Cum să faceți mai puține solicitări HTTP pe WordPress și să vă accelerați site-ul
Publicat: 2021-10-13Te confrunți cu un site WordPress lent? Prea multe solicitări HTTP ar putea fi sursa problemei. Reducerea timpului de încărcare a paginii site-ului dvs. prin efectuarea mai puține solicitări HTTP îmbunătățește cât de repede utilizatorii pot accesa acel conținut și afectează experiențele lor generale de navigare pe web. Vitezele de încărcare a paginii contează și afectează direct modul în care utilizatorii se simt despre utilizarea unei aplicații sau a unui site web.

Dar ce sunt cererile HTTP? Câte ar trebui făcute pe pagină? Cu câte solicitări vă ocupați în prezent? Rămâi cu noi: în acest articol, vom defini solicitările HTTP, vom explica de ce contează, cum să le măsurăm și cum să le menținem la un nivel scăzut .
Ce sunt cererile HTTP?
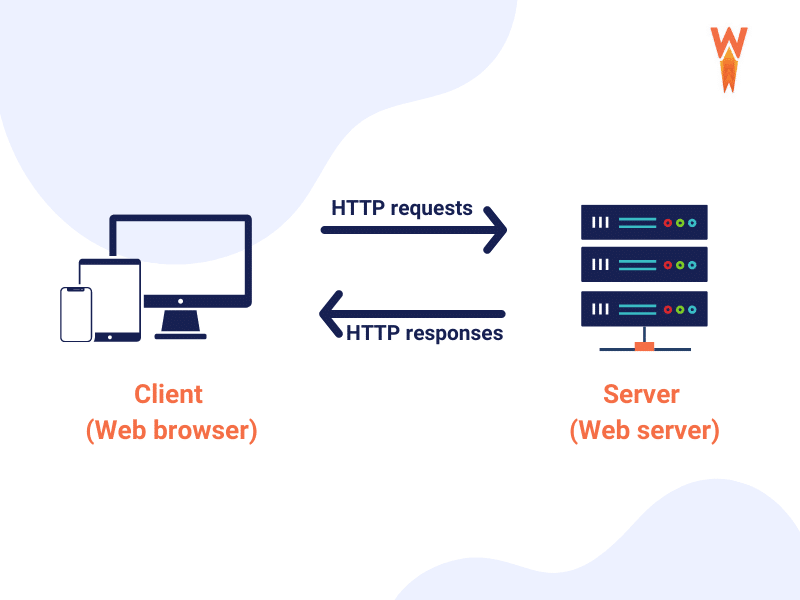
HTTP este un protocol de comunicare utilizat pentru a furniza conținut și date (fișiere HTML, CSS, imagini, videoclipuri etc.) pe Internet. World Wide Web este un loc extins cu o mulțime de informații găzduite pe servere, nu? Dacă doriți să accesați acest conținut, browserul dvs. trebuie să trimită cereri și să primească răspunsuri. Fără solicitări, nu există o comunicare eficientă între dvs. și server.
O solicitare HTTP poate fi văzută și ca un strat de comunicare între utilizator și server. Mesajul trimis de client se numește HTTP (Hypertext Transfer Protocol), care ajută la structurarea eficientă a mesajelor de solicitare în trei părți: linie de solicitare, antet și corp.

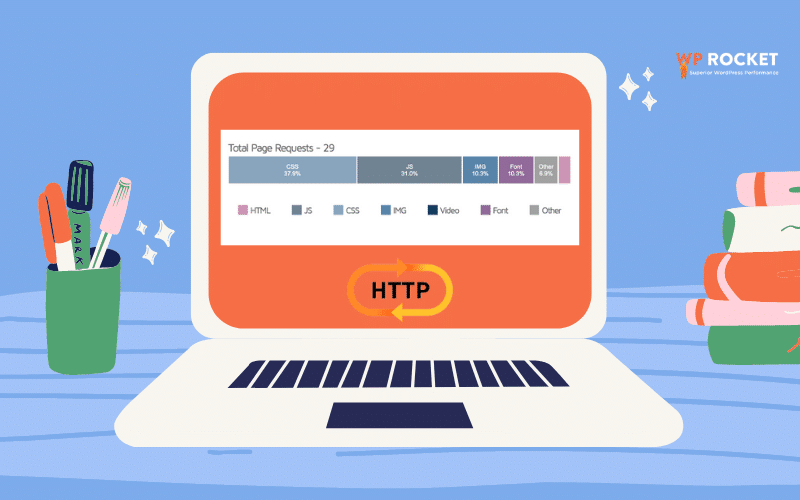
După cum puteți vedea, de fiecare dată când vizitați un site, se fac niște solicitări HTTP pentru afișarea conținutului. În consecință, cu cât se fac mai multe solicitări HTTP pe o pagină, cu atât va dura mai mult pentru încărcare.
S-ar putea să vă întrebați, câte solicitări HTTP sunt „prea multe” solicitări HTTP? Să trecem peste câteva cifre cheie, astfel încât să știți unde să vă poziționați site-ul WordPress:
- Performanță remarcabilă: primirea de solicitări HTTP sub 25 pe pagină
- Performanță sănătoasă: menținerea solicitărilor HTTP sub 50 pe pagină
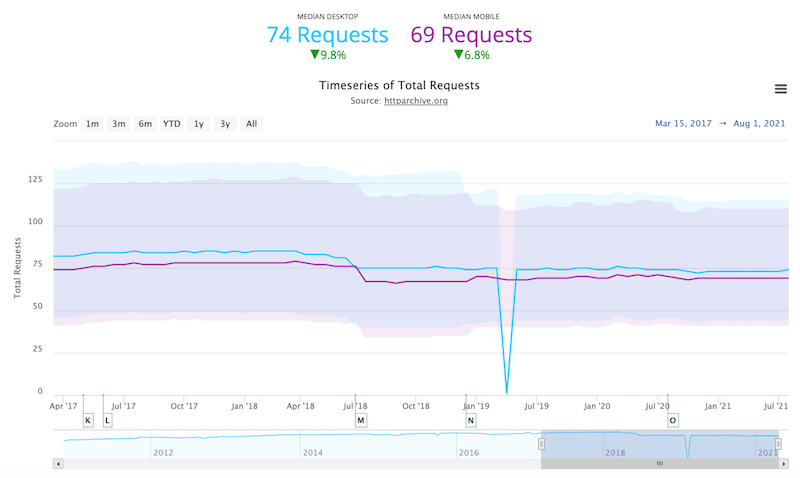
- Mediu solicitări HTTP pe web: 70 de solicitări HTTP

| În concluzie: Solicitările HTTP nu sunt deloc rele. Site-ul dvs. WordPress are nevoie de ele pentru a reda conținutul și pentru a arăta bine. Nu aveți nevoie de atâtea solicitări HTTP cât aveți (păstrați-le sub 50 pe pagină). ️ Totul ține de echilibru: ai cât mai puține solicitări HTTP fără a sacrifica experiența utilizatorului. |
Este important să vă mențineți site-ul sănătos, deoarece prea multe solicitări HTTP vă vor încetini site-ul. Vă explicăm de ce în secțiunea următoare.
De ce ar trebui să reduceți solicitările HTTP
Ar trebui să faceți mai puține solicitări HTTP pentru a menține o viteză și o performanță ridicate. Yahoo a spus că „80% din timpul de răspuns al utilizatorului final este cheltuit pe front-end”. Cu alte cuvinte, performanța dvs. este afectată în principal de imagini, foi de stil și scripturi, care toate sunt redate datorită solicitărilor HTTP.
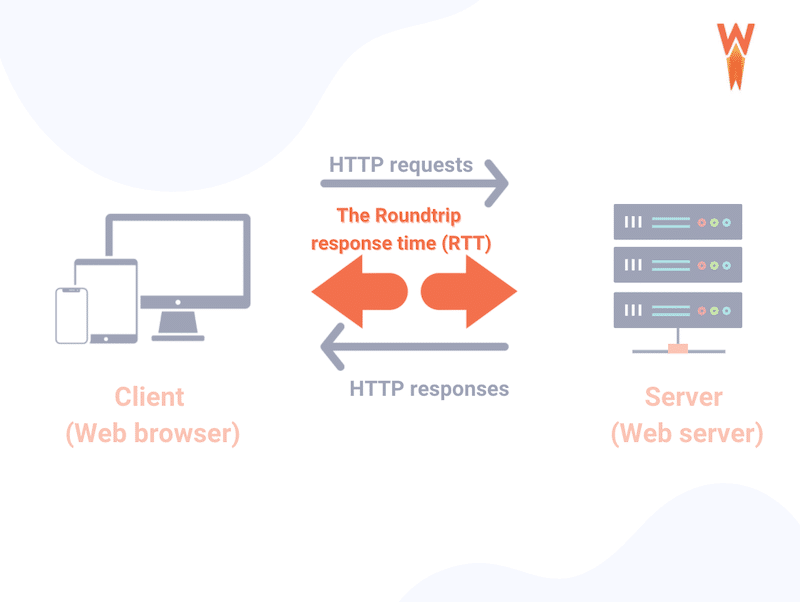
Acestea sunt o componentă cheie pentru afișarea conținutului, dar conversația între server și utilizator necesită timp pentru a se încărca. Această călătorie dus-întors de date se numește timp de răspuns dus-întors (RTT):

