Cum să dimensionați corect imaginile
Publicat: 2022-07-13Primiți avertismentul „imagini cu dimensiunea corectă” atunci când executați un audit de performanță pe Google PageSpeed Insights? Această problemă este declanșată dacă Lighthouse identifică imagini de pe pagina dvs. care nu au dimensiunile adecvate.
Dimensiunea corectă a imaginilor poate îmbunătăți drastic timpul de încărcare a paginii și poate reduce consumul de lățime de bandă. În acest articol, vă împărtășim câteva tehnici de optimizare pe care le puteți urma pentru a optimiza imaginile site-ului dvs. WordPress.
Ce înseamnă imagini cu dimensiunea corectă?
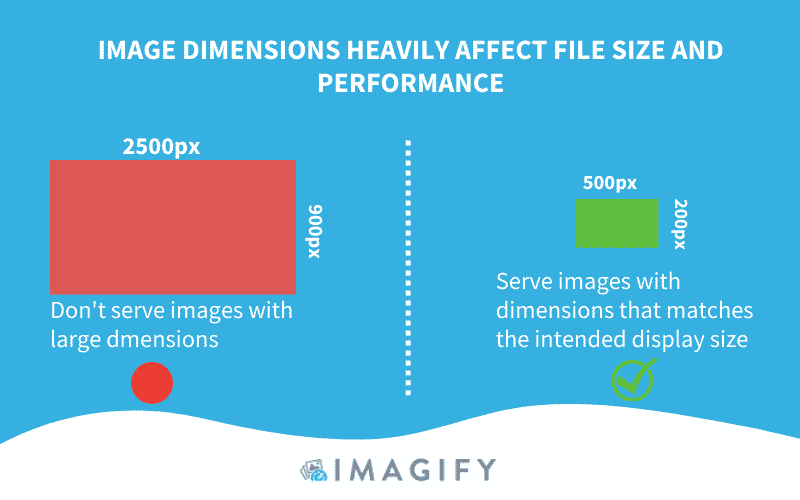
Dimensiunea corectă a imaginilor înseamnă că adresa URL a imaginii nu trebuie să fie mai mare decât dimensiunea la care sunt redate pe ecranul vizitatorului. Nu ar trebui să difuzați nimic mai mare decât ceea ce este necesar – ar pierde octeți și ar face pagina mai lentă.
| Regula de aur: Imaginile încărcate pe site-ul tău WordPress ar trebui să fie dimensionate în funcție de dimensiunile la care vor fi afișate. |

Ce declanșează avertismentul farului
Lighthouse compară dimensiunea imaginii randate (raportul pixelilor dispozitivului) și dimensiunea imaginii reale. Avertismentul „imagini cu dimensiunea corectă” este declanșat dacă dimensiunea redată este cu cel puțin 4 KiB mai mică decât dimensiunea reală.
Impactul imaginilor cu dimensiuni necorespunzătoare asupra performanței
Dacă imaginile nu sunt dimensionate corespunzător, browserul va lua „decizia” de a le redimensiona înainte de a le afișa vizitatorului, pierzând timp și resurse. Imaginile prea mari dăunează experienței paginii, forțând utilizatorul să descarce mai multe date decât este necesar.
| O imagine de înaltă rezoluție = dimensiune uriașă a fișierului = afectează drastic performanța web = mai multe date celulare consumate |
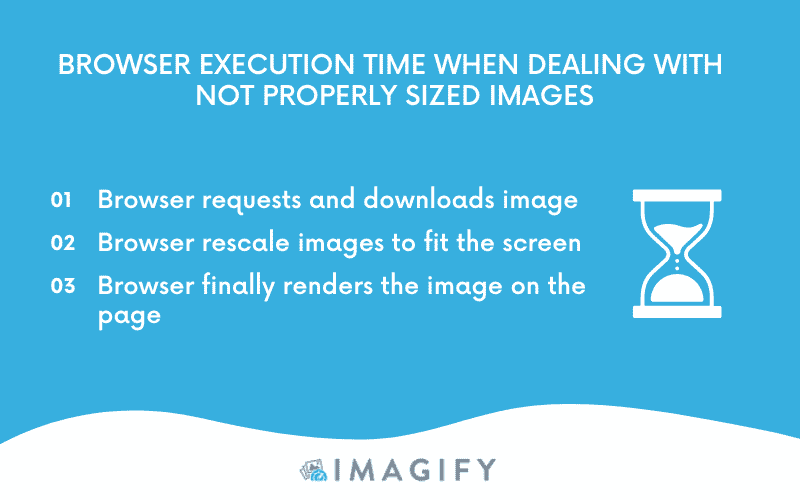
Iată ce se întâmplă în partea browserului când analizează imaginile cu dimensiunile necorespunzătoare:

