ProductX WooCommerce Product Categoria #3: Ghid de creare și personalizare
Publicat: 2023-01-28Atunci când le vindeți într-un magazin online, este important să afișați produsele potrivite într-un aspect bine gândit. Afișarea categoriilor de produse într-un stil de grilă vă permite să faceți acest lucru într-un mod atrăgător din punct de vedere vizual și ușor de utilizat.
WooCommerce, un plugin pentru WordPress, este cea mai utilizată și mai apreciată soluție pentru rularea unui magazin online. Ajută clienții să își administreze magazinul online în mod eficient, oferindu-le multe grile pentru răsfoirea produselor pe categorii. Cu toate acestea, nu le puteți personaliza și sunt foarte simple. Și aici intervine ProductX, care vă permite să adăugați diferite grile de categorii și să le personalizați la bază.
În acest articol, vom analiza cea mai nouă adăugare a ProductX: categoria de produse #3 și cum o puteți utiliza pentru a afișa categoria de produse WooCommerce într-un mod la modă.
Ce este categoria de produse ProductX #3?
ProductX Product Category #3 este cea mai recentă adăugare la grilele de categorii care afișează categoriile de produse într-un format de grilă sau diapozitiv pe pagina magazinului (sau orice altă pagină datorită personalizării vaste a ProductX). Acest plugin facilitează organizarea și afișarea categoriilor de produse într-o manieră atractivă din punct de vedere vizual.
Utilizează imaginea prezentată a categoriei de produse. Vă permite să personalizați afișarea grilei cu diferite opțiuni, inclusiv dimensiunile imaginii, lățimile coloanelor și comenzile de afișare a categoriilor de produse. Include, de asemenea, un buton opțional „Citiți mai multe” pentru ca utilizatorii să vadă articolele din categoria respectivă.
De ce blocurile de produse ProductX sunt cele mai bune?
Există diverse zone pentru a configura o grilă de produse pe ProductX, permițându-i să fie utilizat în diferite circumstanțe. Acest lucru oferă creatorilor de site-uri multe modalități de a îmbunătăți aspectul site-urilor lor. Cu ProductX, puteți afișa grile de categorii de produse WooCommerce.
ProductX este una dintre cele mai bune modalități de a configura modul în care doriți să fie afișate produsele dvs. pe site-ul dvs. web. Acest lucru se datorează faptului că ProductX oferă multe opțiuni de personalizare și oferă unele dintre cele mai bune din blocurile de produse Gutenberg de la WooCommerce. Acesta este unul dintre lucrurile care fac din ProductX una dintre cele mai bune opțiuni.
Puteți face modificări fin la orice parte a blocului folosind opțiunile de configurare. Puteți schimba, printre altele, titlul blocului, fontul, umplutura și raza marginilor blocului. De asemenea, puteți schimba câteva alte părți esențiale. Cu ProductX, puteți folosi o grilă de produse pentru a acoperi orice parte a site-ului dvs., oferindu-vă și mai multă libertate.
ProductX tocmai a renunțat la categoria de produse WooCommerce #3, permițându-vă să afișați anumite articole într-un mod organizat și atrăgător din punct de vedere vizual.
Cum să adăugați categoria de produse WooCommerce #3?
Să ne aruncăm direct în ea! Am discutat despre categoria de produse nr. 3 și vă întrebați cum să o adăugați pe site-ul dvs. web. Vă vom arăta cum să adăugați și să afișați grila de categorii de produse WooCommerce, așa că să nu pierdem timpul.
Instalați ProductX
În mod implicit, nu puteți adăuga grile de categorii în WordPress. Pentru ca acesta să funcționeze pe site-ul dvs., aveți nevoie de un plugin precum ProductX. Este unul dintre cele mai remarcabile pluginuri pentru realizarea unei grile într-un magazin WooCommerce, deci este o opțiune excelentă. Ca prim pas, haideți să setăm acest plugin.

