Schema pentru WordPress
Publicat: 2022-06-30Modul în care site-ul dvs. apare în rezultatele căutării influențează cu siguranță câți și ce tipuri de vizitatori primiți. În consecință, este important să căutați modalități de a îmbunătăți modul în care site-ul dvs. este reprezentat de motoarele de căutare pentru a genera mai mult trafic de înaltă calitate.
Schema de marcare poate ajuta motoarele de căutare să determine cum să indexeze conținutul cu acuratețe. Acest lucru poate ajuta la prevenirea ca site-ul dvs. să ajungă în paginile cu rezultate ale motoarelor de căutare (SERP) pentru căutări irelevante. În acest fel, puteți genera mai mult trafic de înaltă calitate către site-ul dvs.
În acest articol, vom explora ce este Schema, cum să o implementăm pentru site-ul dvs. WordPress și ce resurse aferente vă sunt disponibile. Să ne scufundăm!
Ce este Schema Markup?
Gândiți-vă la marcajul Schema ca fiind „cartea dvs. de vizită” pentru motoarele de căutare. Oferă context conținutului dvs. pentru a ajuta crawlerii să determine despre ce este vorba. În același mod, o carte de vizită le spune clienților potențiali titlul postului dvs., Schema de marcare le spune motoarele de căutare ce sunt lucrurile, astfel încât acestea să poată fi indexate corect.
De exemplu, să presupunem că faceți referire la un nume precum „Jon Snow” în textul paginii dvs. Schema de marcare le spune motoarelor de căutare ce înseamnă aceste date: este numele autorului postării sau un personaj dintr-un serial de televiziune? Prin definirea clară a structurii acestor date, puteți prezenta o „carte de vizită” mai reprezentativă.
În plus, metadatele Schemei sunt afișate sub titlurile dvs. în SERP-urile Google. Acest lucru le permite utilizatorilor să știe cum poate furniza conținutul dvs. informațiile pe care le caută. În exemplul de mai sus, marcajul Schema ar ajuta să-i asigure pe cititorii fideli ai scriitorului Jon Snow că nu sunt pe cale să facă clic pe un articol de cultură pop.
Vocabularul schemei sau structurile de date contextuale încorporate în pagina dvs. pot fi utilizate în mai multe formate diferite, inclusiv JSON-LD, Microdata și RDFa. Vom trata fiecare în detaliu mai târziu în această postare.
Care sunt beneficiile adăugării unei scheme pentru WordPress?
Când adăugați codul de markup Schema pe site-ul dvs. WordPress, creșteți acuratețea cu care motoarele de căutare afișează site-ul dvs. Luați exemplul lui Jon Snow de mai sus—Markupul Schema împiedică site-ul dvs. de fani Game of Thrones să apară în căutarea de noi autori.
În mod similar, puteți utiliza Schema pentru a indica locația organizației dvs. Această strategie este utilă în special pentru afacerile de cărămidă și mortar.
Un alt avantaj al adăugarii de markup Schema este îmbunătățirea șanselor site-ului dvs. de a apărea într-un fragment bogat sau într-un panou de cunoștințe Google. Acestea sunt „faptele rapide” pe care le văd cei care caută atunci când folosesc motoarele de căutare și ajută la creșterea traficului pe site.
Deci, ce este Schema în termenii site-ului? Este un instrument pentru generarea de conversii și afișări de pagină și toată lumea ar trebui să-l folosească.
Schema pentru SEO
Schema poate fi adesea interpretată greșit ca un element care ajută la creșterea optimizării pentru motoarele de căutare (SEO) a site-ului dvs. web. Deși este adevărat că Schema optimizează modul în care site-ul dvs. apare pe SERP-urile Google și cât de mult se potrivește conținutul dvs. cu ceea ce a fost introdus în motorul de căutare, aceasta nu vă crește în mod inerent clasamentul.
