Cele mai bune 20 de site-uri web de podcast (exemple) 2023
Publicat: 2023-01-20În primul rând, revizuiți aceste site-uri web de podcast uimitoare și, în al doilea rând, construiți o prezență online profesională pentru afacerea dvs.
Vei fi plin de idei noi!
De exemplu, știați că puteți încorpora lista de redare a episodului complet pe site-ul dvs. sau doar pe cel mai recent? Sau colectează e-mailuri pentru a-ți crește lista și a-ți construi afacerea prin e-mail marketing?
În plus, puteți vinde produse pe pagina dvs., puteți începe un blog și puteți accepta donații.
Asa de. Mulți. Opțiuni.
În cele din urmă, o temă de podcasting WordPress este una dintre cele mai bune modalități de a crea o prezență online grozavă.
Bucurați-vă!
Cele mai bune site-uri de podcast pentru inspirația ta
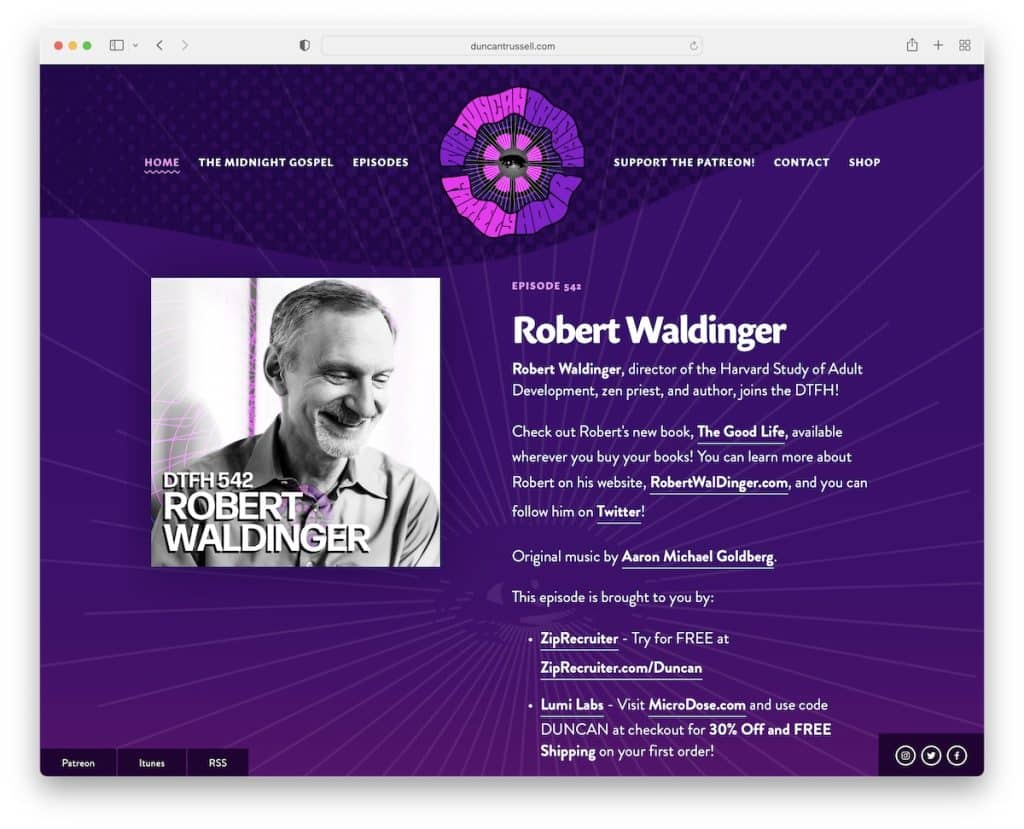
1. Duncan Trussell
Construit cu: Squarespace

Culoarea violet îl face pe Duncan Trussell să apară frumos. Acest site are fragmente destul de extinse despre fiecare episod de podcast cu link-uri suplimentare utile.
Antetul este simplu și transparent, care se îmbină bine cu designul. În plus, există mai multe butoane lipicioase, așa că nu este necesară căutarea rețelelor sociale, iTunes etc. În plus, Duncan Trussell folosește o bară de căutare în secțiunea de subsol, ceea ce nu este prea obișnuit.
Notă: Folosiți butoane/elemente lipicioase dacă doriți să continuați să reamintiți utilizatorului ceva.
Ai nevoie de mai multe idei de design? Apoi consultați această listă de exemple de site-uri Squarespace.
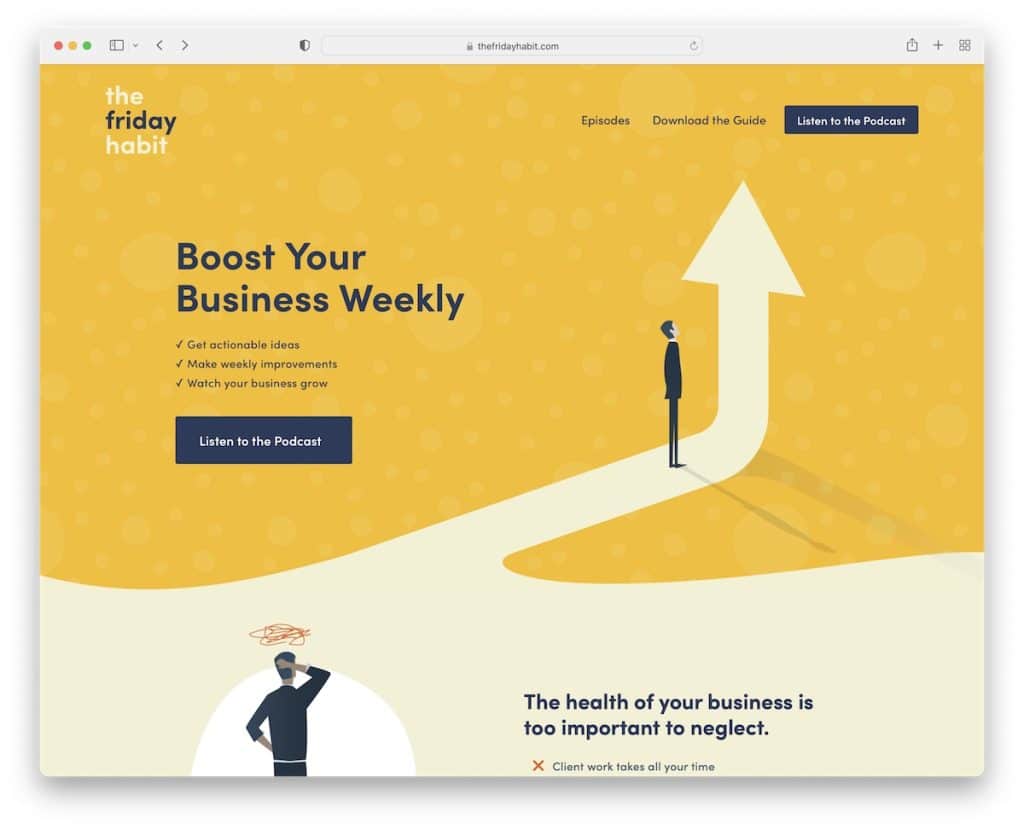
2. Obiceiul de vineri
Construit cu: Squarespace

