Creați modele uimitoare de aspect de produs cu suplimente fericite gratuit
Publicat: 2019-09-17În zilele noastre, oamenilor le place conținutul informativ și unic, cu o interfață bine concepută pe web. Și când este vorba despre o platformă de comerț electronic, utilizatorii se așteaptă la mai mult și la ceva special. Deci, designul aspectului produsului dvs. ar trebui să primească prioritate maximă în etapa inițială.
În 2017, afacerea de comerț electronic se ocupa de aproximativ 2,3 trilioane de dolari în tranzacții și se presupune că va atinge 4,5 trilioane de dolari până în 2021!
Deci, puteți înțelege cu ușurință că comerțul electronic va conduce piața produselor fizice în viitorul apropiat. Un număr mare de oameni acordă prioritate platformelor online.
Este o mare oportunitate de a avea succes în această industrie. Lucrurile de bază pe care ar trebui să le luați în considerare sunt: construiți un site web de comerț electronic inteligent, asigurați o experiență adecvată pentru utilizator și continuați să promovați prin conținut bine informat.
În acest articol, vom arăta cum puteți proiecta cu ușurință aspectul produsului site-ului dvs. fără nicio codificare.
Ce este Designul aspectului produsului?
De fapt, designul aspectului produsului înseamnă o structură inteligentă și adecvată în care clienții pot obține cu ușurință ceea ce își doresc. Într-un aspect, produsele sunt proiectate consecutiv, pe baza tipurilor lor.
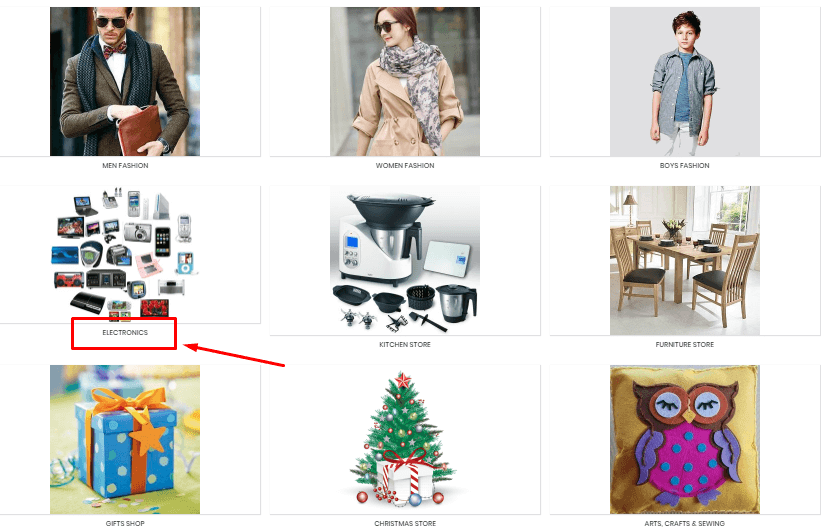
De exemplu, dacă doriți să obțineți articole electronice, aspectul produsului vă va spune cu ușurință unde să faceți clic.

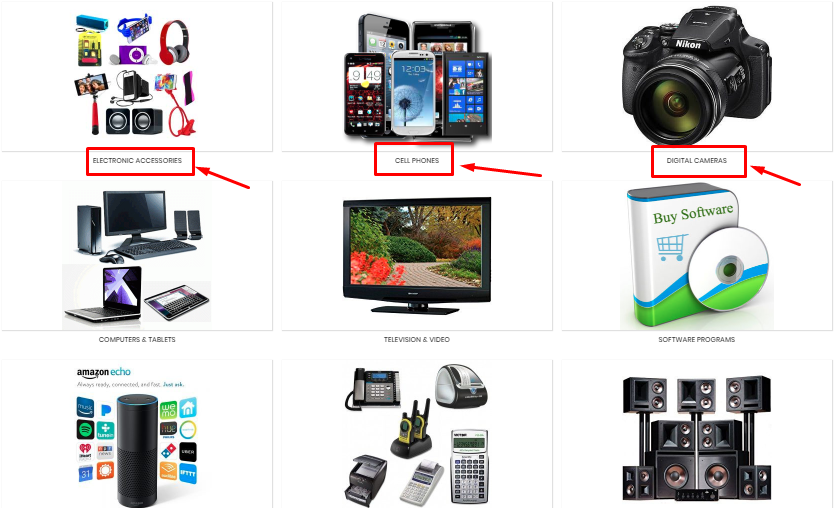
După ce ați ales elementul electronic, veți vedea o altă fereastră cu subcategorii. Și aici puteți alege articolele dorite.

