Cum să-ți promovezi pagina de Twitter în WordPress cu un pop-up
Publicat: 2022-11-09Doriți să afișați promovarea paginii dvs. de Twitter folosind un pop-up pe site-ul dvs. WordPress?
Afișarea paginii dvs. de Twitter ca pop-up este o modalitate excelentă de a obține mai mulți urmăritori și de a crește implicarea. Puteți folosi traficul existent pe site-ul dvs. web pentru a crește și a promova conținutul social pe contul dvs. de Twitter.
În acest articol, vă vom arăta cum să vă promovați pagina Twitter în WordPress cu un pop-up lightbox.

De ce să-ți promovezi pagina de Twitter în WordPress?
Twitter este una dintre cele mai populare platforme de social media. Multe companii îl folosesc pentru a-și promova produsele, postările pe blog, pentru a partaja anunțuri și știri. În plus, este un loc grozav pentru a obține feedback de la utilizatori, a efectua un sondaj și a organiza seminarii web audio prin Twitter Spaces.
Cu toate acestea, atragerea mai multor persoane să te urmărească pe Twitter poate fi o muncă grea. Ce se întâmplă dacă ai putea folosi traficul existent pe site-ul tău web pentru a-ți crește numărul de urmăritori pe rețelele sociale folosind o casetă de tip pop-up lightbox?
Puteți afișa pagina dvs. Twitter într-o casetă de tip pop-up lightbox oriunde pe site-ul dvs. web. Acest lucru va ajuta la îmbunătățirea vizibilității profilului dvs. Twitter și la creșterea adepților.
Asta nu este tot, puteți folosi și o casetă de tip pop-up lightbox pentru a construi o listă de e-mail, a genera clienți potențiali, a oferi upgrade de conținut, a afișa un formular de contact și multe altele.
Să vedem cum poți folosi o casetă pop-up lightbox pentru a-ți promova pagina Twitter.
Promovarea paginii dvs. de Twitter în WordPress cu o casetă pop-up Lightbox
Cel mai bun mod de a adăuga o casetă de tip pop-up lightbox în WordPress este folosirea OptinMonster. Este cel mai bun plugin WordPress pop-up și software de generare de clienți potențiali de pe piață.
OptinMonster facilitează creșterea vânzărilor, generarea de clienți potențiali, creșterea listei de e-mailuri și optimizarea site-ului pentru mai multe conversii.
Mai întâi, va trebui să vizitați site-ul OptinMonster și să faceți clic pe butonul „Obțineți OptinMonster acum” pentru a crea un cont.

Pentru acest tutorial, vom folosi licența OptinMonster Pro, deoarece include caracteristica Exit Intent, mai multe opțiuni de personalizare și șabloane predefinite. Puteți obține o reducere suplimentară de 10% folosind codul nostru de cupon OptinMonster.
După crearea unui cont, va trebui să instalați și să activați pluginul OptinMonster. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, veți fi direcționat la ecranul expert de configurare OptinMonster. Continuați și faceți clic pe butonul „Conectați-vă contul existent”.

Se va deschide o nouă fereastră pop-up, confirmând contul OptinMonster de utilizat.
Pur și simplu faceți clic pe butonul „Conectați-vă la WordPress” pentru a continua.

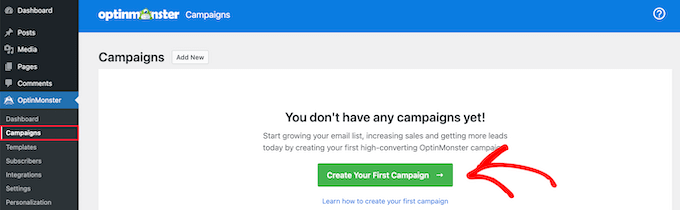
Apoi, puteți accesa OptinMonster » Campanii din tabloul de bord WordPress pentru a crea o campanie.
Continuați și faceți clic pe butonul „Creați prima campanie”.

