Cele mai bune lucruri pe care le-am impresionat cu pluginul WordPress Perfmatters
Publicat: 2023-07-07
În ultimele luni, am folosit pluginul Perfmatters. Și trebuie să spun că este cea mai bună alegere pentru oricine are un site web care se confruntă cu probleme legate de viteză. Plugin-ul mi-a făcut site-ul web fulgerător; partea cea mai bună este că este ușor de utilizat.
Nu aș spune că îmi place codarea și setările dificile, iar pluginul Perfmatters a rezolvat această problemă pe viață. Dispune de un tablou de bord cu setare simplă, unde trebuie doar să comutați la funcțiile necesare și sunteți gata.
Deci, haideți să explorăm mai multe despre pluginul de mai jos prin ghidul meu. Voi împărtăși recenzia Perfmatters despre modul în care acest plugin ajută la îmbunătățirea performanței. După aceea, voi discuta despre cele mai bune funcții pentru a vă ajuta să decideți dacă aveți nevoie de Perfmatters.
Plugin Perfmatters – O prezentare generală rapidă
Perfmatters este un plugin WordPress conceput pentru a optimiza performanța site-ului web prin îmbunătățirea timpilor de încărcare a paginii și utilizarea resurselor serverului și îmbunătățirea experienței generale a utilizatorului. Este plin de funcții care măresc scorul Core Web Vital, crescând în cele din urmă viteza site-ului.
Este un plugin all-in-one de optimizare a performanței care memorează în cache site-ul web, optimizează baza de date și imagini, are un manager de script încorporat, poate schimba adresele URL de conectare WordPress și acceptă CDN.
Cel mai bun lucru este că este foarte ușor de instalat și configurat. Planul de prețuri este și el accesibil, dar dacă vi se pare mare, merită. Veți putea economisi timp, iar site-ul web va funcționa mai bine și va avea o viteză de încărcare rapidă, ceea ce este esențial pentru o experiență bună a utilizatorului.
Cum a crescut Perfmatters viteza site-ului meu?
Site-ul meu a fost lent înainte de a utiliza pluginul Perfmatters, având nevoie de timp pentru a încărca pagina web. Am încercat diferite hack-uri SEO, cum ar fi optimizarea bazei de date și eliminarea pluginurilor suplimentare, dar a face totul manual a luat mult timp.
Apoi am ales Perfmatters și boom; problema a fost rezolvata! Am activat funcții precum optimizarea bazei de date, încărcarea leneșă, organizarea de scripturi, amânarea JavaScript, eliminarea CSS neutilizate etc. Aceste funcții au ajutat foarte mult și au devenit un schimbător de joc pentru site-ul meu.
Cu doar câteva clicuri, aș putea curăța și optimiza baza de date a site-ului meu web, rezultând interogări mai rapide și mai eficiente. Acest lucru nu numai că a îmbunătățit viteza generală, dar a îmbunătățit și capacitatea de răspuns a site-ului meu.
În afară de asta, încărcarea leneră a redus dramatic timpul inițial de încărcare, permițând vizitatorilor să înceapă să navigheze pe site-ul meu fără întârziere. Alte caracteristici, cum ar fi schimbarea adresei URL de conectare WordPress etc., au făcut site-ul meu mai sigur.
Cele mai bune caracteristici ale pluginului Perfmatters
În această recenzie Perfmates, aș dori să consolidez cele mai bune caracteristici ale acestui plugin WordPress construit pentru viteză. Aceste caracteristici pot face ca site-ul oricui să devină rapid, fără a afecta rău site-ul. Pe lângă funcții, voi discuta și despre cum le puteți activa, așa că haideți să intrăm în detalii!
