Cum se creează pagini separate de autentificare și înregistrare în WooCommerce
Publicat: 2021-05-18 Căutați o modalitate de a separa în mod programatic paginile de conectare și de înregistrare? Acest scurt tutorial vă va oferi o soluție ușoară.
Căutați o modalitate de a separa în mod programatic paginile de conectare și de înregistrare? Acest scurt tutorial vă va oferi o soluție ușoară.
Poate doriți să trimiteți clienții deconectați la o pagină de conectare și clienții neînregistrați pe o pagină separată. În mod implicit, WooCommerce afișează formularul de conectare și formularul de înregistrare pe aceeași pagină.
Merită menționat că pagina Contul meu WooCommerce este afișată de codul scurt [woocommerce_my_account].
A avea ambele formulare de autentificare și de înregistrare pe aceeași pagină ar putea să nu fie o idee bună dacă doriți să utilizați pagini de destinație sau pagini de vânzare cu un obiectiv specific, cum ar fi înregistrarea utilizatorului. Aceasta înseamnă că formularul de autentificare nu este necesar pe această pagină.
Cum să creați pagini separate de autentificare și înregistrare în WooCommerce
În acest scurt tutorial, vă vom arăta cum să separați paginile de conectare și de înregistrare. Vă vom arăta cum să creați două coduri scurte noi, unul pentru formularul de conectare și unul pentru formularul de înregistrare. Aceste coduri scurte pot fi folosite oriunde pe site-ul dvs.
Să vedem cum poți realiza asta.
Pași pentru a crea pagini separate de autentificare și înregistrare în WooCommerce
Înainte de a continua, este important să rețineți că conținutul folosit pentru a crea codul scurt este copiat din fișierele șablon WooCommerce. Aceasta înseamnă că atunci când WooCommerce lansează orice modificări ale acestor fișiere în timpul unei actualizări, trebuie să modificați unele părți ale codului.
Citiți mai departe, deoarece vă vom arăta și cum să utilizați codurile scurte.
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va crea codul scurt al paginii de înregistrare.
- Adăugați următorul cod în fișierul php :
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
- Al doilea shortcode este [wc_login_form_bbloomer]. Ar trebui să-l adăugați pe o pagină nou-nouță. Adăugați următorul cod în același fișier:
add_shortcode( 'wc_login_form_njengah', 'njengah_separate_login_form' );
function njengah_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
Cum să utilizați codurile scurte
