Cum să modificați prețurile în funcție de țară în WooCommerce
Publicat: 2022-11-01Încercați să vă dați seama cum să modificați prețurile în funcție de țară în WooCommerce ? Dacă da, atunci ai ajuns la locul potrivit. În acest articol, veți găsi toate informațiile de care aveți nevoie pentru a modifica prețurile produselor în funcție de locația clientului dvs.
Înainte de a începe, să vedem de ce este esențial să includem o astfel de caracteristică în WooCommerce.
De ce ar trebui să schimbăm prețurile în funcție de țară?
Nu este un secret pentru nimeni că prețurile variază de la țară la țară. Costul vieții într-un loc poate fi semnificativ diferit față de cel din altul, iar acest lucru este valabil mai ales când vine vorba de orașele mari. De exemplu, costul vieții în New York City este mult mai mare decât în majoritatea celorlalte părți ale Statelor Unite. De aceea este esențial să luăm în considerare costul vieții într-o anumită țară atunci când stabiliți prețurile pentru produse și servicii.
Există mai multe motive pentru care ați putea dori să modificați prețurile în funcție de țară. Poate că aveți un produs care este popular într-o țară, dar nu atât de mult în alta. Sau poate doriți să vizați o anumită piață cu prețurile dvs. Indiferent de motiv, există câteva lucruri de care trebuie să ții cont atunci când schimbi prețurile în funcție de țară.
În primul rând, trebuie să luați în considerare cursul de schimb dintre țările implicate. Cursul de schimb poate fluctua, așa că trebuie să știți cum vă va afecta acest lucru prețurile. Dacă vindeți un produs în dolari SUA, dar clientul dvs. se află în Europa, va trebui să convertească prețul în moneda locală.
În al doilea rând, trebuie să luați în considerare diferitele niveluri de impozitare aplicate în diferite țări . În unele locuri, taxele pot adăuga o sumă semnificativă la prețul final al unui produs sau serviciu. În altele, taxele pot fi mult mai mici. În plus, trebuie să luați în considerare acest lucru în prețul dvs., astfel încât să nu plătiți din neatenție clienții mai mult decât se așteaptă.
Deci, cum vă puteți ajusta prețurile WooCommerce în funcție de țara clientului? Este destul de ușor să faci asta.
Cum să modificați prețurile în funcție de țară în WooCommerce
Această secțiune acoperă modul de modificare a prețurilor în funcție de țară în WooCommerce. Aici avem două moduri de a modifica prețurile în WooCommerce.
- Folosind un plugin
- Din punct de vedere programatic
Metoda 1: Modificați prețurile în funcție de țară cu un plugin
Există mai multe plugin-uri pentru a modifica prețurile în funcție de țară în WooCommerce. Pentru acest tutorial, vom folosi Prețul bazat pe țară pentru WooCommerce. Acest instrument freemium oferă multiple caracteristici pentru modificarea prețului produsului în funcție de țară. De asemenea, acest plugin este ușor de utilizat.

