21 de cele mai bune site-uri web personale (exemple) 2022
Publicat: 2022-12-22Vrei să te inspiri din cele mai bune site-uri web personale?
Atunci intră în joc această colecție.
De la machete simple și minimaliste până la cele creative și colorate, am inclus câte ceva pentru toată lumea.
Am adăugat, de asemenea, platforma pe care a fost construit site-ul web, astfel încât să o poți folosi pe aceeași pentru a ta.
Cu toate acestea, puteți alege, de asemenea, orice altă alternativă personală de constructor de site-uri web sau chiar să optați pentru o temă personală WordPress.
Cu toate opțiunile disponibile și gata de funcționare, verificați mai întâi aceste design-uri web responsive frumoase și apoi luați măsuri pentru a vă construi site-ul.
Cele mai bune site-uri web personale și idei de design
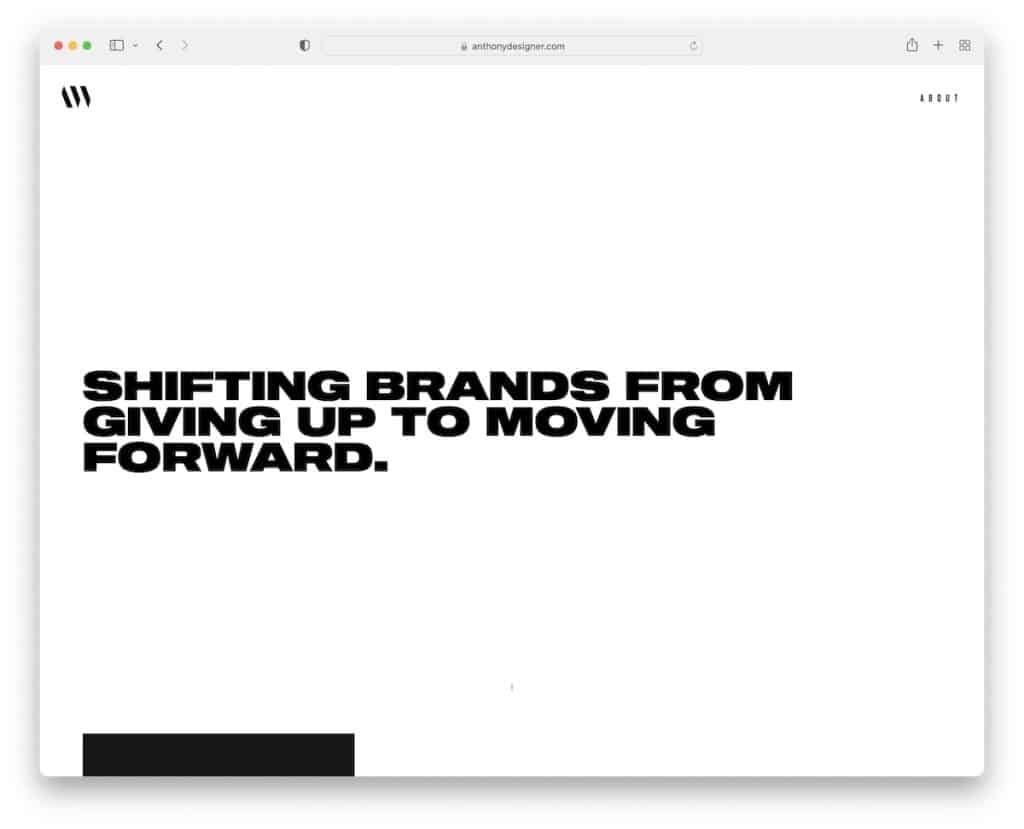
1. Anthony Wiktor
Construit cu : Gatsby

Anthony Wiktor creează o primă impresie puternică și de durată cu designul său minimalist, care începe lumina, dar se întunecă odată ce începeți să defilați.
Site-ul său de CV conține doar două pagini, acasă și despre, cu o tranziție lină între cele două.
Ceea ce este, de asemenea, unic este grila de profil client care schimbă culoarea aspectului și evidențiază elementul grilei la trecerea cursorului.
Notă : un design întunecat și simplu creează o senzație mai premium.
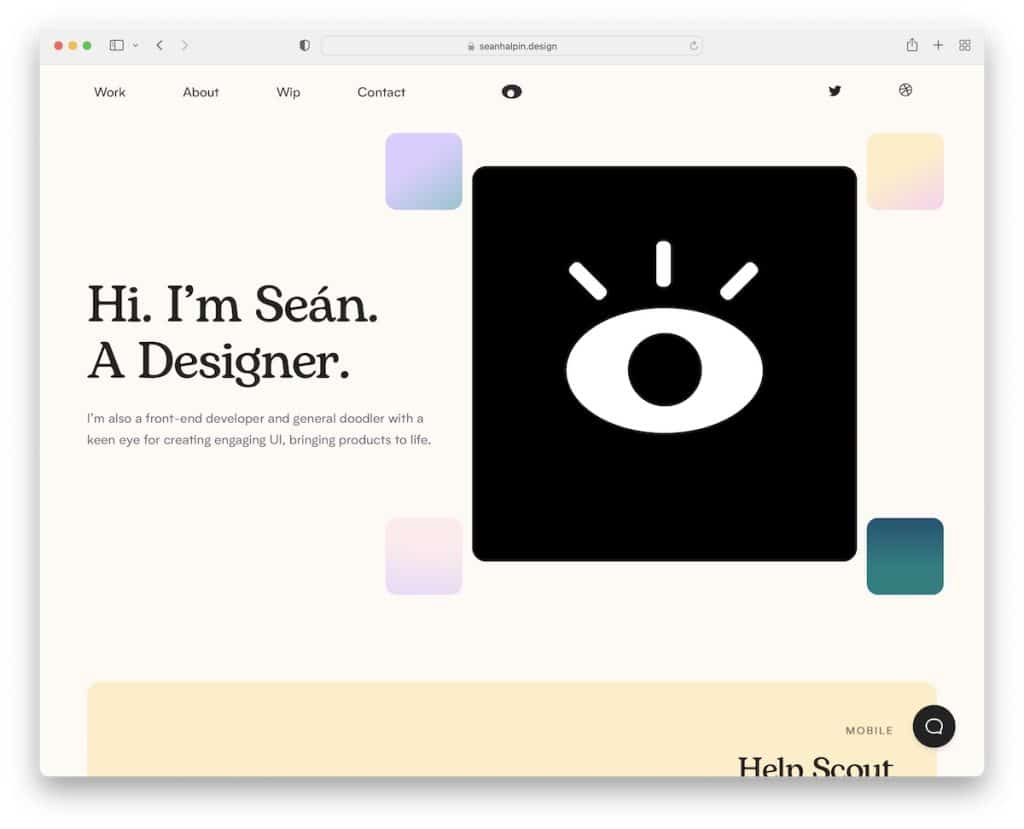
2. Sean Halpin
Construit cu : Pagini GitHub

Pagina lui Sean Halpin este cool și creativă, cu o compoziție curată și elemente creative pentru a condimenta lucrurile.
Are un antet lipicios minimalist cu un meniu derulant, dar nu folosește un subsol. Există, de asemenea, un widget de chat live care, deși este un bot, oferă în continuare răspunsuri grozave.
Notă : Folosiți o funcție de „chat live”, astfel încât clienții potențiali să poată găsi rapid informații suplimentare despre dvs.
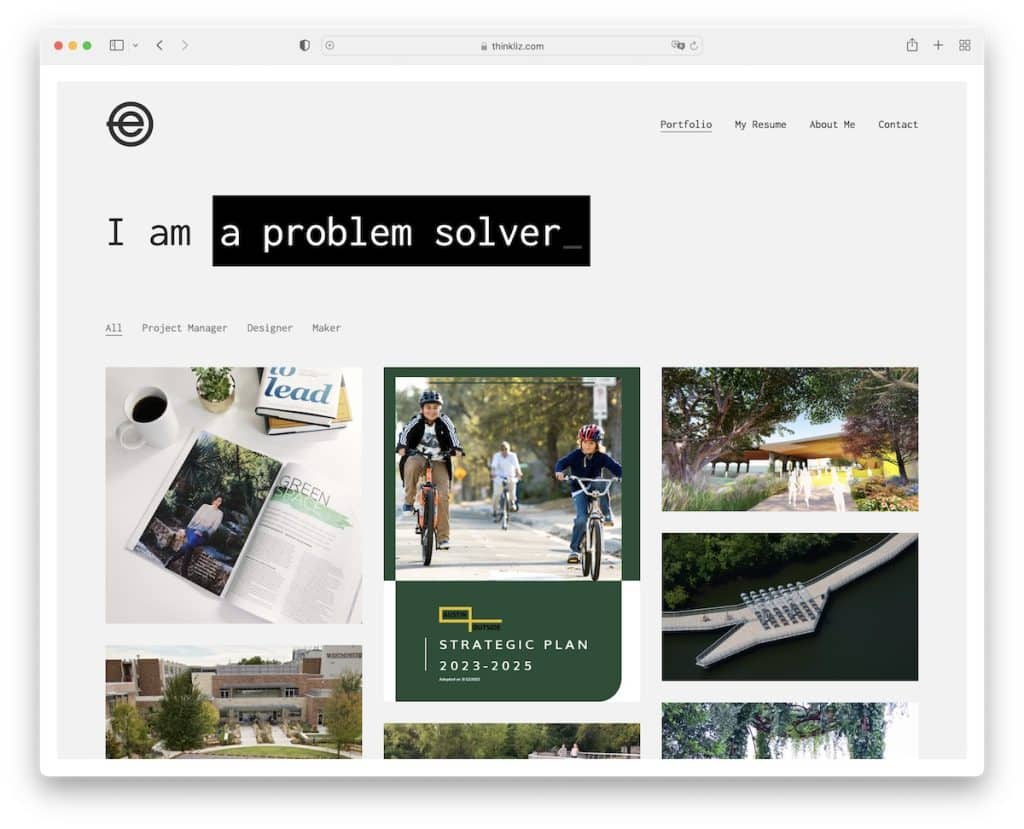
3. Elizabeth Carroll
Construit cu : Tema Kalium

