Integrare ProductX Page Builder: Elementor, Divi, Oxygen și Beaver
Publicat: 2023-07-09ProductX este un plugin WooCommerce cuprinzător, care vă permite să creați grile de produse uimitoare și distinctive, liste de produse, liste de categorii, glisoare de produse și multe altele, cu uimitoare sale blocuri de produse. Această soluție all-in-one este ideală pentru magazinele bazate pe WooCommerce, permițându-vă să proiectați machete atractive vizual pentru paginile dvs. de produse WooCommerce.
Utilizatorii WooCommerce sunt atrași de blocurile de produse personalizabile de ProductX (Gutenberg WooCommerce Blocks). Mulți utilizatori doresc să folosească, de asemenea, blocuri de produse în alte platforme precum Elementor, Divi, Oxygen și Beaver. Cu toate acestea, acest lucru poate fi dificil din cauza necesității de coduri și coduri scurte, care uneori pot cauza probleme de design sau pot afecta funcționalitatea anumitor elemente.
Și de aceea introducem integrarea ProductX Page Builder. Utilizarea blocurilor de produse în Elementor, Divi, Oxygen și Beaver Builder este mult mai ușoară acum!
Rămâneți cu noi și vă vom spune cum funcționează această integrare uimitoare.
De ce ar trebui să utilizați blocuri de produse în alți constructori?
Dacă utilizați Elementor, Divi, Oxygen sau Beaver, știți deja cum funcționează fiecare platformă și avantajele și dezavantajele ei, așa că să nu pierdem timpul explorându-le.
După cum am menționat, blocurile de produse sunt blocuri Gutenberg WooCommerce cu o personalizare uimitoare. Blocurile de produse au mai multe avantaje: sunt reutilizabile, prietenoase cu dispozitivele mobile și oferă o interfață curată cu diverse elemente. Aceste caracteristici facilitează crearea unor structuri de conținut bine organizate.
Și ProductX îmbunătățește aceste capacități la maximum. De exemplu, nu puteți crea machete complexe în mod implicit în Gutenberg. Dar cu ProductX, puteți crea cu ușurință machete complexe pentru magazinul dvs. așa cum doriți.
Și de aceea ar trebui să utilizați blocuri de produse în creatorii de pagini pentru crearea finală a magazinului WooCommerce.
Pe scurt, integrarea ProductX cu alți creatori de pagini creează posibilități nelimitate de design, îmbunătățește personalizarea și simplifică editarea pentru a oferi magazinului dvs. perspectiva supremă.
Cum să utilizați blocurile de produse folosind integrarea ProductX Page Builder
ProductX are în prezent integrare cu următorii generatori de pagini:
- Elementor
- Divi
- Constructor de oxigen
- Constructor de castori
ProductX are suplimente separate pentru fiecare constructor, pe care le puteți activa și utiliza blocuri de produse pentru generatorii de pagini specificați. Pentru aceasta, trebuie să utilizați caracteristica ProductX Saved Template.
Să vă arătăm cum puteți utiliza blocurile de produse în Page Builders. Pașii sunt foarte similari pentru fiecare generator de pagini. Vă vom arăta utilizarea blocurilor de produse în Elementor pentru acest articol.
Să ajungem la el fără alte prelungiri.
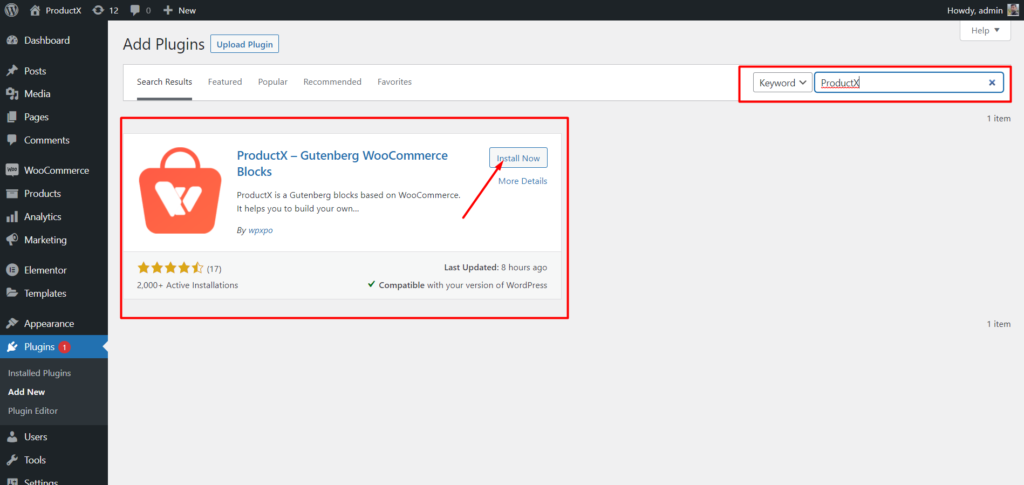
Pasul 1: Instalați și activați ProductX
Pentru a începe, trebuie mai întâi să instalați și să activați Plugin-ul ProductX.