1. Setări de comutare ușor de utilizat
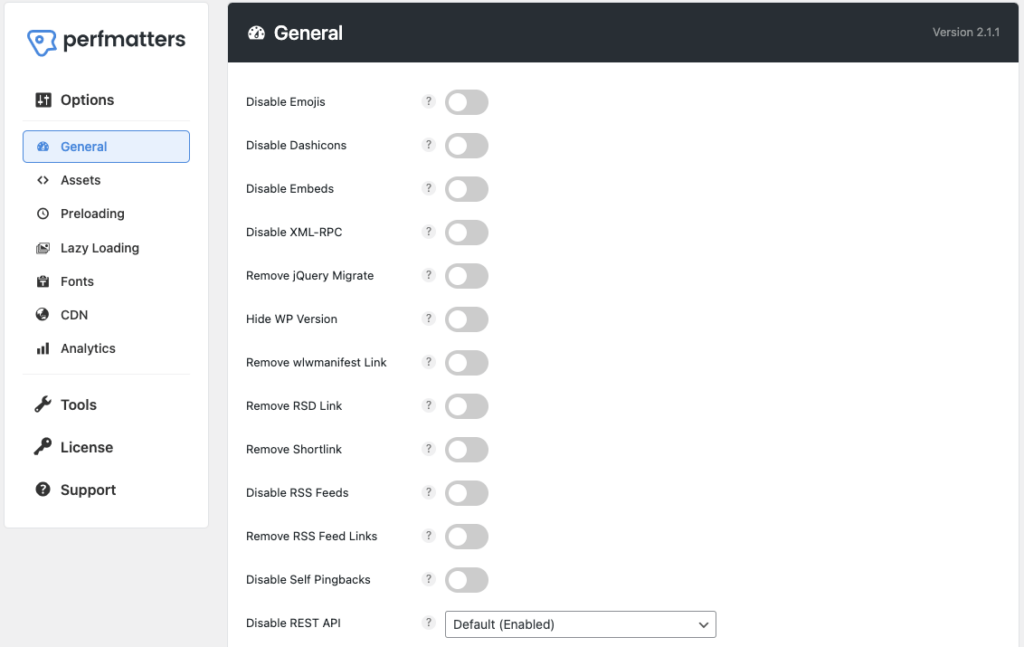
Vreau să încep cu „ General ” al pluginului Perfmatters. Trebuie să selectați „Pluginul Perfmatters” dintre opțiunile tabloului de bord WordPress. După ce îl selectați, veți vedea funcțiile precum imaginea de mai jos.

Aceste funcții pot fi activate sau dezactivate cu ușurință prin comutarea la setare, ceea ce o face o opțiune bună pentru începători, deoarece este ușor de utilizat. Rețineți că nu este important să activați toate setările, ci doar să activați funcțiile care sunt importante pentru dvs.
- Primele patru funcții sunt „ Dezactivați emoji-urile, pictogramele liniuțe, încorporarea, XML-RPC ”, permițându-vă să eliminați emoji-urile și pictogramele liniuțe, care este unul dintre motivele pentru care site-ul se încarcă lent. De asemenea, puteți opri previzualizarea videoclipurilor încorporate și dezactivați XML-RPC.
- Opțiunea „ Eliminați jQuery Migrate ” elimină scripturile inutile ale jQuery care încetinesc site-ul web. În timp ce următoarea caracteristică „ Ascunde versiunea WP ” este legată de securitate, deoarece ascunde versiunea curentă WP de hackeri.
- „ Eliminarea link-urilor RSD, link-urilor scurte, link-urilor RSS feed ” sunt de asemenea importante. Activați linkurile pentru feeduri RSD și RSS. Funcțiile „Eliminați legăturile scurte” ar trebui să fie dezactivate, deoarece majoritatea proprietarilor de site-uri web folosesc o structură de permalink „post-nume” pentru a viza cuvintele cheie.
- „ Dezactivați fluxul RSS și Self Pingbacks ” este o decizie personală. Activați-l dacă site-ul dvs. web nu are blog și nu doriți să notificați utilizatorii despre cea mai recentă postare pe blog. În caz contrar, este mai bine să-l lăsați dezactivat. Același lucru este valabil și pentru Self Pingbacks. Este o caracteristică utilă, dar nu adaugă prea multă valoare și poate chiar crea dezordine inutilă în secțiunea de comentarii.
- În „ Dezactivarea API-ului REST ”, veți avea trei opțiuni. Selectați dezactivați când vă deconectați pentru a ascunde numele de utilizator și pentru a îmbunătăți securitatea. Opțiunea „Legături API REST” elimină codul inutil generat de API-ul REST.
