6 motive pentru care imaginile vă încetinesc site-ul web (și cum să îl remediați)
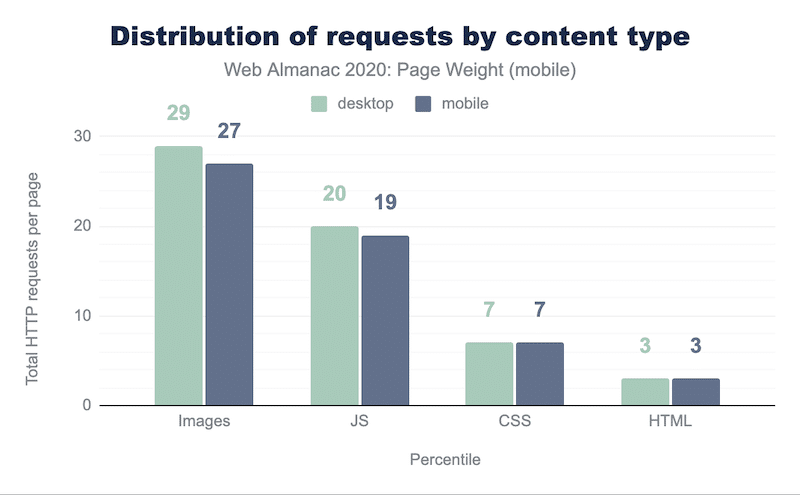
Publicat: 2021-09-23Vă întrebați de ce imaginile se încarcă lent pe site-ul dvs. sau durează o veșnicie să se încarce? Citiți articolul potrivit. Să începem cu două lucruri importante de știut: imaginile reprezintă un procent mare din traficul site-ului web, așa că optimizarea imaginilor poate ajuta la reducerea timpului necesar pentru încărcare. În același timp, imaginile sunt adesea vinovate de problemele de performanță: ocupă resursele de încărcare și de aceea încetinesc site-ul tău WordPress.

