Responsive vs Adaptive: Cum să alegi abordarea potrivită de design
Publicat: 2022-10-14Cu doar câțiva ani în urmă, designerii puteau crea o singură versiune rigidă a site-ului web și puteau să o numească o zi. Nu mai este cazul. Acum, ei trebuie să țină cont de nenumărate smartphone-uri, dispozitive purtabile, tablete și alte dispozitive inteligente - și la fel și dvs.
Acest lucru este valabil mai ales pentru afacerile de comerț electronic. Majoritatea mărcilor nu își mai permit să se concentreze pe un singur dispozitiv. Peste 58% din traficul de internet provine de la dispozitive mobile, în timp ce dispozitivele desktop reprezintă 40%. Aproape 60% din vânzările de comerț electronic sunt realizate prin intermediul dispozitivului mobil.
Ponderea traficului mobil va continua să crească, ceea ce înseamnă că designerii trebuie, de asemenea, să răspundă nevoilor diferitelor utilizatori și stilurilor de navigare. Un utilizator mobil are mai puțină răbdare - își dorește ca conținutul site-ului web să fie de dimensiuni mici și ușor de procesat. Pe de altă parte, un utilizator de PC este de obicei gata să petreacă mai mult timp studiind o anumită ofertă.
Întrebarea este cum vă asigurați că designul dvs. arată grozav pe orice ecran și acoperă diverse nevoi ale utilizatorilor? Este designul responsive singura modalitate de a merge? Designul adaptiv nu ar fi o alegere mai bună în unele cazuri? Și prin ce sunt diferite modelele receptive și cele adaptive, exact?
Să aflăm.
Design responsiv vs adaptiv: care este diferența?
Înainte de a merge mai departe, ar trebui să definim cu ce avem de-a face.
Designul responsive face ca conținutul dvs. să răspundă la dimensiunea ecranului utilizatorului și să se ajusteze în consecință. Cu un design receptiv, creați un singur aspect și flexibilizați elementele sale individuale pentru a vă asigura că vor fi afișate corect pe diferite ecrane.
Gândiți-vă la designul responsiv ca la un set de reguli care spun conținutului dvs. cum să se comporte. Puteți utiliza interogări media CSS pentru a specifica tipurile de dispozitive țintă și pentru a seta puncte de întrerupere, adică condiții precum lățimea maximă sau minimă a ecranului. Punctele de întrerupere determină când ar trebui să se schimbe aspectul.
Designul adaptiv, la rândul său, înseamnă că conținutul tău se adaptează la parametrii dispozitivului utilizatorului, dar într-un mod predeterminat. Aveți nu una, ci mai multe aspecte gata de utilizare pentru a lua în considerare diferite dimensiuni ale ecranului, orientări și așa mai departe. Tu decizi cum va fi afișat conținutul tău în browserul utilizatorului în funcție de tipul dispozitivului acestuia.
Pe scurt, cu designul responsive, dictezi cum ar trebui să reacționeze conținutul tău, în timp ce cu designul adaptiv, determinați și rezultatul final. Indiferent de opțiunea pe care o alegeți, veți putea crea o experiență fluidă, fără întreruperi atât pentru utilizatorii de smartphone-uri, cât și pentru cei de desktop. Și asta, la rândul său, vă va îmbunătăți clasamentul în motoarele de căutare.
Această comparație alăturată vă va ajuta să înțelegeți diferențele cheie dintre designul receptiv și cel adaptiv:
| Design receptiv | Design adaptiv |
| Un aspect se adresează diferitelor dimensiuni de ecran | Mai multe șabloane afișate în funcție de dimensiunea ecranului |
| Unitățile relative sunt mai favorabile | Unitățile absolute sunt mai favorabile |
| Aspect flexibil, fluid | Aspecte fixe, statice |
| Vizează toate dispozitivele posibile | Vizează cele mai populare dispozitive |
| Focalizare mai amplă | Precizie mai mare |
Ambele abordări sunt absolut viabile; vă ajută să urmați principiile comune de design web și să creați un site web prietenos cu clienții. Principala diferență între designul receptiv și cel adaptiv este modul în care sunt executate.
Avantajele și dezavantajele designului web responsiv
Să începem cu avantajele designului responsive:
- Nu aveți nevoie de abilități avansate de codare. Dacă utilizați un generator de site-uri web drag-and-drop, cum ar fi Squarespace, veți ajunge în mod implicit cu un site web receptiv. Puteți găsi cu ușurință și teme WordPress ușoare, complet personalizabile și receptive.
- Designul responsive este rege. A devenit incredibil de comun și aproape fiecare designer UX este familiarizat cu el. Bootstrap, cel mai popular cadru CSS, este folosit mai ales pentru a proiecta site-uri web receptive, orientate spre mobil.