Browserul va petrece mai mult timp descărcand fișierul și redimensionând imaginea, mărind lățimea de bandă consumată. Pentru a evita orice probleme de performanță legate de imagini, există câteva tehnici simple pe care le puteți implementa. Să trecem peste ele în partea următoare!
3 sfaturi pentru a dimensiona corect imaginile pe WordPress
Pentru a dimensiona corect imaginile pe WordPress, puteți urma trei sfaturi simple de optimizare a imaginii:
- Redimensionați imaginile pentru a corecta dimensiunile
- Utilizați imagini receptive
- Utilizați formate de imagine bazate pe vector
Să ne scufundăm!
1. Redimensionați imaginile la dimensiunea corectă
Dimensiunea corectă a imaginilor cu software și instrumente online
Există multe software-uri gratuite și premium pe care le puteți folosi pentru a redimensiona imaginile la dimensiunile corecte. Împărtășim două opțiuni gratuite pe Mac și Windows:
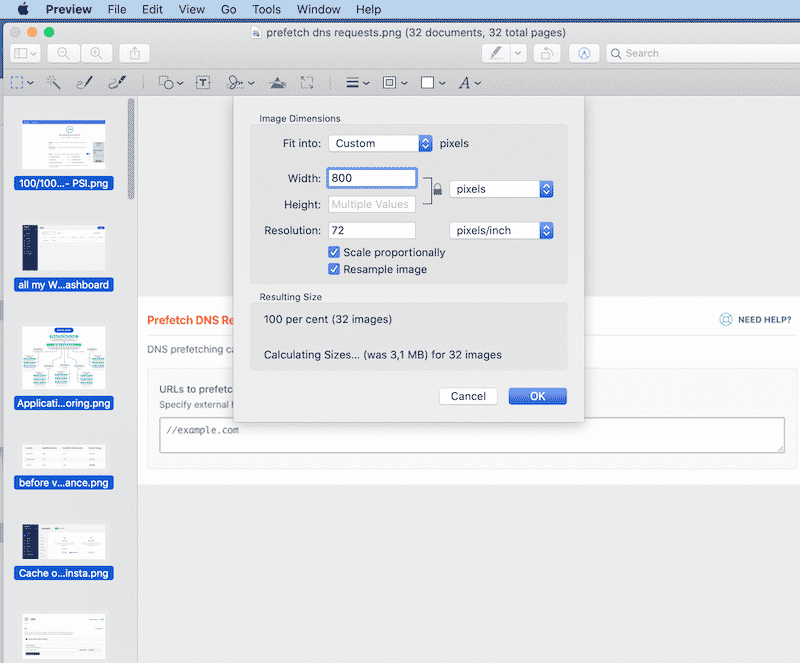
- Previzualizare (gratuit pe Mac)