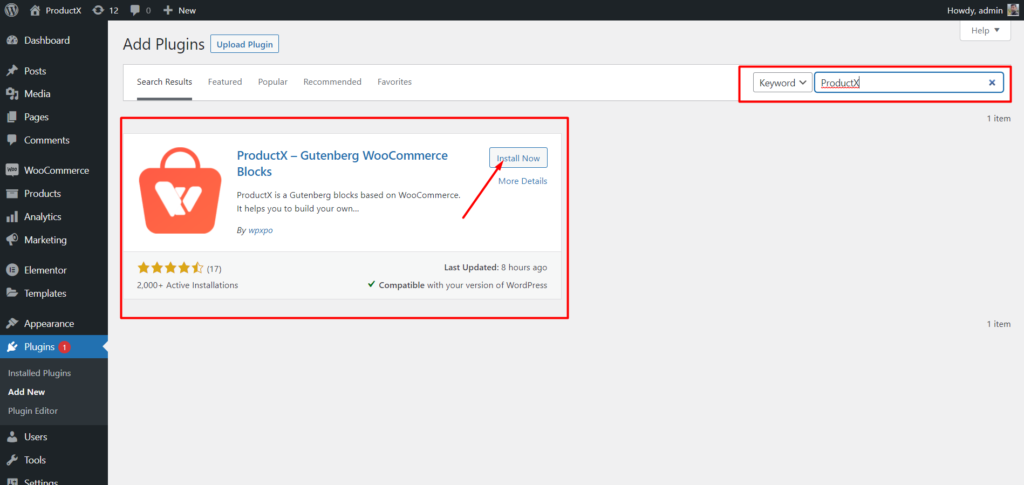
- Deschideți meniul Plugin-uri din tabloul de bord WordPress.
- Apoi, instalați pluginul făcând clic pe opțiunea „Adăugați nou”.
- Încercați să tastați „ProductX” în bara de căutare și apoi apăsați butonul „Instalare”.
- Faceți clic pe butonul „Activare” după ce l-ați instalat.
Încărcați imagini în categorii
Categoriile pot fi personalizate pentru a include orice fotografii și culori alese. Să mergem la meniul Categorii și să modificăm o categorie. Vom constata că, pe lângă opțiunile de bază pentru modificarea categoriei WordPress, vom avea acces și la opțiunile pentru miniaturi. De acolo, putem încărca imagini pentru o anumită categorie.

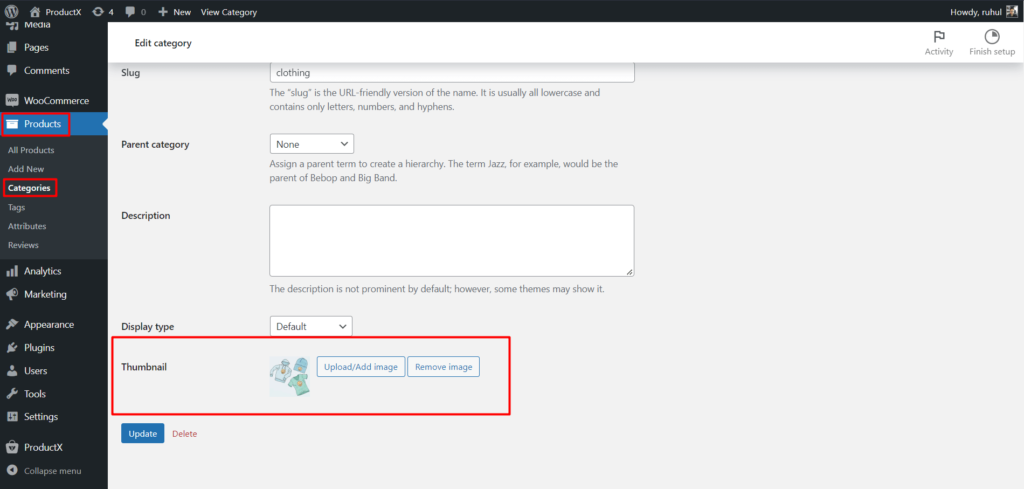
- Din tabloul de bord WordPress, faceți clic pe Produse.
- Apoi selectați Categorii pentru a vă accesa categoriile.
- Apoi faceți clic pe Editați categoria la care doriți să adăugați o imagine.
- Accesați miniatură și faceți clic pe „Încărcați/Adăugați imagine”.
- După ce adăugați imaginea, faceți clic pe butonul Actualizare din partea de jos a paginii.
Adăugați categoria de produse WooCommerce #3
Acum vine partea principală: adăugarea categoriei de produse #3.