Cu toate acestea, este esențial să rețineți că versiunea gratuită a pluginului nu vă permite să editați prețurile variațiilor. Dacă doriți să editați prețurile variațiilor în bloc, trebuie să obțineți una dintre versiunile premium care încep de la 59 USD . Acestea fiind spuse, haideți să vedem cum puteți modifica prețurile în funcție de țară folosind acest plugin.
Pasul I: Instalați și activați pluginul
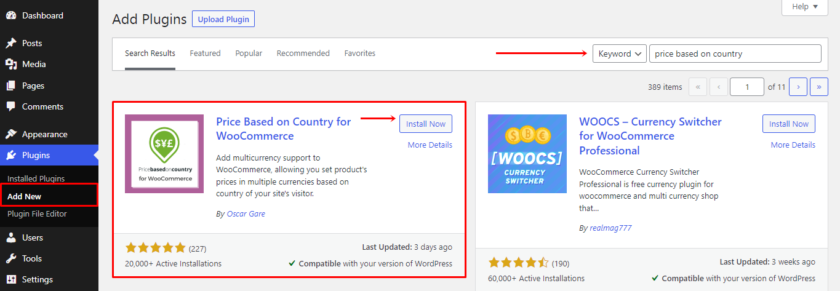
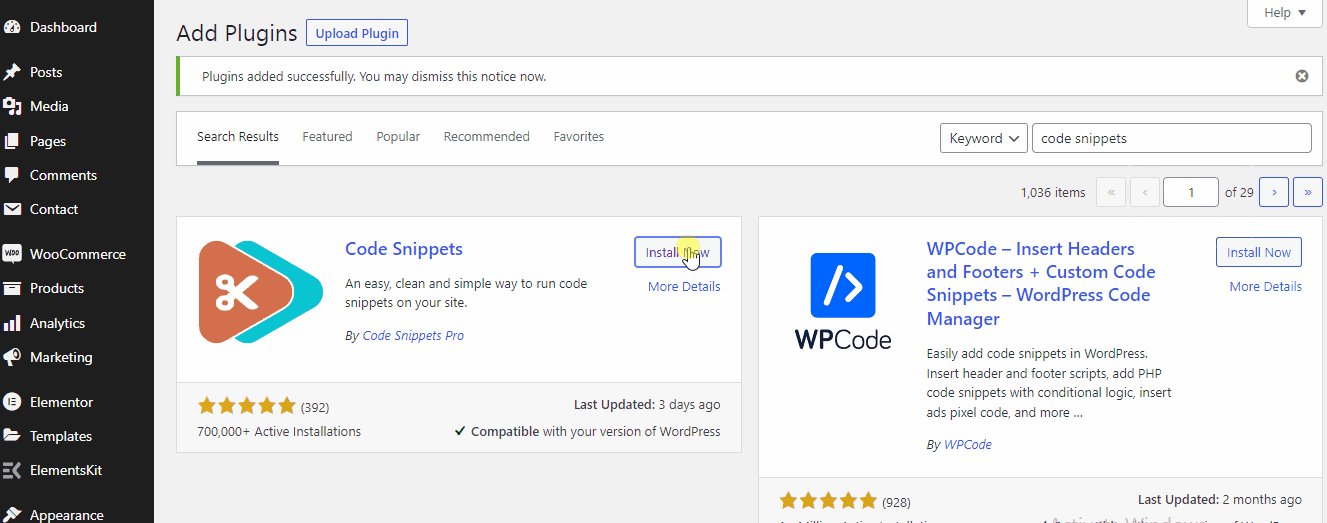
Mai întâi, vom începe prin a instala pluginul. În tabloul de bord WP Admin , navigați la Plugin-uri > Adăugați nou . Căutați prețul în funcție de țară pentru WooCommerce în bara de căutare din partea dreaptă sus.

Odată ce pluginul este afișat, faceți clic pe Instalați acum . După ce pluginul este instalat, activați-l.
Pasul II: Configurați setările pluginului
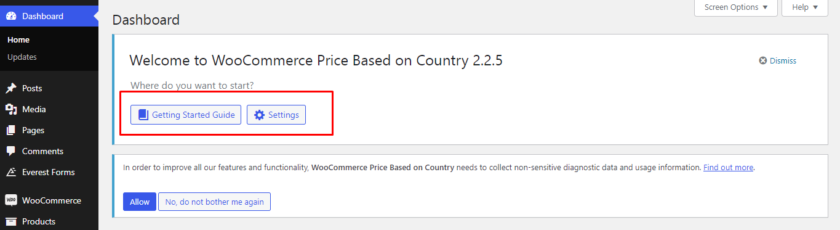
În continuare, setările pentru acest plugin sunt incluse în meniul principal de setări WooCommerce. Pentru a naviga, accesați WooCommerce > Setări . În caz contrar, puteți vedea o casetă afișată în partea de sus a paginii dvs. de pluginuri imediat după activare, împreună cu un Ghid de început . Dacă întâmpinați unele probleme, puteți consulta ghidul.

