Responsive Design în WordPress: 7 sfaturi pentru un site web prietenos cu dispozitivele mobile
Publicat: 2023-11-03
Vrei să faci site-ul tău prietenos pentru dispozitive mobile? Dacă sunteți în căutarea unui ghid pas cu pas, continuați să citiți acest articol. Aici, vă voi arăta cele mai bune șapte sfaturi pentru a obține un design receptiv în WordPress!
Pornirea unui site web prietenos cu dispozitivele mobile sau a unui magazin online cu WordPress este simplă. Chiar dacă sunteți un începător sau un profesionist fără cunoștințe de tehnologie, puteți reuși pentru că nu trebuie să vă ocupați de partea de codare.
După ce v-ați optimizat site-ul pentru utilizatorii de dispozitive mobile, sunt sigur că veți avea potențialul de a face conversii masive. Deoarece majoritatea utilizatorilor preferă telefoanele mobile pentru a naviga pe internet, optimizarea site-ului dvs. și adaptarea acestuia pentru dispozitive mobile este obligatorie.
Continuați să citiți acest articol dacă trebuie să învățați cum să o faceți. Aici, vă voi învăța ce este un design responsive, de ce trebuie să faceți un site web prietenos cu dispozitivele mobile, cum să creați un site web prietenos cu dispozitivele mobile și, de asemenea, să răspund la unele dintre întrebările frecvente.
Ce este Responsive Design?
Designul responsiv este un termen comun folosit de dezvoltatorii web și dezvoltatorii de teme WordPress. Ideea este simplă – dacă ați achiziționat o temă receptivă, aceasta se va potrivi uniform pe fiecare dimensiune de ecran.
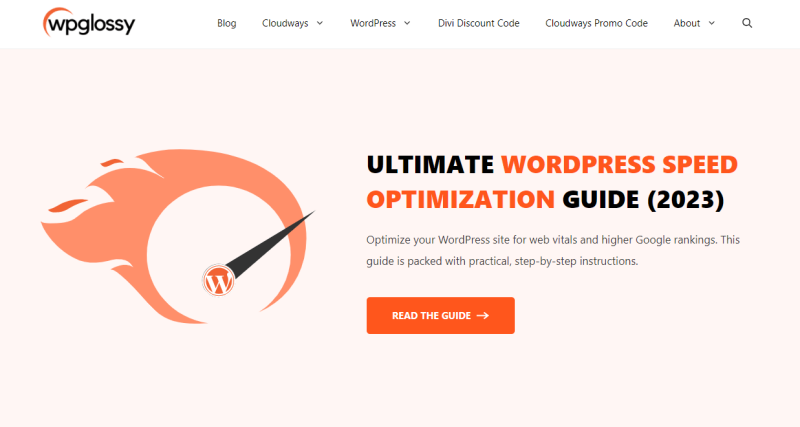
Nu trebuie să adăugați cod suplimentar temei pentru a o îmbunătăți pe o anumită dimensiune a ecranului. De exemplu, blogul meu, WPGlossy, folosește o temă receptivă. Iată cum arată pe un desktop:

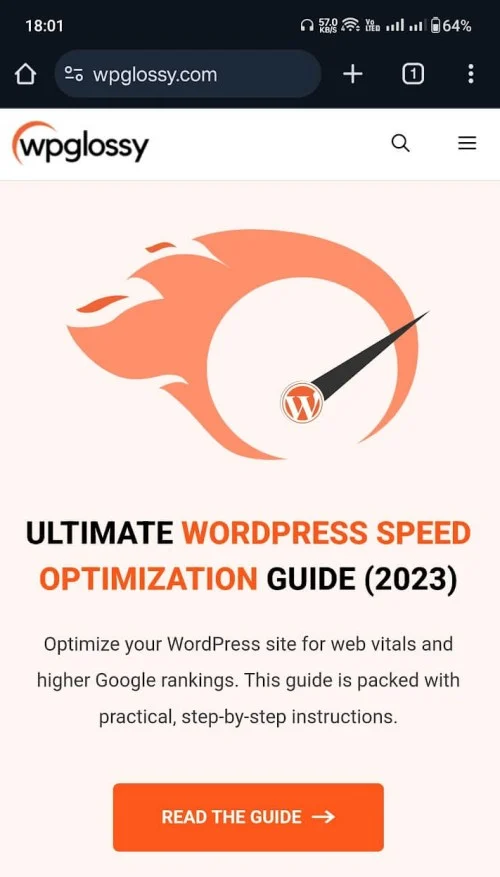
Pe un telefon mobil, se afișează așa!