Pentru a face asta:
- Navigați la tabloul de bord WordPress.
- Accesați pagina în care doriți să adăugați categoria de produse WooCommerce #3.
- Alternativ, puteți crea o pagină nouă selectând butonul „adăugați nou”.
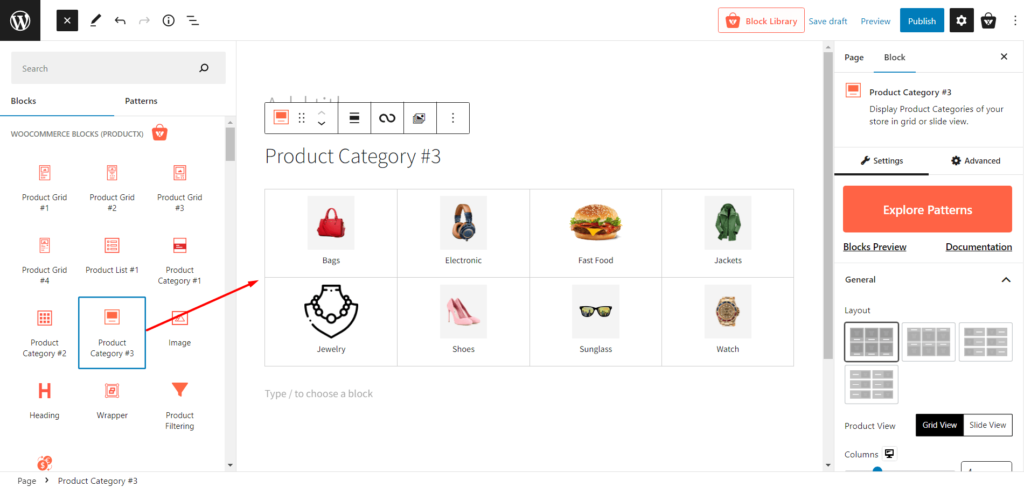
- După ce accesați pagina, faceți clic pe simbolul plus pentru a adăuga blocuri.
- Alegeți categoria de produse #3 sau trageți-o pe pagina dvs.
Și ați adăugat cu succes categoria de produse WooCommerce #3 pe pagina dvs.
Notă: În timp ce vă arătăm cum să adăugați categoria de produs #3 la o pagină, puteți utiliza ProductX Builder pentru a adăuga această nouă grilă de categorii la pagina de pornire, pagina de magazin, pagina de coș și, de asemenea, în orice altă pagină.
Personalizarea categoriei de produse WooCommerce #3
Procesele de adăugare sunt finalizate odată ce este inclusă Categoria de produs #3. Mai mult, deblocați o varietate de opțiuni de personalizare pentru a vă prezenta articolele.
ProductX oferă o mare varietate de posibilități de personalizare, de la modificarea celor mai fundamentale elemente precum coloane, goluri, descrieri și așa mai departe.
De exemplu, nu vă limitați la alegerea unei singure categorii; poti alege mai multe daca vrei. Categoria de produse WooCommerce #3 vă permite o mare personalizare, inclusiv titlu, culoare, dimensiune, umplutură și multe altele.
Iată ce personalizări veți obține pentru Categoria de produse ProductX WooCommerce #3:
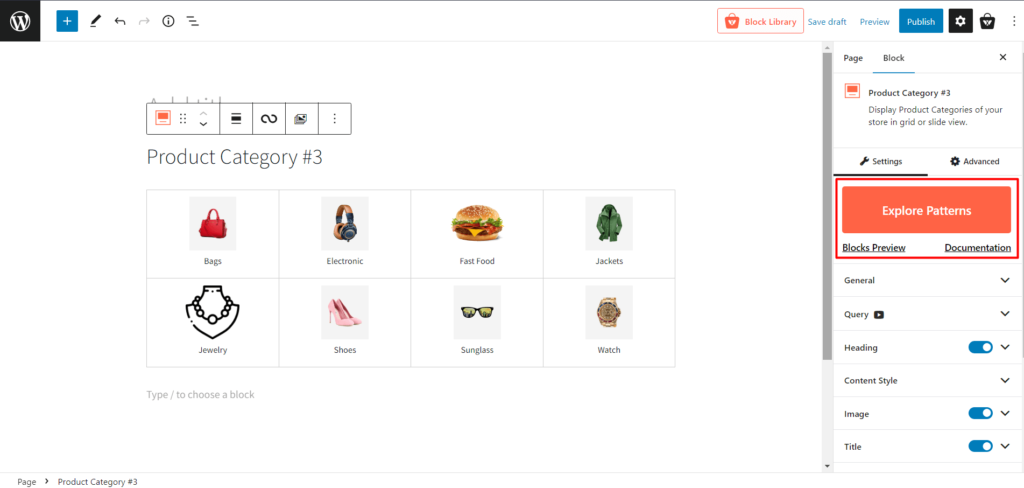
Explorați modele

