Reduceți neprezentările și îmbunătățiți designul formularelor cu rezervarea de întâlniri 1.22.0
Publicat: 2024-02-15Cuprins
Vești emoționante! Versiunea 1.22.0 a pluginului Appointment Booking aduce două actualizări majore: pe lângă o serie de remedieri și îmbunătățiri minore, am lansat și două funcții noi mari care vă vor plăcea:
- Permiteți clienților să adauge rezervări în calendarul lor.Clienții tăi uită uneori de întâlnirea lor? Reduceți semnificativ numărul de neprezentări cu această nouă funcție! Odată ce un client face o rezervare prin formularul de rezervare, i se oferă să adauge o rezervare (un „eveniment”) la calendarul personal printr-un clic, indiferent dacă este uncalendar Google, Apple, Outlook sau Yahoo.
- Îmbunătățiți stilurile implicite ale formularului de rezervare . Cu cuvinte simple, faceți-vă programul de programare un pic mai frumos, indiferent de tema dvs. WordPress! Cu setări de personalizare adăugate, acum puteți personaliza cu ușurință schema calendarului și alte părți de design. Nu este nevoie de suplimente sau pluginuri suplimentare; este acum o caracteristică implicită în pluginul de bază de programare a întâlnirilor MotoPress.
Să aflăm acum puțin mai multe despre aceste actualizări!
Actualizarea nr. 1 Permiteți clienților să adauge rezervări în calendarul lor cu un simplu clic
Am adăugat această caracteristică pentru a vă ajuta să îmbunătățiți experiența clienților și să reduceți probabilitatea de întâlniri ratate.
Știți cum este cu viața modernă, toată lumea se ocupă de calendare și programe; și cu toată lumea care încearcă să-și organizeze numeroasele planuri într-un singur loc convenabil, cu siguranță tind să aleagă una dintre aplicațiile de calendar iubite de lume.
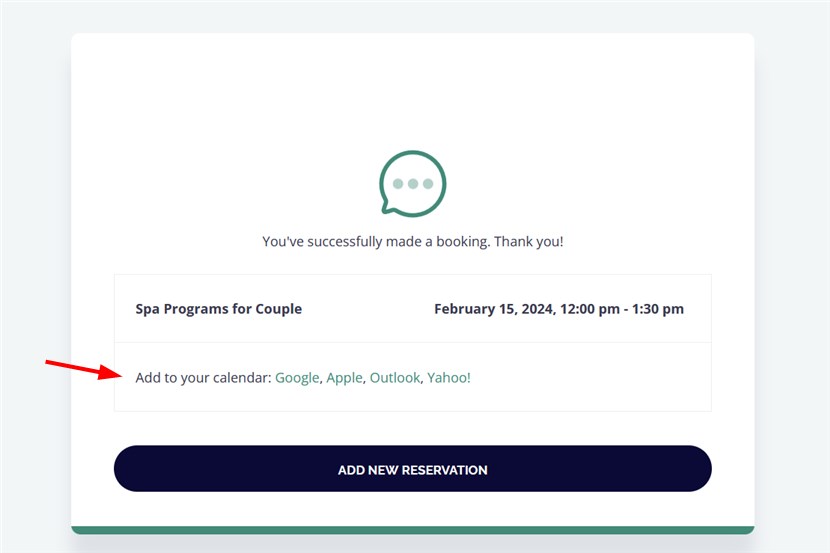
Noua opțiune apare la pasul final al rezervării. De acum înainte, la primirea unui mesaj care confirmă rezervarea cu succes, unui client i se oferă, de asemenea, comoditatea de a-și sincroniza fără probleme întâlnirile cu calendarele preferate.

Deci, ceea ce se întâmplă este că, atunci când clienții își pot adăuga cu ușurință întâlnirile în calendarele lor, este mult mai probabil să își amintească și să apară la timp pentru rezervările lor.