Odată activat, puteți activa suplimentul de șablon Salvat pentru a crea șabloane salvate și alte suplimente de generator de pagini pentru a utiliza blocuri de produse în Builders ulterioare.
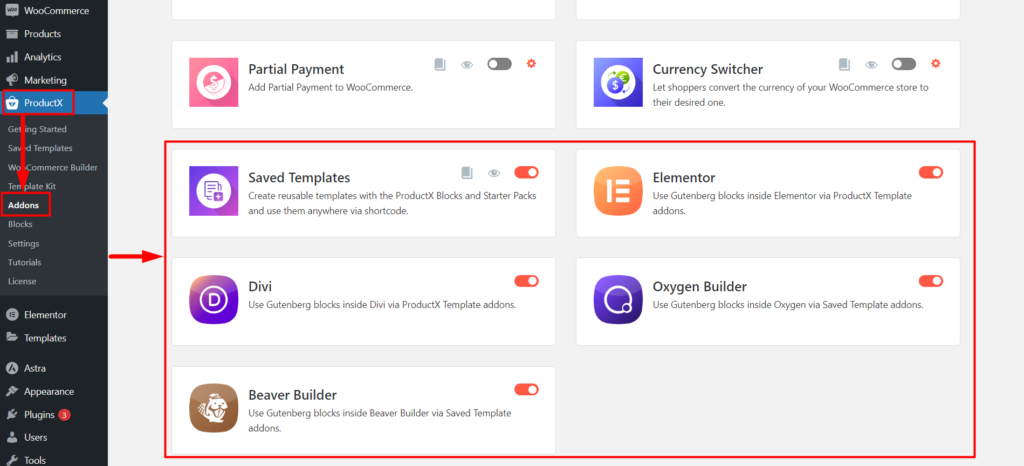
Pasul 2: Activați șabloanele salvate și suplimentele de integrare
După activarea ProductX, puteți accesa toate suplimentele sale, deblocând funcții suplimentare.
Pentru a utiliza blocuri de produse în Elementor, DIVI, Oxygen sau Beaver, trebuie să activați suplimentul „Șablon salvat” și generatorul de pagini pe care doriți să îl utilizați pentru blocurile de produse. De exemplu, dacă doriți să utilizați blocuri de produse în Elementor, trebuie să activați suplimentul ProductX Elementor. Același lucru este valabil și pentru Divi, Oxygen și Beaver.

