Cum să înlocuiți butonul Adăugați în coș cu linkul WooCommerce
Publicat: 2020-09-01 Dacă doriți să înlocuiți butonul de adăugare în coș cu link în WooCommerce, trebuie să înțelegeți cum funcționează adăugarea în coș, deoarece folosește adrese URL simple cu parametru de produs. Puteți crea link-uri de adăugare în coș WooCommerce care funcționează în același mod ca butonul de adăugare în coș. Este simplu și direct și nu necesită cunoștințe de codare pentru a înlocui butonul de adăugare în coș cu link.
Dacă doriți să înlocuiți butonul de adăugare în coș cu link în WooCommerce, trebuie să înțelegeți cum funcționează adăugarea în coș, deoarece folosește adrese URL simple cu parametru de produs. Puteți crea link-uri de adăugare în coș WooCommerce care funcționează în același mod ca butonul de adăugare în coș. Este simplu și direct și nu necesită cunoștințe de codare pentru a înlocui butonul de adăugare în coș cu link.
WooCommerce Adaugă în coș Link-uri
Această postare vă va oferi ghidul suprem pentru a adăuga adrese URL sau link-uri personalizate „Adăugați în coș” în WooCommerce. Dacă sunteți în căutarea unei modalități de a crea link-uri personalizate WooCommerce Adaugă în coș și de a le face să adauge produse în coș sau să redirecționeze către anumite pagini. După finalizarea acestui scurt tutorial, veți fi în măsură să plasați linkuri Adăugare în coș pe pagini de destinație personalizate, tabele de prețuri, postări de blog și așa mai departe.
Cu toate acestea, dacă aveți nevoie de ceva suplimentar de la WooCommerce, de multe ori descoperiți că WooCommerce nu vă oferă tot ceea ce aveți nevoie, de exemplu, dacă doriți să adăugați adrese URL personalizate „Adăugați în coș” .
Dacă ați interacționat vreodată cu WooCommerce, atunci știți că este o soluție excelentă de comerț electronic gratuit, care are un set de caracteristici incredibil de util.
Ceea ce iese în evidență este că WooCommerce este dezvoltat având în vedere extensibilitate, similară cu modularitatea WordPress. Prin urmare, este posibil să faceți toată personalizarea de care aveți nevoie și, de aceea, puteți personaliza cu ușurință butonul Adaugă în coș cu link-uri personalizate.
În plus, vă voi prezenta și un plugin gratuit pe care îl puteți utiliza pentru a realiza această funcționalitate. Vă va ajuta să adăugați etichete și link-uri personalizate pentru butoanele Adăugați în coș.
Înlocuiți butonul Adaugă în coș cu Link
Cu toate acestea, haideți să intrăm în partea cea mai importantă a acestui scurt tutorial, unde vă voi împărtăși câteva link-uri personalizate cu care am interacționat în trecut. Sper că acest articol va aduce puțină lumină asupra acestui subiect.
a) Produse simple Adaugă în coș URL
Sincer să fiu, acesta este unul dintre cele mai ușoare în comparație cu toate. Am spus asta pentru că produsele simple sunt destul de ușor de trecut în coș folosind o adresă URL personalizată, așa cum vă voi arăta într-un moment. Pentru a face acest lucru, trebuie să găsiți ID-ul produsului trecând cursorul pe titlul produsului. Urmați acești pași simpli:
Pași pentru a adăuga o adresă URL personalizată pentru Adaugă în coș în Produse simple
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Produse > Toate produsele. Acest lucru va deschide toate produsele care se află în magazinul dvs. WooCommerce.
