Partea 6: Construiți un site web WordPress pentru o nouă afacere cu Elementor
Publicat: 2020-09-11În partea a 6-a a seriei „Construiți un site web WordPress pentru o nouă afacere cu Elementor”, vom concura și vom construi o pagină „Despre noi” și o pagină „Contact” pentru site-ul nostru de afaceri fictiv „Press Plumbing”. Multe dintre tehnicile folosite pentru a construi aceste pagini vor fi foarte asemănătoare (dacă nu identice) cu cele folosite pentru a construi atât pagina de pornire pentru site-ul nostru, cât și paginile noastre de servicii, atât de mult încât vom parcurge acești pași pentru a evita prea multa repetare. Dacă trebuie să verificați din nou cum să faceți ceva care nu este acoperit mai jos, asigurați-vă că consultați Partea 4 și Partea 5 din această serie, în special pentru sfaturi despre crearea paginilor de site folosind Elementor.
Haide să mergem!
Crearea paginii noastre „Despre noi”.
O pagină „Despre” este o pagină adesea trecută cu vederea pe un site web de afaceri. Acest lucru este surprinzător, deoarece este recunoscut printre profesioniștii de marketing că este una dintre cele mai importante pagini ale unui site web. Mulți clienți vor naviga instinctiv la pagina Despre devreme atunci când navighează pe site-ul dvs. De ce? Ei bine, pur și simplu pentru că doresc să știe cu cine vor face afaceri sau de la care vor cumpăra un produs sau serviciu. În cele din urmă, majoritatea vânzărilor, fie că sunt bunuri sau servicii (cum ar fi instalațiile sanitare) se învârt în jurul încrederii. Un client i se cer bani și, în schimb, vrea să știe că poate avea încredere în vânzător pentru a furniza bunurile sau serviciile pentru care plătesc. Pagina Despre de pe un site web este locul perfect pentru a le arăta clienților dvs. cine sunteți. Pentru a pune literalmente o față unui nume (prin intermediul unei fotografii a proprietarului(lor) afacerii și a angajaților).
O pagină bună „Despre” va include următoarele:
- Context despre afacere, cum ar fi când a fost înființată și cum a crescut de-a lungul anilor.
- Informații despre personalul cheie din afacere.
- Detalii despre orice calificări sau calificări profesionale sau relevante pentru industrie.
- Un link clar către o pagină de contact sau detalii de contact ale companiei.
Scopul paginii Despre este de a ajuta la construirea nivelului de încredere necesar pentru ca clientul să se simtă încrezător cum cumpără de la tine (sau cel puțin este dispus să facă o întrebare). Este într-adevăr o pagină critică, așa că nu fi tentat să o săriți peste!
Folosind șablonul nostru Temă de pornire pentru Pagina noastră Despre
Tema noastră de pornire oferită de Astra a fost incredibil de utilă până acum. În următorul pas, va continua să se dovedească a fi o economie reală de timp, deoarece vom folosi o pagină „Despre” pre-construită, care a fost creată de echipa Astra.
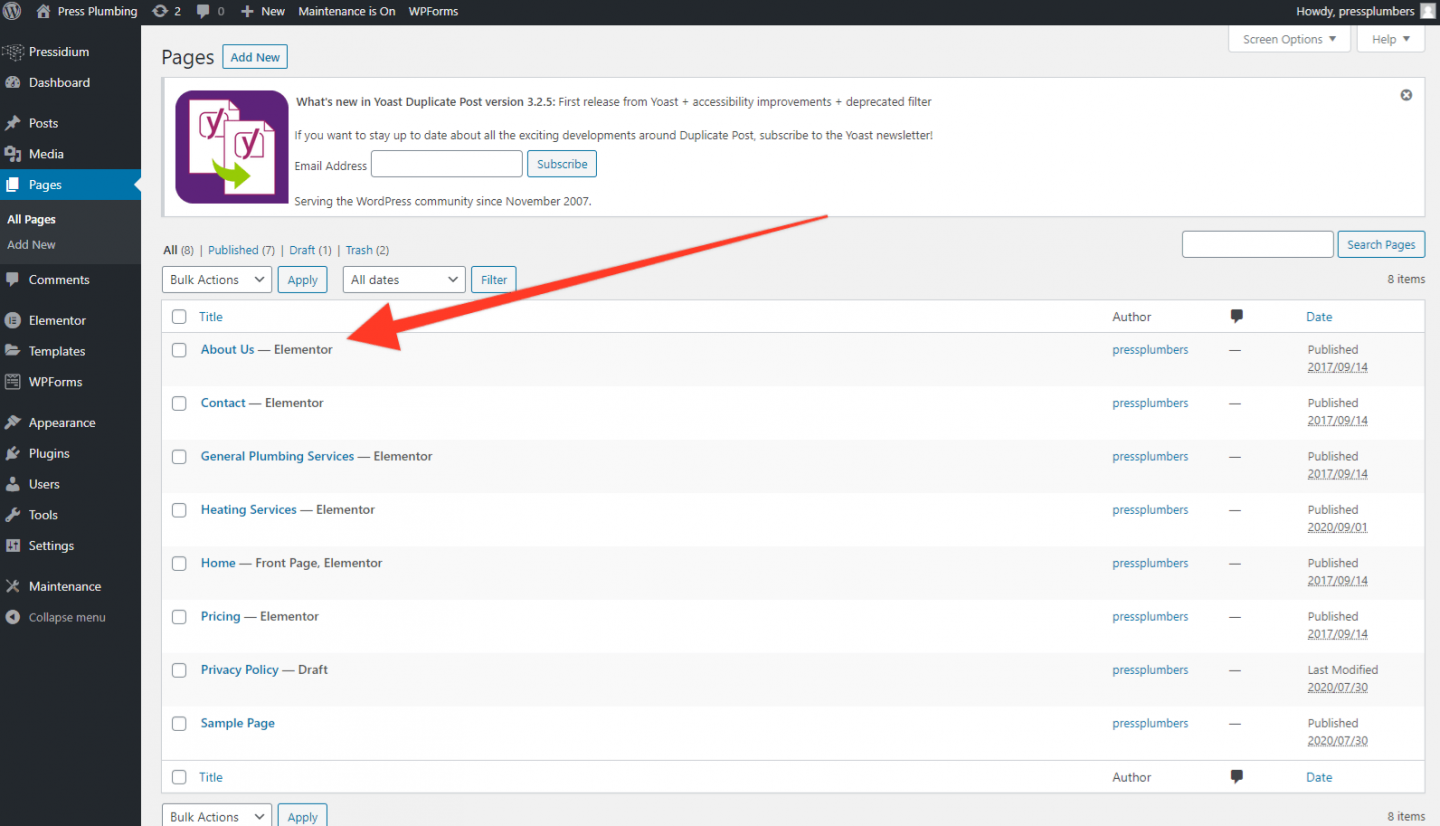
Pentru a începe, accesați meniul „Pagini” din tabloul de bord și faceți clic pentru a deschide acesta. Ar trebui să vedeți lista „Despre noi”.