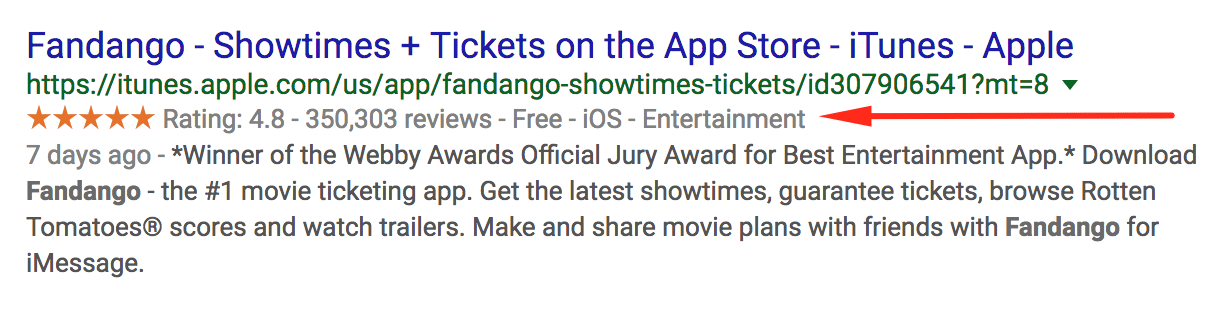
Cu toate acestea, atunci când utilizatorii pot vedea informații contextuale relevante despre site-ul dvs. mai clar decât alții de pe pagină, acest lucru îi poate influența să vă viziteze site-ul. Puteți utiliza marcajul Schema pentru a afișa caracteristici precum evaluări, recenzii și subpagini asociate, toate în rezultatele motorului de căutare:

Mai sus putem vedea un exemplu de aplicație Fandango pe App Store/iTunes. Acesta arată câte recenzii a primit aplicația, evaluarea, prețul, categoria și pe ce dispozitive (iOS) este acceptată.
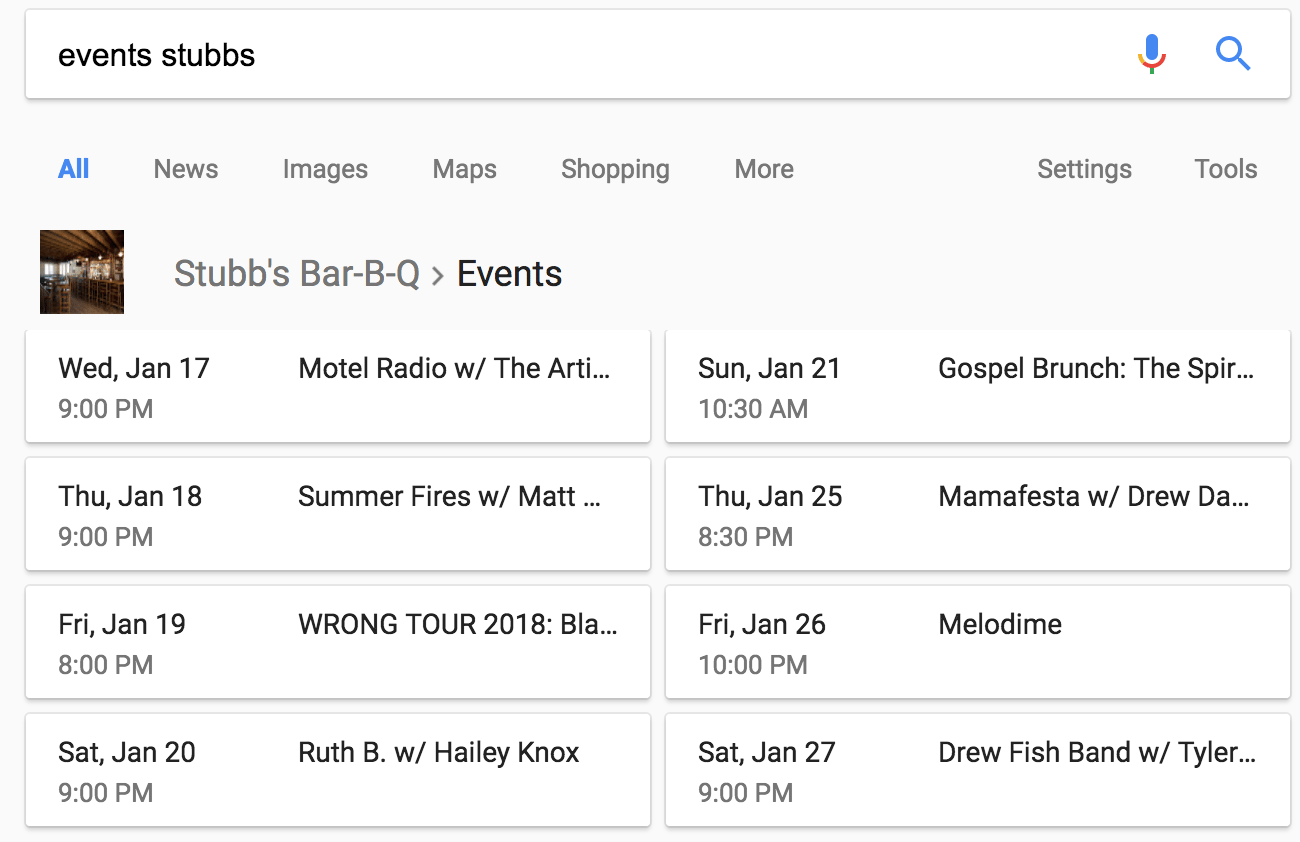
Iată un alt exemplu dintr-un restaurant Bar-BQ care găzduiește evenimente regulate:

Deoarece site-ul web pentru Stubb's Bar-BQ folosește etichete itemprop="event", atunci când căutăm „events stubbs” vedem o listă frumoasă de evenimente, date și titluri ca prim rezultat al căutării.
Rețineți, deși site-urile web care folosesc Schema nu beneficiază de un tratament preferențial de către motoarele de căutare, acestea ar putea primi mai multă atenție din partea utilizatorilor reali. Structura suplimentară de date ajută un utilizator să vadă cu ușurință dacă informațiile de pe pagină vor fi relevante pentru ceea ce are nevoie sau nu.
Schema Vocabular Formate
Vocabularul de schemă poate fi folosit pentru a codifica datele în cadre HTML. Pentru a vă face o idee mai bună despre cum funcționează unele dintre ele, vom trece peste trei în detaliu: JSON-LD, RFDa și Microdata.
Pentru a standardiza seturile de vocabular Schema, echipele de la Google, Yahoo și Bing s-au reunit pentru a crea coerență în structura și terminologia lor și au lansat Schema.org. Este o resursă și un depozit valoros care documentează aceste seturi de termeni convenite.
Aceasta înseamnă că, indiferent de tipul de schemă sau formatul pe care îl utilizați pentru a vă genera marcajul, motoarele de căutare îl vor înțelege. Mai jos sunt mai multe tipuri de scheme.
Schema JSON-LD
În timp ce vocabularul Schema este acceptat în mai multe formate, JavaScript Object Notation for Linked Data (JSON-LD) tinde să fie cel mai frecvent utilizat. De fapt, Google recomandă în mod explicit utilizarea JSON-LD în documentația lor.
