Ce este o notificare pop-up și cum să o configurați în WordPress
Publicat: 2023-10-26O notificare pop-up la timp poate fi un instrument puternic. Vă poate ajuta să comercializați un nou produs, să vă creșteți lista de e-mail și multe altele. Cu toate acestea, dacă nu sunteți familiarizat cu designul web WordPress, este posibil să nu fiți sigur cum să creați unul.
Deși WordPress nu oferă o modalitate ușoară de a face o notificare pop-up imediată, puteți utiliza un instrument gratuit precum Otter Blocks pentru a finaliza treaba. Apoi, tot ce trebuie să faceți este să vă personalizați blocul pop-up folosind un editor intuitiv, fără cod.
În această postare, vom trece peste câteva dintre numeroasele beneficii ale utilizării ferestrelor pop-up în design web. Apoi, vă vom arăta cum să creați unul cu WordPress în patru pași simpli. În cele din urmă, vom încheia câteva bune practici pentru utilizarea ferestrelor pop-up. Să ajungem la asta!
De ce să folosiți notificări pop-up?
Înainte de a vă arăta cum să creați o notificare pop-up în WordPress, să discutăm câteva dintre beneficiile utilizării uneia. Mai simplu spus, notificările pop-up pot fi o modalitate excelentă de a atrage atenția oamenilor, de a-i păstra pe site-ul tău sau de a-i încuraja să facă conversie.
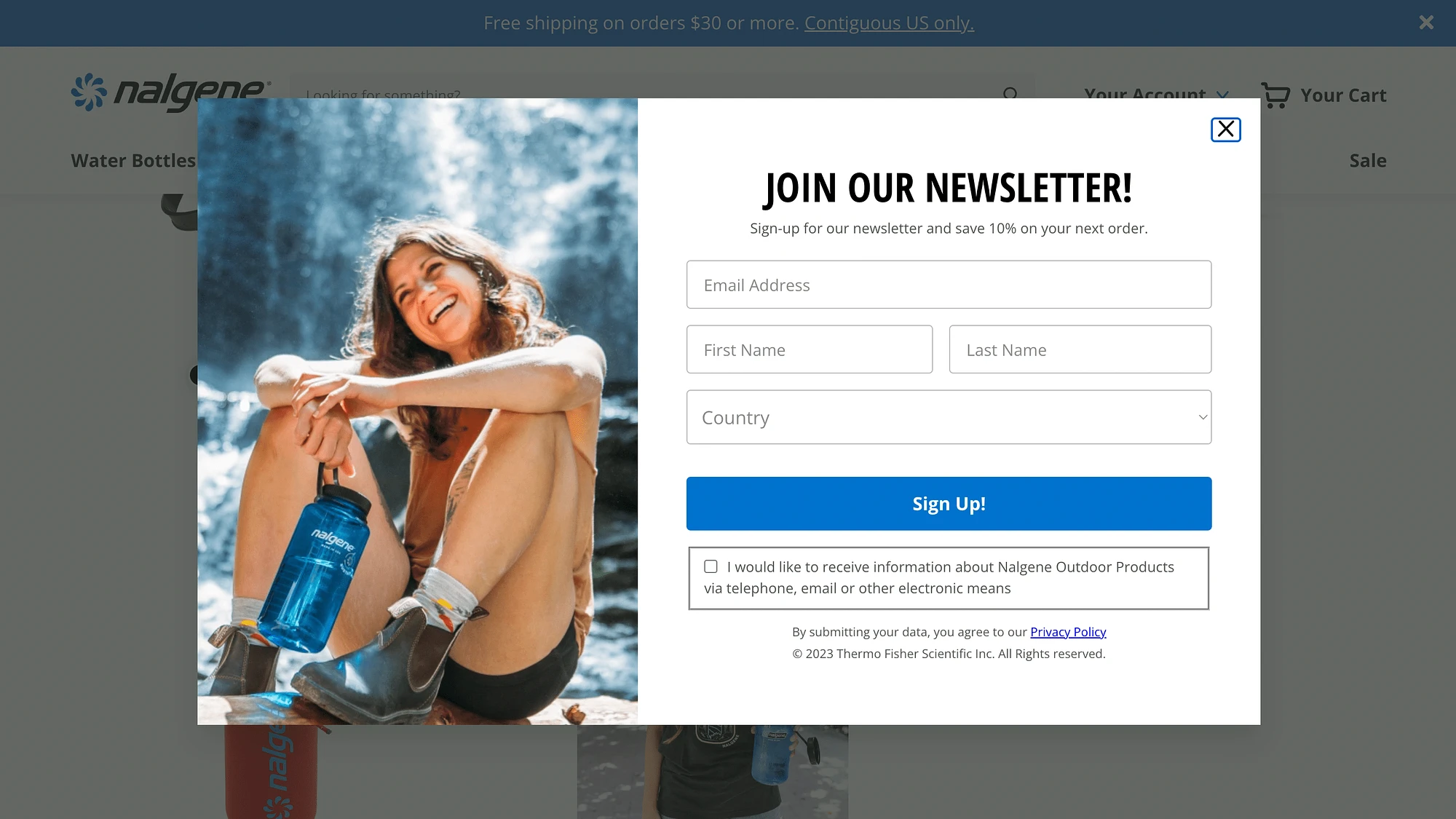
Puteți utiliza notificări pop-up pentru a vă ajuta să colectați clienți potențiali, să faceți publicitate pentru sondaje, să colectați înscrieri la buletine informative, să promovați conturi de rețele sociale, reduceri, să anunțați noi produse sau funcții și să implicați utilizatorii cu conținut interactiv:

