Psihologia designului: structurarea succesului online
Publicat: 2023-04-09Fiecare alegere pe care o face un designer va avea un impact asupra modului în care un consumator interacționează cu produsul, serviciul sau compania. Acest lucru este valabil mai ales pentru modul în care este organizat un site web.
În această instalare finală a seriei noastre despre psihologia designului, vom arunca o privire profundă în unele dintre principiile psihologiei care influențează călătoria utilizatorului unui site web. De la cele mai bune practici de conținut până la sfaturi pentru îndemnuri eficiente, conținut închis, navigare prin meniu și multe altele, analizăm unele dintre efectele psihologice care vor afecta dacă clienții dvs. interacționează sau nu cu site-urile dvs.
În următoarele secțiuni, vom acoperi câteva dintre principiile psihologiei care afectează:
- Prioritizarea conținutului
- Structura de navigare
- Câmpuri de conținut și formulare închise
- Cărucioarele și procesele de plată
- Îndemnuri la acțiune
Prioritizarea corectă a conținutului dvs
Am vorbit despre importanța ierarhiei de conținut a site-ului dvs. puțin în partea a patra a seriei noastre, dar vom extinde mai multe despre această analiză de bază aici. Prioritizarea conținutului, sau ierarhia conținutului dvs., înseamnă să stabiliți ordinea exactă în care publicul dvs. ar trebui să digere informațiile de pe site-ul dvs. pentru a vă asigura că înțeleg cât mai bine și pe deplin beneficiile produsului sau serviciului dvs.
Până în acest punct, poate că ați auzit designeri vorbind despre importanța plasării informațiilor importante deasupra pliului. „Above the fold” este un termen vechi de ziar care a trecut la terminologia de design web în primele zile ale internetului. Se referă la orice conținut care este afișat utilizatorului care vizitează site-ul dvs., fără a derula, așa cum un ziar ar pune cea mai importantă poveste deasupra paginii sale de la mijlocul paginii.
Cu toate acestea, conceptul de conținut deasupra paginii, la fel ca majoritatea ziarelor tipărite, este puțin depășit din câteva motive. Pentru început, mulți utilizatori vizitează acum site-uri web de pe ecrane mai mici (cum ar fi telefoanele și tabletele), deoarece traficul mobil continuă să depășească desktopul. Din acest motiv, mulți vizitatori ai site-ului se așteaptă să deruleze, astfel încât conținutul de deasupra paginii are o greutate mai mică decât o făcea cândva.
Asta nu înseamnă că conținutul de deasupra paginii nu poate fi util – paginile de destinație oferă un exemplu grozav – dar fiți atenți să îi acordați prea multă importanță. Când proiectați, gândiți-vă la efectul de poziție în serie.
Un termen inventat de psihologul german Hermann Ebbinghaus, Serial Position Effect se referă la faptul că oamenii sunt cel mai probabil să-și amintească primul și ultimul element dintr-o listă. Acest lucru se datorează faptului că creierul nostru arată favoritism față de articolele pe care le vedem mai întâi (efectul de primație) și cele pe care le-am văzut cel mai recent (efectul de recentă).
Această tactică funcționează bine atunci când aveți nevoie ca utilizatorii să-și amintească doar una sau două concluzii importante din conținutul dvs. (poate un nume de produs sau un beneficiu major). Pentru subiecte mai complexe, cu mai mulți pași sau cu o mulțime de informații de procesat, totuși, veți dori să adoptați o abordare diferită.
O tactică de divulgare progresivă este o modalitate mai bună de a vă ajuta utilizatorii să înțeleagă subiecte extrem de complexe. Se referă la tehnica de răspândire a informațiilor pe mai multe ecrane și care necesită interacțiuni pentru a trece de la unul la altul. Acest lucru ajută la reducerea șanselor ca utilizatorul final să se simtă copleșit de informațiile prezentate. Conținutul trunchiat și afișajele acordeon sunt doar două dintre modurile comune în care designerii folosesc dezvăluirea progresivă în designul web.
Ambele efecte vă vor ajuta să accesați modelele naturale de gândire umană care vă pot solidifica mesajul în mintea consumatorilor. Cu toate acestea, înainte de a începe să citească conținutul dvs., utilizatorii ar putea decide să navigheze prin site-ul dvs. pentru ceva anume. Următoarea secțiune vă va ajuta să faceți acest proces fără probleme pentru vizitatorii dvs.