Astfel, clienții pot alege cu ușurință produsele folosind layout-uri de orice au nevoie. Nu e simplu?
Aspectul corect al produsului poate crește vânzările, poate îmbunătăți loialitatea și poate ajuta clienții să găsească mai repede ceea ce își doresc
Există diferite tipuri de aspect al produsului. Înainte de a proiecta orice aspect, trebuie să cunoaștem tipurile acestora. Asadar, haideti sa începem.
Tipuri de design de layout
Diferitele site-uri web au diferite modele de aspect de produs. Deci, mai întâi trebuie să vă gândiți ce tipuri de site-uri rulați și ce tipuri de produse aveți. După aceea, puteți selecta aspectul potrivit pentru a vă demonstra produsul într-un mod secvenţial.

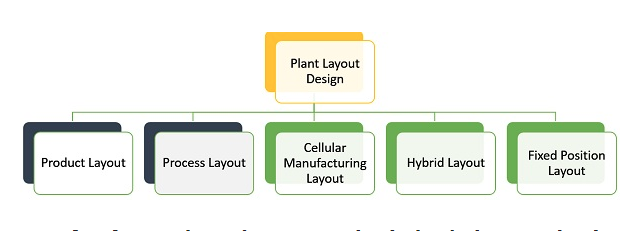
Să cunoaștem tipurile de aspect al produsului:
- Aspectul produsului
- Aspectul procesului
- Aspect celular
- Aspect combinat/hibrid
- Aspect cu poziție fixă
- Și alt aspect
Deci acestea sunt tipurile de bază de aspect al produsului. Și în acest articol, vom discuta despre designul aspectului produsului.
Diferența dintre aspectul produsului și aspectul procesului
Există diferite strategii de grupare, care sunt denumite în mod normal ca aspect, acestea sunt aspectul produsului, aspectul procesului, aspectul în poziție fixă, aspectul celular și aspectul hibrid, așa cum am menționat deja mai devreme. Printre acestea, aspectul produsului și al procesului sunt cele mai importante.

Ce este aspectul produsului?
Product Layout este un tip de layout design în care produsele sunt aranjate într-o singură linie, în funcție de activitățile pe categorii.
Să știm care sunt beneficiile pe care le veți avea în designul aspectului produsului.
- Aranjați cu ușurință produsele într-un mod secvenţial
- Clasifică produsele în funcție de cantitate
- Puteți inspecta produsele la un nivel minim
- Curgerea lină și imediată a cantităților de masă de produse
Ce este Process Layout?
Process Layout indică tipul de design de layout în care combină produsele în funcție de funcțiile lor. Designul aspectului procesului ajută la livrarea produselor atunci când acestea sunt gata de distribuire.
Să vedem câteva beneficii ale designului aspectului procesului:
- Dispunerea procesului aranjează diferite produse într-un grup
- Puteți găsi fluxuri de lucru diferite cu designul aspectului procesului
- Costul aspectului procesului este mai mare decât al designului aspectului produsului
- Fluxul de lucru în proiectarea aspectului procesului este variabil
Design al aspectului produsului cu suplimente fericite

Puteți crea cu ușurință un aspect minunat al produsului cu Happy Addons. Și este gratuit.
În această secțiune, veți obține toate ideile despre designul aspectului produsului. Asadar, haideti sa începem.
Cerințe înainte de începere
- Mai întâi, instalați și activați pluginul Elementor
- În al doilea rând, instalați pluginul Happyaddon
Cum se instalează Elementor și Happyaddons?
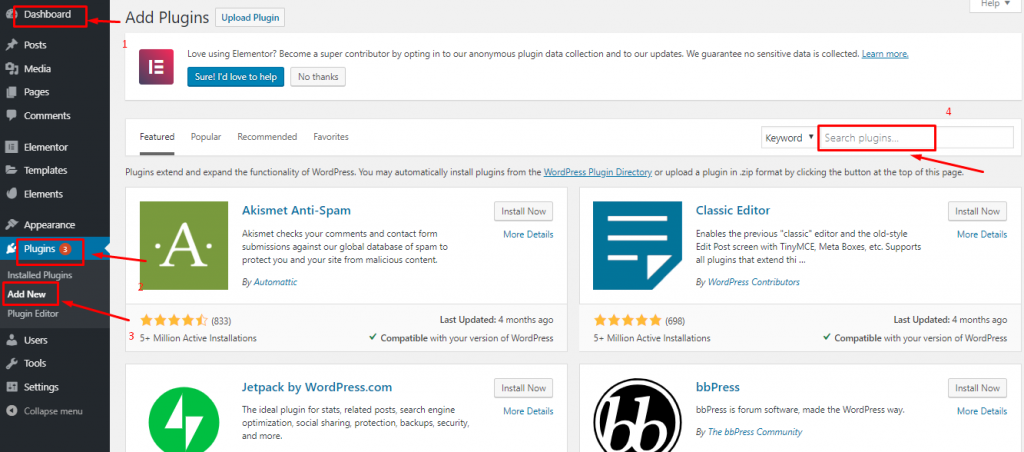
Este foarte ușor să adăugați și să instalați un plugin în WordPress. Urmați ghidul și instalați Elementor.
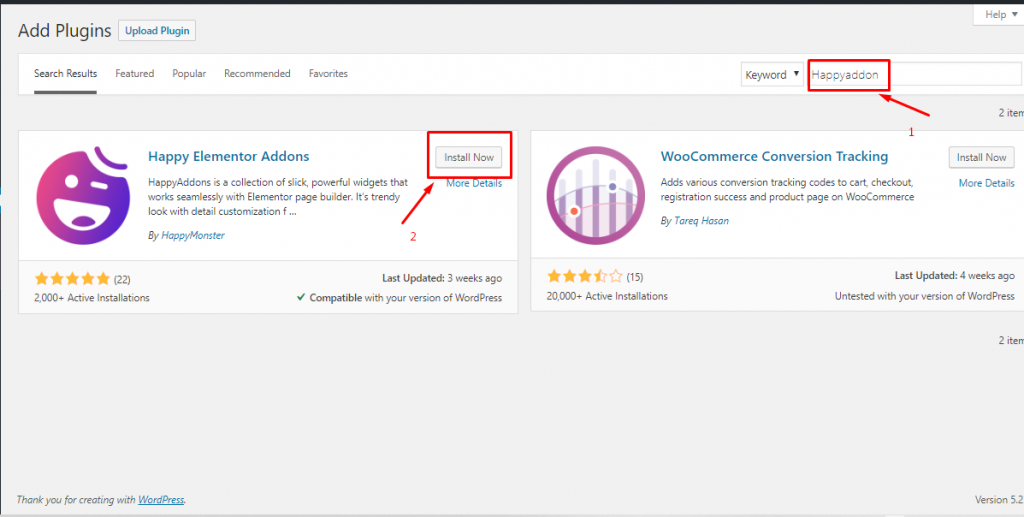
Acum, urmați instrucțiunile pentru a instala HappyAddons.
- Navigați la WP-Admin>Dashboard>Plugin>Add New Plugin