- Puteți profita la maximum de spațiul imobiliar disponibil pe ecran. Aspectele receptive vă oferă mai mult control și vă permit să gestionați spațiul alb mai eficient. Drept urmare, designul tău nu va părea niciodată aglomerat sau gol.
- Este mai accesibil. După cum sa menționat deja, puteți crea singur un site web receptiv de bază, folosind instrumente fără cod. Alternativ, puteți angaja un freelancer sau o agenție, chiar dacă aveți un buget limitat. Consultați lista noastră de încredere cu clienții agenției pentru a găsi un partener de încredere.
- Paginile responsive necesită mai puțină întreținere. Chiar dacă există un nou gadget pe piață și toată lumea îl folosește brusc, cu un site web responsive, nu ai de ce să-ți faci griji. Poate fi necesar să faceți unele modificări, dar nu va trebui să vă reproiectați întregul aspect.
- Designul receptiv înseamnă livrare rapidă. Un aspect necesită pur și simplu mai puțin timp pentru a proiecta decât șase, ceea ce înseamnă că noul dvs. site web ar putea fi pus în funcțiune în câteva zile.
Acum, pentru dezavantajele designului receptiv:
- Creați mai puține experiențe vizate. Pierdeți inevitabil un anumit grad de personalizare atunci când încercați să luați în considerare toate dispozitivele existente.
- Designul responsive necesită multă planificare și experimentare. Nu este o abordare fără mâini - trebuie totuși să vă testați designul pe diferite dimensiuni de ferestre înainte de a fi lansat. Alocați ceva timp pentru remedierea inconsecvențelor, deoarece acestea vor apărea inevitabil.
Design receptiv: exemple și cazuri de utilizare