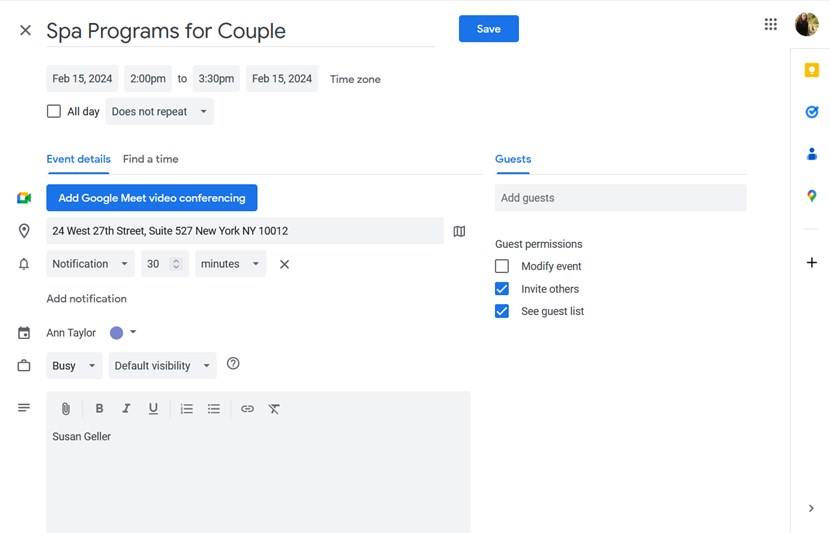
Calendar Google și Calendar Yahoo : După ce face clic pe calendarul preferat, un client este redirecționat către calendarul său și i se oferă să adauge/salva acest eveniment.
Desigur, își pot personaliza notificările despre evenimente, detaliile evenimentului și alte informații în funcție de setările calendarului disponibile.

Când utilizați Google Calendar de pe telefon, acesta va deschide o aplicație. În ceea ce privește Yahoo Calendar, deoarece este un serviciu de calendar bazat pe web și nu există nicio aplicație mobilă, acesta va solicita utilizatorului să se conecteze. Dacă este deja conectat, poate adăuga cu ușurință evenimentul în calendarul său.
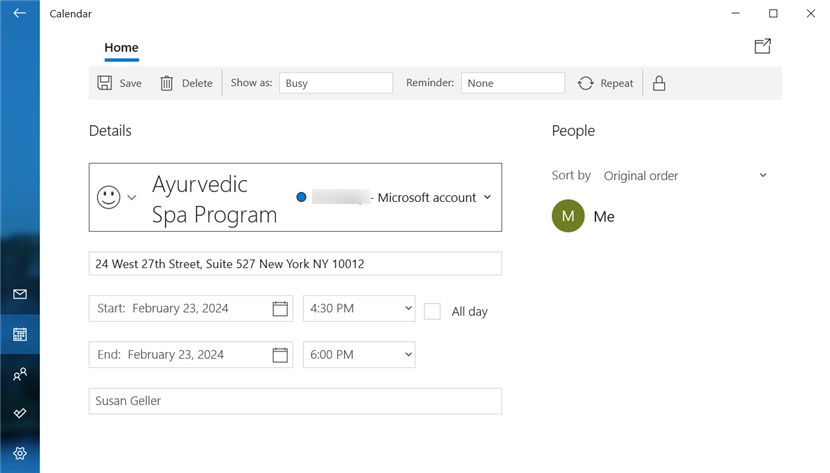
Calendar Apple și Calendar Outlook: Făcând clic pe oricare, de obicei declanșează descărcarea unui fișier iCal pe dispozitivul utilizat.Dacă un client este pe telefonul său, acesta va deschide fără probleme o aplicație dedicată pentru adăugarea rapidă și fără probleme a rezervării.

Iată mai multe detalii:
- Formatul datei va depinde și de calendarul utilizat.
- Va fi utilizat fusul orar al unui client (ora este convertită în funcție de diferența de fus cu cele setate în setările de fus orar WordPress).
- Dacă un client are mai multe întâlniri în rezervare, i se va oferi să le adauge pe fiecare separat.
