Partea 5: Construiește un site web WordPress pentru o nouă afacere cu Elementor
Publicat: 2020-09-02Site-ul nostru web a început să prindă contur în partea a 4-a a acestui „Construiți un site web WordPress pentru o nouă afacere cu seria Elementor”. În partea 5 ne vom apropia foarte mult de un site web finalizat prin crearea paginilor noastre de servicii.
Odată ce acestea au fost făcute, vom rămâne doar cu adăugarea unui blog, a unei pagini de contact și a paginii Despre noi, împreună cu niște îngrijiri de făcut înainte de a putea intra în direct. Să intrăm și să construim următoarele secțiuni.
Construirea paginilor noastre de servicii
În partea 4 a acestei serii, am creat pagina de pornire a site-ului nostru web folosind Elementor. Acest lucru ne-a oferit ocazia să luăm în considerare modul în care va fi aranjat site-ul din punct de vedere al conținutului și, de asemenea, a fost momentul perfect pentru a defini cum va arăta site-ul. Aceasta a fost, în multe privințe, partea grea și acum asta a fost făcut, crearea paginilor noastre rămase ar trebui să fie o muncă relativ rapidă.
Am decis că (oricum oricum inițial este vorba despre o afacere nouă) este tot ce ne trebuie pe site-ul unde două pagini care promovează cele două servicii principale pe care le oferă afacerea noastră ficțională, Press Plumbing. Acestea sunt servicii generale de instalații sanitare (cum ar fi repararea țevilor cu scurgeri și instalarea băilor) și servicii de încălzire (instalarea sistemelor de încălzire, cum ar fi cazanele și întreținerea anuală a acestor sisteme).
Merită să rețineți că, pentru orice site web pe care îl construiți, nu trebuie să urmăriți perfecțiunea înainte de lansare. Site-urile web sunt ușor de actualizat (ceea ce, dincolo de timpul tău, este liber) și asta înseamnă că pot (și ar trebui, în opinia noastră), să fie lucrări constante în desfășurare. Afacerea ta va evolua în mod natural de-a lungul lunilor/anii, iar site-ul tău web poate reflecta aceste schimbări și creștere. Se întâmplă adesea ca o dorință de perfecțiune și o înțelegere greșită a faptului că site-ul dvs. are nevoie pentru a promova TOT CE are de oferit afacerea dvs. înseamnă că mulți oameni nu doar accesează site-ul și își lansează site-ul, ci pot petrece luni de zile prevaricând asupra micilor detalii. Cea mai bună abordare este să ajungeți la punctul în care site-ul dvs. web arată la fel de bine pe cât îl puteți obține în mod rațional. Ar trebui să conțină informații exacte despre serviciile dvs. și să funcționeze corect pe o gamă largă de dispozitive. Când ajungeți în acest punct, mergeți mai departe și faceți-l să trăiască! Apoi, stați pe spate și începeți să priviți zonele în care poate fi îmbunătățită.
Dacă găzduiți cu Pressidium, puteți profita de serverele noastre de staging, care vă permit să creați o copie exactă a site-ului dvs. la un clic pe un buton. Apoi, folosind acest site web clonat, puteți face actualizări suplimentare fără a afecta site-ul dvs. live. Când sunteți mulțumit de aceste actualizări, puteți să le implementați fără probleme pe site-ul dvs. live. Folosind serverul dvs. de staging în acest mod, vă puteți perfecționa continuu site-ul web, fără a afecta site-ul dvs. live într-un mod negativ, deoarece orice modificare va fi văzută de clienții dvs. numai atunci când sunteți mulțumit de ele.
Prima pagină de service – Servicii generale de instalații sanitare
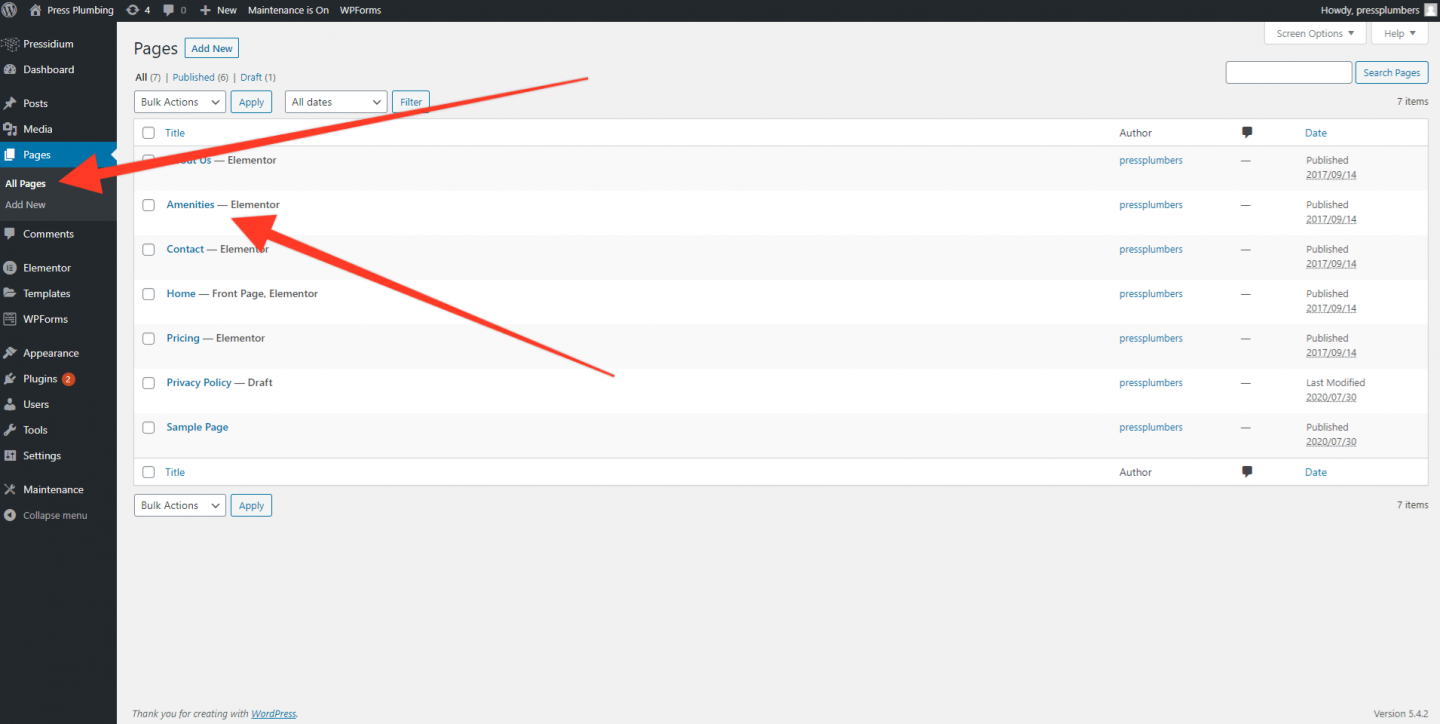
Ca și anterior, vom profita de o parte din munca de proiectare care a fost deja făcută pentru noi de către echipa care a creat tema noastră de pornire. Pentru a face acest lucru, mergeți la Tabloul de bord WordPress și faceți clic pe „Pagini”. Veți vedea o listă de pagini existente pe site-ul nostru web, inclusiv pagina noastră de pornire. În această listă este inclusă o pagină numită „Dotări”. Vom face o copie a acestei pagini, care va deveni apoi prima noastră pagină de Servicii.