O notificare pop-up bună poate fi o parte integrantă a strategiei dvs. de marketing prin e-mail. În plus, dacă conduceți un magazin de comerț electronic, puteți chiar să utilizați ferestre pop-up pentru a comercializa produse noi, oferte cu timp și multe altele.
În general, notificările pop-up au un mare potențial de a îmbunătăți experiența utilizatorului (UX) și de a vă ajuta să vă atingeți obiectivele.
Cum se creează o notificare pop-up în WordPress
Acum că am acoperit principalele beneficii ale utilizării unei notificări pop-up în WordPress, vă vom arăta cum să creați una în patru pași simpli!
- Pasul 1: Instalați și activați pluginul Otter Blocks
- Pasul 2: Adăugați un bloc pop-up la postarea sau pagina dvs
- Pasul 3: Alegeți o variantă de bloc pop-up
- Pasul 4: personalizați notificarea pop-up
Pasul 1: Instalați și activați pluginul Otter Blocks
După cum am menționat, în mod implicit, WordPress nu include o modalitate simplă de a crea ferestre pop-up. Deși lista sa de blocuri este vastă, îi lipsește această opțiune.
Din fericire, puteți folosi un instrument gratuit precum Otter Blocks pentru a obține această funcție:
 Otter Blocks – Gutenberg Blocks, Page Builder pentru Gutenberg Editor și FSE
Otter Blocks – Gutenberg Blocks, Page Builder pentru Gutenberg Editor și FSEVersiunea curentă: 2.4.1
Ultima actualizare: 25 octombrie 2023
otter-blocks.zip
După cum sugerează și numele, pluginul vă permite să extindeți funcționalitatea site-ului dvs. folosind blocuri avansate, personalizabile.
Este o alternativă excelentă la pluginurile pop-up cu o singură soluție, deoarece vă va oferi peste 23 de blocuri. Pe lângă un bloc de constructor pop-up, acesta vine cu opțiuni pentru animații, elemente lipicioase, recenzii de produse și multe altele.
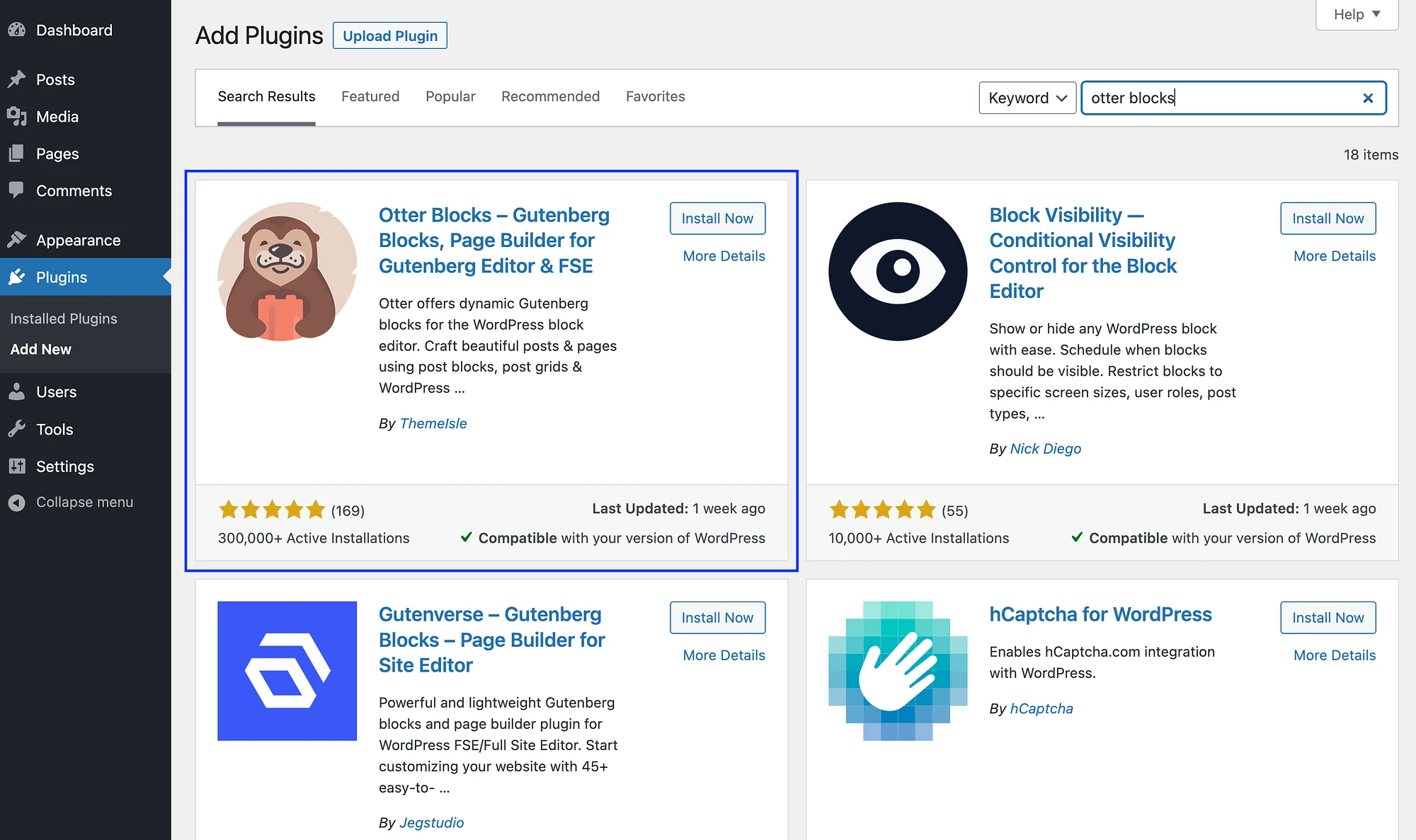
Pentru a începe cu pluginul, navigați la tabloul de bord WordPress. Accesați Pluginuri → Adăugați nou și căutați instrumentul:

După ce l-ați localizat, faceți clic pe Instalați acum, urmat de Activare .
Pasul 2: Adăugați un bloc pop-up la postarea sau pagina dvs. ️
După ce ați instalat și activat pluginul Otter Blocks, următorul pas este să adăugați un bloc pop-up la pagina sau postarea dorită.
Dacă utilizați o temă de blocare WordPress, puteți utiliza Editorul de site pentru a o adăuga la o pagină. Alternativ, va trebui să adăugați blocul pop-up într-o zonă de widget. Îl poți adăuga la orice postare, indiferent de tipul tău de temă.
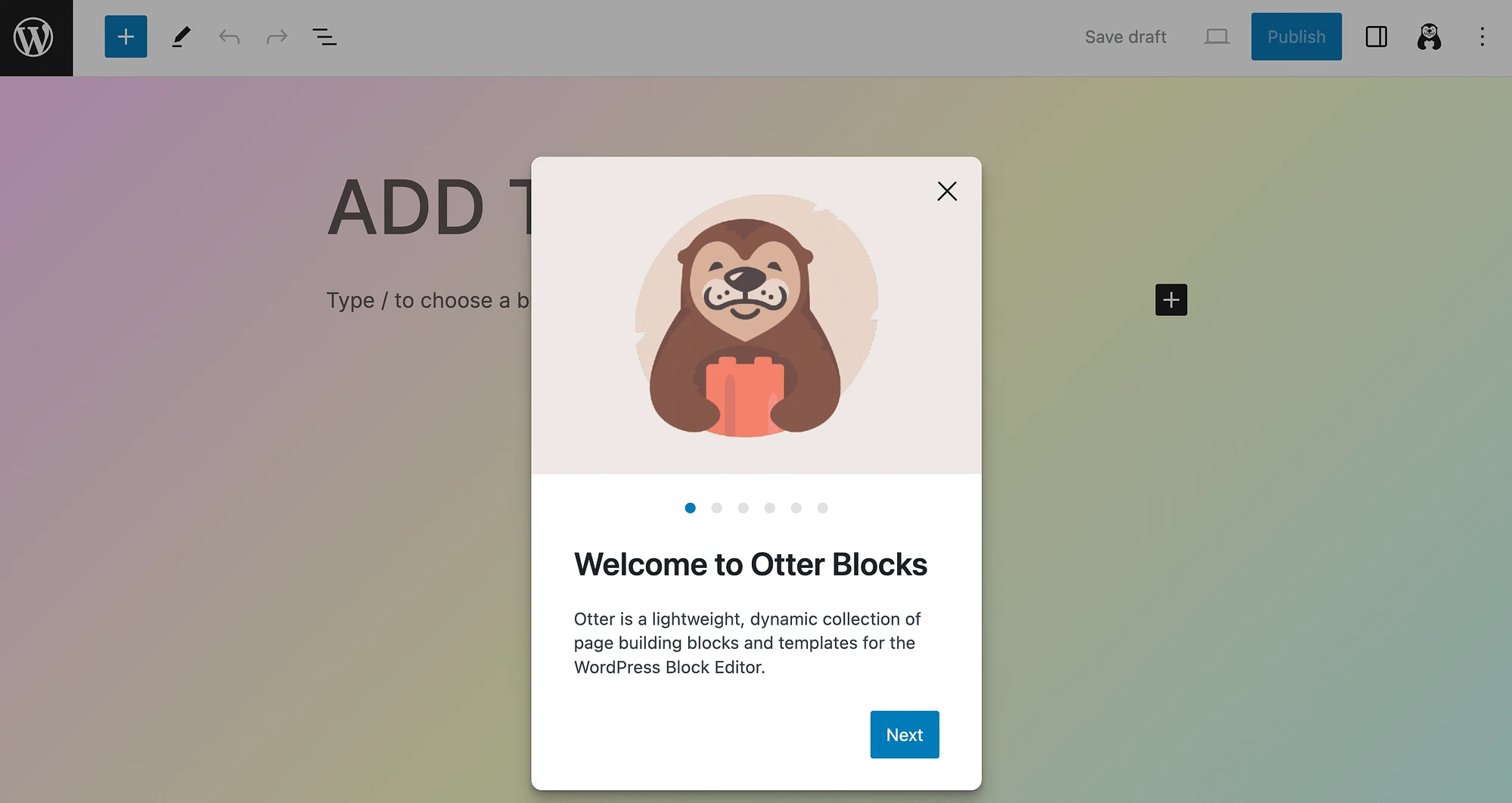
Pentru acest tutorial, vom folosi o postare. Când deschideți pentru prima dată Editorul de blocuri după instalarea Otter Blocks, va apărea următorul mesaj de bun venit:

