Cele mai bune 21 de șabloane Premium Squarespace 2024
Publicat: 2024-02-23Aveți nevoie de cele mai bune șabloane Squarespace premium pentru a vă ridica site-ul web de la obișnuit la extraordinar?
Atunci intră în joc această listă.
Dacă urmăriți amestecul perfect de estetică și funcționalitate, cu siguranță avem ceva care vă va atrage atenția.
Fie că înființați un magazin online, lansați un portofoliu sau creați un hub pentru comunitatea dvs., aceste șabloane premium răspund nevoilor diverse.
Nu numai asta, dar asigură și site-ul tău să iasă în evidență în mulțimea digitală.
Cu accent pe design, utilizare și caracteristici de ultimă oră, fiecare șablon pe care l-am ales cu atenție întruchipează esența etosului elegant și ușor de utilizat al Squarespace și aduce ceva unic pe masă.
Suntem aici pentru a vă ghida prin cele mai bune dintre cele mai bune, ajutându-vă să luați o decizie informată care să se alinieze cu viziunea dumneavoastră.
Această postare acoperă :
- Cele mai bune șabloane Premium Squarespace
- Cum să faci cu ușurință un site web cu Squarespace
- Întrebări frecvente despre șabloanele Squarespace
- Ce face să difere șabloanele premium Squarespace de cele gratuite?
- Pot schimba șabloanele pe Squarespace după ce mi-am creat site-ul?
- Este Squarespace potrivit pentru site-urile de comerț electronic?
- Pot folosi un nume de domeniu personalizat cu Squarespace?
- Squarespace oferă instrumente SEO?
- Sunt site-urile Squarespace compatibile cu dispozitivele mobile?
Cele mai bune șabloane Premium Squarespace
Pătrundeți-vă în selecția noastră organizată de cele mai bune șabloane Squarespace, fiecare fiind o capodopera de design și eficacitate.
Descoperiți șablonul perfect care rezonează cu marca dvs. și pune bazele succesului dvs. online.
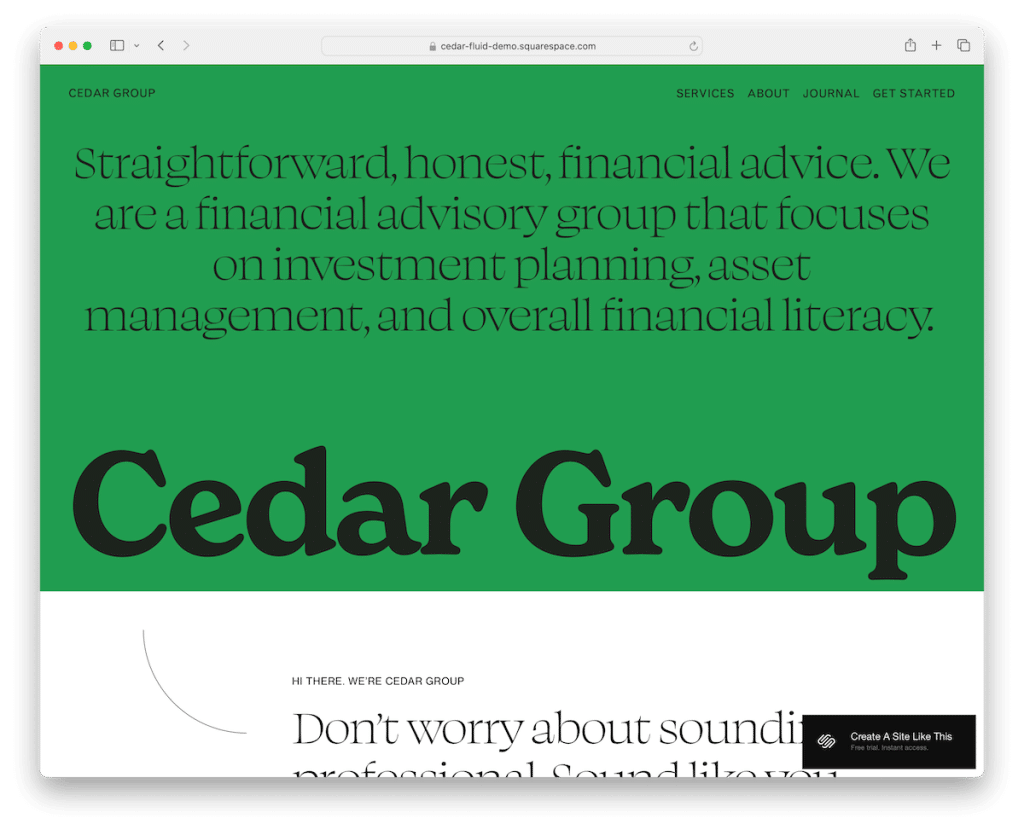
1. Cedru

Șablonul Cedar strălucește prin designul său plin de text, îmbrățișând o estetică minimalistă care captivează prin simplitate.
Secțiunile sale sunt deosebite de fundaluri contrastante, ghidând ochiul fără probleme de la o zonă la alta.
Elementele de text animate adaugă o notă dinamică, în timp ce șablonul păstrează un antet de bază pentru o navigare fără distracție.
Subsolul extins este proiectat atent, adăpostind link-uri esențiale, pictograme pentru rețelele sociale și un formular de abonare.
Cedar este o alegere ideală pentru site-urile web axate pe conținut care caută eleganță și funcționalitate.
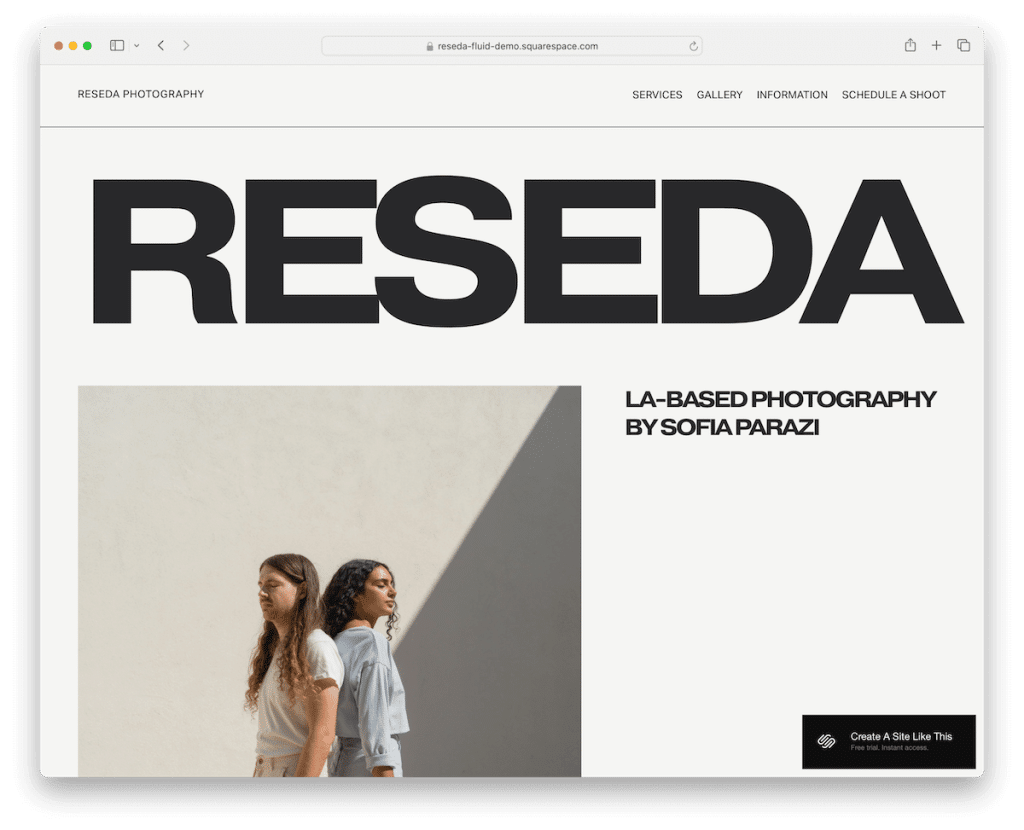
Mai multe informații / Descărcați Demo2. Reseda

