Cum să creezi un site de portofoliu pe WordPress (în 8 pași)
Publicat: 2023-10-03Lipsa unui portofoliu profesional poate afecta grav tipurile de clienți sau angajatori pe care îi atrageți – mai ales dacă sunteți freelancer. Mulți nu vor acorda acestui pas grija și atenția cuvenită pentru că cred că este prea complicat sau nu știu de unde să înceapă. Cu toate acestea, crearea unui site de portofoliu cu aspect profesional pe WordPress este o simplă simplă!
WordPress este soluția perfectă pentru freelanceri care doresc să-și prezinte munca la un buget redus. Are tot ce ai nevoie – putere din cutie și o mulțime de funcționalități suplimentare prin multitudinea de teme și pluginuri disponibile.
Până când vom încheia acest articol, veți ști cum să creați un site de portofoliu de bază (dar elegant) pe WordPress în opt pași – și vom începe chiar de la început, pentru cei care nu sunt familiarizați cu aspecte precum web-ul gazde și instalări WordPress. Să începem!
Cuprins :
- Alegeți o gazdă WordPress bună
- Instalați WordPress
- Găsiți și instalați temele și pluginurile potrivite
- Construiți un antet
- Creați o galerie de proiecte
- Creați o secțiune Despre mine
- Creați un formular de contact
- Dezvoltați-vă noul site de portofoliu pe WordPress
1. Alegeți o gazdă WordPress bună
Am discutat de moarte acest subiect în trecut, dar dacă doriți să intrați imediat, iată cele patru lucruri de care va trebui să țineți cont atunci când alegeți o gazdă WordPress:
- Scalabilitate : gazda dvs. ar trebui să fie capabilă să se ocupe de site-uri solicitante, în cazul în care doriți să urmăriți noi proiecte în viitor.
- Securitate : o gazdă bună ar trebui să ia în serios securitatea web și să ofere funcții pentru a vă menține în siguranță.
- Suport : acesta este critic. Dacă ceva nu merge bine cu site-ul dvs., veți dori să aveți acces la o echipă de asistență de încredere.
- Reputație : Fiecare gazdă web va avea detractorii săi, dar, în general, veți dori să alegeți unul care are un istoric dovedit.
Dacă ar fi să vă oferim o recomandare a unei gazde bune, aceasta ar fi Bluehost. Nu este doar ieftin, ci oferă și toate serviciile pentru întreprinderile mici și mari. De asemenea, Bluehost instalează automat WordPress pentru dvs. în timpul configurării, astfel încât face lucrurile la fel de simple pe cât vă sunt.
Dacă dați clic pe linkul nostru Bluehost, puteți cumpăra găzduirea și mai ieftin. Folosește-l pentru a obține o reducere, care se aplică automat când intri în pagină.
Dar Bluehost nu este singurul serviciu de găzduire grozav de pe piață. Dacă sunteți interesat să aflați mai multe despre alte gazde și să comparați opțiunile, rezumatele noastre despre cele mai bune companii de găzduire WordPress de pe piață sau cea mai bună găzduire WordPress pentru începători vă vor oferi o imagine clară a soluției care va funcționa cel mai bine pentru nevoile dvs.
Să trecem acum la instalarea WordPress.
2. Instalați WordPress
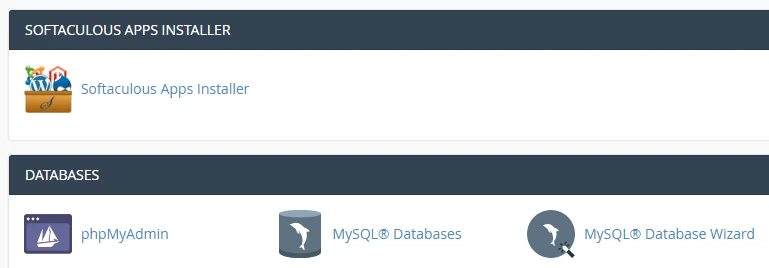
Acest proces poate arăta puțin diferit în funcție de gazda web pe care v-ați stabilit, dar pașii de bază rămân aceiași. După ce vă înregistrați la un furnizor, veți obține acces la un cPanel privat pentru planul dvs. de găzduire. Aceasta va include probabil o opțiune cu un singur clic pentru instalarea WordPress sau Softaculous Apps Installer :

Faceți clic pe pictograma Softaculous Apps Installer și găsiți opțiunea WordPress pe ecranul următor. Apoi, faceți clic pe Instalați acum pentru a începe procesul:

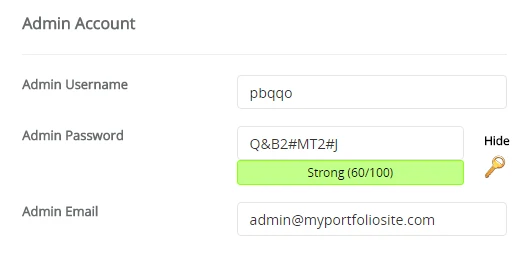
Pe următorul ecran, vi se va solicita să completați detaliile site-ului dvs. WordPress, inclusiv numele, descrierea, numele contului și parola acestuia, printre altele. Cele mai multe dintre acestea se explică de la sine, dar din motive de securitate, nu uitați să schimbați numele de utilizator implicit de administrator și numele bazei de date:

După ce faceți clic pe Instalare și așteptați câteva momente, ați creat primul site WordPress! În continuare, îl vom transforma într-un portofoliu frumos.
3. Găsiți și instalați temele și pluginurile potrivite
Acest pas este puțin mai deschis decât restul acestui ghid, din simplul motiv că nu putem alege tema și pluginurile perfecte pentru propriile nevoi. Spunem asta pentru că există o mulțime de varietate în WordPress în acest moment și nevoile utilizatorului sunt atât de diverse încât este greu să recomande un singur instrument care să poată satisface nevoile tuturor dintr-o singură mișcare.
Vom încerca totuși și vom propune câteva teme și pluginuri care acoperă nevoile esențiale pe care le-ați putea avea ca utilizator care dorește să construiască singur un site web de portofoliu.
Teme
Să începem cu temele.
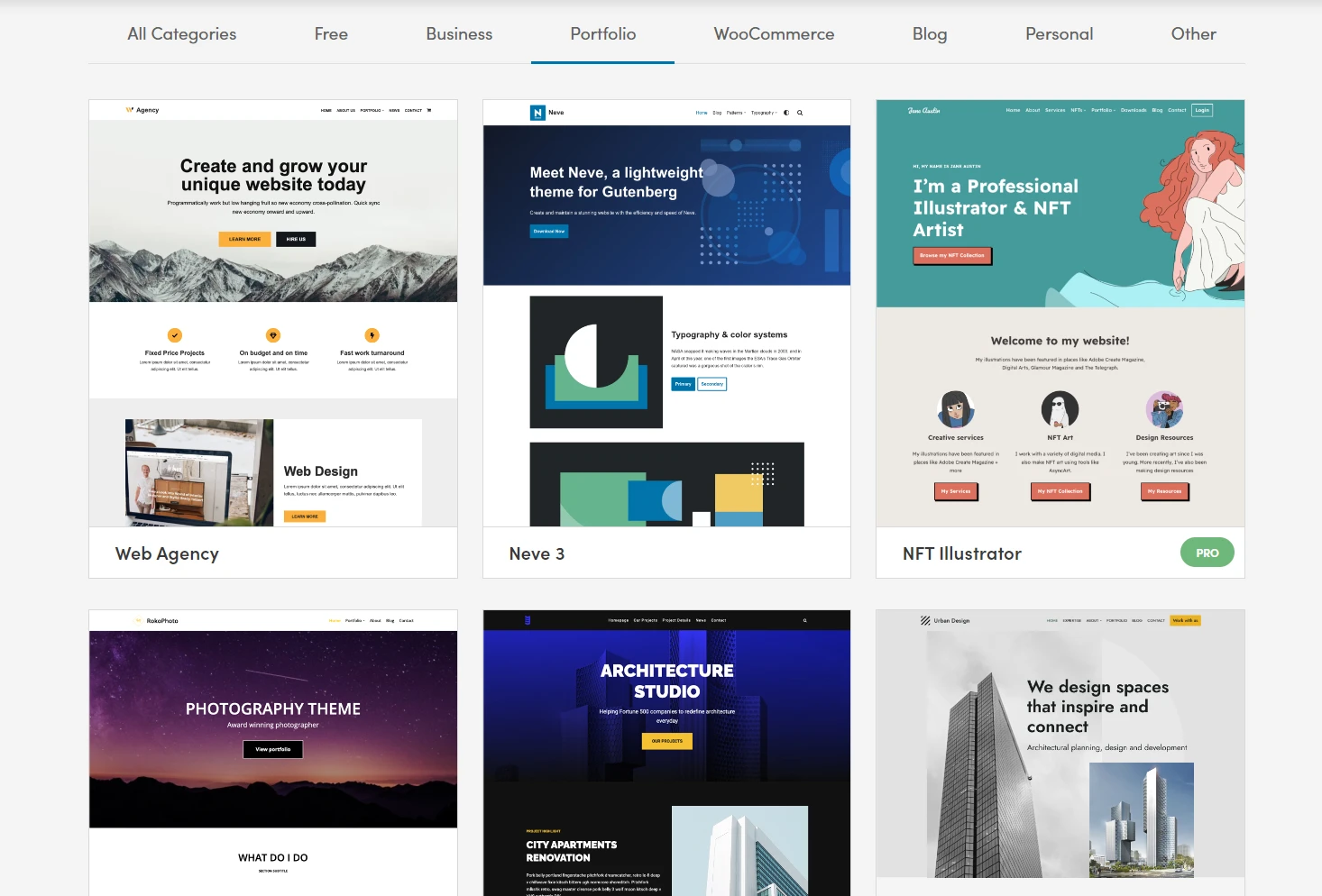
De exemplu, una dintre principalele decizii pe care oamenii trebuie să le ia în zilele noastre este alegerea între o temă clasică precum Neve și o temă bloc precum Neve FSE.
Dacă alegeți Neve, este foarte ușor să încărcați un site de pornire bazat pe portofoliu în doar câteva clicuri. Acesta va avea deja multe dintre caracteristicile pe care ar trebui să le aibă un site web de portofoliu bun și tot ce trebuie să faceți este să vă conectați propriul conținut.