Structurarea navigației dvs
Majoritatea butoanelor de navigare a site-ului web sunt structurate într-unul din două moduri: într-o bară în partea de sus a paginii sau într-un meniu de hamburger pe o parte. Acest tip de navigare a devenit aproape a doua natură pentru utilizatori și, după cum se spune, „dacă nu este stricat, nu o repara”.
Când vă proiectați navigarea, este ușor să urmați standardul, dar există câteva situații în care ați putea dori să vă schimbați structura. Prima idee de care ar trebui să vă preocupați este Legea lui Hick.
La începutul anilor 1950, doi cercetători, William Edmund Hick și Ray Hyman, au examinat relația dintre cantitatea de stimuli și timpul necesar unui individ pentru a lua o decizie. Concluzia lor? Prea multe opțiuni paralizează. Un meniu de navigare extins, cu o mulțime de opțiuni de clic, poate fi prea copleșitor pentru utilizatorii noi.
În schimb, butoanele dvs. de navigare ar trebui să fie clare, bine plasate și puține. Pentru site-uri mai mari, plasați butoanele de importanță mai mică sub umbrela unui alt buton din navigarea dvs. De exemplu, navigarea de nivel superior a Amazon este destul de simplă, dar prin trecerea cursorului, utilizatorii obțin o vizualizare extinsă a opțiunilor lor.
Limitând numărul de butoane pe care le afișați inițial pentru spectatori, îi ajutați să-și restrângă opțiunile și să ia decizii mai bune de navigare. Puteți folosi, de asemenea, efectul de primație pentru a-ți împinge utilizatorii să întreprindă acțiunile pe care ai dori cel mai mult să o întreprindă.
În timp ce majoritatea site-urilor web își organizează navigarea în același mod (pagina Despre, apoi Servicii sau Produse, apoi Contact), plasarea celui mai important conținut mai întâi îl va ajuta să câștige mai multă vizibilitate. Așadar, dacă obiectivul dvs. principal este ca clienții potențiali să vă contacteze, încercați să plasați mai întâi butonul Pagina de contact în navigarea dvs.
Meniul de navigare este locul în care mulți designeri se luptă să găsească echilibrul potrivit între viziunea lor estetică și experiența utilizatorului final. Efectul estetic-utilizabilitate se referă la corelația dintre un design plăcut și tendința utilizatorului de a trece cu vederea problemele funcționale.
După cum se întâmplă, utilizatorii au tendința de a judeca o carte după coperta ei și vor fi mai îngăduitori cu problemele funcționale dacă site-ul pe care se află arată frumos. Așadar, atunci când vă finalizați testarea UX, aveți grijă să căutați feedback-ul de la utilizatorii care se concentrează pe efectele pozitive ale designului dvs., dar au puțin de spus despre modul în care funcționează. Analizați rezultatele pentru a vă asigura că nu vă iartă eșecurile funcționale în favoarea lăudării designului dvs.
Crearea de porți și câmpuri de formular pe care le vor folosi vizitatorii dvs
Chiar dacă utilizatorii petrec mai mult timp online decât oricând, devin din ce în ce mai puțin probabil să ofere date personale. Acesta este probabil unul dintre motivele pentru care majoritatea oamenilor au cel puțin două adrese de e-mail.
Doar una este adresa de e-mail principală care este verificată în mod regulat. Celălalt este, din păcate, rar verificat. Fie este un cont vechi la care utilizatorul a pierdut accesul, fie este folosit atunci când este necesară o adresă de e-mail pentru a avea acces la ceva, dar persoana din spatele numelui de utilizator nu vrea ca o mulțime de e-mailuri de marketing să le inunde căsuța de e-mail principală.
Atunci când un utilizator completează un câmp de formular pentru a vă contacta afacerea sau pentru a descărca conținut închis, fie că este activ sau subconștient, trece printr-o analiză rapidă cost-beneficiu în minte. Se gândesc dacă completarea formularului merită sau nu să renunțe la spațiu în căsuța lor de e-mail și în mintea lor.
Cel mai bun mod de a vă asigura că valoarea dvs. depășește ezitarea utilizatorilor dvs. este să faceți câmpurile de formular cât mai ușor de utilizat. Deși este tentant să ceri unui utilizator o mulțime de informații demografice, astfel încât să poți obține cel mai calificat client potențial posibil, acest lucru riscă să-l pierzi complet. Optimizați-vă formularele pentru completarea automată pentru a ajuta utilizatorii să introducă informațiile lor și mai rapid, scutindu-i de o parte din costul trimiterii.

