Buton radio vs casetă de selectare: pe care să folosiți (și de ce)
Publicat: 2022-07-29Comparați butonul radio cu caseta de selectare pentru formularele dvs.?
Butoanele radio și casetele de selectare sunt ambele elemente pentru efectuarea selecțiilor. Ca practică obișnuită, ambele sunt folosite interschimbabil și, prin urmare, uneori incorect.
Deși ambele afișează o listă de opțiuni pe care utilizatorii le pot selecta, sunt diferite ca aspect și utilizare. Dacă sunteți, de asemenea, confundat cu opțiuni multiple și casete de selectare, vă poate afecta experiența generală a utilizatorului și poate crea o impresie negativă asupra utilizatorilor.
În acest articol, vom compara butonul radio cu caseta de selectare, astfel încât formularele dvs. să conțină întotdeauna câmpuri care au cel mai mult sens pentru un anumit scop.
În acest articol
- Buton radio Vs casetă de selectare – Diferențele
- Buton radio Vs casetă de selectare – care să utilizați
- Crearea butonului radio și a câmpului de casetă de selectare cu WPForms
Puteți utiliza caseta de selectare ca buton radio?
Nu, nu puteți utiliza casetele de selectare ca butoane radio sau invers. Decizia dacă ar trebui să utilizați casete de selectare sau butoane radio depinde de numărul de elemente pe care doriți ca respondentul să le poată selecta într-un câmp.
De exemplu, ar trebui să utilizați butoanele radio atunci când doriți ca utilizatorul să poată selecta o singură opțiune dintre opțiunile disponibile. În schimb, dacă oferiți mai multe opțiuni de selecție utilizatorilor dvs., ar trebui să utilizați câmpul pentru lista de verificare.
Să luăm în considerare mai detaliat diferitele scenarii de utilizare între caseta de selectare și butonul radio.
Buton radio Vs casetă de selectare – Diferențele
Atât butoanele radio, cât și casetele de selectare sunt utilizate în formulare pentru a oferi elemente de răspuns predefinite pe care utilizatorii le pot selecta. Să le înțelegem clar pe amândouă cu exemple din biblioteca de șabloane WPForms.
Ce este butonul radio?

Alegerea multiplă sau butonul radio se exclud reciproc, ceea ce înseamnă că utilizatorii pot selecta doar una dintre multele opțiuni. Este reprezentat de un buton circular pe care îl puteți selecta.
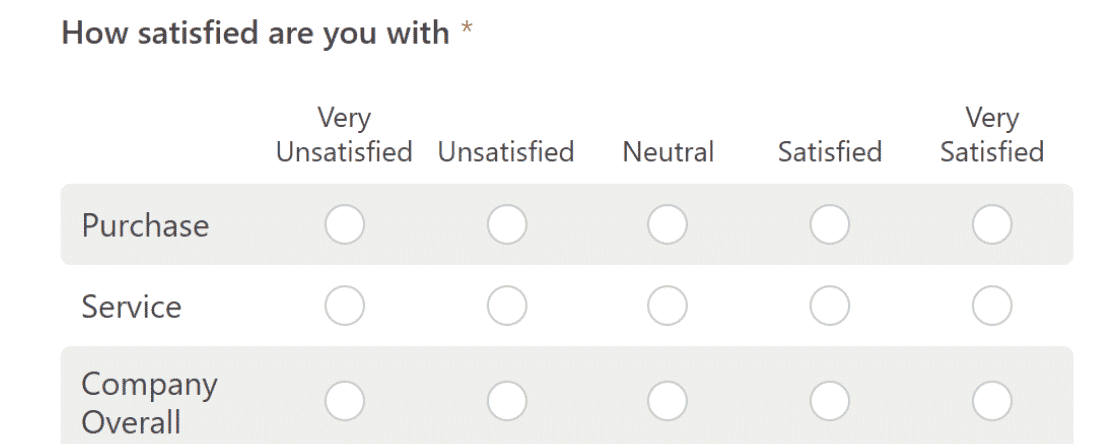
Butoanele radio sunt foarte frecvente. Le puteți vedea adesea în sondaje care folosesc scale precum NPR sau Scala Likert, unde fiecare întrebare poate avea doar un singur răspuns.
Ce este Checkbox?

