Cele mai bune 20 de site-uri web pentru CV-uri (exemple) 2022
Publicat: 2022-12-16Ești gata să vezi cele mai bune site-uri web pentru CV-uri pentru a te inspira înainte de a-ți crea propriul?
Calitatea paginii dvs. personale este extrem de importantă dacă doriți să vă creșteți potențialul atunci când căutați un nou loc de muncă sau obțineți un nou client.
Din fericire, aceste exemple de top te vor ajuta să-ți antrenezi creativitatea. Dar nu uita să adaugi twist-ul tău original pentru a-l scoate mai mult în evidență!
De asemenea, ne-am asigurat că adăugăm generatorul de produs/site web pe care este construit fiecare site web, astfel încât să îl puteți încerca și dvs.
Sau puteți verifica recenzia noastră despre cei mai buni creatori de site-uri web personale sau teme de CV WordPress pentru a lua măsuri imediate.
Cele mai bune site-uri web și exemple de CV-uri
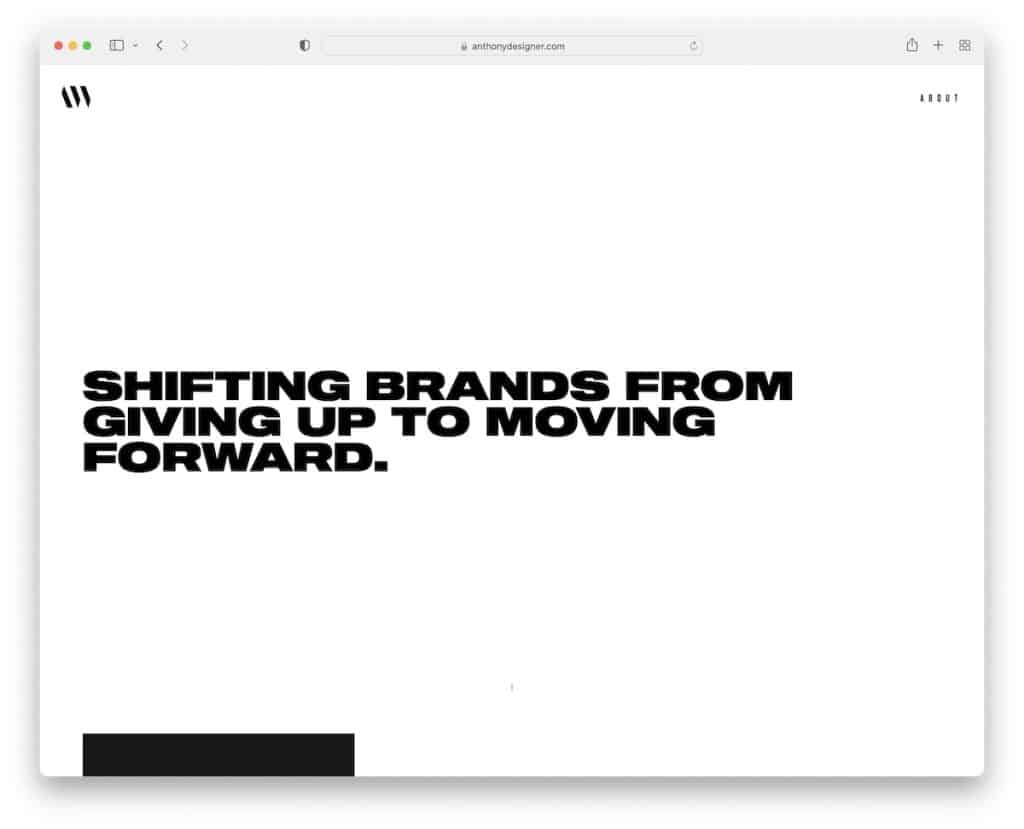
1. Anthony Wiktor
Construit cu : Gatsby

Site-ul de două pagini al lui Anthony Wiktor este epic de la început până la sfârșit. Este super simplu și minimalist și asta îl face atât de special.
De asemenea, trecerea de la o secțiune de erou ușor la un design întunecat odată ce începeți să derulați este o mare atenție. (Trebuie să-l vezi.)
Notă : Amestecarea designului deschis și întunecat poate funcționa foarte bine pentru a îmbunătăți experiența utilizatorului.
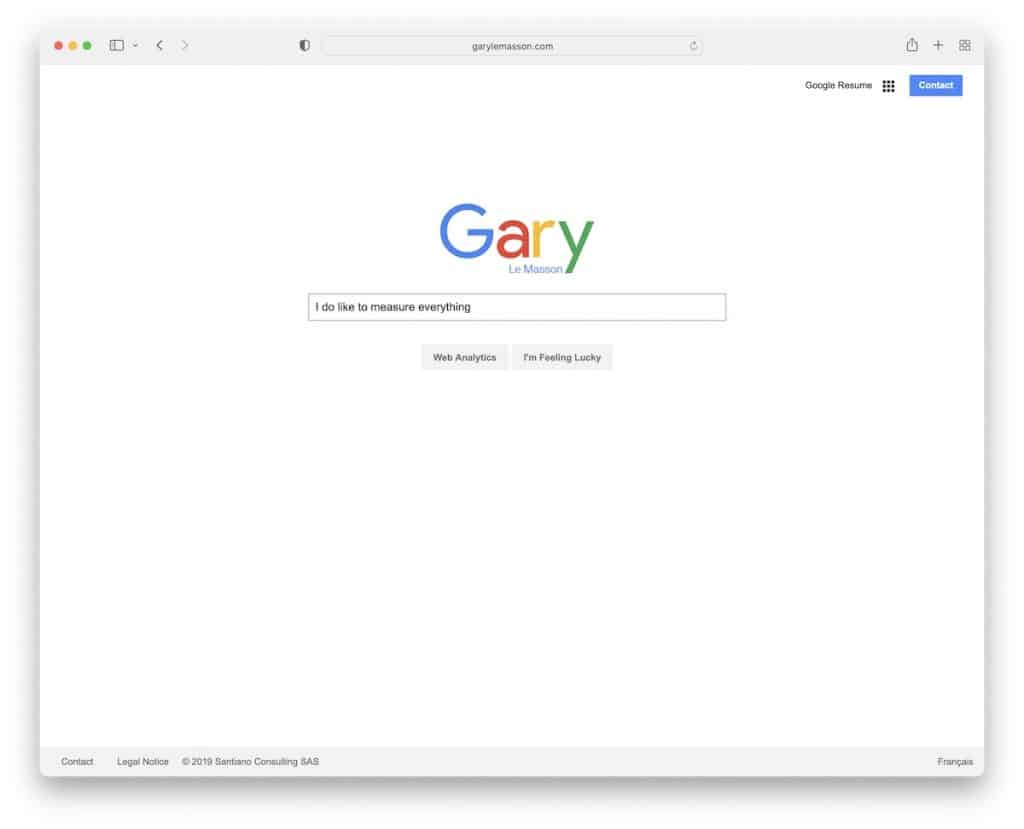
2. Gary Le Masson
Construit cu : Drupal