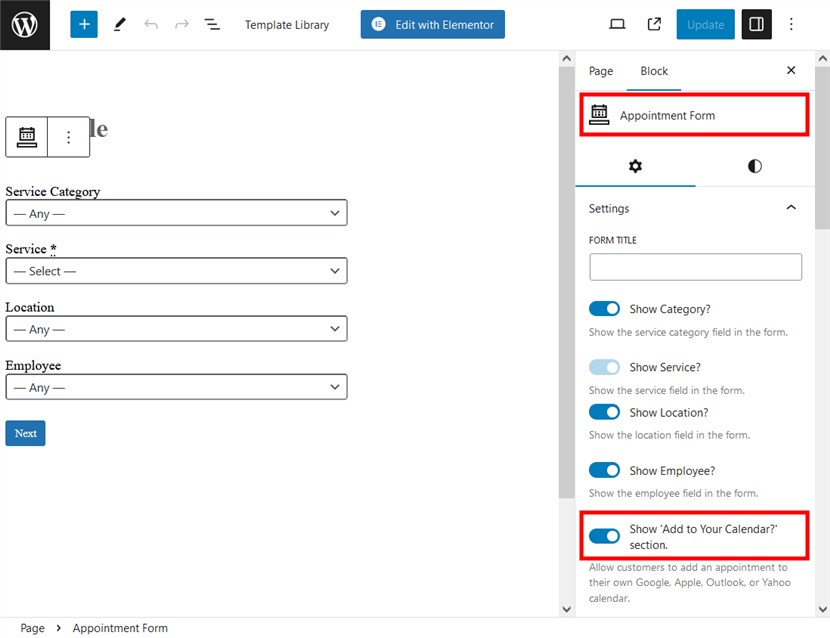
Cum se activează această opțiune?
Activați/dezactivați funcția chiar din panoul de personalizare al blocului în editorul dvs. preferat: editorul de blocuri, Elementor sau Divi. Aceasta este activată în mod implicit.
 Deci, este o chestiune de comutare de buton!
Deci, este o chestiune de comutare de buton!
Actualizare #2 Mai multe opțiuni de design pentru formularul de rezervare
Cel mai bun mod de a obține formulare de rezervare perfect concepute este, desigur, să optezi pentru o temă dedicată pentru întâlniri WordPress. Dacă sunteți, totuși, pe orice altă temă, formularul ar putea părea prea implicit la activarea pluginului.

Așadar, iată soluția care vine în ajutor cu actualizarea recentă!
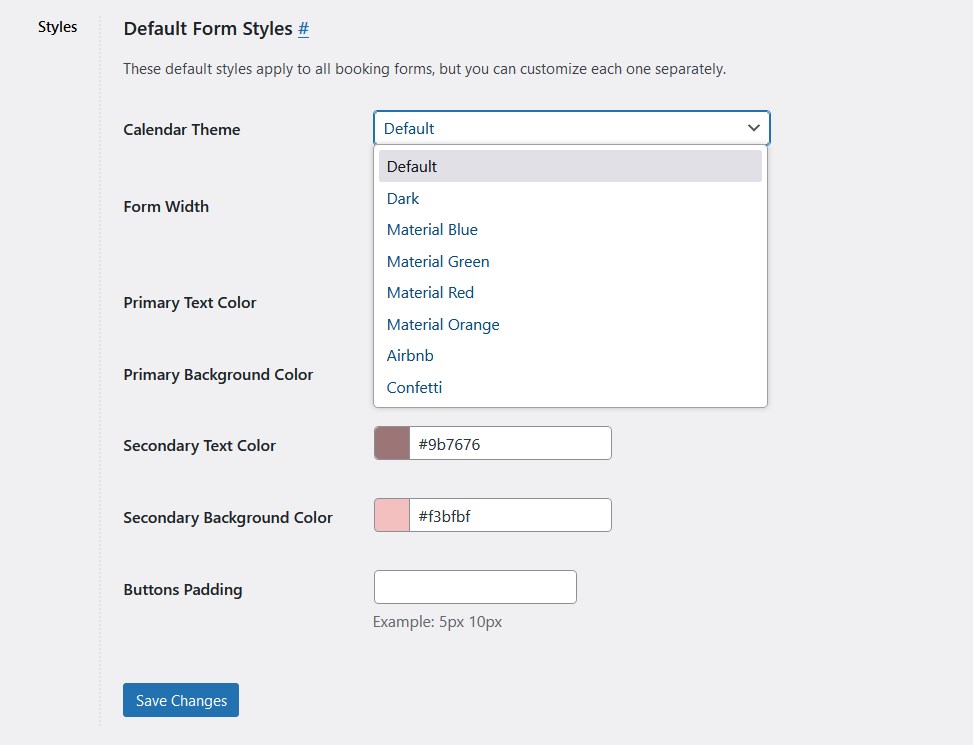
Am adăugat o nouă setare globală „Stiluri de formular implicite” pentru formularul de rezervare, pe care o puteți găsi accesând Programări > Setări > fila Diverse.