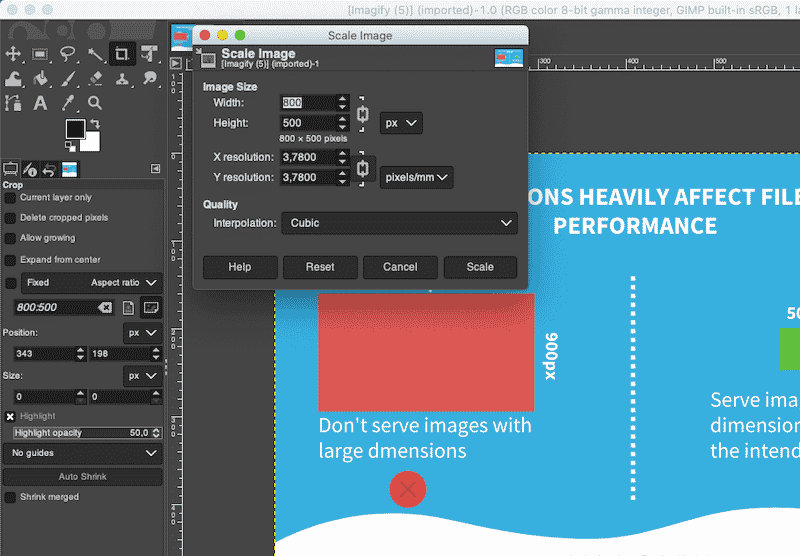
- GIMP – un software de editare gratuit care vă permite să editați și să redimensionați imaginile într-un mod foarte convenabil:

Desigur, aveți și opțiunea de a utiliza cele două software-uri renumite Photoshop și Lightroom, dar pot fi o curbă abruptă de învățare. Am enumerat 10 alternative la Photoshop pentru optimizarea imaginii dacă sunteți interesat.
Important: dacă redimensionați mai multe imagini, s-ar putea să vă fie mai convenabil să utilizați un script precum Imagemagick pentru a automatiza procesul.
Dimensiunea corectă a imaginilor utilizând un CDN de imagine
CDN-urile de imagine pot ajuta la dimensionarea corectă a imaginilor pentru site-ul dvs. WordPress. Ei sunt specializați în transformarea, optimizarea și livrarea imaginilor. Sunt ca niște API-uri care accesează și sortează imaginile folosite pe site-ul tău în funcție de dispozitivul utilizatorului.
Cum functioneazã?
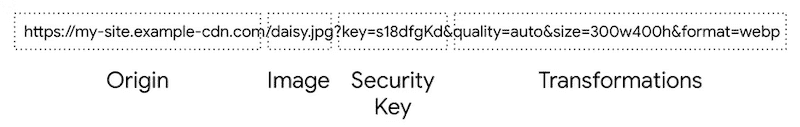
Fiecare imagine încărcată dintr-un CDN de imagine are o adresă URL care indică ce imagine trebuie încărcată, plus dimensiunea, formatul și calitatea. Apoi poate „transforma” imaginea pentru a o servi în cel mai bine optimizat format.

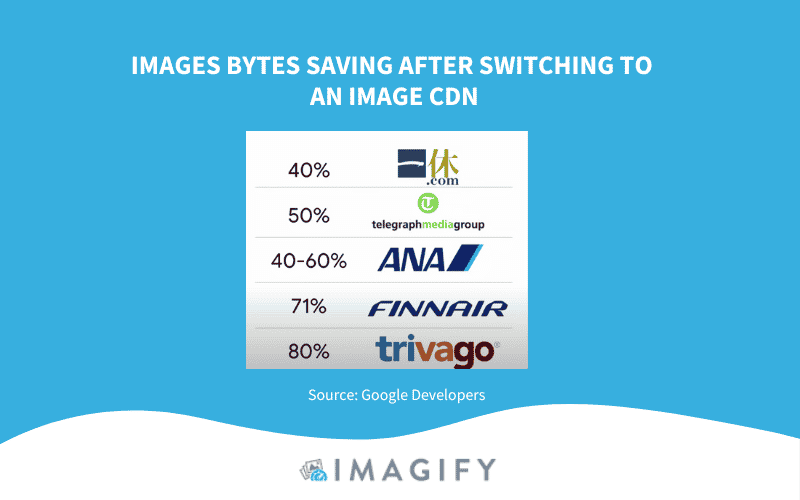
Un CDN de imagine creează, de asemenea, variații ale unei imagini pentru diferite cazuri de utilizare și reduce consumul de octeți de imagine cu cel puțin 40%. Dezvoltatorii Google au făcut cercetări interesante despre companiile care au decis să treacă la un CDN de imagine. Iată câte date au salvat:

2. Utilizați imagini receptive
Una dintre cele mai bune strategii pentru difuzarea imaginilor optimizate se numește „imagini receptive”, adică ajustarea lățimii și înălțimii pentru a se potrivi oricărui ecran (mobil, tabletă sau desktop). Toate imaginile vor fi optimizate și difuzate pe ecranul din dreapta, rezultând o lățime de bandă mai puțin consumată și o execuție mai rapidă a browserului.

