Cum să dezvăluiți un element la derulare în jos și ascundeți la derulare în sus cu Elementor
Publicat: 2022-05-12Există multe avantaje atunci când ați ales Elementor ca generator de pagini. Elementor oferă o mulțime de opțiuni de personalizare pentru majoritatea lucrurilor minore pentru a face site-ul dvs. WordPress atractiv. Unul dintre avantaje este dezvăluirea și ascunderea elementului prin derularea în jos și în sus.
Există câteva elemente pe care le puteți dezvălui sau ascunde prin defilare, cum ar fi:
- Butonul Înapoi la Sus
- Buton flotant de apel la acțiune
- etc.,
Acest articol vă va arăta cum să dezvăluiți elementul în derulare în jos și să-l ascundeți în derulare în sus cu ajutorul Elementor.

Cum să dezvăluiți elementul pe derulare în jos și să ascundeți pe derulare în sus cu Elementor
Înainte de a continua tutorialul, am dori să ne asigurăm că aveți deja Elementor Pro, deoarece vom avea nevoie de două funcții disponibile numai pe Elementor Pro: Theme Builder și Custom CSS.
Bine, să începem!
Cum să dezvăluiți butonul Înapoi în sus derulând în jos și ascundeți derulând în sus
Accesați editorul dvs. Elementor; vă puteți edita conținutul existent (pagină, postare și șablon) sau puteți crea unul nou.
Pasul 1: Creați un buton Înapoi în sus
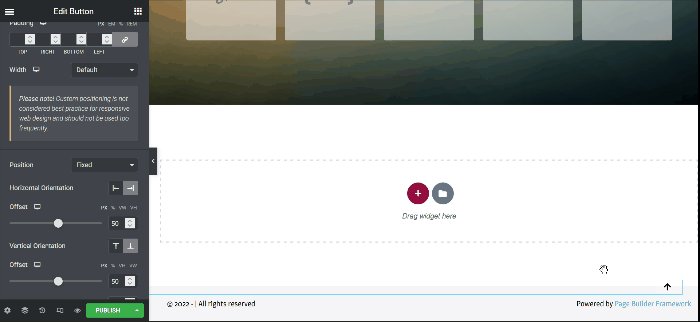
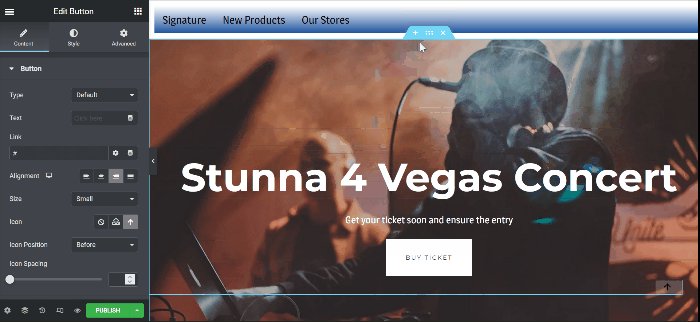
Intrați în editorul Elementor, selectați widgetul Buton din panoul widget, trageți și plasați-l în zona pânzei. Puteți pune acel widget oriunde pe pagina dvs. deoarece vom ajusta poziția. În acest exemplu, punem widgetul Button în partea de jos a paginii.
În panoul de setări , am aplicat câteva modificări, după cum urmează:
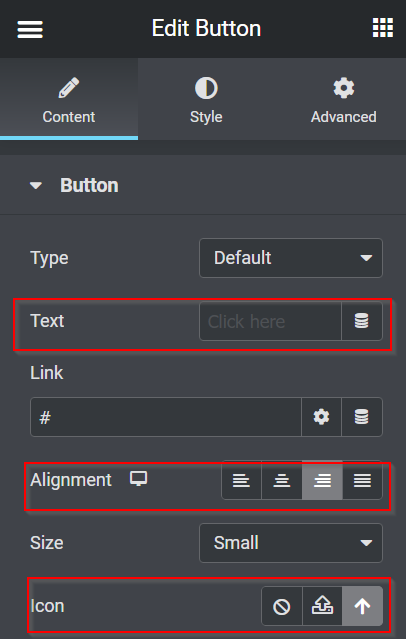
Fila Conținut :
- Text : Eliminați textul
- Alinierea : dreapta
- Pictogramă : Selectați pictograma Săgeată în sus din Biblioteca de pictograme