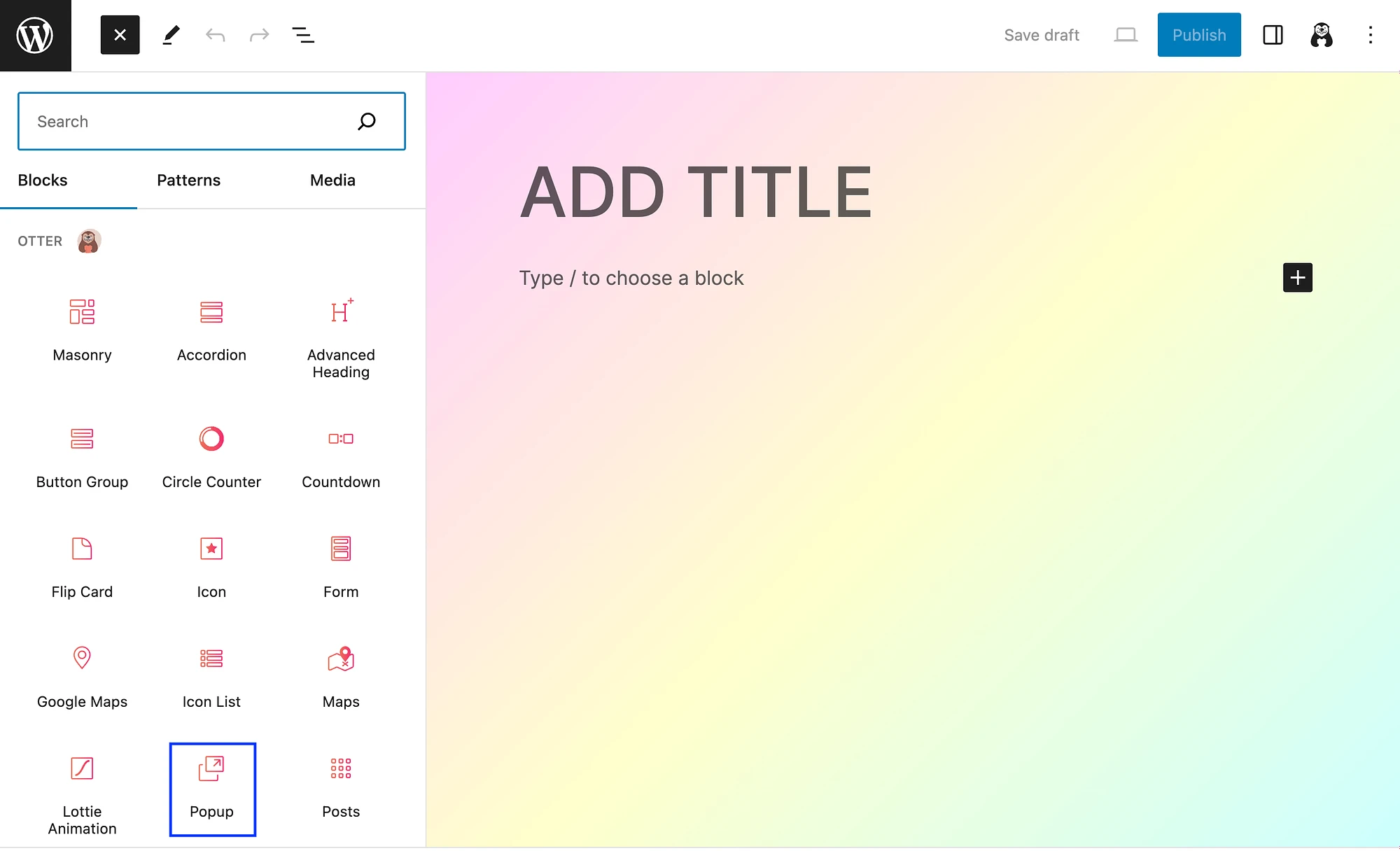
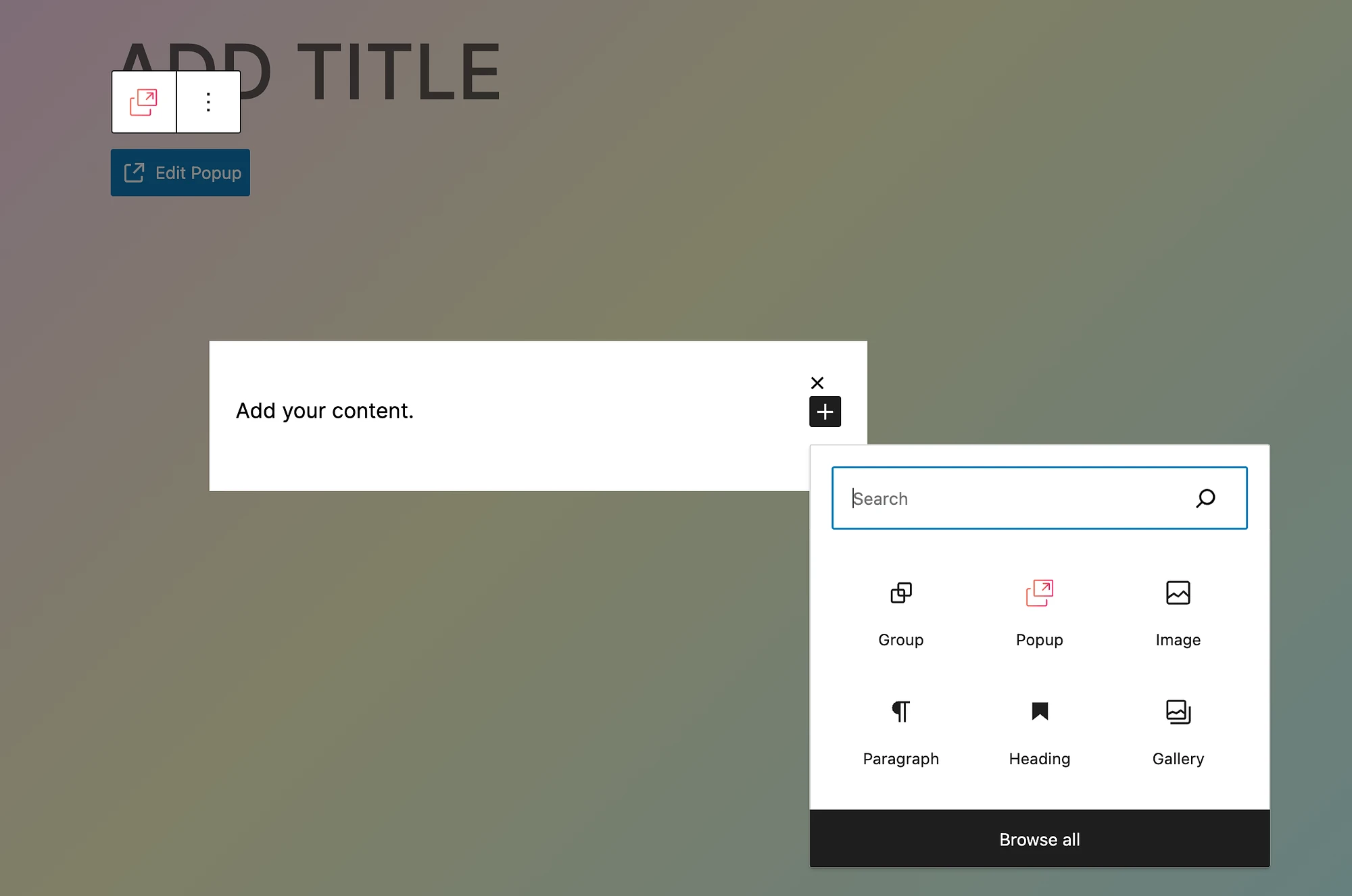
Poate doriți să faceți clic pe instrucțiuni pentru o scurtă prezentare. În caz contrar, apăsați pictograma plus pentru a vizualiza noile dvs. blocuri Otter:

Apoi, faceți clic pe blocul Popup pentru a-l adăuga la postarea dvs.
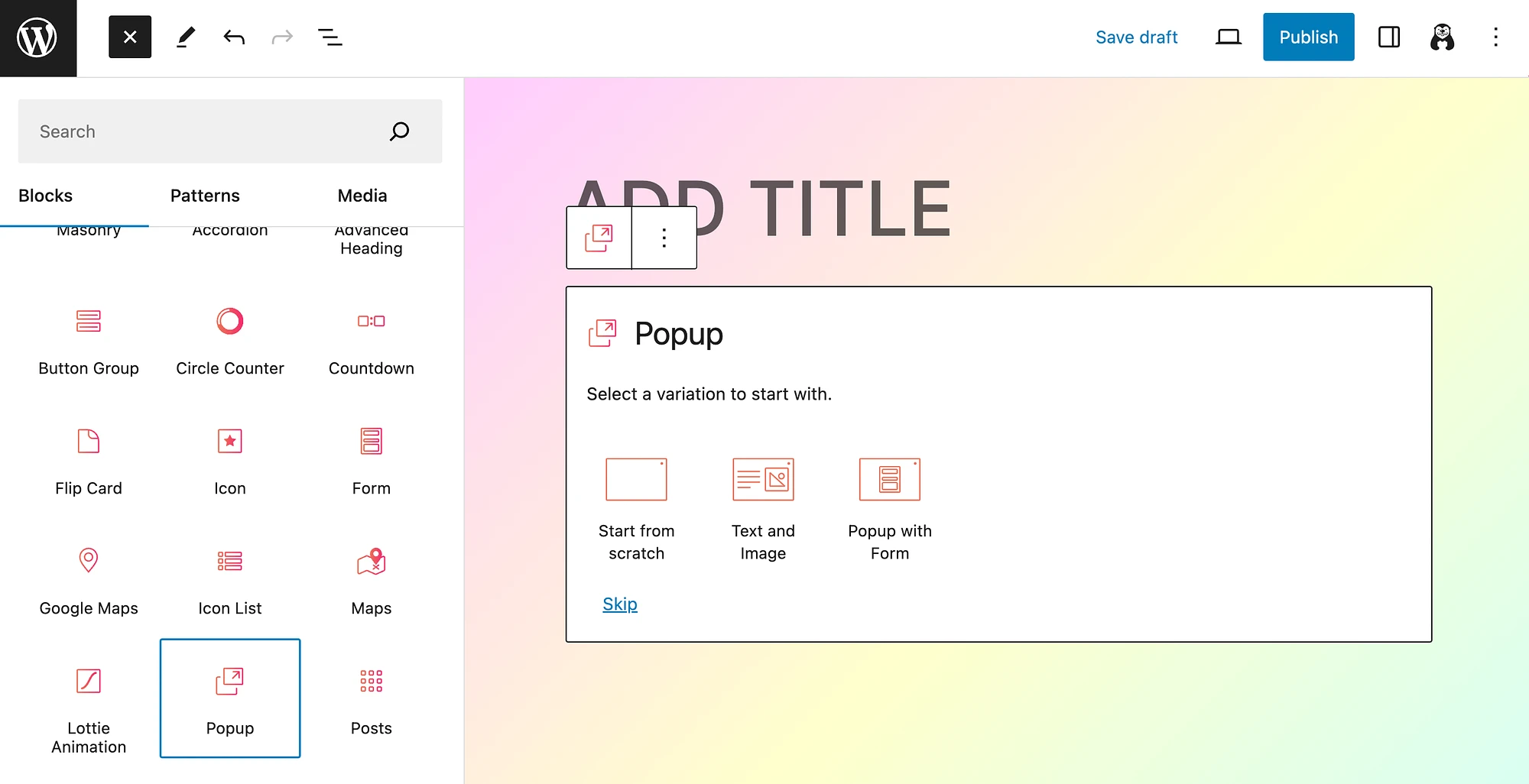
Pasul 3: Alegeți o variantă de bloc pop-up
Când adăugați blocul pop-up la pagina sau postarea dvs., va trebui să alegeți o variantă de bloc pop-up. Acest lucru determină în esență aspectul notificării pop-up. Există trei opțiuni:

După cum puteți vedea, puteți alege să Începeți de la zero , să utilizați Text și Imagine sau să creați o fereastră pop-up cu Formular .
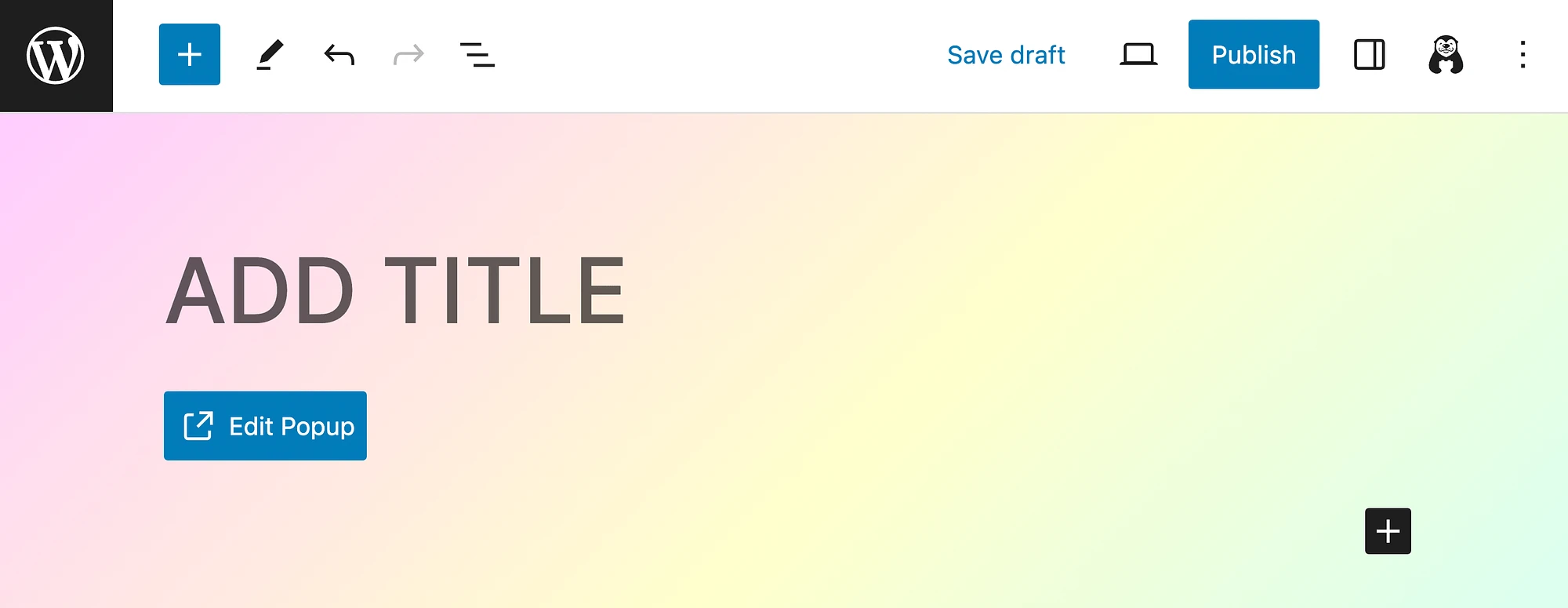
Să vedem cum arată fiecare dintre aceste opțiuni. Iată ce vei obține când vei începe de la zero :

Doar faceți clic pe Editare popup pentru a începe:

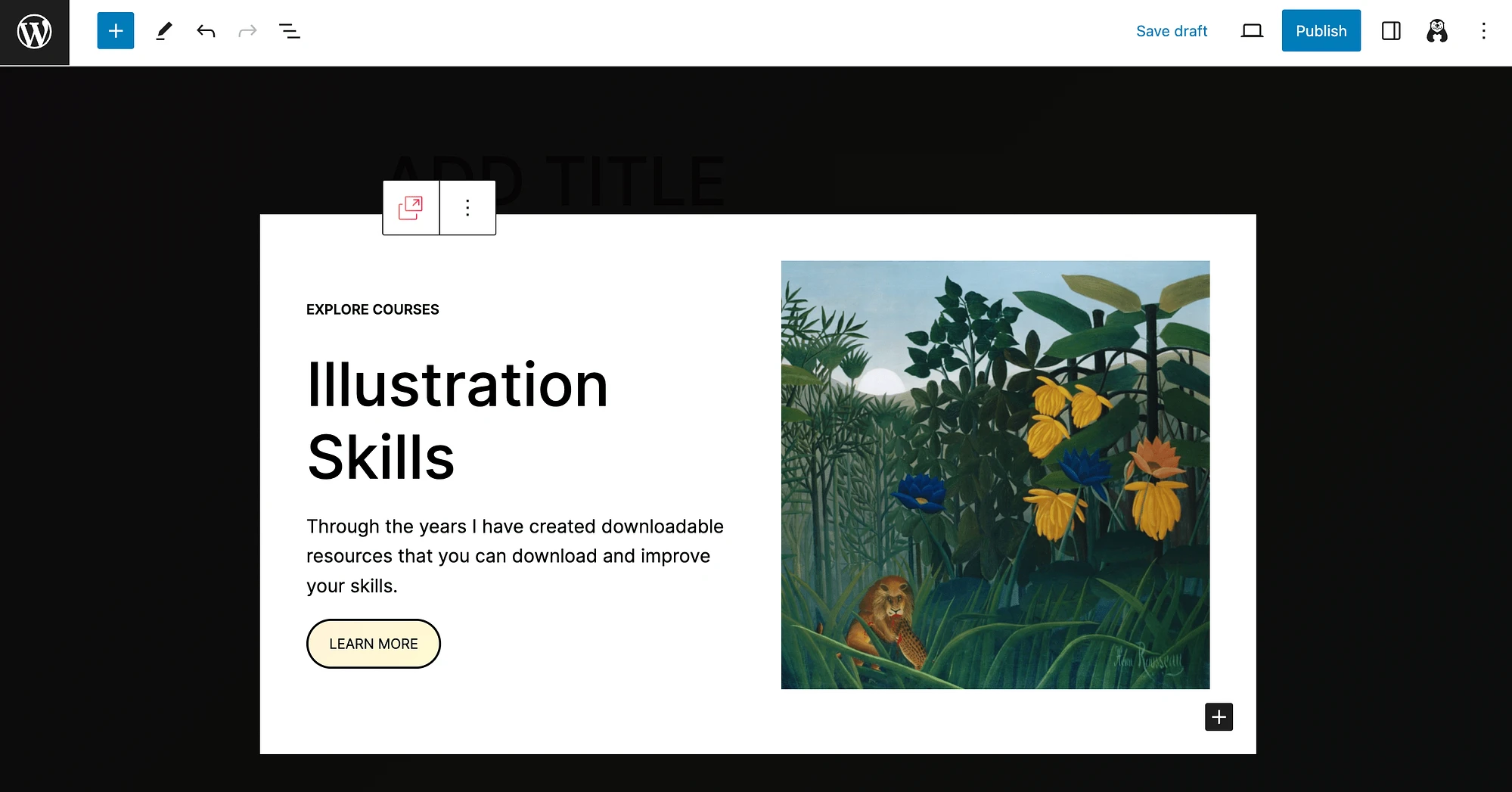
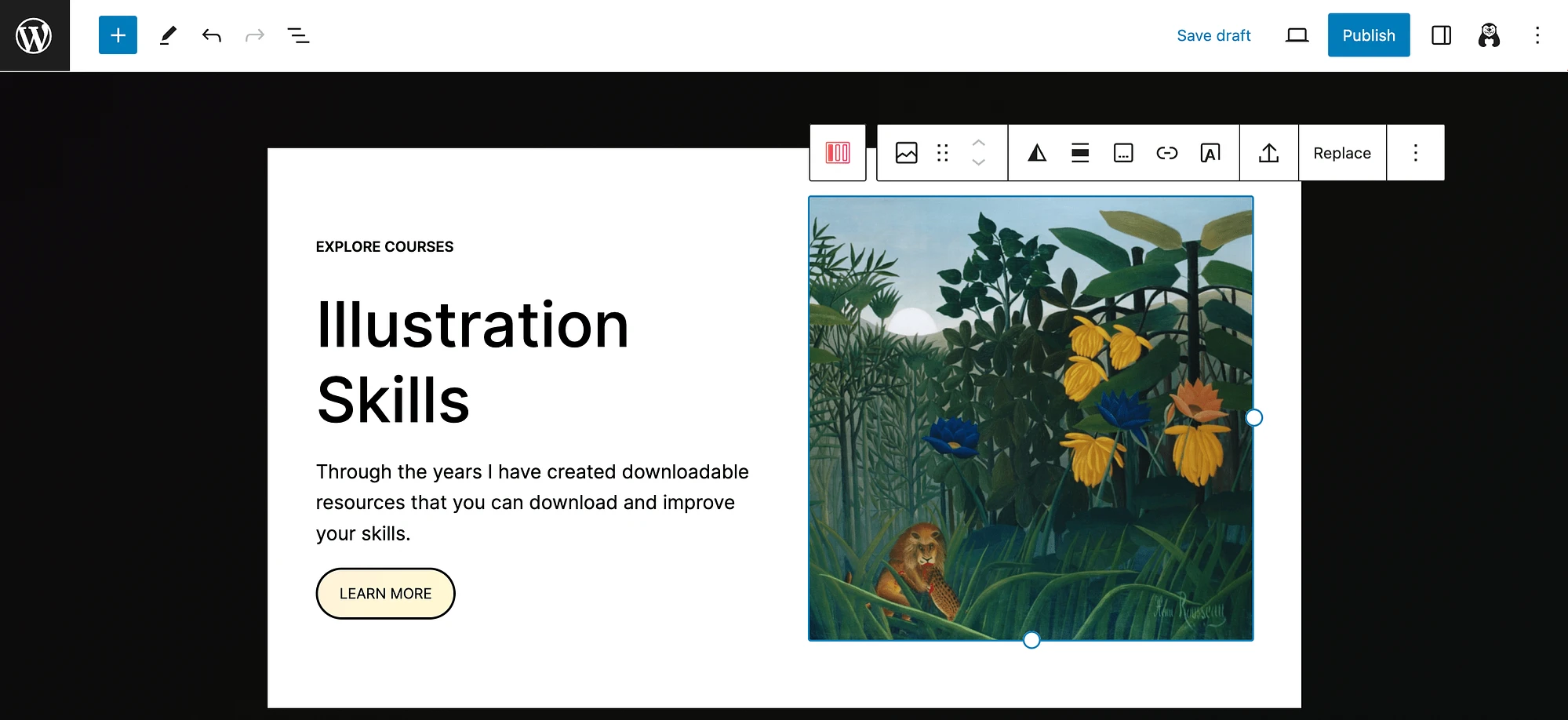
Generatorul pop-up al Otter Block vă permite să adăugați orice bloc doriți la pop-up. Acum, iată ce veți obține alegând Text și Imagine :

Variația pop-up are un conținut de substituent, astfel încât să puteți înțelege posibilitățile. Pur și simplu faceți clic pe orice element pentru al modifica:

După cum puteți vedea, acesta este un șablon excelent dacă doriți să promovați un curs online. Dar poate fi util și dacă doriți să faceți reclamă unui gratuit, cum ar fi o carte electronică.
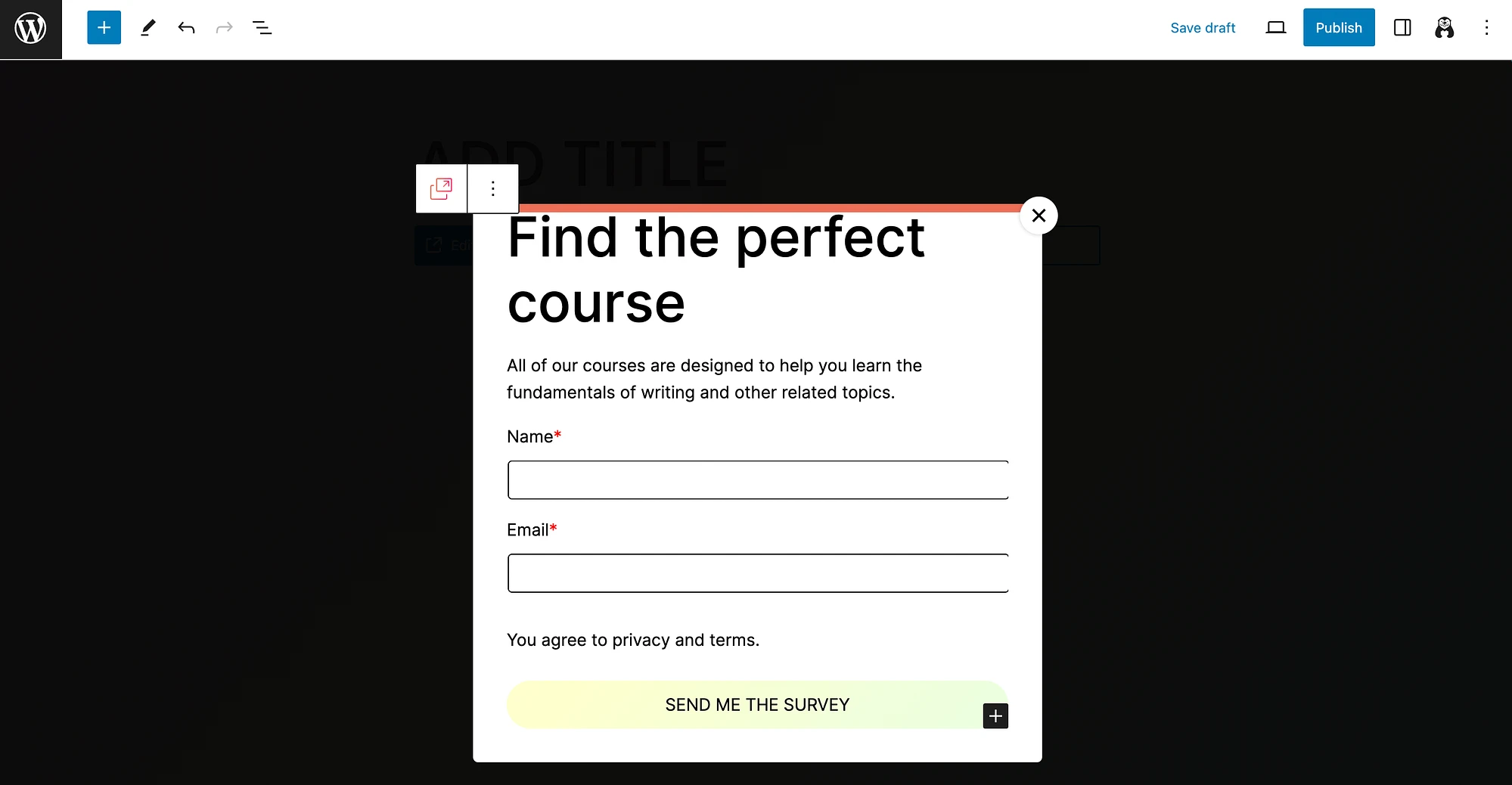
Acum, să ne uităm la opțiunea noastră finală, Popup-ul cu formular :