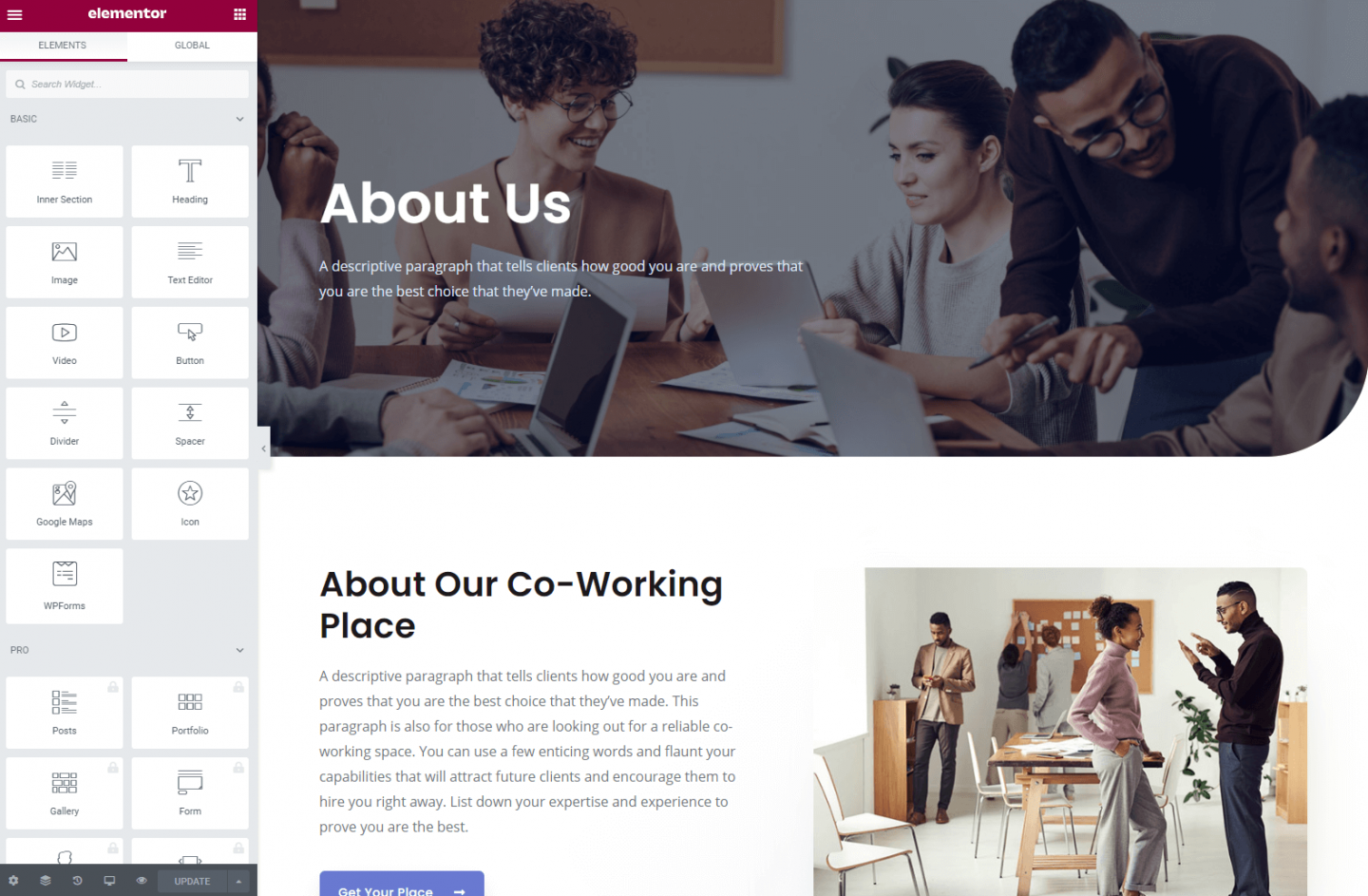
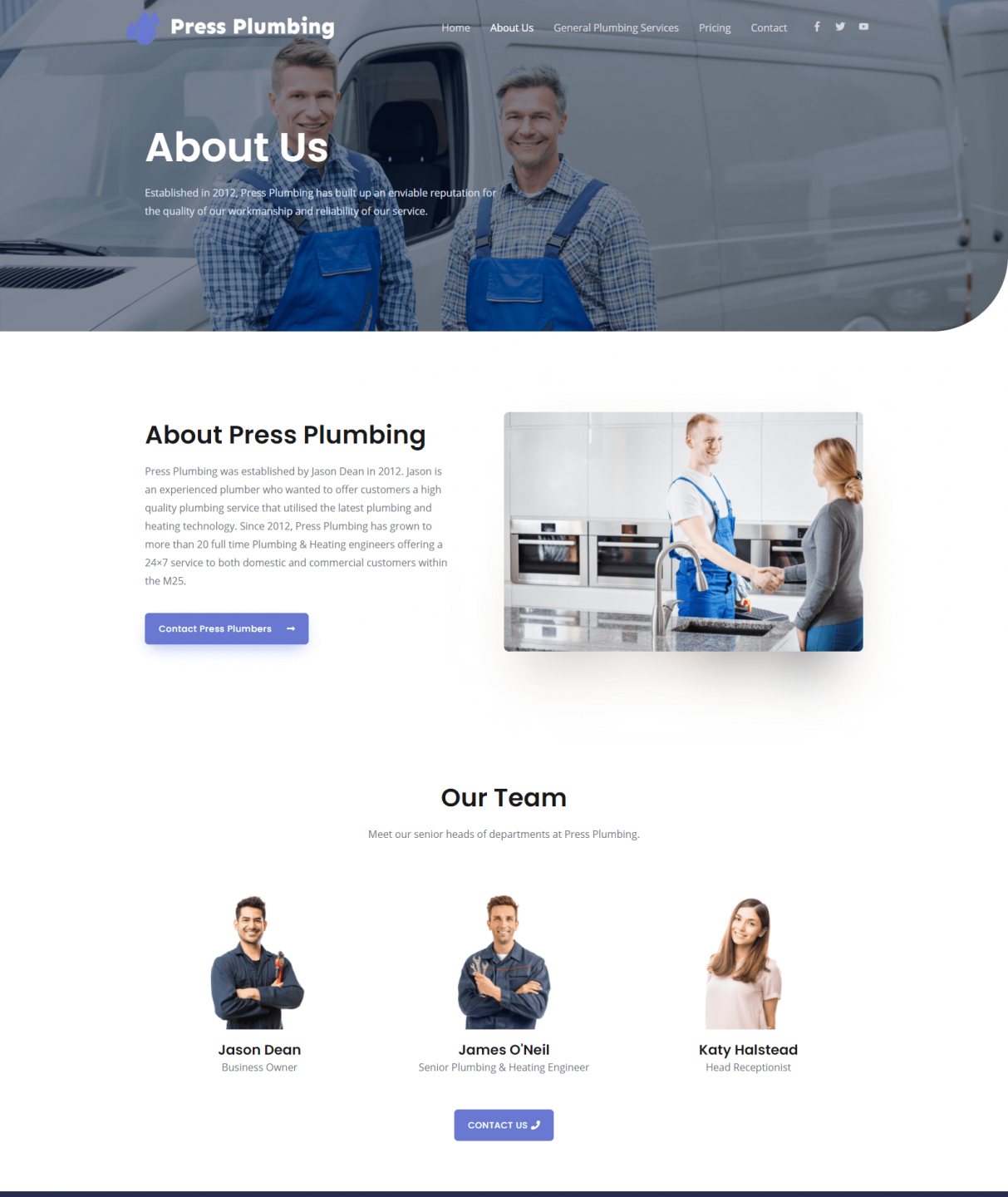
Faceți clic pentru a deschide această pagină și ar trebui să vedeți ceva de genul acesta:

Dacă aruncați o privire rapidă, veți vedea că aspectul creat de echipa Astra arată foarte bine. Vom păstra o parte semnificativă a acestui aspect așa cum este, ceea ce va economisi mult timp și muncă.
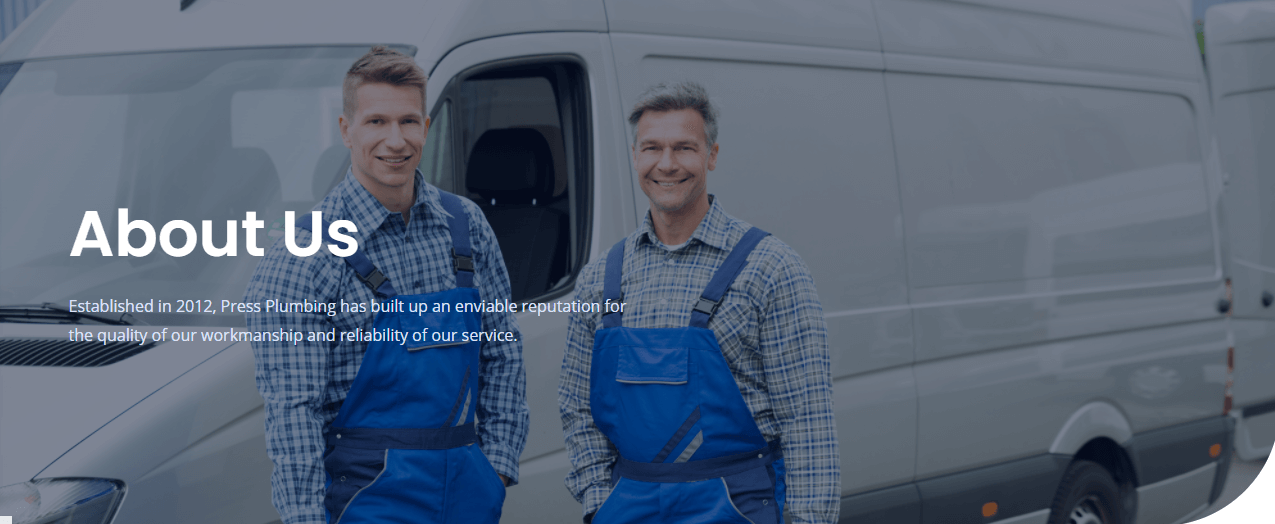
Secția Eroi
Ca și anterior, tot ce trebuie să facem pentru a face secțiunea Hero „a noastră” este să schimbăm imaginea de fundal și să actualizăm textul. Pentru o imagine de fundal, merită să folosiți una care să reflecte cumva