Partea 7: Construiți un site web WordPress pentru o nouă afacere cu Elementor
Publicat: 2020-09-28Deci, asta este aproape! După o muncă grea, acum avem un site web de afaceri grozav care este aproape gata de funcționare. Mai sunt doar trei domenii principale pe care trebuie să lucrăm, pe care vom termina în acest articol. Blogul, meniul site-ului și subsolul site-ului.
Suntem foarte aproape de a putea intra live cu acest site, așa că haideți să începem cu ultimele sarcini rămase.
Un blog pentru site-ul afacerii tale
Pentru aceia dintre voi care nu au avut niciodată un site web de afaceri înainte, s-ar putea să vă gândiți „De ce am nevoie de un blog pe site-ul meu?”. Pentru mulți, un blog este ceva mai asemănător cu un site de știri. Undeva unde se publică articole dar atât. În parte, această înțelegere este corectă. Un blog se învârte în jurul articolelor care sunt în mod normal sortate după formatul de dată. Și da, există multe exemple de site-uri web care sunt doar pline de articole și nimic altceva.
Cu toate acestea, nimic nu vă împiedică să combinați un site web în stil broșură (unul care oferă informații despre produse și servicii), precum și să aveți un blog. Beneficiile acestui lucru pot fi destul de semnificative. Multe site-uri web de afaceri sunt portalul principal prin care o afacere comunică cu clienții lor. Sunt șanse destul de mari ca afacerea dvs. să evolueze în timp și ocazional vor apărea știri pe care doriți să le comunicați cu clienții dvs. În loc să trebuiască să configurați o pagină complet nouă pe site-ul dvs. de fiecare dată când doriți să faceți acest lucru, un blog oferă locul perfect cu care să adăugați actualizări site-ului dvs. care vă vor ajuta să vă mențineți clienții informați.
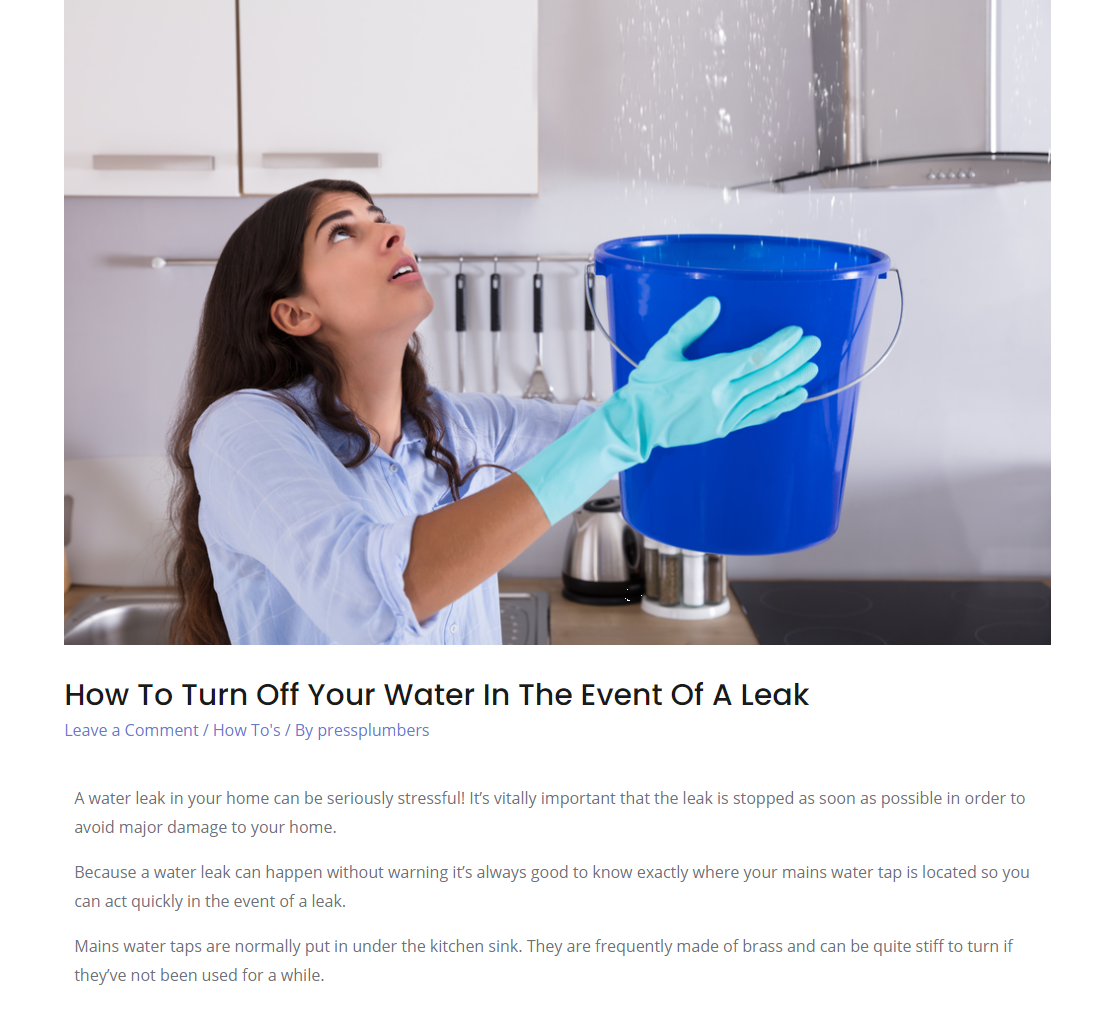
În plus, un blog poate deveni o secțiune de pe site-ul dvs. în care vă puteți demonstra cu adevărat expertiza în sectorul dvs. publicând o serie de articole care discută subiecte relevante pentru publicul dvs. În cazul nostru, pentru afacerea noastră fictivă „Press Plumbing”, vom folosi acest blog pentru a oferi sugestii și sfaturi utile clienților noștri. De exemplu, am putea alege să scriem un articol despre cum să închidem apa din casă în caz de urgență.