Puteți găsi Toate suplimentele pe pagina Suplimente ProductX. Faceți clic pe bara de comutare de lângă Saved Template and other Page Builder Integration pentru a activa suplimentele adiacente.
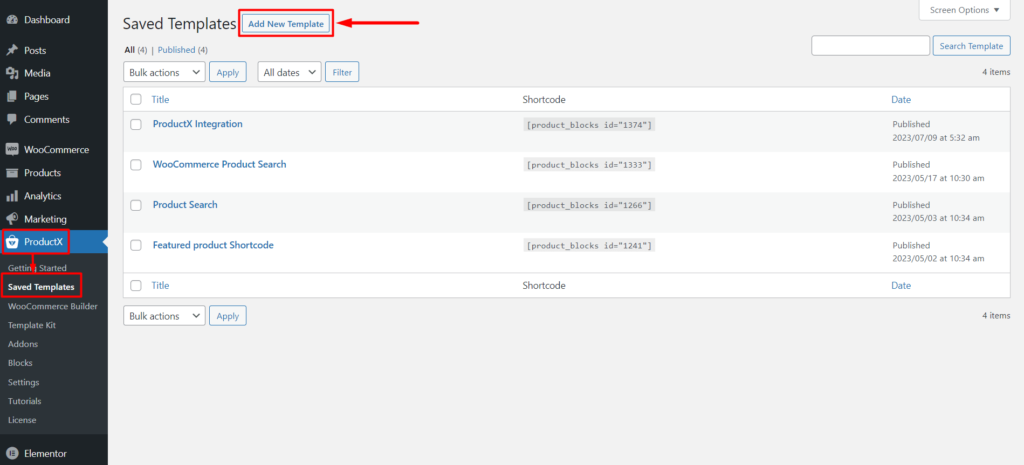
Pasul 3: Creați un șablon salvat
Înainte de a utiliza blocurile de produse în generatorii de pagini, trebuie să creați un șablon cu ProductX.
Accesați secțiunea de șabloane salvate din ProductX. Și veți vedea butonul „Adăugați un șablon nou”. Faceți clic pe butonul „Adăugați un șablon nou” pentru a vedea editorul Gutenberg, unde puteți crea cu ușurință un șablon.

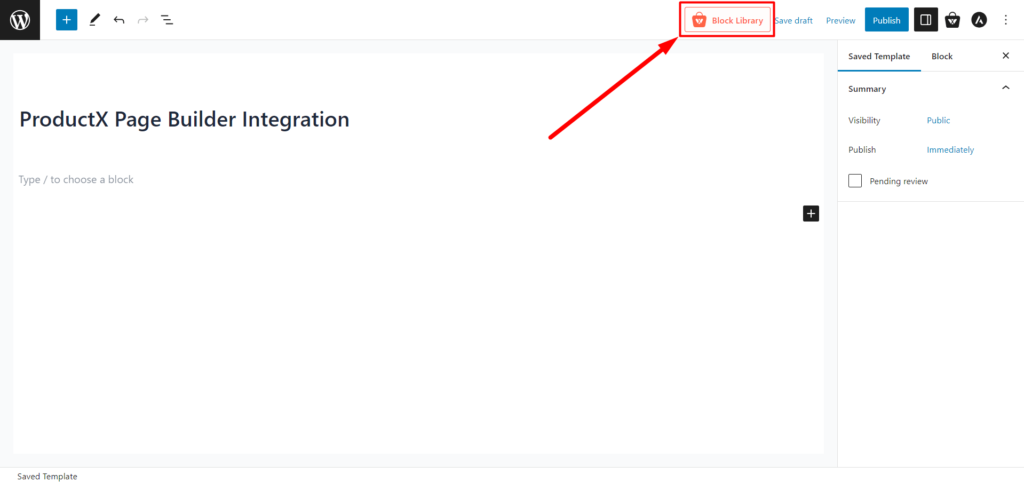
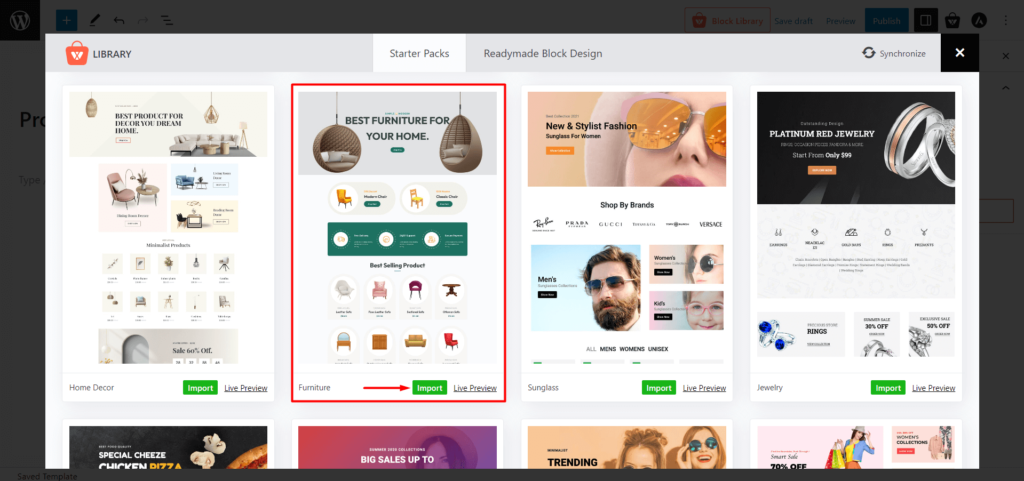
Puteți utiliza blocuri de produse implicite de la ProductX sau puteți importa șabloane/pachete de pornire prefabricate din biblioteca de blocuri de la ProductX. Vom folosi biblioteca de blocuri pentru a vă ușura lucrurile. Faceți clic pe butonul „Blocați biblioteca” din partea de sus a paginii.