Cazurile de utilizare pentru design responsive sunt aparent nesfârșite din cauza cât de versatil și accesibil este designul responsive. Orice site web personal și comercial poate beneficia de faptul că este receptiv și flexibil, așa cum veți vedea din exemplele descrise aici.
Acest design receptiv de la Los Sundays, o marcă de tequila, arată la fel de uimitor pe computer și pe mobil. Designerul a prioritizat în mod inteligent conținutul pentru diferite ferestre de vizualizare și s-a asigurat că tipografia rămâne îndrăzneață, dar nu copleșitoare.

Efectul de paralaxă hipnotică poate fi văzut – și astfel apreciat – doar pe ecrane mai mari. Aici, utilizatorii beneficiază de o experiență plăcută din punct de vedere estetic, dar rapidă și ușoară atunci când accesează pagina de pe un smartphone.
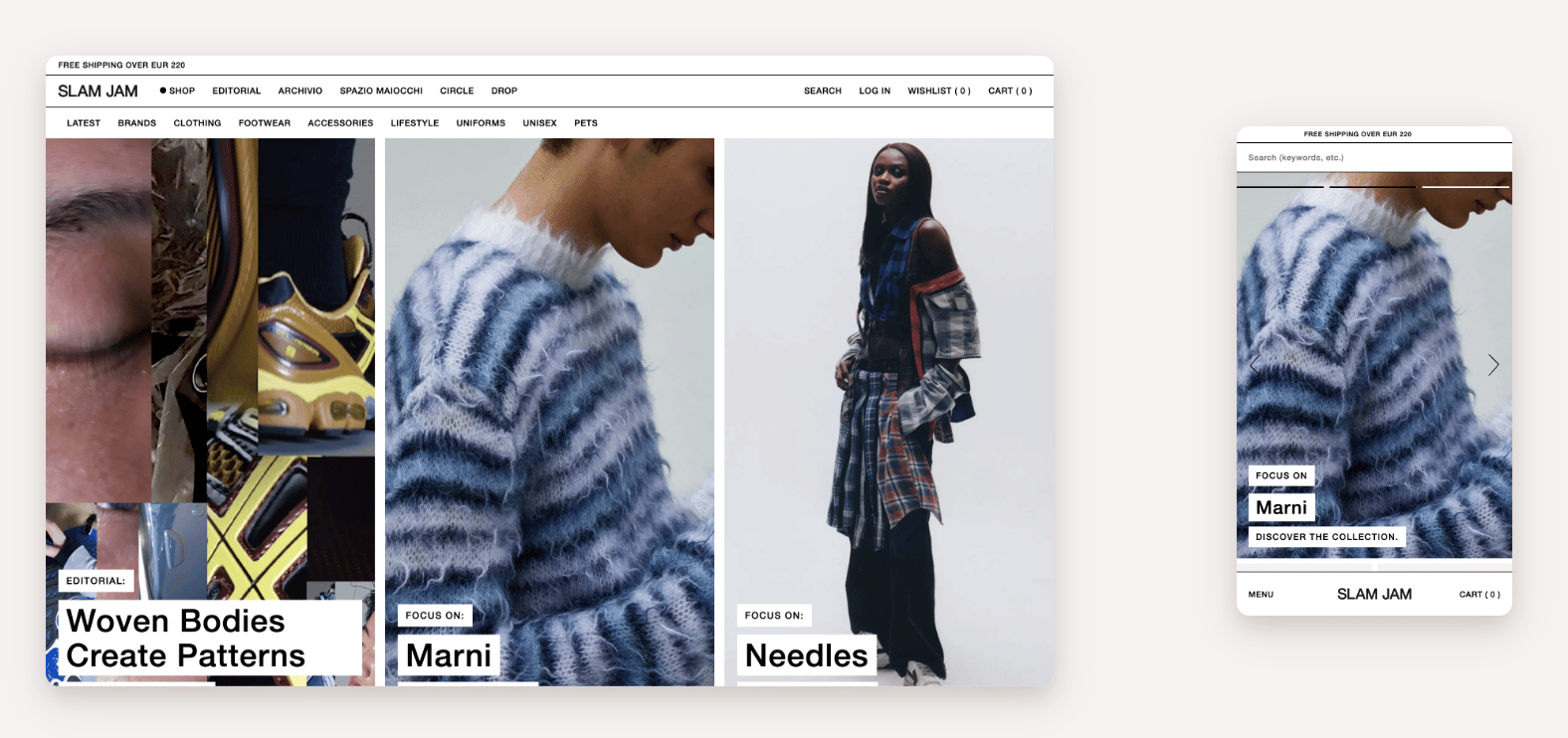
Același lucru se poate spune despre următorul exemplu de la Slam Jam, un magazin online de îmbrăcăminte. Site-ul web se transformă fără probleme odată ce treceți la un dispozitiv cu un ecran mai mic. Produsele sunt afișate în două coloane în loc de patru, iar meniul se mută în jos pentru a face bara de căutare mai accesibilă. Caruselul permite utilizatorilor să descopere produse noi fără a fi nevoie să măriți sau să micșorați.

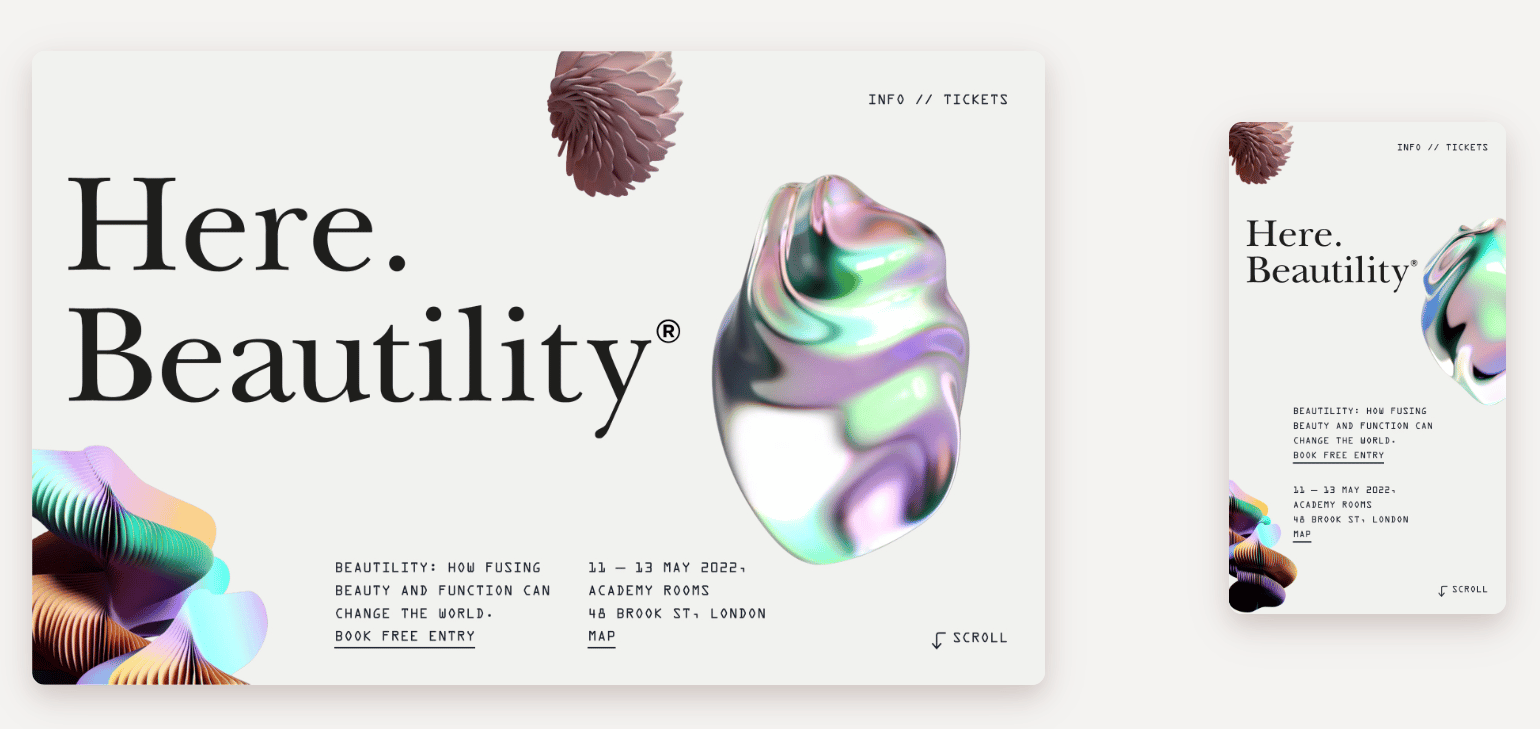
Următorul nostru exemplu luat din Here Design demonstrează că paginile receptive încărcate cu conținut și efecte speciale se pot încărca, de asemenea, la o viteză rezonabilă și pot arăta grozav pe orice dispozitiv. Chiar și pe ecrane mici, această pagină se simte la fel de armonioasă, iar animațiile sunt afișate fără întârzieri incomode, erori sau inconsecvențe.

