Cele mai bune 20 de site-uri web pentru vorbitori publici (exemple) 2023
Publicat: 2023-02-10Bine ați venit la colecția noastră masivă de cele mai bune site-uri web pentru vorbitori publici, unde veți descoperi diverse modele pe care le puteți utiliza, copia și îmbunătăți pentru prezența dvs. online.
Folosiți-vă pagina ca centru central pentru a vă promova serviciile, pentru a încorpora videoclipuri, pentru a integra fluxuri de rețele sociale și pentru a construi dovezi sociale prin mărturii.
Dar îl poți folosi și pentru a începe un blog, a-ți vinde cărțile (și produse) și a invita clienți să lucreze cu tine.
Faceți publicitate brandului dvs. personal în mod corect - cu un site web.
Știi ce e mai bine? Nu aveți nevoie de experiență pentru a construi o prezență online excelentă atunci când utilizați oricare dintre aceste teme WordPress pentru difuzoare.
Cele mai bune site-uri web pentru vorbitori publici pentru inspirația dvs
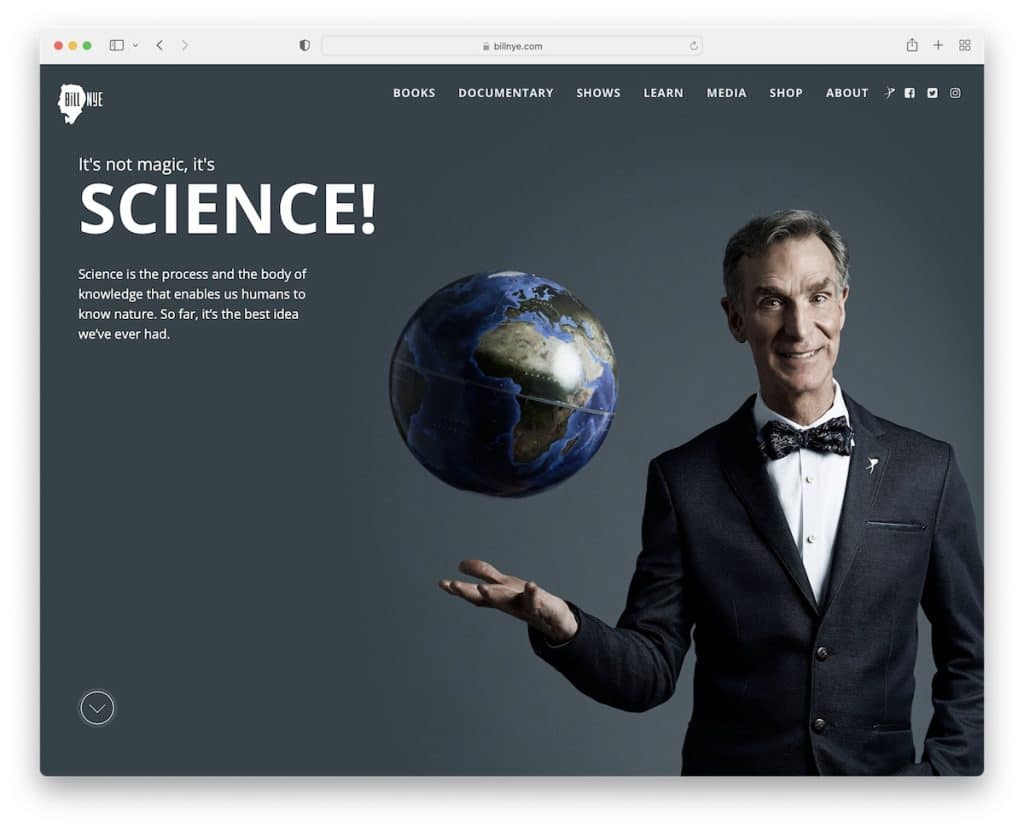
1. Bill Nye
Construit cu: Craft CMS

Pagina lui Bill Nye are un design minunat pe tot ecranul, cu o secțiune de eroi captivantă. Are un antet transparent care devine solid pe scroll și se lipește în partea de sus a ecranului. Bara de navigare are un meniu derulant și pictograme pentru rețelele sociale pentru acces ușor.
Mai mult, pagina de start are trei secțiuni principale și un subsol simplu cu un fundal cu efect de particule.
Notă: utilizați un design de site web pe ecran complet, pe lățime completă pentru a crea o primă impresie puternică și de durată.
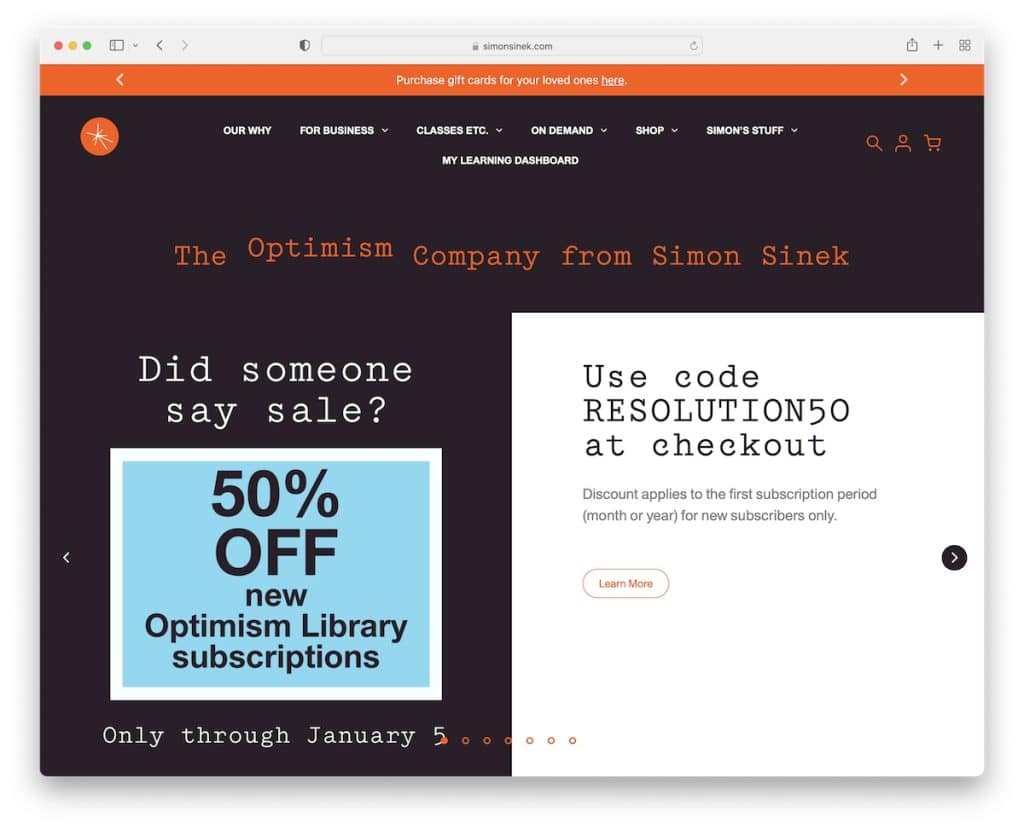
2. Simon Sinek
Construit cu: caractere de subliniere și Elementor