Efectul captivant de mașină de scris al Elizabeth Carroll de sub antet declanșează imediat curiozitatea.
De asemenea, face o treabă bună în utilizarea unui portofoliu filtrabil, astfel încât să puteți verifica doar proiecte specifice și să nu vă pierdeți în toate.
Mai mult decât atât, antetul poate fi lipicios, dar este semi-transparent, păstrând experiența de defilare mai plăcută.
Notă : O animație simplă, precum un efect de mașină de scris, poate declanșa atenția vizitatorilor (pentru ca aceștia să nu plece devreme).
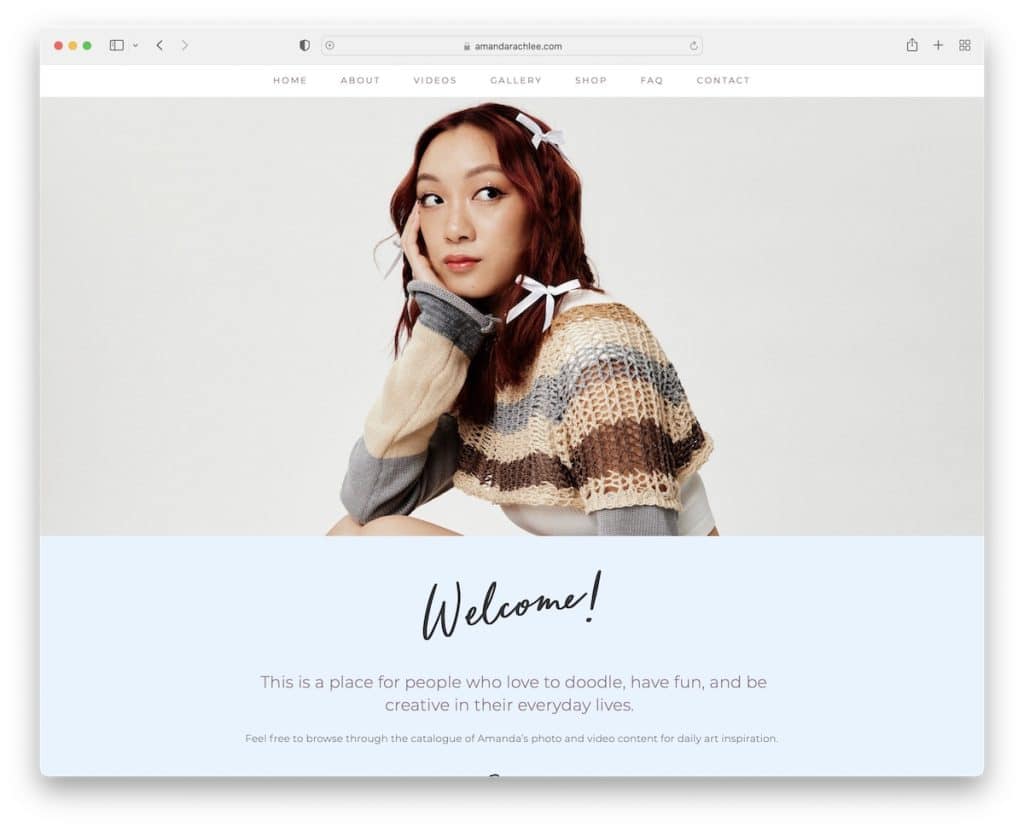
4. Amanda Rache Lee
Construit cu : Squarespace

Amanda Rache Lee are un site web personal modern și receptiv, cu un antet și un subsol flotant simplu.
Ea folosește diferite secțiuni pentru a-și promova linkurile sociale, conținutul video și formularul de abonare la newsletter. Ea prezintă, de asemenea, unii dintre clienții mai mari cu care a lucrat, ceea ce este o strategie excelentă pentru construirea încrederii.
Notă : adăugați siglele clientului pe site-ul dvs. web ca referință.
Hei, avem și o listă cu cele mai bune exemple de site-uri Squarespace pentru a vă bucura de pagini mai uimitoare.
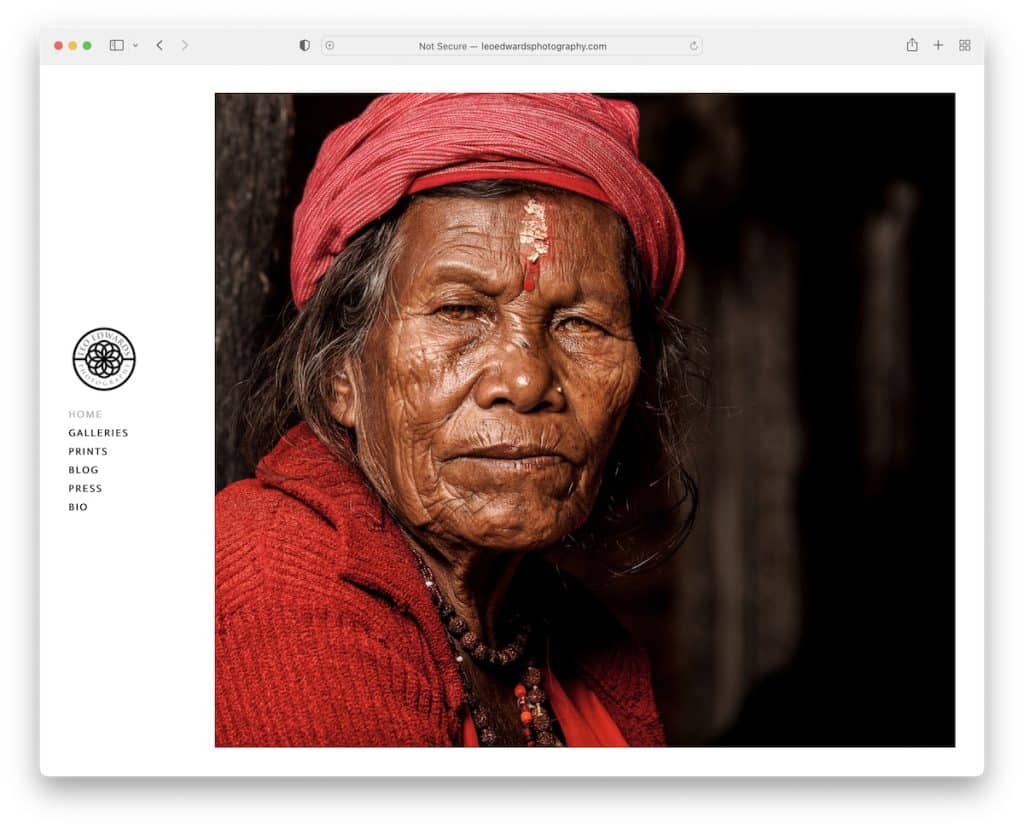
5. Fotografie Leo Edwards
Construit cu : Weebly