Veți vedea aici toate pachetele de pornire prefabricate realizate de ProductX. Alegeți-l pe cel care vă place și faceți clic pe „Importați”.

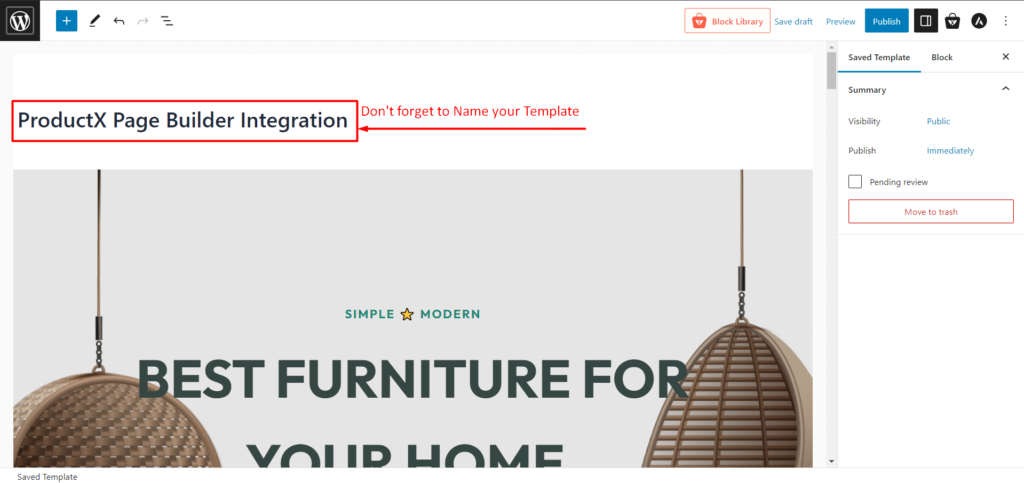
Nu uitați să dați șablonului un „Nume”, deoarece acest nume va fi afișat în generatorul de pagini.

