Cum să utilizați blocul de rânduri WordPress
Publicat: 2023-02-11Blocul de rânduri WordPress este un bloc de design important care vă permite să vă organizați conținutul într-un rând orizontal. Este un bloc versatil care poate fi folosit oriunde în editorul WordPress pentru a organiza conținutul în șabloane, părți de șablon, precum și postări și pagini. În această postare, vă vom explica ce este, cum să-l folosiți și vă vom răspunde la întrebările arzătoare despre el. Să ajungem la asta.
- 1 Ce este WordPress Row Block
- 2 Cum să adăugați blocul de rând la postarea sau pagina dvs
- Setări și opțiuni pentru blocuri cu 3 rânduri
- 3.1 Setări pentru bara de instrumente
- 3.2 Setări suplimentare pentru blocuri
- 4 sfaturi și cele mai bune practici pentru utilizarea eficientă a blocului de rânduri
- 5 Întrebări frecvente despre blocul de rânduri
- 5.1 Care este diferența dintre un bloc de rând și un bloc de coloane?
- 5.2 Pot folosi blocul de rând într-un șablon?
- 5.3 Câte blocuri pot folosi la rând?
- 6 Concluzie
Ce este WordPress Row Block

Blocul de rânduri funcționează la fel ca blocul de stivă. Cu toate acestea, în loc să afișeze elementele pe verticală, afișează blocurile pe orizontală în spațiul disponibil al containerului părinte. În mod implicit, blocul va distanța uniform blocurile conținute în el – și utilizează proprietatea flex CSS pentru a afișa conținutul într-un format de grilă pe ecrane mai mici.

Dacă utilizați un generator de pagini, cum ar fi Divi, blocul de rânduri nu este necesar. Puteți folosi Divi Builder pentru a adăuga rânduri și alte elemente cu opțiuni de design mai avansate.
Cum să adăugați blocul de rând la postarea sau pagina dvs
Pentru această postare, o vom adăuga folosind tema Twenty Twenty-Three, dar puteți folosi orice temă de blocare sau temă completă de editare a site-ului pentru a urma. Începeți prin a vă conecta la site-ul dvs. WordPress. Apoi, adăugați o pagină nouă.
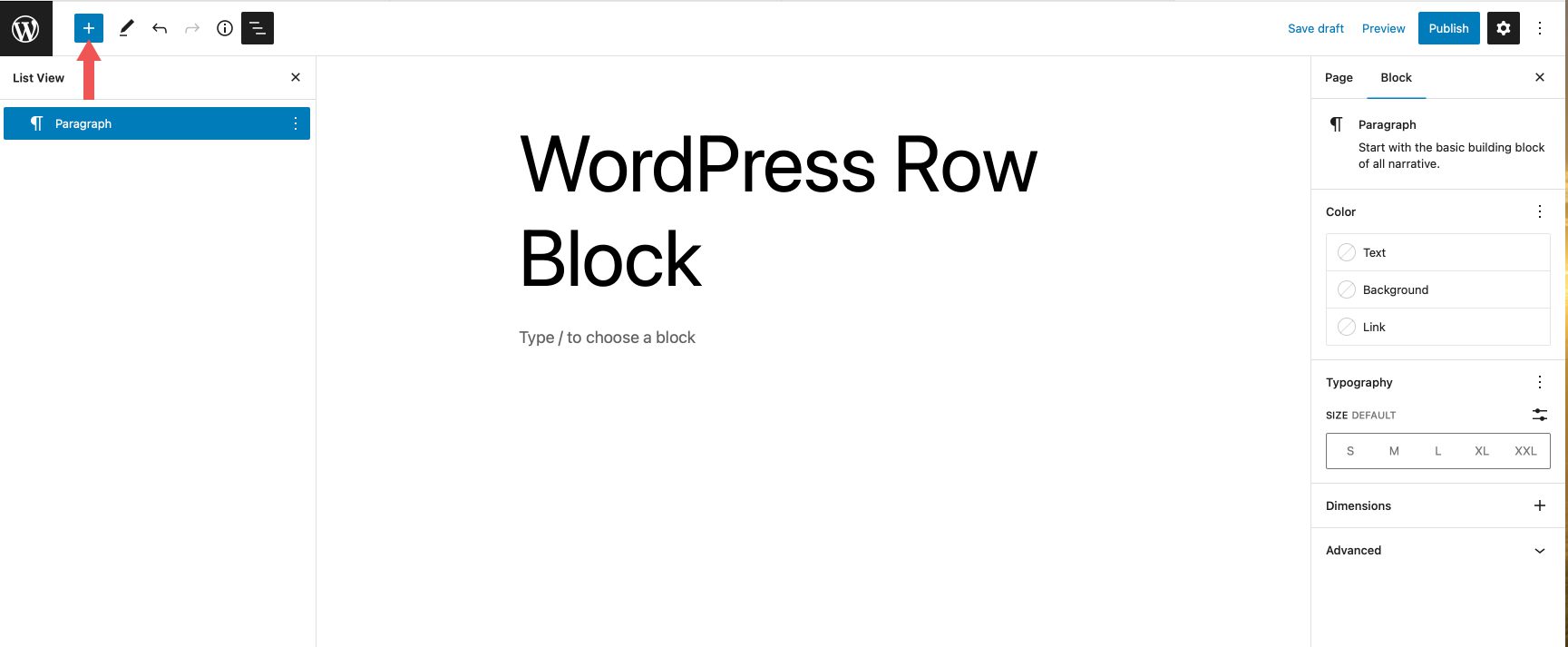
Există câteva moduri de a adăuga blocul pe site-ul dvs. din directorul de blocuri. Prima modalitate este să utilizați dispozitivul de inserare a blocurilor. Faceți clic pe pictograma de inserare a blocurilor din partea stângă sus a paginii dvs.

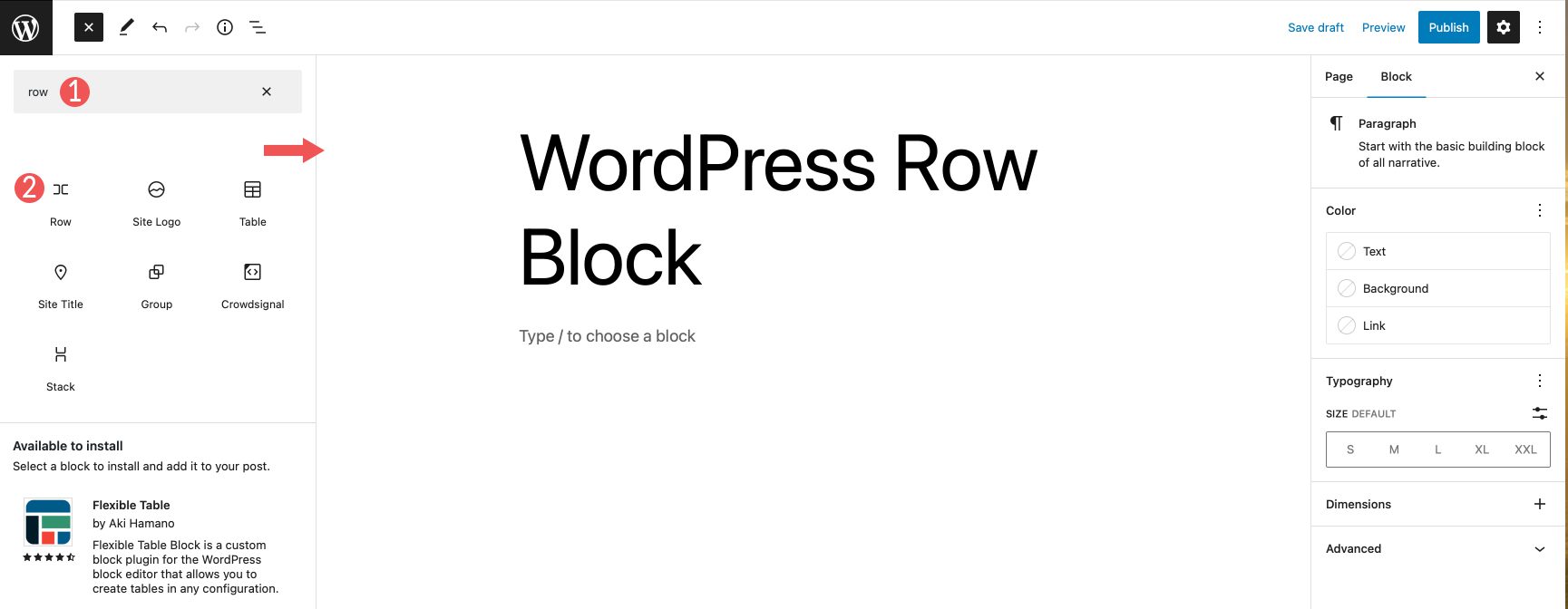
Apoi, tastați row în bara de căutare. Găsiți-l din rezultatele căutării și fie dați clic pentru a-l adăuga, fie trageți-l în editorul de pagini.

