Cum să redimensionați și să comprimați imaginile mari în vrac (și să le optimizați)
Publicat: 2022-01-19Doriți să știți cum să redimensionați și să comprimați imagini mari în vrac, fără a pierde calitatea? Ești pe pagina potrivită. Să vedem cum poți economisi timp optimizând fotografiile și sporind performanța site-ului tău web.
Compresia imaginii este procesul de reducere a greutății unei imagini prin scăderea dimensiunii acesteia, fără a compromite prea mult calitatea. În acest articol, veți afla de ce este crucial să redimensionați și să comprimați imaginile și cum să o faceți cu ușurință, fără a pierde calitatea.
Să ne scufundăm!
De ce să comprimați imaginile mari la dimensiuni mai mici
Una dintre cele mai mari tendințe în design web în acest moment este să ai imagini mari și frumoase pe site-ul tău. Dar când vine vorba de performanța web, aceste imagini mari sunt adesea principalul vinovat pentru încetinirea site-ului dvs. Dacă sunt implementate incorect, este posibil ca aceste imagini să aibă un fișier de dimensiune mare, ceea ce duce la solicitări HTTP mai mari pentru browserul dvs.
Iată câteva beneficii pe care le puteți obține atunci când comprimați fotografii mari:
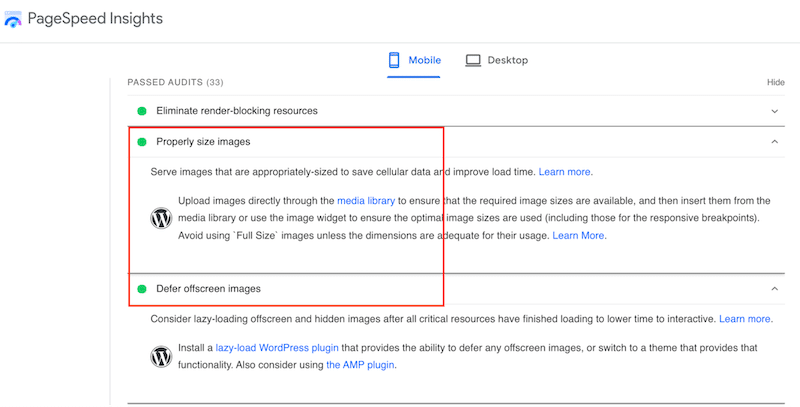
- Imaginile comprimate vor crește viteza , rezultând o experiență optimă pentru utilizator, potrivit Google. Google PageSpeed Insights recomandă dimensionarea corectă a imaginilor (în special pentru dispozitive mobile), amânarea imaginilor offscreen (prin aplicarea încărcării leneșe) și utilizarea unui format de generație următoare precum WebP dacă doriți să îmbunătățiți timpul de încărcare.

- Prin redimensionarea și comprimarea imaginilor, puteți reduce dimensiunea paginii și puteți crește valorile de performanță definite de Google , inclusiv Core Web Vitals. Optimizarea imaginilor dvs. înseamnă, de asemenea, o reducere a timpului pe care vizitatorii trebuie să aștepte înainte de a interacționa cu site-ul dvs. (metrică Time To Interactive) și o viteză percepută îmbunătățită (metrice First Contentful Paint și Largest Contentful Paint).
- Dimensiunile mai mici ale fișierelor de imagine folosesc mai puțină lățime de bandă – rețelele și browserele dumneavoastră vor aprecia cu siguranță acest lucru! Optimizarea imaginilor poate duce adesea la unele dintre cele mai mari economii de octeți și îmbunătățiri de performanță pentru site-ul dvs.: cu cât un browser are mai puțini octeți de descărcat, cu atât mai puțină concurență pe lățime de bandă - ceea ce înseamnă un timp de încărcare mai rapid.
- Solicitările HTTP pentru imagini HD mari pot afecta, de asemenea, în mod negativ performanța și de aceea ar trebui să faceți mai puține solicitări HTTP pentru a accelera site-ul dvs. WordPress.
Comprimarea imaginilor este necesară pentru a crește performanța, dar pe de altă parte, nu doriți imagini neclare pentru site-ul dvs., nu? Scopul este de a obține un rezultat care echilibrează calitatea și optimizarea, ca în exemplul nostru de mai jos:
| Fara compresie JPEG – 400 KB | Comprimare (calitate neschimbată) JPEG – 170 KB |
Asta ne duce la următoarea parte: cum reduceți dimensiunea imaginii fără a pierde și a sacrifica calitatea?
Cum să redimensionați și să comprimați imaginile în bloc (PNG și JPEG)
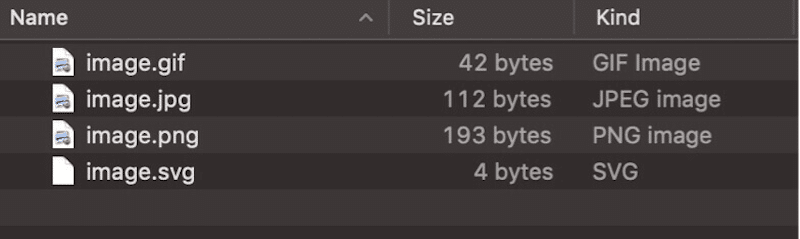
Cele două lucruri principale de luat în considerare sunt tipul de compresie pe care doriți să îl utilizați (cu pierderi vs fără pierderi) și formatul fișierului (PNG, JPEG, PDF-uri etc.). Puteți vedea mai jos cum formatele pot afecta dimensiunea imaginii:

