19 cele mai bune mărci personale (exemple de site-uri web) 2023
Publicat: 2023-01-06Căutați cele mai bune mărci personale și exemple de site-uri web pentru a vă inspira?
Acesta este momentul în care intră în joc lista noastră cu cei mai mari.
Dacă doriți să adunați idei noi pentru site-ul dvs. web sau pentru marca dvs. personală, parcurgeți-le, învățați din ele și deblocați noi orizonturi de posibilități.
Dar unicitatea ta este cea care te va face să ieși în evidență. Mereu.
Ce lucruri alcătuiesc un brand personal?
Când creați un brand personal, este esențial să vă împrăștiați cunoștințele și expertiza pe site-ul dvs.
Pentru asta te urmăresc oamenii, iar o pagină este un mediu excelent pentru a distribui conținut excelent.
Dar poți folosi site-ul și pentru alte lucruri valoroase, cum ar fi împărtășirea poveștii tale personale, vinderea de cursuri, oferirea de coaching etc.
Transformă-te într-un produs și comercializează-l online și offline ca un campion.
Notă : puteți utiliza confortabil aceste cele mai bune teme WordPress de branding personal pentru a vă construi site-ul.
Cele mai bune mărci personale și exemple de branding
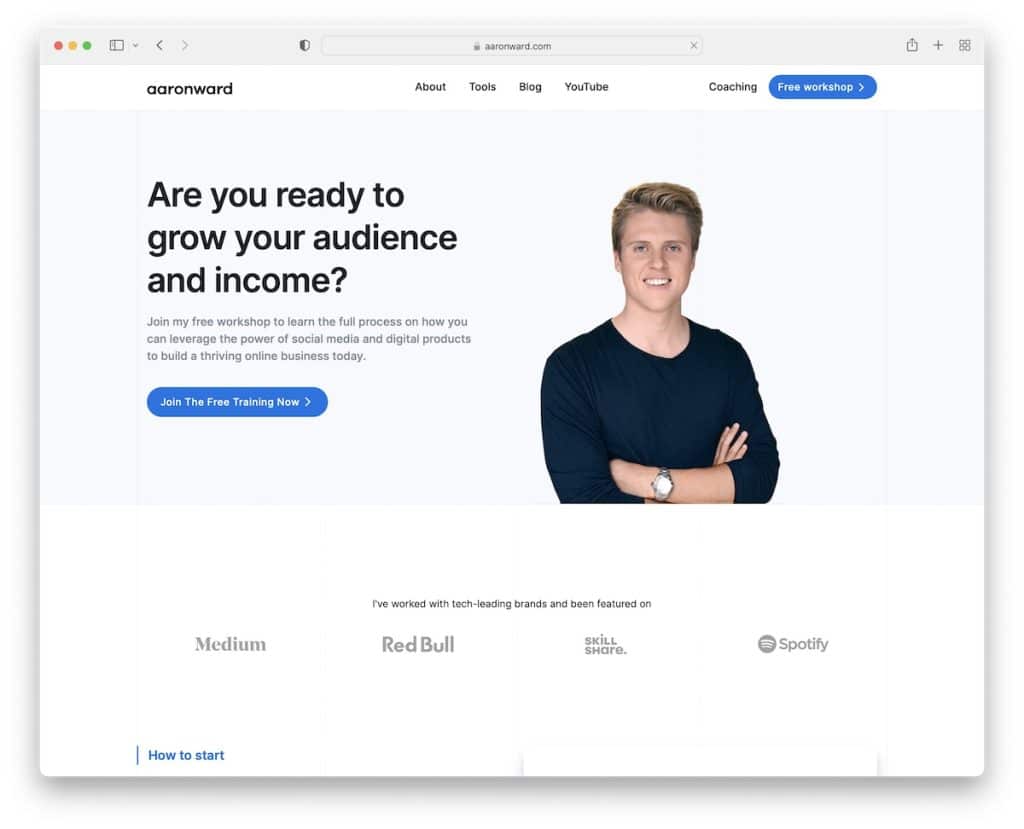
1. Aaron Ward
Construit cu: Webflow

Aaron Ward a optat pentru un design web responsive minimalist, cu fundaluri deschise, închise și albastre. Secțiunea eroi conține titlu, text, un buton de îndemn (CTA) și imaginea lui.
În plus, antetul și subsolul urmăresc aspectul curat al site-ului web pentru o experiență generală fără distracție.
Notă: ori de câte ori aveți îndoieli, urmăriți întotdeauna simplitatea. De ce? Pentru că funcționează întotdeauna!
Nu uitați să verificați colecția noastră de cele mai bune site-uri Webflow.
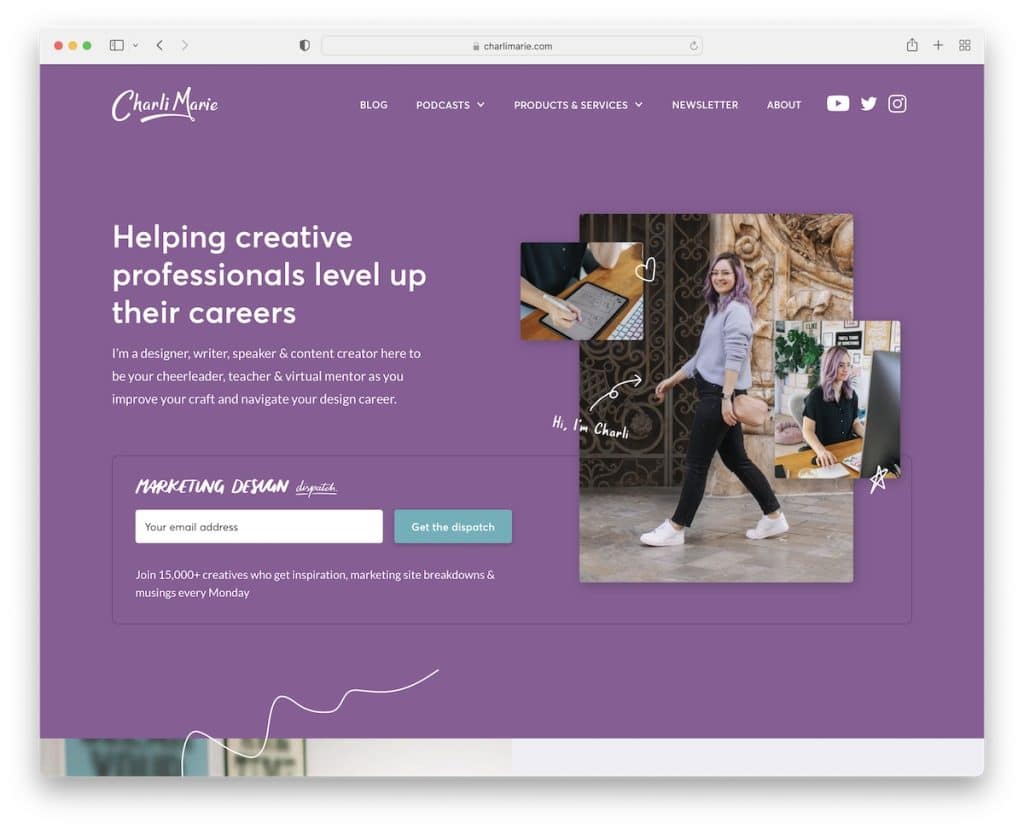
2. Charlie Marie
Construit cu: Webflow