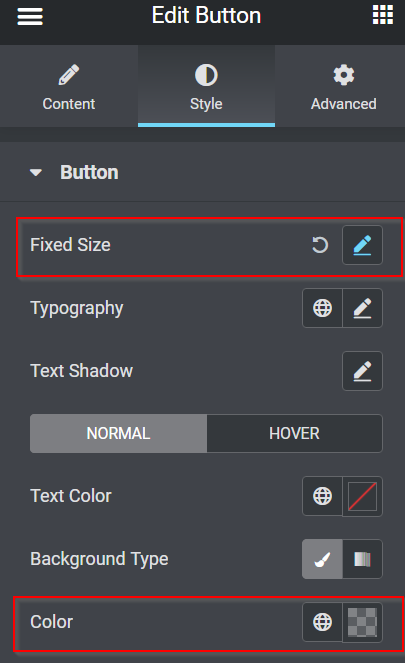
Fila Stil :
- Poziție fixă :
- Inaltime : 1
- Latime : 1
- Culoare de fundal : #FFFFFF30

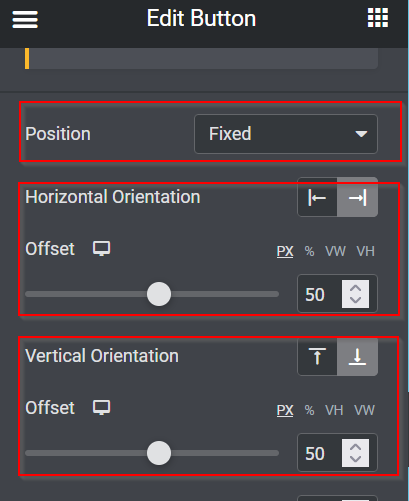
Fila Avansat :
- Poziție : fixă
- Orientare orizontală : dreapta
- Offset : 50 PX
- Orientare verticală : jos
- Offset : 50 PX


În continuare, vom face clic pe butonul. Reveniți la fila Conținut din panoul de setări și începeți să conectați butonul la secțiunea de sus a paginii, completând câmpul Link . Trebuie să mergem în secțiunea de sus și să facem clic pe butonul Editare secțiune . În fila Avansat , accesați ID-ul CSS , adăugați orice nume de id și copiați-l. După ce ați copiat numele ID-ului CSS, reveniți la butonul Editare -> fila Conținut și inserați numele ID-ului CSS în câmpul Link .
Deci, acum, indiferent de locul în care vă aflați pe această pagină, vă sare în partea de sus dacă faceți clic pe butonul.

Pasul 2: Ascunderea și dezvăluirea butonului Înapoi în sus
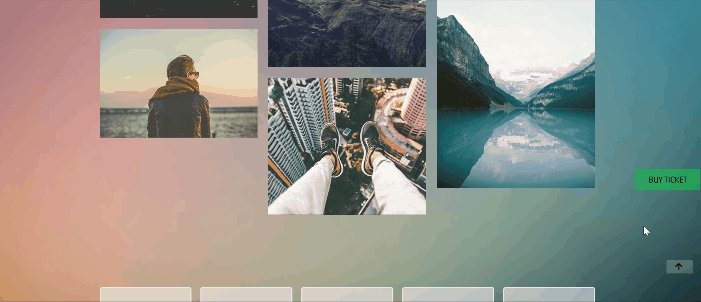
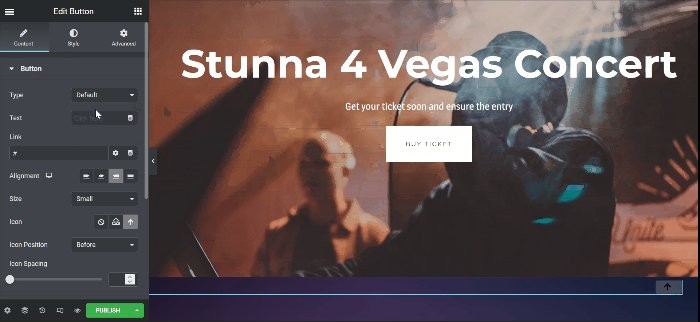
După cum puteți vedea din GIF-ul de mai sus, funcția butonului funcționează bine. Dar, când vă aflați în secțiunea de sus a paginii, puteți vedea în continuare butonul Înapoi la început. Deci, nu arată bine. Așadar, ar fi de ajutor dacă ați face butonul să dispară atunci când vă aflați în secțiunea de sus și ați face ca butonul să apară atunci când derulați în jos cu câteva înălțimi. Bine, hai să facem asta!

