Rândurile și modulele salvate sunt acum în versiune beta!
Publicat: 2015-08-1725% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Actualizare #1: De când am scris această postare, am schimbat terminologia de la Șabloane de rând și module la Rânduri și module salvate. S-ar putea să existe câteva referințe la terminologia moștenită.
Actualizare #2: aceasta este acum live începând cu versiunea 1.6.3!
Astăzi sunt bucuros să anunț că modulul Meniu este live și actualizarea pe care toată lumea o aștepta cu nerăbdare este în sfârșit în beta publică. Au sosit rândurile și modulele salvate!
Dacă nu ați făcut-o deja, mergeți în zona contului dvs. pentru a descărca o copie a beta și a o testa. Iată o privire asupra modului de salvare și reutilizare a rândurilor și modulelor, precum și a unui nou extra elegant pentru membrii agenției noastre.
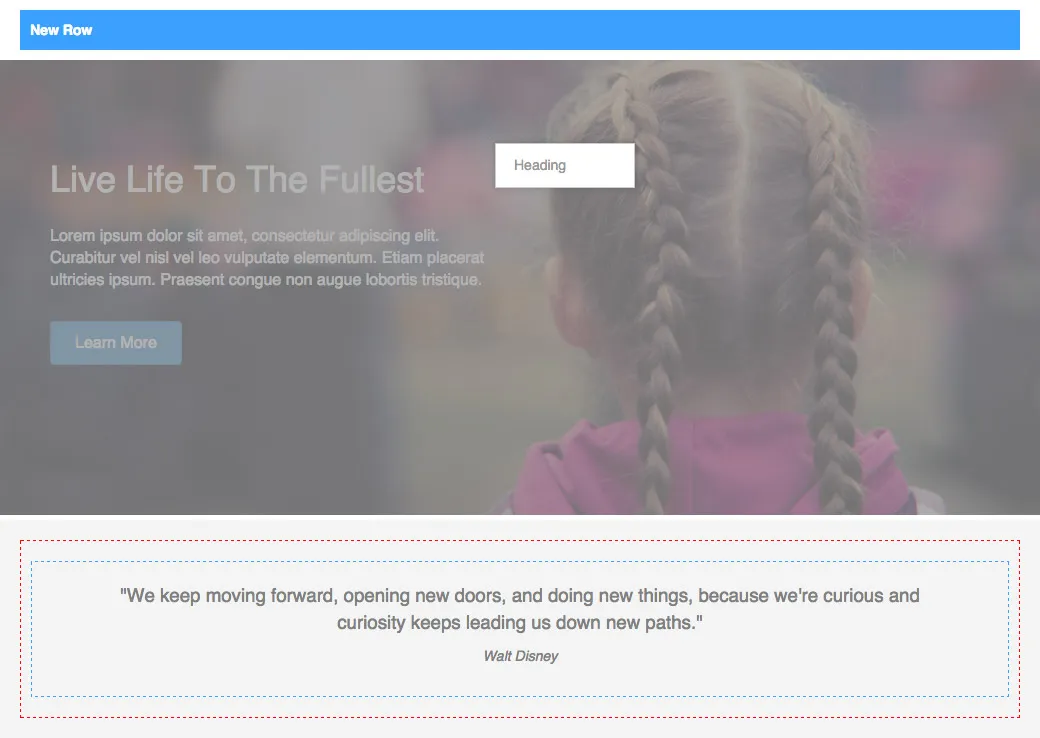
Funcția de rânduri și module salvate de la Beaver Builder a sosit! Distribuie pe XAceastă actualizare vă oferă posibilitatea de a salva rânduri și module și de a le seta ca globale.
Când un rând sau un modul salvat este inserat într-un aspect, acesta devine parte din aspectul paginii. Modificările aduse rândului sau modulului nu vor afecta alte instanțe ale rândului sau modulului salvat în altă parte. Acest lucru îl face o opțiune excelentă pentru a crea șabloane care pot fi reutilizate și ajustate pe fiecare pagină.
Când un rând sau un modul global este inserat într-un aspect, setările pentru rând sau modul vor fi legate cu orice altă instanță. Dacă doriți să utilizați exact același modul sau rând pe mai multe pagini, rândurile globale este cea mai bună opțiune.
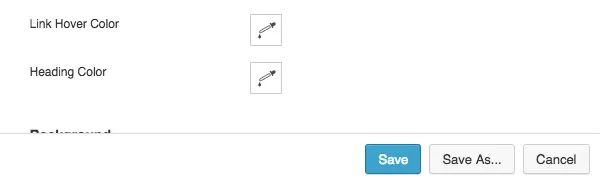
În panourile de setări pentru rând și modul, veți vedea acum un nou buton Salvare ca. Când faceți clic, setările fie pentru rândul, fie pentru modulul pe care îl editați în prezent vor fi salvate și se va încărca dialogul de salvare a șablonului.