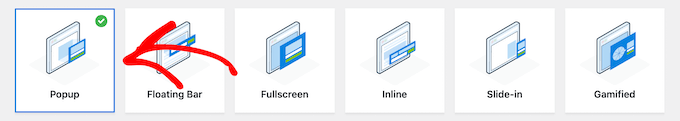
După aceea, OptinMonster vă va oferi diferite tipuri de campanii din care să alegeți.
Deoarece dorim să creăm un pop-up lightbox, pur și simplu selectați tipul de campanie „Popup”.

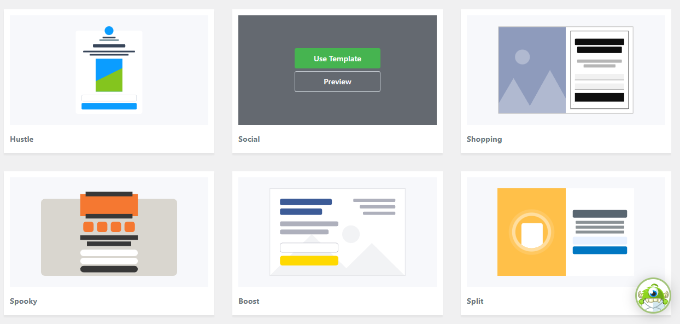
Sub tipul campaniei, veți vedea diferite șabloane pentru campania dvs. pop-up.
Puteți selecta un șablon trecând cu mouse-ul peste acesta și apoi făcând clic pe butonul „Utilizați șablon”. Pentru acest tutorial, vom folosi șablonul „Social”.

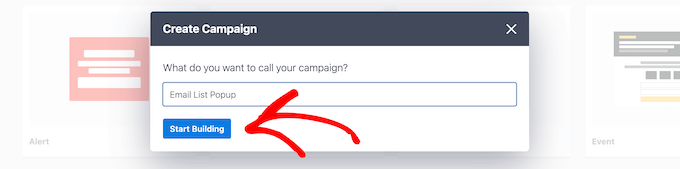
Apoi, se va deschide o fereastră pop-up în care puteți introduce un nume pentru campania dvs.
După ce ați adăugat un nume, mergeți mai departe și faceți clic pe butonul „Începe construirea”.

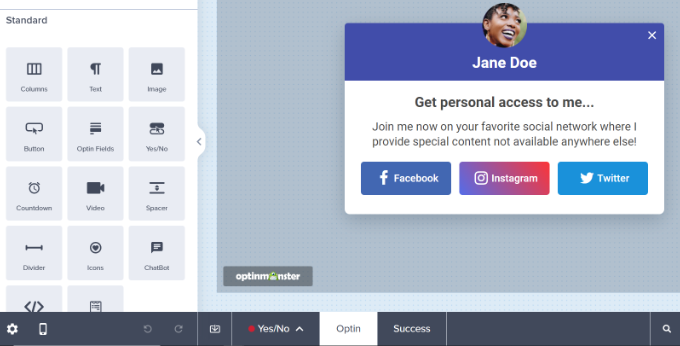
Aceasta va lansa generatorul de campanii OptinMonster, unde puteți utiliza generatorul de glisare și plasare pentru a vă personaliza fereastra pop-up.
Pluginul oferă diferite elemente de adăugat șablonului din meniul din stânga ta.