Șablonul Squarespace premium Reseda este o dovadă a simplității moderne. Subliniază puternic imaginile vii și utilizarea generoasă a spațiului alb, creând o experiență de utilizator senină.
Antetul său plutitor oferă o navigare fără întreruperi, în timp ce linii subțiri marchează delicat fiecare secțiune, adăugând aspectului său elegant.
Subsolul negru contrastant ancorează designul, oferind o concluzie izbitoare vizual. (Verificați aceste exemple de subsol ale site-ului web. pentru mai multă inspirație)
Unic pentru Reseda este formularul de rezervare integrat „Programează o fotografie”, ceea ce îl face alegerea ideală pentru fotografi și artiștii vizuali care doresc să rezerve sesiuni fără efort.
Notă : vezi mai multe exemple uimitoare de site-uri web simple.
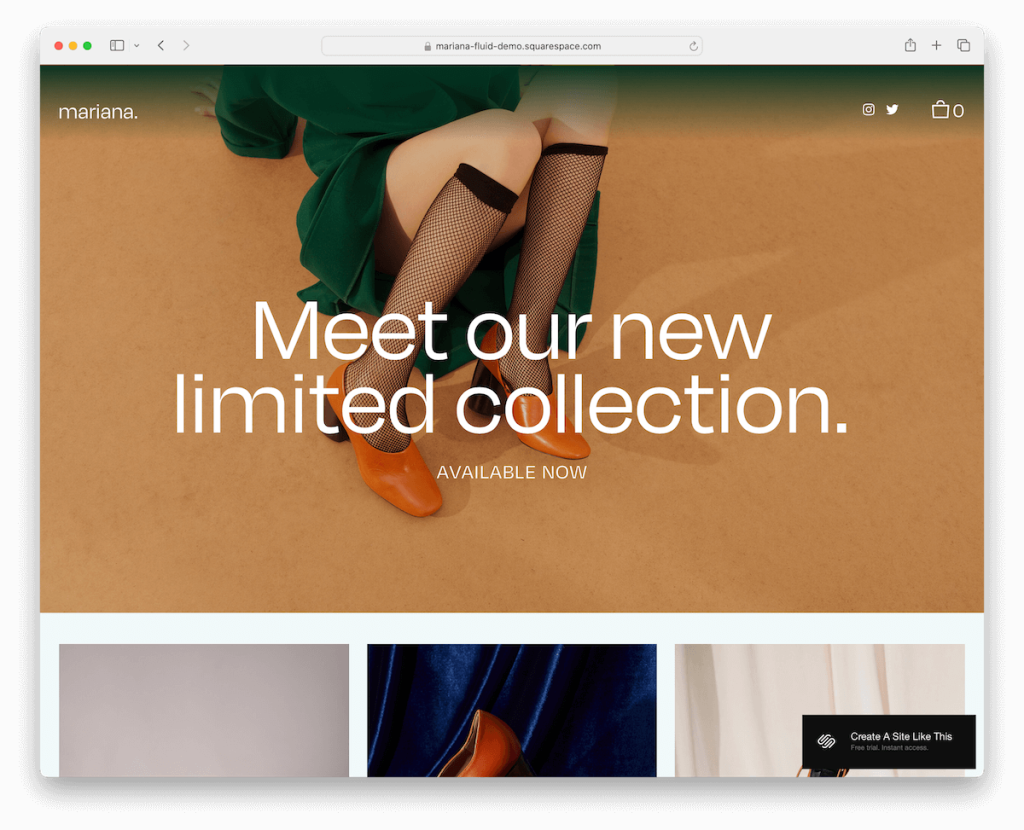
Mai multe informații / Descărcați Demo3. Mariana

Șablonul Mariana se descurcă cu încărcarea dinamică a conținutului, dezvăluind mai multe pe măsură ce derulați, menținând utilizatorii implicați.
Antetul său lipicios transparent se îmbină perfect cu orice conținut, îmbunătățit de pictogramele sociale și coșul de cumpărături convenabile pentru o prezență online coerentă.
Subsolul minim asigură că concentrarea rămâne pe conținut. În același timp, eleganta galerie lightbox prezintă frumos imaginile.
Mariana este perfectă pentru magazinele online, portofolii și creatorii care caută sofisticare și interactivitate.
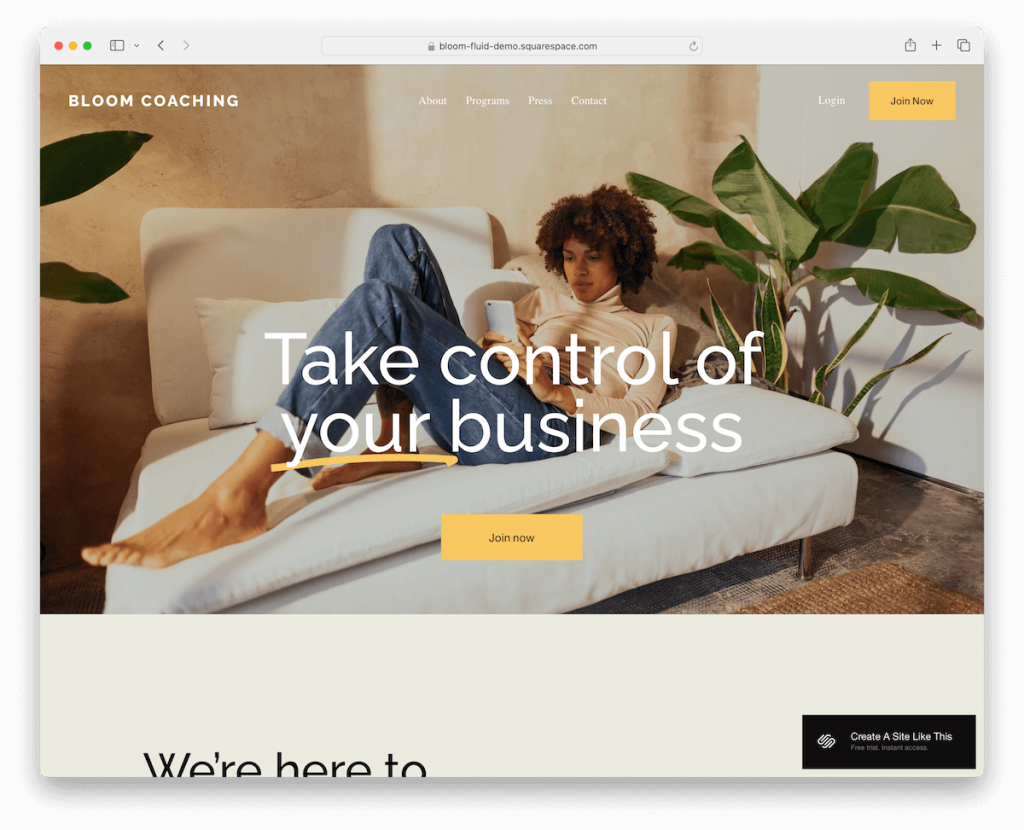
Mai multe informații / Descărcați Demo4. Înflorește

Bloom iese în evidență prin secțiunea de fundal a imaginii la lățime completă, dând un ton izbitor chiar deasupra pliului.
Antetul său transparent se îmbină perfect cu imaginile vibrante, completate de un buton CTA proeminent în bara de navigare pentru implicare imediată.
Șablonul conține o secțiune distinctă de mărturii, adăugând o notă personală și credibilitate.
Un simplu subsol cu link-uri esențiale completează designul, asigurând o UX curată și neaglomerată.
Bloom este pentru companiile care își propun să aibă un impact vizual puternic.
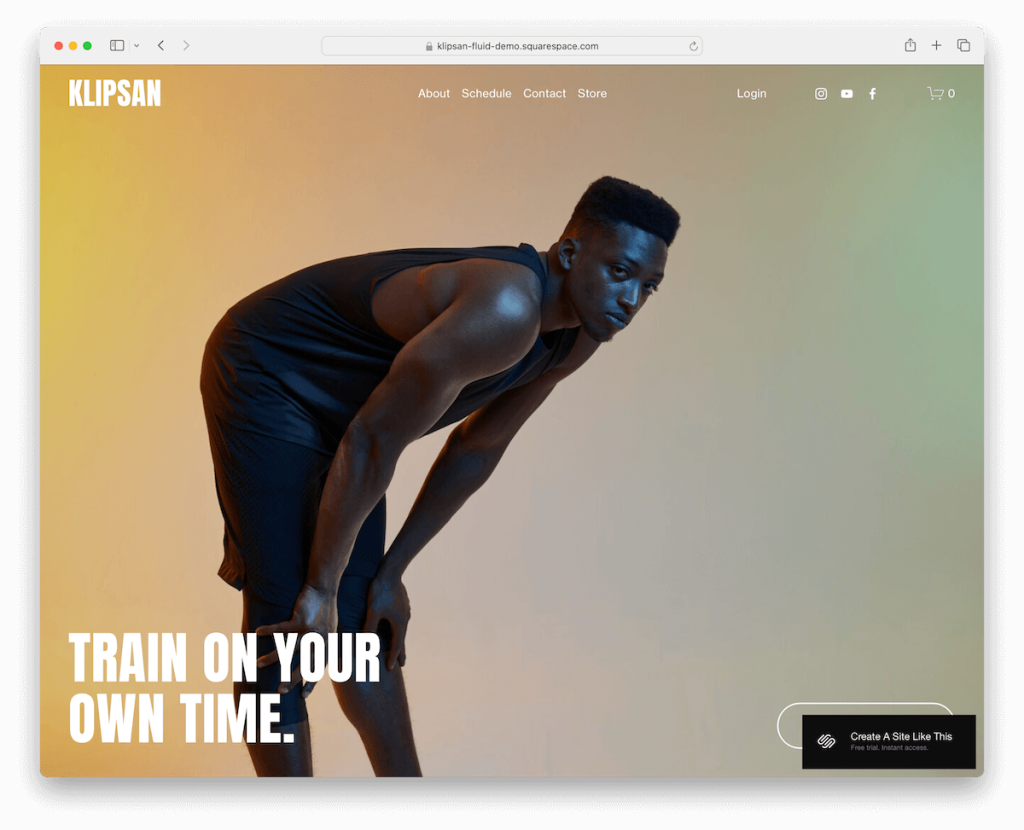
Mai multe informații / Descărcați Demo5. Klipsan

