Cum să plasați titlul postării de blog peste imaginea prezentată în modulul blog Divi
Publicat: 2022-10-14Pentru un modul simplu, modulul Blog al Divi este unul destul de puternic. Puteți crea orice tip de pagină cu fluxuri de blog folosind modulul Blog Divi. Puteți chiar să utilizați modulul din zona de subsol dacă doriți să adăugați o secțiune de postări asociate în partea de jos a șablonului de postare pe blog pentru a menține utilizatorii pe site-ul dvs. mai mult timp. După un timp de utilizare a modulului implicit de blog, poate doriți să stilați și să personalizați modul în care sunt afișate fluxurile de blog.
În Divi, în mod implicit, modulul Blog este afișat în următoarele ordine (de sus în jos):
- Postați imaginea recomandată
- Titlul postării
- Post Meta
- Postare Extras
Cu acest tutorial, vă vom arăta cum să plasați titlul blogului, meta și conținutul chiar peste miniatura imaginii prezentate. Să intrăm în ea!
Plasarea titlului, meta și conținutul postării de blog peste imaginea prezentată în modulul blog Divi
Pasul 1: Adăugarea codului personalizat la opțiunile temei Divi
În primul rând, începeți prin a naviga la Divi → Opțiuni temă → Integrari, apoi plasați următorul cod personalizat în Adăugare cod la <head> din zona codului blogului dvs.
<script>
(funcție($) {
$(document).gata(funcție() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Faceți același lucru pentru ajax
$(document).bind('gata ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Apoi salvați modificările făcând clic pe butonul Salvare modificări .
Codul de mai sus combină cele 3 părți ale modulului blog, care sunt titlul, meta și conținutul într-un singur element.
Pasul 2: Adăugarea unei clase CSS personalizate
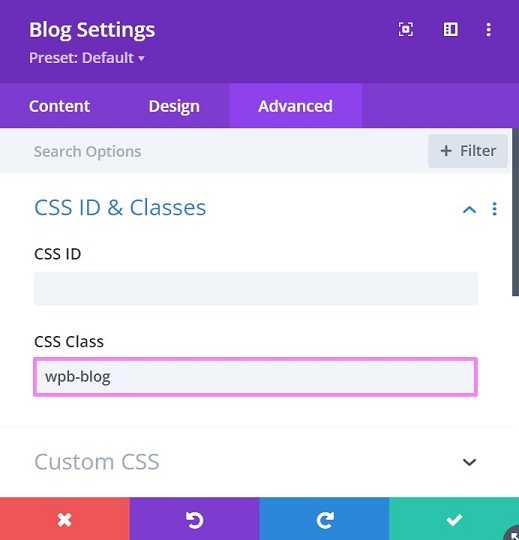
După ce ați adăugat și salvat codul personalizat anterior, creați sau editați o pagină cu Divi Builder pentru a adăuga modulul de blog cu un aspect grilă. Dacă aveți deja modulul la locul său și doriți să-l personalizați, puteți continua să deschideți panoul de setări Blog, să navigați la fila Avansat și să deschideți blocul CSS ID & Classes pentru a adăuga următoarea clasă CSS personalizată.
- wpb-blog

Pasul 3: Adăugarea unui CSS personalizat
Odată ce ați adăugat clasa pentru modulul de blog, acum adăugați CSS-ul personalizat pentru a muta elementul combinat de la pasul 1 peste imaginea prezentată. CSS-ul personalizat va ajusta, de asemenea, marginea și umplutura și va adăuga o suprapunere imaginii prezentate pentru a face textul să iasă mai mult în evidență.
După ce sunteți gata, copiați următorul cod, apoi plasați-l în Divi → Opțiuni teme → General (prima filă) → CSS personalizat .
/*mută titlul împachetat, meta și textul în sus peste imagine*/
.wpb-blog-text {
poziție: absolută;
sus: 50%;
stânga: 50%;
transforma: traduce(-50%, -50%);
latime: 100%;
umplutură: 30px;
indicele z: 1;
}
/*menține elementele mutate poziționate cu articolele lor părinte*/
articol .et_pb_blog_grid {
poziție: relativă;
}
/*elimină spațierea în jurul întregii postări de blog*/
.et_pb_blog_grid .et_pb_post {
umplutură: 0px;
}
/*elimină marginile negative de pe imaginea prezentată pe blog*/
.et_pb_image_container {
marja: 0;
}
/*eliminați marginea de sub cadrul imaginii prezentate*/
.et_pb_post .entry-featured-image-url {
marja: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
continut: '';
poziție: absolută;
latime: 100%;
inaltime: 100%;
culoare de fundal: rgba(0, 0, 0, 0,5);
}
Continuați făcând clic pe butonul Salvare modificări pentru a salva modificările.