Chestia este că este greu să-ți imaginezi un site web fără imagini sau imagini. Utilizarea imaginilor optimizate pentru SEO poate genera chiar mai mult trafic către site-ul dvs. web. Nu putem face afaceri fără ele!
În această postare pe blog, am subliniat șase motive pentru care imaginile vă încetinesc site-ul. În plus, veți afla cum puteți face fotografiile să se încarce mai rapid pe site-ul dvs. (inclusiv pe dispozitivele mobile).
De ce imaginile tale se încarcă lent pe WordPress (sau durează pentru totdeauna să se încarce)
1. Imaginile sunt prea mari (și este posibil să folosiți prea multe)
Când vine vorba de viteza paginii web, primul lucru pe care ar trebui să-l faceți este să vă optimizați imaginile grele. Rezoluțiile înalte de dimensiuni mai mari pot ocupa o mulțime de lățime de bandă și pot încetini timpul de încărcare pentru vizitatorii site-ului dvs. – așa că de ce să nu le încărcați într-o dimensiune mai mică? Dar, de asemenea, nu lăsa calitatea imaginilor tale să sufere! Utilizați aplicații fiabile și eficiente pentru compresia imaginii. Acest lucru vă va asigura că, în timp ce le reduceți dimensiunea, acestea sunt încă menținute în fidelitate vizuală, cu o mică pierdere de calitate.
2. Imaginile au dimensiuni nespecificate
Scalarea adecvată a imaginilor este importantă pentru a evita încărcarea imaginilor de site-uri web să dureze prea mult. Nu lăsați browserul să scaleze imaginile în locul dvs. - asta i-ar oferi mai multe date de încărcat. Cu alte cuvinte, browserul va încărca în continuare întreaga imagine. Dacă aveți o imagine care are 2000 x 2000 pixeli, dar ați redus-o la 200 x 200 pixeli, browserul dvs. va trebui să se încarce de zece ori mai mult decât este necesar.
3. Imaginile nu sunt optimizate în funcție de dispozitiv
Pentru a preveni încărcarea lent a imaginilor, pagina dvs. nu ar trebui să redeze niciodată imagini mai mari decât versiunea afișată pe ecranul utilizatorului. Cu cuvinte simple, orice lucru mai mare decât dispozitivul duce la pierderi de octeți și încetinește pagina.
4. Browserul începe să încarce imagini dintr-o dată
În mod implicit, browserul dvs. încearcă să încarce totul în același timp. Dacă nu prioritizați imaginile care trebuie încărcate mai întâi, browserul va fi ocupat cu redarea lor pe toate odată. Concentrați-vă pe cele mai importante imagini care trebuie încărcate în fereastra de vizualizare a vizitatorului.
5. Folosești formate grele
Dimensiunea imaginilor tale este doar o parte a problemei. Tipurile de fișiere pe care le utilizați pot ocupa, de asemenea, spațiu valoros. Folosiți un format precum .TIFF sau BMP? În acest caz, rețineți că TIFF este un format necomprimat care redă o imagine mai detaliată și conține mai multe date... Acest lucru va crea fișiere mai mari și va ajunge să ocupe mult spațiu de stocare. Dacă nu utilizați .TIFF, ci JPEG și PNG, trebuie să știți că puteți utiliza formate și mai ușoare, așa cum veți afla în secțiunea următoare. O simplă conversie poate da un pic de impuls imaginii tale!
6. Memoria cache nu stochează imagini
Principalul beneficiu al memorării în cache a unei imagini este îmbunătățirea performanței site-ului dvs. WordPress. Utilizatorul ar trebui să vadă imaginile sau fișierele Javascript și CSS direct din sistemul său, în loc să aștepte descărcarea lor printr-o conexiune de rețea. Cu alte cuvinte, imaginile dvs. ar trebui să fie stocate în cache într-un folder local temporar pentru a evita ping-urile inutile la baza de date.
Cum să remediați imaginile care se încarcă lent pe site-ul dvs
Imaginile sunt esențiale pentru strategia de conținut, dar nu vrem să dureze prea mult să se încarce. Cheia este să le folosiți corect pentru a evita încetinirea site-ului dvs. WordPress. Să vedem cele șase tehnici pe care le poți folosi pentru a îmbunătăți încărcarea imaginilor pe site-ul tău WordPress.
1. Redimensionați și comprimați imaginile
Dacă doriți să vă accelerați imaginile, ar trebui să vă optimizați întotdeauna fotografiile redimensionând și comprimându-le. Compresia cu pierderi și compresia fără pierderi sunt două metode utilizate în mod obișnuit pentru a vă optimiza site-ul web pentru un timp de încărcare mai rapid, accelerând în cele din urmă încărcarea paginii. Aceste două tactici de nivel înalt sunt bine explicate în ghidul nostru despre cum să reduceți dimensiunea imaginii fără a pierde calitatea.
- Lossy = un filtru care elimină o parte din date. Calitatea imaginii este afectată.
- Lossless = un filtru care comprimă datele fără a atinge calitatea imaginii.
Cu pluginurile potrivite, puteți solicita ca WordPress să efectueze automat unele dintre formatările imaginilor pentru dvs.
Problema: Imaginile sunt prea mari (și prea multe).
Soluția: pluginuri de optimizare a imaginii pe care le puteți folosi pentru a vă încărca mai rapid imaginile:
- Imaginează