După cum puteți vedea, nu există probleme cu blogul, iar tema funcționează foarte bine cu ecranul. Acesta este sensul designului responsive. În continuare, să vedem ce este un site web prietenos cu dispozitivele mobile.
Ce este un site web prietenos cu dispozitivele mobile?
După cum sugerează și numele, un site web prietenos cu dispozitivele mobile oferă cea mai bună experiență de utilizare pentru vizitatorii de pe mobil. Paginile web se adaptează la orice dimensiune a ecranului și conțin elemente prietenoase cu atingerea. Se incarca si super rapid!
Așadar, cum vă optimizați site-ul web pentru dispozitive mobile, verificați secțiunea următoare!
Cum să faci un site web prietenos cu dispozitivele mobile?
Pentru a crea un site web compatibil cu dispozitivele mobile, utilizați aceste sfaturi:
- Ajustați elementele grafice
- Utilizați o temă receptivă
- Utilizați un plugin dedicat pentru dispozitive mobile
- Utilizați AMP de la Google
- Verificați formularele de înscriere
- Adăugați lățime și înălțime personalizate la încorporare.
- Optimizați imaginile
Aceste sfaturi vă permit să creați un site web prietenos cu dispozitivele mobile. Fără alte prelungiri, să intrăm în tutorial.
1. Ajustați elementele grafice
Primul lucru pe care trebuie să-l faceți este să vă asigurați că elementele grafice sunt bine aranjate. Când rulați un site web sau un magazin online, este posibil să utilizați pictograme de rețele sociale sau pictograme SVG pentru a păstra site-ul frumos. Păstrarea unui spațiu suficient între pictograme este o alegere bună.
De asemenea, puteți lucra la tipografie pentru a vă asigura că site-ul web va oferi cea mai bună experiență de utilizare. Pe lângă optimizările pe care le-am menționat mai devreme, ar trebui să vă concentrați și pe distanțarea graficelor vectoriale. După ce ați implementat acest sfat, treceți la pasul următor.
2. Utilizați o temă receptivă
Apoi, trebuie să vă concentrați pe tema WordPress pe care o utilizați. În zilele noastre, majoritatea temelor WordPress sunt receptive. Puteți alege unul în funcție de cerințele dvs. și puteți începe să personalizați site-ul web.
Dacă nu sunteți sigur de capacitatea de răspuns a temei, consultați site-ul web demo oferit de dezvoltatorul temei. În timp ce mergeți cu tema personalizată, confirmați capacitatea de răspuns a șabloanelor cu dezvoltatorul.
După părerea mea, cele mai bune teme responsive de pe piață sunt:
- GeneratePress
- Astra
- Kadence
- Divi
Pentru a crea modele de pagini personalizate cu personalizare ridicată, combinați tema cu un binecunoscut plugin de generare de pagini precum Elementor sau Divi Builder! Acestea conțin elemente drag & drop și, prin urmare, nu trebuie să vă faceți griji cu privire la libertatea de proiectare și confort.
3. Optimizați imaginile
Dacă rulați un site web de tutoriale sau un blog care are nevoie de imagini pentru a transmite mai bine mesajul, ar trebui să faceți un pas mai departe și să optimizați imaginile. Puteți găsi fphotosages online sau puteți crea propriile dvs. utilizând software de editare, cum ar fi Adobe Illustrator.
În mod implicit, oamenii vor încărca imagini direct în biblioteca media și le vor încorpora în postări, pagini etc. Este o practică proastă. Comprimați imaginile și activați încărcarea leneră pentru a îmbunătăți difuzarea imaginilor.
Iată pluginurile pentru a activa compresia automată, verificați:
- ShortPixel
- Imaginează
- WP Smush
Pe de altă parte, dacă preferați un instrument online pentru a comprima imaginile fără a pierde calitatea, verificați:
- TinyPNG
- Optimizilla
- Compresnow
Majoritatea pluginurilor de cache pentru WordPress vin cu funcția de încărcare leneșă. Deci, utilizați orice plugin de cache pentru a acoperi această parte.

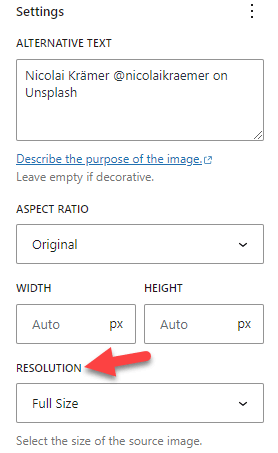
În plus, atunci când încorporați imagini în postările sau paginile dvs., puteți alege și o dimensiune personalizată.