Imaginea mare din dreapta și din stânga (lipicios) din bara laterală/meniul antet face ca Leo Edwards Photography să fie specială chiar de la început.
Acest site web personal păstrează aspectul curat, fără elemente de antet și subsol. Când vine vorba de portofoliu, Leul folosește efectul lightbox pentru a vizualiza imagini fără a părăsi pagina curentă.
Notă : utilizați o galerie lightbox, astfel încât utilizatorul să nu fie nevoit să părăsească pagina curentă.
De asemenea, puteți verifica aceste cele mai bune site-uri web Weebly dacă aveți nevoie de mai multe idei.
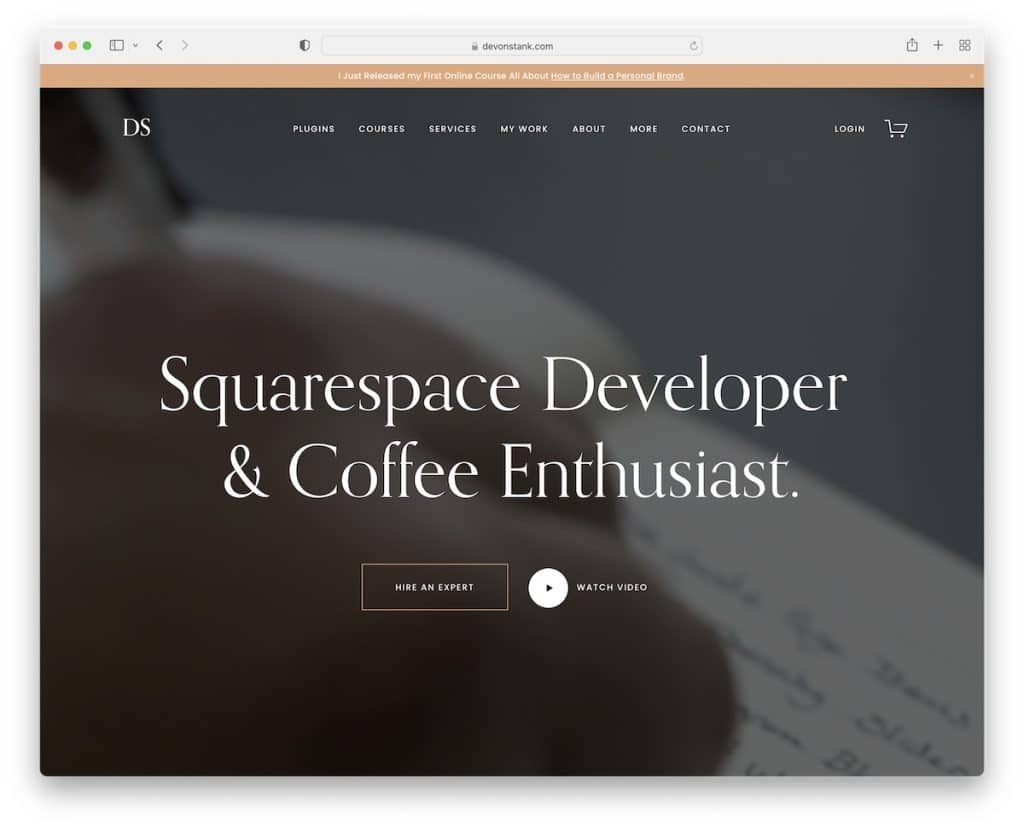
6. Devon Stank
Construit cu : Squarespace

Devon Stank dă o primă impresie puternică cu secțiunea eroului de fundal video. Antetul este transparent, iar textul titlului simplu, dar de impact, vă spune tot ce trebuie să știți despre Devon.
Butoanele de îndemn (CTA) vă duc direct la angajarea sau vizionarea unui videoclip de prezentare.
De asemenea, ne place alegerea de design întunecat, deoarece îi conferă un aspect mai premium.
Notă : Folosiți un fundal video și adăugați un strat de implicare pe site-ul dvs. de CV.
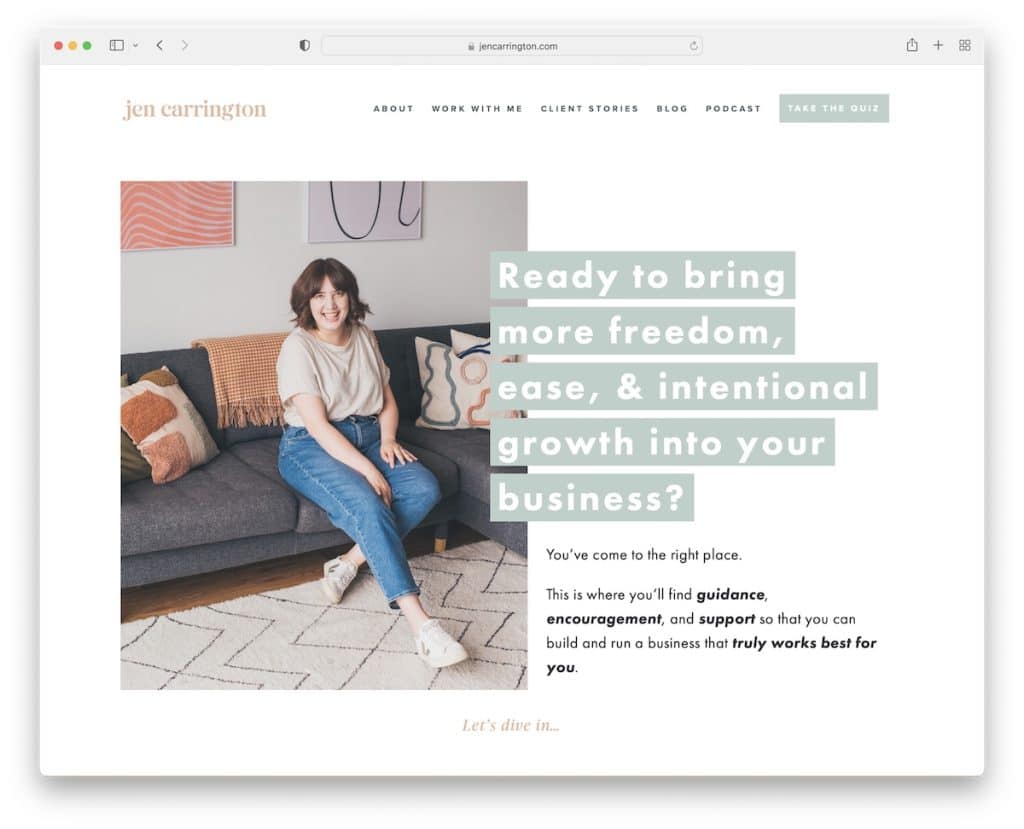
7. Jen Carrington
Construit cu : Squarespace

Pagina lui Jen Carrington este modernă, cu o notă feminină și o poveste grozavă. Antetul este de bază, iar subsolul include doar câteva link-uri, păstrând lucrurile minimaliste.
Jen face o treabă bună exprimându-se prin intermediul site-ului ei curat, dându-ți senzația că o cunoști. O altă caracteristică unică este testul care crește probabilitatea de a obține mai multe clienți potențiali de înaltă calitate.
Notă : în loc să utilizați un simplu formular de abonare, faceți-l mai captivant cu un test.
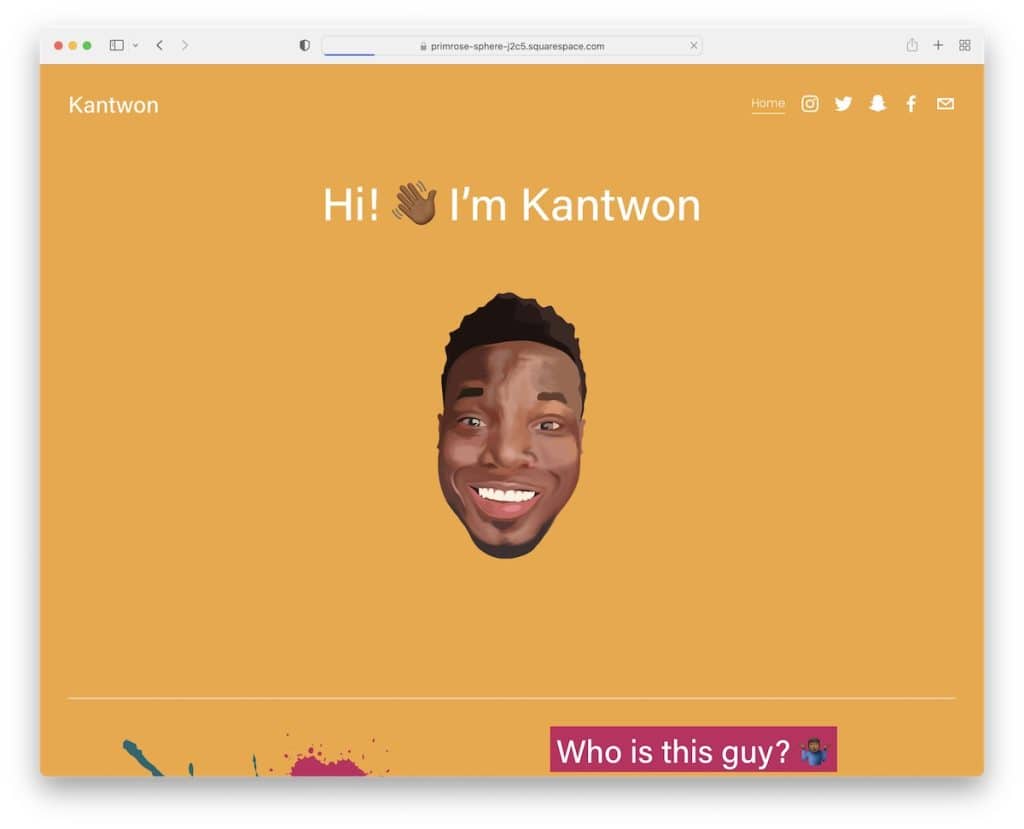
8. Kantwon
Construit cu : Squarespace

