Cum să utilizați Schema Markup pentru a îmbunătăți SEO site-ului dvs
Publicat: 2022-03-22S-ar putea să recunoașteți deja importanța optimizării pentru motoarele de căutare (SEO) pe site-ul dvs. WordPress. Cu toate acestea, poate fi dificil să găsești strategii SEO eficiente care să ofere cu adevărat conținutului tău un avantaj în comparație cu concurența.
Din fericire, implementarea de marcare a schemei este o modalitate ușoară de a vă îmbunătăți clasamentul în căutare. Adăugând aceste date structurate, puteți ajuta motoarele de căutare să vă înțeleagă mai bine conținutul. În plus, permite Google să creeze „fragmente îmbogățite”, făcând rezultatele căutării dvs. mai utile pentru vizitatori.
În această postare, vă vom oferi o prezentare generală a marcajului schemei. Apoi vă vom arăta două metode pentru a o implementa pe site-ul dvs. și pentru a obține rezultate SEO mai bune. Să începem!
O introducere în marcarea schemei
Schema de marcare este date structurate care ajută motoarele de căutare să vă înțeleagă site-ul. Când roboții motoarelor de căutare „accesează” cu crawlere o anumită pagină, aceștia pot analiza aceste date pentru a se asigura că conținutul dvs. apare în căutările relevante și conține informații cheie.
Dacă v-ați proiectat bine conținutul, vizitatorii ar trebui să îl poată înțelege cu ușurință. Cu toate acestea, motoarele de căutare ar putea avea probleme în a recunoaște ceea ce se discută. Datele structurate le oferă context, astfel încât să poată spune ce înseamnă diferite părți ale paginii și cum se leagă.
De exemplu, să presupunem că creați o pagină pentru a promova un eveniment viitor. Puteți utiliza tipul de marcare a schemei „Eveniment” pentru a face evident scopul paginii. Apoi puteți folosi proprietăți precum „locație”, „preț” și „startDate” pentru a eticheta detalii importante despre eveniment, astfel încât motoarele de căutare să le poată vedea (și să le afișeze în rezultate).
Alte tipuri pe care le puteți utiliza includ:
- Lucrări creative
- Organizare
- Persoană
- Loc
- Produs
În ceea ce privește proprietățile, există multe opțiuni disponibile. Unele sunt de natură mai generică, în timp ce altele sunt foarte specifice tipului în care se încadrează.
Cum vă poate îmbunătăți markupul de schemă SEO
Adăugarea de markup de schemă la HTML-ul site-ului dvs. poate fi o modalitate eficientă de a consolida SEO. Când utilizați datele structurate în mod eficient, puteți îmbunătăți modul în care paginile dvs. sunt afișate în motoarele de căutare.
De exemplu, utilizarea datelor structurate permite Google să creeze un „fragment îmbogățit” pentru conținutul dvs. Acesta este un rezumat al paginii pe care utilizatorii o pot vedea pe paginile cu rezultate ale motorului de căutare (SERPs) Google.
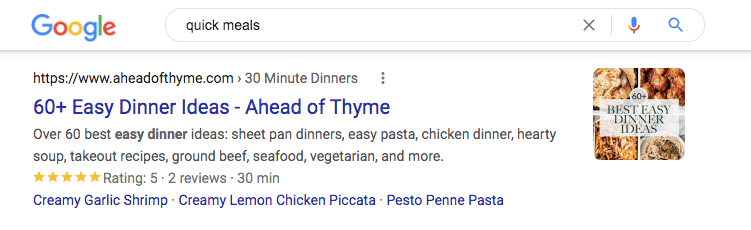
De exemplu, să presupunem că ai scris o rețetă. Atunci când este optimizat cu marcarea schemei, rezultatul căutării pentru pagina dvs. de rețetă poate conține o fotografie a mesei terminate și informații despre timpul de gătire:

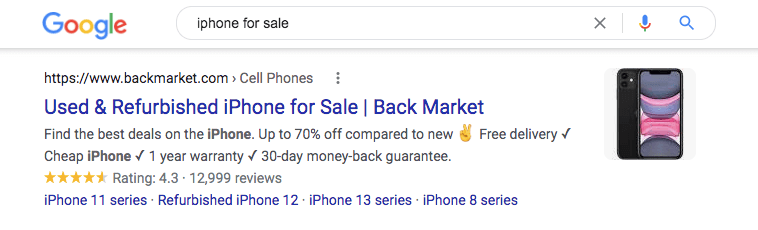
De asemenea, puteți vedea un fragment bogat când vizualizați informații despre produs. Acesta poate enumera detalii despre evaluările și recenziile articolului:

Aceste informații suplimentare pot face rezultatele căutării dvs. mai interesante pentru potențialii vizitatori. În comparație cu o intrare normală, fragmentele îmbogățite oferă mult mai mult stimulent pentru a face clic pe paginile la care duc. Prin marcarea paginilor dvs. cu date structurate, puteți crește vizibilitatea și clicurile către conținutul dvs.
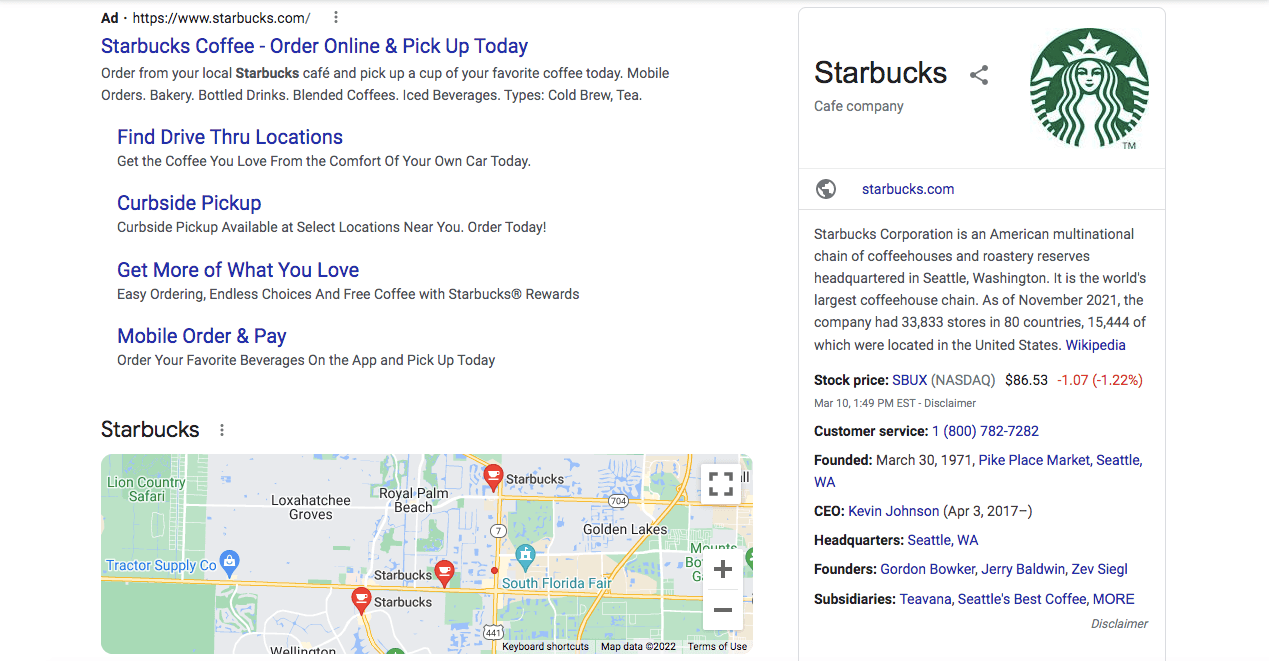
Schema de marcare este, de asemenea, o sursă de informații pentru Knowledge Graph de la Google, care este o bază de date care creează panouri de cunoștințe. Un panou de cunoștințe este o casetă cu informații cheie rezumate care apar în partea dreaptă a unui rezultat de căutare:

A avea un panou de cunoștințe este o modalitate eficientă de a face conținutul tău să iasă în evidență printre miile de rezultate posibile de căutare. Acest lucru poate fi cheia pentru a genera mai mult trafic organic către site-ul dvs. web. Deși folosirea markupului de schemă nu poate garanta că conținutul dvs. va fi prezentat în acest fel, poate crește șansele.
Pe scurt, implementarea markupului schemei vă poate crește performanța în rezultatele căutării. Când pot vedea informații mai detaliate despre pagina dvs., vizitatorii ar trebui să se simtă mai încrezători în a da clic. Acest lucru poate duce la o îmbunătățire a vizionărilor, a interacțiunii și chiar a conversiilor.
Cum să implementați schema de marcare pe site-ul dvs. (2 metode)
Acum că înțelegeți importanța utilizării markupului de schemă în conținutul dvs., să discutăm despre cum să o implementăm! Există câteva moduri de a face acest lucru – vom atinge două dintre cele mai importante metode.
1. Marcați paginile web cu ajutorul Structured Data Markup Helper
O modalitate de a implementa marcarea schemei pe site-ul dvs. este utilizarea Asistentului de marcare a datelor structurate. Deoarece acest instrument a fost dezvoltat de Google, vă poate maximiza rezultatele în căutările Google.
Structured Data Markup Helper de la Google este simplu de utilizat, deci este prietenos pentru începători. În loc să încorporați direct date structurate într-o pagină web, puteți utiliza acest instrument pentru a marca vizual paginile și a descărca noul cod HTML.
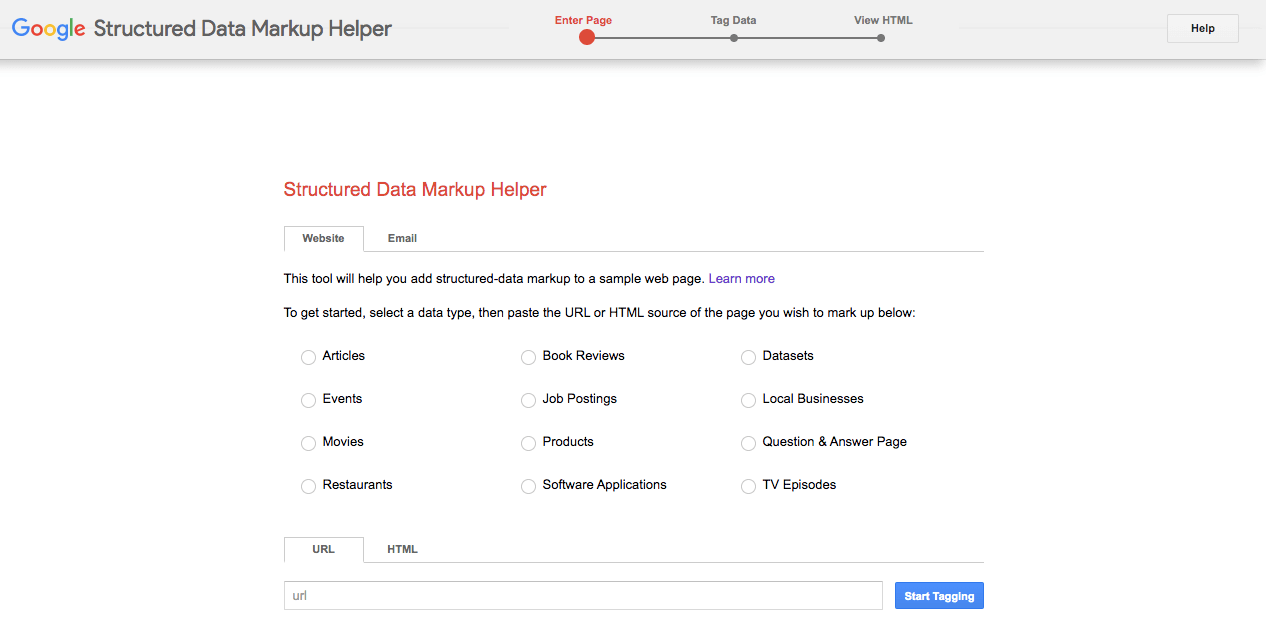
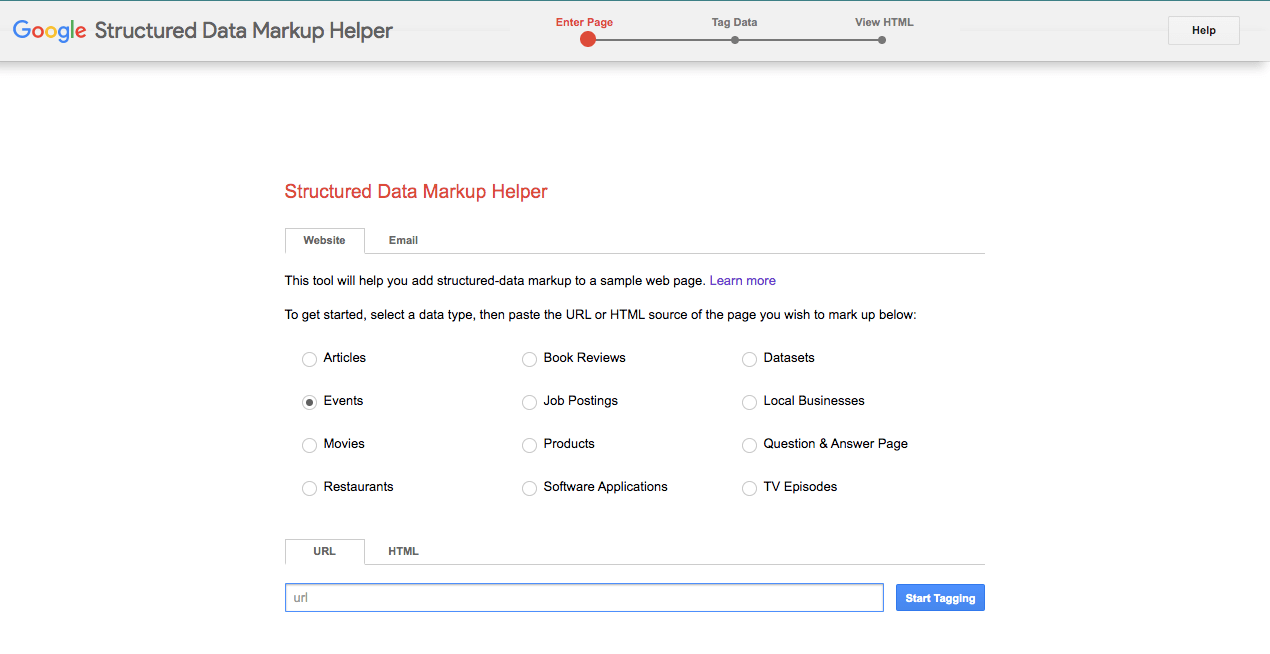
Pentru a începe, navigați la pagina principală Structured Data Markup Helper. Apoi selectați fila Website :

Apoi, alegeți un tip de date în funcție de pagina web pe care o marcați. Pentru acest exemplu, vom alege Evenimente :

În partea de jos a acestei pagini, introduceți adresa URL a conținutului dvs. Ca alternativă, puteți utiliza pagina HTML brută.