- Opțiunea „ Dezactivați Google Maps ” este, de asemenea, o decizie personală. Unele site-uri au nevoie de o hartă pentru a afișa locația. În acest caz, nu-l porniți, în timp ce dacă aveți un blog simplu, este inutil, așa că este posibil să îl activați.
- Celelalte opțiuni sunt legate de comentariile „ Dezactivarea comentariilor ”, pe care nu cred că vrea cineva să le facă. Cu toate acestea, ar trebui să activați „Eliminați URL-ul comentariului” pentru a elimina comentariile spam.
- Setarea „ Add Blank Favicon ” este bună pentru cei care nu au o favicon pe site-ul lor. Dacă aveți deja o favicon, aceasta nu este o setare importantă. În timp ce cu „Eliminați stilurile globale”, puteți elimina coduri suplimentare în linie.
- Funcția „ Bătăi inimii ” crește considerabil utilizarea procesorului, așa că este mai bine să o limitați la „Permite numai când editați postări/pagini”. După limitare, setați frecvența bătăilor inimii la 60 de secunde printre toate opțiunile.
- Funcția „ Limitați revizuirea postărilor ” este bună pentru copiile de rezervă ale postărilor vechi, dar limitați-o la 4 până la 5 postări vechi de blog. În acest fel, veți putea să vă optimizați baza de date WordPress. Apoi salvați „ Intervalul de salvare automată ” la 5 minute.
- În cele din urmă, puteți utiliza funcția „ Adresa URL de conectare ” pentru a adăuga o adresă URL personalizată a site-ului WordPress pentru a-l proteja de hackeri. După schimbarea URL-ului WordPress, va fi dificil pentru cineva să se conecteze la site-ul dvs.
2. Opțiuni pentru active
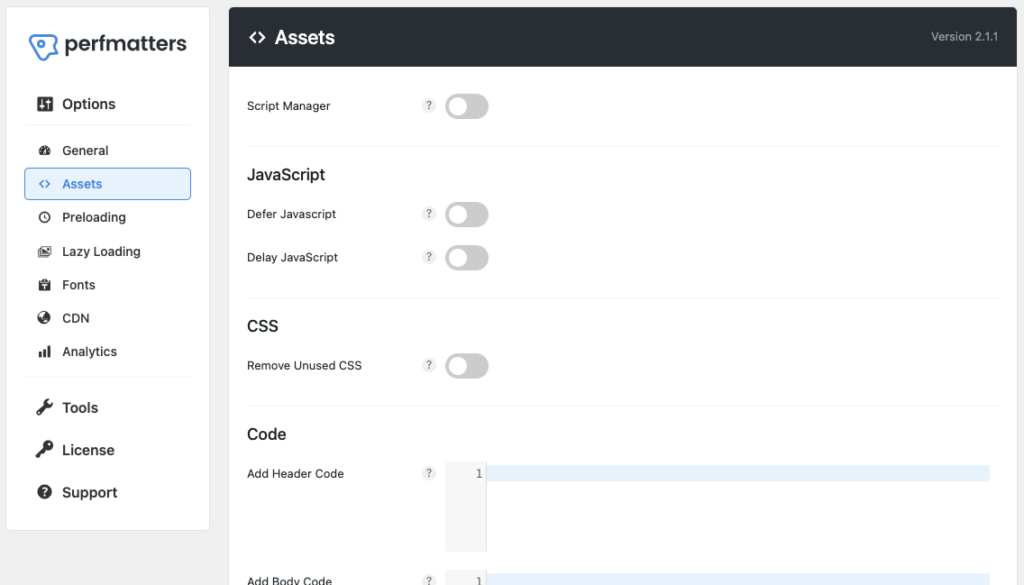
După setările generale, veți vedea opțiunea „ Active ” de mai jos. Totul este despre managerul de scripturi, amânarea sau întârzierea JavaScript sau adăugarea de cod suplimentar la secțiunea de antet, de corp sau de subsol a site-ului web.