Există un lucru principal despre Kantwon care îl face diferit față de orice alt site web personal de pe această listă: este distractiv!
De la fotografia de deasupra pliului până la utilizarea multor emoji-uri, imagini cool și culori vibrante, pagina lui Kantwon are multă viață în ea.
Și deși pagina este foarte lungă, nu se simte deloc plictisitoare când o derulezi. Mai mult, antetul și subsolul au doar pictograme pentru rețelele sociale, fără linkuri, fără meniu, fără bară de căutare.
Notă : creați un site web cu o singură pagină, distractiv, interesant și care poate fi derulat.
De asemenea, puteți utiliza oricare dintre acești cei mai buni creatori de site-uri web de o pagină pentru a vă crea prezența online.
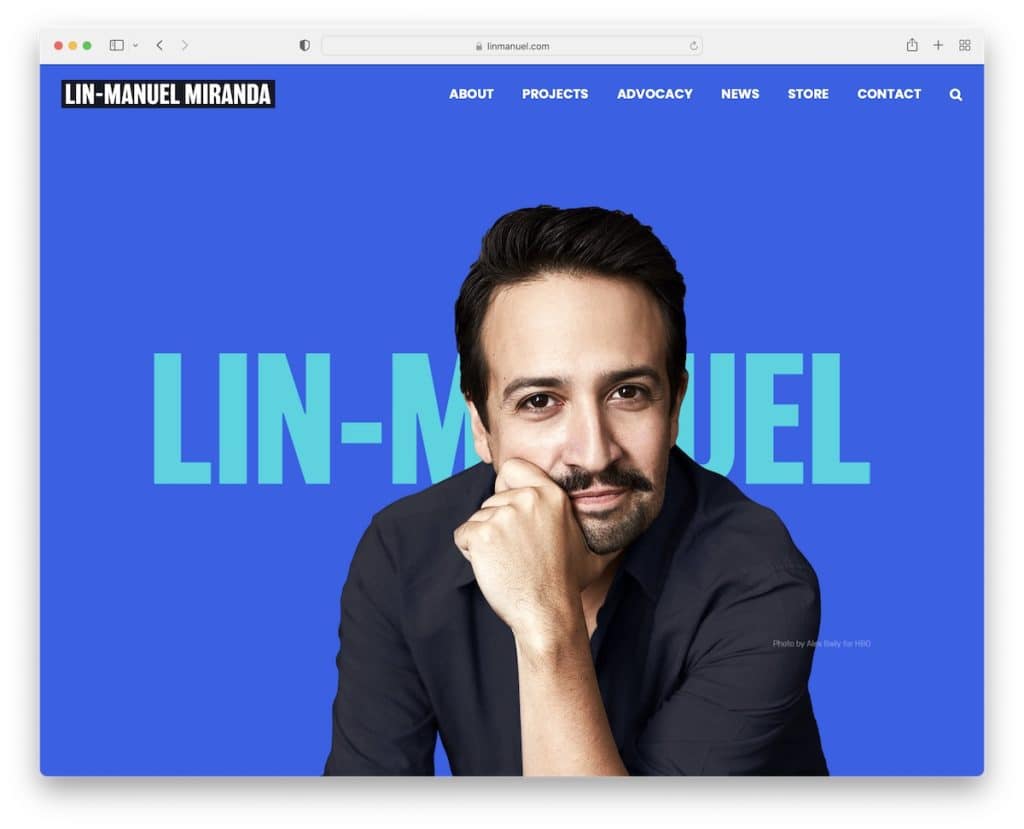
9. Lin-Manuel Miranda
Construit cu : Tema Avada

Site-ul lui Lin-Manuel Miranda are o mulțime de conținut de imagine cu o imagine de erou pe ecran complet a lui.
Această pagină de CV folosește un glisor, efecte de trecere cu mouse-ul, animații și un buton de sus pentru a asigura o experiență excelentă pentru utilizator.
Notă : economisiți timpul vizitatorilor cu un buton de înapoi în sus, astfel încât aceștia să nu fie nevoie să deruleze.
De asemenea, vă veți bucura de aceste exemple de teme Avada pentru a înțelege puterea acestei teme.
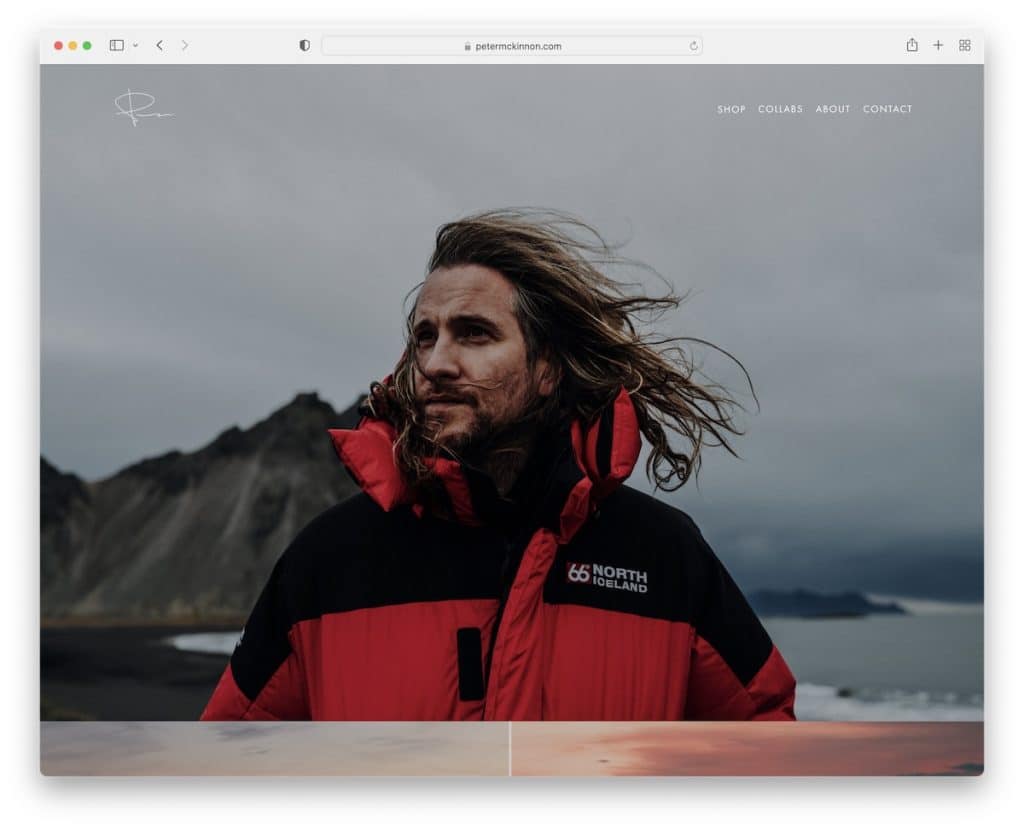
10. Peter McKinnon
Construit cu : Squarespace