Noul buton „Salvare ca”.
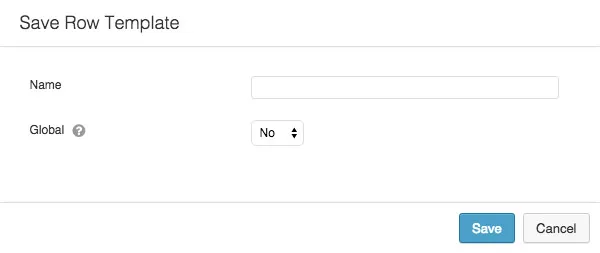
În dialogul de salvare a șablonului, veți vedea două opțiuni, una pentru nume și una pentru a stabili dacă ar trebui să fie salvat ca global sau nu. Dacă alegeți să salvați ca global, rândul sau modulul la care lucrați în prezent va fi convertit într-un șablon global în aspectul dvs.

Setări de șablon de rând și modul
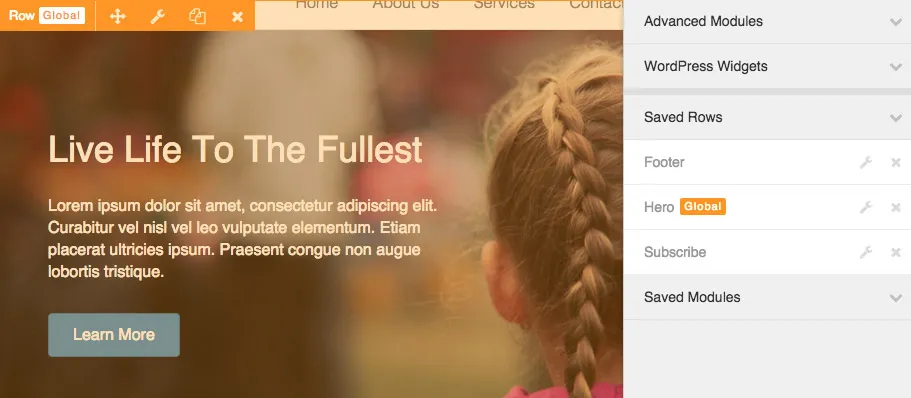
După salvare, rândul/modulul dvs. va fi adăugat fie la secțiunea Rânduri salvate, fie în secțiunea Module salvate din panoul constructorului, așa cum se arată mai jos.

Noile secțiuni de rânduri și module salvate
După cum puteți vedea, rândurile și modulele salvate apar în secțiunile lor respective, așa cum apar rândurile și modulele încorporate. Singura diferență este că rândurile și modulele globale vor avea eticheta globală portocalie lângă ele, astfel încât să poată fi identificate cu ușurință ca fiind globale. Veți observa, de asemenea, pictogramele cheie și x pentru editarea și ștergerea șabloanelor din acea captură de ecran. Vom discuta despre acestea în curând.
Există un lucru de reținut despre tragerea și plasarea pentru rândurile globale. Puteți doar să glisați și să plasați în sau în afara unui rând global în timp ce editați acel șablon în editorul de șabloane. Pentru a modifica conținutul unui rând global, va trebui să deschideți pagina de editare din bara laterală.

Puteți edita doar rânduri globale în Editorul de șabloane
Când plasați un rând sau un modul global în aspectul dvs., veți vedea acum o suprapunere portocalie cu eticheta globală în loc de suprapunerea albastră standard.

