Performanța și viteza paginii sunt totul
Publicat: 2022-06-30Există multe discuții despre schimbările pe care Google le-a făcut în jurul factorilor de clasare. Majoritatea experților sunt de acord în mod regulat că ar trebui să acordați atenție – și, de asemenea, să ignorați – Google atunci când vine vorba de rezultatele motoarelor de căutare.
Ceea ce înseamnă ele este că ar trebui să înțelegeți modificările aduse algoritmilor, astfel încât paginile dvs. să continue să se claseze. Dar ar trebui să încerci să nu fii prea atent pentru că nu ar trebui să te concentrezi pe Google. Ar trebui să vă concentrați pe scrisul pentru oameni, deoarece asta încearcă să facă și Google.
Timpul de încărcare a paginii este un factor de clasare
În mijlocul modificărilor aduse algoritmului lor de bază, noul Core Web Vitals de la Google se concentrează pe cea mai mare vopsea cu conținut, întârziere la prima introducere și schimbare cumulativă a aspectului.
Înainte de a vă concentra complet asupra acelor trei factori, este important să înțelegeți că Google acordă atenție la o mulțime de factori de clasare.
Un factor care a fost întotdeauna important este timpul de încărcare a paginii. Nu îl veți vedea în diagrama circulară din articolul FirstPageSage, decât dacă știți ce căutați. Și ceea ce ar trebui să cauți este implicarea utilizatorilor.
Când o pagină durează prea mult să se încarce, implicarea utilizatorului scade. Iar implicarea utilizatorilor reprezintă 5% din algoritm, ceea ce îl face al șaselea cel mai important factor.
Almanahul web urmărește statisticile internetului și produce un raport anual. În raportul din 2020, privind greutatea paginii, acesta a afirmat:
„...ne apropiem de 7 MB de greutate a paginii pe mobil și 7,5 MB pe desktop la percentila 90. Datele urmează o tendință veche: creșterea ponderii paginilor este din nou pe o traiectorie ascendentă...”
Timpii de încărcare devin din ce în ce mai lent pe măsură ce paginile web devin din ce în ce mai mari. Și cei doi factori care determină greutatea paginii sunt imaginile și JavaScript.
Greutatea paginii contează
De ce ar trebui să ne facem griji pentru greutatea paginii și timpii de încărcare? Este doar pentru că Google îi pasă? Absolut nu. Într-un articol de la Semrush despre viteză, performanță și SEO, ei raportează:
Întârzierea de 1 secundă a dus la o scădere cu 4,9% a articolelor citite.
Întârzierea de 3 secunde a dus la o scădere de 7,9%.
Cu alte cuvinte, ei ne spun ceea ce știm deja: oamenii vor petrece mai puțin timp pe site-ul nostru atunci când site-ul nu răspunde suficient de rapid.
Același articol ne oferă o rubrica pentru cât de rapide trebuie să fie paginile noastre:
Dacă site-ul dvs. se încarcă în 5 secunde, este mai rapid decât 25% din web.
Dacă site-ul dvs. se încarcă în 2,9 secunde, este mai rapid decât 50% din web.
Dacă site-ul dvs. se încarcă în 1,7 secunde, este mai rapid decât 75% din web.
Dacă site-ul dvs. se încarcă în 0,8 secunde, este mai rapid decât 94% din web.
Deci, ce se află în spatele scăderii performanței web în general și mai precis a site-urilor noastre?
Dimensiunile fișierelor, numărul de solicitări și JavaScript
Răspunsul este atât simplu, cât și frustrant.
Paginile site-ului nostru devin mai mari, deoarece internetul devine mai rapid (în majoritatea locurilor). Și pentru că internetul devine mai rapid, majoritatea oamenilor (inclusiv dezvoltatorii) sunt mai puțin îngrijorați de optimizarea câtorva octeți ici și colo.
Nu există un singur vinovat. Dar, împreună, pluginurile pe care le instalăm și temele pe care le folosim devin mai mari decât au fost vreodată.
Dar nu sunt doar teme și pluginuri. De fapt, una dintre cele mai mari surse de JavaScript de pe paginile web sunt scripturile terților. Cu alte cuvinte, scripturile pe care le adăugăm pentru reclame, personalizare, testare A/B și multe altele aduc mai multe solicitări externe pentru fișiere JavaScript.
Mai multe solicitări pe pagină, trăgând în jos fișiere mai multe și mai mari, vor avea ca rezultat un singur lucru - pagini mai grele care se încarcă mai lent.