În timp ce Neve este o alegere perfect solidă, vă îndemnăm să vă uitați în jur și să găsiți o temă care vi se pare potrivită. Puteți alege fie o temă multifuncțională (cum ar fi Neve sau Neve FSE) sau puteți căuta ceva adaptat portofoliilor vizuale. Atâta timp cât tema ta are evaluări decente și o documentare bună, ar trebui să fii bine.
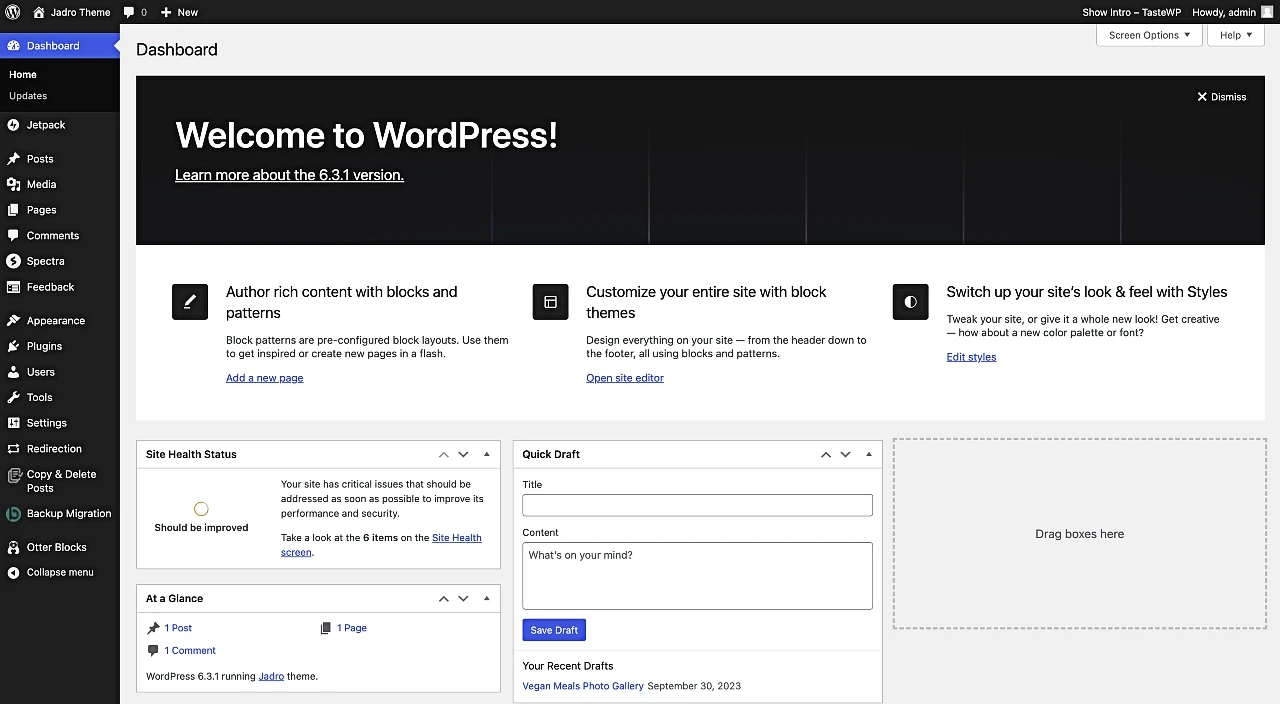
După ce ați găsit tema WordPress de portofoliu perfectă, va trebui să o instalați. Pentru a face acest lucru, ar trebui să începeți din tabloul de bord WordPress. Îl puteți accesa accesând YOURSITE.com/wp-admin . Conectați-vă și familiarizați-vă cu acel tablou de bord:

Al nostru are deja câteva opțiuni suplimentare, dar nu vă preocupați de acestea chiar acum. În schimb, consultați fila Aspect . Faceți clic pe Aspect , iar pe ecranul următor veți găsi o opțiune Adăugare nou .
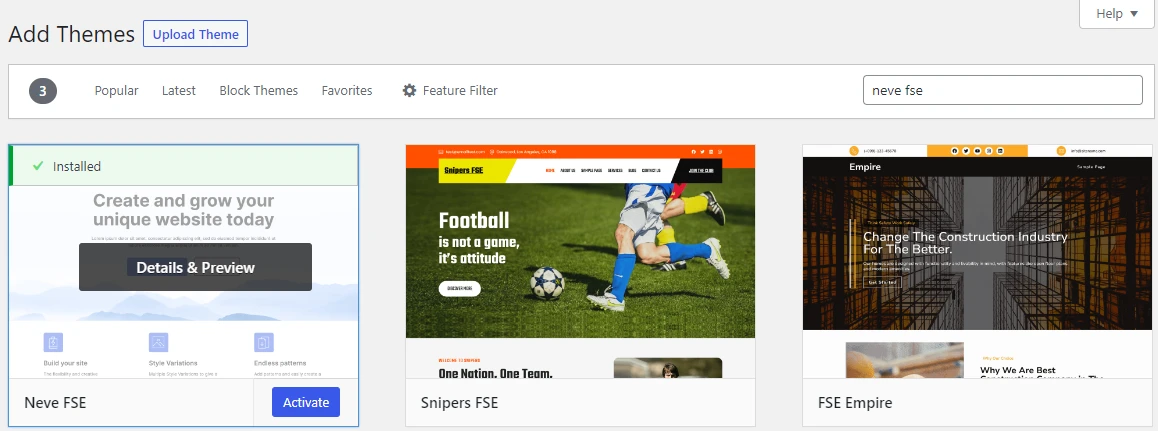
Făcând clic pe acesta, veți ajunge la un nou ecran unde puteți fie să căutați o temă WordPress pe care o puteți instala și activa chiar prin tabloul de bord, fie să încărcați una nouă.

