Cum să difuzați formate de nouă generație pe WordPress: tot ce ar trebui să știți
Publicat: 2021-10-13Dacă ați efectuat un audit de performanță pe Google PageSpeed Insights, este posibil să fi văzut oportunitate de „servire imagini în formate de nouă generație”.
Conținutul este rege, dar și formatul pe care îl vei folosi pentru a-l livra pe site-ul tău WordPress contează. Formatele de nouă generație (prescurtarea de la următoarea generație) sunt o modalitate de a accelera timpii de încărcare a imaginilor de pe site-uri web. Ele pot fi încărcate în browsere moderne cu informații de compresie încorporate, astfel încât vizitatorii nu vor trebui să aștepte o veșnicie.
Acest articol va analiza formatele de nouă generație disponibile și cum să difuzați imagini în aceste formate speciale pe WordPress pentru a vă face site-ul mai rapid și pentru a vă îmbunătăți scorul de performanță Lighthouse.
Ce sunt formatele de nouă generație și de ce ar trebui să le utilizați
Imaginile de ultimă generație oferă compresie și calitate superioare. Sunt perfecte pentru utilizarea web, deoarece ocupă mai puține date, păstrând în același timp același nivel ridicat de calitate a imaginii.
Există două formate principale de nouă generație pe care le puteți utiliza pentru imaginile dvs. pe WordPress, și anume:
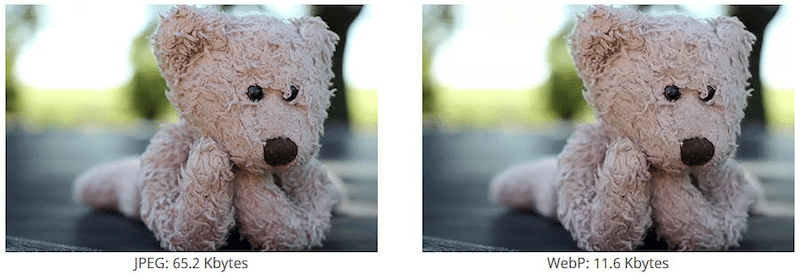
- WebP (dezvoltat de Google) este un format de imagine care utilizează atât formate de compresie cu pierderi, cât și fără pierderi. Obțineți o imagine de înaltă calitate, cu o dimensiune mică a fișierului! WebP este cu siguranță un înlocuitor excelent pentru imaginile JPEG, PNG și GIF, deoarece calitatea imaginii este, de asemenea, păstrată:

- AVIF (dezvoltat de Alliance for Open Media) este un format de fișier imagine care face imaginile mai mici, păstrând aceeași calitate a imaginii. AVIF tinde să comprima fișierele chiar mai mult decât WebP, dar AVIF este în urmă pentru suport pentru browser ca format de fișier tânăr. Ca urmare, vă încurajăm să utilizați formatul WebP pentru site-ul dvs. WordPress.
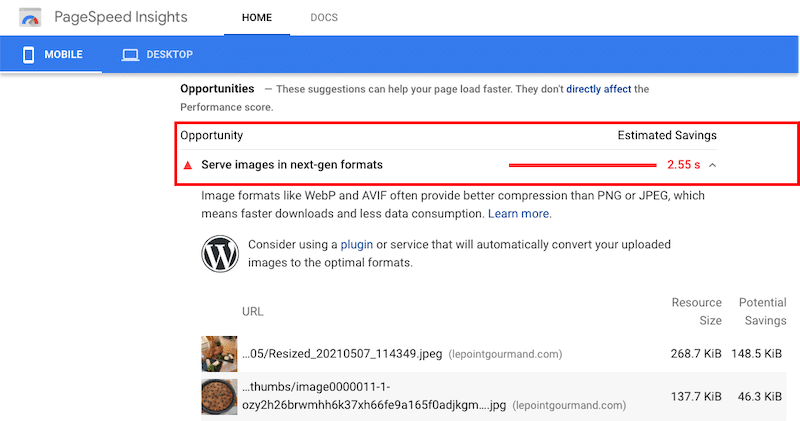
Google PageSpeed Insights vă recomandă, de asemenea, să difuzați imagini în formate de nouă generație, cum ar fi WebP și AVIF, mai degrabă decât PNG sau JPEG:

Care sunt beneficiile difuzării imaginilor într-un format de generație următoare precum WebP?
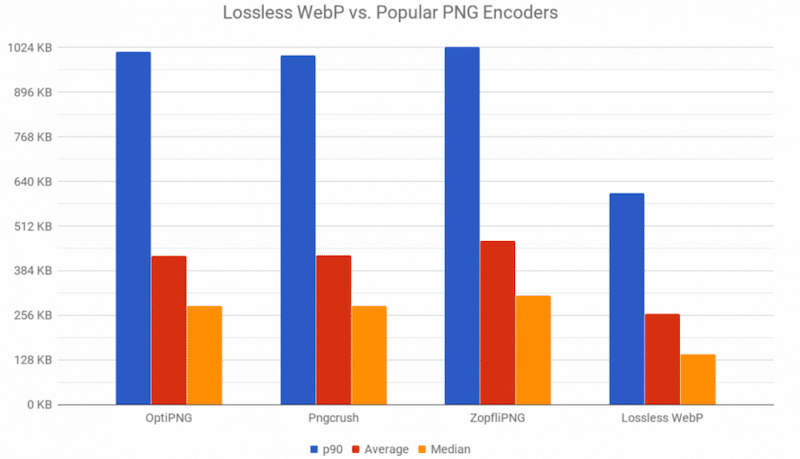
Imaginile WebP sunt cu aproximativ 30% mai mici în comparație cu PNG sau JPEG. După cum se arată mai jos, formatul PNG face o treabă bună la optimizarea imaginilor, dar este depășit de WebP (ultimul).

Rețineți că, pentru majoritatea site-urilor web, imaginile sunt principalii vinovați pentru a vă încetini site-ul. Imaginile mari nu numai că vă încetinesc site-ul, ci și măresc greutatea paginii. Acest lucru vă va afecta performanța pe mobil, deoarece o pagină grea va dura mai mult pentru a se încărca în rețelele mobile.
În cele din urmă, viteza site-ului este un factor major luat în considerare de Google la determinarea clasamentelor. Dacă nu doriți să apară la pagina 5, nu uitați să vă optimizați imaginile utilizând un format de generație următoare precum WebP.
Să vedem cum să vă convertiți imaginile în WebP pe WordPress.
Cum să difuzați imagini în formate de generație următoare pe WordPress
Cea mai simplă și rapidă modalitate de a converti imagini în formate de nouă generație este utilizarea unui plugin WordPress. Cu toate acestea, puteți optimiza și converti imaginile manual.
Să trecem peste ambele variante.
Opțiunea 1 – Cum să convertiți imagini în formate de generație următoare cu un plugin
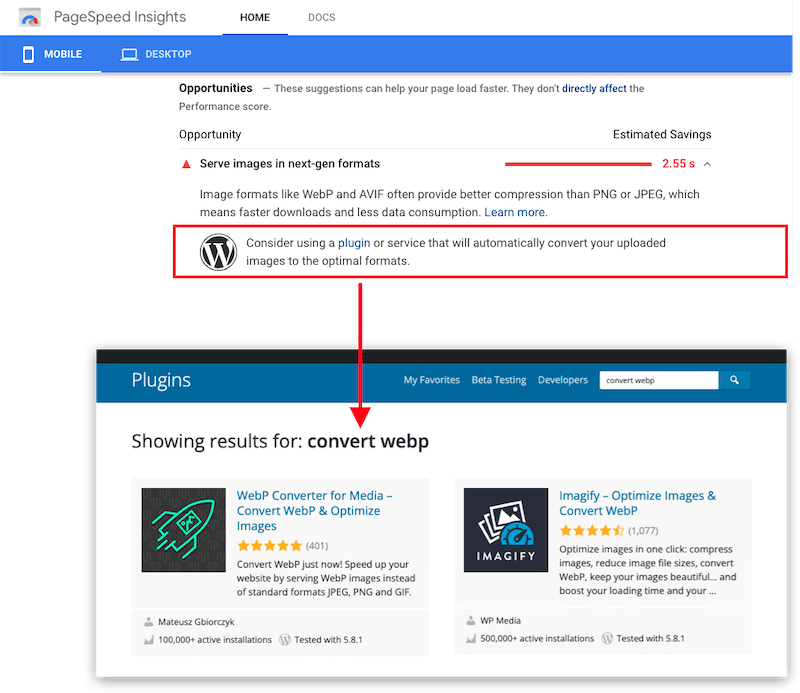
Ca întotdeauna, folosirea unui plugin WordPress vă economisește o cantitate prețioasă de timp. Chiar și Google recomandă utilizarea unui plugin pentru a converti imaginile încărcate în WebP sau Avif.