ProductX oferă șabloane prefabricate pentru majoritatea blocurilor, iar Categoria de produs #3 nu este diferită. Veți obține un clic gata pentru a importa presetări pentru acest bloc, ceea ce vă va reduce timpul de personalizare.
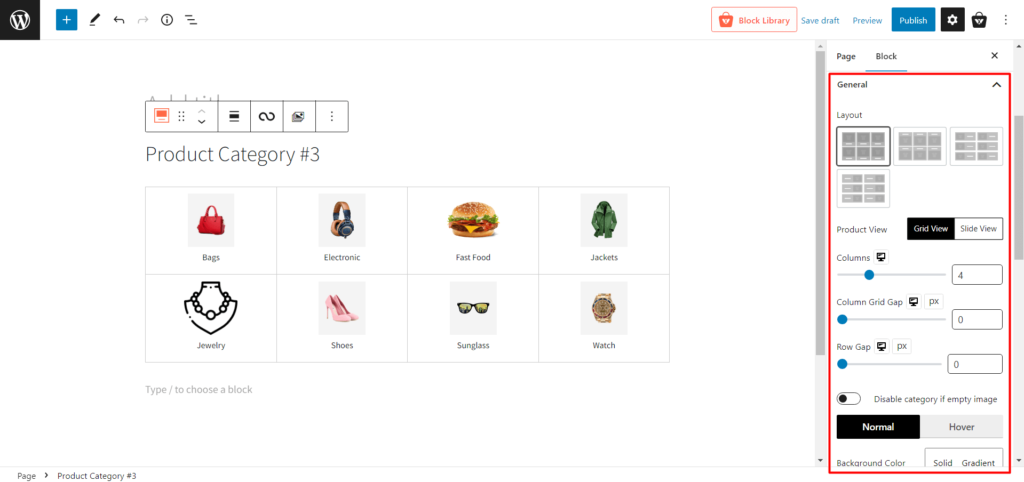
setari generale

- Aspect: 4 machete de design din care să alegeți. Îl poți alege pe cel perfect pentru stilul tău.
- Vizualizare produs: selectați între Vizualizare grilă și Vizualizare diapozitiv. De asemenea, fiecare vizualizare are setări de modificare diferite.
- Vizualizare grilă
- Coloane: Ajustați numărul coloanelor de grile folosind un glisor sau tastați numărul de coloane ale grilei.
- Column Grid Gap: Ajustați distanța din grila coloanei folosind un glisor.
- Row Gap: Ajustați distanța dintre rânduri folosind un glisor.
- Vizualizare slide
- Column Gap: Reglați spațiul coloanei folosind un glisor.
- Diapozitive de afișat: Modificați numărul de diapozitive de afișat.
- Redare automată: Activați sau dezactivați redarea automată a glisorului.
- Viteza de alunecare: Reglați viteza de alunecare a categoriei de produse.
- Dezactivați categoria dacă imaginea este goală: Activați/dezactivați categoria care nu are nicio imagine.
- Culoare de fundal: Schimbați culoarea de fundal a blocurilor de categorie.
- Chenar: Schimbați culoarea chenarului blocurilor de categorie.
- Raza chenarului: Reglați raza casetei de sus/jos/stânga/dreapta.
- BoxShadow: Schimbați culoarea umbrei casetei.
- Căptușeală: Reglați căptușeala pentru sus/jos/stânga/dreapta.
- Aliniere: Schimbați alinierea la stânga/mijlocul/dreapta.
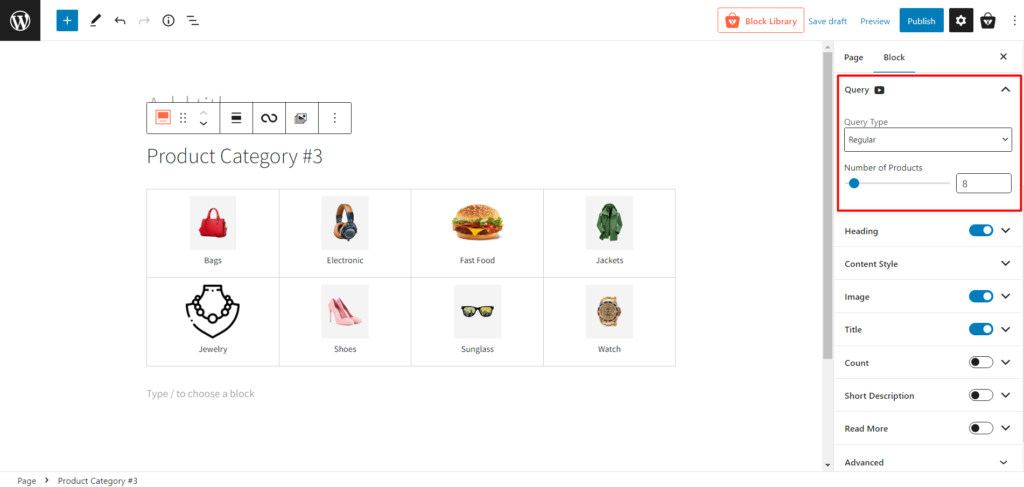
Setări de interogare