Un alt motiv pentru a face mai puține solicitări HTTP este să vă mențineți Core Web Vitals sănătos, în special KPI-ul dvs. Cel mai mare conținut de vopsea (LCP).
LCP determină cât de repede se încarcă prima parte semnificativă de conținut. Totul ține de percepția vitezei de la utilizatori.
| Iată un ghid pe care ar trebui să-l citiți: Cum să vă îmbunătățiți scorul LCP pe WordPress. |
Trei factori afectează scorul LCP al site-ului dvs. WordPress: timpii de răspuns lent al serverului, JavaScript și CSS care blochează randarea și timpul de încărcare lent al resurselor. Prin urmare, reducerea numărului de solicitări HTTP este cheia pentru pagini mai rapide. Cu cât site-ul dvs. web face mai puține solicitări HTTP, cu atât mai repede poate încărca cel mai important conținut (LCP) către utilizator.
În concluzie:
| O mulțime de fișiere pe site-ul tău WordPress? → Primiți o mulțime de solicitări HTTP Fișiere mari și grele? → Primiți solicitări HTTP mai lungi Cereri HTTP mai lungi → Creșteți timpul real de încărcare Reduceți solicitările HTTP → Impact pozitiv asupra LCP |
Și rețineți, dacă utilizatorii vă pot accesa conținutul mai rapid, creșteți șansele ca aceștia să rămână pe pagină și să interacționeze cu site-ul dvs. Interacțiunea înseamnă, de asemenea, că aceștia ar putea să vă cumpere produsele... Și nu numai că evitați frustrarea vizitatorilor, dar și Google va iubi site-ul dvs.
Asta ne duce la următoarea întrebare crucială: câte solicitări HTTP face site-ul tău WordPress?
Cum să testați și să măsurați solicitările HTTP ale site-ului dvs
Există câteva instrumente online care simulează solicitările HTTP pe site-ul dvs. WordPress, și anume:
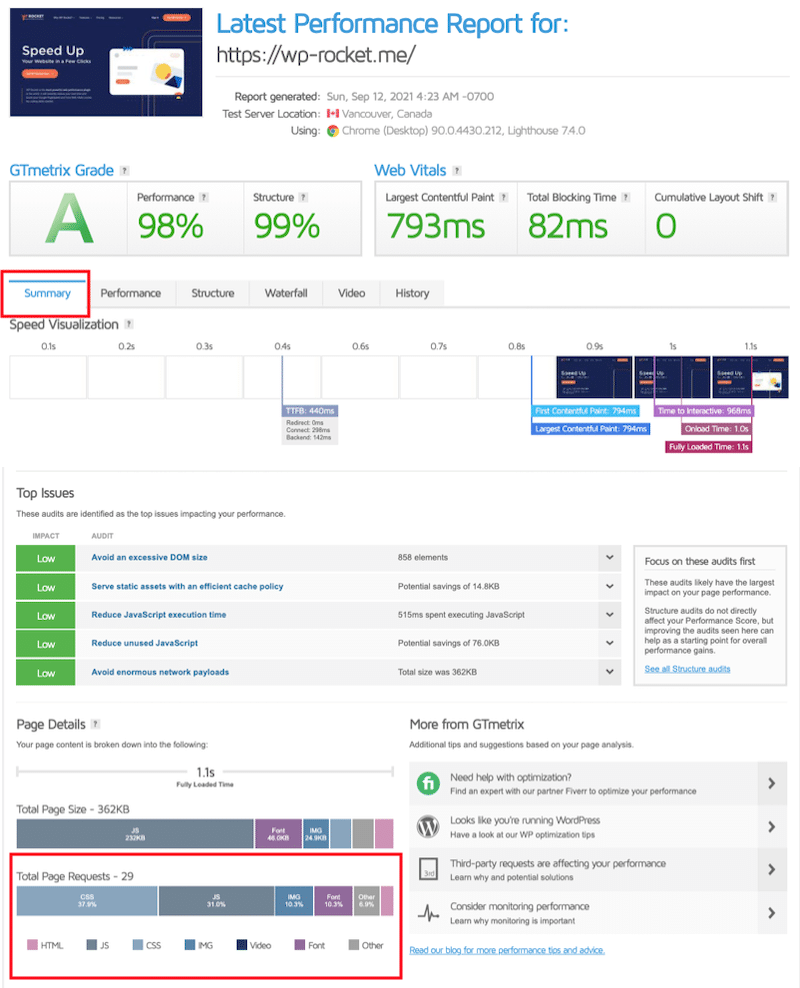
- GTmetrix ( trebuie să aveți un cont gratuit pentru a accesa detaliile paginii dvs. ) - pur și simplu introduceți adresa URL a site-ului dvs., executați auditul și deschideți fila „Rezumat ” . Derulați în jos până la ultima secțiune numită „Detalii pagină” pentru a afla câte solicitări face pagina dvs.

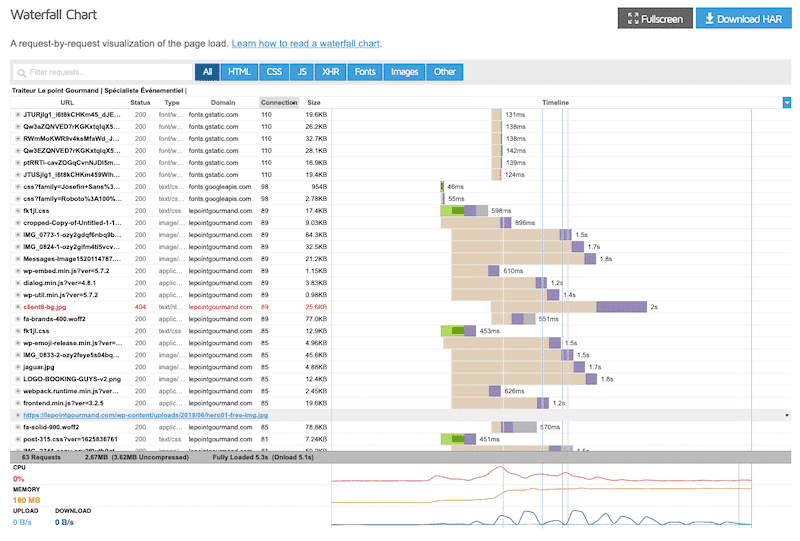
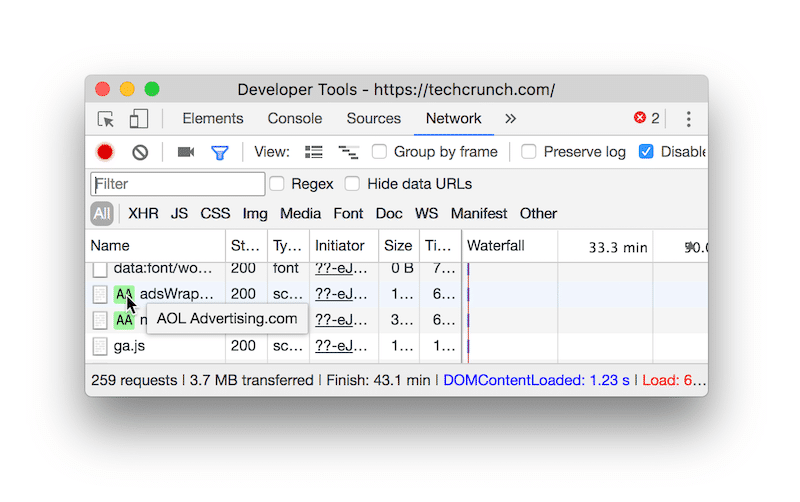
Fila cascadă este o modalitate excelentă de a vedea cât durează solicitările HTTP individuale pe site-ul dvs.:

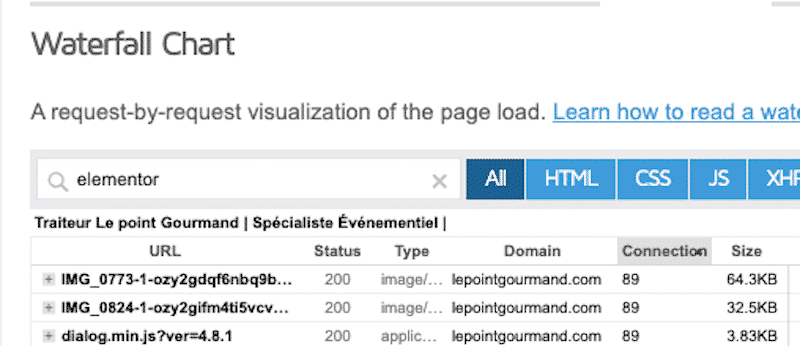
Puteți, de asemenea, să vă uitați la solicitările HTTP care provin de la un anumit plugin, cum ar fi Elementor:

| GTmetrix este alimentat de tehnologia Lighthouse. Dacă doriți să aflați mai multe despre KPI-urile Lighthouse, avem un tutorial detaliat care se concentrează pe cum să îmbunătățiți scorul de performanță Lighthouse. |
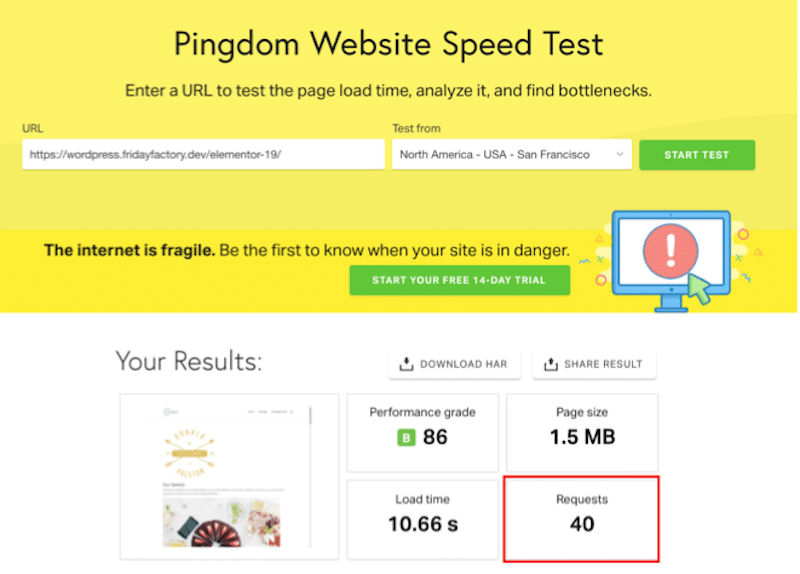
- Pingdom — pur și simplu introduceți adresa URL în casetă pentru a afla câte solicitări HTTP solicită pagina dvs.:

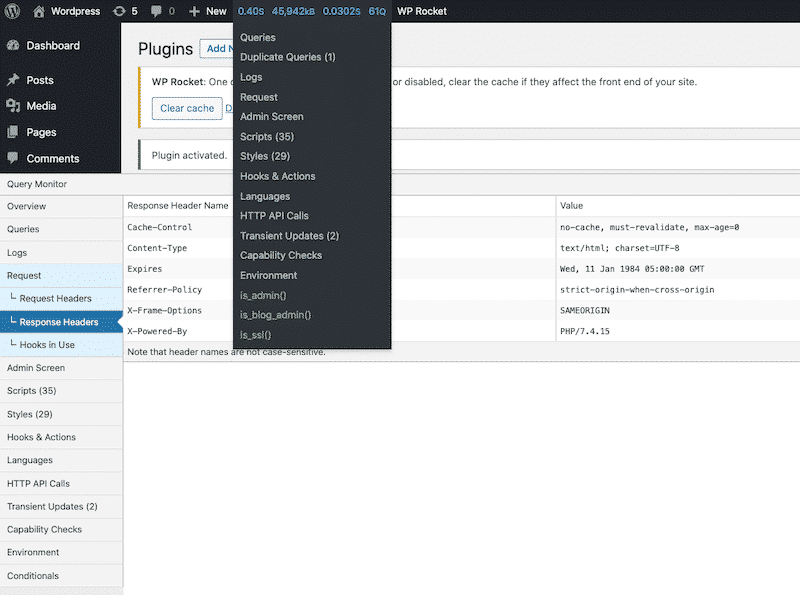
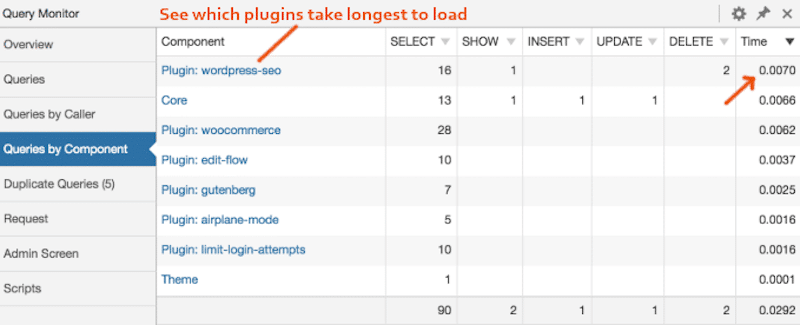
- Query Monitor — un instrument gratuit de depanare pentru a identifica pluginurile sau scripturile care încetinesc încărcarea paginilor. Panoul Apeluri API HTTP vă arată informații despre solicitările HTTP efectuate în timpul încărcării paginii.

10 moduri de a face mai puține solicitări HTTP către site-ul dvs. (manual și cu un plugin)
Mai puține solicitări HTTP înseamnă mai puțini octeți de descărcat, dar poate fi descurajant să porniți această optimizare. Nu vă faceți griji. Datorită listei noastre de tehnici de mai jos, veți putea reduce solicitările HTTP. Pentru fiecare tactică, vom oferi întotdeauna două soluții: folosind un plugin WordPress și unul manual.
1. Combinați CSS și JavaScript
Impact: mare
O modalitate ușoară de a reduce solicitările HTTP este prin combinarea mai multor fișiere JS și CSS.
Cu tema și pluginurile dvs. WordPress, multe foi de stil CSS și JS trebuie să fie încărcate. Acest lucru necesită ca browserul să încarce toate aceste resurse pentru a reda paginile web, adică mai multe solicitări HTTP.