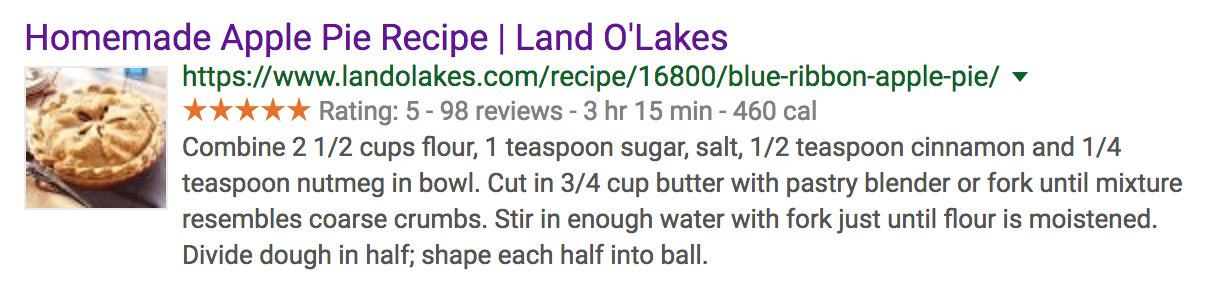
JSON-LD este o modalitate de a încorpora datele conectate folosind strict JSON ca script în paginile dvs. web. Un exemplu al acestui format poate fi găsit atunci când căutați „rețetă de plăcintă cu mere de casă”:

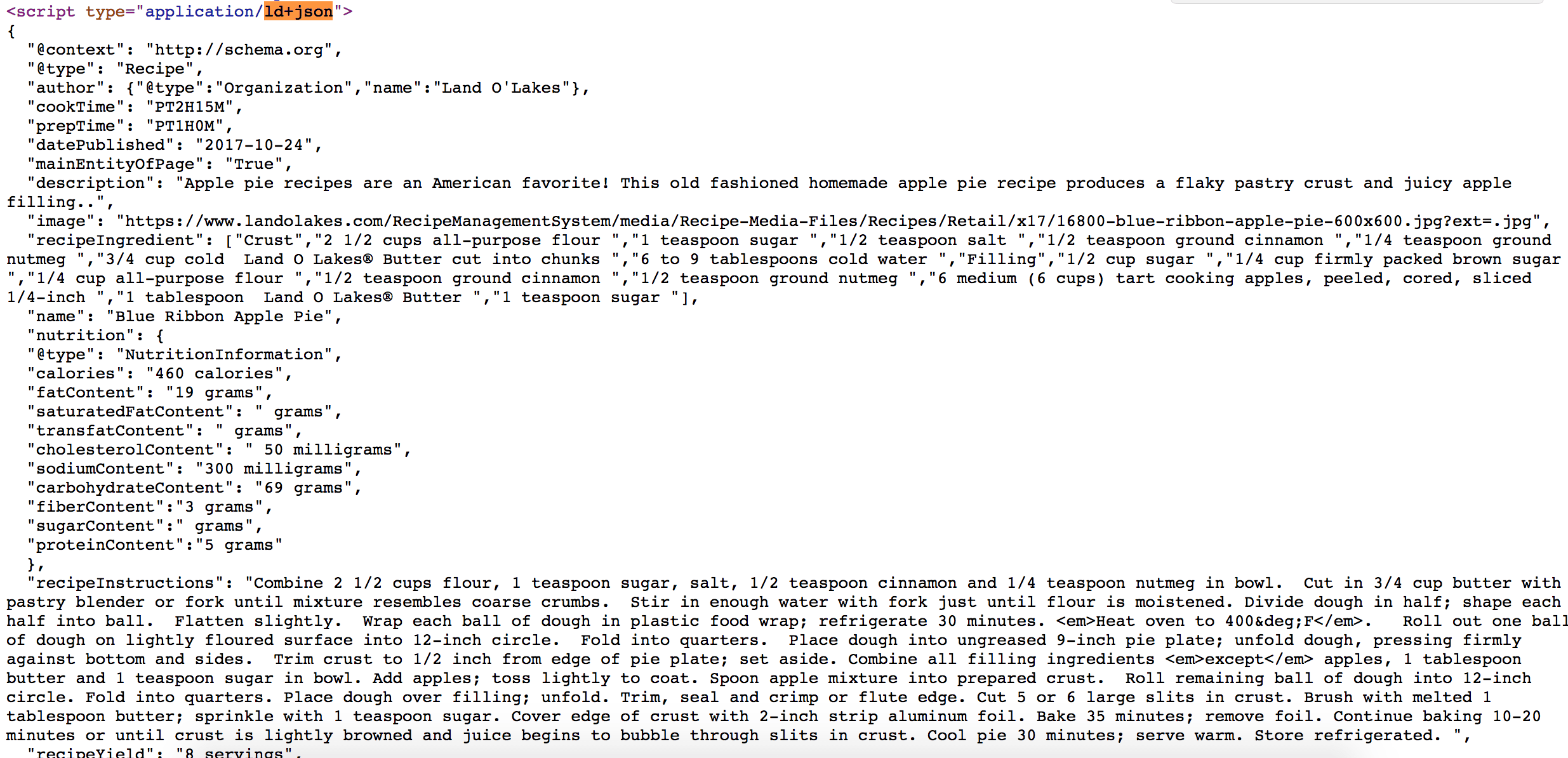
Tipul de marcare a schemei JSON-LD este ceea ce permite ca toate metadatele utile – evaluarea, numărul de recenzii, timpul de gătire și numărul de calorii – să apară în rezultatul căutării. Dacă utilizați funcția „Vedeți sursa paginii” pe această pagină de rețetă, puteți vedea JSON-LD folosit pentru a afișa aceste informații:

Etichete precum @type ne informează că aceasta este o rețetă , iar eticheta de autor ne spune că este făcută de un @type care este o organizație numită Land O' Lakes . Alte fragmente de date, cum ar fi timpul de pregătire, caloriile, imaginea prezentată și evaluarea sunt, de asemenea, atribuite cu etichete.
Generatoare de scheme JSON-LD
Pentru cei care nu sunt familiarizați cu JSON, JavaScript sau HTML poate fi dificil să învețe cum să creeze fragmente care să conțină metadatele pe care doresc să le afișeze. Din fericire, există instrumente generatoare pe care le puteți utiliza pentru a crea fragmente de schemă JSON-LD pentru site-ul dvs. web. Mai jos sunt câteva dintre cele mai bune resurse pentru marcajul JSON-LD:
- Webcode.tools are un instrument generator cuprinzător care vă permite să adăugați etichete pentru multe tipuri de conținut web și câmpuri de metadate.
- Migrodatagenerator.org are un instrument generator de markup care funcționează atât pentru Microdata, cât și pentru formatul JSON LD.
- Hall Analysis a creat un instrument pas cu pas care arată marcajul vizual JSON-LD și cum se schimbă pe măsură ce adăugați mai multe informații.
Marcajul JSON-LD poate îmbunătăți considerabil informațiile furnizate de motoarele de căutare potențialilor dvs. vizitatori ai site-ului web și crawlerilor motoarelor de căutare. Aceste resurse pot facilita crearea oricărui tip de conținut bogat.

Microdate
Microdatele este o altă modalitate de a imbrica metadate într-o pagină HTML. Poate fi folosit pentru a oferi mai mult context elementelor site-ului prin crearea unui sistem mai simplu de etichetare și deducere din elementele HTML deja prezente în paginile site-ului dvs.