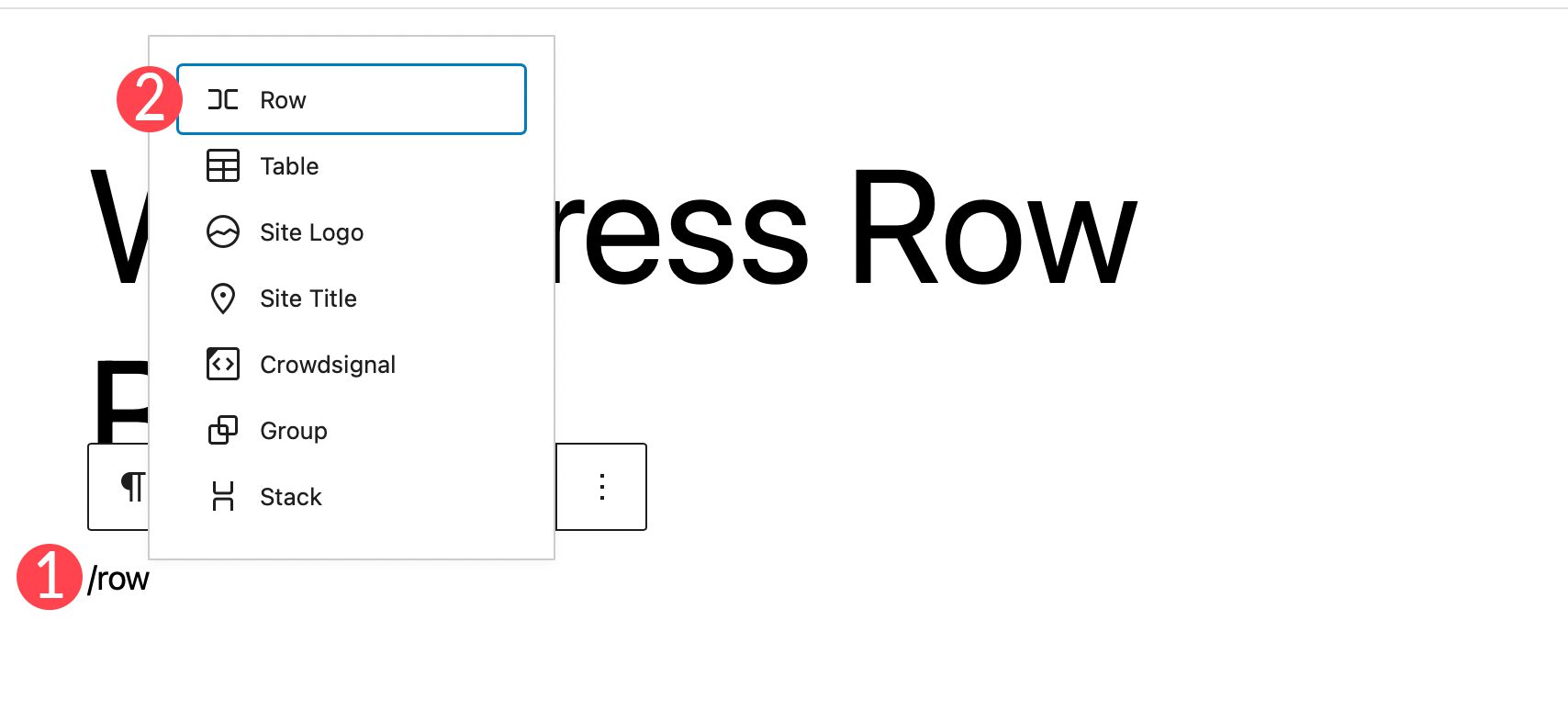
O modalitate alternativă de a adăuga blocul este să faceți clic pe pictograma + din editorul de pagini sau să începeți pur și simplu să tastați /row pentru a afișa rezultatele blocului. Faceți clic pe blocul de rând pentru a-l insera în pagină.

După ce ați adăugat un rând în pagină, puteți introduce câte blocuri doriți în rândul dvs. Blocurile se afișează în funcție de dacă alegeți să le stivuiți sau nu. Vom aborda mai multe despre asta în secțiunea următoare. În mod implicit, pe măsură ce adăugați blocuri, acestea apar de la stânga la dreapta pe rând.

Setări și opțiuni pentru blocuri de rând
Blocul de rânduri WordPress poate fi personalizat folosind setările barei de instrumente și setările suplimentare. Iată o defalcare a setărilor disponibile.
Setările barei de instrumente
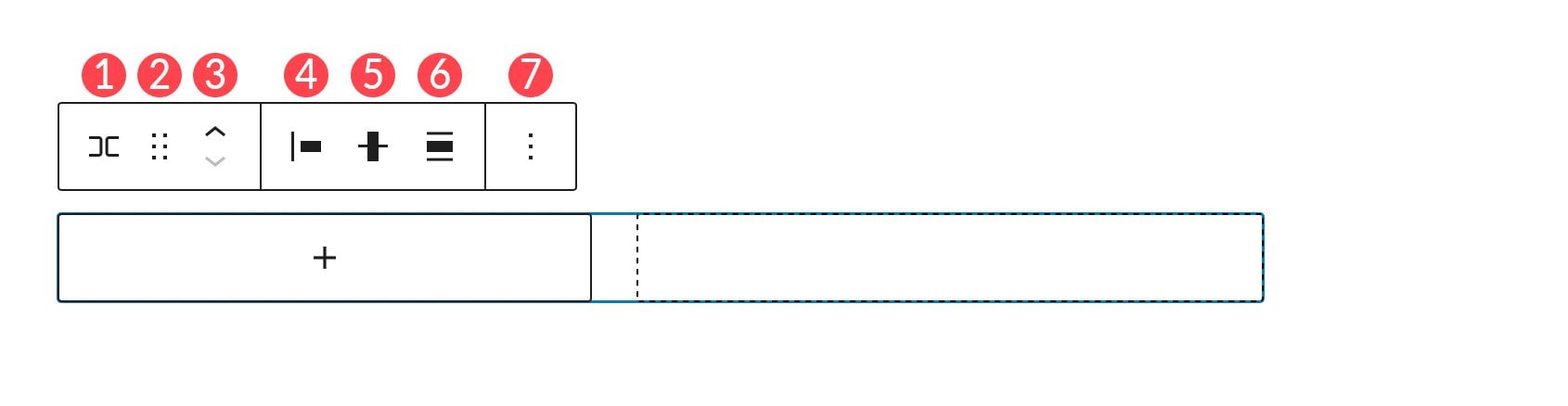
Grupul de setări din bara de instrumente este format din mai multe setări care sunt prezentate în imaginea de mai jos:

