Testarea performanței folosind GTmetrix
Publicat: 2022-03-29Prezentare generală
Este important să cunoașteți valorile de performanță ale site-ului dvs., astfel încât să fiți în măsură să evaluați experiența generală a utilizatorului a vizitatorilor site-ului dvs. Acest lucru vă lămurește și asupra îmbunătățirilor necesare site-ului dvs.
Există o serie de instrumente care ar fi de mare ajutor în analiza performanței generale a site-ului dvs. În acest ghid, vom acoperi în mod specific instrumentul GTmetrix și cum să îl folosim pentru a efectua teste pe site-ul dvs. web bazat pe tema „Stax”.
GTmetrix
GTmetrix este un instrument online care vă permite să analizați viteza și performanța site-ului dvs. web.

Instrumentul este disponibil și în cadrul unui plan gratuit și pro. În exemplul nostru de aici vom folosi planul gratuit. Vă recomandăm să vă creați un cont gratuit dacă nu aveți unul, pentru a vă bucura de funcții suplimentare în timp ce sunteți autentificat.
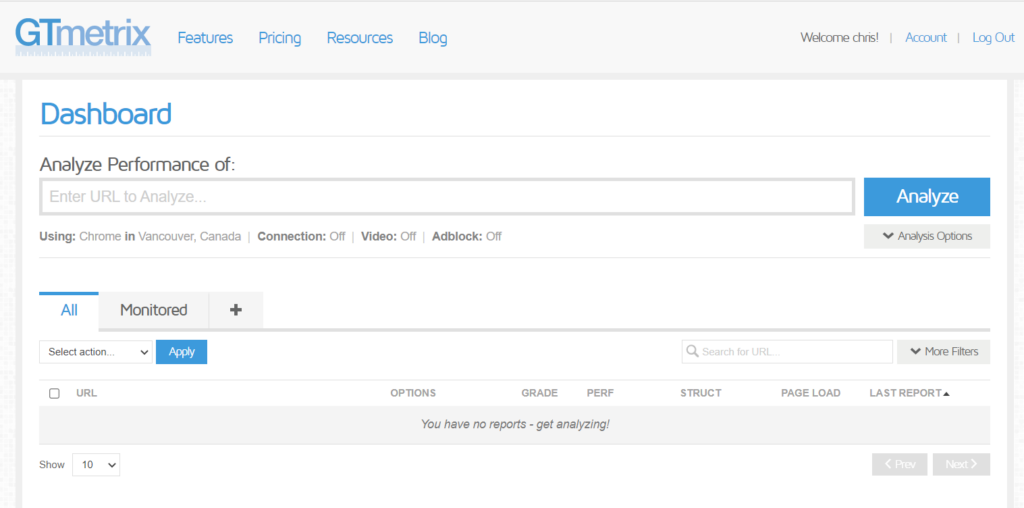
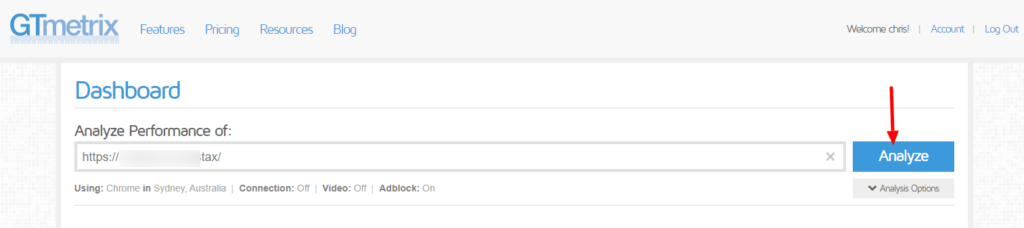
Odată autentificat, vi se va prezenta mai jos o astfel de vizualizare:

În câmpul URL, aici va trebui să completați adresa site-ului dvs. web.
