Cum se vinde produse pe WordPress fără wooCommerce
Publicat: 2025-03-03WooCommerce a fost mult timp soluția implicită pentru vânzarea produselor pe site -urile WordPress. Acum nu mă înțelegeți greșit, locul său de pe Muntele Rushmore 🗿 al pluginurilor de comerț electronic este bine meritat. Totuși, asta nu este întotdeauna cea mai bună alegere pentru fiecare scenariu de vânzare a produsului.
În funcție de ceea ce vindeți și de modul în care doriți să îl vindeți, WooCommerce ar putea fi de fapt excesiv. Poate adăuga complexitate inutilă pe site-ul dvs., încetinirea timpilor de încărcare a paginilor și poate necesita suplimente costisitoare pentru funcțiile care vin standard cu alte soluții.
Din fericire, WordPress oferă mai multe alternative fantastice. Unul dintre preferatele mele personale este un plugin numit WP Pay Full. Ceea ce îmi place despre el este adaptabilitatea sa - poate fi extrem de ușoară și simplă dacă doriți să fie, dar este, de asemenea, extrem de personalizabil dacă aveți nevoie de o soluție mai complexă.
Vă voi arăta cum să începeți cu el într -un moment, dar mai întâi vreau să compar pe scurt WP Pay Full cu WooCommerce, astfel încât să puteți decide dacă este alegerea potrivită pentru dvs.
WP Pay Full Vs WooCommerce: la o privire 👀
| WP plata completă | WooCommerce | |
|---|---|---|
| Prețuri | Versiune gratuită cu taxa de tranzacție de 5% (pe partea de sus a taxelor standard de procesare a dungi) sau versiunea plătită fără taxe adăugate (altele decât Stripe's). | Core Plugin este gratuit, dar majoritatea magazinelor au nevoie de extensii plătite și toate opțiunile de procesare a plăților au un fel de taxe. Aceasta include cea mai populară extensie de procesare a plăților - Woopayments. |
| Metode de plată | Acces la 100+ monede și numeroase metode de plată prin integrarea dungi - inclusiv carduri de credit, Apple Pay, Google Pay și opțiuni de plată regională. | Woopayments oferă multiple metode de plată, inclusiv carduri de credit, portofele digitale și opțiuni de cumpărare-acum-salariu. Disponibil în 40+ țări cu peste 135 de monede acceptate. |
| Dificultate de configurare | Configurația de bază este simplă, dar poate fi personalizată pe scară largă cu WebHooks, CSS personalizate și alte funcții avansate, dacă este necesar. Scale de complexitate în funcție de cerințele dvs. | Necesită mai mulți pași de configurare în avans, indiferent de complexitatea magazinului. |
| Impactul vitezei paginii | Impact minim asupra timpilor de încărcare a site -ului cu opțiuni de încorporare ușoare. | Poate afecta semnificativ performanța, în special cu mai multe extensii și cataloage mari de produse. |
| Cel mai bun pentru | Produse digitale și magazine de dimensiuni mici și mijlocii care vând produse fizice sau abonamente. | Cataloage mari, produse fizice cu nevoi complexe de transport și întreprinderi care necesită gestionarea detaliată a stocurilor. |
Pluginul WP cu salarii complete este menținut de aceeași echipă care se află în spatele temei.
Cum să utilizați WP Pay Full pentru a vinde produse pe site -ul dvs. WordPress 💰
Dacă te-ai uitat la graficul de mai sus și ai decis că WP Pay Full ar putea fi o potrivire bună pentru nevoile dvs. de vânzare a produselor, atunci este timpul să o configurați. Procesul în sine nu este dificil, dar este nevoie de un pic de timp pentru a pune totul la punct. Aproape vorbind, arată așa ceva:
- Instalați și activați pluginul
- Conectați -vă la Stripe (și configurați contul de afaceri Stripe dacă nu aveți deja unul)
- Adăugați primul dvs. produs în contul Stripe
- Opțional: Setați ratele de impozitare și alte detalii
- Creați un formular de plată. Importați produsul de la Stripe în WP Pay Full.
- Introduceți formularul într -o pagină sau postare
- Testați și ajustați sau testați și mergeți în direct
Dintre toți pașii, probabil cel mai consumator de timp (dacă nu ați făcut-o deja) se înscrie pentru un cont de afaceri cu dungi. Fiți pregătiți să puneți deoparte câteva minute pentru asta și să aveți toate informațiile despre afacerea dvs. la îndemână. În afară de asta, restul ar trebui să curgă ca apă - mai ales că o să te plimb prin ea.
1. Instalați și activați WP Pay Full
Primul lucru pe care trebuie să -l faceți este să instalați și să activați pluginul.
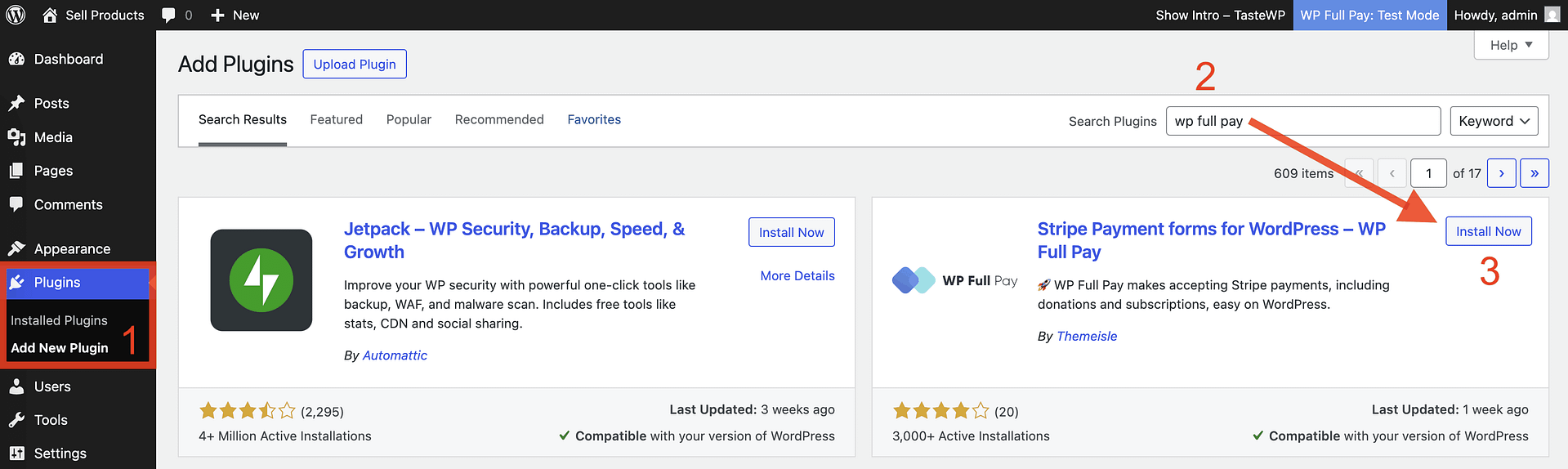
- Din tabloul de bord WP-Admin, accesați pluginuri → Adăugați un nou plugin .
- Apoi, în fereastra Pluginilor de căutare , introduceți WP Pay Full .
- Când vedeți că populează, atingeți instalarea acum , urmată de Activare .

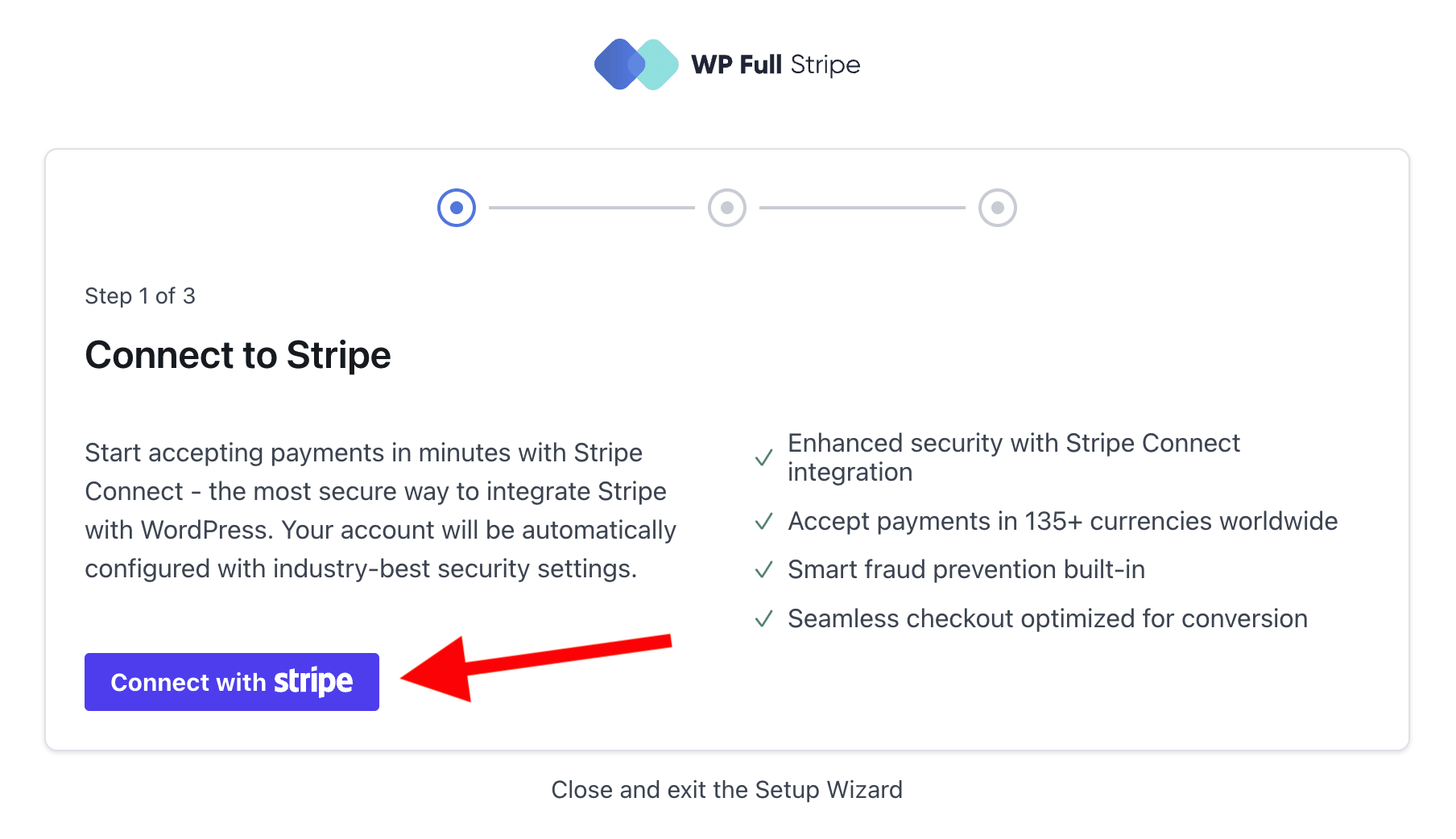
Nimic prea complicat aici. După ce activați pluginul, veți fi redirecționat către un vrăjitor de configurare care vă va solicita ...
2. Conectați -vă la Stripe
Acest pas ar putea dura mai puțin de un minut sau potențial cinci până la zece minute.

