Proiectare receptivă cu puncte de întrerupere a interogării media CSS (The Easy Way)
Publicat: 2025-03-02Nu este nimic mai rău decât să proiectezi meticulos o pagină web și să o verifici pe un telefon mobil și nimic nu poate fi citit . Din fericire, CSS oferă mai multe moduri de abordare a acestei situații exacte. Unul dintre cele mai de lungă durată din centura de instrumente CSS este interogările media .
Interogările media vă permit să specificați regulile de proiectare în situații foarte specifice. Dacă știți cum să scrieți CSS, puteți începe să scrieți interogări media în aproximativ cinci minute . Dar beneficiile lor nu sunt dincolo de tine dacă nu ești profesionist cu CSS - îți voi arăta cum cel mai bun constructor de pagini WordPress vă permite să construiți interogări media fără să vă dați seama vreodată .
- 1 Ce sunt întrebările media și lucrurile importante de știut
- 1.1 Sintaxa interogărilor media
- 1.2 Cele mai bune practici atunci când scrieți interogări media
- 1.3 Setarea punctelor de întrerupere
- 2 Cum Divi face interogările media mai ușor de lucrat
- 3 alte lucruri care vă ajută să construiți site -uri web responsive
- 3.1 Grila CSS: machete receptive fără puncte de întrerupere
- 3.2 CSS FlexBox: aliniere adaptivă
- 3.3 Clemă () pentru tipografie fluidă
- 3.4 Proprietăți logice (valori fără unitate)
- 4 instrumente pentru lucrul cu interogări media
- 4.1 1. Instrumente de proiectare responsive în browser
- 4.2 2. Instrumente de testare a browserului încrucișat
- 5 Cum se folosește Divi pentru a crea interogări media fără a le codifica
- 6 Începeți să utilizați interogări media
Care sunt întrebările media și lucrurile importante de știut
Site -urile web sunt deschise pe tot felul de dispozitive, de la afișaje desktop mari la telefoane mobile. Interogările media sunt un instrument cheie CSS pentru realizarea unui site lizibil și bine conceput, indiferent de dimensiunea ecranului. Interogările media vă permit să aplicați condiționat stiluri CSS pe baza dimensiunii ecranului, a tipului de dispozitiv, a orientării, a rezoluției și multe altele.

Lansarea iPhone a fost într -adevăr prima dată când designul receptiv a devenit o parte esențială a designului web. O mare parte din web a fost pur și simplu neegalată pe dispozitivele mobile. Astăzi, situația este mult mai bună, dar lucrurile sunt încă complicate. Există zeci de telefoane emblematice cu tot felul de rezoluții și dimensiuni ale ecranului.
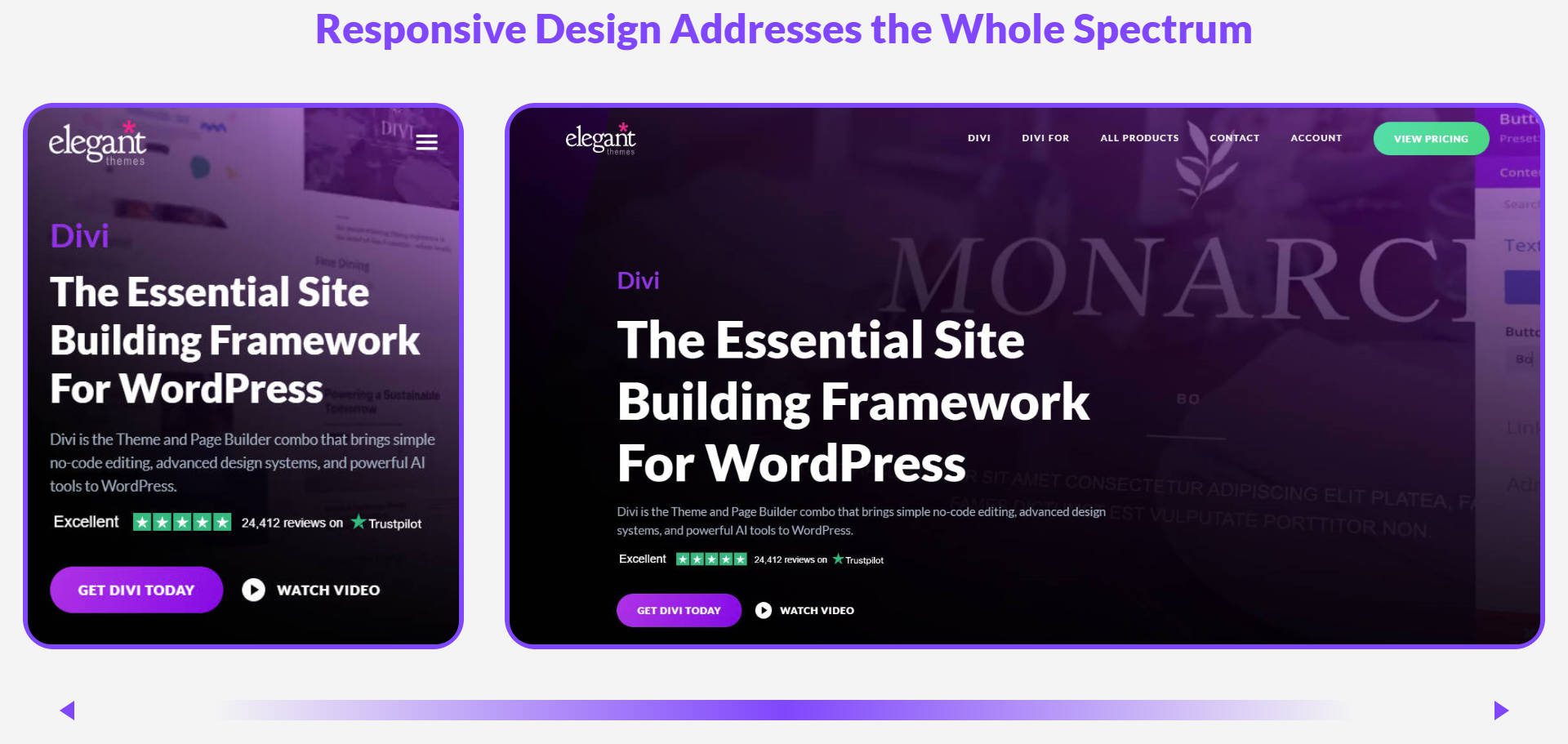
Mai mult decât atât, afișajele desktop ajung la proporții absurde (un afișaj de 40 de inci este în viitorul meu), ceea ce înseamnă că designerii web trebuie să creeze site -uri web care funcționează între 2,5 și 41 inci lățime.