Simon Sinek este un exemplu de site web al unui vorbitor public, cu un design modern și îndrăzneț. Antetul ocupă o cantitate relativ mare din secțiunea de deasupra plierii, cu toate linkurile necesare pentru meniu, pictogramele coșului de cumpărături și multe altele.
Prezentarea de diapozitive prezintă diapozitive cu un design divizat, o parte având o imagine, iar cealaltă text și un CTA.
Textul mai mare și mult spațiu alb fac această pagină să fie ușor de parcurs. În plus, formularul de abonare la buletin informativ ajută la capturarea e-mailurilor pentru o listă în creștere.
Notă: utilizați un glisor pentru a prezenta și promova conținut, servicii, produse etc.
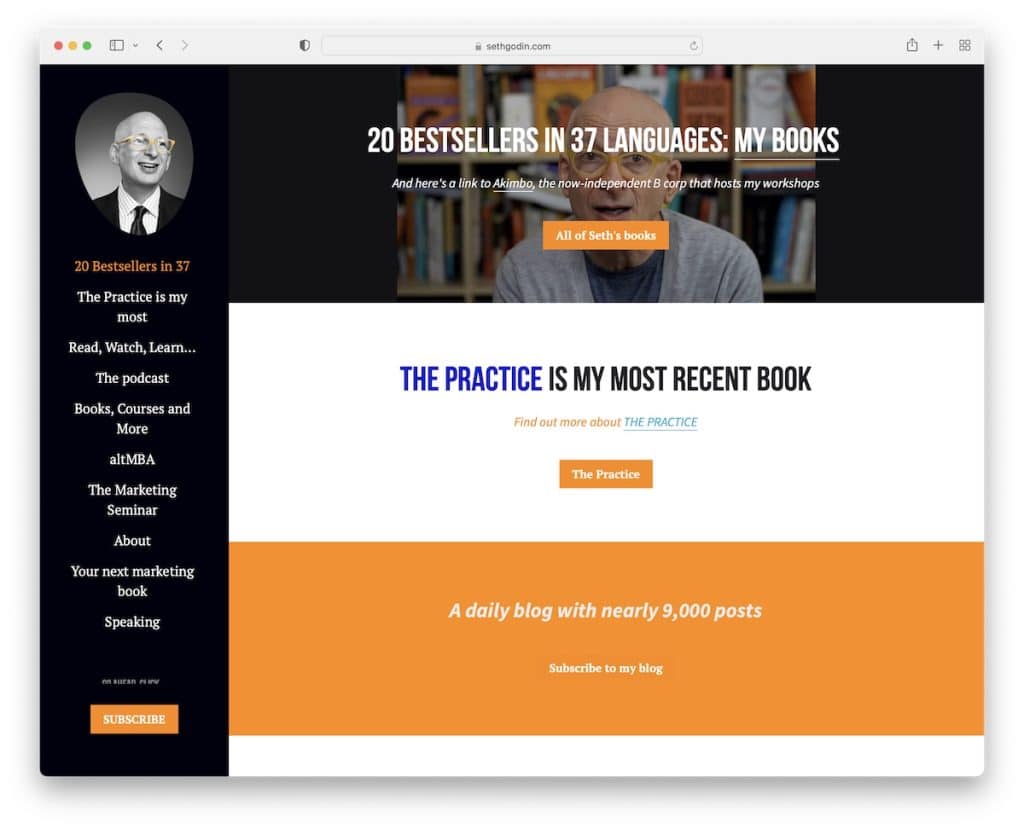
3. Seth Godin
Construit cu: izbitor

Seth Godin este un site web de o pagină, cu o bară laterală de navigare lipicioasă, unde veți găsi, de asemenea, un buton de îndemn (CTA) pentru abonament la newsletter.
Ceea ce este interesant este că site-ul nu folosește un antet sau un subsol, păstrând lucrurile să arate mai curate. Dar baza site-ului curat are toate linkurile de care aveți nevoie pentru a ajunge la informațiile, cărțile și multe altele potrivite.
Notă: creați o experiență de utilizator plăcută cu un aspect pe o singură pagină.
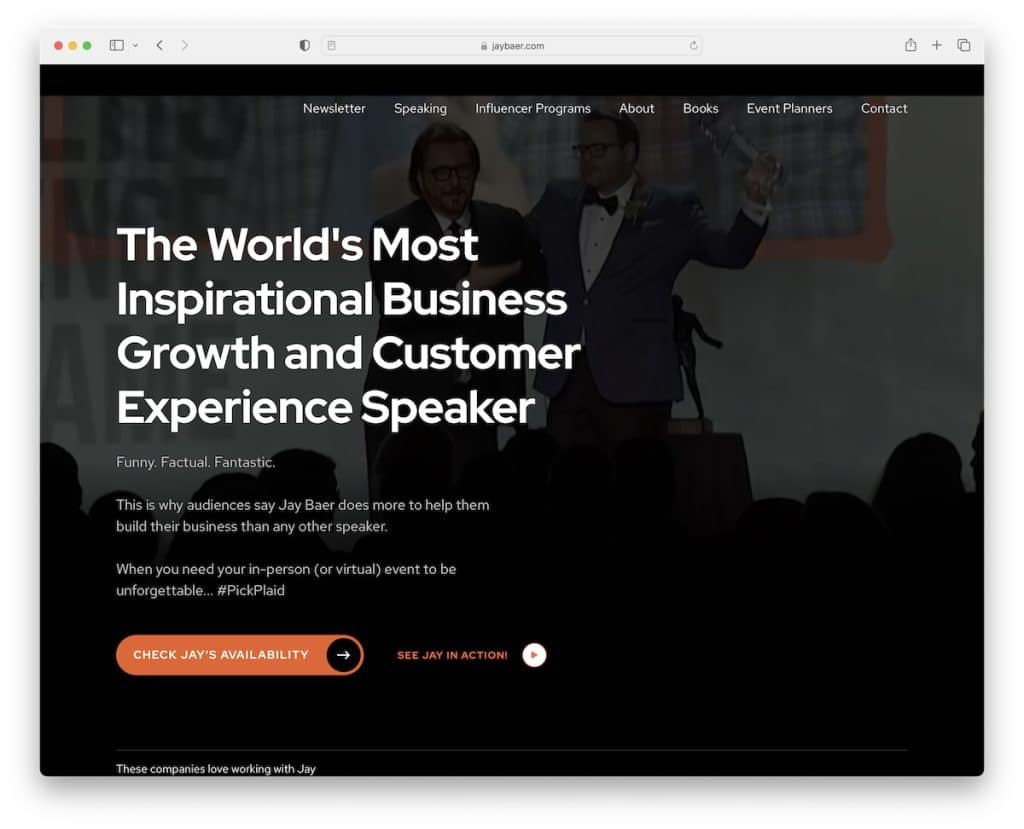
4. Jay Baer
Construit cu: Genesis

Jay Baer încearcă să capteze atenția fiecărui vizitator cu un fundal video, o declarație îndrăzneață și un CTA. O secțiune care ne place foarte mult este chiar sub fold, unde Jay prezintă câteva dintre siglele companiilor cu care a lucrat pentru a construi încredere.
În plus, branding-ul este uimitor, cu o schemă de culori grozavă care face site-ul mult mai dinamic, păstrând în același timp un aspect relativ curat.
Notă: adăugați videoclipul dvs. promoțional în secțiunea eroi pentru a vă face pagina mai captivantă.
Vă puteți ajuta să creați un site web profesional cu oricare dintre aceste teme puternice pentru copii Genesis.
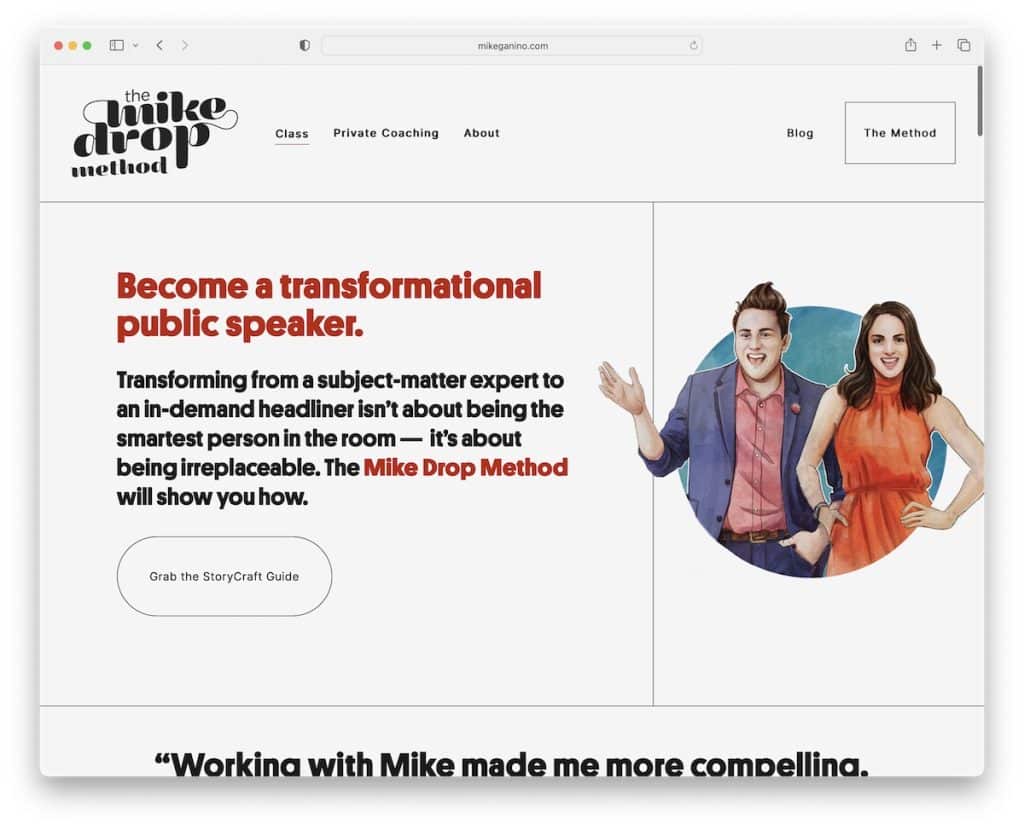
5. Mike Ganino
Construit cu: Squarespace