Scopul microdatelor este de a face aceste elemente HTML mai ușor de citit de mașină. Abordarea sa de bază este de a sublinia domeniul de aplicare al fiecărui element etichetat, de a eticheta proprietatea din cadrul articolului și apoi de a declara valoarea. Să aruncăm o privire la un exemplu de o bucată simplă de HTML:
<p>Animalul meu preferat este girafa.</p>
Acest lucru ar produce o nouă linie de text simplă pe o pagină web, cu propoziția „Animalul meu preferat este o girafă”. Pentru a demonstra cum funcționează microdatele, vom adăuga un atribut pentru a defini domeniul de aplicare:
<div itemscope>
<p>Animalul meu preferat este girafa.</p>
</div>
Acum știm că totul din atributul itemscope este „articolul” cu care avem de-a face. În continuare, vom adăuga un alt atribut pentru a eticheta proprietatea articolului:
<div itemscope>
<p>Animalul meu preferat este a
<span itemprop="animal”>girafă</span>.</p>
</div>
Acest exemplu ne oferă o reprezentare etichetată a unui articol cu proprietatea animal care are valoarea girafă . De asemenea, este important de reținut că atributele microdatelor pot fi întrerupte de alte atribute HTML, cum ar fi stilurile de font și linkurile, fără a cauza o problemă cu citirea microdatelor.
În ceea ce privește modul în care microdatele vă pot afecta SEO, este important să rețineți că nu este o pastilă magică care vă va crește rangul în motorul de căutare. Microdatele pot, totuși, ajuta la definirea conținutului dvs. mai eficient și eficient pentru motoarele de căutare, pentru a-l ajuta să apară în căutări mai relevante.
Schema RDFa
Cadrul de descriere a resurselor în atribute (RDFa) este o modalitate prin care dezvoltatorii web pot face o punte între ceea ce vede un om pe o pagină web și ceea ce vede un browser sau un crawler. Cadrul face acest lucru prin extinderea atributelor HTML obișnuite fără a afecta ceea ce văd utilizatorii pe pagina web.
Un browser citește pagini web prin atribute cum ar fi titlul și textul în timp ce vizualizați conținutul bogat din browser ca titlul postării și numele autorului:
Când marcați codul site-ului dvs. cu RDFa, oferiți browserului o înțelegere mai profundă a conținutului dvs. Să ne uităm la un exemplu despre modul în care RDFa poate adăuga etichete care pot fi citite de mașină la conținutul care poate fi citit de om.
Iată o simplă bucată de HTML care afișează conținut de postare de blog orientat spre consumul uman:
<html>
<cap>
...
</cap>
<corp>
...
<h2>Necazul cu Bob</h2>
<p>Data: 10-09-2011</p>
...
</corp>
Pentru a ajuta o mașină să înțeleagă aceste informații, putem adăuga atribute dincolo de etichetele standard HTML <head> și <body> utilizând RDFa. Rețineți că RDFa utilizează link-uri URL complete pentru a marca HTML. Acest lucru previne orice neînțelegeri lingvistice despre un atribut, deoarece orice persoană sau mașină poate face clic și obține cunoștințe despre atribut.
Revenind la exemplul nostru. Iată-l cu atributele RDFa adăugate:
<html> <cap> ... </cap> <corp> <h2 property="http://purl.org/dc/terms/title">Necazul cu Bob</h2> <p>Data: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </corp>
Acum putem vedea că titlul postării este adnotat cu un link către titlu și atribute create într-o bibliotecă de termeni RDFa. Orice browser sau aplicație poate acum înțelege ce este un titlu și că The Trouble with Bob este titlul acestei postări de blog.
Cum să adăugați o schemă la WordPress
Acum că am explorat cum arată marcajul de schemă, s-ar putea să vă întrebați cum să îl încorporați pe site-ul dvs. WordPress. Există câteva moduri diferite în care puteți îndeplini această sarcină.
Dacă doriți să mergeți pe calea manuală, ghidul Torque pentru dezvoltatori vă poate ajuta să vă implicați într-o schemă de marcare Do It Yourself (DIY). În caz contrar, poți folosi un plugin WordPress care îl încorporează automat pentru tine.
Schema de pluginuri WordPress
Utilizarea unui plugin pentru a configura marcarea Schema este probabil cea mai ușoară opțiune pentru majoritatea utilizatorilor. Există o serie de pluginuri WordPress care vă ajută să creați metaetichetă bogată, descrieri și formatare.