Pentru a profita la maximum de imaginile PNG și JPEG, există multe instrumente disponibile. Unii vă vor ajuta să faceți toată această muncă în numele dvs. (de exemplu: un plugin WordPress), în timp ce alții vă pot permite să efectuați propriile optimizări (de exemplu: Photoshop).
Iată lista noastră de instrumente preferate pe care le puteți folosi pentru a comprima foarte mult imaginile JPEG sau PNG în vrac. Le-am clasificat în două categorii:
- Categoria #1 – Instrumente web și software de optimizare a imaginii pentru a optimiza imagini mari PNG și JPEG în vrac
- Categoria #2 – Pluginuri WordPress pentru a redimensiona și a comprima imagini mari PNG și JPEG în vrac
Să începem cu prima categorie.
Categoria #1 – Instrumente web de optimizare a imaginilor și software pentru a optimiza imagini mari PNG și JPEG în bloc
Iată lista noastră scurtă de software și instrumente online pe care le puteți folosi pentru a redimensiona și a comprima mai multe imagini mari:
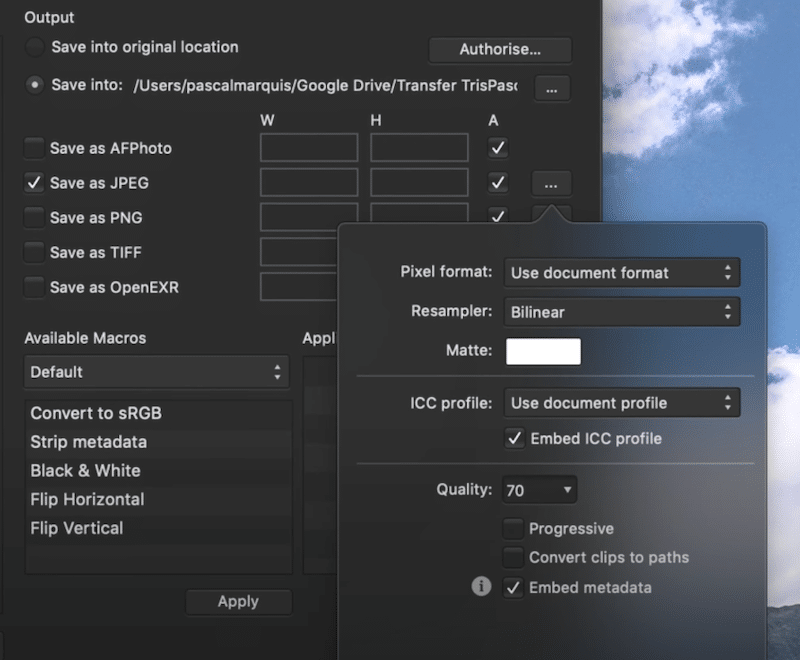
- Fotografie de afinitate pentru a comprima în lot imaginile PNG și JPEG.
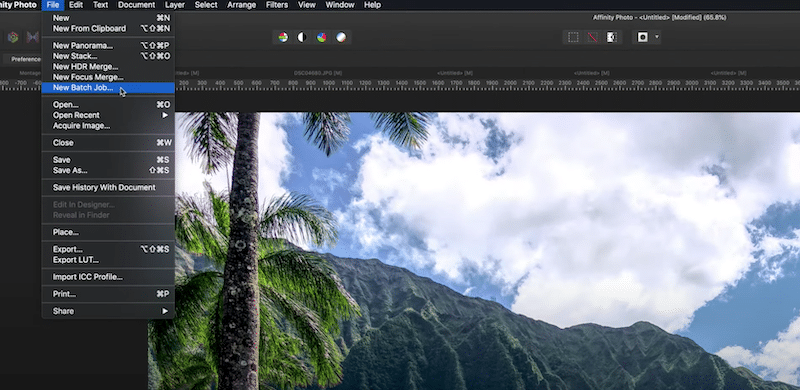
- Accesați Fișier > Lucrare lot nouă