Caseta de selectare este un buton care se include reciproc, care permite utilizatorilor să selecteze mai multe răspunsuri dintre opțiunile disponibile. De obicei, este o casetă pătrată mică pe care o puteți bifa sau debifa.
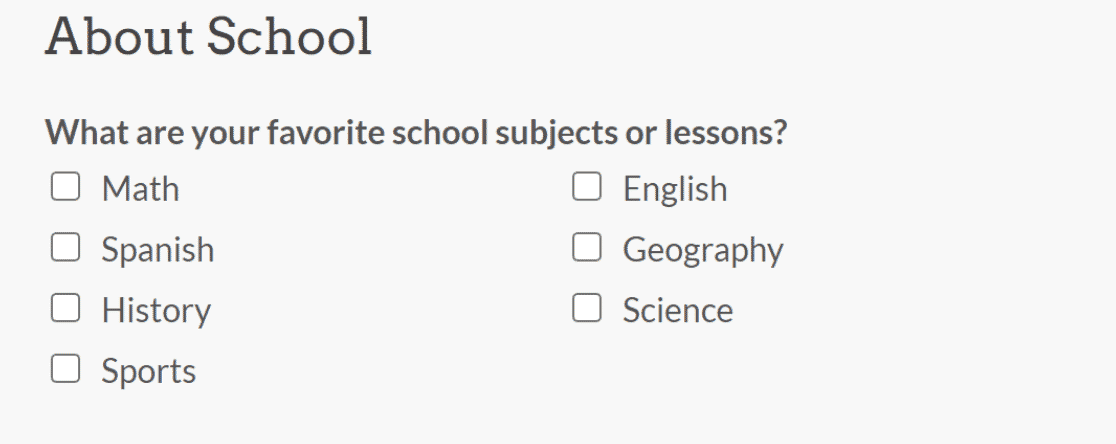
Câmpul casetei de selectare este perfect atunci când doriți ca respondenții să poată selecta mai multe opțiuni dintr-un set predefinit de opțiuni.
Buton radio Vs casetă de selectare – care să utilizați
Când alegeți între butonul radio și caseta de selectare, răspundeți la întrebarea: câte opțiuni doriți ca utilizatorul să poată selecta dintr-o listă predefinită de opțiuni?
Dacă doriți ca utilizatorul să poată alege oricare dintre opțiunile multiple, utilizați butonul radio. Pe de altă parte, dacă doriți ca utilizatorii să poată alege mai mult de o opțiune dintre opțiunile disponibile, utilizați caseta de selectare.
Să luăm în considerare exemple de utilizare pentru ambele câmpuri de formular.
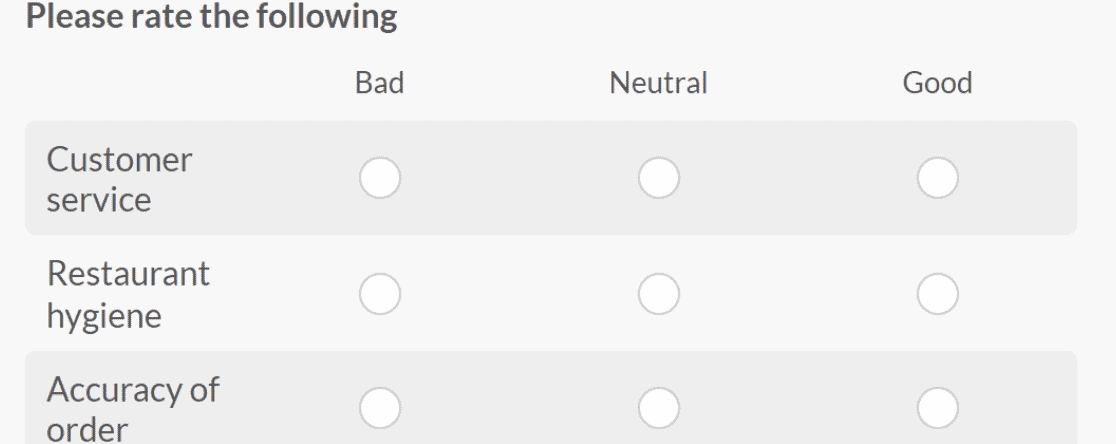
Să presupunem că conduceți un restaurant și doriți să colectați feedback-ul clienților. Doriți să puneți întrebări clienților dvs. despre serviciul pentru clienți al restaurantului dvs., igiena, calitatea alimentelor, timpul de servire și multe altele.

