Rezolvarea avertismentelor de conținut mixt și a setărilor SSL WordPress
Publicat: 2017-04-03
Crearea unui site web competent implică luarea în considerare a o mulțime de probleme care variază de la proprietarul site-ului, persoana angajată pentru crearea site-ului, administratorul sau managerul site-ului și cel mai important public.
Majoritatea cumpărătorilor și utilizatorilor online, în general, devin din ce în ce mai preocupați de securitatea lor online. Certificatul SSL a devenit o formalitate necesară pentru fiecare magazin sau site de comerț electronic semnificativ.
De fapt, se numără printre condițiile stabilite pentru ca site-urile web să devină conforme cu PCI. Înainte ca utilizatorii online să-și împărtășească informațiile confidențiale cu orice site, ei caută indicii ale unui certificat SSL, cum ar fi „HTTPS”, o pictogramă de lacăt și, de asemenea, o bară verde pentru certificatul SSL extins.
Pentru a reuși online, trebuie să ai grijă atât de securitatea ta, cât și de securitatea vizitatorilor site-ului tău. Nimeni nu dorește să vadă mesaje de eroare „site down” sau avertismente ale browserului web. A avea site-ul dvs. securizat cu certificat SSL nu este suficient. Trebuie să vă asigurați că este bine configurat în browserul dvs. web sau serverul web.
Scopul acestui articol este de a vă arăta cum să difuzați pagini web securizate și active securizate, cum ar fi imagini de script și formulare, precum și cum să găsiți și să rezolvați erorile de securitate ale browserului.
Noțiuni de bază HTTPS
Hypertext Transfer Protocol Secure sau HTTPS este utilizat pentru comunicarea securizată prin internet. Ori de câte ori accesați o pagină care utilizează HTTPS, veți vedea https:// în URL și o pictogramă de lacăt în browser.
Informațiile confidențiale, cum ar fi parolele, numerele cărților de credit și alte informații sensibile ale utilizatorului, trebuie trimise în siguranță, utilizând HTTPS. Pentru a activa navigarea HTTPS, trebuie să achiziționați și să instalați un certificat SSL pe serverul dvs. web.
Paginile pot fi difuzate în continuare prin HTTP, incluzând formulare HTTPS din motive de stocare în cache. Dezavantajul ar fi că utilizatorii nu vor vedea indiciile asociate cu un site securizat (pictograma lacăt, precum și o adresă cu bară verde).
Cel mai important, browserele vor avertiza atunci când paginile web care includ elemente HTTP, cum ar fi formulare, scripturi și imagini sunt difuzate prin HTTPS. Mesajele de avertizare ale browserului pot trage alarma unora dintre vizitatorii site-ului dvs. și îi pot determina să nu finalizeze o tranzacție sau să completeze un formular.
WordPress HTTPS
După instalarea cu succes a certificatului SSL pe serverul dvs., vi se cere să implementați HTTPS pe site-ul dvs. WordPress. Iată 3 moduri valide de a face acest proces.
OPȚIUNEA 1: Forțarea tuturor paginilor la HTTPS
Forțarea tuturor paginilor la HTTPS este cea mai ușoară opțiune. Cu toate acestea, nu este adecvat, deoarece stocarea în cache nu este activată pentru paginile HTTPS. Puteți servi toate paginile WordPress prin HTTPS accesând setările generale WordPress, pentru a schimba adresa WordPress (URL) și adresa site-ului (URL) din HTTP în HTTPS.
Opțiunea 2: limitarea paginilor individuale la HTTPS (CEL MAI OBIENTĂ)
În cele mai multe cazuri, veți descoperi că există câteva pagini care conțin informații sensibile care necesită încărcare prin HTTPS, în timp ce restul, care nu necesită certificat SSL, se încarcă implicit prin HTTP.
Puteți folosi partea de server pentru a activa acest lucru sau puteți utiliza pluginuri care oferă o casetă de selectare. Cu ajutorul pluginurilor, puteți bifa cu ușurință caseta dacă doriți ca pagina să fie încărcată prin HTTPS sau lăsați-o nebifată pentru încărcarea HTTP. Câteva exemple bune de astfel de plugin-uri sunt:
- WordPress HTTPS (SSL)
- Securitate WP mai bună
Opțiunea 3: Forțați conectările HTTPS sau Forțați conexiunile HTTPS și administrarea HTTPS
Pagina de autentificare ar trebui să fie securizată împotriva atacurilor cibernetice, cum ar fi phishingul. De aceea este ideal să securizați pagina de autentificare, precum și pagina de administrare. Puteți obține forțarea HTTPS pe paginile Login și Admin setând următoarele două constante wp-config.php:
- define ('FORCE_SSL_LOGIN,' true);
- define („FORCE_SSL_ADMIN,” adevărat);
Dacă configurați constanta FORCE_SSL_ADMIN, nu este nevoie să configurați FORCE_SSL_LOGIN separat, deoarece este inclusă.

Identificarea activelor HTTP pe pagina HTTPS
Iată partea importantă a articolului pe care o așteptați:
- Dacă ați instalat deja certificatul SSL corect și puteți naviga prin HTTPS introducându-l manual în bara de adrese; și
- Pluginul(ele) HTTPS și constantele a/orwp-config.php sunt configurate și funcționează.