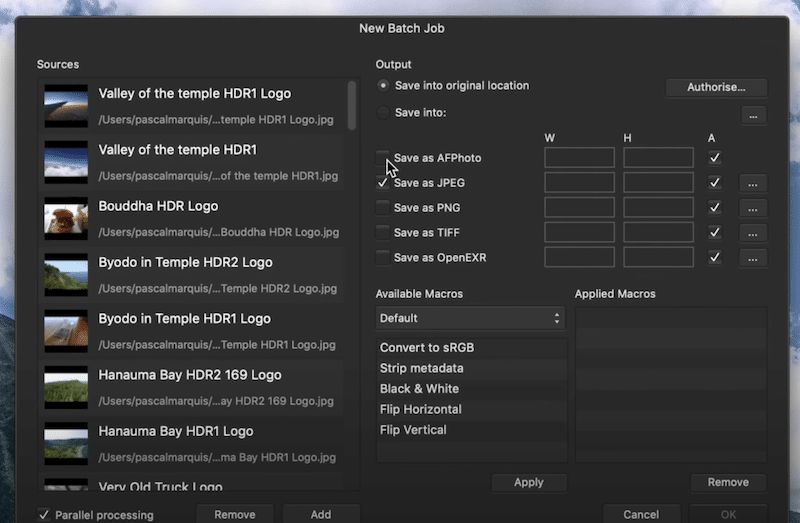
2. Încărcați toate imaginile pe care doriți să le comprimați în bloc și selectați cel mai potrivit format în funcție de nevoile dvs.:

3. Definiți noua calitate (70 este un număr bun pentru a păstra o calitate bună)

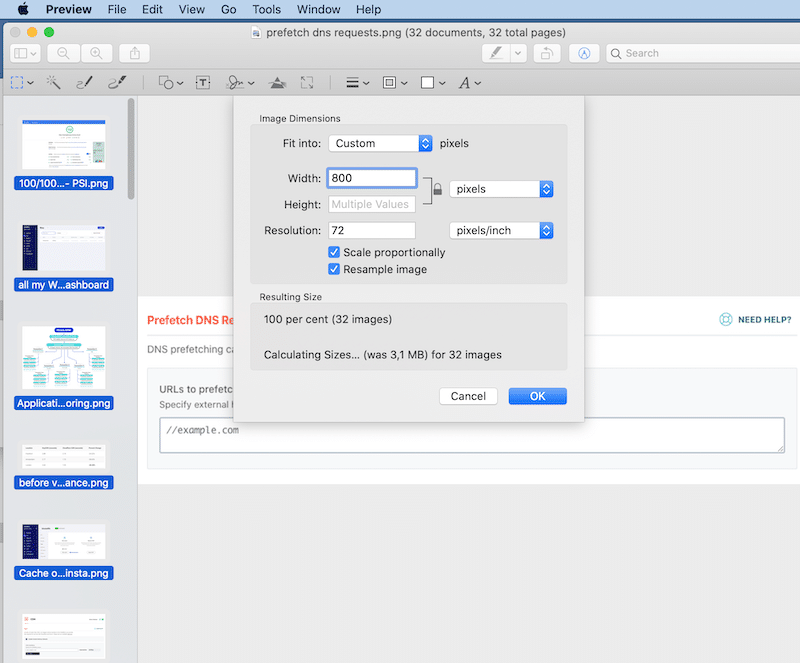
- Previzualizare (pe Mac) – pentru a vă redimensiona imaginile în bloc ( dar nu le comprimă ).
- Deschideți toate imaginile folosind Previzualizare
- Selectați-le pe toate
- Accesați Instrumente > Dimensiune și selectați dimensiuni noi ale imaginii

