Lista de verificare înainte de lansare WordPress: 12 sfaturi de viteză și securitate (+ 3 sfaturi UX)
Publicat: 2024-11-29Sunteți gata să intrați în direct cu site-ul dvs. și să îl faceți în sfârșit disponibil publicului? Înainte de a face acest lucru, consultați lista noastră de verificare WordPress înainte de lansare despre viteză și securitate! După săptămâni – sau chiar luni – de muncă grea, lansarea imediată a unui nou site web este tentantă, dar câteva măsuri de precauție finale pot face toată diferența.
În acest articol, vei descoperi:
- Sfaturi de performanță de top pentru a vă asigura că site-ul dvs. se încarcă rapid și menține utilizatorii implicați.
- Practicile esențiale de securitate pentru a vă proteja site-ul și datele utilizatorilor.
- Ca bonus, cele mai importante trei verificări despre experiența utilizatorului înainte de lansarea finală.
Urmați 12 sfaturi pentru a vă lansa site-ul WordPress cu încredere!
12 cele mai bune practici de viteză și performanță înainte de a vă lansa site-ul WordPress
Înainte de a apăsa „publicare”, rămân câțiva pași esențiali. Lista noastră de verificare vă va oferi cele mai bune sfaturi de performanță și securitate pentru a vă asigura că site-ul dvs. WordPress este rapid, sigur și gata de lansare.
1. Testați performanța site-ului dvs. web
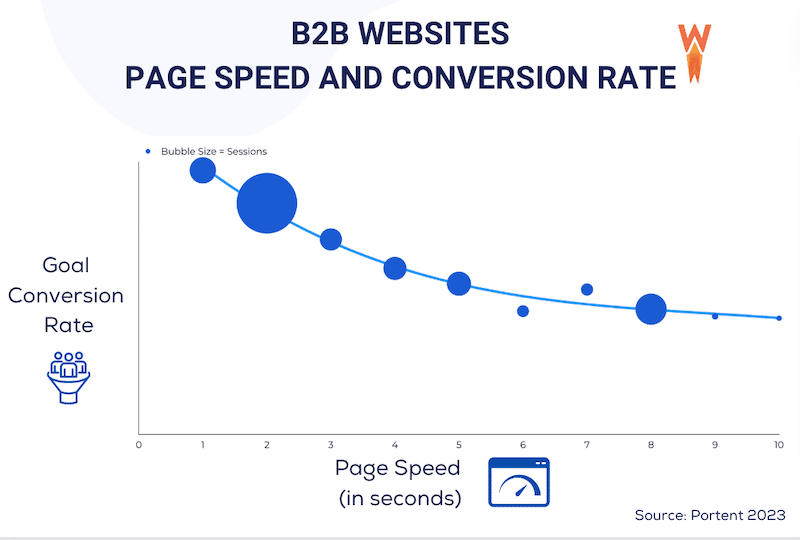
Primul pas este să testați performanța actuală a site-ului dvs. intermediar pentru a înțelege cum funcționează site-ul dvs. De ce? Pentru că viteza paginii afectează experiența utilizatorului și ratele de conversie. Conform cercetării Portent din 2023, viteza de încărcare a unui site web are un impact semnificativ asupra veniturilor:

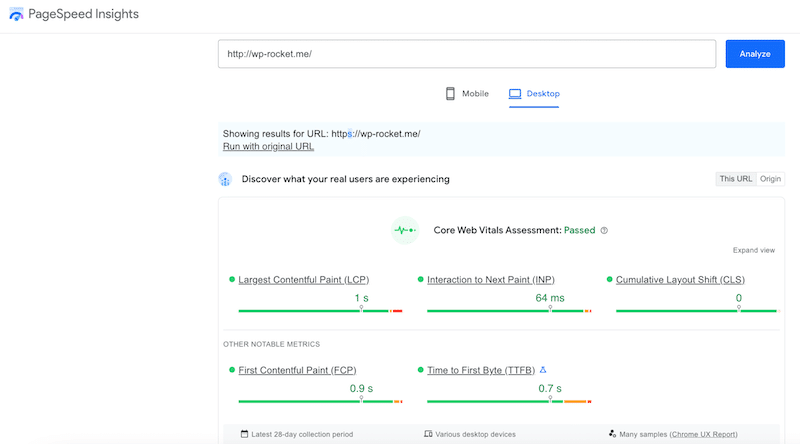
Pentru a evalua performanța și experiența generală a utilizatorului înainte de a vă lansa site-ul, puteți utiliza Google PageSpeed Insights, un instrument de testare a performanței care măsoară viteza site-ului dvs. și performanța unor valori cheie, inclusiv Core Web Vitals.
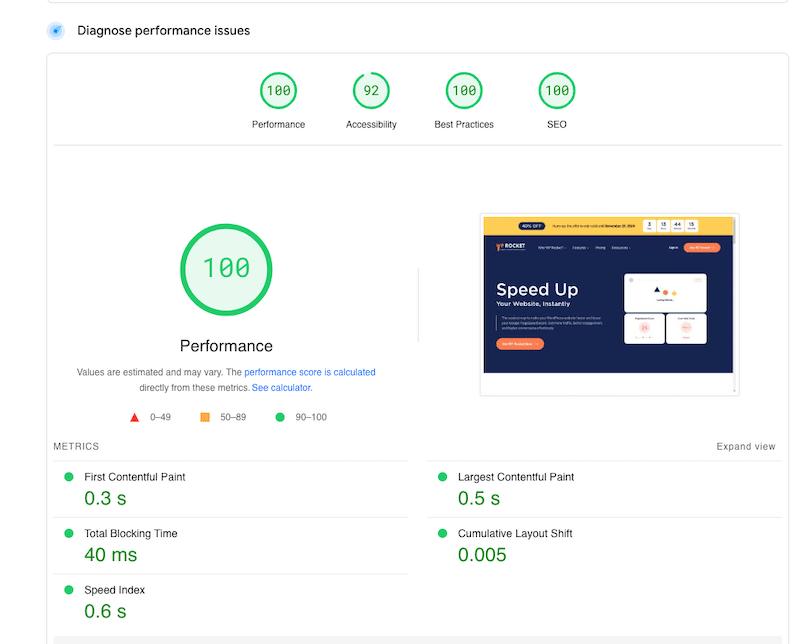
Pe baza vitezei site-ului dvs., PageSpeed Insights împărtășește un scor global de performanță și note specifice pentru fiecare dintre cele cinci valori analizate. Un scor verde indică o performanță bună, portocaliu sugerează loc de îmbunătățire, iar roșu evidențiază problemele critice.