Adevăratul bonus al acestor tipuri de articole este că pot spori vizibilitatea site-ului dvs. în clasamentele de căutare ale motoarelor de căutare precum Google. Motoarele de căutare caută mereu articole care să ofere informații de înaltă calitate care pot fi folosite pentru a răspunde la o întrebare de căutare. Deci, cineva ar putea găsi o scurgere în casa lui și rapid Google „Cum opresc apa”. Dacă articolul dvs. este bine scris și informativ, atunci Google poate alege să listeze acest articol în partea de sus a rezultatelor căutării pentru această interogare. Aceasta înseamnă că un potențial client este condus către site-ul dvs. web pentru a afla cum să oprească apa. La rândul lor, ei pot alege apoi să folosească serviciul dvs. pentru a remedia problema.
Desigur, nu există nicio regulă strictă care să spună că TREBUIE să ai un blog pe site-ul tău web, dar, dacă ești dispus să acorzi timp pentru a scrie niște articole grozave, atunci acestea pot oferi un beneficiu real afacerii tale. Vestea bună este că, dacă nu crezi că vrei să adaugi un blog pe site-ul tău, nu este nicio problemă. Unul poate fi adăugat cu ușurință mai târziu.
Să aruncăm o privire rapidă asupra modului în care ați configura unul dacă ați alege să adăugați un blog pe site-ul dvs. web.
Crearea unui blog folosind Elementor
Primul lucru pe care îl vom face este să clonăm una dintre paginile noastre, care va forma apoi șablonul pentru pagina noastră principală de blog. Ca și anterior, pentru a face acest lucru, mergeți la meniul „Toate paginile” din panoul de administrare, plasați cursorul peste pagina pe care doriți să o clonați și apoi faceți clic pe Clonați. Următorul pas este să plasați cursorul peste această nouă pagină și apoi să faceți clic pe „Editare rapidă”. Acolo vei putea schimba numele paginii și slug-ul paginii. Schimbați-le pe ambele în „Blog”.

Odată ce ați terminat, deschideți pagina în Elementor. Deoarece am folosit pagina „Despre” ca clonă, vom vedea asta:

Următorul pas este să transformăm asta în blogul nostru! Majoritatea blogurilor au o mini „pagină de pornire” care listează toate articolele disponibile pe site (afișate în mod normal în ordinea datei, cu cele mai noi primele). Când un cititor face clic pe titlul unui articol, acesta este apoi dus la articolul complet, care este afișat ca ceea ce este cunoscut sub numele de „postare” în WordPress. Acest lucru poate fi puțin confuz... postările și paginile sunt în general aceleași, dar postările sunt orientate spre dată și asociate cu un blog. Paginile sunt folosite pentru orice altceva.
