Cum să eliminați imaginile WooCommerce neutilizate de pe piața dvs. Dokan
Publicat: 2022-04-06Căutați soluții pentru a elimina imaginile în timp ce ștergeți în bloc produsele WooCommerce?
În timp ce conduceți o afacere online, trebuie să fiți vigilenți. Ar trebui să fii conștient de orice, cum ar fi moda în tendințe, noile tendințe și produsele învechite ale magazinului tău. Vă puteți menține site-ul actualizat cu cele mai recente produse care au șanse mai mari de a fi vândute.
Pentru a vă menține magazinul la zi, uneori trebuie să ștergeți unele produse care nu s-au vândut de mult timp sau produse în afara sezonului. Pentru un magazin WooCommerce, puteți face acest lucru cu ușurință folosind setarea WooCommerce implicită sau rulând o comandă SQL.
Dar problema este că WordPress nu șterge media la ștergerea unei postări. Aceasta ar putea fi o problemă majoră pentru un site de comerț electronic sau o piață care are mii de imagini de înaltă calitate.
În următorul blog, veți învăța cum să eliminați imaginile WooCommerce din galerie atunci când ștergeți un produs atât pentru un singur magazin, cât și pentru piața cu mai mulți furnizori.
De ce ar trebui să eliminați imaginile produsului WooCommerce după ștergerea produsului respectiv
Trebuie să încărcați o mulțime de produse cu mii de imagini similare pentru magazinul dvs. de comerț electronic. Și uneori este, de asemenea, foarte normal să ștergi unele produse de pe site-ul tău din anumite motive. După ștergerea unui produs, dacă verificați biblioteca dvs. media, veți găsi toate acele imagini care au fost folosite pentru produsele dvs. șterse.
Aceasta înseamnă că, după ștergerea unui produs din WooCommerce, sistemul elimină majoritatea datelor asociate cu acesta. Dar imaginea acelui produs va rămâne în baza de date și în folderul media. Va face site-ul dvs. greu inutil.
| Beneficiile eliminării imaginilor produsului după ștergerea produsului respectiv |
| 1. Îmbunătățiți performanța site-ului |
| 2. Măriți viteza magazinului minimizând stocarea pe server |
| 3. Mențineți site-ul ușor |
| 4. Creați mai mult spațiu pentru încărcare ulterioară |
| 5. Optimizați baza de date a magazinului |
Pentru proprietarii de piață, scenariul este puțin mai complex. Este foarte dificil să monitorizați toate fișierele media încărcate de diferiți furnizori. Deoarece un furnizor poate încărca un număr bun de produse în fiecare zi și, de asemenea, șterge multe dintre cele existente. La rândul lor, imaginile produselor lor pot reduce spațiul pe server, ceea ce nu este bun pentru performanța site-ului.
În acest caz, ar fi benefic să ștergeți toată imaginea prezentată și imaginea galeriei dacă utilizatorul/vânzătorul șterge orice produs.
Dar o altă problemă poate apărea acolo dacă cineva folosește aceleași imagini pe mai multe postări.
Ei bine, astăzi vă vom arăta soluții pentru a gestiona toate aceste obstacole.
Cum să ștergeți imaginile Woocommerce după ștergerea unui produs?

Aici, vom folosi cârligul: before_delete_post . Verificați detaliile despre acest cârlig aici.
Urmați pașii de mai jos pentru a elimina imaginile neutilizate în timpul ștergerii în bloc a produselor WooCommerce:
- Pasul 1: Creați o temă pentru copii
- Pasul 2: Implementați codul în tema copilului dvs
- Pasul 3: Verificați rezultatul pentru magazinul dvs. online
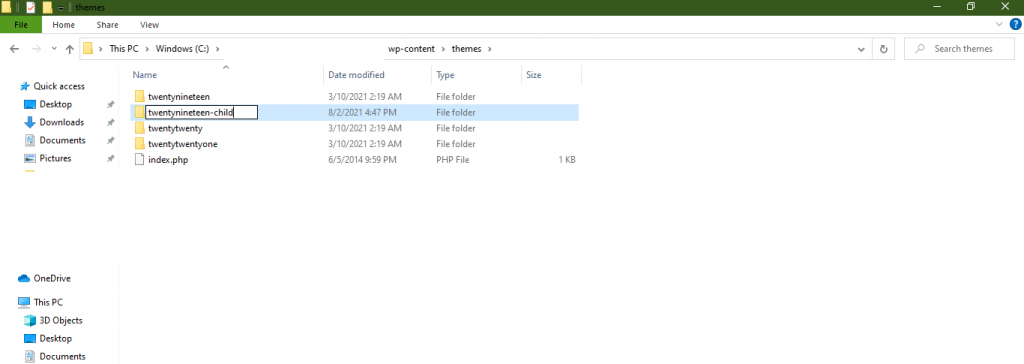
Pasul 1: Creați o temă pentru copii
În primul rând, creați o temă pentru copil. Trebuie să modificați această temă secundară, deoarece această îmbunătățire este legată de temă.