De ce ne conectăm la Google?
Nu au fost; site-ul web cu CV-ul lui Gary Le Masson este una dintre cele mai creative variante de pe pagina de pornire a Google pe care le-am văzut vreodată.
Întreaga experiență este PREA tare, dar ne place cel mai mult butonul „Mă simt norocos”.
Notă : „Furarea” unui design de pe un site web sau o platformă foarte populară poate funcționa foarte bine, dar numai dacă o faci corect.
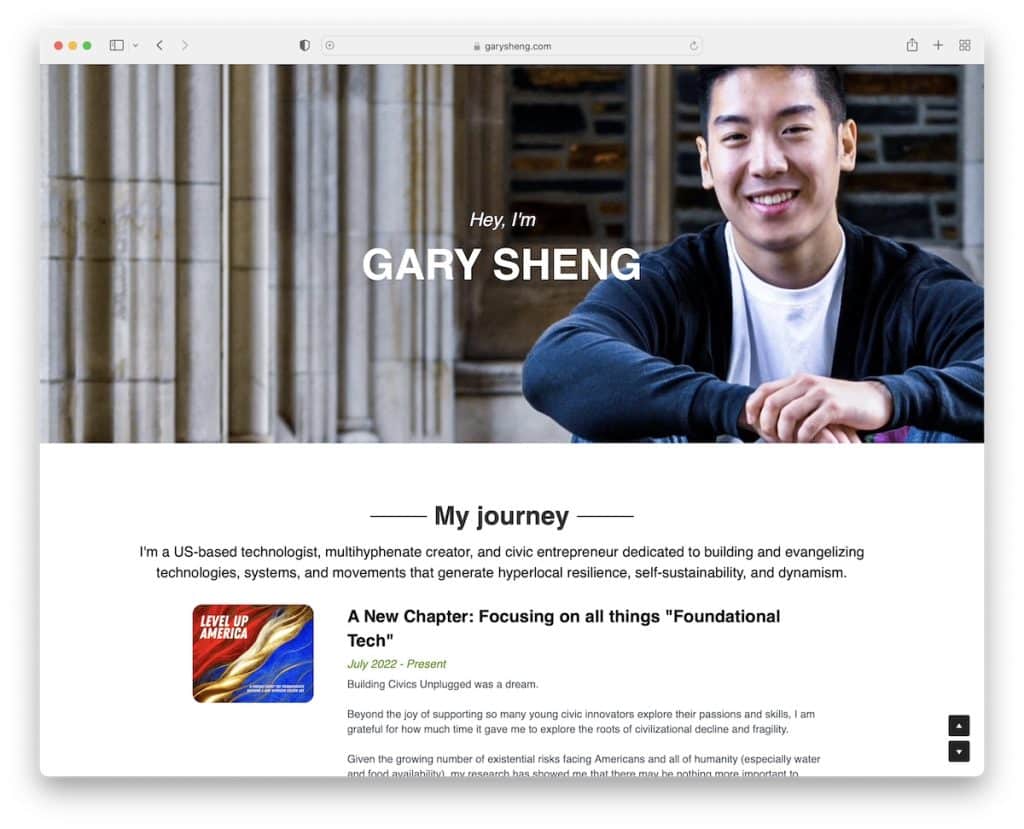
3. Gary Sheng
Construit cu : Surprinzător

Gary Sheng rulează un site web de o pagină fără antet/meniu, doar o imagine mare eroă cu text simplu și primitor.
Site-ul său web conține o cronologie simplă „Călătoria mea”, link-uri către comunitățile în care este cel mai activ și multe altele.
Butoanele de defilare în jos și în sus vă însoțesc tot timpul dacă nu aveți chef să defilați.
Notă : faceți site-ul web cu CV-ul să se simtă mai personal cu o imagine despre dvs. (și nu trebuie să fie prea formal).
De asemenea, puteți utiliza oricare dintre acești creatori de site-uri web ușor de utilizat, de o pagină, pentru a vă crea prezența online ideală.
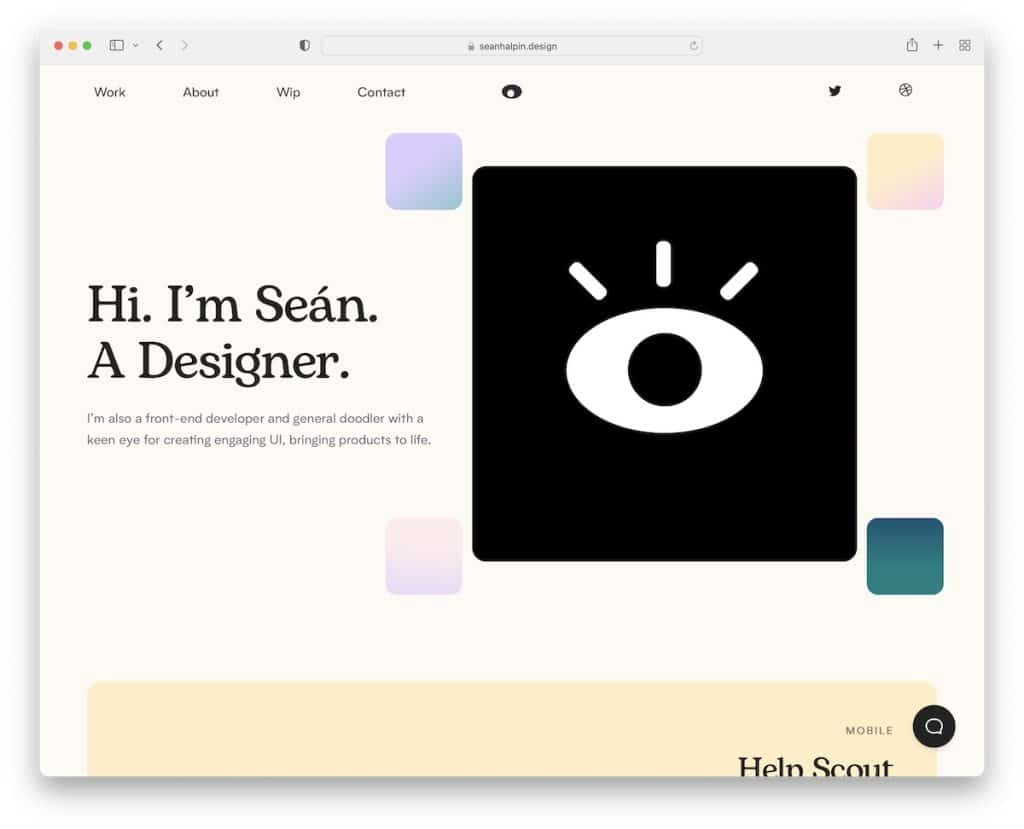
4. Sean Halpin
Construit cu : Pagini GitHub

Sean Halpin are un site web personal foarte creativ și modern, cu multe elemente unice care îmbunătățesc experiența utilizatorului.
Are, de asemenea, un meniu plutitor, așa că nu trebuie să derulați până la capăt dacă doriți să aflați mai multe.
În plus, funcția de chat live poate fi un bot, dar răspunde cu răspunsuri de calitate.
Notă : adăugarea unui buton de chat live pe site-ul dvs. web (chiar dacă este un bot) vă poate câștiga mai mulți clienți.
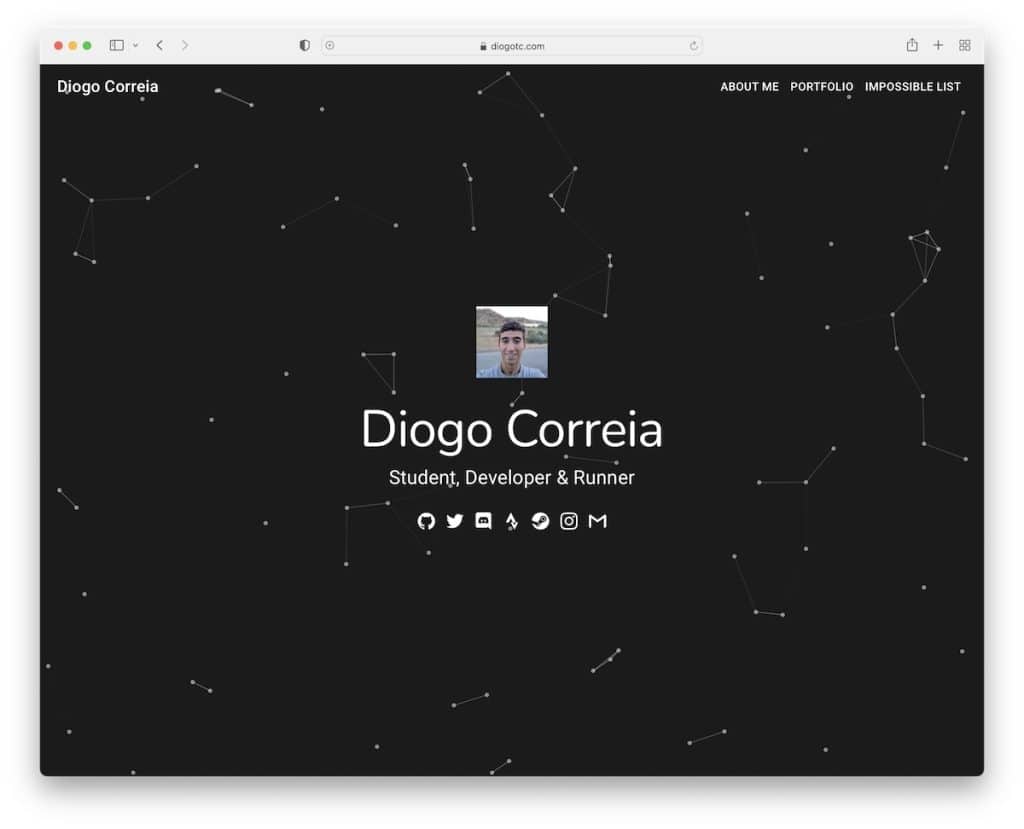
5. Diogo Correia
Construit cu : Gatsby

