Trei metrici de performanță a site-ului care influențează SEO
Publicat: 2021-09-16Nu aveți o strategie SEO decât dacă aveți o strategie de performanță a site-ului web care să o însoțească. Odată cu fiecare actualizare Google care trece, abilitățile și atenția necesare pentru a o clasa în mod constant sunt îmbunătățite.
Google începe acum să lanseze „experiența paginii” ca unul dintre factorii de clasare. Rețineți că experiența paginii este legată de experiența utilizatorului, dar este diferită de aceasta. Google a lansat o cantitate bună de documentație care explică valorile specifice de performanță a site-ului web pe care le vor căuta.
Deși această actualizare nu va fi o schimbare drastică, va necesita ca site-ul dvs. să ofere o experiență de pagină care implică mai mult decât viteza. Viteza paginii este importantă, dar este, de asemenea, o valoare prea largă pentru a fi de mare ajutor.
Cele trei noi valori ale performanței site-ului Google (numite Core Web Vitals) măsoară experiența tangibilă a vizitatorilor pe fiecare pagină.
Nu aveți timp să aflați despre Core Web Vitals? Aveți încredere în noi și instalați pluginul nostru gratuit Jetpack Boost.
Ce sunt Core Web Vitals și de ce sunt mai bune decât vechile valori?
După cum explică Google, elementele vitale web oferă proprietarilor de site-uri o modalitate de a cuantifica experiența utilizatorului și de a oferi pași specifici pe care îi pot lua pentru a se îmbunătăți. Principalele elemente vitale web vor aborda faptul că multe instrumente de măsurare sunt axate pe tehnologie, nu pe oameni .
Valorile anterioare ale performanței site-ului web de la Google au măsurat lucruri de care țineau scripturile automate, roboții și computerele. Dar Core Web Vitals se referă la experiențele reale ale vizitatorilor reali. Deci, da, aceste valori încă se referă la viteza site-ului, dar viteza la care țin utilizatorii în lumea reală.
Utilizatorii simt atunci când Core Web Vitals nu au performanțe.
În prezent, Google a stabilit trei Core Web Vitals legate de:
- Performanța de încărcare, măsurată prin cea mai mare vopsea de conținut (LCP)
- Interactivitate, măsurată prin întârzierea primei intrări (FID)
- Stabilitate vizuală, măsurată prin schimbarea cumulată a layout-ului (CLS)
Acești termeni pot părea puțin copleșitori, dar îți vor fi mult mai ușor să-ți îmbunătățești experiența paginii împreună cu clasamentele în motoarele de căutare.
Să aruncăm o privire mai atentă la fiecare.
LCP: cea mai mare vopsea plină de conținut
Termeni precum „viteza site-ului” nu sunt de ajutor deoarece sunt prea largi și nu reflectă cu adevărat ceea ce îi pasă utilizatorului. Când deschideți o pagină web, nu aveți nevoie de încărcarea întregii pagini înainte de a putea începe să interacționați cu ea. Ceea ce trebuie să vedeți sunt caracteristicile centrale ale paginii.
Valoarea LCP măsoară timpul de randare al celei mai mari imagini sau blocuri de text care apare în primul ecran vizibil. Aceasta poate fi o fotografie, un videoclip sau un bloc de text. Ideea aici este că, chiar dacă toate elementele din bara laterală sau din secțiunile mai mici ale paginii nu s-au încărcat complet, atâta timp cât conținutul principal este vizibil, puteți începe să interacționați cu pagina.
Când măsoară performanța site-ului dvs. pe măsura LCP (atât pe dispozitive mobile, cât și pe desktop), Google caută un scor mai mic de 2,5 secunde pentru cel puțin 75% din experiențe. Acest lucru câștigă un rating „bun”. O evaluare „slabă” înseamnă orice mai mult de 4,0 secunde.