Suprapunere de șablon global
Rândurile și modulele globale pot fi mutate, duplicate sau șterse din machetele dvs. la fel cum pot fi rândurile și modulele încorporate. Diferența intră în joc atunci când încercați să le editați setările.
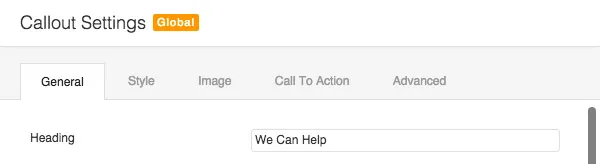
Când editați setările pentru un modul global din aspectul dvs. , panoul de setări va apărea normal, dar veți vedea eticheta globală în antetul panoului pentru a vă anunța că editați un modul global.

Setări globale ale modulului
Important: Când faceți modificări la un modul global, toate celelalte instanțe ale acelui modul și modulul însuși sunt actualizate.
Deoarece rândurile conțin module, acestea nu pot fi editate din interiorul machetelor dvs. . În schimb, când faceți clic pe pictograma de setări pentru un rând global (sau faceți clic pe rândul în sine), editorul principal se va deschide într-o fereastră nouă.
Din editorul de șabloane, puteți face modificări și puteți publica, elimina sau salva o schiță. Dacă decideți să publicați, editorul de rânduri se va închide și aspectul dvs. va fi actualizat cu modificările.
Am decis să adoptăm această abordare, spre deosebire de a vă permite să editați rânduri globale în cadrul machetelor dvs., deoarece am considerat că aceasta este abordarea cea mai ușor de utilizat și ar împiedica producerea unor accidente care ar afecta alte pagini de pe site-ul dvs. Imaginați-vă dacă ați putea edita un rând global în machetele dvs. Ce s-ar întâmpla dacă ai trage ceva în sau din el? Ar trebui să actualizeze copiile publicate pe site-ul dvs. în loc să vă permită să alegeți să salvați o schiță sau să renunțați la modificări, așa cum face editorul de șabloane.
Copia principală pentru toate rândurile și modulele salvate poate fi editată din editorul principal făcând clic pe pictograma cheie din panoul generator de pagini. Când faceți clic, editorul principal se va lansa într-o fereastră nouă cu rândul sau modulul pe care îl editați.
Editați un șablon
Rețineți că editarea copiei principale a unui rând sau modul global va actualiza toate aparițiile acestuia pe site-ul dvs.
Pe lângă editare, copia principală pentru toate rândurile și modulele salvate poate fi ștearsă făcând clic pe pictograma x din panoul constructorului pentru șablonul pe care doriți să-l ștergeți.
Ștergeți un șablon
Important: când ștergeți copia principală a unui rând sau modul global, toate copiile acesteia de pe întregul site vor fi deconectate și nu le veți mai putea edita pe toate într-un singur loc. Dacă nu doriți să deconectați rândurile sau modulele globale, nu ștergeți masterul.
Rândurile și modulele salvate pot fi exportate și importate la fel ca șabloanele de aspect standard, utilizând exportatorul și importatorul WordPress.
Când exportați o postare sau o pagină care conține un rând sau un modul global, trebuie să exportați și rândul sau modulul. În acest fel, atunci când importați postarea sau pagina, rândurile și modulele globale pot fi reconectate la șablonul principal de pe noul site.
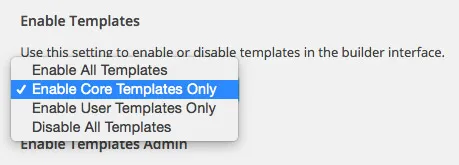
Deoarece rândurile și modulele salvate sunt considerate șabloane, acestea sunt dezactivate în același mod în Setări > Generator de pagini > Șabloane > Șabloane activate . Pentru a dezactiva posibilitatea de a utiliza rândurile sau modulele salvate, selectați opțiunile Activare numai șabloane principale sau Dezactivați toate șabloanele , așa cum se arată mai jos.