La fel ca Lin-Manuel, Peter McKinnon folosește și o imagine a lui deasupra pliului, dar păstrează lucrurile și mai minimaliste.
Întreaga sa pagină de pornire este un colaj frumos de imagini cu un efect de paralaxă care îmbunătățește experiența de vizionare.
În cele din urmă, subsolul curat conține doar pictograme sociale pentru a rămâne la formatarea minimalistă.
Notă : dacă sunteți un creator de conținut, utilizați site-ul dvs. web pentru a vă prezenta unele dintre lucrările dvs.
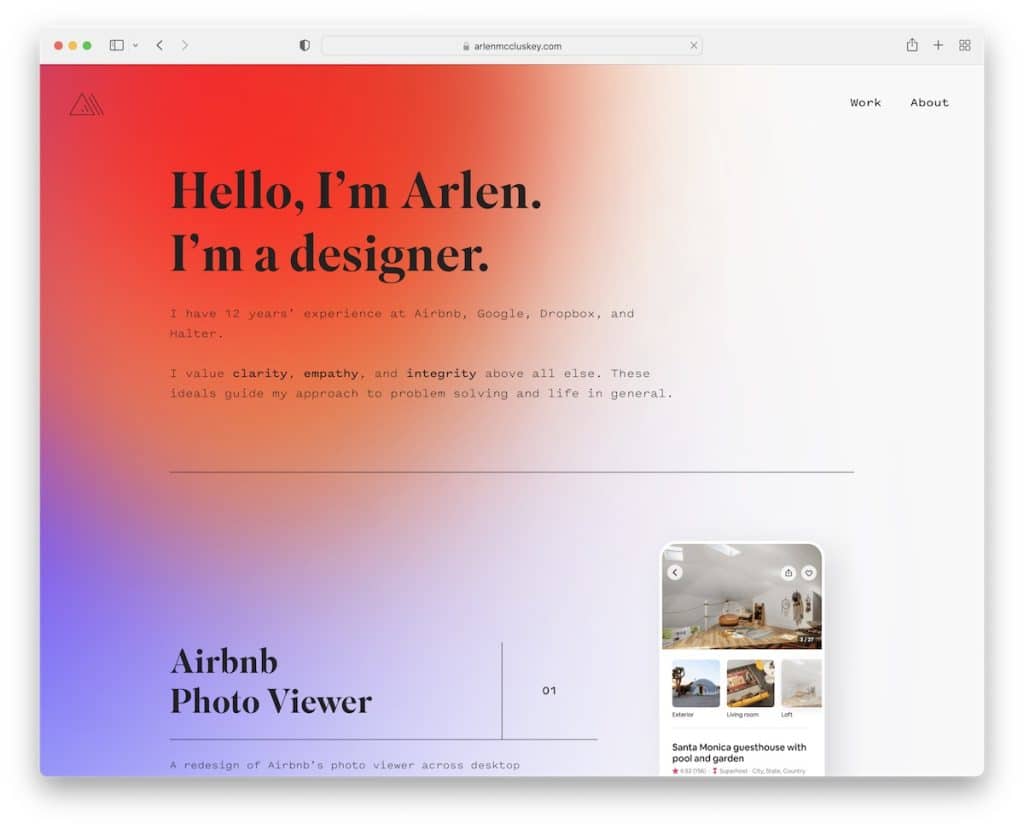
11. Arlen McCluskey
Construit cu : Webflow

Arlen McCluskey are un aspect unic al site-ului Webflow, care este curat și creativ în același timp. Pagina este împărțită în opt „secțiuni”, prezentând exemple de lucru cu și fără animație pe ecranul mobil.

La fel ca antetul, subsolul este, de asemenea, foarte simplu, cu doar link-uri esențiale.
Notă : Arlen McCluskey este un exemplu excelent de site-ul web de CV pentru a obține inspirație în a face lucrurile diferit.
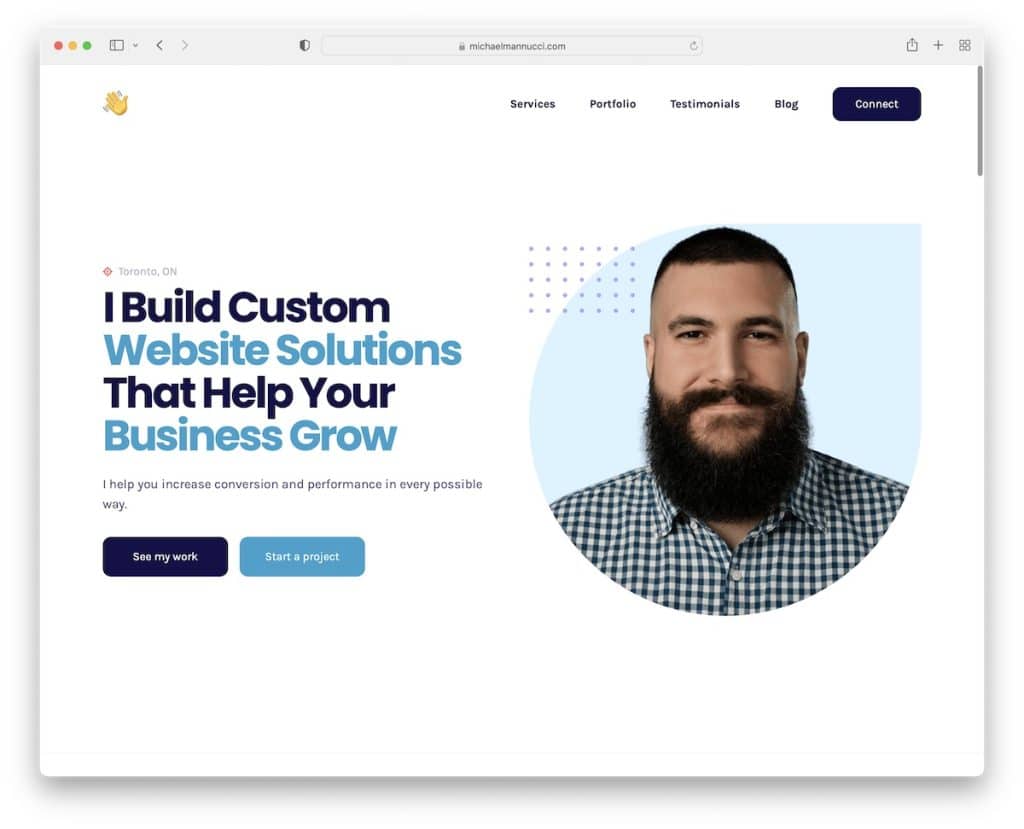
12. Michael Mannucci
Construit cu : Webflow

Michael Mannucci are un site web de CV în stilul unei pagini de destinație, cu o navigare care vă duce la secțiunea dorită fără a fi nevoie să derulați.
Conținutul se încarcă fără probleme atunci când derulați, făcându-l mult mai plăcut de vizualizat. Recenziile Trustpilot sunt, de asemenea, un plus excelent pentru dovada socială.
Notă : construiește încredere și crește-ți potențialul cu mărturii/recenzii.
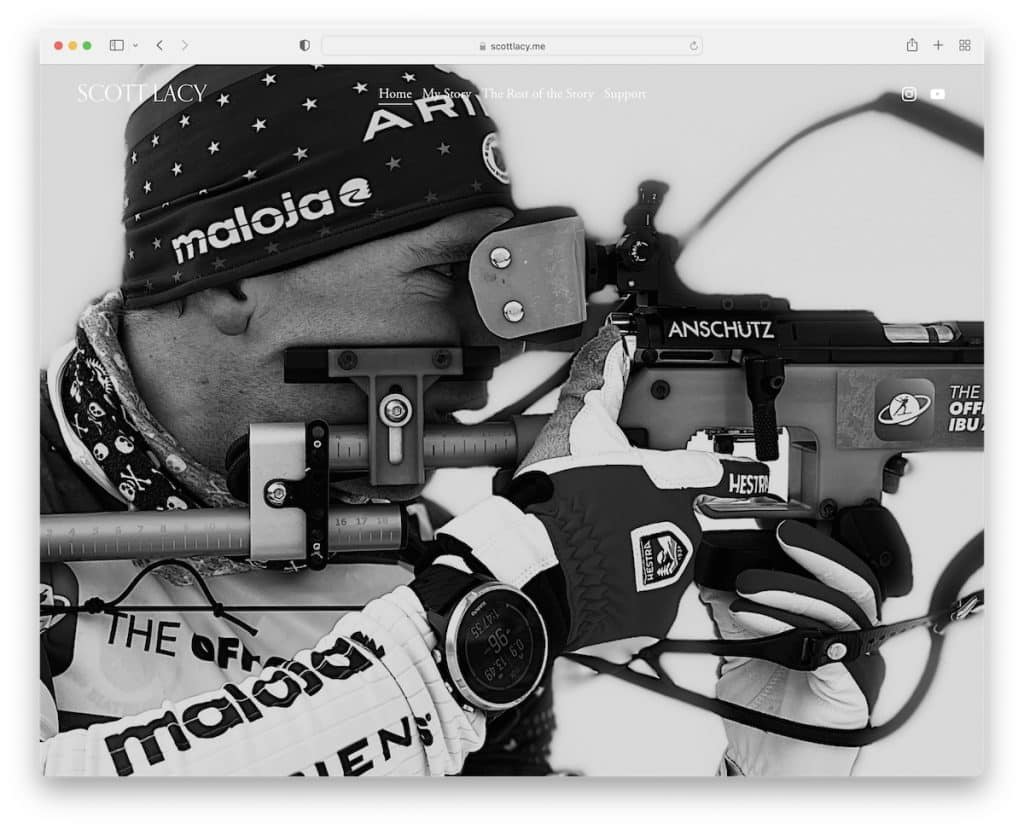
13. Scott Lacy
Construit cu : Squarespace