Și poate puțin mai mic dacă acest lucru se prinde.
Sintaxa interogărilor media
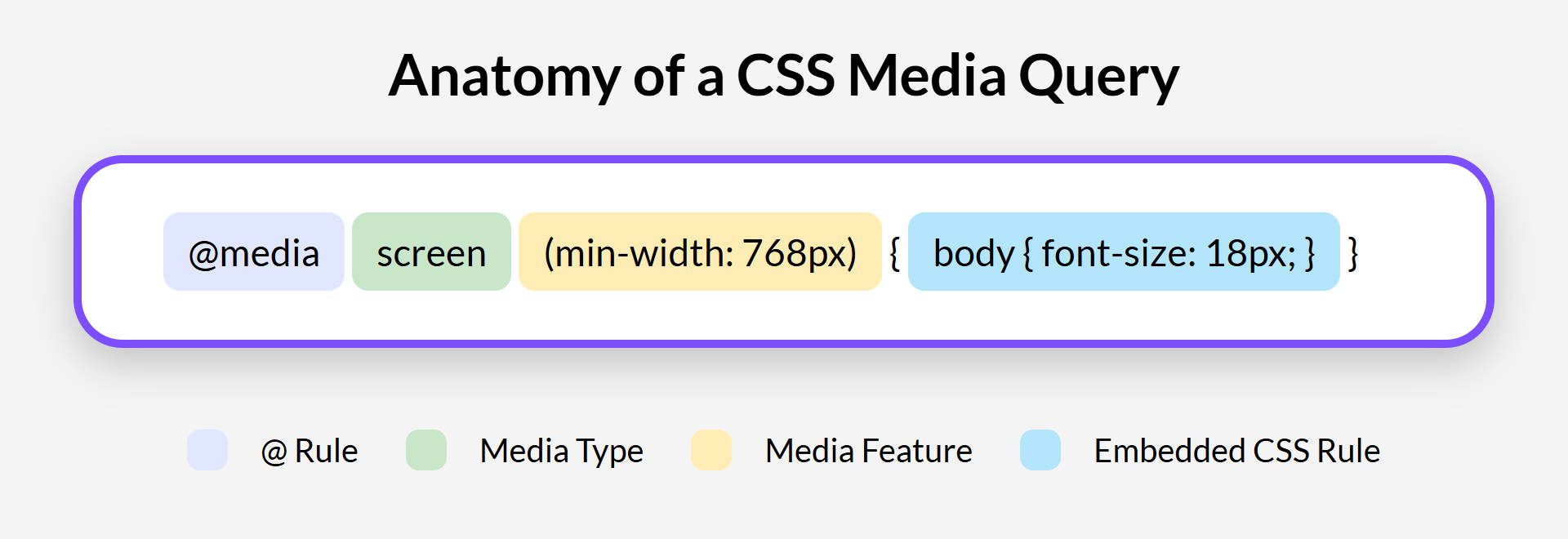
Interogările media folosesc o structură specifică în CSS.

Începe cu @Media, care spune browserului că definiți o interogare media. În continuare, specificați tipul media. Pentru site -uri web, ecranul este cel mai frecvent tip, deoarece se aplică ecranelor de computer, tablete și afișaje pentru smartphone. Există și altele, cum ar fi tipărirea și
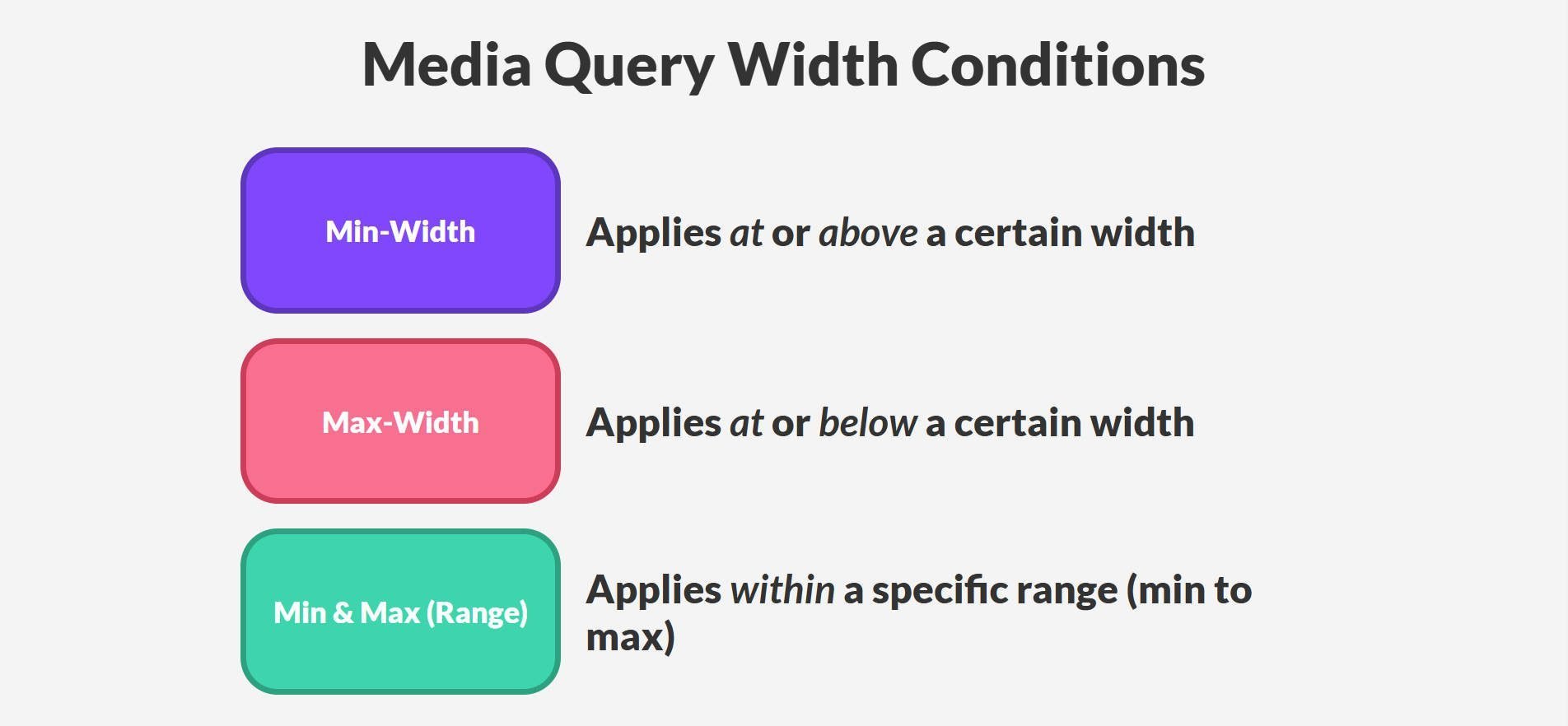
După tipul media, adăugați funcții media în paranteze. Acestea sunt condițiile care declanșează interogarea media. Lățimea este caracteristica media critică. De multe ori veți folosi lățimea maximă și lățimea min pentru a viza diferite lățimi ale ecranului. Lățimea maximă aplică stiluri atunci când ecranul este la sau sub o anumită lățime. Min-lățime aplică stiluri atunci când ecranul este la sau peste o anumită lățime.