Klipsan WOW cu imaginea de fundal pe ecran complet, creând o experiență captivantă chiar de la început.
Antetul transparent al șablonului trece la un format solid și lipicios la defilare, oferind estetică și funcționalitate.
Designul său întunecat, punctat de o secțiune puternic iluminată, infuzează aspectul cu un contrast dinamic.
Formularul integrat „Programați o vizită”, complet cu un selector de date, alături de pagini bine concepute Despre, Contact și Magazin, face ca Klipsan să fie ideal pentru companiile care doresc o prezență online îndrăzneață.
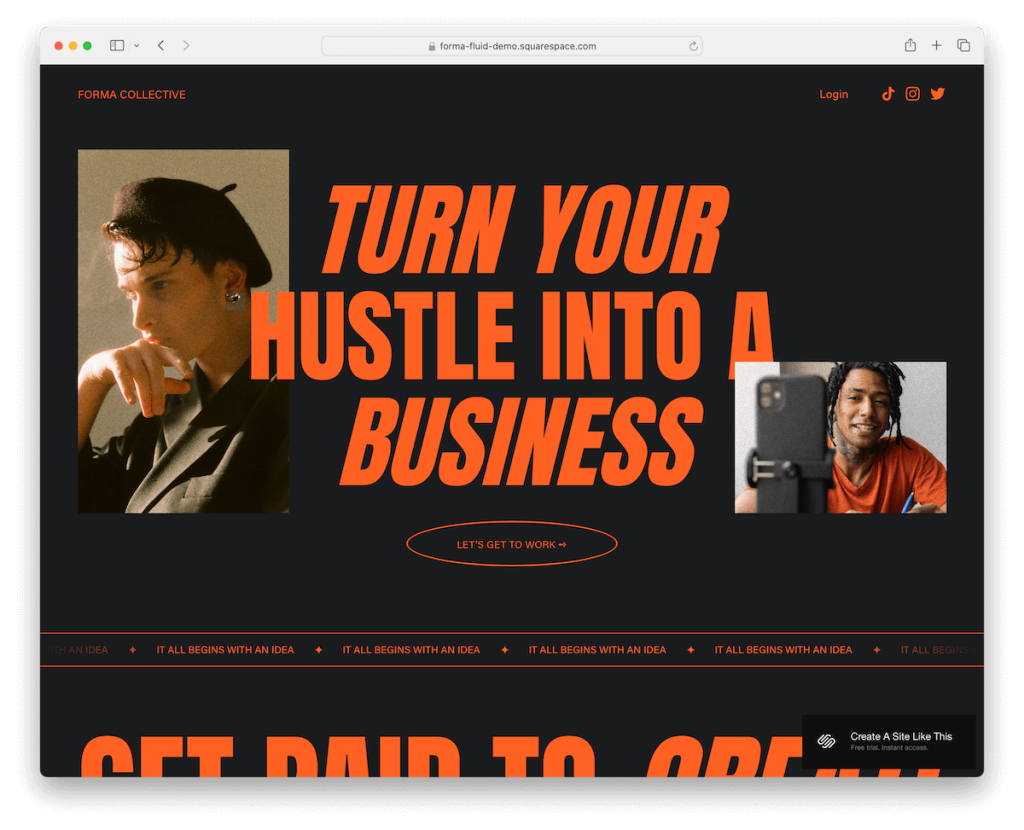
Mai multe informații / Descărcați Demo6. Forma

Forma strălucește prin designul său întunecat și sofisticat, subliniind tipografia îndrăzneață și secțiunile bine definite pentru o narațiune vizuală convingătoare.
Textul animat și încărcarea conținutului în defilare adaugă un strat dinamic, atragând vizitatorii în timp ce explorează aspectul de o pagină.
Includerea sa de pachete de prețuri bine organizate oferă claritate pentru servicii, în timp ce integrarea perfectă a unui formular de contact invită la întrebări ușoare.
Designul coeziv al Forma este perfect pentru companii și liber profesioniști care doresc să-și prezinte ofertele într-o manieră elegantă, modernă și interactivă.
Notă : aruncați o privire la aceste site-uri web de culoare neagră de impact pentru a stimula inspirația.
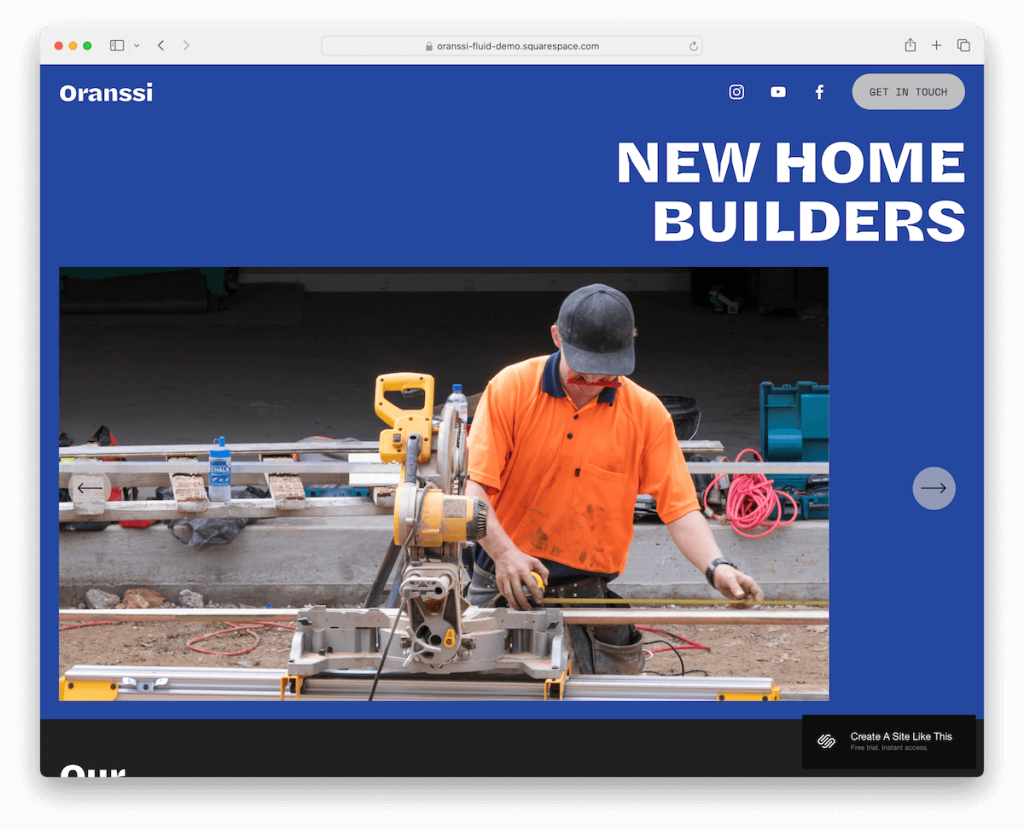
Mai multe informații / Descărcați Demo7. Oranssi

Oranssi face un succes cu paleta sa unică de culori, amestecând negru, albastru și gri deschis pentru un impact vizual izbitor.
Antetul său plutitor, împodobit cu pictograme sociale și un buton CTA, asigură că linkurile esențiale sunt întotdeauna la îndemână.
Deasupra pliului, un glisor prezintă conținut cheie, în timp ce un carusel de proiect și un glisor de mărturie adaugă elemente dinamice călătoriei utilizatorului.
Subsolul, cu fundalul său cool și animat, rotunjește designul, făcând Oranssi perfect pentru cei care caută un șablon care combină profesionalismul cu o notă de fler.
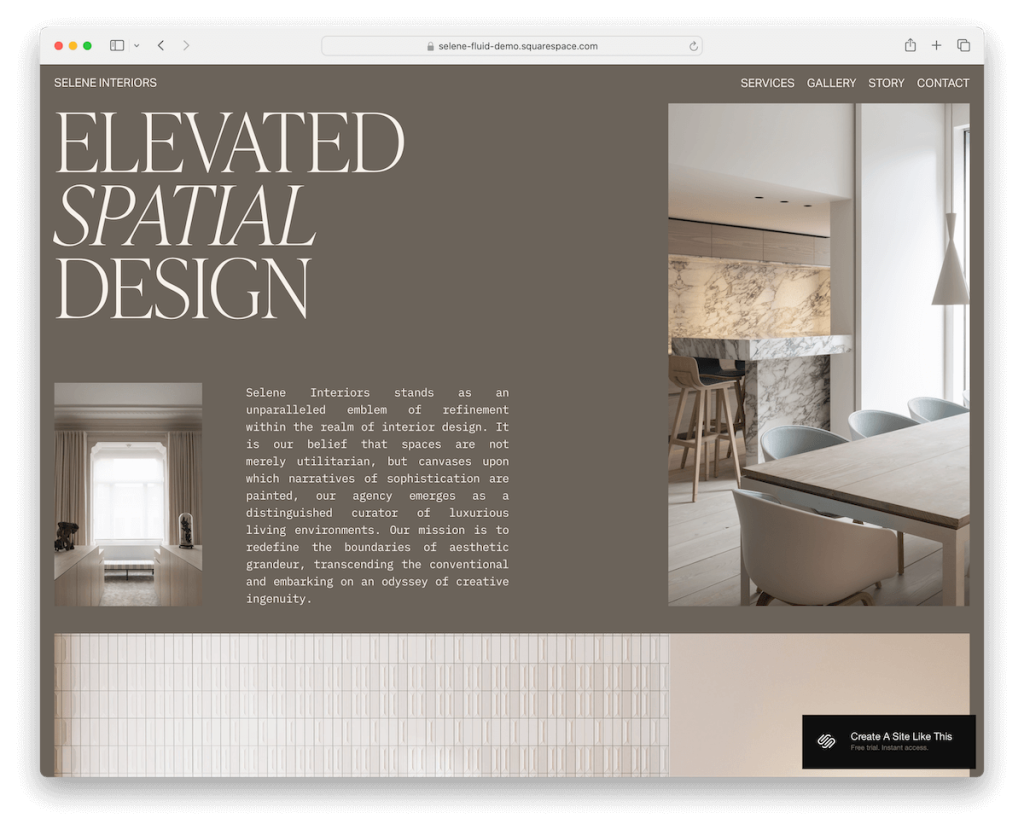
Mai multe informații / Descărcați Demo8. Selene