- Ewww Image Optimizer
- Optimole (Optimizarea imaginii și Lazy Load de către Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Comprimați imaginile JPEG și PNG
2. Setați dimensiunile imaginii
Pentru a remedia încărcarea lentă a imaginii pe site-ul dvs., nu uitați să setați dimensiunile adecvate ale imaginii. Setați lățimea și înălțimea pentru toate imaginile pentru a salva date și pentru a îmbunătăți timpul de încărcare a paginii. Cum funcționează asta? Adăugarea atributelor de lățime și înălțime la marcajul <img> va spune browserului să economisească spațiu pentru imagine. Dacă nu faceți acest lucru, aceasta va crea o schimbare de conținut, iar scorul dvs. cumulativ pentru schimbarea aspectului va fi afectat. Drept urmare, Lighthouse vă va oferi Core Web Vital un scor destul de prost, dăunându-vă SEO și performanța.
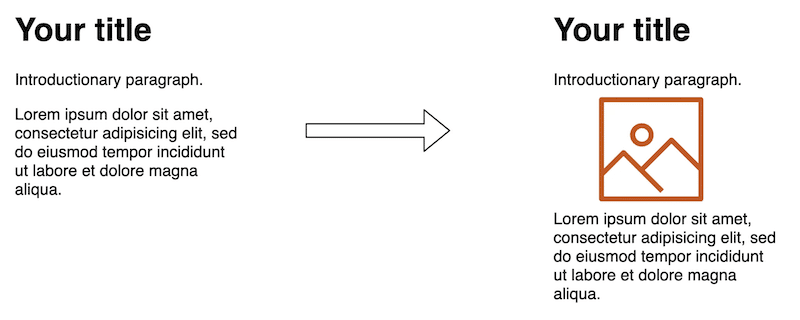
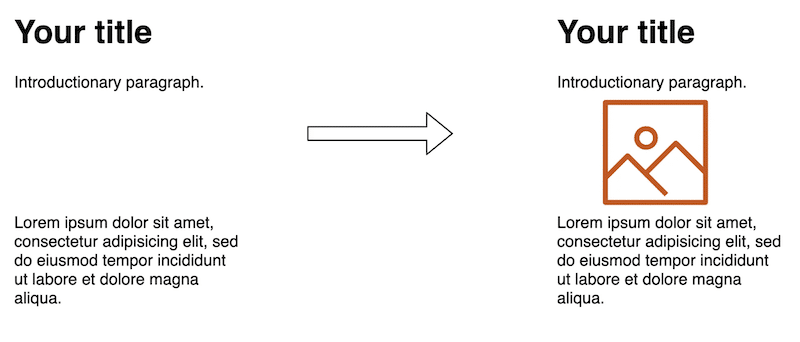
Să vedem un exemplu de mai jos pentru a înțelege mai bine impactul schimbării imaginii asupra experienței utilizatorului.
- Textul se va schimba dacă dimensiunile imaginii nu sunt furnizate browserului.

2. Textul nu se va deplasa (CLS nu este afectat) dacă sunt furnizate dimensiunile imaginii, astfel încât să poată fi alocat spațiul corespunzător.

Problemă: imaginile au dimensiuni nespecificate.
Soluția: adăugați dimensiunile și atributele de imagine lipsă folosind WP Rocket. Acesta este un plugin puternic care va face, de asemenea, memorarea în cache, optimizarea codului, încărcare leneșă și multe altele pentru a crește viteza site-ului dvs. WordPress.

3. Serviți imagini optimizate pentru fiecare dispozitiv
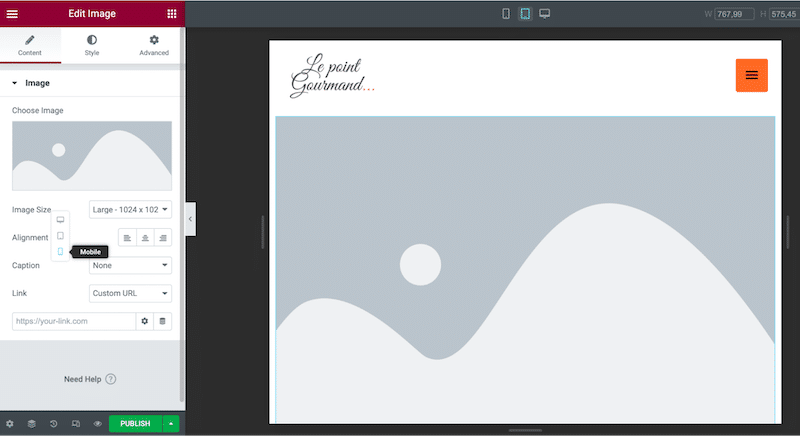
„Imagini receptive” este strategia utilizată pentru difuzarea imaginilor de dimensiuni adecvate în funcție de dispozitiv (tabletă, mobil și desktop). Cu alte cuvinte, creați mai multe versiuni ale fiecărei imagini și definiți pe care să o utilizați în codul dvs. folosind interogări media, dimensiunile ferestrei de vizualizare etc.
Web.dev spune chiar că „difuzarea imaginilor de dimensiunea desktop pe dispozitive mobile poate folosi de 2-4 ori mai multe date decât este necesar”.
Problema: Imaginile nu sunt optimizate în funcție de dispozitiv.
Soluția:
- Utilizați un generator de pagini WordPress pentru a vă ajuta.