The Friday Habit este un site web de podcast cu un design web captivant, dar simplu, receptiv, care asigură o experiență excelentă pentru utilizator.
Secțiunea eroi conține un titlu, text și un buton de îndemn (CTA) pentru podcast. Există un CTA suplimentar în bara de navigare și mai multe împrăștiate pe site.
În plus, The Friday Habit folosește un formular de înscriere pentru un ghid/registru de lucru gratuit, care îi ajută să-și dezvolte lista de e-mail.
Notă: asigurați-vă că CTA-urile podcastului sunt vizibile clar.
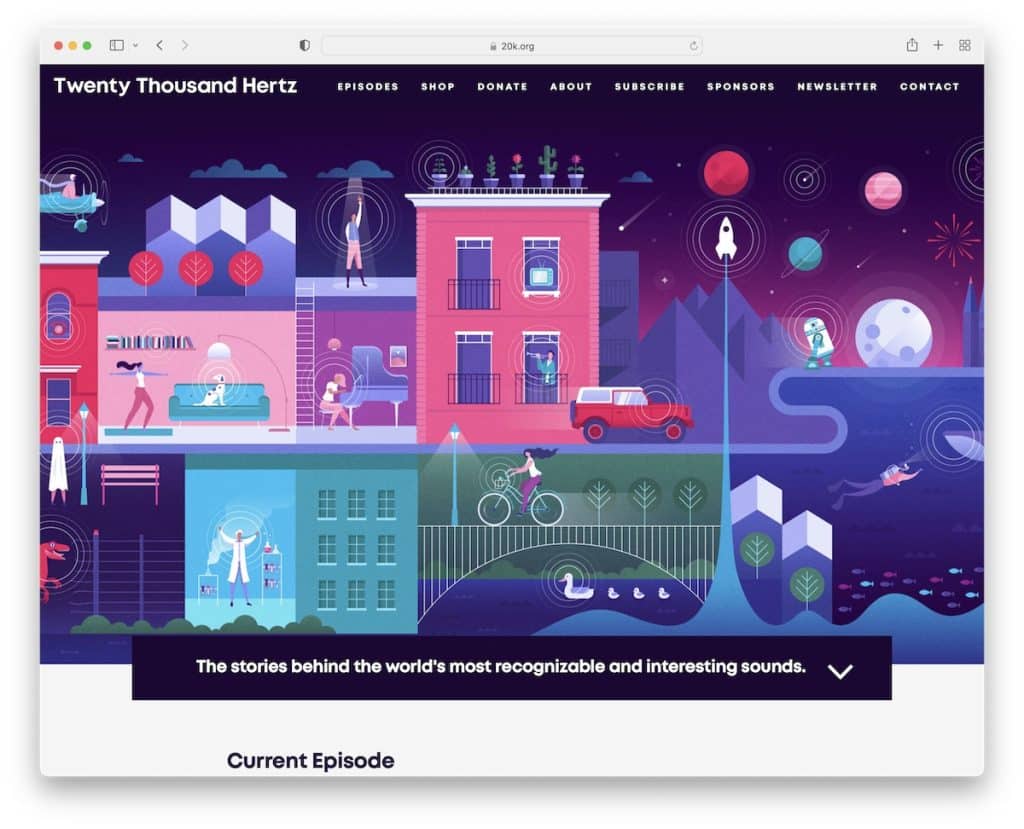
3. Douăzeci de mii de herți
Construit cu: Squarespace

Twenty Thousand Hertz are o secțiune care atrage atenția deasupra pliului, cu un banner în partea de jos care explică despre ce este vorba în podcast. În plus, săgeata animată îndreptată în jos încurajează utilizatorul să defileze pentru mai multe.
Există, de asemenea, o secțiune de presă cu logo-uri și link-uri către mențiuni. Pagina de pornire are un formular de contact cu butoane de social media pe un fundal degradat animat.
Notă: adăugați o secțiune de presă cu logo-uri și link-uri către articole pentru a crea dovezi sociale.
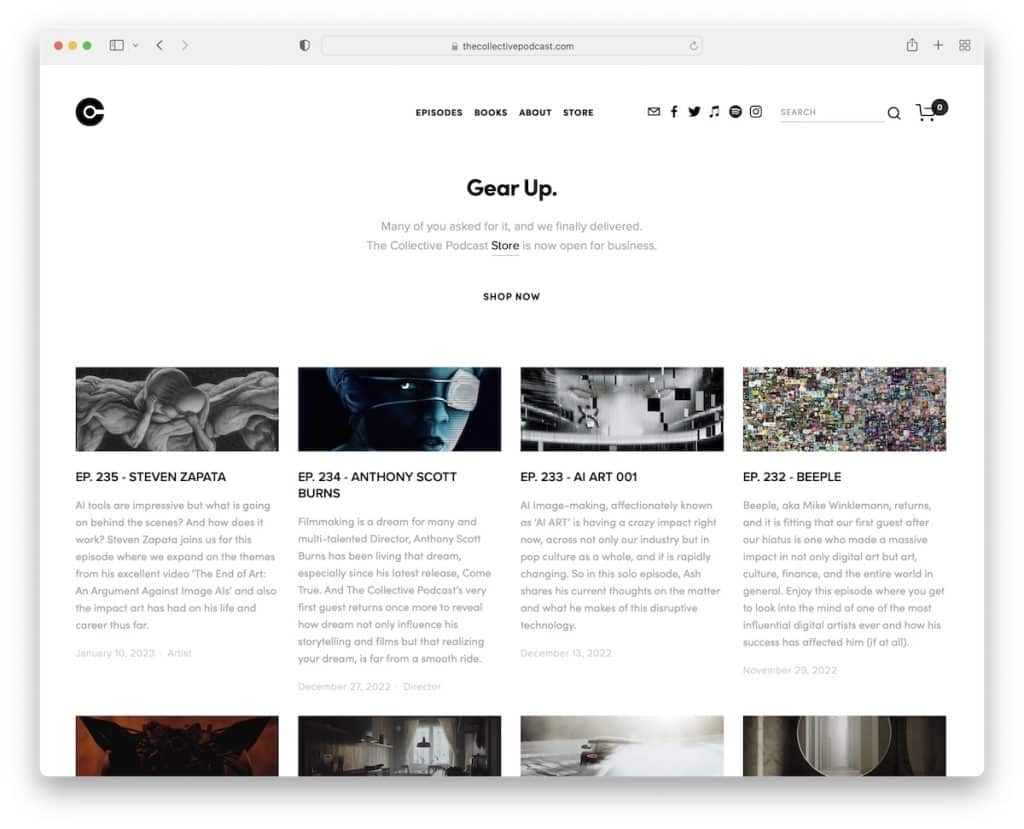
4. Podcastul Colectiv
Construit cu: Squarespace

Exemplul de site-ul web Collective Podcast are un aspect minimalist al grilei cu miniaturi, titluri și extrase de podcast.
Antetul și subsolul se lipesc de același fundal deschis, ceea ce păstrează simplitatea la cel mai înalt grad.
În plus, The Collective Podcast are linkuri pentru rețelele sociale, e-mail și podcast în bara de navigare, plus o bară de căutare și un coș de cumpărături.
Notă: mențineți un design curat al site-ului web pentru a vă sublinia mai mult episoadele și conținutul.
5. Demn de veste
Construit cu: Squarespace

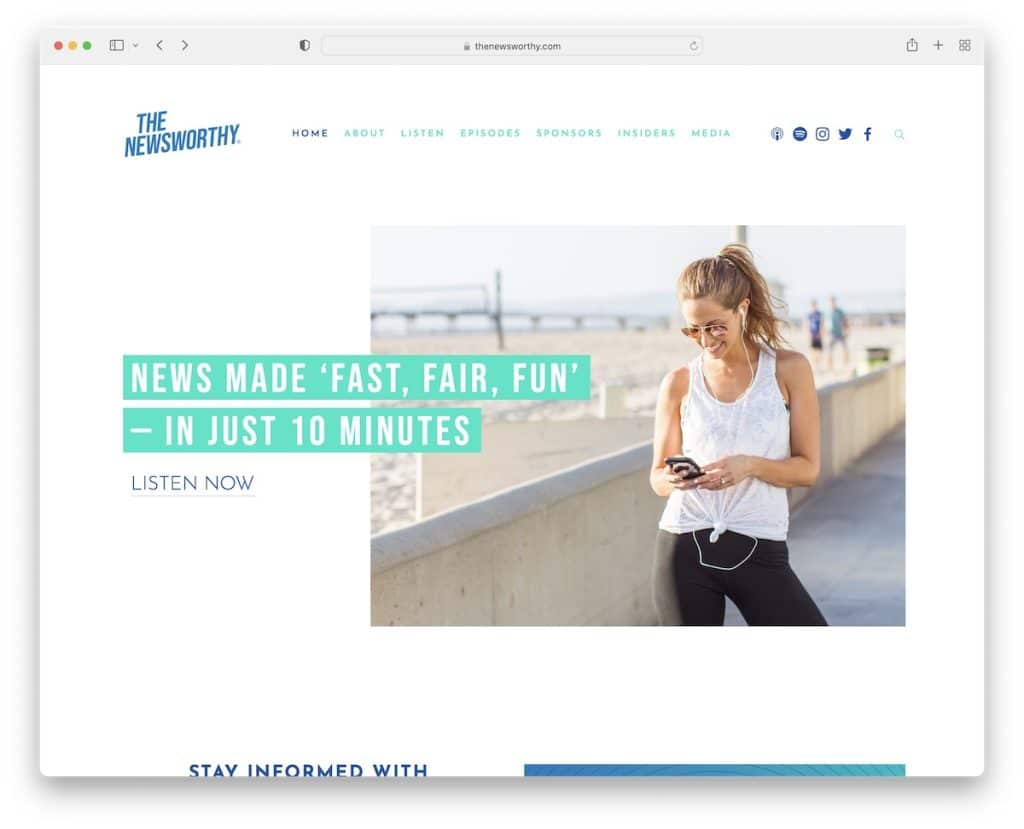
The Newsworthy este un exemplu de site de podcast cu o zonă de erou dedicată celui mai recent episod cu un link direct.
Aspectul simplu al site-ului web și o mulțime de spațiu alb necesită o experiență excelentă de lizibilitate atât pe mobil, cât și pe desktop.
Există, de asemenea, o secțiune cu recenzii ale ascultătorilor pentru a construi încredere și pentru a vă asigura că mai mulți oameni decid să asculte episoadele.
Notă: introduceți recenzii pe site-ul dvs. pentru a vă crește baza de ascultători.
6. Felicitări cu Chris D'Elia
Construit cu: Squarespace