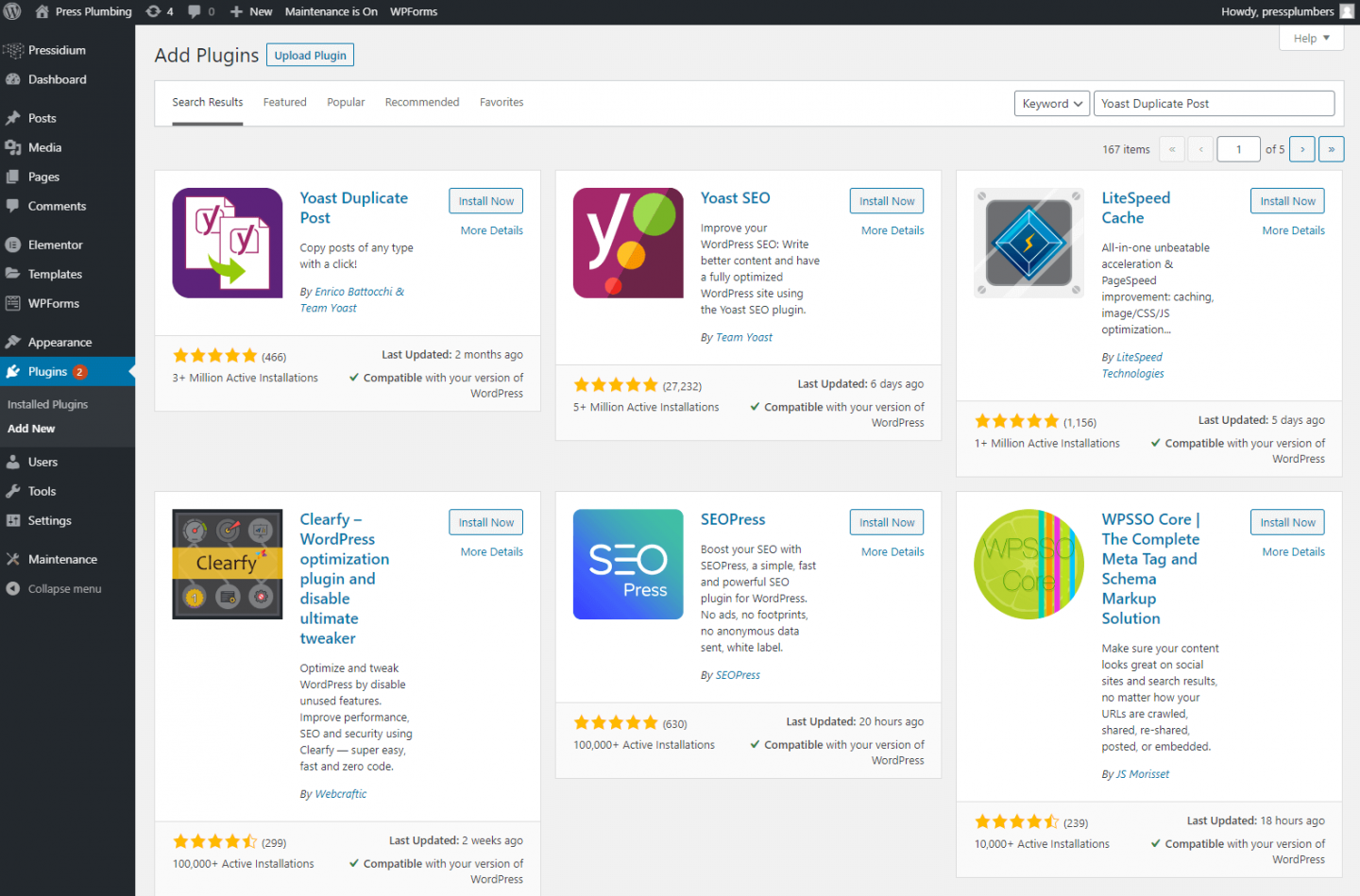
Pentru a face o copie a unei pagini, va trebui mai întâi să instalăm un nou plugin numit „Yoast Duplicate Post”. Pentru a face acest lucru, mergeți la pagina de pluginuri și căutați acest lucru. Faceți clic pe „Instalare acum” și apoi pe „Activare”.

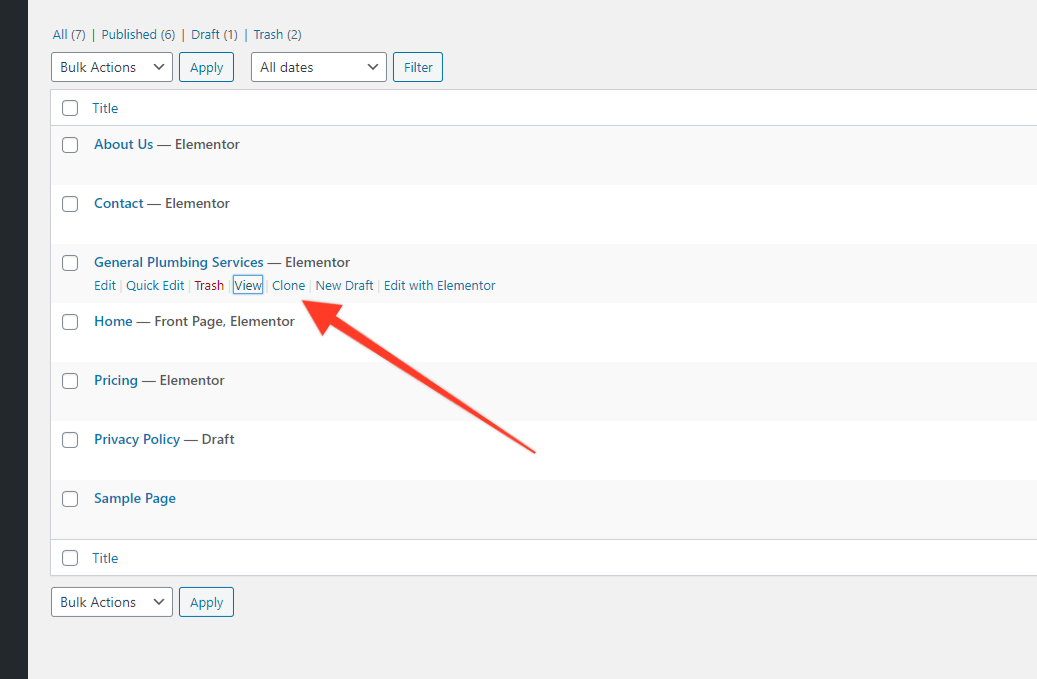
După ce ați făcut acest lucru, întoarceți-vă la meniul Pagini și, dacă treceți cu mouse-ul peste titlurile paginii, ar trebui să vedeți un submeniu „Clonare” care nu era acolo înainte. Dacă faceți clic pe acesta, va fi creată o copie perfectă a acelei pagini.
Deci, de ce am face mai întâi o copie a acestei pagini, în loc să edităm originalul? Este o întrebare bună. Motivul principal este acesta... când am configurat pentru prima dată tema noastră de pornire, am putut importa tot conținutul demonstrativ pe care îl folosim acum pentru a ne ajuta să ne modelăm site-ul. De obicei, demo-urile ca acesta folosesc o serie de funcții disponibile pentru dvs. folosind acea anumită temă pentru a crea machete care arată bine. Aceste exemple de machete sunt cu adevărat utile, deoarece vă oferă o perspectivă imediată asupra modului în care a fost obținut un anumit „aspect” cu tema. Deci, în loc să fii nevoit să petreci ore întregi încercând să-ți dai seama cum să creezi un anumit efect, poți doar să arunci o privire și să copiați direct din temă. În cazul nostru, vom șterge o mare parte din aspectul exemplu. Cu toate acestea, s-ar putea să dorim, la o dată ulterioară, să ne îmbunătățim/schimbam designul și este în aceste ocazii în care este incredibil de util să avem o sursă de referință precum aceste machete demo. Prin crearea unei clone a acestei pagini înainte de a începe, păstrăm aceste informații în loc să le ștergem, ceea ce este mult mai util!