Cum să-mi îmbunătățesc scorul LCP
Potrivit Google, LCP este afectat în mare parte de răspunsul lent al serverului, randarea pe partea client, timpii de încărcare a resurselor și JavaScript și CSS care blochează randamentul. Acest lucru devine puțin mai tehnic, dar dacă aveți know-how sau puteți angaja un dezvoltator, acesta poate începe să lucreze la unele dintre aceste sarcini.
Resursele care blochează randarea pot face ca cea mai mare vopsea de conținut să dureze mai mult decât ar trebui să se încarce. Amânând CSS și JavaScript non-critice, puteți accelera timpul de încărcare a conținutului dvs. principal.
Când resursele, cum ar fi videoclipurile și imaginile, durează prea mult să se încarce, acest lucru vă afectează și LCP. Prin optimizarea și comprimarea imaginilor, puteți accelera lucrurile.
Dacă acest lucru sună complicat, treceți la partea de jos pentru un instrument care se ocupă de o mare parte din acest lucru pentru dvs.
Aflați mai multe despre LCP și despre cum să vă îmbunătățiți scorul
FID: întârziere la prima intrare
O experiență slabă a utilizatorului are loc atunci când vizitatorul efectuează o anumită acțiune și atunci nu se întâmplă nimic pe site-ul dvs.
De exemplu, când dați clic pe un link sau pe un buton sau când atingeți o imagine, cât timp durează procesarea acțiunii dvs.? Dacă trebuie să stați acolo așteptând, aceasta este o experiență proastă a paginii și va afecta performanța site-ului dvs.
Noii factori de clasare ai Google vor recompensa site-urile pentru că au un scor FID scăzut. Acest scor măsoară de la prima interacțiune a unui utilizator cu ceva de pe o pagină web până la momentul în care browserul răspunde la acțiunea respectivă.
Acest lucru nu ar trebui să dureze mult, iar Google clasifică un site drept „bun” pentru un scor FID sub 100 de milisecunde pentru cel puțin 75% dintre interacțiunile utilizatorilor. Slab este orice peste 300 de milisecunde.
Cum să-mi îmbunătățesc scorul FID
Începeți prin a efectua un audit de performanță Lighthouse, care va dezvălui oportunități de îmbunătățire a scorului dvs. FID.
Cea mai frecventă cauză a unui scor FID scăzut este prea mult JavaScript care încearcă să execute diverse sarcini. Dacă firul principal este ocupat cu toate sarcinile JavaScript, nu va răspunde la interacțiunile utilizatorului.
Vă puteți îmbunătăți scorul FID împărțind sarcinile lungi, optimizând pagina astfel încât să fie pregătită pentru interacțiunea utilizatorului, folosind un lucrător web și reducând timpul de execuție JavaScript.
Dacă acest lucru sună complicat, treceți la partea de jos pentru un instrument care se ocupă de o mare parte din acest lucru pentru dvs.
Aflați mai multe despre FID aici
CLS: schimbare de layout cumulativă
Vizitatorilor tăi le pasă foarte mult de acesta și îți vom arăta mai târziu mai multe modalități de a-l îmbunătăți, inclusiv un instrument gratuit care face o mare parte din muncă pentru tine.
O „schimbare a aspectului” are loc atunci când sunteți pe o pagină web și, brusc, totul se schimbă puțin în sus sau în jos. Sa întâmplat vreodată asta? Încercați să citiți o pagină și textul continuă să sară. Este foarte frustrant. Și dacă încerci să dai clic pe ceva, poate fi și mai agravant.
Această schimbare se întâmplă deoarece alte elemente de pe pagină sunt adăugate sau eliminate, undeva în afara părții paginii pe care o puteți vedea. Aceasta poate fi o redimensionare a unei imagini, o deschidere a unui videoclip, o dimensiune de schimbare a fontului, un anunț terță parte sau un widget.
Valoarea CLS măsoară frecvența cu care se întâmplă acest lucru și folosește o formulă pentru a nota site-ul dvs. pentru toate schimbările neașteptate de aspect care apar pe durata de viață a încărcării paginii. Cheia aici este „neașteptat”. Dacă utilizatorul face clic pe ceva, se așteaptă să se întâmple ceva, astfel încât astfel de schimbări nu au un impact negativ asupra acestui scor.