- JavaScript
Trebuie să adăugați câteva fragmente JavaScript pentru ca acțiunea să se întâmple. Dar, nu trebuie să vă faceți griji, deoarece am scris deja fragmentul JavaScript pentru dvs.; copiaza si lipeste.
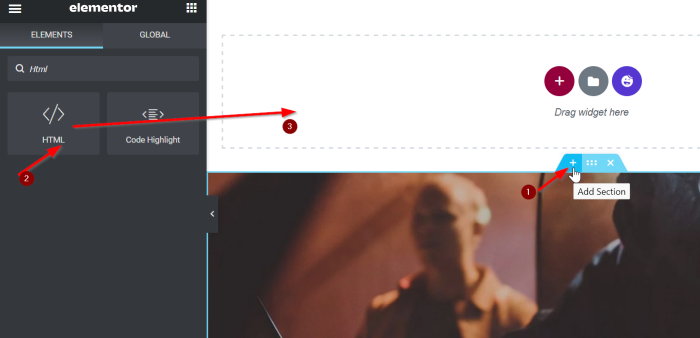
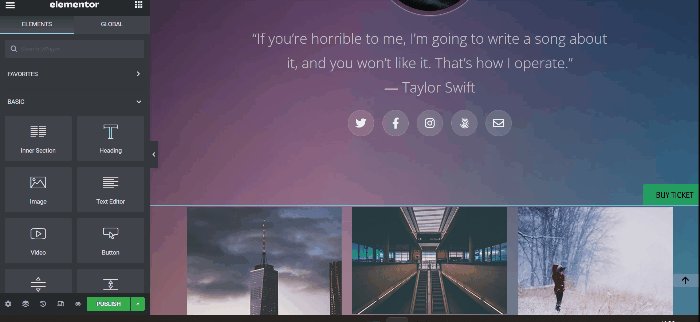
Vă rugăm să creați o nouă secțiune făcând clic pe pictograma plus ( + ), selectând widgetul HTML din panoul de widgeturi, apoi trăgându-l și plasându-l în zona de pânză. Adăugăm widgetul HTML mai sus în secțiunea de sus în acest exemplu.

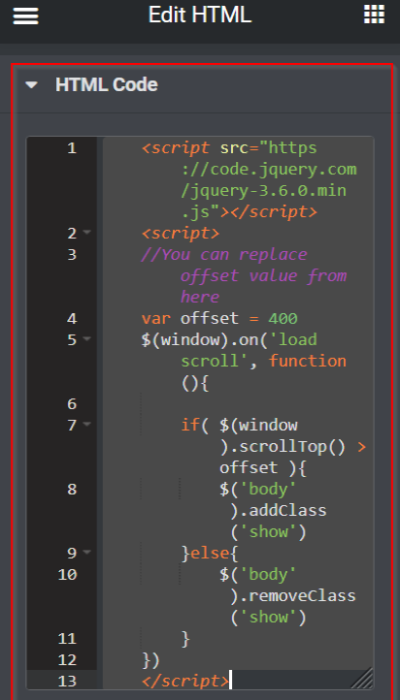
Apoi, adăugați următorul fragment JavaScript în câmpul Cod HTML prin copierea și lipirea fragmentului JavaScript de mai jos:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('încărcați scroll', function(){
if( $(window).scrollTop() > offset ){
$('corp').addClass('arată')
}altfel{
$('corp').removeClass('arată')
}
})
</script>Vă vom oferi o scurtă descriere a fragmentului JavaScript de mai sus. Când derulați 400 de pixeli, corpul unui nume de clasă va fi adăugat și afișat, iar când mergeți în partea de sus a paginii dvs., numele de afișare a clasei va fi eliminat.