În acest caz, probabil că ați dori ca clienții dvs. să vă ofere un răspuns clar despre experiența lor. Aici puteți utiliza butoanele radio, deoarece sunt cele mai potrivite pentru colectarea răspunsurilor cu un singur răspuns.
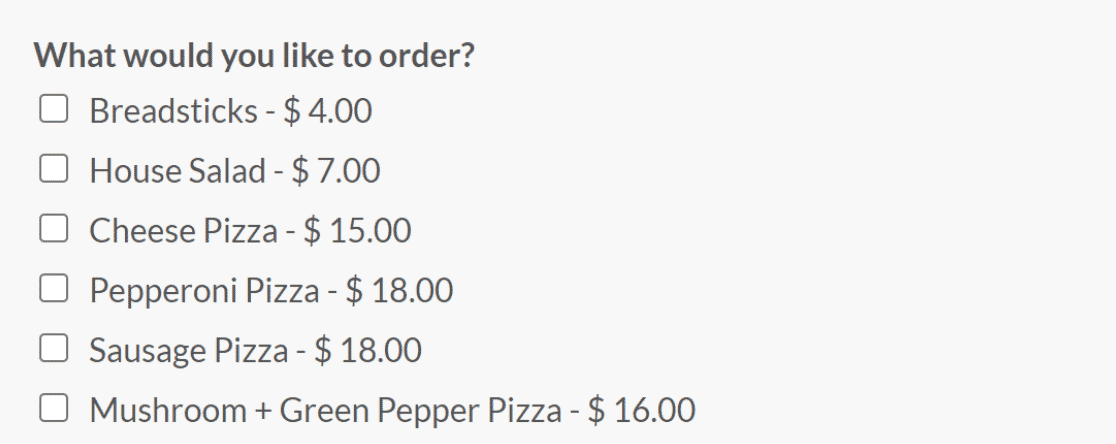
Acum luați în considerare că partajați un formular de comandă cu clientul dvs. Aici doriți ca clienții să poată comanda mai multe produse alimentare în același timp. Abordarea logică în acest scenariu ar fi utilizarea câmpului de casete de selectare, astfel încât clienții să poată selecta diverse articole.

Acum că înțelegeți diferența cheie dintre butonul radio și caseta de selectare, să vedem cum le puteți crea în următorul formular.
Crearea butonului radio și a câmpului de casetă de selectare cu WPForms
WPForms este cel mai bun instrument online de generare de formulare pentru site-urile WordPress. Folosind caracteristicile sale avansate, puteți crea formulare frumoase și cu aspect profesional, cu o interfață ușor de utilizat.
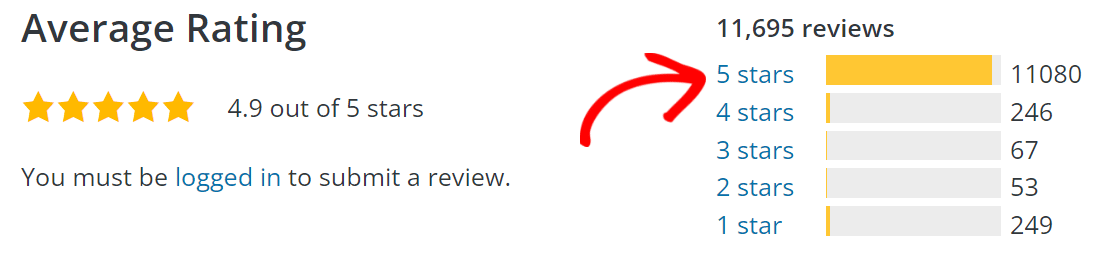
Este cel mai popular plugin de generare de formulare de pe WordPress.org, cu peste 5 milioane de instalări active și peste 11.000 de evaluări de 5 stele.

În afară de capacitatea de a adăuga câmpuri radio și casete de selectare, alte caracteristici notabile WPForms includ:
- Trageți și plasați Visual Builder: este foarte ușor și distractiv să construiți formulare folosind instrumentul de creare a formularelor cu drag și plasați.
- Biblioteca de șabloane: WPForms are peste 400 de șabloane de formulare prefabricate, cum ar fi formulare de contact, formulare de comandă, formulare de feedback, formulare de înscriere și multe altele.
- Integrari: Integrați-vă formularele cu CRM-uri de top, servicii de marketing prin e-mail și peste 4000 de alte aplicații web cu Zapier.
- Logica condiționată: folosind caracteristica logică condiționată, vă puteți personaliza formularele în funcție de răspunsurile utilizatorilor.
- Validarea câmpului formularului: pot apărea erori la completarea unui formular. Validarea câmpului de formular vă permite să setați parametri de câmp pentru a notifica utilizatorii despre greșeli.
- Funcție anti-spam: utilizați hCaptcha, reCaptcha sau Captcha personalizat pentru a limita mesajele spam.
- Notificare formular: primiți o notificare prin e-mail atunci când utilizatorii completează un formular. De asemenea, puteți trimite notificări prin e-mail membrilor echipei și utilizatorilor.
- Formulare cu mai multe pagini: creați formulare cu mai mulți pași prin împărțirea formularelor în mai multe pagini pentru a îmbunătăți interacțiunea utilizatorului.
- Plăți online: primiți plăți online cu Stripe, Square, PayPal sau Authorize.net.
- Sondaje și sondaje: creați formulare interesante de feedback cu sondaje și sondaje suplimentare.
Începeți acum cu WPForms!