Activați întotdeauna funcțiile „ Manager de scripturi ”. Îndepărtează fișierele CSS sau Javascript neutilizate pe care le includ paginile web. Face ca site-ul să se încarce mai repede, deoarece cu cât aveți mai mult cod, cu atât browserul va dura mai mult.
Sub managerii de script, veți vedea opțiunile „ Amână Javascript ” și „ Întârzie Javascript ”. Ambele sunt importante și ar trebui să le activați; acestea permit conținutului critic al paginii să se încarce mai întâi, îmbunătățind performanța generală.
„ Eliminați CSS neutilizat ” îmbunătățește viteza de încărcare a site-ului. Fișierele CSS pot fi mari, mai ales dacă conțin stiluri neutilizate sau redundante. Eliminarea acestora poate reduce dimensiunea fișierului, ceea ce duce la timpi de încărcare mai rapidi pentru paginile dvs. web.
În cele din urmă, puteți adăuga cod folosind setările „Cod”. Dacă doriți să adăugați mai mult cod la antet, adăugați-l la secțiunea de coduri antet. În timp ce pentru corp și subsol, adăugați cod în opțiunea „ Adăugați corp sau cod de subsol ”.
3. Pre încărcare
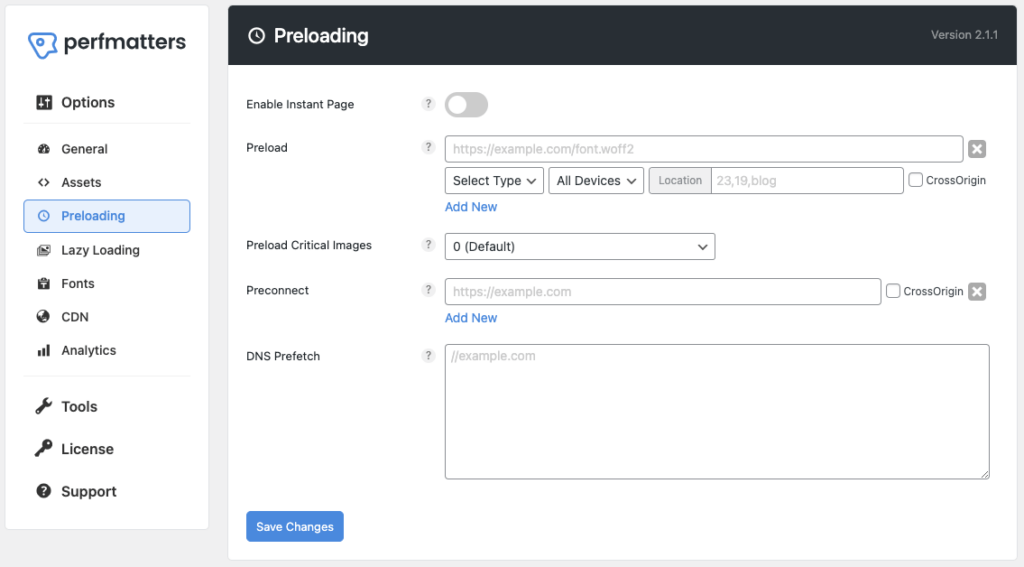
A treia categorie din setări este „ Preîncărcare ”. Aici veți găsi setări precum „ Activați paginile instantanee ”, „ Preîncărcare ”, „ Încărcare prealabilă a imaginilor critice ” etc. Cu aceste funcții, veți putea să preîncărcați paginile web, crescând automat viteza de încărcare a site-ului dvs.

Prima opțiune este „Activați pagina instantanee ”. Această funcție permite browserului să prealizeze și să redeze paginile web în fundal, astfel încât atunci când un utilizator face clic pe un link, pagina pare să se încarce instantaneu.

A doua opțiune este „ Preîncărcare ”. Vă permite să specificați resursele pe care doriți să le încărcați mai întâi. De exemplu, când faceți clic pe opțiunea „ Selectare tip ”, puteți alege imagini, fonturi, videoclipuri etc. În plus, puteți alege și tipul de dispozitiv.
Apoi vine setarea „ Preload Crticial Images ”. Este o tehnică de a prioritiza încărcarea imaginilor esențiale sau critice pe o pagină web. Puteți selecta orice număr între 0 și 5, dar vă sugerez 2 până la 3 setări.