- Tip de interogare: alegeți ce să afișați: categorie, subcategorie sau personalizat selectând următoarele:
- Regulat
- Copil al
- Mamă
- Personalizat
- Număr de produse: selectați numărul de categorii pe care doriți să le afișați.
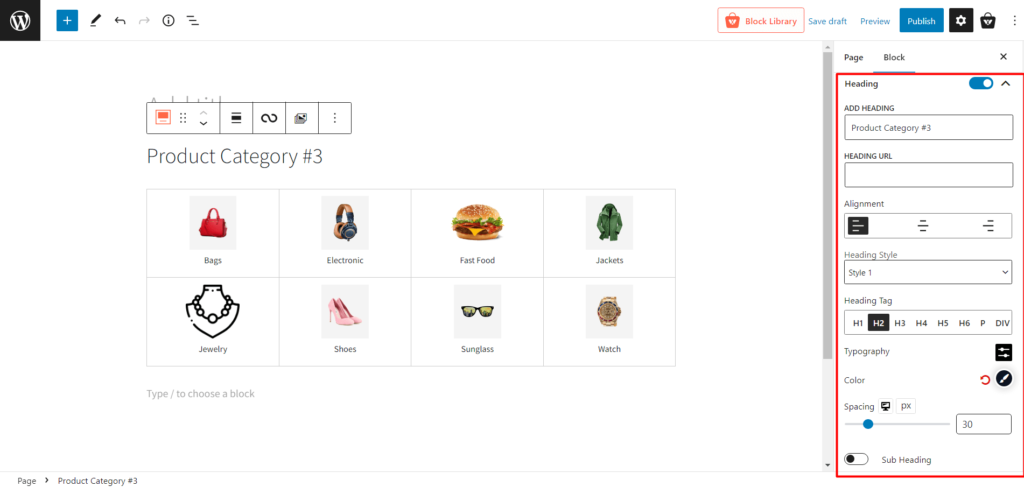
Setări titlu

- Titlu: Afișează/ascunde titlul.
- ADĂUGAȚI TITUL: Schimbați textul titlului.
- HEADING URL: Adăugați adresa URL a titlului.
- Aliniere: Schimbați alinierea capului la stânga, la mijloc sau la dreapta.
- Stil de titlu: alegeți dintre 20 de stiluri de antet diferite.
- Etichetă de antet: Schimbați eticheta de antet de la H1 la H6.
- Tipografie: Schimbați fonturile, dimensiunea fontului, înălțimea, spațierea și setările similare.
- Culoare: Reglați culoarea textului titlului.
- Spațiere: Reglați spațiul dintre grilele de titlu și categorii.
- Subtitlu: cum/ascunde subtitlul.
- Subtitlu Text: Adăugați texte pentru a le afișa într-un subtitlu.
- Tipografie: Schimbați fonturile, dimensiunea fontului, înălțimea, spațierea și setările similare.
- Culoare: Reglați culoarea textului titlului.
- Spațiere: Reglați spațiul dintre grilele de titlu și categorii.
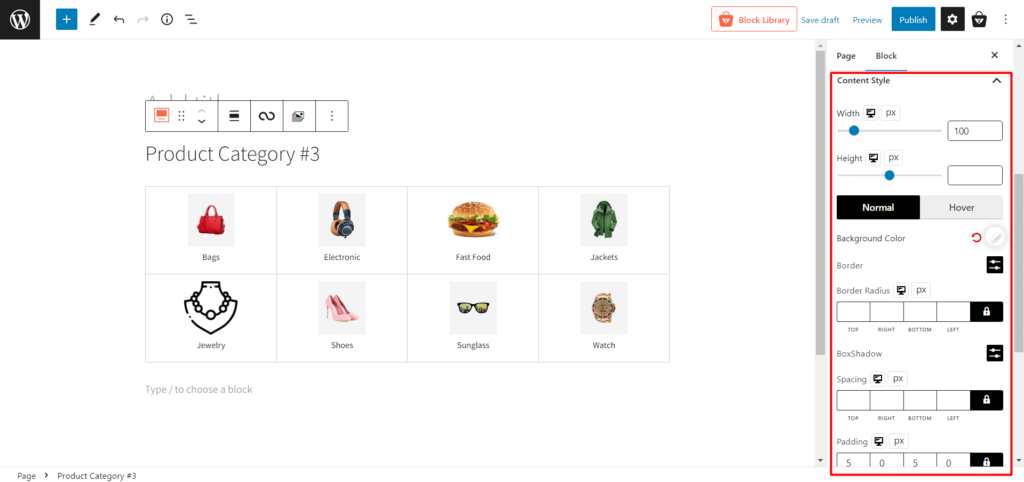
Setări de stil de conținut