Majoritatea temelor vor fi deja disponibile direct în tabloul de bord. Deci, de exemplu, dacă doriți să utilizați Neve FSE, introduceți „Neve FSE” în bara de căutare din dreapta sus. Apoi faceți clic pe Instalare și activare .
În caz contrar, dacă ați descărcat o temă din altă parte, atunci puteți selecta Încărcare temă , se afișează o solicitare pentru a localiza tema descărcată pe computer. Selectați folderul, faceți clic pe Instalați acum , apoi Activați și sunteți gata.
Pluginuri
Confruntarea cu pluginuri ridică o problemă similară. Tragerea recomandărilor aleatoare de pluginuri ar fi iresponsabilă (deși unele sunt de-a dreptul esențiale). Cu toate acestea, vă putem învăța cum să le găsiți pe cele mai bune gratuite. Odată ce ați învățat acest lucru, veți fi gata să vă aprofundați în directorul oficial de pluginuri și să vedeți ce vă stârnește interesul.
Dacă utilizați editorul de blocuri WordPress și editarea completă a site-ului ca metodă principală de personalizare a site-ului dvs., pluginurile care oferă blocuri pentru mai multe scopuri ar trebui să fie o necesitate. Otter Blocks este unul dintre aceste plugin-uri. Cu acesta, puteți insera secțiuni, formulare, elemente de design și noi funcționalități pe site-ul dvs. Vom folosi Otter mai târziu în acest tutorial pentru a vă arăta cum să creați un formular de contact pentru site-ul dvs. de portofoliu.
Pentru a instala orice plugin, procesul este foarte similar. Totul se întâmplă în fila Pluginuri , în loc de fila Aspect > Teme . Iată ghidul nostru detaliat despre cum să instalați pluginuri WordPress.
În cele din urmă, rețineți că orice plugin nou pe care îl instalați trebuie să fie activat pentru a funcționa. Dacă omiteți activarea, pluginurile dvs. nu vor funcționa.
În scopul acestui tutorial, vom folosi tema Neve FSE ca bază (care este 100% gratuită). Am instalat tema Neve FSE și pluginul Otter Blocks pentru acest tutorial, pentru a menține lucrurile simple.
4. Construiți un antet
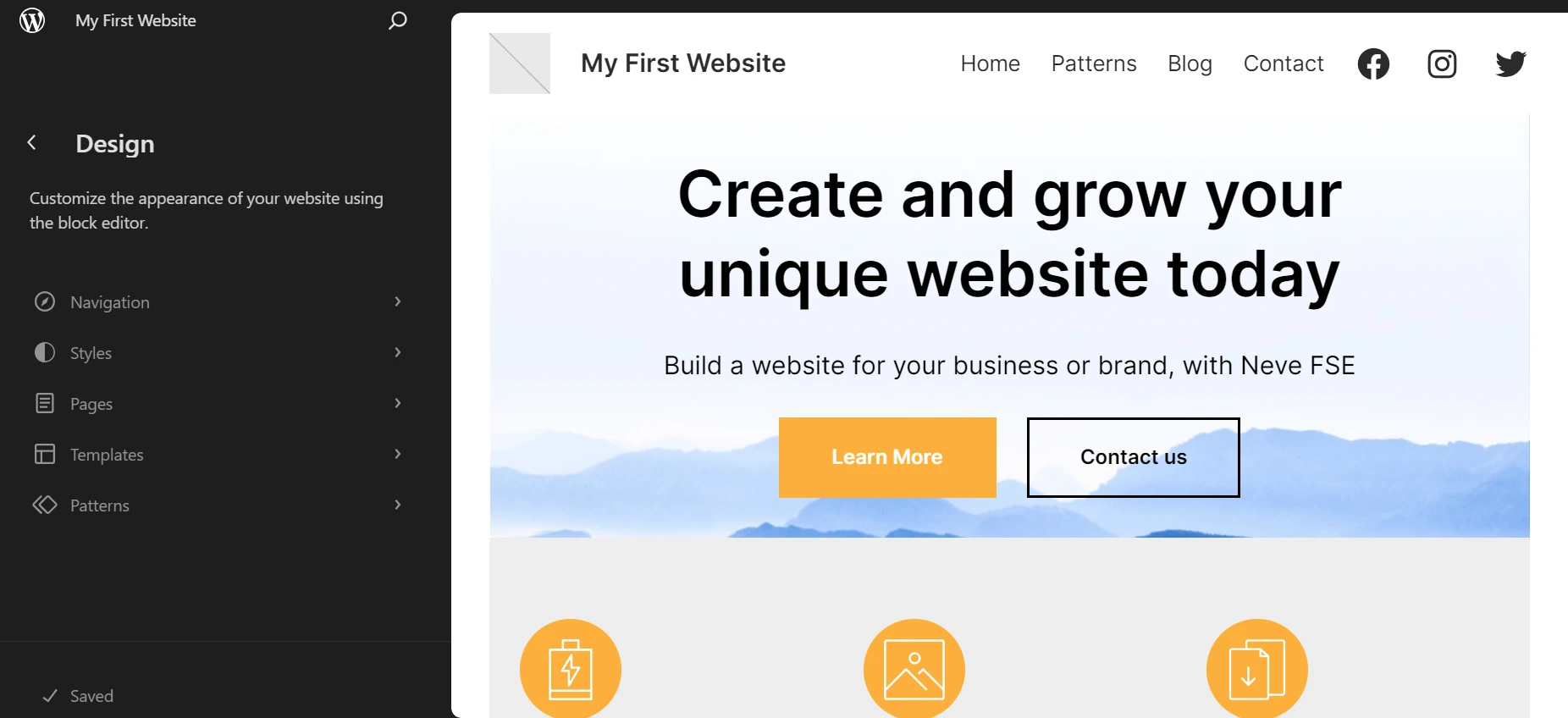
Avem WordPress instalat și o temă de lucru, acum este timpul să ne creăm pagina de portofoliu. Prima sa componentă va fi un antet – o imagine simplă cu lățime completă, cu un mesaj clar și un îndemn la acțiune pentru orice potențial clienți care vă vizitează site-ul. Mergeți la Aspect > Editor și vedeți cum arată tema Neve din cutie:

Să luăm acea secțiune mare de antet și să o adaptăm pentru nevoile noastre utilizând Editorul WordPress - un loc în care să vă ajustați tema la nevoile dorite. Aceasta presupune trei etape:
- Editarea blocului de text din antet pentru a modifica conținutul.
- Ajustarea textului primului buton și eliminarea celui de-al doilea din aceeași secțiune.
- Încărcarea unei noi imagini făcând clic pe cea actuală și înlocuind-o. Folosiți butonul Înlocuire din blocul Imagine.
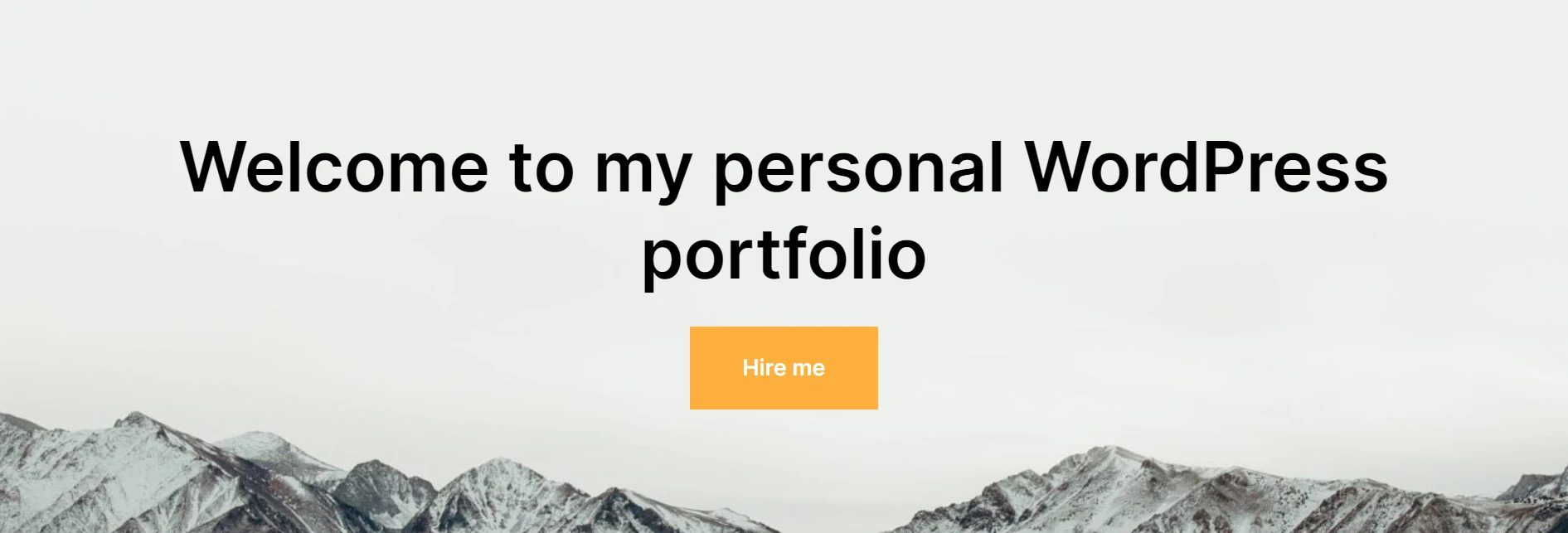
Iată rezultatul după implementarea acestor modificări:

Acesta este antetul nostru gata de acțiune și vom arunca o privire asupra site-ului în întregime la sfârșit. Veți observa că butonul de mai jos nu are legătură cu nicăieri în această etapă. După ce ați construit paginile pentru site-urile dvs. web – pe care vi le vom arăta pe parcursul acestei postări – le puteți conecta la acest buton de antet.
De exemplu, puteți adăuga un link către pagina dvs. de contact, astfel încât oamenii să vă propună cu ușurință locuri de muncă sau oportunități profesionale.
5. Construiți o galerie de proiecte
Galeria de proiecte este inima și sufletul oricărui site de portofoliu pe WordPress. Este, în esență, o afișare colectivă a celor mai recente proiecte, cu link-uri către fiecare intrare. Puteți construi o galerie de proiecte în WordPress în două moduri:
Utilizați modelele de bloc în Neve FSE
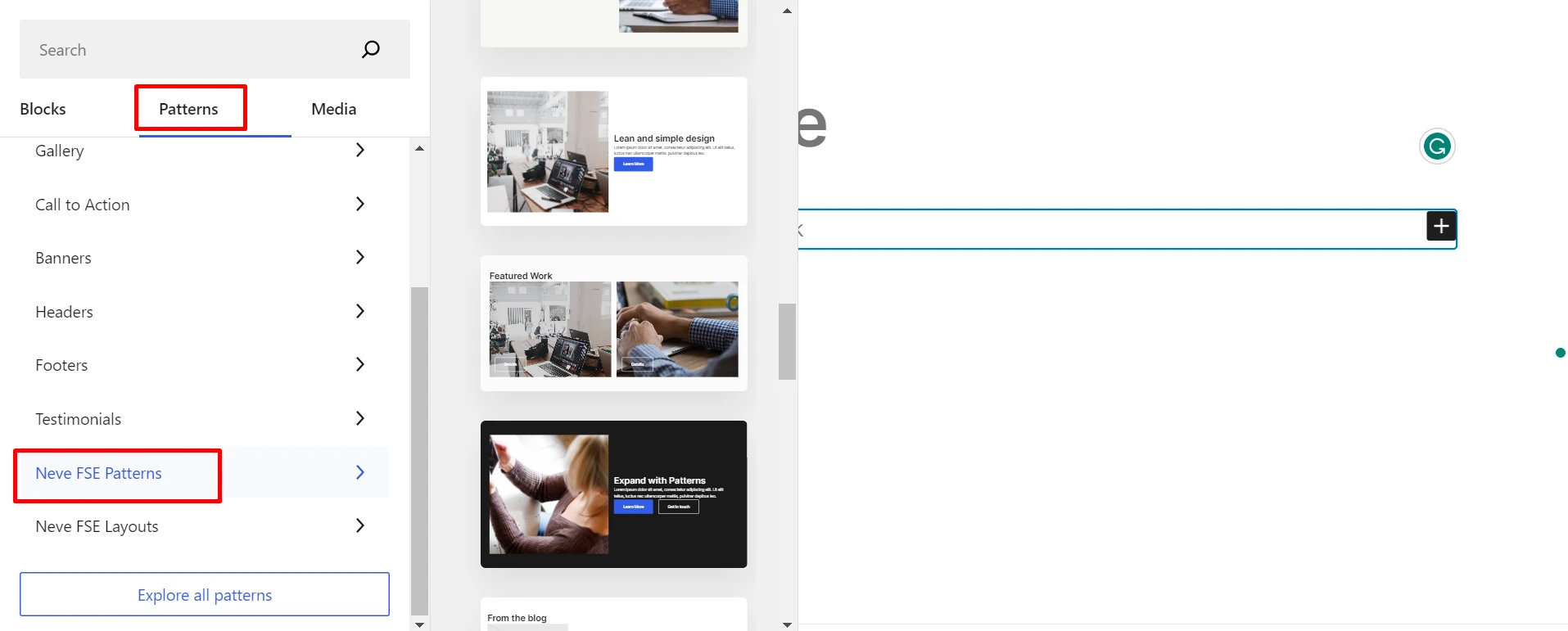
O metodă de a construi un portofoliu este utilizarea modelelor de bloc ale temei Neve FSE. Accesați Pagini > Adăugați nou pentru a intra în editorul de blocuri. Aici, faceți clic pe pictograma + pentru a insera modelele de bloc pe care le oferă Neve FSE.

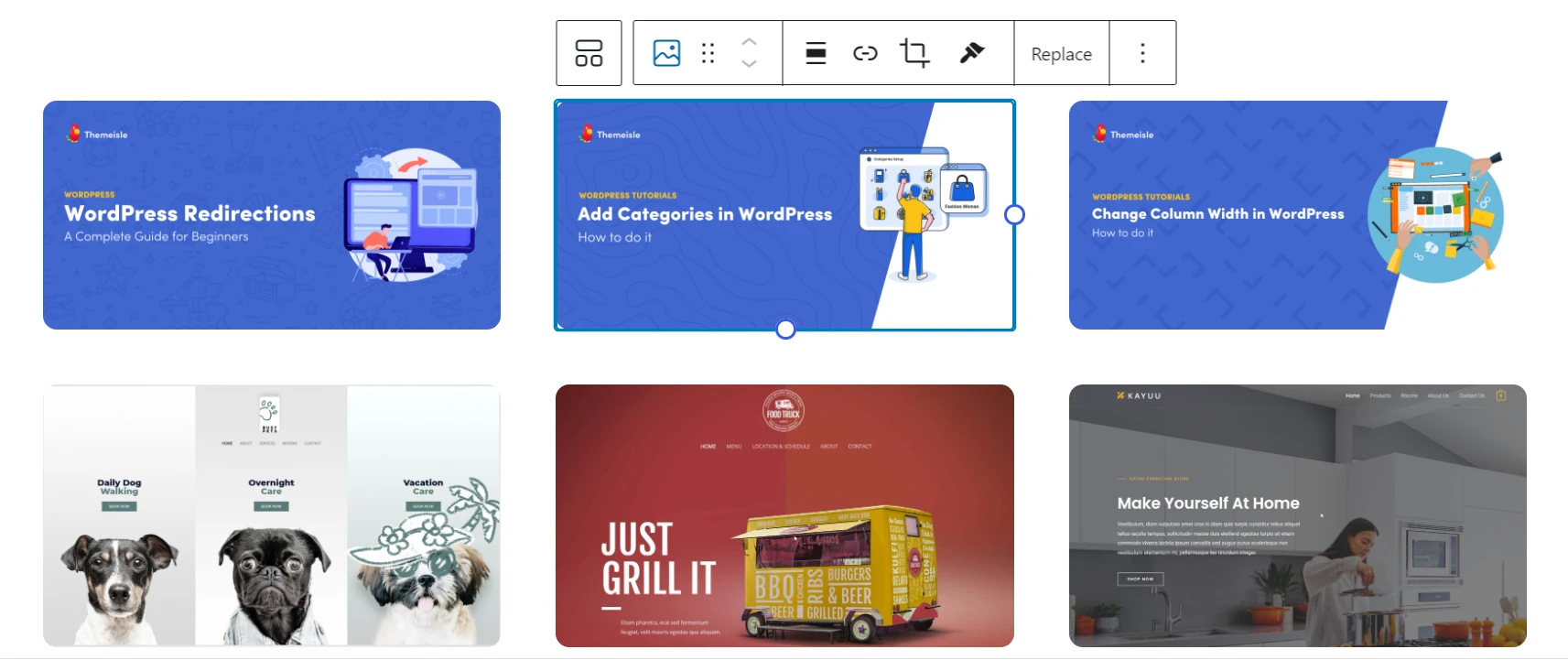
Pentru a vă arăta cum să faceți acest lucru, am selectat un model care este mai aproape de ceea ce dorim să obținem cu această postare. Deci, am inserat modelul Featured Work pe care îl oferă Neve FSE.