Avantajele și dezavantajele designului web adaptiv
Nu trageți încă nicio concluzie - există o mulțime de afaceri de succes care utilizează designul adaptiv și prosperă în acest sens.
Designul adaptiv are multiple avantaje:
- Site-urile adaptive sunt de obicei rapide. Timpul de încărcare este esențial pentru SEO, experiența utilizatorului și ratele de conversie și este nevoie de mai puțin timp pentru a extrage o versiune a paginii dedicate. Combinați designul adaptiv cu găzduirea gestionată rapid și veți obține un site web fulgerător.
- Este o abordare personalizată, de înaltă precizie. Aveți control complet asupra aspectului și simțului aspectului dvs. deoarece este static. Tu ești cel care decide ce dispozitive să vizeze. Acest lucru vă permite să proiectați experiențe mai personalizate pentru utilizatorii dvs. și să țineți cont de preferințele acestora.
- Puteți integra mai ușor reclamele. Este mai ușor să configurați reclamele atunci când cunoașteți dimensiunile și proporțiile exacte ale elementelor care le înconjoară.
- Designul adaptiv este util pentru modernizarea unui site web existent. Puteți crea versiuni separate pentru mobil și tabletă și puteți lăsa versiunea site-ului dvs. principal așa cum este.
- Puteți modifica șabloanele individuale în loc să recodați întregul site sau pagina. Modificarea designului dvs. este mai puțin dureroasă atunci când este alcătuită din aspecte statice individuale, mai ales când trebuie să remediați o problemă minoră.
De asemenea, ar trebui să fiți conștienți de dezavantajele designului adaptiv:

- Nu puteți garanta că designul dvs. va fi afișat așa cum este prevăzut. Ce se întâmplă dacă vizitatorul tău folosește un dispozitiv pe care nu l-ai luat în considerare? În acest caz, rezultatul va fi mai puțin previzibil.
- Site-urile web adaptive sunt mai scumpe. Veți avea nevoie de o echipă de dezvoltatori care să vă proiecteze și să vă susțină site-ul web, ceea ce înseamnă taxe de configurare și cheltuieli de operare mai mari. Între timp, salariul mediu al designerului web este de aproximativ 57.000 USD, iar rata lor de plată poate ajunge la 114.000 USD.
- Este mai puțin popular. Veți avea dificultăți în a găsi materiale de învățare intuitive și ghiduri actualizate despre design adaptiv. Deoarece designul responsive este la modă, majoritatea cursurilor de web design se concentrează pe acesta.
- Proiectarea unor experiențe separate este greoaie și necesită forță de muncă. Fiecare aspect trebuie să fie perfect pentru pixeli, așa că, desigur, designerii tăi vor petrece mai mult timp lucrând și testându-le.
- Nu este prietenos pentru începători. Cei mai populari creatori de site-uri vizuale vă oferă instrumente pentru a crea un design receptiv uniform, dar rareori veți găsi un serviciu simplu care vă permite să creați versiuni separate pentru mobil, PC și tabletă. Asta pentru că designul adaptiv necesită mai multă expertiză și abilități.
Design adaptiv: exemple și cazuri de utilizare
Un site adaptabil poate fi o alegere mai bună pentru companiile de comerț electronic al căror public țintă preferă să cumpere folosind o aplicație mobilă. Aceste companii își propun să creeze experiențe foarte bine direcționate pentru publicul lor, deoarece au adunat suficiente date pentru a-și înțelege obiceiurile și preferințele de cumpărături și doresc să încurajeze descărcările de aplicații.