afacerea dvs.... aceasta ar putea fi o fotografie a magazinului dvs. sau o altă caracteristică care este sinonimă cu afacerea dvs. (de exemplu, o fabrică de bere ar putea arăta o fotografie frumoasă a unor sticle de bere). În cazul nostru, vom folosi o imagine a echipei în afara uneia dintre dubele lor.

Acum gata, vom trece la corpul principal al paginii.
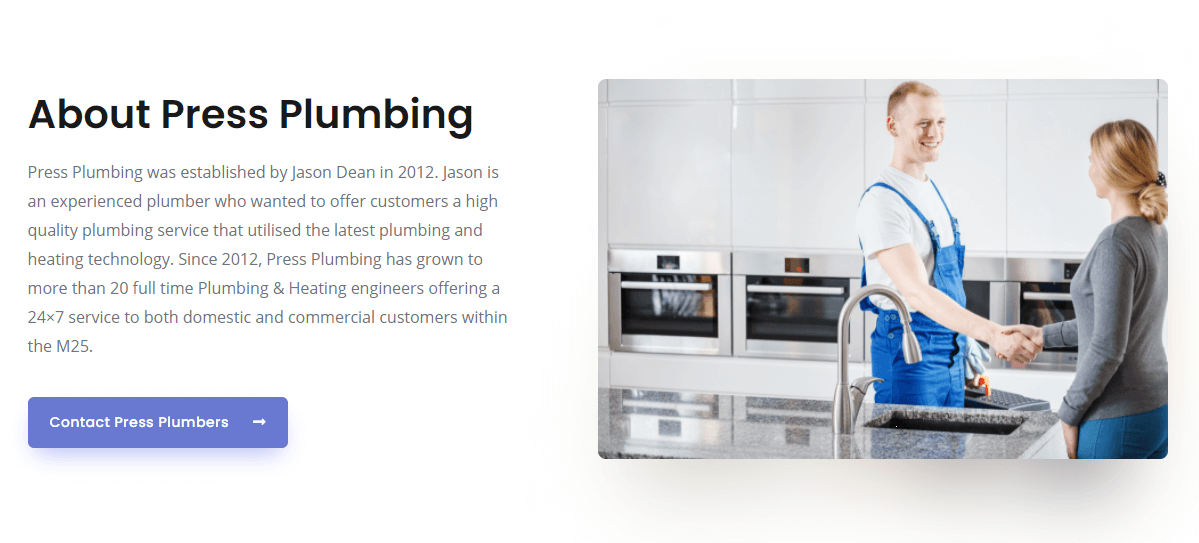
Conținutul paginii principale
Ne place foarte mult aspectul inițial al paginii, care are text în partea stângă și o fotografie în dreapta, așa că îl vom păstra. Tot ce trebuie să facem este să actualizăm fotografia și să adăugăm un text adecvat.