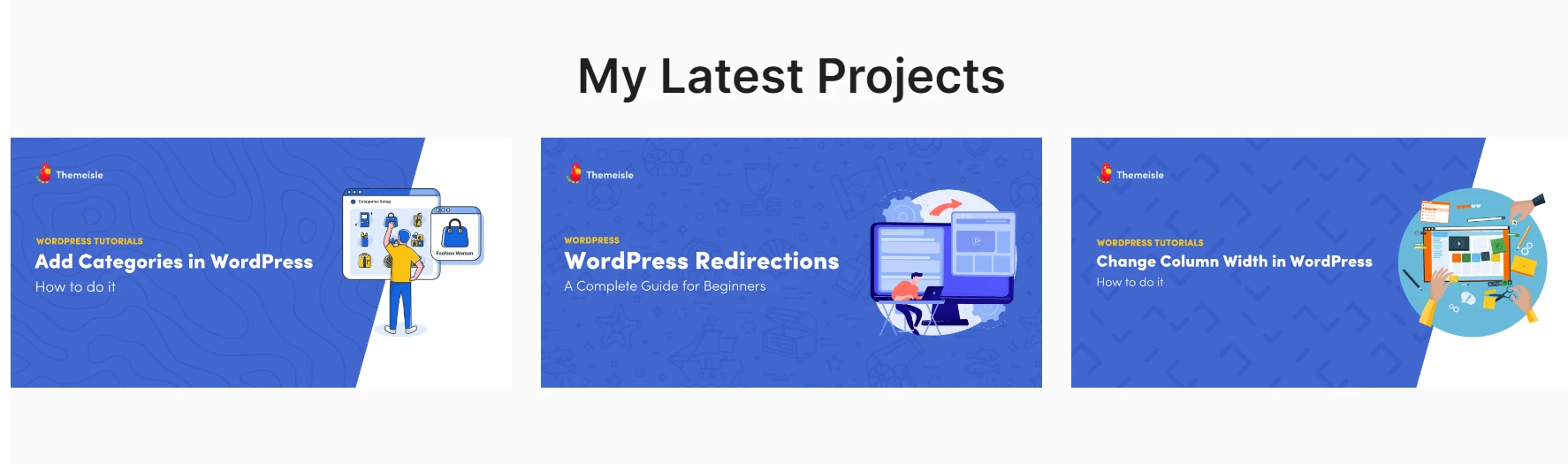
Pentru acest exemplu, am adăugat trei dintre articolele noastre anterioare și am stabilit imagini prezentate pentru fiecare:

Pe lângă crearea a trei proiecte individuale, iată ce am mai făcut folosind Editorul WordPress:
- Am adăugat o nouă secțiune Portofoliu sub antetul nostru de pe pagina principală. Am făcut asta prin replicarea proiectelor prin blocuri.
- Am modificat titlul principal al paginii Portofoliu .
- Am adăugat imagini prezentate la fiecare proiect în blocul Cele mai recente proiecte .
- S-a adăugat un link la fiecare imagine pentru a conduce vizitatorii către proiectul respectiv.
Utilizați kiturile de șabloane disponibile în WordPress
Dacă utilizați WordPress 6.3 sau o versiune ulterioară, puteți beneficia de multe șabloane pre-construite, care vă permit să creați noi pagini de portofoliu. Iată cum puteți crea o galerie de proiecte prin editorul WordPress.
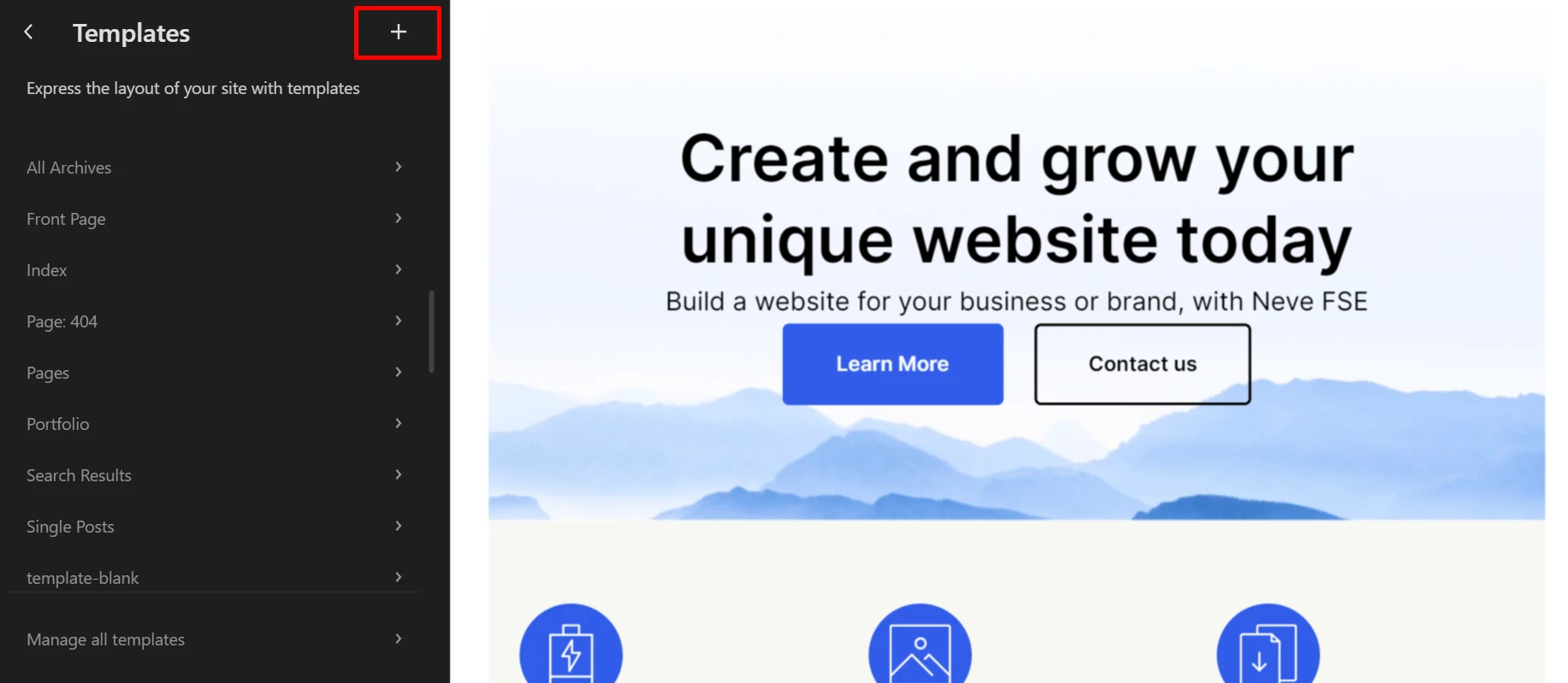
Accesați Aspect > Editor > Șabloane > Adăugați nou (pictograma +). Alegeți șablon personalizat din listă și dați-i un nume.

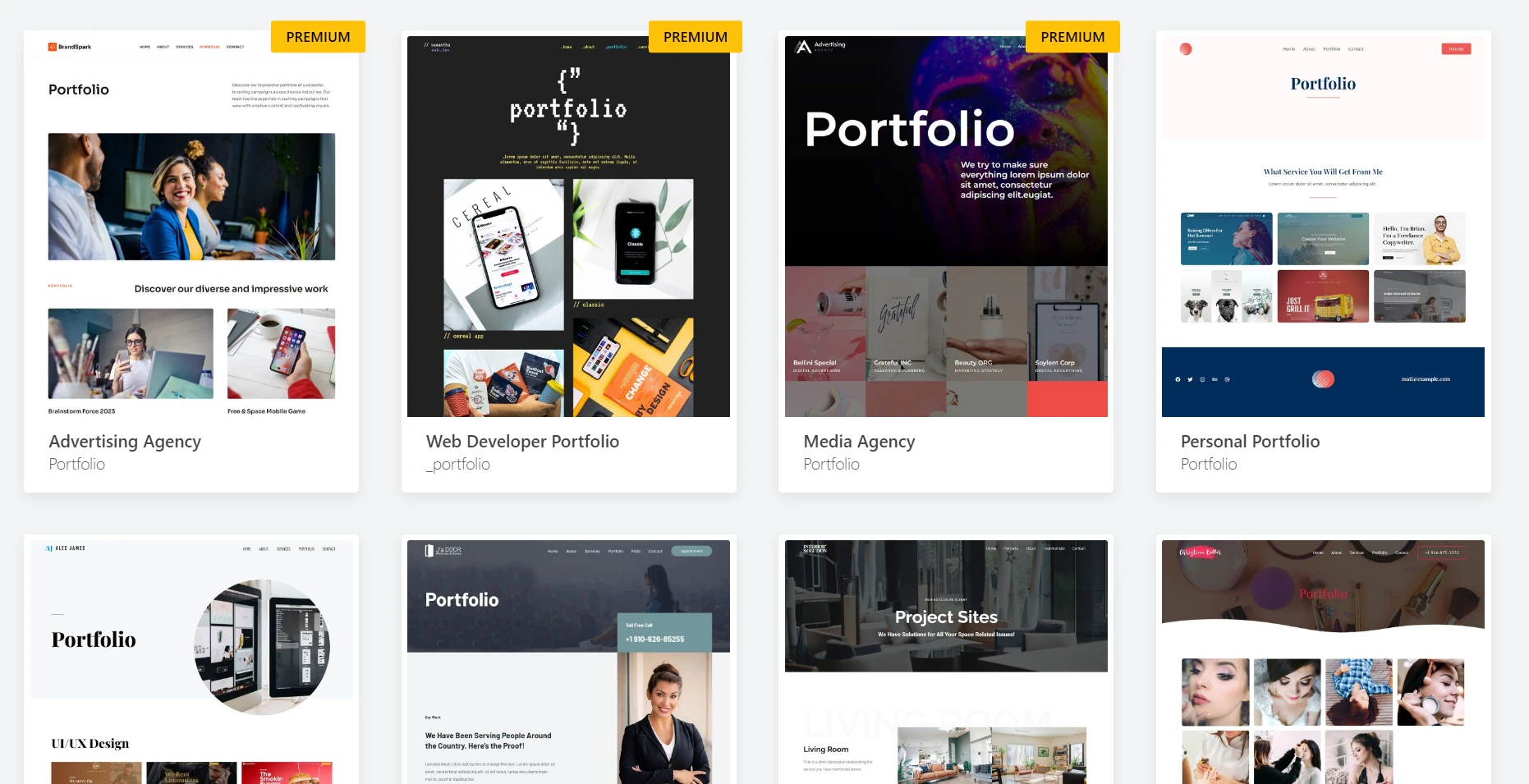
Apare o nouă pagină goală. Faceți clic pe butonul Seturi de șabloane din partea dreaptă sus a editorului și căutați Portofoliu . Odată ce ați importat setul de șabloane preferat, editați-l prin blocuri.