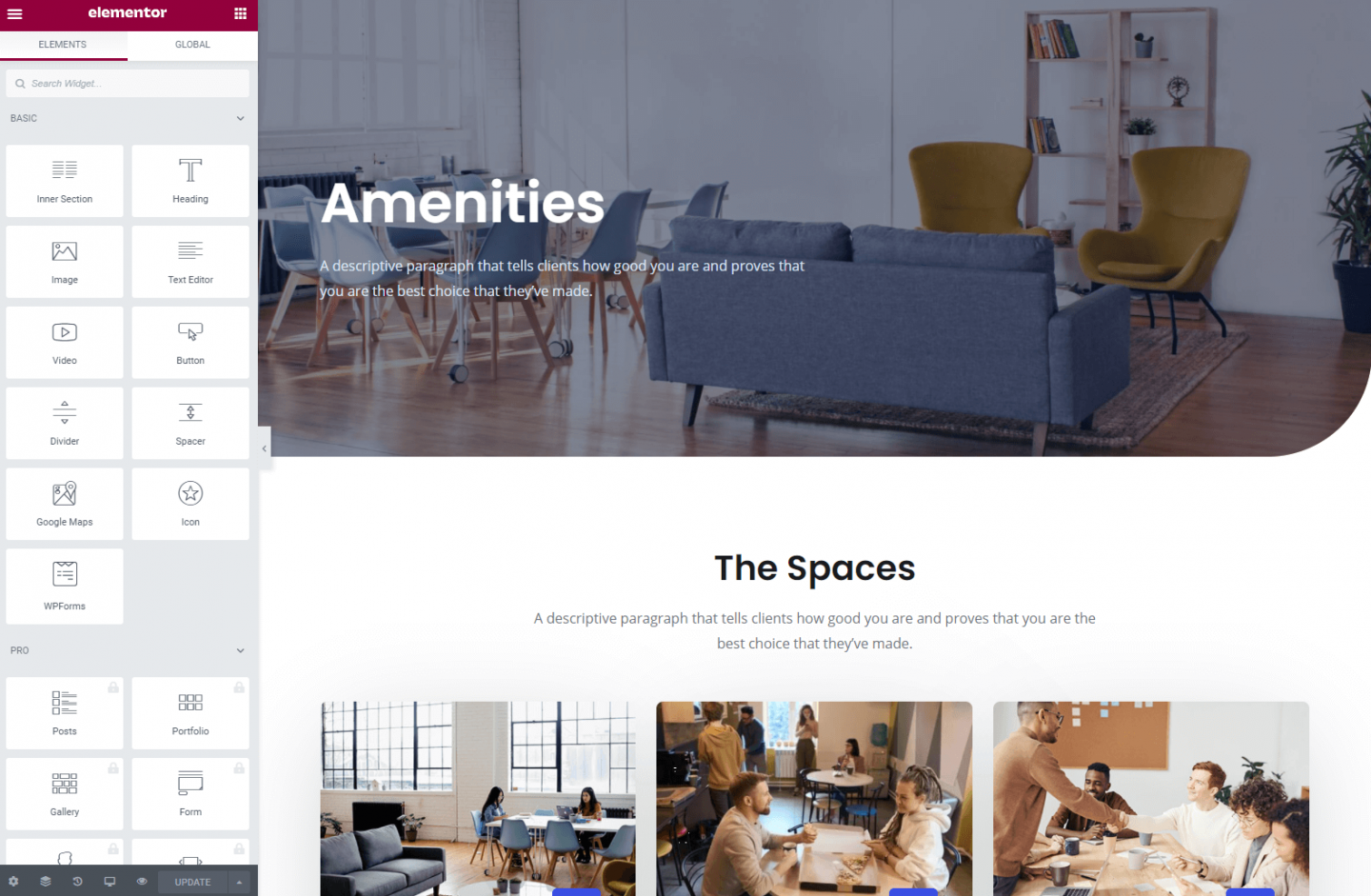
După ce ați clonat pagina Facilități, veți vedea acum două copii ale unei pagini numite Facilități. Unul dintre acestea este publicat, iar celălalt este salvat ca Ciornă. Deschideți pagina Publicat și apoi faceți clic pe „Editați cu Elementor”.

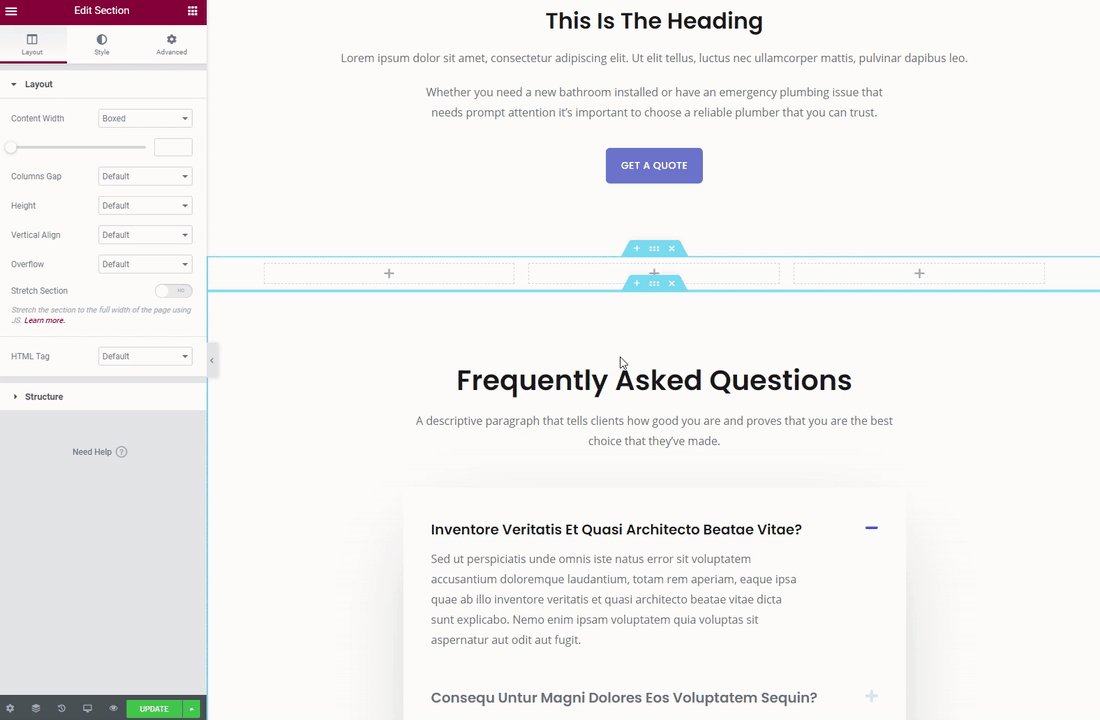
Primul lucru pe care îl vom face este să ștergem o parte a aspectului de pe această pagină. Vom lăsa textul inițial Hero și textul care spune „Spațiile” împreună cu descrierea de sub acesta, dar vom șterge orice altceva până la secțiunea „Întrebări frecvente”. Pentru a face acest lucru, ca și înainte, treceți cu mouse-ul peste secțiunea pe care doriți să o ștergeți și veți vedea o casetă albastră cu un „X” în ea pop-up. Faceți clic pe acesta pentru a șterge secțiunea. Acum avem o pânză aproximativ „albă” și putem începe să modelăm pagina pentru a se potrivi nevoilor noastre.
Secția Eroi
Ca și în cazul paginii noastre de pornire, avem o secțiune Hero, dar aceasta este mai mică ca înălțime decât cea pe care o aveam pentru pagina noastră de pornire. Acest lucru este destul de tipic din punct de vedere al designului, în care secțiunile eroilor paginii de pornire au adesea dimensiunea ecranului complet și alte pagini de pe site se mulțumesc cu un antet mai mic.