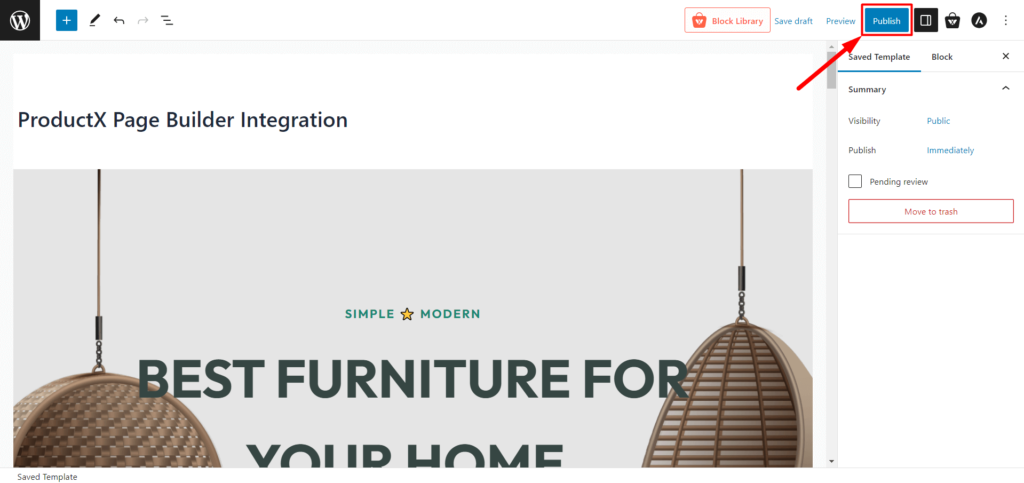
După ce ați terminat de creat șablonul, faceți clic pe „Publicați”. Și sunteți gata să utilizați blocuri de produse în orice generator de pagini.

Pasul 4: Folosiți șablonul ProductX în Elementor
Acum, vă vom arăta cum să utilizați șablonul salvat ProductX în Elementor.
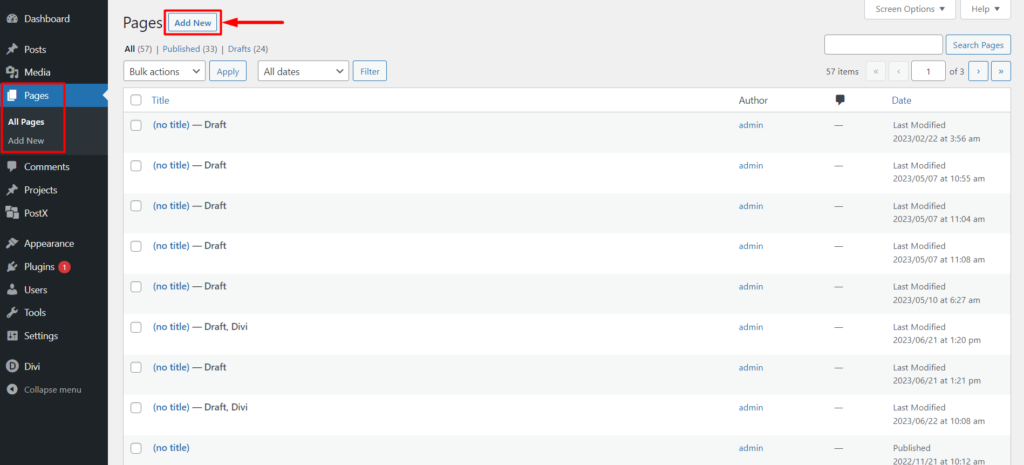
Din tabloul de bord WordPress, accesați Pagini și faceți clic pe „Adăugați o pagină nouă”.