- Lățimea: Ajustați lățimea numelui categoriei.
- Înălțime: Reglați înălțimea numelui categoriei.
- Normal: Selectați setările normale legate de culoare.
- Culoare de fundal: Schimbați culoarea obișnuită de fundal a numelui categoriei.
- Chenar: Schimbați culoarea obișnuită a chenarului numelui categoriei.
- Raza chenarului: Reglați raza chenarului.
- BoxShadow: Schimbați culoarea umbrei casetei.
- Hover: selectați setările legate de culoarea hoverului.
- Hover Bg Color: Schimbați culoarea de fundal a numelui categoriei atunci când treceți cu mouse-ul.
- Hover Border: Schimbați culoarea chenarului numelui categoriei atunci când treceți cu mouse-ul.
- Raza de trecere cu mouse-ul: Ajustați raza chenarului când treceți cu mouse-ul.
- Hover BoxShadow: Schimbați culoarea umbrei casetei atunci când treceți cu mouse-ul.
- Spațiere: Reglați distanța dintre margini.
- Umplutură: Reglați umplutura chenarelor.
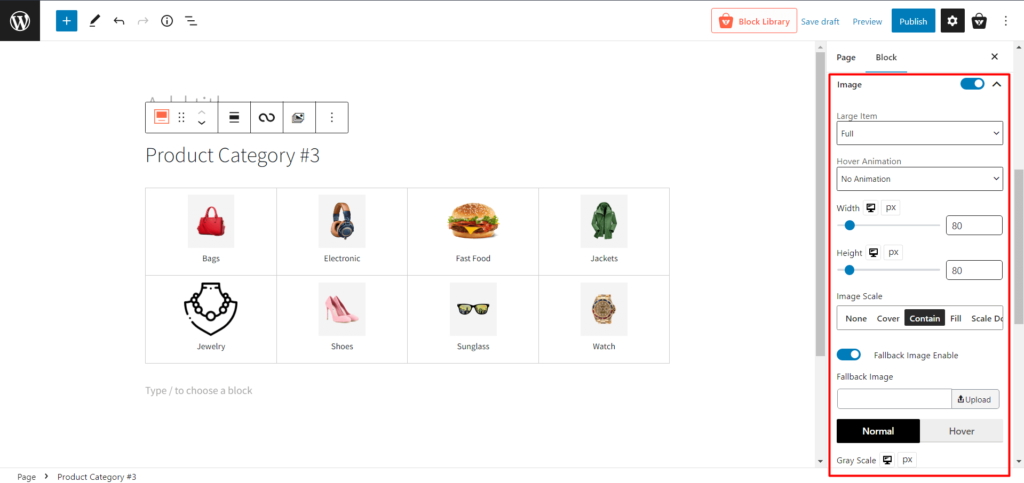
Setări imagine

- Element mare: Schimbați dimensiunea imaginii atunci când o categorie are o imagine mare.
- Animație cu mouse-ul: selectați diferite animații când treceți cu mouse-ul peste o categorie.
- Lățimea: Reglați lățimea imaginii de categorie.
- Înălțime: Reglați înălțimea imaginii de categorie.
- Scala imagini: Modificați scalarea imaginilor din categoria.
- Activare imagine de rezervă: activați sau dezactivați imaginea de rezervă atunci când categoria nu are nicio imagine.
- Normal: Selectați setările normale legate de imagine.
- Scară de gri: Ajustați procentul de scară de gri al imaginii de categorie.
- Raza: Modificați raza obișnuită a casetei de imagine.
- BoxShadow: Schimbați culoarea obișnuită a umbrei casetei.
- Planare:
- Hover Gray Scale: Ajustați procentul de gri al imaginii de categorie atunci când treceți cu mouse-ul.
- Raza de trecere cu mouse-ul: modificați raza casetei de imagine când treceți cu mouse-ul .
- Hover BoxShadow: Schimbați culoarea umbrei casetei atunci când treceți cu mouse-ul.
- Marjă: Ajustați marginile fiecărei casete de categorie.
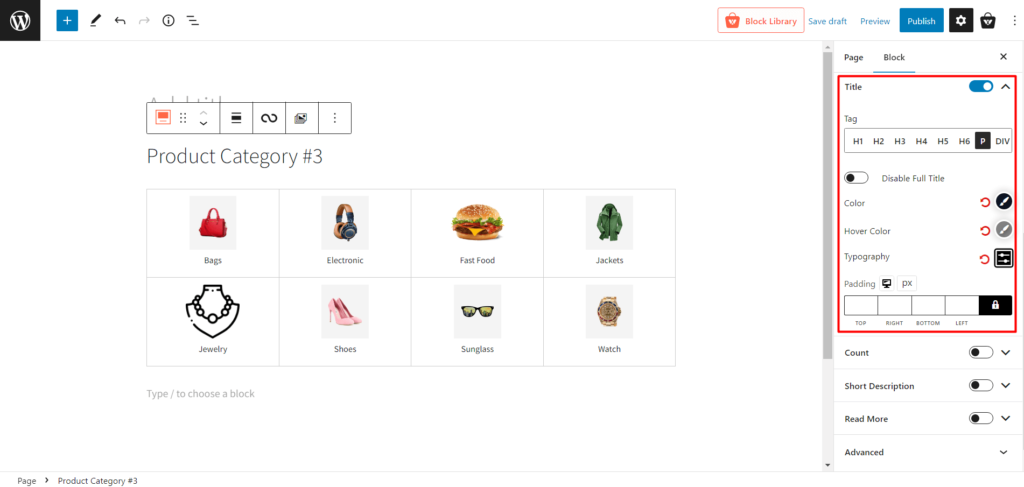
Setări titlu