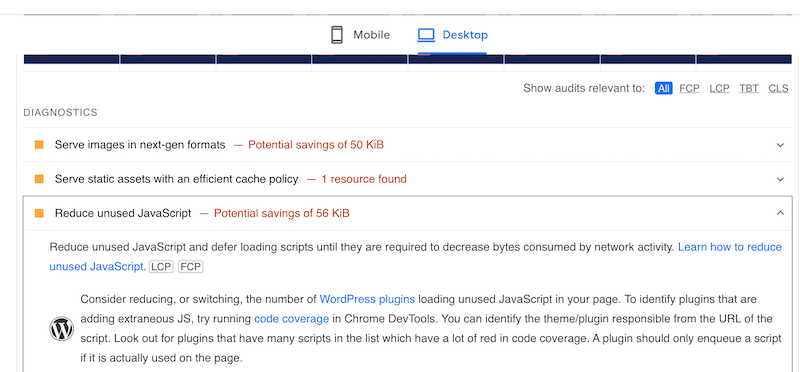
Pe lângă scorul general și notele de măsurare a performanței, testul include un audit complet de performanță. Veți găsi o secțiune de diagnosticare care vă ajută să identificați principalele probleme și să oferiți recomandări acționabile cu privire la abordarea problemei, rezultând un scor mai bun.

Cele mai bune practici și plan de acțiune:
Regula generală: confirmați că timpul de încărcare a paginii este de 3 secunde sau mai puțin.
Urmați pașii de mai jos pentru a rula un test de performanță al site-ului dvs. WordPress:
- Deschideți o fereastră Chrome incognito.
- Accesați un instrument de performanță precum GTmetrix sau PageSpeed Insights și adăugați adresa URL pentru a începe auditul.

- Citiți rezultatele performanței cu scorurile metricei și apoi derulați în jos la audituri.
- Aplicați recomandările pentru a crește performanța.
- Testați din nou pentru a vedea dacă îmbunătățirile tehnice au funcționat.
️ Cele mai bune instrumente:
Utilizați ambele instrumente de performanță, GTmetrix și PageSpeed Insights. Vă oferă informații similare cu o listă de recomandări de urmat, dar GTMetrix calculează și timpul de încărcare a paginii în secunde, dimensiunea totală a paginii și numărul de solicitări HTTP.
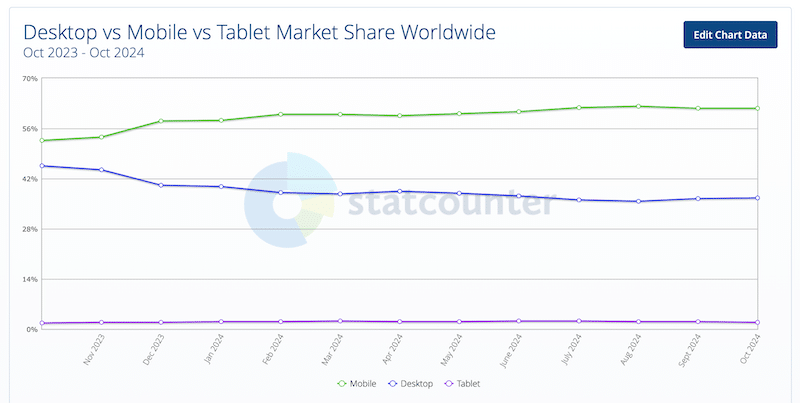
2. Asigurați-vă că site-ul dvs. este receptiv
Înainte de a fi difuzat, verificați dacă site-ul dvs. web se afișează bine pe dispozitive mobile, tablete și desktop. StatCounter spune că există mai mulți utilizatori de dispozitive mobile decât utilizatori de desktop sau tablete. De exemplu, în octombrie 2024, aproximativ 60% dintre utilizatori au accesat web-ul prin intermediul unui smartphone, comparativ cu mai puțin de 42% de pe desktop.

Din cauza numărului tot mai mare de utilizatori de telefonie mobilă din întreaga lume, trebuie să vă concentrați pe oferirea unei experiențe pozitive pentru utilizatori pe toate dispozitivele. Strategia de design responsive este, de asemenea, benefică pentru performanța site-ului dvs. Un site responsive se încarcă mai repede, deoarece se adaptează la dispozitivul utilizatorului, oferind aspecte și resurse optimizate, cum ar fi imagini mai mici pentru mobil sau CSS și JavaScript simplificat.
| Sfat: un site receptiv reduce cantitatea de date transferate, rezultând o încărcare mai rapidă și o performanță mai bună pe toate dispozitivele. |
Cele mai bune practici și plan de acțiune:
- Alegeți o temă WordPress sau un generator de pagini marcat în mod explicit ca fiind adaptat pentru dispozitive mobile sau adaptabil.
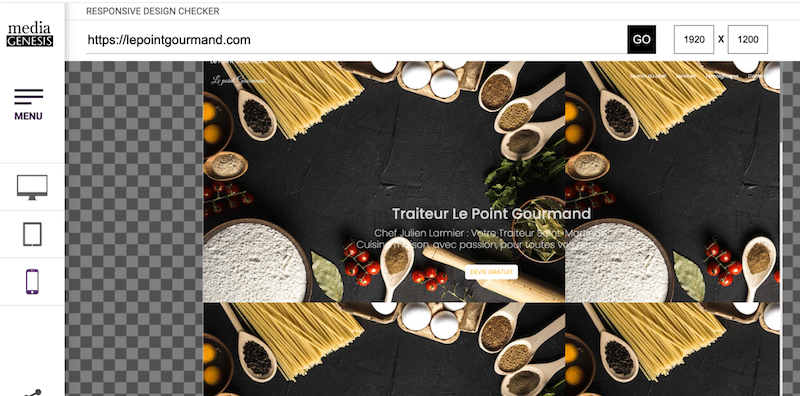
- Testați-vă adresa URL pe mai multe dispozitive pentru a vă asigura că site-ul dvs. arată bine pe smartphone-uri, tablete și desktop-uri.
- Din punct de vedere al designului, utilizați procente sau grile flexibile.
- Optați pentru meniuri pliabile sau hamburger pentru o navigare mai simplă pe mobil.
️ Cele mai bune instrumente și plugin-uri:
Puteți utiliza instrumentul gratuit de testare Responsive, BrowserStack sau instrumentele Responsive Design Checker pentru a vedea cum se arată site-ul dvs. pe mobil și tabletă.