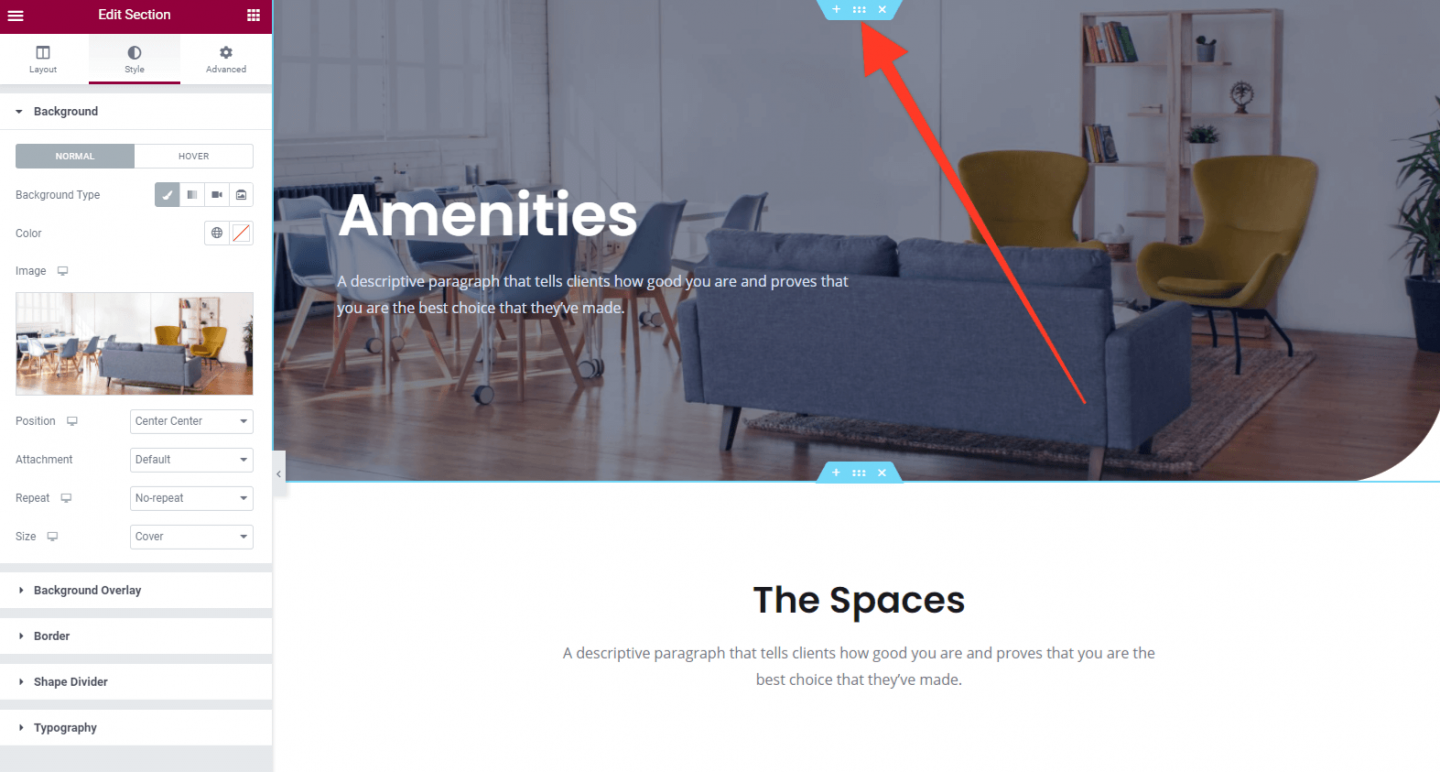
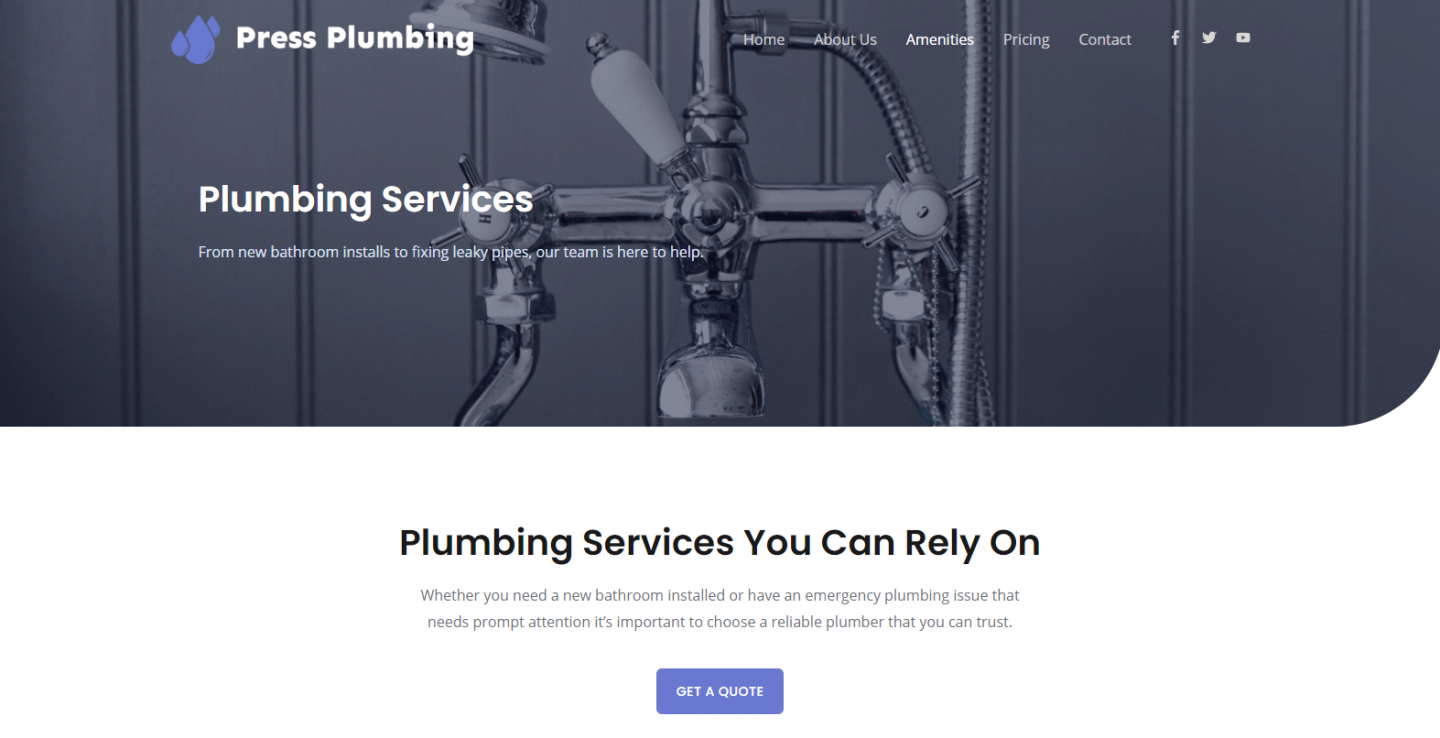
Actualizarea acestui lucru este plăcută și ușoară. Vom folosi imaginea pe care am folosit-o pe pagina noastră de pornire pentru a reprezenta serviciile noastre generale de instalații sanitare ca imagine de antet. Acest lucru oferă un nivel bun de consistență. Pentru a actualiza imaginea, va trebui să faceți clic pe pictograma „Editați secțiunea” care apare când treceți cu mouse-ul peste antetul paginii. Aceasta deschide apoi fila de setări Elementor pentru această secțiune.

Mergeți la imaginea din stânga în editorul Elementor și faceți clic pe pictograma mică de ștergere (coș de gunoi) care apare când treceți cu mouse-ul peste aceasta. Apoi, încărcați imaginea robinetelor de la baie (dimensiunea ideală la 2.000 px lățime). Faceți clic pe Actualizare pentru a salva modificările.
Acum schimbați textul Hero cu ceva potrivit. În exemplul nostru, vom reduce și dimensiunea acestuia prin meniul drop-down „Dimensiune”.
În continuare, vom actualiza textul de sub secțiunea eroi și vom face clic pe „Actualizare” pentru a salva modificările.
Pagina principală
După ce ați făcut acest lucru, următorul pas este să adăugați text adecvat la titlu și subparagraf chiar sub secțiunea eroi. De asemenea, vom adăuga un buton „Îndemn” pe care oamenii pot da clic pentru a obține o ofertă. Rezultatul final al acestor pași va arăta astfel:

Arata bine pana acum!