Selene echilibrează cu măiestrie imaginile mari cu text concis, îmbunătățit de spațiu alb amplu pentru o lizibilitate optimă.
Antetul său inovator dispare pe măsură ce derulați în jos, menținând concentrarea asupra conținutului, dar reapare când derulați în sus pentru o navigare ușoară.
Șablonul are un glisor de mărturie, adăugând o notă personală și credibilitate.
Un subsol bogat în funcții completează designul, oferind acces rapid la linkuri, detalii de contact și un formular de abonare.
Selene este pentru cei care au nevoie de o prezență online spațioasă vizual, dar bogată în conținut.
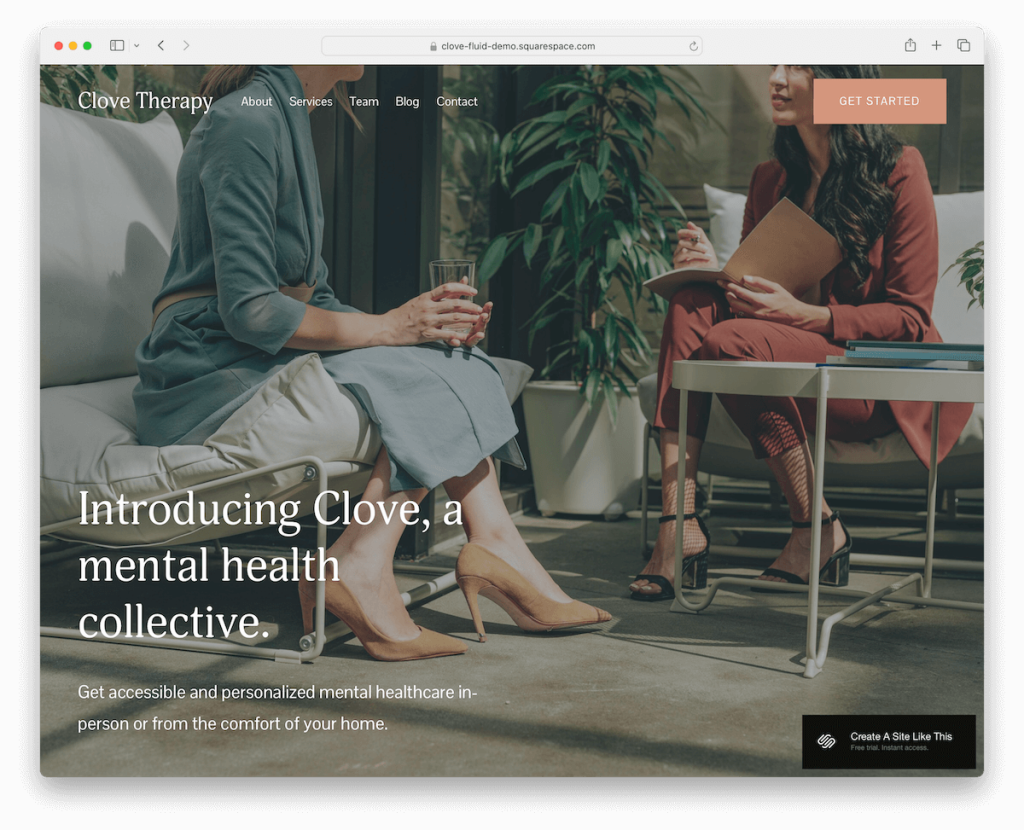
Mai multe informații / Descărcați Demo9. cuișoare

Cuișoarele uimește cu fundalul imaginii pe tot ecranul deasupra pliului, completat de un antet transparent și text suprapus elegant pentru un impact imediat.
Integrarea cu Hărți Google asigură vizibilitatea locației fără efort, sporind experiența utilizatorului.
Designul ușor al șablonului promovează claritatea și concentrarea, în timp ce o pagină de servicii dedicată cu prețuri clare îi ghidează pe potențialii clienți.
Un formular de rezervare online simplifică angajamentele, iar subsolul pe patru coloane organizează eficient informațiile.
Clove este gata pentru companiile care acordă prioritate esteticii, funcționalității și interacțiunii cu clienții.
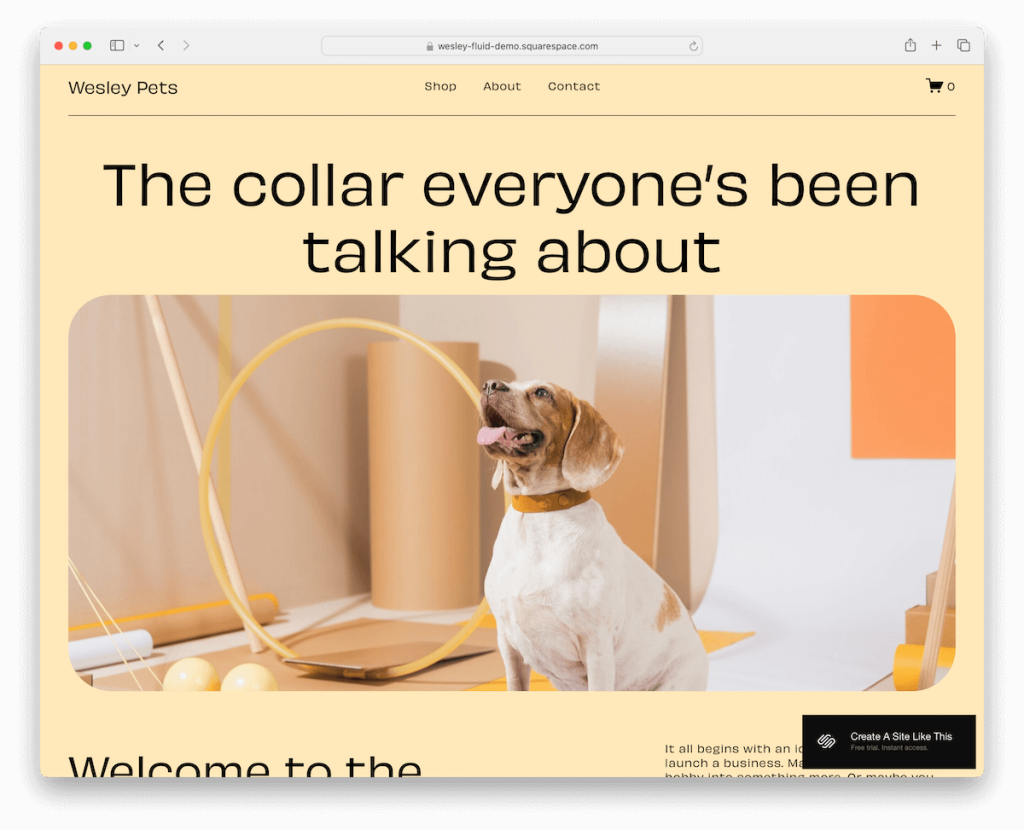
Mai multe informații / Descărcați Demo10. Wesley

Wesley are un design viu, în care tipografia întunecată contrastează puternic cu fundalurile mai deschise, asigurând conținutul cu adevărat pop.
Includerea unui carusel de produse prezintă ofertele în mod dinamic, în timp ce un cursor de mărturie conferă credibilitate și informații personale.
Un formular de contact cu un selector derulant facilitează întrebările personalizate, îmbunătățind interacțiunea utilizatorului.
Subsolul este proiectat atent cu un widget de abonament, linkuri esențiale și pictograme pentru rețelele sociale.
Wesley este o alegere excelentă pentru companiile care doresc să îmbine estetica vibrantă cu profunzimea funcțională.
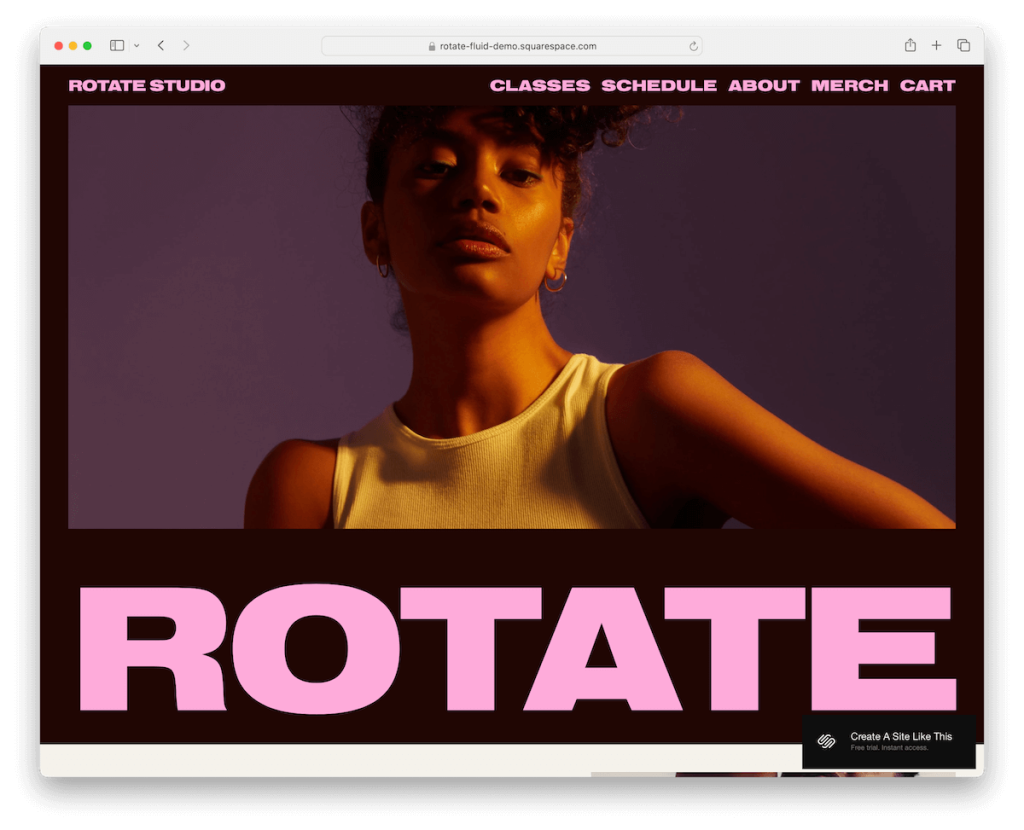
Mai multe informații / Descărcați Demo11. Rotiți