Pentru a înlocui elementele din portofoliu, selectați fiecare imagine din portofoliu și înlocuiți-o cu propria dvs. De asemenea, puteți adăuga link-uri și personaliza stilul imaginilor. Faceți clic pe Salvare .

În continuare, ne vom ocupa de adăugarea unor conținuturi suplimentare – în special o secțiune Despre mine.
6. Creați o secțiune Despre mine
Facem deja progrese grozave în portofoliul nostru, dar încă trebuie să concretizăm lucrurile. O modalitate excelentă de a face acest lucru este să oferiți vizitatorilor dvs. o perspectivă asupra cine sunteți - de exemplu, faptele cheie pe care angajatorii ar dori să le afle despre dvs. Pentru a face asta, vom folosi Neve FSE pentru a împărți toate informațiile în mușcături digerabile.
Pentru a crea o pagină Despre mine , accesați Aspect > Editor > Pagini . Faceți clic pe pictograma + pentru a adăuga o pagină nouă, apoi denumiți-o. Când apare pagina goală, o puteți personaliza în același mod în care personalizați celelalte pagini din secțiunile anterioare.
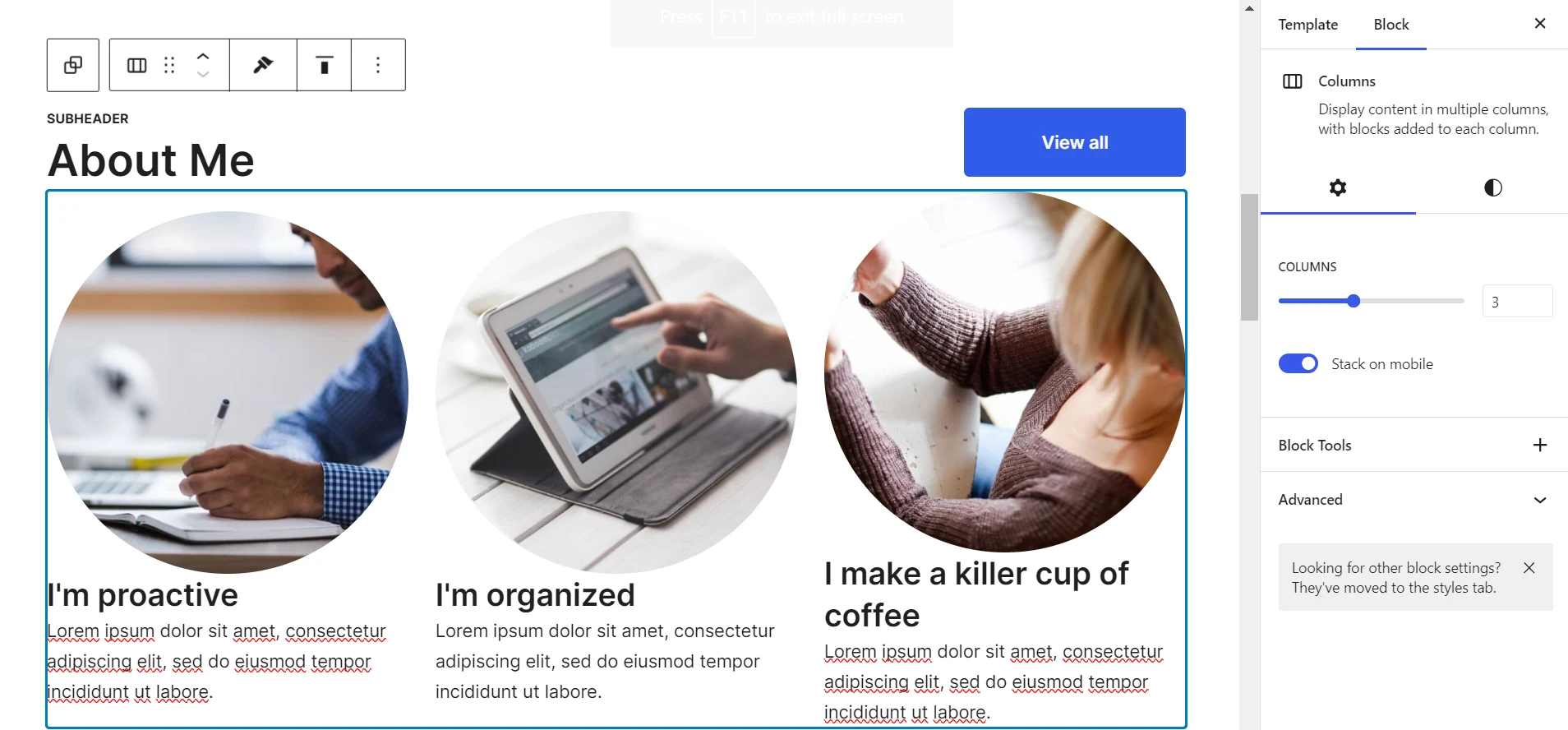
Introduceți blocurile preferate și/sau modelele Neve FSE pentru a le face să arate așa cum doriți. După ce ați terminat de personalizat, faceți clic pe Salvați . Iată un exemplu de personalizare a modelului Neve FSE Services și de transformare a acestuia într-o pagină Despre mine .

