Îmbunătățiți viteza site-ului: eliminați JS și CSS care blochează randarea
Publicat: 2023-02-12WordPress vă permite să construiți un site web personalizat cu pluginuri și teme alese. Cu toate acestea, acest lucru poate însemna că site-ul dvs. are o mulțime de scripturi care îi încetinesc timpii de încărcare și performanța. Nu toate aceste scripturi trebuie să fie încărcate imediat, iar unele pot bloca vizitatorii să vă vadă conținutul cât mai repede posibil.
Aceste fișiere străine se numesc JavaScript și CSS care blochează randamentul. În acest articol, vom explica care sunt aceste resurse de blocare a redării și apoi vă vom arăta cum să eliminați resursele care blochează randarea de pe site-ul dvs. WordPress. Să începem!
Ce este JavaScript și CSS care blochează randarea?
Când un site web se încarcă în browser, acesta trimite apeluri către fiecare script dintr-o coadă. De obicei, acea coadă trebuie să fie goală înainte ca site-ul web să fie vizibil în browser. Coada de scripturi care vă poate opri încărcarea completă a site-ului dvs. sunt fișierele JavaScript și CSS care blochează redarea.
Când coada de scripturi este foarte lungă, poate dura ceva timp până când vizitatorii pot accesa site-ul dvs. Adesea, multe dintre aceste scripturi nu sunt necesare pentru a vizualiza site-ul imediat și ar putea la fel de ușor să aștepte să ruleze până când site-ul în sine este încărcat complet.
Cu alte cuvinte, aceste tipuri de scripturi încetinesc paginile tale web fără a contribui efectiv la nevoile imediate ale spectatorilor tăi. Orice script care nu implică ceea ce spectatorul va vedea imediat (denumite adesea elemente „de deasupra pliului”) ar trebui amânat până când restul paginii este încărcat.
De ce blocarea redării JavaScript și CSS sunt proaste pentru paginile web?
Scripturile JavaScript și CSS care blochează randarea vă încetinesc paginile web, ceea ce este rău din mai multe motive. Viteza site-ului joacă un rol în multe aspecte esențiale ale site-ului dvs. WordPress, inclusiv utilizarea generală și optimizarea pentru motoarele de căutare (SEO). Când site-ul dvs. se încarcă lent, este mai probabil să pierdeți vizitatori și este mai puțin probabil să fiți clasat înalt în rezultatele motoarelor de căutare.
Desigur, viteza și performanța site-ului sunt afectate de mai mult decât de resurse de blocare a redării. Acestea fiind spuse, acesta este un factor care poate face o diferență semnificativă în timpii de încărcare. Rețineți că fiecare resursă de pe o pagină web ocupă octeți, dintre care mai mulți pot duce la timpi de descărcare mai mari. Cu cât site-ul tău are mai puține scripturi și mai ușoare, cu atât mai bine. La urma urmei, nu doriți să lăsați un site lent să vă afecteze negativ afacerea.
În general, cel mai bine este să vă asigurați că codul site-ului dvs. este cât mai curat și minim posibil pentru a îmbunătăți viteza generală. Cu toate acestea, va rămâne întotdeauna un cod rămas. În mod implicit, browserele vor încerca să încarce totul deodată, inclusiv scripturile de blocare a randării.
Depinde de dvs. să vă asigurați că site-ul dvs. încarcă mai întâi scripturile necesare pentru ca acesta să arate corect și să fie utilizabil atunci când un spectator ajunge pentru prima dată pe o pagină. Abia atunci ar trebui încărcate restul scripturilor.