Nu vezi prea des o secțiune de eroi în stilul unui efect de particule, ceea ce face pagina lui Diogo Correia unică.
Chiar sub pliul este un mesaj rapid de la Diogo care continuă cu un portofoliu și o cronologie animată.
În plus, subsolul oferă informații de contact suplimentare și o hartă a site-ului cu link-uri.
Notă : utilizați o cronologie animată pentru a vă prezenta educația, experiența, realizările etc.
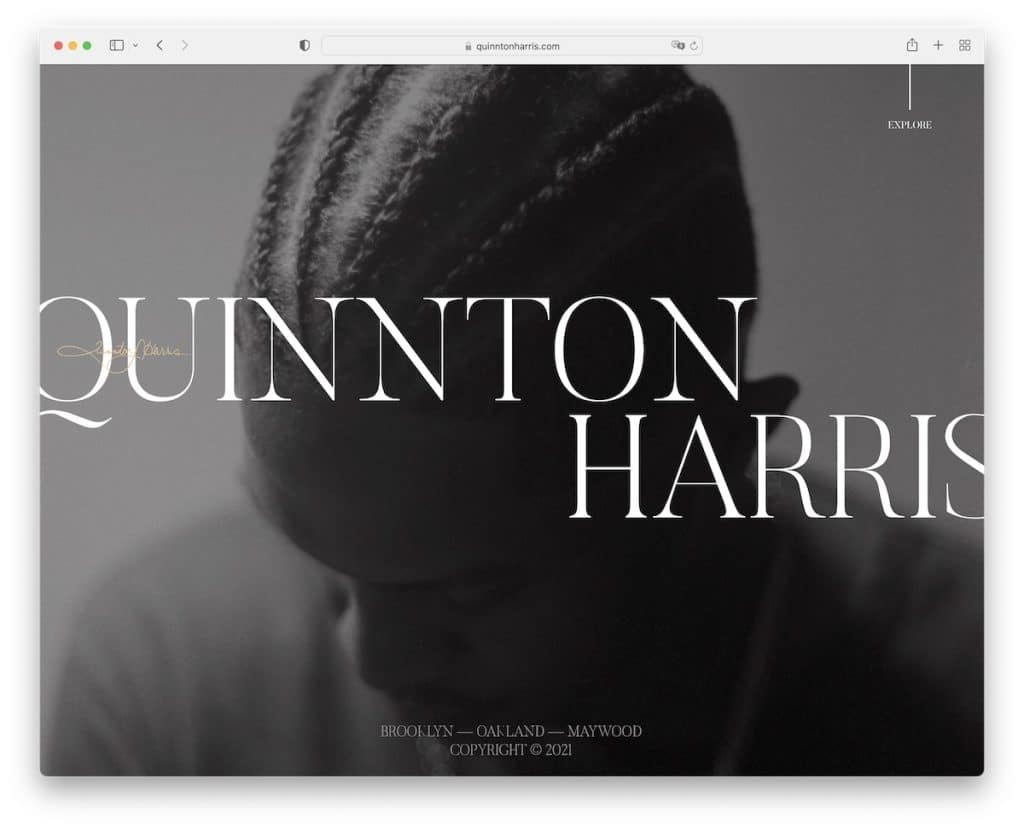
6. Quinnton Harris
Construit cu : Wix

Pagina de pornire a lui Quinnton Harris are doar o secțiune de eroi cu un fundal și text pe ecran complet.
În loc de un buton de meniu, a optat pentru un link de „explorare” plutitor care dezvăluie un meniu din bara laterală după ce faceți clic pe el. Aici puteți găsi și alte pagini interne cu mai multe informații, proiecte etc.
Notă : creați o pagină de pornire îndrăzneață și de impact, cu o imagine pe ecran complet cu numele dvs. și un buton de meniu. Nu te complica.
Avem, de asemenea, mai multe exemple de site-uri web construite pe platforma Wix pe care să le verificați.
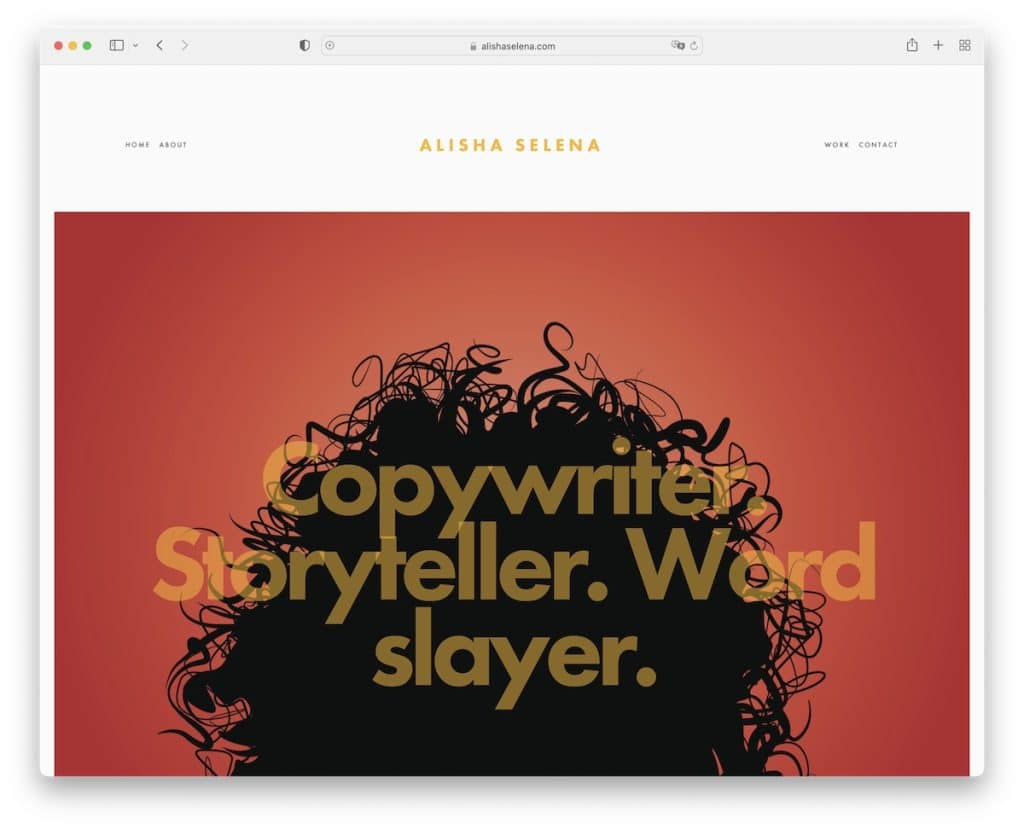
7. Alisha Selena
Construit cu : Squarespace