Mike Ganino este un site web minimal și creativ pentru vorbitori publici, cu o experiență de defilare extraordinară, condimentată de niște grafice interesante.
Acest site Squarespace are, de asemenea, o fereastră pop-up din colțul din stânga care promovează atelierul și un buton de sus, astfel încât nu trebuie să derulați.
Un alt lucru care ne place, de asemenea, este că subsolul și antetul au ambele aceeași culoare de fundal ca și baza, ceea ce face o prezență mai îngrijită.
Notă: utilizați o fereastră pop-up pentru a vă promova serviciile, produsele sau un formular de abonare.
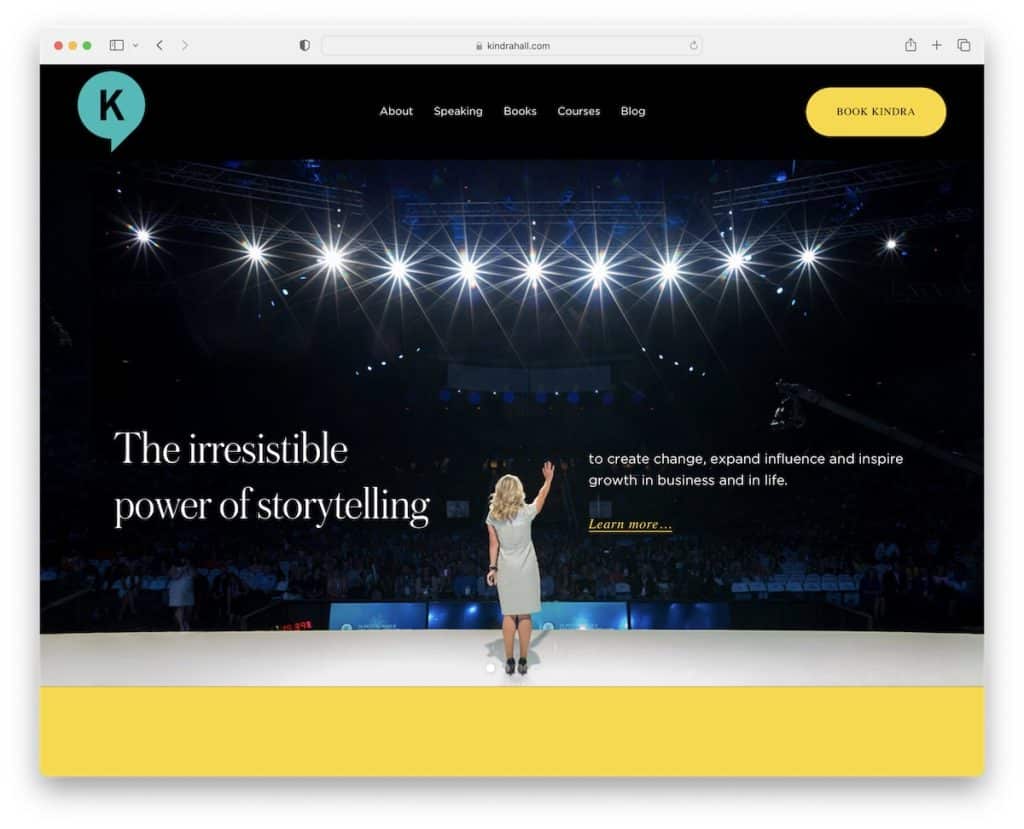
6. Sala Kindra
Construit cu: Squarespace

Kindra Hall face o treabă grozavă stârnind interesul cu un glisor mare care conține text și linkuri. Acest site web de vorbitor public are o promoție pe bara de sus pe care o puteți închide apăsând pe „x”.
Antetul are navigare simplă cu un buton CTA contrastant pentru rezervări. Pagina încarcă conținut în timp ce derulați pentru o experiență de vizionare mai bună și o secțiune mare pentru a vă înscrie la buletinul informativ Kindra.
Notă: adăugarea unui buton CTA în antet poate crește numărul de clicuri.
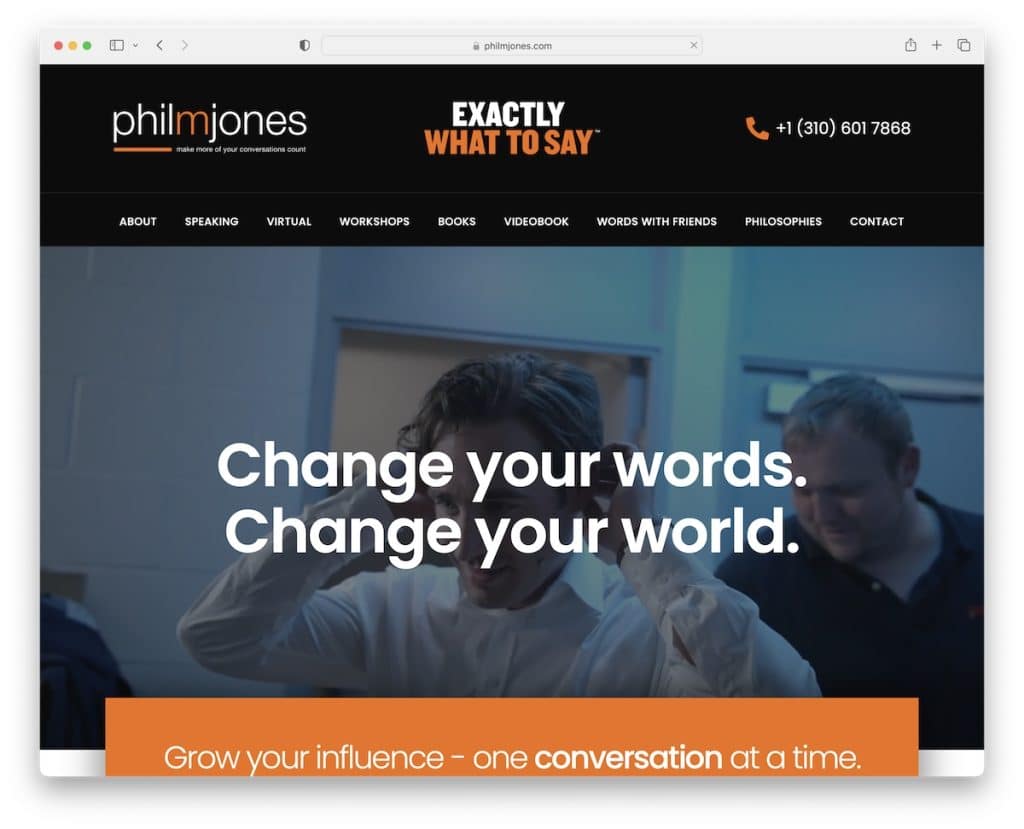
7. Phil Jones
Construit cu: Elementor

Phil Jones este un alt exemplu excelent de site de vorbitor public cu un videoclip erou. Dar are și acest efect de text de mașină de scris, chiar sub erou, pentru a face experiența de prima dată mai captivantă.
Bara de navigare plutitoare este minimalistă, dar are toate linkurile rapide necesare.
În plus, Phil Jones are unul dintre cele mai împachetate subsol cu informații suplimentare, link-uri de blog, rețele sociale, formular de abonare etc.
Notă: un simplu efect de text (mașină de scris) poate adăuga mai multă viață site-ului dvs. profesional.
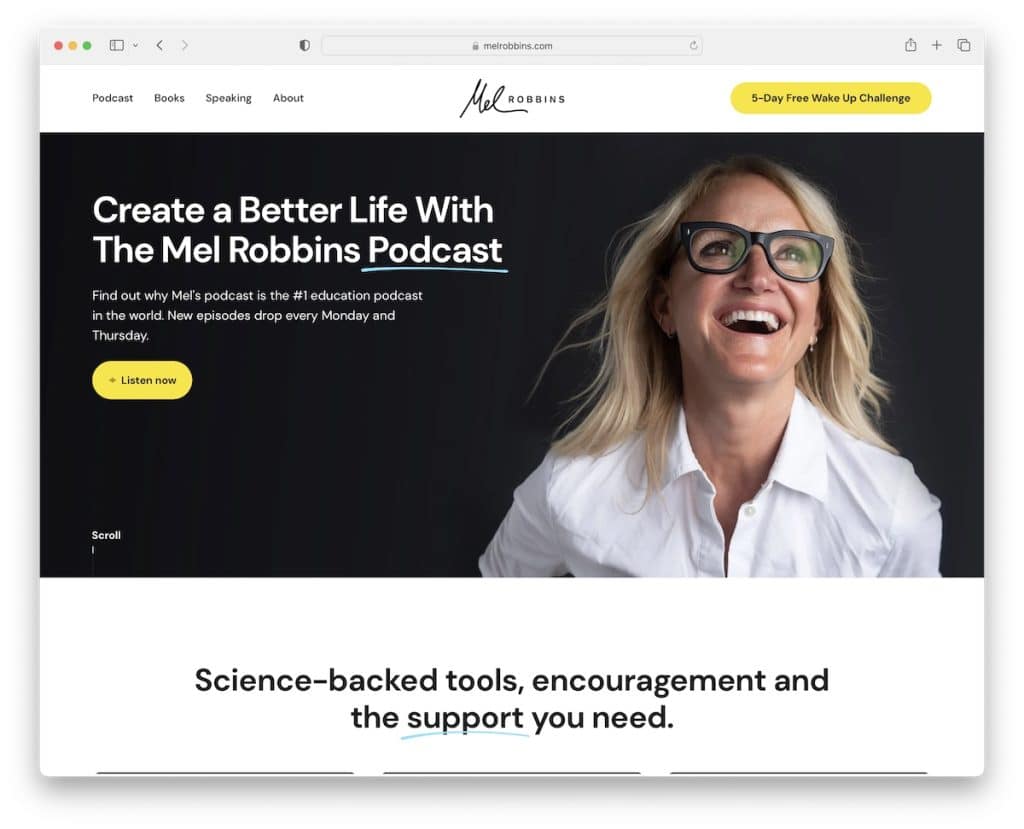
8. Mel Robbins
Construit cu: Webflow