Este un proces destul de rapid pentru a configura blogul. Acum avem pagina noastră clonată, mergeți mai departe și editați antetul așa cum ați făcut acum de mai multe ori înainte pentru alte pagini. Tocmai actualizăm imaginea de fundal din secțiunea eroi pentru a menține lucrurile proaspete și pentru a schimba textul. Rămânem cu asta:

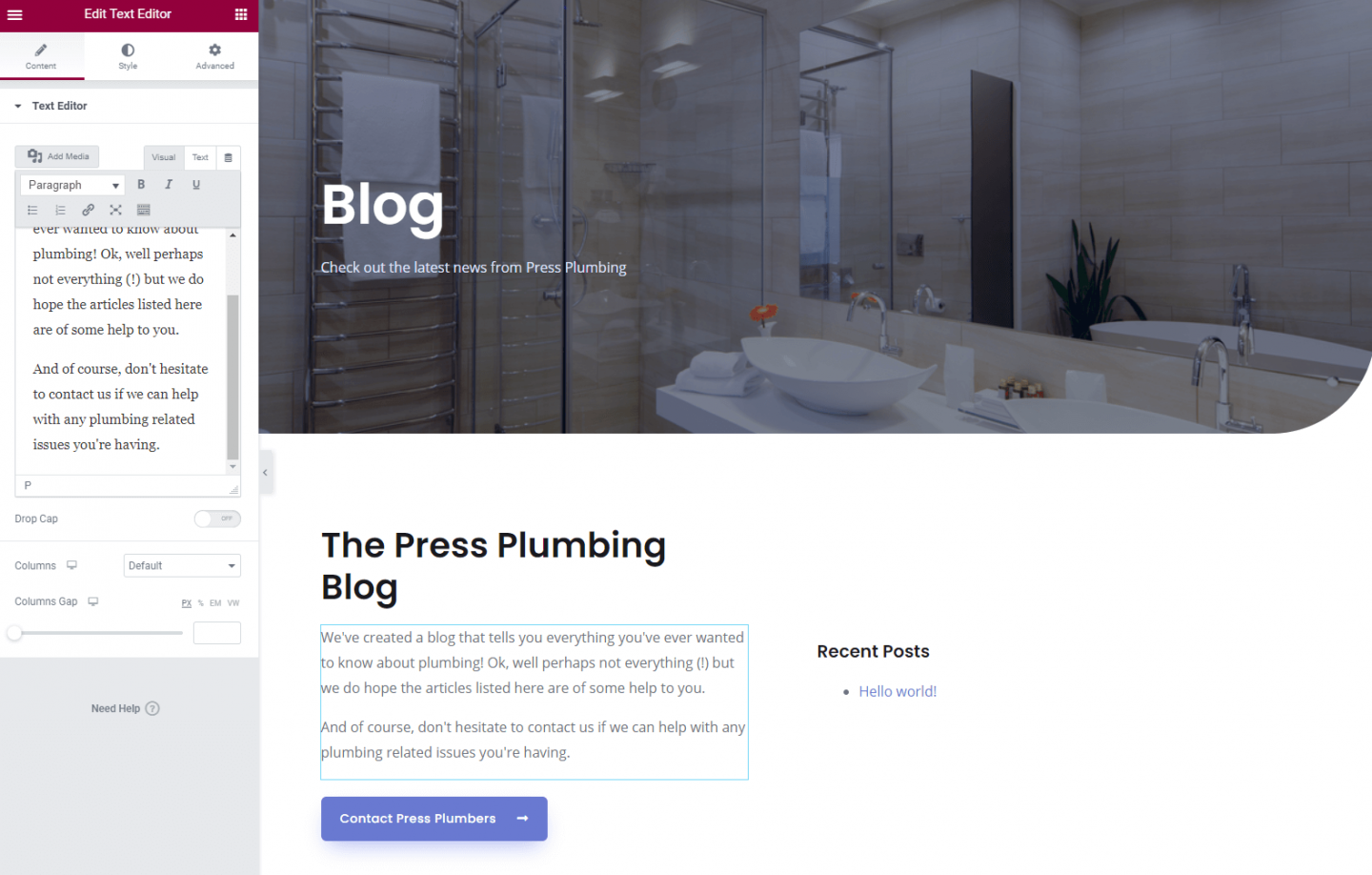
Următorul nostru pas este să facem câteva modificări în corpul paginii. Sper că ești foarte familiarizat cu cum să faci asta acum. Simțiți-vă liber să lăsați noile voastre talente Elementor să alerge și să creați un aspect care vă place! În cazul nostru, folosim o parte din aspectul paginii „Despre”. Titlul este schimbat și textul de mai jos este actualizat pentru a menționa blogul. Este întotdeauna bine să faci viața mai ușoară oamenilor să te contacteze, așa că vom lăsa butonul de contact acolo unde este.