 Acestea sunt setări globale care se aplică tuturor formularelor, indiferent de modul în care ați adăugat fie pe site: cu Elementor, editorul de blocuri, Divi sau chiar un shortcode.
Acestea sunt setări globale care se aplică tuturor formularelor, indiferent de modul în care ați adăugat fie pe site: cu Elementor, editorul de blocuri, Divi sau chiar un shortcode.
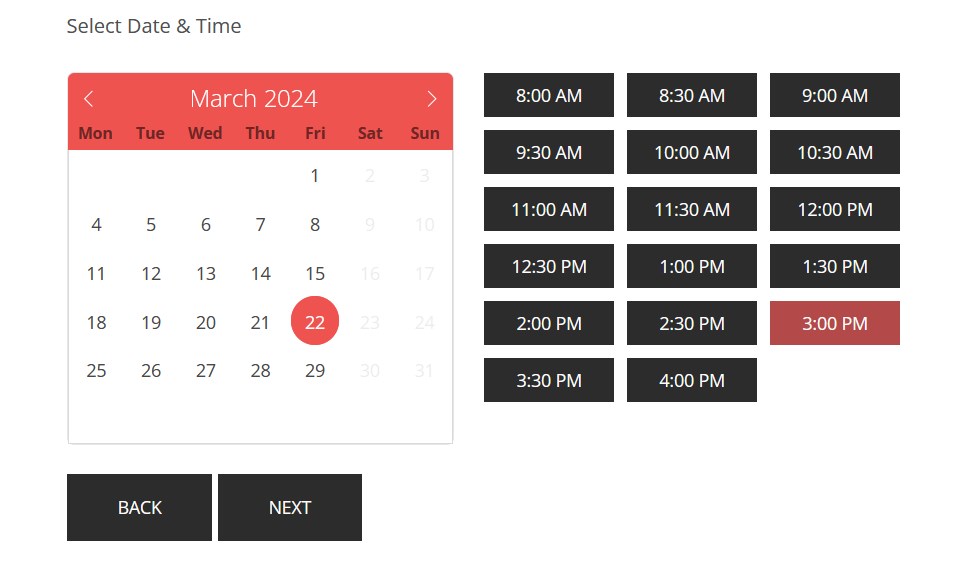
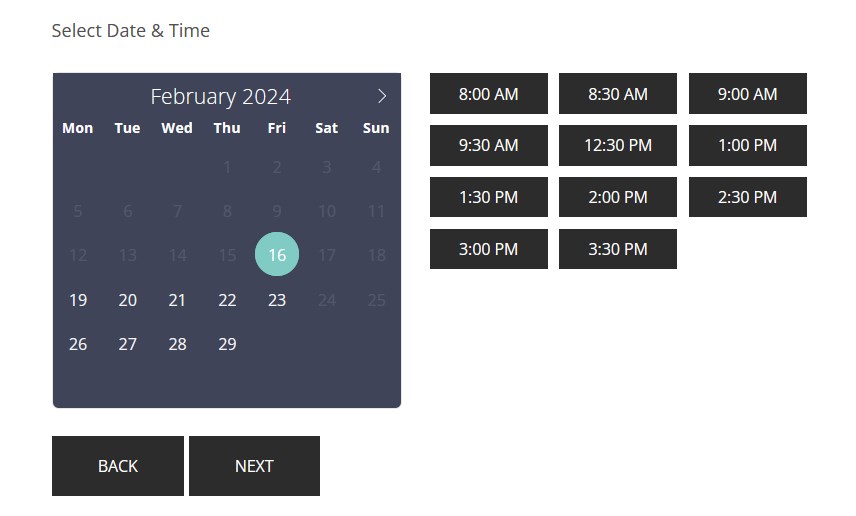