În plus, dacă găsiți că există întrebări pe care simțiți că ați dori să le includeți, dar care ar putea necesita prea mult din partea anumitor utilizatori - cum ar fi un câmp pentru un scurt comentariu -, opționalizarea acestuia va permite vizitatorilor posibilitatea de a-și reduce costul de intrare și mai mult. .
De asemenea, puteți crea stimulente psihologice pentru completarea unui câmp de formular pe parcursul călătoriei utilizatorului, pentru a ajuta vizitatorii dvs. să trimită. Aceasta se numește amorsare, care este actul de a folosi în mod intenționat cuvinte sau imagini care sunt relativ unele de altele pentru a crea asociații mai rapide și mai memorabile în creier. Aceste mici declanșatoare pot însemna diferența între un utilizator care introduce „adresa de e-mail nedorită” sau cea principală.
Un mod simplu prin care unii designeri web își îndeamnă vizitatorii să completeze o poartă sau un formular de contact este prin amorsarea semantică. Puteți folosi amorsarea semantică pentru a crea asociații lingvistice care îi împing pe vizitatori în mod subconștient să trimită un formular. De exemplu, atunci când agenții de marketing promit o soluție „rapidă” sau „ușoară” la o problemă cu conținutul de la celălalt capăt al porții, acele cuvinte declanșatoare pot, de asemenea, colora modul în care vizitatorul vede acțiunea de a-și introduce datele personale. .
Consolidarea conversațiilor prin cărucioare și casă
Când sunteți vânzător online, procesul de finalizare a achiziției este unul dintre cele mai importante aspecte ale designului site-ului dvs. Este momentul de conversie sau de pauză, așa că dacă ceva nu merge bine sau dacă durează prea mult, s-ar putea să ratezi o reducere.
Acesta este momentul în care multe echipe de marketing se vor baza pe campaniile de bannere digitale pentru a le reaminte utilizatorilor despre produsul lor. Cu toate acestea, efectele „orbirii bannerului” pot reduce progresul chiar și celei mai bune campanii digitale.
Orbirea bannerului este un tip de desconsiderare selectivă în care oamenii vor ignora în mod natural lucrurile pe care le consideră irelevante pentru sarcina în cauză. De aceea, este atât de ușor să dezactivați reclamele digitale atunci când derulați pentru o rețetă sau panouri publicitare când conduceți. Creierul va filtra automat cât de multe informații irelevante poate și, deoarece reclamele sunt peste tot, ele sunt unul dintre primele lucruri care apar. Deci, cum să combatem orbirea bannerului?
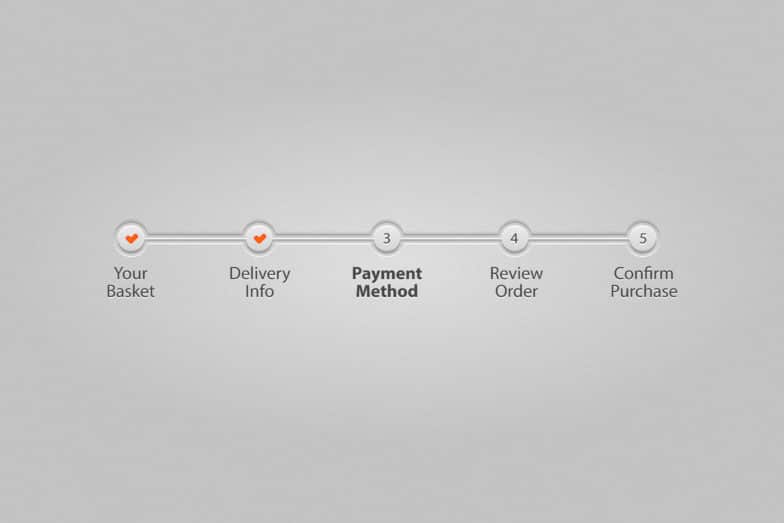
Dacă este posibil, e-mailurile de coș abandonate sau mesajele pop-up de pe pagină vă pot ajuta să vă transformați potențialul cumpărător într-un cumpărător real. Aceste mesaje sunt o încercare de a readuce atenția utilizatorului asupra procesului de finalizare a comenzii. Pentru a stimula subconștientul în acțiune, folosiți efectul Zeigarnik.