- Apoi, tastați Happyaddons>Instalare>Activare

Acum aveți atât pluginul Elementor, cât și Happyaddons pentru a vă proiecta aspectul produsului. Să ne aprofundăm în tutorial.
Proiectarea aspectului produsului de comerț electronic folosind Elementor și Happy Addons
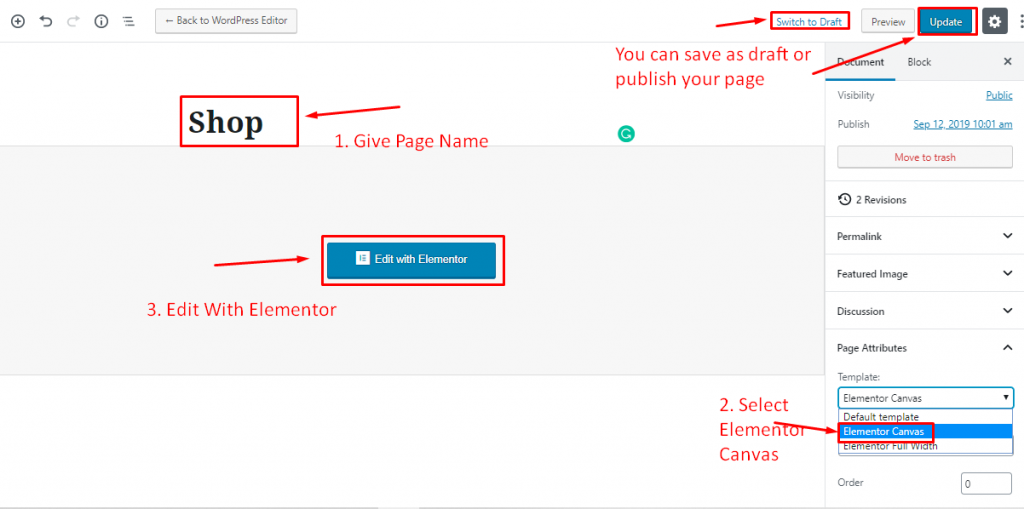
Pasul unu: creați o pagină goală
- Adăugați o pagină, apoi dați un titlu
- Selectați Elementor Canvas
- Îl puteți salva ca schiță sau îl puteți publica.
Deoarece am creat deja această pagină înainte, se afișează „ Comutare la Schiță ” și „ Actualizare ”.