Similar cu pagina lui Quinnton, Alisha Selena a folosit și o pagină de pornire foarte simplă, folosind o imagine paralaxă pentru a condimenta lucrurile.
Antetul este foarte minimalist, iar subsolul conține doar linkuri sociale. Dar între ele se află un buton „vezi CV-ul meu” care deschide un PDF într-o filă nouă.
Notă : în loc să păstreze lucrurile statice, funcționalitatea paralaxă poate aduce mai multă viață paginii tale.
Ai nevoie de mai multe idei? Consultați lista noastră cu cele mai bune exemple de site-uri Squarespace.
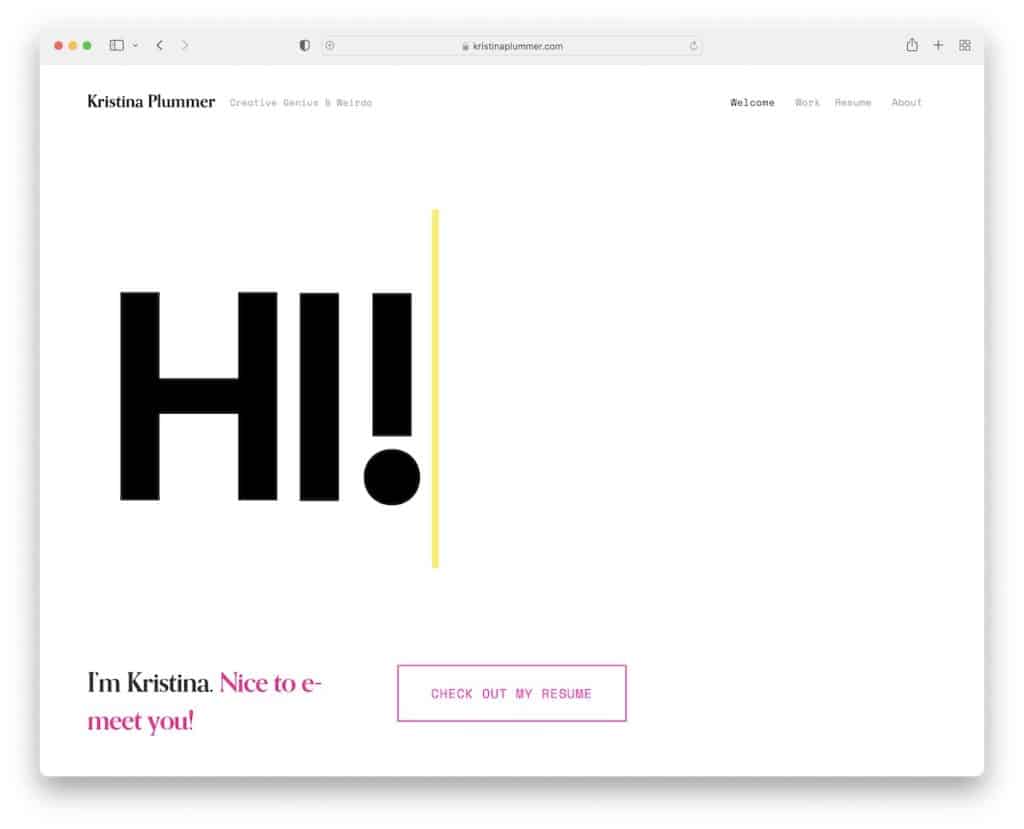
8. Kristina Plummer
Construit cu : Squarespace

Întrucât suntem în fluxul simplității, iată un alt site web de CV-uri care folosește efectul de mașină de scris pentru a vă urca bun venit.
Prima pagină a Kristinei Plummer nu conține imagini, dar animația textului face o treabă bună de a stârni interesul.
Butonul de reluare are, de asemenea, un efect de hover roz, ceea ce îl face mai ușor de făcut clic.
Notă : Utilizarea textului și fără imagini pentru pagina dvs. de pornire vă poate diferenția cu ușurință de mase.
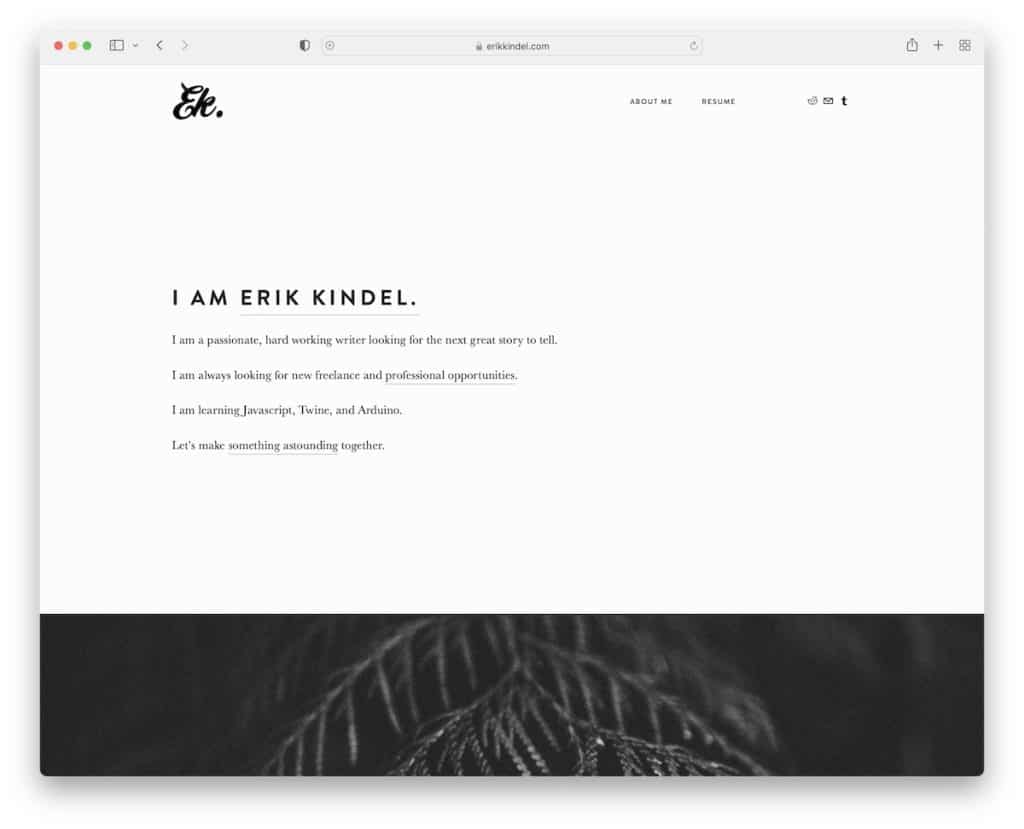
9. Erik Kindel
Construit cu : Squarespace

Erik Kindel conduce un site web de rezumat de trei pagini care începe cu o zonă de deasupra paginii pline de text. Dar prima pagină are și două secțiuni paralax cu link-uri, un feed Instagram și un formular de contact de bază.
Designul web oarecum de bază al site-ului funcționează excelent pe desktop și pe mobil, oferind cea mai bună performanță.
Notă : Treci direct la obiect, spunând mai multe despre tine în secțiunea eroi cu text și fundal în culori uni.
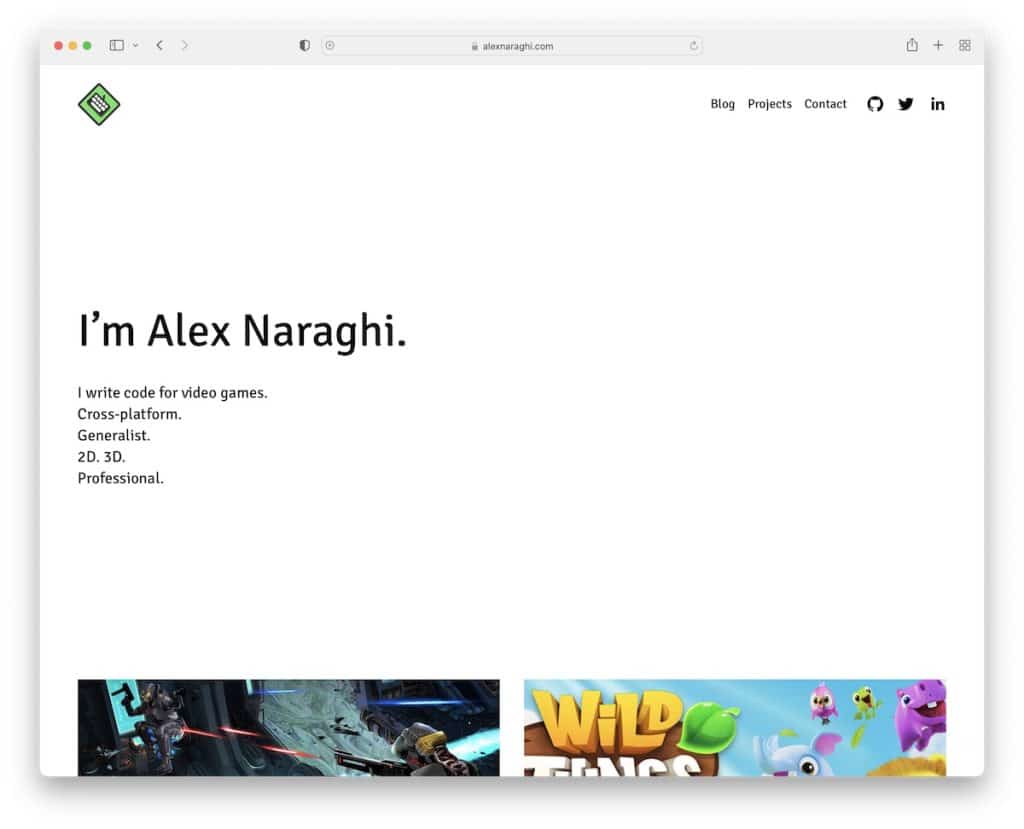
10. Alex Naraghi
Construit cu : Squarespace

