19 cele mai bune tendințe de design de portofoliu (în 2023)
Publicat: 2023-06-23Ești gata să duci prezentarea lucrării tale creative la următorul nivel prin implementarea celor mai bune tendințe de design de portofoliu?
În loc să rătăcim, nesiguri cu privire la abordarea să adoptăm, am întocmit o listă cu nouăsprezece exemple epice pe care nu ar trebui să le ratați.
Acestea, în combinație cu atingerea ta personală, te vor ajuta să captezi atenția vizitatorilor tăi și să lași o impresie de durată.
De la estetică minimalistă și grile interactive la animații captivante și experiențe captivante, am inclus ceva pentru toată lumea.
Încărcați-vă și alăturați-vă nouă în această expediție de design încântătoare!
Notă: Ajutați-vă cu acești creatori de site-uri de portofoliu ușor de utilizat dacă creați unul pentru dvs. (nu este necesară experiența de codare).
Cele mai bune tendințe de design de portofoliu modern
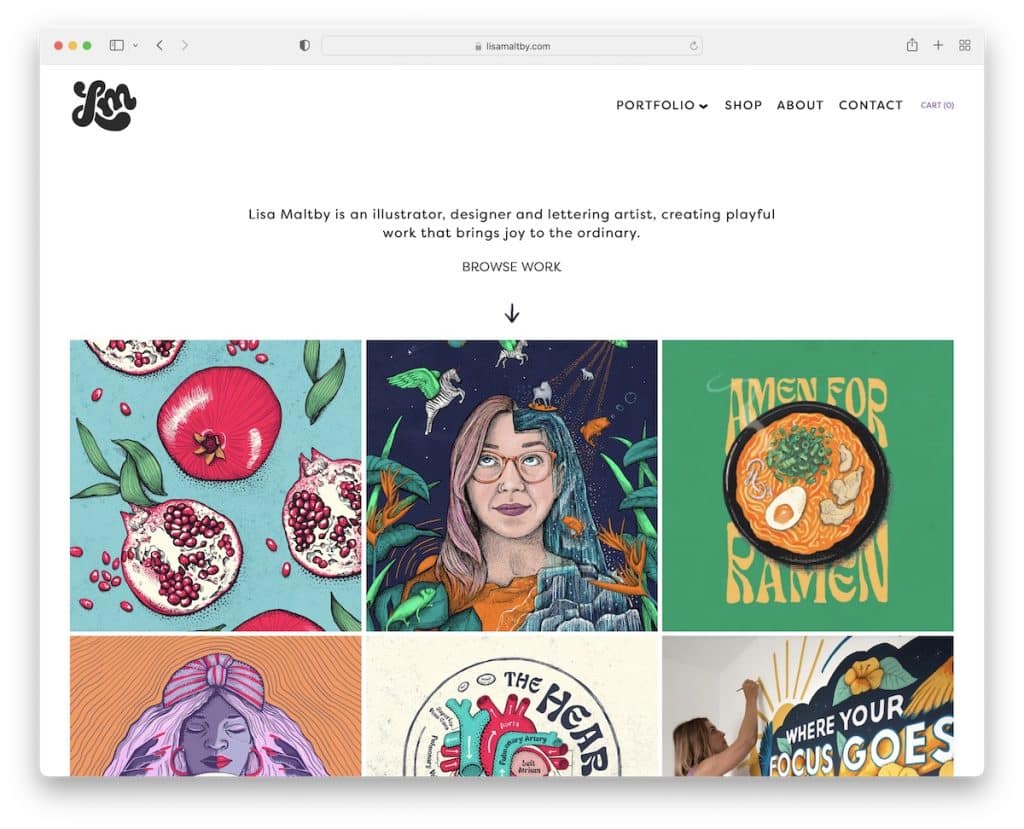
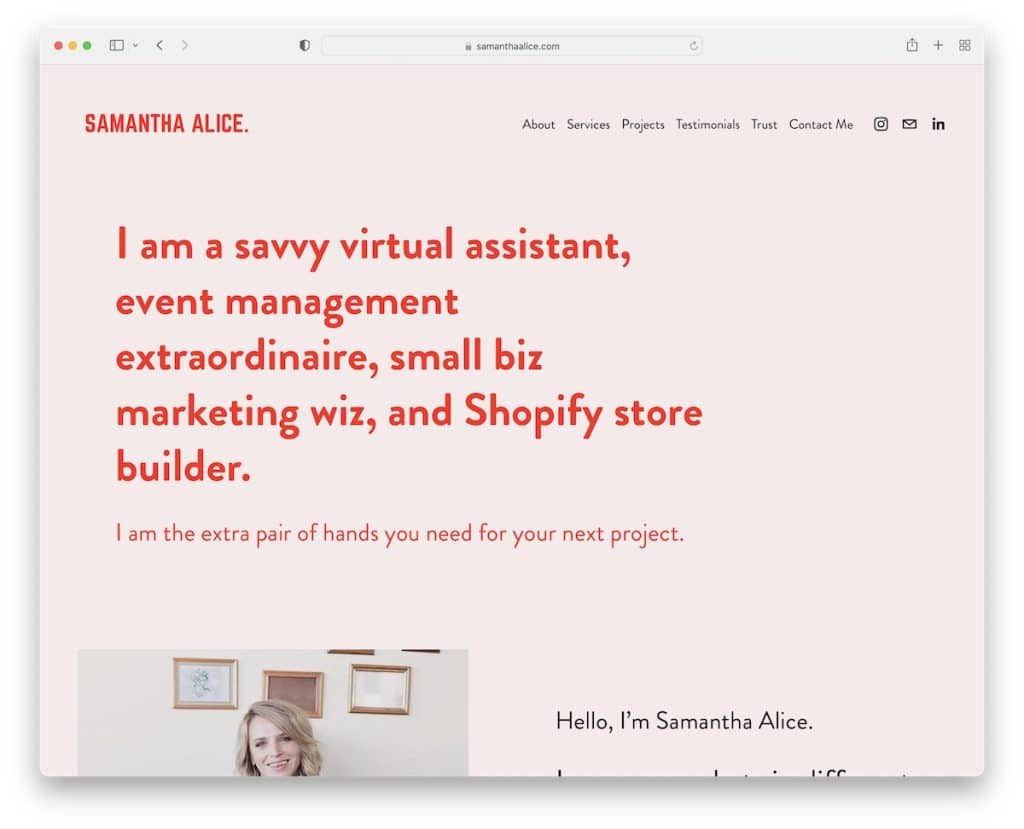
1. Pagina de pornire organizată de portofoliu

În loc să pierdeți timpul și efortul vizitatorilor dvs. făcându-i să facă clic (de prea multe ori) pentru a ajunge la cele mai bune lucrări și proiecte ale dvs., o pagină de pornire organizată poate face trucul.
Vă permite să vă evidențiați cel mai mândru client și lucrările de hobby într-o manieră atrăgătoare din punct de vedere vizual. Și ceea ce, în exemplul Lisei, face ca proiectele să iasă și mai mult în evidență sunt animațiile. Acestea sunt complet opționale, dar pot condimenta lucrurile frumos (doar nu exagerați).
În doar câteva suluri, un potențial client poate afla mai multe despre stilul muncii tale printr-o pagină de pornire a portofoliului. Acesta creează o reprezentare ușor de utilizat, dar concentrată a muncii dvs. pe care nimeni nu vrea să o rateze.
Ai nevoie de mai multă inspirație pentru design? Atunci du-te să vezi aceste portofolii fantastice de ilustratori.
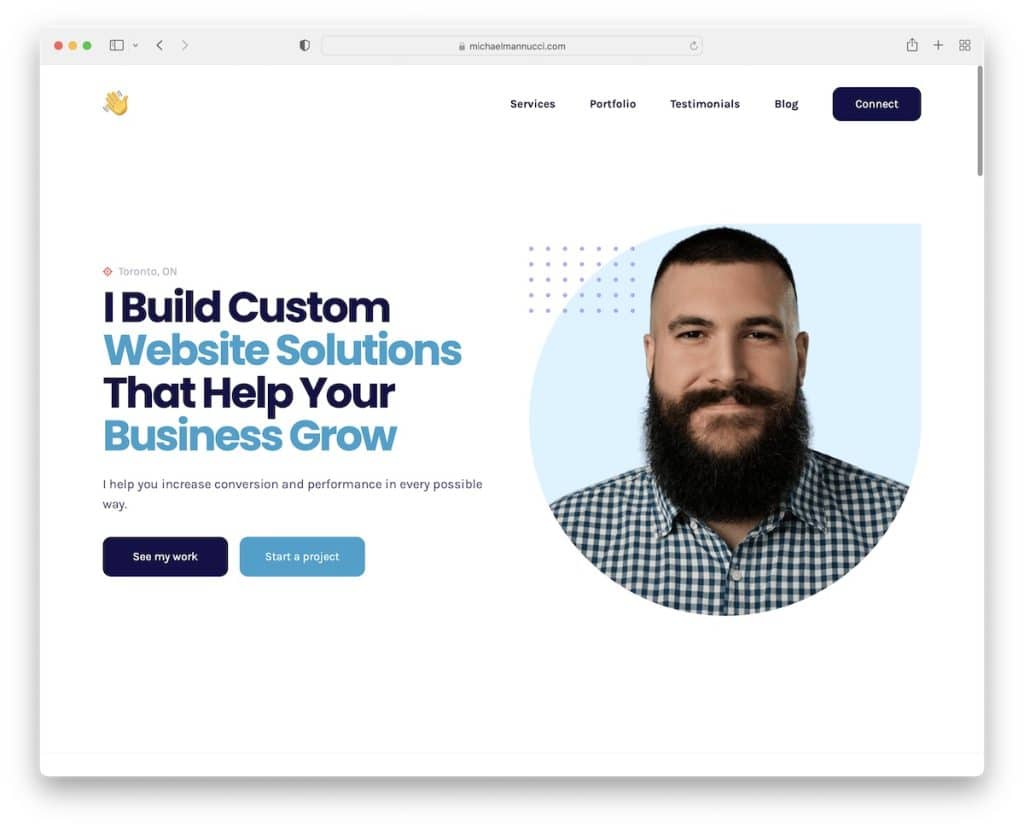
2. Personalizare