- Transformă-te în
- Trage
- Mișcare
- Justificare
- Aliniere verticală
- Lăţime
- Mai multe opțiuni
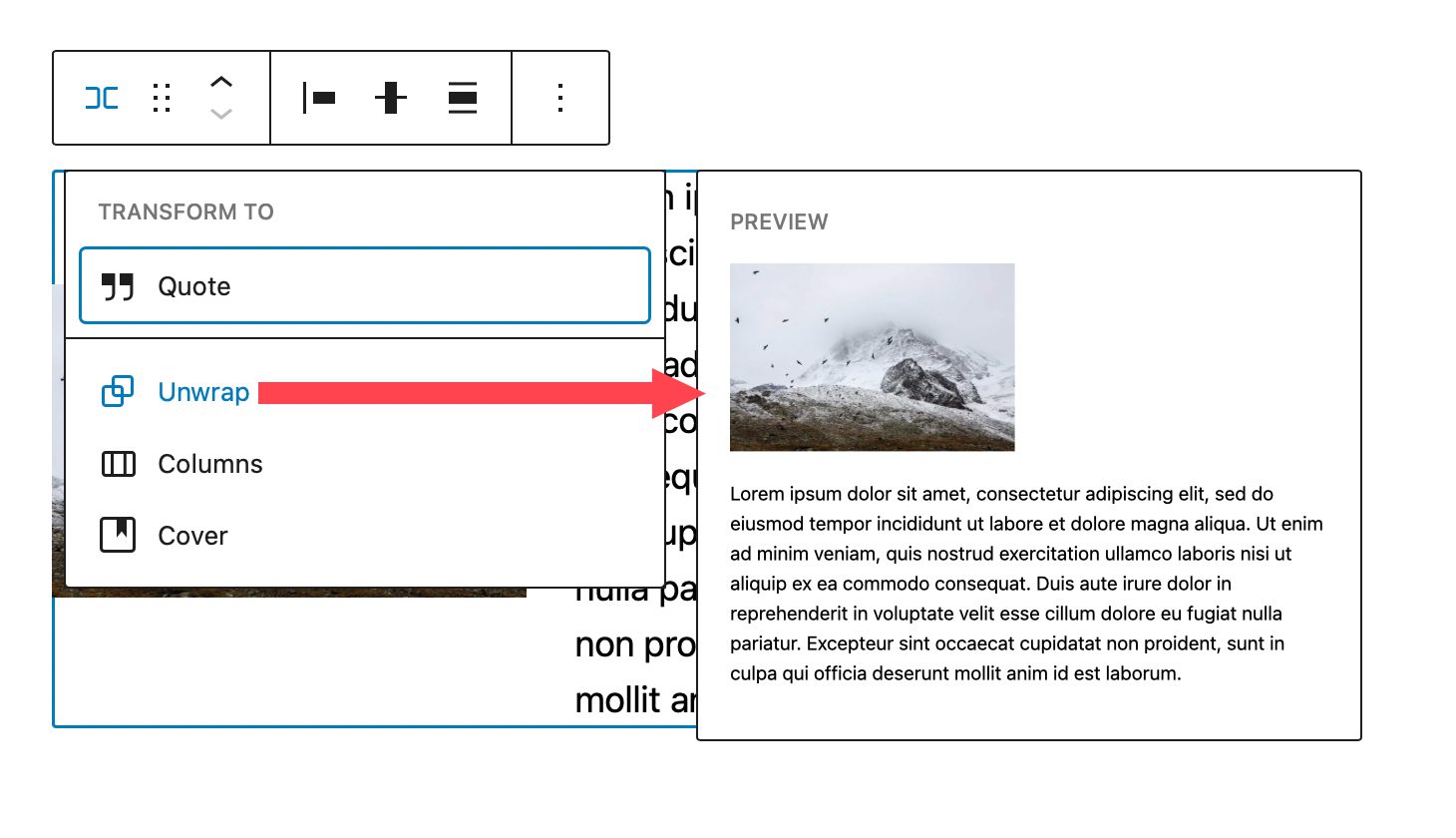
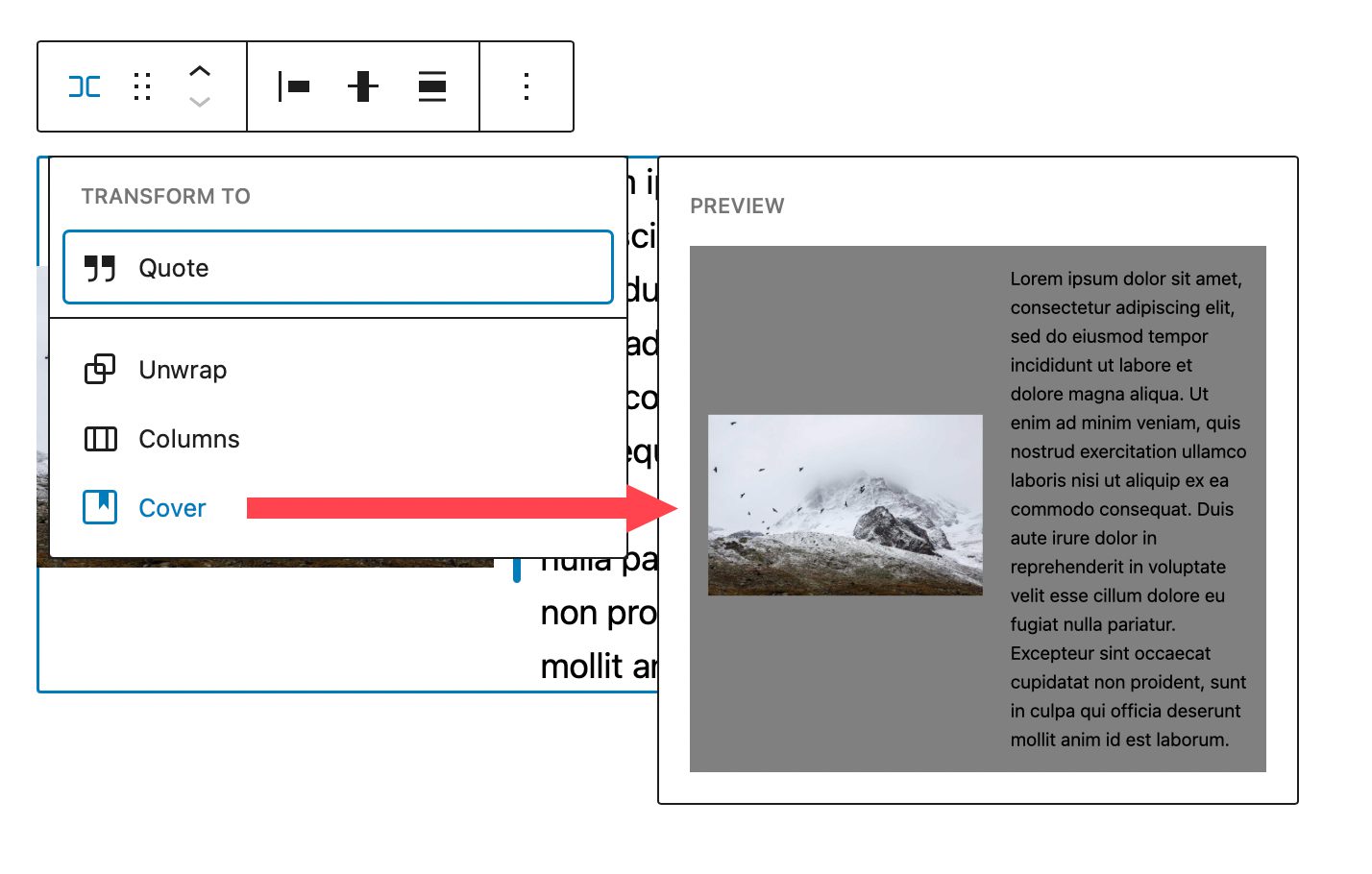
Transformă în
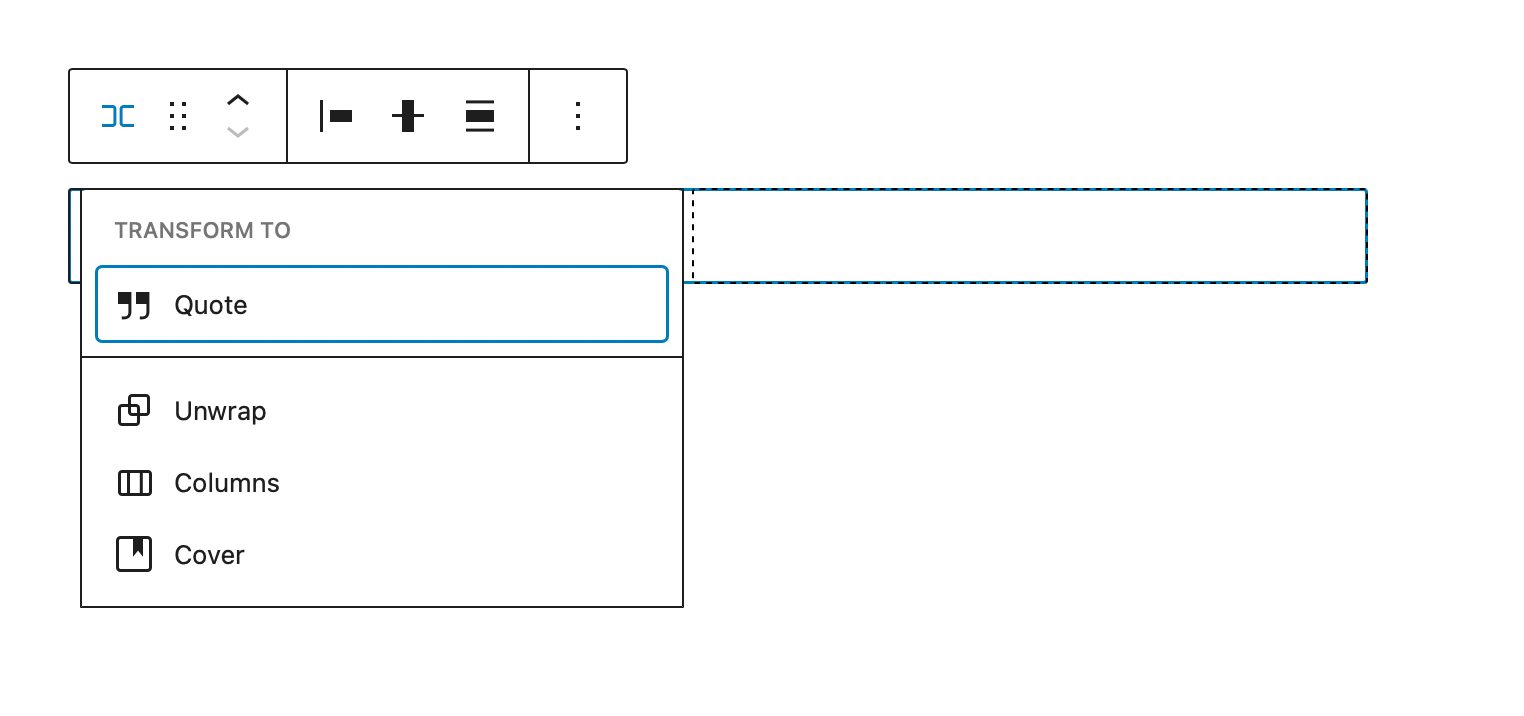
Primul de pe listă este transformarea în. Aveți câteva opțiuni aici.

Puteți transforma rândul într-un citat, îl puteți despacheta, îl puteți converti în coloane sau îl puteți converti într-o copertă. Când desfaceți un rând, fiecare bloc conținut în el se va stivui unul peste altul, în loc să fie afișat de la stânga la dreapta. Gutenberg vă va oferi o previzualizare a modului în care va arăta rândul dvs. odată despachetat.

Când este convertit într-o copertă, puteți adăuga o imagine de fundal, o suprapunere de fundal și puteți seta umplutura pe aceasta. Alegerea acestei opțiuni transformă rândul într-un bloc de acoperire, dar păstrează blocurile în rândul propriu-zis.

Trageți și mutați
Opțiunea de glisare vă permite să repoziționați blocul oriunde pe pagină. Acest lucru este util pentru modele complexe de pagini care conțin mai multe secțiuni de conținut. În mod similar, mutarea vă va permite să mutați rândul în sus sau în jos pe pagină fără a fi nevoie să trageți.
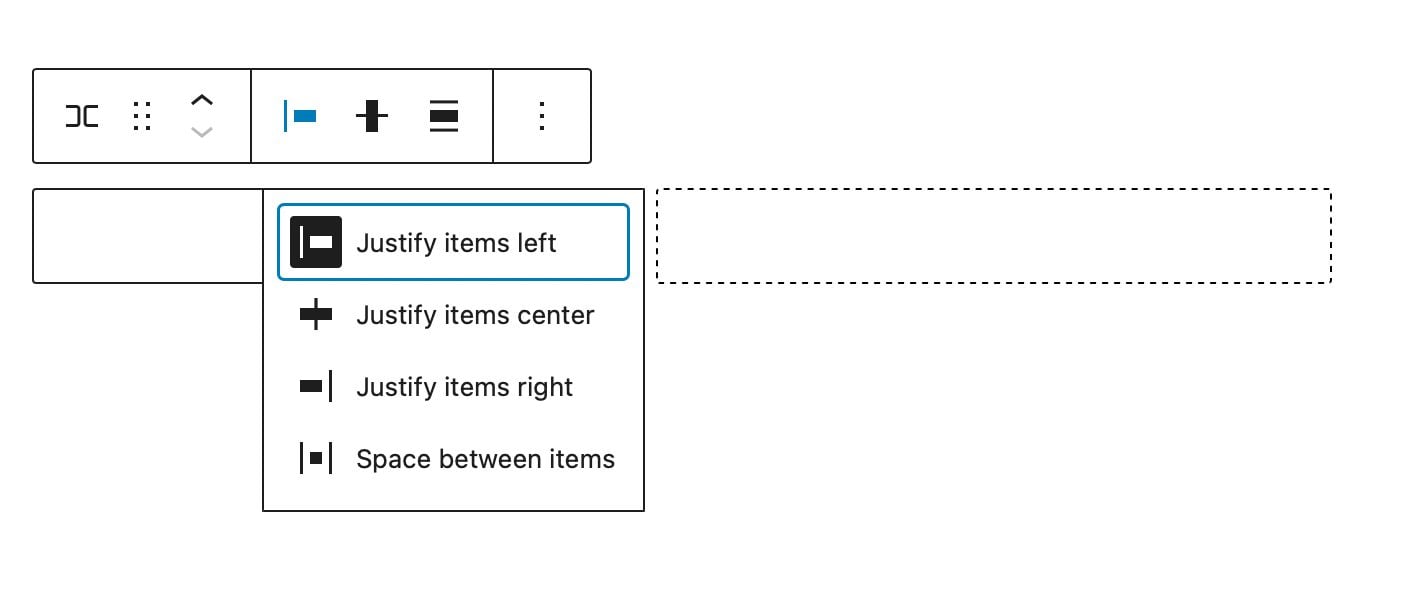
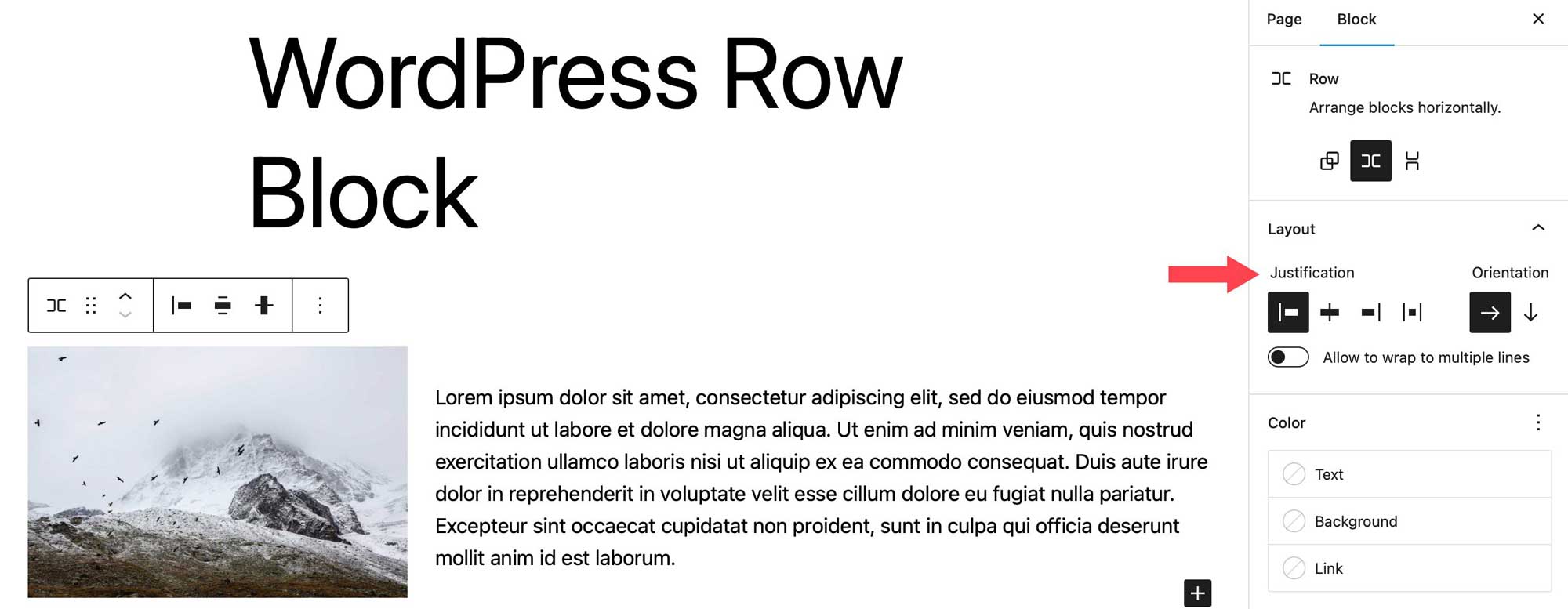
Justificare
Setarea de justificare vă permite fie să justificați elementele din rândul dvs. la stânga, în centru, la dreapta sau să distanți uniform elementele din rândul dvs. de la stânga la dreapta.