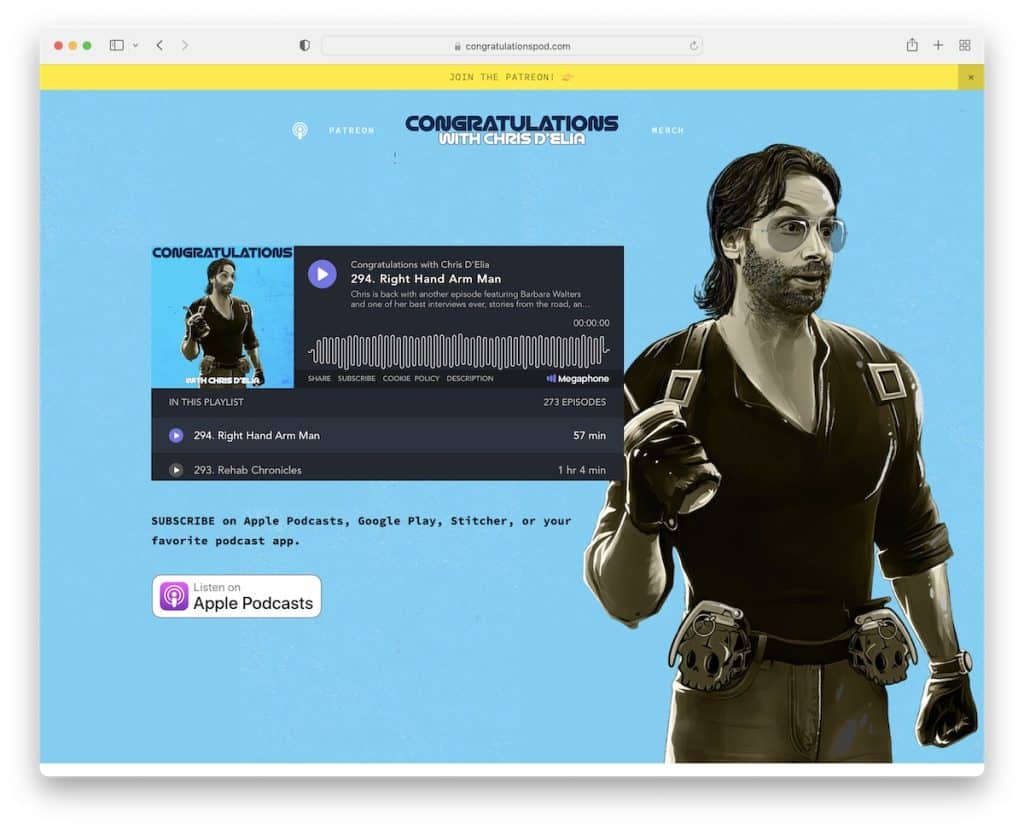
Ceea ce ni se pare cu adevărat grozav la pagina Felicitări cu Chris D'Elia este lista de redare încorporată deasupra paginii. Și în timp ce puteți asculta episoade prin intermediul site-ului web, Chris a adăugat și un buton CTA la podcasturile Apple.
În plus, notificarea din bara de sus (pe fundal galben) invită pe toată lumea să se alăture lui Patreon. Dar există un alt îndemn la acțiune dedesubt.
Notă: utilizați o notificare din bara de sus pe un fundal contrastant pentru a atrage mai mulți globi oculari.
7. Nișă POD
Construit cu: Squarespace

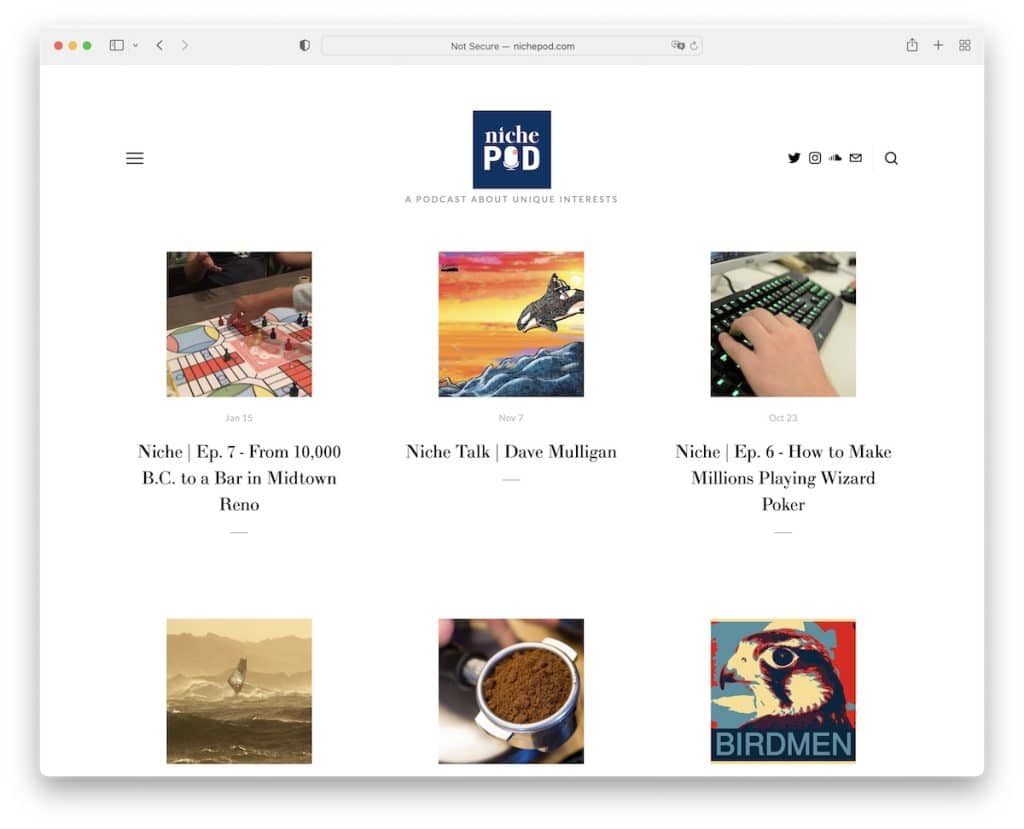
Dacă vă place site-ul The Collective Podcast, dar doriți să îl faceți mai minimalist, atunci Niche POD este un exemplu excelent.
Site-ul are, de asemenea, un aspect al grilei pe pagina principală, care conține miniaturi ale episoadelor, date și titluri (fără extras).
Niche POD are un antet lipicios transparent cu un meniu de hamburger și un subsol minimalist cu pictograme sociale și link-uri către podcasturi Apple și acasă.
Notă: un aspect al grilei cu spație suplimentară poate crea un aspect mai curat, astfel încât ascultătorul potențial să se poată concentra mai ușor pe fiecare element.
8. Undoamlike
Construit cu: Squarespace