Combinarea CSS și JS folosind instrumente online:
- Minimizare — Combină mai multe fișiere CSS sau JavaScript.
- Combină – script PHP combinat cu rescrierea URL pentru a concatena și comprima fișierele CSS și JavaScript.
- csscompressor.net (numai CSS) — Compresor CSS online, rapid și gratuit de utilizat.
- jscompress.com (numai JS) — Acest instrument de compresie JavaScript vă permite să combinați fișiere JavaScript într-un singur fișier.
- SmartOptimizer — O bibliotecă PHP care îmbunătățește performanța site-ului dvs. prin optimizarea front-end-ului folosind tehnici de concatenare.
- CSS-JS-Booster — Concatenează, minimizează și gzipează fișierele CSS și JavaScript.
- CSS Crush — Concatenează și minimizează fișierele CSS.
- csscompressor.net (numai CSS) — compresor CSS online, rapid și gratuit de utilizat.
- jscompress.com (numai JS) — Acest instrument de compresie JavaScript vă permite să combinați fișiere JavaScript într-un singur fișier.
Încărcarea noilor fișiere combinate CSS și JS pe site-ul dvs. WordPress:
Scopul nostru este să punem toate cererile separate împreună într-un singur fișier.
- Pur și simplu copiați/lipiți tot codul dvs. CSS într-un singur fișier principal și reîncărcați fișierul pe server (faceți acest lucru numai dacă vă simțiți confortabil cu fișierele WordPress)
- Dacă utilizați C-panel:
- Conectați-vă la cPanel
- Accesați „Managerul de fișiere”
- Faceți clic pe folderul care conține site-ul dvs. WordPress
- Creați un folder în directorul rădăcină cu noul fișier combinat
Combinarea fișierelor CSS și JS folosind un plugin (cel mai rapid și mai sigur mod):
- WP Rocket: combină fișierele minimizate într-un singur fișier per tip de fișier (CSS sau JavaScript)


- Autoptimize: vă ajută cu concatenarea scripturilor dvs. (CSS sau JavaScript).
2. Combină Imagini cu Sprites CSS
Impact: mare
Sprite-urile CSS sunt o modalitate excelentă de a reduce numărul de solicitări HTTP făcute pentru resursele de imagine. Toate fișierele CSS de pe site-ul dvs. blochează randarea, ceea ce înseamnă că, cu cât sunt încărcate mai multe fișiere CSS, cu atât este mai probabil ca site-ul dvs. să încetinească.
Pentru a evita acest lucru, ar trebui să optimizați imaginile de pe site-ul dvs. și să le combinați într-un singur fișier. Odată ce ați făcut acest lucru, este timpul să vă înclinați spre tehnica sprites CSS: utilizați CSS pentru a afișa doar o parte a fișierului imagine acolo unde este necesar. Această tehnică îmbunătățește performanța site-ului unde sunt utilizate multe imagini mici, sigle sau pictograme.
Puteți afla mai multe în articolul nostru dedicat despre combinarea imaginilor folosind sprite-uri CSS în WordPress.

Combinarea imaginilor cu sprite-uri CSS folosind instrumente bazate pe web:
- CSS Sprite Generator, Editor și Cod
- CSSspritestool
- Accesați site-ul CSSspritestool pentru a combina mai multe imagini într-una singură folosind generatorul de glisare și plasare.
- Obțineți un fișier imagine combinat, împreună cu un cod CSS pentru fiecare imagine pe care o încărcați.
- Încărcați fișierul imagine combinat pe site-ul dvs. WordPress
- Adăugați codul CSS pe site-ul dvs. WordPress folosind Personalizatorul
- Afișați fiecare imagine unde doriți folosind HTML
3. Optimizați imaginile (și ștergeți-le pe cele neimportante)
Impact: mare
Deși nu există un plugin WordPress existent care să vă permită să combinați în mod specific imaginile cu sprite-uri CSS, puteți utiliza totuși câteva pluginuri incredibile pentru a vă optimiza imaginile. Imaginile sunt o necesitate pentru experiența utilizatorului, dar iată care este problema: fiecare imagine de pe site-ul dvs. este o solicitare HTTP separată! În consecință, alegeți-le cu înțelepciune și luați în considerare să aveți doar imagini care aduc valoare conținutului dvs.
Optimizarea imaginilor înseamnă reducerea greutății acestora fără a compromite calitatea. Nu are rost să ai o imagine luminoasă încețoșată acolo unde conținutul nici măcar nu poate fi identificat, nu?
Iată câteva instrumente de redimensionare pe care le puteți folosi:
- Photoshop
- GIMP — Gratuit, Windows și Mac
- IrfanView — Gratuit pentru Windows
- Previzualizare pentru Mac — Deja instalat!
Pentru a vă optimiza imaginile automat, vă recomandăm să utilizați un plugin WordPress:
- Imagify — de WP Media, aceeași companie din spatele WP Rocket. Optimizați până la 20 MB de imagini gratuit pe lună.
- Optimole (Optimizarea imaginii și Lazy Load de către Optimole)
Citiți articolul nostru dedicat pentru a descoperi mai multe plugin-uri de optimizare a imaginii.
Notă : optimizarea imaginilor nu va reduce în mod direct numărul de solicitări HTTP, dar le va reduce dimensiunea și le va face să se încarce mai rapid.
4. Activați Lazy Load pe imagini
Impact: mare
Implementarea „încărcării leneșe” înseamnă amânarea încărcării imaginilor în afara ferestrei de vizualizare a browserului. Cu cuvinte simple, dacă vizitatorul tău nu derulează până la capăt, imaginile plasate la sfârșitul paginii nici măcar nu vor fi încărcate. Datorită scriptului de încărcare lenenă, reduceți numărul de solicitări HTTP, deoarece încărcați doar imaginile deasupra pliului.
Implementarea manuală a scriptului de încărcare leneră:
Mai întâi, trebuie să determinați cum vă veți încărca imaginile: utilizați eticheta <img> sau CSS? Web.Dev explică foarte bine cum să implementați scriptul lazy load pentru ambele metode. De asemenea, trebuie să verificați dacă elementul se află în fereastra de vizualizare folosind API-ul Intersection Observer.
Iată cum poate arăta încărcarea leneșă, respectiv pe o imagine și pe un iframe:
<img src=”image.jpg” alt=”…” loading=”lazy”><iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
Folosind un plugin de încărcare leneșă pentru a aplica automat scriptul:
- Lazy Load by WP Rocket (gratuit) — afișează conținutul numai atunci când este vizibil pentru utilizator.
- WP Rocket — vine cu funcțiile de încărcare leneșă. Este un plugin premium care vine cu multe alte avantaje, cum ar fi memorarea în cache, curățarea codului etc.)
- Dacă sunteți în căutarea pentru mai multe pluginuri de încărcare leneșă, aruncați o privire la articolul nostru.
5. Minimizează HTML, CSS și JavaScript
Impact: Mediu
Minimizarea codului înseamnă eliminarea spațiilor albe inutile, a comentariilor și a caracterelor suplimentare dintr-un fișier pentru a-l face mai ușor. Această tehnică poate fi aplicată fișierelor JavaScript, CSS și HTML. Desigur, totul este despre curățarea codului care nu este crucial pentru utilizatorii finali.
| Exemplu de JS neminificat | Exemplu de JS minimizat |
Minimizarea manuală a codului :
Înainte de a edita fișierul, descărcați o copie de pe server pentru a o salva pe computer pentru păstrare în siguranță.
- Minimizarea HTML: deschideți foaia de cod și eliminați comentariile (<!– … –>), spații suplimentare, întreruperi de rând și conținut similar
- Minimizarea CSS: eliminați spațiile și comentariile suplimentare din fișierele CSS (/* … */) Scurtați numele ID-ului, clasei sau variabilelor cât mai mult posibil
- Minimizarea JS: eliminați comentariile JS (//) și spațiile suplimentare din codul sursă. Transformați tablourile în obiecte ori de câte ori este posibil, optimizați-vă declarațiile condiționale și găsiți răspunsuri la expresiile constante de bază.
Minimizarea codului folosind un instrument online :
- Utilizați un editor de cod ca Sublime text pentru a edita fișierul
- Lipiți codul într-unul dintre acele instrumente online: Closure Compiler, CSS nano, JS nano, UNCSS. (Avem o listă completă de coduri de minimizare gratuite pe care le puteți verifica).
- Înlocuiți vechiul cod cu noul cod redus și încărcați-l înapoi pe site-ul dvs
Folosind un plugin WordPress pentru a vă reduce codul :