De asemenea, puteți edita blocurile existente în șablon.
De exemplu, puteți elimina alte rețele sociale, dar păstrați butonul Twitter pentru a oferi un buton de apel la acțiune care permite utilizatorilor să vă urmărească pagina Twitter.
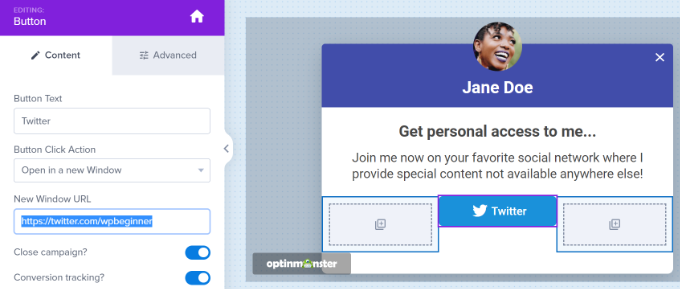
În plus, există opțiuni pentru a edita textul din titluri și din corp. De exemplu, dacă doriți ca butonul să citească „Urmăriți-mă” în loc de „Twitter”, puteți modifica câmpul „Text butonului” la stânga.
Apoi, puteți face clic pe butonul Twitter pentru a vedea mai multe opțiuni în meniul din stânga. Continuați și introduceți linkul paginii dvs. Twitter sub câmpul „Adresă URL nouă fereastră”.

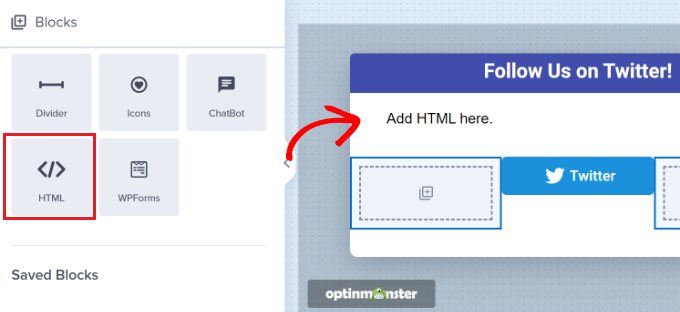
Apoi, pur și simplu trageți blocul „HTML” din meniu și plasați-l pe șablon.
Acum, aveți un bloc pregătit pentru codul HTML pe care îl veți obține în pasul următor.

Crearea unui cod de încorporare a paginii Twitter
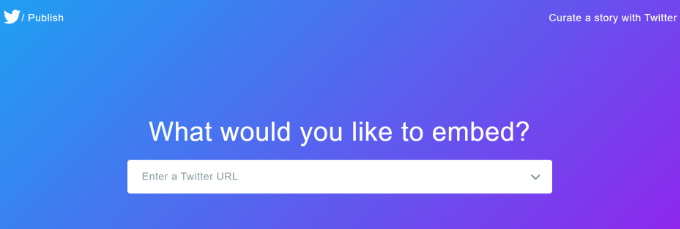
În continuare, va trebui să creați un cod de încorporare pentru pagina dvs. Twitter accesând instrumentul de publicare Twitter.

Vă recomandăm să deschideți instrumentul într-o filă sau o fereastră nouă, deoarece va trebui să reveniți la generatorul de campanii OptinMonster pentru a introduce codul HTML.
După ce ați deschis instrumentul Publicare, puteți adăuga adresa URL a paginii dvs. Twitter în câmpul „Ce doriți să încorporați” și puteți apăsa tasta Enter de pe tastatură.
Adresa URL Twitter va arăta ca https://twitter.com/YourUserNameHere . Înlocuiește „YourUserNameHere” cu propriul tău handle Twitter.

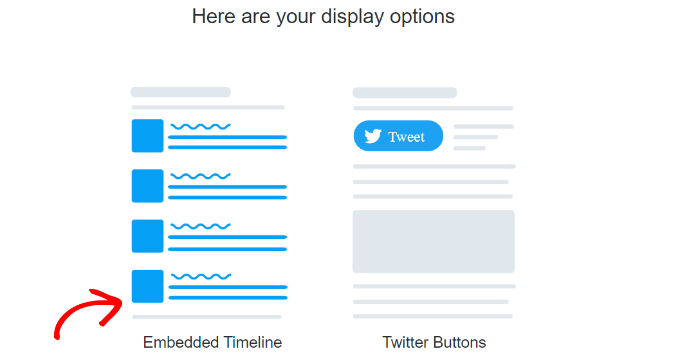
După aceea, puteți derula în jos și puteți alege dacă doriți să încorporați cronologia sau butoanele Twitter.
Vom alege opțiunea „Cronologie încorporată” pentru acest tutorial pentru a afișa tweet-urile de pe pagina noastră Twitter în caseta luminoasă pop-up.