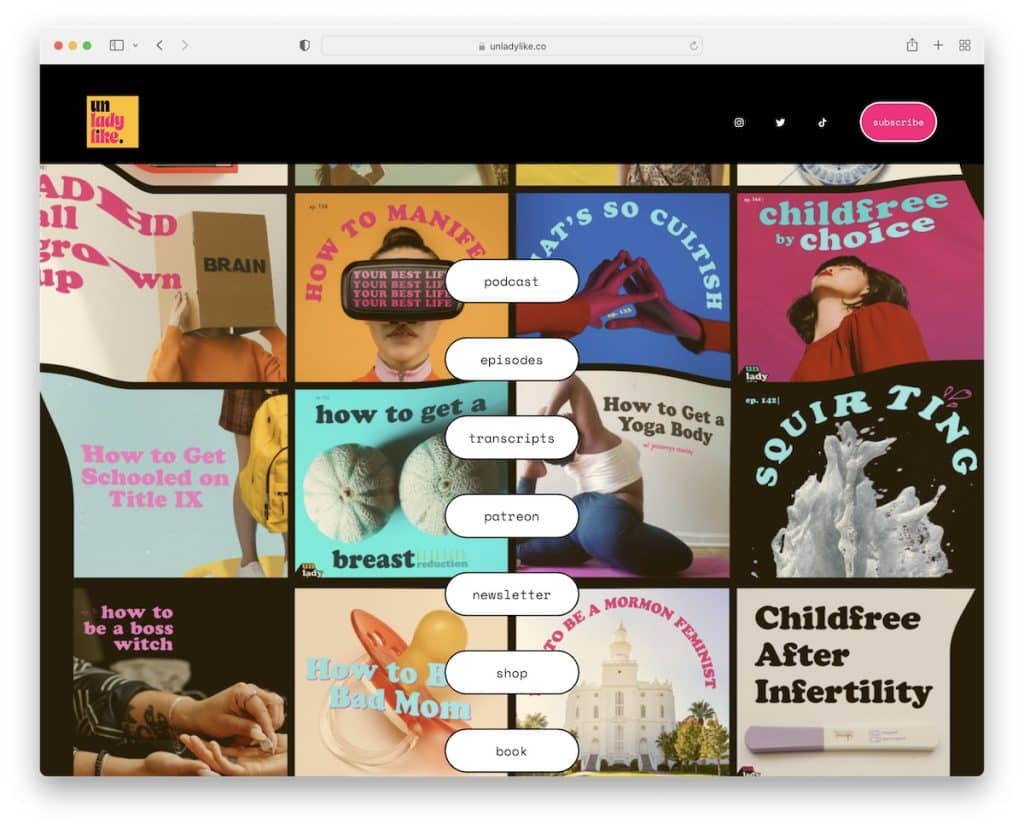
Fundalul unic al lui Unladylike creează un efect puternic de atragere a atenției cu link-uri de meniu în centrul secțiunii eroi în loc de zona antetului. Apropo de antet, acesta dispare când derulați în jos, dar reapare când derulați înapoi în sus.
Unladylike are, de asemenea, un întreg playlist pe pagina de pornire, astfel încât să puteți asculta episoadele fără a părăsi site-ul.
Notă: utilizați un antet care dispare/reapare pentru a îmbunătăți experiența utilizatorului.
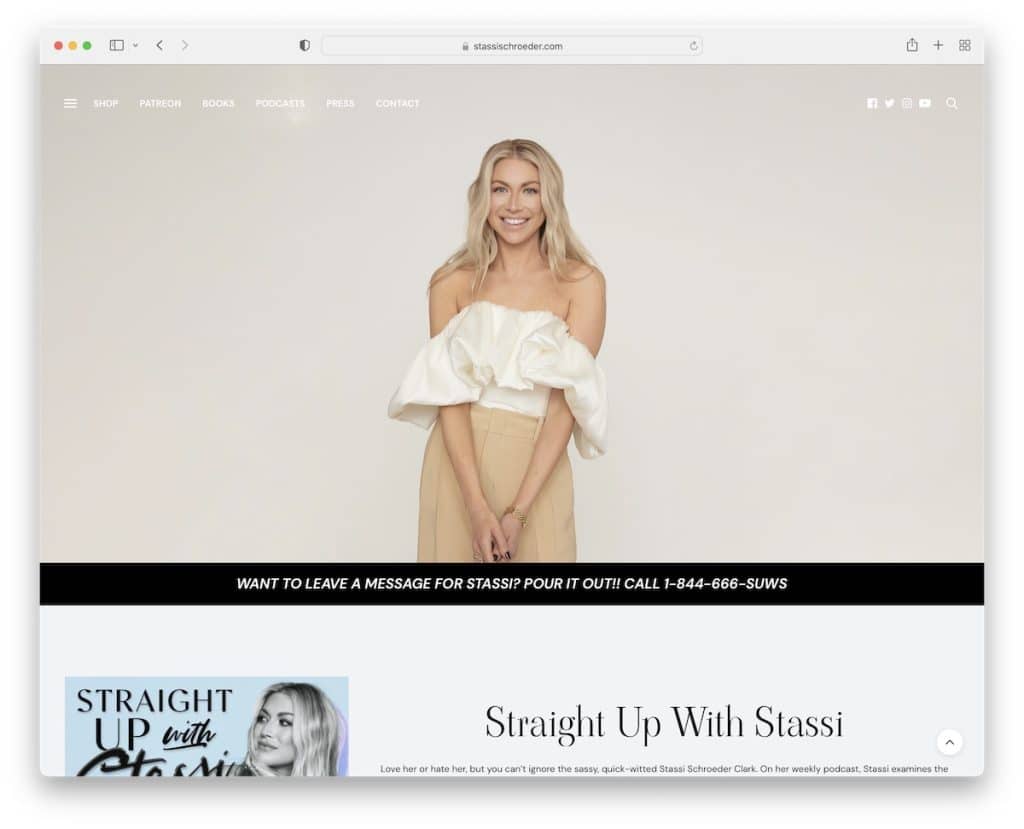
9. Stassi Schroeder Clark
Construit cu: The Voux Theme

Secțiunea paginii de podcast a lui Stassi Schroeder Clark are un banner mare cu imaginea ei deasupra pliului, cu o notificare în partea de jos.
Antetul este transparent, dar devine solid și plutește pe scroll.
Acest site web de podcast are, de asemenea, un buton înapoi în sus pentru a evita derularea. Și există mai multe butoane CTA care leagă la diferite platforme unde puteți asculta podcastul.
Notă: La fel ca antetul lipicios, butonul înapoi în sus contribuie, de asemenea, la o UX mai bună.
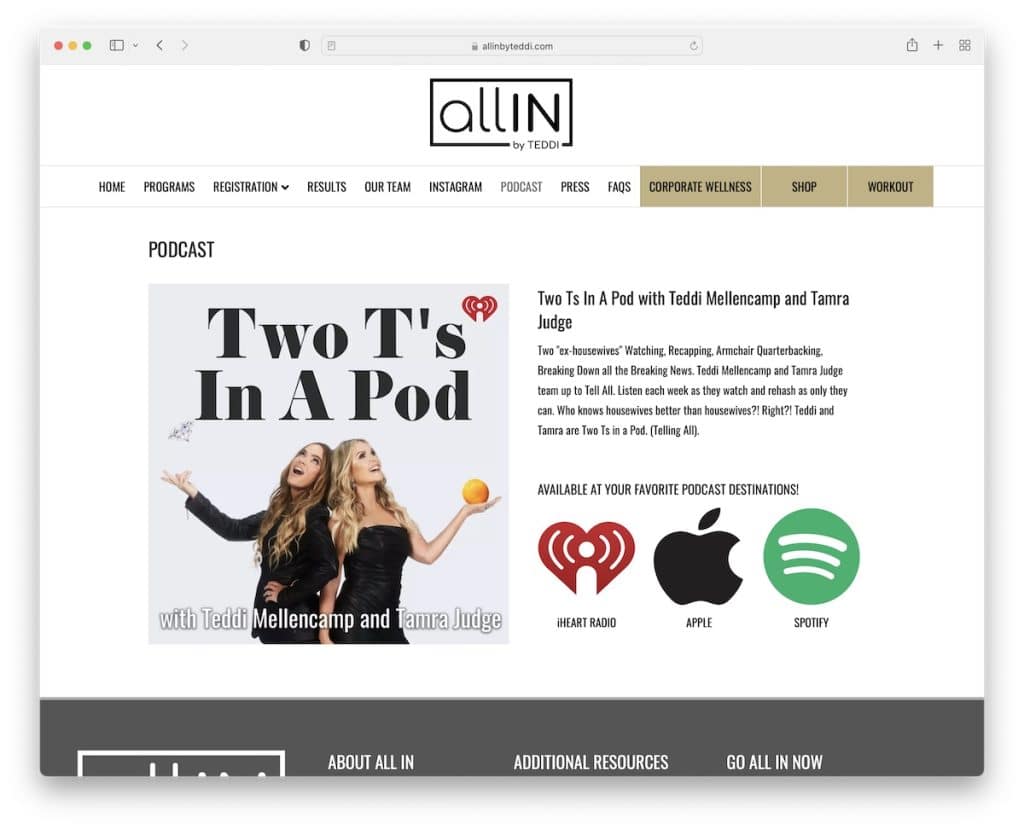
10. ALL IN De Teddi
Construit cu: Elementor

ALL IN By Teddi vă oferă o introducere rapidă în zona eroilor cu o imagine și text, plus link-uri către trei destinații diferite pentru podcast.
Site-ul are, de asemenea, două formulare, unul pentru abonamentul la newsletter și celălalt pentru înregistrarea de coaching pentru responsabilitate.