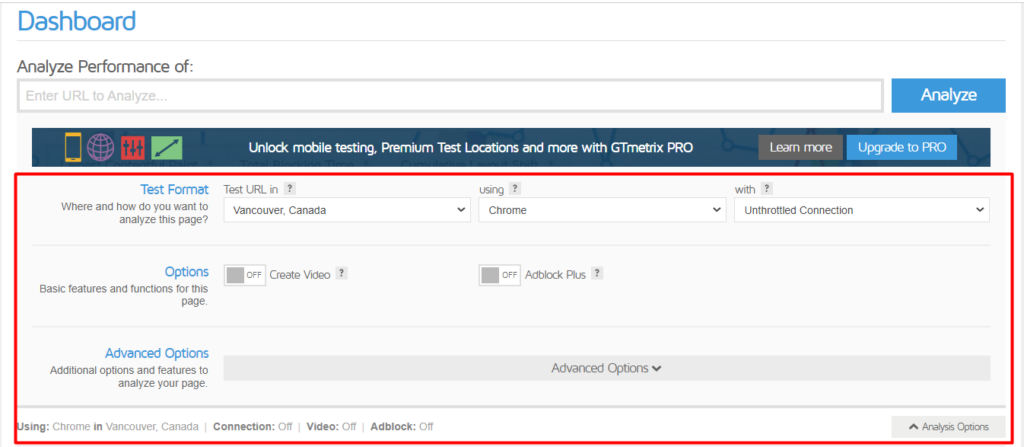
Direct sub butonul „Analizați”, aveți un meniu drop-down „Opțiuni de analiză”. Faceți clic pe el și ar trebui să vi se prezinte opțiunile ilustrate mai jos:

Format de testare
Test URL în: Aici puteți specifica locația preferată a serverului pe care să efectuați testul. „Vancouver, Canada” este de obicei regiunea implicită atunci când sunteți autentificat.
Utilizare: Aici puteți specifica browserul de utilizat. Browserul implicit este de obicei Chrome.
Cu: Aici puteți specifica tipul de conexiune care va fi utilizat. Valoarea implicită este „Conexiune nelimitată”, dar puteți seta orice altă opțiune furnizată în meniul drop-down.
Opțiuni
Creare videoclip: când este activat, se creează un videoclip care arată cum se încarcă pagina și pe care îl puteți folosi pentru a depana problemele de încărcare a paginii.
Adblock Plus: când este activat, dezactivează încărcarea reclamelor în timpul testului.
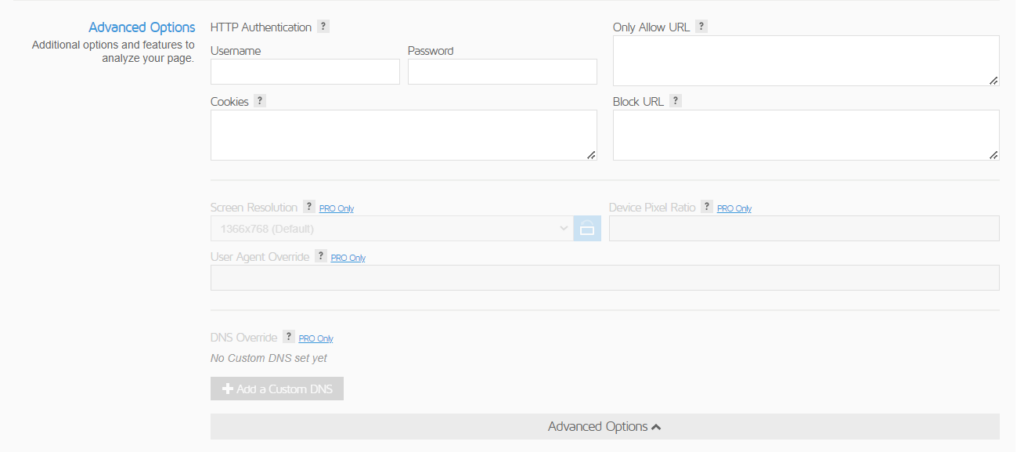
Opțiuni avansate

Aceste opțiuni sunt necesare numai dacă doriți să adăugați funcții precum autentificarea HTTP, module cookie sau dacă doriți să permiteți sau să blocați anumite adrese URL.