Setările „ Preconectare ” vă permit să interacționați din timp cu site-ul web. Când un utilizator vizitează o pagină cu pluginul, browserul detectează instrucțiunile de pre-conectare și stabilește conexiuni timpurii la domeniile specificate.
Prin implementarea „ DNS Prefetch ” în pluginul WordPress Perfmatters, puteți reduce latența cauzată de căutările DNS. Va avea ca rezultat o performanță îmbunătățită a site-ului web și o încărcare mai rapidă a resurselor externe.
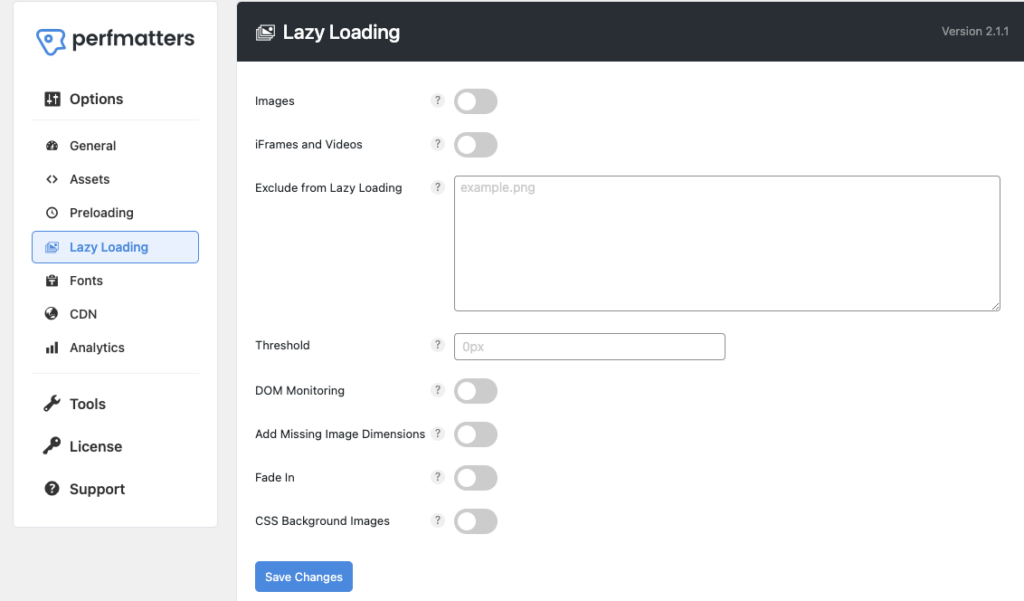
4. Încărcare lenenă pentru conținut vizual
Încărcarea leneră este o parte importantă a optimizării conținutului vizual. Ajută la optimizarea vitezei de încărcare și a performanței, în special atunci când aveți de-a face cu site-uri web cu conținut ridicat, care includ multe imagini, videoclipuri sau alte elemente media.

Este o tehnică simplă care amână încărcarea resurselor necritice (imagini inutile, videoclipuri) până când este nevoie, mai degrabă decât încărcarea lor pe toate odată când pagina se încarcă inițial.
„ Imagini ” este prima setare a încărcăturii Leneș. Prin activarea acestei funcții, toate imaginile de pe site-ul dvs. se vor încărca atunci când este necesar.
După imagini, următoarea opțiune este „ iFrames and Videos ”. este o funcție similară cu imaginile; singura diferență este că lazyloads videoclipuri și iFrame.
A treia opțiune este „ Excludeți de la încărcare leneră ”. Puteți adăuga adresa URL a imaginilor și videoclipurilor pe care doriți să le excludeți de la încărcare leneră.
Ca parte a încărcării leneșe, opțiunea „ Prag ” este un parametru care determină când să declanșeze încărcarea conținutului încărcat leneș. Aveți opțiunea de a o crește peste 0px pentru rezultate mai bune.
Următoarele două opțiuni sunt „ Monitorizare DOM ” și „ Adăugați dimensiunile imaginii lipsă ”. activați monitorizarea DOM dacă utilizați derularea infinită. A doua opțiune este importantă dacă doriți să adăugați dimensiuni imaginilor. În cazul în care nu doriți această funcție, lăsați-o dezactivată.