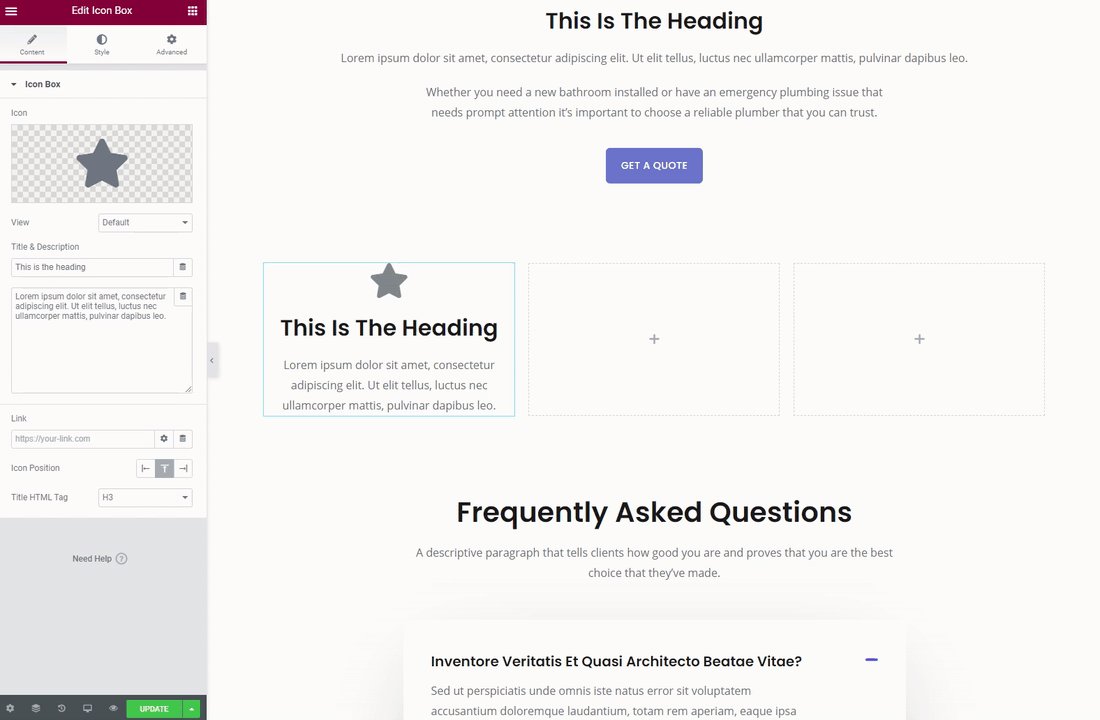
Deoarece acesta este un site demonstrativ, nu vom încărca mult conținut pe această pagină. O modalitate bună de a enumera serviciile oferite dacă nu doriți să scrieți mult text este să utilizați o pictogramă cu un text de mai jos care rezumă pe scurt un serviciu. Elementor oferă un widget doar pentru acest gen de lucruri. Denumită Icon Box, vă permite rapid să adăugați o pictogramă, un titlu și ceva text pe site-ul dvs.

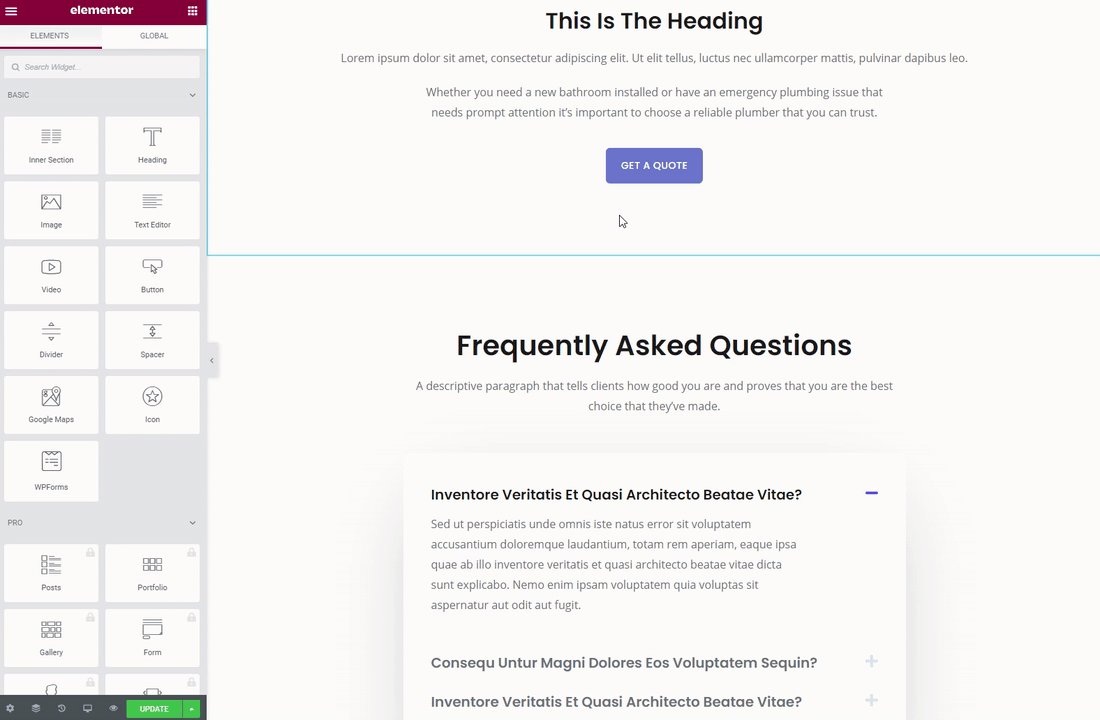
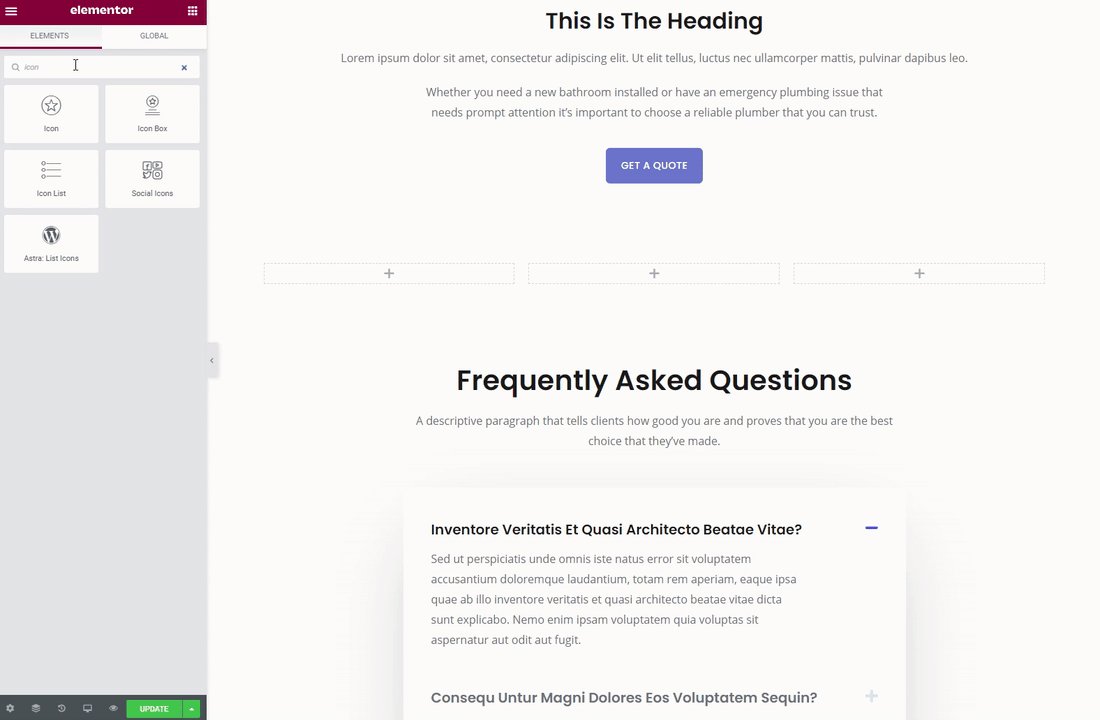
Pentru a începe cu acestea, faceți clic pe butonul Grid din colțul din dreapta sus al editorului Elementor și apoi utilizați bara de căutare pentru a găsi widgetul Icon Box. Adăugați o nouă secțiune la pagina dvs. între butonul „Obțineți o cotație” și secțiunea „Întrebări frecvente” (consultați animația de mai jos dacă nu sunteți sigur cum să faceți acest lucru).