- Titlu: activați sau dezactivați titlul categoriei.
- Etichetă: modificați eticheta titlului categoriei.
- Dezactivați titlul complet: activați sau dezactivați titlul complet (utilizat pentru numele lung al categoriei.)
- Culoare: Schimbați culoarea textului titlului.
- Hover Color: Schimbați culoarea textului titlului când treceți cu mouse-ul.
- Tipografie: Schimbați fonturile, dimensiunea fontului, înălțimea, spațierea și setările similare.
- Padding: Reglați umplutura textului titlului categoriei.
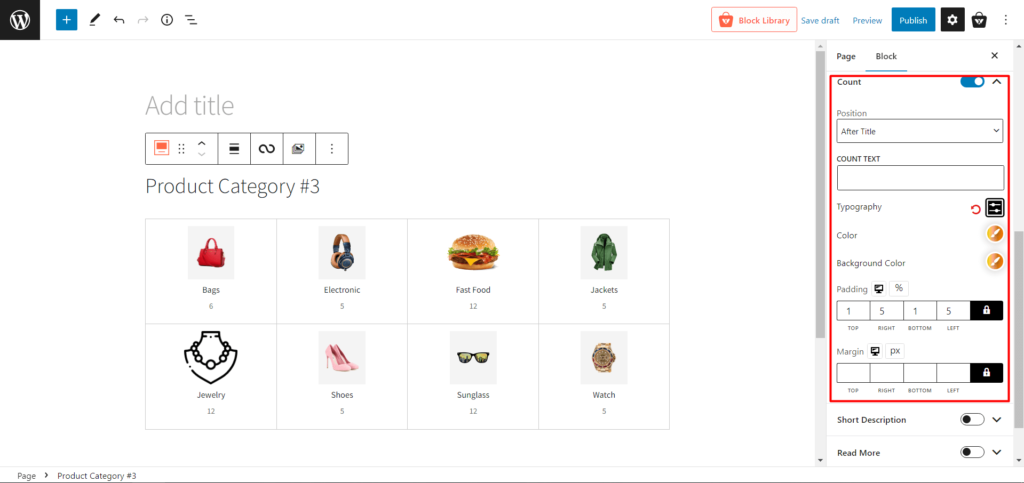
Setări de numărare

- Număr: afișați sau ascundeți numărul de produse pe anumite categorii.
- Poziție: Modificați poziția numărului de produse.
- COUNT TEXT: Adăugați un text după numărarea produselor.
- Tipografie: Schimbați fonturile, dimensiunea fontului, înălțimea, spațierea și setările similare.
- Culoare: Schimbați culoarea textului de numărare.
- Culoare de fundal: Schimbați culoarea de fundal a textului de numărare.
- Umplutură: Ajustați umplutura textului de numărare.
- Marja: Ajustați marginea textului de numărare.
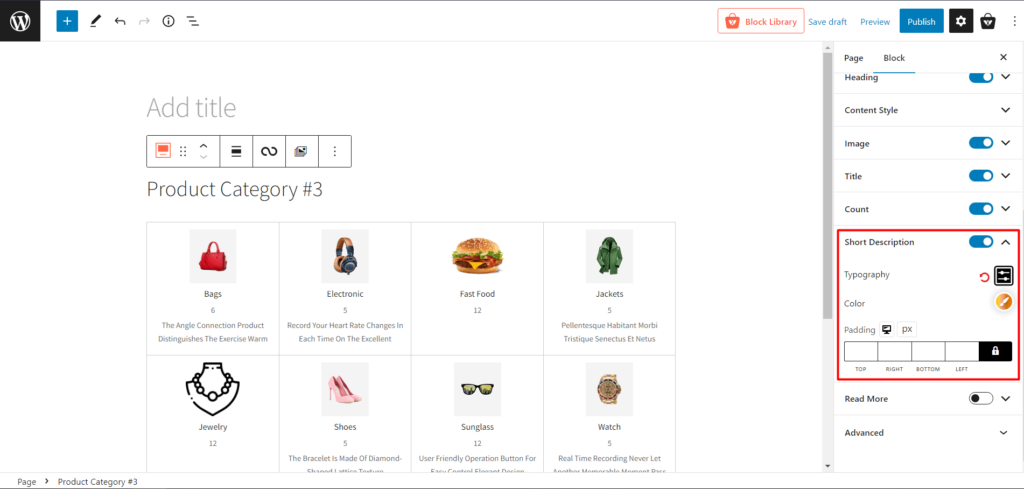
Scurtă descriere Setări