În cadrul interogării media, scrieți reguli CSS standard. Aceste reguli CSS vor fi aplicate numai atunci când sunt îndeplinite condițiile interogării media (de obicei condițiile de lățime).
Interogările media pot viza mai mult decât lățimea dispozitivului. Orientare detectează dacă un dispozitiv este în modul portret (vertical) sau peisaj (orizontal). Rezoluția și raportul dispozitiv-pixel sunt utilizate pentru ecrane de înaltă rezoluție sau „retină” pentru a asigura imagini și text ascuțite. Pointer și hover pot diferenția între dispozitivele cu intrare tactilă față de interacțiunile bazate pe mouse. Așadar, după ce aflați elementele de bază ale interogărilor media bazate pe lățime, mai sunt încă mai multe de învățat.
Cele mai bune practici atunci când scrieți interogări media
Interogările media devin rapid greu de gestionat. Urmați aceste practici cheie pentru a vă menține stilurile organizate și scalabile:
- Proiectarea primului mobil → Începeți cu cel mai mic punct de întrerupere ca bază, apoi folosiți lățimea min pentru a se extinde în loc să depășească constant stiluri.
- Utilizați machete adaptive → FlexBox și Grid pot elimina nevoia de interogări media excesive, făcând ca elementele să curgă în mod implicit.
- Păstrați stiluri modulare → Pentru o întreținere mai ușoară, plasați interogări media specifice componentelor în fișierul CSS al componentei, mai degrabă decât o foaie de stil global.
Setarea punctelor de întrerupere
Punctele de întrerupere sunt lățimile specifice ale ecranului pe care le pot viza interogările media. Punctele de întrerupere se potrivesc aproximativ cu categoriile de dispozitive: telefoane mici, tablete și desktop -uri. Cu toate acestea, aceste cifre sunt doar categorii mentale. În timp ce există „ valorile implicite ” standard, cel mai bine este să vă testați site -ul în instrumentele Dev ale browserului. Examinați designul site -ului dvs. pentru a stabili unde sunt necesare puncte de întrerupere.
Iată un exemplu de pagină cu puncte de întrerupere implicite , dar în care designul suferă, deoarece punctul de întrerupere mobil arată mai bine decât punctul de întrerupere a tabletei la 770px.
Iată câteva intervale implicite de interogare media cu care puteți începe (dar nu ezitați să vă abateți dacă designul dvs. cere ceva diferit):
- Telefoane: până la 480px
- Telefoane de peisaj și tablete de portret mai mici: 481px la 768px
- Tablete și laptopuri de peisaj: 769px la 1024px
- Afișări mai mari: 1025px la 1366px
- Monitoare și televizoare suplimentare: peste 1366px
Iată cum se stabilește cadrul Bootstrap Framework:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Interogările media rezolvă atât de mult ceea ce poate merge greșit cu designul web receptiv. Doar că nu sunt întotdeauna cei mai ușor de lucrat . Acestea pot fi greu de gestionat și diagnosticat problemele din interior, deoarece sunt în esență mai multe CS -uri pe care trebuie să le scrieți.
Cum Divi face interogările media mai ușor de lucrat
Aplicarea interogărilor media devine rapid copleșitoare cu atât de multe puncte de întrerupere pentru care puteți crea reguli. În timp ce funcționează, poate deveni cu ușurință impozitare.