Faceți din portofoliul dvs. online extensia a ceea ce sunteți prin personalizare.
Acest lucru ar putea fi prin adăugarea unei fotografii (mare sau mică) în secțiunea de deasupra pliului și prin utilizarea culorilor și tipografiilor care vă reprezintă cel mai bine personalitatea.
Nu doar atât, dar dacă ești despre minimalism, atunci lasă-ți designul portofoliului să fie minimalist. Sau, dacă aveți o personalitate plină de viață, faceți-vă portofoliul colorat și îmbunătățit cu grafică și animații/efecte interesante.
Pe scurt, folosiți personalizarea pentru a vă exprima creativitatea și personalitatea - așa cum doriți!
3. Minimalism (Funcționează întotdeauna)

Există o tendință de design de portofoliu care este atemporală și funcționează întotdeauna: minimalismul sau simplitatea, cum vrei să-i spui.
De ce?
Se potrivește oricui, orice nișă, orice muncă și orice industrie. Indiferent dacă ești pictor, designer web, fotograf de nuntă, dezvoltator sau scriitor, nu contează – un portofoliu minimalist este pentru toată lumea datorită versatilității și adaptabilității sale incredibile.
Îl puteți folosi pentru a vă prezenta munca într-un mod curat și raționalizat și pentru a pune toate elementele portofoliului dvs. în prim-plan.
Ceea ce este, de asemenea, grozav la designul minimalist al portofoliului este că, cel mai probabil, va oferi cea mai bună experiență de utilizare atât pe desktop, cât și pe mobil.
Astfel, dacă ai dubii, alege aspectul minimalist.
4. Elemente stratificate

Dar dacă minimalismul nu se potrivește stilului tău, poți include elemente stratificate (imagini, fonturi, grafică etc.) pentru un aspect mai îmbunătățit vizual.
Elementele stratificate adaugă profunzime și dimensiune designului portofoliului pentru o prezentare mai captivantă și mai interesantă. Prin stivuirea elementelor, creați un sentiment de profunzime care face aspectul online mai captivant și mai dinamic. (mai ales dacă le combini cu efectul de paralaxă).
O structură stratificată vă poate beneficia și printr-o ierarhie vizuală. Puteți ghida atenția spectatorului și puteți prioritiza conținutul important prin aranjarea și stivuirea strategică a elementelor. Cu alte cuvinte, faceți elementele pe care doriți să le subliniați, evidențiați mai multe prin straturi.
Ceea ce îmi place și la un design de portofoliu cu elemente stratificate este povestea contextuală pe care o poți realiza. Creați un flux narativ și ghidați spectatorii printr-o anumită secvență de conținut care spune o poveste.
5. Aspect stil CV/CV

Acesta poate fi ideal pentru freelanceri care caută activ clienți sau cei care caută un loc de muncă. În loc să aveți un CV sau un CV pe o pagină separată (unii îl adaugă la pagina despre) sau ca fișier descărcabil, lipiți-l direct pe pagina de pornire.
Potențialul client și angajator este cel mai implicat în primele câteva secunde după aterizarea în portofoliu. Și, din moment ce și-au luat timp să vă verifice, poate doriți să le oferiți acces la informațiile dvs. cheie chiar de la început.
Creați o pagină de pornire în stil CV/cv pentru a vă prezenta istoria profesională într-un format vizual atractiv și bine conceput, astfel încât vizitatorii să vă poată înțelege experiența și expertiza în câteva secunde. Acest lucru îi va ajuta să facă conexiuni între portofoliul dvs. trecut și actual pentru o șansă mai mare de a-i câștiga.
Ceea ce este, de asemenea, practic la această abordare este că puteți personaliza pagina de pornire pentru oportunități specifice, evidențiind abilitățile, experiențele și realizările relevante care se aliniază cu nevoile unui anumit client sau angajator.
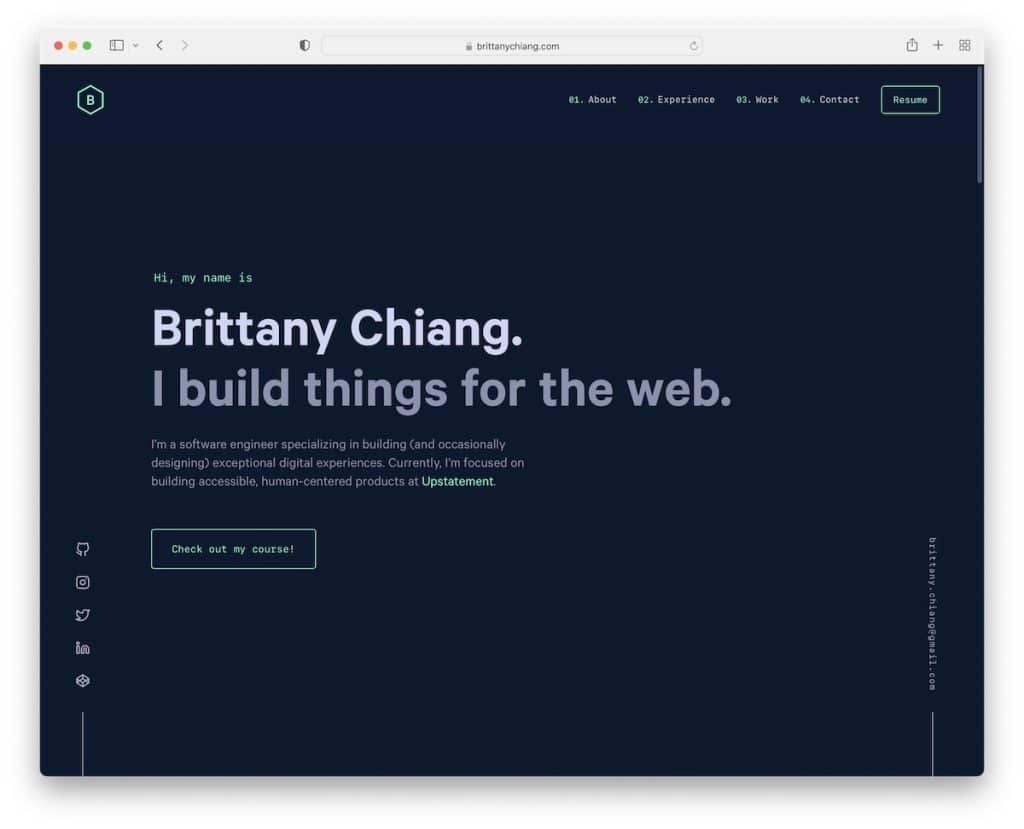
6. Privire întunecată