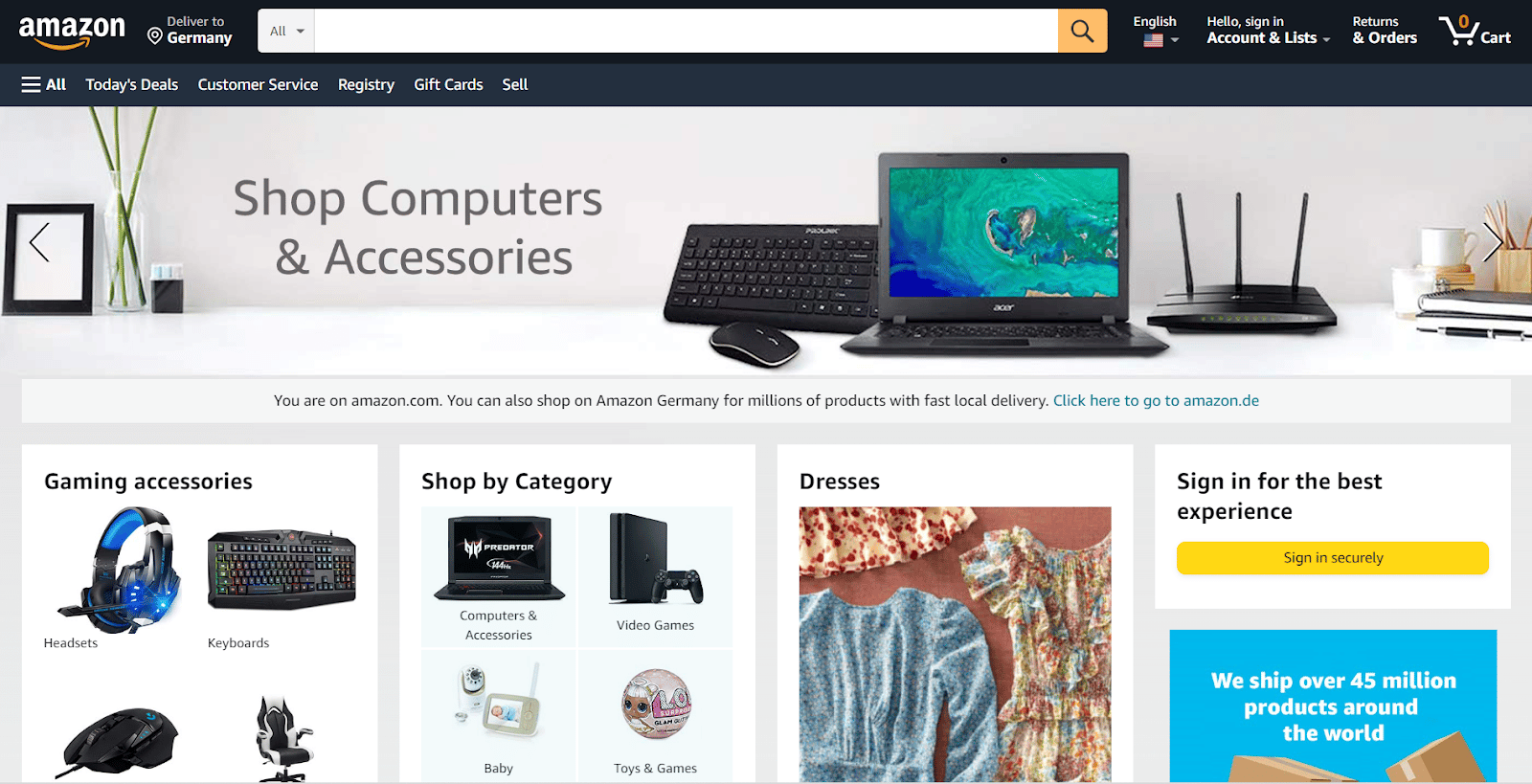
Pentru a vedea cel mai vizitat site adaptiv din lume, mergeți la Amazon. De pe un computer desktop, beneficiați de o experiență grozavă. Pagina de pornire este relativ ocupată, dar nu copleșitoare și puteți găsi instantaneu ceea ce căutați.