Notă: un podcast este un plus excelent pentru dezvoltarea unei afaceri consacrate peste și mai departe.
Obțineți toate dezavantajele acestui extraordinar generator de pagini WordPress citind recenzia noastră aprofundată Elementor.
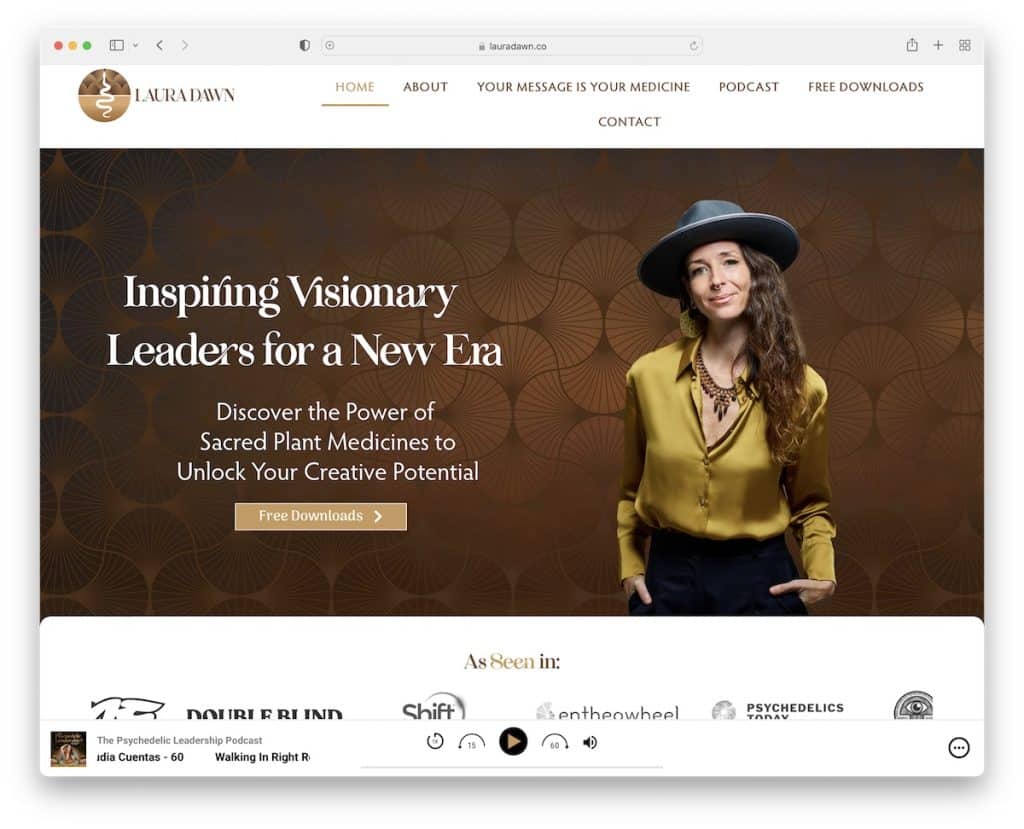
11. Laura Zorii
Construit cu: Elementor

Laura Dawn are un site web animat cu un factor de implicare puternic, care vă va face să derulați și să vă bucurați de conținut.
Dar caracteristica noastră preferată a acestui site web de podcast este playerul de episoade lipicios din partea de jos a ecranului pe care îl puteți partaja pe rețelele sociale.
Notă: utilizați animații de pe site-ul dvs. pentru a ridica bara de implicare.
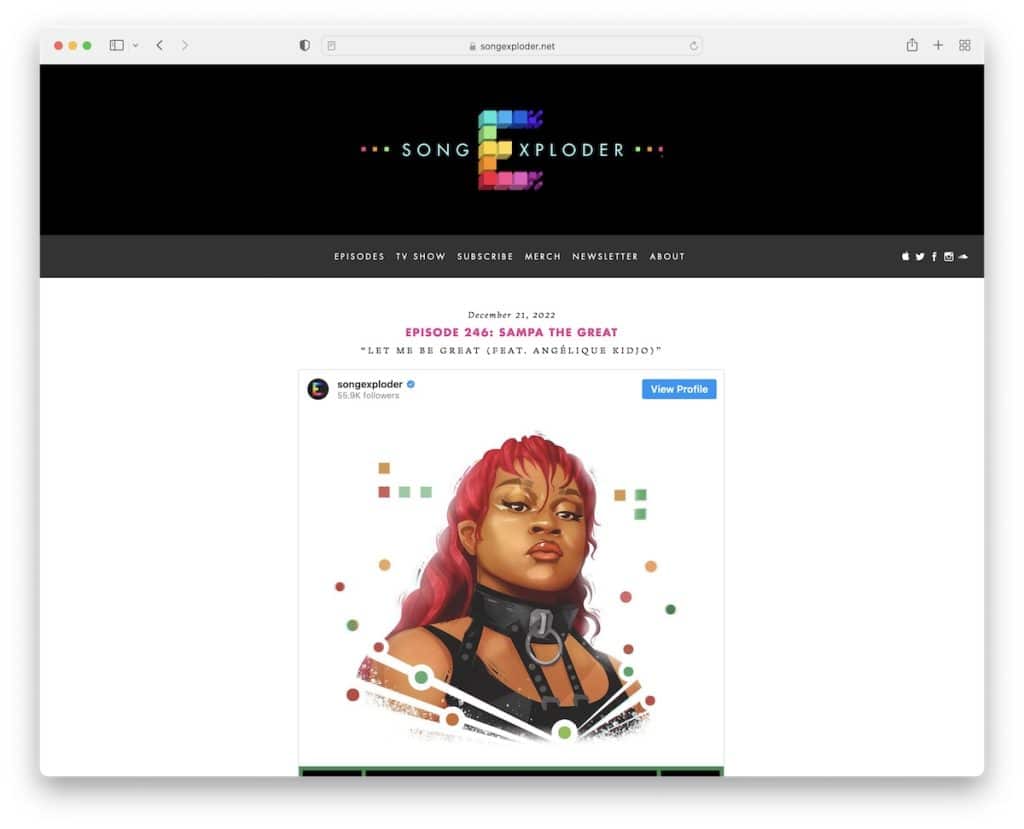
12. Song Exploder
Construit cu: Litere de subliniere

Song Exploder este un exemplu de site de podcast cu un aspect asemănător blogului fără bare laterale. Pagina folosește o singură coloană în care toate episoadele au un player încorporat pentru a asculta direct podcastul.
Notă: un blog poate funcționa foarte bine pentru un podcast. (Tim Ferriss are unul dintre cele mai mari bloguri de podcast din lume.)
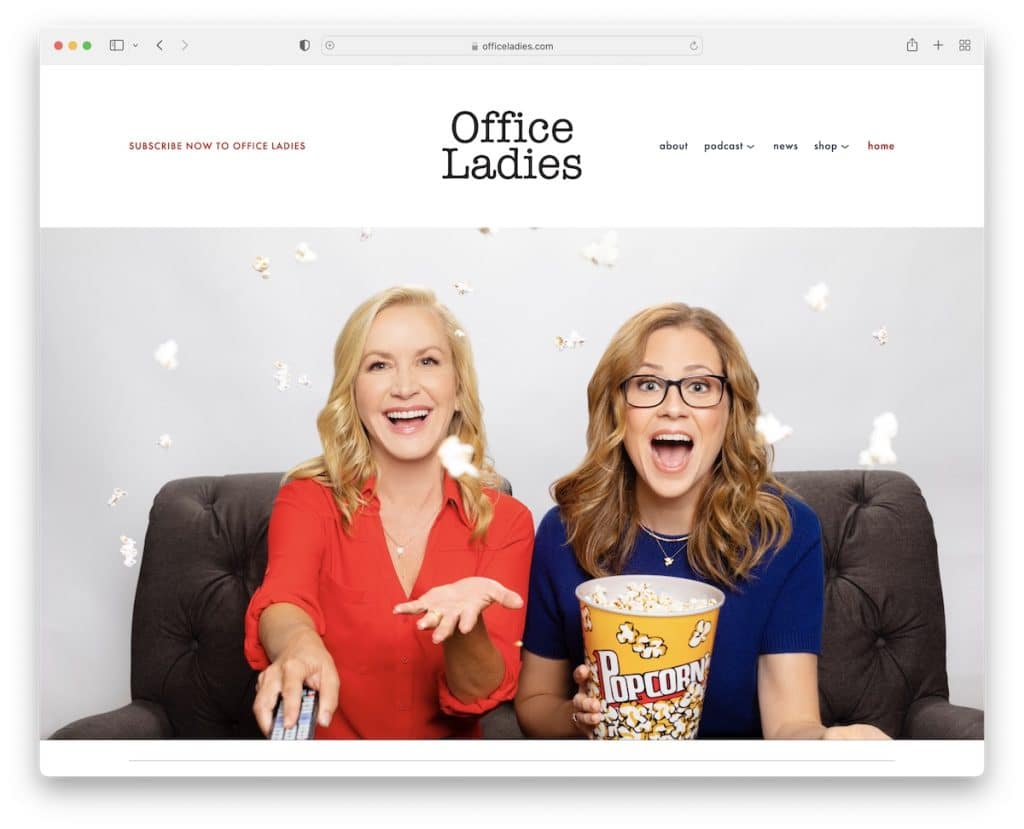
13. Doamne de birou
Construit cu: Squarespace