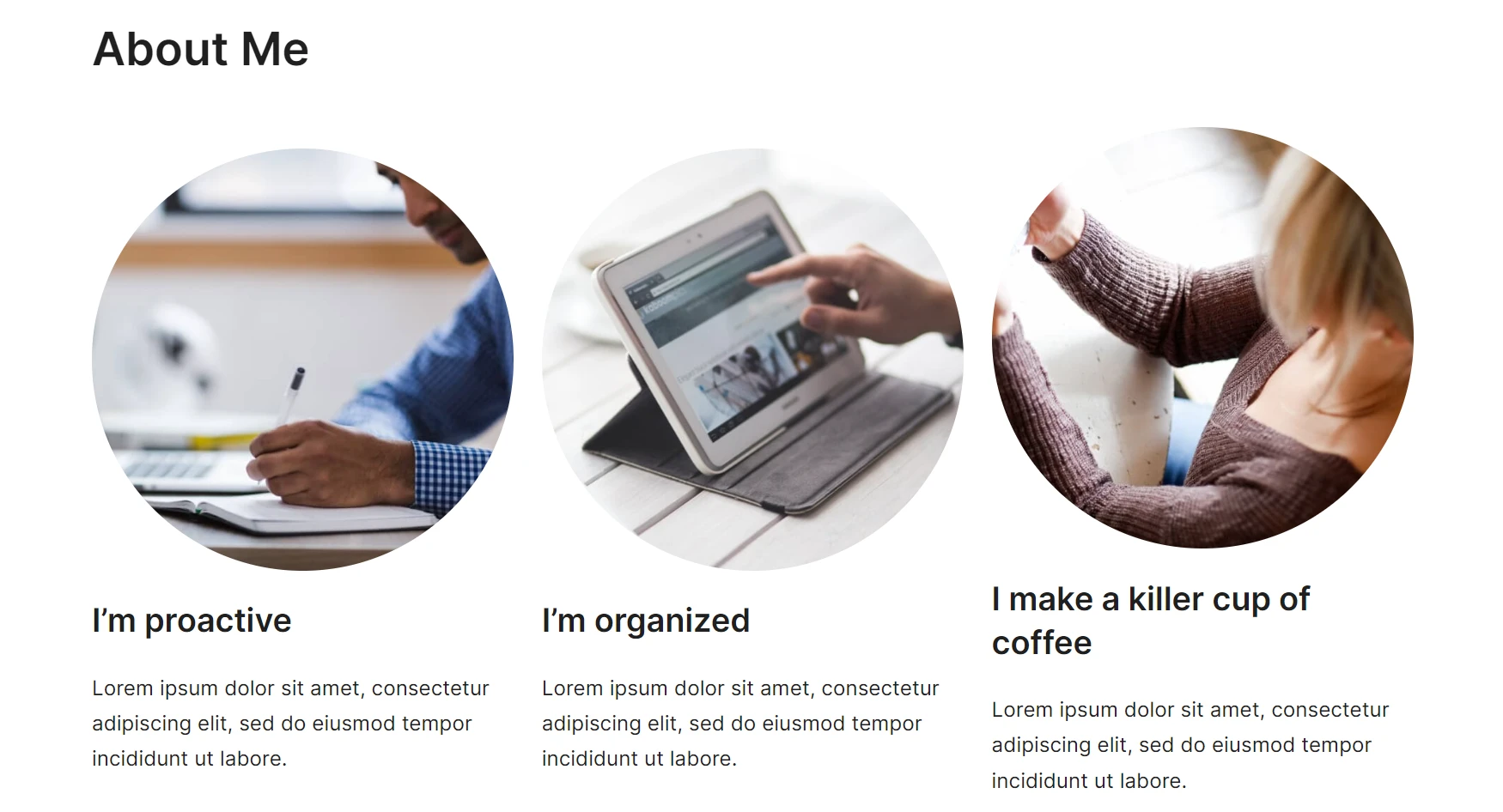
Acum să vedem cum arată produsul finit:

Arata bine! Ne apropiem destul de mult de final; acum este timpul să ne ocupăm de ultima mare secțiune a site-ului nostru de portofoliu pe WordPress – formularul de contact.
7. Creați un formular de contact
Acum, că ați adunat angajatorii, este timpul să îi convingeți să vă contacteze. Sigur – ați putea să vă lăsați e-mailul acolo, dar un formular de contact pare mult mai profesionist. Iată cum să o faci.
Neve FSE nu include o pagină Contactați-ne , așa că vă recomandăm pluginul Otter Blocks sau WPForms.
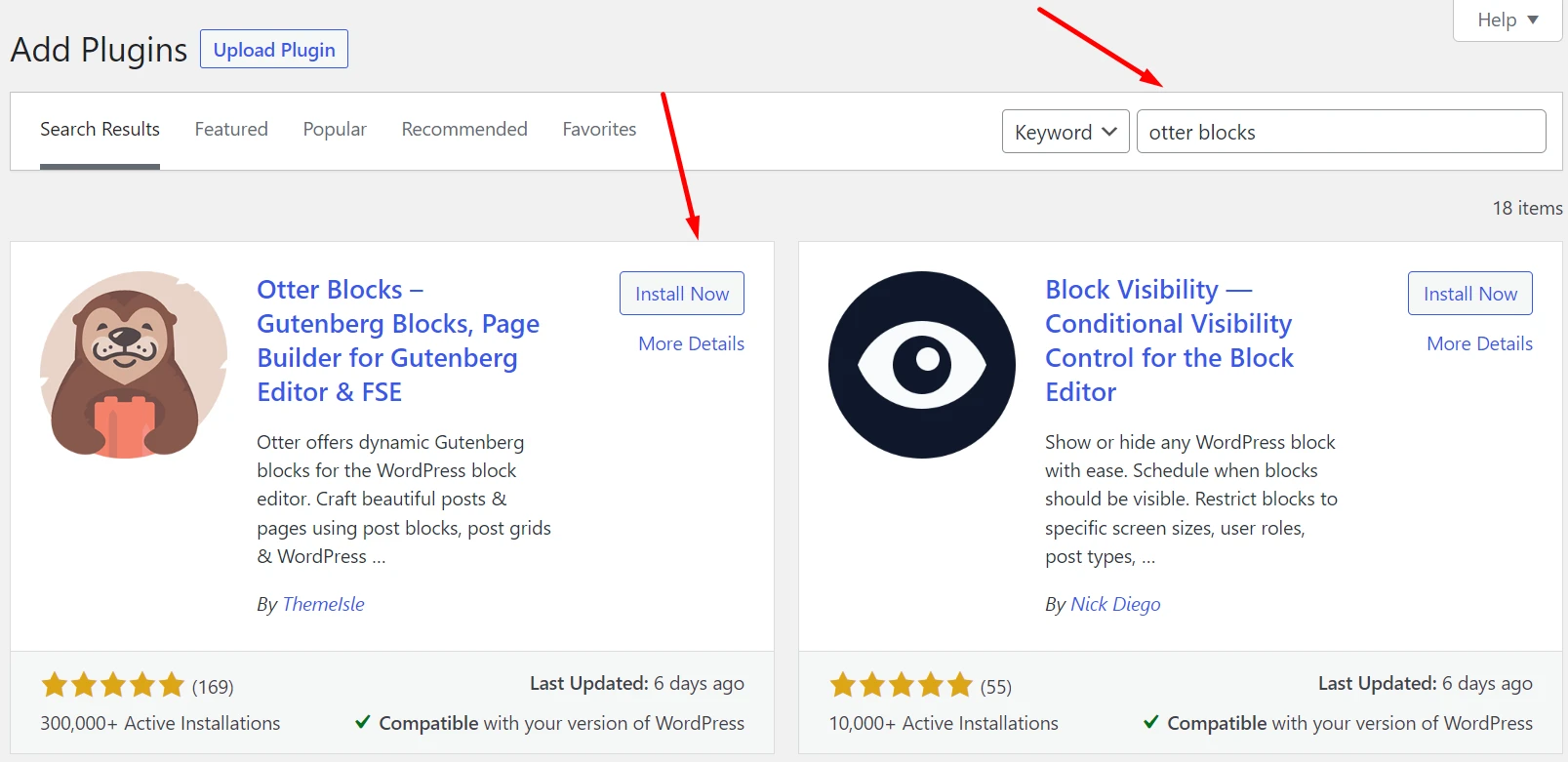
Pentru a crea un formular de contact cu pluginul Neve FSE și Otter Blocks, accesați Plugins > Adăugați nou . Căutați Otter Blocks, apoi instalați și activați-l.