După ce ați configurat setările dorite, puteți continua la analiza URL-ului completat făcând clic pe butonul „Analizați” de lângă câmpul URL.

Rezultate de performanță
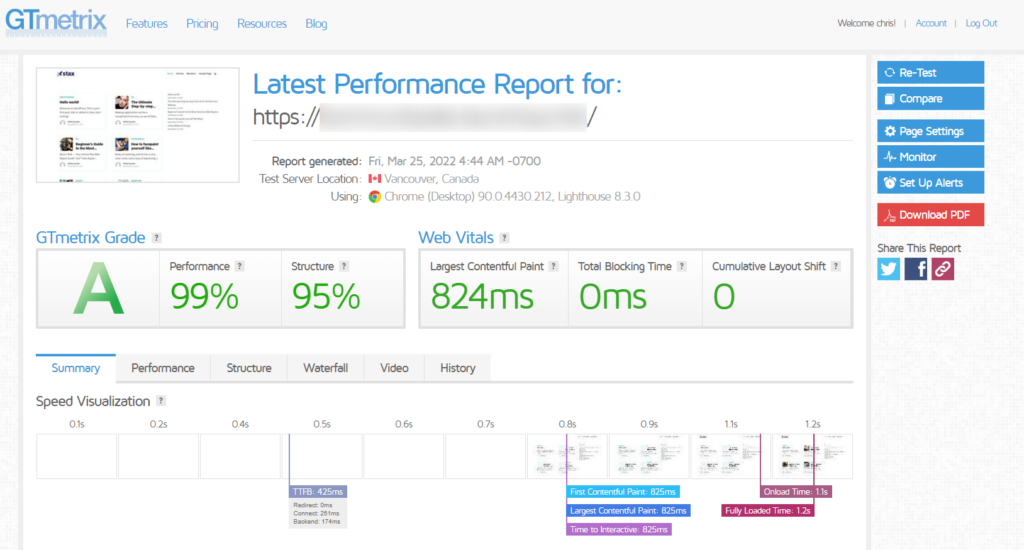
Odată ce testul este finalizat, vi se va prezenta un raport privind performanța site-ului dvs. Mai jos este un exemplu de rezultat al raportului:

Pentru a demistifica raportul de mai sus:
Grad GTmetrix
Acesta este scorul mediu notat al performanței și structurii site-ului dvs.
Vitale web
Aceasta returnează scorul de performanță al valorilor de performanță Google Lighthouse.
Sub secțiunile de mai sus, avem câteva file folosite pentru a exemplifica în continuare aceste scoruri.
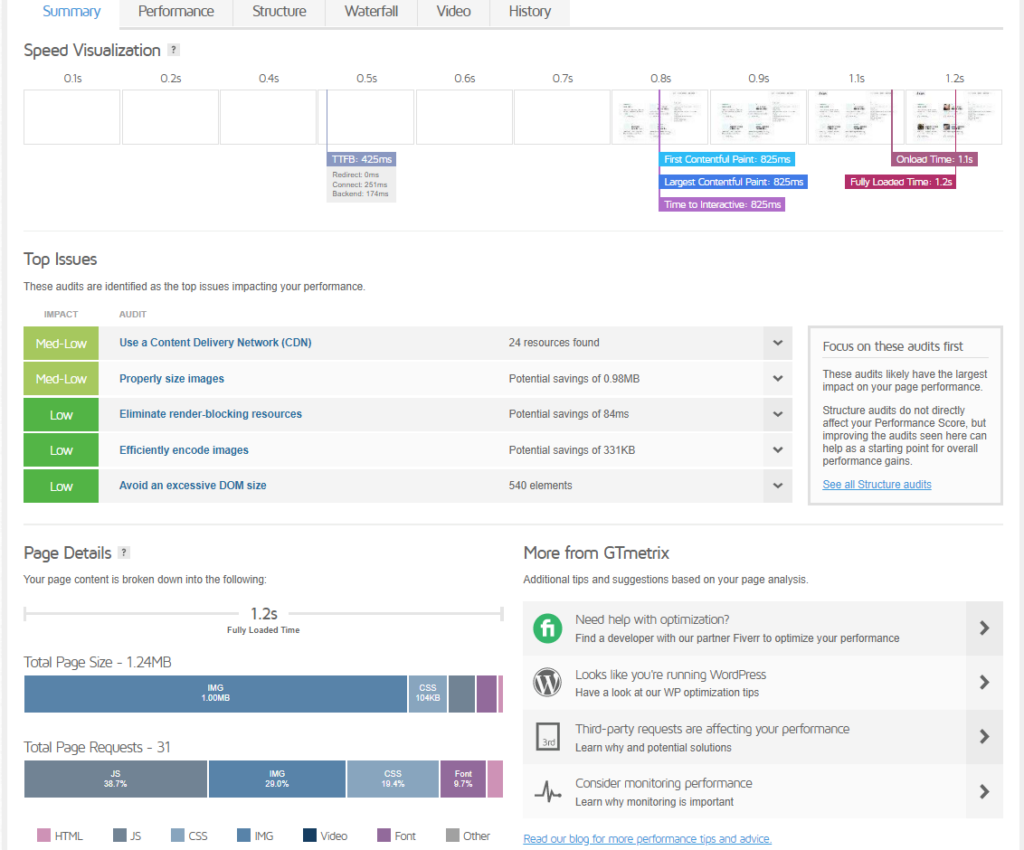
rezumat

Aici, GTmetrix ilustrează câteva dintre principalele aspecte ale analizei efectuate.
În cadrul segmentului Vizualizare viteză , aici avem o prezentare generală a modului în care sunt încărcate secțiunile din pagină.