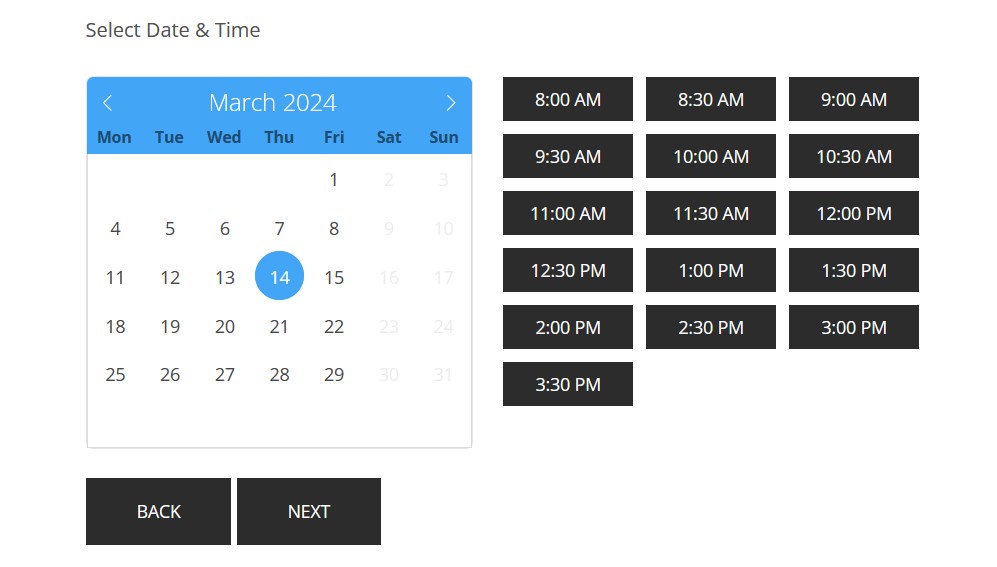
- Schimbați stilul temei calendarului
Întuneric, material albastru, material verde, material roșu, material portocaliu, Airbnb, confetti
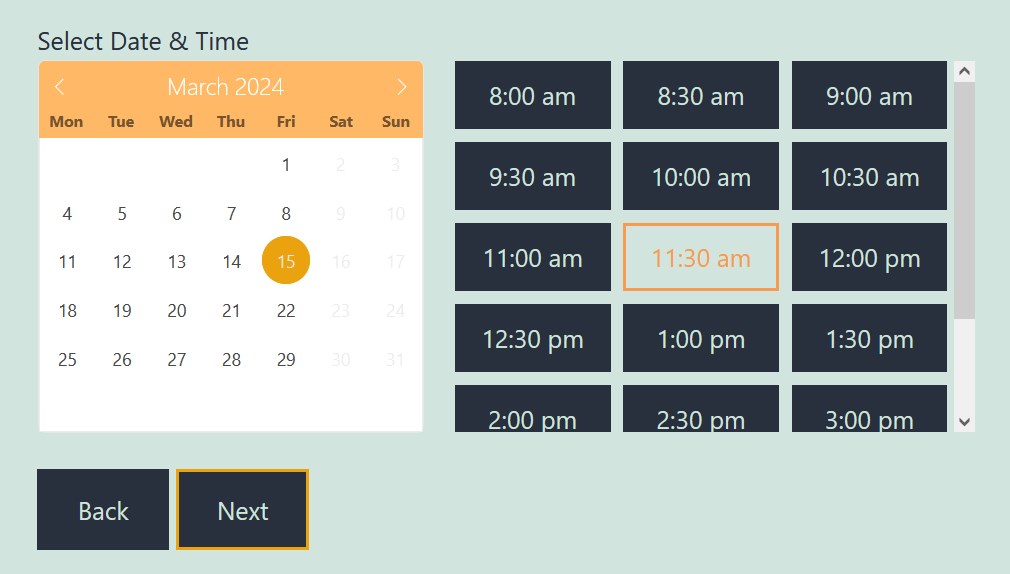
Am adăugat câteva stiluri cu diverse scheme de culori pentru a vă ajuta să alegeți o variantă mai potrivită, care să se potrivească cu designul site-ului dvs. web. Aceste stiluri se aplică unui calendar cu un selector de dată. Câteva exemple mai jos:



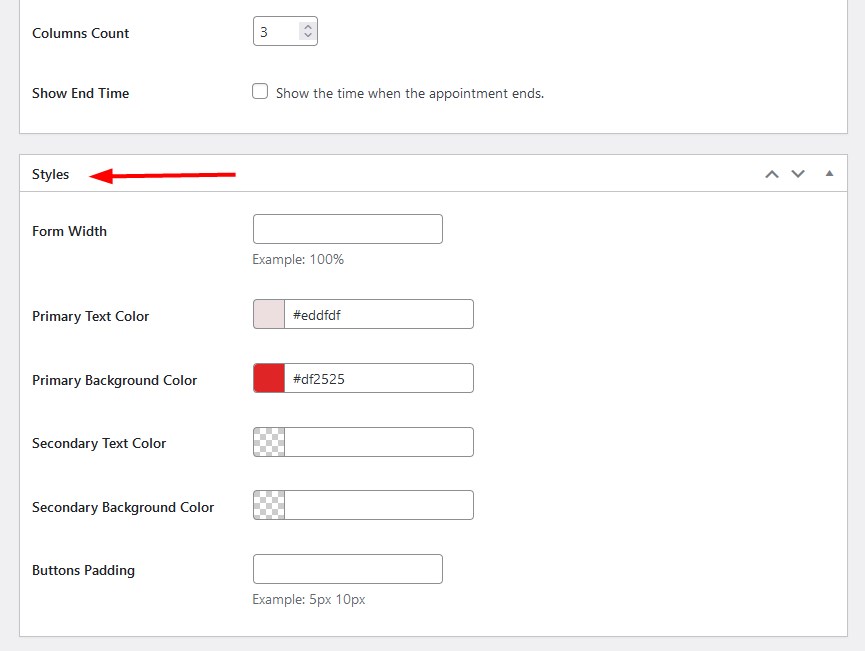
- Lățimea formularului

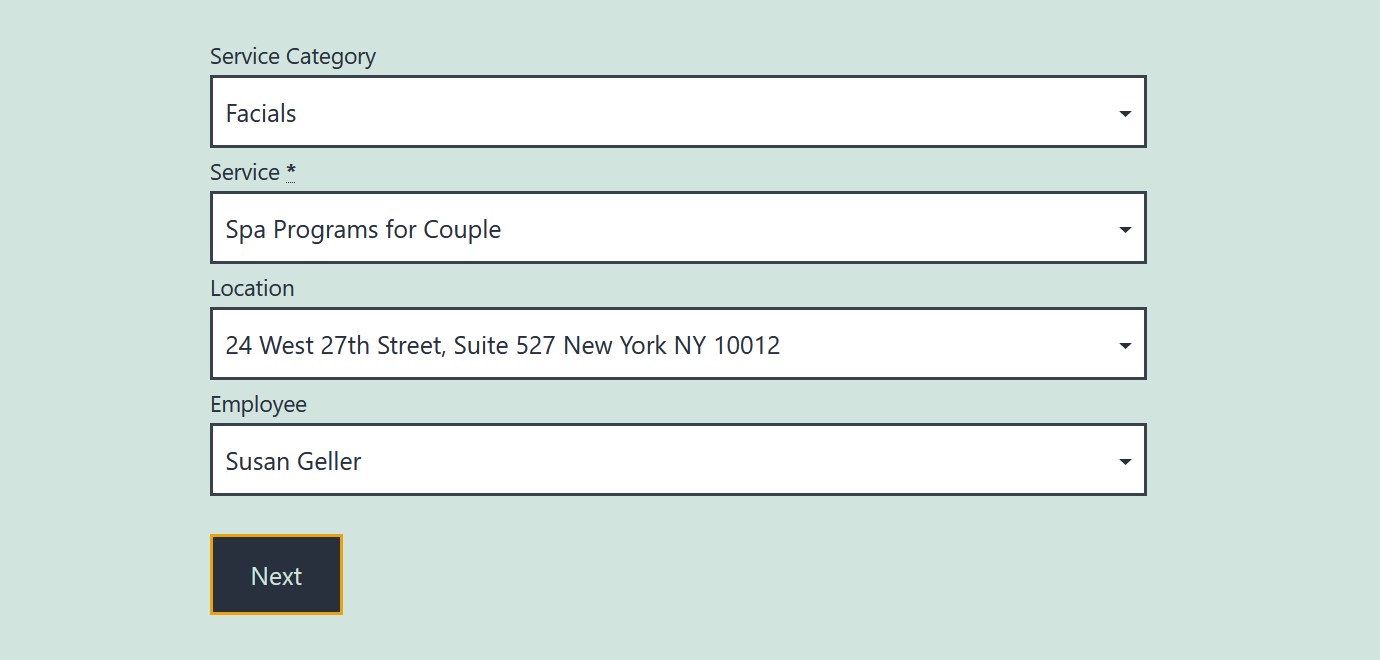
Puteți face formularul mai larg sau mai îngust, în funcție de locul în care este plasat pe site-ul dvs. și de lățimea paginii. Această ajustare se aplică filtrelor de formulare, care sunt în mod normal primul pas în asistentul de rezervare. În mod implicit, lățimea formularului este de 50%.