Pasul doi: Adăugarea antetului
Este ușor să adăugați antet folosind HappyAddons. Pentru a adăuga antet, consultați tutorialul
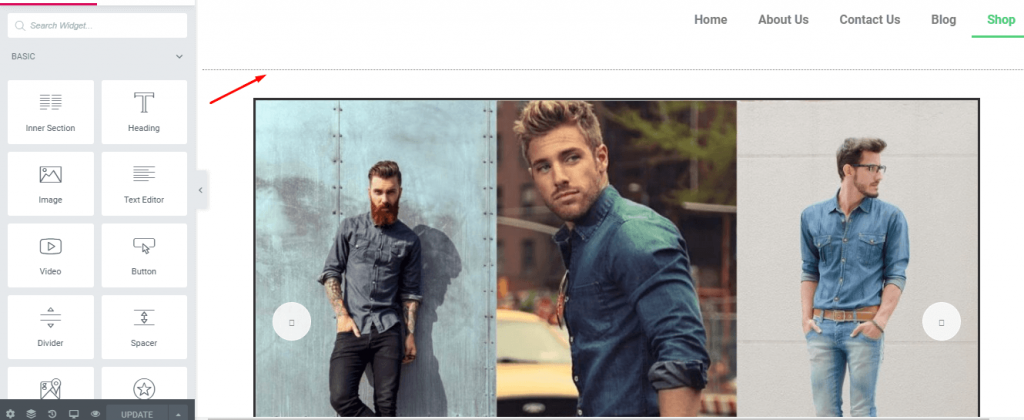
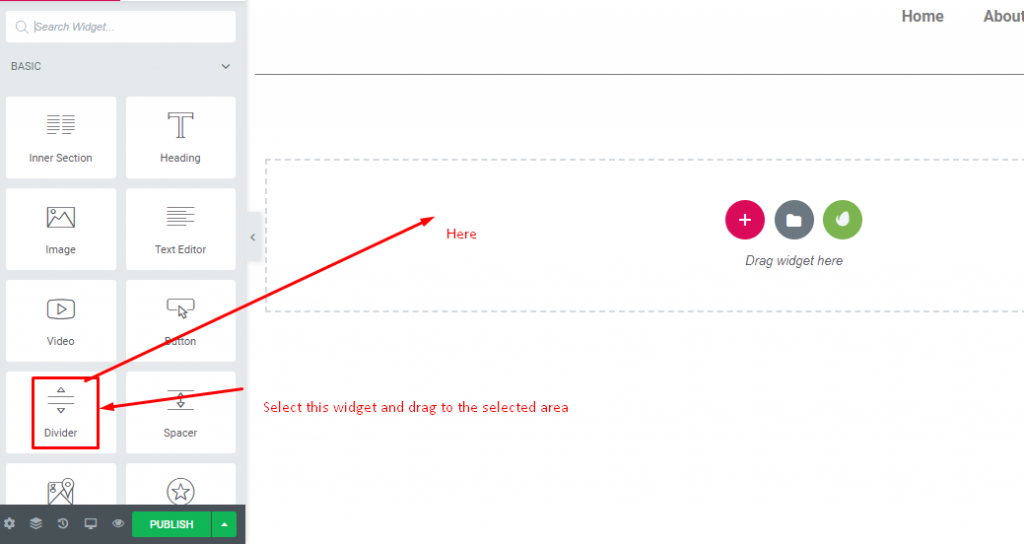
Pasul trei: Adăugarea divizorului
- Pentru a adăuga un separator sub antet, cum ar fi

- Selectați „ Divider Widget ” și trageți-l în zona selectată.

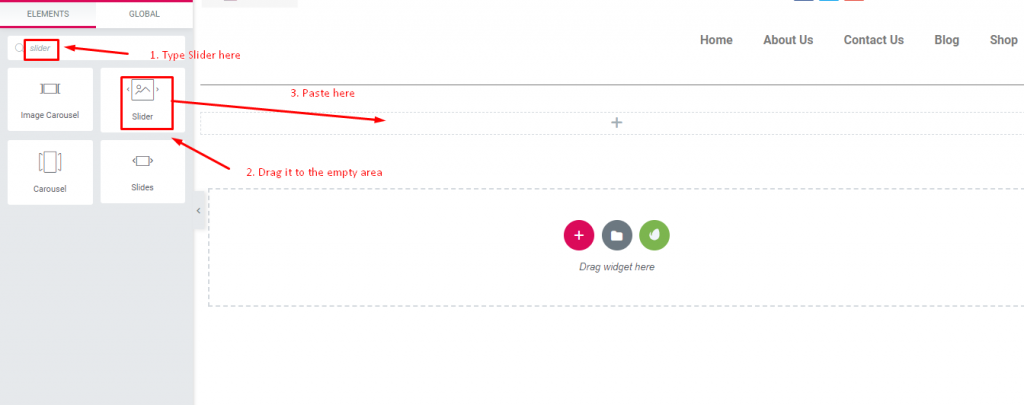
Pasul patru: Adăugarea unui glisor
Este foarte ușor, rapid și personalizabil.