Site-ul de brand personal al lui Charlie Marie este mult mai creativ decât al lui Aaron, cu elemente colorate și animate.
Antetul transparent are un mega meniu și pictograme pentru rețelele sociale, dar fără bară de căutare.
Charlie folosește, de asemenea, o înscriere pentru e-mail deasupra pliului, care este o strategie excelentă pentru creșterea unei liste de e-mail.
Notă: dacă marketingul prin e-mail funcționează bine pentru dvs., încercați să mutați formularul de abonare la newsletter în secțiunea eroi.
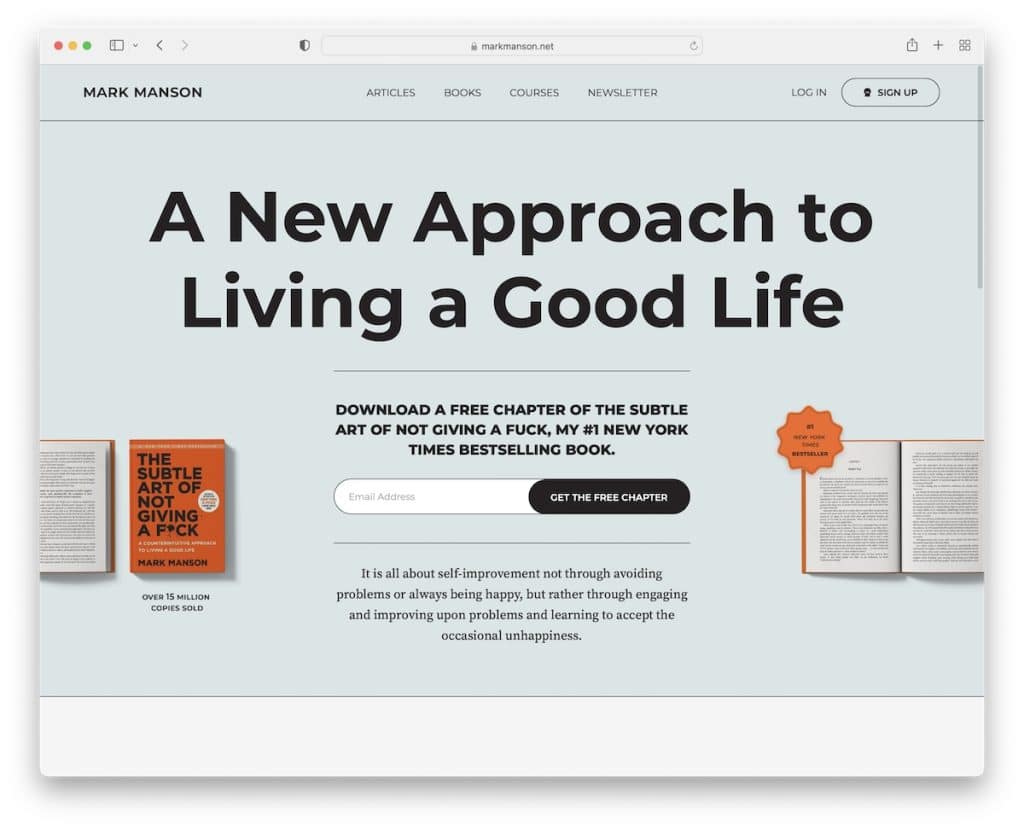
3. Mark Manson
Construit cu: WordPress folosind o temă WordPress personalizată

Ceea ce ne place la Mark Manson este faptul că are text greoi, cu o lizibilitate excelentă, ceea ce funcționează atât de bine pentru promovarea cărților sale. Scriitor, mult text, da, înțelegi esența.
Mark continuă să-și construiască brandul personal oferind un capitol gratuit în schimbul unui e-mail. Apare deasupra pliului pentru a crește rata de înscriere.
De asemenea, este un site simplu creat cu creativitate pentru a asigura cea mai bună experiență de utilizare.
Notă: împingeți un produs gratuit deasupra pliului și colectați mai multe e-mailuri.
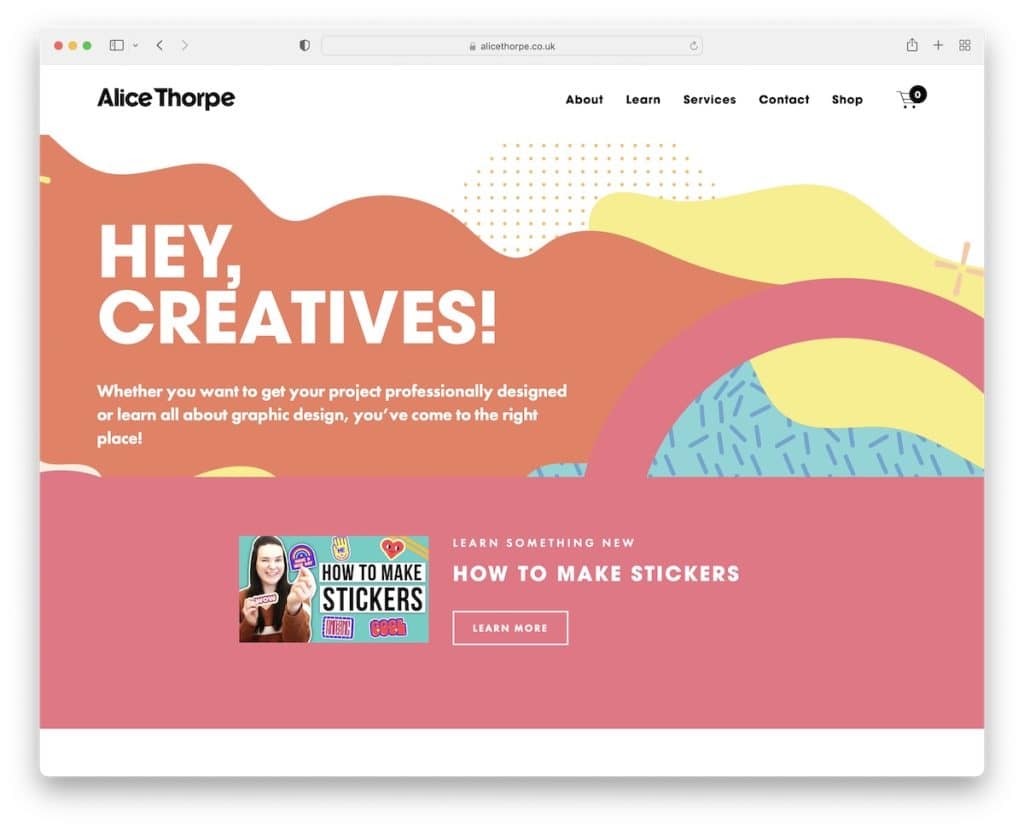
4. Alice Thorpe
Construit cu: Squarespace

Pagina lui Alice Thorpe este colorată și atrăgătoare, declanșând imediat curiozitatea tuturor. Un fundal paralax creativ cu un titlu și text este primul lucru pe care îl veți observa. Dar ea promovează imediat unul dintre videoclipurile sale care deschide YouTube într-o filă nouă.
Alice a separat secțiunile paginii de start cu diferite culori de fundal pentru a o face mai dinamică. Și veți găsi un feed Instagram chiar înainte de subsolul minimalist, deschizând postări în file noi.
Notă: puteți folosi un feed IG pentru a adăuga mai mult conținut pe site-ul dvs. și pentru a vă dezvolta profilul.
De asemenea, vă va plăcea să verificați aceste exemple de site-uri Squarespace.
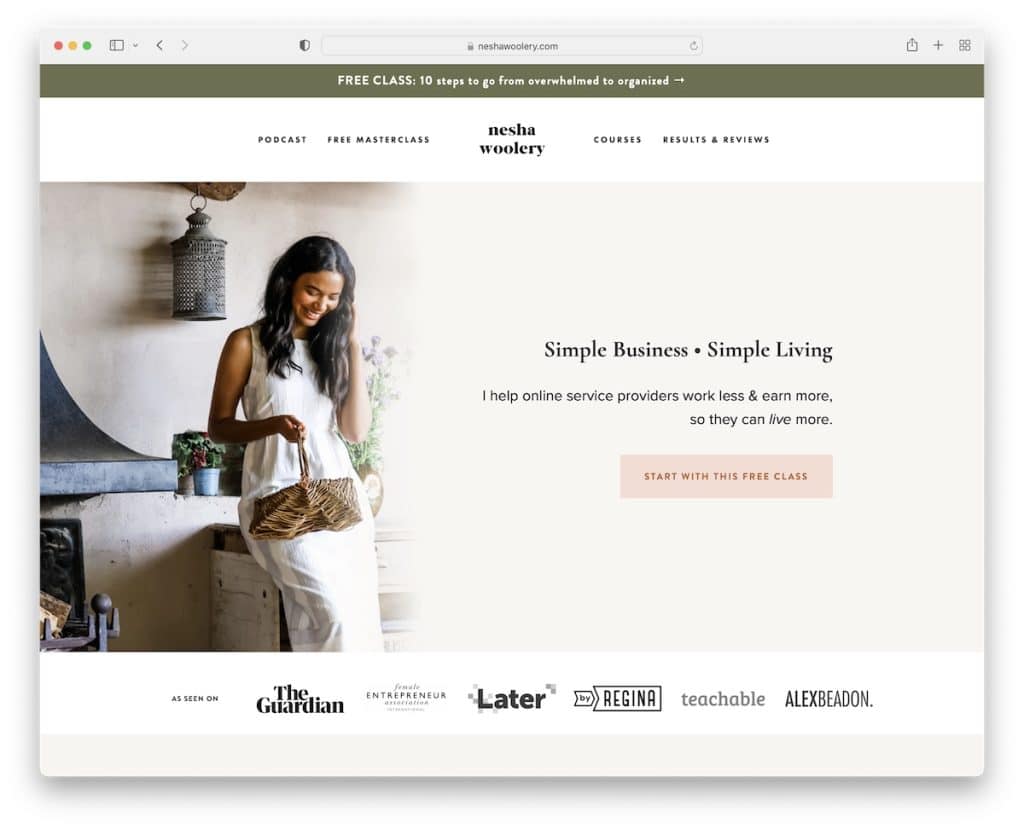
5. Nesha Woolery
Construit cu: Squarespace