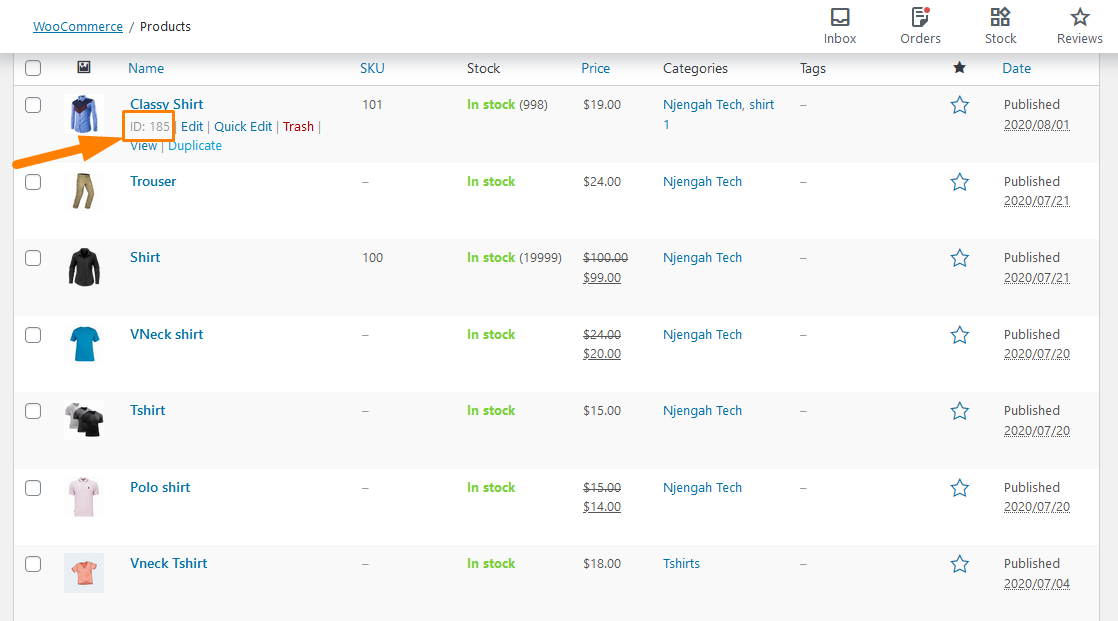
- Plasați cursorul pe produsul pe care doriți să îl adăugați linkul personalizat, pentru a verifica ID-ul produsului, așa cum se arată mai jos:

- Pentru a adăuga un produs simplu în coș, utilizați acest link:
href="https://yourdomain.com/?add-to-cart=185″
nu uitați să schimbați numele domeniului din link, iar butonul va funcționa imediat. Produsul cu ID 185 va fi adaugat in cos.
- Pentru un produs simplu în coș cu cantitate = 3, utilizați acest link:
href="https://yourdomain.com/?add-to-cart=185&quantity=3″
Acest link implică faptul că ID-ul produsului 185 va fi adăugat în coș, iar cantitatea va fi 3. De asemenea, este de menționat că nu puteți adăuga două produse diferite în coș cu un URL.
- Pentru a adăuga un produs simplu în coș și pentru a redirecționa în coș, apoi utilizați acest link:
href="https://yourdomain.com/cart/?add-to-cart=185″
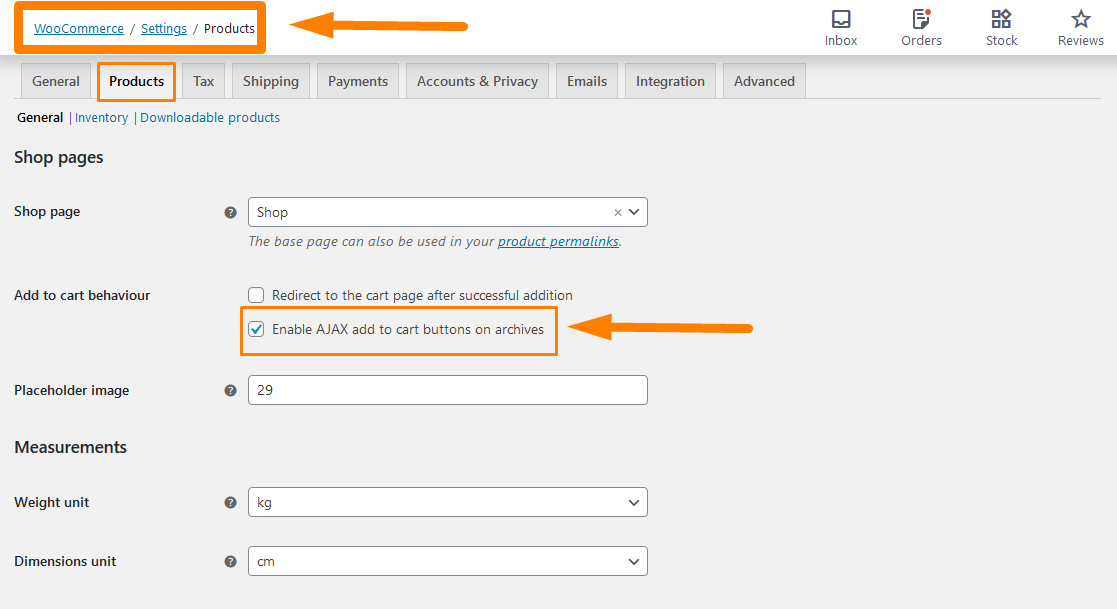
Cu toate acestea, trebuie să rețineți că, dacă ați schimbat linkul coșului, trebuie să vă asigurați că schimbați „coș” în „coș”. De asemenea, trebuie să activați opțiunea AJAX pentru a adăuga în coș butoanele arhivelor din WooCommerce –> Setări –> Produse -> General, după cum se arată: 
Nu uitați să salvați modificările pe care le faceți.