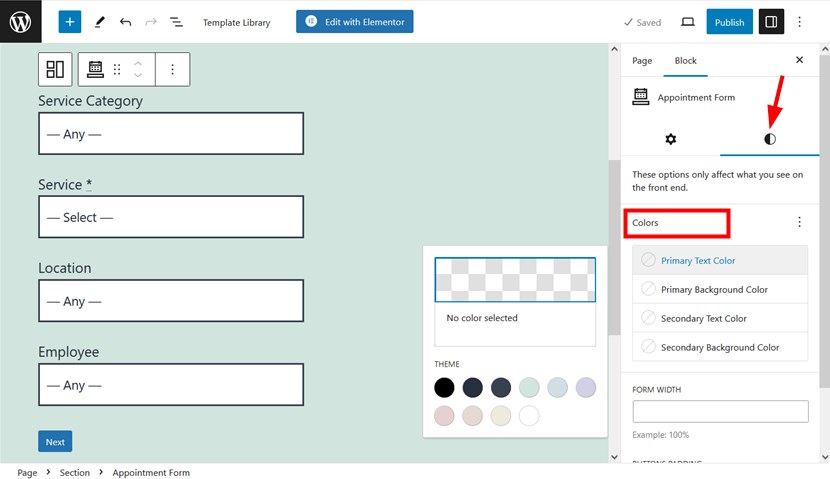
- Culori
 Culoarea primară a textului și Culoarea primară a fundalului:se aplică la butoanele Următorul și Adăugați mai multe, starea activă a datelor în calendar și intervalele orare.
Culoarea primară a textului și Culoarea primară a fundalului:se aplică la butoanele Următorul și Adăugați mai multe, starea activă a datelor în calendar și intervalele orare.
Culoare text secundară, culoare secundară de fundal:se aplică butonului Înapoi, starea inactivă a datelor din calendar și intervale orare.
- Captuseli pentru nasturi
Reglați spațiul dintre marginea butonului și conținutul acestuia. Mărirea umpluturii va adăuga mai mult spațiu în jurul textului sau pictogramei butonului, în timp ce micșorarea acesteia va reduce acest spațiu.
Notă: setările pe care le configurați aici se aplică tuturor formularelor de programare pe care le-ați creat cu pluginul Rezervare întâlniri. Cu toate acestea, puteți modifica aceste setări individual pentru formulare. Pentru a face acest lucru, deschideți pagina/postarea, unde se află formularul pe care doriți să îl editați – faceți clic pe panoul de setări bloc/widget > deschideți „Stil”.