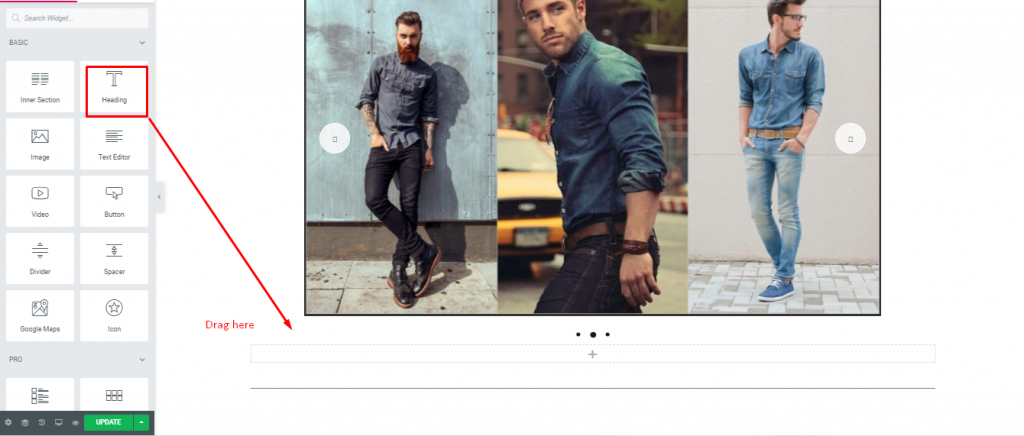
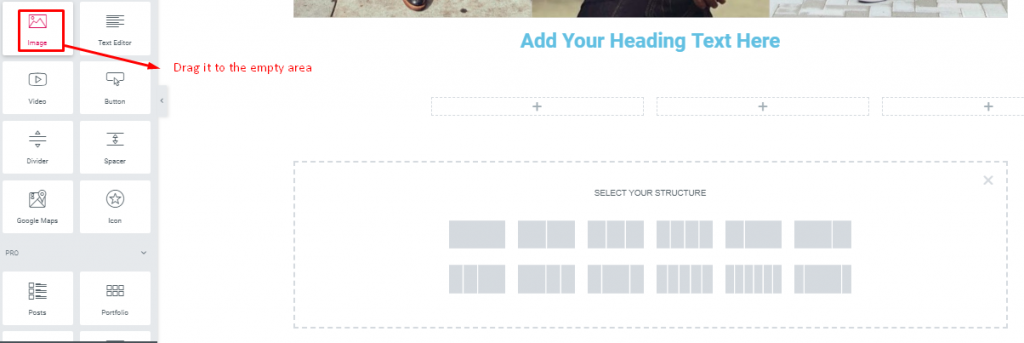
- Faceți clic pe butonul „+”. Selectați o pagină goală și apoi glisor. Și trageți-l în zona goală.

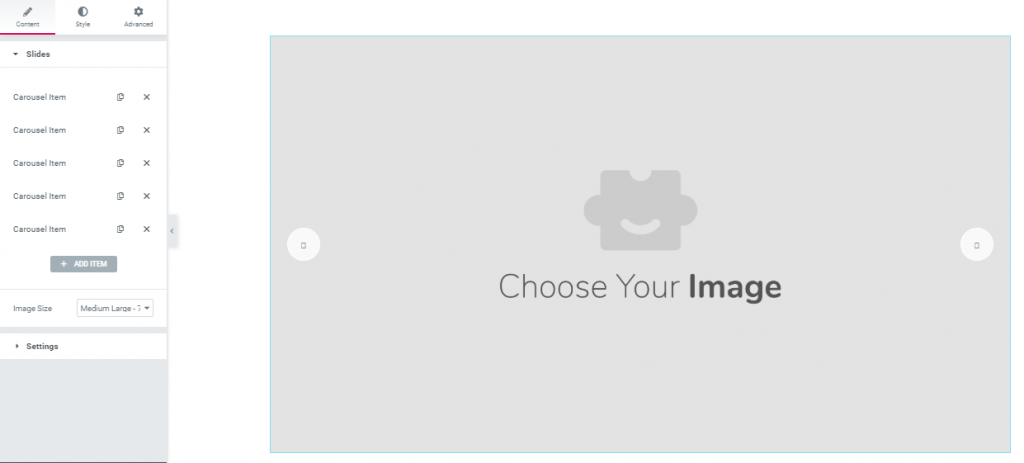
- Aceasta va apărea așa.

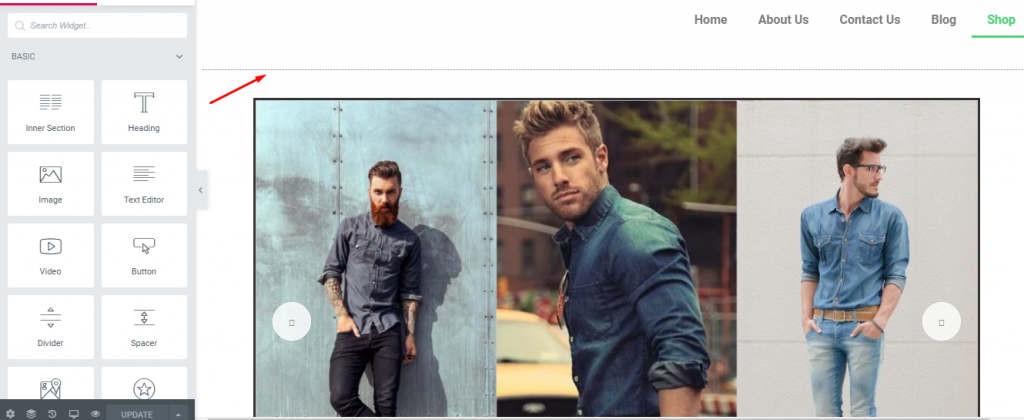
- Apoi faceți clic pe „ Imagini carusel ” și adăugați imagini. După ce adăugați imagini, glisorul dvs. arată astfel.