Principalul lucru care face ca site-ul lui Mel Robbins să iasă în evidență este brandingul minunat și utilizarea culorii galbene.
De asemenea, site-ul web al acestui difuzor folosește un antet care dispare atunci când începeți să defilați, dar reapare pe un scroll din spate, ceea ce este o contribuție frumoasă la un UX mai bun.
În plus, pagina de pornire secționată este realizată cu o abordare inteligentă a povestirii, care o face mult mai interesantă de citit.
Notă: faceți o experiență de defilare mai ordonată cu un antet care dispare/reapare.
De asemenea, vă veți bucura de toate aceste site-uri web uimitoare Webflow din diferite industrii.
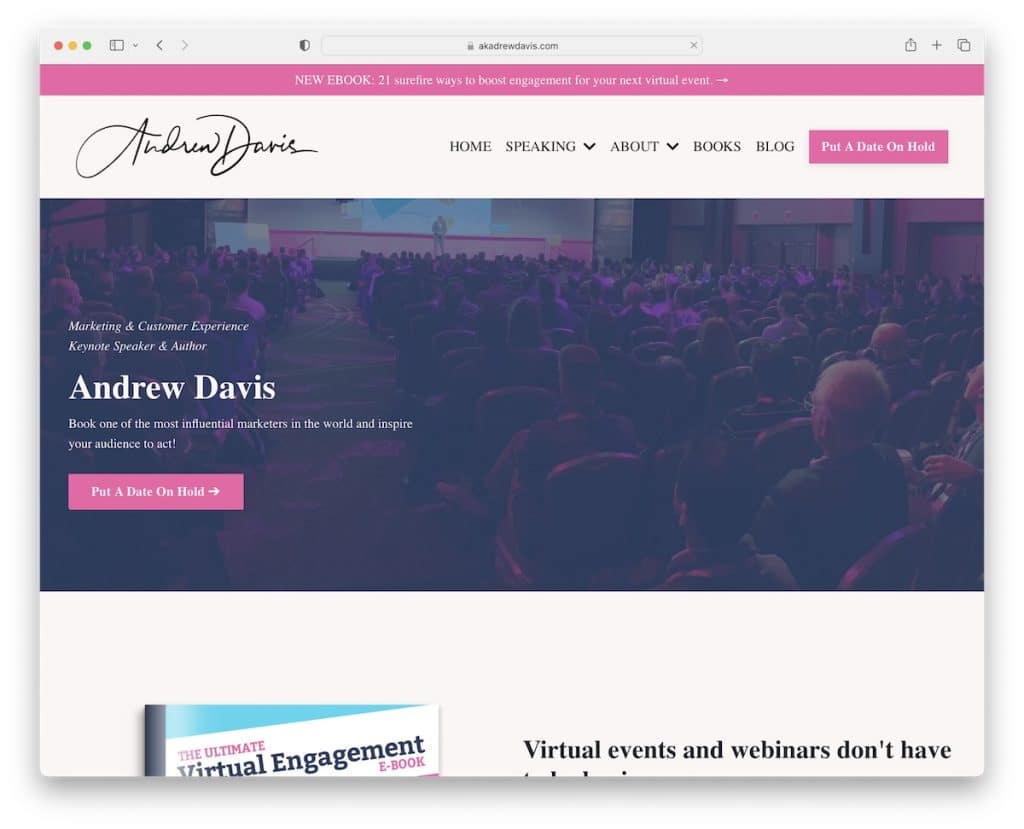
9. Andrew Davis
Construit cu: Ruby On Rails

Andrew Davis este un site web vibrant, cu o mare atenție la detalii, în special la butoanele CTA roz care captează atenția.
Are o notificare în bara de sus, un meniu drop-down, videoclipuri încorporate și mențiuni Twitter (în loc de mărturii tradiționale). Mai multe pepite de aur sunt împrăștiate pe site pentru a vă aminti în continuare de munca de calitate a lui Andrew.
În cele din urmă, antetul deschis și subsolul întunecat funcționează bine mână în mână.
Notă: Îndrăznește să creezi butoane CTA folosind culori vii pentru a le face să apară mai mult.
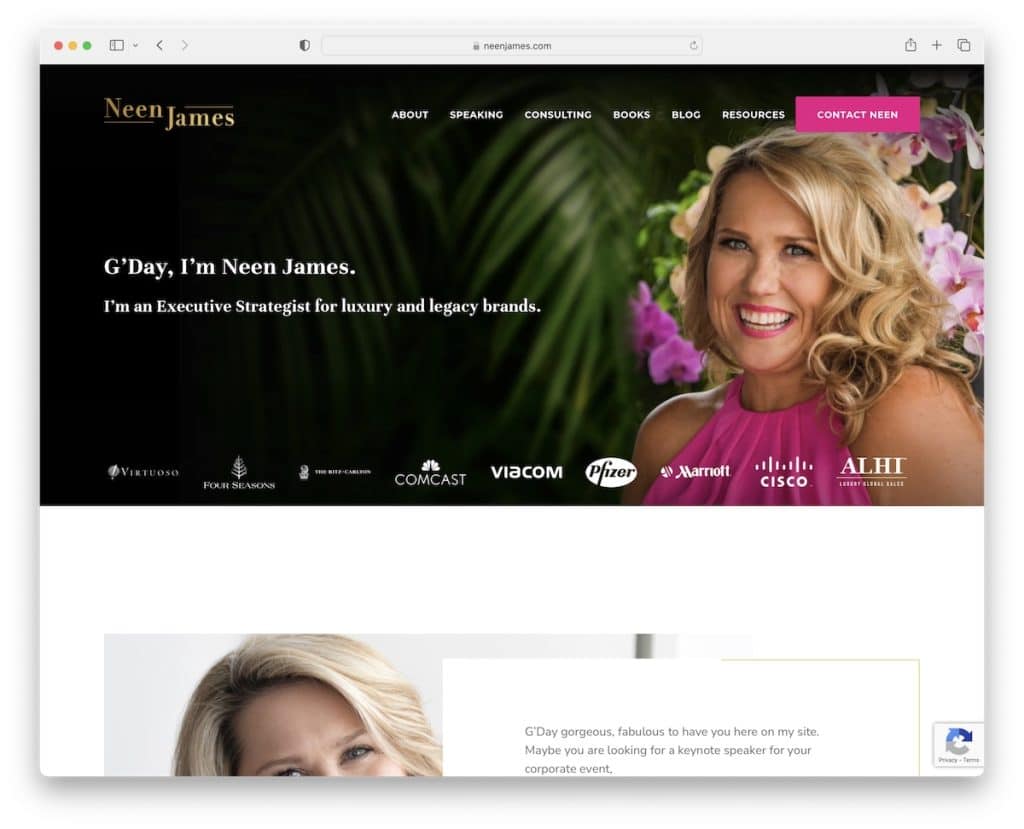
10. Neen James
Construit cu: Tema principală

Neen James vă urează bun venit în lumea ei online cu un banner și un text care vă oferă o privire rapidă asupra a ceea ce face ea.
Combinarea siglelor companiei este o mișcare strategică pentru a ști instantaneu că serviciile lui Neen sunt folosite de unele dintre cele mai mari companii din țară. Dar există și un logo-mărturie al unora dintre companii care își împărtășesc feedback-ul. Dovada sociala!
Notă: creați încredere în serviciile dvs. integrând mărturiile/recenziile clienților în site-ul dvs. de vorbitor public.
Ai nevoie de mai multă inspirație? Apoi verificați aceste exemple de teme Salient.