Cum să eliminați JavaScript și CSS care blochează randarea
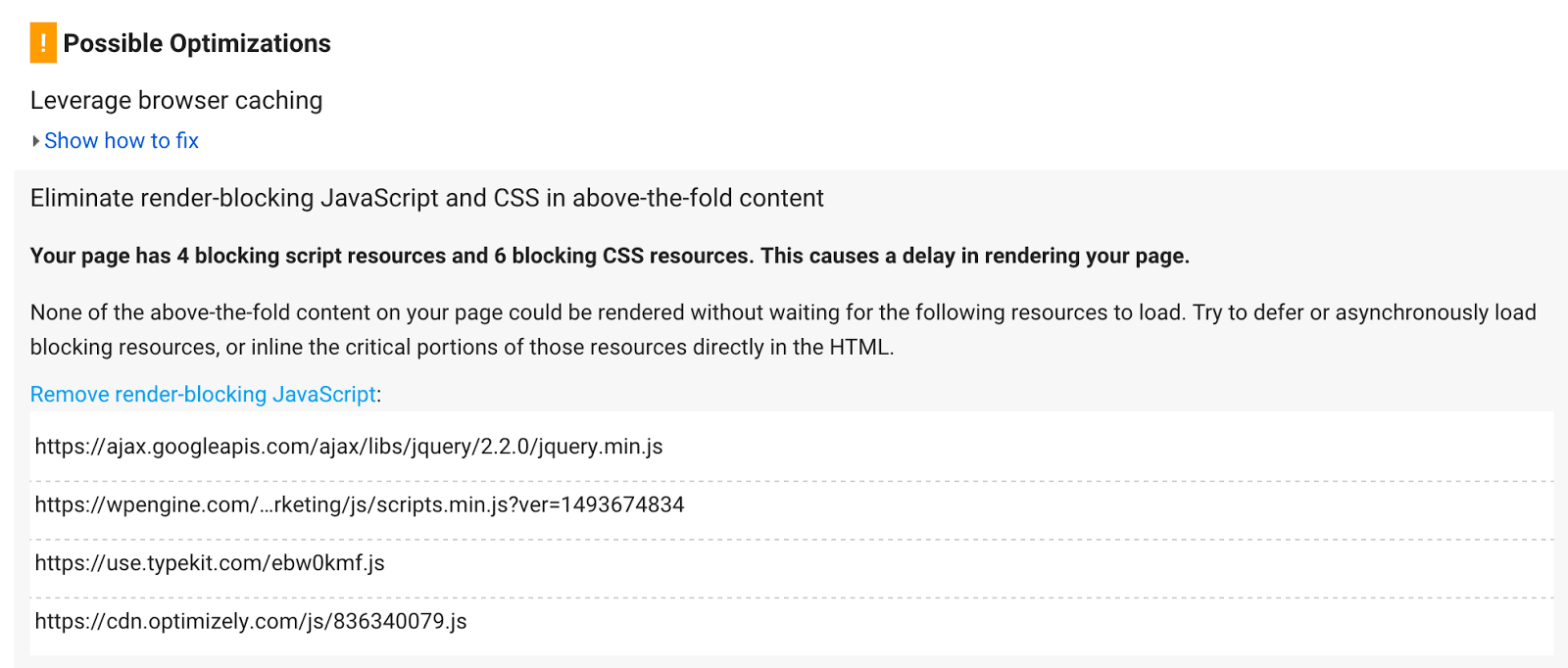
Înainte de a putea elimina scripturile care blochează randarea, va trebui să identificați ce scripturi cauzează probleme. Pentru a face acest lucru, vă recomandăm să utilizați PageSpeed Insights de la Google. Pur și simplu introduceți adresa URL și Google vă va spune exact ce scripturi încetinesc performanța paginii dvs.:

Faceți o listă cu toate scripturile care apar în rezultate sub Eliminați JavaScript și CSS care blochează randarea . Fie că încercați să le abordați manual, fie că utilizați un plugin, acestea sunt scripturile cărora veți dori să le acordați o atenție sporită când aplicați următoarele remedieri.
Pentru a reduce numărul de scripturi de blocare a redării de pe site-ul dvs., va trebui să urmați câteva bune practici:
- „Minificați” JavaScript și CSS. Aceasta înseamnă eliminarea tuturor spațiilor albe suplimentare și a comentariilor inutile din cod.
- Concatenați JavaScript și CSS. Pentru a face acest lucru, veți dori să luați mai multe fișiere .js și .css diferite și să le combinați. În mod ideal, veți avea doar câteva astfel de fișiere.
- Amânați încărcarea JavaScript. Poate fi util să forțați fișierele JavaScript să aștepte să se încarce până când tot restul de pe pagină este gata. O modalitate fiabilă de a amâna JavaScript este utilizarea încărcării asincrone.
Aceste sfaturi pot fi dificil de realizat manual în WordPress, deoarece multe plugin-uri frontale vin cu propriile fișiere JavaScript și CSS. Un plugin poate atașa cu ușurință până la cinci sau șase scripturi la partea frontală a site-ului dvs. Aceste fișiere se pot adăuga destul de repede!

Din fericire, WordPress folosește un filtru combinat pentru a înregistra toate scripturile frontale. Aceasta înseamnă că aveți posibilitatea de a identifica și gestiona orice fișier JavaScript sau CSS primit – chiar dacă nu știți exact ce să căutați. Desigur, acest lucru este mult mai ușor de realizat cu un plugin, mai degrabă decât să începeți de la zero.
Pluginuri pentru a reduce JavaScript și CSS care blochează randarea
Există câteva plugin-uri WordPress care vă pot ajuta să vă optimizați site-ul prin eliminarea JavaScript și CSS care blochează redarea. În această secțiune, vom analiza patru opțiuni populare.
1. WP Rocket
WP Rocket ajută la optimizarea site-ului prin activități precum minimizarea CSS și JavaScript, încărcarea leneșă a imaginilor, amânarea solicitărilor JavaScript de la distanță și multe altele. Este „Cuțitul elvețian” al pluginurilor de optimizare.