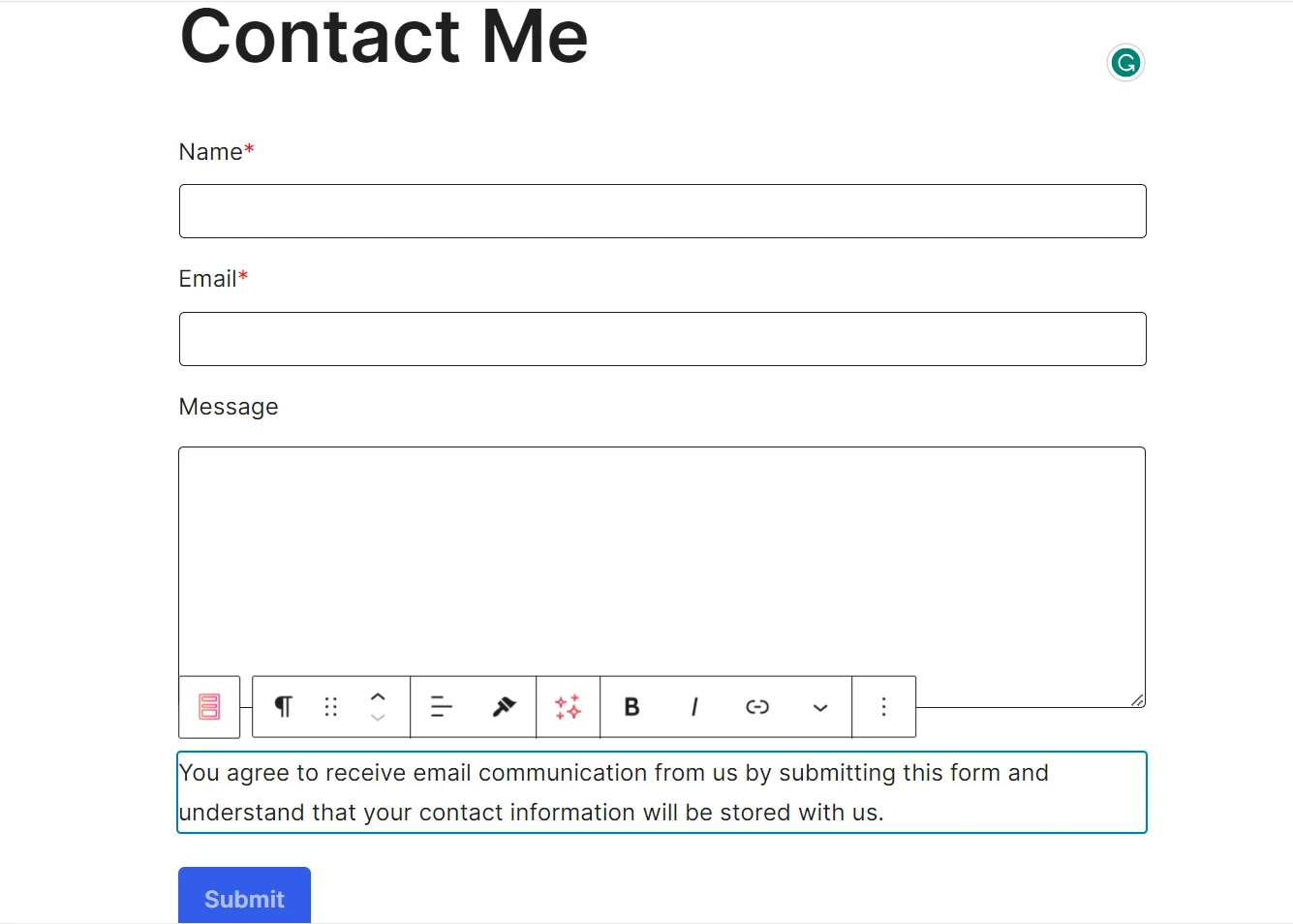
Următorul pas este să adăugați o pagină nouă pe site-ul dvs. WordPress accesând Aspect > Editor > Pagini > Adăugați nou . Pe această pagină, inserați un bloc nou făcând clic pe pictograma + și căutând Vidra. Alegeți blocul Formular și apoi Formularul de contact . Personalizați-i conținutul și apăsați pe Publicare (dreapta sus a paginii).

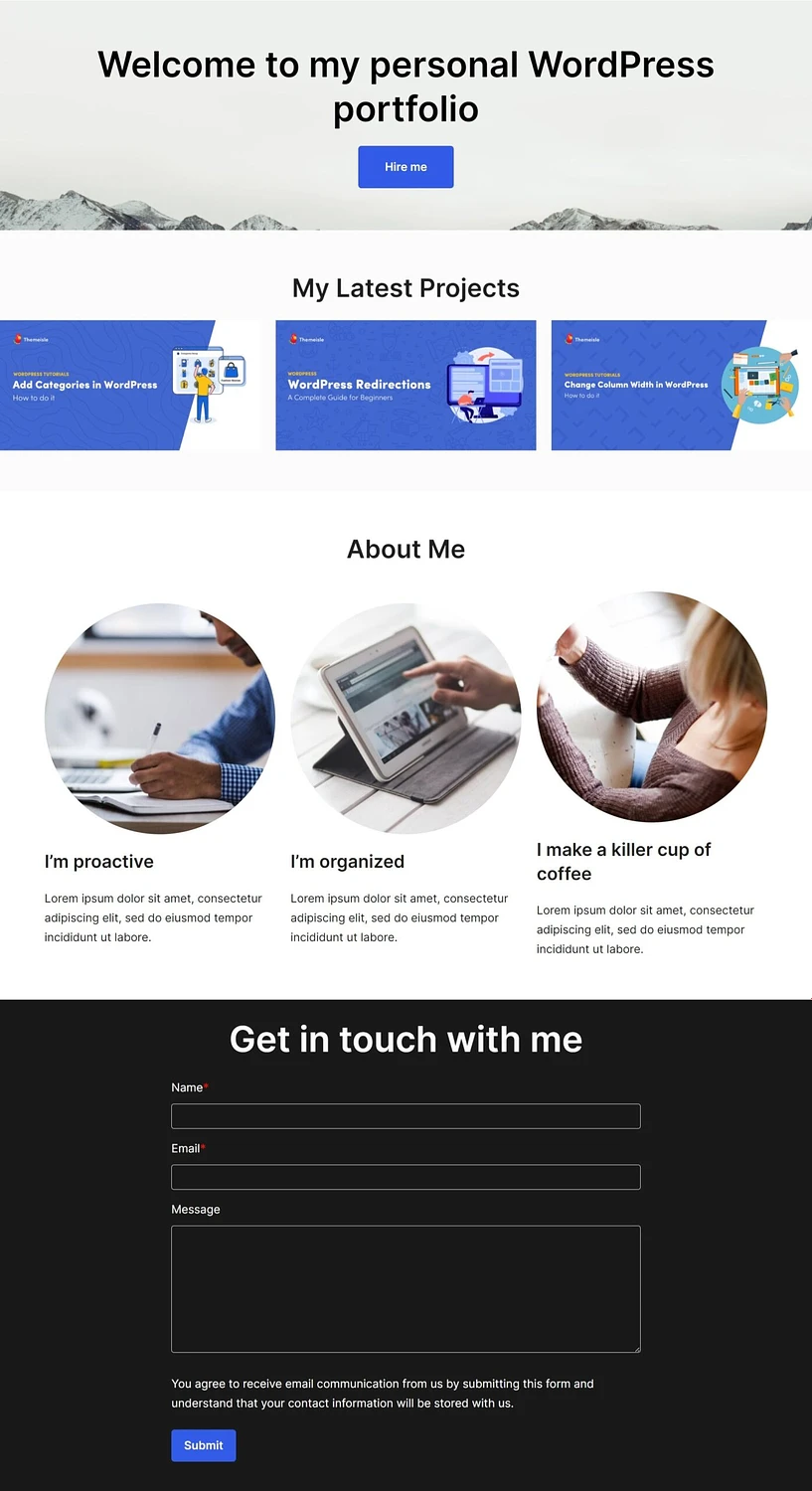
Apoi, este timpul să vedeți site-ul nostru în întregime și să vedeți unde puteți merge de aici.
8. Dezvoltați-vă noul site de portofoliu pe WordPress
Luați un moment pentru a face un pas înapoi și a admira munca dvs. – tocmai am construit împreună un site de portofoliu simplu, cu aspect profesional pe WordPress!

Ceea ce urmează depinde de tine. În primul rând, veți dori să citiți despre tot ce puteți face cu Neve FSE, fie că este vorba de adăugarea mai multor proiecte, crearea de pagini individuale pentru fiecare dintre ele sau jucarea cu noi secțiuni.
În continuare, veți dori să învățați câteva dintre tehnicile avansate pentru a vă duce portofoliul și mai departe folosind tema Neve FSE – pentru asta, consultați articolul nostru despre cum să vă modificați portofoliul pentru a face site-ul WordPress mai captivant.
Concluzie
Un site de portofoliu arătos pe WordPress poate deschide o mulțime de uși pentru a întâlni (și a impresiona) potențiali clienți. Oferă angajatorilor o idee mai bună despre capacitățile dumneavoastră și vă permite să vă deosebiți de concurență.
Întregul proces va dura ceva timp – mai ales dacă nu sunteți familiarizat cu WordPress – dar, așa cum am arătat, este cu siguranță realizabil cu un efort minim.
Iată cei opt pași de bază pe care va trebui să-i urmați pentru a crea un site de portofoliu:
- Alegeți o gazdă WordPress bună. ️
- Instalați WordPress.
- Găsiți și instalați tema și pluginurile potrivite. ️
- Construiți un antet. ️
- Creați o galerie de proiecte. ️
- Creați o secțiune Despre mine .
- Configurați un formular de contact.
- Dezvoltați noul dvs. site-ul de portofoliu WordPress.
Aveți întrebări despre cum să construiți un site de portofoliu pe WordPress? Simțiți-vă liber să întrebați în secțiunea de comentarii de mai jos!