Site-ul web al mărcii personale al lui Nesha Woolery prezintă mai întâi o notificare în bara de sus, urmată de un antet/meniu care dispare/reapare.
Ea folosește un buton CTA în zona eroilor și apoi siglele mai multor autorități care au menționat-o.
Secțiunea de subsol este destul de extinsă, cu link-uri de meniu, un formular de abonare la newsletter, pictograme sociale și un glisor pentru feed Instagram.
Notă: prezentați siglele autorităților (și adăugați linkuri către conținut) pentru a construi încredere.
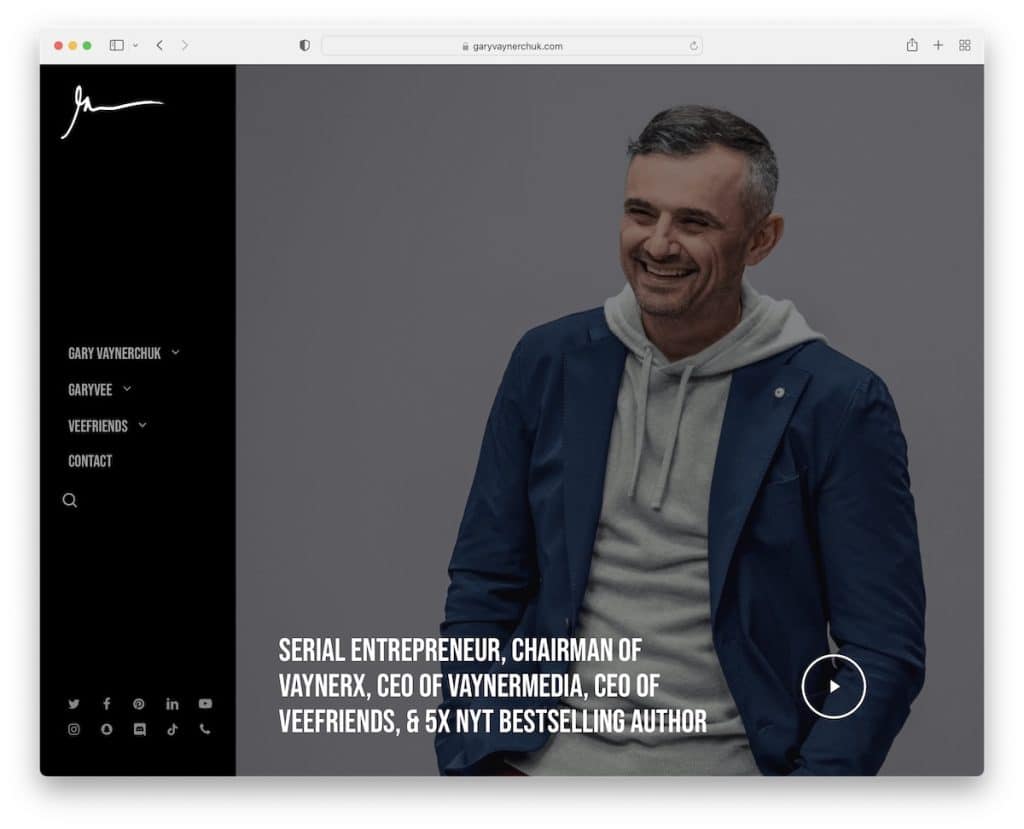
6. Gary Vaynerchuk
Construit cu: WordPress folosind o temă WordPress personalizată

Site-ul web al lui Gary Vaynerchuk folosește o abordare de design ușor diferită, cu meniul său lipicios din bara laterală din stânga. Meniul include, de asemenea, un efect de hover cool cu un drop-down, o pictogramă în bara de căutare și mai multe butoane pentru rețelele sociale.
Fundalul imaginii de deasupra plierii are un efect de paralaxă cu o suprapunere de text și un buton de redare care deschide o casetă de lumină video.
Nu în ultimul rând, site-ul său personal de brand are un aspect întunecat, ceea ce îl face să iasă mai mult în evidență.
Notă: utilizați un design de site întunecat pentru a-i oferi un aspect mai premium.
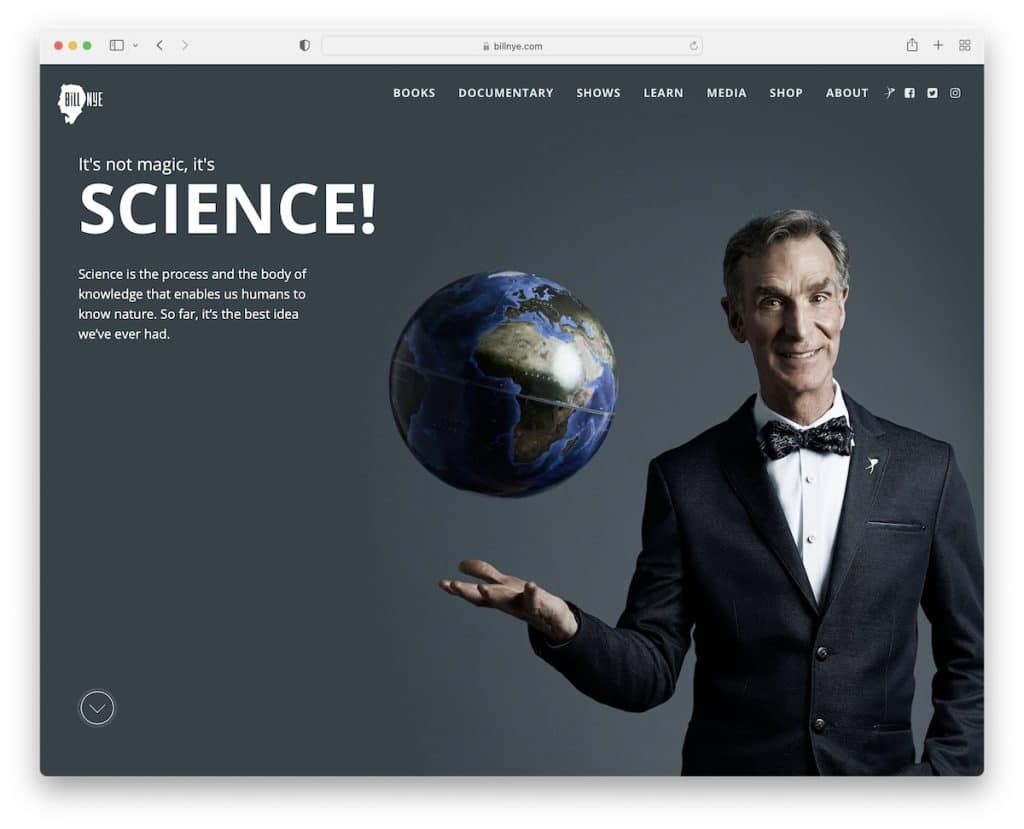
7. Bill Nye
Construit cu: Craft CMS