Un scor bun CLS este orice sub 0,1. Un scor slab este peste 0,25.
Dacă știți cum să lucrați cu codul pe site-ul dvs. web sau aveți o experiență de dezvoltare de bază, este posibil să vă puteți îmbunătăți scorul CLS prin remedierea funcțiilor care degradează experiența utilizatorului.

Cum să-mi îmbunătățesc scorul CLS
- Includeți atribute de dimensionare pentru toate imaginile și videoclipurile. Sau, rezervați spațiul cu ceva asemănător casetelor cu raportul de aspect CSS. Făcând acest lucru, browserele vor rezerva spațiul potrivit chiar dacă imaginea sau videoclipul nu s-au încărcat încă.
- Nu creați niciodată o pagină care inserează conținut nou deasupra locului în care se află utilizatorul decât dacă are legătură directă cu acțiunile întreprinse de vizitatorul site-ului dvs.
- Gestionați animațiile cu atenție, dacă le utilizați pe site-ul dvs.
Aflați mai multe despre cum să vă îmbunătățiți scorul CLS
Cum pot verifica scorurile mele actuale ale valorilor de performanță Core Web Vitals?
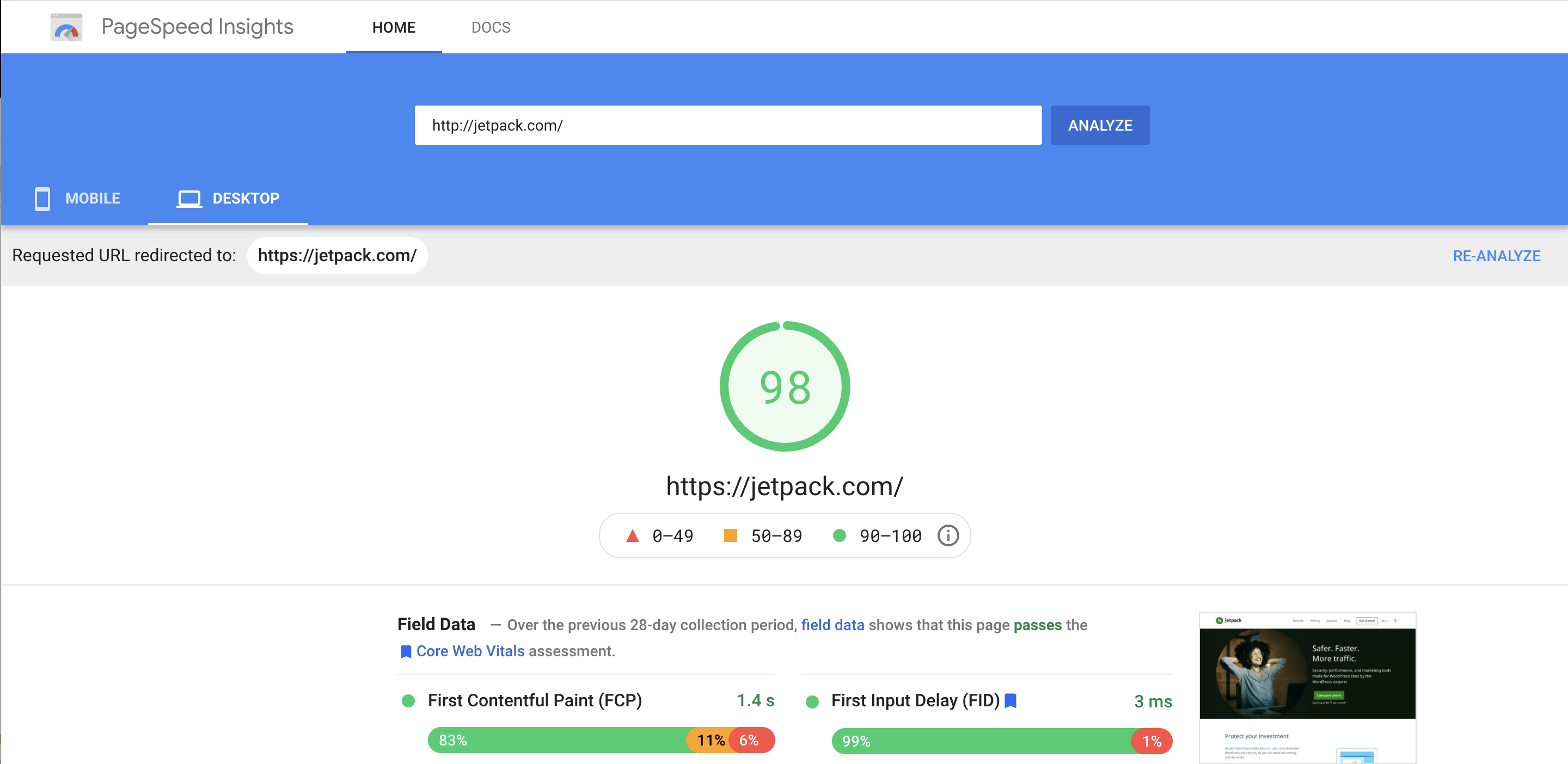