Această opțiune oferă și câteva detalii bune de substituent pentru a vă ajuta să începeți. Și, după cum se vede, formularul se va potrivi implicit cu tema site-ului dvs. (culori, fonturi etc.).
Pasul 4: Personalizați notificarea pop-up ️
În cele din urmă, să trecem peste cum să personalizați notificarea pop-up. Vom merge mai departe cu exemplul de formular pop-up, deoarece acesta este unul dintre cele mai frecvente cazuri de utilizare.
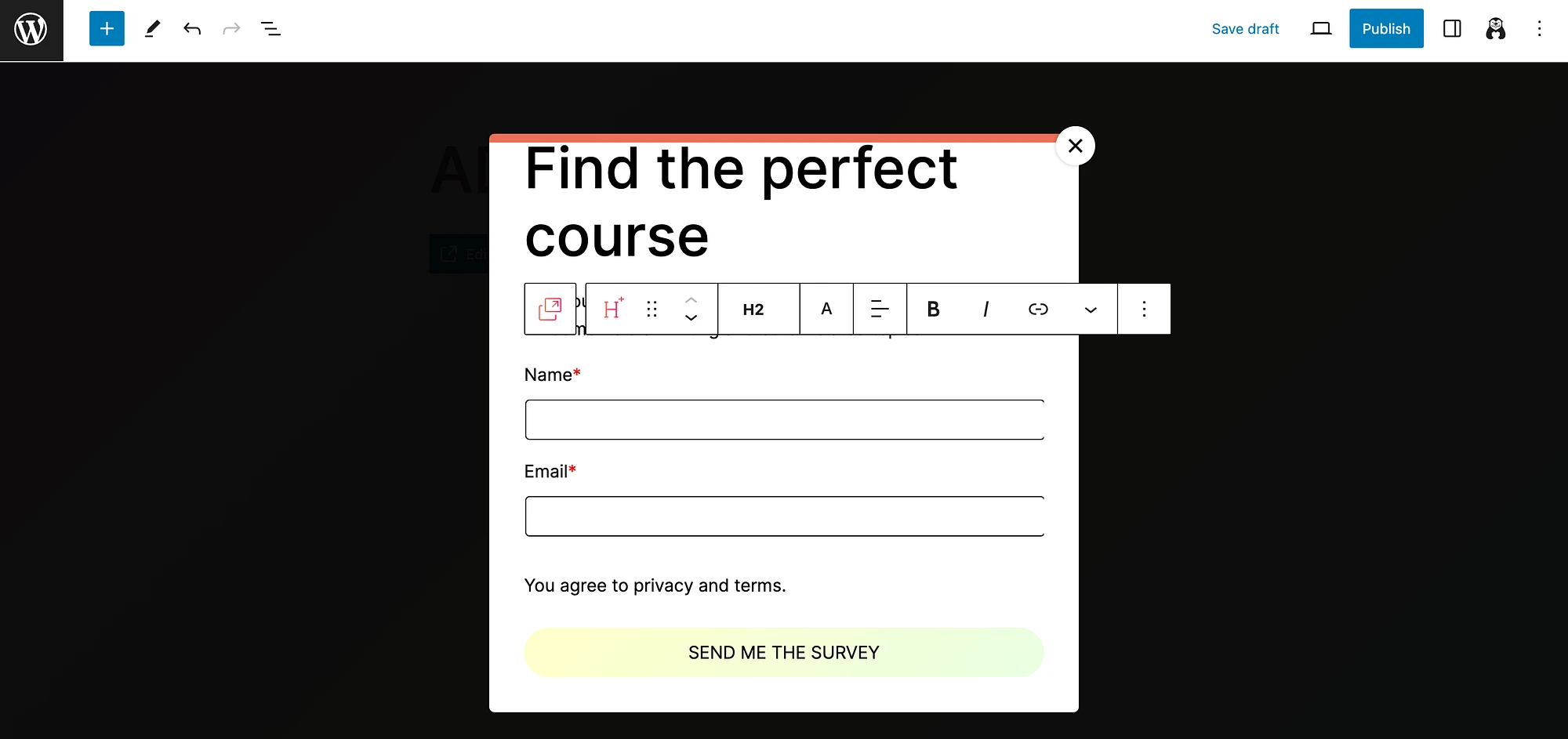
Să presupunem că vrem să creăm un formular de înscriere la newsletter. Pentru început, vom face clic pe titlul nostru pentru a deschide opțiunile noastre de personalizare:


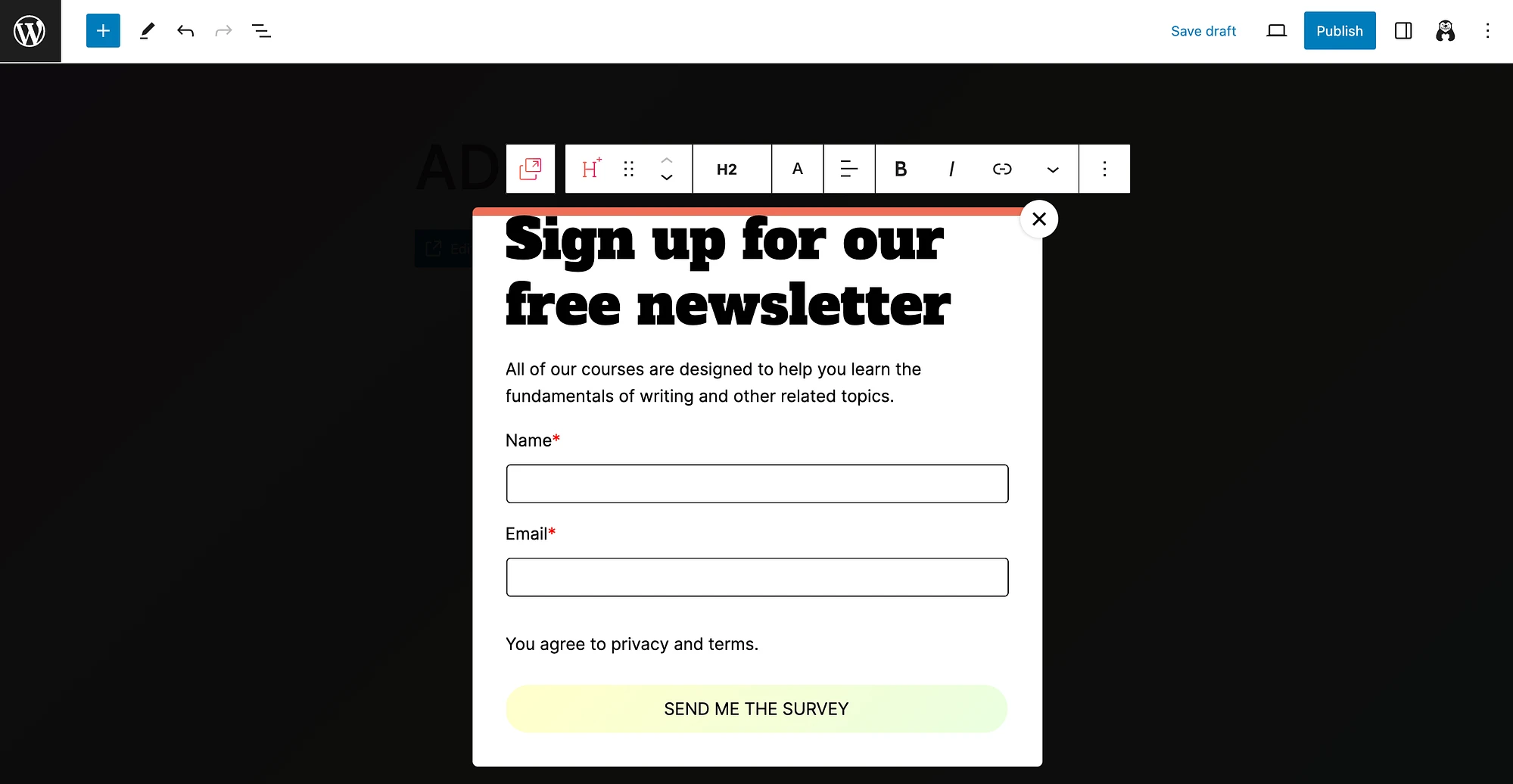
Vom schimba textul și fontul:

După aceea, vom modifica restul textului și butonul îndemn la acțiune (CTA):

Dacă nu ați făcut-o deja, este un moment bun pentru a vă extinde setările din dreapta. Veți vedea aceleași opțiuni de personalizare ca și în meniul orizontal, într-un mod puțin mai ușor de utilizat.
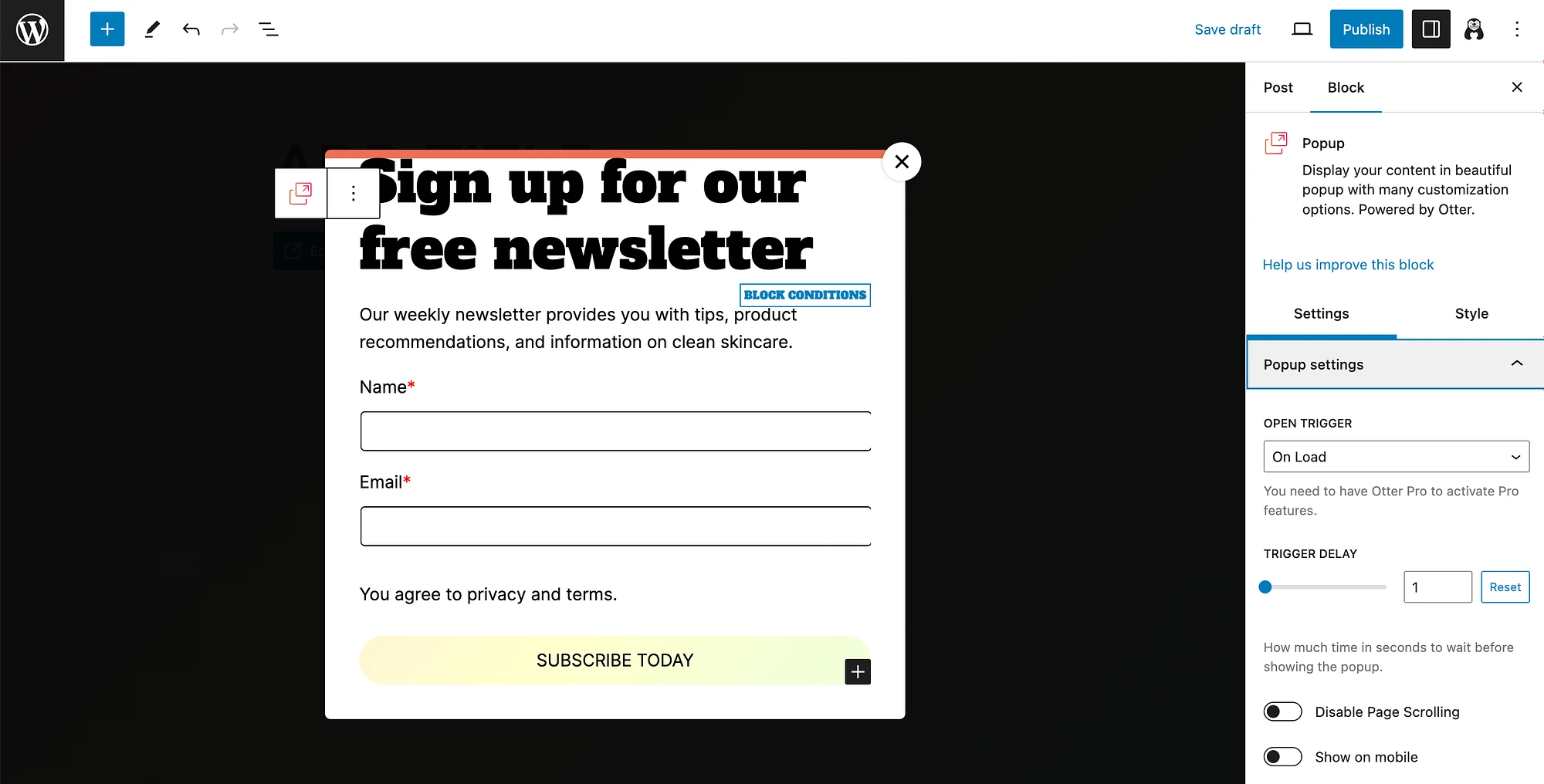
Acum, vom dori să accesăm setările noastre specifice pop-up-ului. Pentru a face acest lucru, asigurați-vă mai întâi că ați selectat întregul bloc pop-up (și nu unul dintre elementele din acesta). Apoi, accesați Setări pop-up :

Aici vă puteți personaliza declanșatorul deschis . Veți putea să alegeți Întârzierea declanșării în secunde, Dezactivați derularea paginii și să decideți dacă doriți să afișați fereastra pop-up pe dispozitivele mobile.
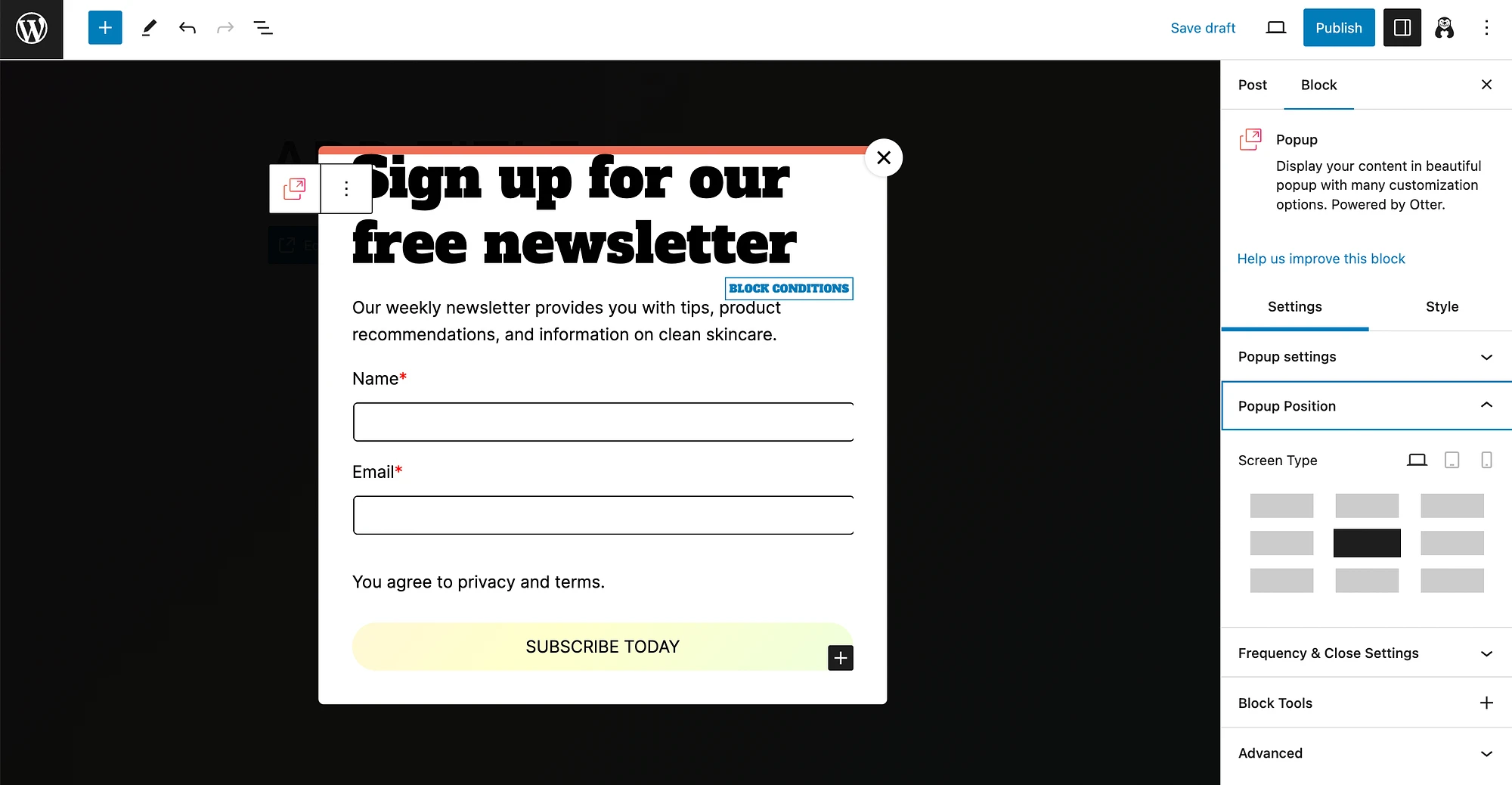
Apoi, continuați să defilați pentru a accesa setările pentru Poziția pop-up :