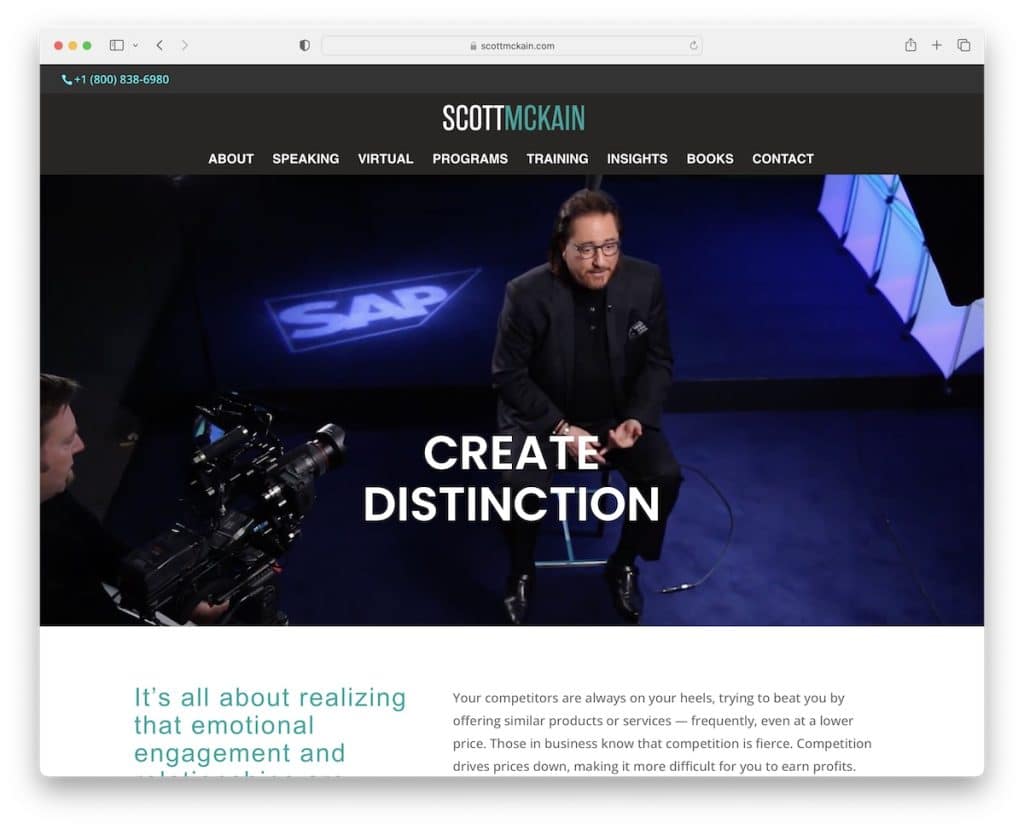
11. Scott McKain
Construit cu: Divi

Ceea ce dorește Scott McKain să vadă toată lumea este numărul de telefon pe care îl promovează în bara de sus. Care, în unitate cu antetul, ambele se lipesc în partea de sus a ecranului.
Urmează un videoclip promoțional cu un mesaj simplu care rezumă scopul lui Scott.
Deși există o singură mărturie a clientului pe pagina de pornire, acest site public speaker are o colecție mare de logo-uri pentru clienți care sunt suficiente pentru a ști cât de eficient este impactul lui Scott McKain.
Notă: Folosiți o bară de sus dacă doriți să dați un plus de strălucire unei notificări, detalii de contact etc.
Nu uitați să verificați alte site-uri web excelente folosind tema Divi care arată cât de puternică este.
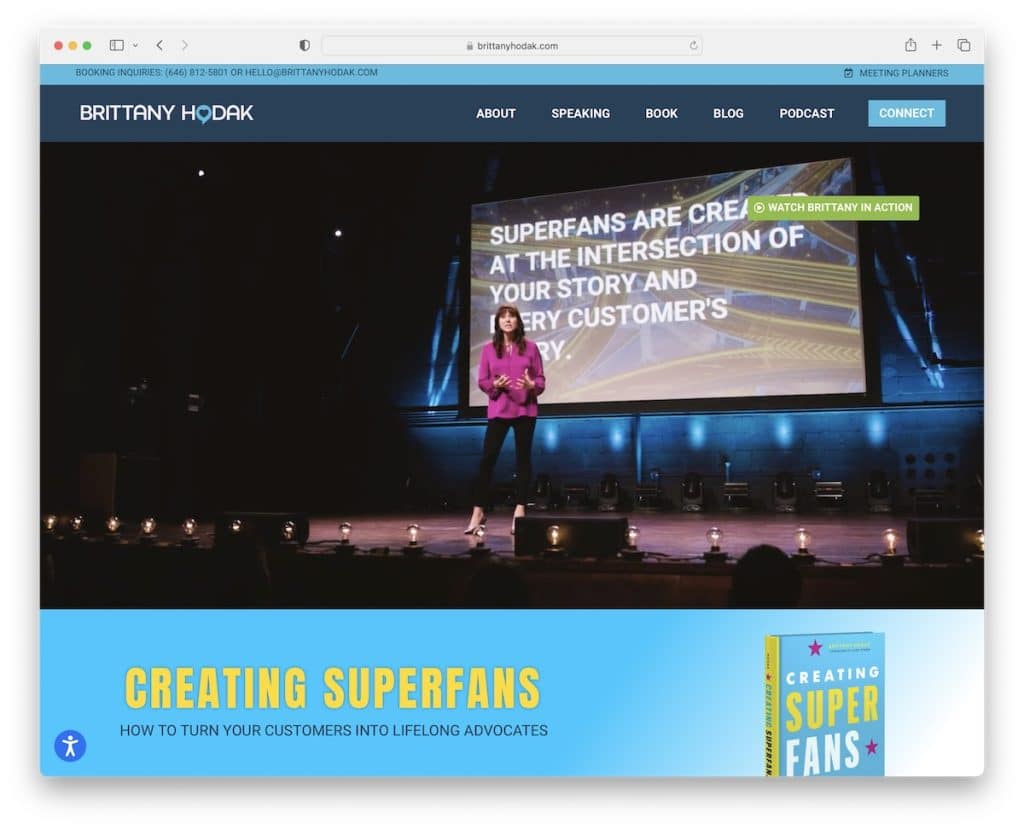
12. Brittany Hodak
Construit cu: Elementor

Da, videoclipurile sunt destul de populare pe site-urile publicitare, iar Brittany Hodak este o altă dovadă că funcționează.
Videoclipul eroului folosește doar un buton CTA care deschide un videoclip lightbox pentru a viziona Brittany în acțiune fără a părăsi pagina curentă.
Pe lângă mai multe butoane CTA, acordeoane pentru detaliile programului și mărturiile clienților, acest site are și un formular de contact pe pagina de start, astfel încât toți cei interesați să poată lua legătura imediat.
Notă: Integrați un formular de contact pe pagina principală.
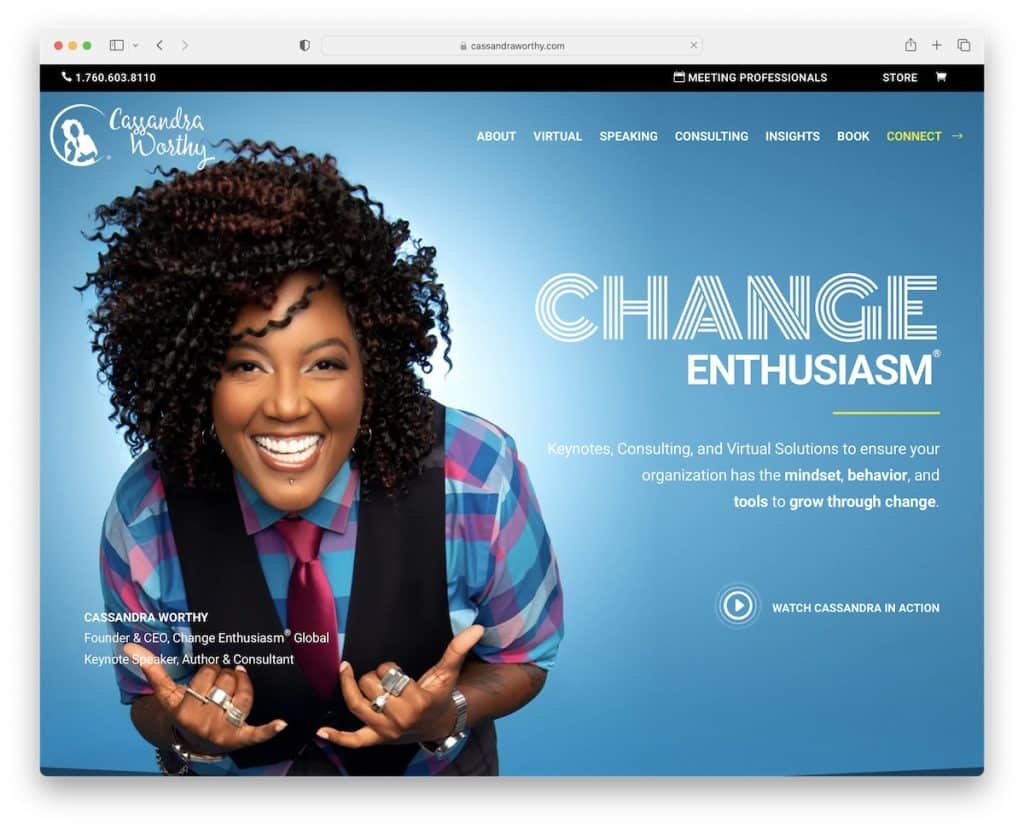
13. Cassandra Worthy
Construit cu: Divi