Dezactivați Șabloanele de utilizator
Dacă ați activat Administratorul de șabloane în Setări > Creator de pagini > Șabloane > Activați Administratorul de șabloane , veți putea să editați sau să ștergeți rândurile și modulele salvate în Administratorul WordPress la fel ca și șabloanele standard de aspect. Când este activat, acesta se găsește sub elementul de meniu Șabloane din meniul de administrare.

Activați Administratorul șabloanelor
Rețineți că orice modificări făcute în Administratorul de șabloane la rândurile sau modulele globale funcționează la fel ca și din cadrul constructorului, așa cum s-a menționat mai sus.
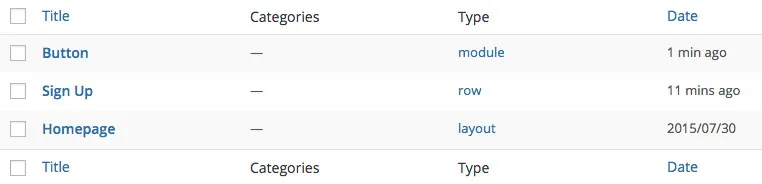
În baza de date, rândurile și modulele salvate sunt salvate la fel ca șabloanele standard de aspect. Ele apar și în Administratorul de șabloane. Pentru a vă ajuta să faceți diferența între tipurile de șabloane în această vizualizare, am introdus noua coloană Tip, așa cum se arată mai jos.

Modificări ale Șabloanelor Admin
Deși puteți edita și șterge rândurile și modulele salvate din cadrul Administratorului de șabloane, nu le puteți crea acolo.
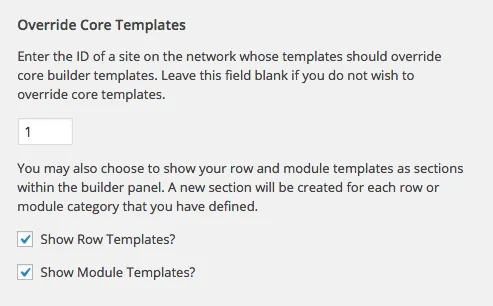
Mulțumită unor feedback aprinși din partea clientului Beaver Builder, Mike McKearin, membrii agenției noastre au acum opțiunea de a adăuga rânduri și module salvate pe categorii la panoul constructorului!

Setări șablon de rețea
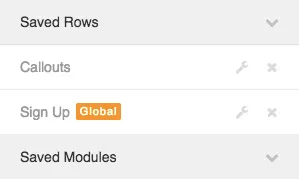
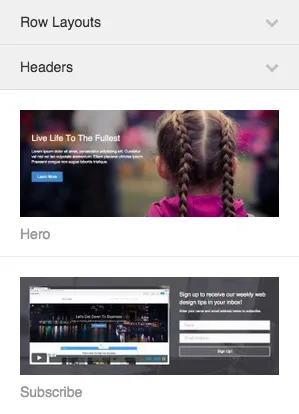
Pe lângă adăugarea unei miniaturi (după cum se arată mai jos), rândurile și modulele sunt afișate și în secțiuni în funcție de categoriile în care le-ați introdus.