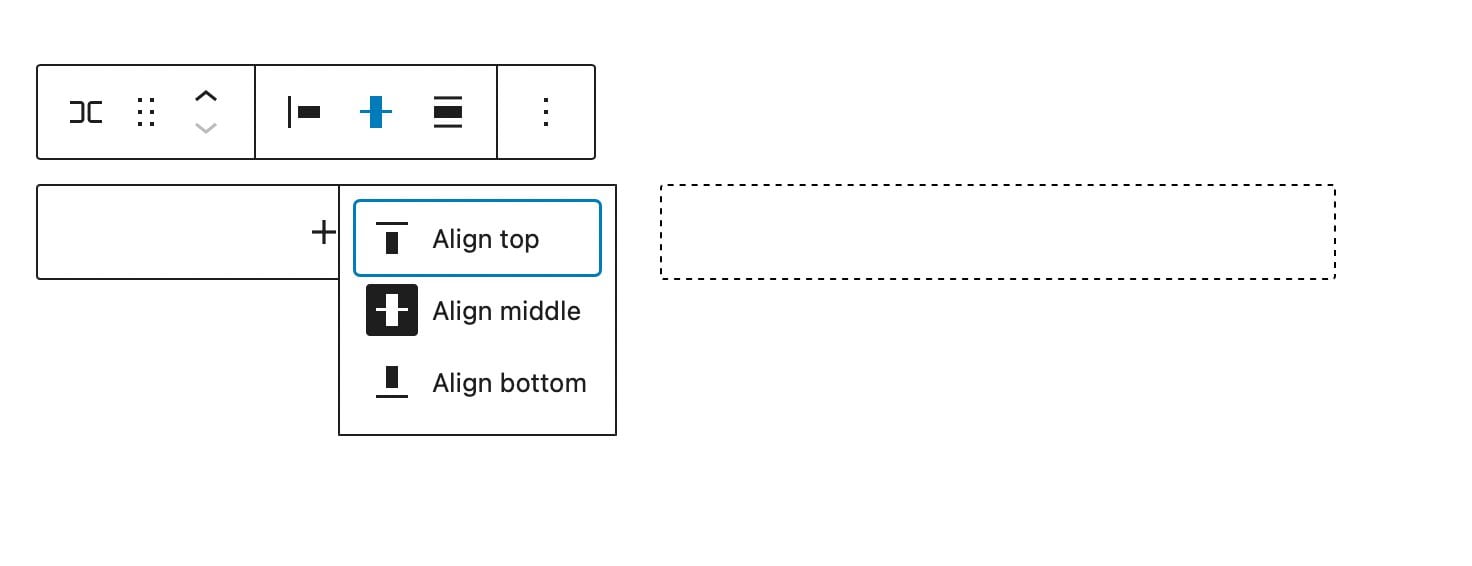
Aliniere
Cu instrumentul de aliniere, puteți fie să aliniați blocurile conținute în rând în sus, în mijloc sau în jos.

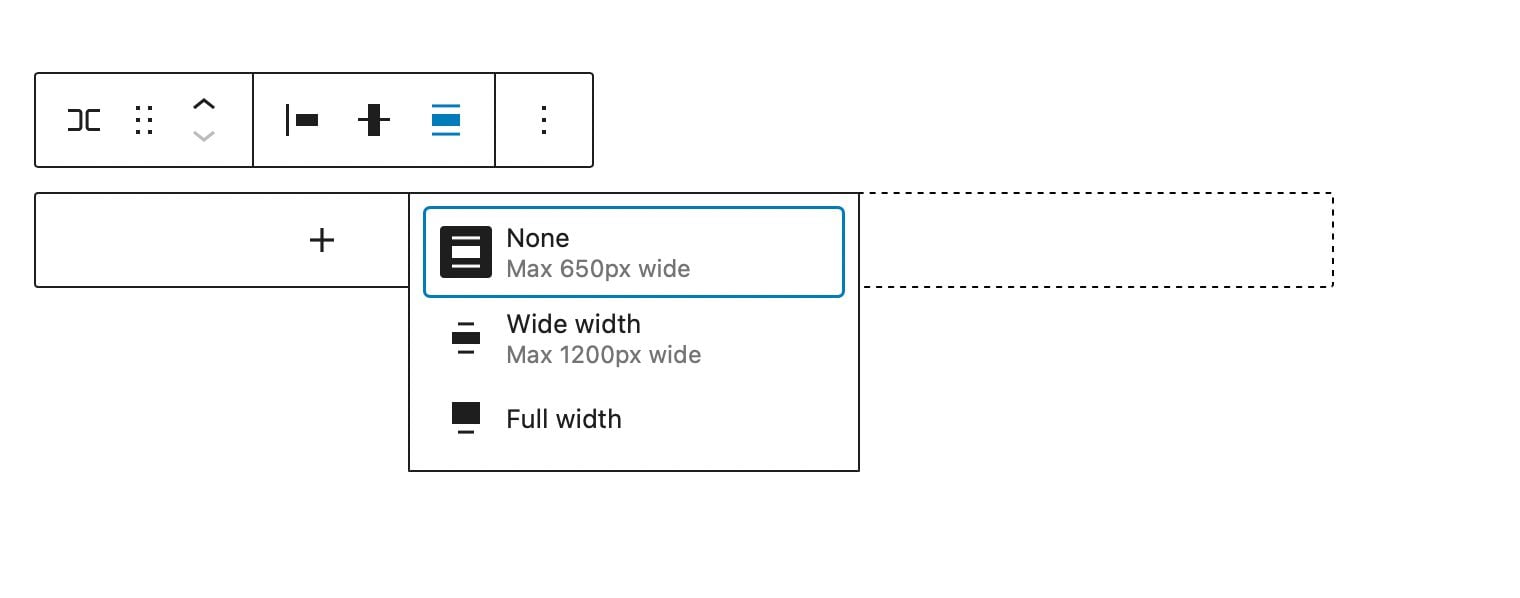
Controale lățimii
Puteți specifica lățimea blocului să fie de maximum 650 px lățime, 1200 px lățime sau lățime completă. Rândurile cu lățime completă se întind pe toată lățimea paginii, ceea ce este bun pentru rândurile convertite în coperți sau pentru secțiuni cu îndemn.