Pagina de pornire a lui Bill Nye prezintă o imagine pe ecran complet cu un antet transparent care devine solid și lipicios odată ce începeți să defilați.
În mod surprinzător, imaginea eroului nu are un buton CTA, dar el își promovează cartea în a doua secțiune de sub fold.
Subsolul este destul de cool, cu un fundal cu efect de particule, dar are un aspect general curat, cu pictograme pentru rețelele sociale.
Notă: creați o primă impresie puternică și de durată cu o imagine pe ecran complet deasupra pliului.
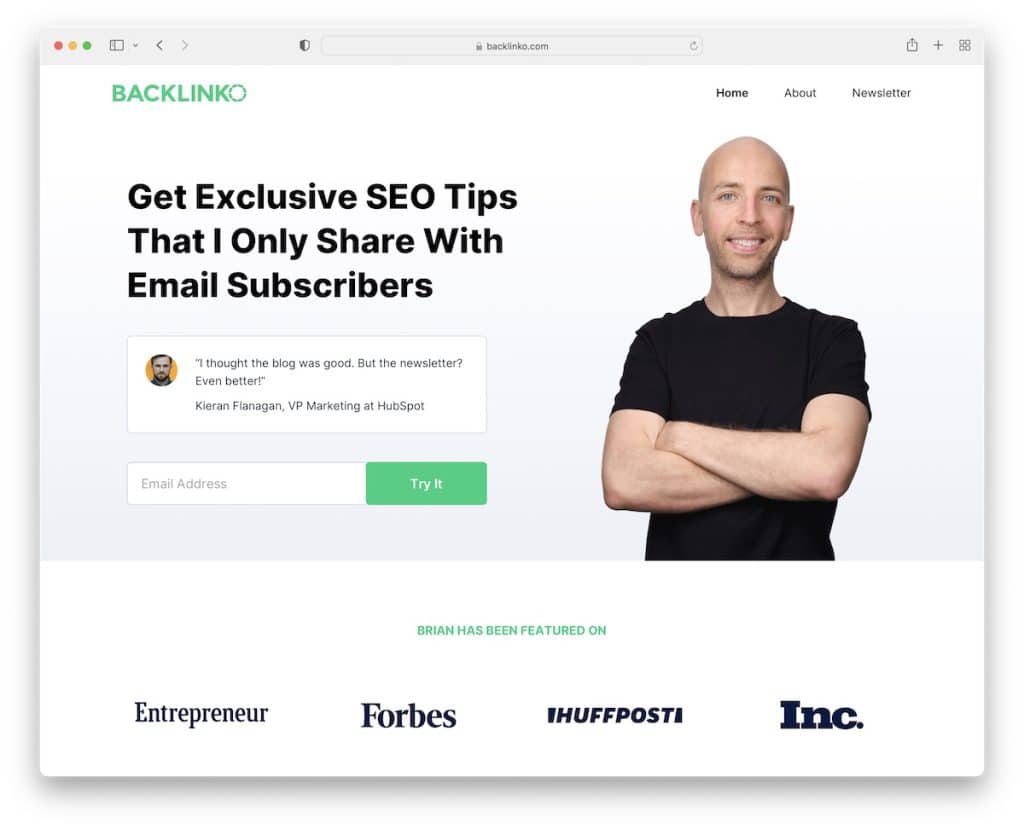
8. Backlinko
Construit cu: Next.js

Backlinko are o pagină frontală ușoară și curată, cu un e-mail de înscriere pentru a vă înscrie pentru sfaturi exclusive, link-uri de autoritate și mărturii ale clienților.
În plus, Brian folosește un alt formular de înscriere pentru un ghid gratuit înainte de subsolul relativ simplu cu un fundal întunecat.
Notă: dacă nu intenționați să adăugați mult conținut pe pagina dvs. de pornire, lăsați-l pe cel pe care îl adăugați să iasă în evidență. Oferirea de produse gratuite, sfaturi și ghiduri pentru e-mail funcționează, de asemenea, excelent!
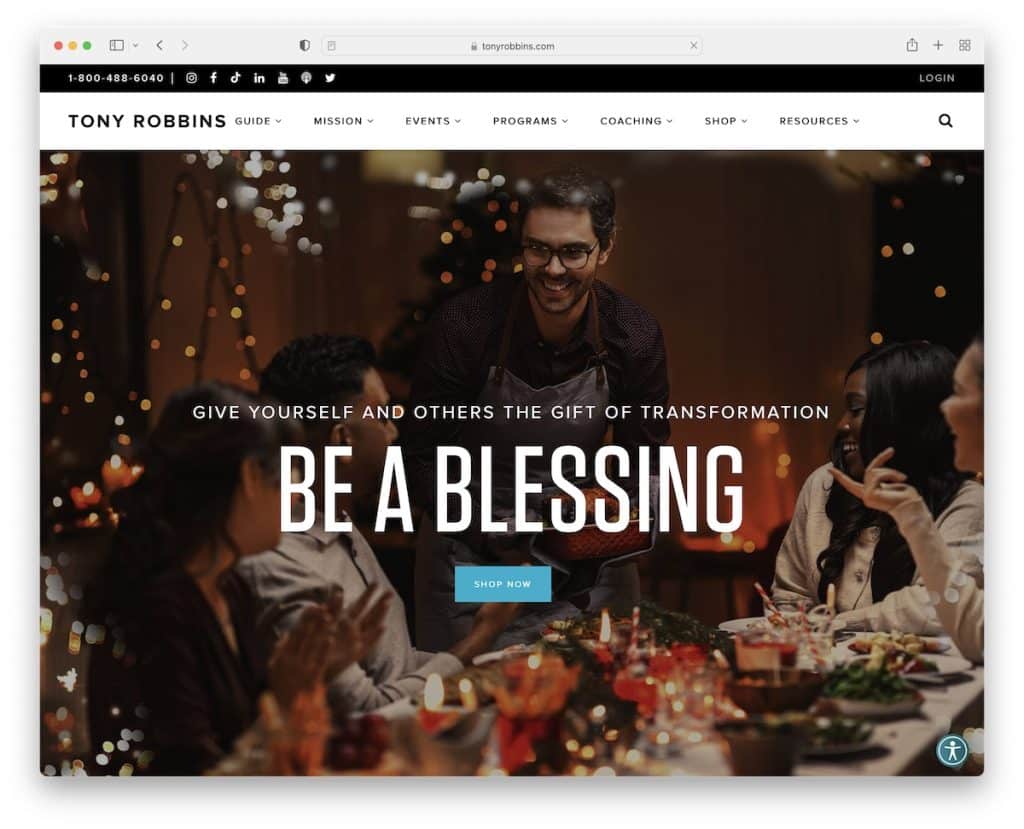
9. Tony Robbins
Construit cu: WordPress folosind o temă WordPress personalizată