- Pentru a adăuga un produs simplu în coș și pentru a redirecționa la finalizarea comenzii, apoi utilizați acest link:
href= „ https://yourdomain.com/checkout/?add-to-cart=185″

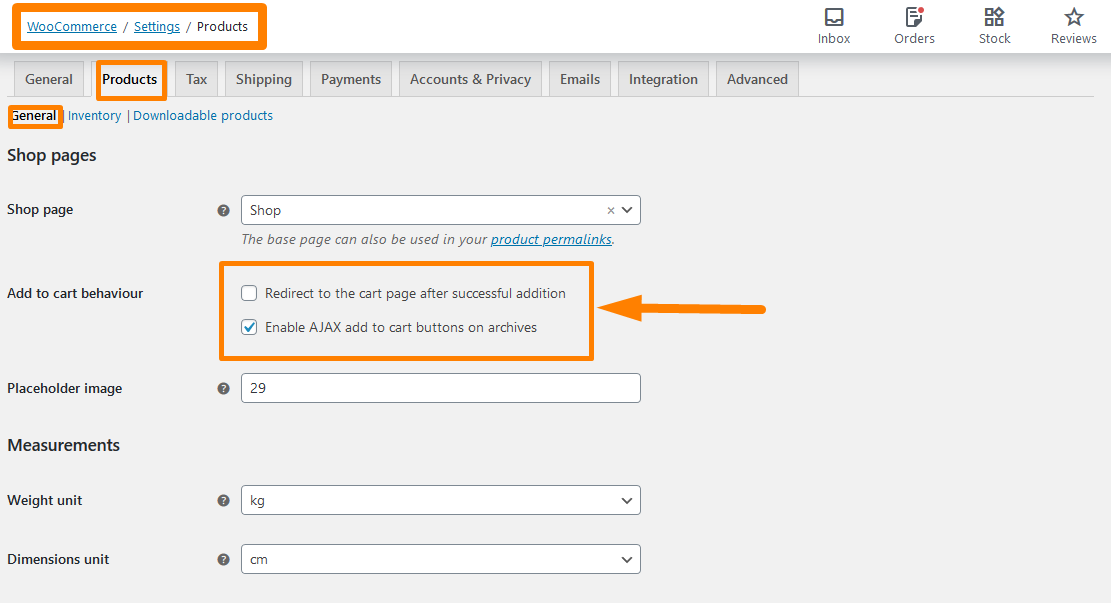
Cu toate acestea, trebuie să rețineți că, pentru ca acest lucru să funcționeze, trebuie să activați AJAX pentru a adăuga butoane în coș pe opțiunea arhive și să dezactivați opțiunea Redirecționare către pagina coș după adăugarea cu succes în WooCommerce -> Setări -> Produse -> General , așa cum se arată. de mai jos: 
Nu uitați să salvați modificările pe care le faceți.
- Pentru a adăuga un produs simplu în coș și pentru a redirecționa către orice pagină Apoi utilizați acest link:
href= „ https://yourdomain.com/your_custom_page/?add-to-cart=185″
Cu toate acestea, trebuie să rețineți că, pentru ca acest lucru să funcționeze, trebuie să activați AJAX pentru a adăuga butoane în coș pe opțiunea arhive și să dezactivați opțiunea Redirecționare către pagina coș după adăugarea cu succes în WooCommerce -> Setări -> Produse -> General , așa cum se arată. de mai sus.
b) Adăugarea de produse variabile la URL-ul coșului
În trecut, produsele variabile erau greu de configurat, dar cu versiunea actuală de WooCommerce, este foarte ușor. Pentru a adăuga o adresă URL personalizată, tot ce aveți nevoie este ID-ul variației și puteți verifica pașii de mai jos pentru a ști unde îl puteți găsi.
Pași pentru a adăuga o adresă URL personalizată pentru Adaugă în coș în Produse variabile
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Produse > Toate produsele. Acest lucru va deschide toate produsele care se află în magazinul dvs. WooCommerce.
- Plasați cursorul pe produsul variabil pe care doriți să îl adăugați linkul personalizat, pentru a verifica ID-ul produsului.