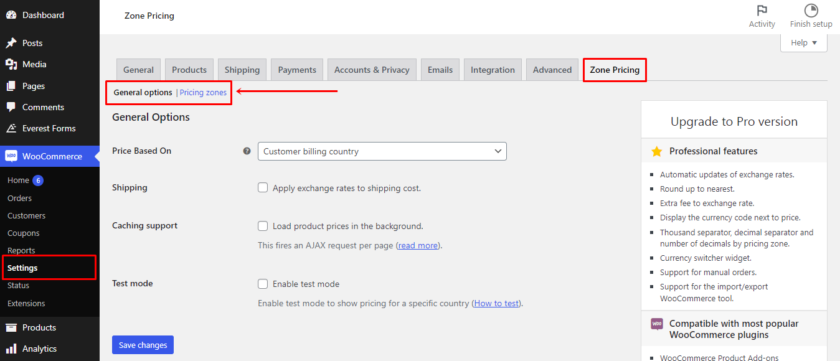
Odată ce ați navigat la pagina de setări a site-ului dvs. WooCommerce, găsiți o filă Zona de prețuri. Acest plugin oferă în principal două setări, una este Setări generale și alta este Zonele de preț.

Pe opțiunile generale, puteți solicita pluginului să calculeze prețul și apoi veți decide dacă includeți sau nu ratele de schimb în costurile de transport.
După aceea, decideți dacă doriți sau nu să activați suportul pentru cache sau modul de testare.
Acum, după configurarea setărilor generale, să mergem mai departe și să adăugăm prețurile în funcție de țară. Pentru aceasta, faceți clic pe linkul Zone de preț și selectați butonul Adăugați zonă de preț .

După ce ați selectat o țară, o monedă și un curs de schimb, veți alege un nume de zonă ( o abreviere este acceptabilă ). Completați aceste informații cu țara și moneda dorite. Și apoi, vi se vor prezenta câteva alternative pentru configurarea unei zone de preț.

Pentru a crea prima zonă de preț, faceți clic pe butonul Salvați modificările . Veți primi un mesaj care indică faptul că adăugarea zonei a avut succes.
Pasul III: Testați prețul în funcție de țară în WooCommerce
Pentru a verifica dacă pluginul a funcționat sau nu, accesați Produse > Toate produsele și selectați un produs existent sau puteți adăuga unul nou selectând butonul Adăugați un produs nou . Apoi derulați mai jos pe pagina produsului. După cum puteți vedea, noua zonă de preț este adăugată în fila General din secțiunea Date despre produs .