La îndemână, un buton este de asemenea inclus în acest aspect și îl vom folosi ca un mini CTA care direcționează oamenii către pagina de contact. Este într-adevăr doar munca de 5 minute și avem următoarele:

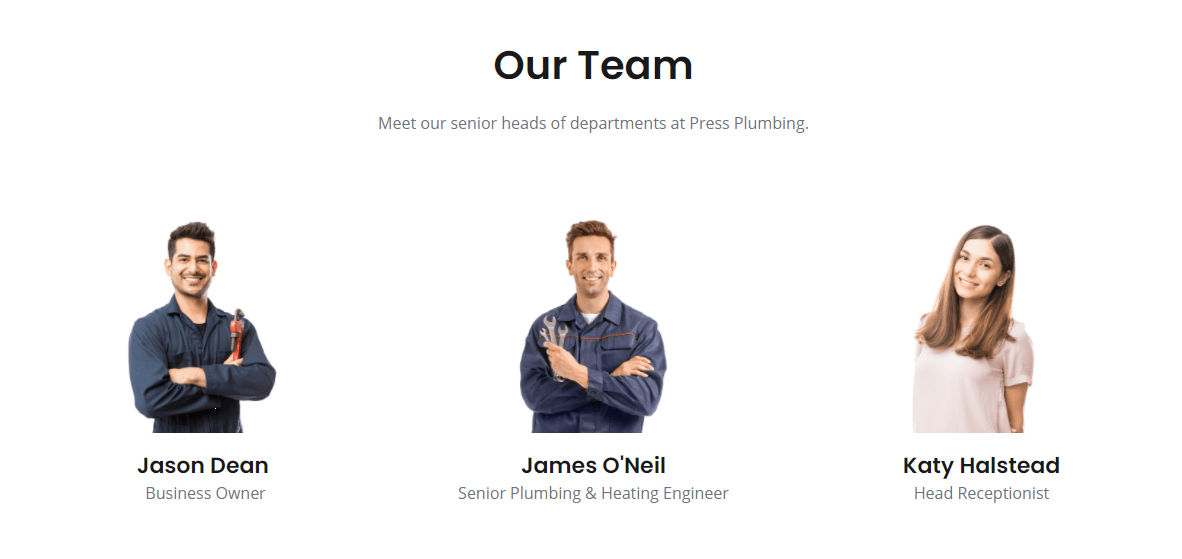
Următoarea secțiune este intitulată „Echipa noastră”. După cum am menționat, o mare parte din motivul pentru care aveți o pagină „Despre” este că vă oferă oportunitatea de a ajuta la construirea încrederii între afacerea dvs. și client. Prin urmare, este util dacă puteți avea câteva biografii și fotografii ale membrilor cheie ai echipei dvs. Oamenii doresc instinctiv să simtă că știu cu cine fac afaceri, iar această secțiune a paginii Despre oferă oportunitatea perfectă de a face exact asta.
Dacă doriți, puteți enumera fiecare membru al echipei dvs. aici, dar în cazul nostru, vom adăuga detaliile a trei membri cheie ai afacerii cu care clienții ar putea intra în contact. Proprietarul afacerii, inginerul nostru principal în instalații sanitare și încălzire și, în sfârșit, recepționistul nostru șef.

Cu membrii echipei noastre cheie adăugați pe site, acum putem trece la ultimele secțiuni ale paginii Despre. Vom șterge secțiunea albastră de apel la acțiune și secțiunea de siglă (deși este posibil să doriți să adăugați aici logo-uri legate de industrie, cum ar fi cele care arată apartenența la organizații profesionale și așa mai departe), apoi adăugați un buton CTA mai mare care face link la Pagina de contact. Rezultatul final arată astfel:

Acum s-a terminat, să trecem mai departe și să instalăm pagina de contact.
Crearea paginii noastre „Contactați-ne”.
La fel ca și pagina noastră „Despre”, temele Astra ne-au oferit o pagină de contact minunată pe care acum o putem edita pentru a se potrivi nevoilor noastre. Vom continua prin configurarea paginii noastre de contact, deoarece pașii sunt foarte similari cu cei făcuți pentru pagina Despre.