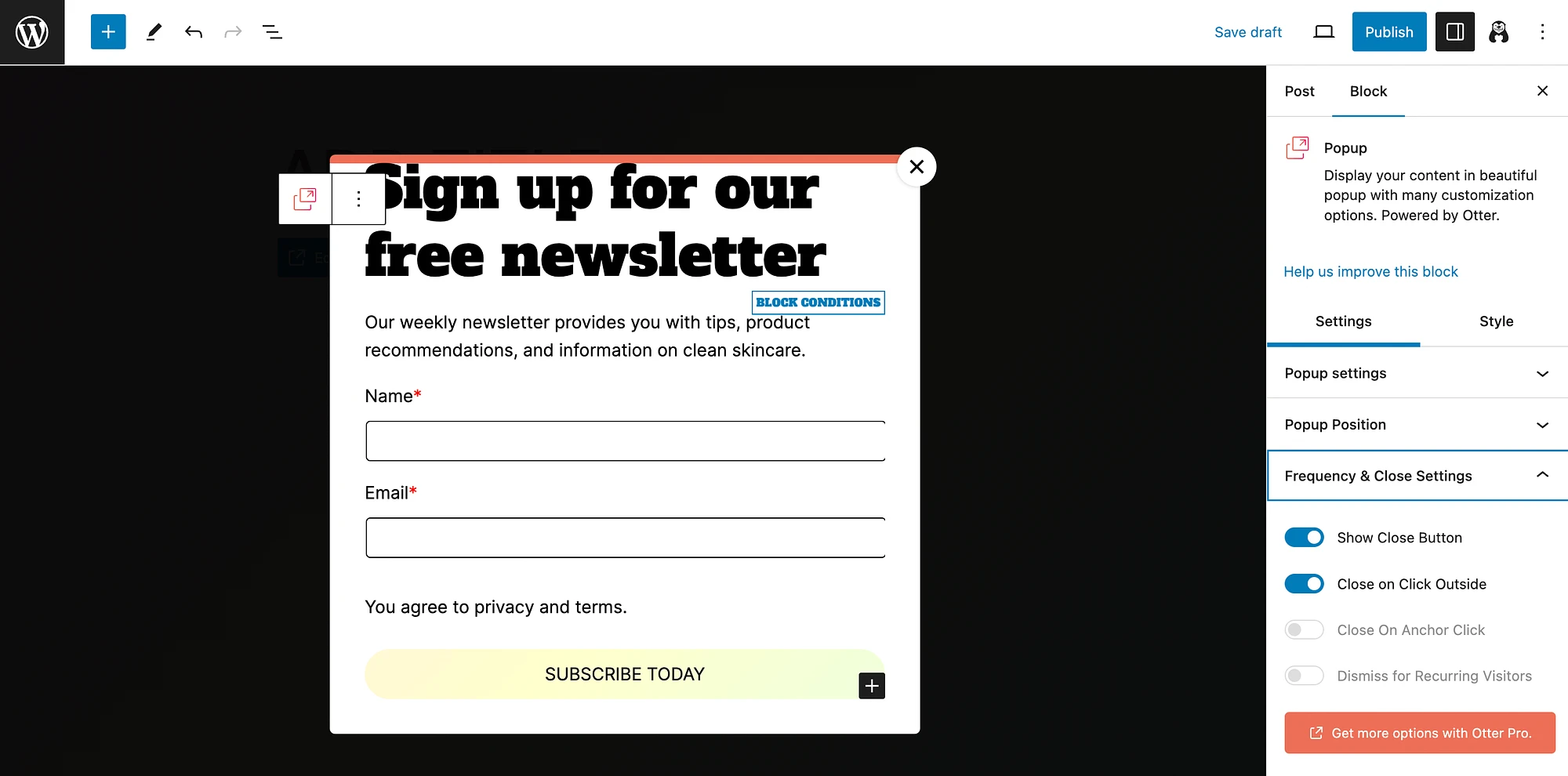
După cum puteți vedea, puteți configura pop-up-ul să apară oriunde pe ecran și să îl personalizați în funcție de tipul de ecran. După aceea, extindeți opțiunile pentru Setări de frecvență și închidere :

Rețineți că veți primi mai multe opțiuni atunci când faceți upgrade la Otter Blocks Pro. De asemenea, puteți personaliza alte elemente, cum ar fi culoarea de fundal, plasarea imaginii și efectele de animație.
Când ați terminat de făcut modificările, apăsați pur și simplu Salvați modificările sau Publicați .
Cele mai bune practici atunci când utilizați o notificare pop-up în WordPress
Acum că știți cum să creați o notificare pop-up în WordPress, să trecem peste câteva dintre cele mai bune practici pentru utilizarea lor.
După cum am menționat la începutul acestui articol, ferestrele pop-up au potențialul de a îmbunătăți UX și de a genera conversii. Cu toate acestea, pot fi o sabie cu două tăișuri. De ce? Pentru că pot deveni cu ușurință deranjante pentru utilizatori.
Pentru a evita acest lucru, luați în considerare următoarele sfaturi:
- Păstrați-l simplu : ferestrele pop-up ar trebui să fie concise și să aibă un CTA clar (în mod ideal, sub forma unui buton).
- Oferiți utilizatorilor posibilitatea de a alege : pentru a evita frustrarea utilizatorilor, oferiți-le întotdeauna opțiunea de a închide o fereastră pop-up.
- Folosiți elemente vizuale : o fereastră pop-up poate atrage atenția oamenilor, dar o imagine relevantă și atrăgătoare poate ajuta să o păstreze suficient de mult pentru a fi convertită.
- Evitați dispozitivul mobil : din cauza dimensiunii ecranului, ferestrele pop-up pot fi foarte enervante pe mobil, așa că este posibil să doriți să dezactivați această opțiune (sau să o personalizați cu atenție).
- Nu întârziați : deși poate fi tentant să includeți ferestre pop-up pe fiecare pagină, acest lucru poate copleși utilizatorii, așa că plasați ferestrele pop-up cu moderație.
- Relevant pentru conținutul paginii pe care apar. Acest lucru va ajuta să vă asigurați că utilizatorii nu le consideră intruzive sau irelevante.
Când țineți cont de aceste bune practici, veți fi pe drumul spre o campanie pop-up de succes!
Concluzie
Indiferent dacă gestionați un site web bazat pe comunitate sau un magazin online, atragerea atenției vizitatorilor poate fi o provocare. Notificările pop-up vă pot ajuta să creați un CTA sau un mesaj care acceptă conversii. Dar, nucleul WordPress nu include în mod implicit funcționalitatea pop-up.
Vestea bună este că puteți folosi un instrument gratuit și prietenos pentru începători, cum ar fi Otter Blocks, pentru a crea ferestre pop-up atrăgătoare. Apoi, le puteți personaliza aspectul, inclusiv aspectul, fonturile, culorile și multe altele. În cele din urmă, veți dori să personalizați cu atenție setările pop-up pentru plasare, sincronizare și multe altele. ️️️
Ai întrebări despre cum să faci o notificare pop-up în WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