Aici prețurile pot fi determinate automat folosind cursul valutar în timpul configurării setării sau puteți specifica manual prețul, dacă doriți.
Asta e! Cu ajutorul acestui plugin și a acestor pași simpli, puteți modifica prețurile produselor în funcție de orice țară.
Metoda 2: Modificați programatic prețurile în funcție de țară în WooCommerce
Aici am prezentat o altă metodă de a modifica prețurile produselor WooCommerce în funcție de țară. Această metodă este ideală dacă vă simțiți confortabil să codați și să faceți modificări la fișierele de bază.
Cu toate acestea, în timp ce temperați fișierele de bază, vă recomandăm întotdeauna să faceți o copie de rezervă a întregului site web pentru a vă asigura că evită provocarea de conflicte cu orice plugin sau cod.
Deoarece această metodă necesită adăugarea de coduri personalizate, puteți fie să utilizați un plugin precum Code Snippets, fie să lipiți fragmentul direct în fișierul functions.php al temei copilului. În funcție de preferințele dvs., puteți fie să creați manual o temă copil, fie să utilizați un plugin pentru temă copil.
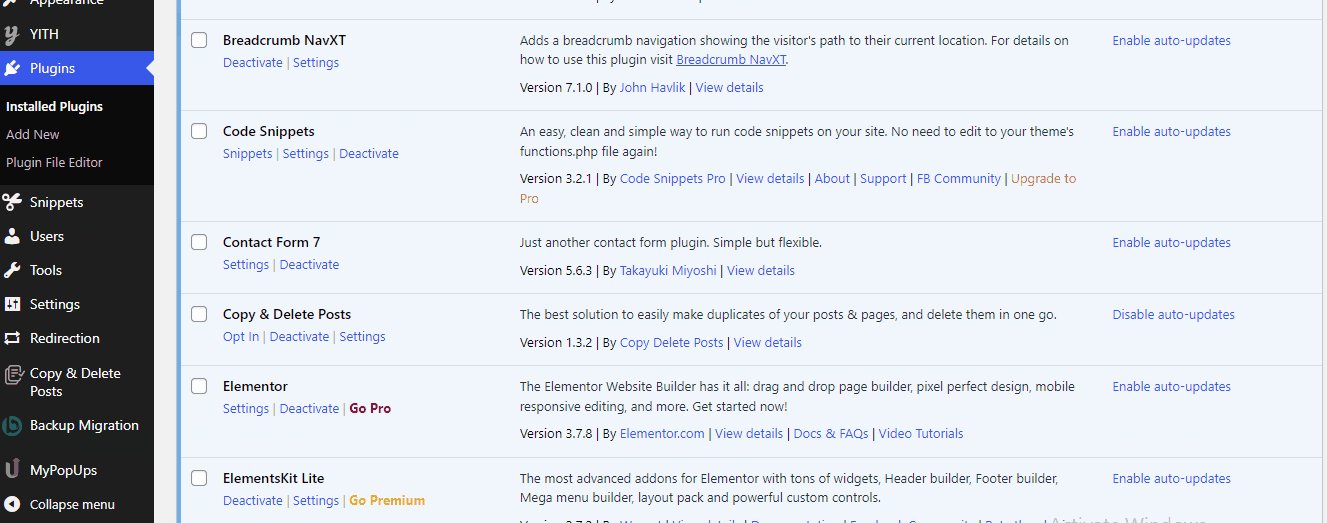
Vom folosi fragmente de cod pentru acest tutorial. În primul rând, trebuie să îl instalați și să îl activați ca orice alt plugin.