Partea cea mai proastă este că Google acordă acum atenție modului în care livrăm pagini și site-uri pe dispozitive mobile, în inițiativa lor în primul rând pentru mobil. Iar raportul Web Almanac menționat anterior evidențiază o dinamică îngrijorătoare atunci când vine vorba de JavaScript și dispozitivele mobile.
„37% este procentul de octeți JavaScript ai paginii mobile mediane care sunt neutilizați.”
Cu alte cuvinte, construim pagini care sunt trase în jos pe dispozitive mobile, care solicită descărcarea JavaScript, care apoi nu este folosit deloc.
Ar trebui să fim tulburați de asta. Dar proprietarii de site-uri web și chiar unii dintre freelanceri care construiesc site-uri web nu știu întotdeauna nuanțele a ceea ce se întâmplă în cadrul pluginurilor sau temelor pe care le instalează.
Impactul adăugării de noi pluginuri
Până de curând, când un proprietar de site sau un constructor de site instala un nou plugin, erau foarte puține lucruri pe care le puteau face pentru a-i evalua performanța. Ei se puteau baza pe comentarii sau evaluări pe piețe sau pe depozitul de pluginuri, dar în afară de asta, nu exista o modalitate ușoară de a ști dacă un plugin ar încetini un site.
Motivul pentru aceasta este la fel de complicat ca și a afla performanța unui plugin. Performanța poate fi rezultatul unei găzduiri excelente sau slabe. Ar putea exista conflicte subtile între pluginuri care ar putea cauza erori pe o pagină care ar putea trece neobservate.

Testarea performanței unui plugin ar însemna crearea unui mediu (care se potrivește cu mediul de producție) cu o copie completă a tot ce se află pe site-ul de producție și apoi executarea de teste împotriva acestuia.
Dar chiar și atunci, ar trebui să poți izola ceea ce a fost lent. Erau fișiere mari din plugin? Sau a fost numărul de apeluri către site-uri cu performanțe slabe? Sau a fost un conflict cu un alt plugin?
Și acest tip de monitorizare este în mod normal în afara abilităților și resurselor disponibile pentru proprietarul sau constructorul de site.
Ca rezultat, majoritatea proprietarilor și constructorilor instalează pur și simplu plugin-uri și speră că nu vor încetini lucrurile. Și mai târziu, adesea mult mai târziu, când un site se simte lent, ei angajează pe altcineva să vină să-și dea seama.
Cu alte cuvinte, bucla de feedback cauza și efect pentru un nou plugin și performanța site-ului a fost inexistentă.
Actualizări de pluginuri și teme
Nu doar noile pluginuri provoacă această provocare. Actualizările de pluginuri și teme nu sunt reglementate în niciun fel. Cu alte cuvinte, nu există nimic care să împiedice un dezvoltator de plugin să-și rescrie radical pluginul și să-l împingă ca actualizare.
Acest lucru a creat, în trecut, provocări atunci când pluginurile sunt cumpărate și apoi modificate de către noii proprietari.
Dar există o altă dinamică de luat în considerare atunci când vine vorba de performanță și scoruri PageSpeed.
Când un autor de plugin decide să-și schimbe arhitectura sau să adauge o nouă caracteristică, adaugă cod nou la plugin. Și această mică actualizare poate lua un plugin de înaltă performanță și îl poate transforma într-un coșmar de performanță a site-ului - fără ca nimeni să știe.
Monitorul de performanță a pluginului
Nu există un singur proprietar de site sau un singur constructor de site care să se bucure de starea lumii în care ne aflăm. Fiecare dintre ei știe că performanța și scorurile PageSpeed sunt totul. Dar a ști și a putea face orice în legătură cu asta sunt două lucruri diferite.
Ne-am propus să rezolvăm această problemă la Nexcess pentru toți clienții noștri WordPress și WooCommerce. Am vrut să creăm o buclă de feedback care să le arate modul în care acțiunile pe care le întreprind influențează scorurile de performanță ale site-ului lor.