Treaba făcuta! Dimensiunea rezultată este mai mică.
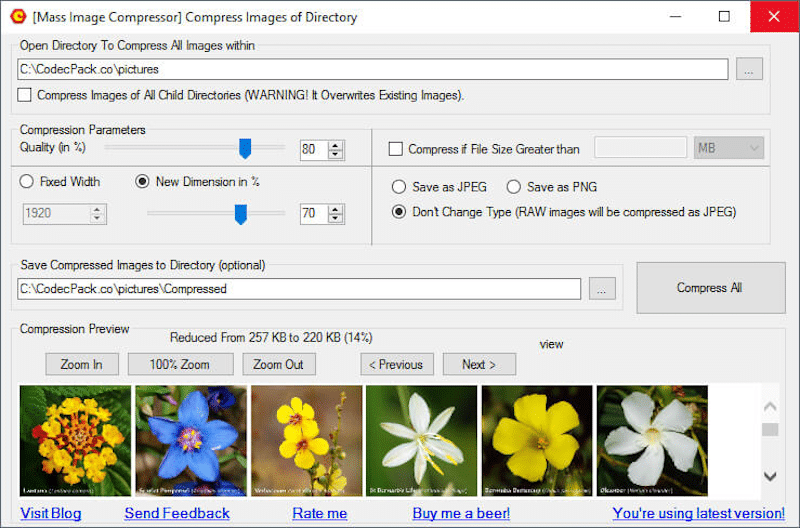
- Mass Image Compressor – un compresor și un instrument de conversie a imaginilor de tip lot-and-shoot pentru optimizarea site-ului web.

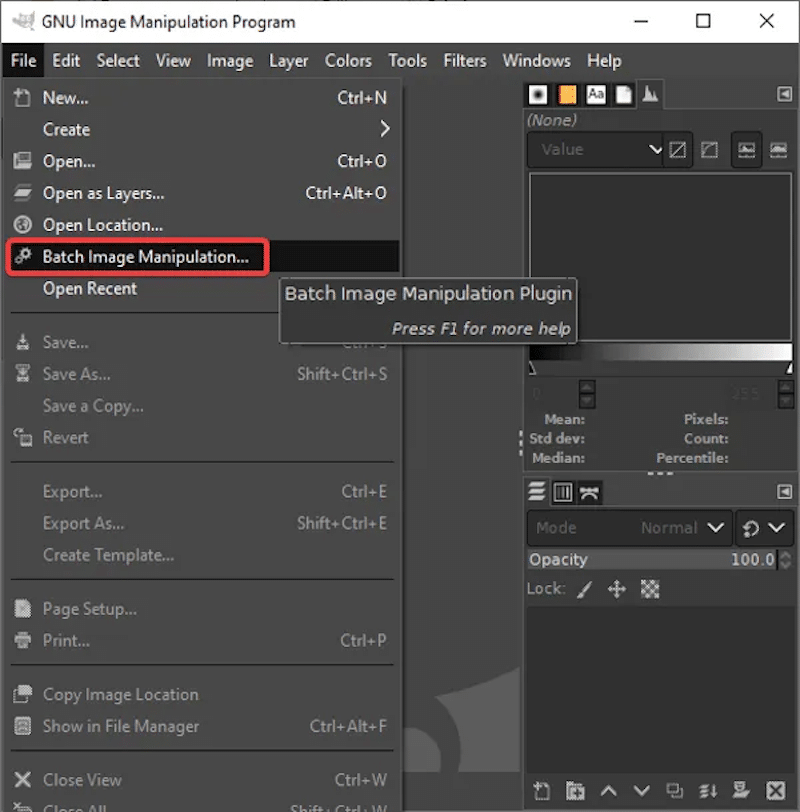
- Gimp – editorul de imagini popular gratuit pentru Mac și Windows. GIMP vine cu un așa-numit mod batch care vă permite să procesați imagini PNG, JPEG și alte formate precum GIF sau PDF. Va trebui să descărcați și să instalați o extensie gratuită numită „Batch Image Manipulation Plugin (BIMP). Pașii sunt atunci foarte simpli.