Opțiunea „ Fade in ” oferă un efect de fade-in, iar ultimele setări „ CSS background images ” asigură încărcarea leneșă a imaginilor de fundal ale site-ului dvs. Vă sugerez să activați ambele opțiuni, în special „Imaginile de fundal CSS”.
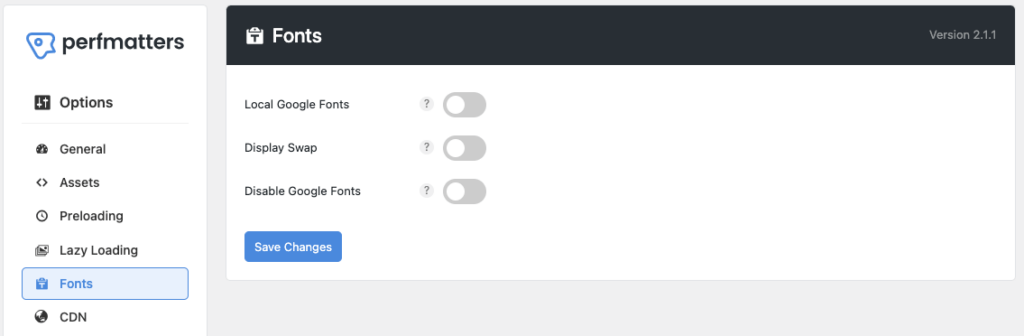
5. Setări fonturi
Setările pentru fonturi ale Perfmatters vă permit să găzduiți fonturi Google local, să afișați schimbul și să dezactivați sau să activați fonturile Google de pe site-ul dvs. Sunteți liber să decideți ce opțiune ar trebui să activați, dar iată sugestiile mele:

Activați setările „ Fonturi Google locale ”, dar înainte de a face asta, asigurați-vă că descărcați fonturi Google.
„ Schimbarea afișajului ” este o strategie de încărcare a fonturilor introdusă de Google Fonts pentru a îmbunătăți experiența utilizatorului atunci când utilizează fonturi web. Acesta este motivul pentru care activez întotdeauna această funcție.
A treia funcție este „ Dezactivați fonturile Google ”. Activați această opțiune numai dacă trebuie să eliminați complet fonturile Google de pe site-ul dvs.
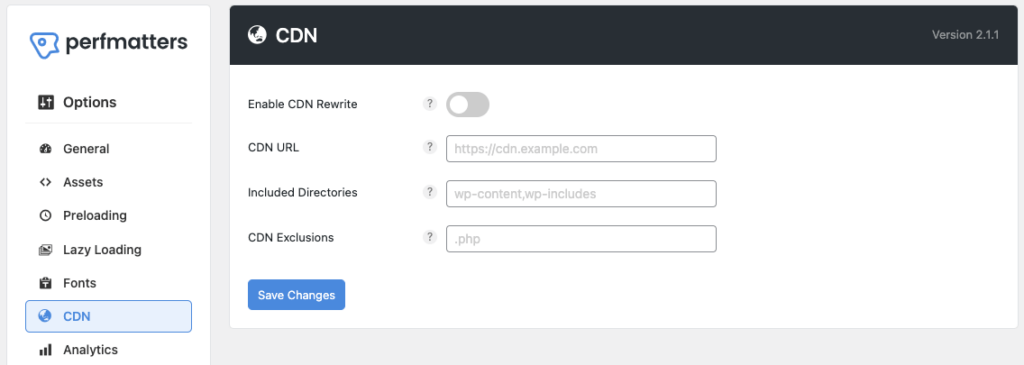
6. Suportă CDN
Ar trebui să spun un cuvânt despre serviciul CDN în recenzia mea Perfmatters! Datorită acestui serviciu, putem accesa rapid conținut din orice colț al lumii, deoarece serverele distribuite geografic permit livrarea rapidă a conținutului. Lucrul care îmi place la Perfmatters este că acceptă serviciul CDN.