Există șase plugin-uri majore pe care le puteți folosi pentru a vă optimiza imaginile și a le servi în formate de generație următoare, și anume:
- Imagify – un plugin gratuit de conversie WebP pentru aproximativ 200 de imagini. De asemenea, Imagify redimensionează și comprima imaginile pentru a crește performanța (bonus: tutorial complet și test de performanță incluse în articolul nostru) .
- WebP express – adaugă o linie simplă de cod pentru a servi imagini WebP.
- EWWW – o opțiune de conversie inteligentă pentru a obține formatul de imagine potrivit pentru lucrare (JPG, PNG, GIF sau WebP).
- Shortpixel Image Optimizer – convertește orice JPEG, PNG sau GIF în WebP și AVIF.
- Smush – se convertește în WebP și servește automat imagini în format Next-Gen WebP (numai versiunea pro).
- Convertor WebP pentru media – înlocuiește fișierele în formatele standard JPEG, PNG și GIF cu formatul WebP.
Cum să convertiți imagini în WebP utilizând Imagify
Să vedem un exemplu de conversie WebP folosind pluginul Imagify. Este nevoie de doar trei pași
Pasul 1 – Descărcați și instalați Imagify gratuit. Activați pluginul și creați-vă cheia API.
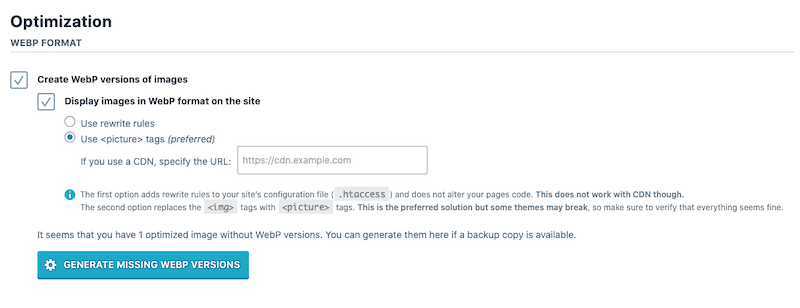
Pasul 2 - Accesați Setări > Imagine și derulați la fila Optimizare .
Selectați „ Creați versiunea WebP a imaginilor ” și „ Afișați imagini în format WebP pe site ”, precum și a doua opțiune „ Utilizați etichete <imagine> ”.

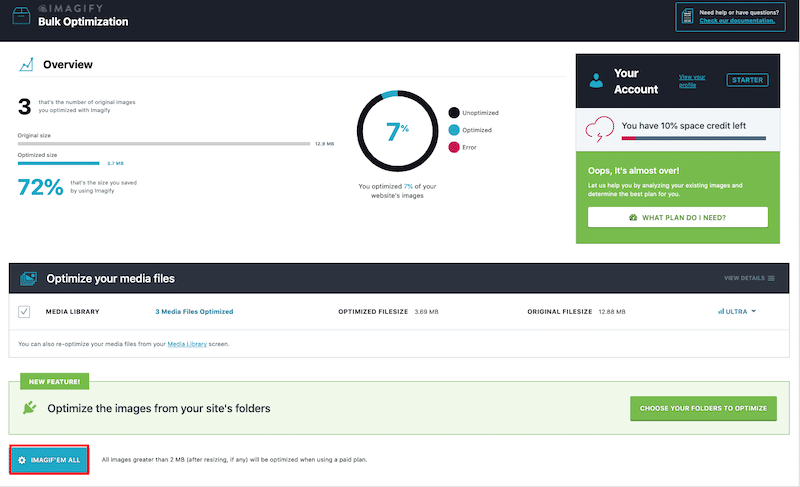
Pasul 3 – Faceți clic pe albastru Generare versiuni WebP lipsă buton.
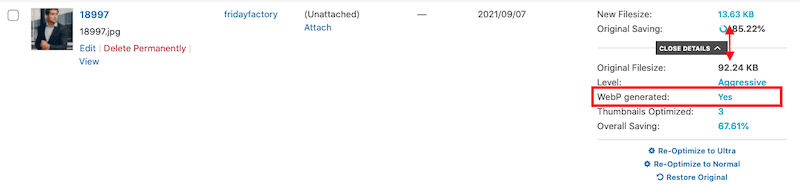
Felicitări, acum le oferiți vizitatorilor formate de imagini WebP, așa cum puteți vedea în biblioteca WordPress:

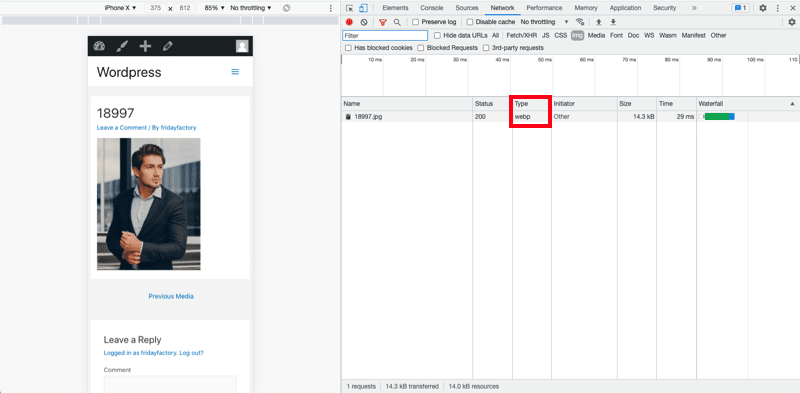
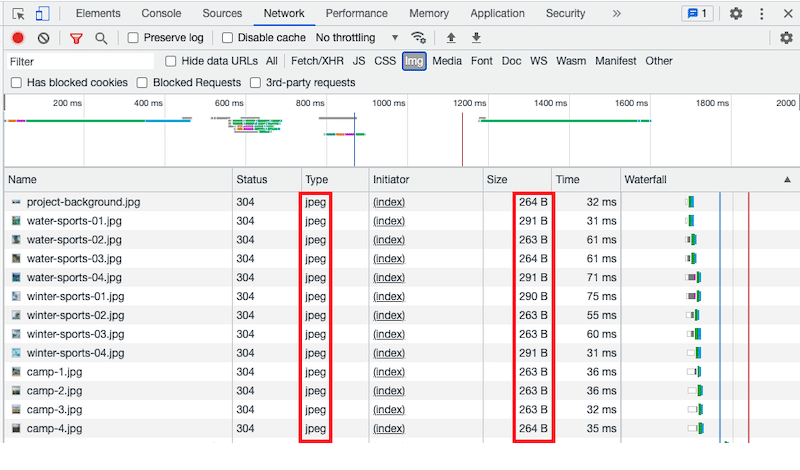
Notă importantă: imaginile WebP nou generate nu vor fi afișate în biblioteca WordPress. Dacă doriți să verificați dacă conversia a avut succes, deschideți pagina web care arată imaginea. Apoi accesați fila Dezvoltator Chrome > Inspectați elementul > Rețea > filtrați după IMG și uitați-vă la coloana Tip .
Acum ar trebui să vedeți formatul „WebP” asociat imaginii.

Pentru a afla mai multe conversii în format de nouă generație, vă recomandăm să urmați ghidul nostru detaliat despre difuzarea imaginilor către WebP folosind Imagify.
Opțiunea 2 – Cum să difuzați imagini în formate de generație următoare fără un plugin
Dacă nu aveți chef să utilizați un plugin pentru a vă converti imaginile în formatul de generație următoare, puteți adăuga manual o bucată de cod. Iată două opțiuni diferite pe care le puteți urma pentru site-ul dvs. WordPress.
1. Editați direct fișierul WordPress .htaccess
Vă recomandăm să urmați această opțiune numai dacă vă simțiți foarte confortabil să codați și să editați fișierele site-ului. Fișierul .htaccess este un fișier puternic al site-ului web care controlează configurația la nivel înalt a site-ului dvs.
Plasați următorul cod din GitHub în fișierul dvs. .htaccess pentru a înlocui imaginile jpg/png/gif cu imagini WebP:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. Utilizați elementul <picture> din HTML
Modificarea fișierului .htaccess poate fi dificilă. O opțiune mai responsabilă este utilizarea etichetei <picture>. În acest caz, browserul va alege automat formatul de fișier adecvat pentru afișare.