Office Ladies știu cum să atragă atenția vizitatorilor cu o imagine mare și plină de erou (fără text și CTA). Designul paginii înclină spre simplitate, cu un antet și un subsol curat, cu aceeași culoare de fundal ca baza.
Office Ladies folosește o introducere rapidă de mai jos, care merge direct în promovarea celui mai recent episod al lor.
Notă: Folosiți (numai) o imagine cu o imagine captivantă deasupra pliului pentru a stârni interesul.
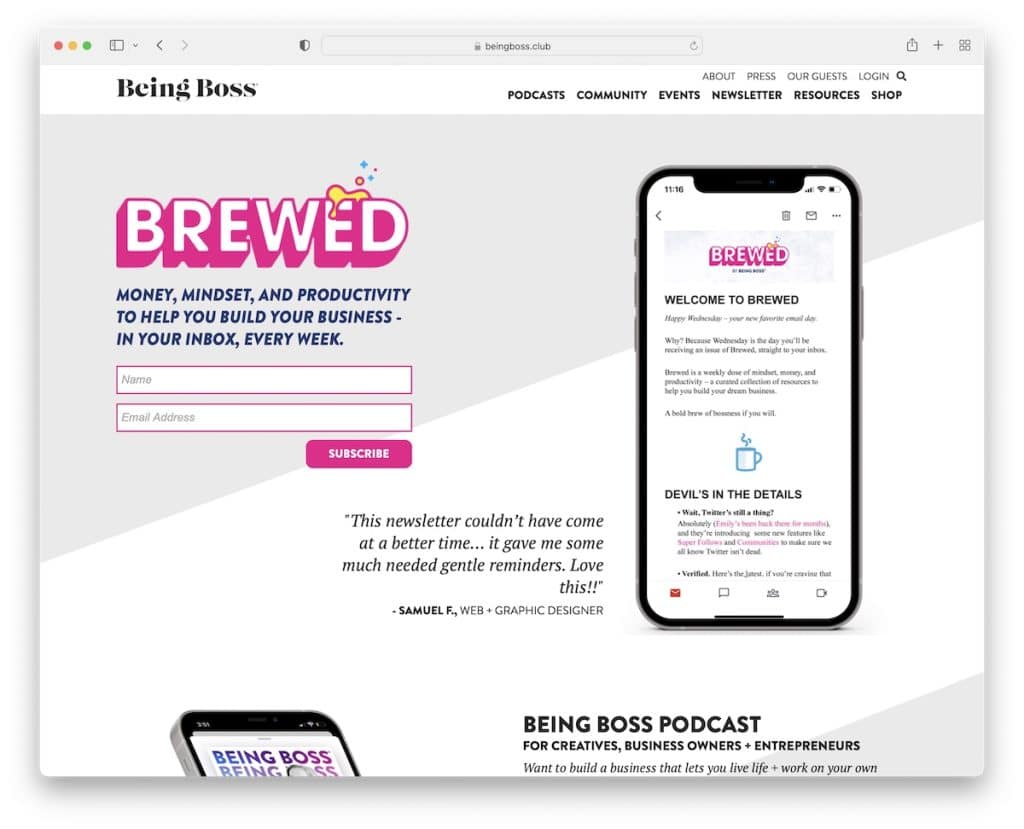
14. Fiind Boss
Construit cu: Litere de subliniere

În loc să folosească un link sau un CTA către episoadele podcast, Being Boss folosește un formular de abonare la buletin informativ deasupra paginii. Ceea ce este unic este feedbackul abonaților, care funcționează excelent pentru dovada socială. Dar există și o altă recenzie despre podcastul în sine.
Antetul lui Boss este lipicios și are navigare cu efect de hover. În plus, subsolul întunecat are o senzație dinamică plăcută, cu mai multe widget-uri pentru link-uri, pictograme sociale, pictograme podcast și (un alt) formular de abonare.
Notă: dacă podcastul dvs. se bazează în mare măsură pe abonații la e-mail, utilizați un formular de deasupra paginii.
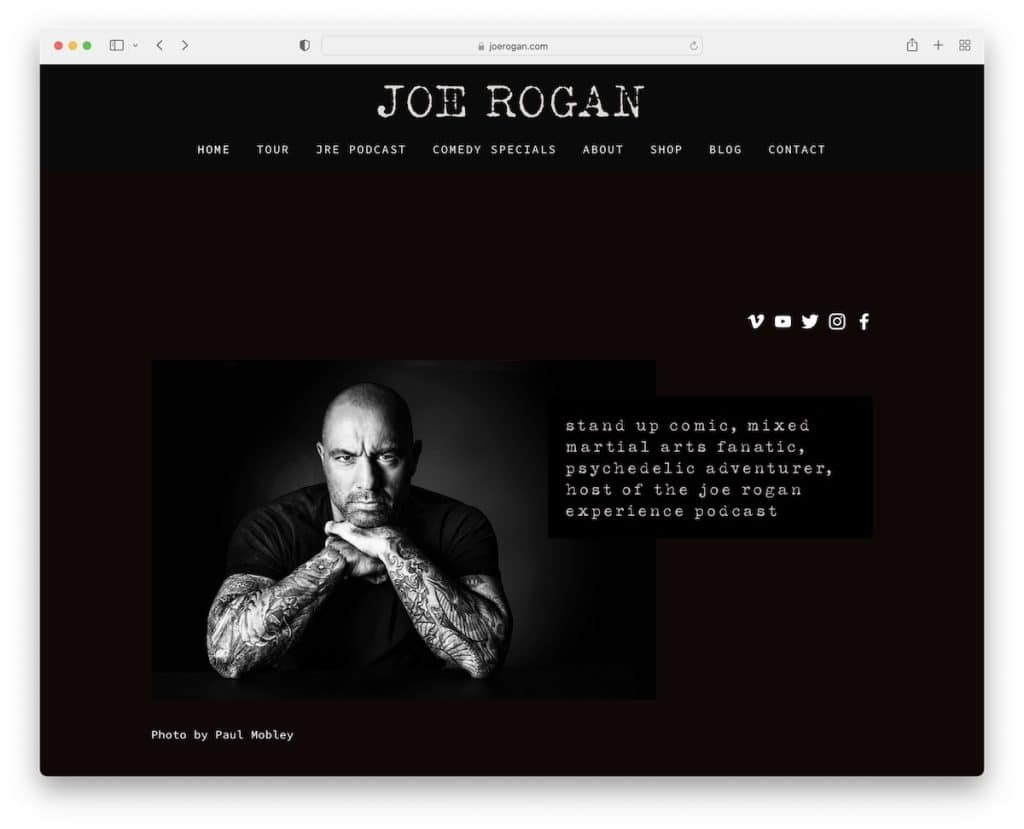
15. Joe Rogan
Construit cu: Squarespace