Opțiunea „ Activați rescrierea CDN ” va schimba adresa URL a site-ului dvs. la adresa URL a CDN pentru a vă asigura că activele dvs. se încarcă din rețeaua CDN, în loc ca serverul dvs. să facă site-ul mai rapid.
În următoarele setări ale „ Adresei URL CDN ”, puteți adăuga adresa URL a CDN-ului dvs.
Dacă doriți să adăugați directoare suplimentare la CDN-ul dvs., adăugați-le în setările „ Directoare incluse ”.
Opțiunea „ Excluderi CDN ” exclude anumite fișiere sau directoare de la rescrierea CDN.
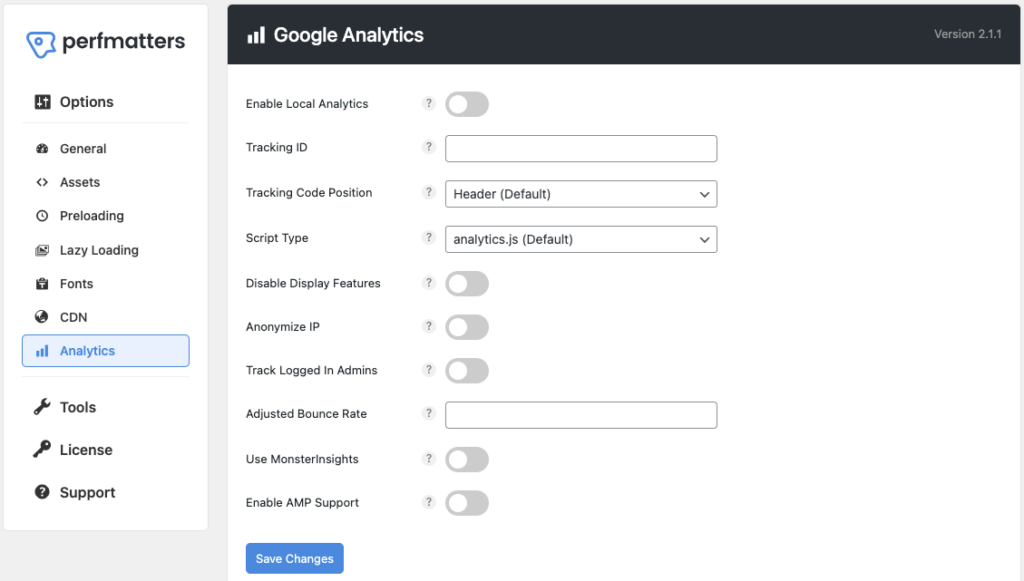
7. Găzduiește Google Analytics local
Găzduirea scriptului sau codului de urmărire a analizelor pe serverul dvs. în loc să vă bazați pe serverele externe furnizate de Google este o practică bună. Nu numai că a îmbunătățit performanța, ci și a făcut ca datele site-ului web să fie mai sigure.

Opțiunea „ Activați analiza locală ” ajută la păstrarea confidențială a informațiilor site-ului nostru prin găzduirea acestora.
„ ID de urmărire”, aici trebuie să adăugați ID-ul de urmărire Google Analytics.
Opțiunea „ Poziția codului de urmărire ” vă permite să încărcați codul de analiză în antet sau subsol.
În setările „ Tip de script ”, veți avea mai multe opțiuni pentru a alege tipul de fișier script. Cred că analytics.js sau minimal este cel mai bun pentru că sunt mai mici decât altele.
Activați „ Urmărire autentificare autentificată ” numai dacă doriți să obțineți acces de administrator la datele Google Analytics.