| Sugestie: Măsurați întotdeauna viteza atât pe desktop, cât și pe mobil. Consultați ghidul nostru, care explică cum să testați performanța mobilă (inclusiv cele mai bune instrumente de testare a performanței). |
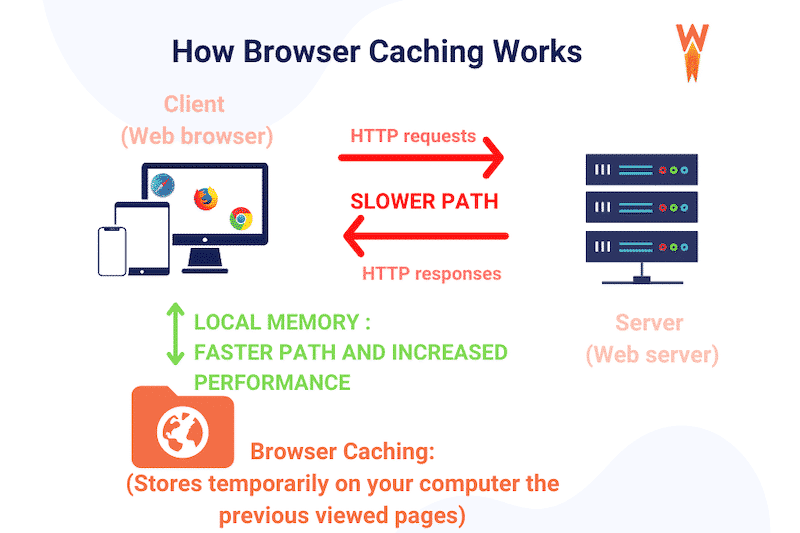
3. Implementați caching-ul și compresia GZIP
Memorarea în cache și compresia GZIP sunt elemente obligatorii pentru lista de verificare a vitezei WordPress, deoarece vă îmbunătățesc performanța.
Gândiți-vă la stocarea în cache ca la salvarea unei copii a paginilor site-ului dvs. În loc să încărcați totul de la zero de fiecare dată când cineva vizitează, site-ul dvs. poate afișa rapid versiunea salvată, economisind timp și reducând încărcarea serverului.

GZIP funcționează ca arhivarea fișierelor pe computer. Acesta comprimă codul site-ului dvs. (HTML, CSS, JavaScript) înainte de a-l trimite către browserele vizitatorilor. Deoarece întregul fișier de cod este mai mic, se încarcă și redă conținutul mult mai rapid pe ecranul utilizatorului.
Cele mai bune practici și plan de acțiune:
- Întrebați furnizorul dvs. de găzduire dacă oferă memorie cache și GZIP.
- Implementarea unui cache pentru un site WordPress fără un plugin implică doi pași principali.
- Mai întâi, activați memorarea în cache a browserului adăugând reguli specifice la fișierul .htaccess.
- În al doilea rând, implementați memorarea în cache pe server folosind PHP. Acest lucru necesită crearea unui director cache, modificarea fișierelor header.php și footer.php ale temei și gestionarea conținutului stocat în cache cu cod personalizat.
- Dacă nu vă simțiți confortabil cu codarea sau doriți să economisiți timp, instalați un plugin WordPress care implementează automat memorarea în cache și GZIP.
- Verificați dacă GZIP funcționează cu instrumente precum Testul de compresie GZIP pentru a confirma că este activat.
️ Cele mai bune instrumente și plugin-uri:
- Pluginul WP Rocket aplică automat memorarea în cache și compresia GZIP de îndată ce este activat, acoperind aproximativ 80% din cele mai bune practici de performanță imediat de la început. Acest lucru îl face cel mai simplu mod de a implementa memorarea în cache și compresia GZIP pe site-ul dvs. WordPress și de a crește viteza site-ului dvs. cu un efort minim din partea dvs.
- Compresia GZIP WordPress aplică compresia GZIP la instalare.
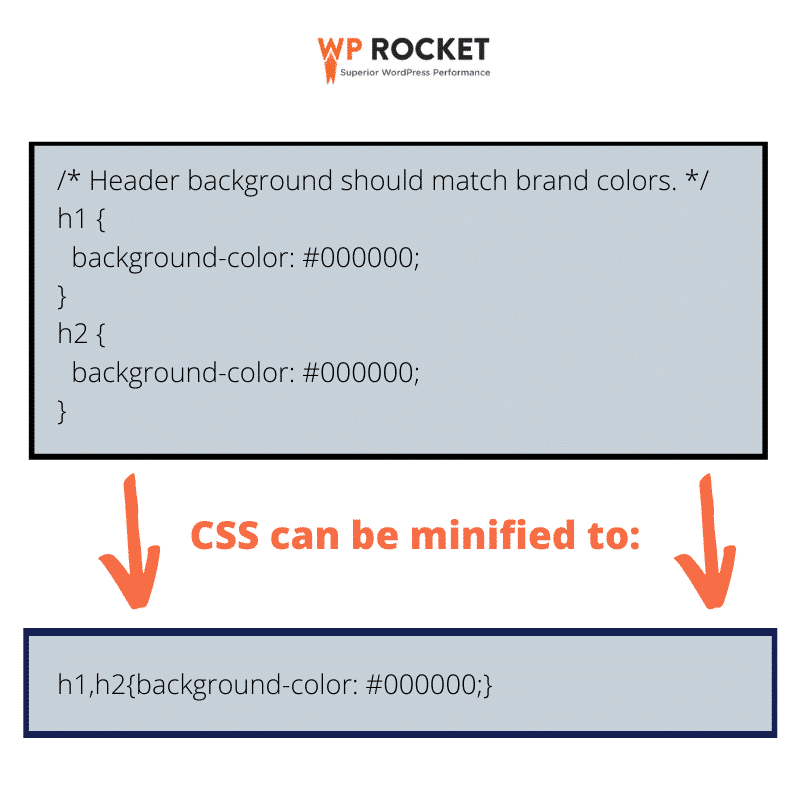
4. Optimizați-vă codul (JavaScript și CSS)
Optimizarea JavaScript și CSS vă poate accelera site-ul, deoarece reduce datele procesate de browser pentru a reda conținutul final. Optimizarea codului se face cu tehnici precum minificarea, eliminarea codului inutil sau amânarea și amânarea execuției JavaScript. Să trecem peste fiecare tehnică de optimizare, astfel încât să le poți implementa rapid pe site-ul tău.
- Minimizarea înseamnă eliminarea spațiilor, comentariilor și scripturilor redundante inutile, făcând fișierele mai mici și mai rapide de încărcat pe ecranul vizitatorului.