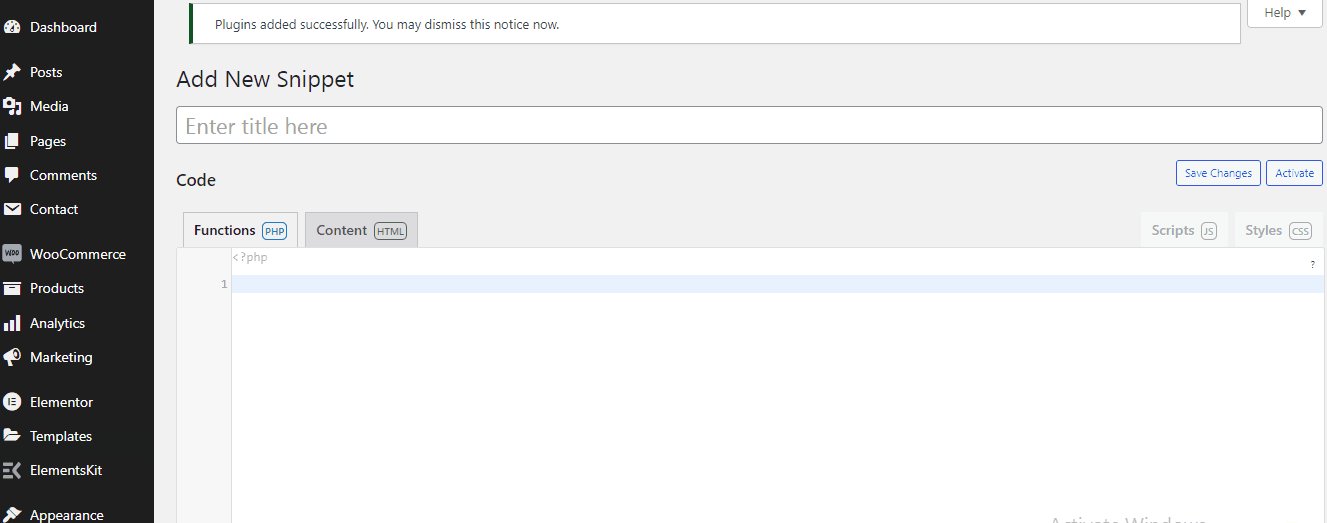
După instalarea și activarea pluginului, puteți găsi configurația pluginului în panoul din stânga al tabloului de bord. Apoi, puteți adăuga cu ușurință un nou fragment pe site-ul dvs., vizitând pluginul și selectând Adăugare nou .
Fragment de cod pentru a adăuga un preț în funcție de o anumită țară
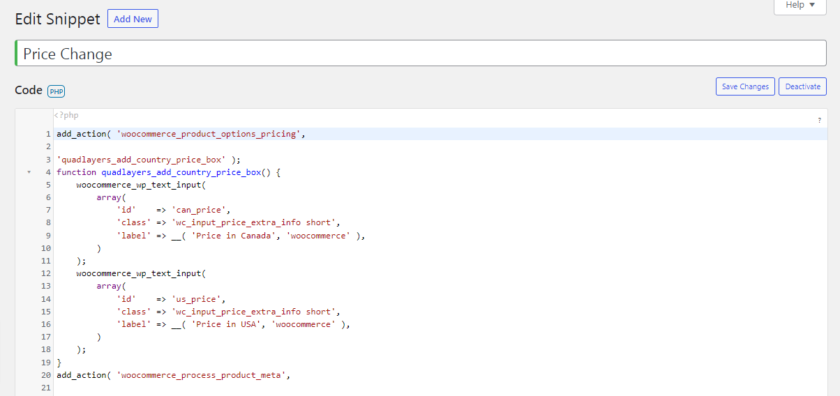
Puteți copia următorul cod pentru a adăuga o zonă de text cu prețul alternativ pentru țara pe care doriți să o setați:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box');
funcția quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'class' => 'wc_input_price_extra_info scurt',
' 'label' => __( 'Prețul în Canada', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'class' => 'wc_input_price_extra_info scurt',
'label' => __( 'Preț în SUA', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
funcția quadlayers_save_country_price( $post_id, $post ) {
dacă (! goală( $_POST['preț_poate'] ) ) {
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
dacă (! gol( $_POST['prețul_noi'] ) ) {
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
dacă ( ! is_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
funcția quadlayers_change_price( $preț, $produs ) {
global $woocommerce;
$țara_client = $woocommerce->client->țara_obține_facturarea();
$pret_poate = $produs->get_meta( 'pret_poate', true );
if ( $customer_country == 'CA' && $can_price ) {
returnează $can_price;
}
$us_price = $produs->get_meta( 'us_price', true );
dacă ( $customer_country == 'SUA' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
returnare $pret;
}
}


După ce ați adăugat fragmentul în zona de cod, accesați pagina produsului. Apoi, selectați orice produs și faceți clic pe Editare. Acum, în secțiunea de date despre produs, puteți vedea că a fost adăugat un câmp nou unde puteți adăuga prețul alternativ. Deoarece am adăugat SUA și Canada ca țări specifice, puteți seta prețurile în USD și Canada în interiorul câmpului.