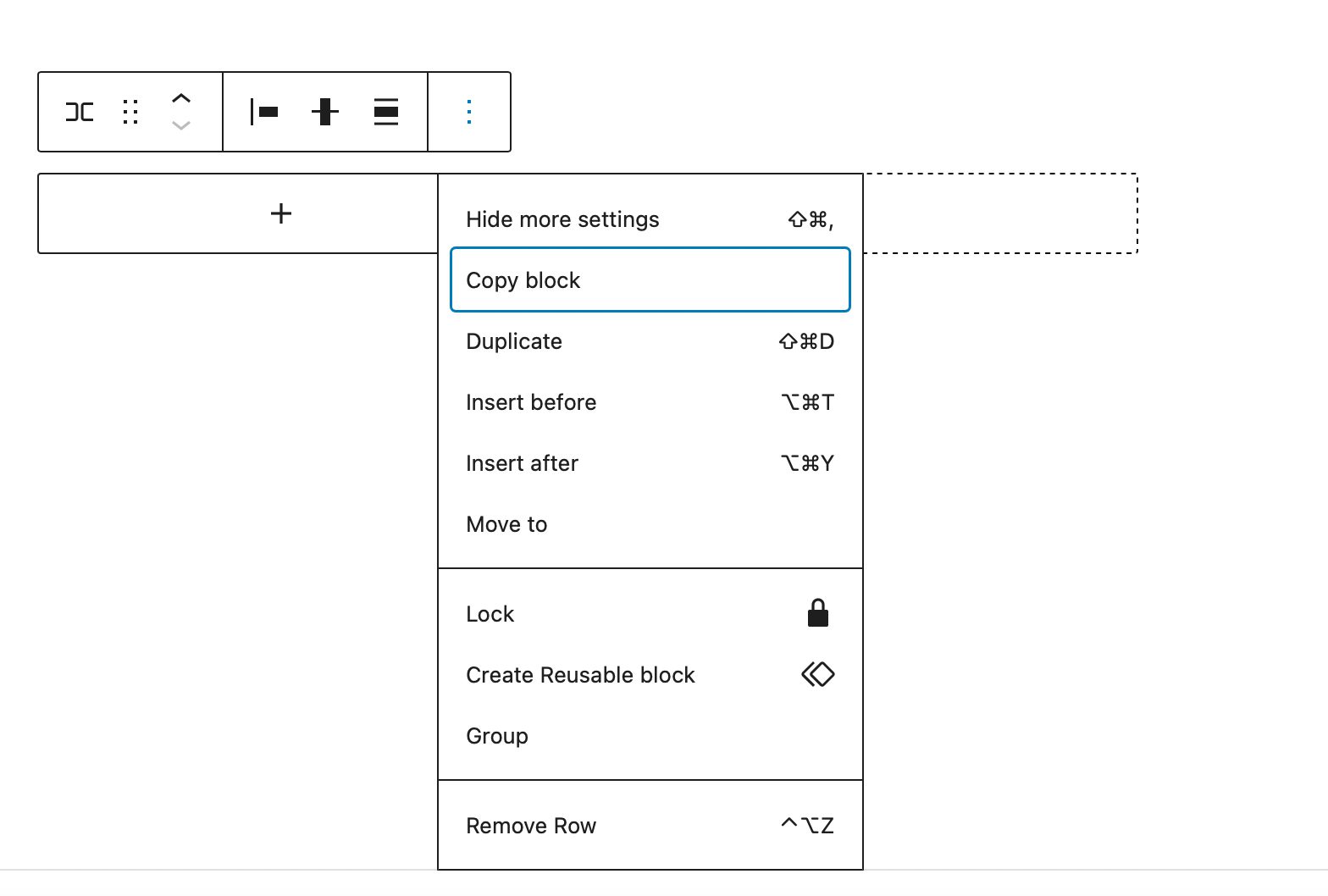
Mai multe opțiuni
Sub Mai multe opțiuni, veți putea face lucruri precum copiați, duplicați, inserați, mutați, blocați, grupați, degrupați, eliminați sau creați un bloc reutilizabil din rând.

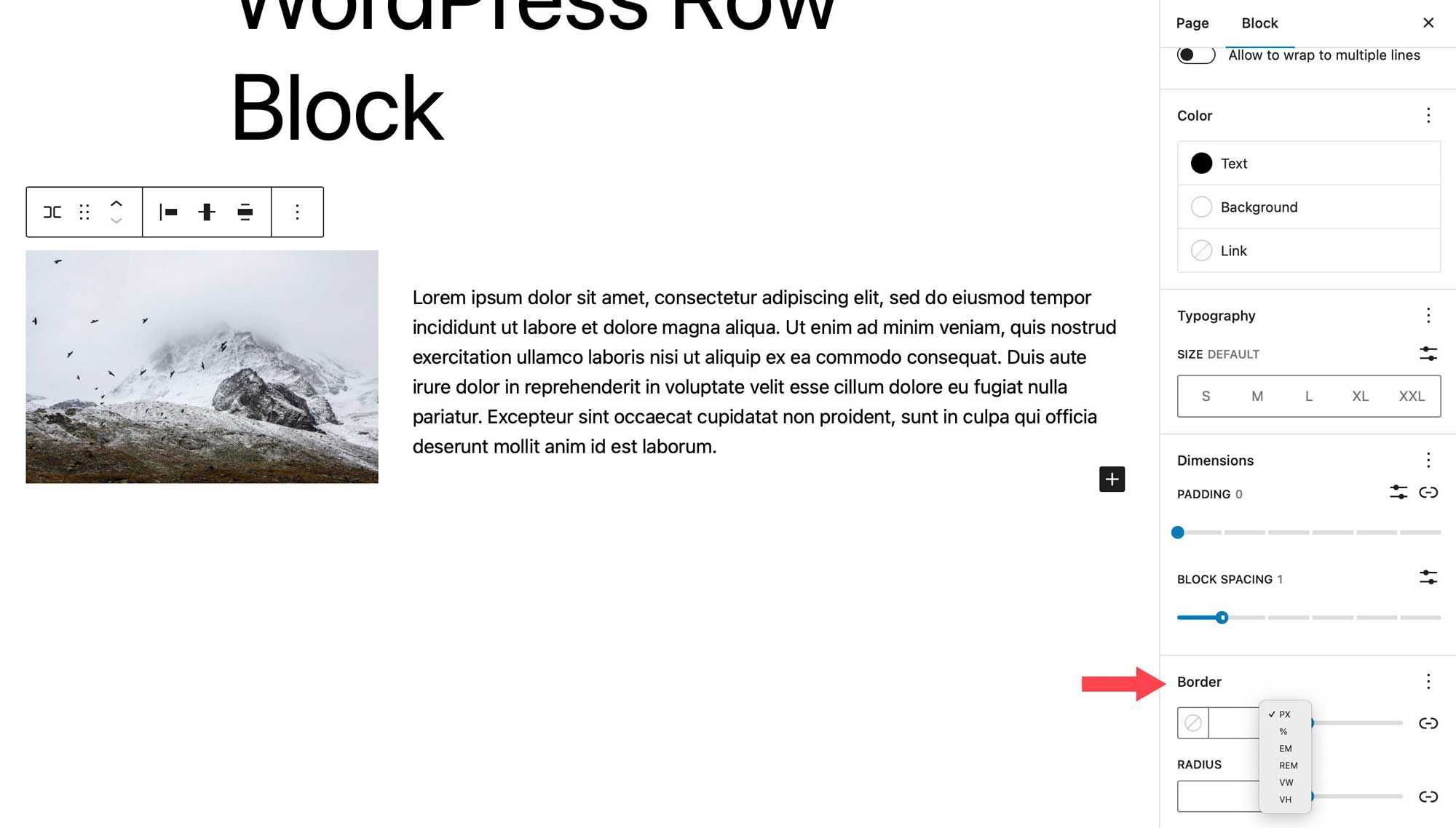
Setări suplimentare pentru blocuri
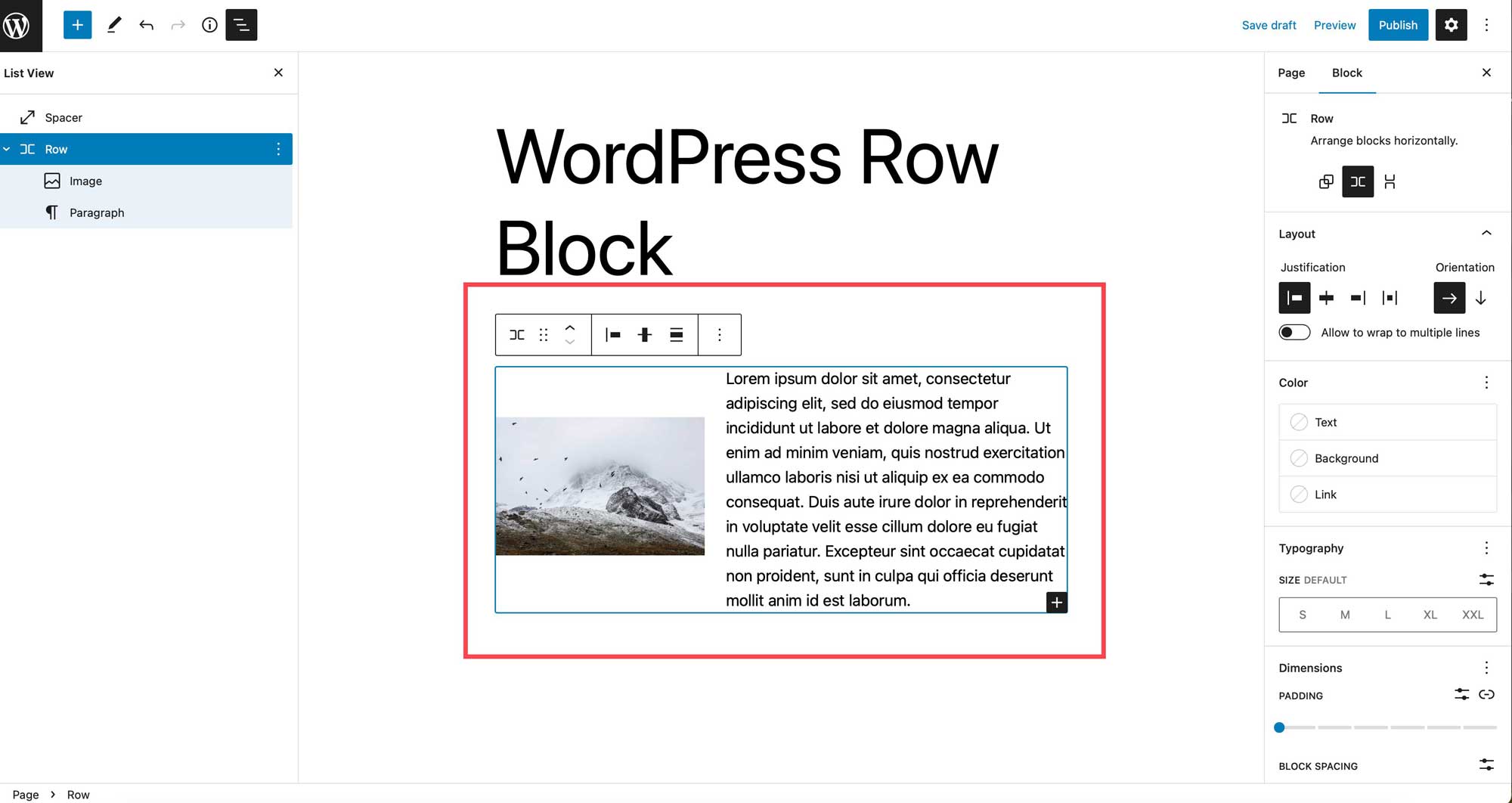
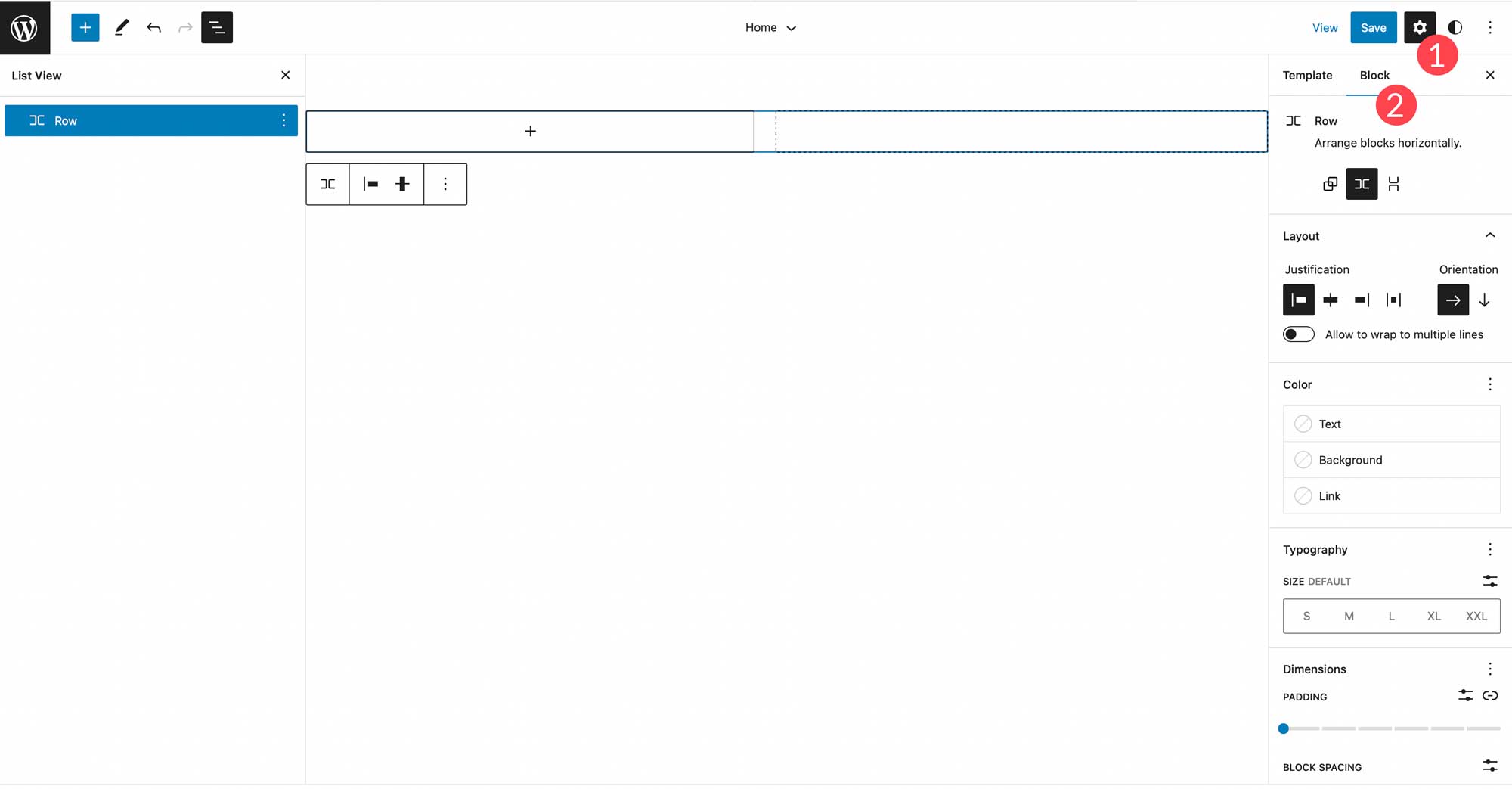
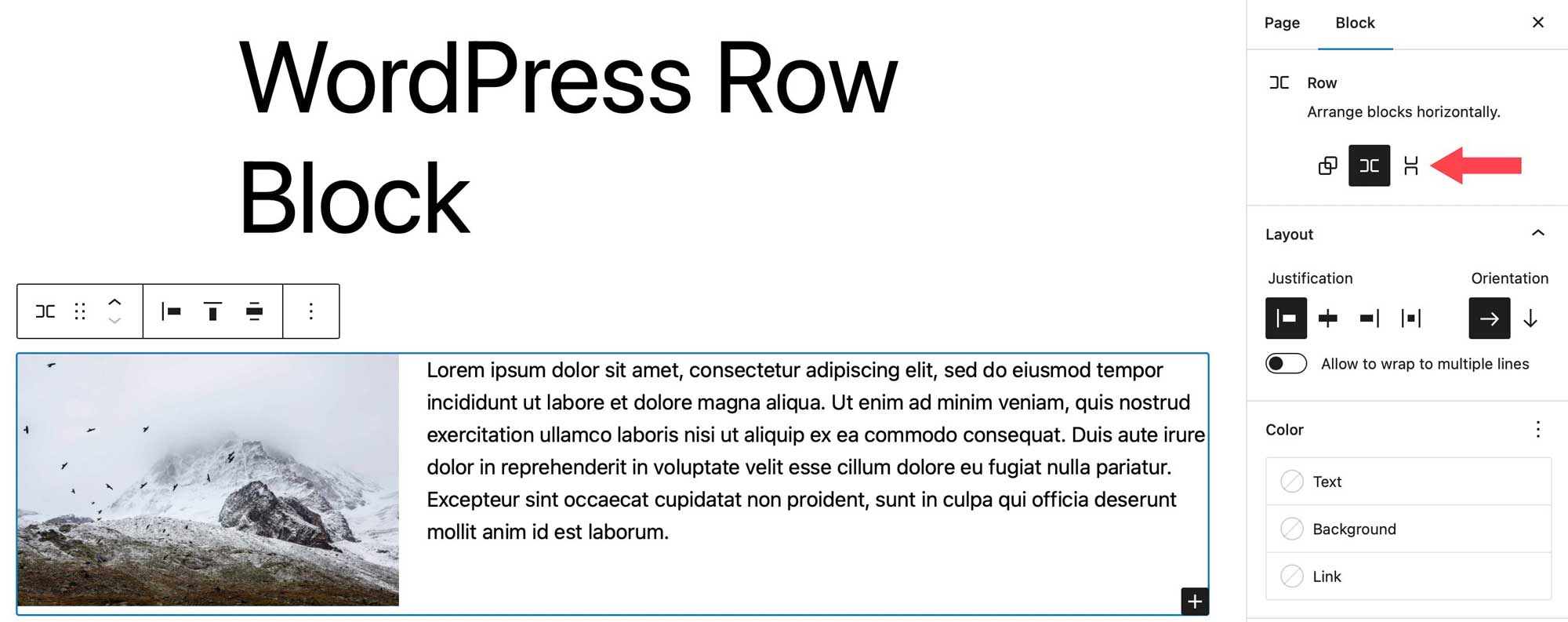
Veți găsi mai multe opțiuni în setările suplimentare. Pentru a localiza setările suplimentare ale blocului, faceți clic pe fila bloc situată în setările barei laterale pentru blocul de rând.