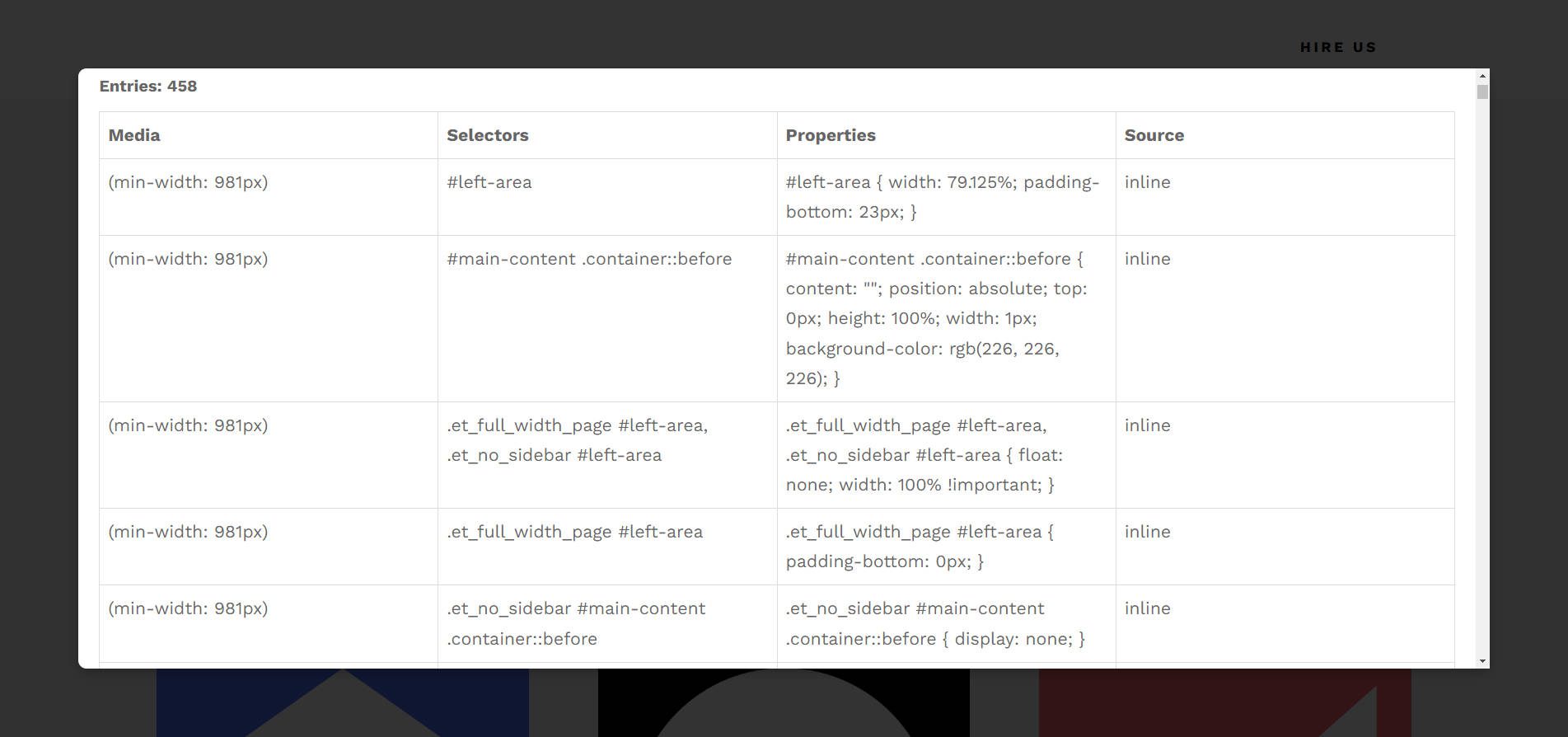
Această pagină are 458 de interogări media, cu doar trei puncte de întrerupere. Imaginează -ți dacă ar avea șapte puncte de pauză - asta este foarte mult. Am construit un instrument simplu pentru a găsi, număra și afișa toate întrebările media pe o pagină, astfel încât să vă pot arăta acest lucru vizual.
Acesta este de fapt principalul beneficiu al unui instrument de design vizual precum Divi. Cu Divi, interogările media sunt abstractizate din vedere și sunt create automat pe baza deciziilor dvs. de proiectare într -un constructor de pagini vizuale. Obțineți toate avantajele proiectelor fin reglate (pe mai multe puncte de întrerupere), fără a fi nevoie să scrieți sau să gestionați fiecare interogare media individuală.
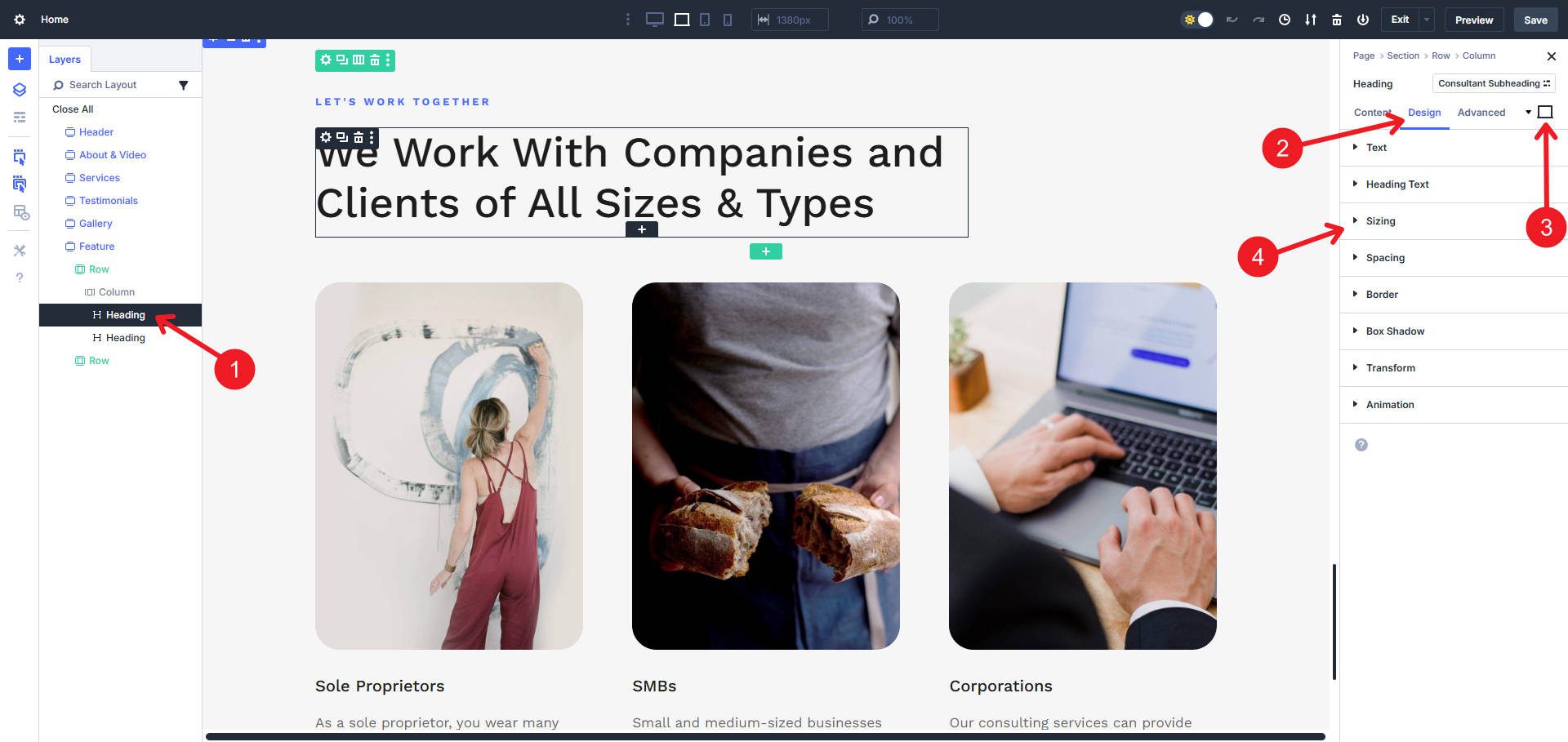
În schimb, Divi face ușor de gestionat (găsiți, actualizați și ștergeți) setările receptive ale fiecărui modul. Este exact opusul gestionării a sute de întrebări media într -o foaie de stil. Această metodă necesită o mulțime de sărituri în jurul unui document .CSS, folosind CTRL+F/CMD+F pentru a găsi întrebările de editare. În Divi, toate setările dvs. receptive sunt salvate pe modul în sine. Pentru a edita un stil, găsiți și faceți clic pe elementul din pagină, accesați vizualizarea receptivă pe care doriți să o editați și faceți -vă modificările. Toate instrumentele de proiectare ale Divi sunt modulate să funcționeze la acel punct de întrerupere, ceea ce îl face foarte intuitiv.
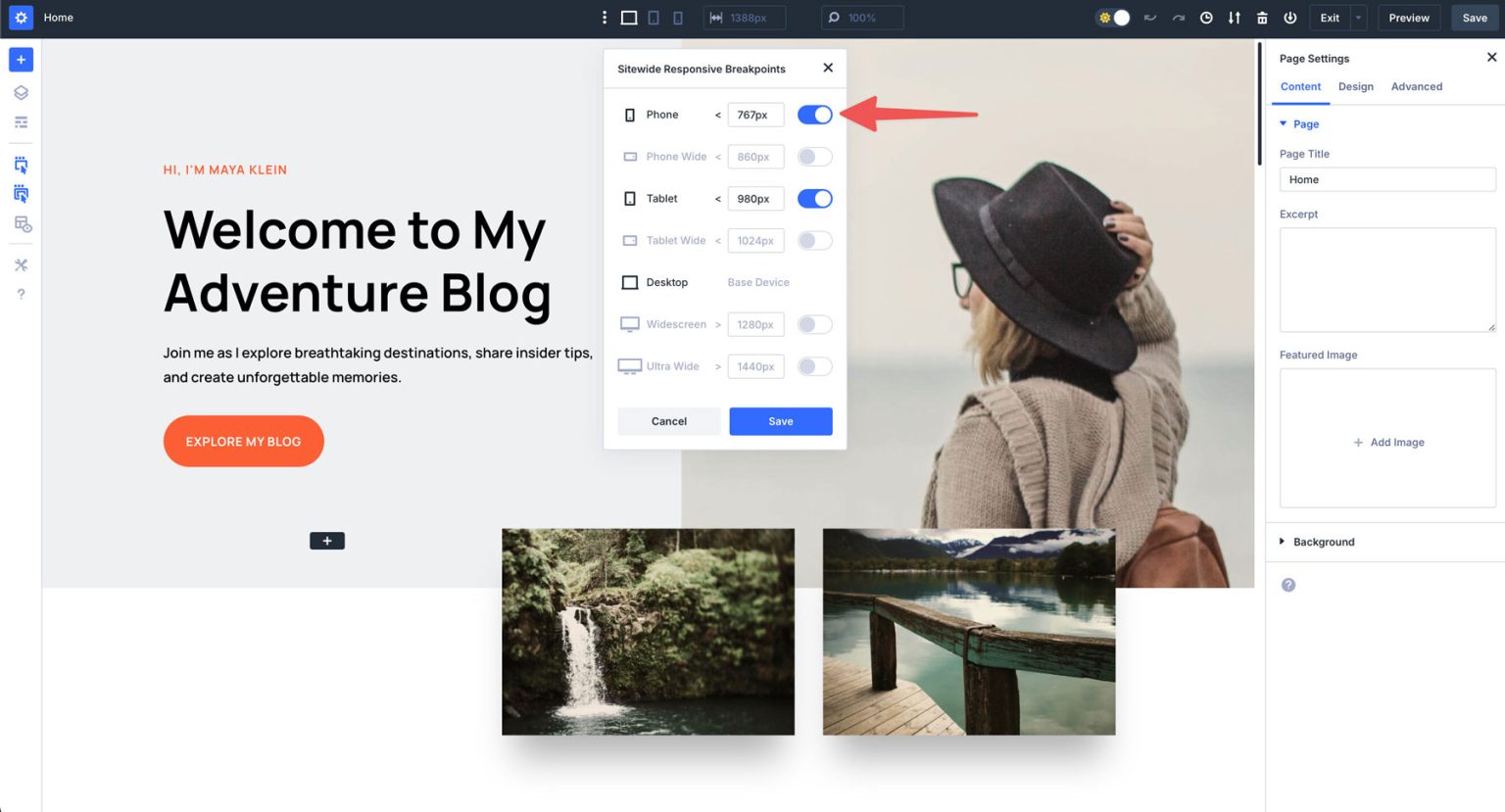
Divi vă permite să vă definiți propriile lățimi de întrerupere. Asta înseamnă că nu trebuie să utilizați o setare implicită care să nu se alinieze destul de mult nevoilor dvs. Puteți schimba orice punct de întrerupere pentru a aplica exact la cusătura de care aveți nevoie. Rețineți că punctele de întrerupere sunt setate la nivel de site.
Obțineți divi
Alte lucruri care vă ajută să construiți site -uri web responsive
În timp ce întrebările media vă ajută să controlați proiectele la puncte de întrerupere specifice, instrumentele CSS moderne pot reduce dependența de ele prin făcând elemente flexibile în mod inerent. Ce se întâmplă dacă aspectele dvs. s -ar putea ajusta automat - fără interogări suplimentare media?