Aspectul întunecat devine din ce în ce mai popular în rândul proprietarilor de site-uri și aplicații. Și același lucru este valabil și pentru modelele de portofoliu.
Cu toate acestea, pentru că este încă oarecum rar, poate fi o abordare excelentă pentru a ieși în evidență în rândul maselor. Diferențierea și unicitatea sunt caracteristici esențiale ale unui astfel de portofoliu.
O schemă de culori închise poate crea un portofoliu cu impact vizual, care oferă un plus de strălucire întregului conținut (text, imagini și alte elemente multimedia).
Un alt beneficiu superb al aspectului întunecat este un strat suplimentar de eleganță și sofisticare, cu o experiență captivantă și „atmosferică”.
Cea mai bună practică: dacă creați un portofoliu întunecat, este înțelept să integrați un comutator de mod întunecat/lide. Oferiți-le vizitatorilor șansa de a vă vedea conținutul așa cum îl preferă ei cel mai bine.
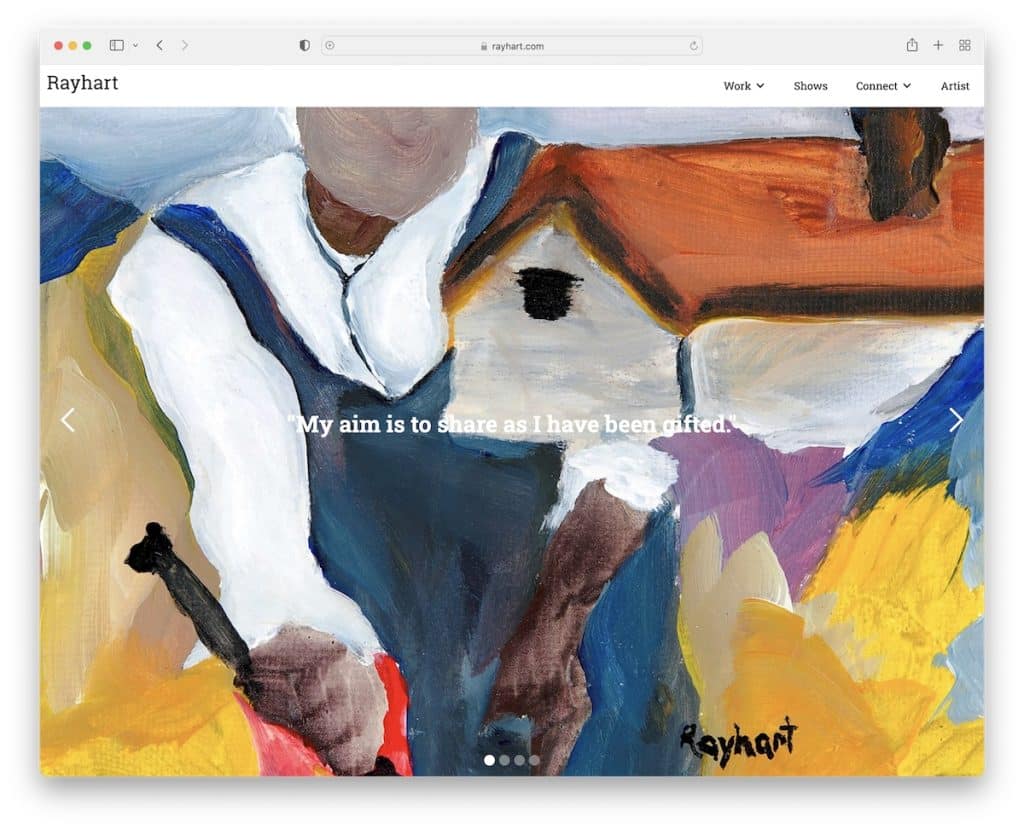
7. Glisor mare

Deși nu trebuie să fie un glisor pe tot ecranul, orice prezentare mare de diapozitive creează un impact vizual puternic care captivează imediat vizitatorii. Hei, prima impresie contează!
Utilizarea unui glisor vă permite să prezentați mai multe proiecte într-un format coerent, fără a sacrifica imobilele site-ului. Acest lucru permite vizitatorului să parcurgă rapid lucrările dvs. fără a fi nevoit să deruleze sau să navigheze în diferite pagini.
0 clicuri, 0 pagini încărcate.
În cele din urmă, atunci când utilizați imagini de înaltă calitate într-un glisor pe ecran complet, revizuirea conținutului devine mai plăcută din cauza tuturor micilor detalii, pe care un afișaj mai mic nu le poate expune corect.
Sfat prietenos: nu adăugați prea multe diapozitive la glisor. În plus, asigură-te că îți optimizezi mai întâi imaginile, deoarece altfel pot încetini performanța portofoliului tău.
Avem, de asemenea, o listă organizată cu cele mai bune site-uri web de portofoliu de artiști care vă vor stimula într-adevăr creativitatea.
8. Fundal video

Se spune că videoclipul este viitorul internetului. Și pentru că, pe cât de popular este, una dintre tendințele de proiectare a portofoliului este utilizarea video ca fundal pentru a spori implicarea vizitatorilor.
Acest lucru se întâmplă de obicei deasupra pliului, dar îl puteți include și în celelalte secțiuni ale site-ului de portofoliu. Dar nu uitați, adăugarea prea multor fundaluri video poate fi copleșitoare și poate încuraja vizitatorii să părăsească site-ul devreme.
Fă-o cu gust.
Folosiți videoclipul pentru a vă prezenta munca în acțiune, pentru a evoca emoții și pentru a povesti. Și chiar dacă nu sunteți specializat în crearea de videoclipuri, puteți să prezentați în spatele scenei, să creați un scurt videoclip în stil documentar sau chiar să faceți un colaj al proiectelor dvs. într-un format video.
Ajută-i pe vizitatori să se conecteze cu munca ta la un nivel mai profund – prin video.
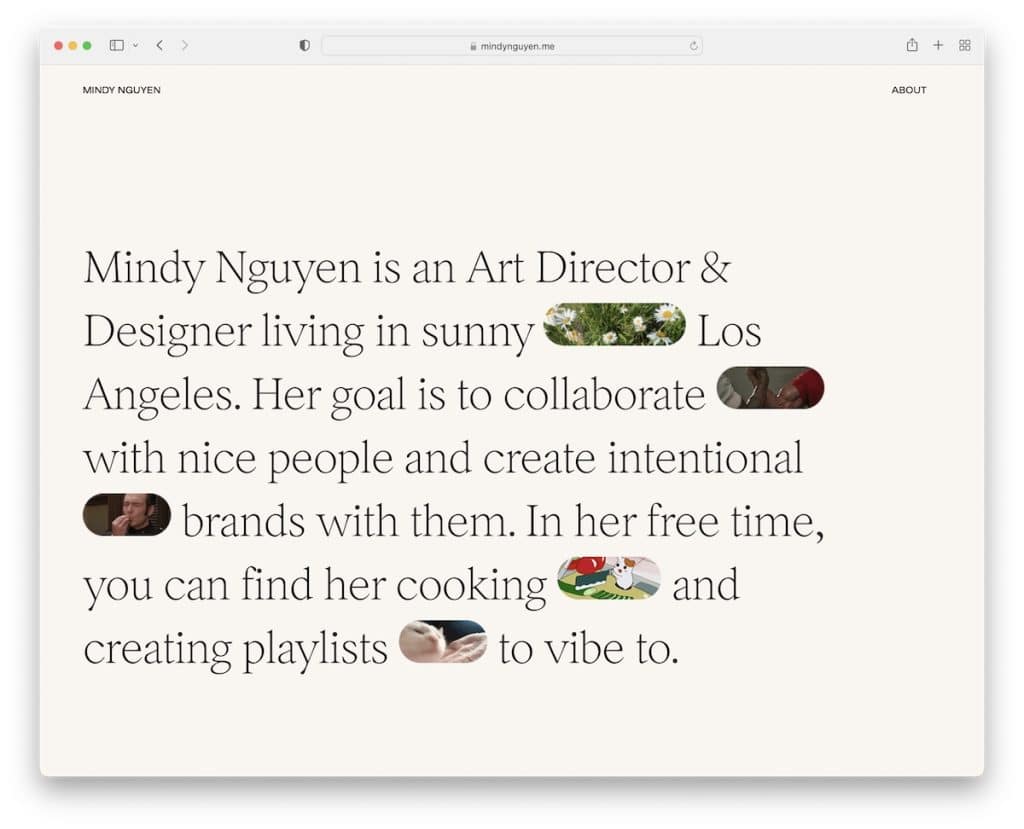
9. Text greu

Dacă toată lumea acordă prioritate conținutului vizual, nu ar fi ceva special dacă ai acorda prioritate textului?
Această tendință mai nouă de design de portofoliu atrage atenția multor freelanceri și profesioniști.
Sigur, imaginea poate valora 1.000 de cuvinte, dar optarea pentru un aspect bogat în text vă permite să vă concentrați pe informații și detalii printr-o comunicare clară. Îți poate arăta profesionalismul și atenția la detalii, pe care s-ar putea concentra în primul rând clientul sau angajatorul tău potențial.
Și ca proprietar de site, SEO contează probabil pentru tine, nu? Având mai mult text decât conținut vizual, vă oferă să încorporați cuvinte cheie, fraze și descrieri relevante care vă pot îmbunătăți vizibilitatea motorului de căutare.
Vă recomand să urmați această tendință de design de portofoliu dacă doriți să vă subliniați abilitățile de scris.