- Utilizați un CDN de imagine pentru a livra imagini la dimensiunea potrivită în funcție de dispozitiv.
- Fă-o manual folosind CSS și folosește Lighthouse pentru a identifica imaginile cu dimensiuni incorecte. Rulați auditul de performanță accesând Lighthouse > Opțiuni > Performanță .
4. Încărcați-vă leneș imaginile
Imaginile tale WordPress se încarcă lent? Este timpul să afișați imagini doar atunci când vizitatorii le văd. Această tehnică de economisire a lățimii de bandă și de prioritizare a conținutului de randat se numește „Încărcare lenenă”. Ar trebui să implementați încărcare leneșă pe imaginile dvs. de sub fold - cele care nu sunt încă vizualizate de vizitatorul dvs.

Problemă: browserul începe să încarce imagini dintr-o dată.
Soluția: implementarea Lazy Loading folosind un plugin WordPress.
- Lazy Loading by WP Rocket este un plugin gratuit care implementează scriptul lazy load pe imagini.
- Consultați acest ghid interesant dacă doriți să comparați cele mai bune pluginuri lazy load disponibile pe piață.
- Implementarea manuală a încărcării leneșe: urmați acest ghid de la CodeInWP care explică cele două moduri de a implementa încărcarea leneșă manual (nu este atât de ușor de urmat pentru începători).
5. Convertiți-vă imaginile în WebP
WebP oferă compresie fără pierderi și cu pierderi imaginilor de pe web, ceea ce le va permite să se încarce mai rapid. Potrivit Google, imaginile WebP fără pierderi sunt cu 26% mai mici în comparație cu PNG-urile. Iar imaginile WebP cu pierderi sunt cu 25-34% mai mici decât imaginile JPEG la o calitate echivalentă.
Problema: utilizați formate grele.
Soluția: convertiți-vă imaginile în JPG, PNG sau WebP folosind un plugin WordPress.
- Imagify – convertește automat imaginile în format WebP în tabloul de bord WordPress.
- Convertor WebP pentru media – vă convertește imaginile în WebP.
6. Utilizați un plugin de cache
Pluginurile de cache îi spun serverului să vă stocheze fișierele pe disc sau pe RAM. Ca rezultat, paginile dvs. web (și imaginile) se încarcă mai repede, deoarece sunt „salvate” direct din cache. Aceasta include stocarea în cache a paginilor și a browserului, unde ideea este de a stoca imaginile accesate frecvent în memoria locală a dispozitivului de navigare.
Problema: memoria cache nu stochează imagini.
Soluția: utilizați un plugin WordPress pentru a vă stoca imaginile în cache.
- WP Rocket aplică automat 80% din cele mai bune practici de performanță web, inclusiv stocarea în cache și încărcarea leneră a imaginilor, curățarea codului, permițând compresia Gzip și multe altele.
Acum că am văzut tehnicile pe care le puteți aplica pentru a difuza imagini mai bune, să vedem cum poate ajuta un plugin precum Imagify.
Cum să vă faceți imaginile să se încarce mai rapid cu Imagify
În opinia mea, un bun plugin de optimizare a imaginii ar trebui să reducă dimensiunea imaginii, păstrând în același timp calitatea vizuală. Trebuie să fie ușor de utilizat și să comprimați imaginile de pe site-ul meu și pe cele viitoare (din mers). Imagify se potrivește cu descrierea mea și vă voi arăta cum Imagify m-a ajutat să îmi accelerez site-ul.
Gata?
Este timpul să ne luăm rămas bun de la imaginile site-ului web care durează prea mult să se încarce.
Pentru acest studiu de caz, folosim GTmetrix și vom măsura următorii KPI-uri:
- Notă generală de performanță
- Schimbare cumulativă a aspectului (schimbarea bruscă a conținutului)
- Timp complet încărcat
- Dimensiunea paginii și % din dimensiunea ocupată de imagini
- Numărul de solicitări HTTP și % din dimensiunea ocupată de imagini
- Dimensiunea fișierului imagine înainte și după optimizare cu Imagify
Să începem auditul folosind un site de testare construit cu Divi care conține 10 imagini.