După cum am menționat mai devreme, codul scurt [woocommerce_my_account] afișează pagina Contul meu. Dacă doriți să păstrați formularul de conectare și tabloul de bord al paginii contului în timp ce sunteți conectat pe aceeași pagină, ar trebui să utilizați primul cod scurt: [woocommerce_my_account] .

Dacă doriți să aveți autentificare + contul meu și o pagină separată de înregistrare:
- [wc_reg_form_njengah] pe pagina de înregistrare
- [woocommerce_my_account] pe pagina Conectare + Cont
Dacă doriți să aveți o pagină separată de conectare, înregistrare și contul meu:
- wc_reg_form_njengah] pe pagina de înregistrare
- [wc_login_form_njengah] pe pagina de conectare
- [woocommerce_my_njengah ] pe Pagina Contul meu
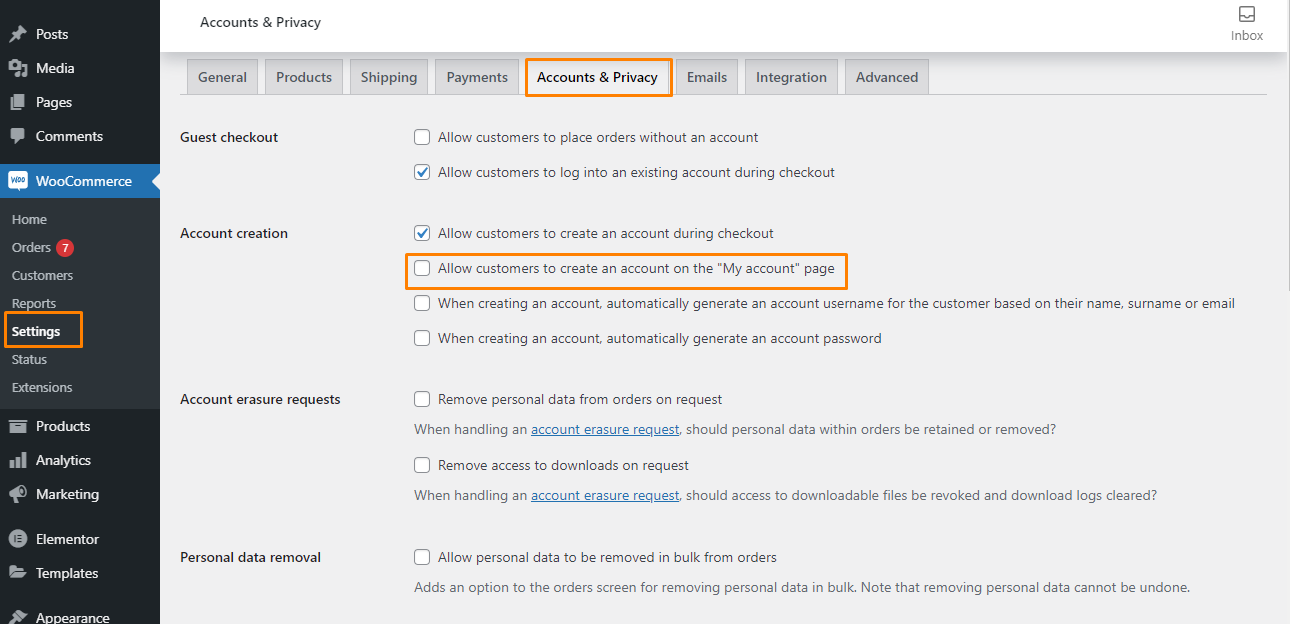
Cu toate acestea, trebuie să dezactivați „Permiteți clienților să creeze un cont”, după cum se arată mai jos: 
Concluzie
Este tot ce trebuie să faceți pentru a separa paginile de conectare și de înregistrare. Nu uitați să copiați și să lipiți codul scurt pe o pagină nouă.
Vă recomandăm să creați o temă copil. Acest lucru vă va asigura că modificările dvs. nu sunt pierdute în timpul unei actualizări.
Sperăm că această postare a ajutat la rezolvarea problemei dvs.
Articole similare
- Cum să adăugați WooCommerce Redirecționarea paginii contului meu
- Cum să redirecționați către coș după autentificare în WooCommerce
- Cum să ștergeți coșul la deconectare în WooCommerce
- Cum să ascundeți tabloul de bord pe pagina Contul meu WooCommerce
- Cum să ascund orice filă Pagina contului meu WooCommerce
- Cum să eliminați Descărcări Meniul Contul meu Pagina WooCommerce
- Cum să obțineți metode de plată în WooCommerce » Exemplu de cod
- Cum să atașați factura PDF la e-mailul WooCommerce
- Cum să accesezi baza de date WooCommerce
- Cum să schimbați expeditorul de e-mail în WooCommerce
- Cum să exportați produse în WooCommerce
- Cum se creează codul scurt de deconectare pentru autentificare WooCommerce
- Cum se creează redirecționarea WooCommerce după finalizarea comenzii pe produs
- Cele mai bune 30 de pluginuri de securitate WordPress pentru a vă proteja site-ul
- Cum să adăugați autentificare socială în autentificare socială WooCommerce
- Cum să adăugați câmpuri în formularul de înregistrare WooCommerce
- Cum să vă autentificați la WooCommerce Admin
- Cum să redirecționați utilizatorii după conectarea cu succes la WordPress fără a utiliza un plugin
- Cum să îmi creez pagina contului în WooCommerce
- Cum să accesați tabloul de bord de administrare WordPress sau să vă conectați la tabloul de bord WordPress