De asemenea, poate doriți să verificați aceste exemple fantastice de portofoliu de scriitori pentru inspirație pentru design.
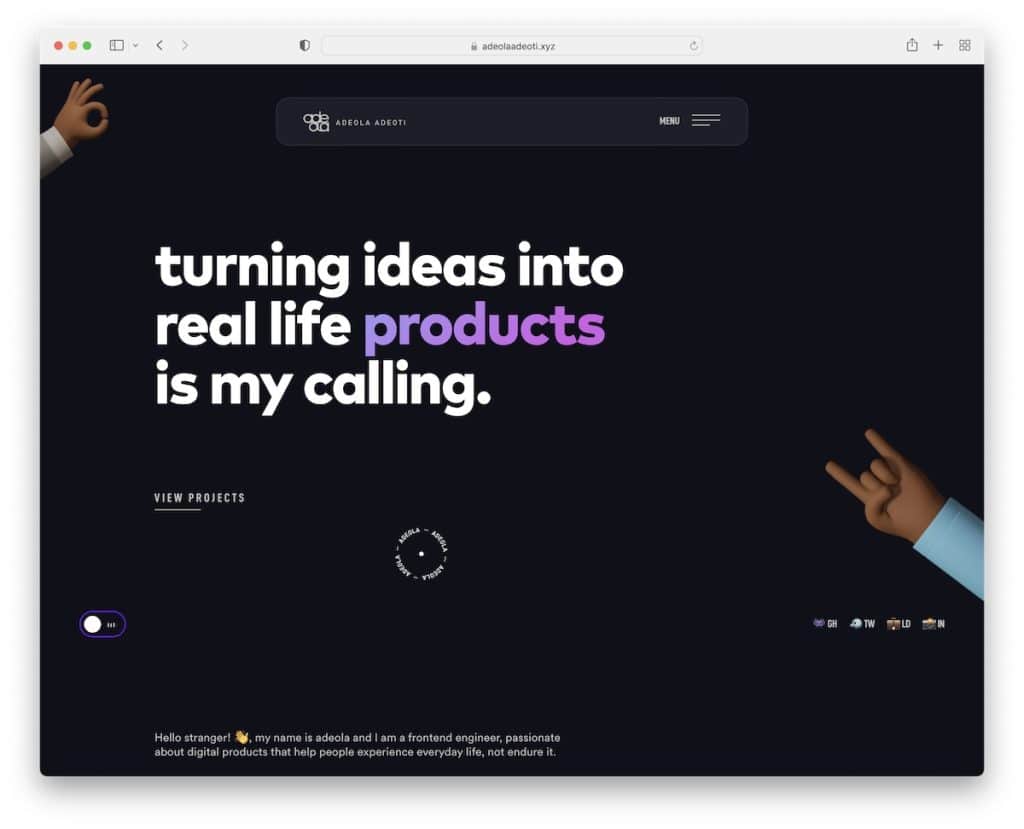
10. GIF-uri și emoji

Conversațiile noastre devin o colecție de emoji-uri (și GIF-uri), deoarece este mult mai rapid decât notarea textului.
De asemenea, puteți utiliza această abordare pentru a adăuga joc și creativitate portofoliului dvs.
Nu neapărat pentru a înlocui cuvintele cu elemente grafice, ci pentru a spori expresivitatea și emoția pe care emoji-urile și GIF-urile le pot adăuga prezenței tale online.
În plus, ele pot oferi un context suplimentar sau pot transmite sentimente care pot fi dificil de exprimat numai prin text. În plus, dacă aveți o prezență puternică în rețelele sociale (sau doriți să atrageți un public mai tânăr), aceste mici incluziuni au sens - și vă pot face conținutul mai ușor de partajat.
Rețineți că trebuie să mențineți echilibrul și să vă asigurați că emoji-urile și GIF-urile sunt aliniate cu brandingul și profesionalismul dvs.
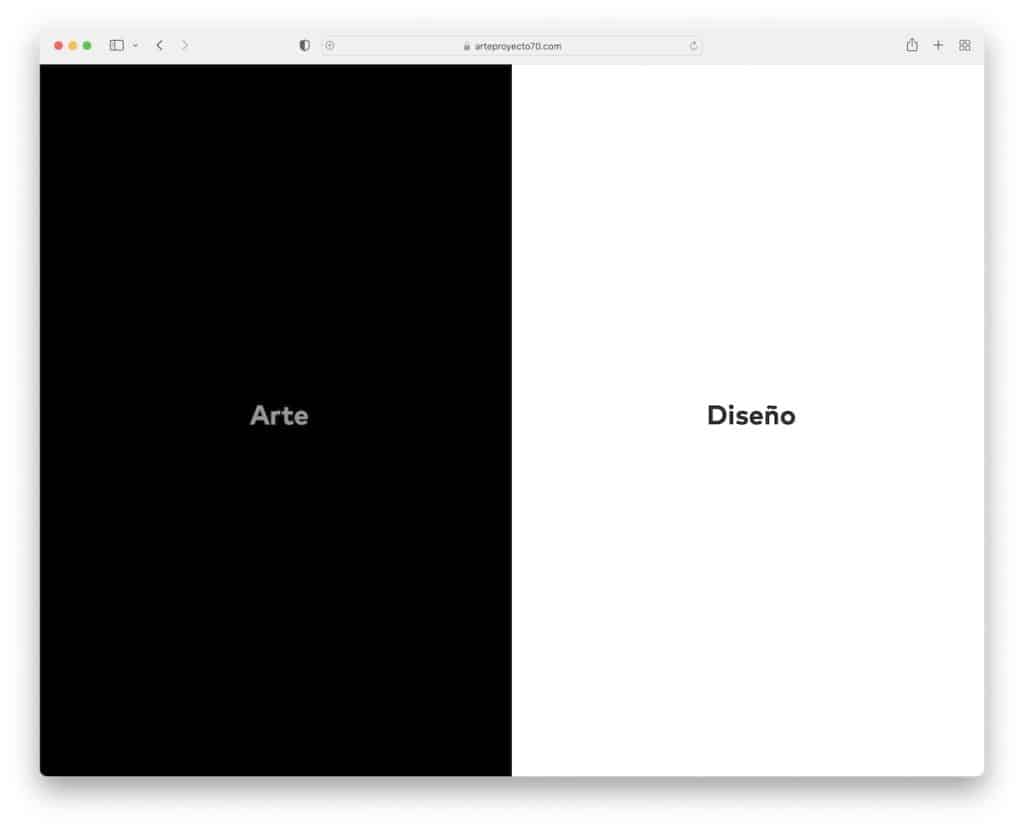
11. Grilă interactivă