În timp ce pagina de start a lui Backlinko nu are multe lucruri de făcut, cea a lui Tony Robbins este complet opusul.
De la o bară de sus și antet lipicioasă (cu un drop-down) la animații de defilare, casete video video, povești de succes și un glisor care promovează evenimentele viitoare - le primești pe toate și apoi câteva.
Ceea ce este, de asemenea, la îndemână este butonul de accesibilitate din colțul din dreapta jos, care deschide un meniu pentru a ajusta experiența site-ului.
Notă: permiteți vizitatorilor dvs. să-și personalizeze experiența site-ului web în funcție de nevoile lor cu ajutorul meniului de accesibilitate.
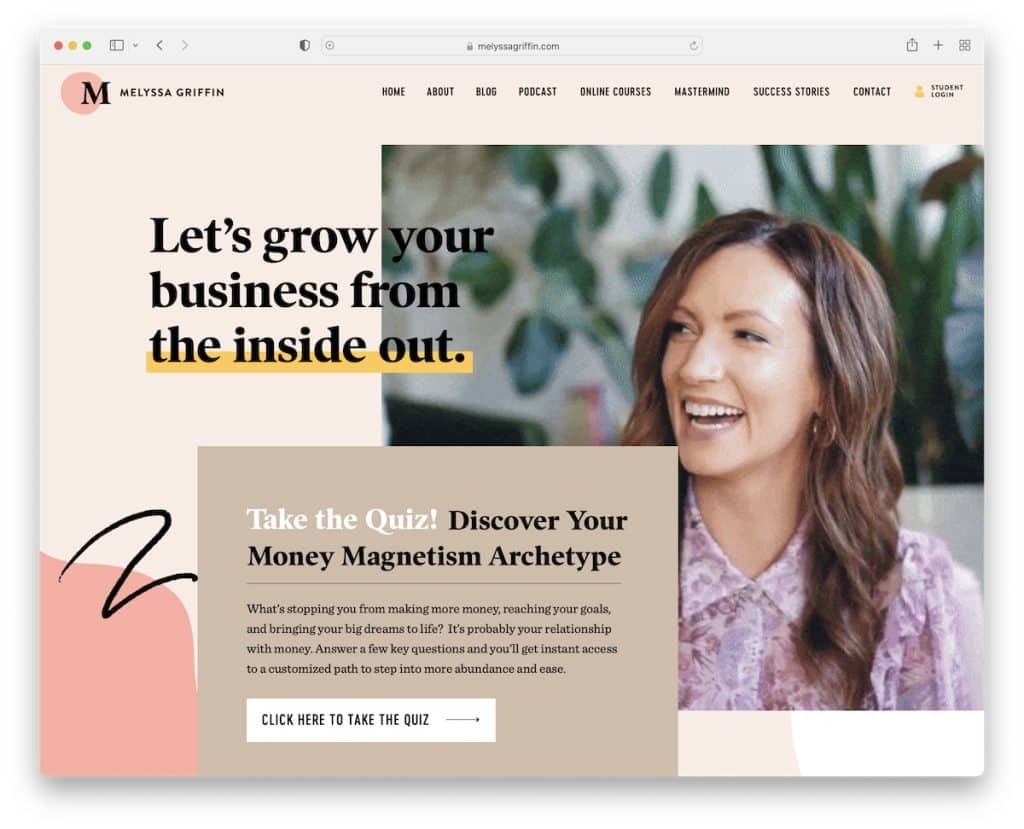
10. Melyssa Griffin
Construit cu: Showit


Melyssa Griffin știe să capteze atenția vizitatorilor cu un videoclip/GIF de fundal. Site-ul ei este, de asemenea, foarte creativ, cu multe detalii și animații care condimentează experiența.
Ceea ce este unic la pagina lui Melyssa Griffin este abordarea ei de a colecta e-mailuri cu un pop-up de test cu zece întrebări. Acest lucru îi permite să obțină mai multe clienți potențiali de calitate decât un singur formular de înscriere.
Notă: adăugați un formular de înscriere în mai mulți pași sau un test pentru a genera clienți potențiali de calitate.
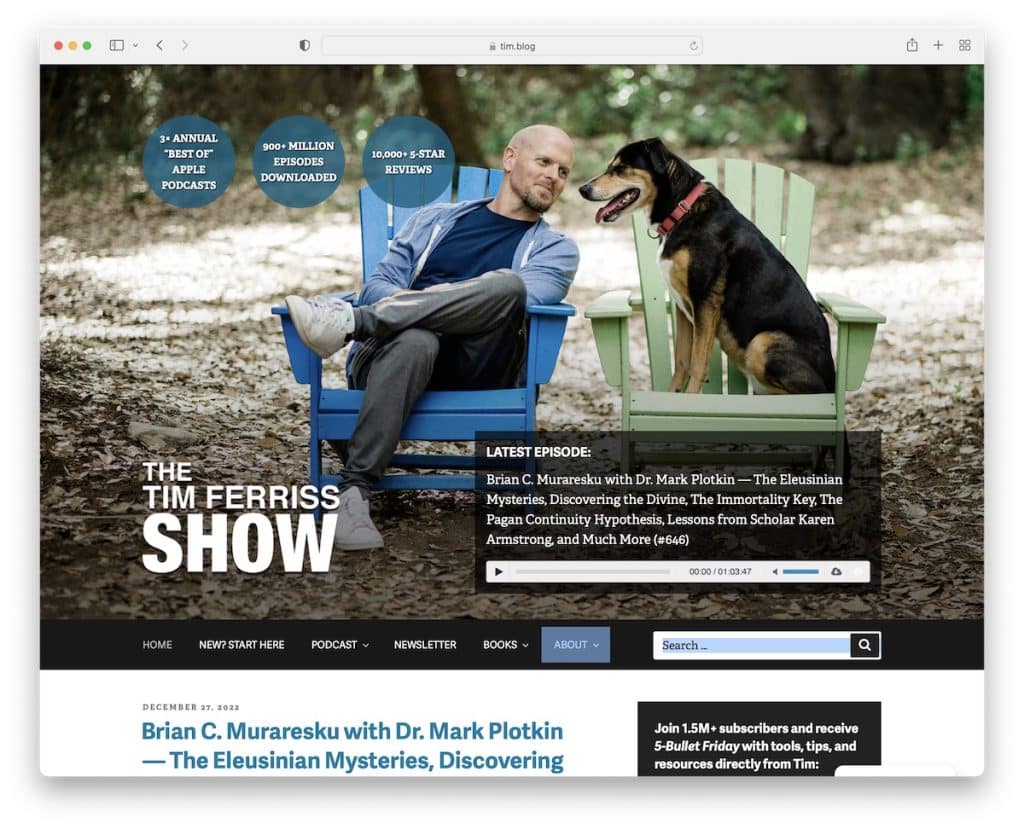
11. Tim Ferriss
Construit cu: WordPress folosind o temă WordPress personalizată

Tim Ferriss are o secțiune foarte interesantă deasupra paginii, cu un fundal de imagine, câteva fapte și mai întâi un player podcast, urmat de un antet, meniu și bară de căutare.
Un alt lucru grozav despre pagina lui Tim Ferriss este că este un blog cu o bară laterală dreaptă și fără o pagină de pornire dedicată.
Notă: Simțiți-vă liber să utilizați un blog ca site oficial.
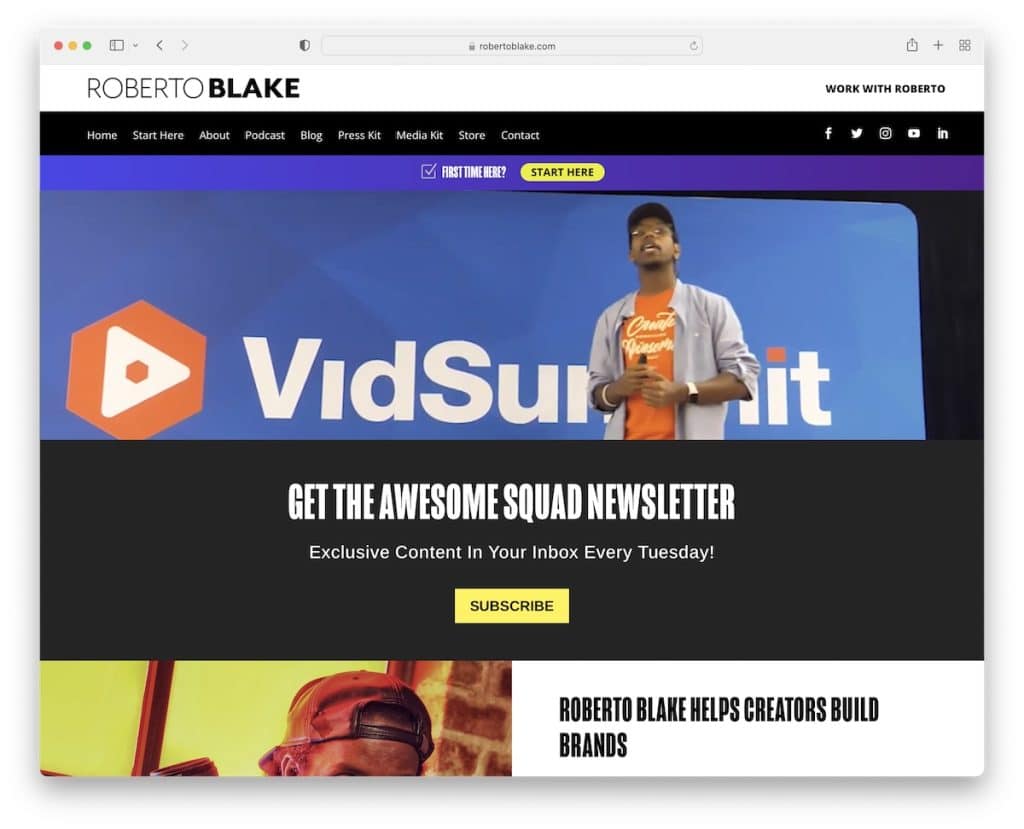
12. Roberto Blake
Construit cu: Tema Divi