Rotate este un șablon Squarespace premium care captivează prin designul său îndrăzneț, în care tipografia puternică ocupă centrul atenției. Cu toate acestea, păstrează o atmosferă minimalistă care atrage gusturile contemporane.
Șablonul este structurat atent, cu pagini interne predefinite, adaptate pentru cursuri, despre și produse, asigurând o călătorie coerentă a utilizatorului.
Un formular de programare online simplifică rezervările, sporind accesibilitatea serviciilor, în timp ce coșul de cumpărături integrat ușurează procesul de cumpărare.
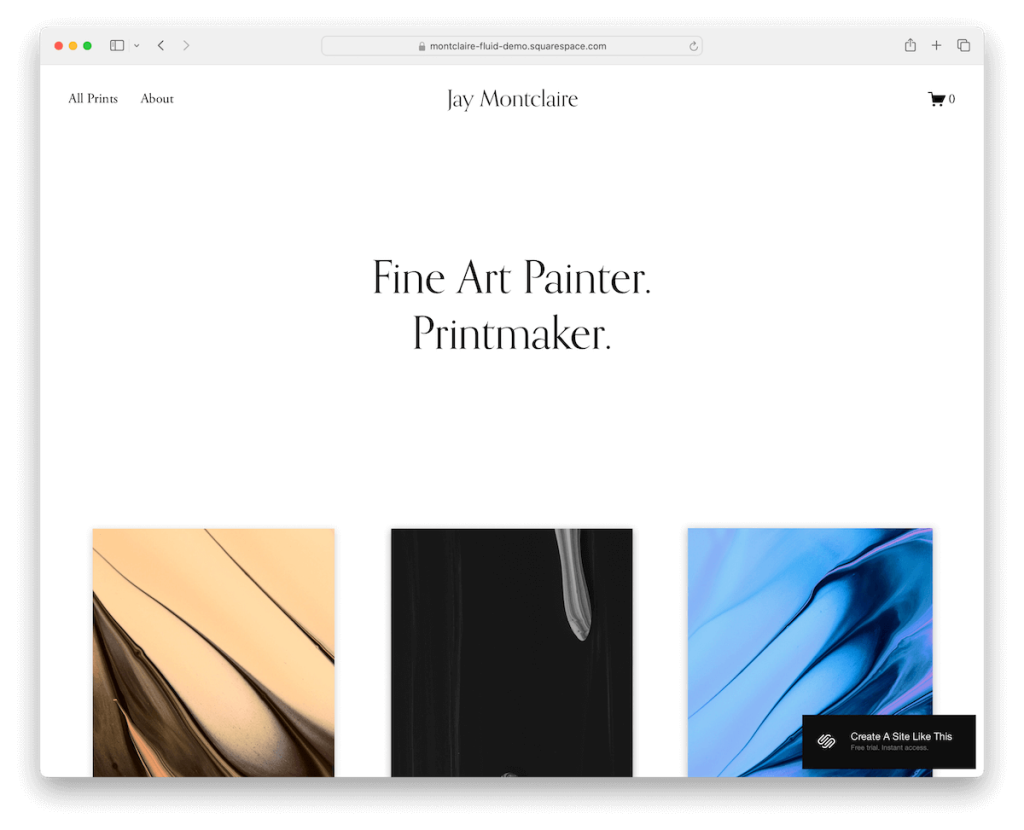
Mai multe informații / Descărcați Demo12. Montclaire

Montclaire prosperă cu aspectul său minimalist al luminii, întruchipând eleganță și claritate.
Secțiunea de deasupra plierii, cu doar text, atrag atenția prin simplitatea sa, ceea ce duce la un portofoliu de grile aranjat meticulos, care se distinge prin spațiere suplimentară pentru o suflare de ușurință vizuală.
Un antet lipicios asigură o navigare fără întreruperi, în timp ce secțiunea dedicată eCommerce invită la navigare și la cumpărare fără efort.
Secțiunea de contact este concepută atent, cu numere de telefon și e-mailuri pe care se poate face clic, îmbunătățind interacțiunea utilizatorului.

Montclaire este un exemplu de rafinament, ideal pentru a prezenta portofolii și produse cu o notă rafinată.
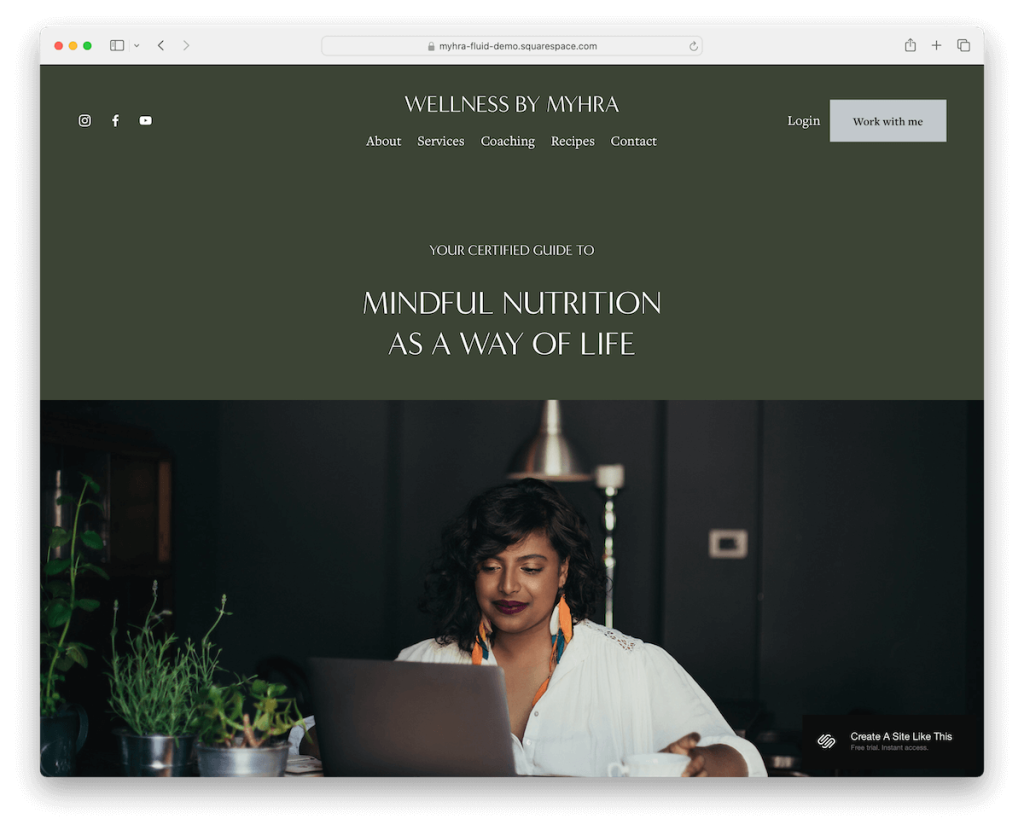
Mai multe informații / Descărcați Demo13. Myhra

Myhra încântă prin schema sa liniștitoare de culoare verde, evocând liniște și conexiune.
Antetul transparent, împodobit cu pictograme sociale, link-uri de meniu și un buton CTA, se îmbină perfect cu designul, asigurând funcționalitatea se întâlnește cu estetica.
Subsolul care conține, complet cu un formular de abonare, ancorează site-ul, în timp ce un formular de contact cu casete de selectare încurajează întrebările personalizate.
Pagina de rețete remarcabile prezintă delicii organizate categoric, cu imagini de fundal care se deplasează la trecerea cu mouse-ul, adăugând un element interactiv.
Un formular de rezervare online sporește și mai mult atractivitatea Myhra, făcându-l perfect pentru site-uri de wellness, culinare sau de stil de viață care caută o prezență online senină, dar captivantă.
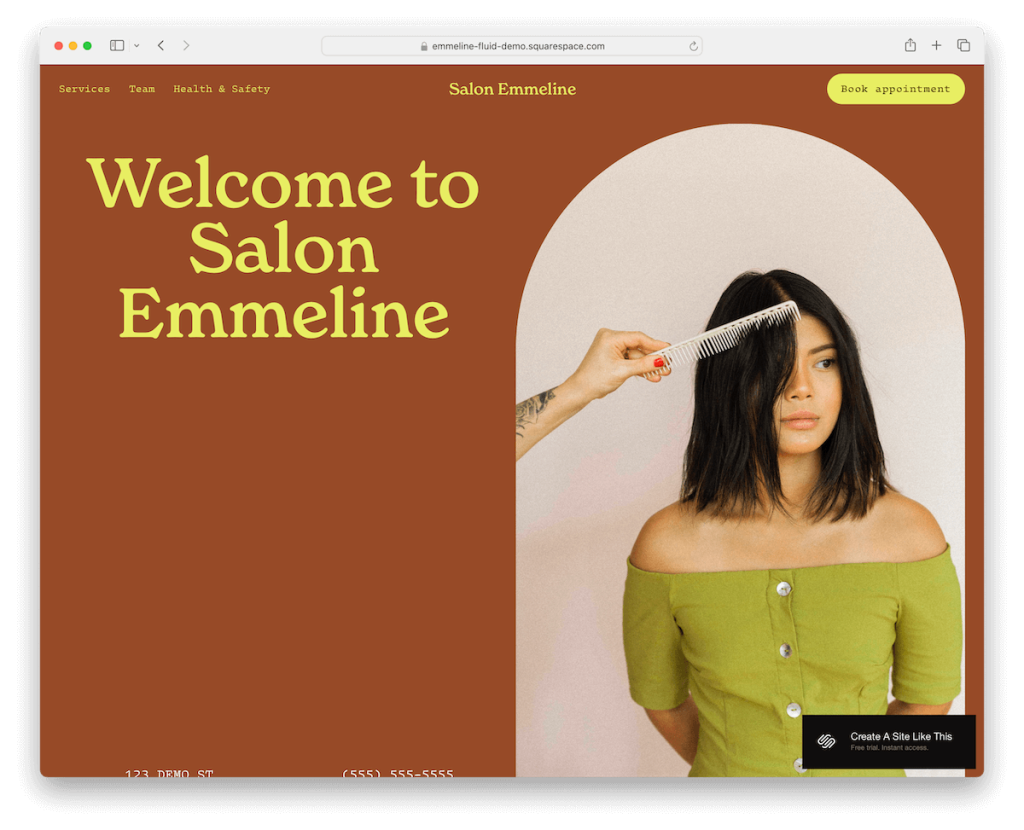
Mai multe informații / Descărcați Demo14. Emmeline