Aveți întotdeauna acces la tot ce este pe site-ul lui Cassandra Worthy, cu un antet plutitor și o bară de sus.
În loc să folosiți un CTA pentru a-și promova serviciile în secțiunea eroi, puteți apăsa butonul de redare pentru a viziona un videoclip (lightbox).
Site-ul de difuzor public al Cassandrei are, de asemenea, diverse animații și o mulțime de secțiuni de fundal întunecat care îi conferă o senzație mai premium.
Notă: introduceți funcția lightbox, astfel încât vizitatorii să poată vedea conținutul fără a părăsi pagina.
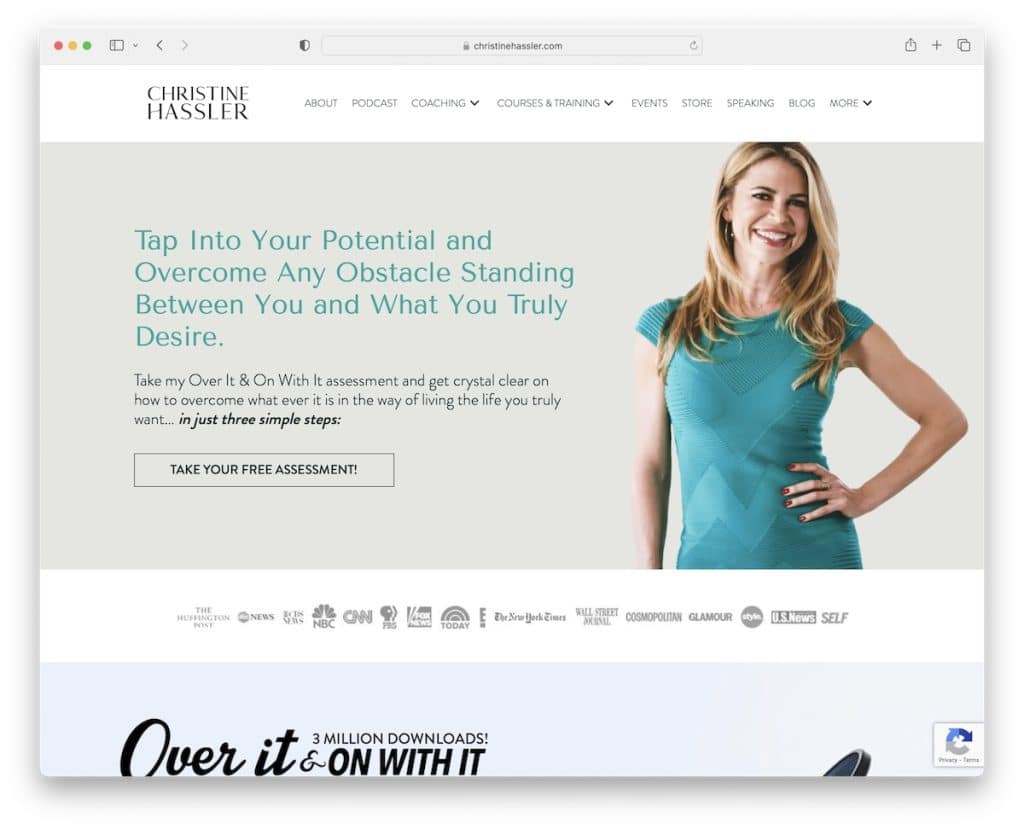
14. Christine Hassler
Construit cu: Beaver Builder

La câteva secunde după aterizarea pe site-ul lui Christine Hassler, se deschide o fereastră pop-up care oferă un produs gratuit în schimbul unui e-mail.
Antetul și subsolul de bază funcționează frumos în combinație cu pagina de pornire bogată în conținut.
Ceea ce diferențiază această pagină de restul este includerea unui player audio, pe care îl poți asculta pe loc. Dar are și un CTA pentru a vizita alte episoade de podcast dacă sunteți interesat.
Notă: dacă rulați și un podcast, asigurați-vă că includeți un player, astfel încât fanii să nu aibă nevoie să acceseze platforme terțe pentru a asculta. Acest lucru înseamnă, de asemenea, mai mult timp pe site-ul dvs. și o rată de respingere mai mică.
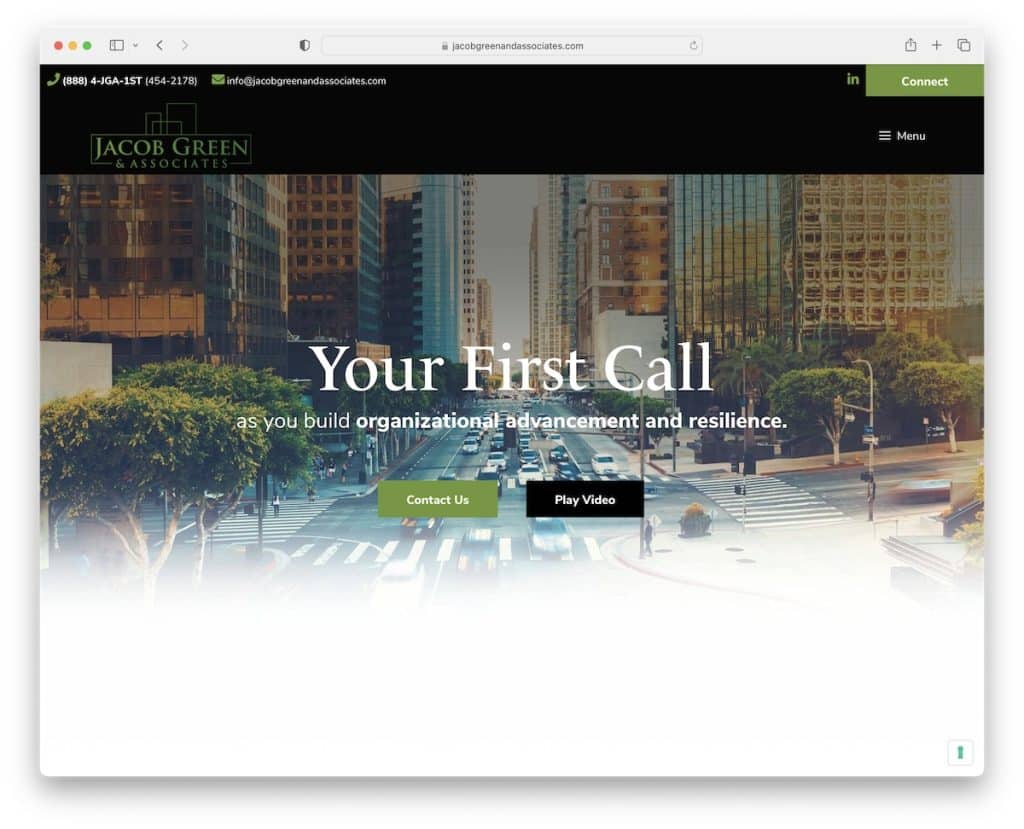
15. Jacob Green
Construit cu: GeneratePress