Pagina lui Roberto Blake este bogată în conținut, dar este executată într-un mod care să asigure o vizibilitate excelentă. Antetul constă din trei părți, în care a pus toate linkurile necesare pentru prima dată și vizitatorii care revin.
Bannerul/fundalul video îngust este redat automat, ceea ce este excelent pentru a păstra vizitatorul în preajmă pentru mai mult timp.
De asemenea, secțiunile de citate cu fundal galben vă fac să opriți derularea și să vă gândiți la asta.
Notă: dacă sunteți un creator de conținut video, vă recomandăm să adăugați un videoclip promoțional la secțiunea eroi a paginii dvs.
În plus, nu ratați lista noastră cu cele mai bune site-uri web care folosesc tema Divi.
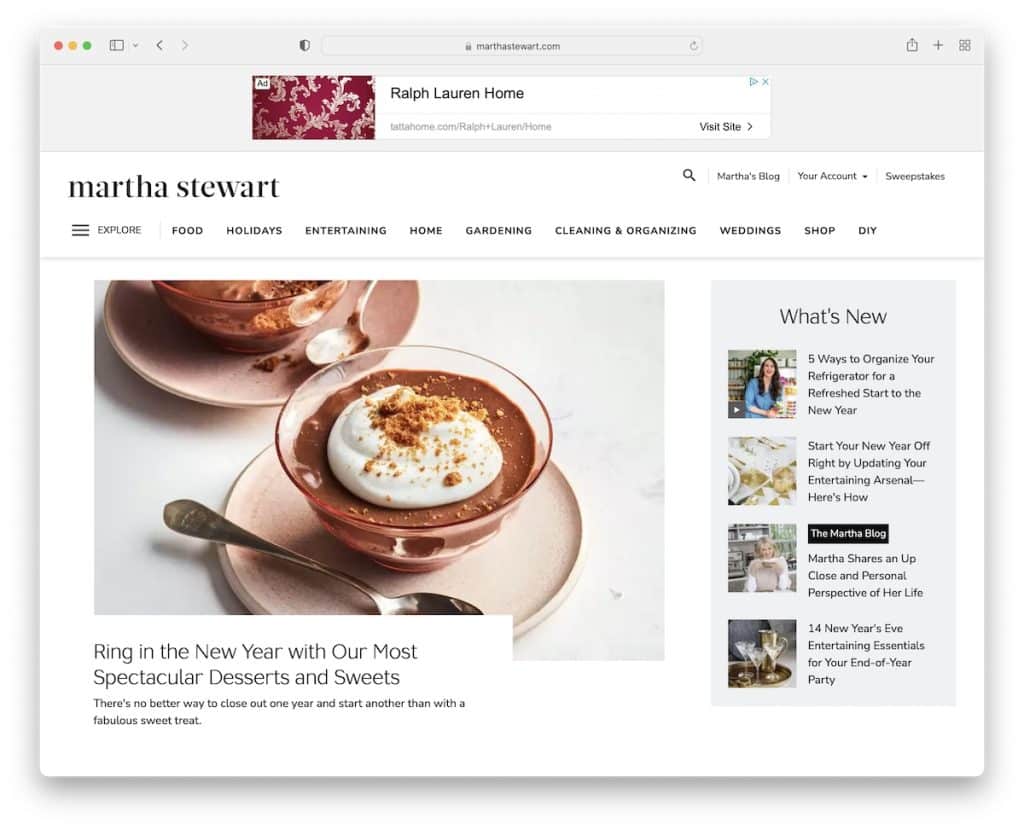
13. Martha Stewart
Construit cu: Drupal

În timp ce Tim Ferriss folosește un blog, Martha Stewart folosește un site web în stil revistă. Pagina de pornire încarcă MULT conținut, dar nu se simte copleșitor, datorită fundalului alb, textului mai mare și spațiului alb.
Una dintre caracteristicile mai unice ale site-ului web Martha Stewart este deschiderea unui „mega meniu” într-un pop-up care se simte ca un site web într-un site web.
Notă: Asigurați-vă spațiu alb și text (și imagini) mai mari atunci când afișați mult conținut.
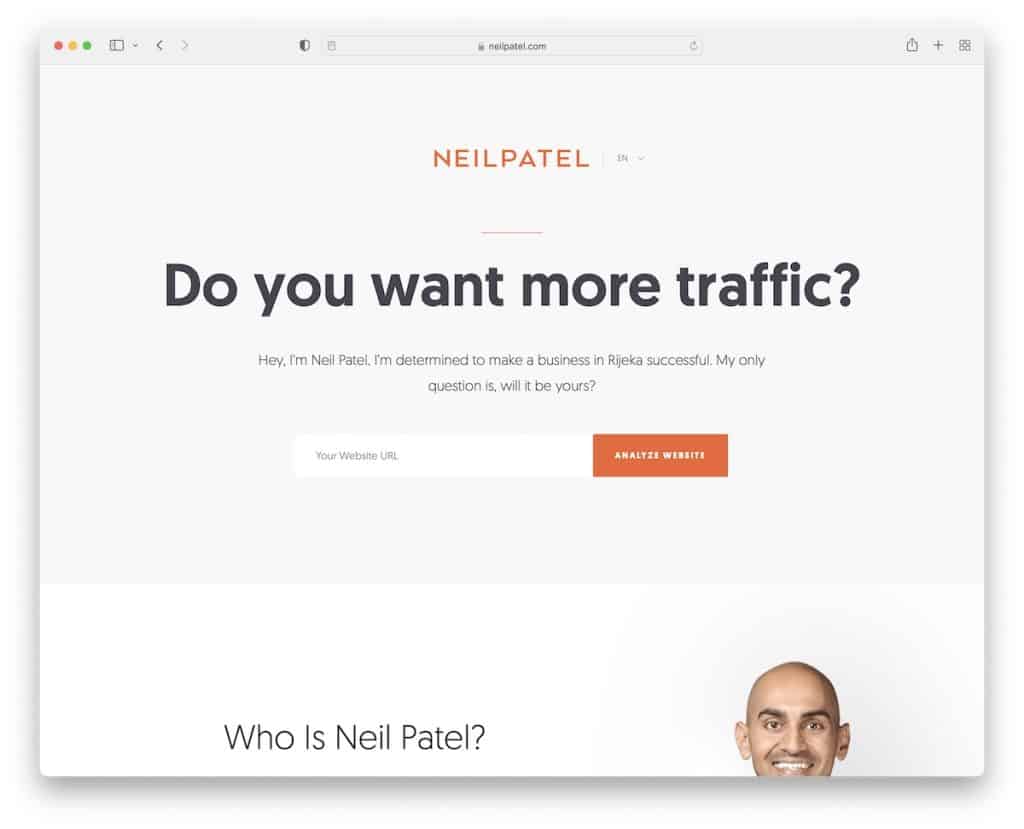
14. Neil Patel
Construit cu: WordPress folosind o temă WordPress personalizată