Pagina de CV a lui Alex Naraghi este despre simplitate, cu mult spațiu alb și un antet și un subsol minimalist.
Secțiunea de proiecte deschide fiecare ca o pagină individuală cu mai multe informații, explicând totul în detaliu.
Și este imposibil să ratezi CV-ul cu fundalul verde viu care țipă: „Clic pe mine!”
Notă : nu este nevoie să vă complicați prea mult designul web; lăsați-vă lucrările și proiectele să vorbească.
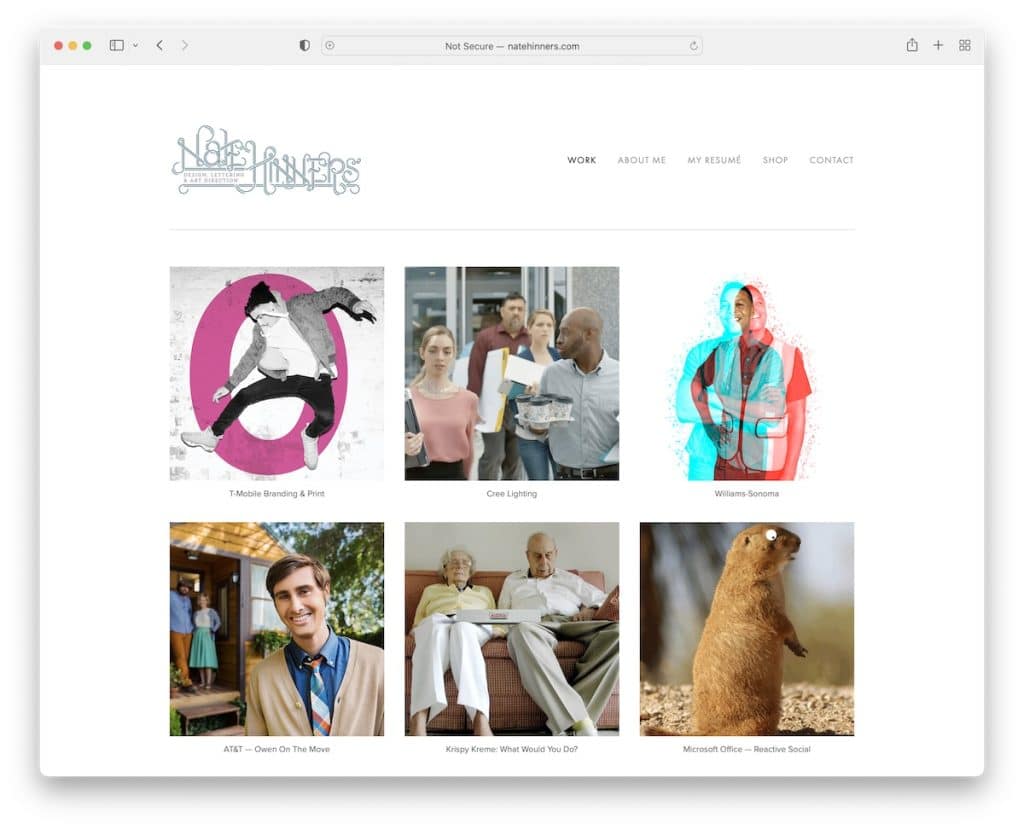
11. Nate Hinners
Construit cu : Squarespace


Pagina de pornire a portofoliului în stil grilă este o opțiune excelentă pentru a prezenta unele dintre cele mai bune lucrări ale tale fără a pierde timpul potențialilor clienți. Nate Hinners face acest lucru frumos și curat, subliniind conținutul în primul rând.
Cu toate acestea, există și un antet minimalist cu link-uri către alte lucrări, CV, magazin, contact etc.
Notă : În loc să prezentați doar unul sau două proiecte pe pagina de pornire, utilizați un aspect al grilei pentru a prezenta cinci, zece sau mai multe.
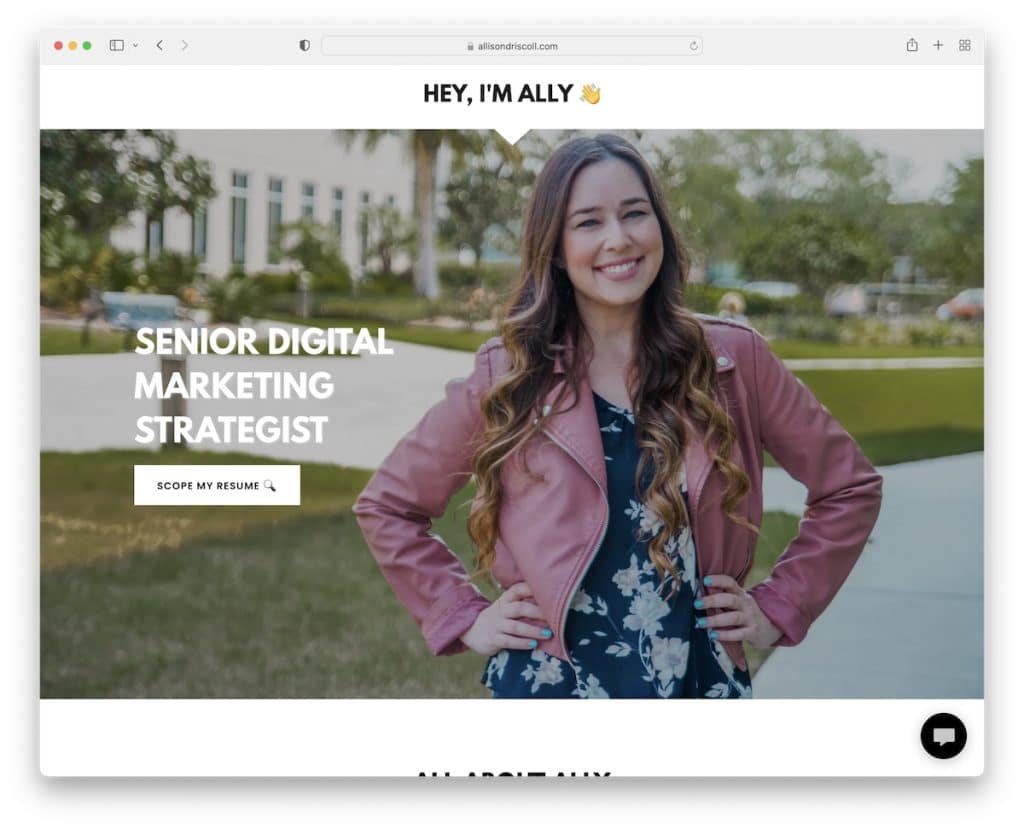
12. Allison Driscoll
Construit cu : GoDaddy Builder

Allison Driscoll este un exemplu grozav de site web de CV care nu complică prea mult lucrurile și merge direct la obiect. Și exact asta doriți – oferiți potențialilor clienți ceea ce au nevoie.
Site-ul are un aspect cu o singură pagină fără antet, ci un buton de îndemn care vă duce direct la secțiunea de CV.
Ceea ce este, de asemenea, interesant este butonul de contact plutitor care deschide un formular simplu pentru a lua legătura. Cu toate acestea, are și un alt formular de contact care permite adăugarea de atașamente.
Notă : evitați pufurile și treceți direct la furnizarea de informații despre dvs., experiența dvs. etc.
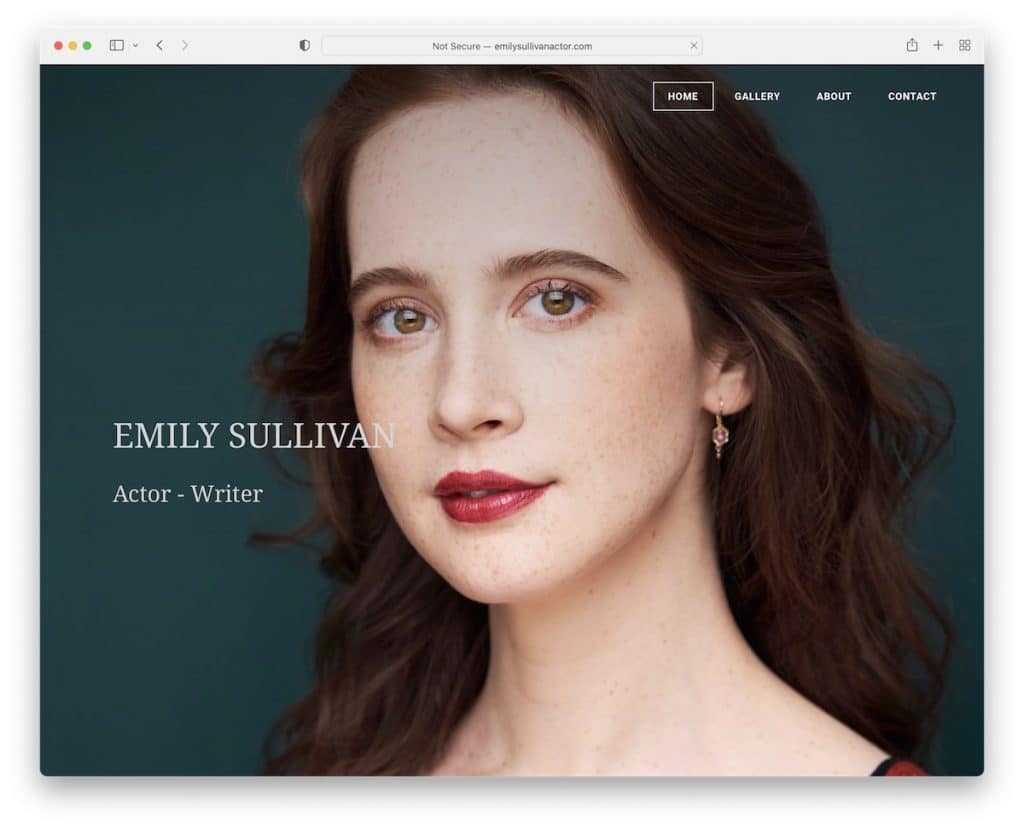
13. Emily Sullivan
Construit cu : Weebly