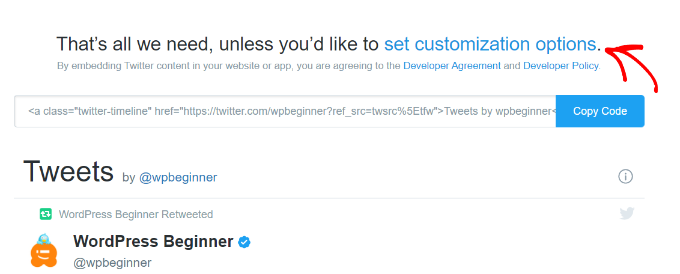
Apoi, puteți derula în jos pentru a deschide setările de personalizare.
Pur și simplu faceți clic pe linkul „setați opțiunile de personalizare” de deasupra codului de încorporare.

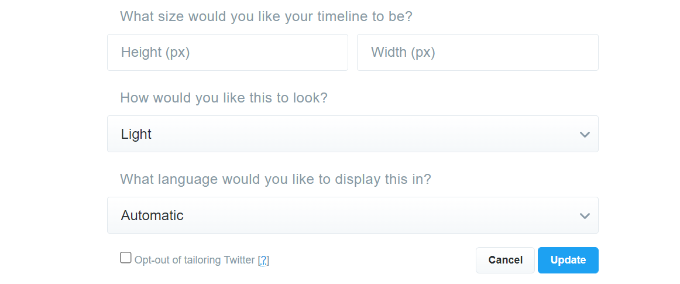
În opțiunile de personalizare, puteți edita înălțimea și lățimea cronologiei Twitter. Acest lucru vă permite să controlați aspectul cronologiei în fereastra pop-up lightbox.
Există mai multe setări pentru alegerea unei teme deschise sau întunecate pentru cronologia dvs. și limba în care vor fi afișate tweet-urile.

După ce ați configurat aceste setări, faceți clic pe butonul „Actualizare”.
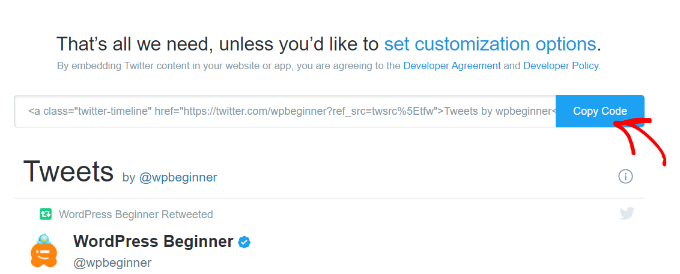
După aceea, Instrumentul de publicare va genera un cod de încorporare. Puteți face clic pe butonul „Copiați codul”.

O fereastră pop-up va arăta acum că ați copiat cu succes codul de încorporare.
Continuați și faceți clic pe pictograma cruce din colțul din dreapta sus pentru a închide fereastra pop-up.