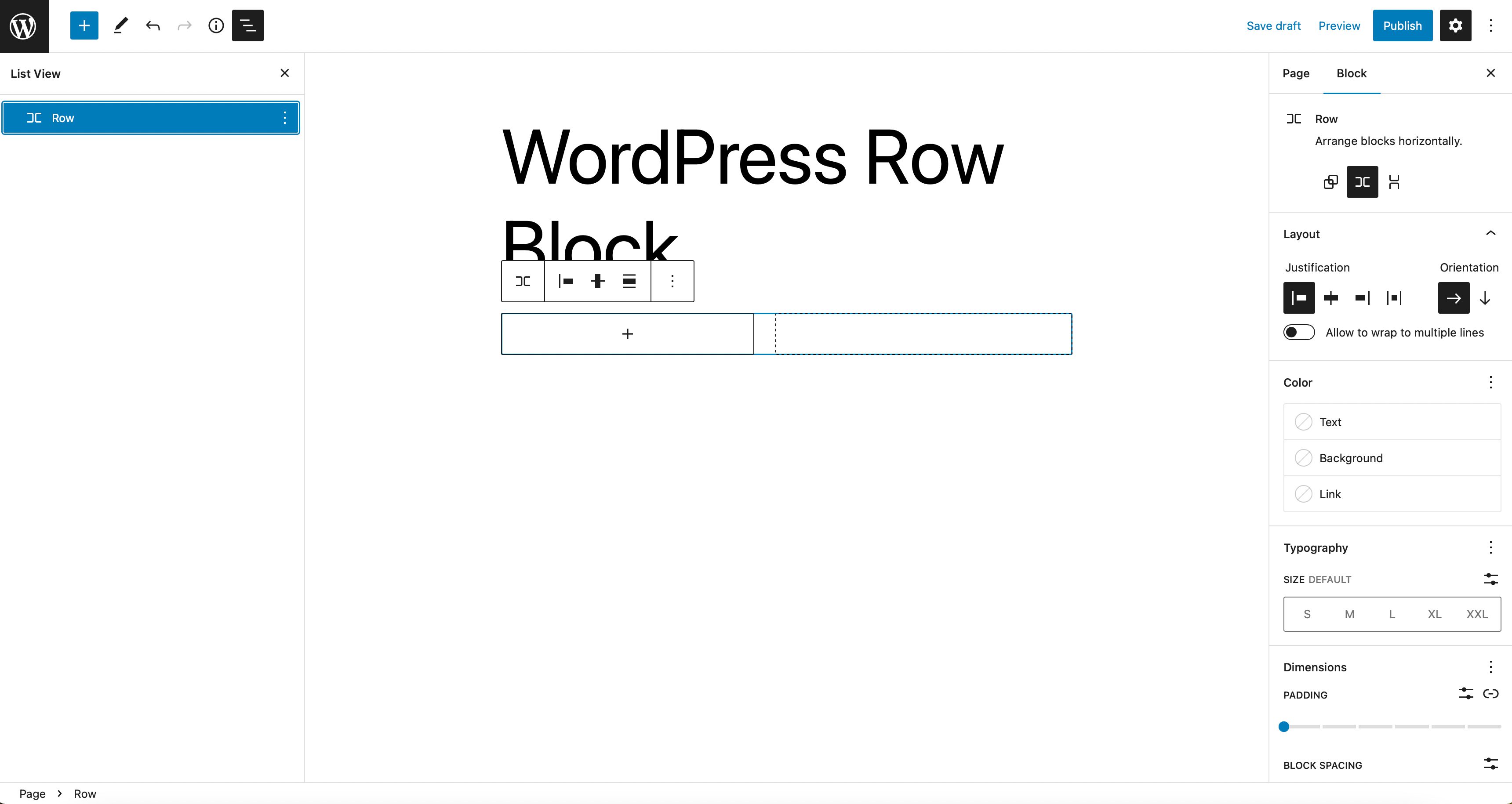
În primul rând, puteți aranja blocuri în rândul dvs. fie orizontal, fie stivuite vertical.