Cel mai simplu mod de a afla cât de bine funcționează site-ul dvs. în conformitate cu aceste noi valori este să utilizați Google PageSpeed Insights. Acest instrument gratuit punctează site-ul dvs. și oferă pași practici pe care îi puteți folosi pentru a îmbunătăți.
PageSpeed Insights va oferi scoruri pentru o varietate de valori și le va combina într-un scor general de la 0 la 100. Sub 50 este considerat slab, 50 până la 89 înseamnă că aveți nevoie de îmbunătățiri, iar 90 până la 100 este bun.
Iată o captură de ecran care arată cum arată raportul de scor principal:

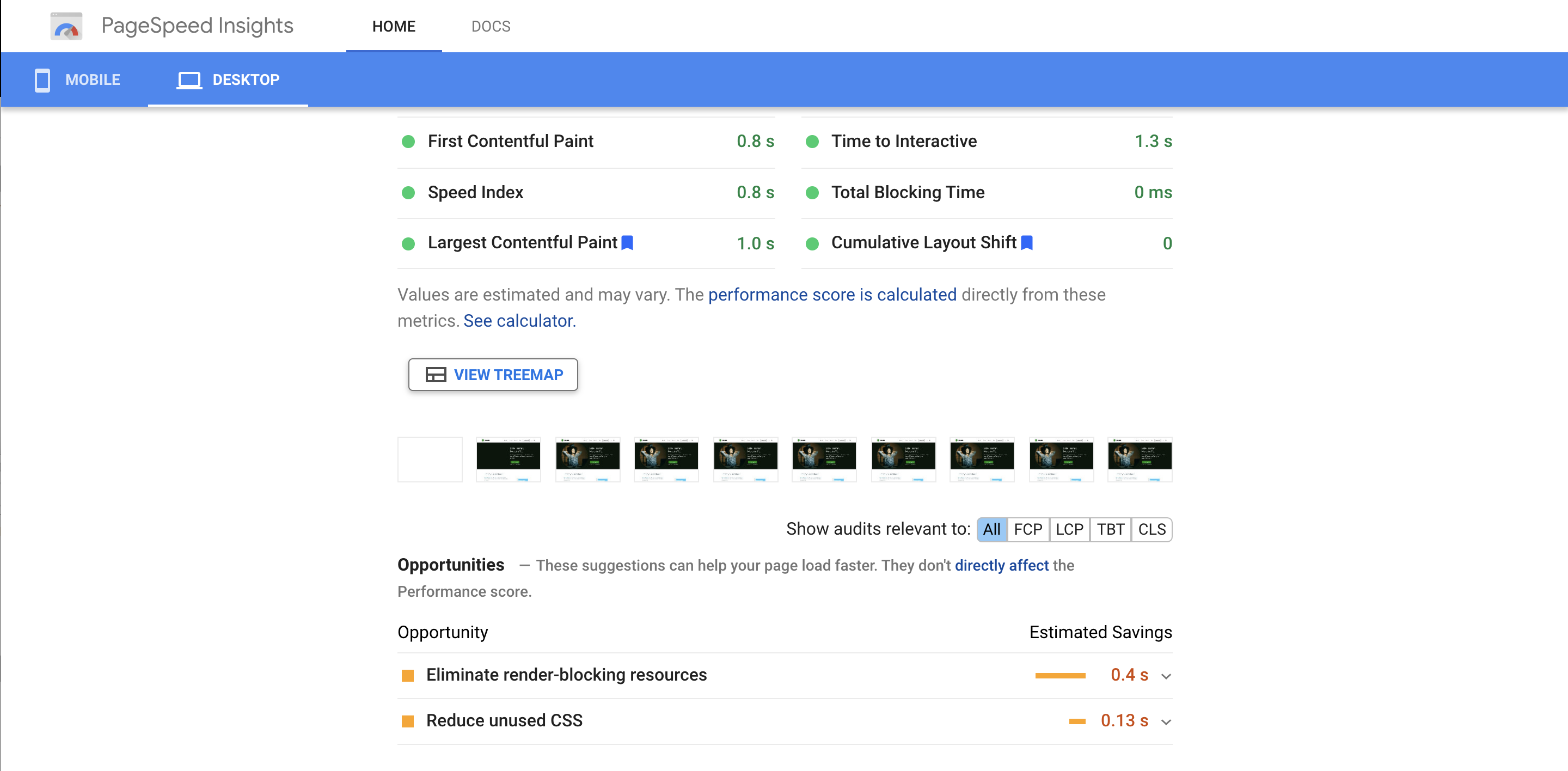
Sub raportul de scor, acesta vă va oferi oportunități despre cum să vă îmbunătățiți scorul. Recomandările sunt foarte specifice în unele cazuri. De exemplu, va recomanda anumite plugin-uri pe care le puteți instala și utiliza pe site-ul dvs. pentru a rezolva o anumită problemă. Și va estima economiile de timp la care vă puteți aștepta în urma fiecărei îmbunătățiri.
Iată o captură de ecran a secțiunii Oportunități.

Când faceți clic pe săgeata drop-down din dreapta fiecărui element, veți vedea toate sugestiile despre cum să îmbunătățiți valoarea respectivă.
Accesați PageSpeed Insights pentru a vă nota site-ul