Secțiunea Cele mai importante probleme evidențiază preocupările cu cel mai mare impact asupra performanței paginii dvs. Puteți lucra la aceste aspecte importante pentru a îmbunătăți și mai mult performanța site-ului dvs. Dacă o problemă este rezolvată, aceasta nu va mai fi redată pe listă.
În secțiunea Detalii pagină , s-a redat dimensiunea paginii paginii analizate, precum și numărul total de solicitări de pe pagină.
Dimensiunea paginii constă din fișierele utilizate în cadrul paginii. Acestea includ fișiere precum imagini, fișiere JS, fișiere CSS și multe altele pe care pagina dvs. le-ar putea folosi.
Cererile, pe de altă parte, se referă practic la ceea ce browserul cere pentru a include în pagină, cum ar fi fișierele care constituie pagina, așa cum s-a menționat mai sus.
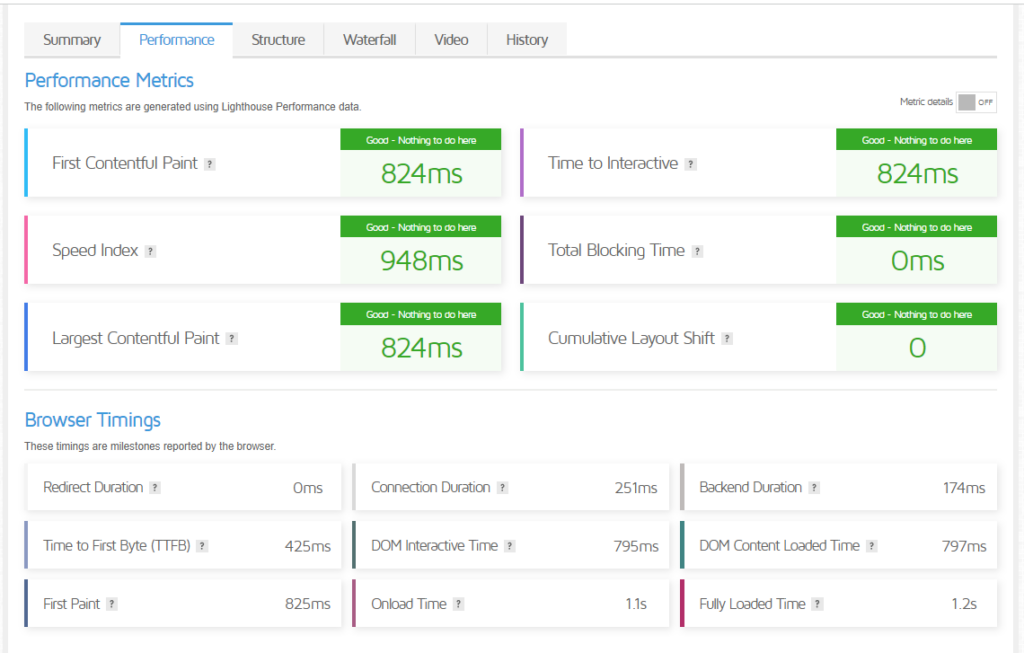
Performanţă

Valori de performanță

Aici vedem cum ajung să performeze cele șase valori Lighthouse
First Contentful Paint (FCP): Măsoară timpul necesar browserului pentru a reda prima bucată de conținut din pagina ta. O valoare între 0 și 1,8 ar trebui să fie suficient de bună.