- În cazul în care browserul afișează „conținut nesigur” sau „avertisment privind conținutul necriptat”.
Apoi, demonstrează că pe site există conținut non-HTTPS. Iată câteva metode de rezolvare a avertismentelor de securitate ale browserului despre conținut mixt.
1. Vizualizați sursa
Pentru această metodă, încărcați pagina prin HTTPS, faceți clic dreapta oriunde pe pagină; apoi faceți clic pe „Vedeți sursa paginii”, „Vizualizați sursa” sau „Sursă”, în funcție de browser.
Utilizați comanda „Găsiți” (Edit -> Find sau Ctrl+F sau Cmd+F) și căutați:
src="http:
(Cu ghilimele duble)
src='http:
(Cu ghilimele simple)
Cu această metodă, căutați manual imagini, cadre iframe, scripturi și orice alte active servite prin HTTP în loc de HTTPS. Dacă nu găsiți niciunul cu ghilimele duble și simple, puteți trece la alte pagini HTTPS și puteți repeta același exercițiu în timp ce căutați prin sursa de vizualizare.
2. Folosiți un plugin
Puteți folosi oricare dintre pluginurile disponibile pentru a vedea sursa și a găsi conținut non-HTTP de pe pagină, după cum urmează:
- WordPress HTTPS (SSL) (menționat și mai sus)
- Test WordPress HTTPS
- Fixator de conținut nesigur SSL
Răsfoind site-ul dvs. prin HTTPS cu utilizarea oricăruia dintre aceste plugin-uri în timp ce este activ, pluginul afișează notificări ale activelor HTTP. Aveți grijă să nu lăsați pluginurile active în timp ce nu testați, deoarece unele plugin-uri vor afișa doar administratorului, în timp ce altele arată avertismentele tuturor vizitatorilor.
3. Utilizarea unui site web terță parte pentru a testa activele nesigure
Puteți utiliza un site web terță parte pentru a testa activele nesigure, inserând adresa URL a paginilor dvs. pe site-ul terță parte și lăsați-l să o testeze pentru dvs.
Un bun exemplu de astfel de site terță parte este „De ce nu există lacăt?” Why No Padlock este un site de testare gratuit care oferă o listă a tuturor articolelor încărcate nesigur. Ar trebui să remediați toate X-urile roșii din tema sau pluginurile dvs. și apoi faceți clic pe butonul „Testați din nou URL-ul” pentru a scăpa complet de X-urile roșii.
4. Folosiți Google pentru a vă inspecta site-ul web
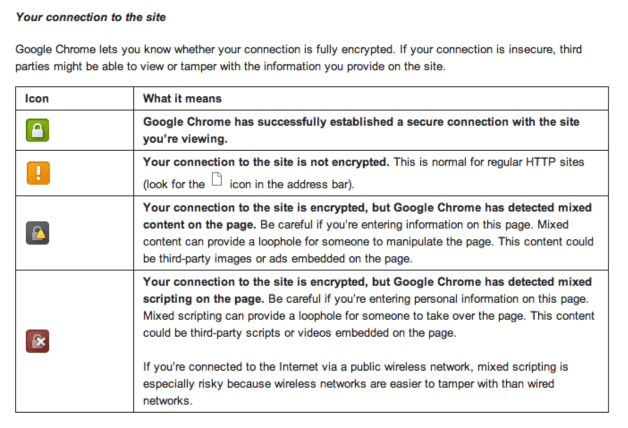
Utilizarea Google este una dintre cele mai bune metode, deoarece este rapidă, ușoară și poate fi folosită pe orice pagină pe care o puteți accesa. Inspectorul Google Chrome are o filă Consolă. Dacă pagina HTTPS afișează galben sau roșu în bara de adrese, așa cum puteți vedea în coloana a 2-a și a 3-a de mai jos, mergeți mai departe și deschideți Consola pentru a afla activele nesigure.

Cum să remediați activele încărcate nesigur
Dacă decideți să păstrați o temă sau un plugin, atunci îl puteți repara folosind următoarele metode.
- Contactați dezvoltatorul pluginului și raportați eroarea. Asigurați-vă că dezactivați pluginul.
- Puteți modifica unele fișiere cu asistența dezvoltatorului sau puteți remedia problema
- Schimbarea temei site-ului web se poate dovedi utilă
- De asemenea, puteți încerca să modificați fișierele temei instalate în prezent.
Schimbarea activelor din HTTP în HTTPS
După ce ați găsit activele infracționale, le puteți modifica pentru a respecta protocolul sau le puteți modifica pentru a fi întotdeauna servite de HTTPS, după cum urmează:
1: Utilizați adrese URL relative
În cazul în care un material este codificat într-o temă sau un plugin, îl puteți schimba în „//site.com/assets/logo.png”, de la „http://site.com/assets/logo.png”.
Remedierea este ideală atunci când includeți active de pe alte servere, cum ar fi scripturi API, iframe sau script Google.
2: Utilizarea standardelor adecvate de codare WordPress
În cele din urmă, unele erori persistente nu pot fi rezolvate prin utilizarea adreselor URL relative. Următoarele metode pot rezolva erorile:
- home_url() și funcțiile asociate
- is_ssl()
- Referință pentru funcții WordPress (evitați-le pe cele în roșu, deoarece sunt depreciate)
- WP_DEBUG poate fi și el de ajutor