Cum să adăugați câmpuri cu opțiuni multiple (sau radio) la formularele dvs. cu WPForms
Începeți cu descărcarea și instalarea pluginului WPForms pe site-ul dvs. WordPress. Puteți urma acest ghid pas cu pas pentru a afla cum să instalați un plugin în WordPress.
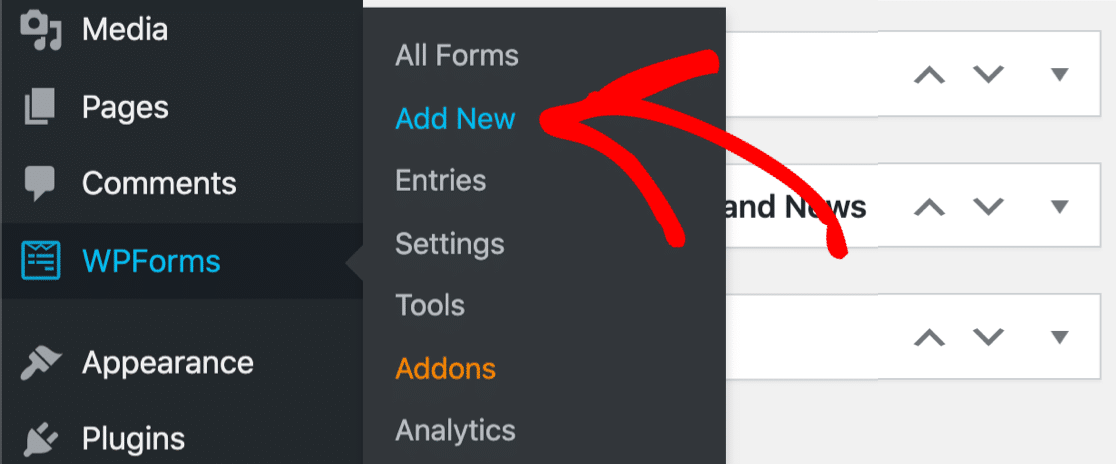
După ce ați instalat pluginul WPForms, accesați WPForms» Adăugare nou pentru a crea un formular nou.

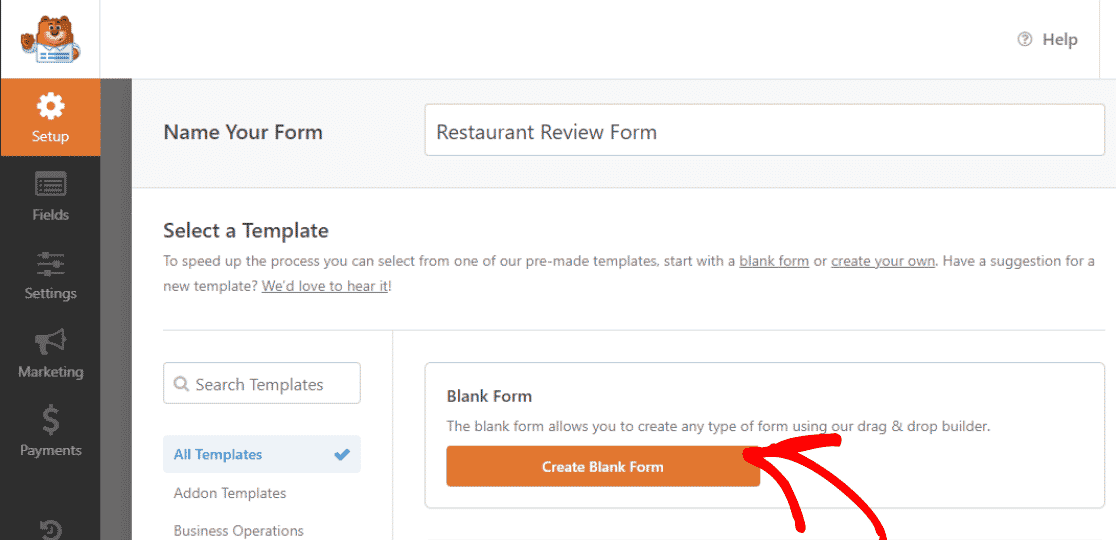
Căutați orice șablon din peste 400 de șabloane de formular disponibile pe WPForms sau creați-vă propriul dintr-un formular gol.
Pentru acest exemplu, vom crea un formular necompletat și îl vom numi Formularul de recenzie a restaurantului (puteți da formularului dumneavoastră orice nume doriți).