Fotografia din dreapta este ștearsă și apoi în această secțiune folosim un nou widget Elementor numit „Postări recente”. Aceasta va afișa o listă cu cele mai recente postări de pe blogul nostru. În cele din urmă, vom șterge restul conținutului rămas din pagina noastră Despre. Rezultatul final va arăta astfel:

Postări WordPress
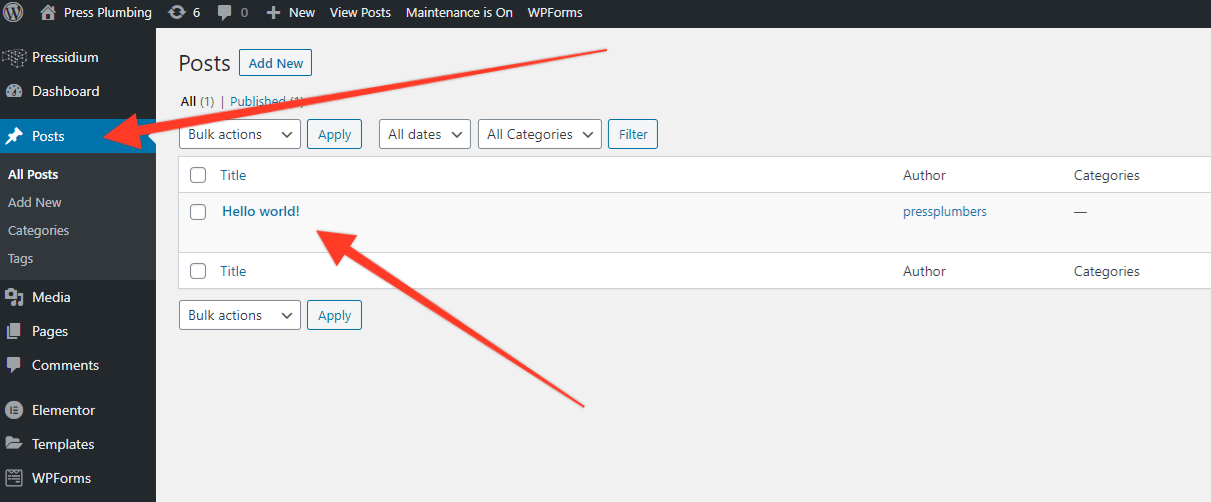
Deci, probabil vă întrebați ce naiba cu acest „Bună lume! postarea este cea care a apărut în lista noastră de postări recente. Pentru a înțelege acest lucru, acum trebuie să aruncăm o privire rapidă la funcționalitatea Postare din WordPress.

După cum am explicat mai devreme, paginile sunt folosite pentru conținut static (conținut care nu va fi actualizat atât de frecvent), în timp ce postările sunt concepute având în vedere blogurile și afișate în funcție de data la care au fost publicate. În realitate, nu există o mare diferență între o pagină și o postare atunci când vine vorba de adăugarea de conținut la aceasta, dar acestea sunt accesate în moduri diferite.
Dacă vă îndreptați către Administratorul WordPress și vă uitați la bara de meniu neagră din stânga, veți vedea un element de meniu „Postări”. Faceți clic pe acesta și veți vedea asta:

Găsiți ceva? Da, avem o postare numită „Bună lume!”. Această postare cu nume ciudat este o postare implicită care este creată atunci când WordPress este instalat prima dată. Dacă îl deschideți, veți vedea o postare de bază. Puteți continua și șterge această postare.
Pentru a crea o postare nouă, așa cum ați face pentru o pagină nouă, faceți clic pe linkul de meniu „Adăugați nou” din meniul principal Postări. Creați un titlu pentru articol, deschideți-l în Elementor și apoi adăugați conținutul dvs. exact în același mod în care ați face-o pentru o pagină obișnuită. Apăsați pe Publicare și această pagină va intra live pe blogul dvs. Va apărea apoi în widget-ul „Postări recente” de pe pagina principală a blogului.

Până acum, versiunea gratuită a Elementor a fost destul de generoasă cu noi. Nu au fost multe lucruri pe care să nu le putem face cu site-ul nostru și, sperăm că veți fi de acord că rezultatul final arată destul de bine. Din păcate, când vine vorba de blog, totuși, norocul nostru s-a terminat! În timp ce widgetul „Postări recente” face ceea ce trebuie și afișează cele mai recente postări pe care le aveți pe blogul dvs., nu este tocmai inovator din perspectiva designului.
Dacă un blog este probabil să fie o parte importantă a site-ului dvs., probabil că va avea sens să alegeți versiunea premium a Elementor (49 USD pentru un site la momentul scrierii), care include o serie întreagă de widget-uri suplimentare care pot fi folosite pentru construiește un blog cu aspect fantastic. Vom trata construirea unui blog mult mai detaliat într-un articol viitor, dar pentru moment, sperăm că informațiile oferite mai sus au fost suficiente pentru a vă ajuta să începeți.
Meniul site-ului
O treabă frumoasă și ușoară pentru tine acum!