- Photoshop – pentru a redimensiona și a comprima imaginile PNG și JPEG (afectează calitatea și este relativ scump).
- Deschideți Adobe Photoshop, selectați Fișier > Scripturi > Procesor de imagine
- Faceți clic pe Select Folder pentru a putea alege folderul în care se află imaginile
- Ajustați setările pentru a reduce dimensiunea
- Alegeți o setare între 1 și 12 în câmpul Calitate (sugerez să nu mergeți sub 6).
- Faceți clic pe „Run Action”
Notă: Photoshop poate fi o curbă abruptă de învățare, așa că, dacă sunteți interesat, am enumerat 10 alternative la Photoshop pentru optimizarea imaginii.
Dacă doriți să economisiți timp, nu este nevoie să vă ocupați manual de toate formatările și compresiile. Din fericire, unele pluginuri fac automat o parte din această muncă pentru tine! Asta ne duce la a doua categorie: pluginurile WordPress.

Categoria #2 – Pluginuri WordPress pentru a redimensiona și a comprima imagini mari PNG și JPEG în vrac
Puteți utiliza unul dintre pluginurile WordPress de mai jos pentru a comprima imagini mari în vrac, și anume:
- Imagine (pluginul nostru gratuit)
- Optimole
- Comprimați JPEG și PNG (PNG minuscul)
- EWWW
- ShortPixel
- reSmush.it
| Vrei să știi ce pluginuri WordPress sunt cele mai bune pentru proiectul tău? Am făcut munca grea pentru dvs. și am comparat cele mai bune pluginuri de compresie a imaginii (folosind un scenariu real). |
Toate oferă optimizare în bloc și majoritatea vă convertesc și imaginile în formatul WebP, așa cum recomandă Google. Pentru studiul nostru de caz, vom folosi Imagify și vom evidenția pașii pe care trebuie să-i urmați pentru a vă optimiza imaginile mari.
Cum să comprimați imagini mari fără a pierde calitatea cu Imagify
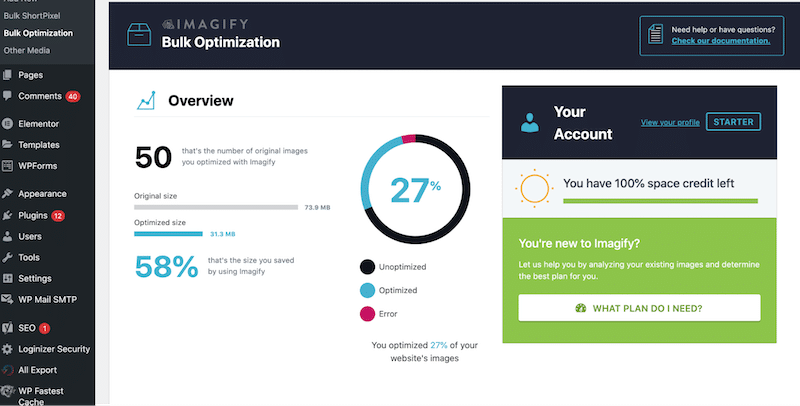
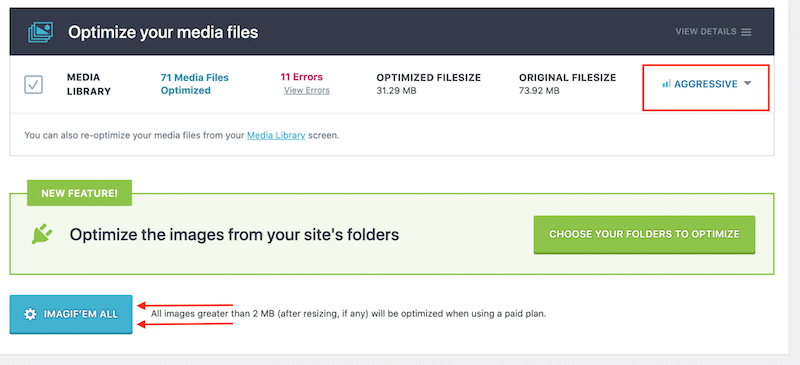
Cu Imagify, puteți redimensiona și comprima în vrac fără a părăsi vreodată WordPress. Să aruncăm o privire la tabloul de bord Imagify, astfel încât să puteți obține aspectul caracteristicii de optimizare în bloc din meniul Media > Optimizare în bloc :

După activarea pluginului Imagify, alegeți pur și simplu nivelul dvs. de compresie și faceți clic pe butonul „ IMAGIF'EM ALL ”.