Primul pas
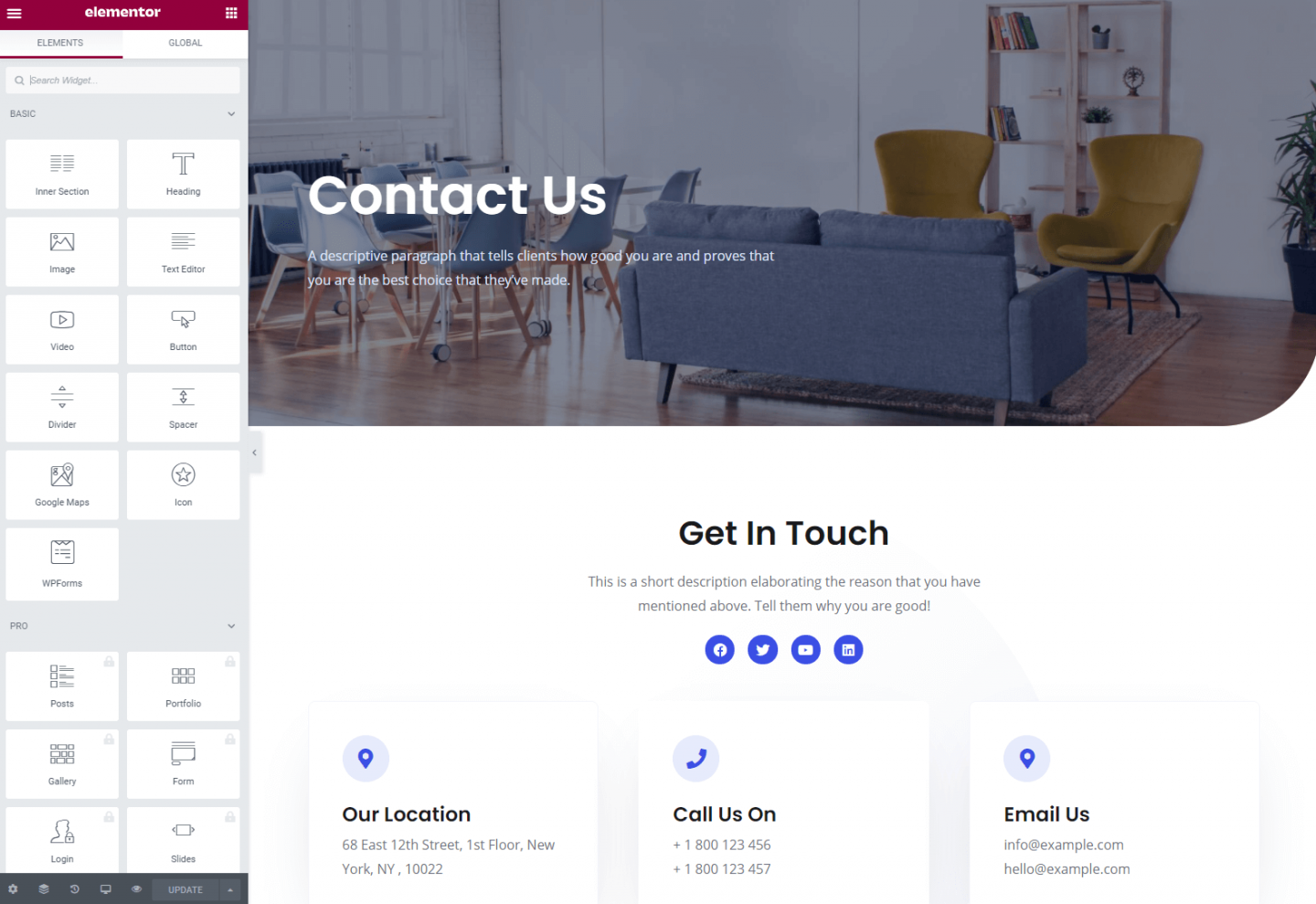
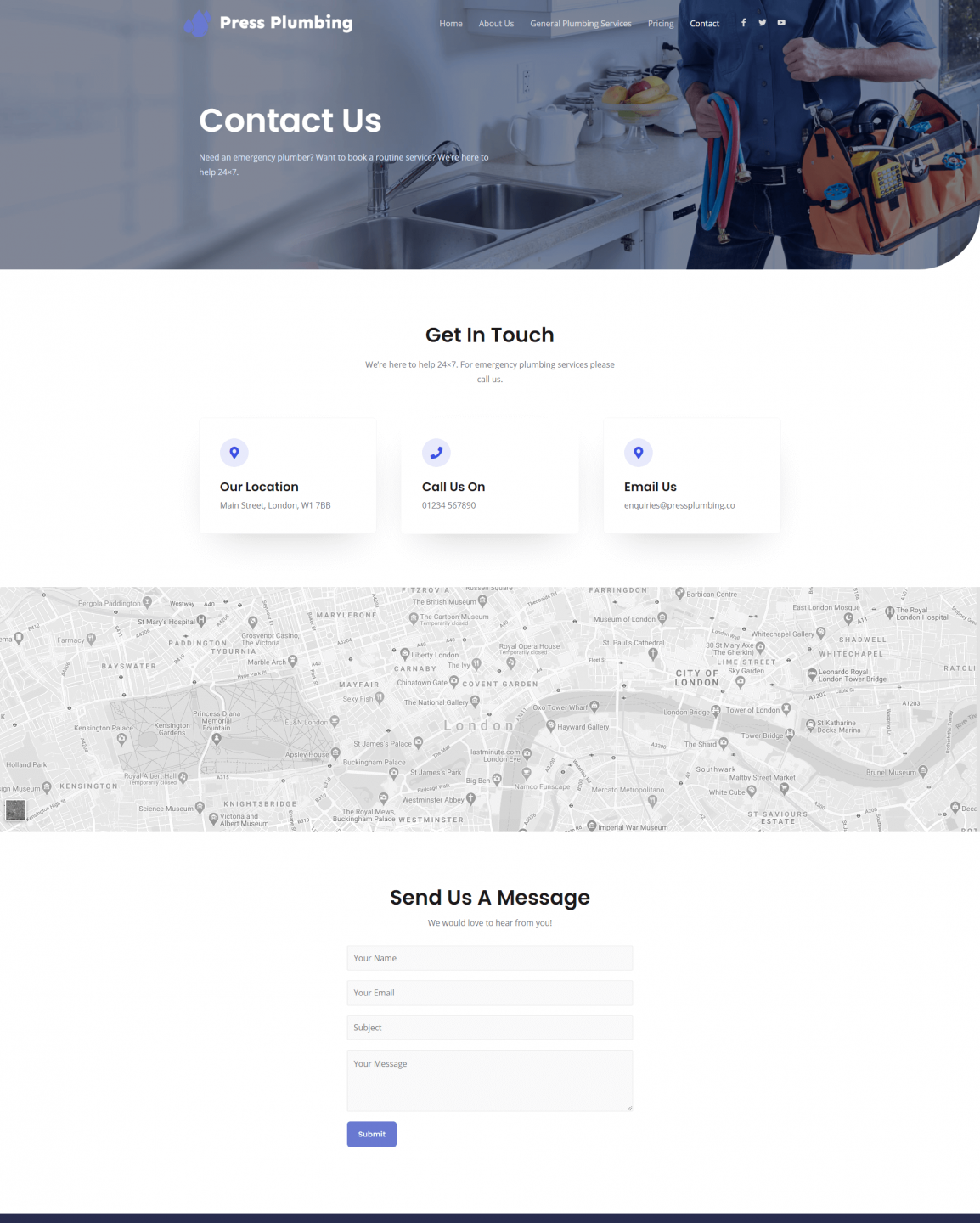
Mergeți la meniul Pagini din tabloul de bord și veți vedea o pagină de contact gata de utilizare. Faceți clic pe acesta și ar trebui să vedeți ceva de genul acesta:


Acest aspect este practic perfect, așa că tot ceea ce vom schimba este imaginea și textul Hero și apoi alte secțiuni, cum ar fi e-mailul și numărul de telefon către ale noastre. Nu avem încă configurate canale de social media, așa că deocamdată le vom elimina.