Scenariul 1: Site-ul meu creat cu Divi – Fără imagine
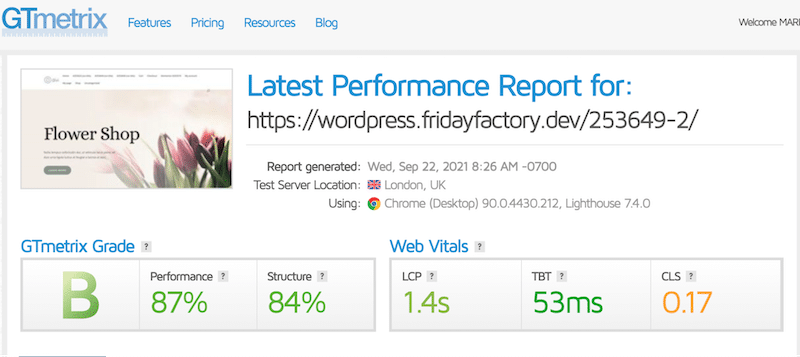
Pur și simplu punem adresa URL a paginii noastre în GTmetrix și aruncăm o privire la diferitele secțiuni. Rezultatele nu sunt prea rele, dar unul dintre Core Web Vitals este în portocaliu și am primit un scor B.

| KPI-uri | Scoruri (fără imagine) |
| Notă generală de performanță | B – 87% |
| CLS | 0,17 s (în portocaliu) |
| Timp complet încărcat | 2,6 s |
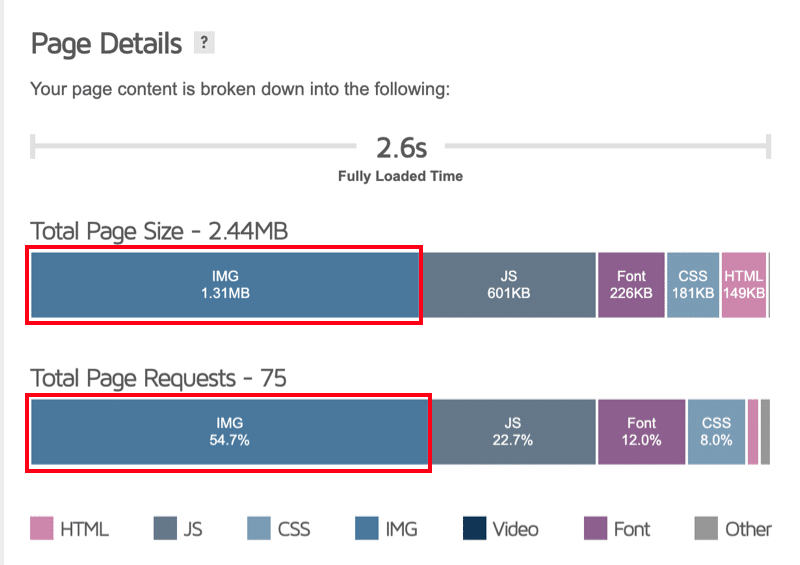
| Dimensiunea paginii – % din dimensiunea ocupată de imagini | Total: 2,44 MB – Imagini: 1,31 MB (54%) |
| Număr de solicitări HTTP – % din dimensiunea ocupată de imagini | Total: 75 – Imagini: 41 (55%) |
| Dimensiune JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
În plus, imaginile ocupă 1,31 MB pe 2,44 MB din dimensiunea totală a paginii mele , 54% din dimensiunea totală a paginii. Din 75 de solicitări, 41 sunt făcute de imagini, constituind 55% din solicitări.

Acum este timpul să văd cum se încarcă imaginile mele, datorită Imagify.
Scenariul 2: Auditarea aceluiași site web și imagini – Cu Imagify
Să-mi optimizăm imaginile folosind Imagify. Pentru a face acest lucru, pur și simplu activați pluginul și lansați „optimizarea în bloc” din Setări → Imagine .