Apoi, faceți clic pe pictograma „+” și alegeți un aspect cu 3 coloane. Apoi adăugați widget-ul Icon Box în prima coloană.

Acum putem personaliza Icon Box pentru a se potrivi nevoilor noastre. Faceți clic pe el pentru a-l deschide în panoul Elementor. Primul lucru pe care îl vom schimba este pictograma. Valoarea implicită este o stea, dar avem nevoie de ceva mai relevant. Elementor vine „încărcat” cu o bibliotecă uriașă de pictograme. Faceți clic pe pictograma din cadrul panoului Elementor și veți vedea o fereastră pop-up care vă permite să selectați una. Deoarece logo-ul nostru prezintă o picătură de apă, am reușit să găsim ceva similar numit „Tint”. Am selectat acest lucru și a apărut imediat în caseta noastră cu pictograme.

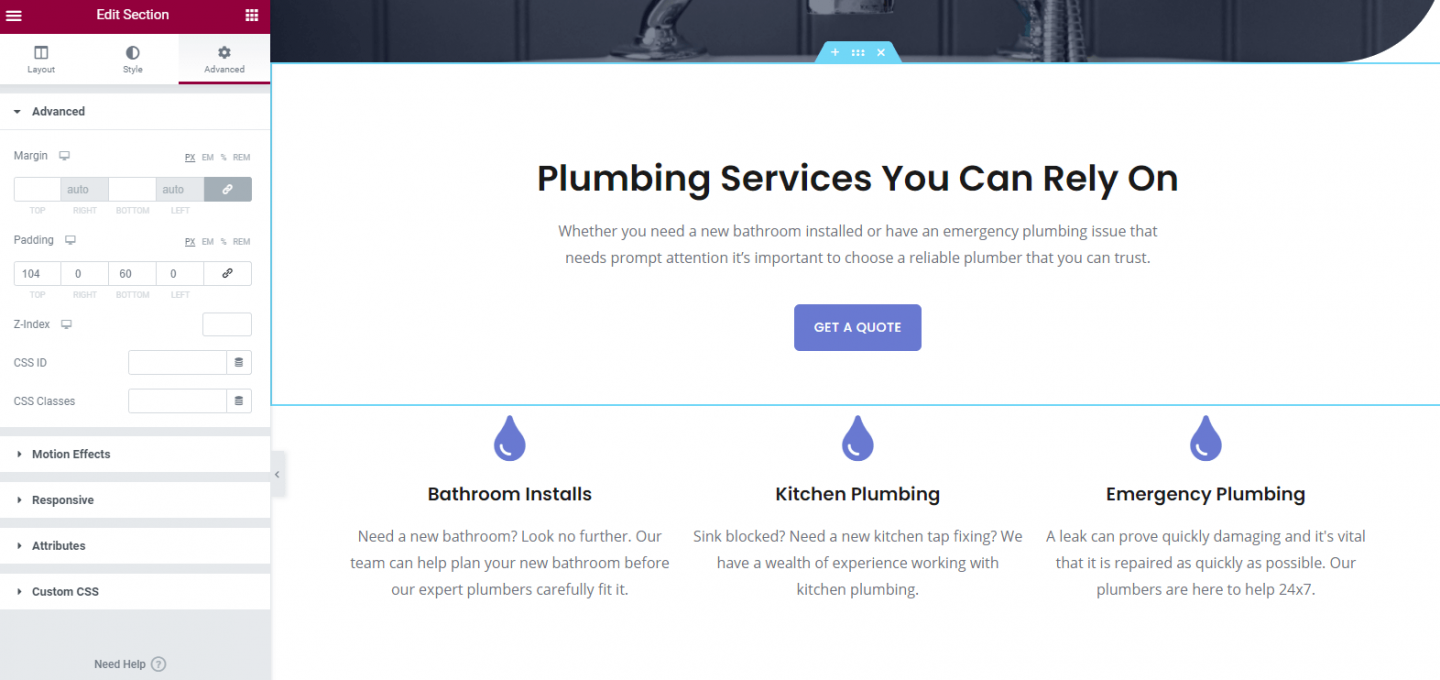
În continuare, trebuie să aplicăm câteva personalizări suplimentare. Puteți face acest lucru prin fila Stil. Noi:
- S-a schimbat culoarea pictogramei la marca noastră „albastru”, care este #6979D1
- S-a schimbat dimensiunea textului titlului
- Am adăugat propriul text (și, în acest sens, am eliminat textul substituent)
După ce am făcut acest lucru la prima noastră casetă cu pictograme, acum o putem duplica, economisindu-ne mult timp, deoarece nu trebuie să refacem toate celelalte setări (cum ar fi dimensiunea fontului pentru titlu și culoarea pictogramei). Duplicarea oricărui element cu Elementor este ușoară. Faceți clic dreapta pe elementul pe care doriți să-l copiați și apăsați pe duplicat!
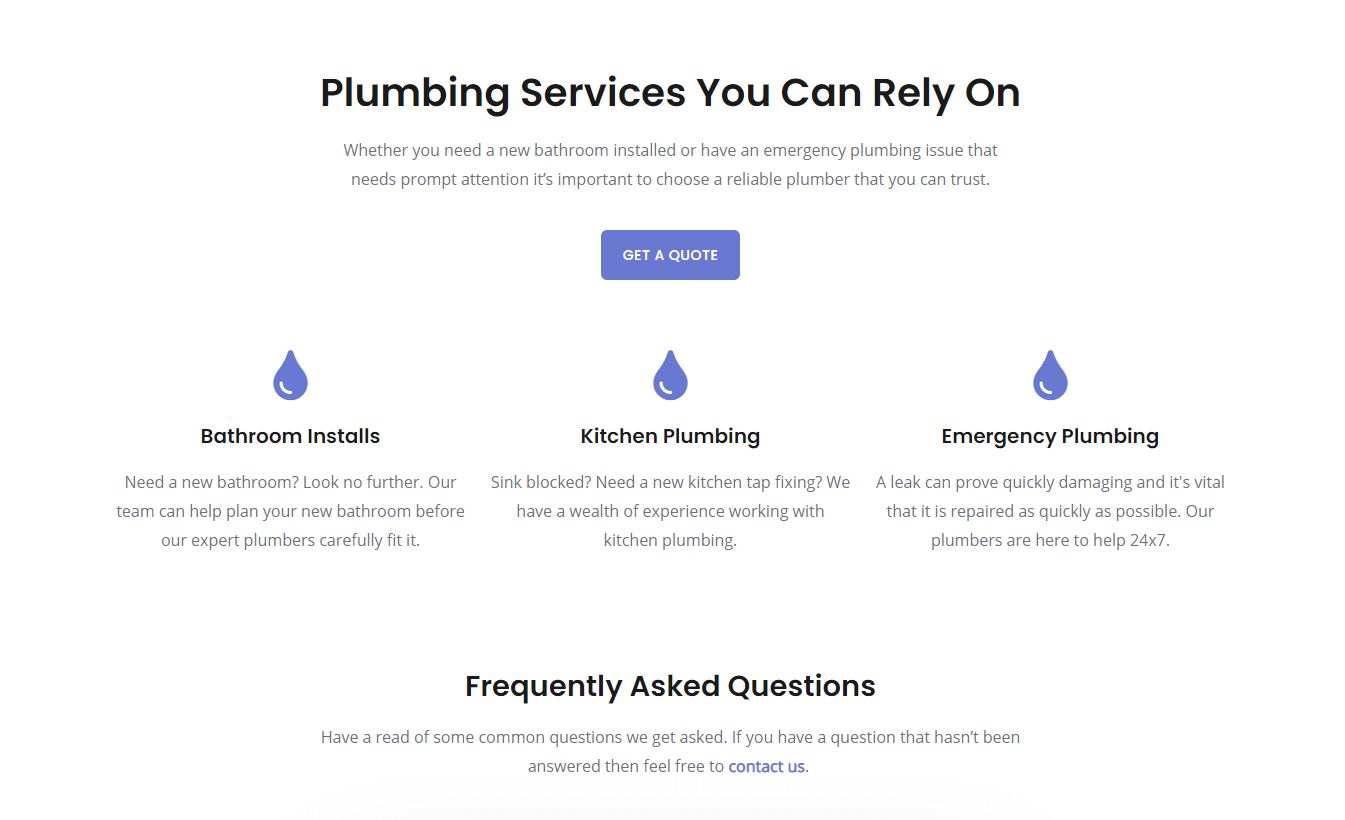
Apoi trebuie doar să adăugăm textul potrivit pentru serviciile noastre și ajungem la ceva care arată astfel:

Mergând în jos pe pagină, veți vedea o secțiune de Întrebări frecvente (FAQ-uri). Acesta a fost pre-construit în tema noastră de pornire și arată grozav, așa că o vom păstra. O secțiune Întrebări frecvente este foarte utilă pentru clienți și vă oferă posibilitatea de a-i relaxa pe potențialii clienți, răspunzând la întrebările lor din timp, în loc să sperați că vă vor contacta.