Jacob Green are un design modern de site web cu o singură pagină, cu un meniu hamburger (pentru ecrane mai mici) care vă duce de la secțiune la secțiune (dacă nu doriți să derulați). Antetul/meniul plutește, așa că nu trebuie să derulați până sus, ceea ce este un mare plus pentru site-urile cu o singură pagină.
În plus, veți găsi două butoane CTA deasupra pliului pentru contacte și vizionarea unui videoclip lightbox.
Notă: utilizați o pictogramă de meniu hamburger pentru navigarea mobilă pentru a o menține mai organizată.
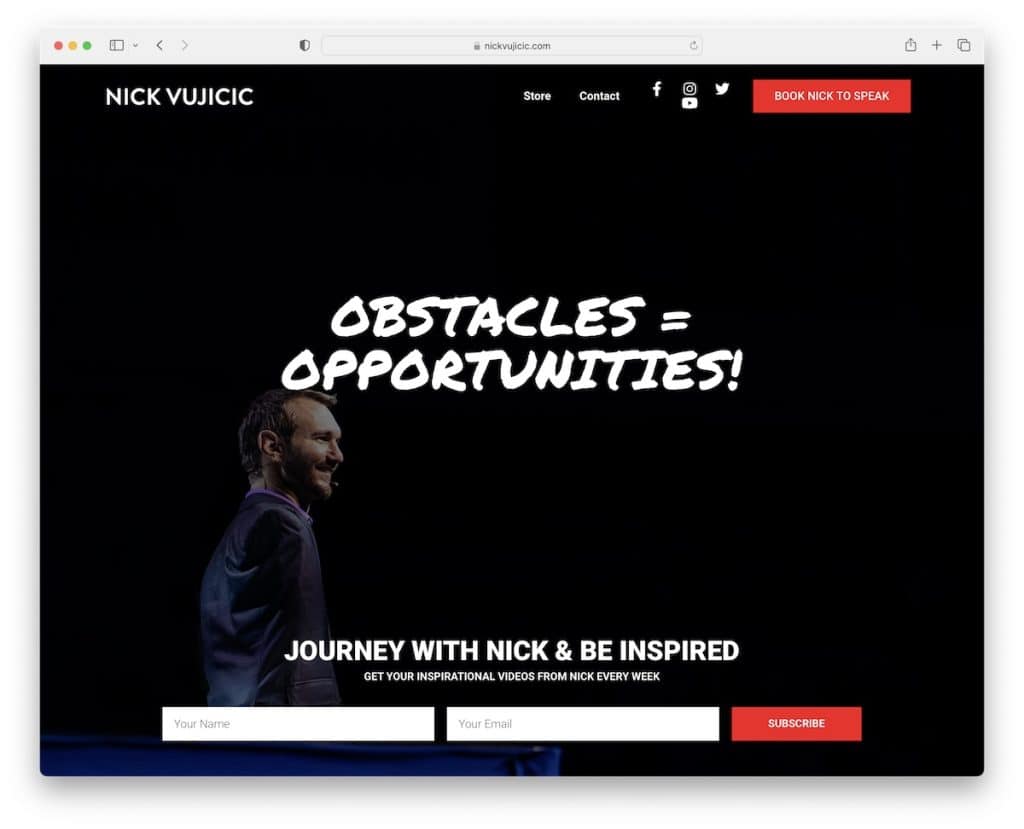
16. Nick Vujicic
Construit cu: Elementor

Nick Vujicic duce secțiunea de eroi la nivelul următor cu un fundal video pe ecran complet, text și un formular de abonare la newsletter.
Acest site web public speaker folosește, de asemenea, un antet transparent pentru un aspect mai curat. Bara de navigare conține pictograme de rețele sociale și un buton CTA de rezervare pentru acțiune imediată.
Notă: creați un impact puternic asupra vizitatorilor dvs. cu un fundal video cu erou pe ecran complet.
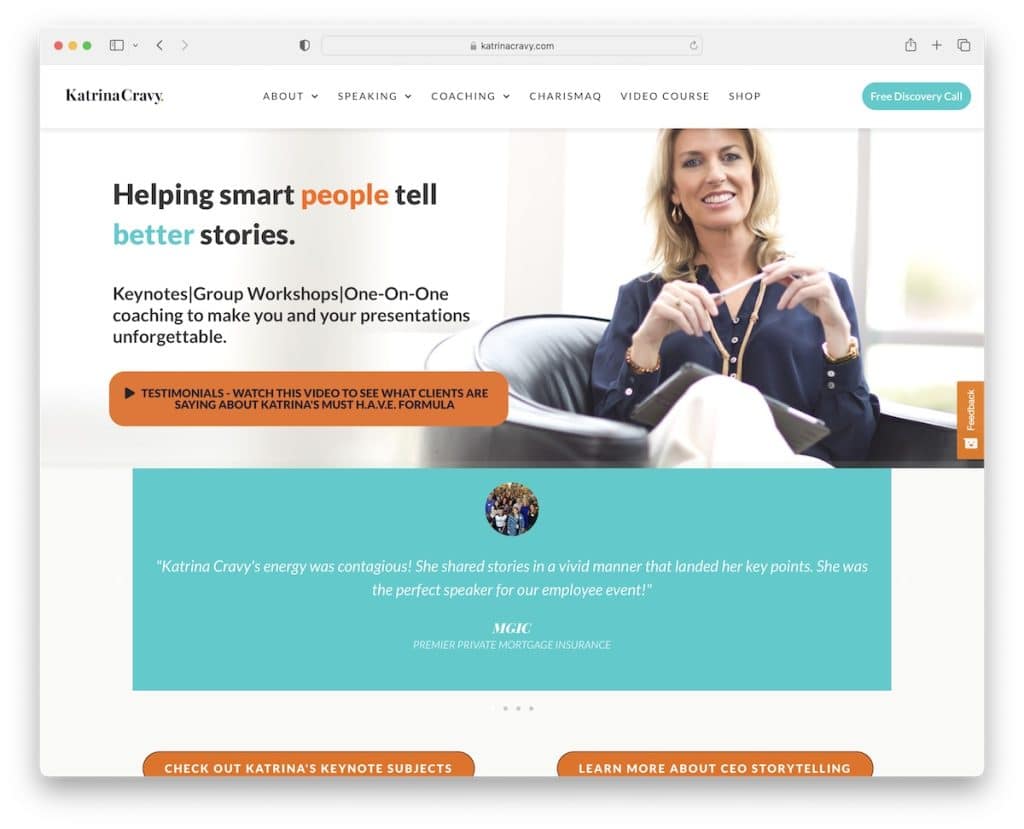
17. Katrina Cravy
Construit cu: Elementor

Katrina Cravy are una dintre cele mai simple (a se citi cele mai scurte) pagini de pornire pe care le-am întâlnit când am creat această colecție a celor mai bune site-uri web pentru vorbitori publici.
Ceea ce este cu siguranță o caracteristică remarcabilă este că, pe lângă glisorul clasic de mărturii, această pagină are și un videoclip în care clienții vorbesc despre serviciile Katrina.
O altă funcție la îndemână este butonul de feedback lipicios din bara laterală pentru a colecta feedback în timp real de la vizitatori.
Notă: duceți dovada socială la următorul nivel cu mărturii video.
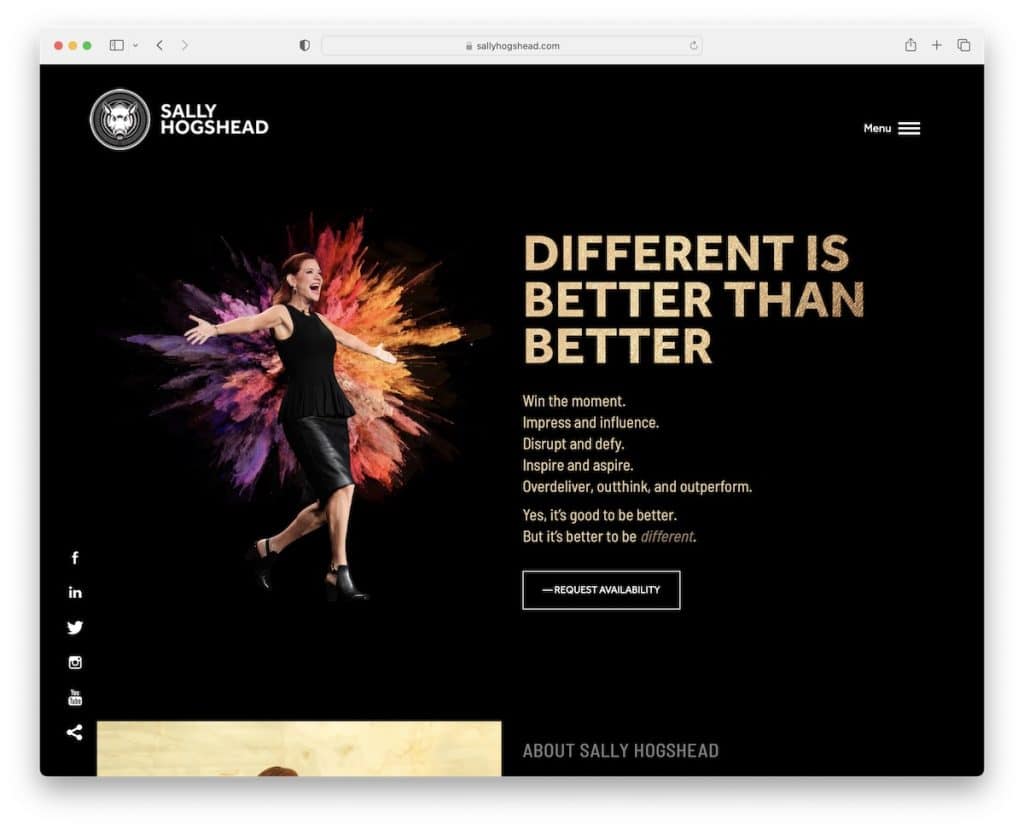
18. Sally Hogshead
Construit cu: The7 Theme