- Eliminarea CSS neutilizată face paginile web mai ușoare și mai rapid de încărcat, păstrând doar informațiile de stil necesare.
- Întârzierea și amânarea execuției JS asigură în primul rând încărcarea conținutului critic, îmbunătățind timpul de încărcare perceput pentru utilizatori. De exemplu, dacă instalați un plugin de chat, vizitatorii vor vedea mai întâi conținutul cel mai important de pe pagina dvs., iar chatul se va încărca ulterior.

Cele mai bune practici și plan de acțiune:
- Faceți întotdeauna o copie de rezervă a site-ului dvs. WordPress înainte de a face orice modificare a codului, astfel încât să puteți recupera o versiune anterioară dacă ceva nu merge bine.
- Reduceți CSS și JavaScript și eliminați spațiile și comentariile inutile.
- Eliminați tot codul CSS neutilizat pentru a reduce dimensiunile fișierelor.
- Întârzieți execuția JavaScript până la interacțiunea utilizatorului, acordând prioritate conținutului esențial și îmbunătățind viteza inițială de încărcare a paginii.
- Amână JavaScript necritic care va fi încărcat după ce conținutul principal a fost randat, permițând utilizatorilor să vadă și să interacționeze cu pagina mai rapid.
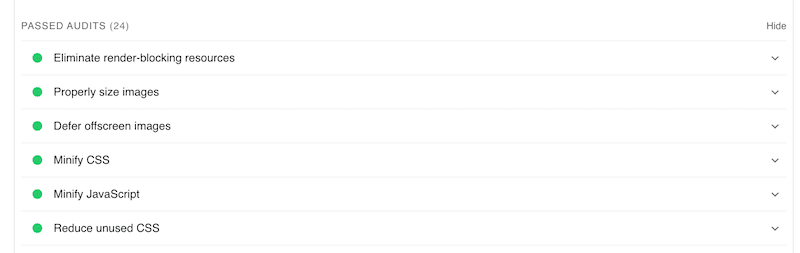
- Verificați pe PageSpeed Insights dacă acțiunile dvs. de optimizare a codului funcționează și sunt în secțiunea „audituri trecute”.

️ Cele mai bune instrumente și plugin-uri:
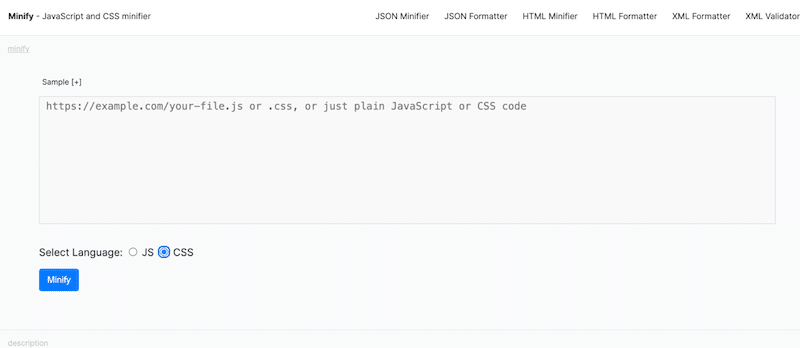
- Manual : vă puteți reduce codul prin editarea directă a fișierelor, apoi să le reîncărcați pe site-ul dvs. Pentru a vă ajuta în acest proces, puteți utiliza un instrument precum Minifier . Această metodă necesită cunoștințe tehnice și poate consuma timp.
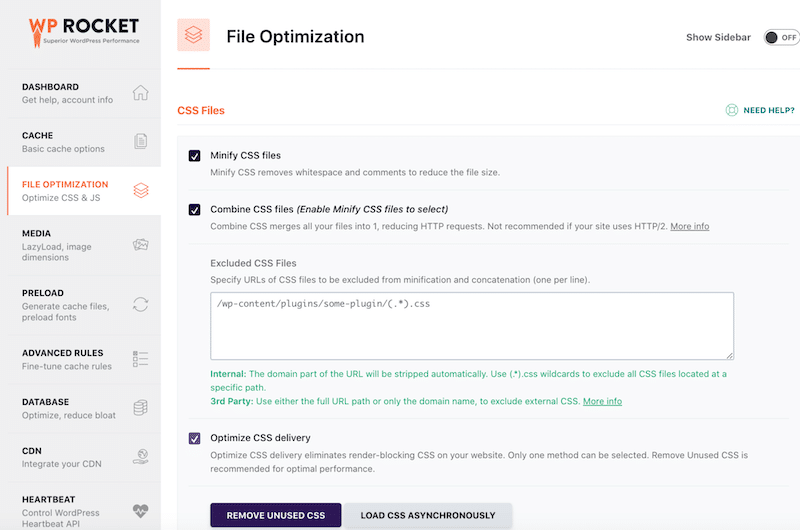
- Utilizarea unui plugin : Instalați un plugin precum WP Rocket pentru a automatiza procesul. Se ocupă de minificare, elimină CSS neutilizat și întârzie și amână JavaScript.

5. Optimizarea și comprimarea imaginilor
Optimizarea imaginilor este una dintre cele mai eficiente tehnici pentru a obține un site mai rapid. Imaginile contribuie adesea cel mai semnificativ la site-urile web lente, reprezentând mai mult de 50% din dimensiunea conținutului unei pagini web (sursa: HTTP Archive).
Optimizarea imaginii se bazează pe trei tehnici principale: comprimarea, utilizarea formatului corect și aplicarea încărcării leneșe. Să trecem prin fiecare dintre ele în următoarea secțiune de bune practici.
Cele mai bune practici și plan de acțiune (pe baza auditurilor PageSpeed):
- Aplicați compresie imaginilor dvs. pentru a reduce dimensiunea fișierului fără a sacrifica calitatea.
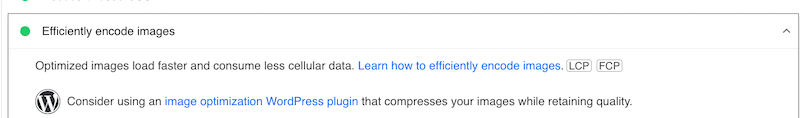
Auditul PageSpeed de potrivire: „Codați eficient imaginile”.