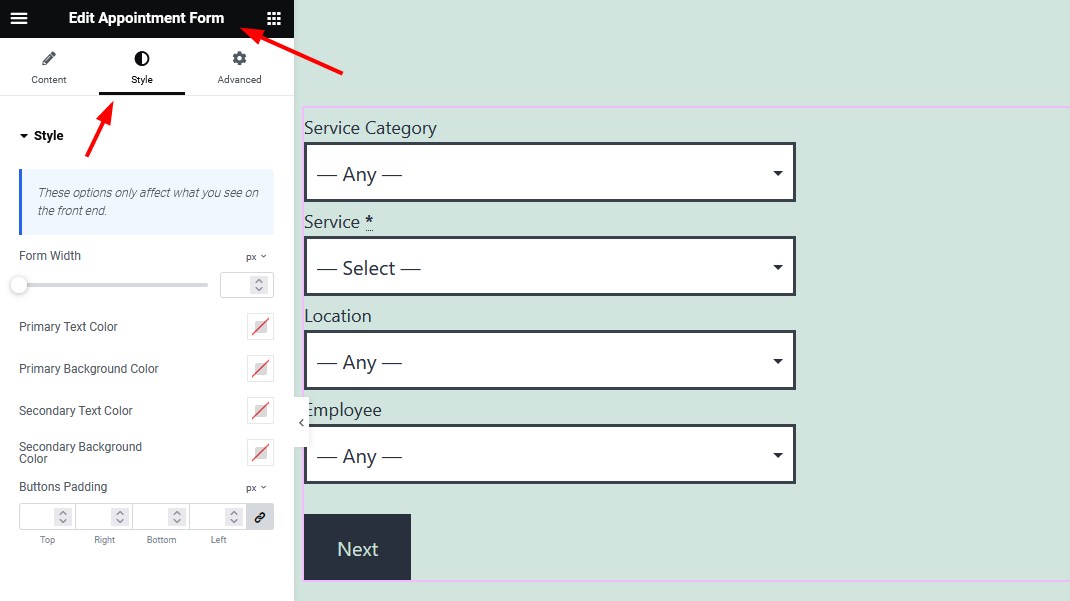
 Dacă lucrați în Eementor, găsiți fila Stiluri în Elementor (widgetul Formular de întâlnire), ca mai jos:
Dacă lucrați în Eementor, găsiți fila Stiluri în Elementor (widgetul Formular de întâlnire), ca mai jos:
 În Divi, accesați fila Conținut > secțiunea Stiluri formular de întâlnire în (modulul Formular de întâlnire).
În Divi, accesați fila Conținut > secțiunea Stiluri formular de întâlnire în (modulul Formular de întâlnire).
Când personalizați un formular de programare prin widget-uri WordPress, utilizați și fila Stiluri.
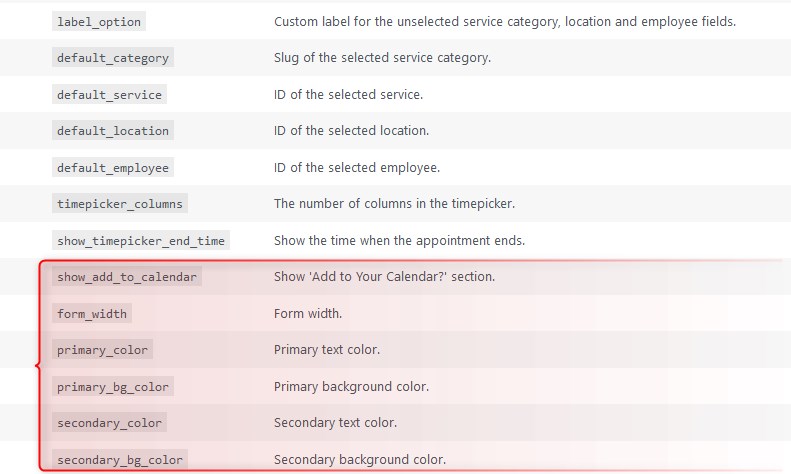
Dacă utilizați coduri scurte, puteți găsi noi parametri pentru personalizarea stilului prinProgramări > Ajutor > Formular de întâlnire.

Ca o abordare alternativă, puteți accesa generatorul de coduri scurte prinProgramări > Coduri scurte > selectați Formularul de întâlnireși creați vizual un cod scurt.
 Pentru a rezuma, cu actualizarea recentă versiunea 1.22.0 a pluginului MotoPress Appointment Booking, obțineți:
Pentru a rezuma, cu actualizarea recentă versiunea 1.22.0 a pluginului MotoPress Appointment Booking, obțineți:
- Noi capabilități de reducere a neprezentărilor, permițând clienților să adauge întâlniri în calendarele lor personale.
- Mai multe opțiuni de stil pentru formularul de rezervare pentru a vă ajuta să creați o potrivire vizuală mai bună pentru site-ul dvs.
- Câteva remedieri pentru îmbunătățirea performanței diferitelor meniuri de plugin pentru rezervare întâlniri.