Designul întunecat face ca acest exemplu de site web de difuzor public să arate mult mai premium și mai elegant.
Site-ul are o pagină de pornire secționată cu animații, un glisor și un videoclip integrat care îl fac mult mai captivant.
Antetul este super minimalist, cu un logo în stânga și un meniu de hamburgeri în dreapta. Deși nu există antet, site-ul lui Sally Hogshead are pictograme lipicioase pentru rețelele sociale în colțul din stânga și un buton de sus.
Notă: atunci când majoritatea site-urilor web din industria dvs. utilizează un design ușor, puteți ieși în evidență cu unul întunecat.
De asemenea, am creat un pachet extins de exemple de site-uri web dominante folosind tema The7.
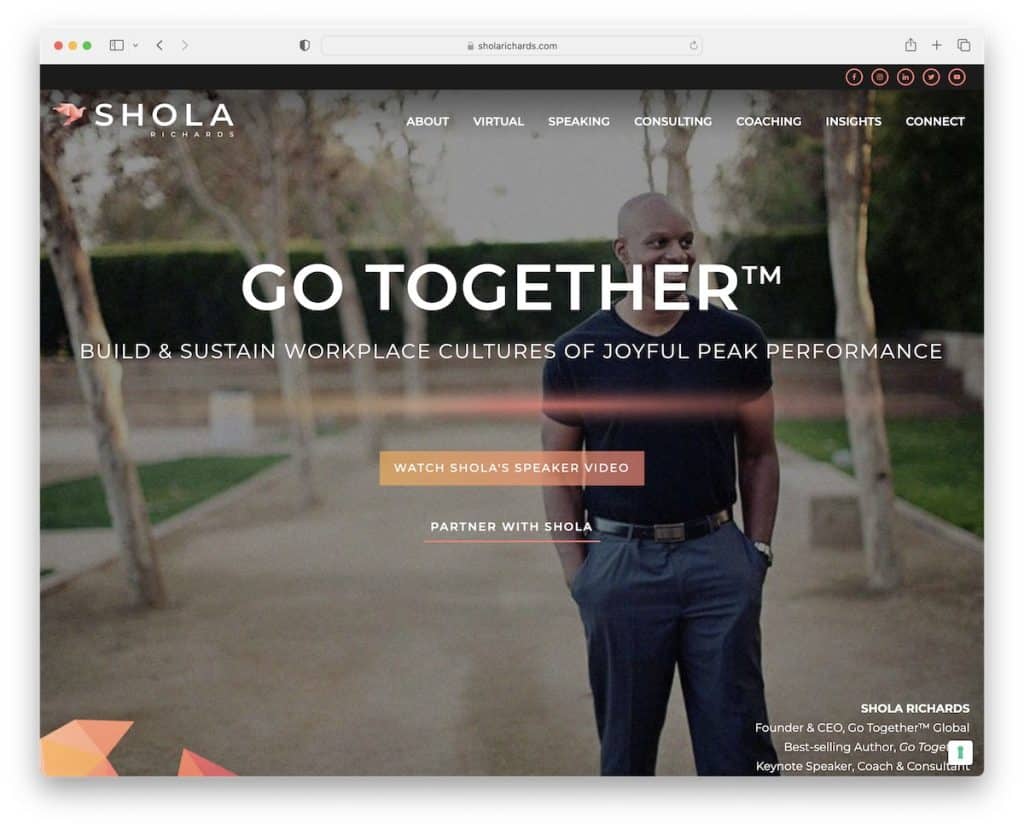
19. Shola Richards
Construit cu: GeneratePress

Diversele fundaluri, inclusiv efectul de paralaxă, fac pagina lui Shola Richards diferită de restul.
Atât bara de sus, cât și antetul se lipesc de ecran, astfel încât pictogramele de navigare și sociale sunt întotdeauna disponibile.
În timp ce puteți citi tot conținutul și obțineți informațiile necesare despre vorbire și consultanță, puteți viziona și un videoclip promoțional pentru a înțelege mai bine cum îl abordează Shola.
Notă: efectul de paralaxă poate adăuga profunzime site-ului dvs. și îl poate face mai captivant și mai captivant.
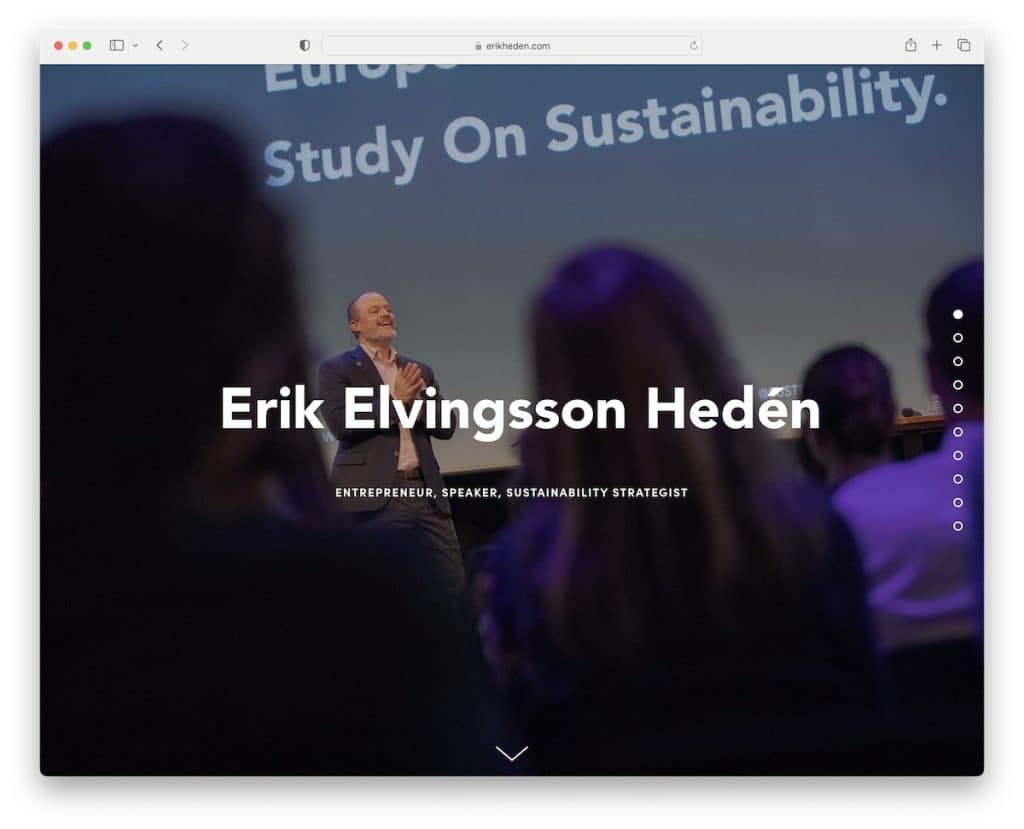
20. Erik Elvingsson Heden
Construit cu: Squarespace

Doriți să vedeți un site web de difuzor public fără antet sau meniu? Erik Elvingsson Heden este un exemplu de top cu o bară laterală de navigare cu puncte (desigur, îl puteți derula pur și simplu).
Cu toate acestea, această pagină are un subsol, dar unul mai de bază.
Notă: dacă doriți să rămâneți la un aspect al site-ului web mai simplu, cu o singură pagină, puteți sări peste utilizarea antetului pentru un aspect mai rafinat.