Continuați și actualizați-vă pagina pentru a include detaliile de contact împreună cu o imagine de erou potrivită.
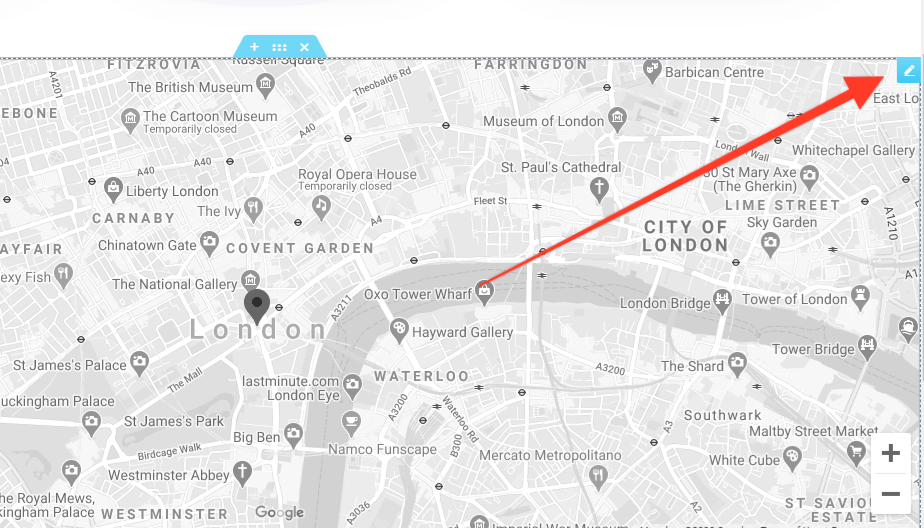
Widgetul Hartă
Dacă aveți o locație fizică pe care clienții o pot vizita, atunci merită să arătați o hartă. Elementor face acest lucru foarte ușor de realizat cu widget-ul hărții. Pentru a edita locația, treceți cu mouse-ul peste widget și faceți clic pe pictograma creion (vezi mai jos). Veți putea apoi să introduceți o adresă în editorul Elementor, care va actualiza automat harta.

Formularul de contact
Pagina de contact de pe orice site de afaceri este destul de importantă! La urma urmei, vrei ca clienții tăi să poată intra în contact cu tine cu ușurință. Avem deja o adresă de e-mail și un număr de telefon pe site, așa că este un început bun. Cu toate acestea, astăzi este mult mai obișnuit ca companiile să furnizeze formulare pe site-ul lor web prin care clienții pot trimite întrebări. Acest lucru este adesea mai ușor pentru client decât trimiterea unui e-mail (în special pe un telefon mobil).
Pagina noastră de contact are deja adăugat un formular care conține informațiile de bază necesare de la un client (de exemplu, numele, e-mailul și un mesaj). Acest formular a fost creat de un plugin terță parte numit WPForms. Este un plugin gratuit de utilizat care vă permite să creați formulare simple rapid și ușor. Dacă sunt necesare funcții mai avansate, acestea sunt disponibile prin achiziționarea versiunii premium a pluginului.
Când vine vorba de formulare de pe site-urile WordPress, ai de ales. Dacă nu doriți să utilizați formulare WP, încercați Formularul de contact 7, care este unul dintre cele mai utilizate pluginuri de formulare gratuite (cu peste 5 milioane de instalări pe site-uri web din întreaga lume). Sau poate Ninja Forms sau Gravity Forms... Când vine vorba de forme, ai cu adevărat răsfățat de alegere!
Toate aceste pluginuri de formulare funcționează într-un mod foarte similar. Instalați pluginul (cum ați proceda pentru orice alt plugin WordPress) și apoi, folosind editorul respectiv al pluginului, vă creați formularul (în mod normal, folosind un generator de tip drag and drop cu o anumită descriere).
Când formularul este creat, veți avea în mod normal o varietate de opțiuni când vine vorba de ce să faceți cu orice trimitere făcută prin formular. Cel mai obișnuit este ca acestea să fie trimise la o adresă de e-mail, dar unele plugin-uri vor păstra o copie a trimiterilor într-o bază de date care poate fi apoi accesată prin tabloul de bord WordPress. Alții se vor integra cu foi de calcul și alte sisteme.
Pe scurt, există foarte puține lucruri pe care NU POȚI face cu formularele de pe WordPress în zilele noastre și asta e grozav!
Pentru scopurile noastre, totuși, nu avem nevoie de nimic elegant. Tot ce ne dorim este un formular simplu care să permită clienților să ne trimită un mesaj. De asemenea, este bine ca acest mesaj să ne fie trimis prin e-mail și WPForms funcționează perfect în acest scop.