Emily Sullivan are un site web personal frumos, cu o imagine pe ecran complet deasupra pliului și un meniu transparent pentru un aspect mai curat. (Meniul rămâne în partea de sus odată ce începeți să defilați.)
Designul web receptiv general este destul de simplu, dar împărtășește tot ce ar trebui să includă o pagină de CV, cu suficient spațiu alb pentru o mai bună vizibilitate.
Notă : Mai multe imagini cu tine sunt foarte recomandabile pentru site-ul web al unui actor.
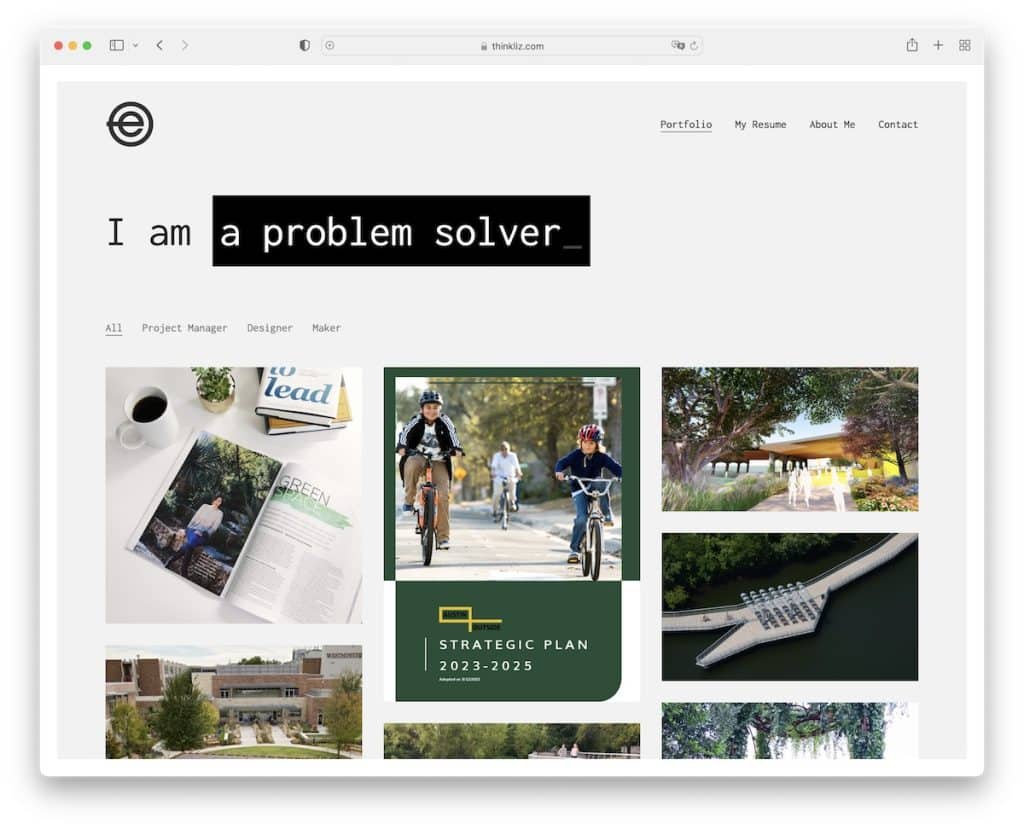
14. Elizabeth Carroll
Construit cu : Tema Kalium

Elizabeth Carroll folosește efectul de mașină de scris de sub antet pentru a împărtăși unele dintre beneficiile sale.
Chiar sub animație se află un portofoliu filtrabil, unde îi puteți verifica munca. Elementele din portofoliu se pot face clic, dezvăluind mai mult conținut și informații despre fiecare.
Și există o scurtă biografie înainte de subsol. Cu toate acestea, puteți afla și mai multe despre ea accesând pagina Despre mine.
Notă : Utilizarea unui portofoliu filtrabil este excelentă pentru a afișa diferite tipuri de lucrări.
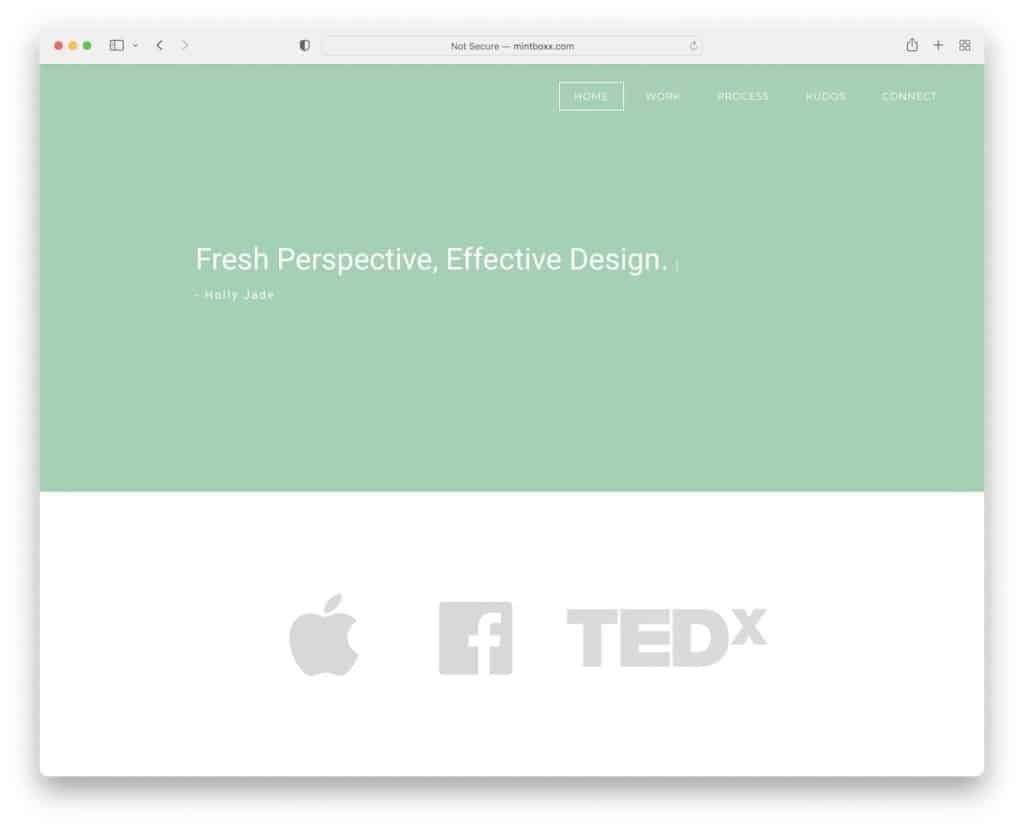
15. Mintboxx
Construit cu : Weebly