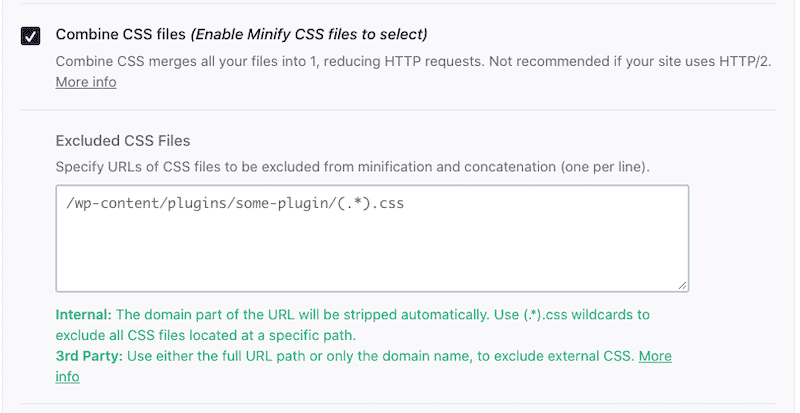
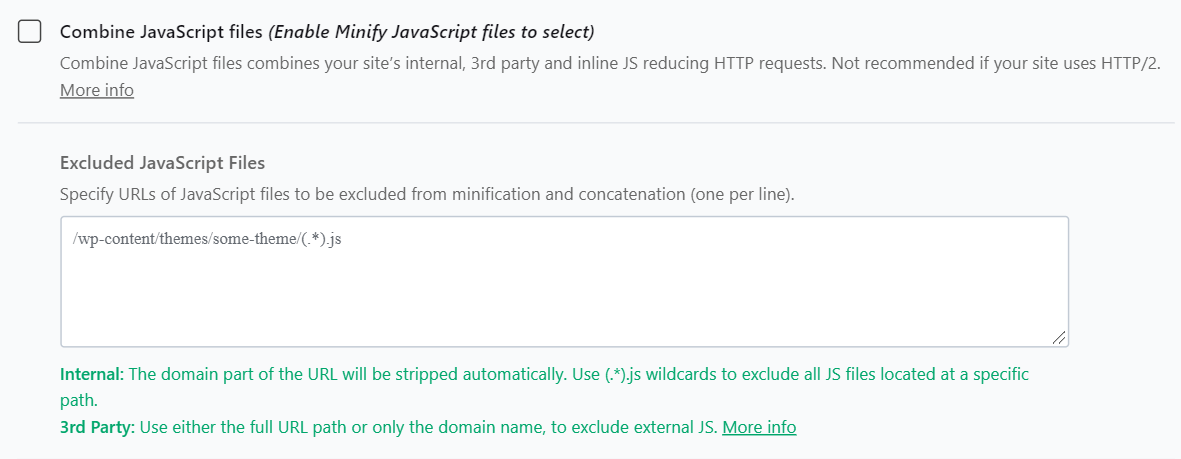
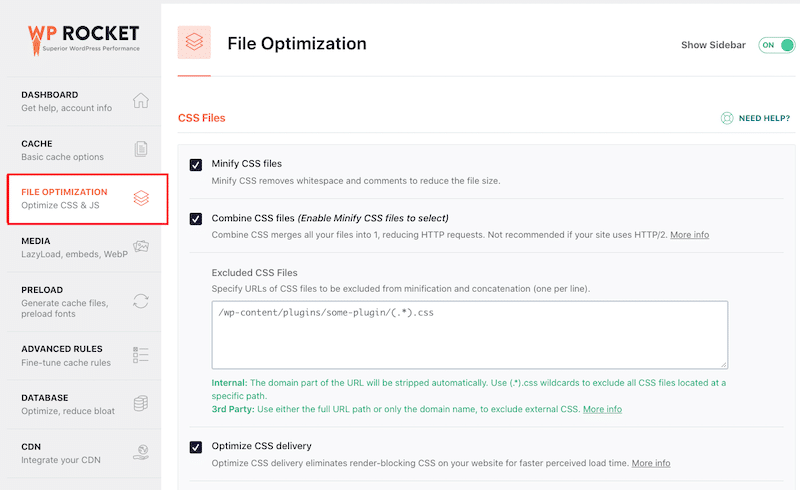
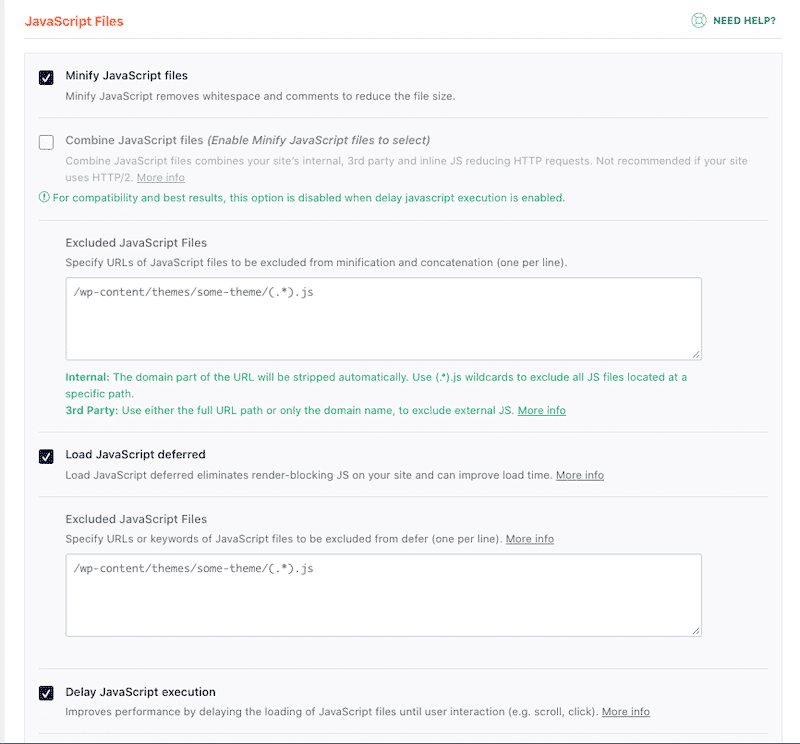
- WP Rocket — reduceți automat CSS și JS. Tot ce trebuie să faceți este să bifați două casete. WP Rocket are o secțiune dedicată pentru optimizarea fișierelor.


6. Înlocuiți pluginurile grele cu unele ușoare
Impact: Mediu
Vitezele mici de încărcare ale site-ului dvs. ar putea rezulta din unul sau două plugin-uri care suprasolicită site-ul dvs. WordPress cu prea multe solicitări HTTP. Pentru a clasifica un plugin ca fiind ușor, ar trebui să vă uitați la: calitatea codului și profesionalismul, caracteristicile, cât de eficient le execută codul și dimensiunea fișierului.
Cum să semnalezi pluginurile lente ale site-ului tău WordPress?
Să presupunem că ezitați între două pluginuri de formulare de contact (A și B). Utilizați cei 5 pași ai noștri pentru a vă executa diagnosticul:
- Rulați un test de performanță folosind Pingdom pentru a verifica numărul de solicitări HTTP - notați-vă scorul
- Activați pluginul A și rulați din nou testul - notați-vă scorul
- Dezactivați pluginul A și instalați pluginul B pentru a face același audit
- Comparați câte solicitări HTTP au fost adăugate pentru fiecare plugin
- Alegeți-o pe cea cu mai puține solicitări HTTP și ștergeți-o pe cea lentă!
Folosind un plugin pentru a identifica ce pluginuri vă încetinesc site-ul cu prea multe solicitări HTTP:
- Pluginul Query Monitor poate fi folosit pentru a identifica ce plugin-uri dăunează site-ului dvs. și pentru a vă ajuta să le eliminați

7. Încărcați scripturile numai când este necesar (și numai pe anumite pagini)
Impact: Mediu
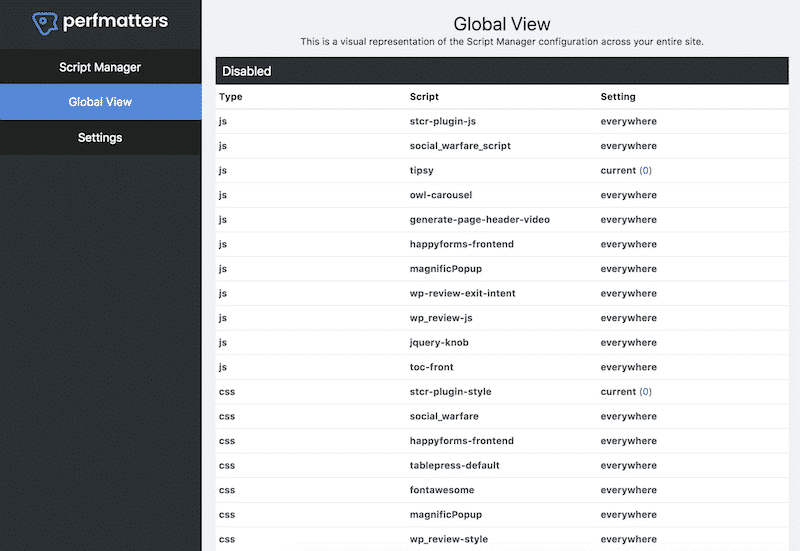
O altă modalitate de a face mai puține solicitări HTTP este de a dezactiva selectiv scripturile și pluginurile din anumite pagini/postări care nu trebuie să se încarce.
Utilizați un plugin WordPress pentru a încărca script-ul numai atunci când este necesar:
- Perfmatters — vă permite să dezactivați un script pe o pagină sau postare.