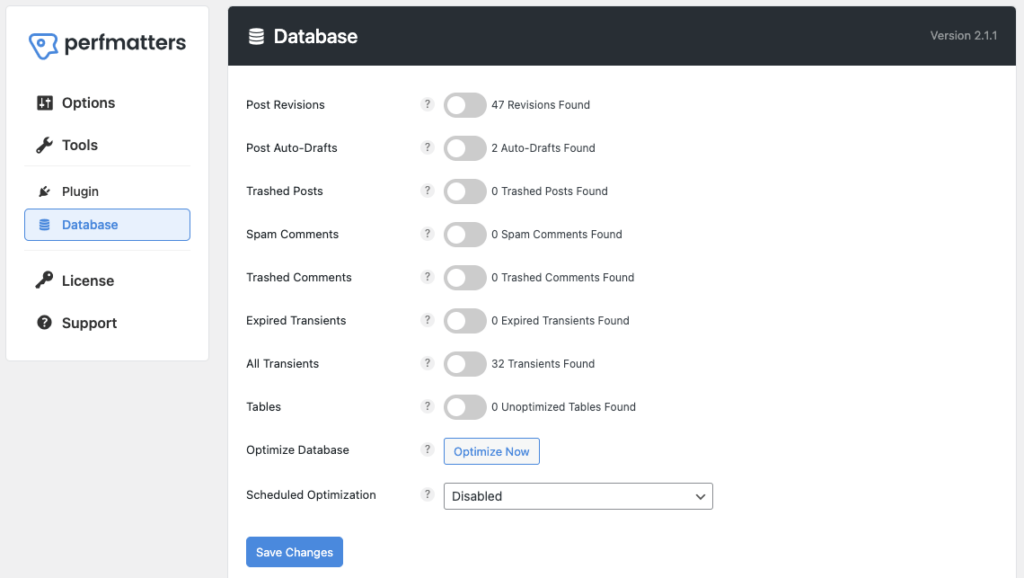
8. Optimizarea bazei de date
Aici vine ultima categorie de setări Perfmatter, „Optimizarea bazei de date”. Dacă facem aceeași muncă, înseamnă că optimizarea manuală a bazei de date va dura mult timp, dar cu Perfmatters durează doar câteva momente și este posibil să o programați.

După cum puteți vedea, există opțiuni precum „ Postați revizuiri ”, „ Postați actualizări automate ”, „ Postări în coșul de gunoi ” etc. Lângă butonul de comutare sunt afișate 47 de „Postați revizuiri”. Dacă activez această setare după revizuire și dau clic pe „ Optimizează acum”, datele vor fi șterse.
Pe scurt, trebuie să verificați ce doriți să includeți în „optimizarea bazei de date”. Puteți activa „Schițe post-automate”, „Comentarii trimise la gunoi de gunoi”, „Tranzitorii expirați” și așa mai departe. După activarea opțiunii, decideți dacă optimizați acum sau programați.
Dacă doriți să vă optimizați baza de date WordPress, faceți clic pe opțiunea „ Optimizare acum ”. În caz contrar, puteți vedea setările „ Optimizare programată ” și puteți selecta zilnic, săptămânal sau lunar pentru programare.
Plugin Perfmatters – Întrebări frecvente (FAQs)
Este Perfmatters Plugin gratuit?
Nu, Perfmatters nu este un plugin gratuit; este platit. Vine cu trei planuri plătite: Personal, care costă 24,95 USD anual pentru un site web; planul de afaceri costă 54,95 USD anual; este potrivit pentru trei site-uri web. În cele din urmă, planurile Unlimited pentru site-uri nelimitate sunt de 124,95 USD anual.
Cum se instalează pluginul Perfmatters?
Iată pașii pentru a instala pluginul Perfmatters.
- Mai întâi, achiziționați pluginul „ Perfmatters ”.
- Veți primi un e-mail cu un link de descărcare.
- Descărcați fișierul zip al pluginului.
- Accesați tabloul de bord WordPress și adăugați acest fișier plugin.
- Accesați setarea pluginului „Perfmatters” și adăugați cheia de licență.
- Felicitări, ați activat cu succes pluginul Perfmatters.
Concluzie
Iată recenzia mea Perfmatters! Acest plugin de performanță WordPress m-a impresionat cu caracteristicile și optimizările sale remarcabile. Este un plugin de performanță all-in-one care îmi simplifică călătoria pe bloguri prin automatizarea sarcinilor precum optimizarea bazei de date.
Singurul lucru care vă rămâne este să alegeți funcțiile pe care doriți să le activați. Rețineți că activarea tuturor funcțiilor pe care le-am sugerat mai sus nu este importantă. Puteți lua propria decizie experimentând ceea ce se potrivește site-ului dvs.