Puteți alege una dintre dimensiunile de imagine prefabricate din meniul derulant sau puteți introduce o înălțime și o lățime personalizate. După modificarea setărilor de imagine, publicați (sau actualizați) postarea.
4. Utilizați un plugin pentru dispozitive mobile
Următoarea opțiune pe care o am pentru tine este să folosești un plugin dedicat pentru dispozitive mobile. Sunt disponibile mai multe plugin-uri pentru a vă optimiza site-ul web pentru telefoane mobile.
Unele dintre cele mai bune sunt:
- WPtouch
- Mobilook
Configurarea acestor plugin-uri este relativ ușoară. Odată ce ați instalat și activat instrumentul, puteți începe să personalizați versiunea mobilă a site-ului dvs. web.
5. Folosiți AMP
AMP înseamnă Accelerated Mobile Pages . Este o funcție lansată de Google pentru a ajuta versiunile mobile ale site-ului web să obțină mai mult trafic prin creșterea timpului de încărcare a paginii și a clasamentului. Dacă aveți o cantitate decentă de vizitatori pe mobil, vă recomand să implementați AMP.
Configurarea AMP este ușoară. Puteți utiliza pluginul AMP pentru WP pentru a integra Accelerated Mobile Pages în site-ul dvs. WordPress. Apoi, testați-vă paginile web folosind acest instrument. În acest fel, dacă există erori, le puteți găsi și rezolva.
6. Verificați formularele de înscriere
Studiile arată că peste 90% dintre vizitatorii site-ului nu se vor mai întoarce niciodată. Ca blogger sau proprietar de afaceri, acest lucru este dureros. Integrarea generării de clienți potențiali sau a notificărilor push este cea mai bună modalitate de a vă proteja afacerea online de această problemă.
În timp ce adăugați formulare de înscriere pentru a capta adresa de e-mail a vizitatorului site-ului dvs. web, asigurați-vă că formularul în sine și imaginile adăugate se potrivesc bine pe ecranele mobile. Dacă formularul pop-up nu este optimizat pentru telefoane mobile, va frustra utilizatorii dvs. de telefonie mobilă și nu se mai întorc niciodată.
Deci, verificați gradul de receptivitate al formularelor de înscriere. Majoritatea pluginurilor de generare de clienți potențiali precum OptinMonster, Bloom și Thrive Architect oferă formulare receptive de generare de clienți potențiali. Dacă preferați, puteți adăuga și cod CSS personalizat pentru a asigura receptivitatea formularului.
7. Adăugați lățime și înălțime personalizate la încorporare
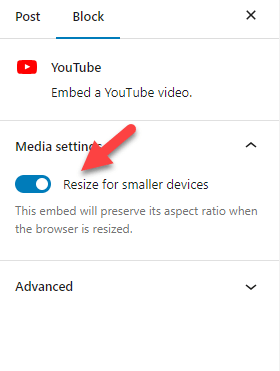
Dacă încorporați videoclipuri YouTube pe site-ul dvs. web, verificați din nou opțiunile de configurare. Verificați partea dreaptă dacă utilizați blocul de încorporare YouTube pentru a încorpora videoclipuri.
Activați opțiunea numită Redimensionare pentru dispozitive mai mici .

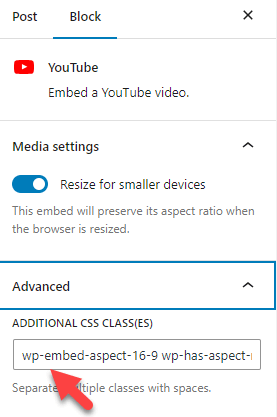
De asemenea, puteți găsi clasa CSS a blocului din fila Avansat .

Utilizați această clasă pentru a adăuga cod CSS personalizat (de exemplu, o înălțime și o lățime maxime). În acest fel, puteți adăuga lățime și înălțime personalizate la eThat's That's it!
Urmând acești pași, veți crea un site web WordPress ideal pentru dispozitive mobile.
întrebări frecvente
Acum, să vedem câteva întrebări frecvente referitoare la site-ul web compatibil mobil și de ce aveți nevoie de unul!
WordPress are un design prietenos cu dispozitivele mobile?
WordPress este un CMS (Content Management System). În principal, tema pe care o utilizați pe site-ul dvs. determină dacă site-ul dvs. este prietenos cu dispozitivele mobile sau nu.
Există teme responsive disponibile?
Cele mai multe teme disponibile în depozitul de teme WordPress și piețe precum ThemeForest sunt receptive. Dacă aveți probleme cu tema, nu ezitați să contactați echipa oficială de asistență; vă vor ajuta să rezolvați problemele de reacție.
Cum ajută Google AMP utilizatorii de dispozitive mobile?
Odată ce ați implementat AMP, site-ul dvs. se va clasa mai bine în căutările mobile. Deoarece designul este, de asemenea, minim, viteza de încărcare a paginilor va fi cea mai bună. AMP este o alegere bună dacă vizați, în special vizitatorii de pe dispozitive mobile.
Cum vă puteți asigura că site-ul dvs. este compatibil cu dispozitivele mobile
Puteți utiliza instrumentul de testare Google Mobile-Friendly pentru a verifica problemele. Este un instrument gratuit; vă vor spune dacă site-ul dvs. are probleme de compatibilitate cu dispozitivele mobile.
Concluzie
Deoarece majoritatea oamenilor folosesc telefoanele mobile pentru a verifica internetul, este recomandat să aveți un site web optimizat pentru telefoane mobile. Mai mult, a avea un design responsive în WordPress te va ajuta să obții topul Google.
Există mai multe moduri de a vă asigura că site-ul web este prietenos cu dispozitivele mobile. În această postare, v-am arătat șapte metode personalizate pentru a face site-ul dvs. WordPress prietenos pentru dispozitive mobile. Toate metodele menționate aici sunt prietenoase pentru începători și nu necesită cunoștințe de codare.
Aruncă o privire la ele și începe să le implementezi unul câte unul. Puteți optimiza cu ușurință site-ul dvs. WordPress existent sau magazinul WooCommerce pentru telefoane mobile. Cunoașteți alte metode de a face site-ul receptiv? Anunță-mă în comentarii.