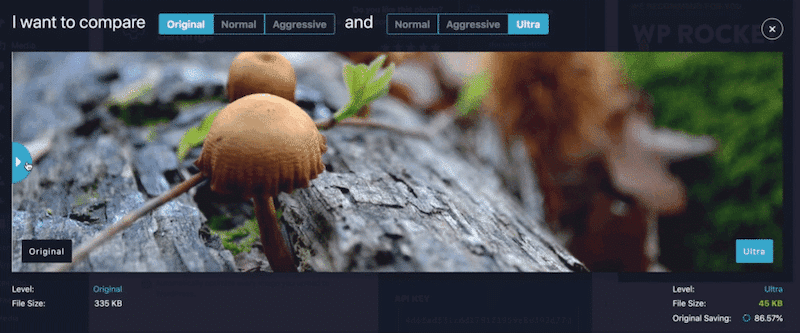
Acolo, puteți decide să vă optimizați imaginile pe trei niveluri, și anume, Normal, Agresiv și Ultra. Am ales modul Ultra pentru a vă arăta cel mai bun nivel de optimizare.
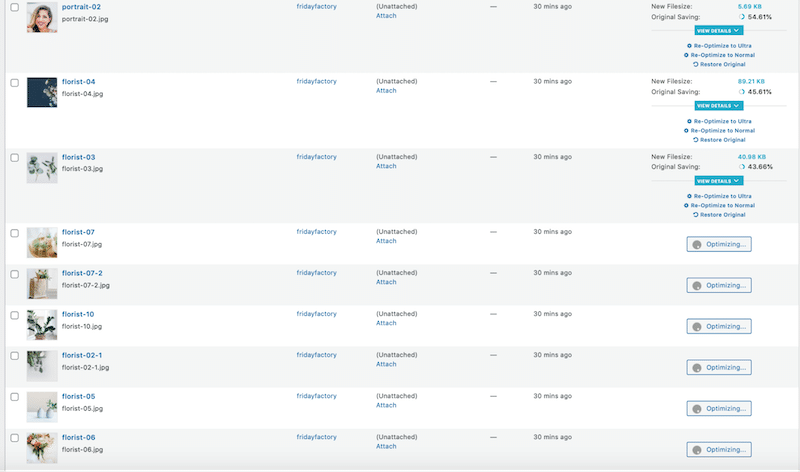
Notă interesantă : Dacă nu doriți să vă optimizați toate imaginile simultan, le puteți selecta din bibliotecă, la fel cum am făcut-o pentru florăria mea:

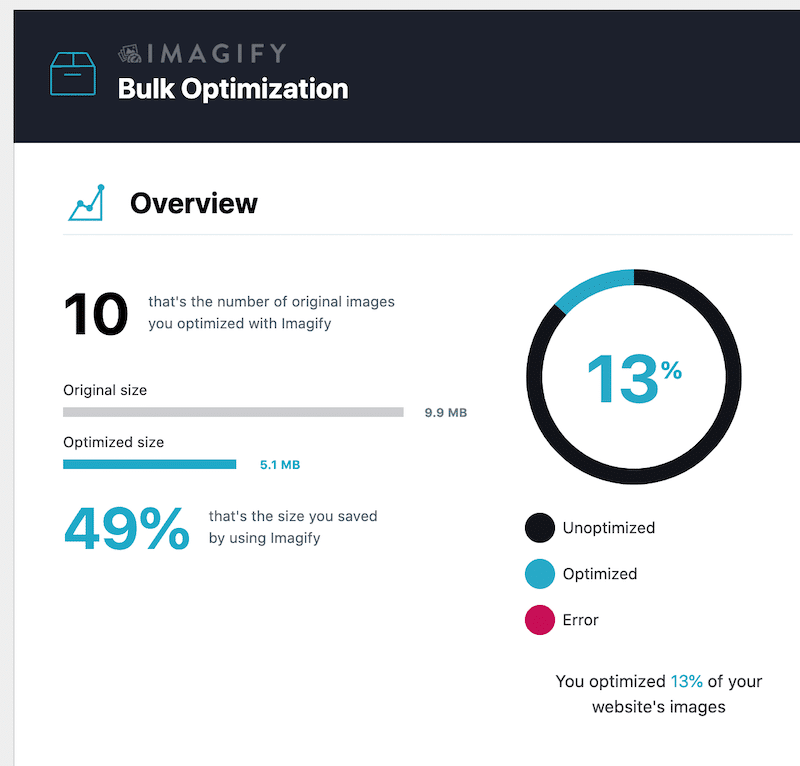
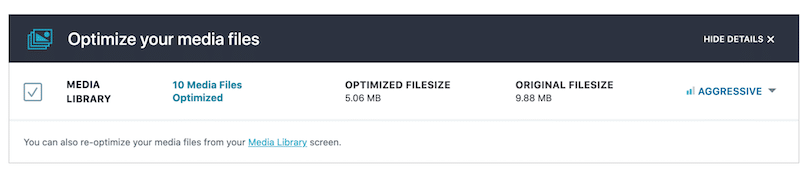
În medie, Imagify a salvat 50% din dimensiunea fișierului meu și le-a convertit pe toate în formatul WebP:
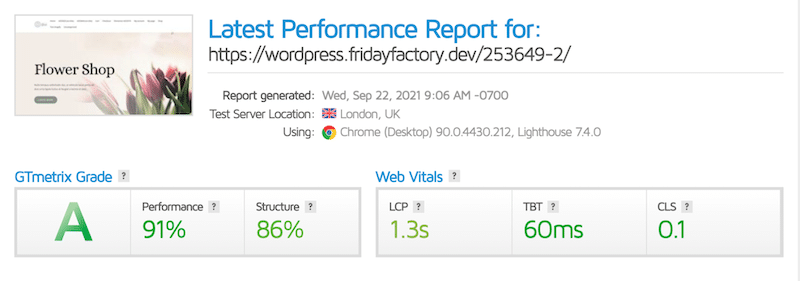
În cele din urmă, este timpul să-mi compar performanța KPI-urilor înainte și după activarea Imagify . Rezultatele sunt foarte incurajatoare!

| KPI-uri | Scoruri (fără imagine) | Scoruri (cu Imagify) |
| Notă generală de performanță | B – 87% | A – 91 % |
| CLS | 0,17 s (în portocaliu) | 0,1 s (acum în verde) |
| Timp complet încărcat | 2,6 s | 2,6 s |
| Dimensiunea paginii – % din dimensiunea ocupată de imagini | Total: 2,44 MB – Imagini: 1,31 MB (54%) | Total: 1,78 MB -Imagini: 658 KB (36%) |
| Număr de solicitări HTTP – % din dimensiunea ocupată de imagini | Total: 75 – Imagini: 41 (55%) | Total: 72 – Imagini: 38 (52%) |
| Dimensiune JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | Dimensiune JPG (economisire -50%): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Putem vedea că Imagify mi-a făcut pagina mai ușoară comprimând imaginile, redimensionându-le și convertindu-le în format WebP . Am primit chiar și un A pe GTmetrix!
De asemenea, am observat că spațiul ocupat de imagini a fost mai mic la utilizarea Imagify. Și nu în ultimul rând, site-ul meu încă arată grozav și nu am imagini neclare.
Încheierea
Nu este întotdeauna ușor să identifici ce cauzează ca viteza de încărcare a paginii unui site web să fie lentă. Există mulți factori responsabili, cum ar fi imaginile neoptimizate, un număr mare de solicitări HTTP, coduri voluminoase și probleme cu JavaScript, de exemplu. S-ar putea să merite timpul să vă dați seama ce se întâmplă, deoarece dacă nu remediați această problemă suficient de curând, ar putea duce la pierderi de venituri.
În auditul nostru, am salvat până la 50% dimensiunea fișierului cu un singur clic , folosind Imagify:

Optimizarea imaginilor ar trebui să fie în partea de sus a listei dvs. și uitați-vă cât de mult îl face Imagify convenabil pentru dvs.! Încercați să optimizați imaginile de pe site-ul dvs. WordPress folosind versiunea de încercare gratuită a Imagify și spuneți-ne câte date ați salvat.