Ca întotdeauna, faceți clic pe secțiune și fila corespunzătoare se va deschide în panoul Elementor. Continuați și editați acele întrebări (și adăugați mai multe dacă doriți). Sperăm că până acum începi să folosești Elementor și poți vedea cât de consistent este procesul de adăugare și stilizare a widget-urilor pe site-ul tău.

Prima noastră pagină de servicii arată bine, dar poate că este puțin plictisitoare. O modalitate rapidă și ușoară de a ajuta la „jazz-ul” este să adăugați câteva fotografii. Pentru instalatorii noștri fictivi, este logic să folosim imagini cu lucrările efectuate, astfel încât nu numai că facem pagina să pară mai interesantă, ci și să putem arăta standardele înalte ale manoperei noastre.
Dacă am adăuga doar o fotografie mare pe pagină, nu ar arăta genial. În schimb, vom adăuga o Galerie de imagini folosind widget-ul Galeria de imagini Elementor.
Pentru a începe, adăugați o nouă secțiune și apoi adăugați widget-ul Elementor „Galeria de bază”. Odată ce ați făcut acest lucru, veți vedea că puteți personaliza numărul de coloane care se afișează și, astfel, puteți controla modul în care va fi afișată grila galeriei.
Încarcă-ți fotografiile în această galerie. Din motive de estetică, vom limita această galerie la patru imagini care vor ajuta la spargerea aspectului paginii și la îmbunătățirea aspectului acesteia. Dacă ai avut mult mai multe imagini pe care ai vrut să le prezinți, ai putea lua în considerare adăugarea unei pagini „Portofoliu” care a fost dedicată expunerii muncii sau produselor tale.
Și iată-l avem! Prima noastră pagină de servicii este gata.

Acum pagina a fost creată, tot ce trebuie să facem este să o redenumim în ceva adecvat. După cum vă amintiți, am folosit o pagină care se numea inițial „Dotări”. În mod clar, aceasta nu este ceea ce vrem să numim această pagină, dar, din fericire, este foarte ușor de schimbat.
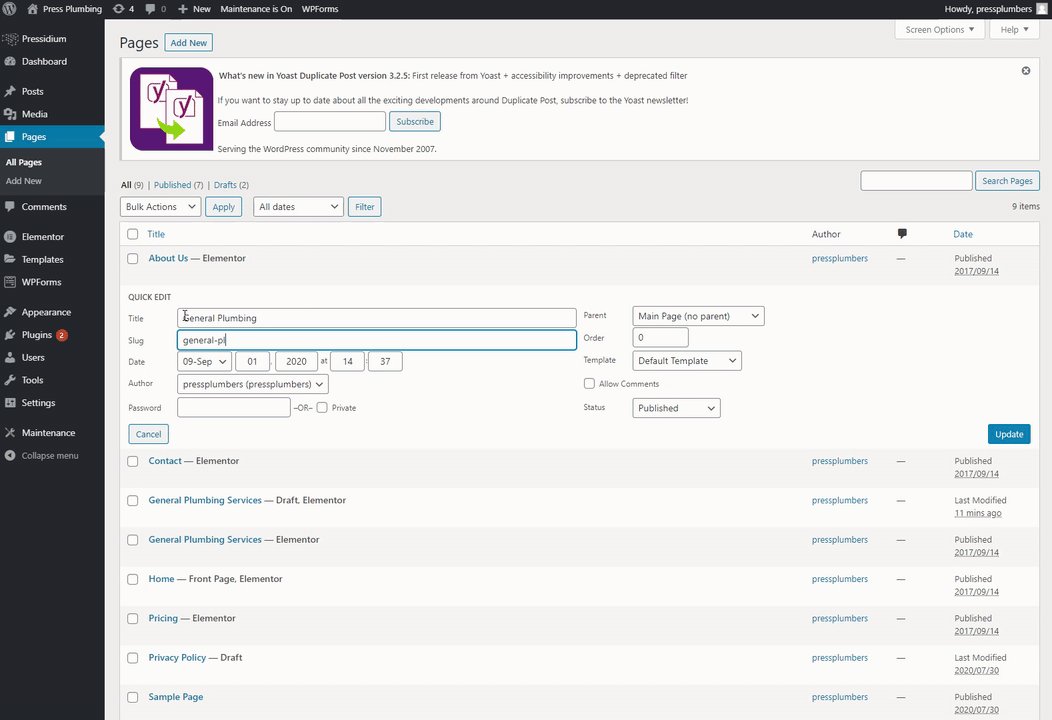
Sunt două lucruri care trebuie actualizate. Mai întâi este titlul paginii. Al doilea este „slug” sau adresa URL a paginii. Momentan titlul paginii este „Amenities”, iar slug-ul este /amenities (adică pressplumbing.co/amenities).