Grila CSS: machete receptive fără puncte de întrerupere
CSS Grid este un sistem de aspect care plasează elemente într -o grilă, iar întreaga structură a rețelei se adaptează automat la distanța disponibilă . Este bine pentru afișarea unui număr setat de articole de -a lungul unei coloane de structură și a aspectului rândului. Spre deosebire de FlexBox care funcționează pe o axă, Grid funcționează pe două dimensiuni ale controlului .
Când să folosiți GRID
- Când aveți nevoie de o grilă dinamică care să se rearanjeze pe baza spațiului disponibil.
- Ideal pentru cărți, galerii, tablouri de bord și machete cu mai multe secțiuni.
Exemplu: grilă de montare automată fără interogări media
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
De ce funcționează
- Auto-potrivire completează rândul cu cât mai multe coloane se poate potrivi. Dacă rămâne spațiu suplimentar, coloanele cresc în loc să lase goluri goale.
- Minmax (200px, 1FR) înseamnă că fiecare coloană este de cel puțin 200px, dar crește în cazuri cu orice spațiu suplimentar.
- Nu sunt necesare interogări media - culmile se ajustează în mod natural pe baza lățimii ecranului.
CSS FlexBox: aliniere adaptivă
FlexBox este un sistem de aspect conceput pentru aranjarea elementelor de -a lungul unei singure axe (rând sau coloană). Distribuie dinamic spațiul între articole, ceea ce îl face ideal pentru meniuri de navigare, butoane și aliniere a conținutului.
Când FlexBox este util
- Când proiectați Navbars, Buttons și Formați machete care se reglează pe baza spațiului disponibil.
- Când elementele au nevoie de distanțare egală sau de ambalare dinamică, fără a scrie puncte de întrerupere.
Exemplu: Înfășurarea navigației fără interogări media
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
De ce funcționează
- Flex-WRAP: înveliș; Permite articole să se spargă pe o nouă linie atunci când nu se mai încadrează într -un singur rând, ceea ce înseamnă că se reglează în mod natural la diferite dimensiuni ale ecranului.
- Nu sunt necesare interogările media - elementele nu curg în mod natural pe măsură ce containerul se redimensionează.
Clemă () pentru tipografie fluidă
Funcția Clamp () permite dimensiunile fontului (sau alte proprietăți) să se extindă dinamic între o valoare minimă și maximă, toate bazate pe dimensiunea ecranului. Acest lucru face ca textul să fie citit pe ecrane mici, dar nu crește prea mare pe afișaje mai mari.
Când Clamp () este util
- Atunci când proiectați titluri și textul corpului care ar trebui să fie fluid, fără a avea nevoie de interogări media.
- Împiedică textul să devină prea mic pe mobil sau prea mare pe ecrane ultra-largă.
Exemplu: Clamp () pe o rubrică
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
De ce funcționează
- Titlul H1 va fi de cel puțin 1,5rem și va scădea dinamic la 2% din lățimea vizualizării, dar nu va depăși niciodată 3rem .
- Nu este nevoie de interogări media pentru a ajusta tipografia pentru diferite dimensiuni de ecran
- Clamp () funcționează fluid - chiar și între punctele de întrerupere.
Proprietăți logice (valori fără unitate)
Proprietățile logice înlocuiesc valorile codate dur (cum ar fi lățimea, înălțimea, stânga și dreapta) cu termeni conștienți de flux, cum ar fi dimensiunea inlinei (lățimea) și dimensiunea blocului (înălțimea). Acestea se ajustează automat pe baza direcției textului și nu se bazează pe măsurători precise pe fiecare punct de întrerupere.
Când proprietățile logice sunt utile
- Când proiectați site-uri web cu mai multe limbi care comută între aspectele de la stânga la dreapta (LTR) și dreapta la stânga (RTL).
- Util pentru internaționalizare fără a avea nevoie de diferite foi de stil sau interogări media.
Exemplu: Proprietăți logice pe un container în loc de valori fixe
.container {
inline-size: 100%;
block-size: auto;
}
De ce funcționează
- Mărimea în linie asigură lățimea completă în orice mod de scriere (LTR sau RTL) fără codificare dură pentru fiecare mod de scriere separat.
- Funcționează fără a avea nevoie de stiluri separate pentru limbi arabe, ebraice sau alte RTL. Acest lucru elimină necesitatea de a scrie CSS separat pentru diferite indicații de text, permițând să se regleze automat machete.
Instrumente pentru lucrul cu interogări media
Orice designer web ar trebui să cunoască unul sau două dintre instrumentele de mai jos. Vă vor ajuta să vedeți cum se formează modelele dvs. de răspuns, indiferent de modulele CSS pe care le utilizați pentru a obține rezultatul final.
1. Instrumente de proiectare responsive în browser