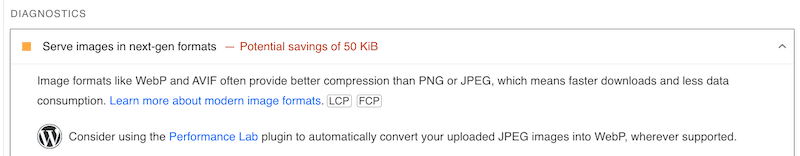
- Convertiți-vă toate imaginile în formate de ultimă generație, cum ar fi WebP sau AVIF. În comparație cu JPEG sau PNG, aceste formate noi sunt mai bune pentru web; oferă niveluri superioare de compresie cu o calitate vizuală similară.
Auditul PageSpeed de potrivire: „Difuzați imagini într-un format de nouă generație”.


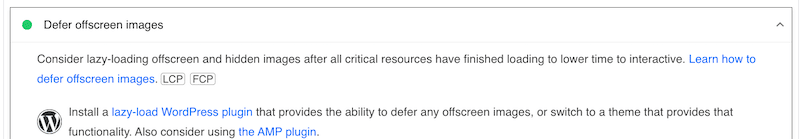
- Activați încărcarea leneră, adică încărcarea imaginilor numai pe măsură ce utilizatorii derulează în jos, îmbunătățind timpul inițial de încărcare a paginii.
Audit PageSpeed de potrivire: „Amânați imaginile în afara ecranului”.

️ Cele mai bune instrumente și plugin-uri:
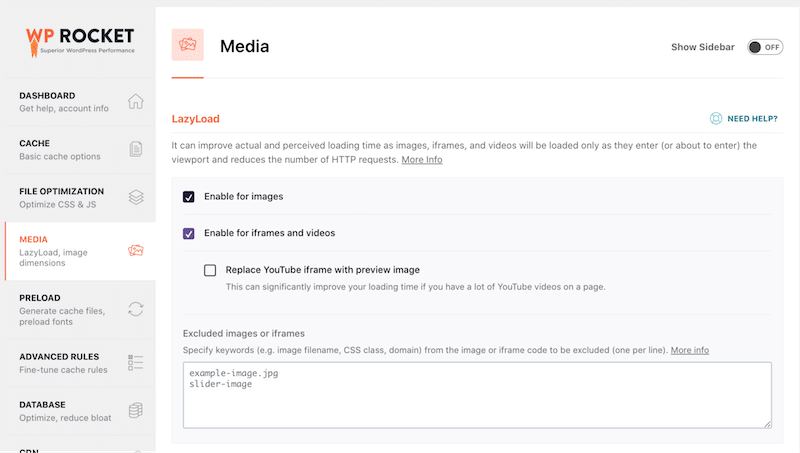
- Pluginul WP Rocket are opțiunea de a activa încărcarea leneșă pe imagini, videoclipuri și cadre iframe.

- A3 Lazy Load vă încarcă cu ușurință imaginile.
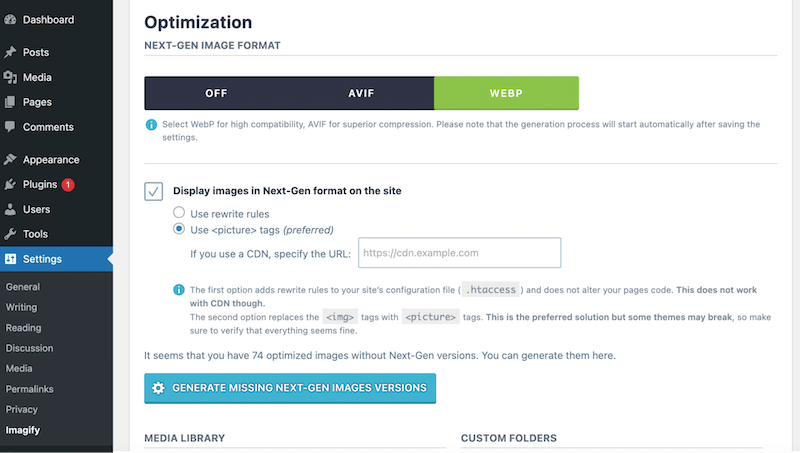
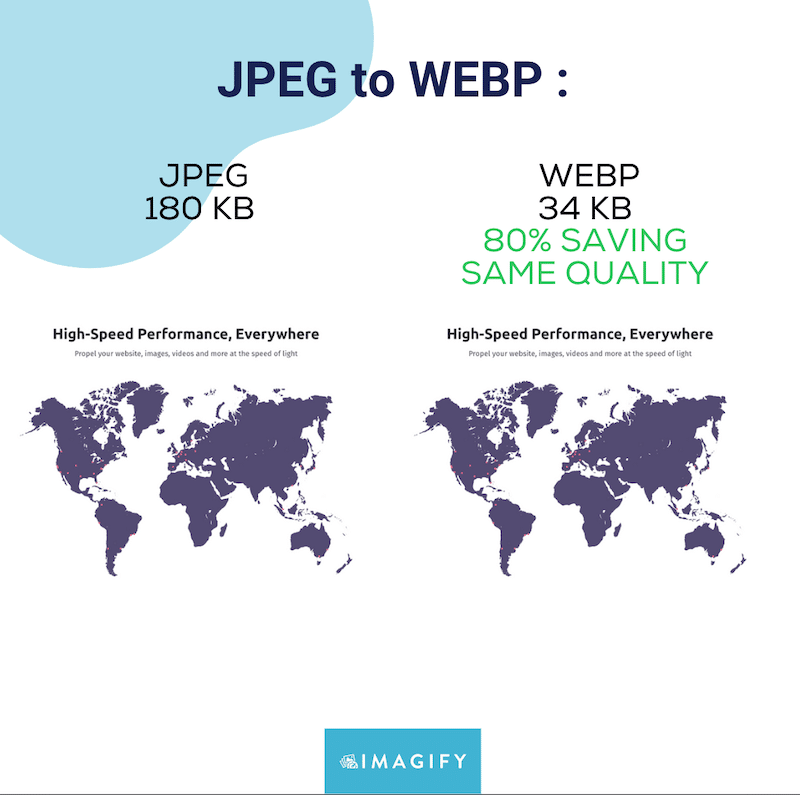
- Pluginul Imagify este cel mai simplu plugin de optimizare a imaginii care comprimă imaginile fără a afecta calitatea. Datorită funcției de compresie inteligentă, Imagify echilibrează implicit performanța și calitatea. Imagify vă poate converti automat imaginile în WebP sau puteți alege AVIF.

Uită-te la ambele imagini de mai jos. Cel din dreapta a fost comprimat și convertit în WebP de către Imagify. Puteți spune vreo diferență de calitate?