Mintboxx este exemplul perfect de site web minimalist cu CV-uri, cu puțină animație pentru o experiență mai captivantă.
Prima pagină oferă vizitatorului totul pentru a se familiariza rapid cu Holly. Dar toate celelalte materiale necesare se află pe pagini interne individuale (ne place în special pagina Proces).
Notă : Un design minimalist cu o notă de creativitate funcționează întotdeauna. (De asemenea, puteți crea cu ușurință un site web similar cu o temă WordPress minimalistă.)
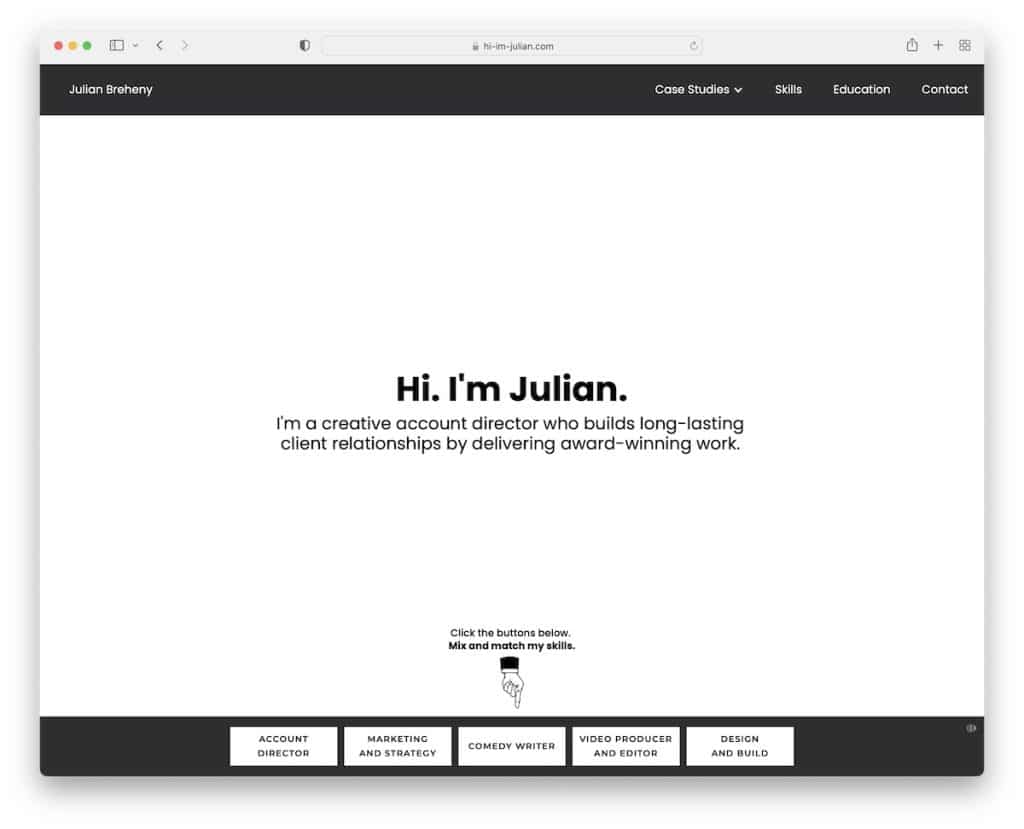
16. Julian Breheny
Construit cu : Webflow

Julian Breheny nu a vrut să urmeze aspectul tradițional al site-ului atunci când își creează prezența online.
Pagina este foarte simplă la prima vedere, dar lucrurile se schimbă imediat ce apeși pe butoanele de jos care dezvăluie serviciile sale. Puteți chiar să activați GIF-urile, ceea ce face ca lucrurile să fie mai suculente.
Există, de asemenea, un meniu derulant pentru a afla mai multe despre abilitățile, proiectele și educația lui.
Notă : Dacă aveți ceva original în minte pentru site-ul dvs. de CV - doar faceți-o!
Iată câteva site-uri Webflow fantastice care vă vor entuziasma să-l construiți pe al dvs.
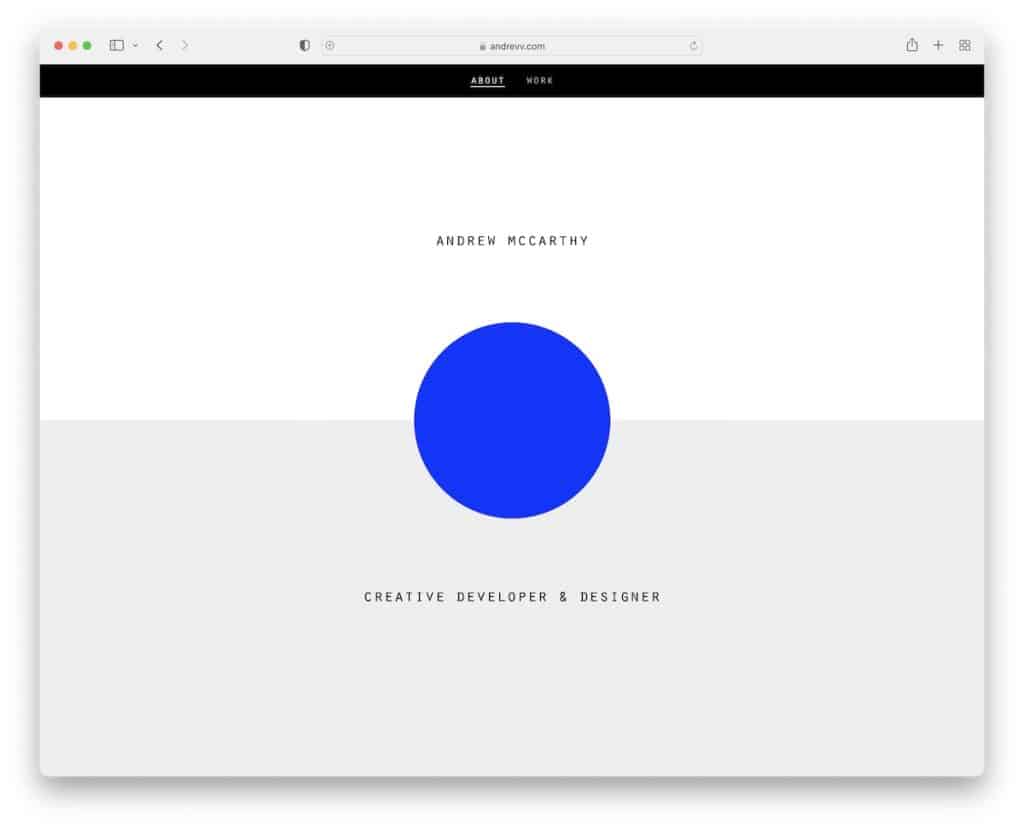
17. Andrew McCarthy
Construit cu : Pagini GitHub

Site-ul lui Andrew McCarthy este altceva cu defilare infinită, care practic repetă aceleași secțiuni iar și iar. Dar formele suprapuse se schimbă, ceea ce te păcălește în derulare continuă înainte de a realiza că este tot la fel. Creativ!
Pe de altă parte, există o altă pagină care prezintă o listă lungă de lucrările sale - pe care de fapt o poți derula până la sfârșit.
Notă : Chiar dacă credeți că totul a fost făcut, gândiți-vă din nou.
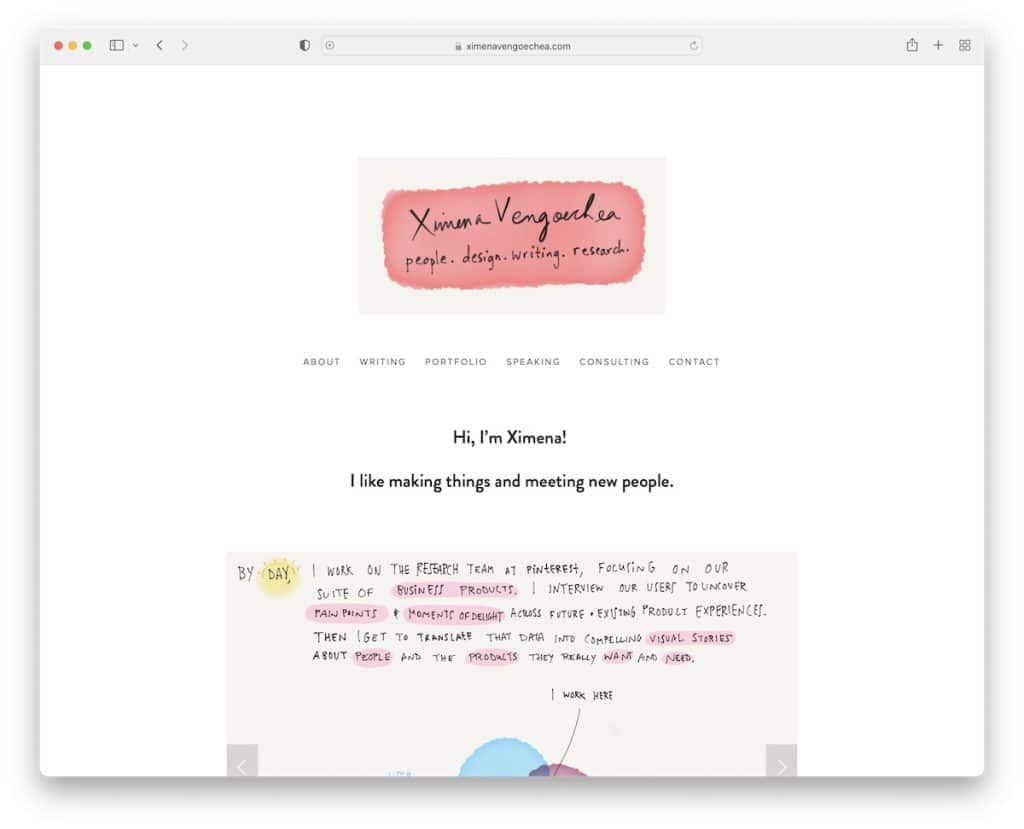
18. Ximena Vengoechea
Construit cu : Squarespace