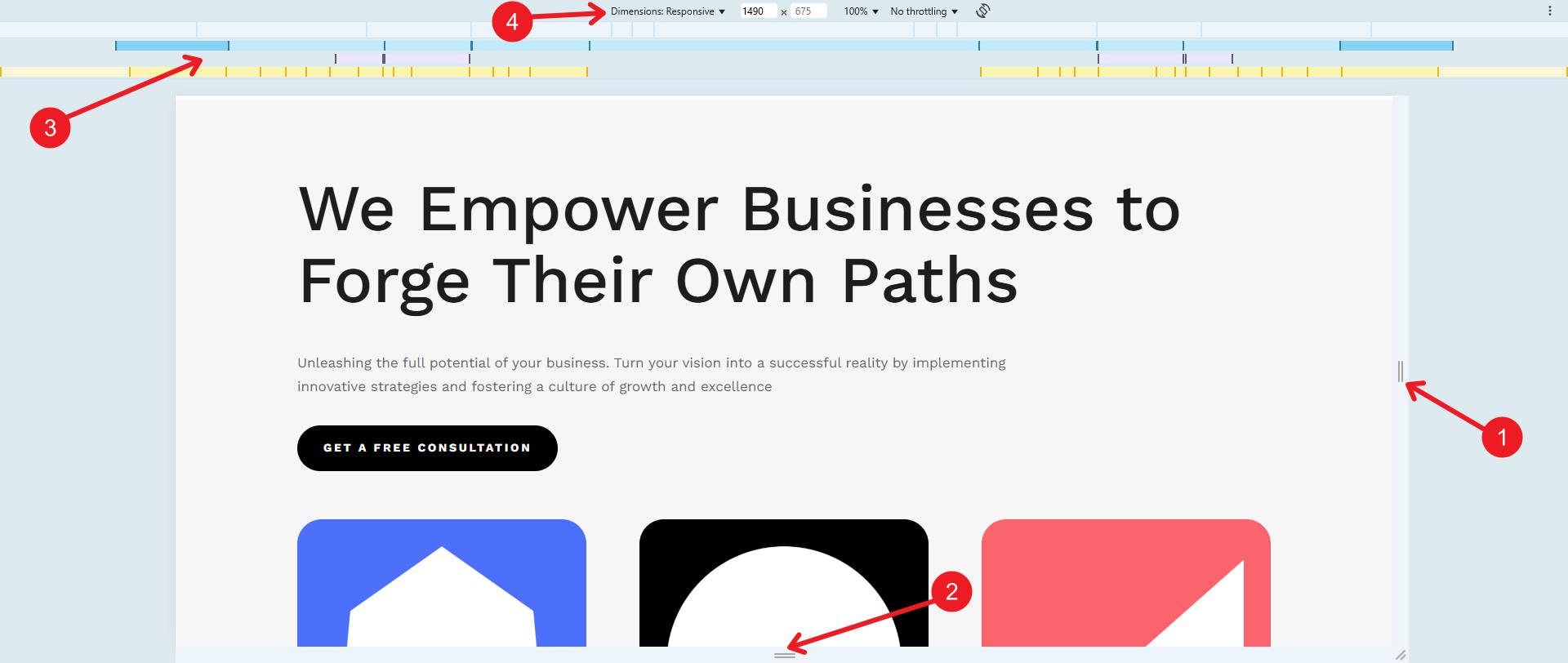
Vizualizarea receptivă a Google Chrome și Firefox în instrumentele pentru dezvoltatori este foarte utilă (Chrome ilustrat mai sus). Cu aceasta, puteți simula diverse dispozitive predefinite, inclusiv smartphone -uri și tablete populare. De asemenea, aveți:
- Mânerul lățimii paginii (redimensionare draggable)
- Acest lucru vă permite să ajustați manual lățimea Viewport, glisând pentru a testa modul în care site -ul web răspunde la diferite lățimi ale ecranului.
- Mânerul înălțimii paginii (redimensionare draggable)
- Acest lucru vă permite să ajustați manual înălțimea Viewport, glisând pentru a testa modul în care site -ul web răspunde la diferite înălțimi ale ecranului.
- Prezentare generală a punctelor de interogare media
- O reprezentare vizuală a interogărilor media CSS active. Barele albastre indică puncte de întrerupere a lățimii min, barele galbene prezintă o lățime maximă, iar barele violet/roz evidențiază alte caracteristici media (cum ar fi min și max).
- Dimensiuni Viewport și selecția dispozitivului
- Aceasta afișează lățimea și înălțimea actuală a vizorului în pixeli. Puteți selecta dimensiuni predefinite ale dispozitivului sau puteți seta lățimi personalizate pentru a testa receptivitatea la intervale standard.
Puteți deschide DevTools Chrome sau Firefox apăsând Ctrl + Shift + I pe Windows/Linux sau CMD + Opțiune + I pe Mac.
2. Instrumente de testare a browserului încrucișat
Lambdatest