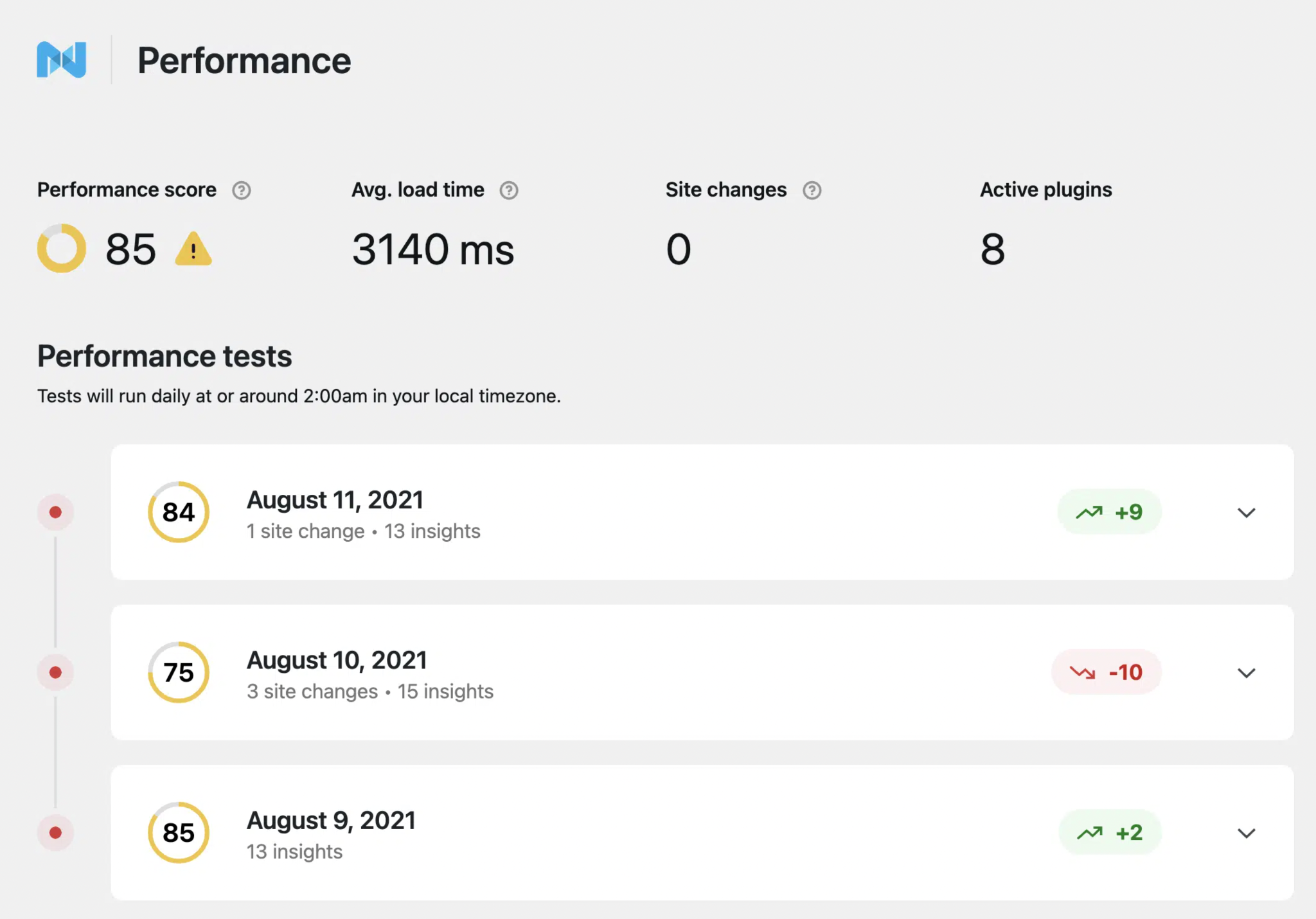
Pentru a face asta, trebuia să începem prin a colecta acele scoruri PageSpeed în fiecare noapte. Dar nu a fost vorba doar de scoruri. Trebuia să descifrăm toate feedback-urile oferite de Google și să stabilim ce anume a cauzat modificări ale performanței.
Apoi, ar trebui să potrivim degradarea sau îmbunătățirea performanței cu modificările efectuate pe site - de la un utilizator care încarcă fotografii mari, până la un proprietar de site care adaugă un plugin nou sau modifică o temă.