Unul dintre cele mai mari beneficii ale utilizării acestui plugin este procesul ușor de configurare. Cu toate acestea, un potențial dezavantaj este interfața cu utilizatorul. Pluginul creează o experiență diferită în tabloul de bord WordPress, cu care ați putea fi obișnuit. Este posibil ca unii utilizatori de multă vreme să nu aprecieze această schimbare a interfeței. Cu toate acestea, funcționalitatea reală a pluginului rămâne de top.
Există câteva suplimente gratuite pe care le puteți obține pentru WP Rocket în Directorul de pluginuri WordPress. Cu toate acestea, pluginul de bază în sine are un preț de 49 USD pe an pentru un site web și un an de asistență, cu niveluri suplimentare oferind mai multe opțiuni.
2. Autoptimizare
Autoptimize este creat special pentru a rezolva problemele aduse de instrumentele de recomandare precum PageSpeed Insights. Toate setările care vă permit să configurați pluginul pentru site-ul dvs. web vor fi conținute într-un nou meniu în tabloul de bord WordPress.
Autoptimize acoperă toate sarcinile de optimizare de bază, cum ar fi minimizarea și stocarea în cache a scripturilor. O caracteristică unică este că poate optimiza și converti imagini în format WebP. Acest instrument are recenzii generale excelente, deși veți dori să rețineți că poate fi oarecum complex de configurat.
Deși pluginul în sine este gratuit, puteți achiziționa unul dintre cele două pachete de la dezvoltatori pentru a ajuta la configurarea acestuia. Există un plan de configurare personalizat la un preț de aproximativ 165 USD (149 EUR). De asemenea, puteți obține o revizuire profesională completă a site-ului dvs. și o configurație expertă a pluginurilor pentru aproximativ 667 USD (599 EUR).
3. JCH Optimize
JCH Optimize oferă, de asemenea, câteva instrumente unice pentru a vă îmbunătăți timpul de încărcare a paginii. De exemplu, poate reduce numărul de solicitări HTTP necesare pentru a vă încărca paginile și, de asemenea, poate reduce dimensiunea acestor pagini. Acest lucru are ca rezultat o încărcare scăzută a serverului și cerințe mai mici de lățime de bandă.
O altă caracteristică unică a JCH Optimize este Sprite Generator. Aceasta combină imaginile de fundal în „sprite”, astfel încât este nevoie de mai puține solicitări HTTP pentru a le încărca într-un browser. Cu toate acestea, unul dintre dezavantajele acestui plugin poate fi curba abruptă de învățare. Majoritatea utilizatorilor vor trebui să se bazeze pe documentația de asistență pentru a se asigura că au configurat corect pluginul, pentru a evita erorile.
Acestea fiind spuse, pluginul are multe recenzii de cinci stele și peste 10.000 de instalări active. În ceea ce privește prețul, există o versiune gratuită a pluginului disponibilă. Totuși, dacă doriți acces la asistență și la funcții avansate, cum ar fi API-ul Optimize Image, va trebui să achiziționați un abonament. Acestea încep de la 29 USD pentru șase luni de asistență și acces API.
4. Pachet de amplificare a vitezei
Speed Booster Pack oferă optimizare CSS și JavaScript, încărcare leneșă și o funcție de eliminare a dezordinei. Dezvoltatorii de la Optimocha mențin pluginul la zi cu o bază de cod în continuă evoluție, astfel încât să știți că veți folosi întotdeauna cele mai recente metode. Există, de asemenea, o funcție de optimizare WooCommerce încorporată care funcționează pentru a rezolva blocajele.
Unul dintre avantajele utilizării Speed Booster Pack este că are o funcție de integrare a rețelei de livrare de conținut (CDN). Acest lucru facilitează utilizarea CDN-ului la alegere în WordPress, optimizând în același timp cu pluginul. Dezavantajul acestui plugin constă în procesul de încercare și eroare pe care ar putea fi necesar să îl urmați pentru a-l configura corect.
De asemenea, merită remarcat faptul că există o opțiune de serviciu pentru a merge împreună cu pluginul gratuit. La fel ca Autoptimize, dezvoltatorii oferă mai multe opțiuni pentru a oferi o abordare practică și profesională pentru configurarea pluginului pentru a se potrivi site-ului dvs. unic.
Îmbunătățiți viteza site-ului dvs. cu motorul WP
Oricare ar fi abordarea dvs. de a îmbunătăți viteza site-ului dvs., suntem aici pentru a vă ajuta. Avem un Speed Tool pentru testarea site-ului dvs. și cele mai bune resurse pentru dezvoltatori pentru a vă ajuta pe drumul către o experiență optimizată.
De fapt, Platforma noastră de experiență digitală (DXP) este un loc minunat pentru a începe construirea unui site web WordPress mai bun. Consultați planurile noastre de preț astăzi!