Apoi, puteți seta opțiuni de justificare și orientare, precum și de a seta blocuri pentru a se încheia în mai multe linii. Opțiunile de justificare sunt aceleași ca în setările barei de instrumente. Puteți seta blocurile să se alinieze la stânga, la mijloc, la dreapta sau la spațiu uniform. Orientarea funcționează similar cu opțiunile aranjate, prin aceea că puteți alege orientarea orizontală sau verticală.

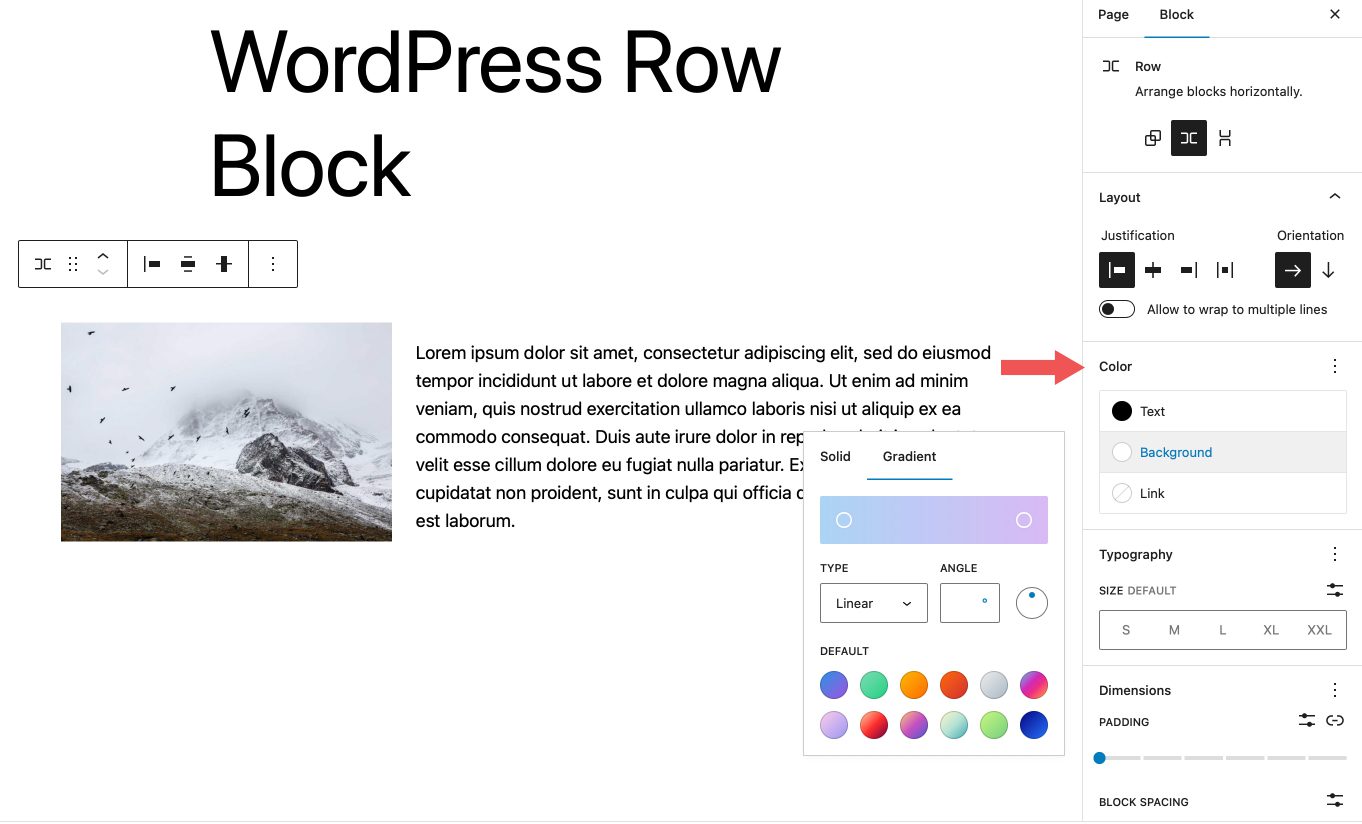
În opțiunile de culoare, puteți schimba culorile pentru text, fundal și link-uri din blocurile rândului. În funcție de tema pe care o utilizați, culorile de fundal cu gradient sunt o opțiune, precum și culorile solide.

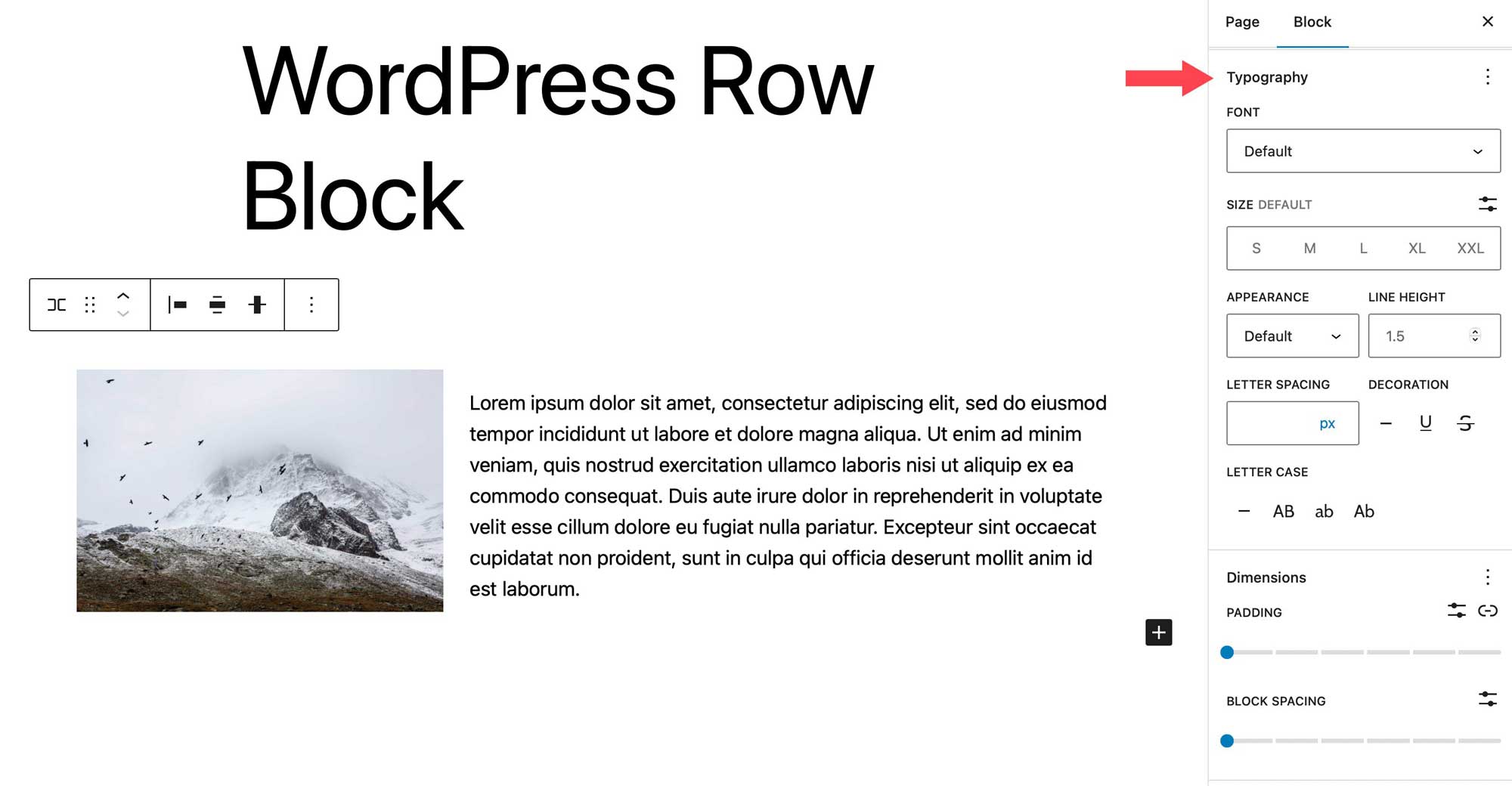
Opțiunile de tipografie pot fi setate pentru orice text conținut în rândul dvs. Puteți seta familia de fonturi, dimensiunea fontului, greutatea fontului (aspectul), înălțimea liniilor, spațierea literelor, decorarea textului și majusculele.