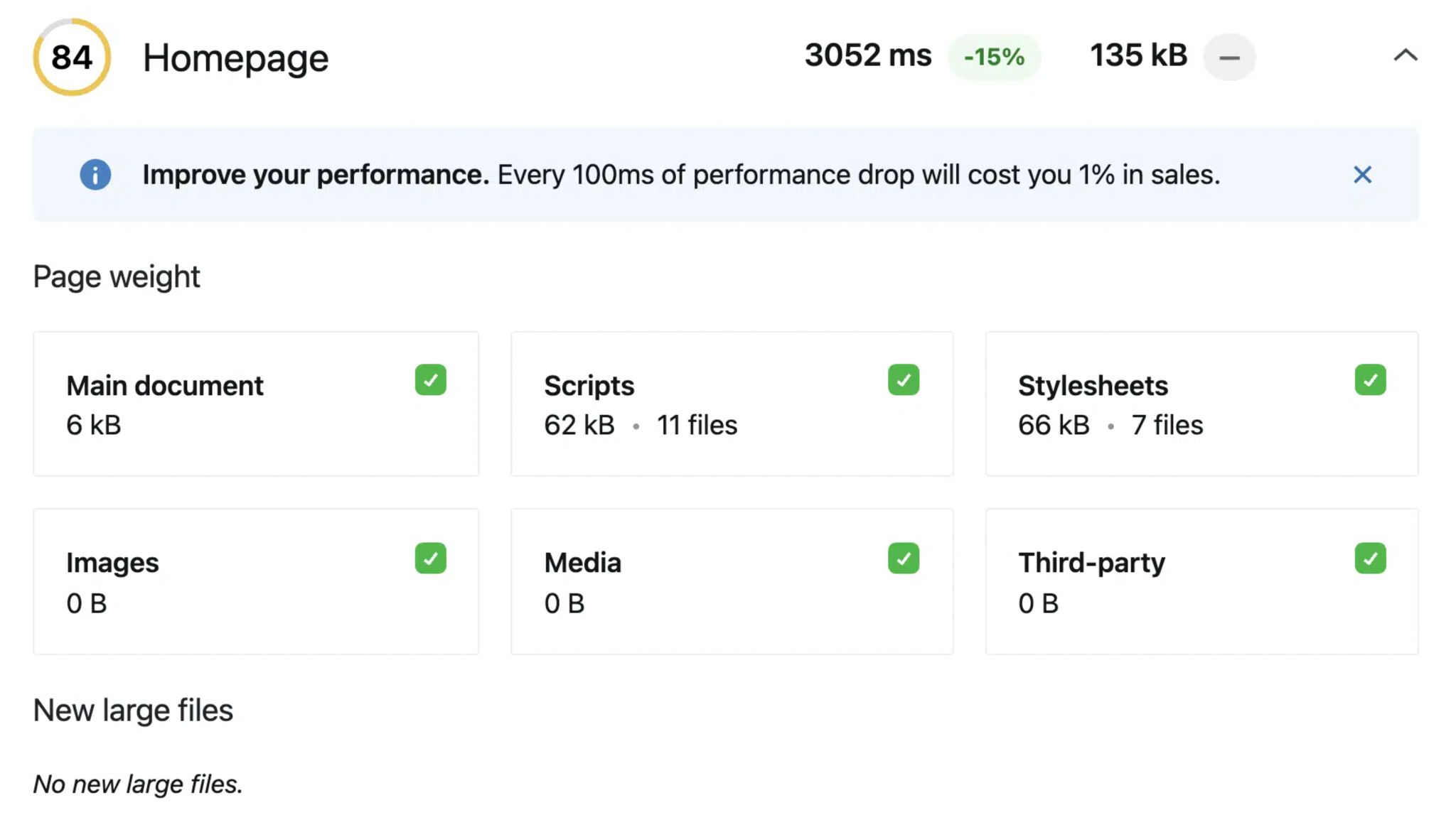
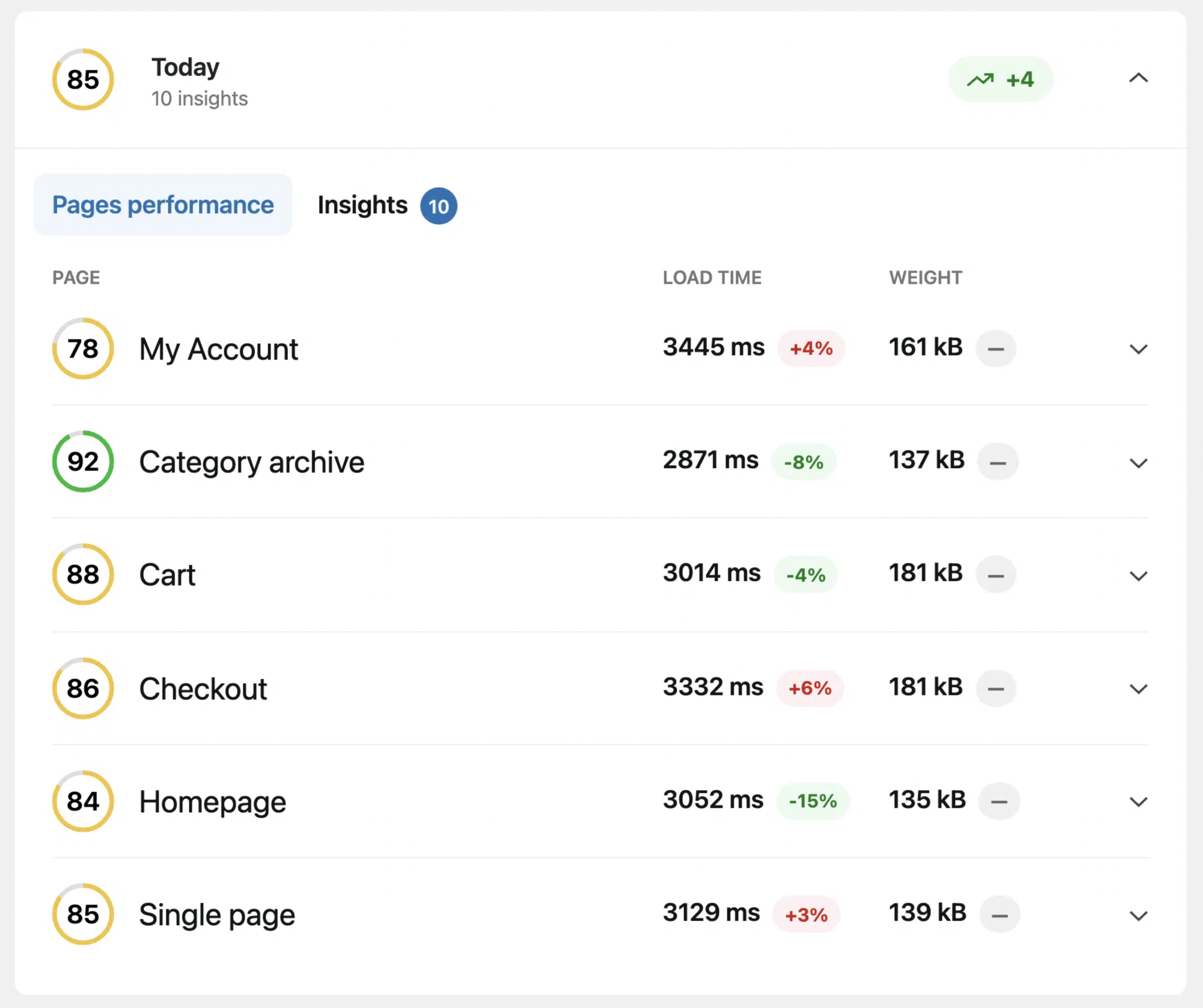
În cele din urmă, ar trebui să simplificăm totul, astfel încât oricine să poată privi, în orice moment, și să vadă cum modificările care au fost făcute - prin interacțiunea utilizatorului sau prin actualizarea pluginului - au afectat scorurile de performanță.

Cea mai bună parte a acestui lucru este că puteți ajusta ce pagini doriți să vizioneze Plugin Performance Monitor. Deci, pentru magazinele WooCommerce, îi puteți cere să acorde atenție paginilor cum ar fi coșul dvs., contul meu și paginile dvs. de plată.

Acest lucru oferă feedback excelent atunci când instalați plugin-uri care ar trebui să vă ajute la accelerarea magazinului și aflați că nu funcționează așa cum este anunțat.
Disponibil numai cu planuri de găzduire Nexcess
Vestea bună este că noii clienți văd deja Plugin Performance Monitor implementat pe site-urile lor. Clienții existenți îl vor vedea pe toate site-urile lor în următoarele câteva zile.