Emmeline declanșează interesul cu secțiuni îndrăznețe, fiecare proiectată în mod unic pentru a ieși în evidență, păstrând în același timp un aspect curat.
Antetul plutitor asigură că navigarea este întotdeauna accesibilă, îmbunătățind UX-ul. În plus, secțiunile de fundal ale imaginii adaugă profunzime și interes vizual, atragând vizitatorii în conținut.
Subsolul cu trei coloane este organizat meticulos, oferind ore de deschidere, detalii de afaceri și link-uri la meniu pentru acces ușor, alături de pictogramele rețelelor sociale pentru o conectivitate îmbunătățită.
Emmeline este pentru a crea o prezență online puternică, curată, cu o notă de unicitate.
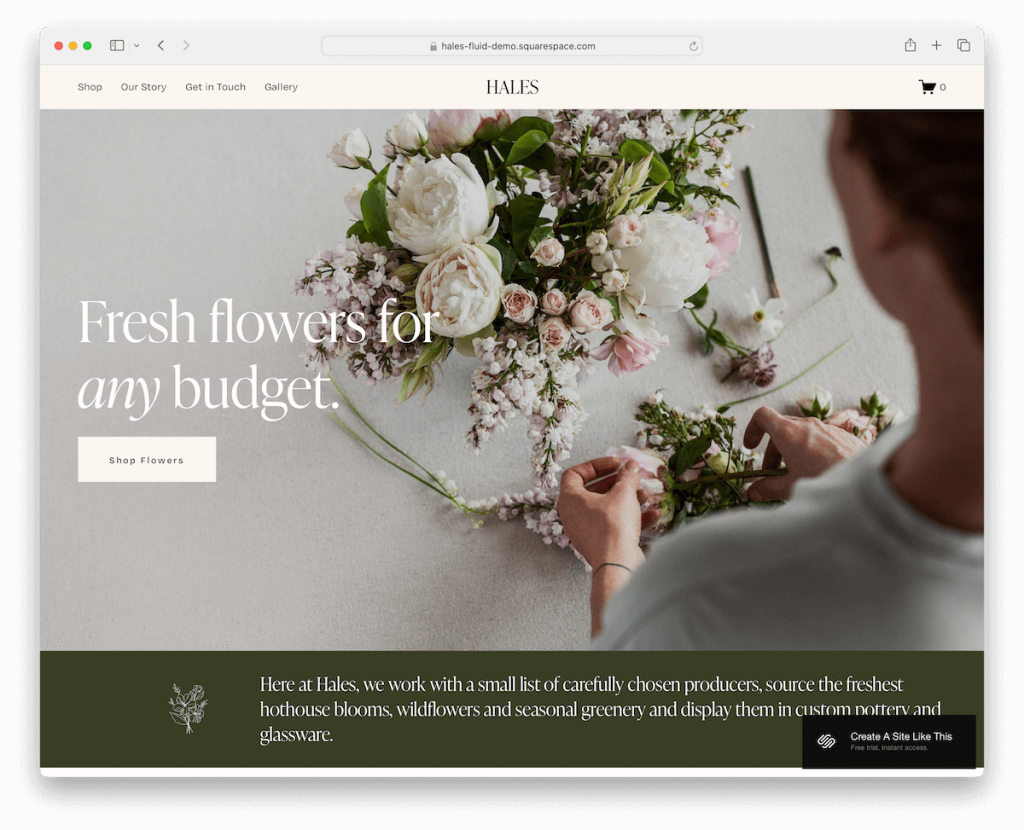
Mai multe informații / Descărcați Demo15. Hales

Hales are o secțiune convingătoare deasupra pliului, cu un fundal de imagine stimulant, text concis și un îndemn clar. (Atragerea instantanee a vizitatorilor!)
Designul lipicios al antetului asigură o navigare fără întreruperi, rămânând fix în partea de sus a ecranului pe măsură ce utilizatorii derulează.
Un carusel îngrijit de produse prezintă elementele în mod dinamic, în timp ce pagina galeriei grilă de zidărie prezintă conținut vizual într-un mod atractiv și organizat.
Includerea unui formular de contact cu un meniu derulant facilitează comunicarea, făcându-l pe Hales excelent pentru un site web uimitor, dar ușor de utilizat.
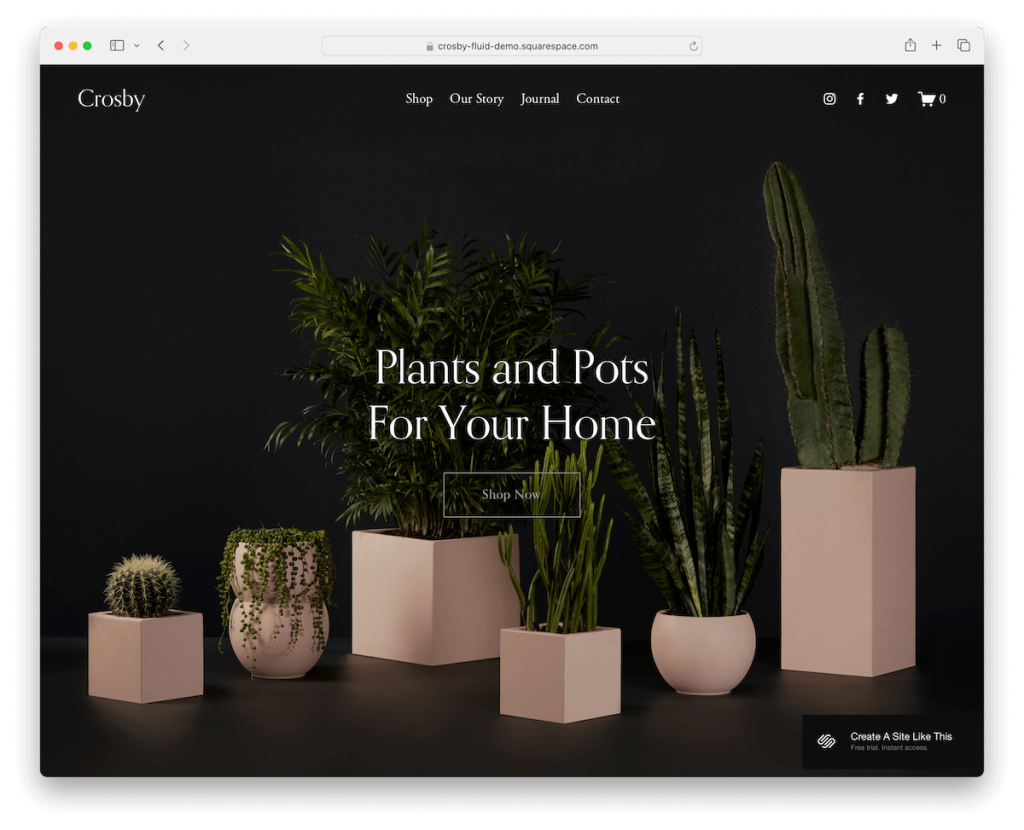
Mai multe informații / Descărcați Demo16. Crosby

Crosby hipnotizează cu paleta sa de design pământesc, rezonând cu seninul și naturalul, completat de o imagine pe ecran complet care seduce vizitatorii la sosire.
Antetul său ingenios dispare și reapare cu grație, asigurând o experiență de navigare perfectă, fără a compromite accesibilitatea.
Miniaturile animate adaugă o notă dinamică, dând viață conținutului, în timp ce o secțiune dedicată de abonare la buletin informativ ajută la construirea unei liste de e-mail.
Paginile de produse ale șablonului sunt proiectate atent cu galerii, permițând o prezentare detaliată a ofertelor.
Crosby este o alegere de top pentru site-urile de marcă care îmbină estetica organică cu elemente interactive.
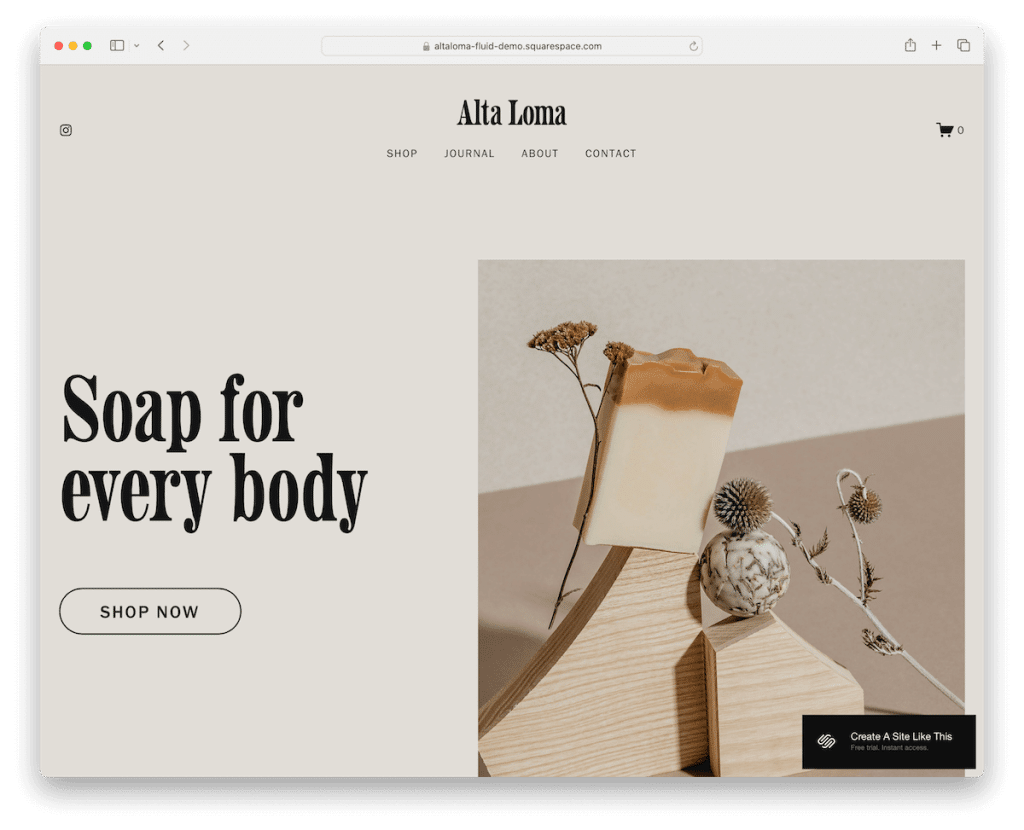
Mai multe informații / Descărcați Demo17. Altaloma