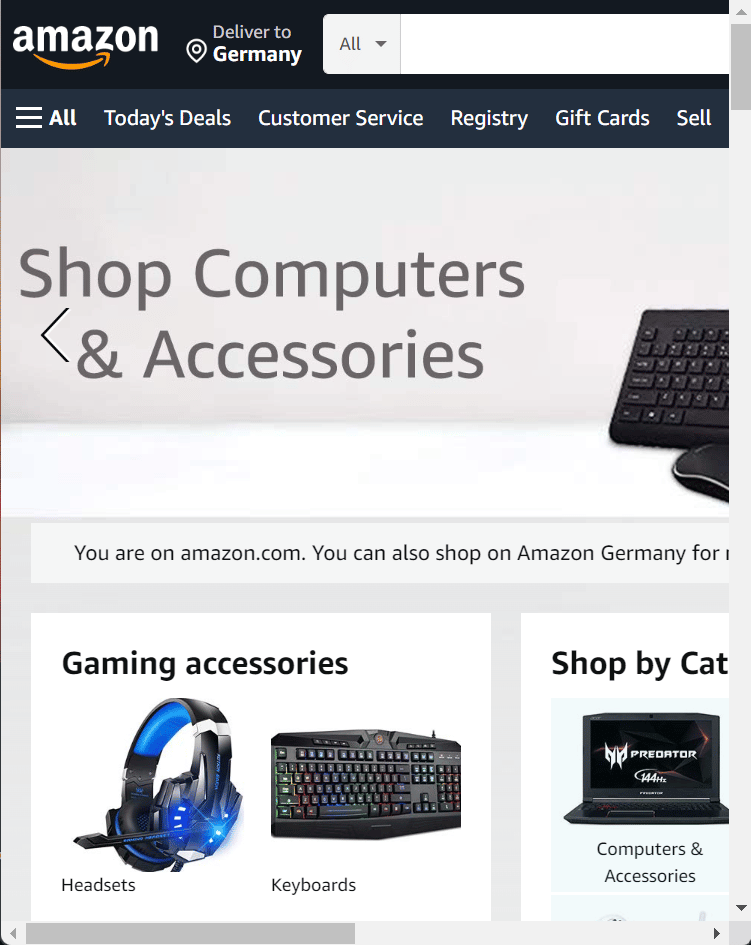
Cu toate acestea, iată ce se întâmplă dacă încercați să redimensionați fereastra browserului:

Puteți vedea doar o fracțiune din conținutul desktopului, deoarece această lățime neobișnuită a browserului nu a fost luată în considerare.
Dăuneează această abordare Amazon? Nu deloc. Vânzările sale s-au dublat de patru ori în ultimii ani, deoarece versiunea site-ului mobil și aplicația sa oferă o experiență de cumpărături foarte simplă, rapidă și convenabilă.
O companie la fel de mare ca Amazon își poate permite să renunțe la abordarea „o mărime potrivită pentru toate” și să fie puțin conservatoare cu designul site-ului său web, pentru a-l păstra familiar și accesibil instantaneu pentru milioane de clienți din întreaga lume, inclusiv pentru persoanele în vârstă și utilizatorii cu probleme de vedere.
De asemenea, dacă te uiți cu atenție, site-ul Amazon este parțial receptiv - are elemente suplimentare și existente adăugate sau eliminate, în funcție de portul de vizualizare.
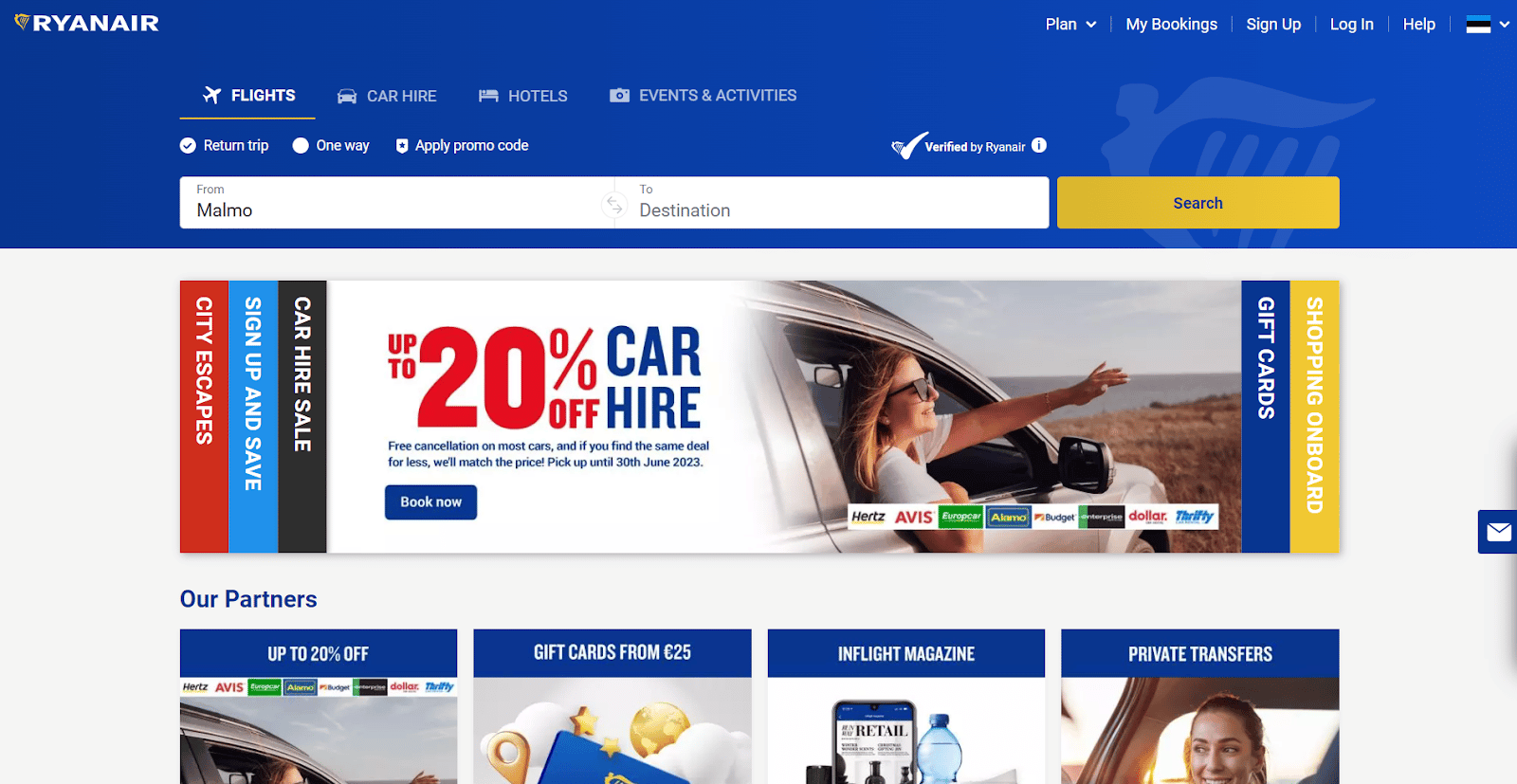
Ryanair, o companie aeriană europeană low-cost populară, are, de asemenea, un site web adaptabil, care face să rezervați zboruri ieftine o simplă simplă. Interfața sa arată ușor conservatoare, dar nu depășită și are scoruri 82/100 la Instrumentul de testare a vitezei Pingdom, ceea ce este un rezultat bun.

Având un site web oarecum rigid, nu îl împiedică pe transportator să doboare recorduri de trafic din când în când, deoarece majoritatea călătorilor preferă să-și rezerve zborurile de pe un dispozitiv desktop sau folosind aplicația mobilă Ryanair.