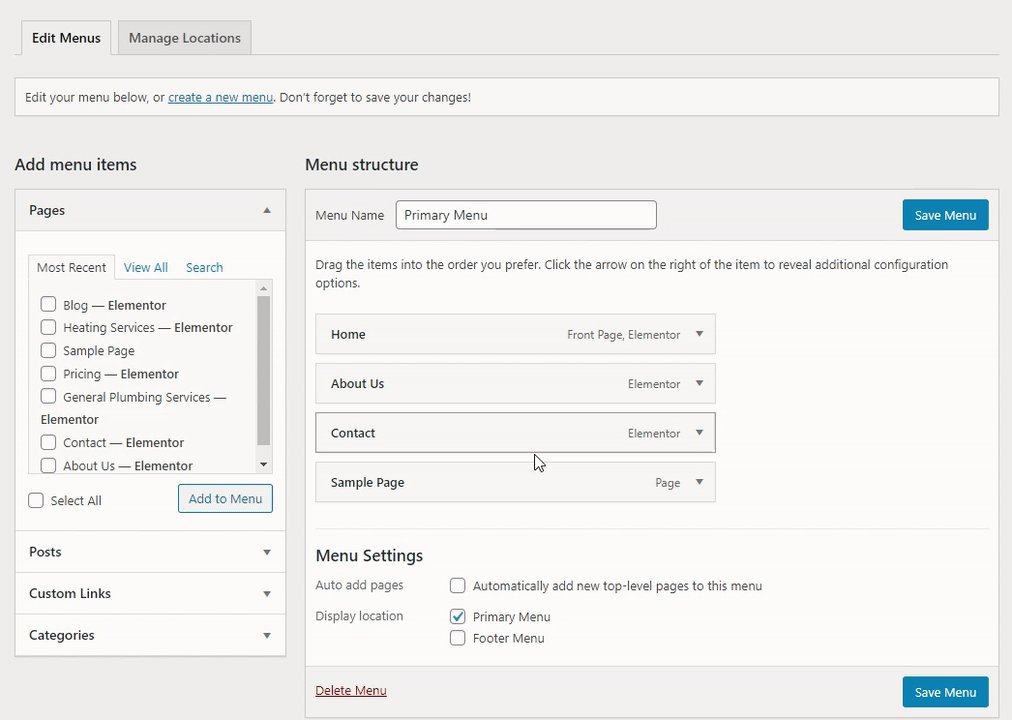
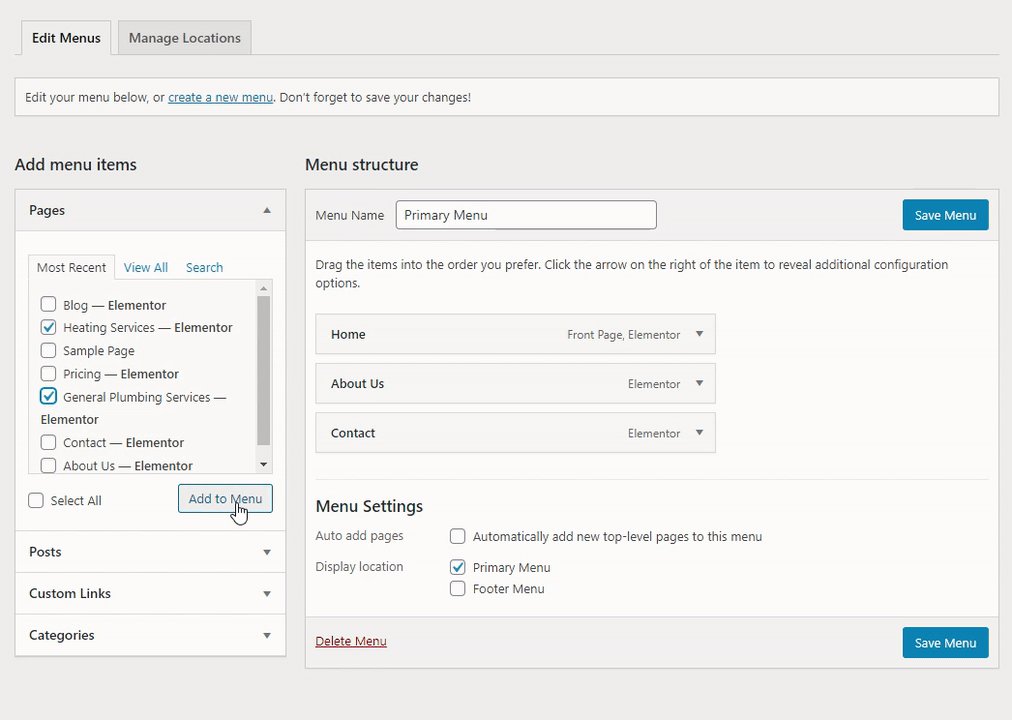
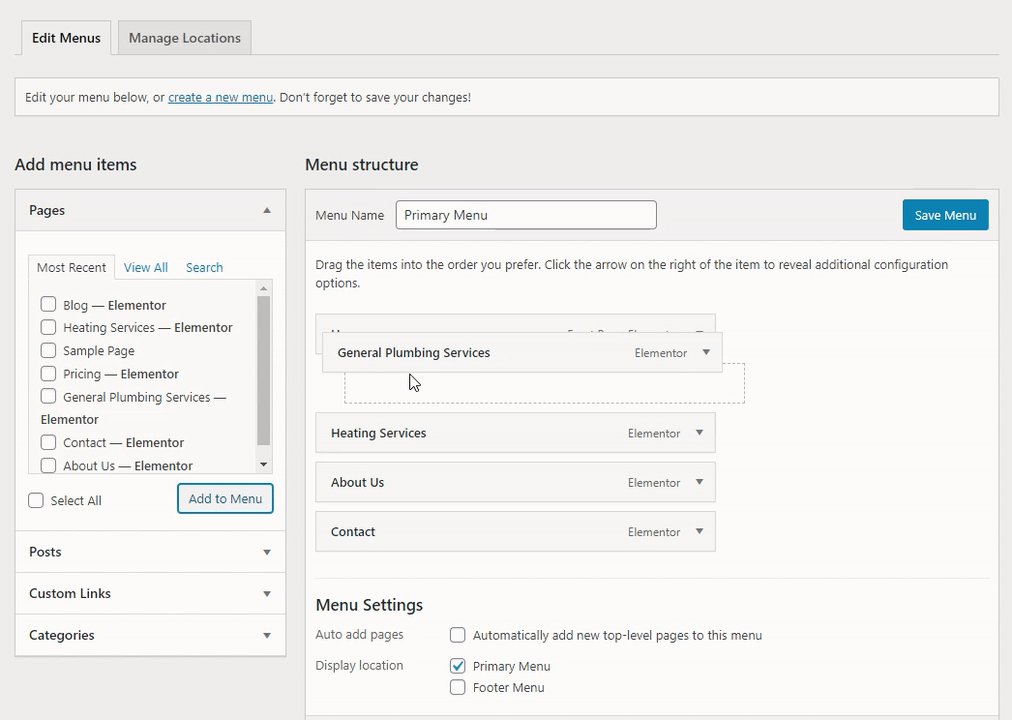
Deoarece toate paginile noastre au fost configurate, acum trebuie să le adăugăm într-o ordine sensibilă la navigarea site-ului nostru (sau bara de meniu). WordPrses face ca acest proces să fie foarte rapid. Pentru a începe, mergeți la Administratorul WordPress și apoi faceți clic pe > Aspect > Meniuri. Veți vedea o listă de pagini care sunt deja adăugate în meniu și apoi o listă de pagini disponibile care pot fi incluse și în meniu. Le puteți trage pentru a reordona aspectul meniului pe site-ul dvs. web.

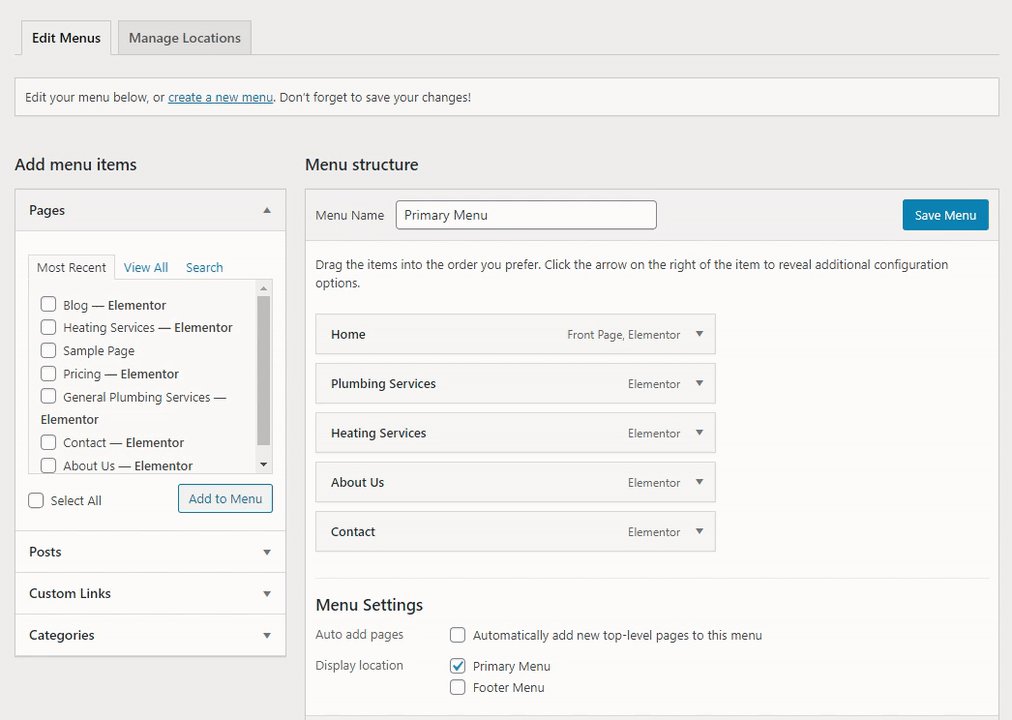
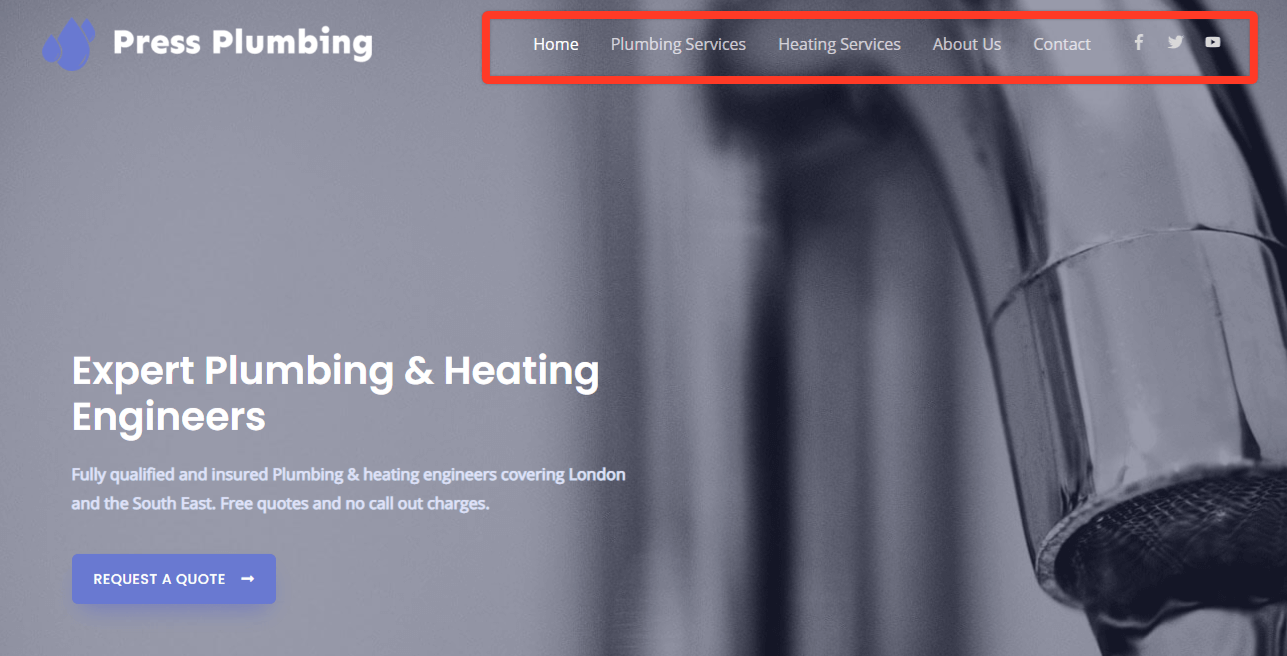