Va trebui să generați mai multe versiuni ale fiecărei imagini și apoi să specificați pe care să o utilizați în HTML sau CSS folosind dimensiunile ferestrei de vizualizare, interogări media etc.

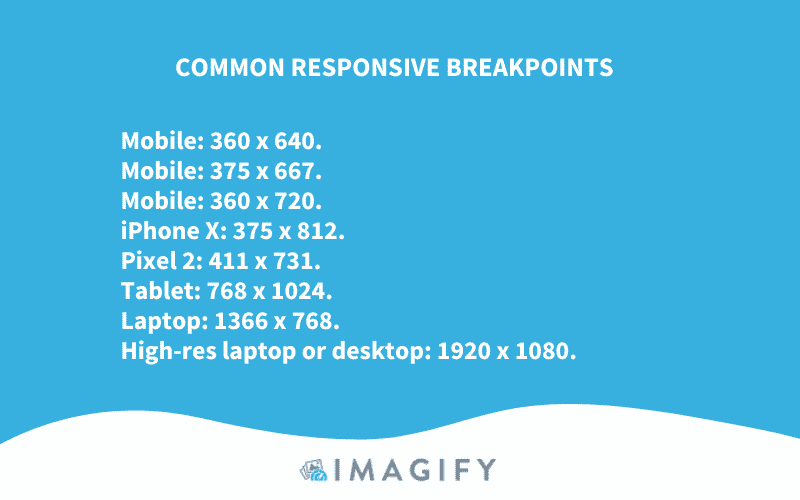
Important: dimensiunea imaginii se va modifica în funcție de punctele de întrerupere a aspectului site-ului (blocuri de bază ale designului responsive).

Dacă doriți să respectați standardele Bootstrap, puteți utiliza următoarele interogări media pentru a vă asigura că imaginile dvs. răspund:
- 576px pentru telefoane portret
- 768px pentru tablete
- 992px pentru laptopuri
- 1200px pentru dispozitive mari
Acum că știm dimensiunile pe care ar trebui să le specificăm pentru fiecare ecran, cum îi spunem browserului pe care să aleagă în funcție de ecranul vizitatorului?
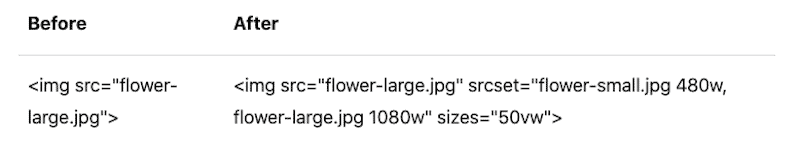
Puteți utiliza atributele src, srcset și sizes pentru a difuza imagini diferite la diferite densități (calități) de afișare pe mobil sau desktop. În exemplul de mai jos, folosim atributul src pentru a spune browserului că sunt disponibile dimensiuni diferite pentru imaginea florii:

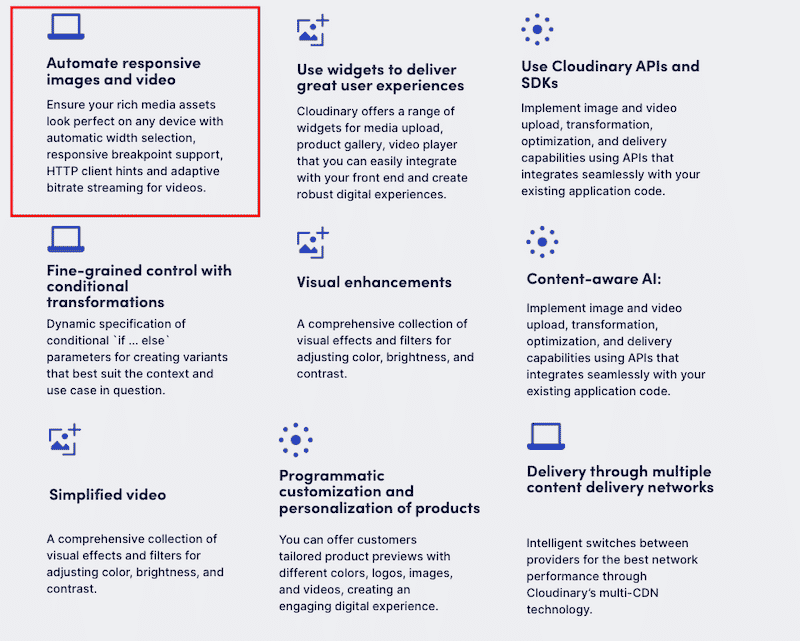
Pentru a difuza automat imagini receptive pe site-ul dvs. WordPress, puteți utiliza Cloudinary (nu este necesară configurarea). Este o soluție completă de gestionare a imaginilor și a videoclipurilor pentru site-uri web și aplicații mobile. Puteți încărca cu ușurință imagini și videoclipuri în cloud și puteți automatiza manipulările inteligente ale acelor medii (demisie, optimizări etc.) fără a instala alt software de editare.

Odată optimizat, Cloudinary servește imaginile prin aceste trei CDN-uri: Akamai, Fastly și CloudFront. Dacă doriți să vă conectați propriul CDN, va trebui să-i contactați.
Doriți să testați dacă site-ul dvs. folosește un design responsive? Accesați Google Search Console > Mobile Friendly și introduceți adresa URL.

3. Utilizați formate de imagine bazate pe vectori
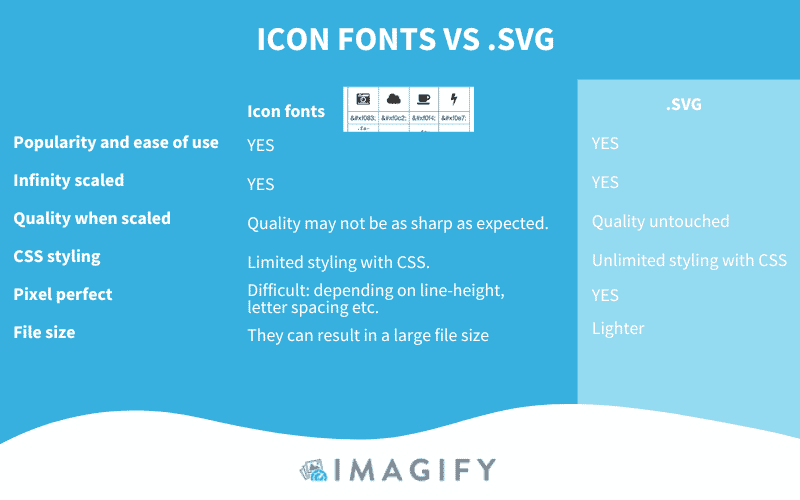
O altă strategie de a redimensiona corect imaginile este să utilizați formate de imagine bazate pe vectori (cum ar fi SVG). O imagine SVG poate fi scalată la infinit cu o cantitate finită de cod, fără a pierde calitatea.