Secțiuni de șablon în panoul Builder
Aceste șabloane vor apărea în întreaga rețea (pentru instalări pe mai multe site-uri) și pot fi glisate și plasate într-un aspect la fel ca rândurile și modulele încorporate. Atât de tare!
Dacă sunteți membru al grupului de utilizatori Facebook, este posibil să fi văzut captura de ecran pe care am tachinat-o cu noul selector de culori care vă permite să salvați presetări. Echipa Favolla lucrează în prezent la asta și chiar a terminat noul modul Numere animate care ar trebui să fie în versiune beta foarte curând.
Pe lângă aceste elemente, vom începe să lucrăm la îmbunătățiri ale lucrului cu coloanele, precum și să angajăm un nou designer care să ne ajute să reîmprospătăm gama noastră actuală de șabloane. Lucrăm din greu pentru a vă aduce câteva actualizări interesante despre care abia aștept să vă spun mai multe!
Suntem cu adevărat entuziasmați pentru această lansare. Este ceva de care avem nevoie în munca noastră de client și o solicitare de funcții pe care am primit-o des. Nu a fost ușor de realizat și ne-a luat ceva timp, dar cred că veți fi de acord că a meritat așteptarea!
Ca și în cazul tuturor lansărilor noastre beta, plănuim să avem acest lucru în versiune beta în următoarele două săptămâni, cu excepția cazului în care apare ceva important. Așteaptă-te să ajungă la o actualizare live în săptămâna de 1 septembrie.
Dacă nu ați făcut-o deja, accesați zona contului dvs. pentru a descărca o copie a beta și asigurați-vă că ne spuneți ce credeți în comentariile de mai jos.
O treabă grozavă băieți! Beaver Builder a fost o modalitate uimitoare de a face machete personalizate și acum le puteți salva. Lucru bine făcut!
atât de încântat să încerc asta!
ps cum ma inscriu in grupul de facebook? Sau este pagina de afaceri de Facebook pentru Beaver Builder?
Justin – băieți, ați făcut o treabă uimitoare. Acest lucru se schimbă atât de mult. Până acum funcționează minunat pentru mine și sunt foarte impresionat de cât de ușor de utilizat ai făcut-o. În mod clar, s-a gândit mult.
De asemenea, ca cineva care se gândește să treacă la următoarea reînnoire a agenției, sunt încântat să văd adăugarea de miniaturi personalizate.
S-ar putea să nu fie locul potrivit pentru a întreba... dar dacă faceți upgrade la reînnoire, primiți și reducerea la noul pachet sau trebuie să așteptați anul pentru a obține reducerea suplimentară. Este un detaliu minor, deoarece BB valorează mult mai mult pentru mine decât plătesc, dar urăsc să ratez o oportunitate.
Băieți, vă mulțumim că faceți BeaverBuilder mai ușor de utilizat și mai puternic. Pe lângă toate celelalte lucrări ale mele, am lansat trei site-uri web cu o pagină de destinație săptămâna trecută cu BeaverBuilder. Viteza și ușurința cu care a fost făcut nu ar fi fost posibile cu niciun alt sistem pe care l-am folosit. Și acum este și mai rapid și mai puternic.
Acesta este doar uluitor! Chiar mai simplu decât mi-aș putea imagina. Acest lucru va fi extrem de util pe site-uri mai mari. Lucru minunat!
Acestea sunt schimbări incredibil de complexe (și binevenite).
Sperăm că Colin va crea lecții video pentru a explica unele dintre aceste idei. Noul sistem de șabloane este atât de nou încât chiar cere o demonstrație.
Acum puteți utiliza deja această versiune a site-urilor clienților finali sau în site-urile de producție?
Salut baieti!!
Când folosesc șabloane BB în ecranul 18.5, întregul conținut este distorsionat, dar funcționează bine pe alt ecran.
Înainte de glisare și plasare, am mărit lățimea containerului, totuși șabloanele Beaver Builder nu par să răspundă.
Vă rog, vă rog frumos, în lansarea viitoare link către acest conținut de ajutor din zona de șabloane... trecere de context foarte importantă de la gestionarea stratului de șablon la dialogul de salvare a unui rând. Acesta a fost conținut foarte util, dar modul de gestionare nu este ușor de rezolvat în interfața de utilizare.
Buna ziua,
Am o întrebare despre setarea globală, pe site-ul meu, când folosesc un rând salvat în global și îl editez, va afișa doar modificările din pagina pe care o editez de fapt, nu toată pagina care conține același rând salvat. . Așa că trebuie să merg manual pe fiecare pagină a site-ului meu, să apăs pe „page builder” pentru a intra în modul de editare și apoi să salvez. În acest moment doar iau modificări ale rândului Salvat – Global pe care le-am editat..
VA ROG SA RĂSPUNDEȚI LA ACESTĂ ÎNTREBARE, DEJA NU MI-AȚI RĂSPUNS PE CELALĂ POSTARE, DAR DE DATA ASTA AM NEVOIE DE O SOLUȚIE DE LA VOASTRA!
Mulțumesc pentru timpul acordat
omule... omule...