Neil Patel are o abordare similară a designului web cu Backlinko. Îl menține foarte curat și simplu, cu o secțiune acționabilă deasupra pliului.
Antetul conține doar o siglă pentru site-ul web și un comutator de limbă, în timp ce subsolul conține linkuri de meniu, un buton CTA și pictograme pentru rețelele sociale, pentru a numi câteva.
De asemenea, brandingul alb și portocaliu este realizat cu mare grijă.
Notă: utilizați brandingul în mod strategic pe site-ul dvs. web.
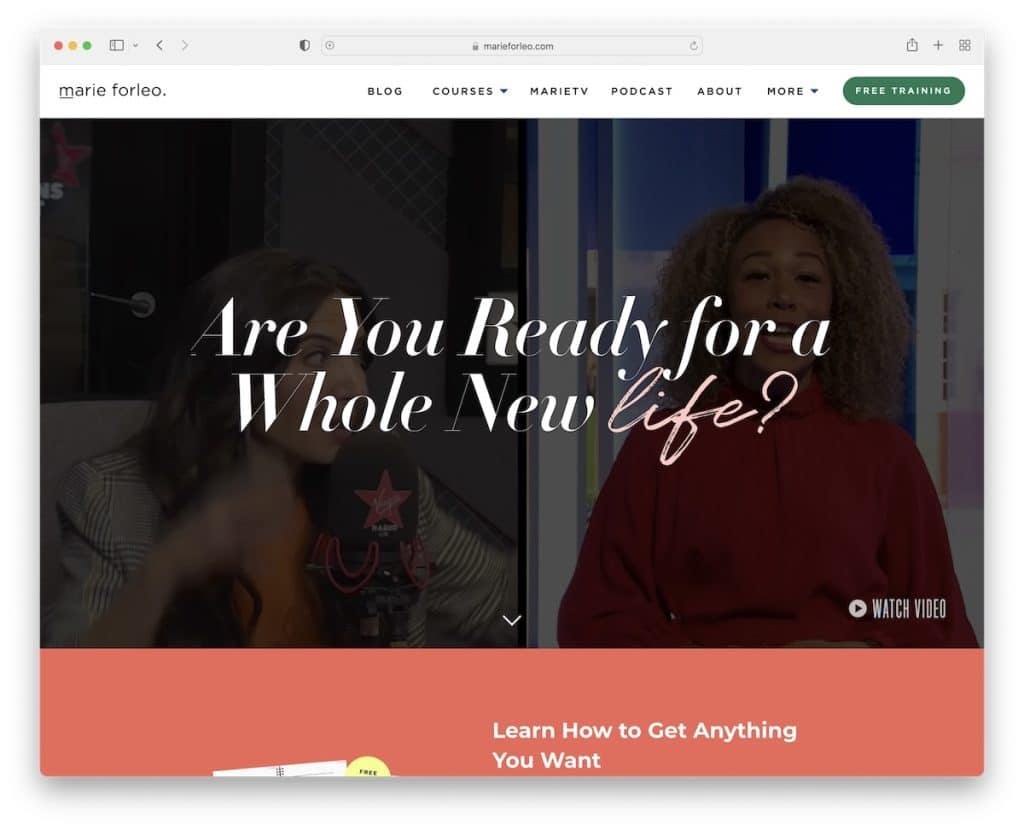
15. Marie Forleo
Construit cu: Webflow

Site-ul Mariei Forleo este viu și captivant, începând cu un fundal video și mult conținut pe care doriți să îl verificați.
Are o secțiune grozavă „S-ar putea să mă fi văzut pe” cu siglele marilor autorități, care arată că marca ei personală este foarte populară.
Prezentarea personalităților celebre pe care le-a intervievat și a altor conținuturi într-un stil asemănător unui portofoliu permite o trecere rapidă în parcurgere. Totuși, puteți folosi mega meniul pentru orice altceva mai specific.
Notă: utilizați un aspect grilă de portofoliu pentru a distribui mai mult conținut în mod plăcut.
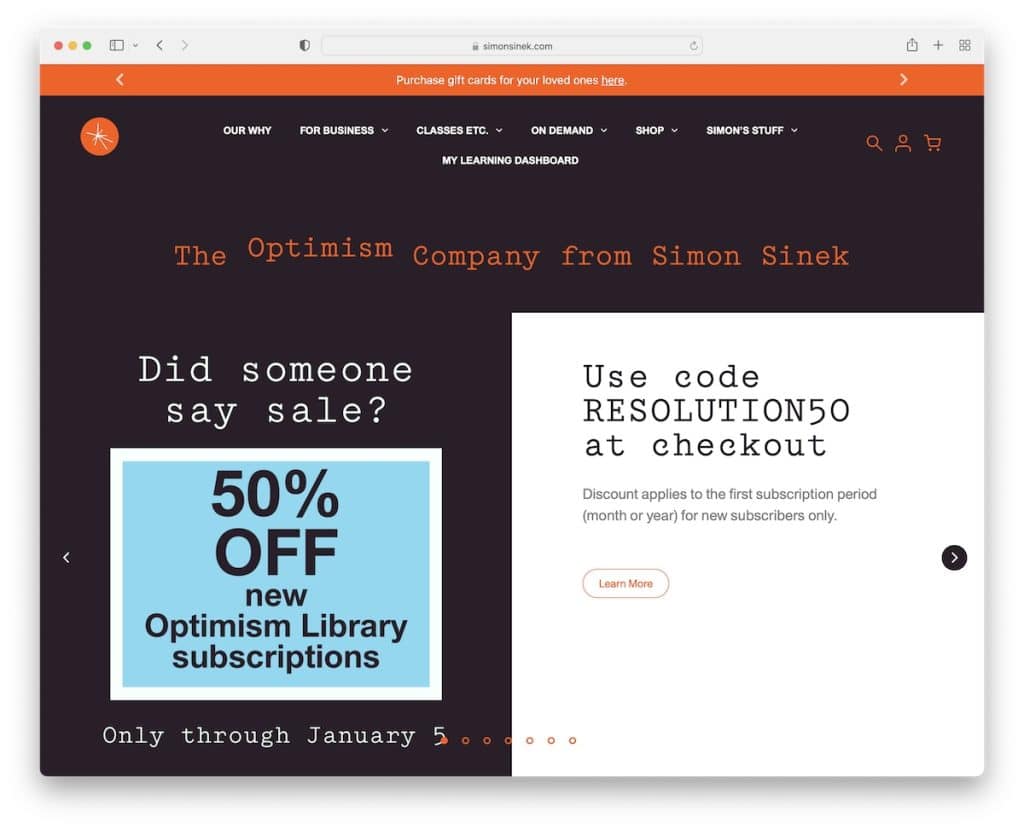
16. Simon Sinek
Construit cu: caractere de subliniere și Elementor

Site-ul de marcă personală al lui Simon Sinek este simplu, dar la modă, având o bară de sus cu text glisant, un meniu derulant și un glisor de lățime completă cu un design cu ecran divizat.
Selecția excelentă de culori și fonturi a paginii îi conferă un aspect distinct, care vă face să doriți să verificați fiecare element mic.
De menționat este formularul de abonare la newsletter care are două căsuțe de bifat pentru a alege ce tip de știri doriți să primiți.
Notă: dacă intenționați să trimiteți multe e-mailuri, merită să oferiți abonatului șansa de a alege ceea ce îl interesează, astfel încât să nu le inundați căsuțele de e-mail (și să-l dezabonați).
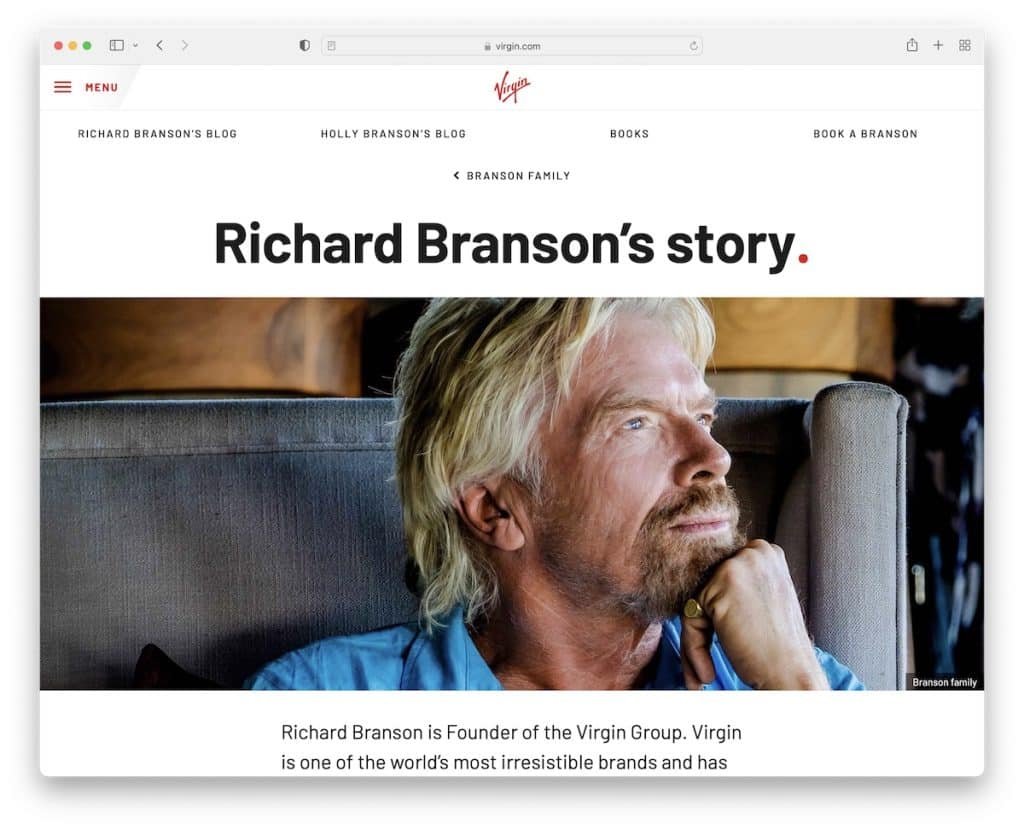
17. Richard Branson
Construit cu: Contentful