Grilele și portofoliile merg mână în mână foarte bine. Dar, în loc să păstrați totul static (și plictisitor), adăugați puțină interactivitate la grilă pentru a îmbunătăți experiența utilizatorului.
Arte Proyecto 70 face acest lucru frumos cu grila de pagină de pornire din trei părți care reacționează la trecerea cu mouse-ul. Fiecare element de grilă vă duce la o anumită pagină cu o culoare de fundal corespunzătoare pentru o explorare mai eficientă.
Adăugarea (unei) animații în portofoliu poate face minuni.
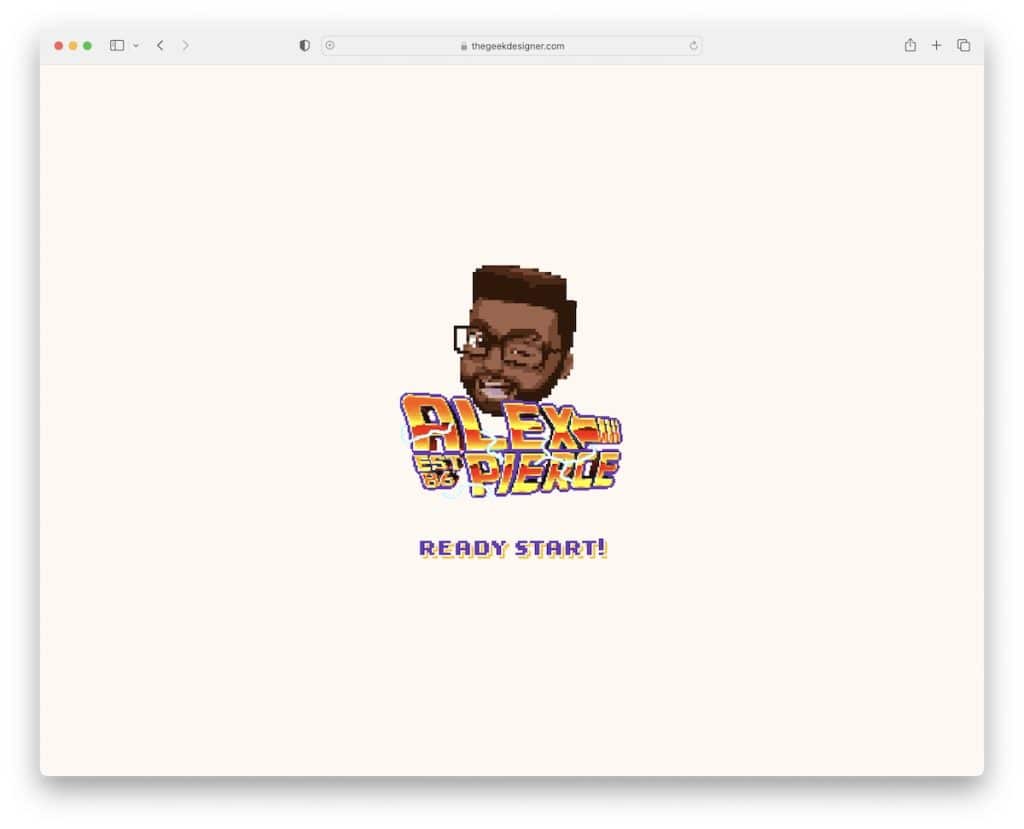
12. Interactiv și animat

Dacă toate tendințele de design de portofoliu de până acum sunt prea plictisitoare pentru tine, atunci acest exemplu de interactivitate și animație vă va capta cu siguranță atenția.
Într-o oarecare măsură, Alex aproape că exagerează cu „strălucire”, dar acesta este stilul lui, care creează o primă impresie puternică și memorabilă. Acesta este modul în care abordează exprimându-și creativitatea și personalitatea, care este departe de a fi ceva aproape de serios.
În timp ce implicarea vizuală, povestirea și chiar concentrarea pot fi puternice pe un portofoliu interactiv și animat, este ușor să încurci lucrurile, creând haos total.
Așa că acordați o atenție deosebită cât de multă animație și efecte speciale doriți să includeți - să începeți încet este mai bine decât să mergeți all in.
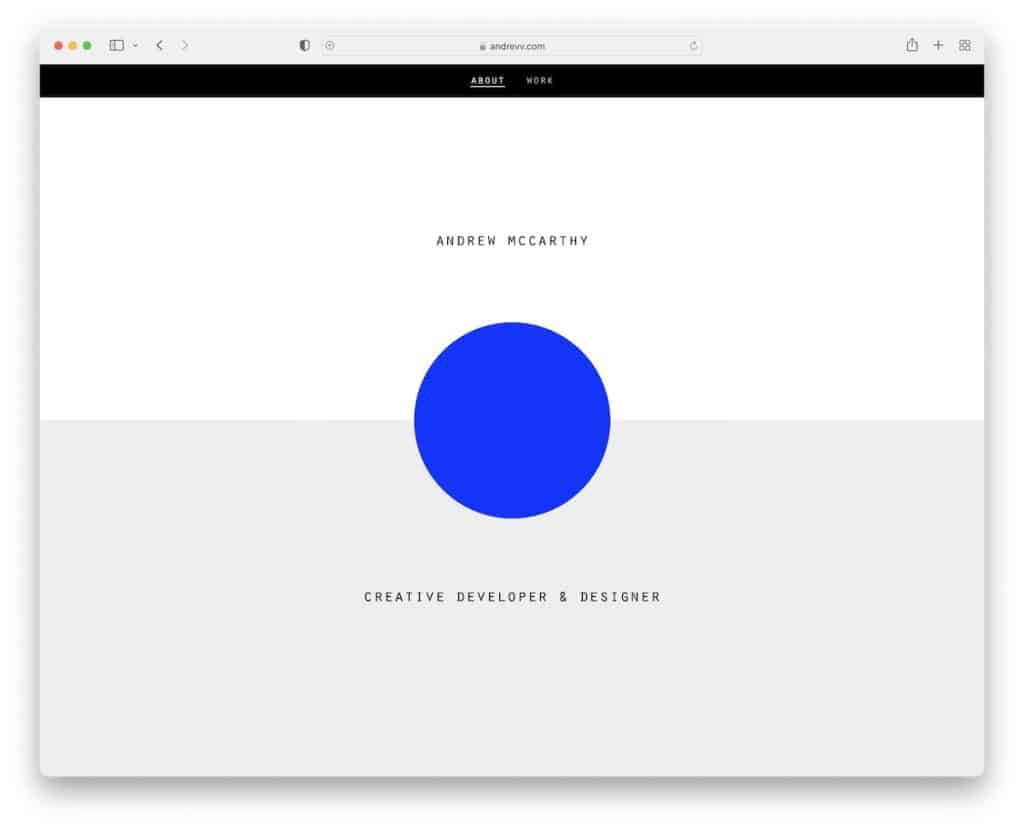
13. Defilare unică fără sfârșit

Defilarea fără sfârșit sau infinită nu este o tendință nouă, dar am văzut că mulți au început să o folosească pentru site-urile lor de portofoliu online.
DAR!
Ceea ce a făcut Andrew nu a fost funcția ta tradițională de defilare infinită, care continuă să încarce mai mult conținut ca derulare, astfel încât nu trebuie să sări de la o pagină la alta.
Andrew are șapte secțiuni care „se joacă” iar și iar. Ceea ce o face dificilă este schimbarea elementului suprapus, care poate dura ceva timp până când îți dai seama că se repetă același conținut – mi-a luat!
Oricum, folosirea unui scroll infinit vă ajută să păstrați vizitatorii în portofoliu pentru mai mult timp, deoarece „nu sunt conștienți” că vizualizează mai multe pagini, iar conținutul convingător îi face să-și dorească să deruleze mai mult.
Sau poate sunt doar eu?
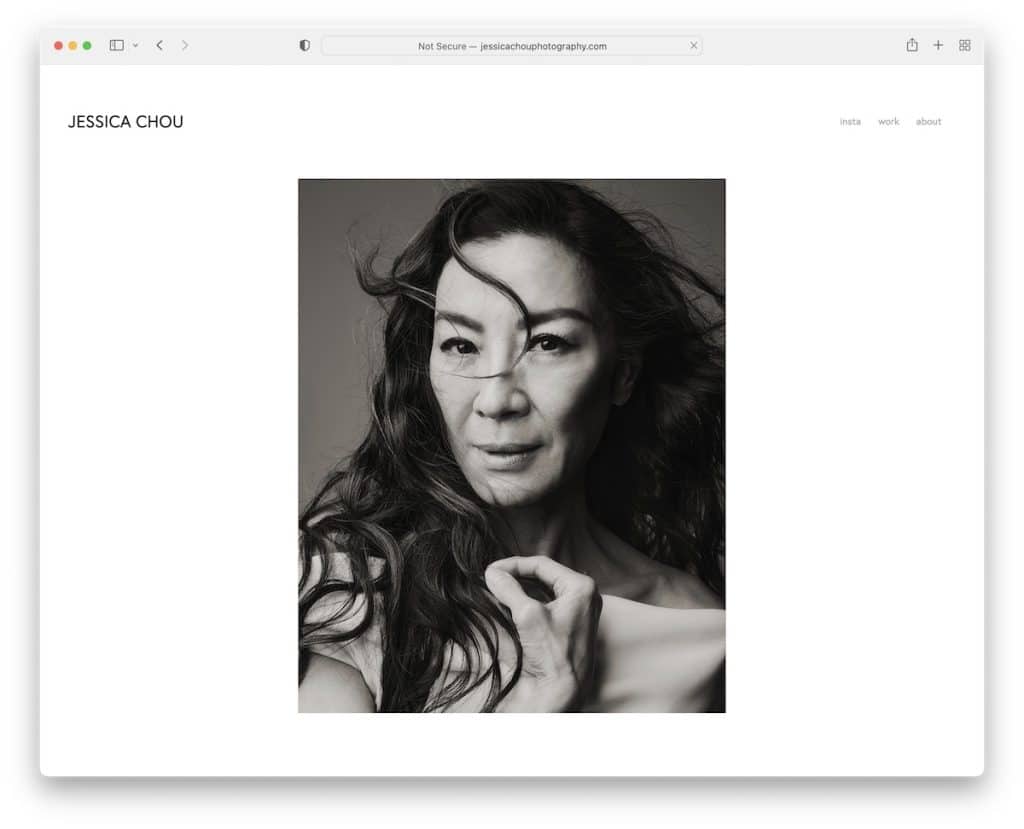
14. Alb-negru

