Cum să reduceți dimensiunea imaginii fără a pierde calitatea (și să economisiți spațiu)
Publicat: 2021-05-25Căutați o modalitate de a reduce dimensiunea fișierului imagine fără a pierde calitatea economisind spațiu pe serverul dvs.?
Dacă aveți multe imagini mari, neoptimizate, acestea pot ocupa o tonă de spațiu pe serverul dvs. Aceasta poate fi o problemă reală la anumite gazde, deoarece veți vedea limite de până la 5 GB sau 10 GB pe nivelurile entry-level ale unor gazde ( în special în spațiul de găzduire WordPress gestionat ).
Din fericire, există câteva tactici pe care le puteți implementa pentru a reduce dimensiunea imaginilor și a economisi spațiu fără a scădea calitatea imaginii. Mai bine, dacă utilizați imaginile de pe site-ul dvs. web, aceste tactici vor ajuta, de asemenea, site-ul dvs. să se încarce mult mai repede.
În această postare, vom începe prin a împărtăși cele două tactici pe care le puteți folosi pentru a reduce dimensiunea fișierului imagine, păstrând în același timp aceeași calitate.
Apoi, vă vom arăta pas cu pas cum puteți utiliza unele instrumente gratuite sau accesibile pentru a implementa aceste tactici și pentru a micșora dimensiunea imaginilor dvs. astăzi.
Să începem!
Două moduri de a reduce dimensiunea fișierului de imagine și de a economisi spațiu fără a pierde calitatea
Există două tactici de nivel înalt pe care le puteți folosi pentru a micșora dimensiunea imaginii fără să vă faceți griji cu privire la scăderea calității:
- Redimensionarea dimensiunilor imaginii
- Comprimarea imaginilor
1. Redimensionați dimensiunile imaginii
Redimensionarea dimensiunilor imaginii este exact ceea ce sună – modificați dimensiunile imaginii, ceea ce îi micșorează dimensiunea fișierului. Dacă acest lucru afectează sau nu calitatea imaginii depinde de modul în care o utilizați.
De exemplu, dacă imaginea originală are 3.000 px lățime, dar o afișați doar pe o pagină a unui produs de comerț electronic unde imaginea are 500 px lățime, puteți redimensiona în siguranță imaginea până la aproximativ ~1.000 px* fără a afecta calitatea văd vizitatorii tăi reali.
* De ce 1.000 px și nu 500 px? Pentru că de obicei doriți să dublați dimensiunile afișate ale imaginii dvs. pentru a ține cont de ecranele Retina. Deci, dublând dimensiunile afișate, vă asigurați că toți vizitatorii dvs. vor vedea imaginea la calitate maximă.
Deci, dacă nu utilizați imagini cu rezoluție completă, ar trebui să începeți prin a le redimensiona pentru a micșora dimensiunea fișierului în acest fel.
2. Comprimați imagini
După ce v-ați asigurat că imaginile sunt dimensionate la dimensiunile corespunzătoare, următoarea modalitate prin care puteți reduce dimensiunea fișierului imagine este comprimarea fișierelor imagine.
Există două tipuri de compresie, cu pierderi și fără pierderi:
- Fără pierderi - aceasta oferă o mică reducere a dimensiunii fișierului fără nicio modificare a calității.
- Cu pierdere – aceasta oferă o reducere mai semnificativă a dimensiunii fișierului, dar ar putea avea un anumit efect asupra calității. Există diferite niveluri de compresie cu pierderi – puteți face o compresie cu pierderi minime, care probabil nu va fi vizibilă pentru ochiul uman pentru economii de dimensiuni moderate. Sau puteți face o compresie agresivă cu pierderi pentru o reducere maximă a dimensiunii, dar cu o scădere vizibilă a calității.
Dacă nu doriți nicio modificare a calității, ar trebui să utilizați compresia fără pierderi.
Cu toate acestea, dacă utilizați imaginile de pe un site web, de obicei puteți scăpa cu o abordare de compresie cu pierderi moderate.
Da, din punct de vedere tehnic, există o mică pierdere de calitate, dar majoritatea oamenilor nu vor putea face diferența. În secțiunea următoare, vă vom arăta un instrument care vă permite să comparați compresia fără pierderi și cu pierderi, astfel încât să puteți vedea singur.