Aceasta este o observație făcută de psihologul lituanian Bluma Zeigarnik, care stipulează că sarcinile care au fost întrerupte sau neterminate sunt mai ușor de amintit decât sarcinile care sunt finalizate. Acesta este motivul pentru care emisiunile de televiziune includ adesea cliffhangers; este mai probabil să vă amintiți – și să vă întoarceți la – ceva care se simte neterminat.

Așadar, atunci când afișați o fereastră pop-up despre coșul abandonat al unui utilizator, inclusiv o bară de progres incompletă sau o listă numerotată de pași îl va ajuta să-și amintească ce făceau atunci când și-a părăsit coșul, inclusiv modul de „checkout” în care se aflau. Acest lucru stimulează cumpărătorul să se întoarcă și să termine ceea ce făceau. Satisfacția propusă a unei sarcini finalizate poate fi impulsul final de care utilizatorul a avut nevoie pentru a-și finaliza achiziția.
Crearea apelului la acțiune
Îndemnul la acțiune este, fără îndoială, cea mai importantă parte a site-ului dvs. Indiferent care sunt obiectivele tale în crearea unui site web - o vânzare, colectarea de date, crearea de urmăritori sociale - apelul la acțiune este locul în care poți să-l ceri.
Pentru majoritatea site-urilor, probabil că veți avea mai multe îndemnuri cu diferite grade de importanță acordate acestora. Dacă obiectivul dvs. principal este să vindeți produse, de exemplu, probabil că veți avea în continuare solicitări secundare, cum ar fi abonamentul la un buletin informativ sau recomandarea unui prieten. Acest lucru este grozav, deoarece nu toți utilizatorii doresc să urmeze exact aceeași călătorie, așa că oferindu-le opțiuni le permite să-și aleagă propria cale.
Acesta este un alt exemplu în care legea lui Hick intră în joc. Denumit și paradoxul alegerii, acesta apare atunci când o cantitate excesivă de opțiuni provoacă paralizia deciziei în rândul utilizatorilor. Pentru a vă salva utilizatorii de paradoxul alegerii și pentru a-i ajuta să ia decizii rapide, identificați și respectați cu strictețe folosind doar două până la trei îndemnuri. Acest lucru va ajuta la accelerarea timpului de procesare al utilizatorului și le va permite să restrângă mai eficient cea mai bună alegere pentru nevoile lor.
Fiind unul dintre cele mai importante aspecte ale site-ului dvs., apelul la acțiune ar trebui, de asemenea, să atragă multă atenție. O modalitate simplă de a scoate în evidență aceste secțiuni este prin utilizarea efectului Von Restorff. Cunoscut și sub denumirea de efect de izolare, aceasta este observația că, atunci când sunt prezentați mai mulți stimuli, un element care este vizibil diferit de ceilalți va fi mai ușor de reținut.

Deci, atunci când vă creați îndemnuri, identificați și diferențiați alegerea pe care ați dori cel mai mult să o ia vizitatorii dvs. Pentru a continua să utilizați exemplul de mai sus în care utilizatorii sunt rugați fie să cumpere un produs, fie să se aboneze la un buletin informativ, fie să recomande un prieten, există un obiectiv principal clar: realizarea unei vânzări.
Prin diferențierea apelului la acțiune al vânzărilor de celelalte două folosind culori, dimensiune, formă, tipografie, plasare sau alt element fizic, atrageți mai multă atenție asupra celei mai importante solicitări. Deși fiecare pagină ar trebui să aibă cel puțin un îndemn la acțiune, puteți să o promovați pe una față de alta și să stimulați utilizatorii să întreprindă cea mai importantă acțiune folosind efectul Von Restorff.
Mințile din spatele Marelui Design
Sunt multe de descoperit și de înțeles despre impactul psihologic pe care designul unui site web le poate avea asupra utilizatorilor săi, iar această serie nu face decât să zgârie suprafața. De aceea, analizăm în mod continuu designul din toate unghiurile și organizăm conținutul având în vedere freelanceri și profesioniști în design.
Doriți mai mult conținut care să acopere elementele de design pentru a vă ajuta să vă dezvoltați setul de instrumente creative? Abonați-vă la WP Engine Weekly Digest pentru o doză săptămânală de cele mai bune instrumente, practici și informații de care aveți nevoie pentru a vă îmbunătăți abilitățile și a câștiga mai multe afaceri.