Altaloma prinde prin designul său frumos, minimal, pe toată lățimea, oferind eleganță și simplitate.
Designul cu ecran divizat de deasupra pliului combină cu măiestrie imaginile din dreapta cu text convingător și un îndemn la acțiune din stânga, dând un ton echilibrat.
Pe măsură ce utilizatorii derulează, conținutul apare cu grație, sporind implicarea.
Subsolul practic include linkuri Instagram, un meniu și un widget de abonament, promovând conectivitatea și comunitatea.
Aspectul mare al paginii de magazin cu două coloane și paginile detaliate de produse fac din Altaloma ideal pentru prezentarea și vânzarea cu stil și claritate.
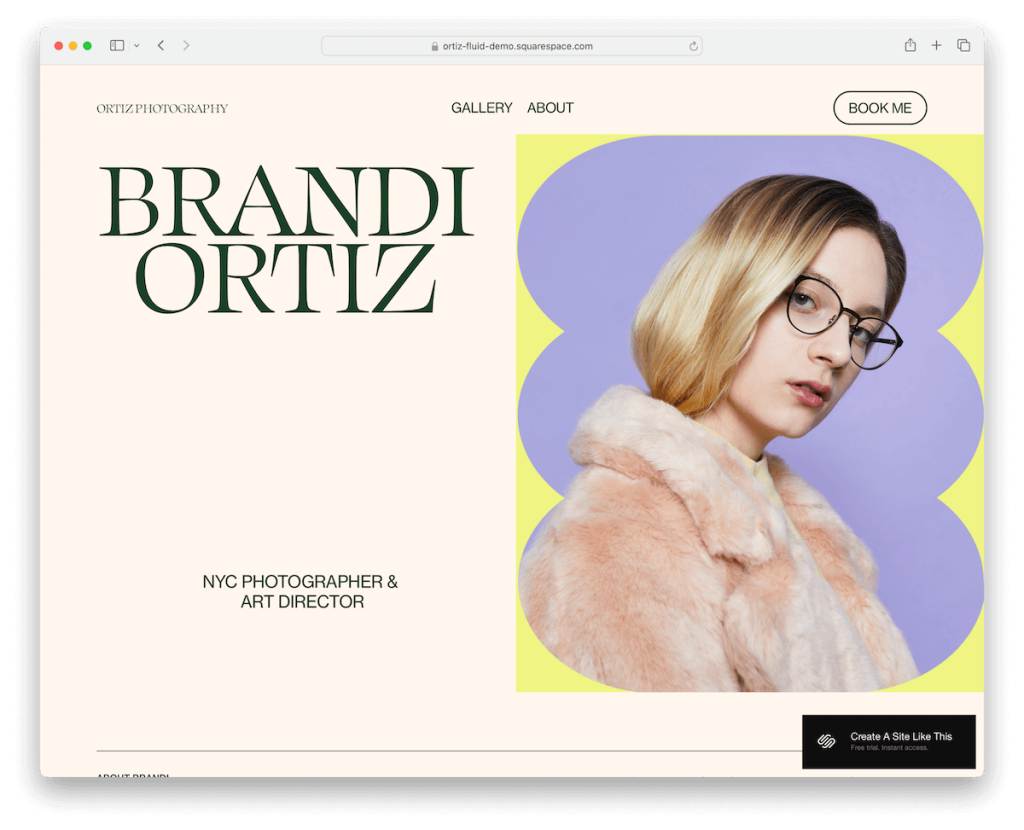
Mai multe informații / Descărcați Demo18. Ortiz

Ortiz excelează prin aspectul său minimalist, infuzat cu o notă de modernitate care atrage gusturile contemporane.
Liniile curate ale antetului și subsolului contribuie la atmosfera elegantă a șablonului, în timp ce elementele de text glisante adaugă o notă dinamică.
Galeria sa, cu o casetă luminoasă pentru vizualizare detaliată, alături de pagini concepute cu atenție, povestește povestea dvs. cu gust.
Un buton de rezervare plasat vizibil în bara de navigare duce la un formular cu un meniu derulant, făcând programarea întâlnirilor mai accesibilă.
Aveți nevoie să vă construiți o prezență online elegantă, dar funcțională? Du-te Ortiz.
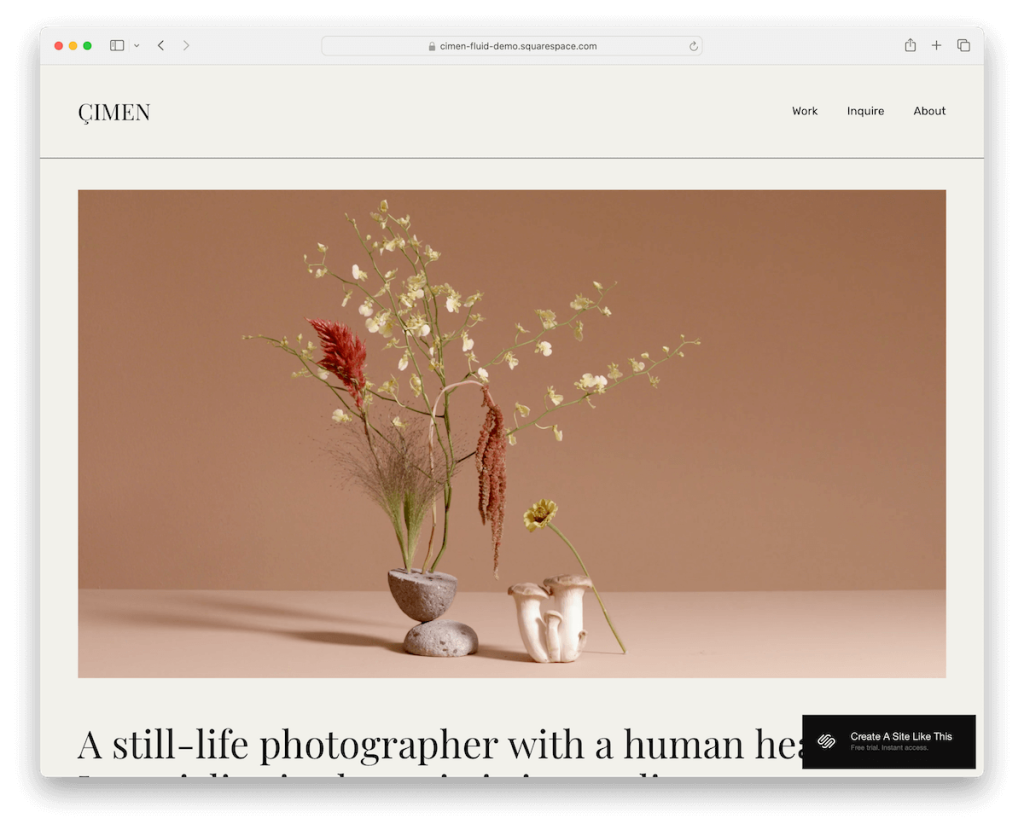
Mai multe informații / Descărcați Demo19. Cimen