LambDatest este o platformă bazată pe cloud care permite dezvoltatorilor să își testeze site-urile pe diverse dispozitive și sisteme de operare. Platforma acceptă, de asemenea, fluxuri de lucru automate, care sunt deosebit de utile pentru proiectele la scară largă.
Obțineți lambdatest
Browslack

Browsertack oferă teste în timp real pe dispozitive reale, asigurând cele mai precise rezultate. Capacitatea sa de a simula diferite rezoluții de ecran, browsere și sisteme de operare îl face un instrument esențial pentru testarea receptivă. Dezvoltatorii îl pot integra cu conductele CI/CD pentru fluxurile de lucru de testare fără probleme. BrowsStack oferă diferite instrumente pentru testarea interogărilor media:
- Testare live (testare manuală pe dispozitive reale).
- Testare receptivă (verificări rapide pentru diferite dimensiuni ale ecranului).
- Testare automată (folosind Selenium, Playwright sau alte instrumente de automatizare).
Obțineți BrowsStack
Cum se folosește Divi pentru a crea interogări media fără a le codifica
Deoarece mai aveți o mai bună înțelegere a întrebărilor media (împreună cu modul de testare), am vrut să vă arăt exact cum funcționează în interiorul Divi. Divi 5 introduce un sistem avansat de punct de întrerupere, oferind utilizatorilor mai mult control asupra proiectării receptive. Puteți accesa puncte de întrerupere direct în cadrul constructorului Visual pe orice pagină.