<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>Impactul WebP asupra performanței
După cum sa văzut mai sus, puteți folosi pluginul Imagify pentru a vă converti imaginile WordPress în WebP, formatul de nouă generație recomandat de Google. Imagify vă permite, de asemenea, să optimizați mai multe imagini prin redimensionarea și comprimarea lor automat (și în vrac).
Ar fi interesant să rulăm câteva teste de performanță pentru a confirma ceea ce am spus. Voi rula două scenarii:
Scenariul 1 – Rezultate de performanță cu imagini JPEG (fără imagine)
- 13 imagini servite în format JPEG
- Imaginile nu sunt optimizate
Scenariul 2 – Rezultate de performanță cu imagini WebP și modul de optimizare agresiv (cu Imagify)
- 13 imagini convertite și difuzate în format WebP
- Imagini optimizate
Instrumente de performanță utilizate:
Google PageSpeed Insights și WebPageTest
Site-ul meu de testare:

Scenariul 1: rezultate de performanță cu imagini JPEG (fără imagine)
Începem auditul cu toate imaginile mele servite în JPEG. În medie, dimensiunea lor este de 270 KB.

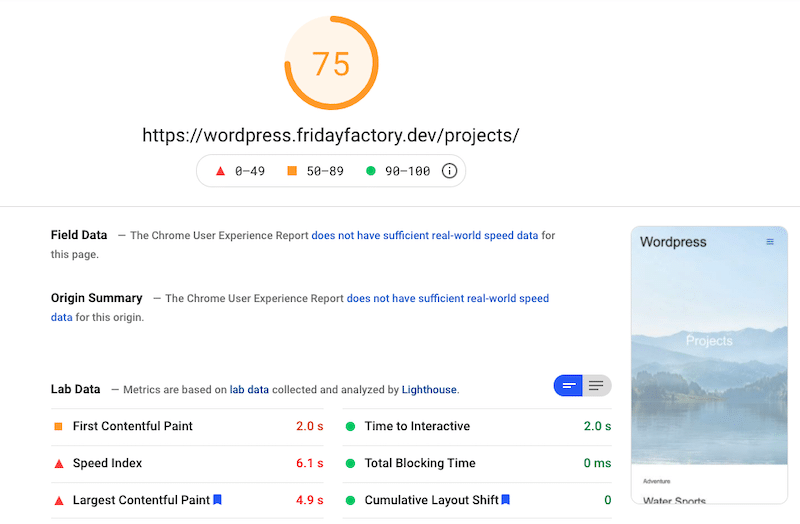
Acum să aruncăm o privire la PSI. Obțin un scor portocaliu pe mobil (75/100) și cel mai mare scor de vopsea de conținut în roșu. Scorul LCP este relevant, mai ales că elementul LCP care afectează performanța este o imagine (cum este adesea). Există loc de îmbunătățire.

În plus, PSI a semnalat trei probleme legate de imagini:
- Dimensiunea corectă a imaginilor (în special de pe mobil)
- Serviți imagini în formate de nouă generație
- Elementele de imagine nu au lățime și înălțime explicite
| KPI-uri | Scor mobil – imagini JPEG – Fără imagine |
| Nota generala | 75/100 |
| Audit PSI | |
| Cea mai mare vopsea plină de conținut | 4,9 s |
| Mărimea paginii | 1,2 MB |
| solicitări HTTP | 22 |
| Timp de încărcare | 2.890 s |
Scenariul 2: Rezultate de performanță cu imagini WebP și modul de optimizare „Agresiv” (cu Imagify)
Acum este timpul să convertesc cele 13 imagini JPEG ale mele în WebP și să le optimizez cu Imagify.
Pentru a face acest lucru, mergem la Setări > Imagify > Imagify'em all

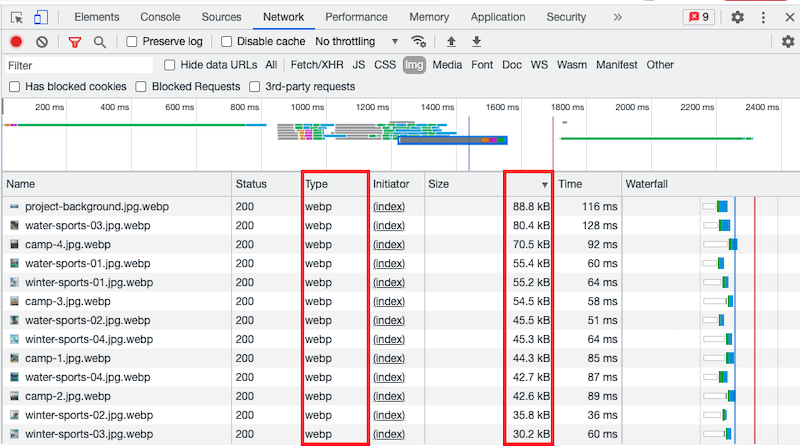
Asta e. Imaginile mele sunt acum optimizate și difuzate în WebP. Observăm o scădere importantă a dimensiunii fișierului. Este confirmat, WebP vă face imaginile mai ușoare.