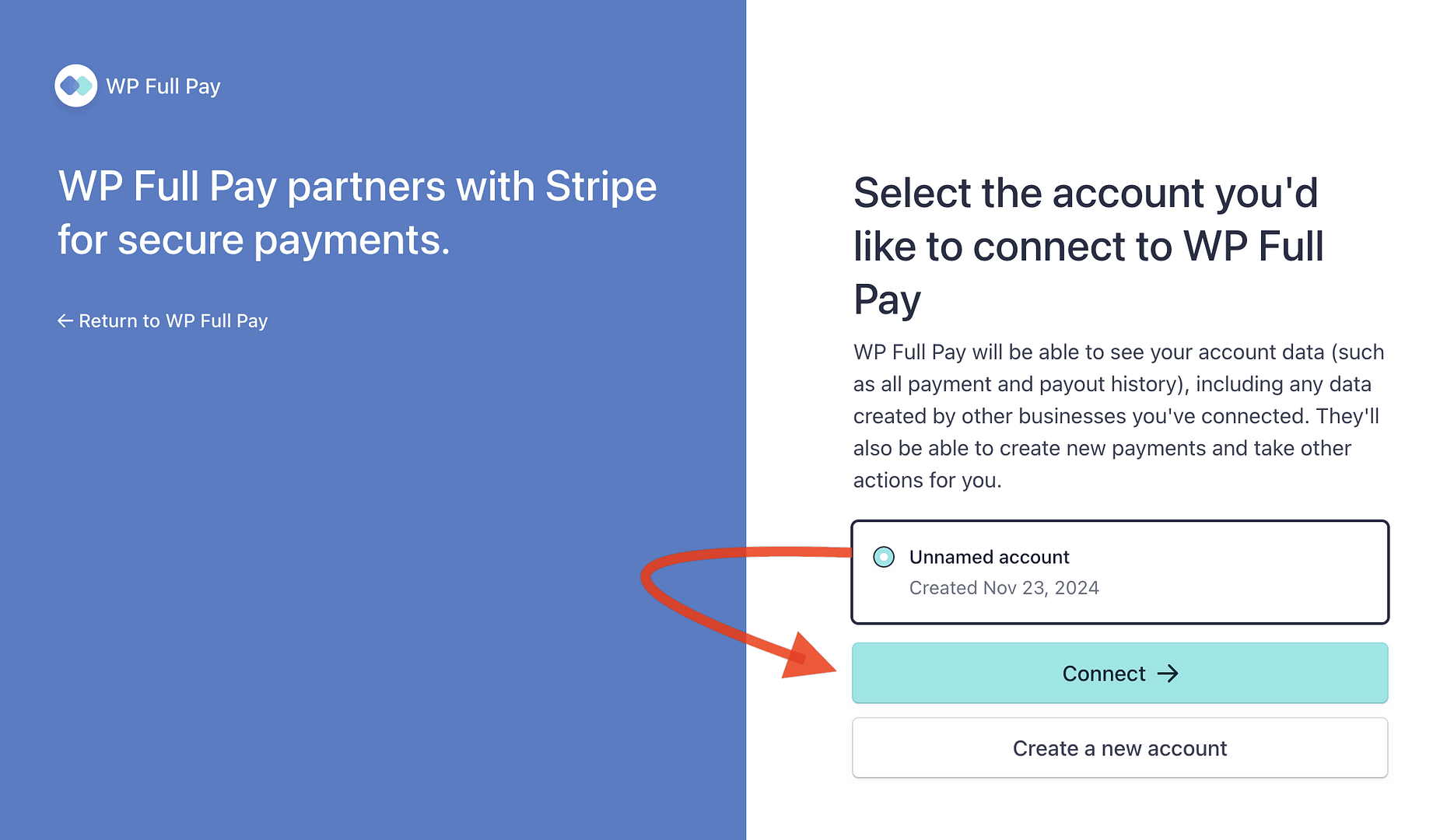
Dacă aveți deja un cont de afaceri cu bandă , atunci veți trece prin acesta mai repede decât puteți număra la 20:

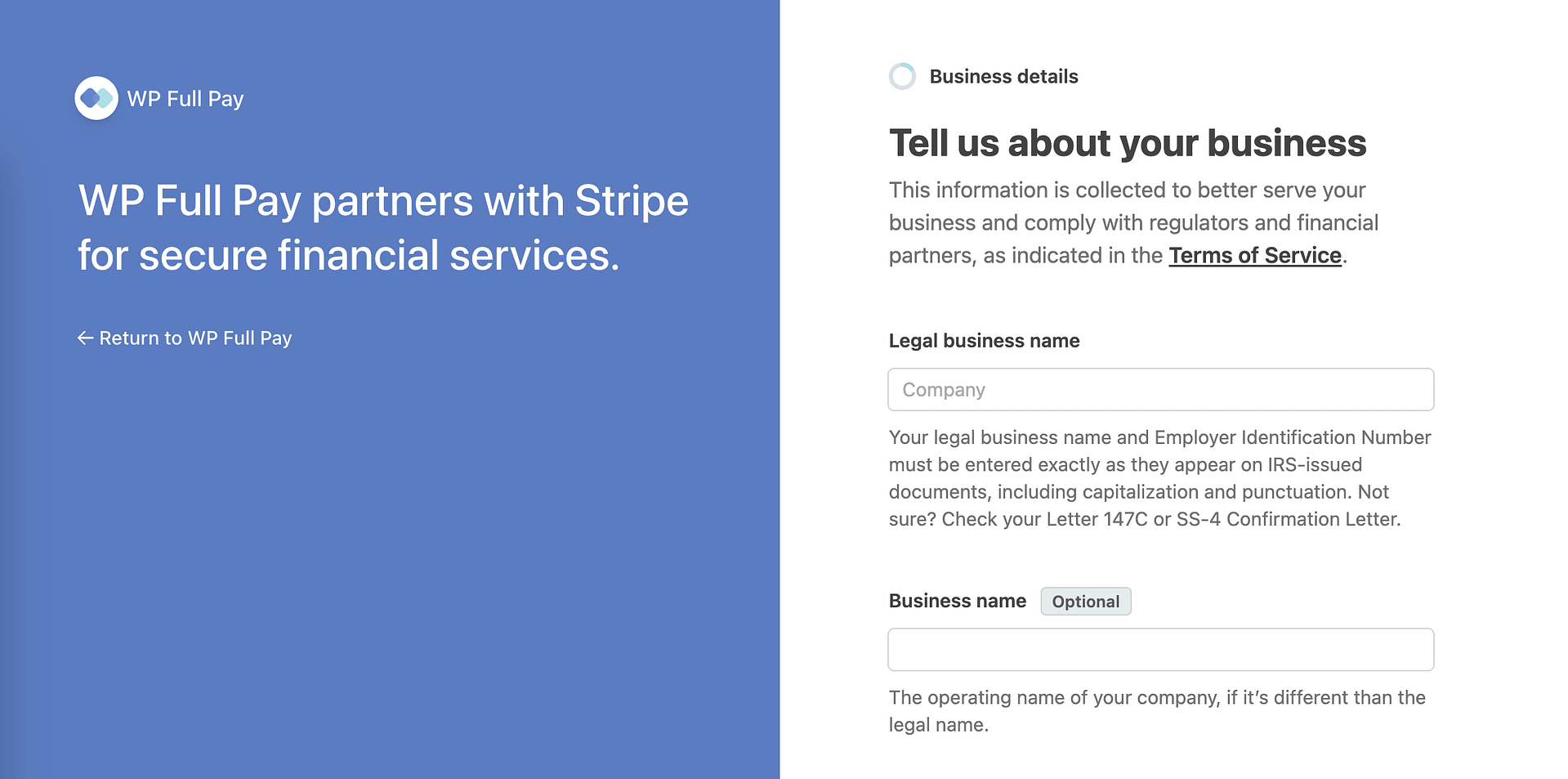
Pe de altă parte, dacă nu aveți încă unul , va trebui să completați acest chestionar extins despre afacerea dvs.:

Așa cum am menționat acum o clipă, acest lucru poate fi cel mai consumator de timp al întregului proces. Dar atâta timp cât aveți toate informațiile dvs. de afaceri gata, atunci nu ar trebui să dureze excesiv de mult.
3. Adăugați primul produs la contul de dungi
După ce sunteți conectat la contul dvs. de bandă existent (sau nou), puteți adăuga primul dvs. produs.
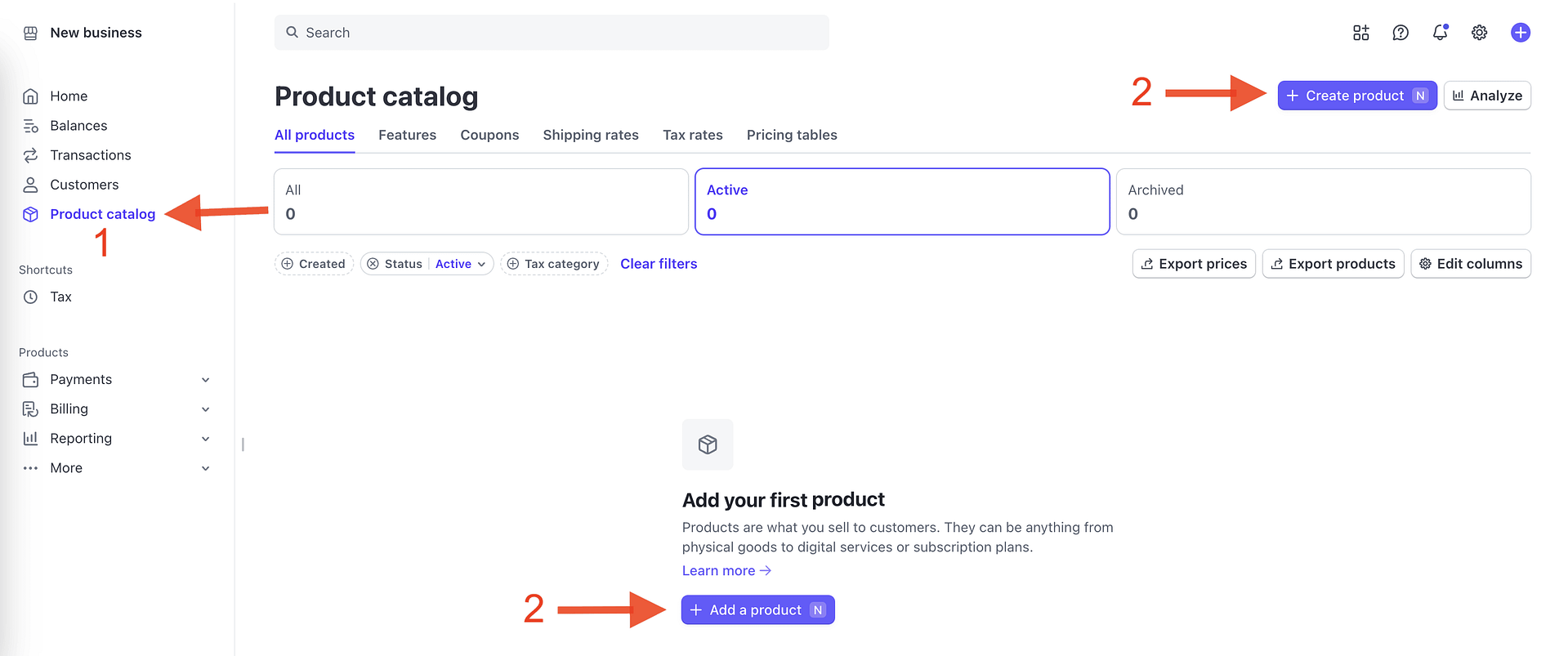
Folosind meniul lateral Lefthand, accesați catalogul de produse .
Apoi faceți clic pe Adăugați un produs în centrul de jos al ecranului sau creați un produs în partea dreaptă sus.