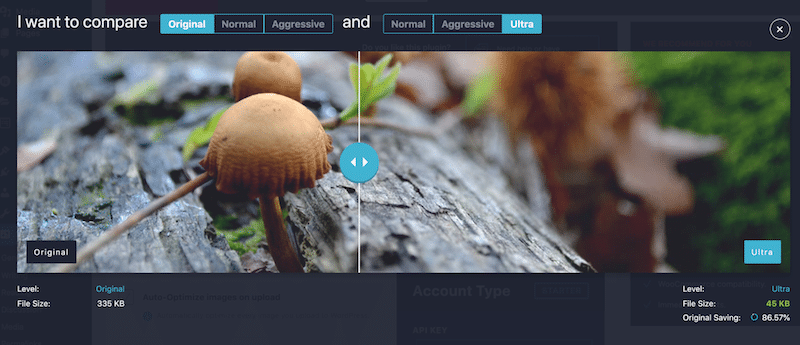
Acesta este tipul de economii pe care le puteți obține în timp ce utilizați funcția de optimizare în bloc a Imagify: aproape 87%!

Să realizăm acum o prezentare „înainte și după”, astfel încât să puteți vedea de ce ar trebui să vă optimizați imaginile cu Imagify.
Comprimarea imaginilor mari în vrac: o prezentare
Voi rula două scenarii de optimizare în bloc pentru imaginile mele pe mobil.:
- Scenariul 1 – Rezultate de performanță cu imagini JPEG (fără imagine)
- Scenariul 2 – Rezultate de optimizare a imaginilor în bloc cu imagini WebP și modul de optimizare agresiv (cu Imagify)
Iată instrumentele și valorile de care voi lua în considerare:
Instrumente:
Google PageSpeed Insights și WebPageTest
Valori:
- Dimensiunea fișierului fiecărei fotografii
- Cea mai mare vopsea plină de conținut
- Mărimea paginii
- Solicitări HTTP
- Timp de încărcare
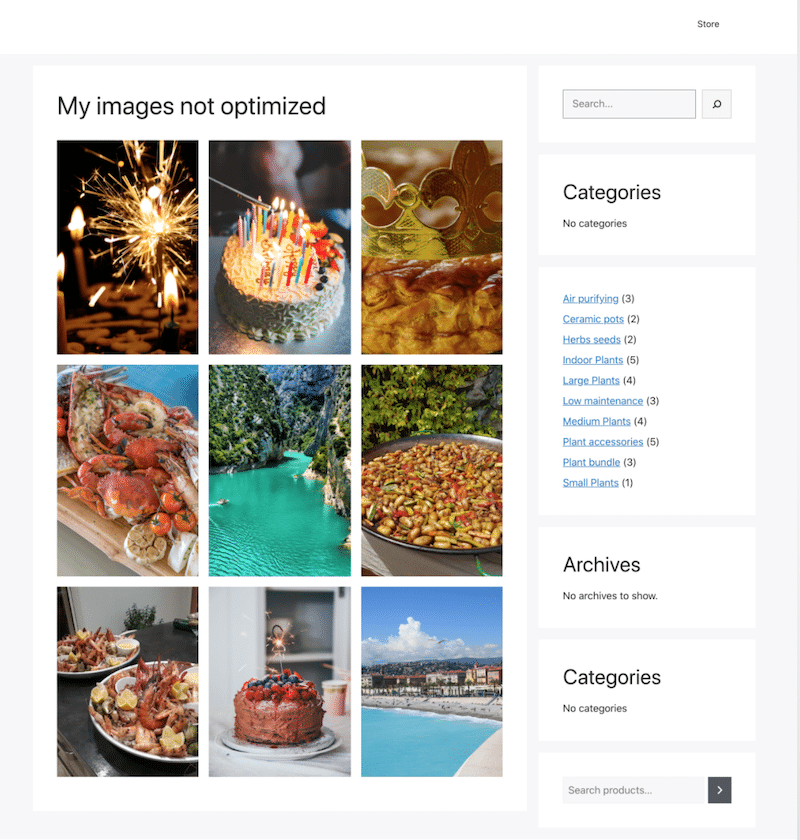
Scenariul 1 – Rezultate de performanță cu imagini JPEG (fără imagine)
- 9 imagini servite în format JPEG
- Imaginile nu sunt optimizate