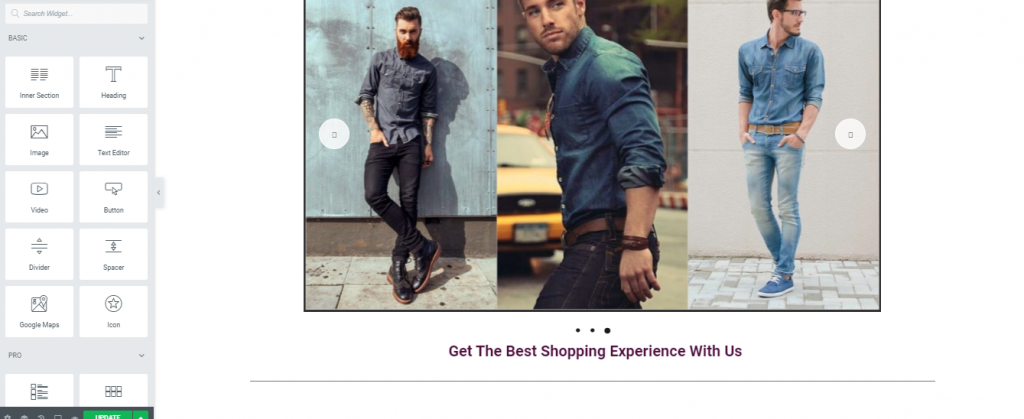
Pasul cinci: Adăugarea textului antetului sub glisor
Totul depinde de dvs., cum preferați să vă proiectați pagina cu aspectul produsului. Pentru a face acest lucru-
- Selectați un bloc necompletat și apoi „ Widget text antet ”

- Acum introduceți un slogan sau o propoziție de implicare a clienților
Puteți să vă flotați imaginile și alte lucruri folosind Happy Addon. Consultați tutorialul complet despre cum să flotați elemente cu Happy Addon.

Pasul șase: Crearea unui aspect cu widgetul Elementor
Puteți proiecta diferite tipuri de layout în funcție de nevoile dvs. Aici am folosit elementor core widget. Așa că o poți încerca pe aceasta.
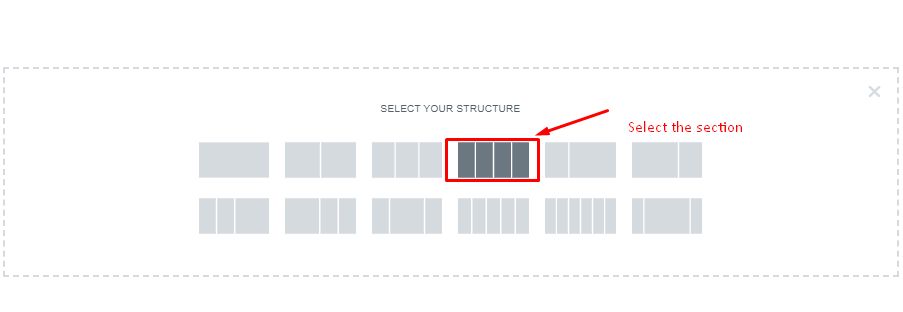
- Selectați un bloc gol în funcție de cantitatea de produs. Adăugați o secțiune pe care doriți.

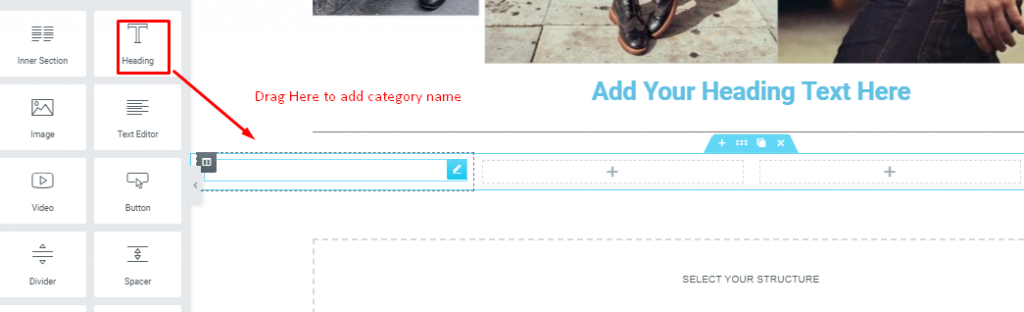
- După ce ați selectat secțiunea, selectați „ Text Header ” pentru a adăuga un nume de categorie.