După ce ați actualizat meniul, nu uitați să faceți clic pe „Salvați meniul”. Noul tău meniu ar trebui să arate cam așa:

Subsolul site-ului
Asta este. Acum trebuie doar să ne reproiectăm subsolul site-ului nostru web și vom avea un site web care este aproape gata de lansare!
Un subsol al site-ului web poate ajuta cu adevărat la finalizarea designului site-ului dvs. și la prezentarea unei imagini profesionale. Este, de asemenea, un loc grozav pentru a oferi link-uri utile către pagini de pe site-ul dvs. și un loc bun pentru a consolida lucruri precum detaliile de contact. În mod normal, același subsol al site-ului web va apărea în partea de jos a fiecărei pagini de pe site-ul dvs., așa că trebuie doar să vă asigurați că informațiile pe care le conține sunt relevante, indiferent de secțiunea site-ului pe care apare.
În mod tradițional, subsolurile site-ului în WordPress au fost relativ restrictive în ceea ce privește ceea ce poate și ce nu poate fi editat. În timp ce unele teme au adus îmbunătățiri în acest domeniu, oferind designerilor de site-uri șansa de a aduce modificări subsolului în moduri mai semnificative, subsolurile site-ului s-au simțit adesea frustrant de „needitabile”.
Elementor a schimbat toate acestea oferind un subsol cu adevărat editabil, care utilizează aceleași blocuri și widget-uri care sunt folosite în alte pagini. Acest lucru vă oferă flexibilitate reală pentru a crea un subsol care arată exact așa cum doriți să arate.