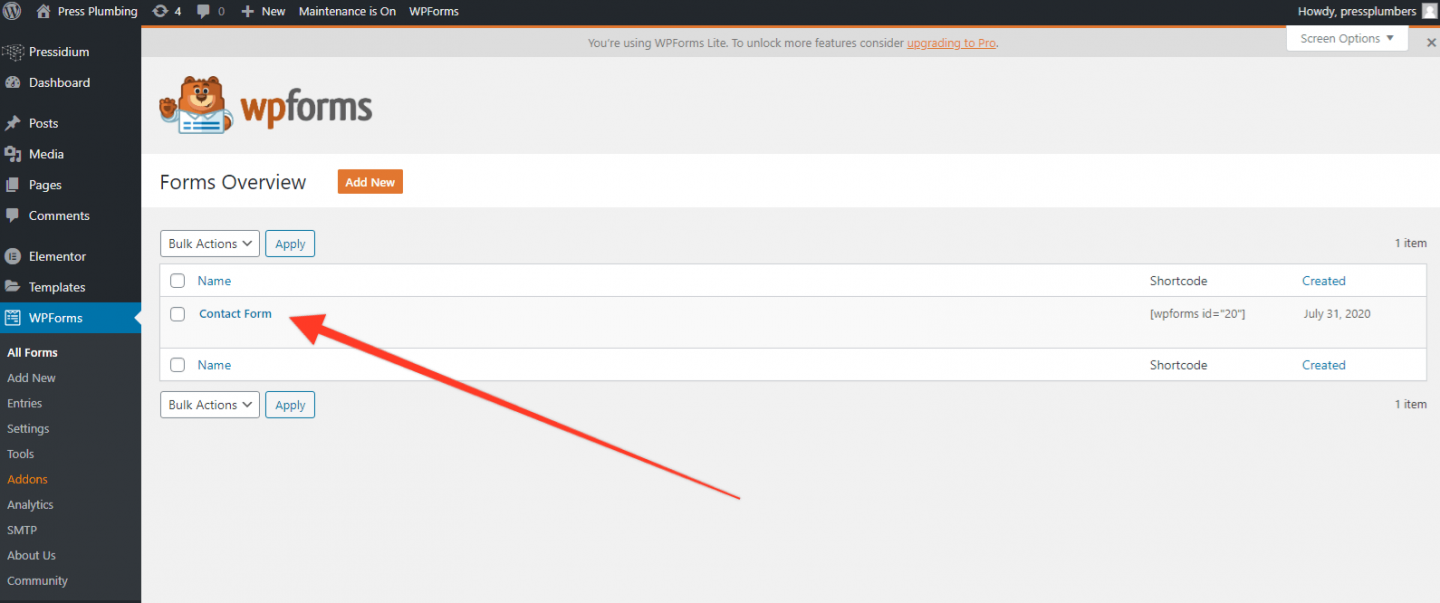
Pentru a verifica setările formularului și a edita oricare dintre câmpuri, va trebui să vă îndreptați către WP Admin/Dashboard și să găsiți „WPForms” în meniu. Faceți clic pe acesta pentru a deschide, apoi faceți clic pe „Toate formularele”. Veți vedea un formular de contact pre-construit pe listă. Faceți clic pentru a deschide.

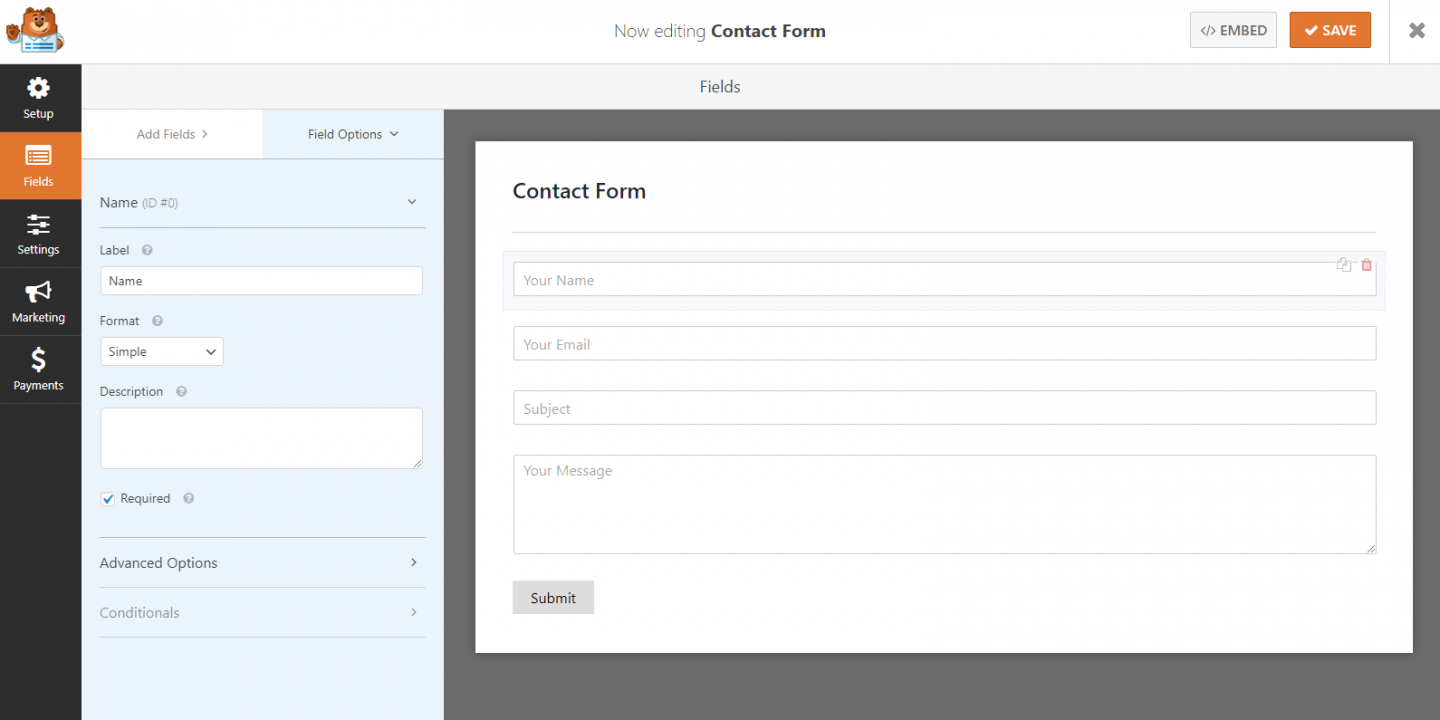
În editorul de formulare, veți vedea că există o configurație similară cu editorul Elementor, cu posibilitatea de a trage câmpuri din partea stângă în partea dreaptă unde se află formularul dvs. Făcând clic pe fiecare câmp puteți schimba eticheta și, de asemenea, dacă câmpul este sau nu obligatoriu (este o idee bună să faceți cel puțin câmpul de e-mail obligatoriu).