A face prea multe modificări acestui site web ar însemna derutarea utilizatorilor care sunt deja obișnuiți cu aspectul actual. În loc să treacă la o versiune mai modernă și receptivă, Ryanair alege în mod intenționat să-și lase designul site-ului intact, concentrându-se în schimb pe menținerea prețurilor biletelor cât mai scăzute posibil.
Cum să alegi între design responsiv și adaptiv
Doar pentru că o abordare este mai omniprezentă decât cealaltă, nu înseamnă că trebuie să o adopti. Nu pierdeți din vedere imaginea de ansamblu - obiectivul dvs. principal este să vă faceți site-ul web intuitiv, accesibil, primitor și coeziv vizual. Pentru a face acest lucru, va trebui să adoptați o abordare holistică și să apelați la cele mai bune practici de design web.
Urmați acești pași pentru a determina care strategie de design ar funcționa cel mai bine pentru dvs.:
- Luați în considerare mai întâi publicul țintă și nevoile acestora. Rețineți că intenția unui utilizator nu se bazează pe dispozitivul pe care îl folosește. Efectuați cercetări despre utilizatori pentru a afla cum interacționează utilizatorii din viața reală cu interfața dvs. Are sens să optimizați designul pentru anumite dispozitive?
- Concentrați-vă pe cazul dvs. de utilizare specific. De exemplu, dacă vindeți printuri de artă modernă, ar trebui să vă concentrați pe crearea de experiențe desktop imaculate pentru utilizatorii dvs., deoarece aceștia vor dori să se uite la imprimeuri pe un ecran mare înainte de a cumpăra ceva.
- Nu exagerați cu o abordare bazată pe mobil. Este ușor să simplificați prea mult layout-urile mobile în încercarea de a elimina toate posibilele fricțiuni din călătoria dvs. de utilizator și de a aplica aceeași logică unei versiuni desktop. Cu toate acestea, un design simplu, cu o singură coloană, cu un meniu de hamburger, este probabil să arate prea plictisitor pe un ecran de desktop.