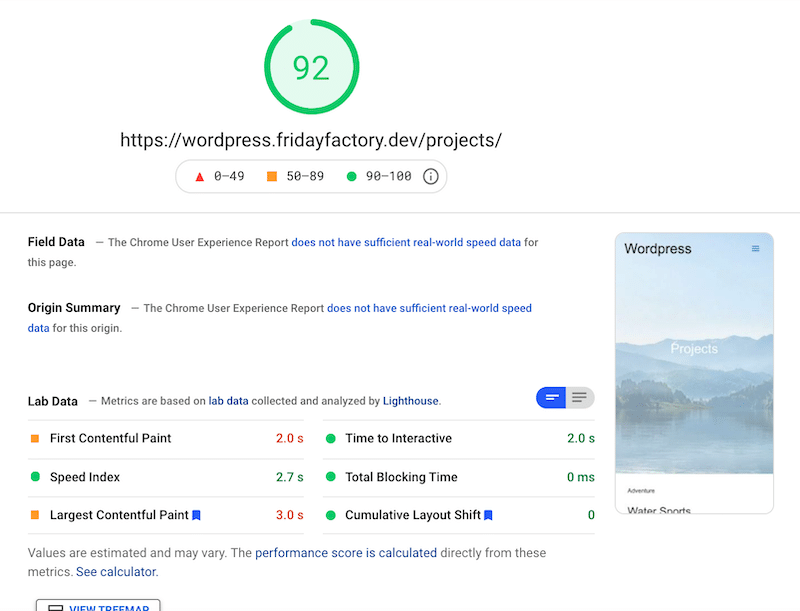
Acum putem efectua un alt audit pe Google PageSpeed Insights pentru a vedea dacă performanța mea s-a îmbunătățit cu Imagify. Rezultatele sunt grozave. Scorul meu a trecut de la 75/100 la 92/100 pe mobil!

| KPI-uri | Scor mobil – imagini JPEG ( Fără imagine ) | Scor mobil – imagini WebP și modul agresiv (cu Imagify) |
| Nota generala | 75/100 | 92/100 |
| Audit PSI | ||
| Cea mai mare vopsea plină de conținut | 4,9 s | 3,0 s |
| Mărimea paginii | 1,2 MB | 714 KB |
| solicitări HTTP | 22 | 17 |
| Timp de încărcare | 2.890 s | 1.059 s |
În concluzie, Imagify a făcut site-ul nostru mai rapid pe mobil: pagina este mai ușoară, numărul de solicitări HTTP a scăzut și chiar și timpul meu de încărcare este mult mai bun.
Nu în ultimul rând, Imagify a abordat și trei probleme principale semnalate anterior de PSI:

„Servește imagini în formate de nouă generație”, „Imagine de dimensiunea corectă” și „Codează eficient imaginile” sunt acum un audit aprobat datorită Imagify.
Încheierea
În general, am văzut că difuzarea imaginilor în formate de nouă generație este un pas grozav către îmbunătățirea performanței. Formatul WebP – împreună cu optimizarea și redimensionarea imaginilor – este o combinație câștigătoare pentru a vă accelera site-ul WordPress.
| Dimensiunea fișierului folosind JPEG | Dimensiunea fișierului folosind WebP + imagini comprimate și redimensionate (economii de aproximativ 80% datorită Imagify) |
Conversia din JPEG sau PNG într-un format de nouă generație precum WebP este foarte ușor de realizat cu un plugin precum Imagify . În plus, Imagify a comprimat și redimensionat și imaginile noastre WordPress, ceea ce ne-a făcut să trecem la un scor verde pe mobil (92/100 pe Google PageSpeed Insights). Este timpul să vă optimizați imaginile și să le serviți în WebP.
Efectuați-vă auditul și încercați gratuit Imagify astăzi!