Puteți urma acest ghid pentru a crea cu ușurință o temă pentru copii. Sau utilizați orice plugin WordPress pentru a crea o temă copil.
Pasul 2: Implementați codul în tema copilului dvs
Apoi, deschideți funcțiile.php pentru tema copilului și inserați codul de mai jos -
// Automatically Delete Woocommerce Images After Deleting a Product add_action( 'before_delete_post', 'delete_product_images', 10, 1 ); function delete_product_images( $post_id ) { $product = wc_get_product( $post_id ); if ( !$product ) { return; } $featured_image_id = $product->get_image_id(); $image_galleries_id = $product->get_gallery_image_ids(); if( !empty( $featured_image_id ) ) { wp_delete_post( $featured_image_id ); } if( !empty( $image_galleries_id ) ) { foreach( $image_galleries_id as $single_image_id ) { wp_delete_post( $single_image_id ); } } }Pasul 3: Verificați rezultatul pentru magazinul dvs. online
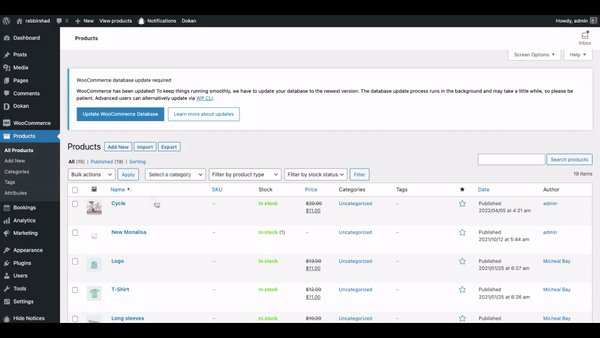
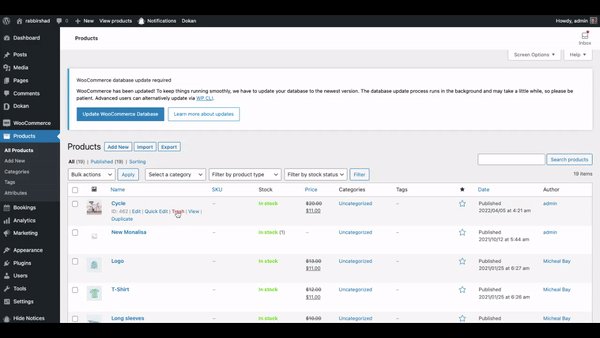
După introducerea codului salvați funcțiile.php. Acum mergeți la magazinul dvs. WooCommerce și ștergeți un produs. Va șterge și imaginile asociate.

Cum să eliminați imaginile produselor WooCommerce din Dokan Marketplace
Acum vă vom arăta cum să ștergeți imaginile Woocommerce după ștergerea produselor dintr-o piață. Vă ajută să eliberați spațiu pe server și să reduceți aglomerația din biblioteca media.