- Asset Cleanup Pro – care este puțin ușor de utilizat, dar face și treaba.

8. Reduceți scripturile externe / solicitările HTTP
Impact: Mediu
Încărcarea fiecărui script terță parte este o solicitare HTTP suplimentară pe care browserul o face, încetinind performanța paginii (iată cum puteți reduce impactul scripturilor terță parte). Urmărirea tuturor integrărilor dvs. terță parte este esențială pentru a înțelege ce active externe încetinesc viteza site-ului dvs. V-am explicat cum să vă reduceți solicitările HTTP. Să nu ne lăsăm afectați de cele externe, nu?
Prea multe solicitări HTTP vor forța adesea preluarea resurselor din rețea și nu dorim acest lucru pentru performanța noastră.
Scripturile externe provin în principal din etichete Google Analytics, pixeli Facebook, videoclipuri YouTube, butoane de partajare socială și etichete de testare A/B. Identificarea tuturor fișierelor care adaugă solicitări este foarte recomandată.
Folosind instrumente pentru a identifica cele mai grele scripturi externe:
- Instrumente de performanță precum Aceste Chrome DevTools, PageSpeed Insights și WebPageTest vă pot ajuta să le identificați.

Optimizarea manuală a solicitărilor terților :
Acum că ați identificat ce scripturi externe afectează performanța, puteți utiliza atributul async sau defer pentru ele:
< script async src= „script.js”> < script defer src= „script.js”>
Dacă doriți să aflați mai multe despre utilizarea ambelor atribute, vă recomandăm să citiți Web.Dev, care listează toți pașii pentru a încărca eficient JS terță parte.
Utilizarea unui plugin pentru a reduce impactul scripturilor externe asupra performanței:
- WP Rocket vă ajută să reduceți impactul codului terță parte în mai multe moduri:
- Găzduirea locală a fișierelor și etichetelor Google Analytics.
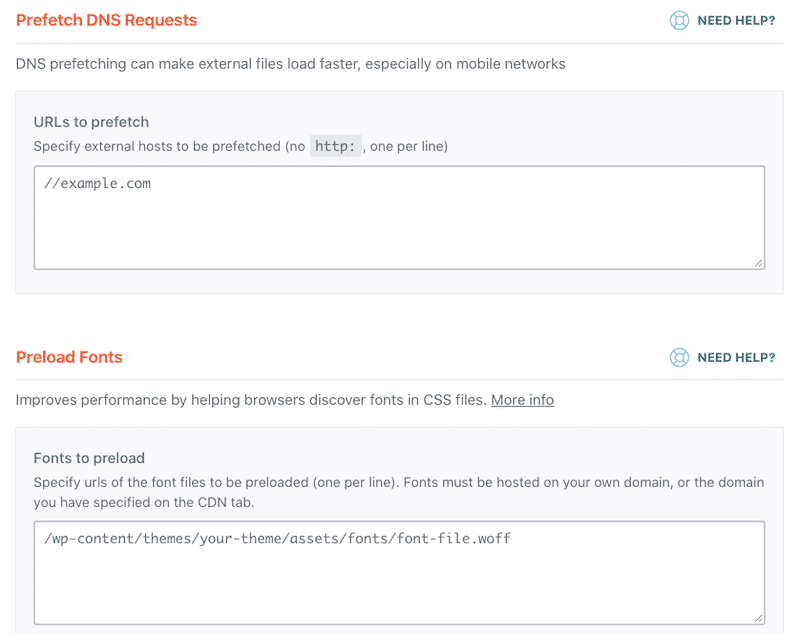
- Preîncărcarea solicitărilor DNS, ceea ce înseamnă că fișierele externe se vor încărca mai repede.
- Preîncărcarea fonturilor pentru a ajuta browserele să descopere mai rapid fonturile Google în fișierele dvs. CSS.

- Amânând JS-ul dvs. terță parte, cum ar fi reclamele și analizele, trebuie doar să spuneți browserului dvs. ce ar trebui să încarce mai întâi.
Pentru poveste, Telegraph și-a amânat recent toate scripturile și a îmbunătățit timpul de încărcare a anunțurilor cu o medie de patru secunde.
9. Utilizați un CDN
Impact: Mediu
O rețea de livrare de conținut (CDN) se referă la servere distribuite geografic care servesc conținut din cea mai apropiată locație posibilă. Indiferent unde se află un utilizator, acesta poate accesa conținutul site-ului dvs. rapid și eficient. Fiecare solicitare HTTP făcută de aceștia va fi servită din cea mai apropiată locație posibilă.
Cele mai bune CDN-uri disponibile pe piață:
- RocketCDN
- Cloudflare CDN
De asemenea, am scris un ghid pentru a vă ajuta să alegeți CDN-ul potrivit pentru dvs.
10. Amână JavaScript și CSS care blochează randarea
Impact: Mediu
Este această resursă foarte utilă sau este OK să o încărcați mai târziu? Necesitatea imediată de a utiliza resursa va determina dacă resursa blochează sau nu randarea. Pentru a elimina JavaScript și CSS care blochează randarea, trebuie să utilizați opțiunea de amânare sau opțiunea asincronă.
Eliminarea manuală a resurselor de blocare a redării :
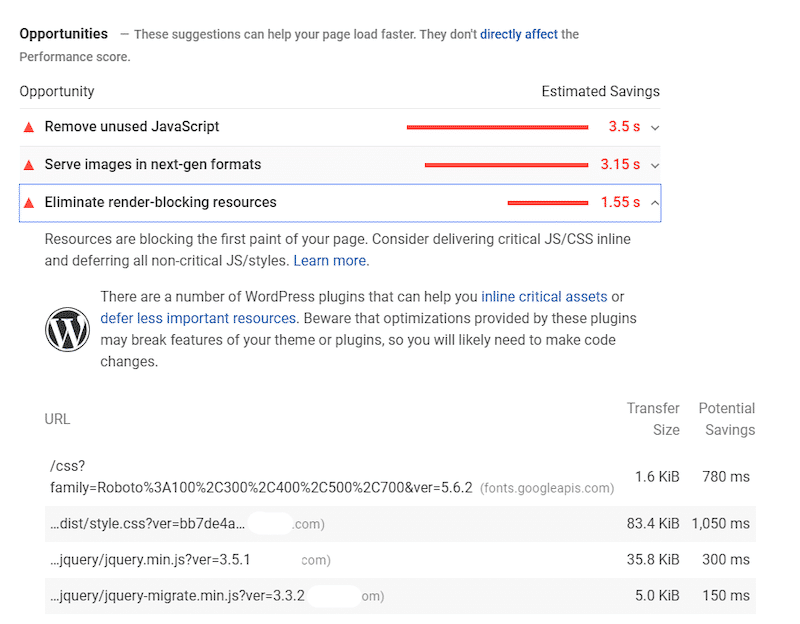
Mai întâi, executați un audit pe Google PageSpeed Insights și verificați secțiunea oportunități. Dacă aveți o secțiune „Eliminați resursele care blochează randarea”, atunci probabil că trebuie să faceți ceva la fel ca în exemplul nostru de mai jos:

Pentru a elimina manual această problemă, trebuie să utilizați atributele defer și async.
Iată un exemplu de atribut defer pentru a amâna JS:
<script defer src="/example-js-script”></script>
Urmați tutorialul nostru aprofundat care explică cum să eliminați resursele care blochează randarea folosind ambele scripturi manual.
Dacă doriți ceva mai simplu, utilizați pur și simplu un plugin WordPress.
Folosind un plugin WordPress pentru a amâna JS și CSS :
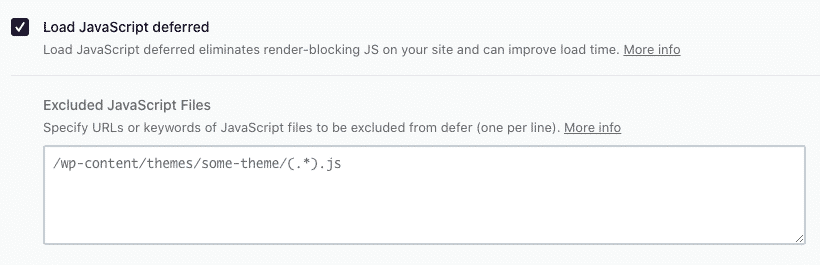
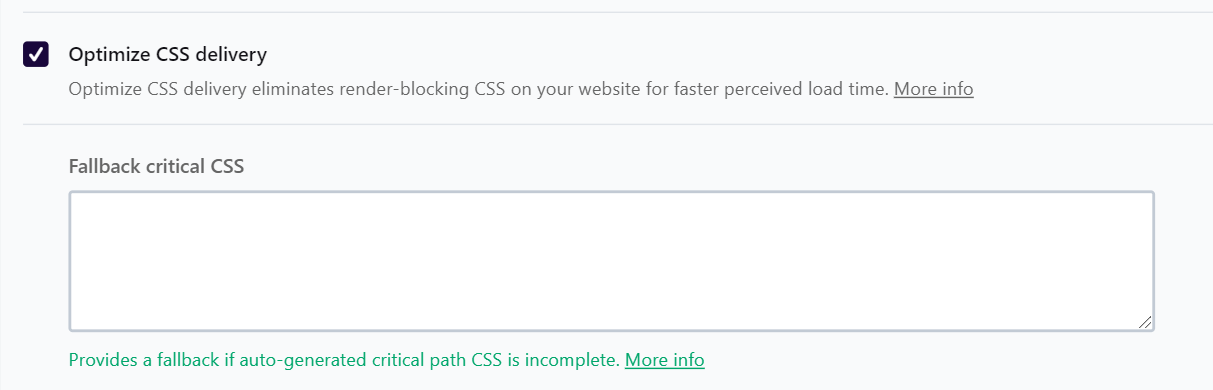
- WP Rocket — care vă ajută să vă amânați fișierele JS în cel mai simplu mod. Pluginul oferă, de asemenea, caracteristica „Optimizare livrare CSS” care constituie resursele de blocare a randării. De asemenea, puteți exclude orice fișier JS sau CSS de la amânare dacă aveți nevoie.


| Remedierea solicitărilor dvs. HTTP este un început excelent pentru a vă accelera site-ul WordPress. Cu toate acestea, „reducerea solicitărilor HTTP” nu este singura optimizare a performanței pe care ar trebui să vă concentrați. Dacă doriți site-ul dvs. la viteza fulgerului, urmați ghidul nostru complet despre optimizarea vitezei paginii. |
Cum să reduceți solicitările HTTP cu un plugin
Un plugin precum WP Rocket ajută la reducerea solicitărilor HTTP și la accelerarea semnificativă a site-ului dvs. Să efectuăm un audit de performanță al unui site WordPress cu și fără WP Rocket. Veți vedea după comparație că este unul dintre cele mai bune pluginuri de cache pentru WordPress.
| Dacă sunteți destul de nou în acest subiect sau nu ați efectuat niciodată un audit de performanță înainte, consultați ghidul nostru detaliat legat de testarea performanței și vitezei site-ului dvs. WordPress. |
Vom folosi GTmetrix pentru a măsura următorii KPI:
- Nota de performanță generală (de la A la F)
- Scoruri Core Web Vitals (LCP, CLS și FID) + TTI și TBT (Notă: dacă FID nu este disponibil, vom măsura FCP)
- Număr de solicitări HTTP (total solicitări de pagină)
În ceea ce privește conținutul, site-ul meu WordPress conține ceva text, câteva pictograme de socializare, 8 imagini, un videoclip încorporat de pe YouTube, o hartă cu un pin (de pe Google Maps) și 3 mărturii de la clienți cu fotografiile lor.

Scenariul 1 – Măsurarea performanței și a solicitărilor HTTP – Fără WP Rocket
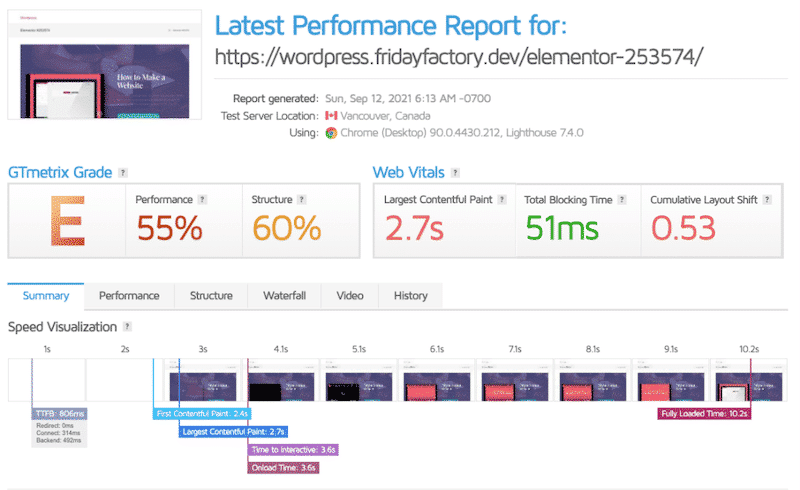
Să aruncăm o privire asupra rezultatelor performanței utilizând GTmetrix. Nu sunt foarte încurajatoare și am primit un „E” pentru nota mea generală de performanță:

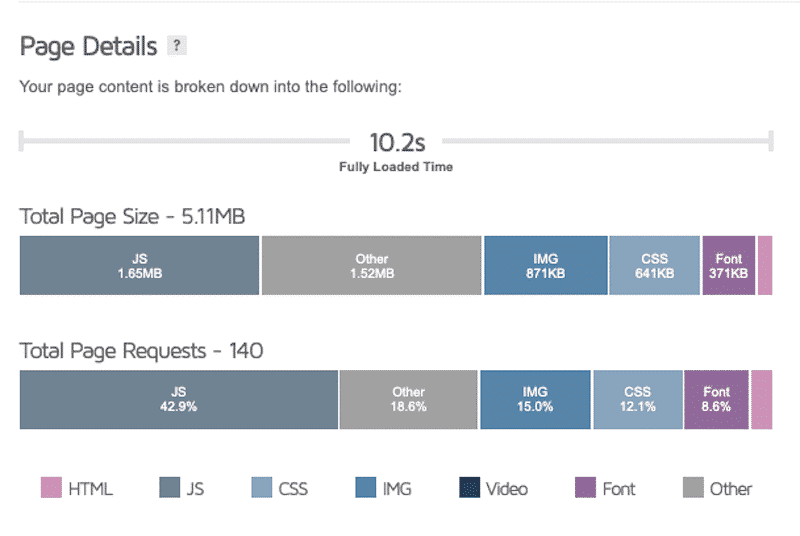
Observăm că pagina mea face 140 de solicitări HTTP și că 42,9% dintre ele se datorează JS. Este nevoie de 10,2 secunde pentru ca pagina mea să fie complet încărcată, iar dimensiunea paginii este de 5,11 MB.