- CSS personalizat
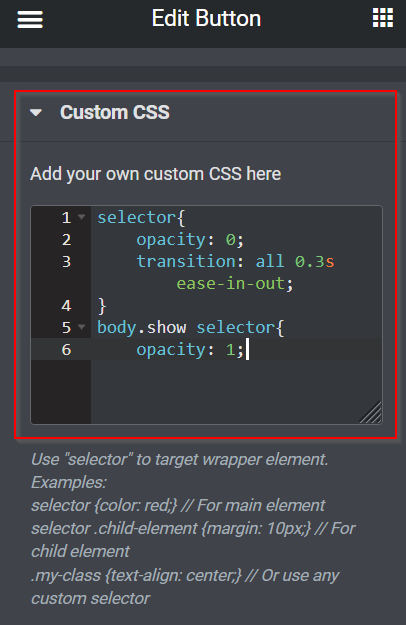
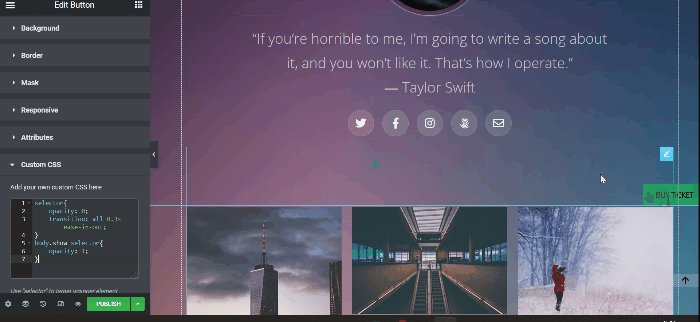
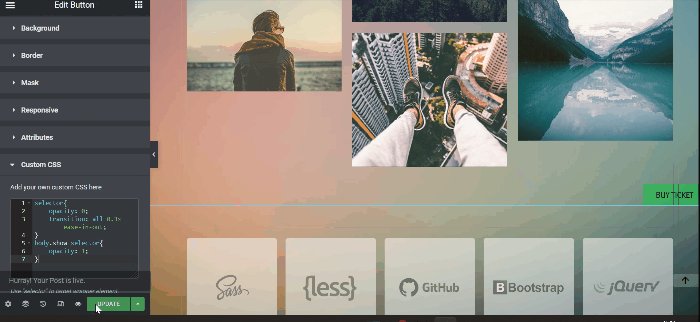
După ce ați terminat de adăugat fragmentul JavaScript în câmpul HTML, reveniți la setările widgetului Buton. În fila Avansat , deschideți blocul CSS personalizat și adăugați următorul fragment CSS:
selector{
opacitate: 0;
tranziție: toate 0.3s ease-in-out;
}
body.show selector{
opacitate: 1;
} 
Acum butonul Înapoi în sus se ascunde și se dezvăluie perfect. Nu uitați să faceți clic pe butonul ACTUALIZARE sau PUBLICARE pentru a salva lucrarea pe care tocmai ați făcut-o.

Cum să dezvăluiți butonul flotant de apel la acțiune derulând în jos și ascundeți derulând în sus
Accesați editorul dvs. Elementor; vă puteți edita conținutul existent (pagină, postare și șablon) sau puteți crea unul nou.
Pasul 1: Creați un buton flotant de apel la acțiune
În Elementor, există două metode pentru a crea un buton flotant de apel la acțiune, acestea sunt:
- Prin setarea Z-Index
- Prin crearea unui pop-up
Pentru acest exemplu, vom folosi prima metodă folosind Z-Index. Am postat deja articolul „Cum se creează un buton plutitor în Elementor).” Puteți da clic pe link pentru mai multe detalii. Să începem!
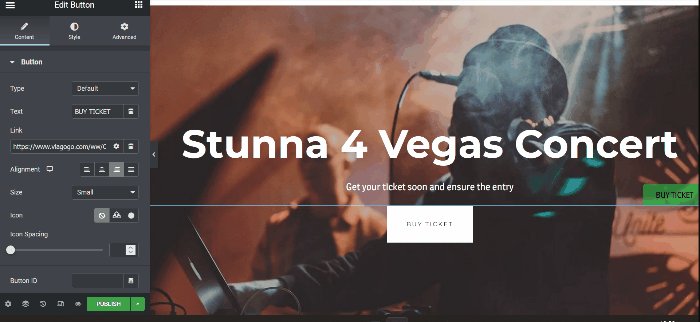
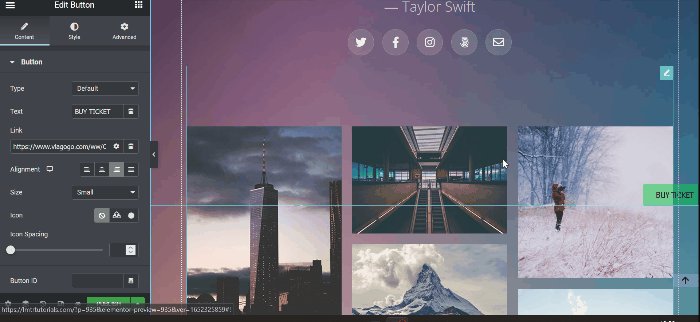
Accesați editorul dvs. Elementor; vă puteți edita conținutul existent (pagini, postări, șablon) sau puteți crea unul nou. În acest exemplu, vom edita pagina noastră curentă. Mai întâi, creați o nouă secțiune cu o singură coloană. Selectați widgetul Buton și trageți-l în zona pânzei din panoul widget. Apoi, editați butonul Text și Link-ul. În acest tutorial, vom folosi butonul ca declanșator pentru a naviga pe vizitatori pe site-ul web de vânzare a biletelor la concert Taylor Swift.