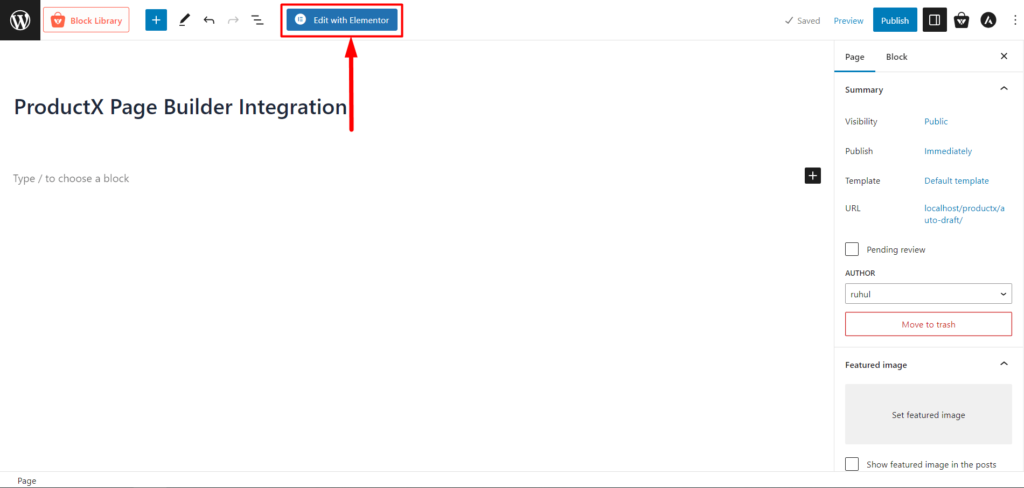
Odată ajuns în editorul de pagini, veți vedea un buton din Elementor: „Editați cu Elementor” în partea de sus. Faceți clic pe el și vă va redirecționa către Elementor.

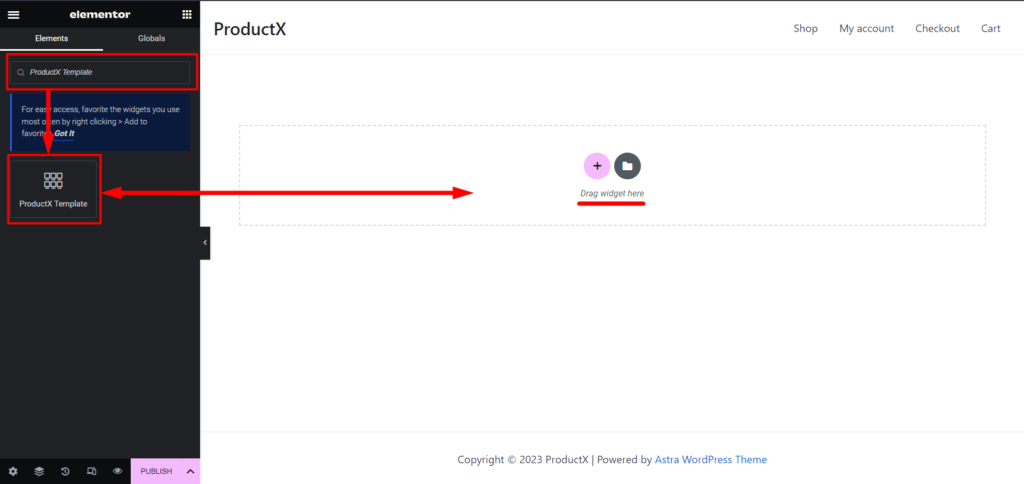
Odată ajuns în Elementor, puteți adăuga „Șablonul ProductX” din secțiunea General sau puteți utiliza bara de căutare pentru a-l găsi cu ușurință. Trageți și plasați elementul „Șablon ProductX” pe pagina dvs.