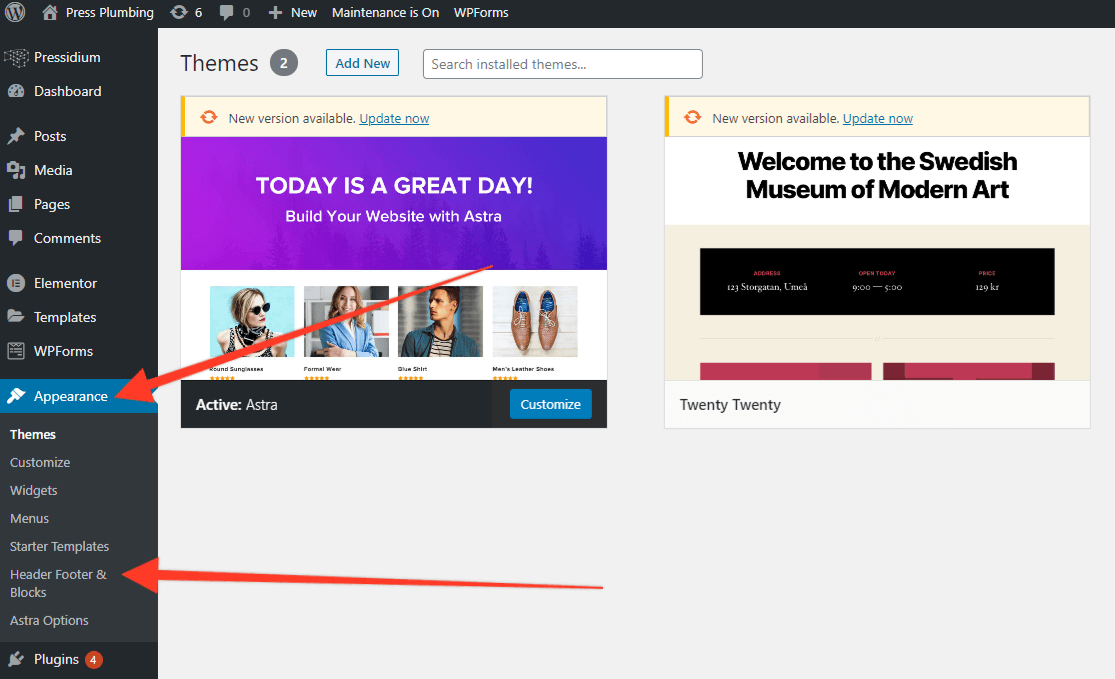
Pentru a începe să editați subsolul dvs., mergeți la Administratorul WordPress și faceți clic pe > Aspect > Subsol antet și blocuri

În secțiunea Header Footer & Blocks, veți vedea meniul nostru pre-construit care a fost importat din tema Astra Starter. Faceți clic pe acesta pentru a deschide și veți fi dus la editorul familiar Elementor.
Nu mergeți mai departe și editați acest subsol, astfel încât să arate așa cum doriți. Amintiți-vă, subsolul este ceea ce se numește un activ global și va apărea pe fiecare pagină a site-ului dvs., așa că țineți cont de asta atunci când adăugați conținut.
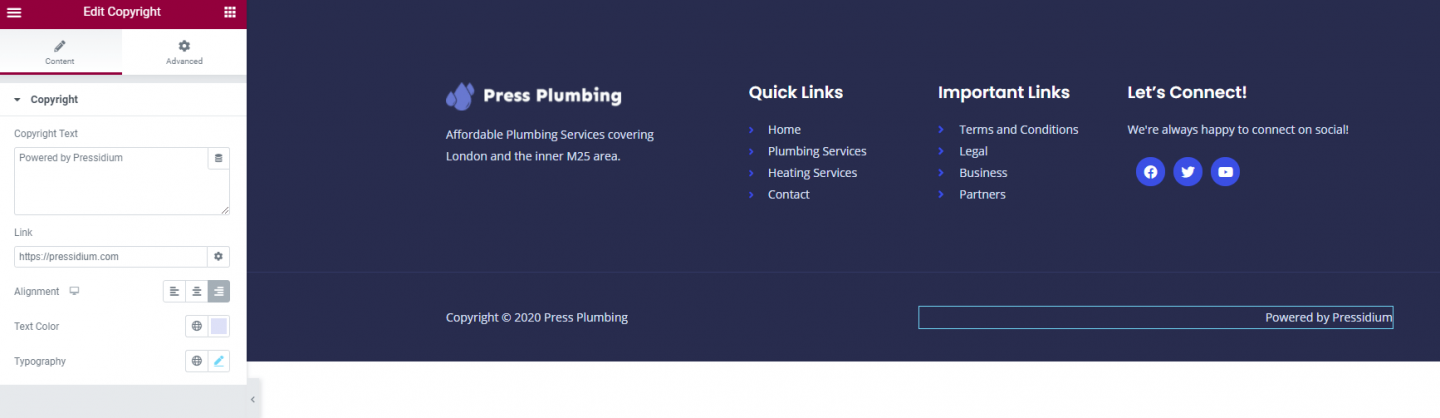
Pentru site-ul nostru Press Plumbing vom păstra aspectul de bază, dar vom schimba sigla și linkurile rapide / importante. De asemenea, vom actualiza pictogramele rețelelor sociale pentru a reflecta conturile sociale pe care le folosim. După câteva ajustări, am rămas cu asta:

Si asta e! Deschide şampania. Site-ul dvs. de afaceri nou-nouț este aproape gata de funcționare.
Înainte de a apăsa comutatorul și de a începe, există doar câteva extra-uri rapide pe care le vom parcurge, inclusiv instalarea unui plugin de optimizare SEO numit Yoast, precum și configurarea Google Analytics, astfel încât să puteți urmări câte persoane vă vizitează. site-ul web. Alăturați-vă nouă în partea a 8-a, în timp ce punem la punct aceste lucruri înainte de a fi în sfârșit live!