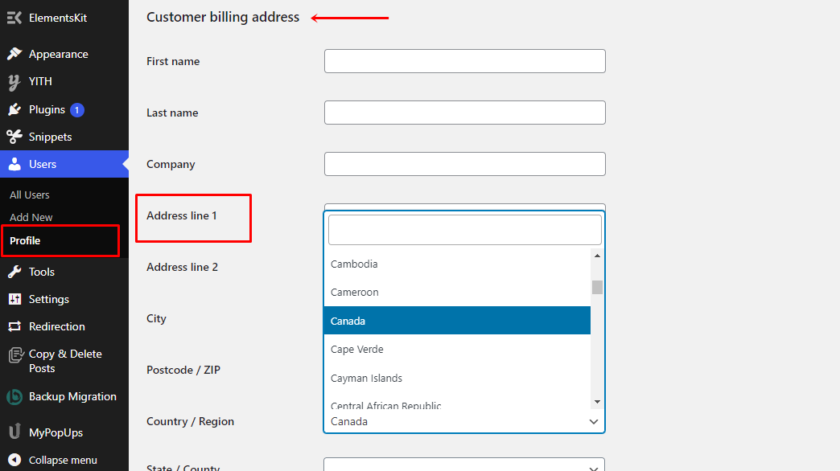
Acum pentru a afișa prețul în funcție de țară pe prima pagină trebuie să schimbăm adresa de facturare. Pentru aceasta, accesați Utilizatori din tabloul de bord principal și faceți clic pe Profil . Dacă derulați mai departe, veți găsi o secțiune Adresa de facturare a clientului . După aceea, pur și simplu selectați țara conform codului. În cazul nostru, am adăugat Canada, așa că am selectat Canada.

De asemenea, puteți adăuga multe țări după cum doriți și mai târziu puteți selecta țara pentru a afișa prețul țării respective. După ce ați ales țara, faceți clic pe butonul Actualizare profil .
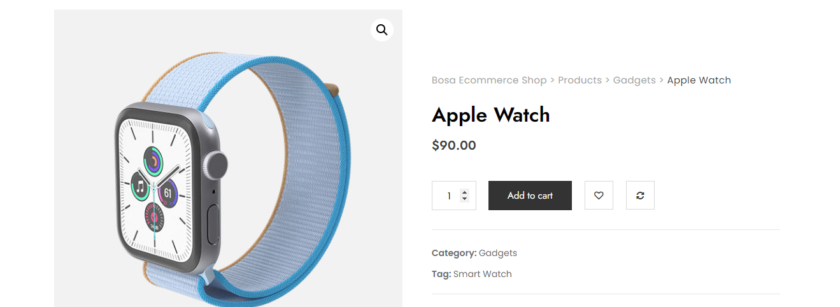
Puteți vizualiza produsul pentru a verifica dacă setările au funcționat. După cum puteți vedea în imaginea de mai jos, prețul produsului a fost afișat în funcție de țara pe care am stabilit-o.