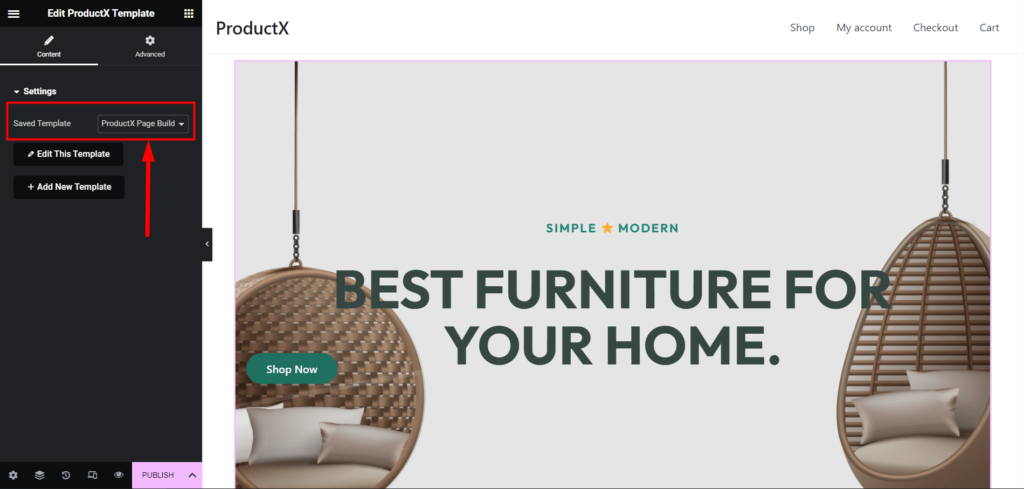
După aceea, veți avea opțiunea de a selecta șablonul. Selectați șablonul pe care l-ați creat mai devreme din meniul derulant Elementors Saved Template.


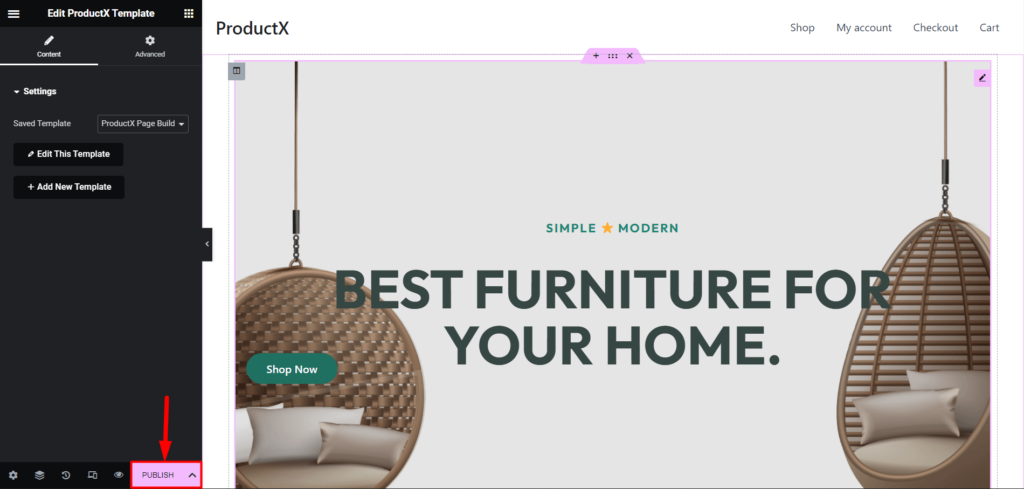
Acum tot ce trebuie să faceți este să publicați sau să actualizați pagina.

Cu ajutorul ProductX, puteți utiliza cu ușurință blocurile de produse în creatorii de pagini precum Elementor, Divi, Oxygen și Beaver.
Pasul 5: personalizare (opțional)
După ce utilizați Blocuri de produse în generatorii de pagini, le puteți personaliza cu ușurință pentru modificări sau actualizări cu ProductX.