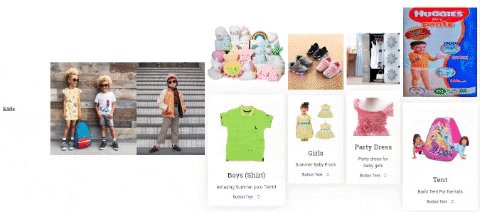
- Aici vă puteți crea propriul aspect preferat. Încercați să experimentați widget-urile pentru a obține diferite tipuri de aromă de design. Apoi puteți introduce imaginile în caseta cu numele categoriei.

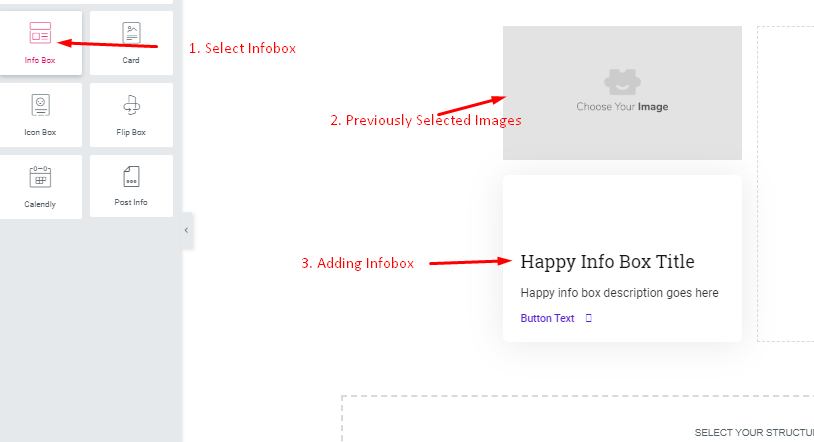
- Pentru a adăuga infobox împreună cu imagini. Trageți widget-ul infobox în zona goală. Și, în mod similar, inserați imaginile împreună cu detalii.

- Apoi puteți experimenta cu widgetul din partea stângă a ferestrei pentru a crea diferite stiluri sau aspect.

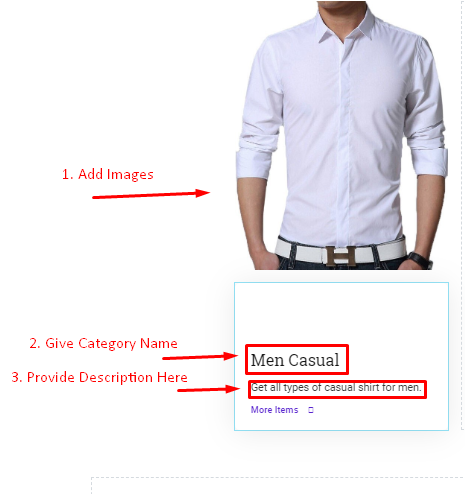
- Adăugați imagini la fel cum am adăugat în secțiunea de mai sus
- Apoi dați un nume de categorie
- Furnizați o descriere a produsului