| Valori pe mobil | Fără Imagine |
| Cea mai mare vopsea plină de conținut (LCP) | 3,6 s (în portocaliu) |
| Mărimea paginii | 1,4 MB |
| Solicitări HTTP | 28 (60% din cereri sunt din imagini) |
| Timp de încărcare | 3,7 s Octeți (Imaginile ocupă până la 82% din spațiu) |
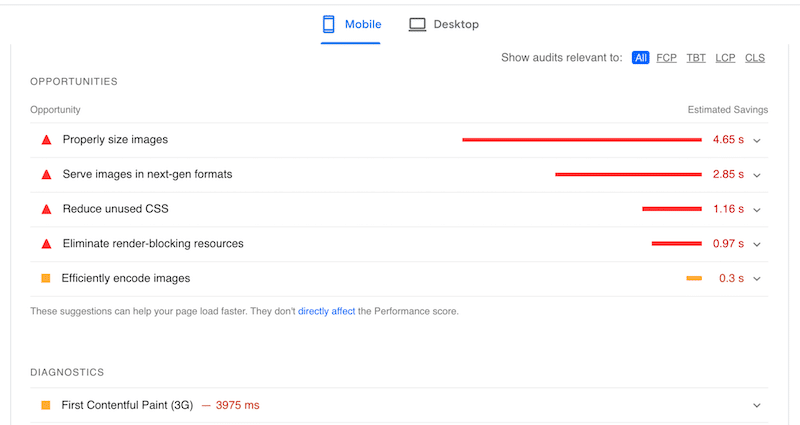
Iată indicatoarele de optimizare a imaginii pe care le-am primit după rularea auditului PageSpeed Insights:

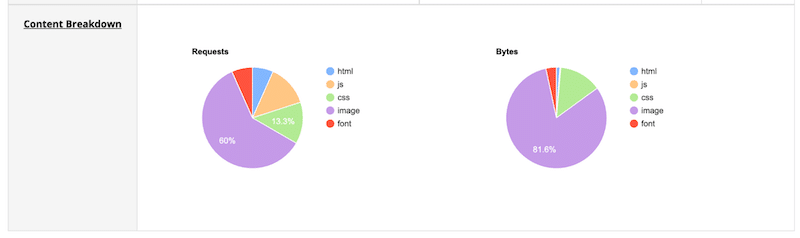
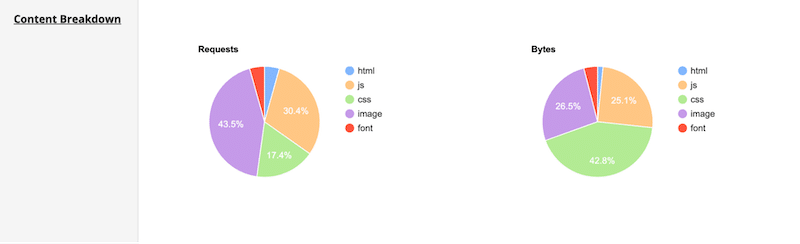
Mai jos este defalcarea conținutului paginii mele. Imaginile sunt responsabile pentru efectuarea a 60% din solicitări și 81,5% din totalul de octeți:

Scenariul 2 – Rezultate de optimizare a imaginilor în bloc cu imagini WebP și modul de optimizare agresiv (cu Imagify)
- Aceleași 9 imagini convertite în format WebP cu Imagify
- Imagini optimizate în bloc cu Imagify
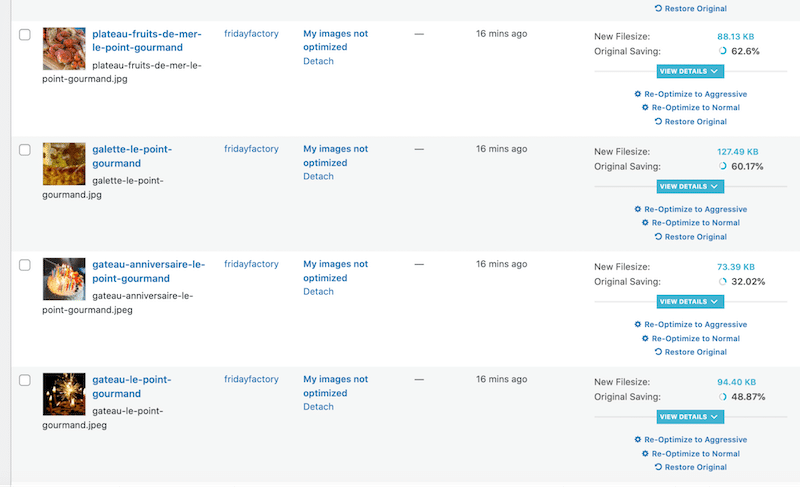
Să ne optimizăm în bloc imaginile și să le convertim în WebP folosind Imagify:

Imediat după câteva clicuri, Imagify a salvat în medie 55% din dimensiunea fișierului nostru:
| Dimensiunea fișierului (înainte de Imagine) | Dimensiunea fișierului (înainte de Imagify)% din economii | |
| Imaginea #1 | 205 KB | 88 KB62% |
| Imaginea #2 | 203 KB | 127 KB 60% |
| Imaginea #3 | 96 KB | 73 KB32% |
| Imaginea #4 | 200 KB | 94 KB49% |
| Imaginea #5 | 122 KB | 74 KB68% |
| Imaginea #6 | 185 KB | 95 KB48% |
| Imaginea #7 | 123 KB | 75 KB68% |
| Imaginea #8 | 220 KB | 110 KB50% |
| Imaginea #9 | 279 KB | 148 KB46% |
Valorile noastre de performanță sunt, de asemenea, într-o formă mai bună :
| Valori pe mobil | Fără Imagine | Cu Imagine |
| Cea mai mare vopsea plină de conținut (LCP) | 3,6 s (în portocaliu) | 1.6 (în verde) |
| Mărimea paginii | 1,4 MB | 847 KB |
| Solicitări HTTP | 28 (60% din cereri sunt din imagini) | 16 (43% din cereri sunt din imagini) |
| Timp de încărcare | 3,7 s Octeți (Imaginile ocupă până la 82% din spațiu) | 2,1 s Octeți (Imaginile ocupă până la 26% din spațiu) |
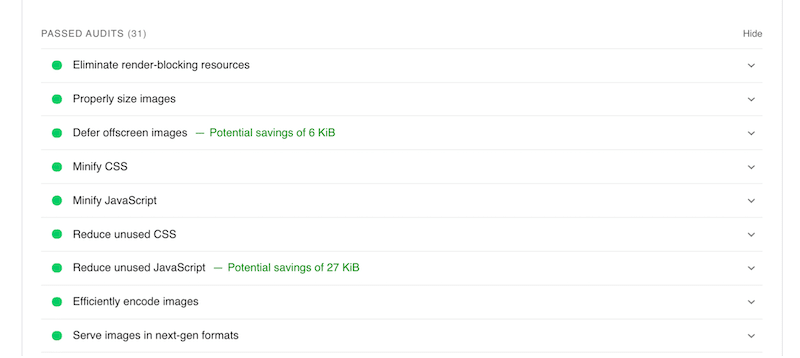
Imagify a rezolvat și problemele de performanță semnalate de PageSpeed Insights :

Putem vedea doar rezultate pozitive datorită funcției de optimizare în bloc a Imagify:
- Toate imaginile mele sunt comprimate: au o dimensiune mai mică și nu am compromis calitatea.
- My Core Web Vital (LCP) a fost în portocaliu cu un scor de 3,6 s, dar cu Imagify sa mutat în zona verde cu 1,6 s.
- Timpul de încărcare a paginii mele a scăzut de la 3,7 s la 2,1 s.
- Doar 43% dintre solicitări vin acum din imagini (era 60% fără Imagify).
- Imaginile ocupă 26,5% din întregul conținut de octeți (față de 82% înainte).

Încheierea
Pluginul Imagify ne-a permis să redimensionăm și să comprimăm rapid imagini mari în vrac direct din tabloul de bord WordPress. Ne-a luat două clicuri pentru a ne optimiza automat toate imaginile și a salvat în medie 60% din dimensiunea fișierului nostru! În plus, Imagify vă poate converti imaginile WordPress în WebP, formatul de nouă generație recomandat de Google.
Nu lăsați performanța lentă a site-ului să vă coste conversii. Începeți să vă optimizați în bloc imaginile cu Imagify gratuit astăzi!