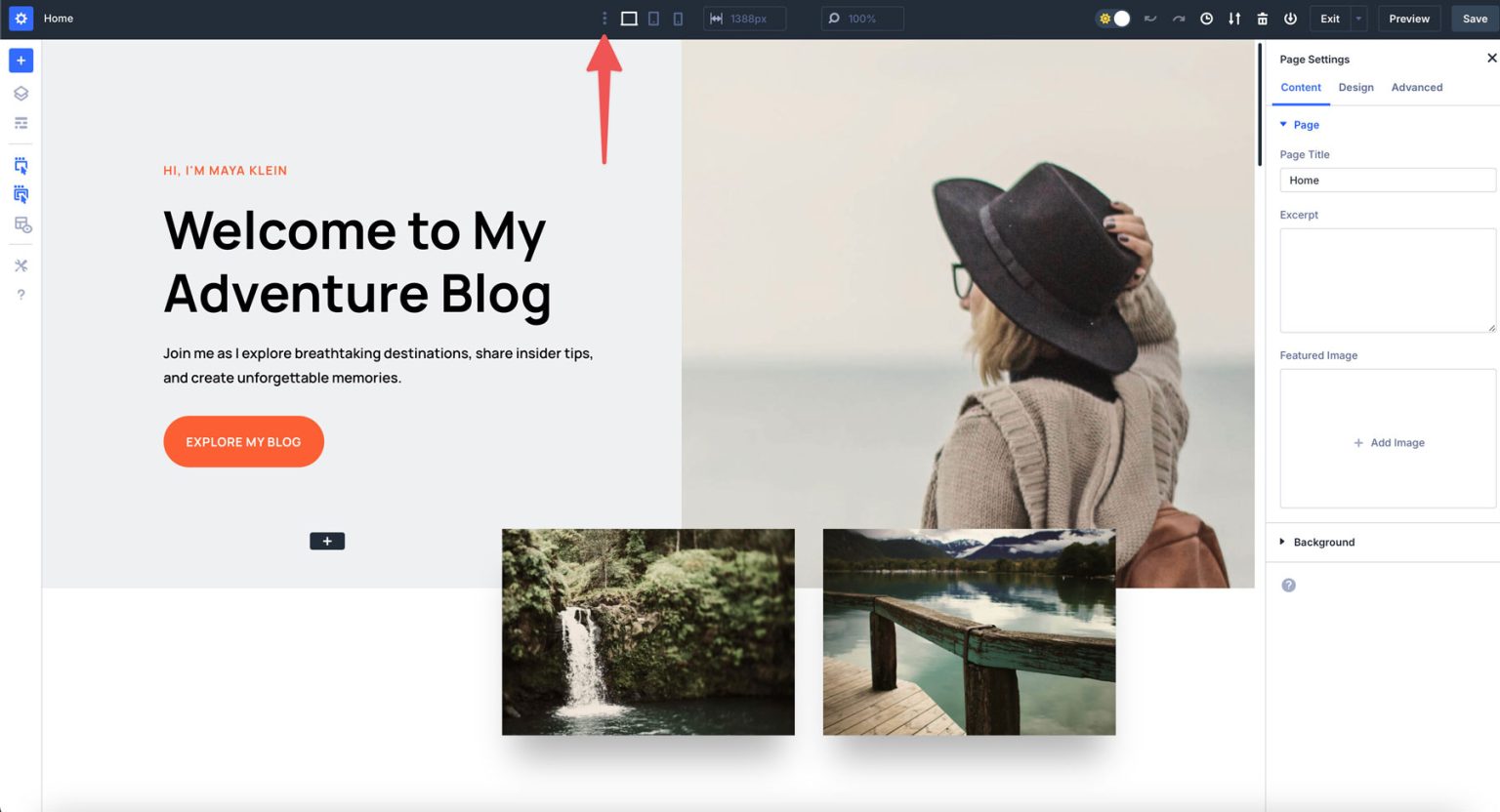
Faceți clic pe „ pictograma cu trei puncte ” din bara de activități principală a Visual Builder pentru a vizualiza o listă a punctelor de întrerupere pe care le puteți adăuga și personaliza.

Găsiți comutatoarele de comutare în setări pentru a activa sau dezactiva punctele de întrerupere, după cum este necesar. De asemenea, puteți seta valori personalizate pentru toate punctele de întrerupere.

Când punctele de întrerupere sunt gata de plecare, puteți face clic pe orice modul din pagină. De acolo, treceți la punctul de întrerupere pe care doriți să îl schimbați, selectați stilurile pe care doriți să le editați și faceți -vă modificările.

Puteți vedea exact cum va privi acel punct de întrerupere și puteți utiliza chiar bara de lățime draggable pentru a vedea cum ar arăta pe tot parcursul gamei punctului de întrerupere.
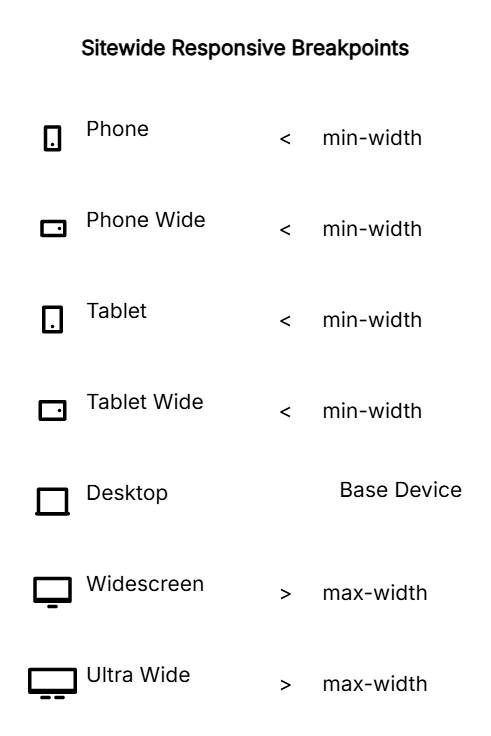
Setările receptive aplicate într-un modul de pe telefon, telefon larg, tabletă și tabletă, de break-point-uri, folosesc interogări media cu o lățime de minime. Setările responsive aplicate într-un modul la punctele de întrerupere a ecranului lat și ultra lat folosesc interogări media cu lățime maximă. Acestea sunt create automat pentru dvs .; Nu trebuie să le scrieți manual - este exact cum funcționează în culise.

Desktop acționează ca dispozitiv de bază între cele mai apropiate puncte de întrerupere de mai sus și de sub el. Dispozitivul de bază nu folosește interogări media, ci doar CSS standard. Dar, din nou, Divi se asigură că nu trebuie să vă faceți griji pentru a scrie singuri aceste întrebări media. Pe măsură ce efectuați modificări în UI, aceste interogări media sunt create automat.
Obțineți divi
Începeți să utilizați interogări media
Designul receptiv îl face astfel încât fiecare vizitator al site -ului să obțină o experiență bună. O abordare cu o singură dimensiune nu o va tăia cu dispozitive care variază de la purtabile la monitoare ultra-lățime. Întrebările media și tehnicile moderne CSS vă oferă instrumentele pentru a construi site -uri care se adaptează inteligent la orice dimensiune a ecranului. Și dacă lucrul cu CSS direct este intimidant, Divi face la fel de ușor ca întotdeauna să obțină același efect fără a fi nevoie să scrie sau să gestioneze interogări media separate.

Construiți un nou site sau vă reproiectați actualul pe WordPress? Utilizați DIVI 5 pentru a crea cel mai ușor site web receptiv din viața voastră.
Obțineți divi