Odată ce ajungeți la pagina Statistici, introduceți adresa URL în bara din partea de sus, așteptați să vă analizeze site-ul și să vedeți rezultatele.
Un alt instrument pe care îl puteți utiliza este raportul Core Web Vitals, pe care îl puteți accesa din Search Console. Iată cum să obțineți și să înțelegeți acest raport.
Cum să validați modificările aduse elementelor vitale web de bază
După ce ați îmbunătățit experiența utilizatorului și viteza pe site-ul dvs., doriți ca Google să țină seama de acele îmbunătățiri cât mai curând posibil. Pentru a valida modificările:
- Conectați-vă la contul dvs. Google Search Console și selectați proprietatea site-ului dvs.
- Selectați Core Web Vitals din meniul din stânga.
- Faceți clic pe Deschideți raportul de lângă diagramă pentru mobil sau desktop.
- Selectați tipul de problemă pe care l-ați remediat. De exemplu, aceasta ar putea fi „problema LCP”.
- Faceți clic pe butonul Validate Fix .
Aceasta va începe o sesiune de monitorizare de 28 de zile pe site-ul dvs. Dacă Google nu vede nicio dovadă a problemei, o va marca ca „remediată”. De asemenea, puteți reveni la aceeași pagină pentru a verifica progresul validării și pentru a vedea rezultatul final.