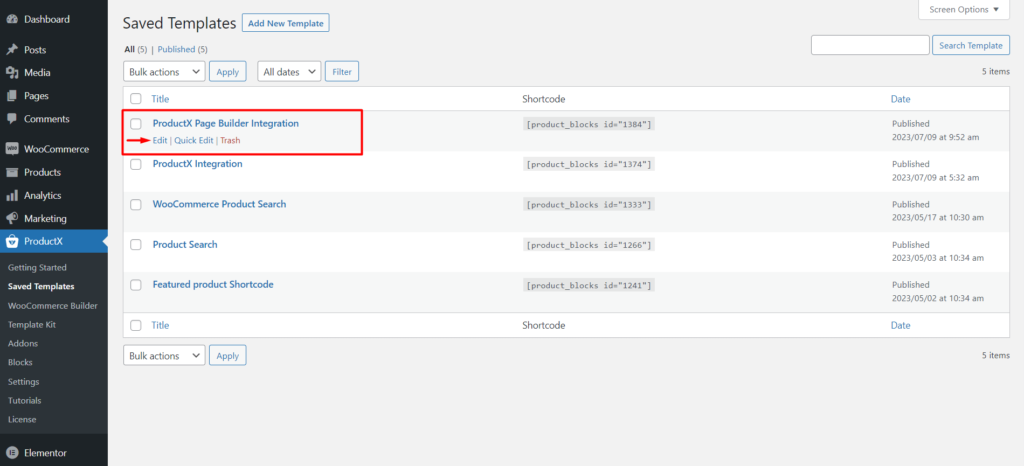
Accesați Șabloanele salvate ProductX și faceți clic pe „Editați” pe șablonul salvat pe care aveți nevoie de personalizare; vă va permite să vă editați șablonul. Faceți modificările necesare și faceți clic pe „Actualizare”. Modificările pe care le faceți aici vor fi sincronizate automat cu generatorii de pagini dacă ați folosit acest șablon.
FAQ
Cum se utilizează blocurile de produse în Divi?
Iată cum puteți utiliza orice bloc de produse în Divi:
- Instalați și activați ProductX.
- Activați șablonul salvat și suplimentul de integrare DIVI.
- Creați un șablon salvat cu ProductX.
- Utilizați șablonul salvat creat în DIVI Builder.
- Publicați pagina.
Și puteți folosi cu succes blocurile de produse în Divi fără probleme.
Ce generatori de pagini sunt compatibile cu ProductX?
În prezent, ProductX are integrare cu Elementor, Divi, Oxygen și Beaver Builder. Și puteți utiliza fără efort blocurile de produse în acești generatori de pagini, fără probleme.
Am nevoie de Page Builders pentru a crea magazine WooCommerce?
Ei bine, răspunsul este da și nu. Puteți folosi editorul Gutenberg pentru a crea magazine WooCommerce simple și în mare parte nepersonalizabile. Dar puteți folosi ProductX pentru a crea pagini de produse uimitoare și complet personalizabile fără a utiliza noul constructor.
Resurse pe care le veți iubi
- Cele mai ușoare modalități de a utiliza blocurile Gutenberg în Divi Builder
- Cum să utilizați blocurile Gutenberg în Oxygen Builder
- Integrare PostX Beaver Builder: Utilizați blocurile Gutenberg în Beaver Builder
- Cum să utilizați blocurile Gutenberg în WPBakery Page Builder cu integrarea PostX
- Cum să adăugați WooCommerce Product Search: Un ghid pentru îmbunătățirea experienței de cumpărături
Concluzie
Pentru a rezuma, cu ajutorul integrării generatorului de pagini ProductX, utilizarea blocurilor de produse în creatorii de pagini oferă proprietarilor de magazine WooCommerce opțiuni de design nesfârșite, caracteristici personalizabile și performanțe îmbunătățite.
Explorați acum puterea blocurilor de produse ProductX în generatorii de pagini și îmbunătățiți-vă experiența de a crea un magazin.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să afișați și să personalizați produsele WooCommerce On Sale

Cele mai ușoare modalități de a utiliza blocurile Gutenberg în Divi Builder

Cele mai bune pluginuri de livrare WooCommerce
![PostX celebrează peste 20.000 de instalări active! [Sărbătorește cu noi!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX celebrează peste 20.000 de instalări active! [Sărbătorește cu noi!]