Index de viteză (SI): returnează timpul necesar pentru ca părțile vizibile ale paginii dvs. să se încarce și să fie afișate. O valoare între 0 și 1,3 ar trebui să fie bună.
Cea mai mare vopsea de conținut (LCP): Aceasta returnează timpul necesar pentru a afișa cel mai mare conținut vizibil în pagina dvs. Un interval între 0 și 1,2 ar fi bun.
Time to Interactive (TTI): returnează timpul necesar înainte ca o pagină să fie considerată complet interactivă. O valoare între 0 și 2,4 ar fi în regulă.
Timp total de blocare (TBT): Acesta este intervalul de timp în care o pagină este blocată. În rest, aceasta poate fi definită ca diferența de timp dintre TTI și FCP (TTI – FCP). O valoare între 0 și 150 ms ar fi grozavă.
Schimbarea cumulată a aspectului: aceasta este o măsură a mișcării conținutului paginii pe măsură ce pagina se încarcă și devine vizibilă. Un scor între 0 și 0,1 ar trebui să fie suficient de bun.
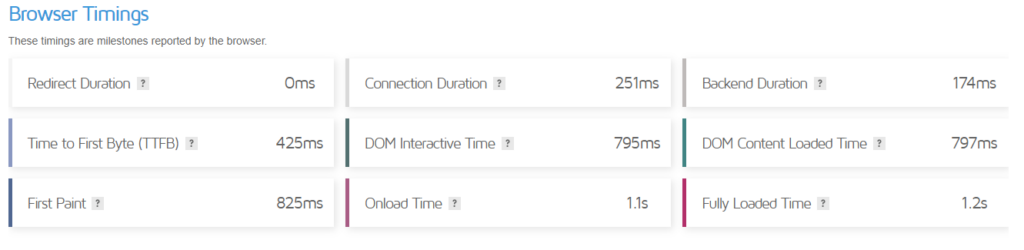
Timpurile browserului
Aici vom găsi o serie de alte valori, dar nu au niciun efect asupra scorului de performanță.

Durata redirecționării: aceasta este timpul necesar redirecționărilor înainte de a încărca pagina finală.
Durata conexiunii: acesta este timpul necesar browserului pentru a se conecta la server și a accesa pagina.
Durata backend: Acesta este timpul necesar serverului pentru a genera un răspuns la browser.
Timp până la primul octet: Acesta este timpul total necesar de la inițierea cererii până la primirea primului octet al răspunsului. În caz contrar, aceasta poate fi percepută ca totalul (Durata redirecționării + Durata conexiunii + Durata backend).
Timp interactiv DOM: Acesta reprezintă timpul necesar browserului pentru a genera un arbore DOM.
Timpul de încărcare a conținutului DOM: se referă la timpul necesar pentru ca DOM-ul să fie complet gata.
Prima vopsea: Acesta este timpul necesar browserului pentru a efectua orice tip de randare.
Timp de încărcare: aceasta apare atunci când pagina completă este procesată și resursele descărcate.