Ce se întâmplă dacă nu îmi optimizez site-ul pentru elementele vitale web de bază?
Introducerea elementelor vitale web de bază reprezintă o schimbare generală a concentrării Google către experiența utilizatorului. Motoarele de căutare vor continua să pună din ce în ce mai multă pondere dacă vizitatorii site-ului vă pot folosi sau nu cu ușurință site-ul, găsi ceea ce caută și pot pleca fericiți. Și dacă nu țineți pasul cu noile standarde, puteți vedea site-ul dvs. căzând în clasament.
Desigur, o scădere a clasamentului înseamnă și o scădere a traficului pe site și, în consecință, o scădere a vânzărilor, a veniturilor din reclame sau a urmăritorilor. Dar, deoarece elementele vitale web de bază au un impact direct asupra experienței utilizatorului, este vorba și despre mult mai mult.
Indiferent dacă ești blogger, proprietar de magazin sau furnizor de servicii, experiența vizitatorilor site-ului tău este esențială pentru succesul tău. Dacă site-ul dvs. se încarcă rapid și oferă o experiență excelentă pentru utilizator, va fi mult mai probabil ca aceștia să vă citească postările, să vă achiziționeze produsele, să se înscrie pentru lista de e-mailuri sau să ia legătura cu echipa de vânzări. Dacă nu, atunci probabil că vor pleca și vor găsi ceea ce caută în altă parte.
În cele din urmă, merită foarte mult să vă optimizați site-ul pentru elementele vitale web de bază.
Ce se întâmplă dacă nu vreau să mă chinui cu îmbunătățirile sugerate?
Chiar dacă noua abordare Google v-a făcut mult mai ușor să vă îmbunătățiți valorile de performanță a site-ului dvs., va fi totuși nevoie de ceva muncă.
Nu există o cale mai ușoară? Ce se întâmplă dacă nu ai timp sau experiență tehnică?
Vestea bună este – da! – există o cale mai ușoară.
Se numește Jetpack Boost .
Dacă nu vrei să te uiți la statisticile de performanță a site-ului web în fiecare zi și să gestionezi sarcinile non-stop de optimizare, dar nici nu vrei să angajezi un specialist în dezvoltare web, atunci Jetpack Boost este exact ceea ce îți dorești.
Cel mai bine, este gratuit.
Majoritatea celorlalte instrumente vă oferă numeroase opțiuni care necesită adesea cunoștințe tehnice pe care nu le aveți. Toate casetele pe care le puteți bifa sau debifați pot fi confuze și de multe ori nu este clar modul în care funcțiile de activare vor afecta site-ul dvs. Rareori este clar de ce ați putea sau nu doriți să schimbați fiecare setare. Apăsați butonul greșit sau ajustați setarea greșită și vă puteți distruge site-ul sau îl puteți deschide către alte riscuri și amenințări.
Jetpack Boost a fost creat pentru proprietarii de site-uri care nu au timpul sau experiența pentru a rămâne la curent cu toate acestea, dar care doresc totuși să-și îmbunătățească valorile de performanță a site-ului și să ofere o experiență pozitivă a paginii.