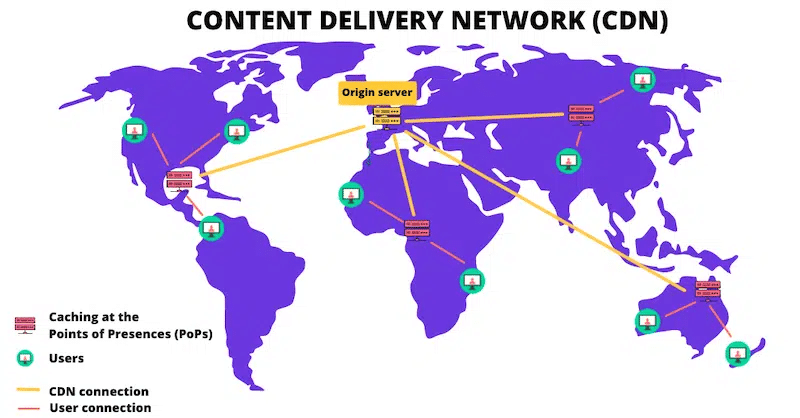
6. Utilizați un CDN
O rețea de livrare de conținut (CDN) este o altă modalitate puternică de a crește viteza site-ului dvs. înainte de a-l lansa. Un CDN stochează copii ale fișierelor site-ului dvs. pe servere din întreaga lume, ceea ce înseamnă că vizitatorii internaționali vor vedea conținutul mult mai rapid de pe serverul cel mai apropiat de ei.

Cele mai bune practici și plan de acțiune:
- Analizați viteza și performanța actuală a site-ului dvs. pentru a stabili o linie de referință (fără un CDN).
- Alegeți un CDN care se potrivește nevoilor dvs. Începeți prin a vă evalua nevoile de performanță și prin a vă identifica publicul țintă. Alegeți un CDN cu o rețea puternică în acele zone, oferind o latență scăzută și livrare rapidă a conținutului.
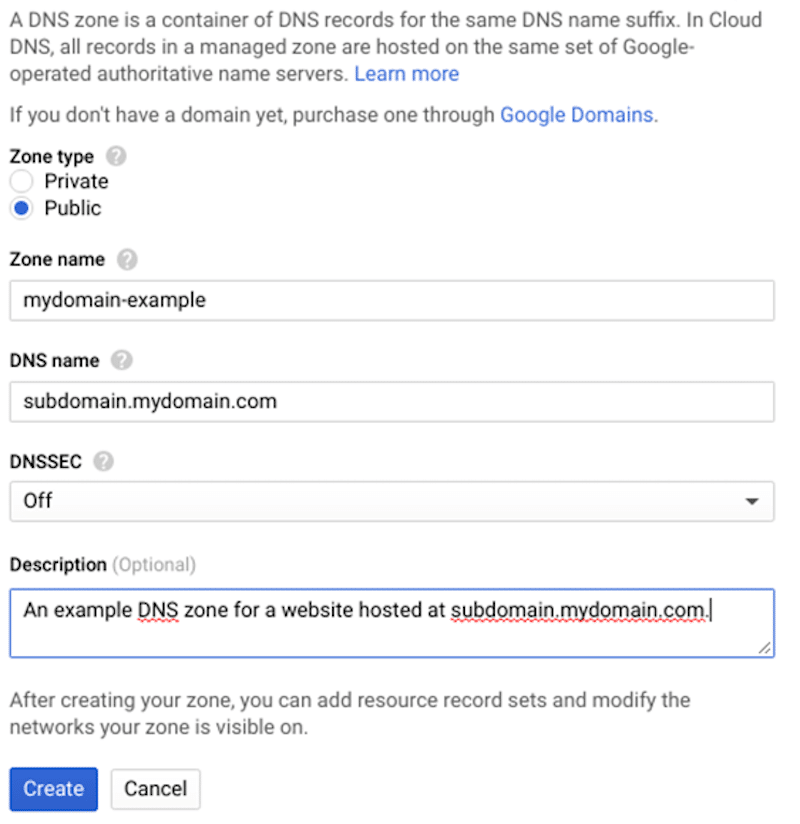
- Actualizați setările DNS ale domeniului dvs. pentru a vă conecta la furnizorul CDN și ajustați configurația serverului pentru a funcționa cu CDN-ul.

- Asigurați-vă că fișierele site-ului dvs. sunt distribuite în rețeaua CDN.
- Testați-vă performanța cu cDN-ul și verificați viteza și performanța site-ului dvs. pentru a măsura îmbunătățirile după integrare.
️ Cele mai bune instrumente și plugin-uri:
- RocketCDN: Un instrument precum RocketCDN vine cu un plugin WordPress, așa că tot ce trebuie să faceți este să activați pluginul - nu vă sunt necesare vreodată înregistrări DNS manuale sau setări tehnice complicate.
- Cloudflare: Un CDN puternic care vine și cu un plugin WordPress pentru a oferi site-ului dvs. un plus de viteză cu ușurință.
Acum că știți mai multe despre cea mai importantă listă de verificare a performanței, haideți să revizuim principalele sfaturi de securitate pe care le puteți urma pentru a vă pregăti pentru lansare.
7. Instalați un plugin de securitate
Un plugin de securitate vă protejează site-ul WordPress de potențiale amenințări precum malware, atacuri de forță brută și alte vulnerabilități care pot compromite datele sensibile.
Cele mai bune practici și plan de acțiune:
- Alegeți un plugin de securitate pe baza următoarelor caracteristici:
- Protecție împotriva programelor malware cu firewall-uri, scanare, protecție DDoS și blocare IP pentru a preveni activitățile rău intenționate.
- Controlul accesului cu autentificare în doi factori (2FA) limitează încercările de conectare și gestionează rolurile utilizatorilor.
- Filtre de spam și alte instrumente, cum ar fi reCaptcha, pentru a securiza zonele sensibile ale site-ului dvs.
- După ce ți-ai ales pluginul, instalează-l și configurează-l pe site-ul tău WordPress.
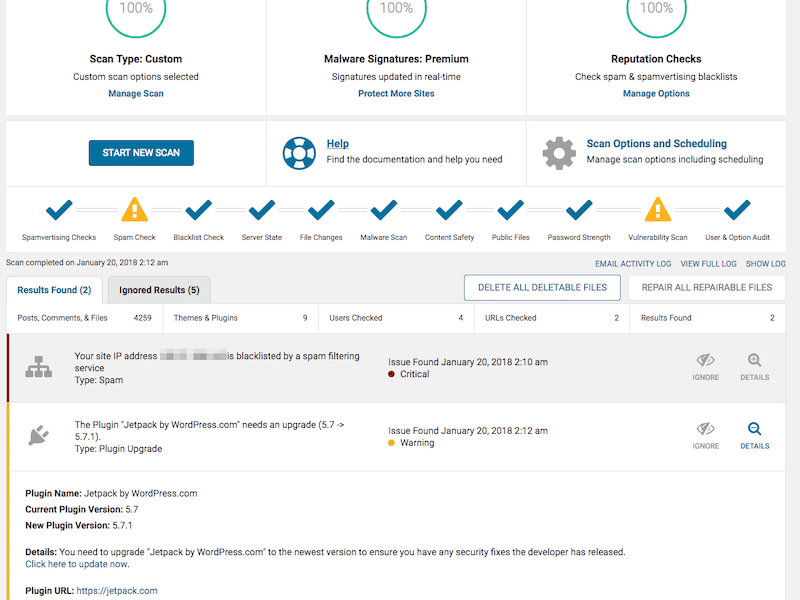
- Rulați o scanare de securitate pentru a verifica unde se află în prezent site-ul dvs. în ceea ce privește securitatea.