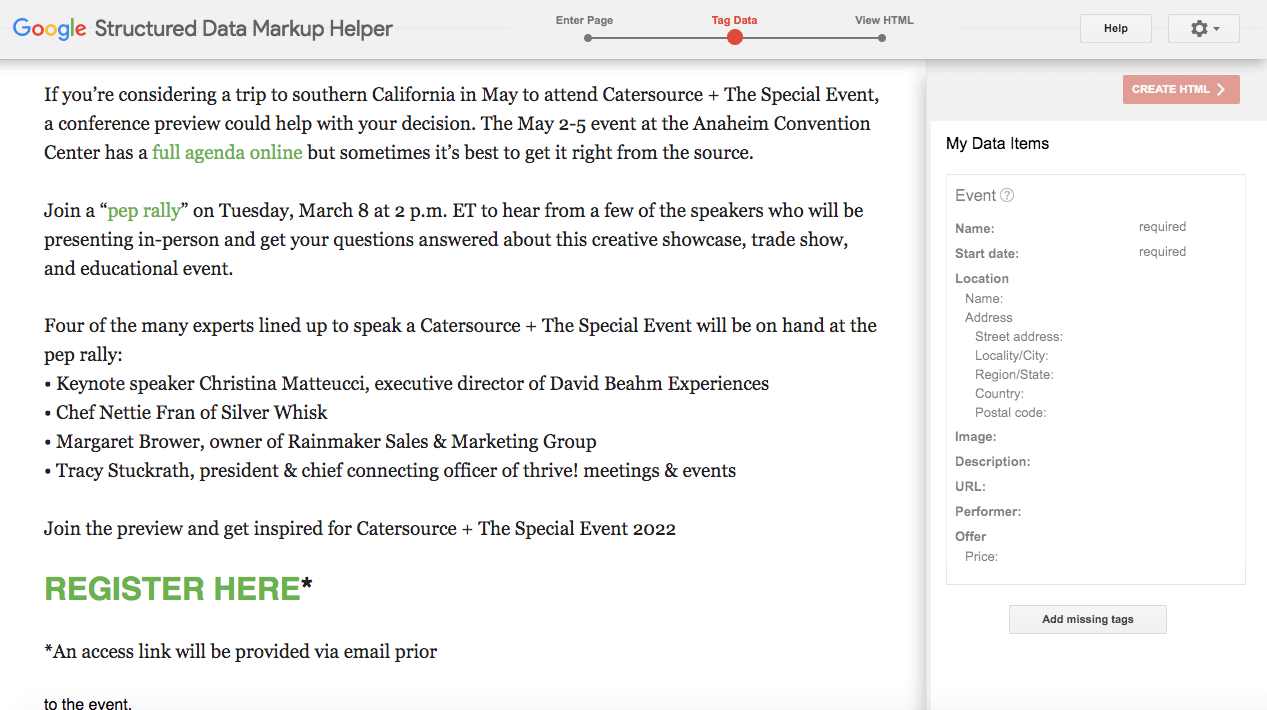
După ce ați intrat pe site-ul dvs. web, faceți clic pe Începeți etichetarea . Aceasta va afișa pagina dvs. web:

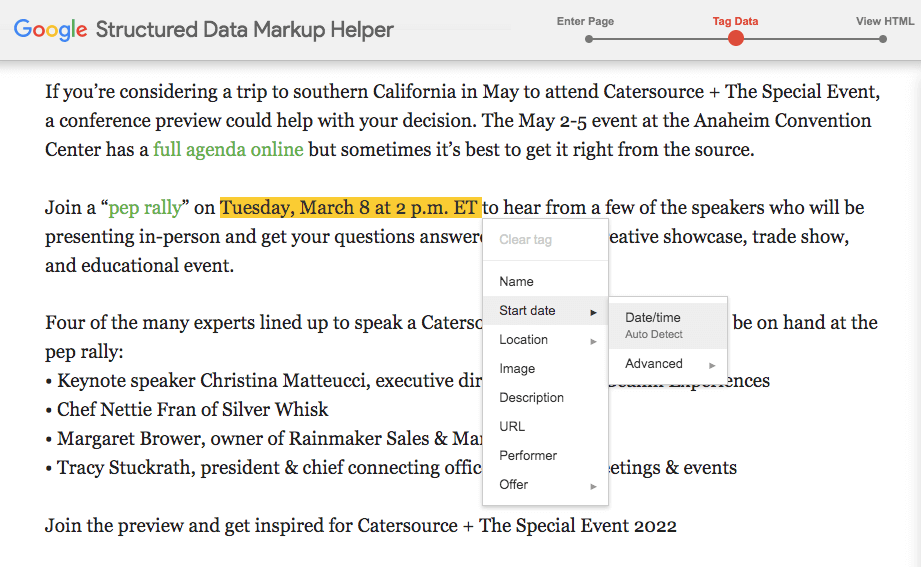
Apoi puteți evidenția informații importante din conținutul dvs. și puteți crea etichete. Deoarece am ales Eveniment ca tip de date, am evidențiat data, ora și locația evenimentului:

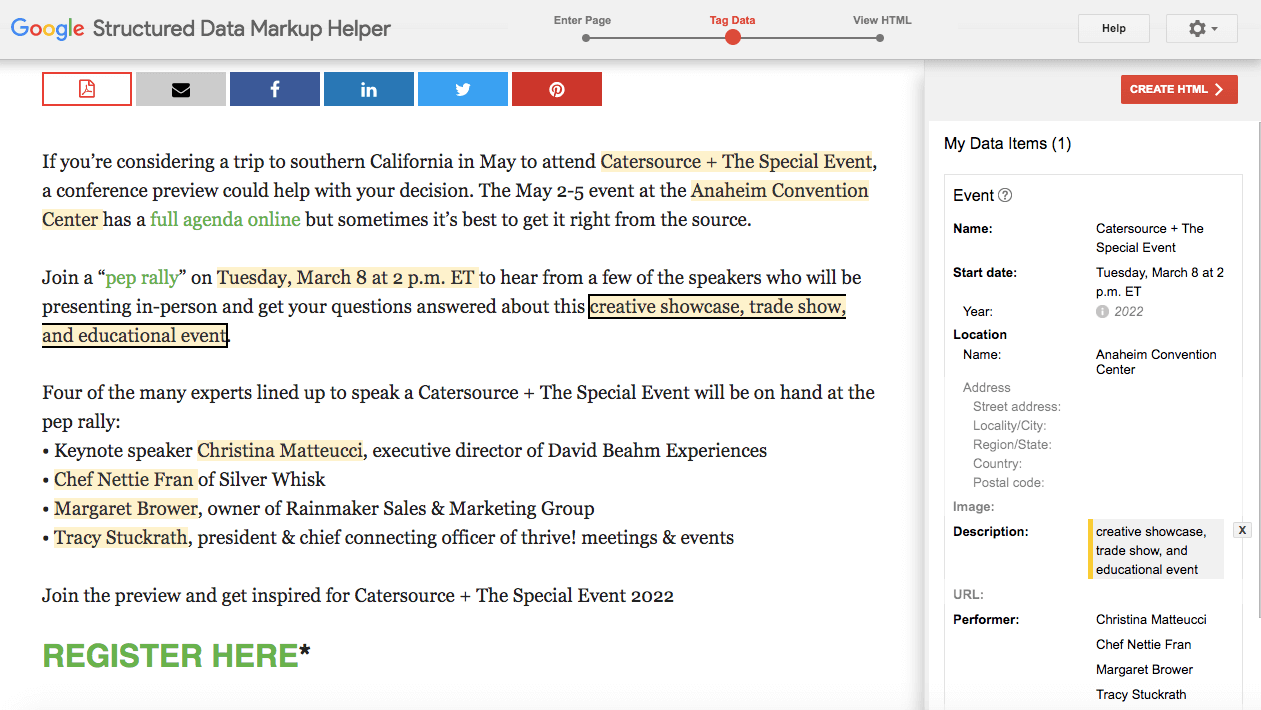
Pe măsură ce creați etichete, veți vedea informațiile listate sub Elementele mele de date . Vă recomandăm să completați complet detaliile pentru tipul dvs. de date:

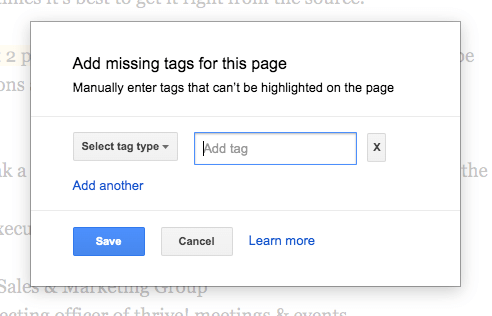
Dacă există anumite elemente pe care nu le puteți evidenția pe pagină, mergeți în partea de jos a panoului Elementele mele de date și găsiți Adăugați etichete lipsă . Aici, puteți introduce manual etichete:

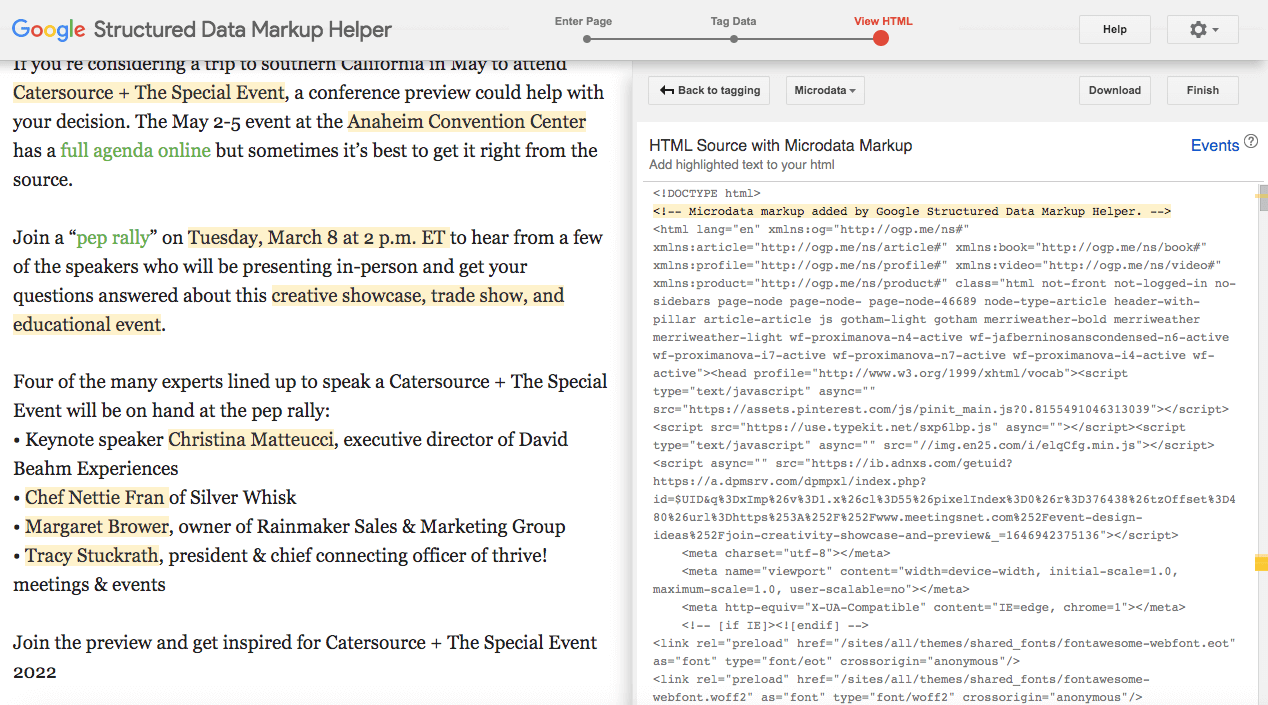
După ce ați terminat de etichetat, faceți clic pe Creare HTML . Aceasta va deschide codul sursă HTML din dreapta:

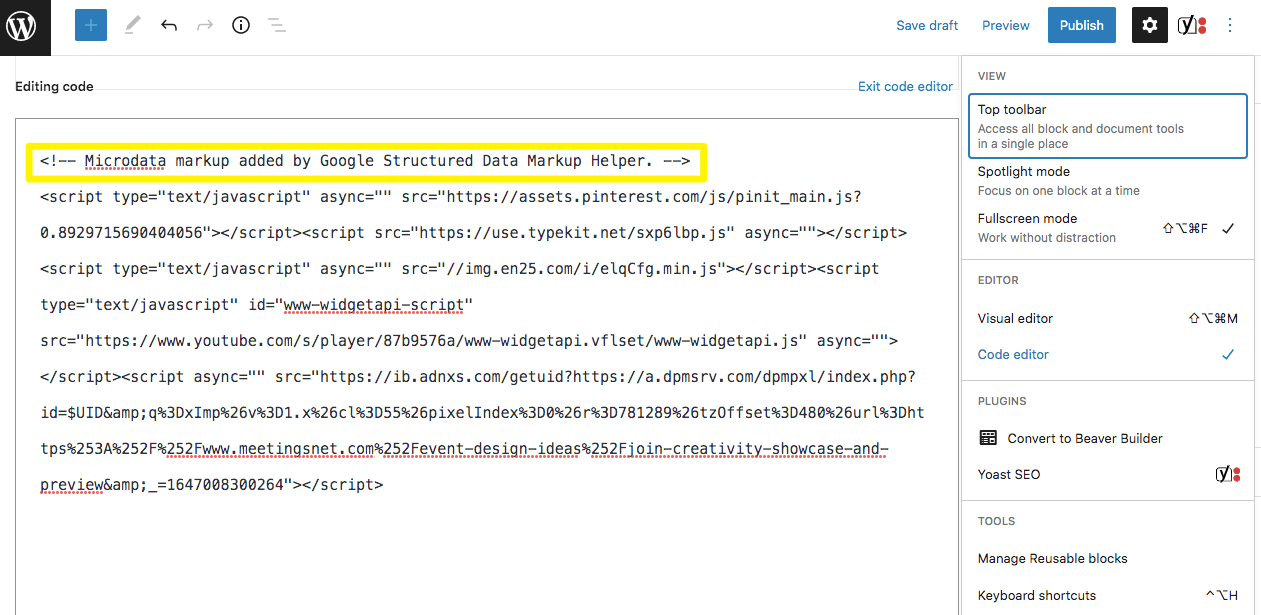
Aici, ar trebui să vedeți și o linie de text evidențiat. Acum puteți edita postarea WordPress folosind editorul de cod. Pur și simplu copiați și lipiți textul evidențiat acolo unde este necesar:

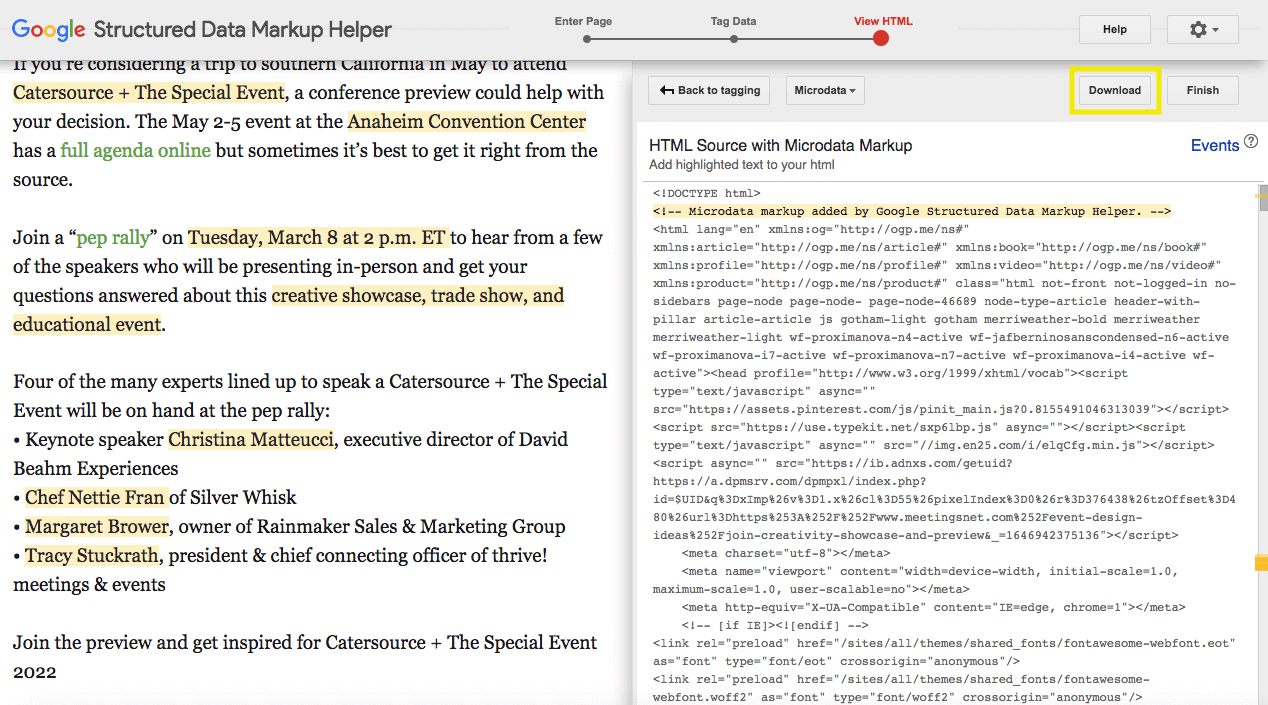
Ca o alternativă mai simplă, puteți selecta Descărcare pe pagina Vizualizare HTML de mai înainte:

Acum va trebui să adăugați acest fișier HTML în folderul public_html din CMS sau codul sursă. Puteți face acest lucru în tabloul de bord cPanel.
2. Implementați schema de markup cu Yoast SEO
Cu un plugin precum Yoast SEO, puteți implementa automat marcarea schemei pe site-ul dvs. WordPress. Trebuie pur și simplu să editați setările implicite și să adăugați câteva blocuri personalizate, iar pluginul va scoate datele structurate corecte:

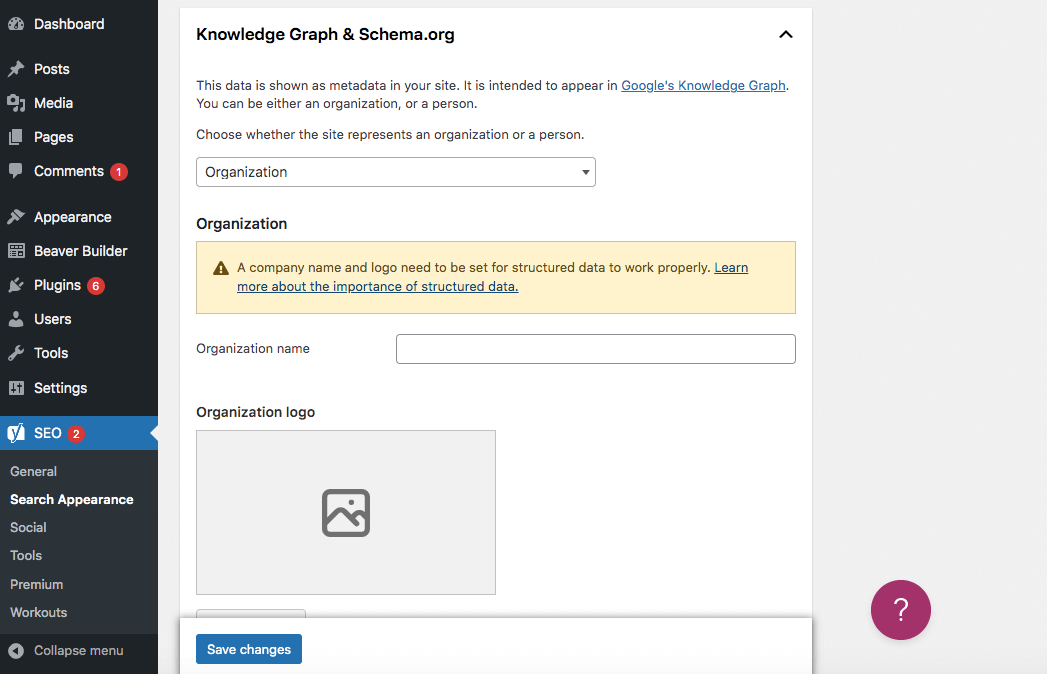
Mai întâi, instalați și activați pluginul Yoast SEO. Apoi, va trebui să configurați setările de aspect de căutare. Pentru a face acest lucru, accesați Yoast SEO > Aspect de căutare . Derulați în jos la Knowledge Graph și Schema.org :

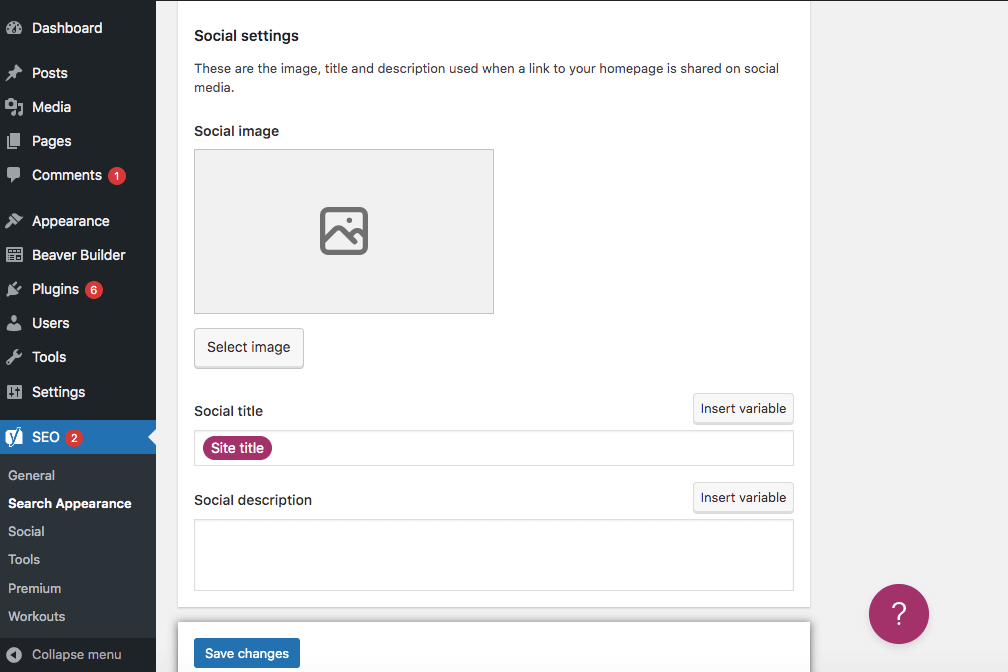
În această secțiune, identificați site-ul dvs. fie o persoană, fie o organizație. Acest lucru poate ajuta pluginul să genereze datele structurate corecte pentru site-ul dvs. Apoi accesați setările sociale și completați informațiile necesare:

Aceasta va include elemente precum imaginea socială , titlul social și multe altele. Aceste informații vor apărea atunci când un link către pagina dvs. de pornire este distribuit pe rețelele sociale.
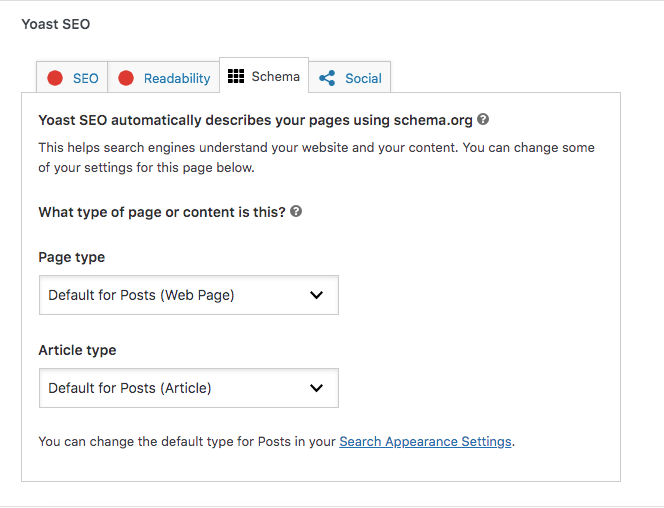
Acum, pe măsură ce creați postări și pagini, puteți vizualiza setările Yoast SEO în partea de jos a paginii. Dacă faceți clic pe fila Schemă , puteți schimba pagina și tipul de articol din valorile implicite:

Yoast SEO folosește JSON-LD pentru a adăuga automat schema de markup pe site-ul dvs. Cu toate acestea, puteți adăuga și date structurate folosind Editorul de blocuri WordPress.
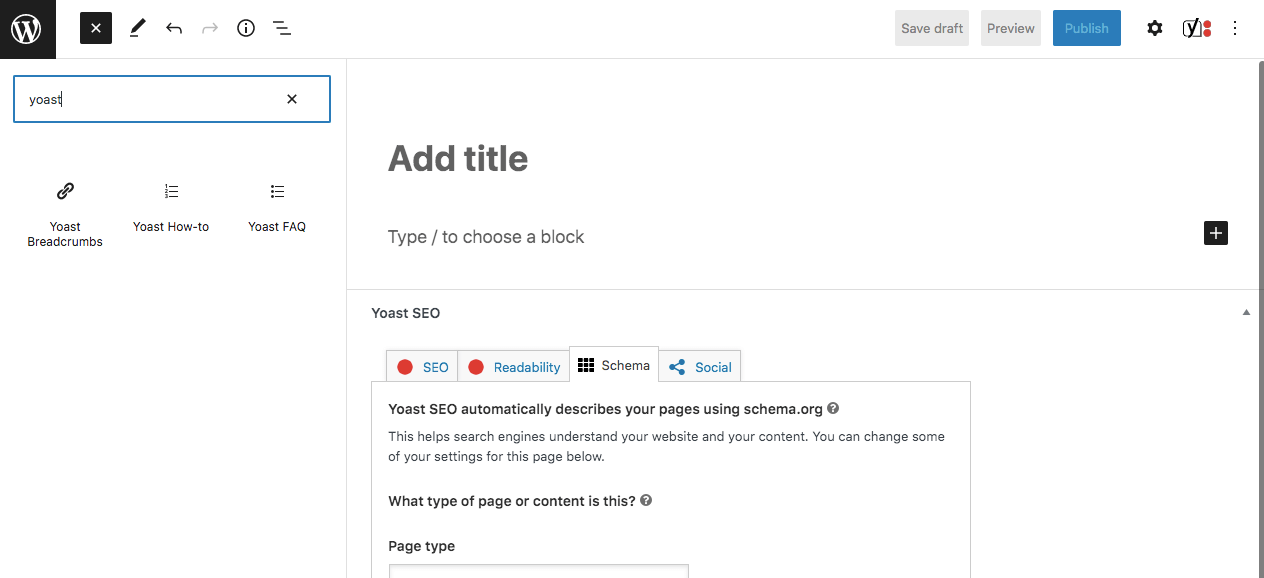
De exemplu, dacă creați un ghid sau o secțiune de întrebări frecvente, Yoast oferă blocuri de date structurate pentru a include aceste informații. Trebuie doar să adăugați aceste blocuri și să completați detaliile relevante pe baza conținutului dvs. Pentru a le accesa, căutați „ioast” în meniul blocurilor:

Cu Yoast, puteți adăuga, de asemenea, pesmet pe o pagină. Acestea sunt căi de text care ajută vizitatorii să navigheze pe site-ul dvs. Folosind schema de marcare, ei informează motoarele de căutare despre modul în care este structurat site-ul dvs.
Dacă încă nu sunteți sigur de unde să începeți, luați în considerare înscrierea la cursul de date structurate Yoast. Aceasta este o resursă gratuită care vă va învăța cum să implementați schema de marcare folosind Yoast SEO.
Concluzie
Este important să faceți rezultatele căutării site-ului dvs. cât mai interesante și detaliate posibil. În acest fel, este mai probabil ca spectatorii să facă clic pe ele și să citească conținutul dvs. Prin implementarea de marcare a schemei, puteți îmbunătăți cu ușurință SEO și puteți genera mai mult trafic organic către site-ul dvs.
Să analizăm cele mai bune metode de implementare a markupului de schemă pe site-ul dvs.:
- Marcați o pagină web cu ajutorul Structured Data Markup Helper .
- Aplicați markup schema cu Yoast SEO .
Aveți întrebări despre cum să vă îmbunătățiți SEO cu schema de markup? Întrebați-ne în secțiunea de comentarii de mai jos!
Credit imagine: Pexels.