Timp de încărcare completă: aceasta este o măsură a când Onload s-a declanșat și rețeaua a fost inactivă timp de 2 secunde.
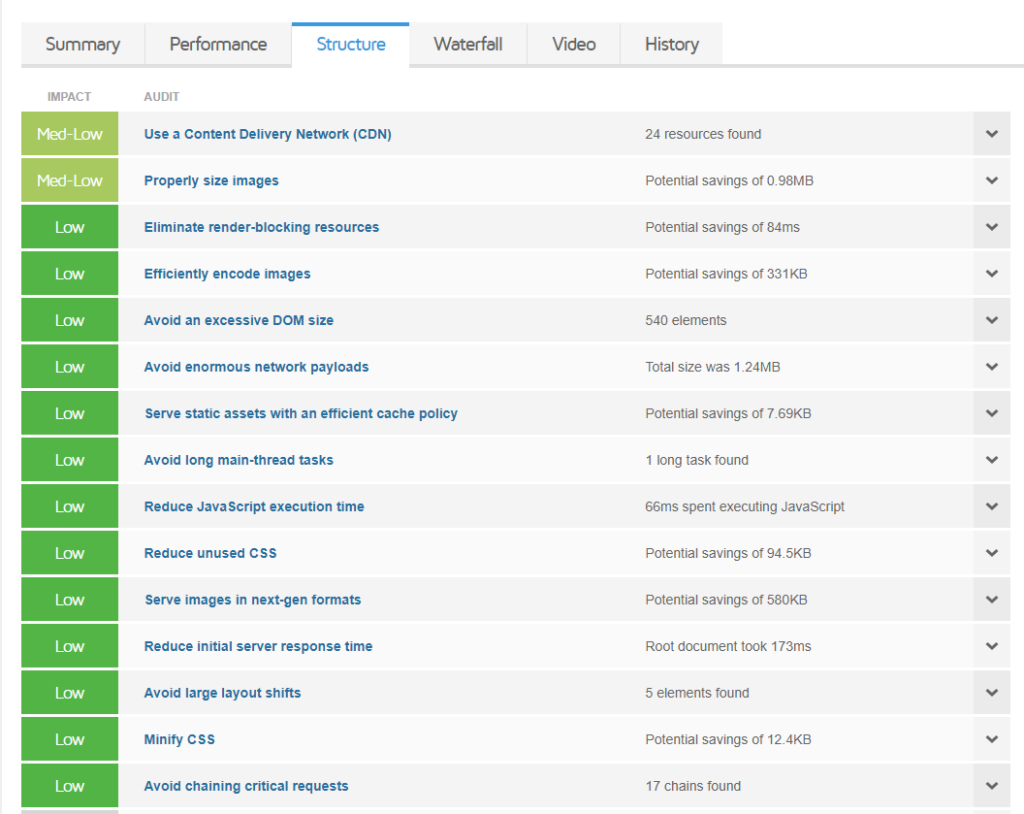
Structura

Aici avem recomandările care pot fi realizate pentru a îmbunătăți performanța site-ului. Puteți face clic pe meniul drop-down din fiecare dintre ele pentru a avea o vedere a elementelor sau resurselor afectate.
Acestea sunt optimizările pe care ar trebui să dorești să le faci, începând de la cele cu prioritate mai mare. Efectuarea optimizărilor recomandate ar trebui să ofere site-ului dvs. un scor de performanță mai ridicat.