- Fiți proactiv și activați notificările pentru potențiale amenințări viitoare.
️ Cele mai bune instrumente și plugin-uri:
Wordfence sau Sucuri Security sunt cele mai populare două plugin-uri de securitate care oferă cele mai bune funcții pentru a vă securiza site-ul WordPress înainte de lansare (și după lansarea live).
8. Actualizați nucleul, pluginurile și temele WordPress
Componentele învechite sunt un punct de intrare comun pentru hackeri. Actualizările regulate ale temelor și pluginurilor dvs. protejează împotriva vulnerabilităților cunoscute.
Cele mai bune practici și plan de acțiune:
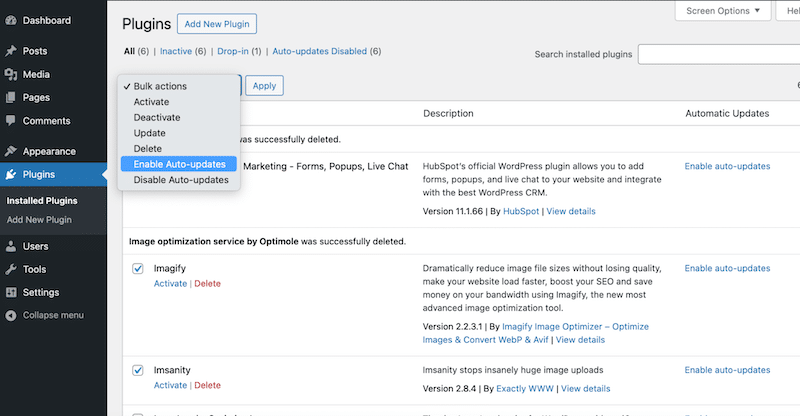
- Activați actualizările automate pentru nucleul WordPress.
- Programați verificări și actualizări regulate pentru pluginuri și teme.
- Activați actualizările automate pentru pluginurile dvs. Accesați Plugin-uri > Pluginuri instalate > Selectați tot > Activați actualizările automate.

️ Cele mai bune instrumente și plugin-uri:
Easy Updates Manager sau ManageWP vă permite să monitorizați și să urmăriți site-urile care necesită actualizări globale.
9. Instalați o soluție de rezervă de încredere
Backup-urile sunt esențiale pentru restaurarea rapidă a site-ului dvs. după un hack sau o defecțiune tehnică. Efectuarea unei copii de rezervă în fiecare săptămână, de exemplu, vă permite să vă restaurați site-ul instantaneu dacă o actualizare a pluginului merge prost.
Cele mai bune practici și plan de acțiune:
- Configurați copii de rezervă zilnice sau săptămânale.
- Stocați copiile de rezervă pe cloud și pe desktop.
- Testați ocazional copiile de rezervă pentru a vă asigura că pot fi restaurate corect.
️ Cele mai bune instrumente și plugin-uri:
UpdraftPlus și BackWPup sunt plugin-uri WordPress populare care vă permit să efectuați o copie de rezervă cu un singur clic.
10. Securizați pagina de conectare și zona de administrare
Pagina de autentificare este cea mai populară țintă pentru hackeri, așa că trebuie să o consolidați înainte de a vă lansa site-ul WordPress.
Cele mai bune practici și plan de acțiune:
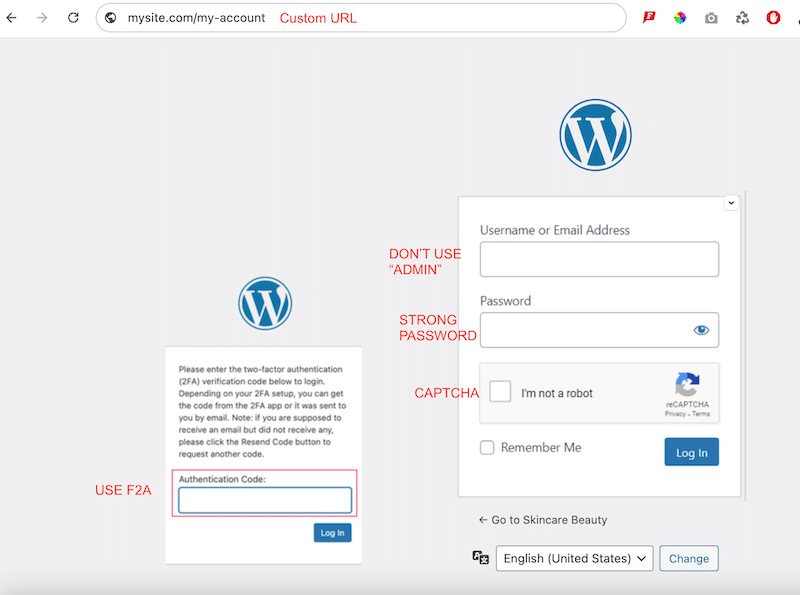
- Activați autentificarea cu doi factori (2FA).
- Utilizați o parolă puternică, cu caractere speciale.
- Schimbați numele de utilizator implicit „Admin”.
- Adăugați CAPTCHA și limitați încercările de conectare pentru a împiedica roboții să ghicească acreditările de conectare.
- Utilizați o adresă URL unică a paginii de conectare în loc să utilizați cea implicită WordPress. De exemplu, mergeți de la yourwordpressite.com/wp-admin la yourwordpressite.com/my-account.