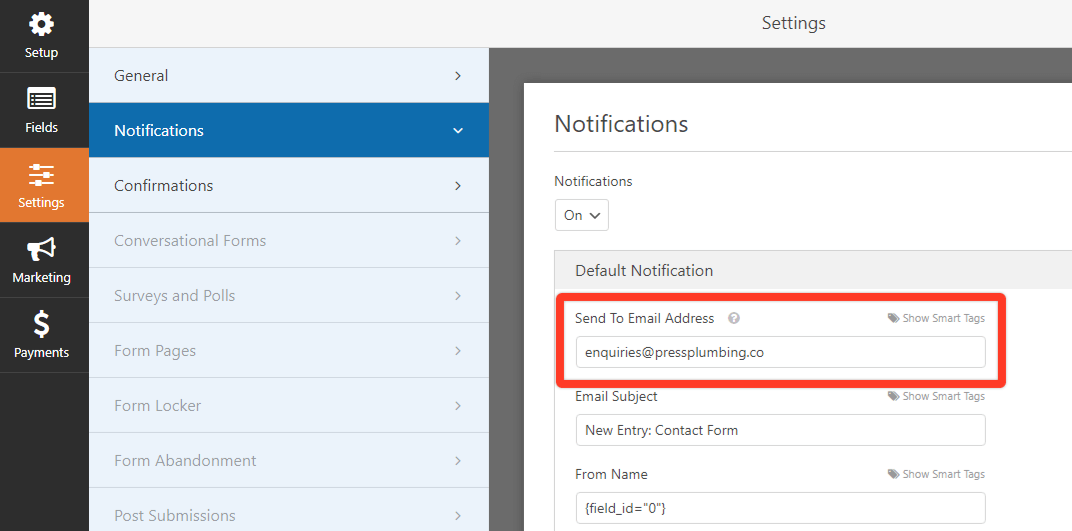
După ce ați creat formularul, faceți clic pe butonul Salvați (dreapta sus). Acum mergeți la secțiunea „Setări” făcând clic pe Setări din meniul din stânga. Apoi faceți clic pe Notificări. Veți vedea o notificare implicită care este activată. Va trebui să actualizați adresa de e-mail la care doriți să fie trimisă această notificare. În cazul nostru, vom schimba acest lucru în „[email protected]”. Apăsați din nou pe salvare și apoi ieșiți din generatorul de formulare făcând clic pe „X” (lângă butonul de salvare).

Veți reveni la lista de formulare. În partea dreaptă veți observa un câmp „Shortcode”. Un cod scurt este o bucată de cod care vă permite să încorporați rapid ceva de genul unui formular pe o pagină de pe site-ul dvs. web. Acesta din formularul nostru este [wpforms id="20″] .
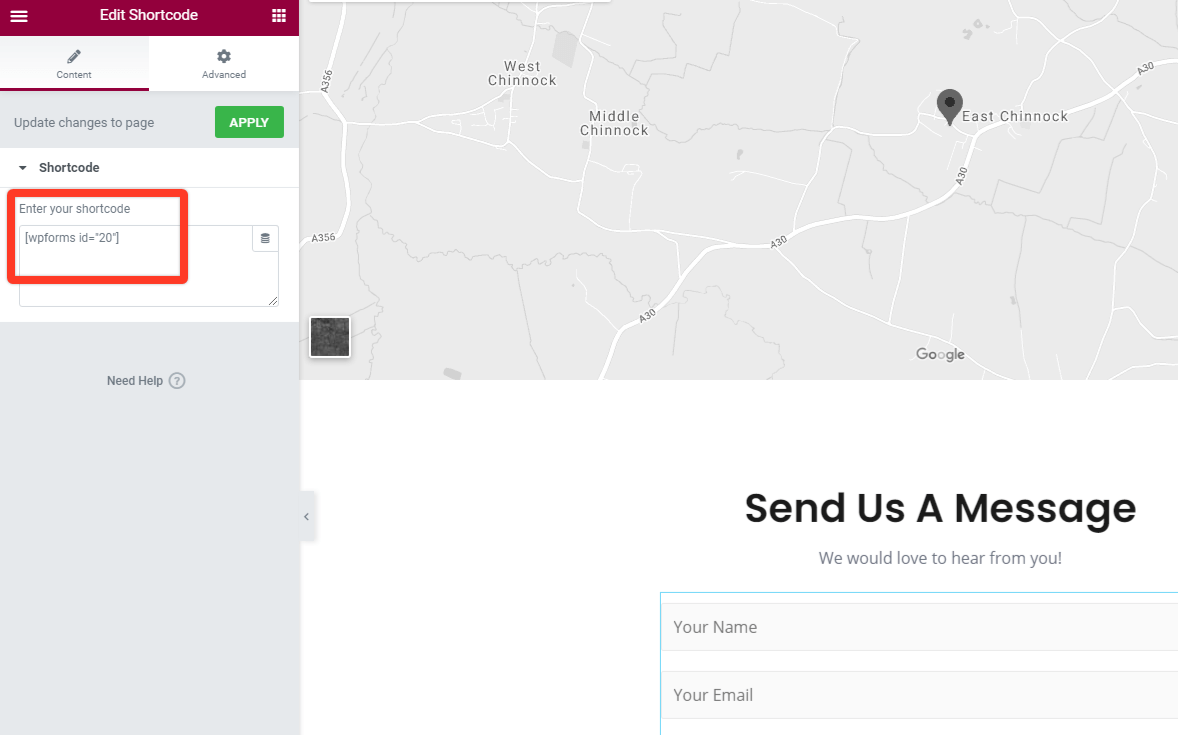
Copiați acest cod și apoi întoarceți-vă la pagina de contact. Derulați în jos la formular și faceți clic pe el. Editorul Elementor se va deschide și va dezvălui un bloc Shortcode. Deoarece această pagină a fost preconfigurată, veți vedea codul scurt pe care l-am copiat lipit acolo. Dacă codul dvs. scurt este diferit, va trebui să adăugați acest lucru pentru ca formularul corect să apară pe site-ul dvs. web. Faceți clic pe „Aplicați” pentru a salva orice modificări.

Si asta e! Salvați-vă pagina și părăsiți generatorul. Dacă vizitați pagina, puteți testa formularul și verifica dacă primiți o copie a mesajului trimis la adresa de e-mail pe care ați introdus-o. Pagina noastră terminată arată astfel:

Site-ul nostru este aproape terminat!! Acum avem toate paginile noastre principale în funcțiune. Lucrările remarcabile sunt modificările aduse meniului principal și apoi modificările subsolului. De asemenea, vom adăuga un blog și apoi vom configura câteva plugin-uri pentru o funcționalitate optimă și vom fi gata să lansăm.
Alăturați-vă nouă pentru partea a 7-a, pe măsură ce ne prindem aceste retușuri finale.