| KPI-uri | Scor (fără rachetă WP) |
| Nota generală GTmetrix | E |
| Performanţă | 55% |
| Cea mai mare vopsea plină de conținut (LCP) | 2,7s |
| Prima vopsea satisfăcătoare (FCP) | 2,4s |
| Schimbare cumulativă a aspectului (CLS) | 0,53 ms |
| Time to Interactive (TTI) | 3,6 s |
| Timp total de blocare (TBT) | 51 ms |
| Timp până la primul octet (TTFB) | 806 ms |
| Timp complet încărcat | 10,2s |
| Mărimea paginii | 5,11 MB |
| Numărul total de solicitări de pagină | 140 (Cel mai bun scor din clasă: < 50 ) |
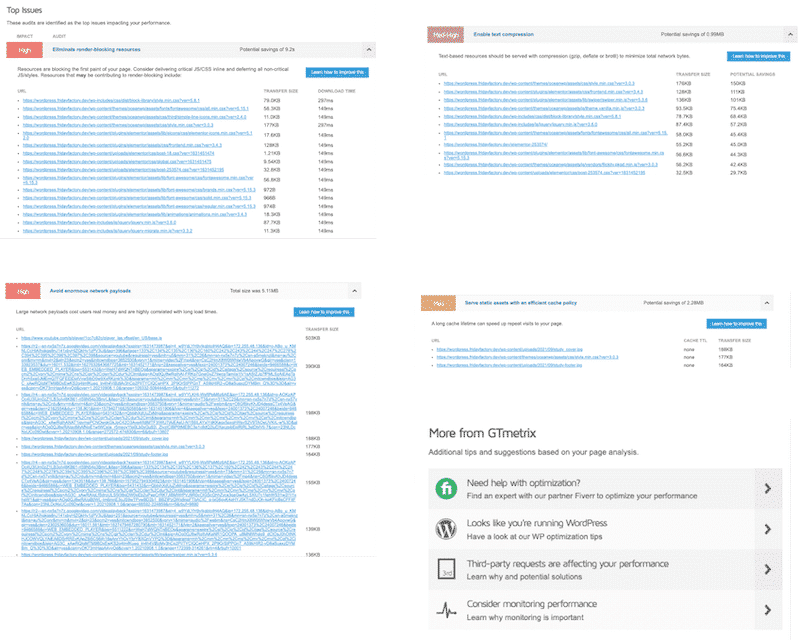
Principalele recomandări de la GTmetrix sunt următoarele:
- Încărcați eficient JS terți (amânați JS, stabiliți conexiuni timpurii la originile necesare și aplicați o încărcare leneră asupra resurselor terțe încorporate)
- Eliminați resursele care blochează randarea (Luați în considerare furnizarea de CSS și JS critice inline și amânarea tuturor stilurilor/JS necritice. Aflați mai multe despre ce este CSS critic în articolul nostru)
- Optimizați-mi codul (combinați și reduceți JS și CSS / optimizați livrarea CSS)
- Implementați memorarea în cache a paginii

Ghici ce? Acesta este exact ceea ce poate face WP Rocket pentru site-ul dvs. WordPress (printre altele). În scenariul 2, vom activa WP Rocket și vom verifica din nou starea site-ului nostru. Urmează lucruri bune.
Scenariul 2 — Măsurarea performanței și a solicitărilor HTTP — Cu WP Rocket
Acum că WP Rocket este activat, să rulăm un alt audit de performanță folosind aceeași pagină.
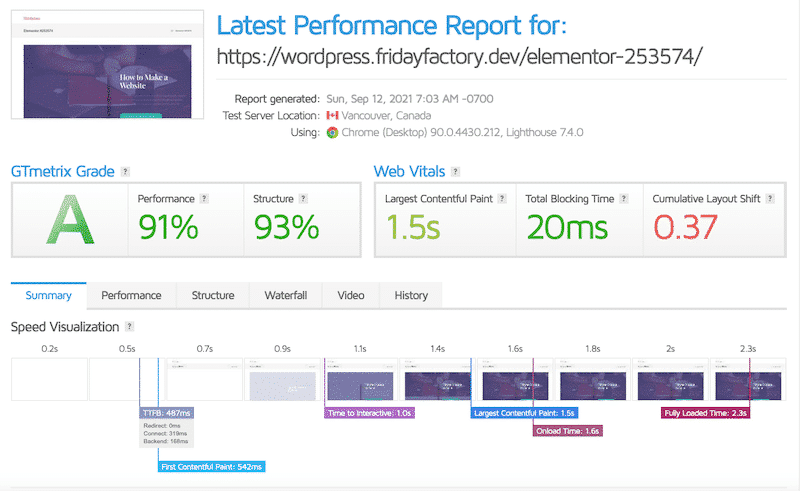
De data aceasta, rezultatele sunt foarte încurajatoare și am trecut de la „E” la „A” în ceea ce privește nota mea generală de performanță:

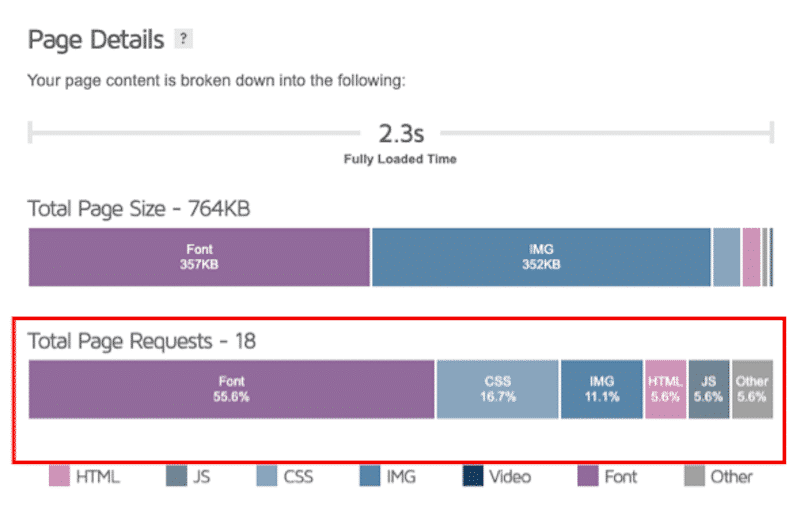
Un alt progres impresionant este numărul solicitărilor mele HTTP care a scăzut de la 140 la 18 la activarea WP Rocket (-87%).

La nivel global, toți KPI-urile mele sunt mai bune, iar site-ul meu este mult mai rapid când folosesc WP Rocket:
| KPI-uri | Scor — Fără rachetă WP | Scor cu WP Rocket |
| Nota generală GTmetrix | E | A |
| Performanţă | 55% | 91% |
| Cea mai mare vopsea plină de conținut (LCP) | 2,7s | 1,5s |
| Prima vopsea satisfăcătoare (FCP) | 2,4s | 542 ms |
| Schimbare cumulativă a aspectului (CLS) | 0,53 ms | 0,37 ms |
| Time to Interactive (TTI) | 3,6 s | 1 s |
| Timp total de blocare (TBT) | 51 ms | 20 ms |
| Timp până la primul octet (TTFB) | 806 ms | 487 ms |
| Timp complet încărcat | 10,2s | 2,3s |
| Mărimea paginii | 5,11 MB | 604 KB |
| Numărul total de solicitări de pagină | 140 (Cel mai bun scor din clasă: < 50 ) | 18 ( Cel mai bun scor din clasă: < 50) |
Performanța noastră s-a îmbunătățit la nivel global odată cu activarea pluginului de cache WP Rocket.
WP Rocket a aplicat automat aproape toate tehnicile enumerate în secțiunea „Cum să faci mai puține solicitări HTTP pe site-ul tău”.
Din tabloul de bord al WP Rocket, puteți vedea că codul meu CSS a fost redus, combinat și optimizat:

Aceeași optimizare a fost aplicată automat pentru JS-ul meu:

Încheierea
WP Rocket a ajutat la reducerea solicitărilor HTTP ale site-ului meu WordPress cu 87% . În studiul nostru de caz, am văzut că solicitările noastre au trecut de la 140 la 18 pur și simplu la activarea pluginului. Economisiți timp și efort!
| Fără WP Rocket | Cu WP Rocket |
| 140 de solicitări HTTP | 18 solicitări HTTP (-87%) |
Pentru a menține o performanță excelentă a site-ului dvs., este recomandat să mențineți cererile HTTP sub 50. WP Rocket este un instrument automat excelent pentru a nu trece niciodată peste acest număr! Va spori performanța prin reducerea și eliminarea solicitărilor HTTP inutile - fără cunoștințe tehnice necesare din partea dvs.
Lucrați mai puțin și obțineți rezultate de performanță mai bune datorită WP Rocket astăzi! Avem o garanție de rambursare a banilor de 14 zile: dacă nu sunteți mulțumit, vă rambursăm. Haide, încearcă și spune-ne în comentarii cum merg solicitările tale HTTP.