Scott Lacy conduce un site web personal de top cu un blog, arătând dragoste sponsorilor săi și informând fanii cu privire la ceea ce se întâmplă în viața și antrenamentul său.
Antetul este transparent și dispare pe un scroll, dar reapare (cu un fundal negru) pe un scroll din spate.
Pe de altă parte, subsolul nu are cu adevărat nimic, doar „Made with Squarespace”. (Loc pentru imbunatatiri.)
Notă : Dacă ai un stil de viață foarte activ, adaugă un blog pe pagina ta.
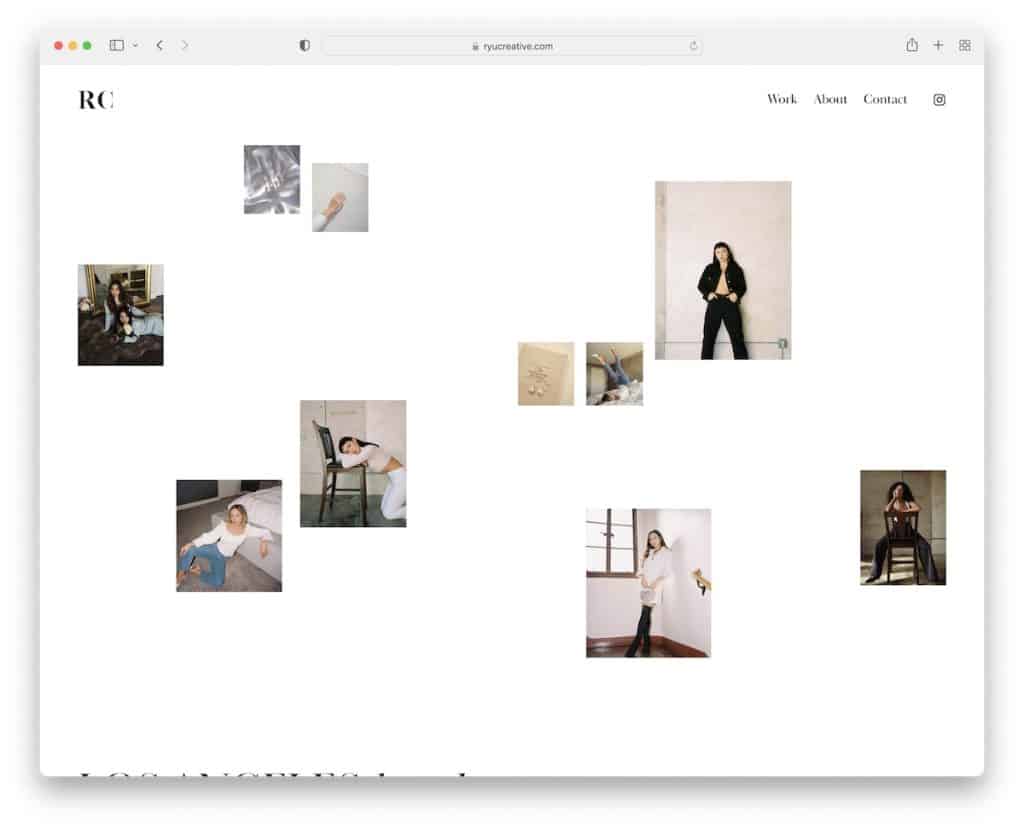
14. RyuCreative
Construit cu: Squarespace

În timp ce unii folosesc imagini mari, un glisor sau un fundal video în secțiunea eroi, RyuCreative folosește un colaj de imagini/miniaturi cu mult spațiu alb.
Antetul este simplu, cu un logo în stânga și trei link-uri de meniu și o pictogramă IG în dreapta. Ultimul element al site-ului este un feed Instagram care deschide postări pe o pagină nouă.
Notă : în loc să vă conectați doar la profilul dvs. de Instagram, integrați un flux pentru a obține mai multă atenție.
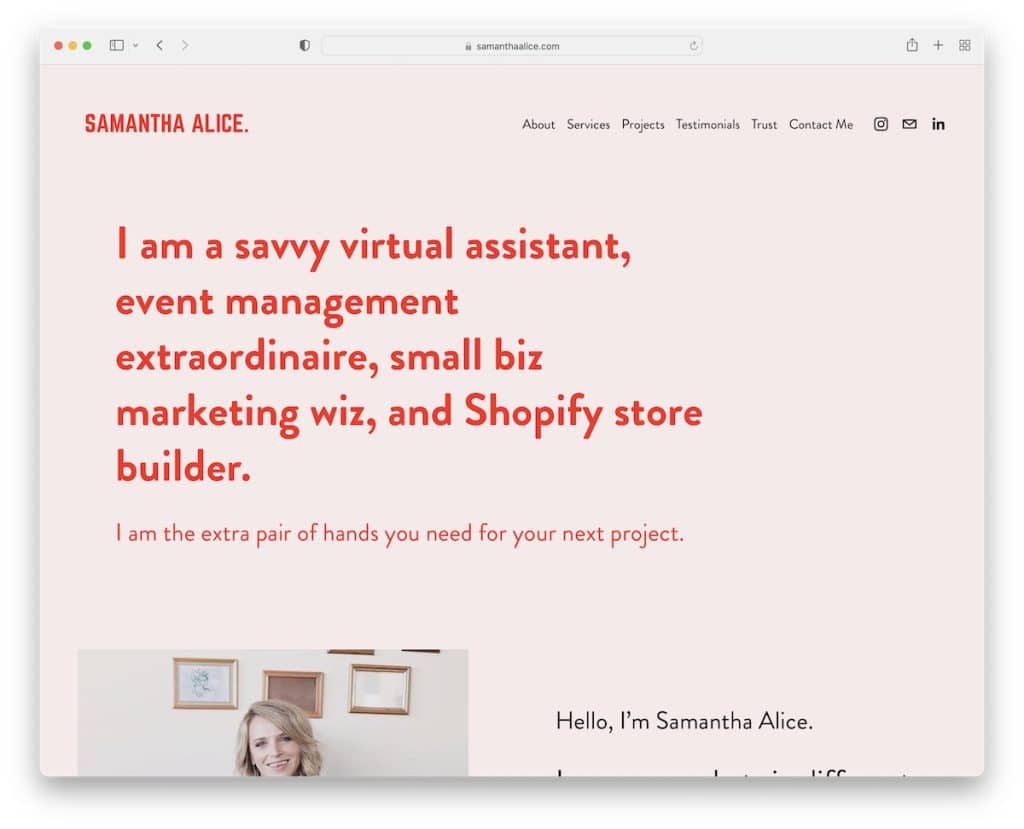
15. Samantha Alice
Construit cu: Squarespace

Samantha Alice știe cum să creeze un design web curat și receptiv, având în vedere lizibilitatea. Ceea ce este cool la acest site web de CV este că începe cu text pe un fundal solid; conținutul imaginii este pe locul doi.
De asemenea, alegerea culorii roșii pentru unele dintre butoanele text și CTA necesită detalii extraordinare.
Notă : dacă toată lumea folosește secțiunea eroi pentru conținut vizual, mergeți împotriva firului numai cu text.
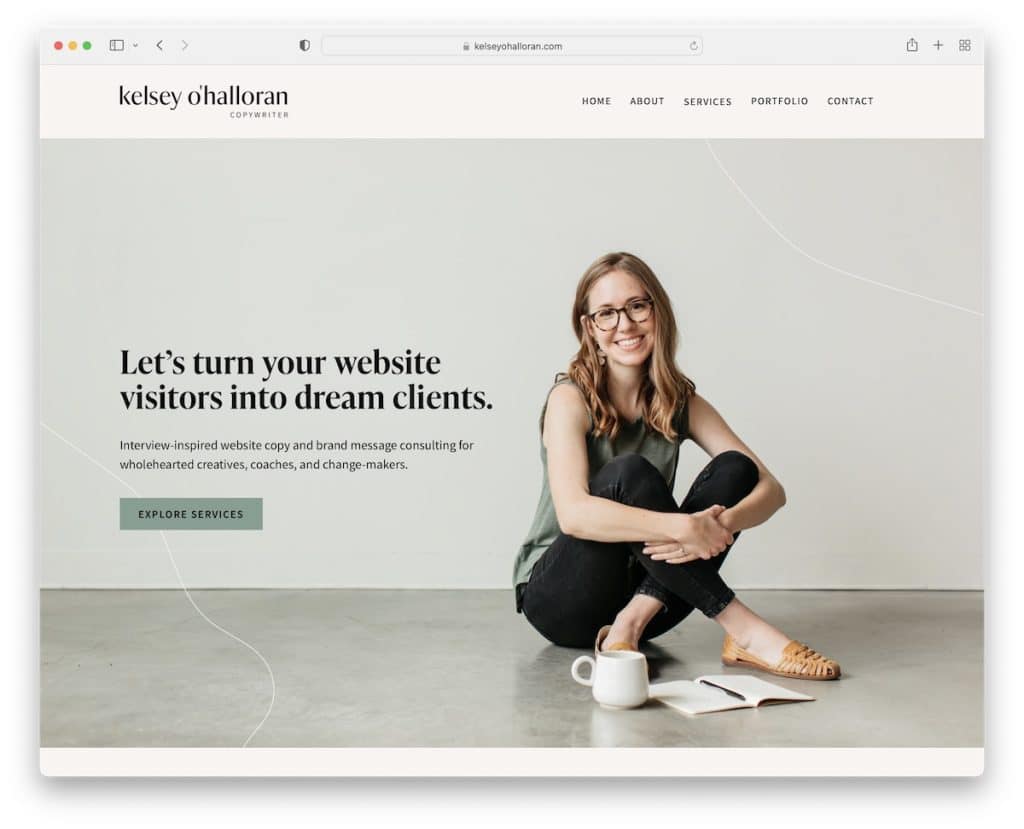
16. Kelsey O'Halloran
Construit cu: Squarespace