Notă: Dacă doriți un șablon Formular de recenzie a restaurantului, există un formular gata de utilizat disponibil în biblioteca de șabloane WPForms.
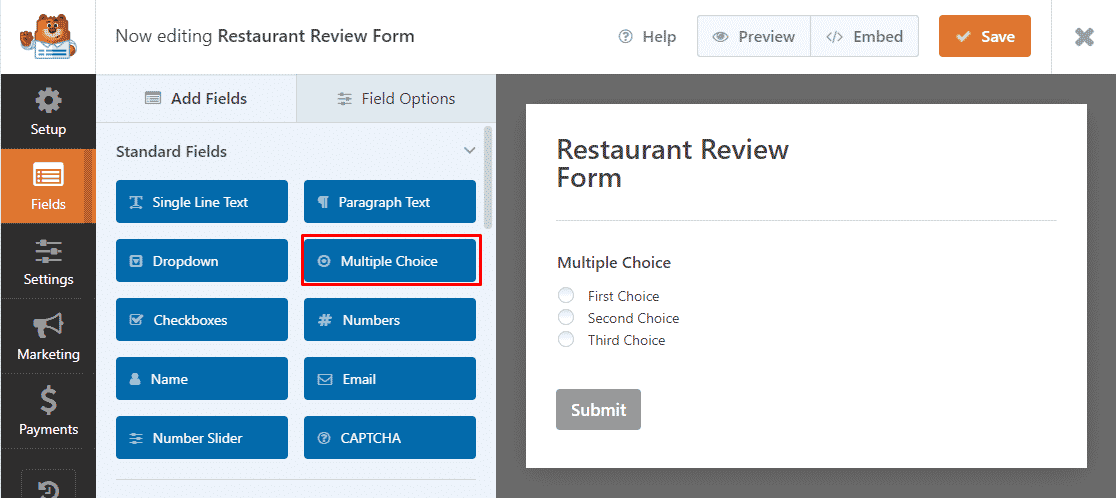
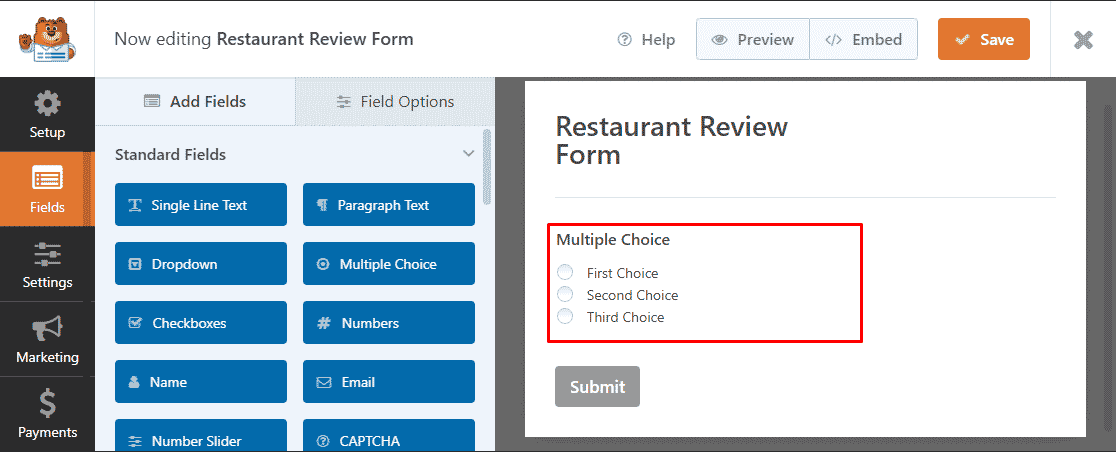
Pentru a adăuga câmpul cu alegere multiplă la formular, trageți și plasați câmpul cu alegere multiplă din stânga ecranului în formular.

Apoi, faceți clic pe câmpul cu variante multiple creat în formularul dvs.