Bonus: Cum să schimbi moneda în WooCommerce
V-am prezentat deja una dintre cele mai simple modalități de a schimba prețurile în funcție de țară în WooCommerce. Dar, ca bonus, vom oferi și acest ghid pentru schimbarea monedei implicite a magazinului dvs. WooCommerce.
Deoarece WooCommerce afișează implicit prețurile în dolari americani (USD), nu va fi foarte convenabil să calculați și să convertiți prețurile pentru clienții din diferite țări. Pentru a oferi clienților o experiență de cumpărături mai bună și pentru a atrage cumpărătorii din întreaga lume, le puteți permite să selecteze moneda pe care doresc să o folosească.
Chiar dacă WooCommerce are o funcție de schimbare a monedei, opțiunile sunt foarte limitate. De aceea, cea mai bună soluție este să utilizați un plugin dedicat care oferă clienților o experiență de cumpărături mai bună, permițându-le să folosească moneda locală.
Pentru demonstrație, vom folosi un plugin freemium pentru comutatorul valutar WooCommerce de la Realmag.
Pasul I: Instalați și activați pluginul
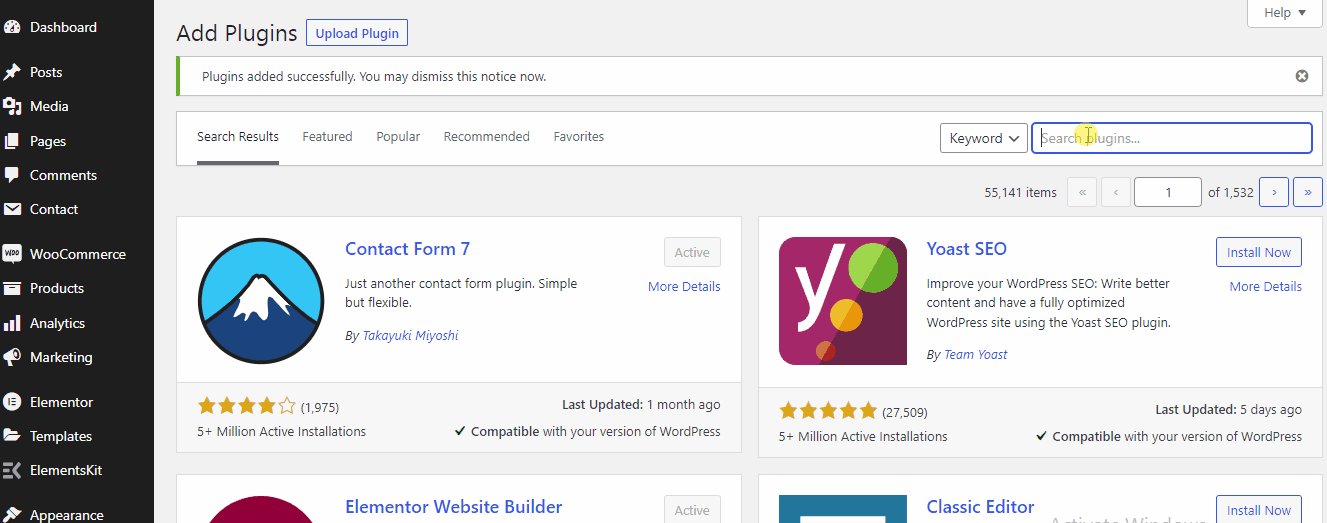
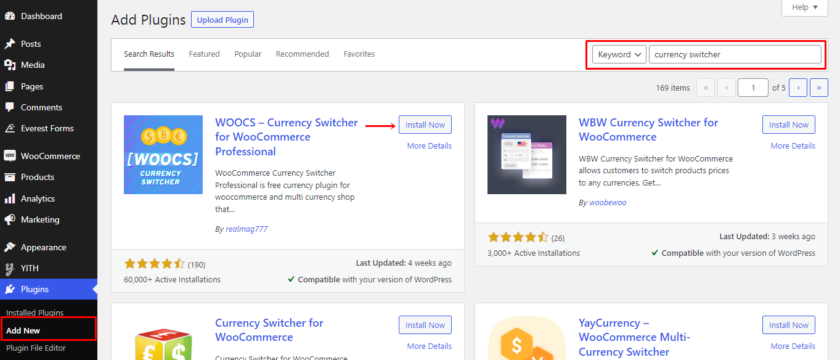
Ca orice alt plugin, mai întâi trebuie să instalăm și să activăm pluginul. Pentru asta, accesați Plugin-uri > Adăugați nou pe tabloul de bord WordPress. După aceea, tastați numele pluginului și faceți clic pe Instalați acum pentru a instala pluginul. Activați pluginul imediat după finalizarea instalării.

Pasul II: Configurați pluginul
Apoi, accesați setările pluginului pe care le puteți găsi în WooCommerce > Setări > Monedă . Puteți modifica toate setările legate de monedă din acea filă.