Pagina lui Kelsey O'Halloran are un aspect grozav și o schemă de culori plăcută, cu mici detalii care fac din răsfoirea ei o experiență distractivă.
Ea a inclus în mod strategic mărturiile clienților cu serviciile sale și o scurtă biografie a cine este.
Mai mult, am putea spune că pagina lui Kelsey are o secțiune de subsol din două părți cu link-uri, CTA și un feed IG.
Notă : alegeți cu înțelepciune imaginile și culorile site-ului, astfel încât acestea să lucreze împreună, nu să se lupte.
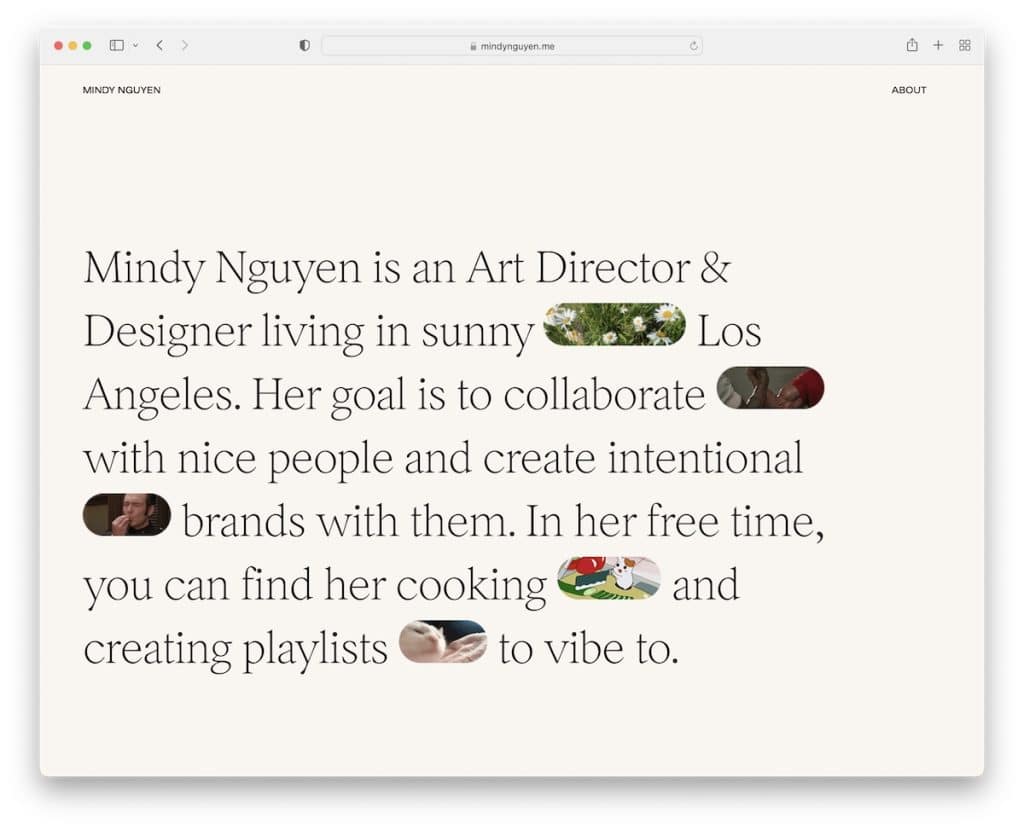
17. Mindy Nguyen
Construit cu: Squarespace

Dacă crezi că secțiunea de text de deasupra plicturii a lui Samantha este plictisitoare, îmbunătățește-o cu GIF-uri și imagini captivante, cum ar fi Mindy Nguyen.
După partea de text, site-ul lui Mindy merge direct la prezentarea unor lucrări cu link-uri către proiecte live.
Singura altă pagină este pagina Despre, care împărtășește mai multe despre Mindy, servicii, experiență etc.
Notă : Adăugați link-uri către proiectele dvs. de portofoliu, astfel încât clienții potențiali să vă poată revizui lucrările la prima mână.
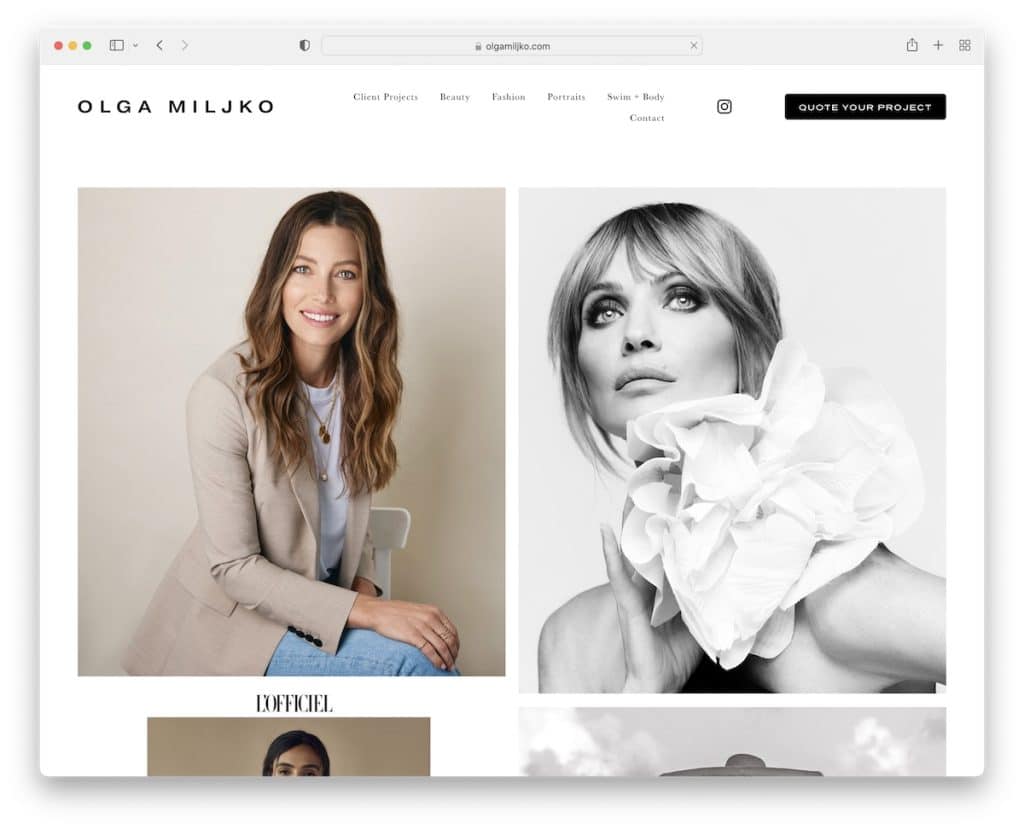
18. Olga Miljko
Construit cu: Squarespace

Pagina de pornire a Olga Miljko este un portofoliu lung de imagini uimitoare care se încarcă în defilare, dar nu se poate face clic. Antetul dispare când începeți să derulați pagina, dar reapare când doriți să reveniți în partea de sus.
Olga folosește antetul pentru linkurile de meniu, IG și un buton CTA pentru a lua legătura cu ea pentru o ofertă.
Ce este destul de interesant este că folosește și Google Maps cu locația ei exactă.
Notă : utilizați Google Maps pentru a vă prezenta locația, astfel încât clienții să vă poată găsi mai ușor.
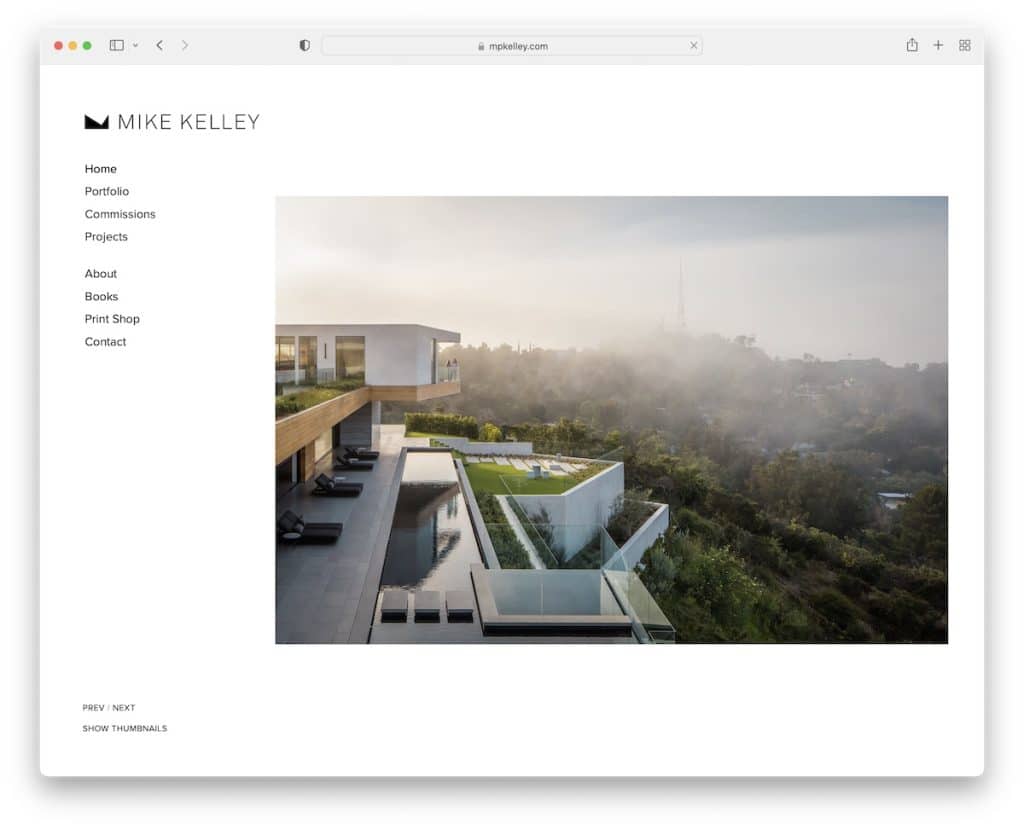
19. Mike Kelley
Construit cu : Squarespace