Cum să reduceți dimensiunea imaginii fără a pierde calitatea online
Acum că cunoașteți tacticile disponibile, să intrăm în instrumentele acționabile pe care le puteți utiliza pentru a implementa redimensionarea și compresia imaginii.
Să presupunem că utilizați WordPress și că doriți să redimensionați și să comprimați mai multe imagini pe care le încărcați pe site-ul dvs. În acest caz, puteți utiliza un plugin WordPress dedicat pentru a reduce automat dimensiunea tuturor imaginilor și a economisi spațiu pe server.
Sau, dacă nu utilizați WordPress, puteți găsi instrumente bazate pe cloud sau software desktop care să vă ajute să reduceți dimensiunea imaginii pentru imaginile pe care le puteți utiliza oriunde.
Să trecem prin diferitele opțiuni – iată ordinea în care le vom acoperi:
- WordPress
- Instrumente bazate pe cloud
- Software desktop
1. Reduceți dimensiunea fișierului de imagine pe WordPress
Pentru a reduce dimensiunea imaginii și a economisi spațiu pe WordPress, puteți utiliza pluginul gratuit Imagify. Imagify vă permite să optimizați ~200 de imagini pe lună ( 20 MB ) gratuit. Sau, planurile plătite încep de la 4,99 USD pe lună pentru 500 MB sau 9,99 USD pe lună pentru nelimitat.
Vă va permite să optimizați automat imaginile noi pe care le încărcați în WordPress și include, de asemenea, o funcție pentru a optimiza în bloc imaginile existente ale site-ului dvs. cu un singur clic.
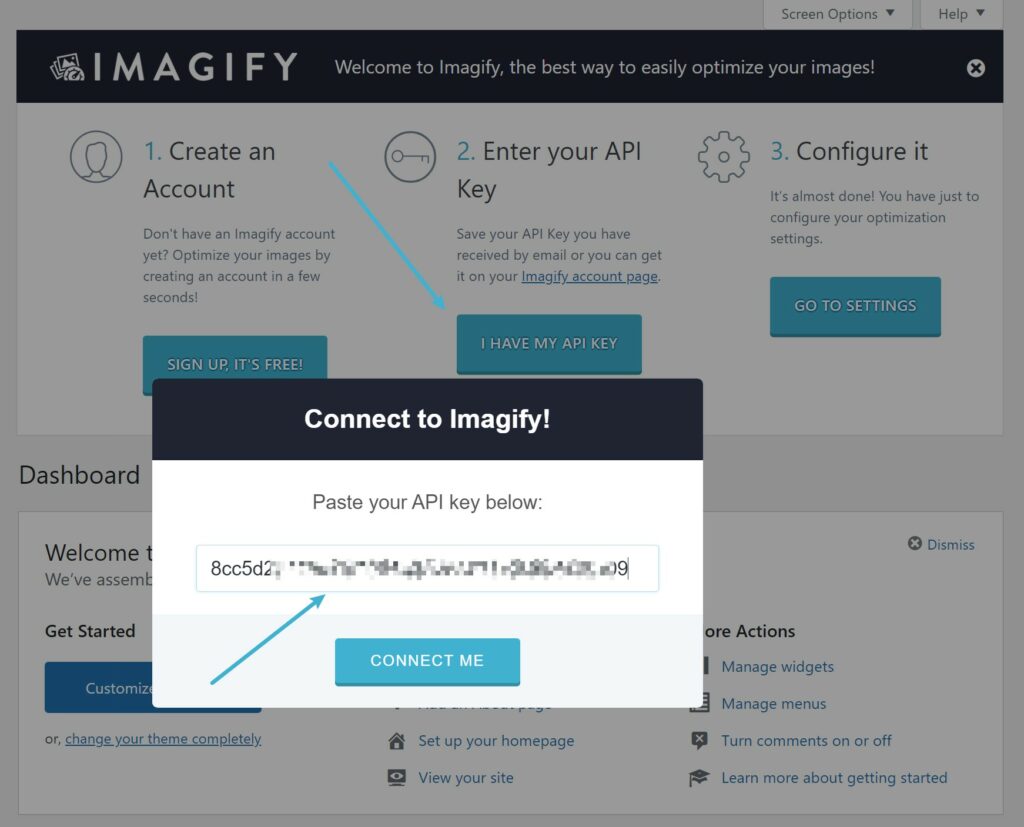
Pentru a începe, instalați și activați pluginul gratuit Imagify de pe WordPress.org. Apoi vi se va solicita să introduceți o cheie API, pe care o puteți obține înregistrându-vă pentru un cont Imagify gratuit.