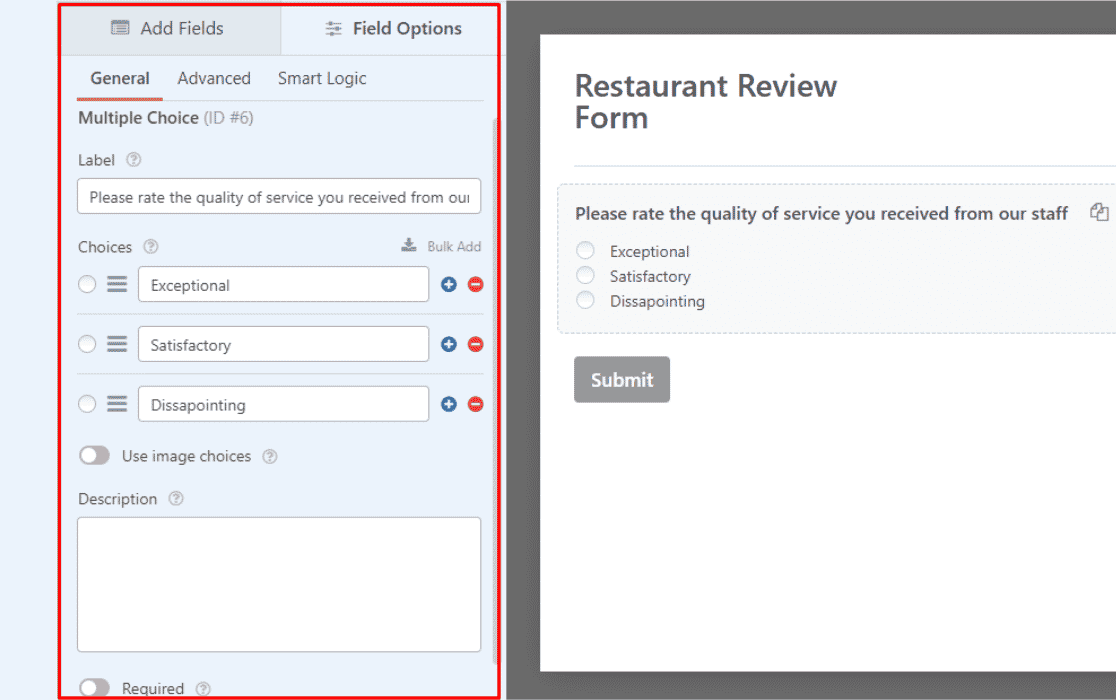
Când faceți clic pe el, veți vedea opțiunile câmpului pentru câmp deschis în partea stângă a ecranului. Introduceți întrebarea dvs. în caseta de text de sub secțiunea Etichetă și textul butonului din secțiunile Opțiuni .

Puteți personaliza câmpul cu opțiuni multiple adăugând opțiuni de imagine sau activând logica condiționată.
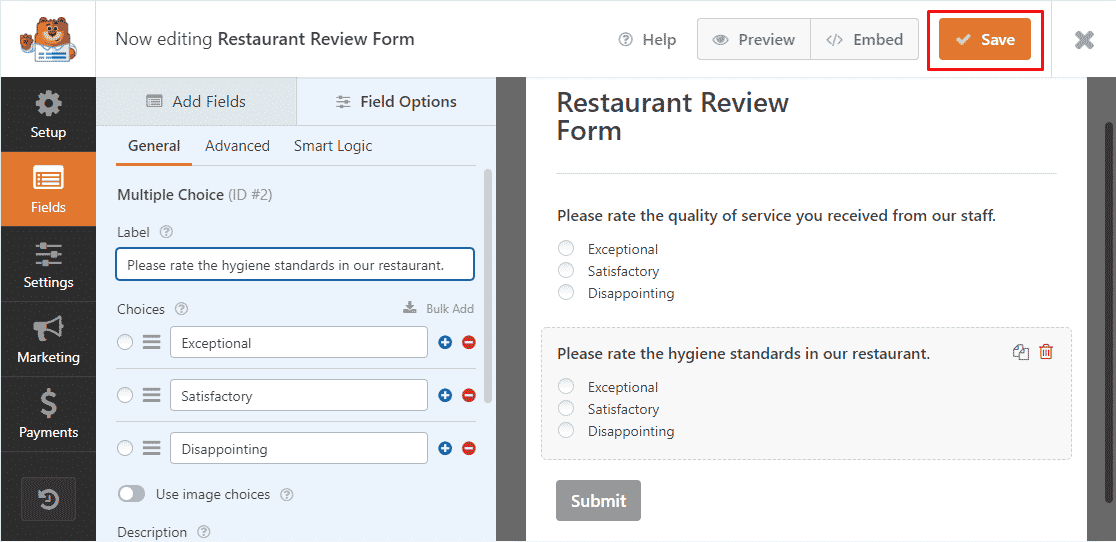
După ce ați personalizat câmpul cu opțiuni multiple, faceți clic pe Salvare pentru a păstra modificările.