Pluginul All in One Rich Schema Snippets le permite utilizatorilor să selecteze despre ce este vorba în fiecare pagină și postare pentru un aspect mai structurat al motorului de căutare:
Pluginul Schema App Structured Data face un pas mai departe și configurează automat setările și datele Schema în numele dvs., inclusiv câteva setări de nivel înalt, cum ar fi sigla, adresa și tipul de companie:
Deși acest lucru este cu siguranță mai puternic decât multe alte plugin-uri și mult mai ușor decât marcarea manuală a codului, versiunea gratuită a Schema App Structured Data numai acceptă fragmente pentru zece pagini. Cu excepția cazului în care site-ul dvs. este destul de mic, poate fi necesar să investiți în versiunea plătită pentru a marca întregul site.
Există, de asemenea, pluginuri centrate pe caracteristici specifice care vor adăuga markup Schema site-ului dvs. De exemplu, WP Product Review se concentrează pe crearea de recenzii și evaluări și, de asemenea, încorporează Schema pentru aceste elemente:
În mod similar, KK Star Rating le permite utilizatorilor să vă evalueze postările, apoi adaugă marcajul Schema necesar pentru a afișa aceste informații în pagina cu rezultatele motorului de căutare:
Dacă sunteți specializat în rețete, bricolaj și ghiduri de crafting, sau rezumate de produse, poate doriți să aruncați o privire și la Create by Mediavine. Încorporează etichete @type precum cele pe care le-am discutat mai devreme pentru o varietate de forme de conținut diferite:
Aceste plugin-uri vă pot ajuta să introduceți automat markup Schema pe site-ul dvs. WordPress după ce sunt salvate câteva setări simple de configurare. Acest lucru vă va ajuta să profitați de avantajele utilizării Schema fără a necesita ore și efort pentru a o implementa.
Cum să adăugați schema manual
Dacă ați decis să nu utilizați un plugin Schema sau o temă Schema, este posibil să adăugați Schema pe site-ul dvs. WordPress manual, pagină cu pagină, după cum urmează:
Pasul 1: Activați câmpurile personalizate
Din tabloul de bord WordPress, accesați pagina sau postați la care intenționați să adăugați Schema. Apoi, faceți clic pe cele trei puncte verticale din colțul din dreapta sus, derulați în partea de jos a noii bare laterale și faceți clic pe Opțiuni . Asigurați-vă că opțiunea Câmpuri personalizate este bifată sub Panouri avansate . Acum puteți adăuga schema dvs. în WordPress.
Pasul 2: Generați codul dvs
Vă puteți crea codul de marcare Schema prin Structured Data Markup Helper de la Google. Introduceți subiectul paginii dvs. web și adresa URL, apoi apăsați Start Etichetarea .
Din ecranul următor, puteți genera markup Schema făcând clic pe diferite elemente. De exemplu, puteți evidenția autorul postării și selectați „Autor” din meniul drop-down.
Când ați terminat, faceți clic pe Creare HTML în colțul din dreapta sus și copiați fragmentul JSON-LD care urmează.
Pasul 3: Introduceți codul
Reveniți la postarea dvs. din WordPress și derulați în partea de jos pentru a găsi zona Câmpuri personalizate . Faceți clic pe Enter New , denumiți marcajul și inserați codul în câmpul Valoare .
Pentru a salva această modificare, faceți clic pe Adăugați câmp personalizat sub caseta Nume, apoi derulați în partea de sus a paginii și apăsați Actualizare .
Pasul 4: Actualizați fișierul antet
Din tabloul de bord, navigați la Aspect > Antet . Apoi, sub Theme Files , deschide header.php . În fereastra care se deschide, inserați următorul cod înainte de etichetă:
Apăsați Actualizare fișier , reîmprospătați pagina și gata!