Ambele butoane te conduc în același loc, astfel încât să poți enie-meenie-miney în calea către unul.
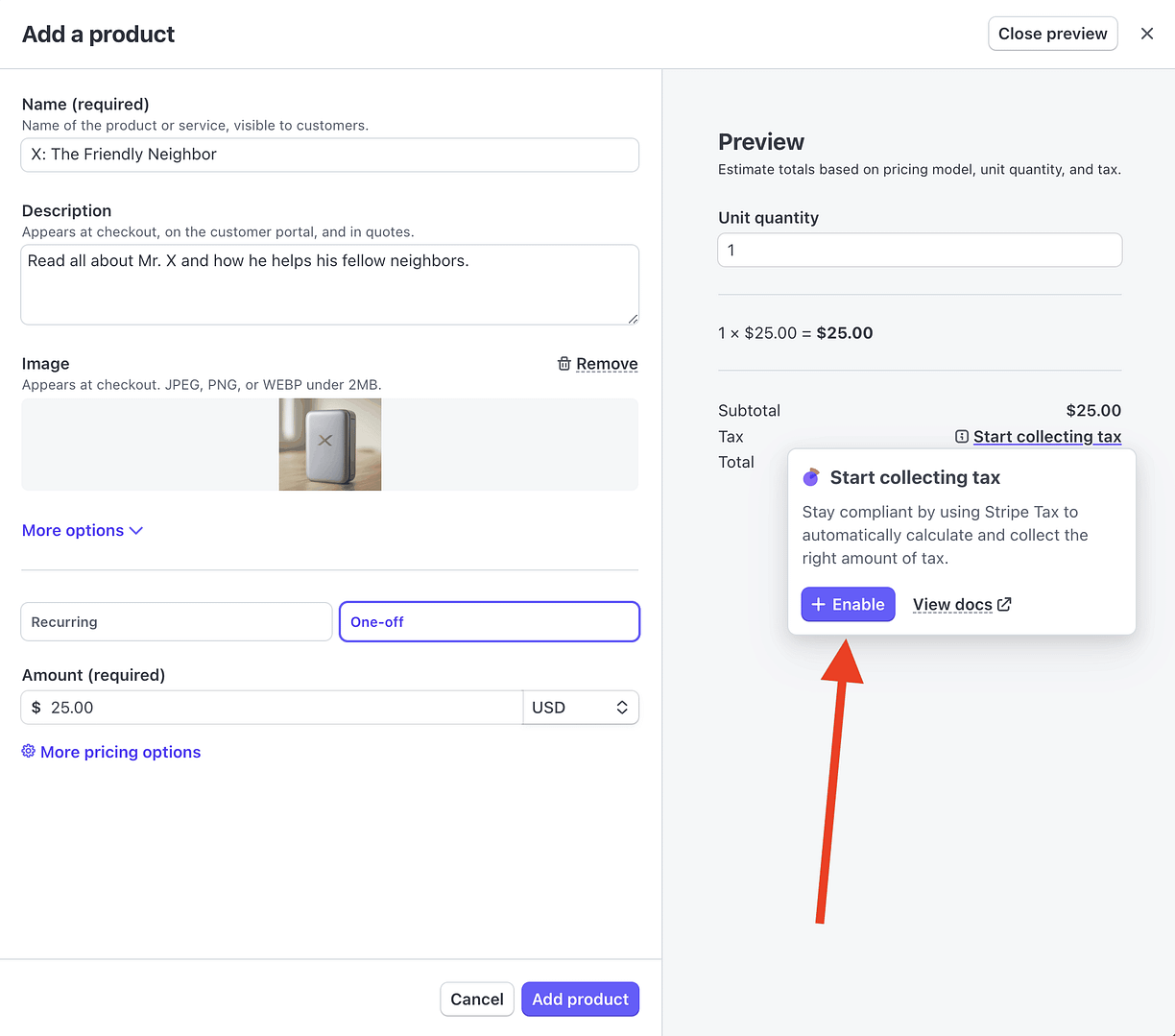
Fereastra Adăugare un produs va aluneca apoi și puteți adăuga primul dvs. produs. Forma în sine este simplă. Conține:
- Numele produsului
- Descriere
- Imaginea produsului
- Comutați între recurente (adică abonament) și unic
- Preţ
Există, de asemenea, două meniuri derulante:
Mai multe opțiuni vă permit să adăugați descriptori de declarații pentru plăți recurente, ceea ce va vedea clienții dvs. în situațiile lor financiare. De asemenea, vă permite să adăugați etichete de unitate care apar pe chitanțe, facturi, la finalizare și pe portalul clienților. Vă puteți gândi la acestea ca la formatul în care veți vinde produsul dvs.
Mai multe opțiuni de preț vă permit să vă setați modelul de prețuri între:
- Rata forfetară : oferă un preț fix pentru o singură unitate sau un pachet.
- Prețul pachetului : preț după pachet, pachet sau grup de unități.
- Clientul alege prețul : dumneavoastră sau clientul dvs. definește prețul la punctul de vânzare.
În plus, puteți adăuga descrieri de prețuri interne și chei de căutare , ceea ce facilitează să rămâneți organizat dacă intenționați să vindeți o mulțime de tipuri diferite de produse.
💡 Aceste două caracteristici sunt deosebit de utile dacă aveți un magazin mare, dar sunteți încă încântați cu privire la evitarea WooCommerce să vă vândă produsele.

În cele din urmă, există o opțiune de a activa colectarea impozitelor ...
4. Stabiliți rate de impozitare
Această secțiune a tutorialului este dificilă, deoarece modul în care gestionați impozitele va fi extrem de situațional. Vor fi mai multe variabile în joc, inclusiv locația dvs. și tipul (tipurile) de produse pe care le veți vinde.
Acestea fiind spuse, să trecem în revistă două lucruri la care trebuie să acordați atenție atunci când treceți prin acest lucru:
- Codul fiscal al produsului
- Includeți impozitul în prețuri
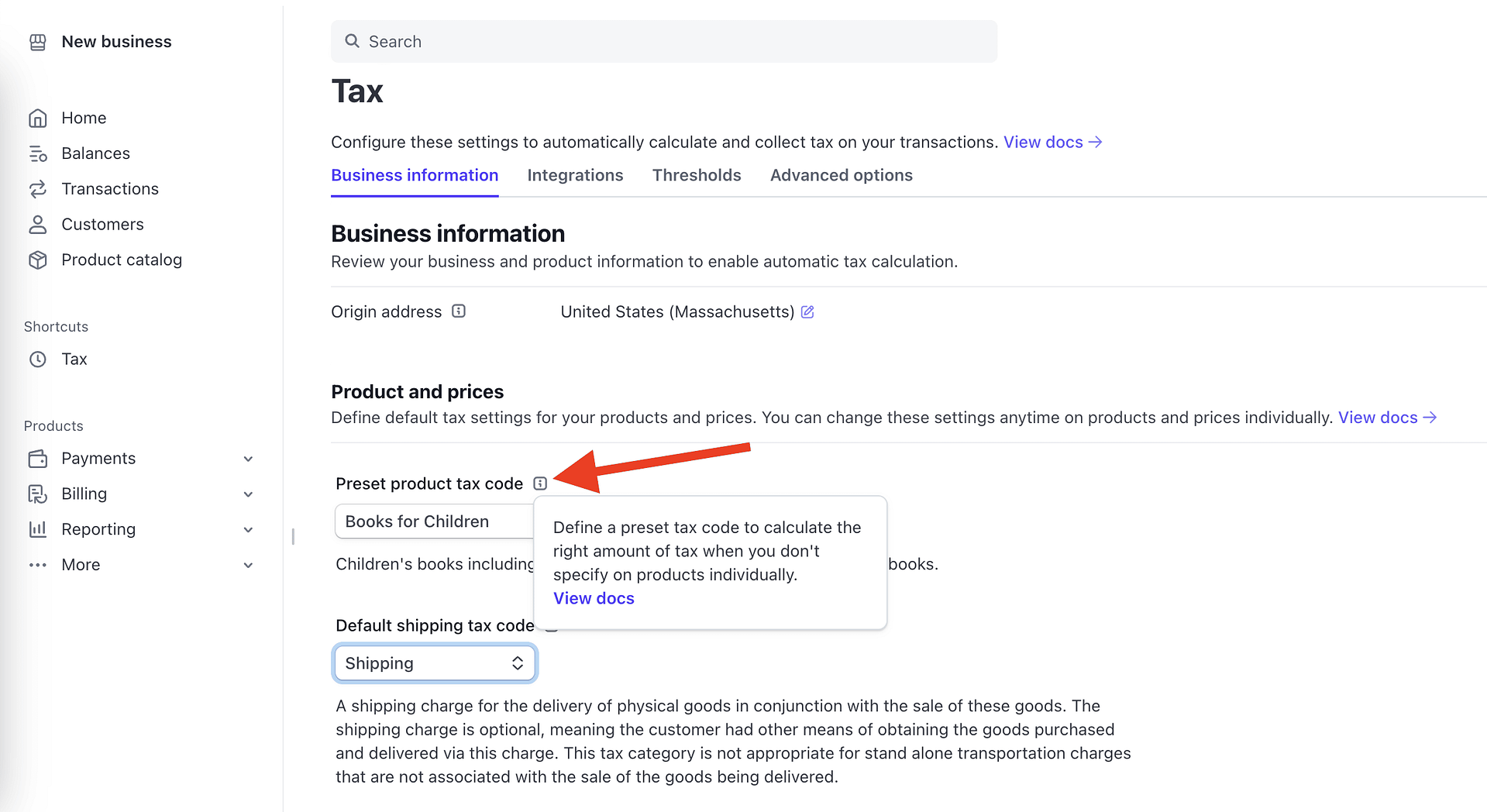
Presetarea codului fiscal al produsului
Zona de setări fiscale din Stripe se poate simți oarecum copleșitoare și dacă ar fi să te descurci cu adevărat în toate personalizările, atunci ai putea petrece un timp aici.