După ce ați făcut asta, accesați Setări → Imagine pentru a configura setările de optimizare în tabloul de bord WordPress.

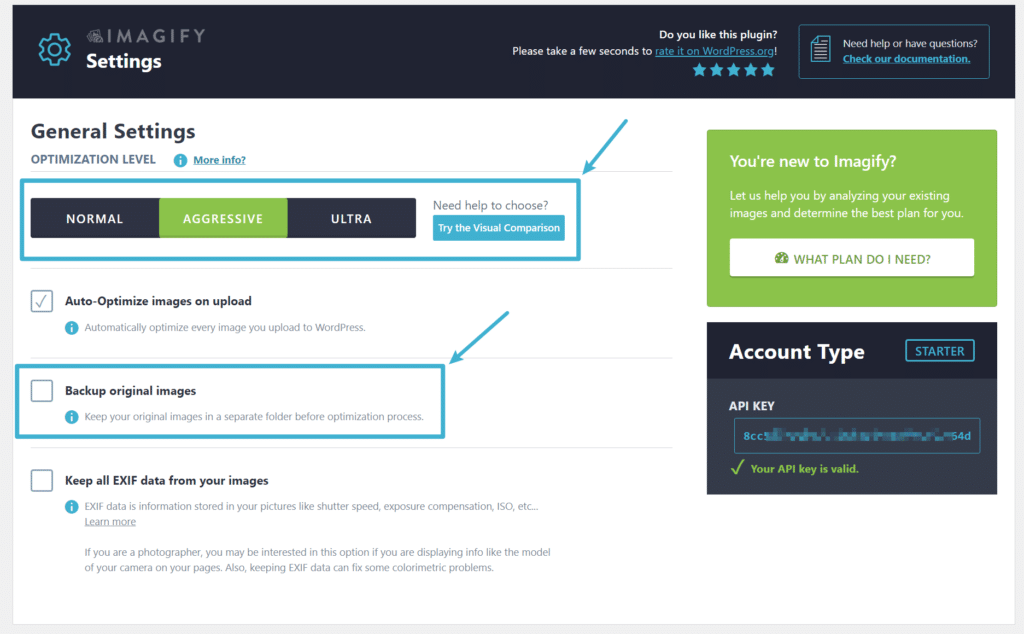
În partea de sus, vă puteți controla Nivelul de optimizare . Dacă doriți o scădere zero a calității, ar trebui să alegeți Normal . Cu toate acestea, Agresiv va fi bine în majoritatea situațiilor și probabil că nu veți putea face diferența - puteți utiliza instrumentul de comparare vizuală pentru a testa diferite niveluri de compresie.