Fiecare client de găzduire WordPress și WooCommerce va avea acum o modalitate directă și imediată de a ști cum funcționează site-ul lor și unde ar putea dori să facă modificări (sau să inverseze modificările anterioare) pe site-ul lor.
La Nexcess, înțelegem că performanța este totul. Am adus comprimarea imaginii în găzduirea WordPress gestionată înainte ca oricine altcineva să o facă. Am adus modificări de performanță datelor comenzilor WooCommerce și recenziilor WooCommerce înainte ca oricine altcineva să facă.
Și acum vă oferim cea mai bună monitorizare a performanței înaintea oricui altcineva - pentru că știm că știți că performanța este sinonimă cu implicarea utilizatorilor și este ceea ce contează cel mai mult.
Incearca-l tu insuti
Cu Nexcess, mai bine este încorporat în .
Vedeți singuri cu o probă gratuită de două săptămâni a găzduirii WordPress sau WooCommerce complet gestionate.
Resurse conexe
- Ghidul esențial al pluginurilor WordPress
- Nexcess prezintă Monitorul performanței vânzărilor
- Ghid pentru începători pentru optimizarea performanței WordPress
- 12 moduri ușoare de a vă accelera magazinul WooCommerce
- 5 tehnici avansate pentru a vă accelera site-ul WordPress