️ Cele mai bune instrumente și plugin-uri:
Puteți folosi Google Authenticator pentru 2FA, Limitați încercările de conectare reîncărcate pentru a asigura limitele de conectare și WPS Ascundeți autentificarea pentru a utiliza o adresă URL personalizată.
11. Definiți cu atenție rolurile utilizatorului
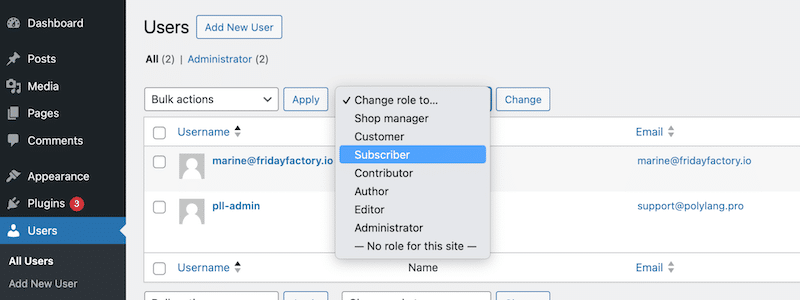
Înainte de a vă lansa site-ul, limitați accesul la conținut pe baza rolurilor WordPress; acest lucru va ajuta la prevenirea utilizatorilor neautorizați să facă modificări riscante. Numai administratorii ar trebui să acceseze setările critice, în timp ce colaboratorii au permisiuni limitate.
Cele mai bune practici și plan de acțiune:
- Examinați rolurile utilizatorilor în mod regulat, atribuiți numai permisiunile necesare și eliminați conturile neutilizate de la administratorul WordPress accesând Utilizatori > Toți utilizatorii .

️ Cele mai bune instrumente și plugin-uri:
Editorul rolului utilizatorului sau pluginurile Membrii vă ajută să configurați niveluri de permisiuni specifice în funcție de rolul fiecărui utilizator WordPress.
12. Instalați un certificat SSL (HTTPS)
Un certificat SSL înseamnă că datele schimbate între site-ul dvs. și vizitatori sunt criptate. Pe scurt, oferă securitate suplimentară pentru paginile importante, cum ar fi pagina de autentificare sau pagina de checkout (unde clienții își pun detaliile cardului de credit). Este, de asemenea, un semn de credibilitate și încredere pentru vizitatorii care ajung pe site-ul tău.
Cele mai bune practici și plan de acțiune:
- Obțineți un certificat SSL și configurați HTTPS pe site-ul dvs.

- Cereți gazdei dvs. să-l activeze; certificatul SSL vine de obicei împreună cu planul dvs. de găzduire.
️ Cele mai bune instrumente și plugin-uri:
Încercați pluginul Really Simple SSL sau un furnizor SSL independent precum Let's Encrypt.
| Vrei să devii expert în securitate WordPress? Citiți mai multe despre cele mai bune practici de securitate pe care le-am creat pentru a vă proteja site-ul. |
Bonus: 3 sfaturi rapide pentru experiența utilizatorului înainte de lansare
Acum că știți mai multe despre sfaturi de performanță și viteză de urmat înainte de lansare, iată trei sfaturi rapide pentru experiența utilizatorului de care trebuie să rețineți:
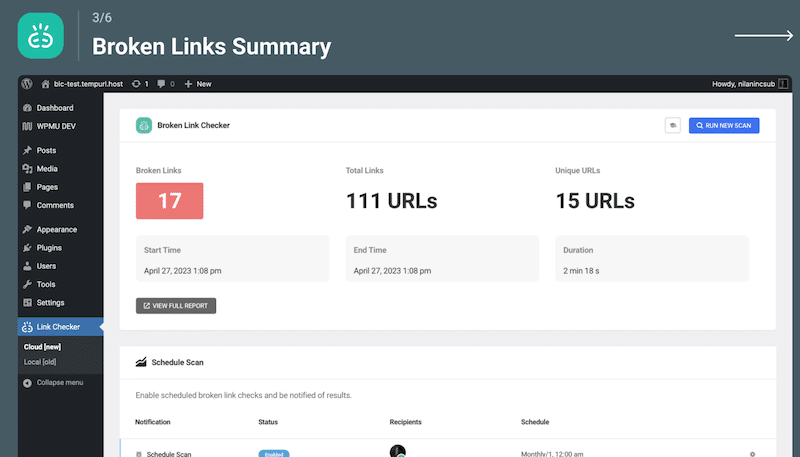
1. Verificați erorile 404 și linkurile întrerupte
Utilizați instrumente precum Broken Link Checker pentru a identifica și remedia link-urile rupte, deoarece acestea pot frustra vizitatorii, pot dăuna experienței utilizatorului site-ului dvs. și pot avea un impact negativ asupra SEO, semnalând întreținerea defectuoasă a site-ului către motoarele de căutare.

2. Testați toate formularele
Asigurați-vă că formularele de contact, de conectare și de abonare la newsletter sunt funcționale, cu notificările prin e-mail configurate corespunzător.
3. Verificați procesul de achiziție WooCommerce
- Pentru produsele digitale, asigurați-vă că descărcările funcționează la etapa finală a procesului de cumpărare.
- Confirmați că informațiile privind finalizarea comenzii, calculele taxelor și expedierea bunurilor fizice sunt clare și corecte odată ce clientul a făcut o achiziție.
- Verificați e-mailurile de confirmare și asigurați-vă că politicile de livrare sau de returnare sunt suficient de vizibile.
| Citiți lista noastră completă de verificare pentru comerțul electronic pentru o lansare de succes a magazinului. |
Încheierea
Urmând lista noastră de verificare înainte de lansare WordPress, puneți bazele unui site web care nu este doar protejat împotriva atacurilor rău intenționate, dar are și performanțe bune.
Înainte de a apăsa „Publicare”, alocați-vă timp pentru a vă scana site-ul, a testa performanța acestuia și a implementa instrumentele și sfaturile recomandate. Apoi, vă sugerăm să reluați testele și suntem încrezători că veți fi bucuroși să vedeți toate îmbunătățirile!
Amintiți-vă, câțiva pași suplimentari acum vor fi benefici pe termen lung.
Începeți să vă optimizați site-ul astăzi cu WP Rocket. Nu vă asumați niciun risc cu garanția de rambursare a banilor de 14 zile și vă puteți bucura imediat de un site web extrem de rapid!