Ximena Vengoechea și-a pus abilitățile în valoare atunci când își construiește site-ul personal pentru a-și promova serviciile.
În timp ce pagina are un meniu derulant, care vă îndrumă către toate informațiile, glisorul cool și atrăgător vă face să doriți să o răsfoiți mai întâi și să aflați mai multe despre Ximena.
Notă : presărați site-ul cu CV-ul cu elemente distractive pentru a face navigarea mai interesantă.
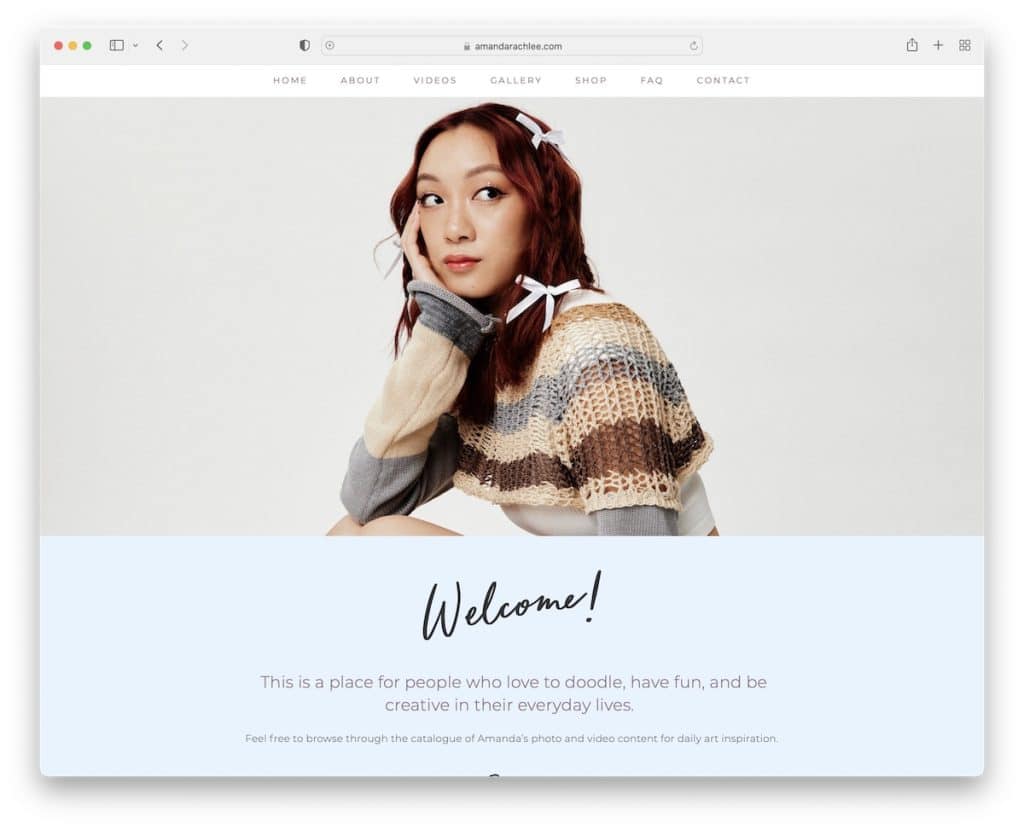
19. Amanda Rache Lee
Construit cu : Squarespace

Pagina Amanda Rache Lee este un ghișeu unic unde puteți afla despre serviciile ei, proiectele ei, clienții cu care a lucrat și multe altele. Nu este un site web clasic de CV, ci un exemplu grozav al modului în care un artist poate adăuga nota sa creativă designului web.
Și pentru că este foarte ocupată și mereu găsește ceva, vei găsi și un formular de abonare la newsletter pentru a fi primul care află despre lucruri noi.
Notă : oferă site-ului tău notă personală cu inserții creative.
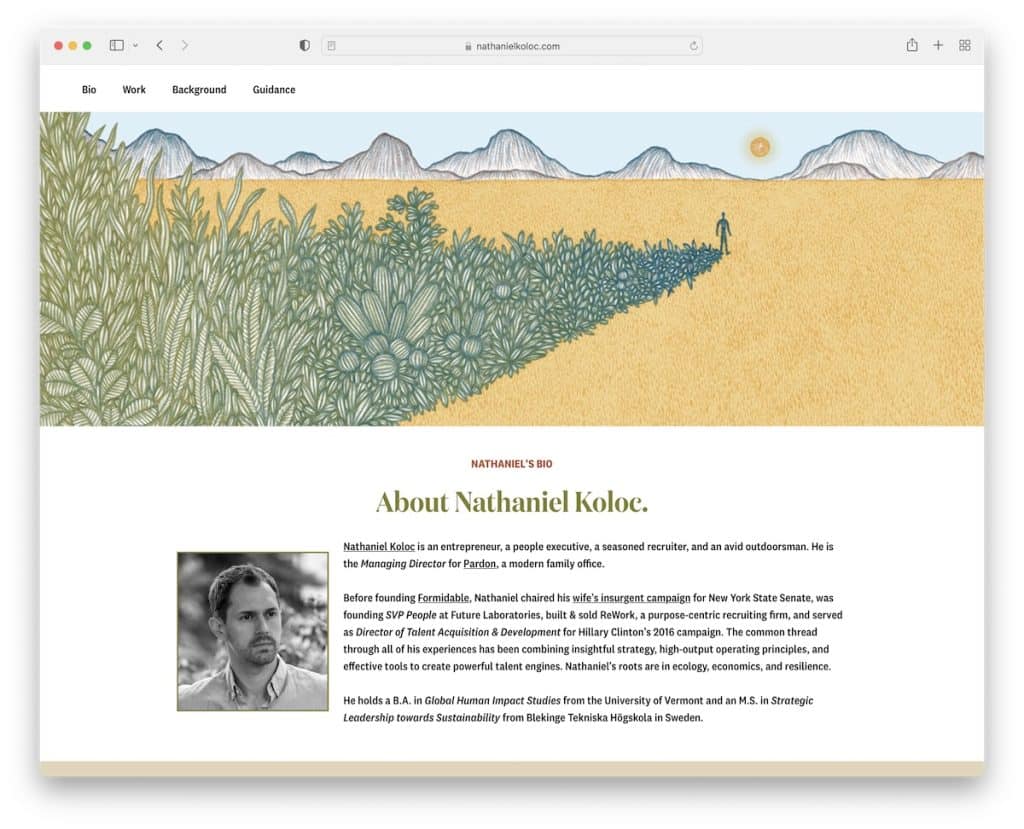
20. Nathaniel Koloc
Construit cu : Webflow

Acesta este un site web de CV destul de simplu – oarecum de bază – pe care îl puteți copia cu ușurință și îmbunătăți cu ideile tale.
Aspectul de o pagină cu o bară de navigare plutitoare este ușor de revizuit și de găsit informațiile necesare. De asemenea, veți descoperi că secțiunile de fundal multicolore funcționează foarte bine, creând o experiență mai plăcută.
Notă : nu ezitați să testați folosind diferite culori de fundal pentru diferite secțiuni de pagină, pentru a o face mai dinamică.