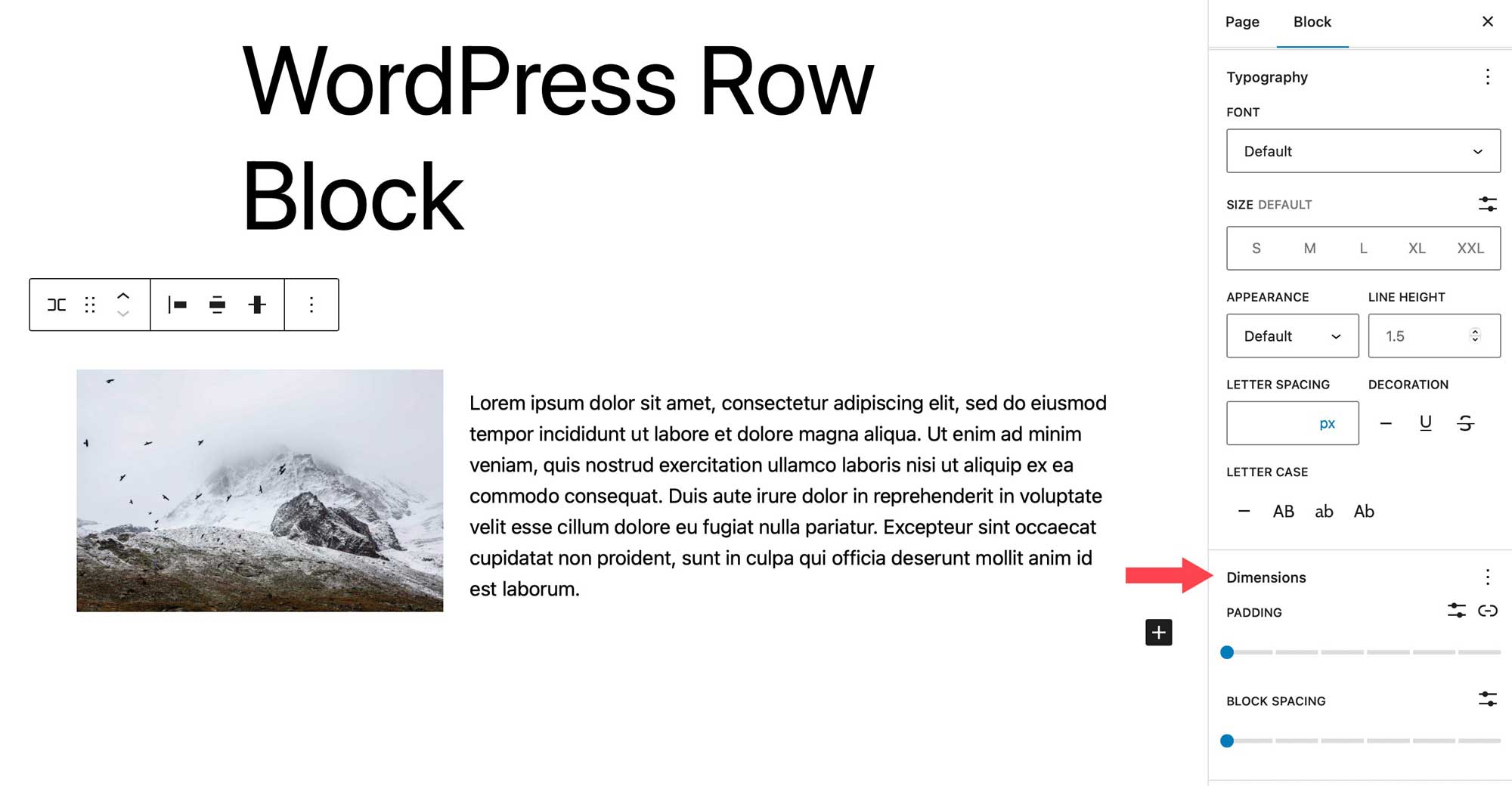
Setările de dimensiuni controlează umplutura, precum și distanța dintre blocuri. Spațierea blocurilor controlează cantitatea de spațiu dintre blocuri.

Ultima setare controlează chenarul, precum și raza chenarului pentru rând. Unitățile includ pixeli, procente, em, rem, vh și vw.

Sfaturi și cele mai bune practici pentru utilizarea eficientă a blocului de rânduri
Blocul de rânduri este un bloc versatil care vă va permite să faceți o mulțime de lucruri interesante, să aplicați efecte frumoase blocurilor și să vă mențineți conținutul organizat. Există câteva lucruri pe care ar trebui să le faci pentru a utiliza blocul în mod eficient. Folosirea acestuia este o modalitate excelentă de a adăuga efecte diferite la grupuri de blocuri. De exemplu, atunci când creați secțiuni de îndemn pentru site-ul dvs. web, puteți utiliza un bloc de îndemn, dar utilizările sale sunt limitate. În schimb, luați în considerare utilizarea unui rând, astfel încât să puteți adăuga orice tip de bloc dorit.
În plus, utilizarea unui rând vă permite să setați lățimea, alinierea verticală și opțiunile de fundal pentru un grup de blocuri. Acest lucru poate fi util atunci când încercați să puneți accent pe o anumită secțiune a site-ului dvs., cum ar fi un grup de postări, de exemplu.
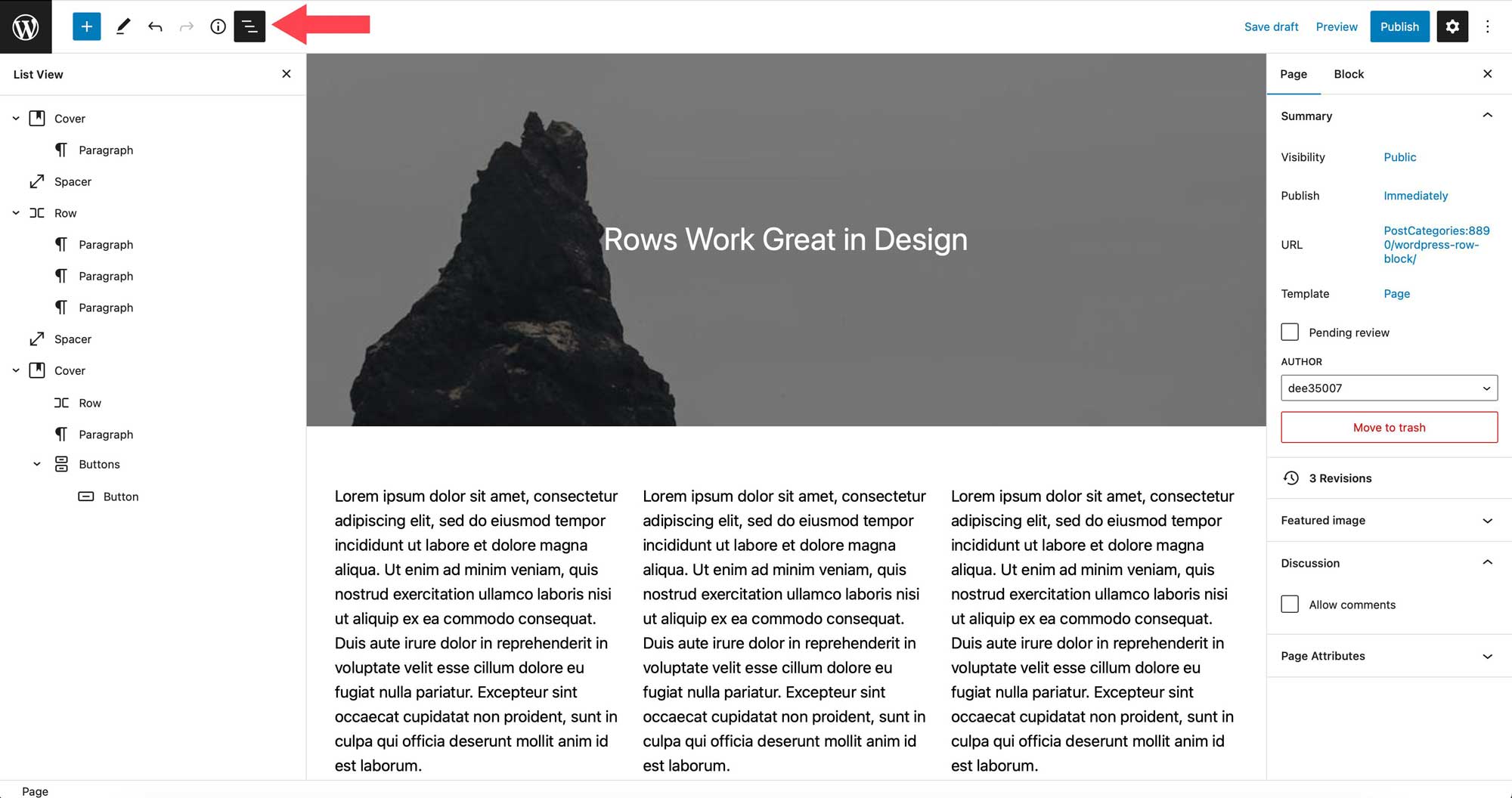
Un alt sfat pe care ar trebui să îl luați în considerare atunci când utilizați rânduri este să utilizați vizualizarea listă. Vizualizarea listă este utilă, mai ales când aveți destul de multe blocuri pe o singură pagină. Puteți determina cu ușurință unde încep și se termină rândurile dvs., puteți trage blocurile în alte locații din rând pentru a le aranja și puteți adăuga blocuri noi exact acolo unde doriți.

Întrebări frecvente despre blocul de rânduri
Blocul de rânduri este un bloc complex, cu o mulțime de utilizări și caracteristici, așa că ești obligat să ai câteva întrebări. Sper că acestea vor ajuta.
Care este diferența dintre un bloc de rând și un bloc de coloane?
Rândurile și coloanele sunt foarte asemănătoare între ele. Un rând funcționează la fel ca o coloană, deoarece vă permite să adăugați blocuri pe orizontală. Cu toate acestea, există o diferență cheie. Un bloc de coloană necesită să desemnați o lățime stabilită pentru fiecare coloană, în timp ce un rând nu o face. Puteți trage cu ușurință blocuri în interiorul acestuia pentru a redimensiona lățimea coloanei, în timp ce coloanele necesită să introduceți o valoare pentru a le redimensiona.
Pot folosi blocul de rând într-un șablon?
Absolut! După cum sa menționat anterior, blocul de rânduri este potrivit pentru utilizare în orice scenariu. Indiferent dacă este într-o postare, pagină, parte de șablon sau șablon, blocul de rând este util pentru toate tipurile de conținut. Folosirea acestora este o modalitate excelentă de a organiza și structura conținutul în șabloanele dvs., precum și în postările și paginile dvs.
Câte blocuri pot folosi la rând?
Una dintre cele mai tari caracteristici ale sale este abilitatea de a gestiona blocuri nelimitate din el. Spre deosebire de blocul de coloane, nu există un număr predefinit de spații care să poată fi utilizate. De exemplu, dacă ar trebui să începeți să adăugați blocuri de imagini într-un rând, imaginile dvs. vor continua să fie afișate de la stânga la dreapta, indiferent de câte adăugați. Fiecare imagine se va scala pentru a se potrivi în spațiul alocat.
Concluzie
Blocul de rânduri este un element de design crucial pentru a oferi structură conținutului site-ului dvs. Poate fi folosit în șabloane, postări și pagini și poate conține blocuri nelimitate. Este util în crearea părților de șablon, cum ar fi anteturile în care sunt afișate mai multe blocuri. De exemplu, un rând de antet poate conține sigla site-ului, lista de pagini, pictograme sociale, precum și un buton de îndemn. Dacă creați un site web folosind blocuri, acest bloc va fi esențial.
Cum incorporezi blocul de rând în site-ul tău WordPress? Anunțați-ne prin sunet în secțiunea de comentarii de mai jos.