Site-ul lui Joe Rogan iese instantaneu în evidență față de restul prin designul său întunecat. Acest podcast are un aspect cu o singură pagină cu pagini interne suplimentare pentru magazin, blog și contact.
În timp ce antetul plutește în partea de sus a ecranului pentru o navigare ușoară pe site, nu există niciun subsol, doar textul „Powered by Squarespace”.
Notă: este ușor să ieși în evidență din lumea designului web ușor – creează unul întunecat!
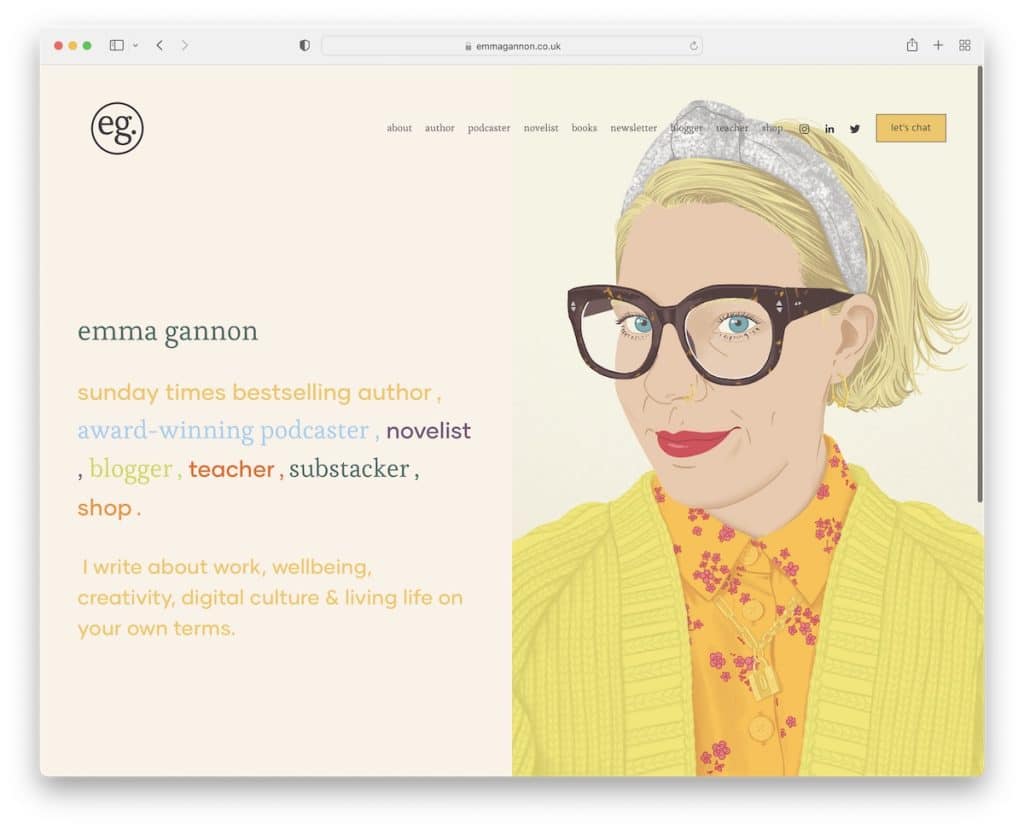
16. Emma Gannon
Construit cu: Squarespace

Emma Gannon are un design șic cu ecran divizat, cu text în stânga și o imagine animată a ei în dreapta. Atrăgător!
Antetul plutitor include o bară de navigare, plus pictograme pentru rețelele sociale și un buton CTA care vă duce la detaliile de contact.
La fel ca antetul, subsolul este foarte simplu, cu link-uri suplimentare de meniu și o bară de căutare.
Notă: o bară de căutare poate fi, de asemenea, în subsol (mai bine acolo decât fără bară de căutare în ceea ce privește UX).
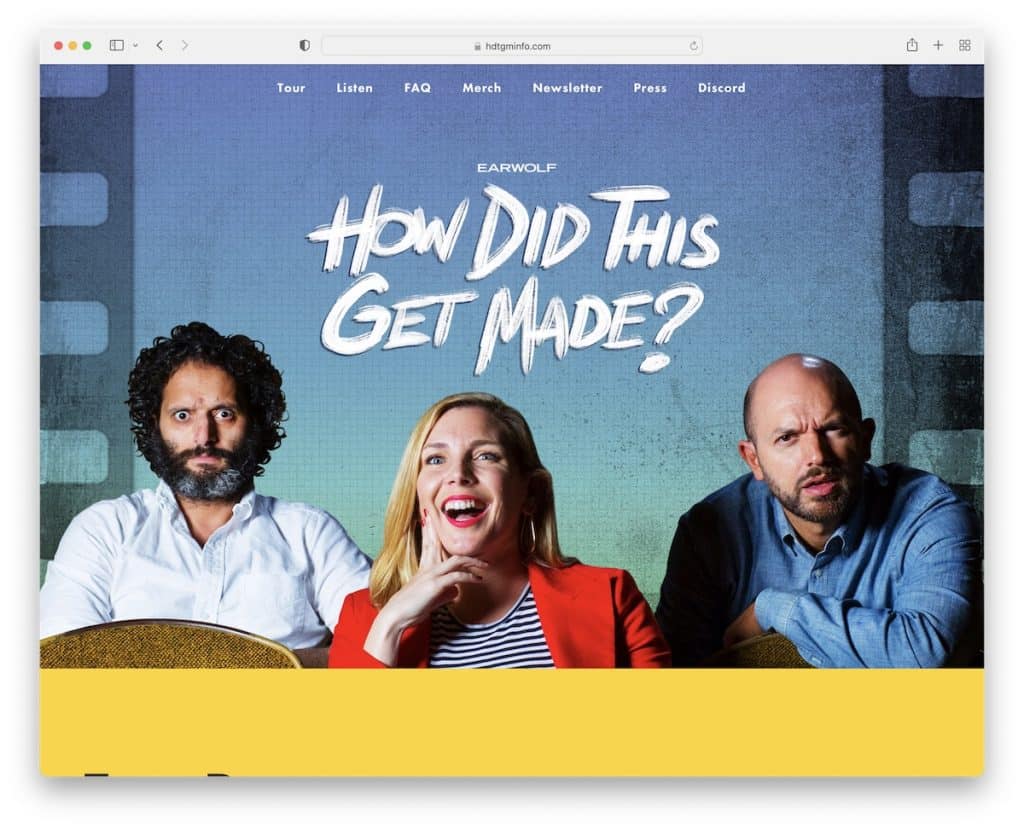
17. Cum s-a făcut asta
Construit cu: Squarespace

Cum sa realizat acest lucru îmbunătățește implicarea utilizatorilor cu o imagine de erou paralax și mai multe secțiuni cu mai multe culori de fundal pentru a face navigarea mai dinamică.
Meniul transparent face ca prima impresie să nu distragă atenția, ceea ce este întotdeauna un mare plus. Dar chiar și subsolul menține simplitatea cu detalii suplimentare de afaceri și pictograme sociale și podcast.
În plus, puteți asculta și podcast-ul prin playerul integrat.
Notă: integrați episoadele de podcast direct în site-ul dvs. web.
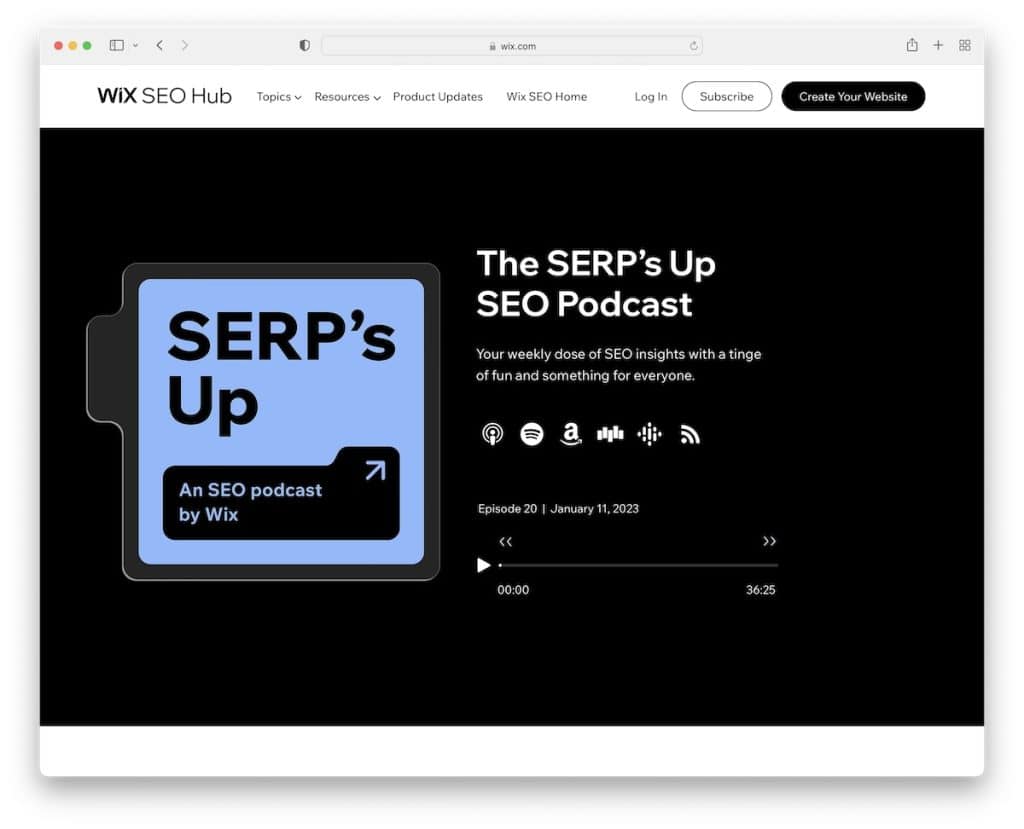
18. SERP este sus
Construit cu: Wix