Cimen se atrage imediat cu un videoclip cu redare automată deasupra pliului, dând un ton dinamic călătoriei vizitatorului.
Designul său coerent unifică antetul, baza și subsolul cu aceeași culoare de fundal, creând o experiență vizuală perfectă.
Tipografia și imaginile mari, combinate cu spațiu alb abundent, subliniază claritatea conținutului și atracția estetică.
Pagina portofoliului de lucrări, îmbunătățită cu o funcție lightbox, prezintă proiectele în mod elegant, în timp ce o secțiune de acordeon organizează cu grijă informații suplimentare.
Formularul de contact avansat facilitează întrebări detaliate, făcând Cimen ideal pentru creatorii și afacerile legate de artă.
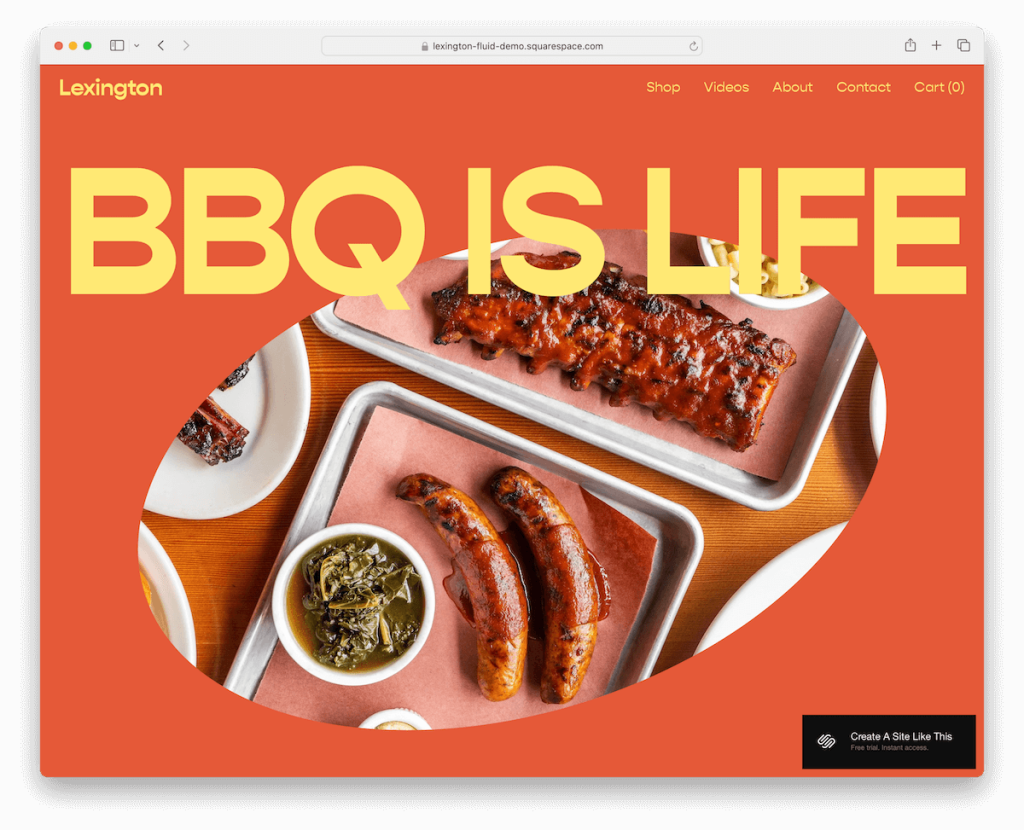
Mai multe informații / Descărcați Demo20. Lexington

Lexington uimește prin designul său îndrăzneț și captivant, captând atenția cu un titlu masiv și o imagine cu formă unică deasupra pliului.
Caruselul său de produse invită la explorare, în timp ce suportul pentru miniaturi animate/video adaugă un strat dinamic prezentării.
Subsolul întunecat, contrastant, structurat cu mai multe coloane, ancorează designul, oferind un contrabalans plăcut.
Videoclipurile încorporate îmbogățesc narațiunea, făcând Lexington perfect pentru mărcile și creatorii care doresc să creeze o declarație puternică și să conecteze profund cu publicul lor.
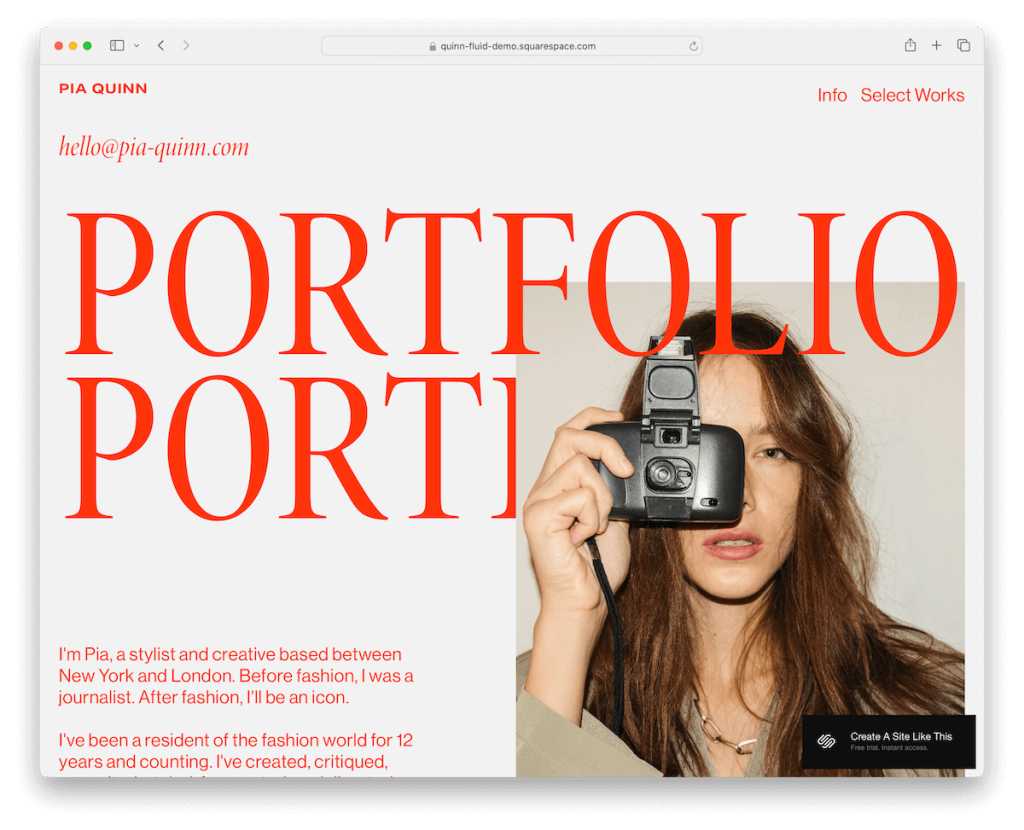
Mai multe informații / Descărcați Demo21. Quinn

Quinn impresionează cu fundalul său gri lustruit, accentuat de o tipografie roșie izbitoare pentru un contrast îndrăzneț care captează privirea.
Antetul plutitor adaugă un strat de navigare elegantă, în timp ce spațiul alb generos asigură lizibilitatea și flexibilitatea conținutului bogat în text.
O secțiune dedicată prezintă o listă de clienți, adăugând credibilitate și conexiune.
Subsolul simplu, cu o siglă, e-mail și link-uri la rețelele sociale, încheie designul, oferind un finisaj curat și ordonat.
Mai multe informații / Descărcați DemoCum să faci cu ușurință un site web cu Squarespace
Crearea unui site web cu Squarespace este un proces rapid care combină instrumente intuitive de design cu funcții puternice.
Iată un ghid simplu în șapte pași pentru a începe:
- Înscrieți-vă : vizitați site-ul web Squarespace și creați un cont. Alegeți planul care se potrivește cel mai bine nevoilor dvs., dar rețineți că puteți începe cu o încercare gratuită pentru a explora platforma înainte de a vă angaja.
- Alegeți un șablon : răsfoiți biblioteca de șabloane Squarespace de mai sus. Găsiți modele adaptate scopului site-ului dvs., afacerii, portofoliului, blogului sau comerțului electronic. (Notă: deși puteți utiliza șablonul așa cum este, îl puteți personaliza și după cum doriți.)
- Personalizați șablonul : după ce ați selectat un șablon, începeți să-l personalizați. Faceți clic pe „Design” în bara laterală pentru a edita elementele site-ului, cum ar fi fonturile, culorile și configurațiile paginii, pentru a se potrivi cu identitatea mărcii dvs.
- Adăugați conținut : navigați la secțiunea „Pagini” pentru a adăuga sau edita pagini. Utilizați editorul de glisare și plasare din Squarespace pentru a insera text, imagini, videoclipuri și alte blocuri de conținut pentru a vă crea paginile.
- Configurați-vă domeniul : alegeți un nume de domeniu pentru site-ul dvs. web. Puteți achiziționa un domeniu nou prin Squarespace sau puteți conecta unul existent.
- Optimizați pentru SEO : accesați setările SEO din secțiunea „Marketing”. Adăugați cuvinte cheie relevante, meta descrieri și adrese URL personalizate pentru a îmbunătăți vizibilitatea site-ului dvs. în rezultatele motoarelor de căutare.
- Publicați-vă site-ul : revizuiți-vă site-ul pentru a vă asigura că totul este așa cum doriți. Apoi, faceți clic pe „Setări” și navigați la secțiunea „Disponibilitatea site-ului” pentru a vă publica site-ul.
Întrebări frecvente despre șabloanele Squarespace
Ce face să difere șabloanele premium Squarespace de cele gratuite?
Șabloanele Premium Squarespace oferă adesea funcții mai avansate, design unic și opțiuni de personalizare decât șabloanele gratuite. Acestea oferă o experiență mai sofisticată și personalizată pentru site-ul dvs.
Pot schimba șabloanele pe Squarespace după ce mi-am creat site-ul?
Da, puteți schimba oricând șabloanele pe Squarespace. Platforma este concepută pentru a permite flexibilitate, deși poate fi necesar să reconfigurați unele elemente pentru a se potrivi cu aspectul și caracteristicile noului șablon.
Este Squarespace potrivit pentru site-urile de comerț electronic?
Da. Squarespace oferă capabilități robuste de comerț electronic, inclusiv gestionarea inventarului, finalizarea securizată a comenzii, crearea contului clientului și diverse integrări de gateway de plată.
Pot folosi un nume de domeniu personalizat cu Squarespace?
Da, vă puteți conecta numele de domeniu personalizat la site-ul dvs. Squarespace. Puteți transfera un domeniu existent sau puteți cumpăra unul nou direct prin Squarespace.
Squarespace oferă instrumente SEO?
Squarespace include instrumente SEO încorporate care ajută la optimizarea conținutului site-ului dvs. pentru motoarele de căutare. Acestea includ titlurile paginilor, metadescrieri, adrese URL personalizate și multe altele pentru a îmbunătăți capacitatea de descoperire a site-ului dvs.
Sunt site-urile Squarespace compatibile cu dispozitivele mobile?
Da, toate șabloanele Squarespace sunt concepute pentru a fi receptive. Acestea se ajustează automat pentru a arăta grozav pe dispozitivele de toate dimensiunile, de la monitoare desktop la telefoane mobile, pentru o experiență de utilizator fără întreruperi.