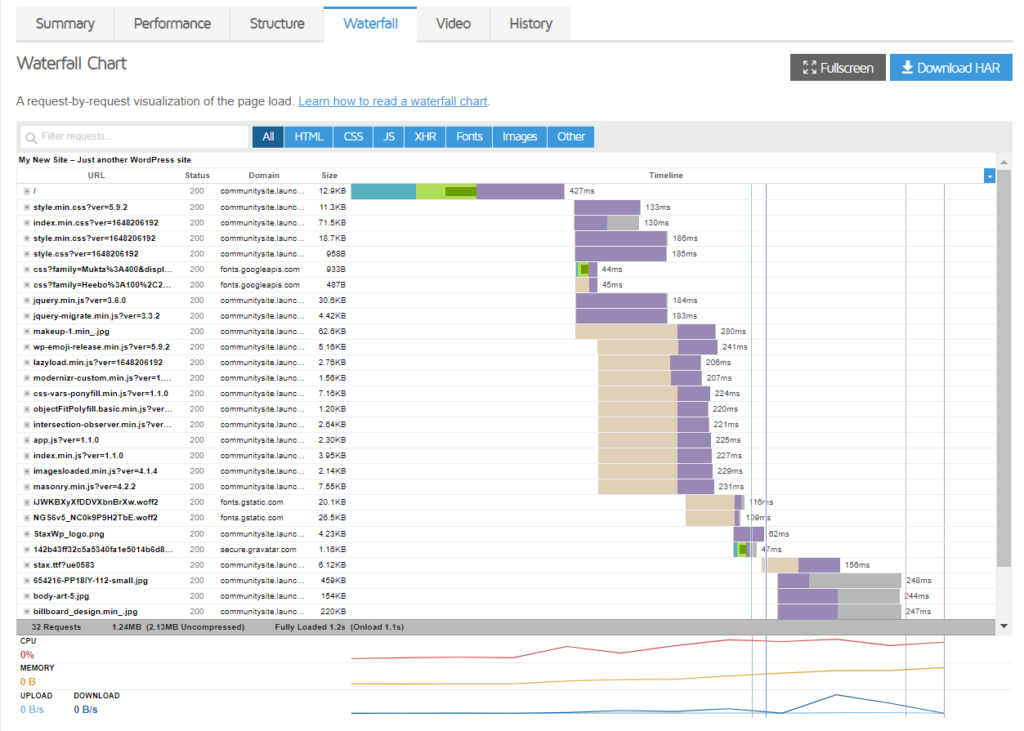
Cascadă

Această secțiune afișează toate solicitările care sunt încărcate pe pagină și ordinea în care sunt încărcate.
În cadrul acestei secțiuni putem extrage informații precum ce fișiere au dimensiune mare și timpul complet de încărcare pe care îl iau, precum și codurile de stare returnate de server, pe solicitările de URL ale domeniului respectiv.
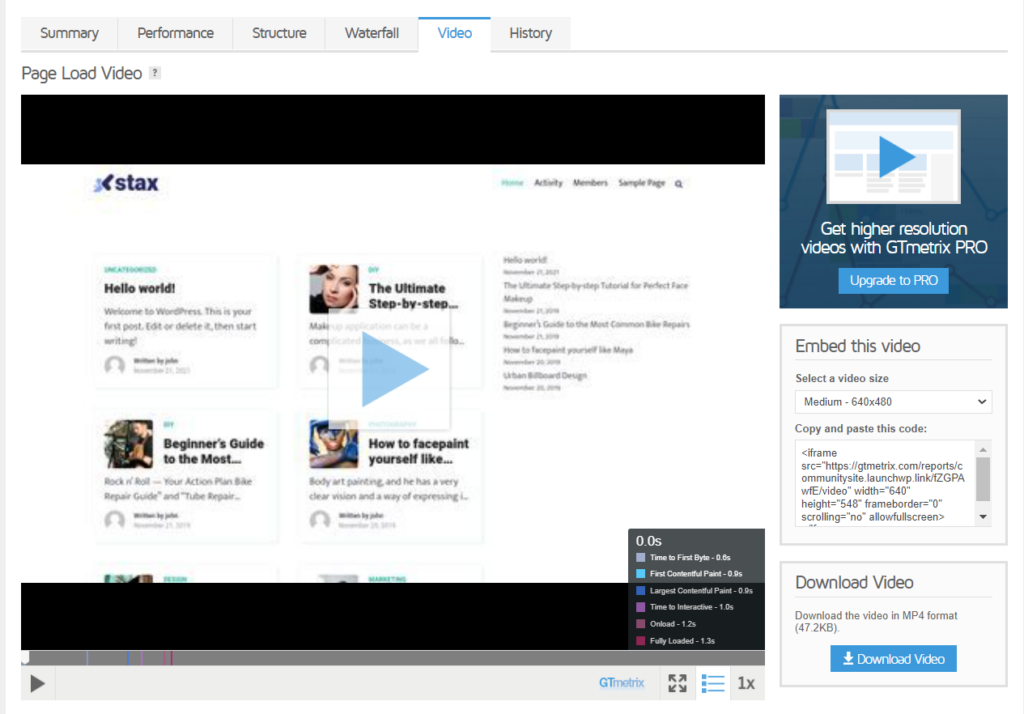
Video

În cazul în care opțiunea „Creare videoclip” este activată în „Opțiuni de analiză” înainte de efectuarea testului, va fi înregistrat un videoclip care arată cum se încarcă pagina. Acest videoclip este ceea ce va fi redat în fila „Video” aici.