- Evaluează-ți resursele și constrângerile. Înainte de a vă gândi măcar să investiți în machete adaptabile, stabiliți-vă bugetul, nevoile actuale și obiectivele pe termen lung. Este esențial pentru marca dvs. să aibă un site web de ultimă generație, care să arate fantastic chiar și pe un televizor inteligent ultra-larg? Sau aveți nevoie doar de un cal de bătaie de încredere pentru a vinde produse publicului dvs. existent - un public care va cumpăra de la dvs. indiferent de ce?
- Faceți din viteza de încărcare o prioritate. Site-urile web comerciale pot avea sau nu ornamente, dar trebuie să se încarce rapid pentru a evita o creștere a ratei de respingere. Mai mult de jumătate dintre utilizatori vor abandona un site web dacă durează mai mult de șase secunde pentru a se încărca.
- Rulați analiza concurenței . Sunt șanse ca principalii dvs. concurenți să fi efectuat deja studii asupra utilizatorilor și să fi stabilit totul. Nu copiați doar abordarea lor; în schimb, încercați să analizați ce segmente de utilizatori se adresează și de ce.
Designul responsive nu mai este o tendință – devine treptat un standard de aur al designului web, iar puținele sale dezavantaje vor fi în curând un lucru din trecut.
De exemplu, Webflow, un constructor vizual de site-uri web, face paginile receptive de până la 10 ori mai rapide prin optimizarea automată a imaginilor încărcate, ceea ce rezolvă una dintre principalele probleme ale site-urilor web receptive: viteza lor de încărcare.
Este posibil să folosiți tot ce este mai bun din ambele lumi — combinând strategii receptive și adaptative pentru a aborda diferite comportamente de căutare. Procedând astfel, aspectele adaptive pot avea interogări media, în timp ce site-urile web receptive pot include elemente adaptive. Este sigur să spunem că dilema responsive vs adaptive nu mai este la fel de relevantă - un design ideal de site web este o combinație pricepută a celor două.
Cum să-ți dai seama dacă un site web este responsive sau adaptiv
Mai întâi, verificați ce se întâmplă când redimensionați fereastra browserului de pe un computer desktop. Un site web receptiv se va adapta perfect la dimensiunea ferestrei dvs. de vizualizare - veți observa imediat cât de flexibil este.
Un site web adaptabil nu se va schimba până când nu ajungeți la un anumit punct de întrerupere sau nu treceți la alt dispozitiv. Până atunci, o parte din conținutul său va fi mai degrabă ascuns decât redimensionat și va trebui să trageți bara de defilare orizontală pentru a-l vedea.
Alternativ, puteți căuta interogări media în codul sursă al paginii de pornire făcând clic pe CTRL + U pe Windows sau Opțiune + Comandă + U pe Mac. De asemenea, puteți să faceți clic dreapta pe pagină și să selectați „ Vizualizare sursa paginii ” din meniul drop-down.
O modalitate simplă de a vedea cum se comportă un site web pe diferite ecrane este de a simula dispozitive mobile cu Google Chrome Device Mode. Deschideți site-ul web pe care doriți să îl testați și apăsați CTRL + Shift + I pe Windows sau Command + Option + I pe Mac pentru a deschide instrumentele pentru dezvoltatori.
rezumat
Poate ați auzit că motoarele de căutare acordă prioritate site-urilor receptive doar pentru că sunt
receptiv. Nu este în întregime adevărat. Un site web adaptabil poate fi la fel de prietenos cu SEO ca unul responsive. Google spune că preferă site-urile web compatibile cu dispozitivele mobile care oferă o experiență pozitivă pentru utilizator, dar nu te limitează la un singur mod de a realiza acest lucru.
Există multe metode de a face site-ul dvs. să funcționeze impecabil pe mobil. De exemplu, puteți încerca pluginuri mobile WordPress - nici măcar nu trebuie să fiți un codificator pentru a folosi unele dintre ele. Dacă aveți abilități de dezvoltator, asigurați-vă că utilizați mediile noastre de pregătire WordPress pentru a testa modificările site-ului dvs. într-un mod fără stres înainte de a fi puse în funcțiune.
Există pluginuri mobile care vă pot transforma site-ul WordPress într-o aplicație, ceea ce este o modalitate fantastică de a oferi o experiență personalizată fără a cheltui o avere pe un site nou-nouț adaptabil. Dacă aveți deja site-uri mobile, le puteți îmbunătăți drastic aspectul și capacitatea de utilizare cu pluginuri precum WP Mobile Menu.
Indiferent de abordarea pe care o alegeți, amintiți-vă că proiectarea multiplatformă necesită să creați experiențe extrem de rapide pentru utilizatorii dvs., indiferent de când sau cum aceștia vă accesează resursa. Alegerea găzduirii potrivite reprezintă jumătate din luptă - vă poate face site-ul web mai rapid și mai sigur în mod implicit și nu va trebui să vă faceți griji cu privire la perioadele de întrerupere neplanificate sau lățimea de bandă redusă.