Din fericire, majoritatea setărilor implicite sunt deja configurate într -un mod care va fi suficient marea majoritate a cazurilor de utilizare. Cu toate acestea, mai sunt câteva lucruri pe care trebuie să le decideți.
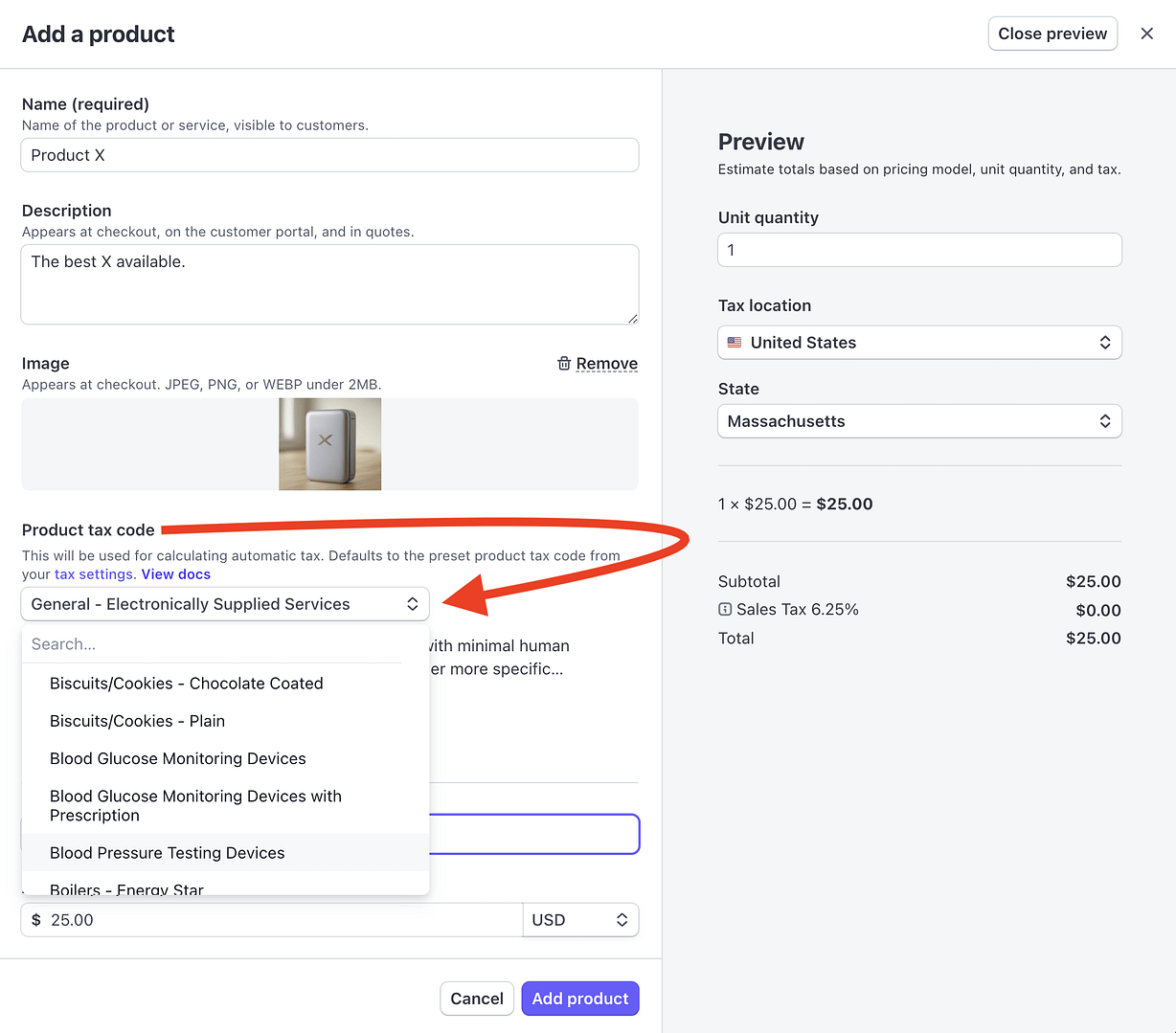
Unul dintre ei este codul de impozitare al produsului presetat :

Scopul codului de impozitare a produsului presetat este ca Stripe să aibă o rată de impozitare implicită pe care să o perceapă pe produsul dvs. (produsele). Orice selectat aici se va reflecta pe formularul Adăugare un produs :

Este util dacă vindeți exclusiv un tip de produs sau vindeți predominant un singur tip de produs.
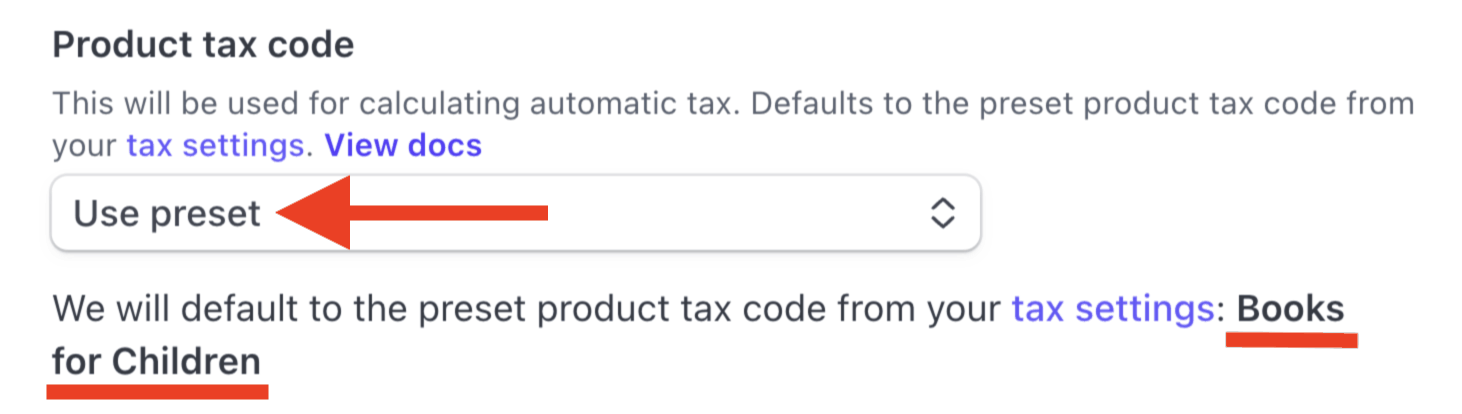
Și dacă aveți nevoie vreodată să o treceți, puteți pur și simplu să faceți clic pe meniul derulant și să alegeți un alt tip de cod fiscal pe bază de produs:

Impozit în prețuri
O altă decizie importantă pe care trebuie să o luați în ceea ce privește setările fiscale este modul de gestionare a afișării impozitelor. Stripe vă oferă trei opțiuni:
- Automat: Stripe va include automat sau va exclude impozitul pe baza monedei achiziției. Pentru USD și CAD, impozitul va fi exclus din preț, astfel încât acesta va fi adăugat în partea de sus a prețului afișat clientului. Pentru toate celelalte monede, impozitul va fi inclus în preț.
- Da: Impozitul va fi inclus în prețul de achiziție - prețul arătat clientului va include suma fiscală.
- NU: Impozitul nu va fi inclus în prețul de achiziție - impozitul va fi adăugat pe partea de sus a prețului afișat clientului.
Nu este nevoie de o perspectivă suplimentară aici. Decizia dvs. se va baza în mare parte pe cultura de afișare a prețurilor de unde faceți afaceri.
5. Creați formular de plată
După ce ați adăugat produsul (produsele) la Stripe, următorul pas este să vă întoarceți pe site -ul dvs. WordPress și să creați un formular de plată în plata completă WP. Acest formular va acționa ca cel mai bun pentru site-ul dvs. și Stripe.
Folosind meniul Lefthand Side, faceți clic pe formularele complete de plată → de plată.
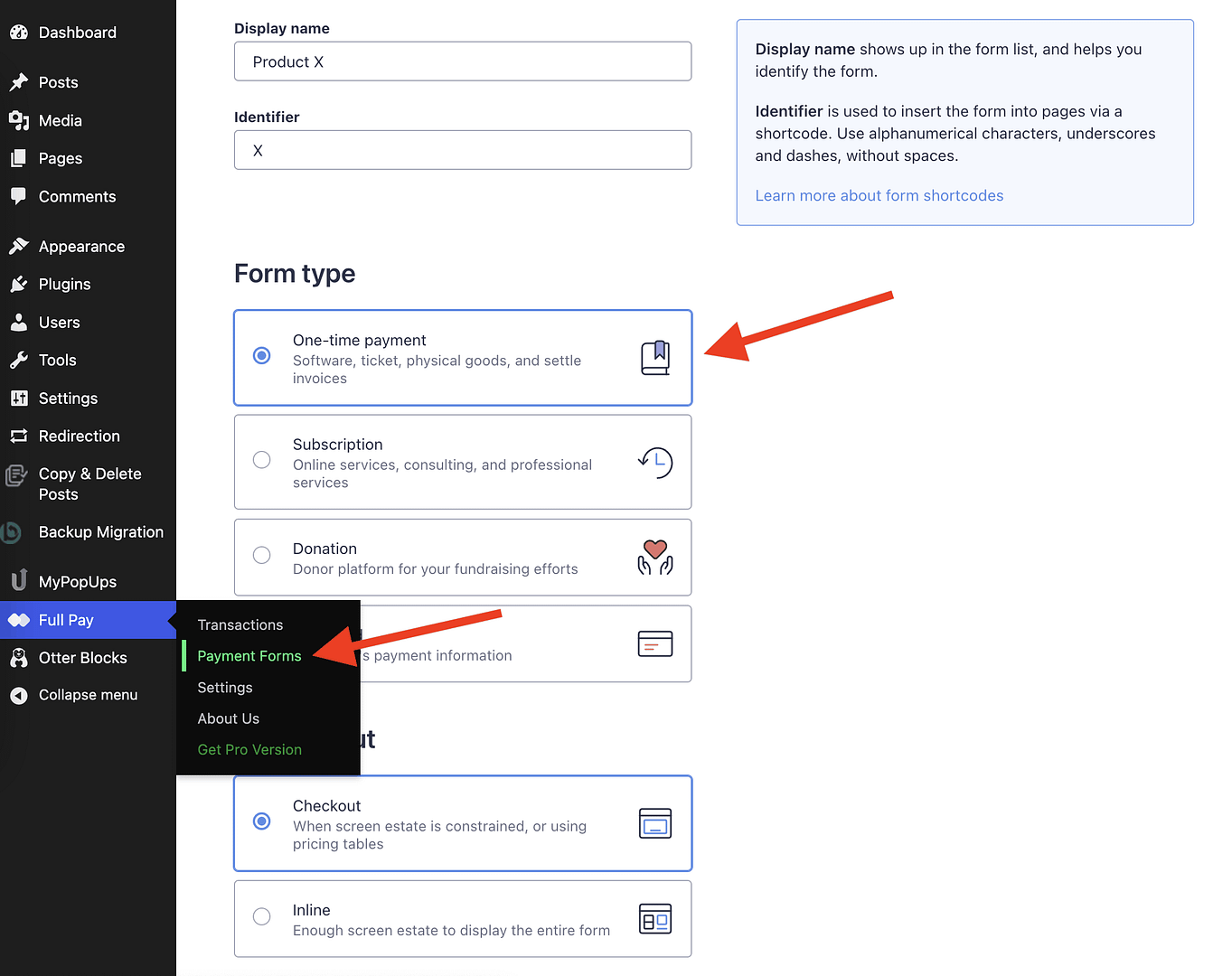
Acest lucru vă va aduce la ecranul Adăugare New Form , unde puteți numi formularul, dați -i o descriere, alegeți tipul de formular și alegeți aspectul:

Cea mai mare parte a acestora este autoexplicativă, dar vreau să evidențiez secțiunea de dispunere a formularului. Deși există doar două opțiuni acolo, ar trebui să vă gândiți cu atenție la care să folosiți.
Stilul de checkout funcționează bine în spațiu limitat sau atunci când încorporați opțiuni de plată în tabelele de prețuri. Stripe găzduiește aceste forme. Pluginul îndrumă clienții către Stripe pentru procesarea plăților și se asigură că vor reveni la pagina inițială odată ce plata este finalizată.
Stilul inline funcționează cel mai bine atunci când pagina dvs. are suficient spațiu pentru a arăta toate câmpurile de plată simultan. Sunt ideale pentru situații cu un ecran imobiliar amplu, permițând clienților să completeze plățile fără a părăsi pagina și oferă o experiență de checkout mai simplificată.
Pentru o explicație mai cuprinzătoare a diferențelor dintre checkout și machete de formă inline, consultați acest articol de bază de cunoștințe.
După ce ați făcut selecțiile, faceți clic pe butonul Creare și editare formular din partea de jos a paginii.
Importați produsul din Stripe în WP Pay Full
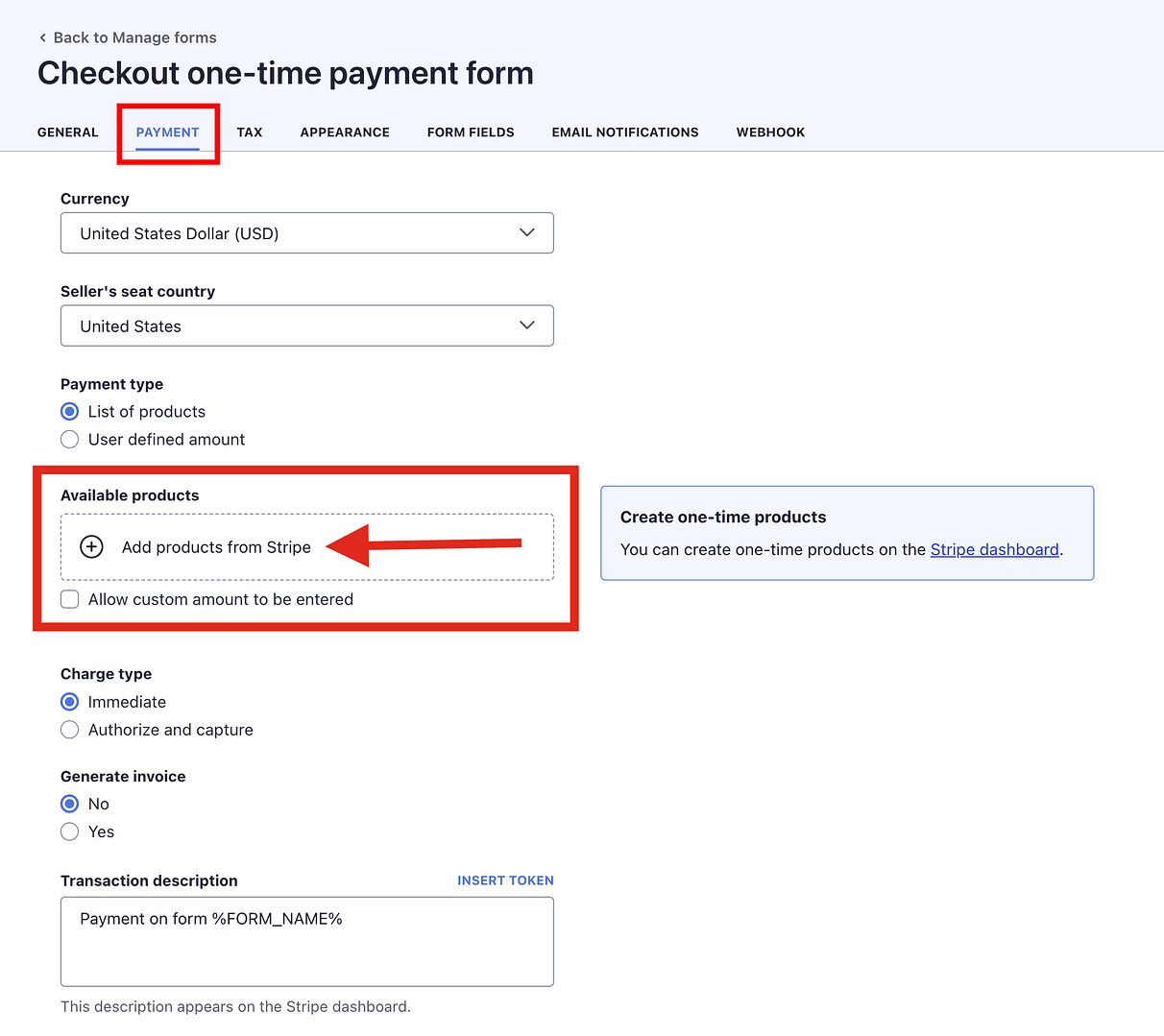
După ce vă aflați în ecranul de personalizare a formularului, faceți clic pe plată . Apoi atingeți Adăugați produse din Stripe pentru a importa produsele dvs. de la Stripe în WordPress:

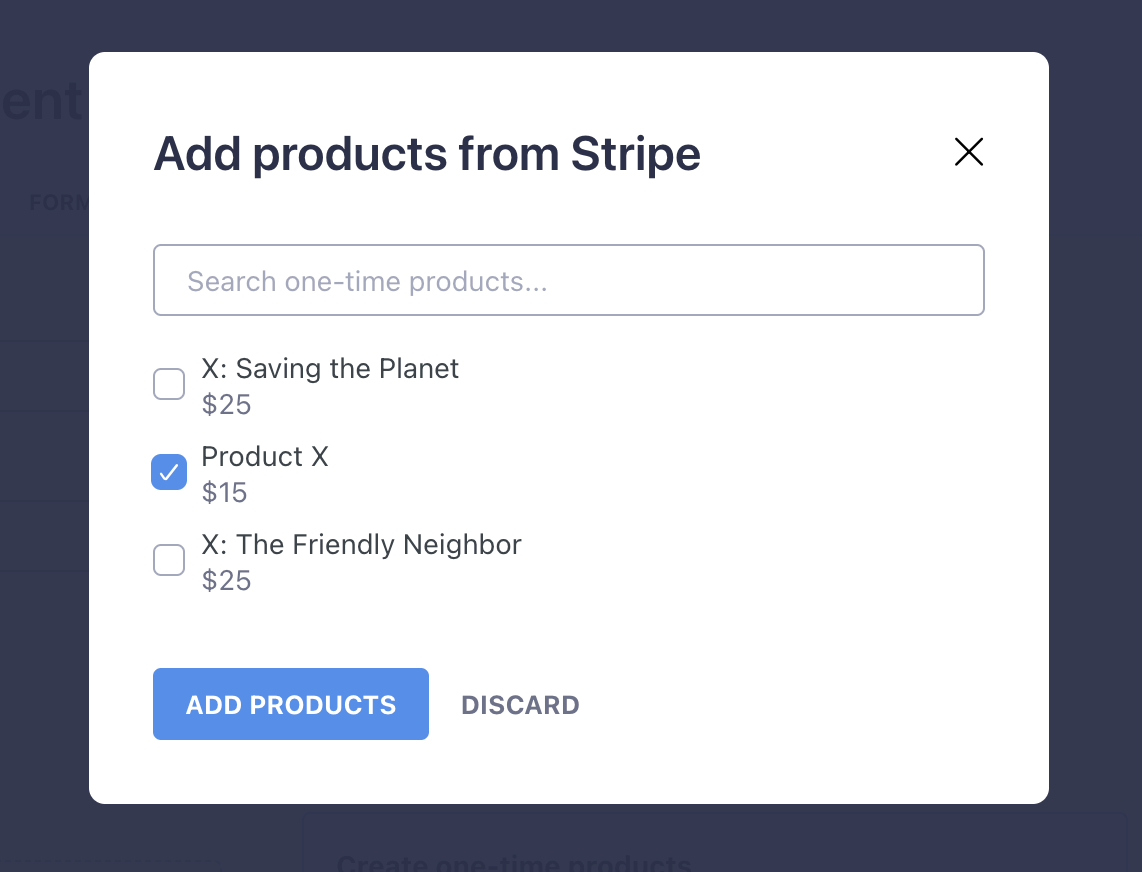
Aceasta va aduce o fereastră pop -up care scoate datele produsului direct de la Stripe:

Selectați produsele dorite și faceți clic pe Adăugare produse .
Modul în care abordați acest lucru va depinde în mare măsură de tipurile de produse pe care le veți vinde.
De exemplu, dacă veți vinde tricouri, atunci cel mai probabil veți include dimensiuni diferite pe un formular de plată, cu un formular de plată separat pentru fiecare stil de tricouri.
Pe de altă parte, dacă veți vinde diferite tipuri de jucării, atunci probabil veți importa un singur produs simultan, astfel încât fiecare jucărie să aibă propriul formular de plată.
Faceți ceea ce funcționează cel mai bine pentru situația dvs.
Personalizați formularul de plată
Dincolo de importarea produselor dvs. din Stripe, veți putea, de asemenea, să personalizați diverse aspecte ale formularului dvs. folosind celelalte file.
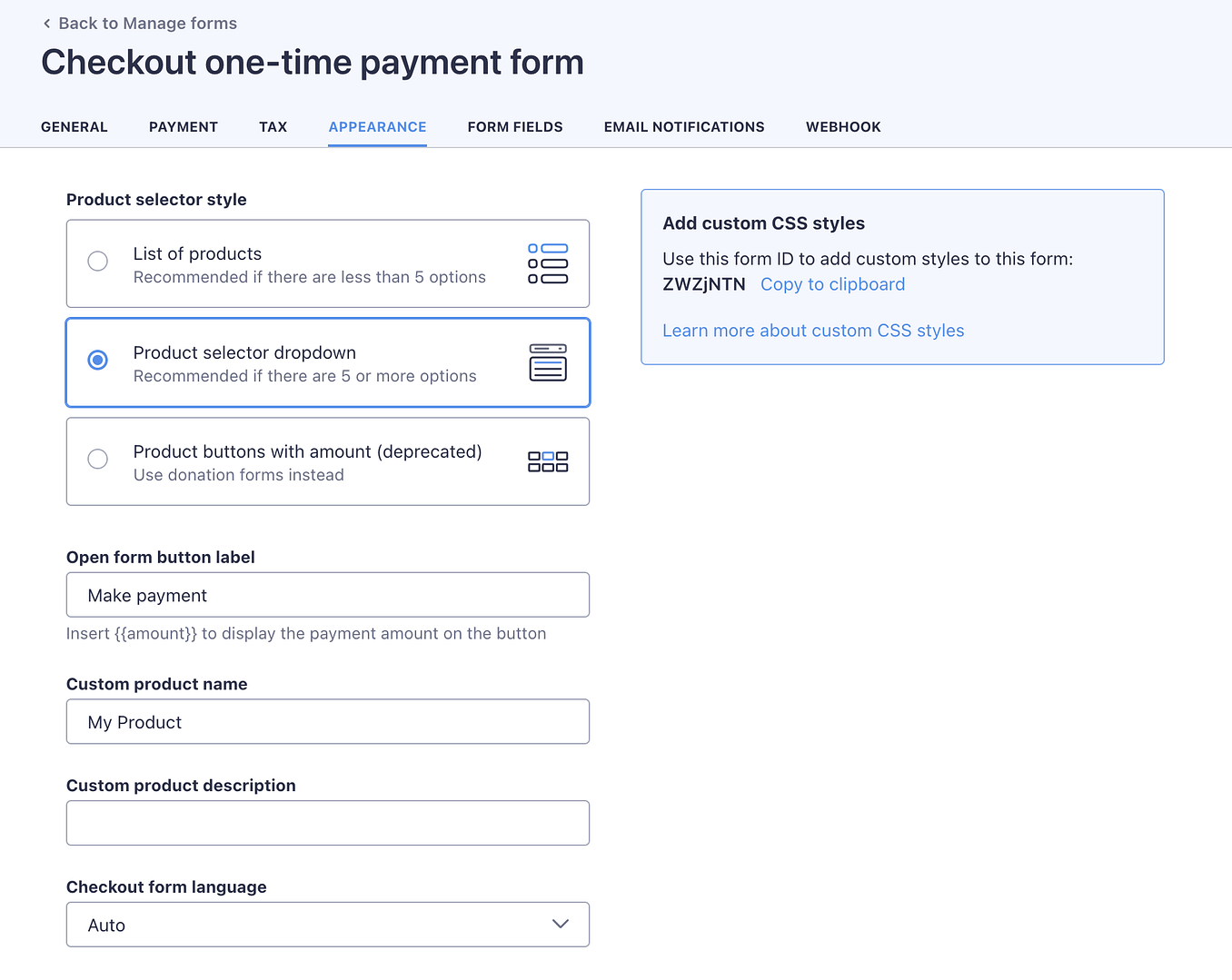
De exemplu, fila Aspect vă va permite să alegeți stilul selectorului de produse. De asemenea, vă va permite să personalizați textul butonului de plată, inclusiv să puteți afișa suma de plată.

Rețineți și caseta Adăugare CSS Styles Custom . Acest lucru este important pentru ajustarea schemei de culori a formularului dvs. de plată. În timp ce este opțional din punct de vedere tehnic, dacă site -ul dvs. web folosește un fundal întunecat sau doriți ca formularul să se potrivească cu schema de culori a mărcii dvs., atunci este un lucru obligatoriu.
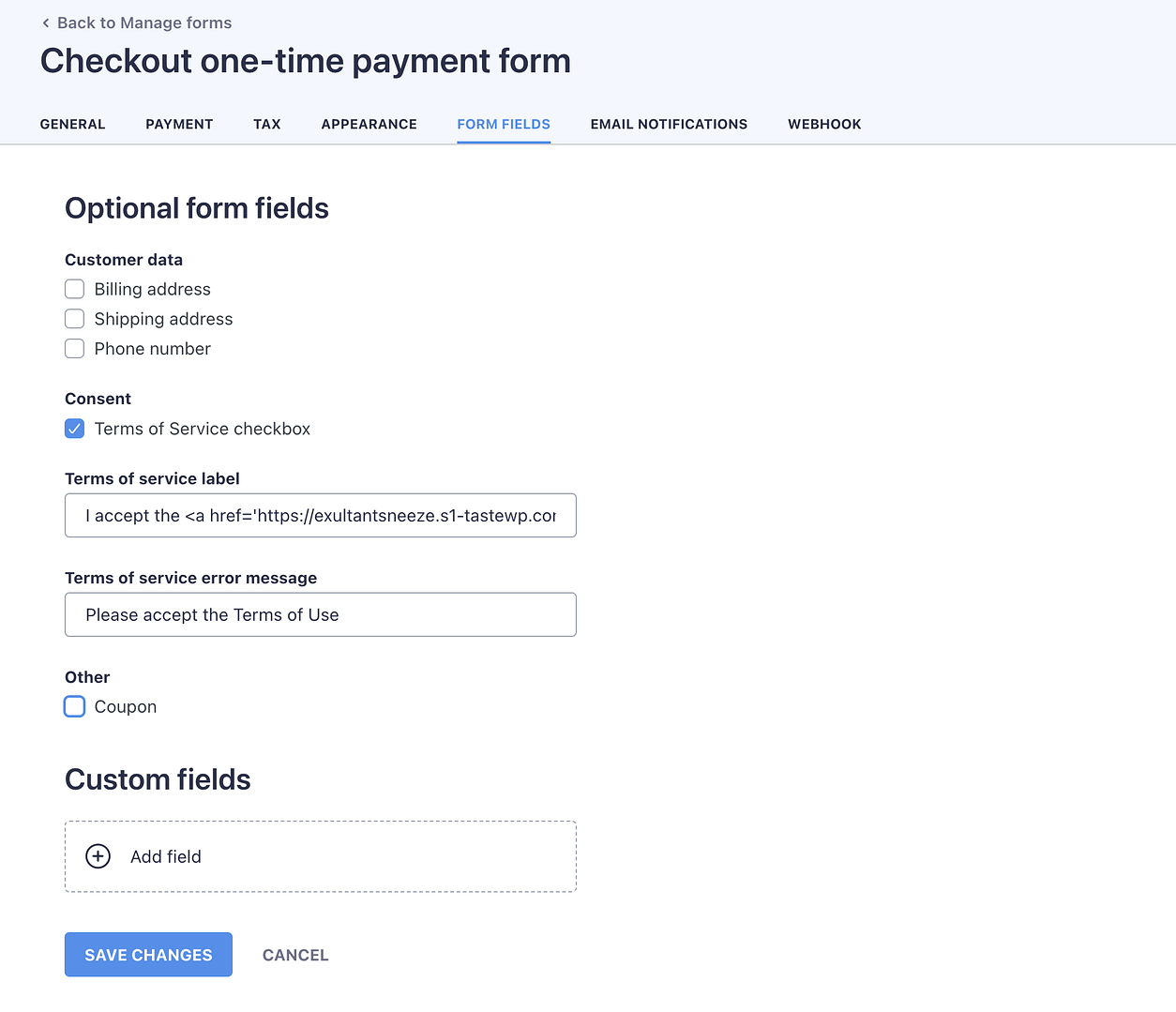
De asemenea, aveți fila Field Fields. Aici puteți captura alte date despre clienți, cum ar fi adresa de facturare + adresa de expediere și numărul de telefon. Puteți adăuga, de asemenea, o casetă de selectare Termeni de servicii sau un câmp cupon:

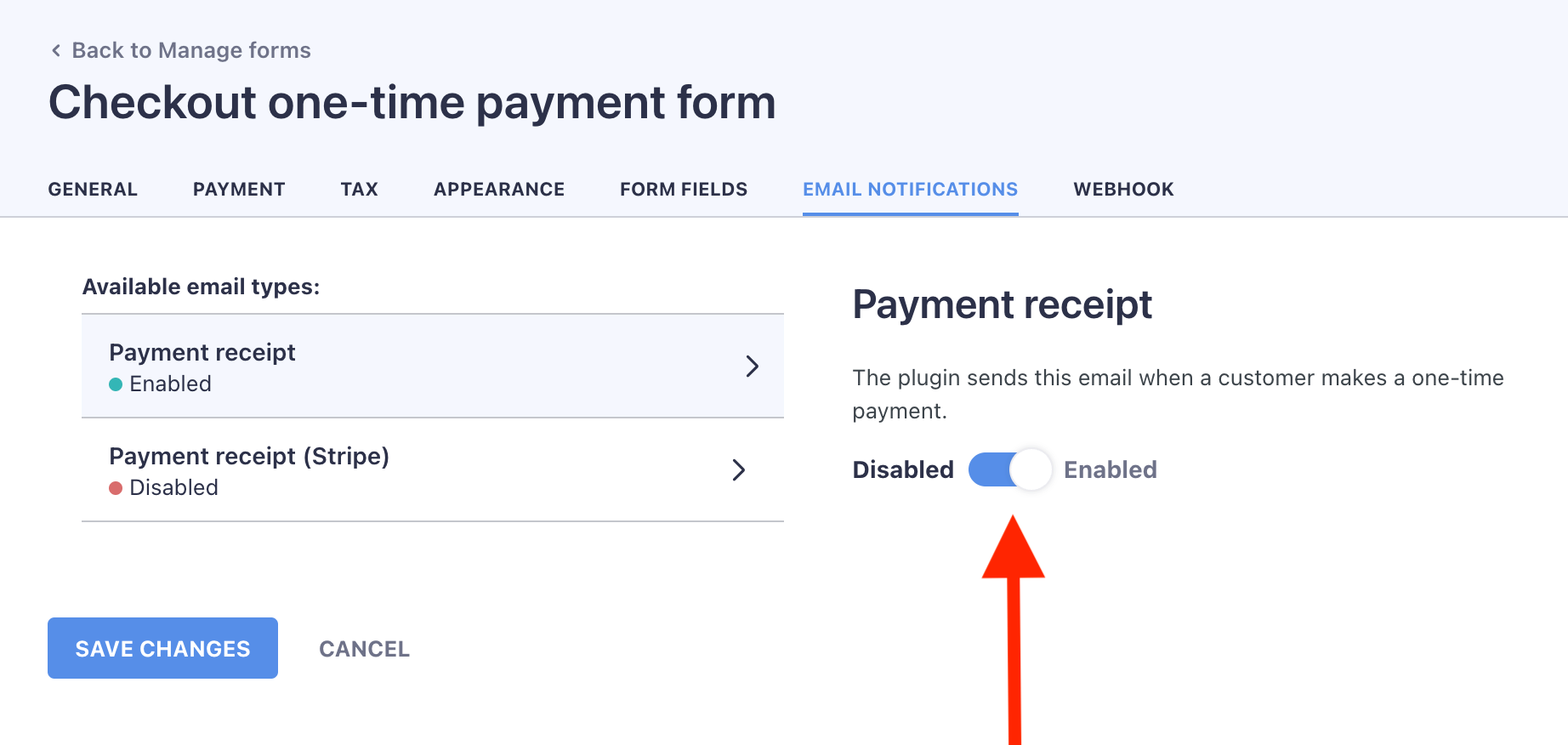
Apoi, există secțiunea de notificări prin e -mail . Deși există doar două opțiuni aici, este important să decideți dacă să activați una sau alta (sau ambele).
Acest lucru se datorează faptului că fiecare tip trimite notificări pe baza unor declanșatoare de acțiune diferite. De exemplu, numai opțiunea Stripe va trimite o notificare dacă există o plată eșuată, în timp ce numai pluginul poate trimite un e -mail după ce informațiile despre cardul de credit ale unui client sunt adăugate sau actualizate.
Cu toate acestea, cei doi au, de asemenea, o oarecare suprapunere. De exemplu, ambele pot trimite încasări prin e-mail pentru plăți unice.