În dreapta jos, veți avea o vedere a unora dintre valorile de performanță evidențiate.
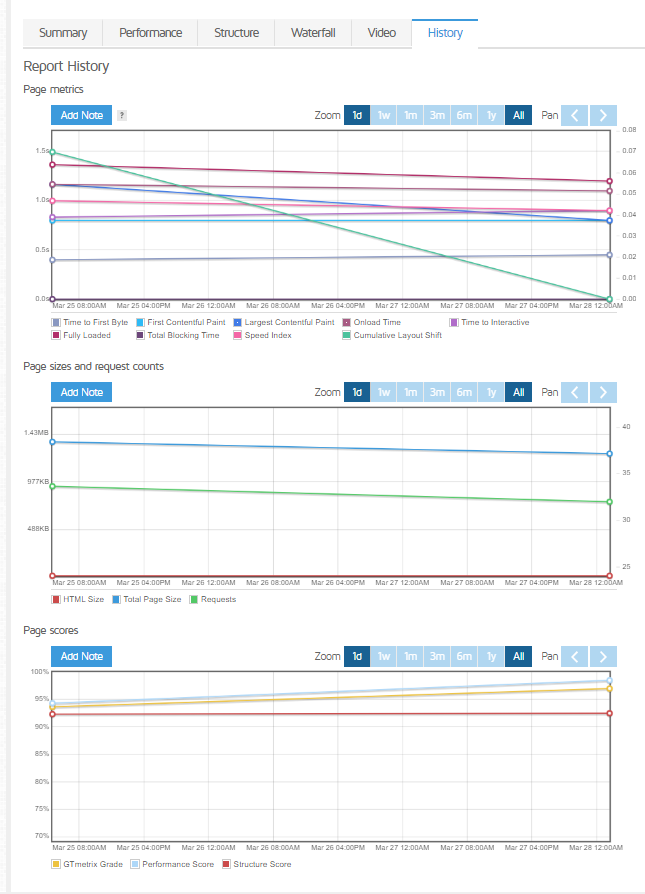
Istorie

Fila Istoric generează o interfață grafică care oferă o comparație între cel puțin două teste efectuate.
Aici sunt redate trei grafice. Acestea includ:
Valori de pagină : oferă o comparație a diferitelor valori de performanță între două rapoarte. Unele dintre aceste valori includ Time To First Byte, First Contentful Paint, Greatest Contentful Paint, Durata de încărcare, Time to Interactive și multe altele.
Dimensiunile paginilor și numărul de solicitări : generează o comparație între dimensiunea paginii și numărul de solicitări efectuate, în cadrul diferitelor rapoarte de testare.
Scoruri de pagină : oferă o comparație a scorurilor cu diferitele rapoarte. Acestea includ nota GTmetrix, Scorul de performanță și Scorul de structură.
Concluzie
În comparație cu alte instrumente de testare a performanței, GTmetrix oferă o interfață mult mai clară pentru a vă ajuta să efectuați o analiză amănunțită a site-ului dvs. web. De asemenea, este important să rețineți că scorurile sunt calculate diferit față de alte instrumente.