Schema.org
Schema.org este un set convenit de termeni de vocabular folosit pentru a descrie structura și datele site-ului WordPress. Echipele profesionale de la Google, Yahoo și Bing s-au reunit pentru a crea coerență în structura și terminologia lor. Aceasta înseamnă că, indiferent de formatul pe care îl utilizați pentru a genera marcarea datelor structurate, motoarele de căutare vor ști ce înseamnă, deoarece există un limbaj comun folosit în toate acestea. Accesați Schema.org pentru a afla mai multe despre vocabularul de bază folosit în marcajul Schema.
Cum se testează schema
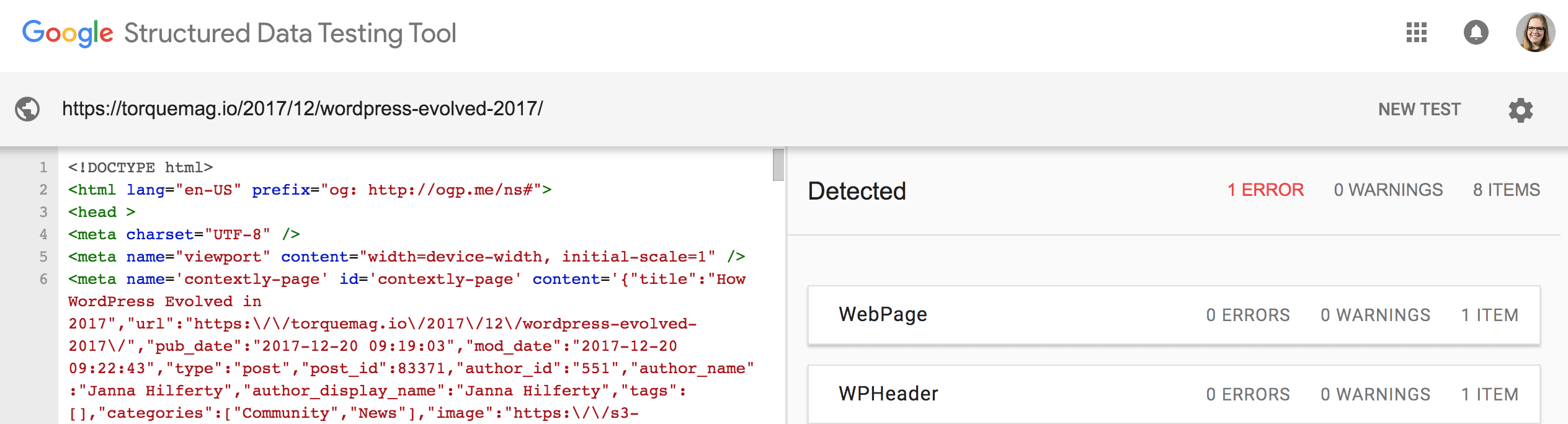
După ce ați folosit un plugin pentru a seta marcajul Schema sau l-ați configurat manual, poate doriți să testați și să vă asigurați că rezultatele căutării pentru site-ul dvs. web apar așa cum ați dorit. Din fericire, Google a creat Instrumentul de testare a datelor structurate exact în acest scop:

Puteți fie să introduceți o adresă URL pentru a testa marcajul Schema existent, fie să introduceți un fragment de cod pentru a-l testa înainte de a-l utiliza pe site-ul dvs. web. Vă recomandăm să utilizați testerul de fragmente de cod pentru a vă asigura că toate funcționează conform intenției, fără erori sau avertismente, înainte de a încorpora marcajul pe site-ul dvs. web.
WP Engine și Schema Markup
Aici, la WP Engine, Platforma noastră de experiență digitală este bine reglată pentru succesul dvs. Serverele noastre sunt construite pentru performanțe superioare ale site-ului, pentru a oferi cea mai bună experiență pentru utilizatorii dvs. și pentru a vă oferi un impuls SEO. Sunteți gata să începeți? Explorați planurile noastre WP Engine astăzi!