Dacă doriți să economisiți spațiu pe server, ar trebui să debifați și caseta pentru a face backup pentru imaginile originale . Aceasta va șterge imaginea originală neoptimizată și va păstra doar versiunea optimizată pentru a economisi spațiu. Doar asigurați-vă că stocați în continuare o copie a imaginii originale în altă parte, dacă este necesar ( cum ar fi computerul dvs. local ):

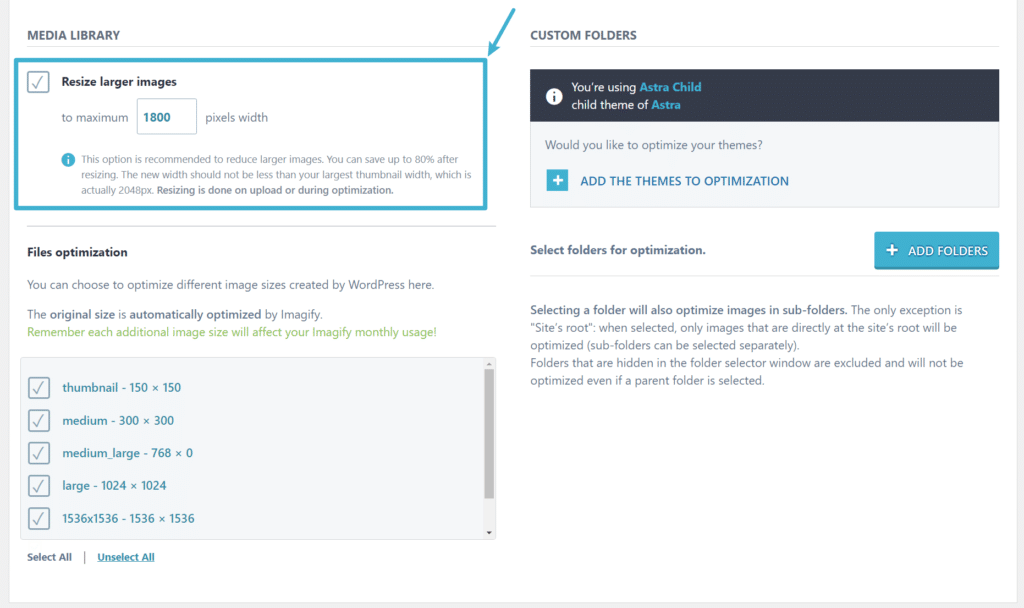
Dacă derulați în jos în zona de setări, veți găsi setarea Redimensionare imagini mai mari , care vă permite să redimensionați automat imaginile mari la o anumită dimensiune maximă. Din nou, pentru o scădere zero a calității, de obicei veți dori să setați acest lucru să fie aproximativ dublu față de dimensiunile pe care le veți folosi imaginile. De asemenea, puteți dezactiva această funcție debifând caseta dacă este necesar:

Acum, Imagify va optimiza automat imaginile pe măsură ce le încărcați pe site-ul dvs. Deoarece ați debifat caseta Backup imagini originale , aceasta va șterge automat și versiunea originală neoptimizată pentru a economisi spațiu pe server. Din nou, dacă utilizați această abordare, vă recomandăm cu căldură să stocați copii ale imaginilor originale pe computerul local, astfel încât să le aveți în continuare dacă este necesar.
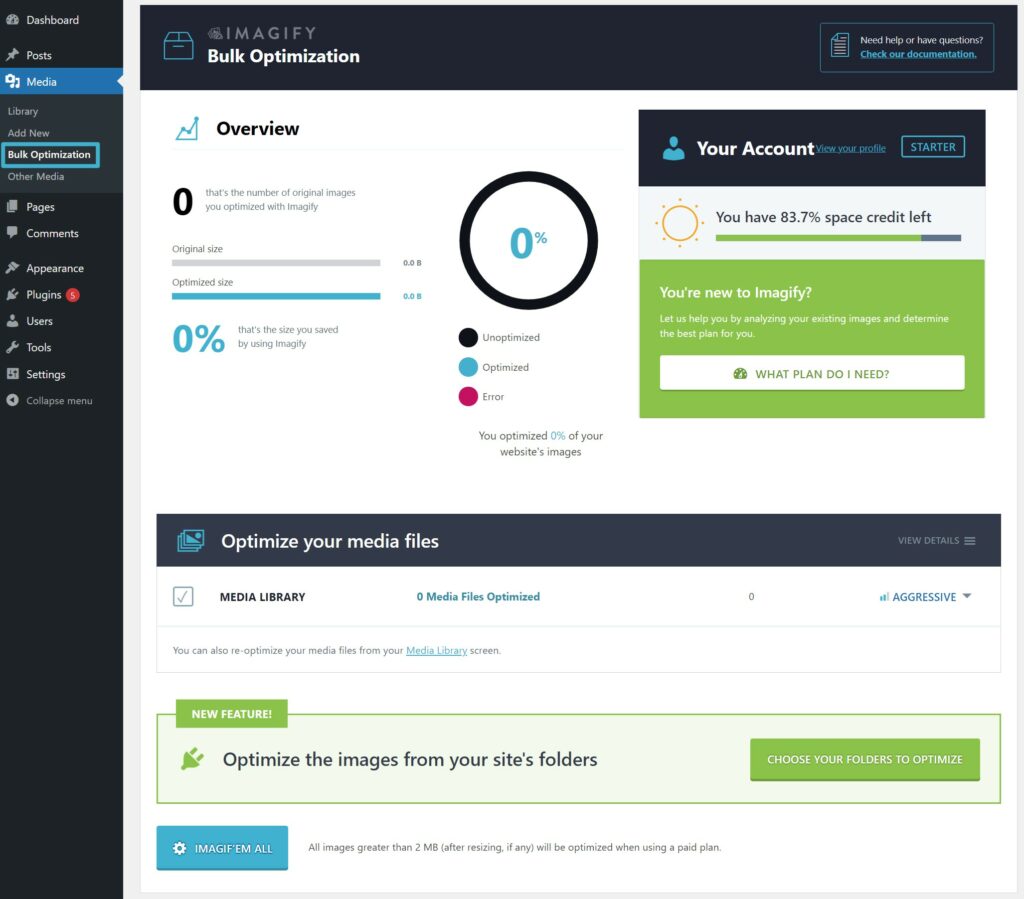
Pentru a optimiza unele sau toate imaginile existente pe site-ul dvs., puteți accesa Media → Optimizare în bloc:

2. Reduceți dimensiunea fișierului de imagine utilizând instrumente bazate pe cloud
Dacă nu utilizați WordPress, puteți găsi, de asemenea, instrumente bazate pe cloud care vă permit să reduceți dimensiunea imaginilor dvs. comprimându-le și/sau redimensionându-le.
Cea mai rapidă opțiune este să utilizați aplicația web Imagify, care vă permite să redimensionați și să comprimați imaginile într-un singur pas dacă vă înregistrați pentru un cont. La fel ca și în cazul pluginului WordPress, puteți optimiza gratuit 20 MB de imagini pe lună, iar planurile plătite încep de la doar 4,99 USD pe lună după aceea:
Dacă sunteți în căutarea unor opțiuni gratuite care să permită o utilizare nelimitată, va trebui de obicei să utilizați instrumente separate pentru a redimensiona și a comprima imaginile, ceea ce adaugă puțină muncă suplimentară.
Pentru a redimensiona în bloc imaginile , puteți lua în considerare aceste instrumente:
- BIRME (Redimensionarea în bloc a imaginii este ușoară)
- Redimensionați fotografii în bloc
Și apoi, pentru a comprima în bloc imaginile , puteți lua în considerare aceste instrumente:
- Aplicația web gratuită Imagify – vă permite să alegeți între compresie cu pierderi și fără pierderi. Imaginile individuale nu pot depăși 2 MB. Trebuie să vă înregistrați pentru un cont pentru a accesa redimensionarea automată și pentru a elimina limita de 2 MB .
- Interfața web Kraken – vă permite să alegeți între compresie cu pierderi și fără pierderi. Imaginile individuale nu pot depăși 1 MB.
- TinyJPG și TinyPNG – oferă doar compresie cu pierderi, așa că nu ar trebui să utilizați aceste instrumente dacă doriți să utilizați compresie fără pierderi.
3. Reduceți dimensiunea fișierului imagine utilizând un software desktop
Dacă trebuie să reduceți dimensiunea a sute sau mii de imagini, utilizarea instrumentelor bazate pe cloud ar putea să nu fie o opțiune, deoarece este dificil să încărcați și să descărcați atât de multe imagini.
Din acest motiv, este posibil să preferați să utilizați software pentru desktop. Iată câteva opțiuni bune:
- IrfanView – pentru Windows.
- Optimimage – pentru Mac.
- RIOT (Instrument de optimizare a imaginii radicale) – pentru Windows.
Reduceți dimensiunea imaginii și economisiți spațiu astăzi
Dacă doriți să reduceți dimensiunea imaginii și să economisiți spațiu fără a pierde calitatea, există două tactici principale pe care le puteți utiliza - redimensionarea imaginilor și comprimarea lor cu compresie cu pierderi fără pierderi sau neagresiv.
Pentru a vă ajuta să implementați ambele tactici în același timp, puteți utiliza pluginul Imagify WordPress dacă încărcați imagini pe un site WordPress sau aplicația web Imagify dacă utilizați imagini în altă parte.
Mai aveți întrebări despre cum să reduceți dimensiunea imaginilor dvs.? Spune-ne în comentarii și vom încerca să vă ajutăm!