În plus, puteți adăuga și edita monedele pe care doriți să le afișați pe site-ul dvs. în secțiunea Monede. În plus, puteți modifica simbolul fiecărei monede, locația, zecimalul, dobânda și rata, cenții, vizibilitatea și descrierea.
Nu numai că, puteți afișa monede folosind unele opțiuni suplimentare găsite în secțiunile Opțiuni și Avansate. Printre acestea se numără un agregator valutar, o sumă fixă pentru fiecare cupon sau expediere, o monedă de bun venit și multe alte opțiuni.
În mod similar, puteți activa, personaliza și adăuga reguli și profiluri GeoIP la Side Switcher pentru a afișa automat monedele în funcție de adresa IP a utilizatorului. Nu uitați să salvați setările după ce sunteți mulțumit de ajustări.
În cele din urmă, puteți găsi o secțiune de ajutor care include întrebări frecvente și tutoriale video pentru a vă ajuta să utilizați pluginul.
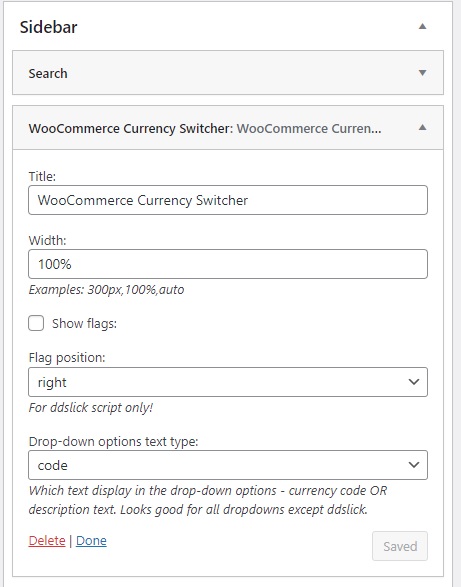
După ce ați terminat de editat, accesați Aspect > Widget pentru a adăuga schimbătorul de monedă ca widget. Pur și simplu trageți widgetul Schimbător de monede în zona de widget-uri selectată a site-ului dvs. web pentru a-l adăuga.

Pasul III: Previzualizați modificările
Asta e. Comutatorul valutar WooCommerce este acum adăugat în magazinul dvs. Puteți previzualiza site-ul web pentru a vedea dacă comutatorul valutar funcționează sau nu.

Acesta este modul în care puteți lăsa clienții să își selecteze propria monedă și să-i scutească de necazul conversiei cursului de schimb.
Am prezentat mai sus o soluție foarte simplă. Cu toate acestea, dacă nu doriți să instalați niciun plugin, puteți consulta postarea noastră completă, unde puteți afla diverse alte metode de a schimba moneda în WooCommerce.
Concluzie
Una peste alta, modificarea prețurilor în funcție de țară în WooCommerce ajută clienții să obțină un preț corect pentru orice produs. Mai mult, prin adaptarea prețului pentru fiecare țară, puteți reflecta cu mai multă acuratețe adevărata valoare a produselor dumneavoastră.
În acest articol, am văzut diferite metode de a schimba prețurile în funcție de țară în WooCommerce. Cele două metode pe care le recomandăm sunt:
- Pluginuri
- Fragmente de cod
Puteți alege pur și simplu oricare dintre pluginurile dedicate și să automatizați întregul proces de la calcularea transportului și taxelor până la conversia cursului de schimb.
Pe de altă parte, dacă doriți să adăugați manual diferite țări și prețuri ale respectivelor țări, atunci puteți alege a doua opțiune, care nu necesită pluginuri suplimentare.
Metodele pe care le-am acoperit astăzi sunt suficient de simple pentru a fi implementate de orice începător.
Sperăm cu adevărat că ați găsit acest articol interesant de citit și informativ. Deci, ați încercat să modificați prețurile produselor WooCommerce în funcție de țară? Cum a mers? Spune-ne despre experiența ta în comentariile de mai jos.
Între timp, puteți consulta câteva dintre celelalte postări de blog legate de WooCommerce și WordPress pe care le puteți găsi utile. De exemplu, următoarele articole vă pot interesa:
- Cum să adăugați clase de livrare la WooCommerce
- Cele mai bune pluginuri de livrare WooCommerce
- Cum să adăugați Politica de confidențialitate la WooCommerce