Alb-negru este o tendință de design de portofoliu atemporal care nu se va demoda niciodată. Poate spori impactul vizual, simplitatea și focalizarea prin contrast și claritate îmbunătățite.
Aspectul portofoliului alb-negru face mai ușoară distingerea diferitelor elemente, astfel încât vizitatorii să poată absorbi cu ușurință informațiile și să aprecieze detaliile mai fine ale lucrării tale superbe.
O utilizare inteligentă a alb-negru sau a altor elemente în tonuri de gri poate adăuga profunzime și interes vizual fără a compromite simplitatea și eleganța schemei de culori.
Atunci când creați un portofoliu alb-negru, este esențial să luați în considerare tipografia, spațiile albe și ierarhia vizuală pentru a garanta un aspect practic și o experiență eficientă pentru utilizator.
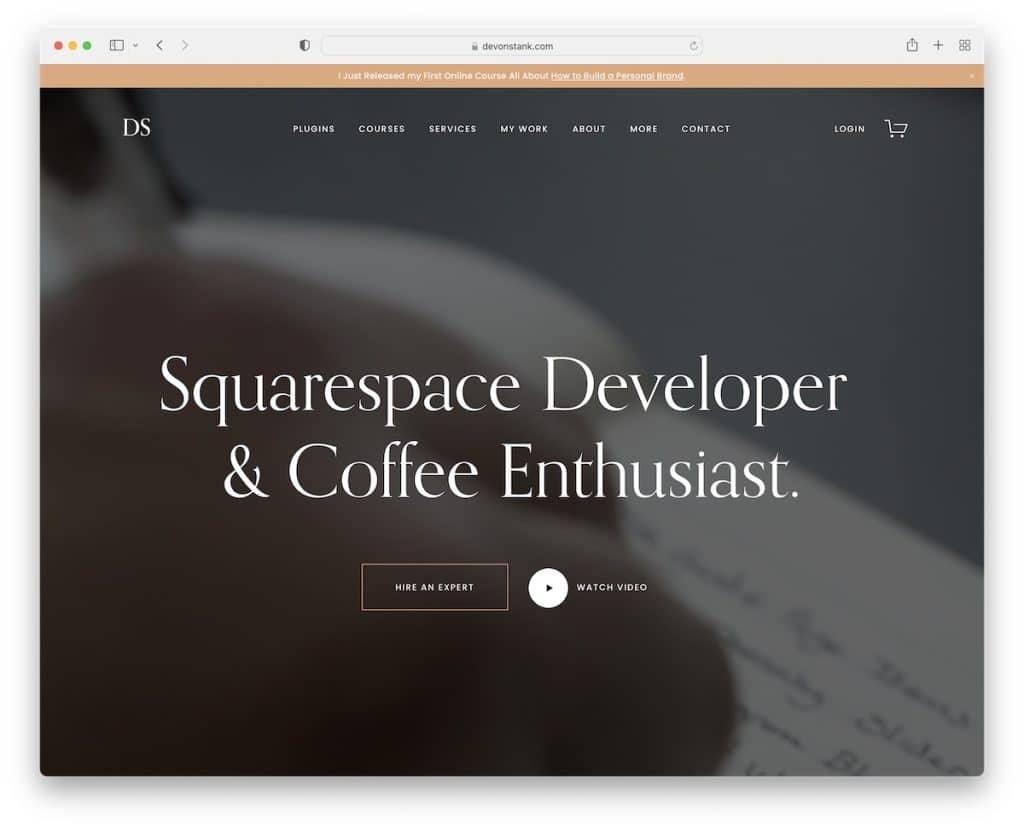
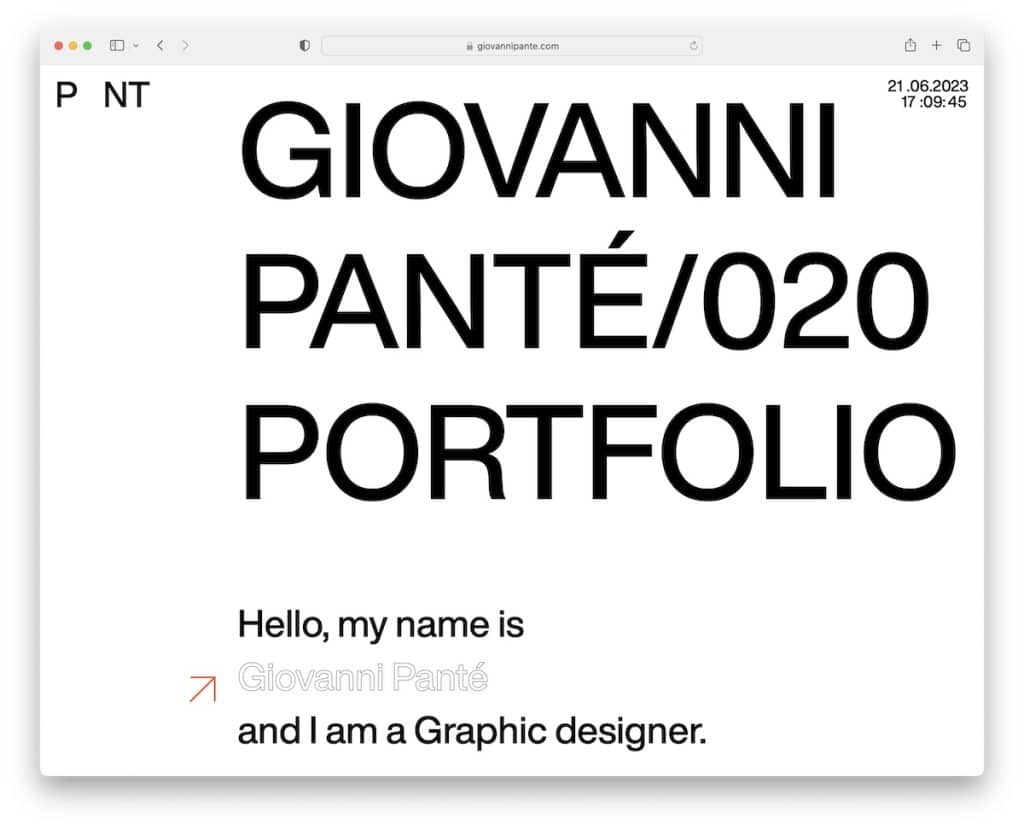
15. Tipografie mare