Richard Branson nu are un site oficial, dar are o pagină personală grozavă ca parte a site-ului oficial al Virgin.
Aspectul paginii are un aspect oarecum cronologic, prezentând povestea lui Richard cu link-uri către profilurile altor membri ai familiei și rețelele sale de socializare.
În cele din urmă, designul este foarte minimalist, cu o experiență excelentă de lectură atât pe mobil, cât și pe desktop.
Notă: un aspect simplu, de o singură pagină poate funcționa excelent pentru un site web de marcă personală.
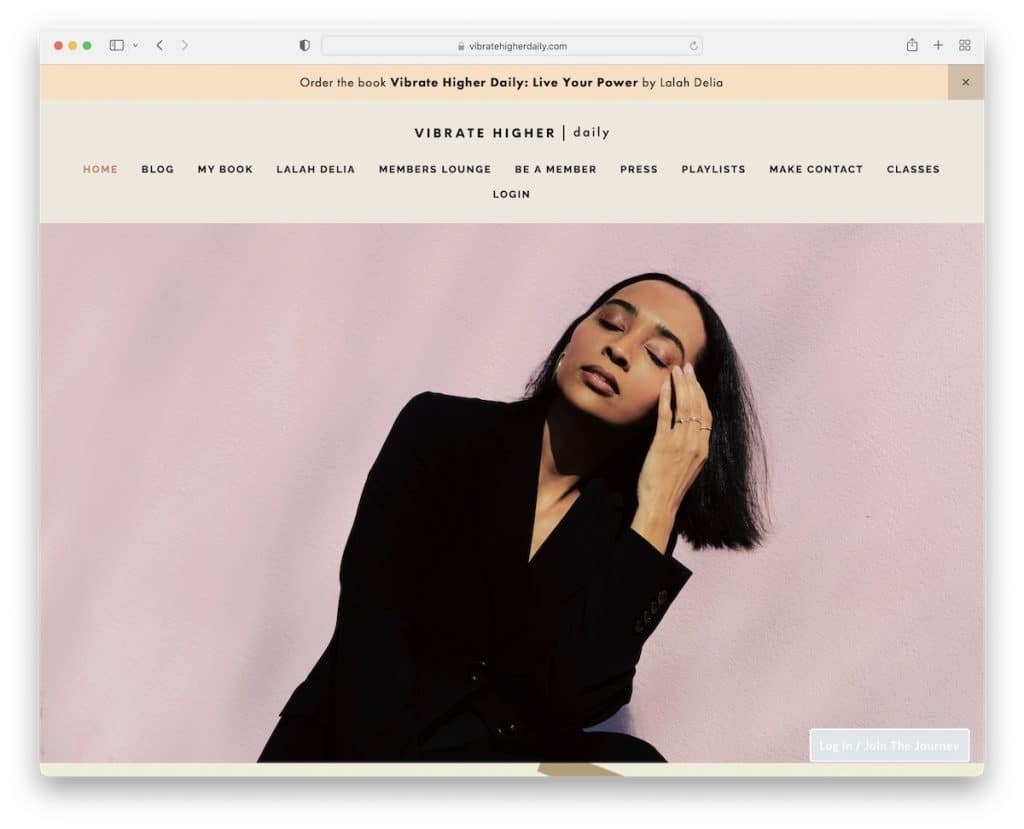
18. Lalah Delia
Construit cu: Squarespace

Site-ul lui Lalah Delia începe cu un pop-up de abonare la newsletter pe care îl puteți ignora. Și puteți face același lucru cu notificarea din bara de sus, apăsând pe „x”.
Deoarece pagina de pornire este foarte lungă, utilizarea unui antet plutitor permite vizualizatorului să vadă alte secțiuni fără a fi nevoie să deruleze până la capăt.
În plus, butonul plutitor din colțul din dreapta jos este un memento constant pentru a vă conecta sau a vă alătura „călătorii”.
Notă: utilizați o fereastră pop-up pentru a crea o listă de e-mail.
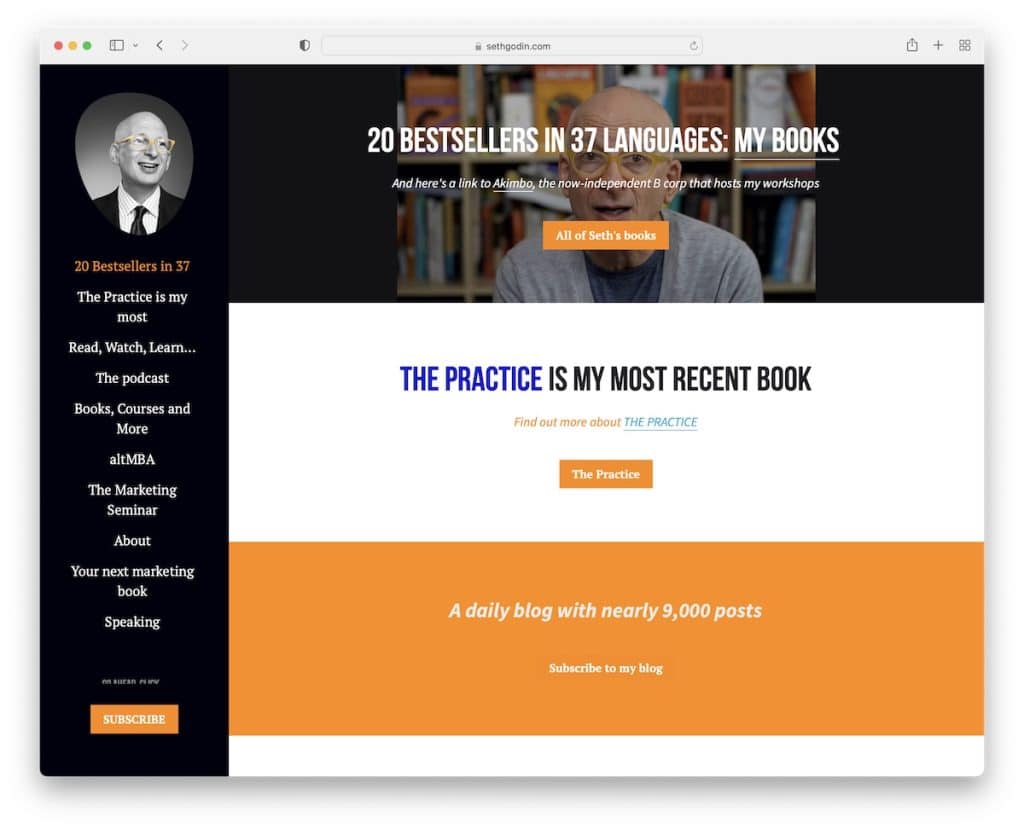
19. Seth Godin
Construit cu: izbitor

Seth Godin este al doilea site de marcă personală din această listă, cu un antet/meniu pe bara laterală, doar că acesta nu are un subsol. Acest lucru îi permite, de asemenea, să aibă întotdeauna vizibil CTA abonamentului.
Ceea ce este important de reținut este că Seth rulează un aspect cu o singură pagină, meniul evidențiind secțiunea pe care o vizualizați.
Notă: utilizați un site web cu o singură pagină pentru o experiență mai bună a utilizatorului.