Felicitări! Ați adăugat cu succes mai multe opțiuni la formularul dvs. în WPForms.
Acum, să aruncăm o privire la adăugarea câmpurilor pentru casete de selectare.
Cum să adăugați un câmp de casete de selectare la formularele dvs. cu WPForms
Adăugarea câmpului casetelor de selectare este foarte asemănătoare cu adăugarea de butoane radio în WPForms.
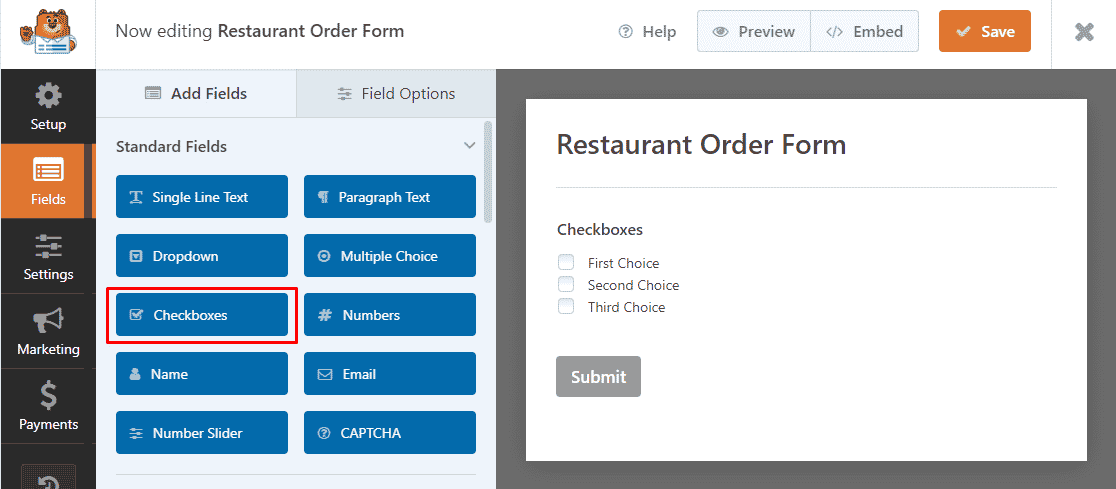
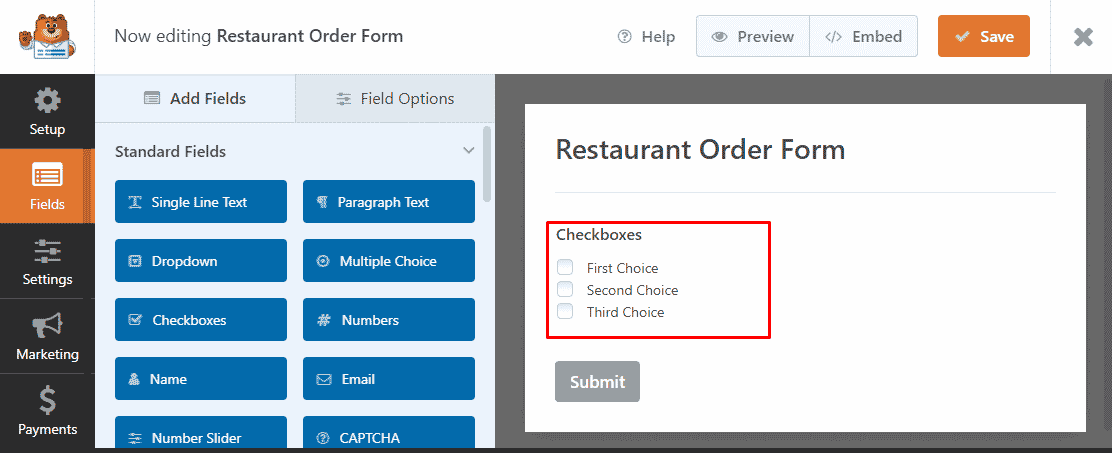
După ce ați creat formularul, trageți și plasați opțiunea câmpului Casete de selectare în formular.

Apoi, faceți clic pe câmpul Casete de selectare pe care tocmai l-ați adăugat în formular.

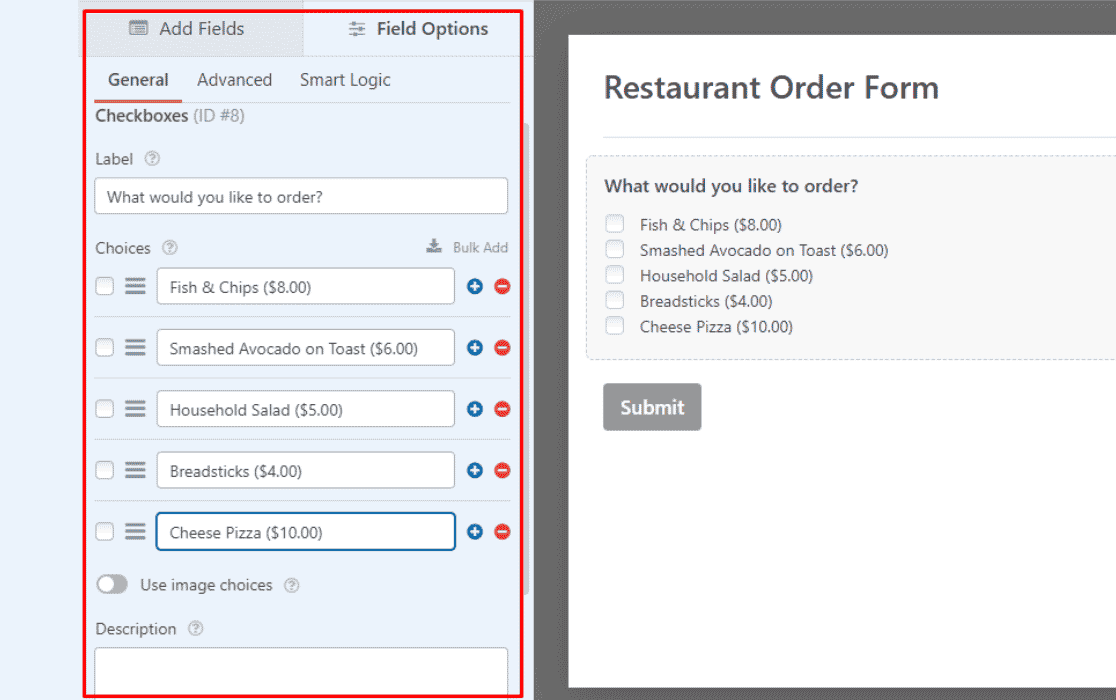
Ca și înainte, aceasta va deschide vizualizarea Opțiuni câmp , unde puteți personaliza setările pentru acest câmp. Introduceți textul câmpului dvs. sub eticheta și textul opțiunilor din secțiunile Opțiuni .