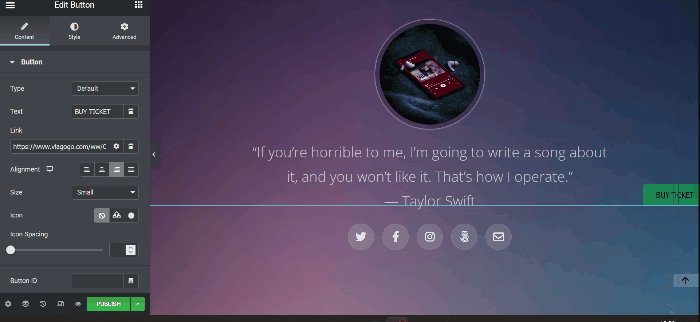
Pasul 2: Ascunderea și dezvăluirea butonului flotant de apel la acțiune
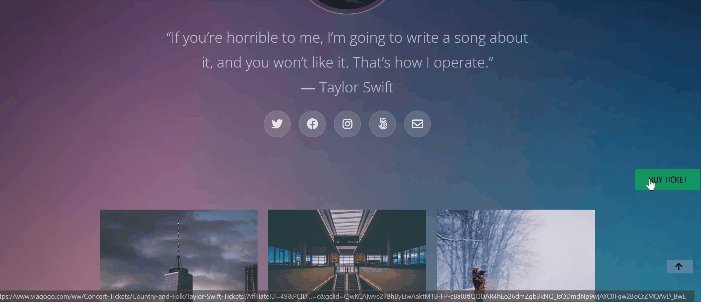
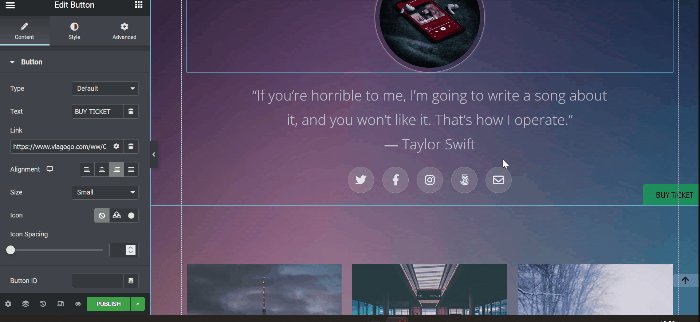
După cum puteți vedea din GIF-ul de mai sus, puteți vedea în continuare butonul plutitor de apel la acțiune în secțiunea de sus a paginii. Pentru ca butonul flotant de apel la acțiune să dispară atunci când vă aflați în secțiunea de sus și să îl finalizați, butonul plutitor apare derulând în jos câteva înălțimi. Puteți să vă repetați căile când ascundeți și dezvăluiți butonul Înapoi în sus.
Notă: când editați pentru a ascunde și dezvălui butonul Înapoi în sus și butonul Floating Call to Action de pe aceeași pagină, trebuie doar să lipiți fragmentul CSS în câmpul CSS personalizat .
După ce ați terminat pagina, nu uitați să faceți clic pe butonul ACTUALIZARE sau PUBLICARE pentru a salva munca pe care tocmai ați făcut-o.

Concluzia
Acest articol vă arată cum să dezvăluiți elementul derulând în jos și ascunzându-vă derulând în sus în Elementor. Simțiți-vă liber să vă jucați cu widgetul Button, să experimentați cu toate personalizările și să vă bucurați de a vă face site-ul WordPress mai captivant.