Dacă nu aveți chef să adăugați mult text în portofoliul dvs., o strategie de design interesantă este să folosiți o tipografie mare.
Este un mod testat și dovedit de a atrage imediat atenția și de a stabili o comandă vizuală clară a portofoliului. Nu doar atât, dar și fonturile mai mari vă fac site-ul mai ușor de citit și mai accesibil, astfel încât toată lumea să poată profita la maximum de el.
Când utilizați o tipografie mai mare, veți avea (evident) mai puțin text cu scopul de a atrage atenția asupra mesajelor și declarațiilor dvs. cheie. De asemenea, dacă doriți să vă ghidați vizitatorii către acțiuni specifice (îndemnuri), tipografia și butoanele mai mari vor încuraja participarea vizitatorilor - faceți-i să dea clic.
Combinarea tipografiei mari (alegeți fonturi care pot fi citite), conținutului vizual și spațiului alb poate solicita o experiență de portofoliu de neuitat.
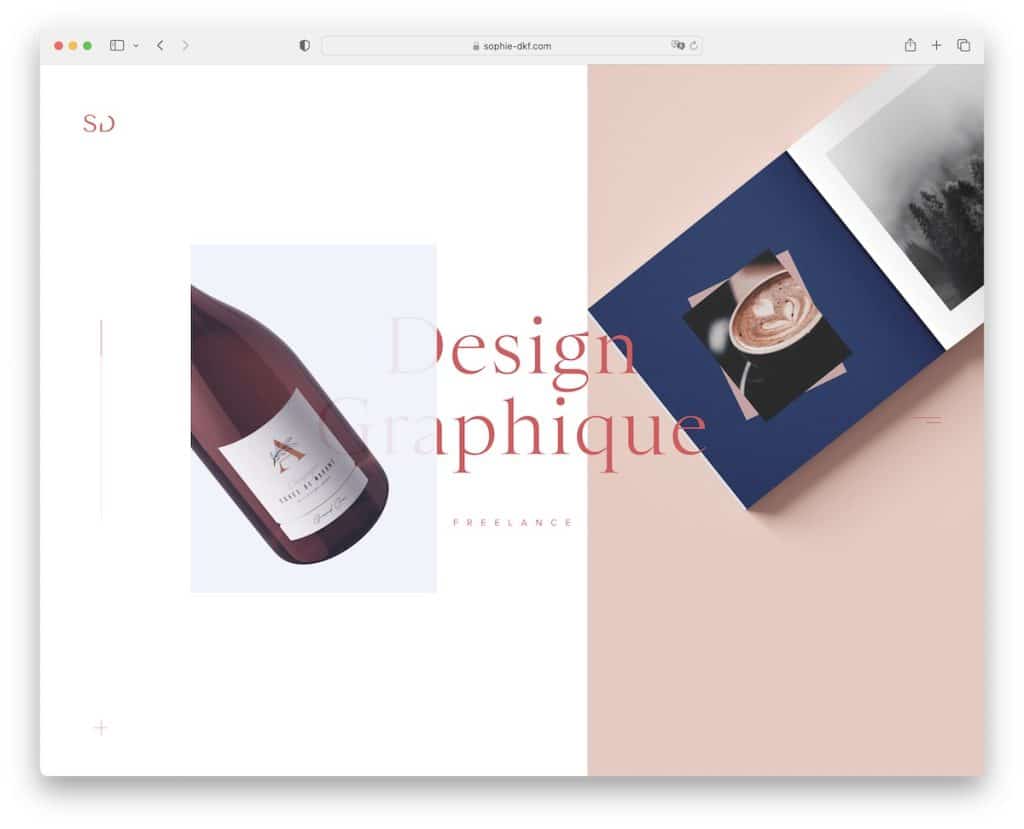
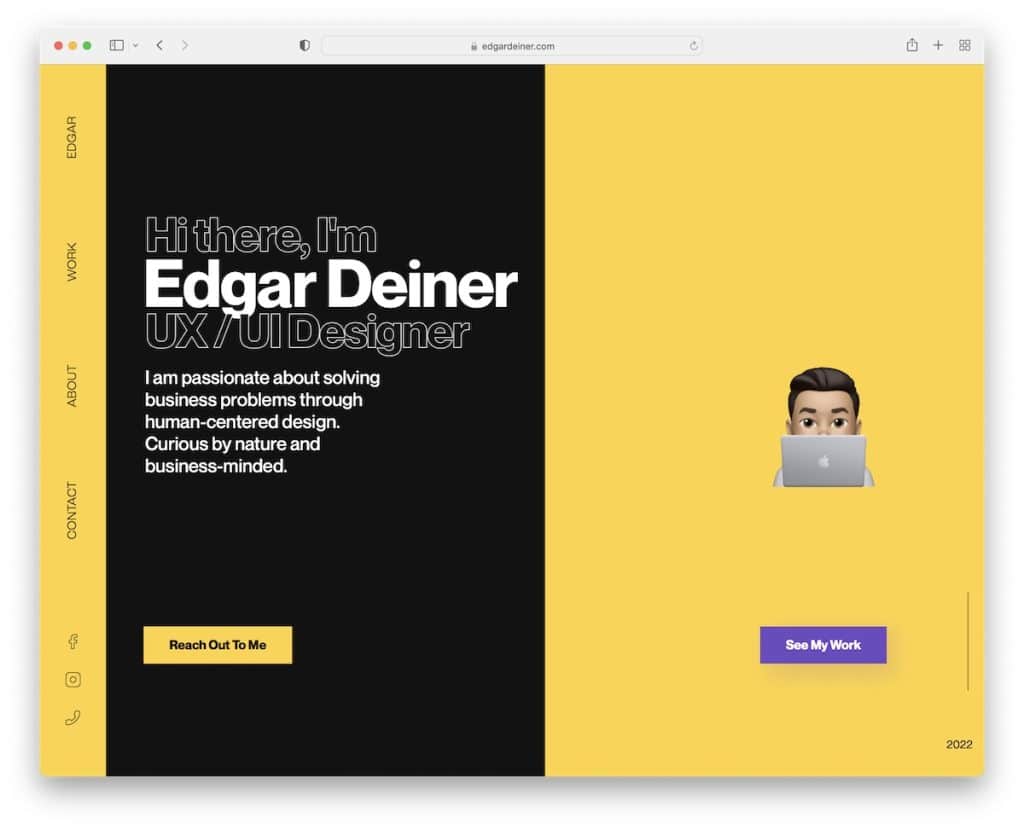
16. Design cu ecran împărțit

Un design cu ecran divizat este o tendință de portofoliu care poate 1) transforma o pagină în „două” și 2) se asigură că spectatorul primește mai mult conținut datorită secțiunilor verticale contrastante.
Edgar a făcut o treabă grozavă alegând o schemă de culori negru și galben, făcând părțile din stânga și din dreapta să iasă mai mult, în timp ce încă a folosit suficient spațiu alb, astfel încât totul să fie ușor de digerat.
Un aspect cu ecran divizat oferă „mai mult” spațiu pentru a prezenta mai multe proiecte sau stiluri. Sau evidențierea unui singur proiect adăugând text pe o parte și conținut vizual pe cealaltă.
Creează o arhitectură informațională mai transparentă prin organizarea conținutului în secțiuni distincte.
Sfat profesionist: verificați de două ori dacă designul ecranului divizat apare corect pe mobil și desktop pentru cea mai bună experiență de vizionare.
Poate doriți să verificați și alte portofolii excelente de dezvoltatori pentru a vedea ce este posibil.
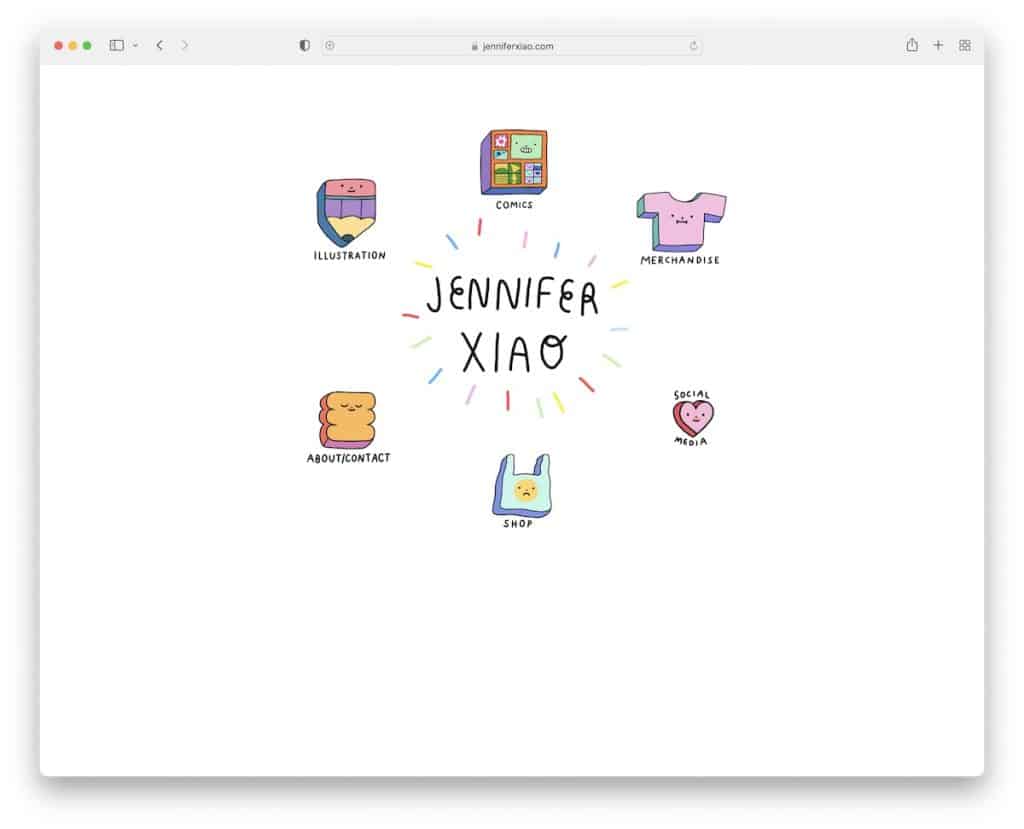
17. Navigare animată rece și captivantă