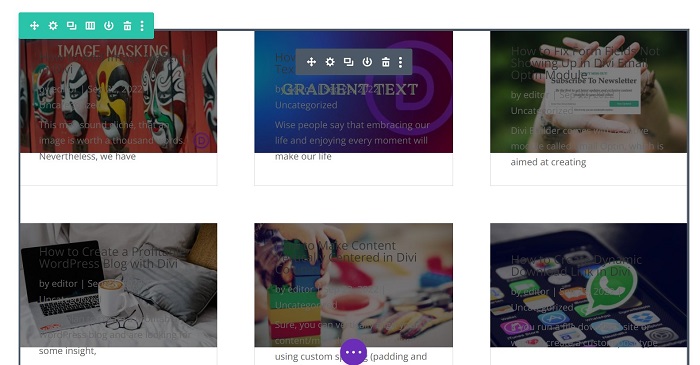
Până acum, modulul blogului tău va avea titlul, meta și conținutul peste imagine. Cu toate acestea, poate doriți să ajustați unele setări pentru a face fluxurile de blog mai atrăgătoare decât imaginea de mai jos.

Pasul 4: faceți unele ajustări la modulul Blog
Alegeți elementul pe care îl doriți pentru modulul Blog
Puteți alege oricând elementul pe care doriți să îl afișați pentru modulul blogului dvs. Dacă doriți să aveți fluxuri de blog care constau numai din imaginea prezentată, titlul și meta, puteți face acest lucru dezactivând opțiunea Afișare extras din fila Conținut → Elemente. Și, de asemenea, puteți crește elementul pe care îl afișează, cum ar fi butonul Citiți mai multe sau Afișați numărul de comentarii .
Luminează textul
După cum puteți vedea în imaginea de mai sus, textul este aproape ilizibil. Să schimbăm culoarea textului în alb sau în orice altă culoare deschisă pe care o doriți. Dacă doriți să urmați stilul blogului nostru, deschideți Setări blog → Design și faceți ajustări după cum urmează:
- Textul titlului
Setăm culoarea textului titlului la alb și folosim umbra textului titlului cu un efect strălucitor de culoare închisă.
- Textul corpului
Textul corpului depășește de obicei din partea de jos a imaginii, deoarece nu există suficient spațiu pentru aceasta în aspectul grilei. Poate puteți scurta conținutul accesând fila Conținut → Lungimea extrasului și introducând acolo numărul de litere de care aveți nevoie.
Pentru Culoarea textului corporal , alegem puțină culoare gri (#D6D6D6) și folosim umbra textului corporal cu un efect strălucitor de culoare închisă. Textul pentru citire mai mult urmează în mod implicit această culoare. Dar, îl puteți schimba în blocul Citiți mai multe text → Citiți mai multe Culoare text .
- Meta Textul
Setăm Meta Text Color la albastru deschis (#88D9DD) și folosim Title Text Shadow cu un efect strălucitor de culoare închisă.
Eliminați chenarul fluxurilor de blog
În mod implicit, Divi adaugă un chenar de 1 px de culoare gri de fiecare dată când utilizați modulul blog. Poate doriți să eliminați acest lucru, accesând fila Design → Border , apoi setând Grid Layout Border Width la 0px.
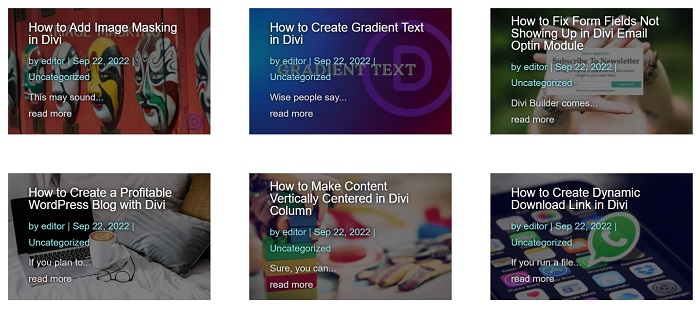
Pasul 5: Vedeți și rezultatul de pe front-end
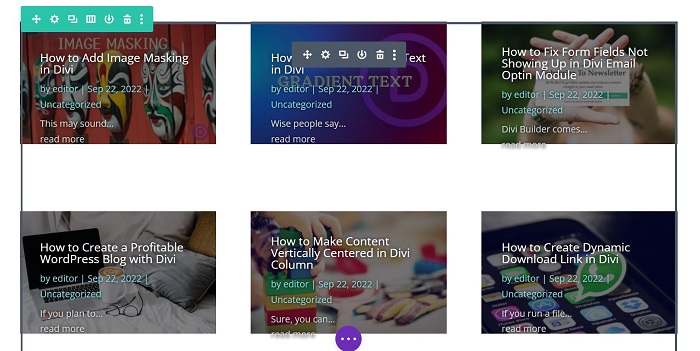
Uneori există discrepanțe între generator și rezultatul frontend atunci când folosim coduri personalizate pentru a personaliza elementele Divi.


După cum puteți vedea din imaginile de mai sus, în editorul Divi, conținutul nu este poziționat corect în mijlocul imaginii prezentate. În timp ce din frontend conținutul este afișat perfect așa cum ne dorim.
Concluzia
După un timp de utilizare a modulului de postare de blog implicit, poate doriți să stilați și să personalizați modul în care sunt afișate fluxurile de blog. Acest tutorial vă arată una dintre personalizările pe care le puteți utiliza pentru modulul dvs. de blog, astfel încât să aveți un modul de blog cu conținutul său peste imaginea prezentată.