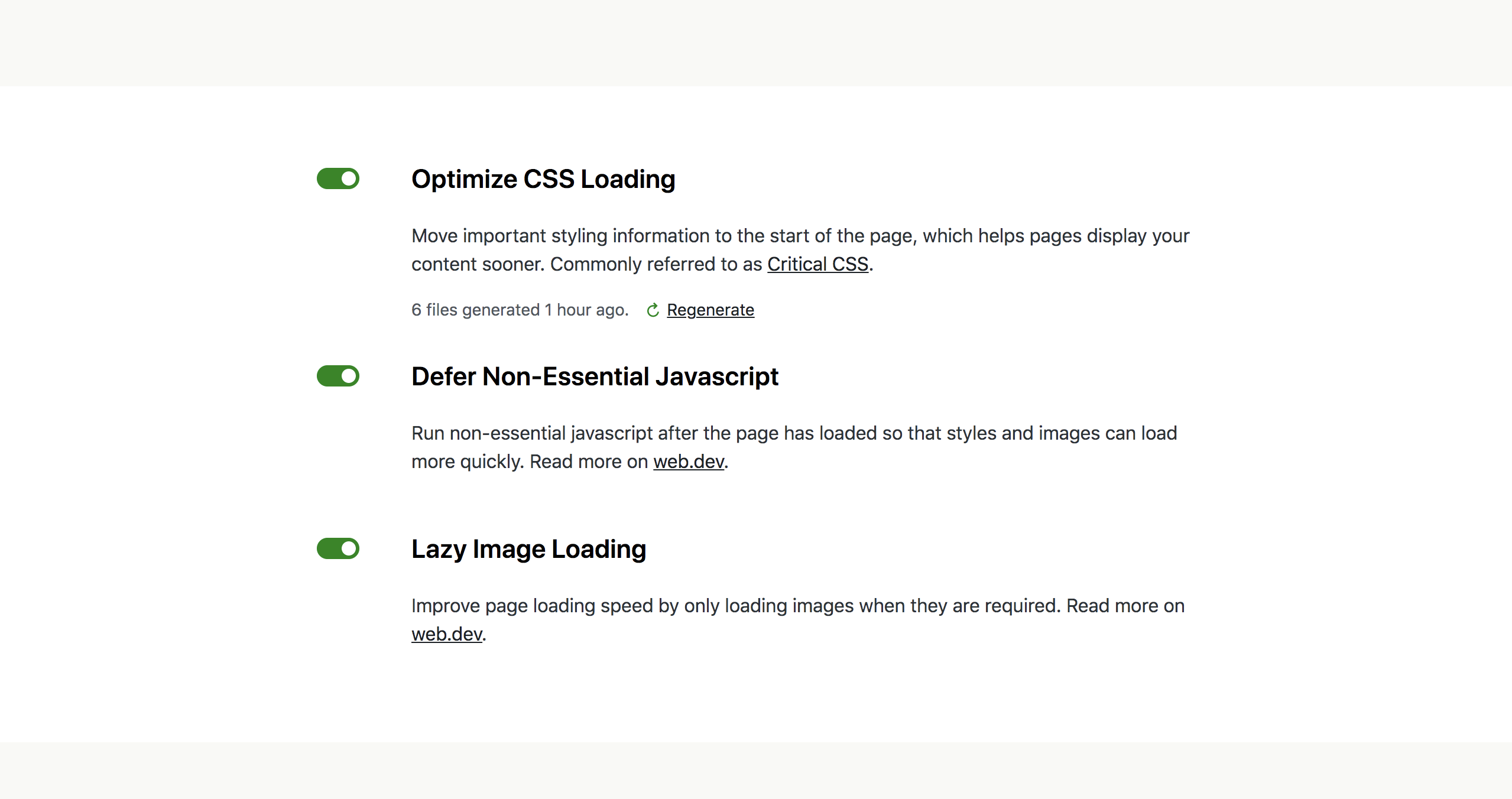
Cu Jetpack Boost, îl porniți și îl lăsați să se ocupe de totul pentru dvs. Rulați un test pentru a vedea cât de bine funcționează site-ul dvs. și activați îmbunătățirile cu o singură comutare.
Aflați mai multe despre Jetpack Boost
Din nou, clasamentele dvs. în motoarele dvs. de căutare sunt direct legate de capacitatea site-ului dvs. de a oferi o experiență pozitivă. Google folosește aceste trei elemente vitale de bază ale web - cea mai mare vopsea de conținut, întârzierea primei introduceri și schimbarea cumulată a aspectului - ca unul dintre factorii lor de clasare a site-ului.
Cu Jetpack Boost, puteți primi note mari de la Google și, în același timp, puteți oferi o experiență mai bună vizitatorilor dvs.
Dacă aveți întrebări și doriți să vedeți mai multe detalii despre Jetpack Boost, începeți aici.