Navigarea este unul dintre elementele esențiale ale unei experiențe excelente de utilizator – chiar și a unui portofoliu online. De ce să nu-ți spui personalitatea prin navigare, așa cum face Jennifer?
Folosirea navigației cool și atrăgătoare (și animate) face elementele ușor vizibile și mai ușor de făcut clic, contribuind la o experiență plăcută pentru utilizator.
Navigarea animată poate încorpora micro-interacțiuni, cum ar fi efecte de trecere cu mouse-ul, animații de clic sau rotative de încărcare, care adaugă o senzație încântătoare și rafinată site-ului.
Îmbunătățiți vizibilitatea navigației și oferiți o călătorie mai intuitivă și mai plăcută prin portofoliul dvs. - cu navigare animată.
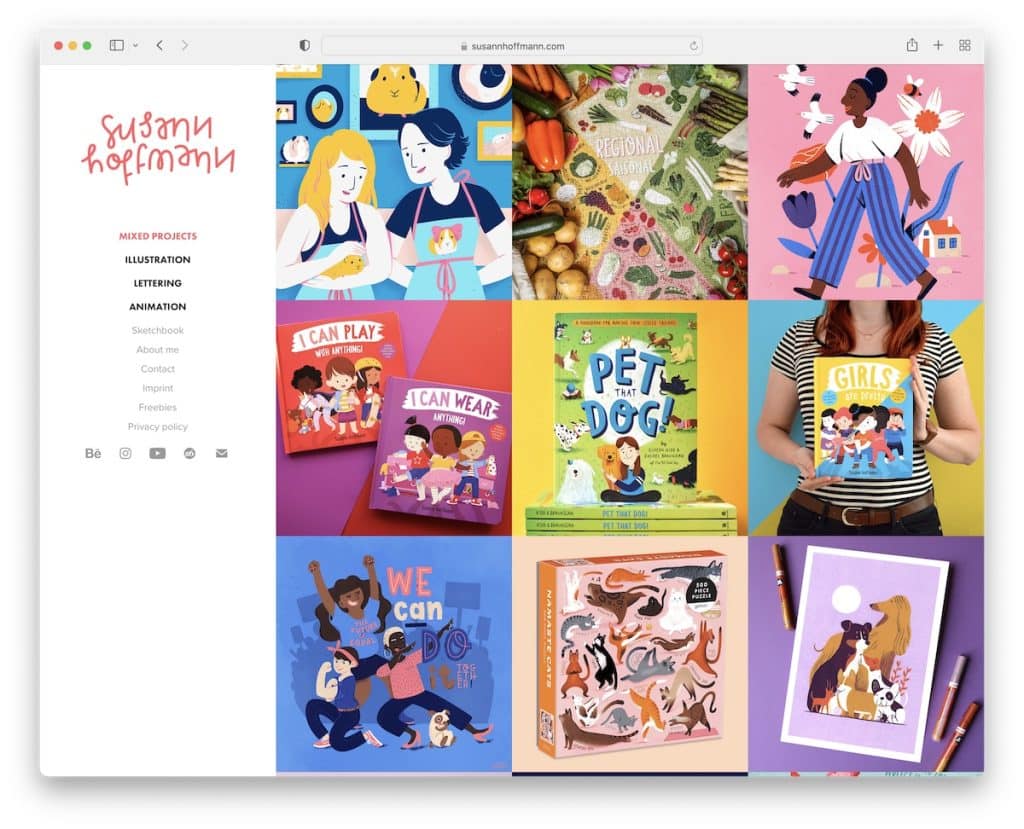
18. Aspect grilă cu efecte Hover

Combinația dintre aspectul grilei și efectele de hover adaugă o notă de creativitate și interactivitate care poate crește impactul vizual al portofoliului dvs. și UX-ul general.
Este o strategie grozavă să expuneți o mulțime de proiecte într-un mod curat și organizat în timp ce dezvăluiți informații suplimentare (o previzualizare, o scurtă descriere, detalii cheie, o imagine suplimentară etc.), ca în cazul lui Susann.
Această tendință de design de portofoliu este oarecum similară cu stilul de pagină de pornire organizat menționat mai sus, dar cu mai mult context.
Prin implementarea efectelor de hover în grila portofoliului dvs., vă invitați vizitatorii să se conecteze cu portofoliul dvs. mai dinamic.
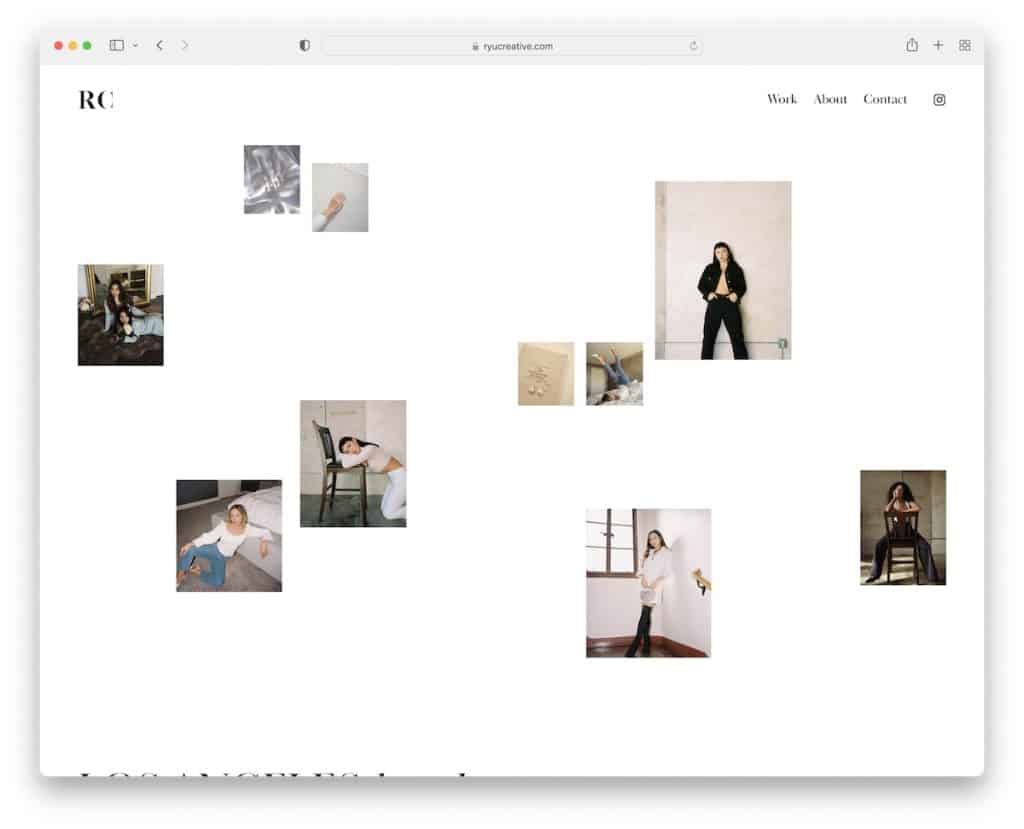
19. Spațiu alb

Utilizarea spațiului alb este o tendință comună de design de portofoliu care există de ceva vreme și nu va merge nicăieri în curând.
Spațiul alb sau negativ beneficiază spectatorul în multe feluri prin crearea site-ului web mai lizibil, cu un accent sporit pe conținut.
Îndepărtând balonarea, faceți loc pentru a vă evidenția conținutul cheie, astfel încât vizitatorii să nu treacă din greșeală cu vederea detaliile critice.
Indiferent dacă preferați o abordare curată și minimalistă sau doriți să creați un sentiment de lux și exclusivitate, spațiul alb vă permite să obțineți destul de ușor rezultatul dorit.
Concluzie
Lumea tendințelor de design de portofoliu oferă posibilități nelimitate pentru a vă prezenta lucrările și proiectele creative.
Îmbrățișează aceste tendințe, infuzează-le cu stilul tău unic și creează un portofoliu care captează atenția și reflectă personalitatea ta.
Creați un portofoliu care să stimuleze conversația, care deschide porțile către noi oportunități, indiferent dacă sunteți un freelancer sau un căutat de locuri de muncă - la naiba, chiar și o agenție.
Viitorul este al tău de modelat (cu ajutorul acestor tendințe de design de portofoliu)!