Mike Kelley folosește un antet/navigare din stânga lipicios și un glisor de portofoliu în stânga. Aspectul acestui site de CV este minimalist pentru a sublinia mai mult conținutul.
În plus, meniul are o funcționalitate drop-down pentru unele elemente pentru a găsi mai rapid lucrări și informații specifice.
Ceea ce este tare la site-ul lui Mike este versiunea de afaceri și distracție „despre mine”. Dar cred că ar trebui să-l aruncăm pe acesta din urmă pe lista site-urilor web proaste. (Du-te și verifică singur.)
Notă : Toată lumea folosește un antet de sus? Încercați să-l adăugați în bara laterală din stânga.
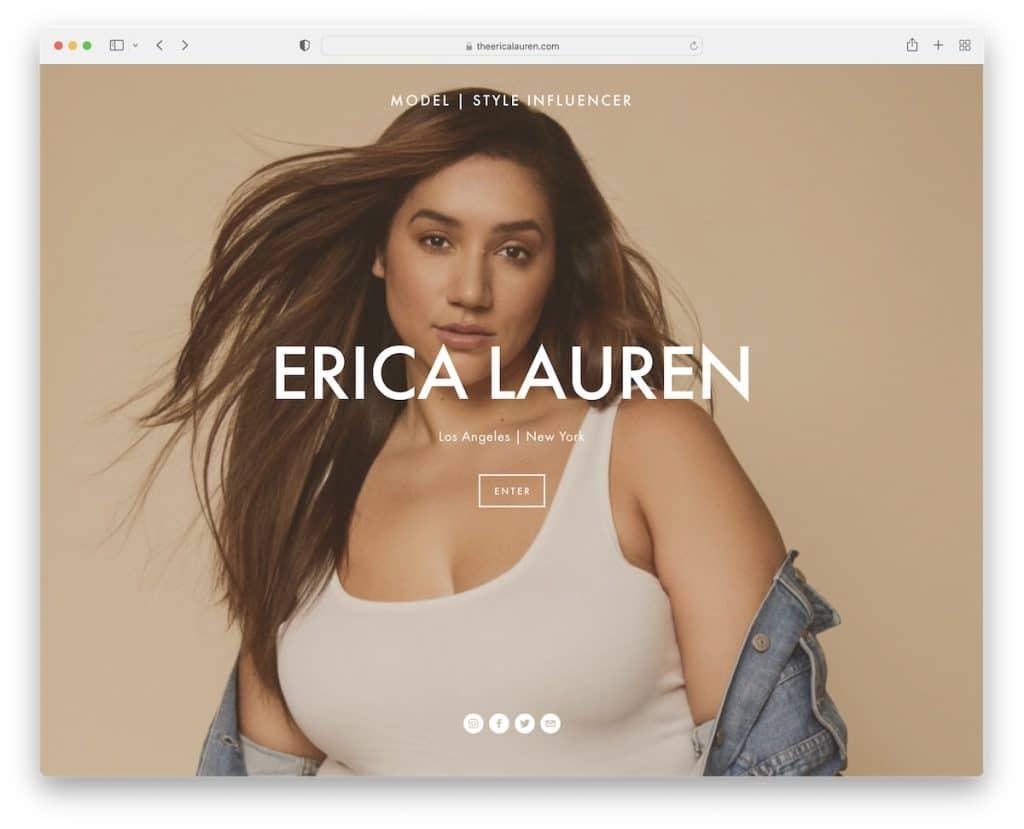
20. Erica Lauren
Construit cu : Squarespace

Pagina Ericei Lauren începe cu un glisor de fundal pentru imagini pe ecran complet, text și un buton CTA pentru a intra pe site.
Pagina păstrează o schemă simplă și folosește un pop-up de buletin informativ care nu este prea obișnuit printre site-urile web de CV-uri.
Antetul și subsolul sunt simple, cu link-uri și pictograme pentru rețelele sociale.
Notă : dacă scrieți un blog sau vă actualizați regulat site-ul într-un alt mod, creați o listă de e-mail cu o fereastră pop-up pentru a vă menține fanii și clienții „la cunoștință”.
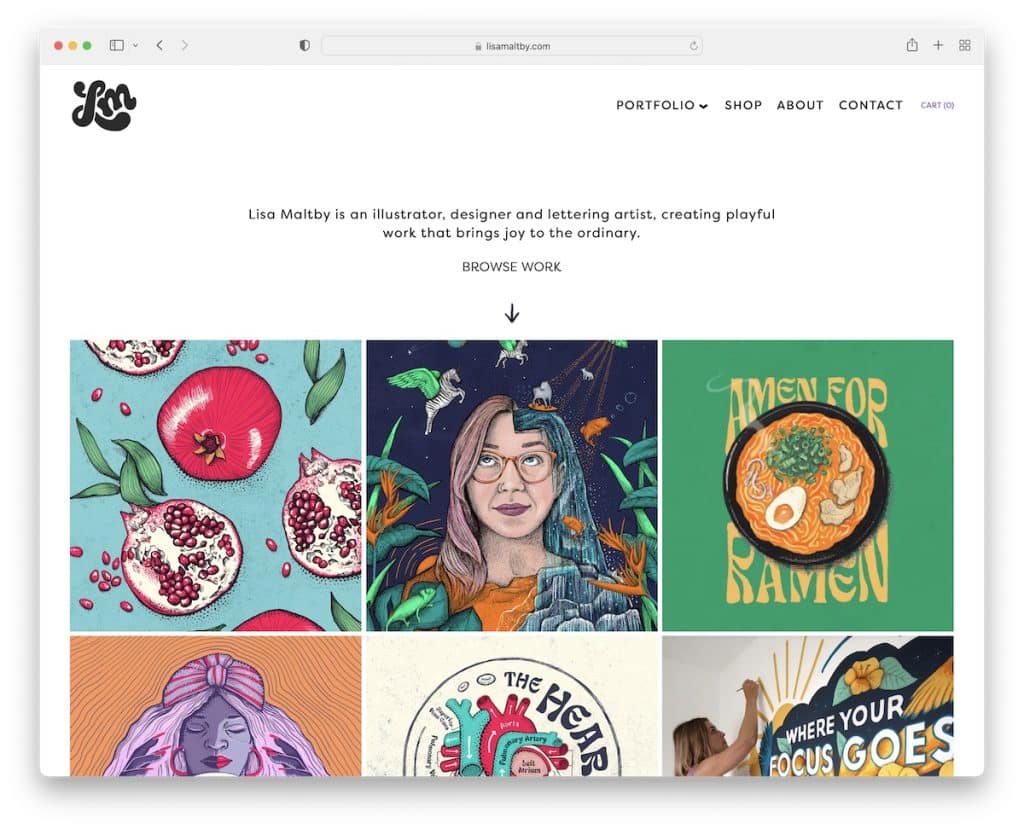
21. Lisa Maltby
Construit cu : Squarespace

Grila de portofoliu a Lisei Maltby constă din elemente statice și animate care fac ca vizualizarea și revizuirea lucrărilor ei să fie mult mai incitante (păcat că nu se poate face clic).
Antetul prezintă un logo animat în stânga (atât de grozav!) și un meniu derulant în dreapta cu un coș. Iar subsolul vă oferă detalii de contact suplimentare și link-uri de categorii către lucrările ei.
Notă : Folosiți elemente animate pentru a adăuga viață unui portofoliu în stil grilă.