Adăugarea unei casete pop-up pentru pagina Twitter pe site-ul dvs
Acum, puteți reveni la fereastra sau fila Generatorului de campanii OptinMonster din browser.
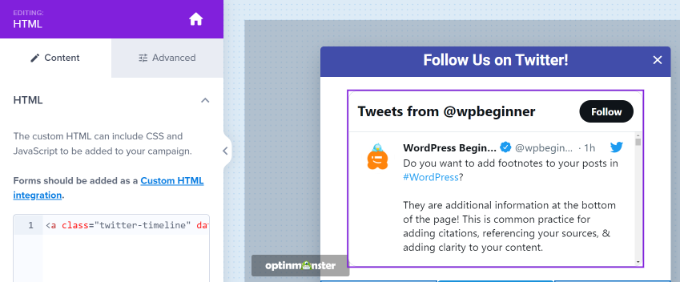
Apoi, faceți clic pe blocul HTML din fereastra pop-up pe care o proiectați. Veți vedea un câmp în stânga în care puteți lipi codul de încorporare din instrumentul de publicare Twitter.
Pe măsură ce introduceți codul de încorporare, veți vedea o previzualizare a cronologiei dvs. Twitter în șablonul de campanie.

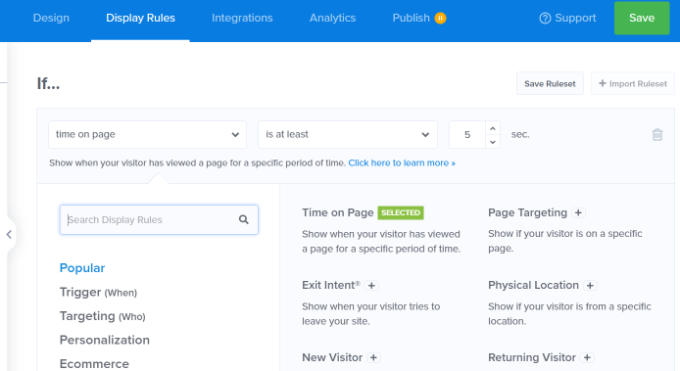
După aceea, puteți merge la fila „Regula de afișare”. Aici, puteți seta condițiile când va apărea pe site-ul dvs. fereastră de tip lightbox.
De exemplu, poate apărea atunci când un utilizator vede o pagină pentru o anumită perioadă de timp, vizitează o anumită pagină sau este pe cale să părăsească site-ul dvs.

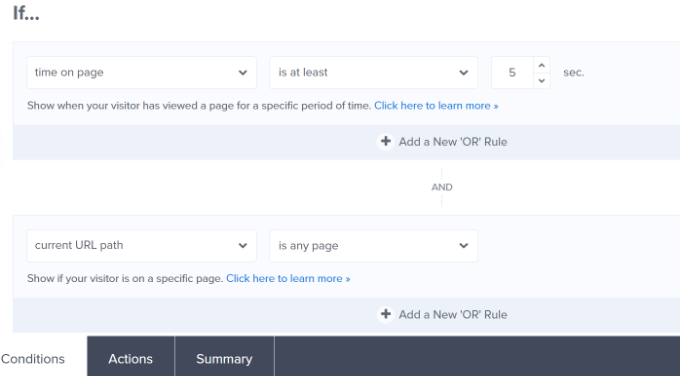
Pentru acest tutorial, vom selecta „Timp pe pagină” ca regulă de afișare și vom seta numărul de secunde după care va apărea pop-up-ul.
Apoi, puteți face pop-up-ul să apară pe fiecare pagină de pe site-ul dvs. setând „calea URL curentă” la „este orice pagină”.

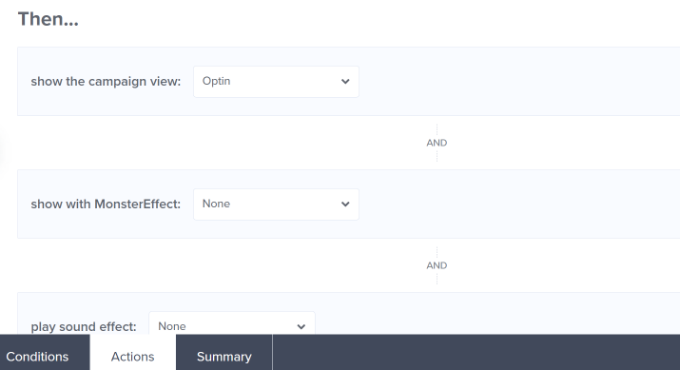
După aceea, puteți trece la fila „Acțiuni” din partea de jos.
Acum asigurați-vă că „Optin” este selectat pentru opțiunea „afișați vizualizarea campaniei”. Există, de asemenea, setări opționale pentru a adăuga efecte și sunet la pop-up.