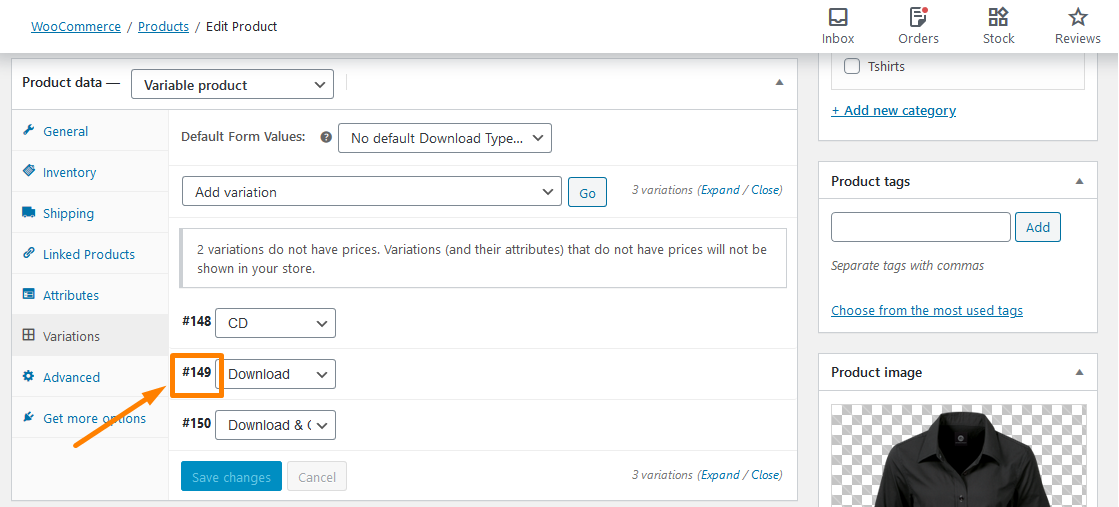
- Faceți clic pe Editați și derulați în jos la datele despre produs pentru a găsi ID-ul produsului variabil, așa cum se arată mai jos:

Acum că avem ID-ul variației, îl puteți folosi pentru a crea link-uri personalizate, așa cum se arată mai jos.
- Pentru a adăuga un produs variabil în coș, utilizați acest link:
href= „ https://yourdomain.com/?add-to-cart=149″
Pur și simplu adăugați ID-ul produsului variabil la sfârșit. Este atât de simplu.
- Pentru a adăuga un produs variabil în coș cu o cantitate de 3, utilizați acest link:
href= „ https://yourdomain.com/?add-to-cart=149&quantity=3″
- Pentru a adăuga un produs variabil în coș și a redirecționa către coș, utilizați acest link:
href= „ https://yourdomain.com/cart/?add-to-cart=149″
- Pentru a adăuga un produs variabil în coș și a redirecționa către Checkout, utilizați acest link:
href= „ https://yourdomain.com/checkout/?add-to-cart=149″
- Pentru a adăuga un produs variabil în coș și a redirecționa către orice pagină, utilizați acest link:
href= „ https://yourdomain.com/any-page-URL/?add-to-cart=149″
Dacă magazinul dvs. WooCommerce are produse grupate, puteți adăuga, de asemenea, linkuri personalizate la butonul Adaugă în coș. Un produs grupat poate fi definit ca o combinație de două sau mai multe subproduse, iar fiecare poate fi adăugat cu o cantitate personalizată în coș.
Pași pentru a adăuga adrese URL personalizate la produsele grupate.
Urmați acești pași simpli pentru a adăuga o adresă URL personalizată la produsele grupate.
- Pentru a face acest lucru, trebuie să găsiți ID-ul de produs grupat în același mod ca primul și al doilea.
- Apoi adăugați ID-ul la adresa URL personalizată, după cum se arată mai jos:
href= „ https://domeniul tău.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
Aceasta înseamnă că adăugăm ID produs grupat = 451 și, în mod specific, adăugăm de 5 ori ID-ul produsului = 103 și de 2 ori ID-ul produsului=2. Puteți adăuga un zero pentru a specifica cantitatea.
Concluzie
Sper că acest tutorial te-a ajutat să adaugi linkuri personalizate la butonul Adaugă în coș. V-am învățat cum să adăugați adrese URL personalizate la Produse simple, Produse variabile și Produse grupate. Este important să rețineți că trebuie să adăugați numele de domeniu în link, precum și adresa URL corectă a paginii, acolo unde este necesar. Sper că această postare v-a ajutat să aflați mai multe despre cum funcționează adăugarea WooCommerce în coș și că le puteți personaliza pentru a se potrivi nevoilor dvs. ca adrese URL personalizate.
Recenzii similare
- Cum să obțineți adrese URL ale paginilor WooCommerce » Coș, magazin, casă și cont
- Cum să adăugați numere GTIN pe produse în WooCommerce
- Cum să vinzi produse digitale cu WooCommerce
- Cum să schimbați textul Adăugați în coș Ghidul WooCommerce cu exemple
- Cum să schimbați textul butonului Adăugați în coș în pagina magazinului WooCommerce