În acest caz, inserați fragmentul de cod de mai jos în fișierul functions.php al temei -
<?php add_action( 'before_delete_post', function( $id ) { $product = wc_get_product( $id ); if ( ! $product ) { return; } $all_product_ids = []; $product_thum_id_holder = []; $gallery_image_id_holder = []; $thum_id = get_post_thumbnail_id( $product->get_id() ); if ( function_exists( 'dokan' ) ) { $vendor = dokan()->vendor->get( dokan_get_current_user_id() ); if ( ! $vendor instanceof WeDevs\Dokan\Vendor\Vendor || $vendor->get_id() === 0 ) { return; } $products = $vendor->get_products(); if ( empty( $products->posts ) ) { return; } foreach ( $products->posts as $post ) { array_push( $all_product_ids, $post->ID ); } } else { $args = [ 'posts_per_page' => '-1' ]; $products = wc_get_products( $args ); foreach ( $products as $product ) { array_push( $all_product_ids, $product->get_id() ); } } foreach ( $all_product_ids as $product_id ) { if ( intval( $product_id ) !== intval( $id ) ) { array_push( $product_thum_id_holder, get_post_thumbnail_id( $product_id ) ); $wc_product = wc_get_product( $product_id ); $gallery_image_ids = $wc_product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { continue; } foreach ( $gallery_image_ids as $gallery_image_id ) { array_push( $gallery_image_id_holder, $gallery_image_id ); } } } if ( ! in_array( $thum_id, $product_thum_id_holder ) && ! in_array( $thum_id, $gallery_image_id_holder ) ) { wp_delete_attachment( $thum_id, true ); if ( empty( $thum_id ) ) { return; } $gallery_image_ids = $product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { return; } foreach ( $gallery_image_ids as $gallery_image_id ) { wp_delete_attachment( $gallery_image_id, true ); } } } );Acum, ori de câte ori un furnizor șterge un produs de pe piață, imaginile produsului asociat vor dispărea automat din biblioteca media.
Bonus: Când trebuie să ștergeți în bloc produsele WooCommerce

Este o idee bună să eliminați imaginile neutilizate din galeria dvs. media. Aceste imagini nu adaugă nicio valoare magazinului dvs. Mai degrabă, împiedică performanța site-ului dvs. Dar mai întâi, trebuie să decideți ce produse trebuie să eliminați din magazinul dvs. online.
Am evidențiat tipurile de produse pe care este posibil să aveți nevoie pentru a șterge în bloc-
- Produse de sezon
- Produse ciclice
- Produse epuizate
- Produse care nu se vând
- Testați produsele
Produse sezoniere: unele produse își pot pierde cererea după o anumită perioadă de timp. Puteți adăuga produse noi de iarnă, de exemplu, în magazinul dvs., vizând perioada cea mai rece a anului. Însă după sosirea primăverii, cererea pentru astfel de produse avea să scadă și, în curând, acestea aveau să iasă total din tendințe. Și trebuie să ștergeți în bloc produsele WooCommerce din magazinul dvs.
Produse ciclice: inventarul trebuie completat cu produse noi la intervale regulate. De exemplu, după un festival special, trebuie să eliminați produsele vechi din magazin și să încărcați altele noi.
Produse epuizate: Produse care nu sunt disponibile in stoc si mai putine posibilitati de reaprovizionare, ar fi bine sa scapam de acele produse.
Produse care nu se vând: dacă aveți produse în stoc care nu sunt vândute în mod obișnuit, ar trebui să ștergeți acele produse din magazin. Pentru că aceste produse nu vor face decât să vă sporească răspunderea și să vă risipească spațiul.
Produse de testare: De multe ori înainte de a lansa produsul original trebuie să introduceți multe produse de testare pentru a vedea dacă funcționează bine. Odată ce lansați produsul principal, este mai bine să ștergeți produsele de testare.
Resurse similare: Tipuri de produse pe care le puteți crea folosind WooCommerce!
Este randul tau
Pot exista mai multe situații în care trebuie să ștergeți în bloc produsele WooCommerce. Și nu ar fi dificil ca utilizator WordPress. Dar întâmpinați dificultăți atunci când, după ștergerea unui produs, imaginile produsului aferente rămân în continuare în biblioteca media.
Ghidul de mai sus vă ajută să includeți un proces automat de ștergere a imaginilor atunci când ștergeți un produs în WooCommerce.
Mai aveți întrebări despre cum să ștergeți în bloc produsele WooCommerce și imaginile produselor cu cârlige de acțiune? Spune-ne în comentarii!