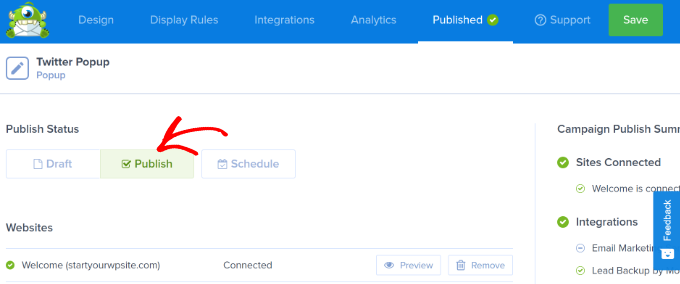
Apoi, puteți accesa fila „Publicat” pentru a vă activa campania.
Pur și simplu schimbați „Starea publicării” de la Schiță la Publicare.

Acum puteți face clic pe butonul „Salvați” din partea de sus pentru a vă stoca setările și pentru a închide generatorul de campanii.
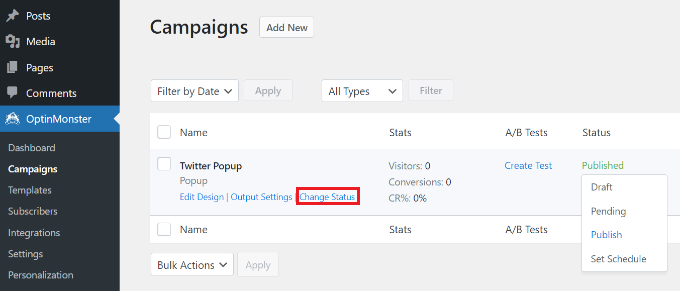
Pentru a confirma dacă campania dvs. este publicată, accesați OptinMonster » Campanii din panoul de administrare WordPress. Ar trebui să vedeți text verde care scrie „Publicat” în coloana „Stare”.
Dacă nu, puteți face clic pe opțiunea „Schimbați starea” de sub numele campaniei și selectați „Publicați” din meniul derulant.

Campania dvs. OptinMonster va fi acum activă.
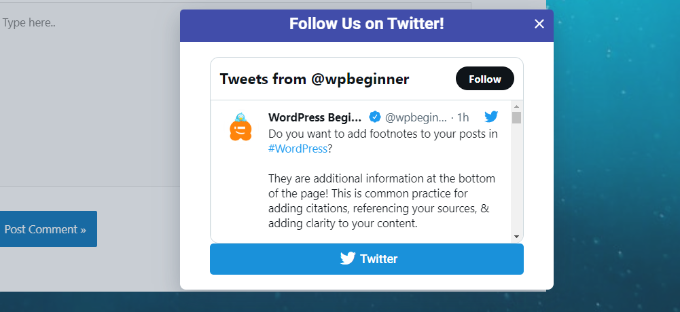
Pentru a vedea pagina dvs. Twitter în fereastra de tip lightbox, pur și simplu vizitați site-ul dvs. După declanșarea campaniei OptinMonster, profilul dvs. Twitter va apărea într-o casetă pop-up lightbox împreună cu butonul CTA pe care l-ați adăugat sub acesta.

Sperăm că acest articol te-a ajutat să înveți cum să-ți promovezi pagina de Twitter în WordPress cu un pop-up lightbox. De asemenea, poate doriți să vedeți ghidul nostru WordPress SEO suprem pentru începători și cel mai bun software de chat live pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