Puteți adăuga opțiuni de imagine sau chiar logica condiționată pentru a vă personaliza formularul.
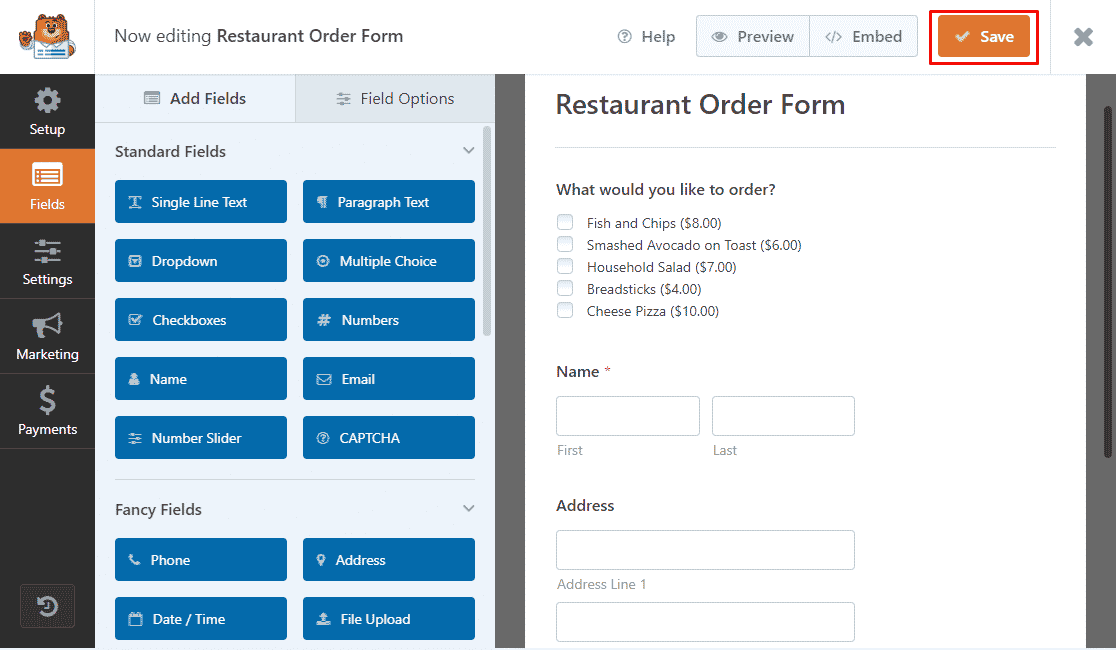
În cele din urmă, faceți clic pe Salvare pentru a păstra modificările.

Felicitări! Ați învățat cu succes cum să adăugați casete de selectare la formularul dvs. în WPForms.
Asta e tot pe butonul radio vs. caseta de selectare pentru astăzi. Sperăm că ai înțeles diferența dintre ambele și că o poți folosi cu încredere în următoarea ta formă.
Notă: Vă recomandăm să testați formularul înainte de a-l publica pentru a vă asigura că funcționează conform așteptărilor. Consultați lista noastră completă de verificare pentru testarea formularelor pentru un ghid pas cu pas.
Apoi, adăugați imagini lângă butoanele radio
Doriți să permiteți utilizatorilor să selecteze imagini în loc de doar butoane de text? Cu WPForms, puteți adăuga imagini lângă butoanele radio pentru a vă impresiona clienții cu formulare captivante. Aflați cum să adăugați o imagine lângă butoanele radio din formularele WordPress.
De asemenea, poate doriți să verificați cum să creați un formular de comandă în WordPress.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