Acest articol de bază de cunoștințe are o defalcare completă și ar trebui să vă ajute să luați o decizie.
În cele din urmă, dacă sunteți dezvoltator și sunteți interesat să utilizați WebHooks pentru a vă personaliza formularele de plată, atunci puteți citi acest articol extins de bază de cunoștințe pe această temă.
6. Introduceți formularul într -o pagină sau postare
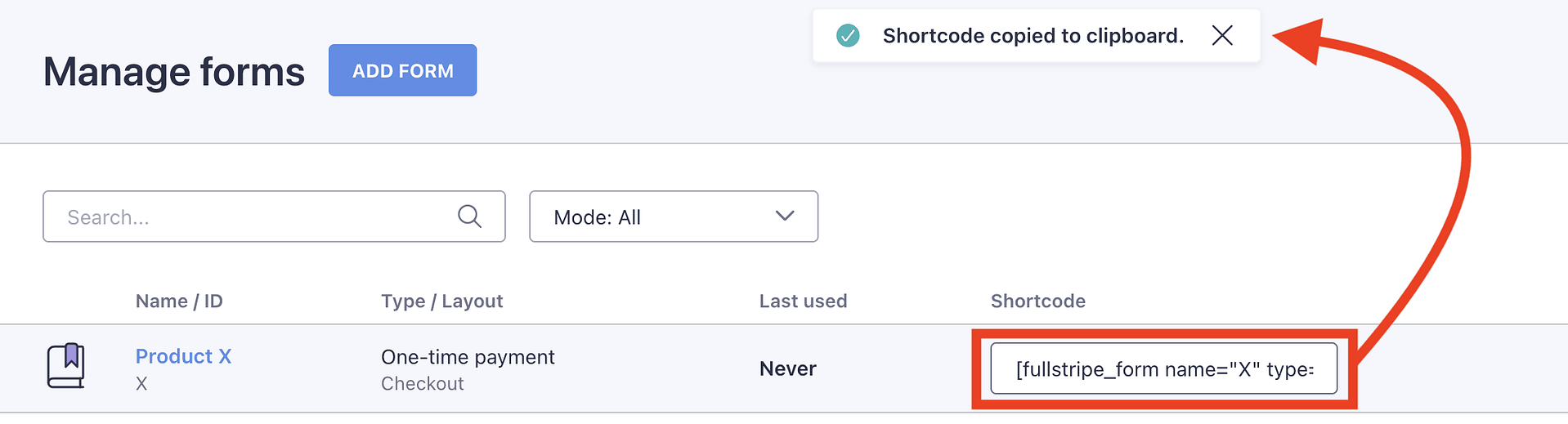
După ce terminați crearea și personalizarea formularului, faceți clic pe Salvați modificările . Acest lucru vă va redirecționa către o listă a formularelor dvs.
Treceți -vă cursorul mouse -ului peste caseta de coduri scurte și faceți clic pe ea. Acesta va copia automat codul scurt pe clipboard:

Apoi accesați fie pagini → toate paginile sau postările → toate postările (în funcție de locul în care doriți să introduceți formularul). Găsiți pagina sau postarea și faceți clic pe Editare .
Acest lucru vă va aduce în editorul WordPress Block.
Găsiți zona paginii/postării dvs. în care doriți să adăugați formularul și faceți următoarele:
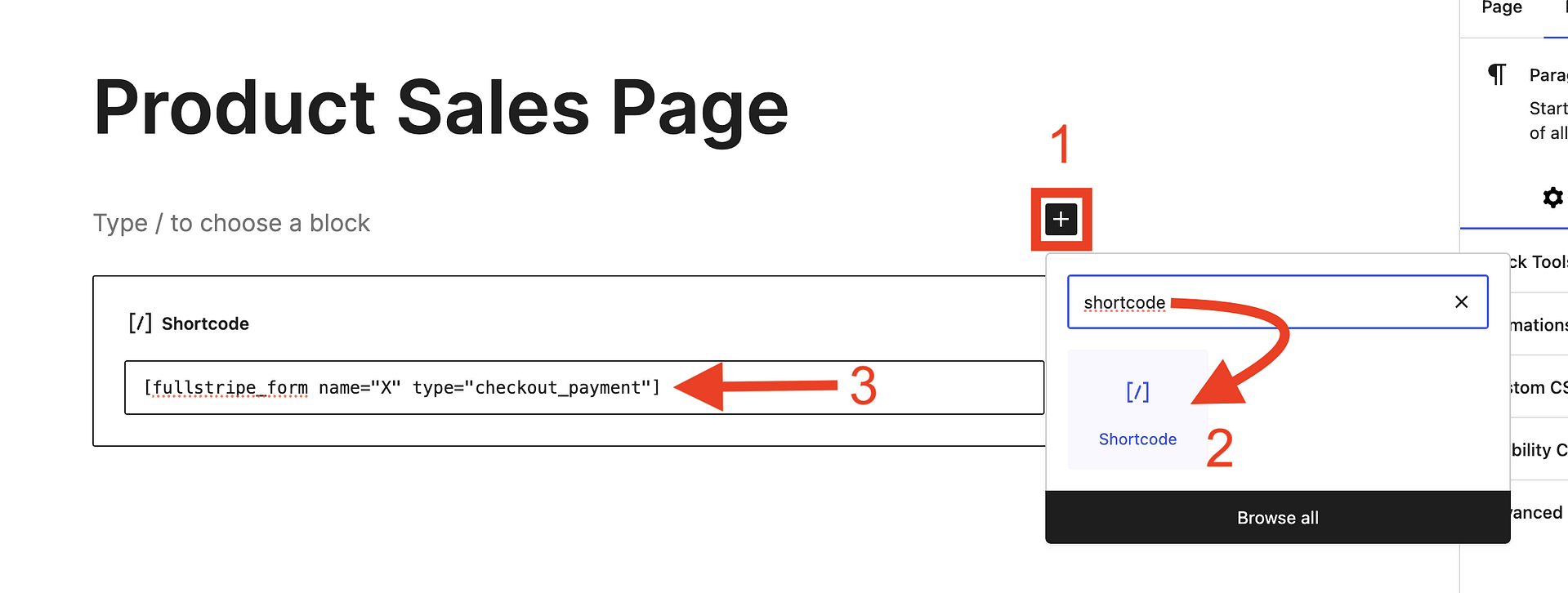
- Atingeți pictograma + pentru a deschide caseta de căutare a blocului.
- Tastați codul scurt .
- Selectați blocul de cod scurt .
- Lipiți codul de scurtcircuit al formularului de plată în bloc ( comandă + v pe Mac sau Ctrl + V pe Windows):

7. Testați și reglați sau testați și mergeți live
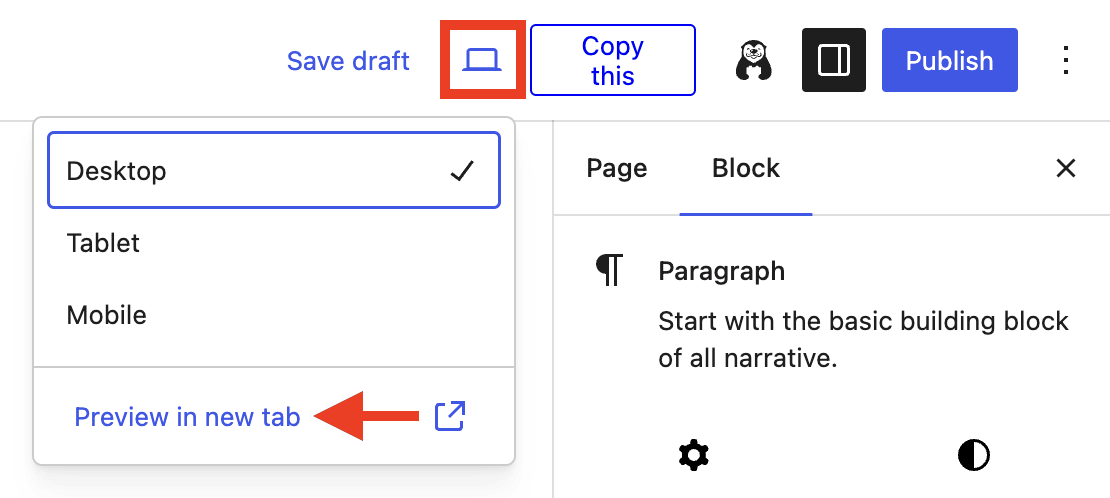
Cu codul scurt adăugat, este timpul să vedeți cum arată pe frontendul site -ului dvs. web. Atingeți butonul Previzualizare / Vizualizare din partea dreaptă sus:

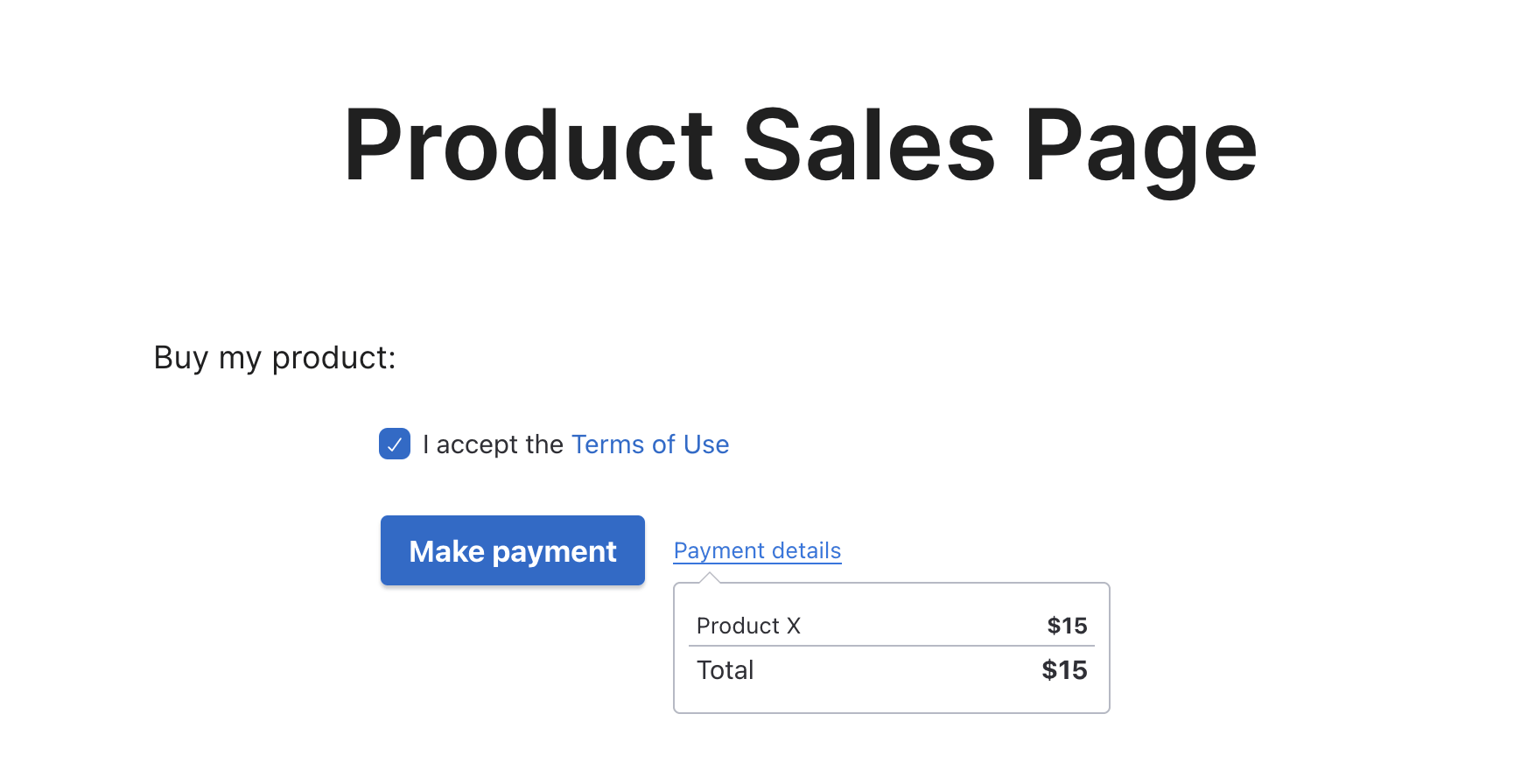
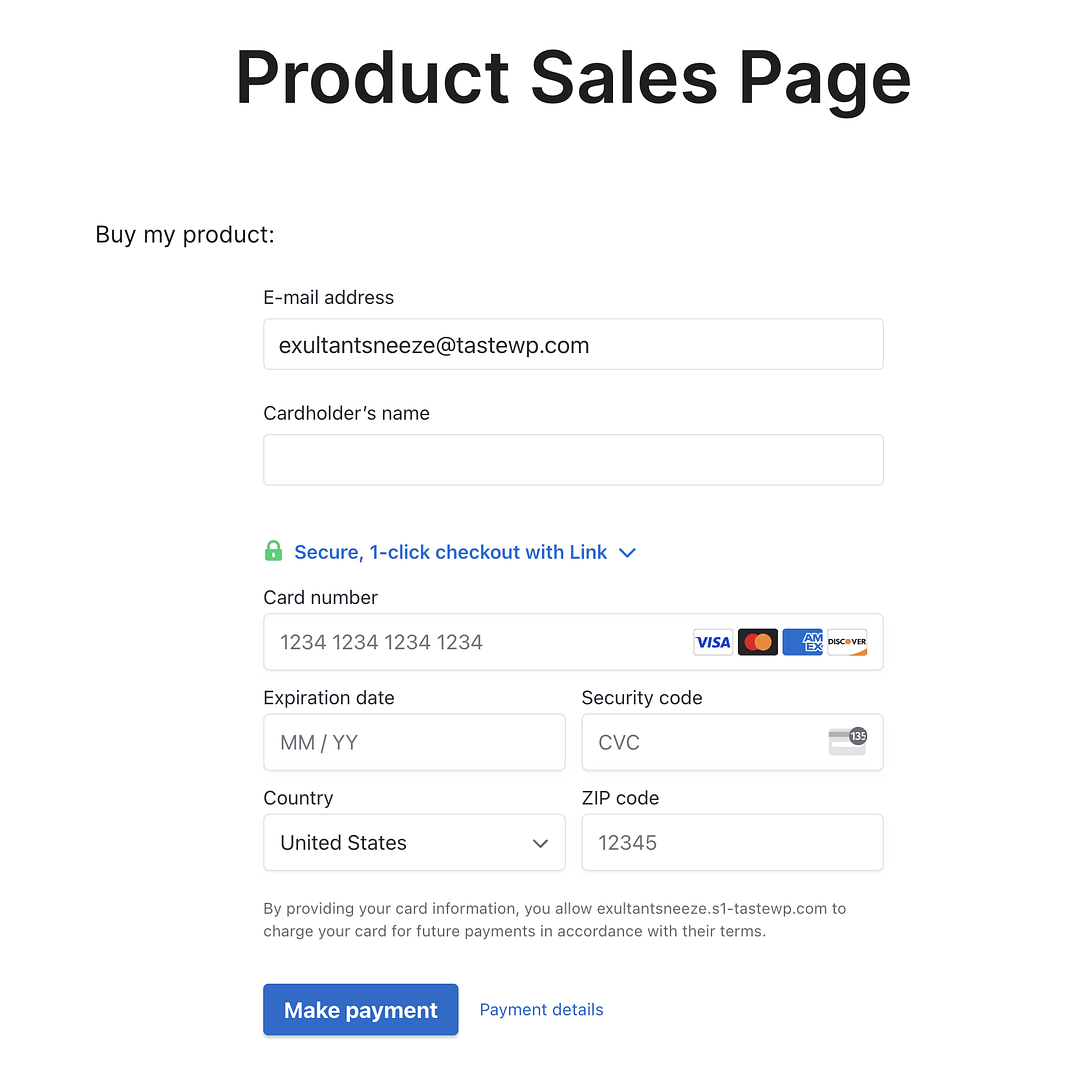
După cum puteți vedea, pentru că am ales mai devreme stilul de aspect de checkout , prezentarea este destul de simplă:

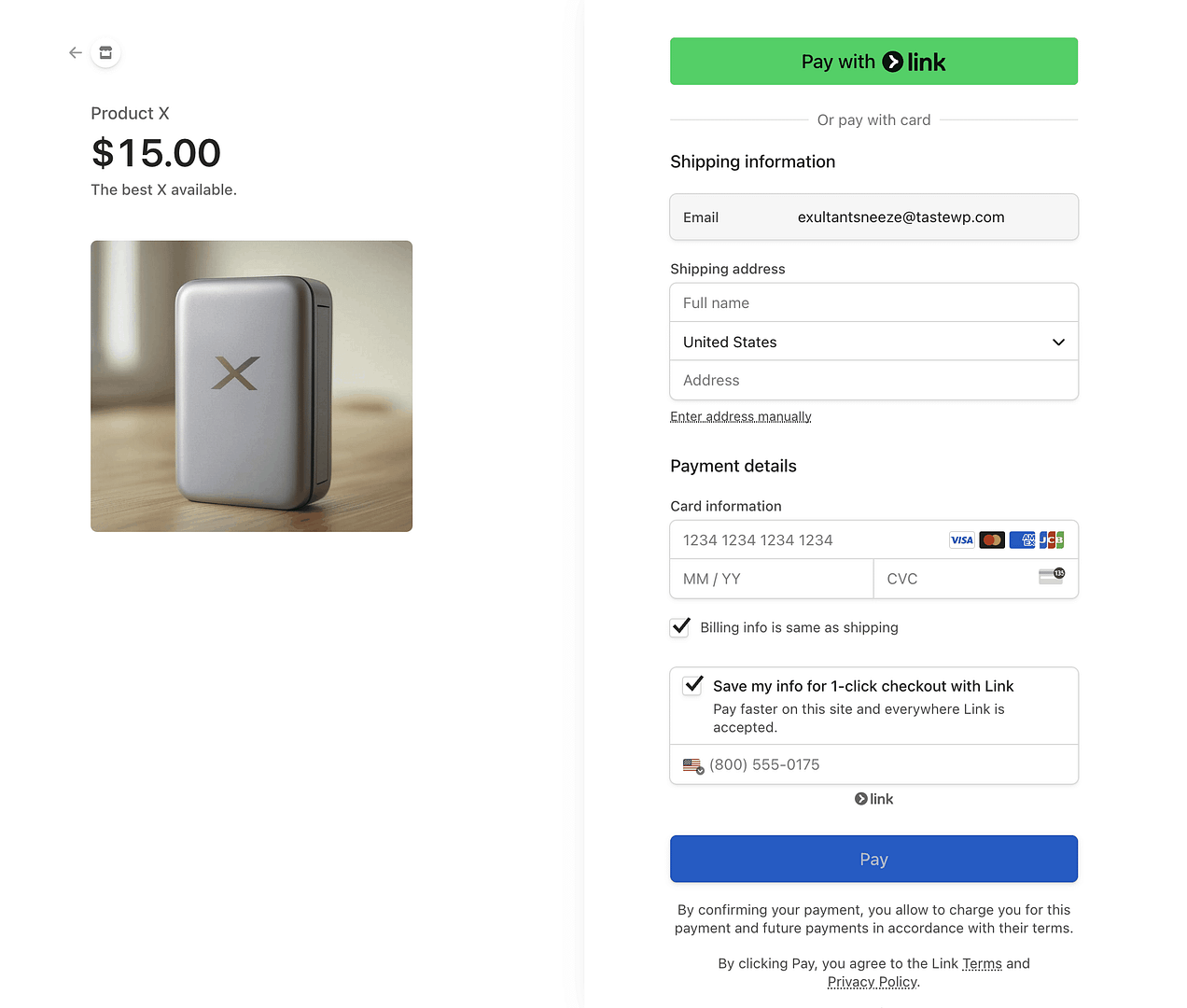
Făcând clic pe butonul de plată , vă redirecționează către Stripe, unde are loc plata și plata efectivă:

Dacă ești curios, aș fi ales stilul de aspect inline , frontend -ul ar arăta așa în schimb:

Presupunând că sunteți mulțumit de toate, puteți să vă întoarceți în editorul de bloc și să faceți clic pe Salvați în partea dreaptă sus. Acest lucru va face ca formularul dvs. de plată să fie în direct și puteți începe să vindeți produsul (produsele) - fără WooCommerce! 👏🏻
Gânduri finale 💭
Nu a fost prea rău, nu?
Poate că un pic laborios, dar este important să țineți cont de faptul că cea mai mare parte a „muncii grele” este doar atunci când configurați pentru prima dată totul. După ce aveți setările de bază și aveți o idee pentru locul în care este totul, orice produse suplimentare pe care trebuie să le adăugați vor fi o adiere.
Nu mai vorbim de faptul că este încă mai rapid și mai ușor de configurat decât WooCommerce.
Și dacă nu aveți un magazin de comerț electronic foarte extins, cu sute sau mii de produse, nu are sens să instalați un motor V12 pe o mașină care va parcurge 30 de mile / 50 de kilometri pe oră. Este mult mai eficient să mergi cu o alternativă precum WP Pay Full. Aceasta este doar părerea mea, dar cred că veți fi de acord că este rezonabil.
Aveți întrebări cu privire la ceva ce am acoperit aici? Dacă vă blocați la orice pas în proces, lăsați un comentariu mai jos și voi fi fericit să vă ajut.