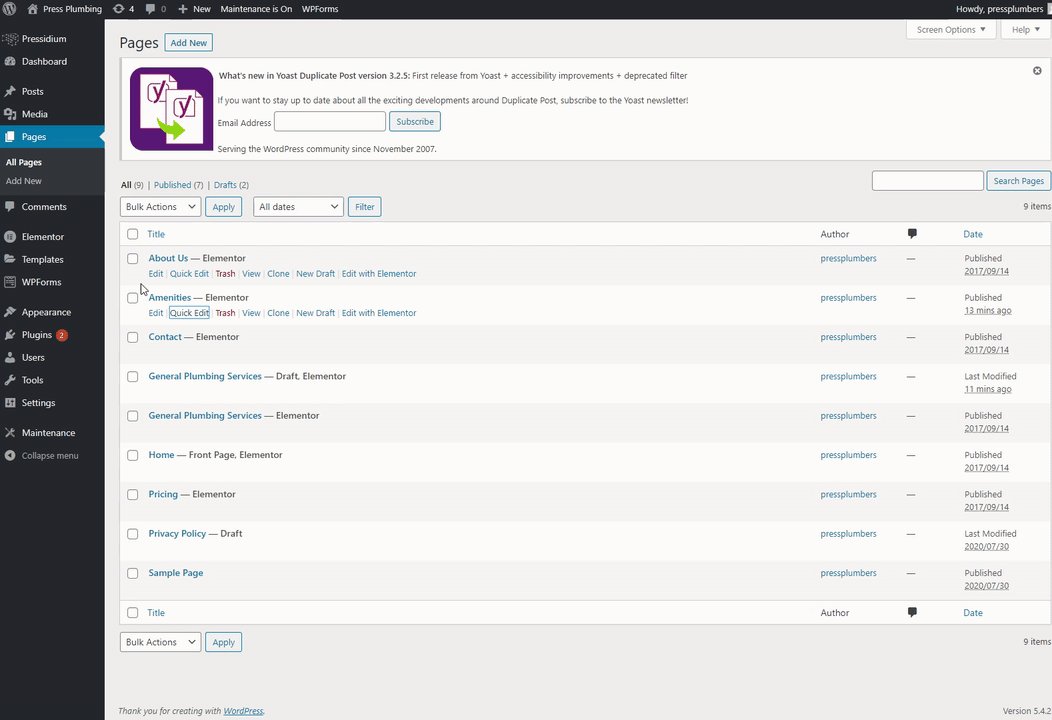
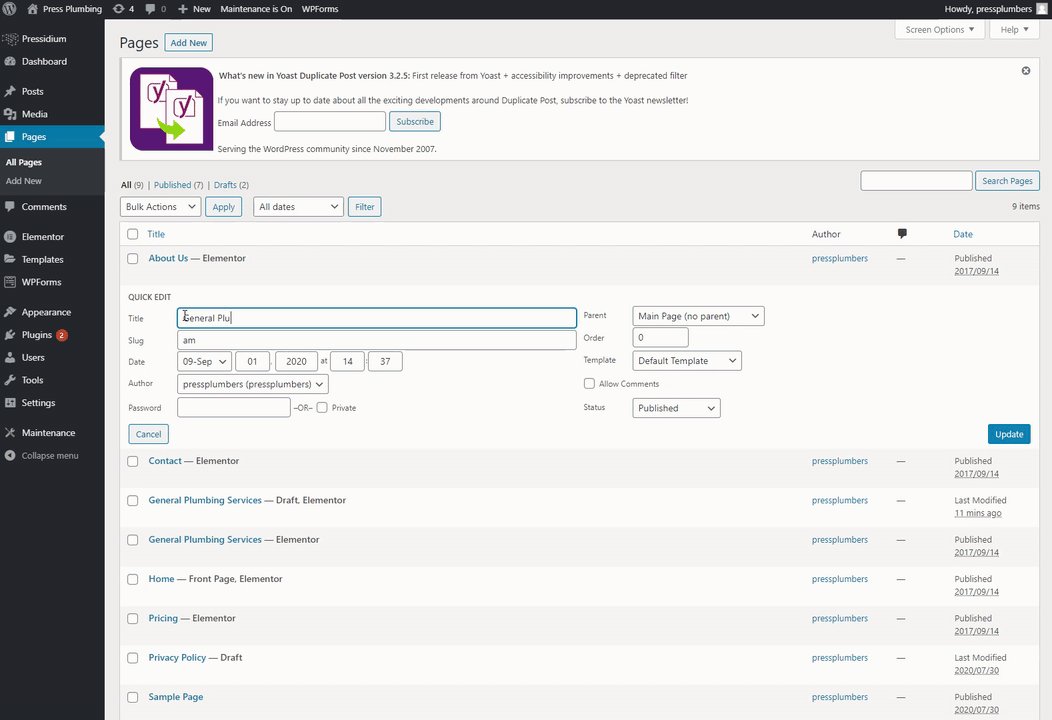
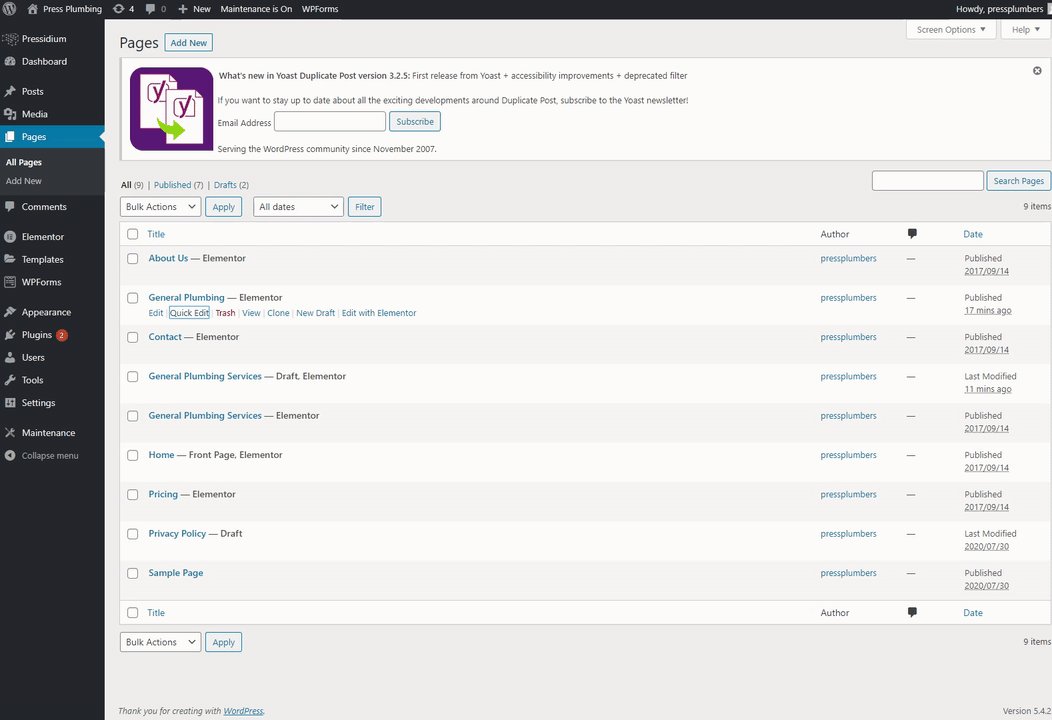
Ieșiți din editorul de pagini Elementor dacă vă aflați în prezent acolo și mergeți la meniul Pagini din tabloul de bord WordPress. Acolo, treceți cu mouse-ul peste pagina căreia doriți să-i schimbați numele și sub ea veți vedea o opțiune „Editare rapidă”. Faceți clic pe acesta și apoi schimbați atât numele, cât și melcul. Faceți clic pe „Actualizare” și ați terminat.

Asta e. Acum avem o pagină de servicii „gata de plecare”. Amintiți-vă că acesta este doar un exemplu a ceea ce puteți face. În realitate, pentru o afacere reală, probabil că ai dori să extinzi detaliile oferite despre serviciul tău. Puteți face acest lucru adăugând mai multe informații pe o pagină de serviciu ca aceasta sau puteți configura, alternativ, niște pagini de subservicii care tratează fiecare serviciu specific pe care îl oferiți mai detaliat. După cum am discutat, totuși, nu vă blocați să încercați să creați site-ul „final” prima dată. Site-urile web ar trebui să fie în desfășurare constantă și este mai mult decât acceptabil să continuați să vă îmbunătățiți și să vă îmbunătățiți săptămână după săptămână, mai degrabă decât să căutați un site web „perfect” care durează luni de zile să fie lansat și apoi să nu fie actualizat luni de zile după aceea.
Pagina de servicii a doua – Servicii de încălzire
Dacă vă vine să credeți, acum am făcut toată munca grea pentru site-ul nostru. Da, mai sunt câteva pagini pe care trebuie să le creăm, dar pentru că acum avem un aspect robust al paginii, este un proces MULT mai rapid pentru a învârti paginile rămase. Pagina noastră de servicii de încălzire este un exemplu.
Să mergem din nou la meniul Pagini din tabloul de bord WordPress. Acum vom duplica pagina de Instalații sanitare generale, așa cum am duplicat inițial pagina Facilități la începutul acestui articol.
Plasați cursorul peste pagina Instalații generale și faceți clic pe „Clonați”.

Când este copiat (ar trebui să dureze aproximativ o secundă), mergeți la versiunea DRAFT (care este versiunea copiată) și plasați cursorul peste titlu. Faceți clic pe „Editare rapidă” și schimbați numele paginii în ceea ce este potrivit pentru dvs. În cazul nostru, acesta este „Servicii de încălzire”.
Deschideți pagina în Elementor și apoi faceți orice modificări pe care trebuie să le faceți. În cazul nostru, vom schimba titlul, imaginea de fundal, alt text, imaginile galeriei și întrebările frecvente. Deși este o cantitate rezonabilă de actualizări pentru a face acest lucru, este mult mai rapid decât construirea paginii de la zero. Când ați terminat, asigurați-vă că apăsați pe „Actualizare” și gata. Acum aveți o a doua pagină de servicii pregătită pentru a merge ca aceasta de mai jos:

Atât deocamdată. În partea 6 vom lua ceea ce am învățat astăzi și vom crea o pagină „Despre” și o pagină „Contact”. Rămâneţi aproape!