Redimensionarea imaginilor este crucială pentru performanța web, dar puteți urma multe alte tehnici avansate de optimizare pentru a oferi site-ului dvs. un plus de viteză.
Ați auzit despre codificare, compresie și utilizarea formatelor de nouă generație pentru a vă face site-ul WordPress mai rapid? În partea următoare, trecem peste câteva strategii de optimizare a imaginii pe care le puteți implementa în câteva clicuri, datorită Imagify, unul dintre cele mai bune pluginuri de compresie a imaginii pentru WordPress.
Realizarea imaginilor mai rapidă cu Imagify
Cu Imagify, nu vă puteți redimensiona imaginile manual. Totuși, puteți realiza următoarele optimizări ale dimensiunii fișierului:
- Comprimați-vă imaginile mari în vrac folosind trei niveluri de compresie fără (aproape) a afecta calitatea: Normal, Ultra și Agresiv.
| Aflați mai multe despre diferențele dintre compresia fără pierderi și compresia cu pierderi în ghidul nostru dedicat. |
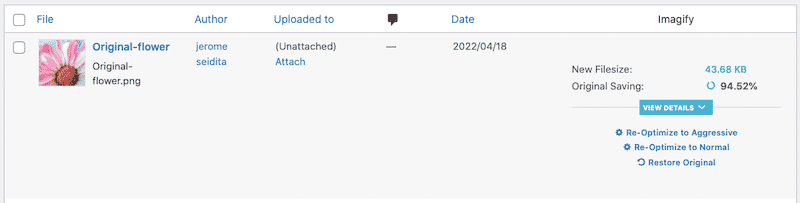
În ceea ce privește compresia, Imagify poate economisi până la 95% din dimensiunea fișierului! În exemplul de mai jos, nu putem redimensiona imaginile cu valorile noastre, dar compresia a redus lățimea și înălțimea imaginilor noastre.

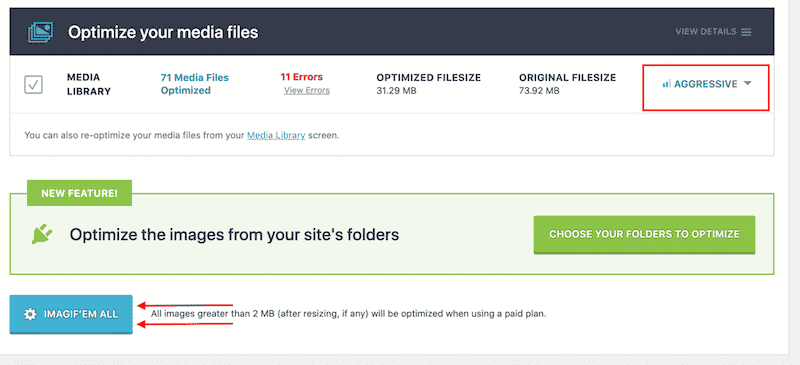
După cum am menționat mai sus, optimizarea în bloc vă permite să optimizați toate imaginile simultan:

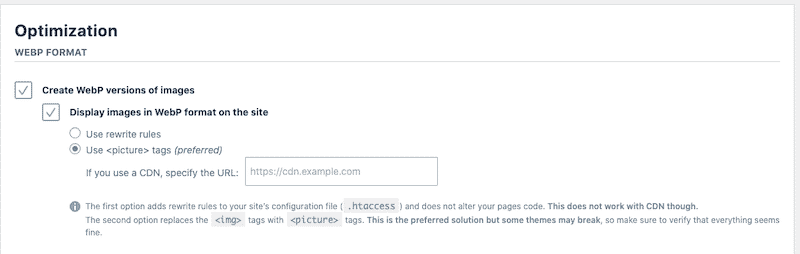
- Convertiți-le în WebP, formatul de nouă generație recomandat de Lighthouse.

Încheierea
Cel mai bun mod de a evita avertismentele de imagine dimensionate corect este să înveți măsurarea diferitelor zone ale site-ului tău web (logo, bară laterală, glisoare, imagini prezentate etc.). Odată ce știți ce dimensiuni sunt necesare pentru fiecare piesă, afișarea dimensiunii potrivite pentru orice dispozitiv va fi ușor!
Redimensionarea imaginilor nu este singura modalitate de a le optimiza. De asemenea, trebuie să le comprimați (sau să le codificați) și să le serviți într-un format de nouă generație, cum ar fi WebP.
Toate aceste strategii vor reduce semnificativ dimensiunea fișierului de imagine, rezultând un timp de descărcare mai rapid pentru vizitatori. Și vești bune, acestea pot fi implementate cu ușurință cu pluginul Imagify! Este disponibilă o versiune de încercare gratuită, astfel încât să puteți optimiza câteva imagini și să vedeți cum se îmbunătățește performanța paginii dvs. Fără riscuri-asumat!