SERP's Up este podcast-ul Wix cu un design web minimalist care promovează cel mai recent episod deasupra foldului. O puteți asculta pe loc!
În plus, SERP's Up are un blog cu două coloane în stil grilă unde puteți găsi alte podcasturi și un buton „încărcați mai multe”.
Au și o secțiune în care îți poți introduce e-mailul, astfel încât episoade noi ajung direct în căsuța ta de e-mail.
Notă: În loc să încărcați toate postările imediat, utilizați un buton „încărcați mai multe”, care va contribui, de asemenea, la viteza de încărcare a site-ului dvs.
Obțineți mai multe idei de design examinând aceste cele mai bune site-uri web construite pe platforma Wix.
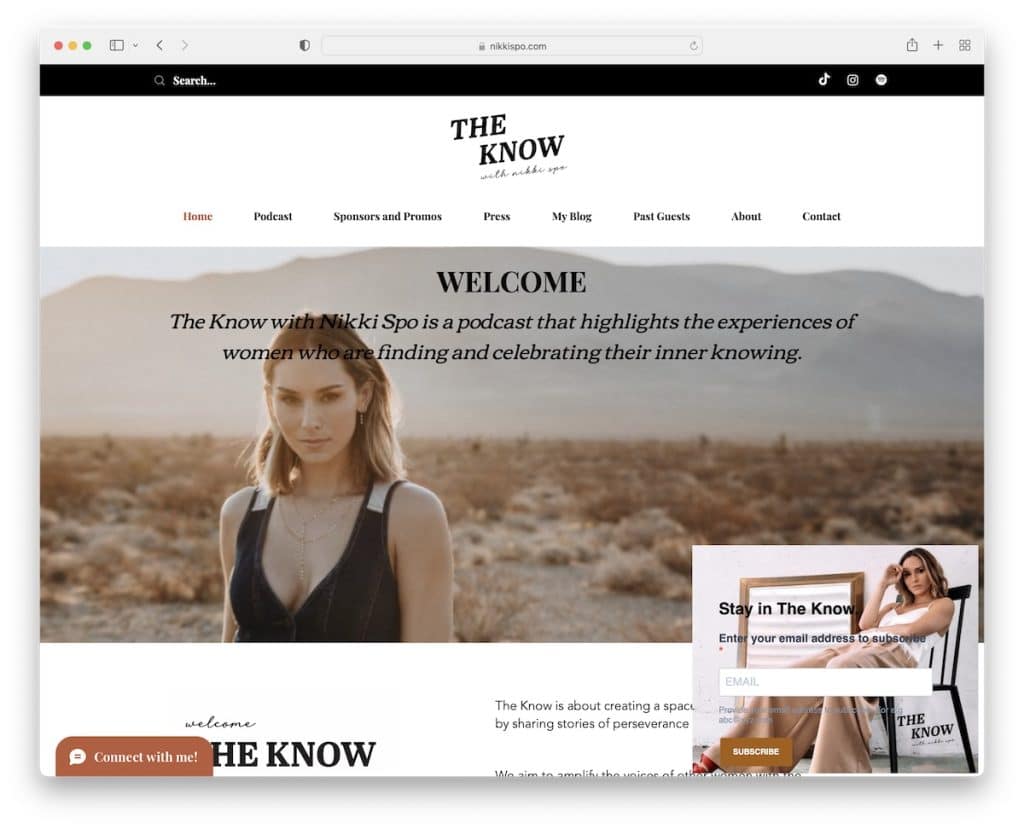
19. Nikki Spo
Construit cu: Wix

Pe lângă antet, Nikki Spo are o bară de sus unde puteți găsi bara de căutare și pictograme sociale.
Acest site web de podcast are două elemente lipicioase în partea de jos a ecranului; unul este o casetă de chat, iar celălalt este o fereastră pop-up de abonare la newsletter.
Notă: o bară de sus poate fi o locație fantastică pentru o bară de căutare și pentru adăugarea de linkuri suplimentare, notificări etc.
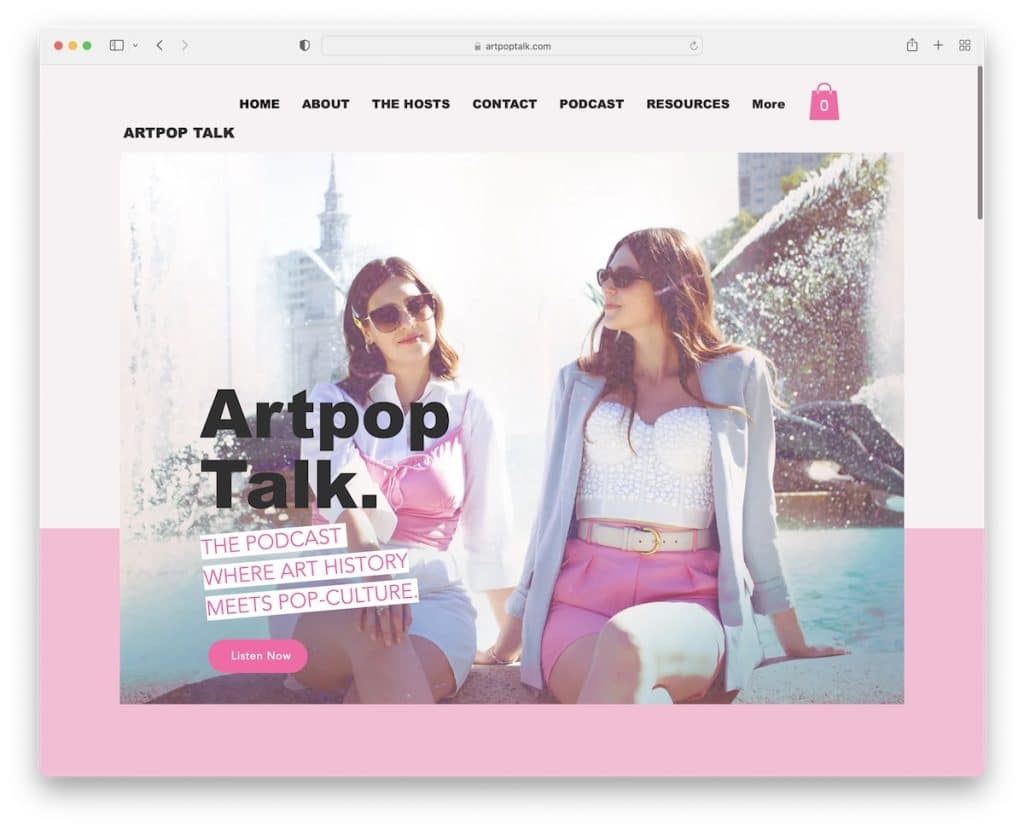
20. Artpop Talk
Construit cu: Wix

Artpop Talk are un formular mare de buletin informativ care se deschide la încărcarea paginii, pe care îl puteți închide apăsând „x”.
Antetul simplu, dar îndrăzneț, se lipește în partea de sus pentru a se asigura că navigarea prin pagină nu necesită derularea înapoi în partea de sus. Este, de asemenea, un site web semi-o singură pagină, ca al lui Joe, dar mult mai vibrant!
Notă: lăsați-vă personalitatea strălucitoare să strălucească prin designul site-ului dvs. de podcast.