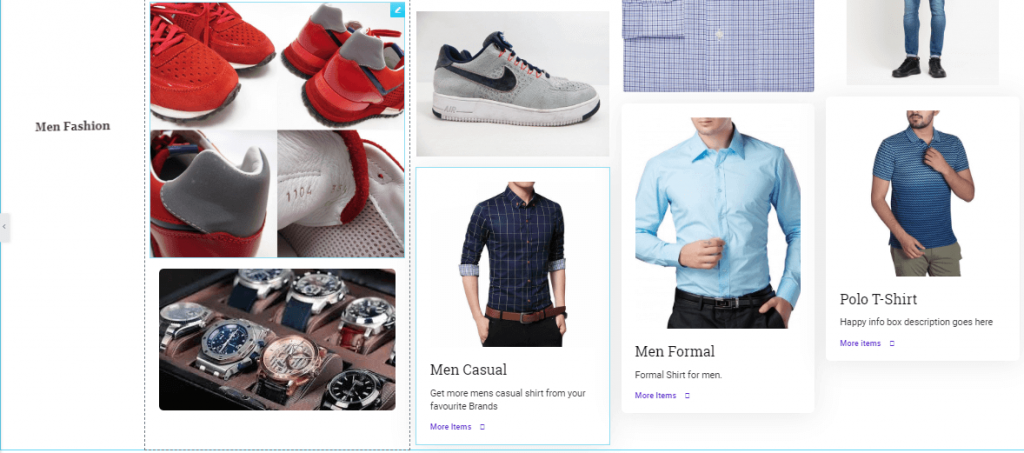
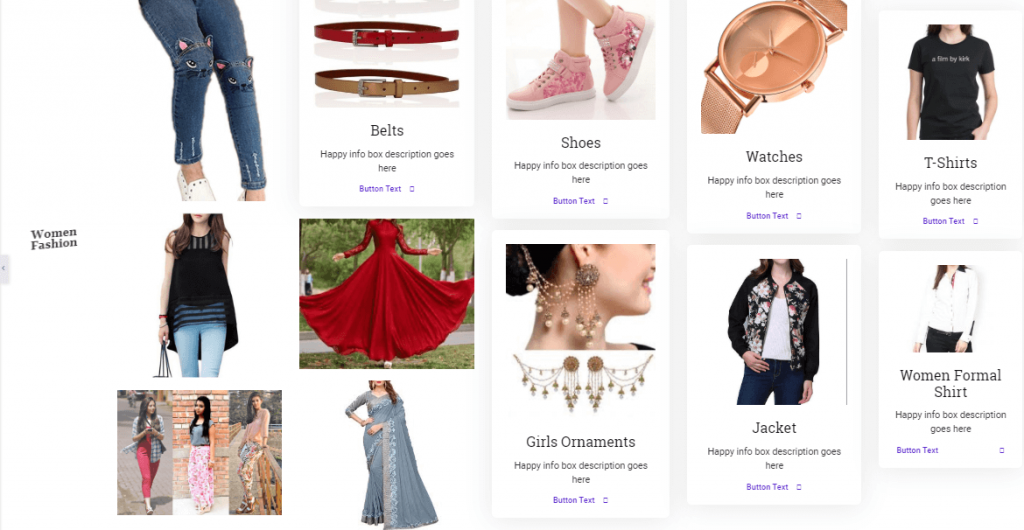
- Urmând acest mod, vă puteți proiecta propriul aspect numai folosind widget-uri Elementor. Puteți face același proces și pentru alte categorii.

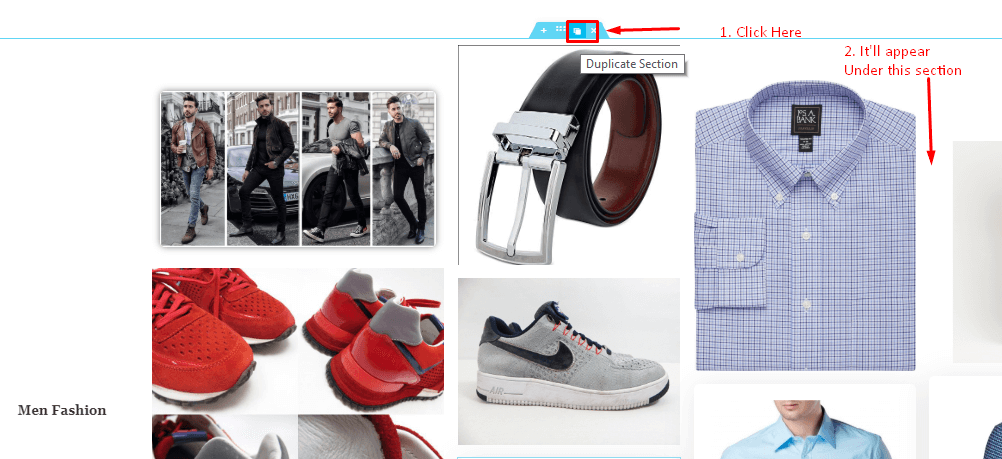
- Pentru a economisi timp, puteți duplica secțiunea pe care ați creat-o deja.
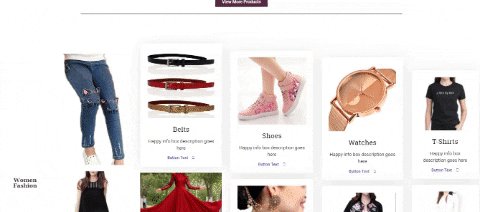
- Urmând același proces, trebuie doar să adăugați fotografii la modă pentru femei.

Deci, acesta este procesul complet de proiectare a aspectului produsului folosind Elementor Pro împreună cu Happyaddons.

Există un lucru interesant pe care vrem să vă împărtășim. Știți că puteți flota orice tip de elemente în site-ul dvs. cu HappyAddons? Da, acesta este primul program de completare care permite utilizatorilor să plutească elemente fără un singur cod. Mai mult, este Gratuit!
Urmărește videoclipul complet oferit mai jos.
Emotii finale la designul aspectului produsului
Folosind Elementor Widgets împreună cu Happy Addons, acum puteți crea sau proiecta lucruri uimitoare.
Deci, fără a întârzia, trebuie doar să descărcați Elementor Pro pentru site-ul dvs. WordPress împreună cu Happy Addons și să creați site-ul de vis.
Dacă aveți întrebări sau întrebări, anunțați-ne în secțiunea de comentarii.