- Descriere scurtă: adăugați o scurtă descriere a categoriei.
- Tipografie: Schimbați fonturile, dimensiunea fontului, înălțimea, spațierea și setările similare ale textului descrierii.
- Culoare: Schimbați culoarea textului descrierii.
- Umplutură: Ajustați umplutura textului de descriere.
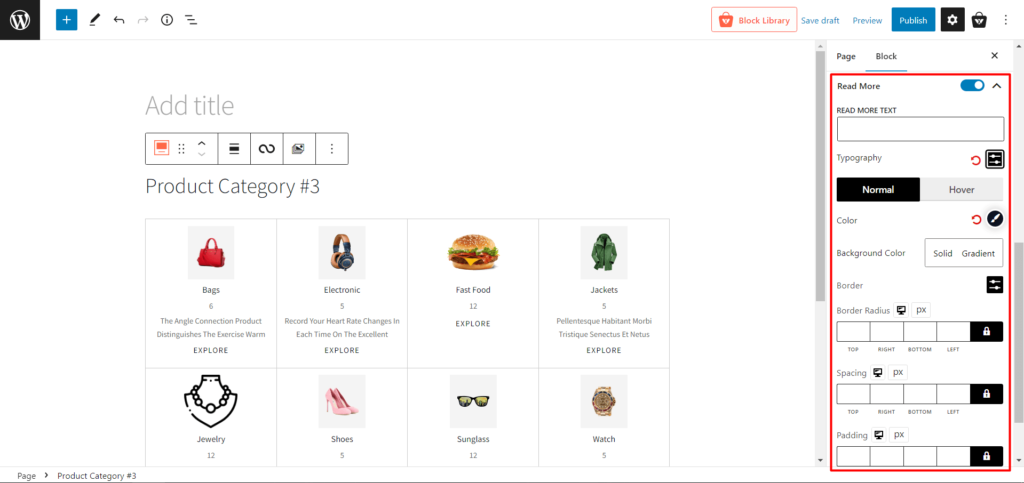
Citiți mai multe setări

- Citiți mai multe: activați sau dezactivați textul de citire mai mult al unei categorii.
- CITIȚI MAI MULT TEXT: Schimbați textul Citiți mai mult al unei categorii
- Tipografie: Schimbați fonturile, dimensiunea fontului, înălțimea, spațierea și setările similare ale textului Citiți mai mult.
- Normal
- Culoare: modificați culoarea textului Citiți mai mult .
- Culoare de fundal: Modificați culoarea de fundal a textului Citiți mai mult.
- Chenar: Adăugați și modificați culoarea chenarului textului de citire mai mult.
- Raza chenarului: Ajustați raza chenarului textului de citire mai mult.
- Planare
- Culoarea trecerii cursorului: modificați culoarea textului pentru citire mai mult atunci când treceți cu mouse-ul .
- Hover Bg Color: Modificați culoarea de fundal a textului pentru citire mai mult atunci când treceți cu mouse-ul.
- Hover Border: Adăugați și modificați culoarea chenarului textului citit mai mult atunci când treceți cu mouse-ul.
- Raza de trecere cu mouse-ul: Ajustați raza de margine a textului de citire mai mult atunci când treceți cu mouse-ul.
- Spațiere: modificați spațierea textului citit mai mult.
- Umplutură: modificați umplutura textului pentru citire mai mult.
Setari avansate
- CLASE CSS SUPLIMENTARE: Adăugați clase CSS (opțional).
Concluzie
Magazinul tău WooCommerce poate găzdui cele mai bune produse din lume. Cu toate acestea, dacă nu sunt afișate corect, majoritatea clienților tăi nu vor percepe că sunt acolo.

Dacă articolele dvs. nu sunt afișate în mod captivant, probabil că vizitatorii site-ului vor sări și nu veți avea ocazia să faceți o vânzare. ProductX, pe de altă parte, va face grila dvs. de categorii de produse WooCommerce să pară mai atrăgătoare pentru vizitatorii site-ului. Așadar, utilizați noua categorie de produse #3 și redefiniți-vă magazinul. Mult noroc!
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Creați un site de știri complet folosind PostX și Qoxag

Cum să afișați perfect taxonomia personalizată în Gutenberg Editor

Actualizarea PostX Gutenberg Blocks 2.4.15
![Cum să creezi un blog alimentar [în 9 pași simpli] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Cum să creezi un blog cu alimente [în 9 pași simpli]
