Cum să setați și să afișați produsele prezentate în WooCommerce
Publicat: 2021-06-17Căutați modalități de a adăuga produse prezentate în magazinul dvs.? Ai venit la locul potrivit. În acest ghid, vă vom arăta diferite metode de a seta și afișa produsele prezentate în WooCommerce .
Produsele prezentate sunt articole pe care doriți să le prezentați în magazinul dvs. online. De obicei, majoritatea magazinelor prezintă anumite articole pentru că sunt cele mai populare, marjele tale sunt mai bune și așa mai departe. Indiferent de motivele pentru care doriți să evidențiați anumite articole, WooCommerce vă permite să afișați cu ușurință produsele prezentate.
Dar înainte de a vedea cum să facem acest lucru, să înțelegem mai bine de ce ar trebui să afișați mai întâi aceste produse.
De ce ar trebui să afișați Produse recomandate?
Produsele prezentate includ orice tip de bun sau serviciu pe care doriți să îl evidențiați în magazinul dvs. WooCommerce. Acestea pot fi produse populare, în tendințe, noi sau unele produse sponsorizate pe care doriți să le prezentați. În plus, pot fi articole sezoniere, așa că doriți să profitați la maximum de perioada scurtă de timp în care cererea va crește. De exemplu, dacă aveți un magazin de sport, chiar înainte de Super Bowl, puteți evidenția tricouri, șepci și marfa de la echipele care vor juca, deoarece cererea va crește probabil.
În plus, puteți face publicitate produselor prezentate oriunde pe site-ul dvs. web. Le puteți adăuga la postări, bloguri, pagina de pornire, pagini de magazin sau chiar în barele laterale ca widget. Prezentând aceste produse, contribuiți la creșterea expunerii lor și la creșterea vânzărilor.
După cum vă puteți imagina, setarea produselor prezentate în WooCommerce poate fi o strategie de marketing excelentă pentru a vă crește veniturile. Dar, înainte de a le afișa, trebuie să le setați ca produse prezentate în magazinul dvs. WooCommerce.
Cum să setați produsele recomandate în WooCommerce
Există diferite moduri de a seta cu ușurință produsele prezentate din tabloul de bord WooCommerce:
- Tabloul de bord WooCommerce
- Editați pagina de produs
- Editare rapidă
- Pagina Toate Produsele
Să aruncăm o privire la fiecare metodă.
Înainte de a începe, asigurați-vă că ați configurat corect WooCommerce.
1. Editați pagina de produs
Cea mai convenabilă modalitate de a adăuga produse prezentate este editarea paginii produsului. De asemenea, puteți crea un produs nou și îl puteți seta ca prezentat.
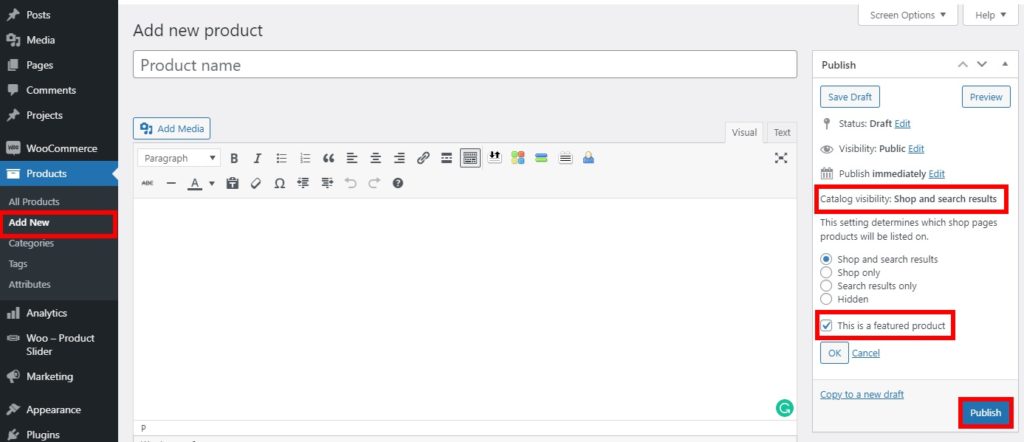
Pentru a adăuga un produs nou, mai întâi, accesați Produse > Adăugați nou din tabloul de bord WooCommerce. Alternativ, dacă intenționați să actualizați un produs curent, accesați Produse > Toate produsele . Apoi, deschideți produsul pe care doriți să îl setați ca recomandat și faceți clic pe Editați . De asemenea, puteți căuta un anumit produs folosind bara de căutare din colțul din dreapta sus al ecranului.
Veți fi redirecționat către pagina de editare a produsului, unde veți vedea opțiunea de vizibilitate a catalogului de produse în bara laterală din dreapta. Apăsați Editați pentru a modifica opțiunile de vizibilitate. Apoi, doar bifați opțiunea „ Acesta este un produs recomandat ” și apăsați OK . Dacă este un produs nou, nu uitați să adăugați toate detaliile necesare și apoi să îl publicați .

Dacă este un produs existent, faceți clic pe Actualizare . Asta e! De acum înainte, acel produs va fi prezentat pe site-ul dvs.
Dacă nu sunteți sigur cum să creați produse, consultați tutorialul nostru despre cum să adăugați produse WooCommerce.
2. Editare rapidă
De asemenea, puteți seta produse prezentate în WooCommerce folosind opțiunile de editare rapidă . Acesta este un proces și mai rapid care poate fi de mare ajutor atunci când doriți să editați câteva informații de bază despre un produs existent.
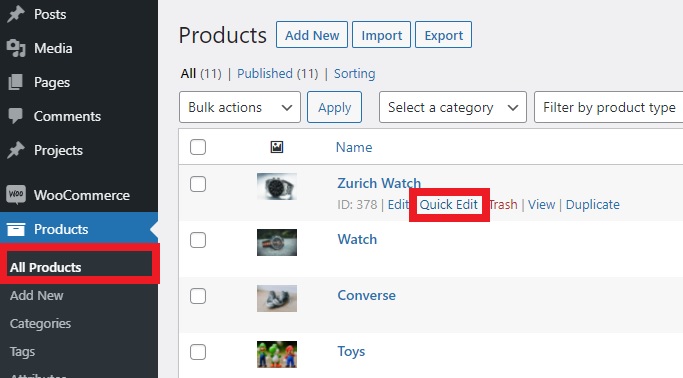
Tot ce trebuie să faceți este să accesați Produse > Toate produsele, să găsiți produsul pe care doriți să îl setați ca prezentat și să apăsați Editare rapidă .

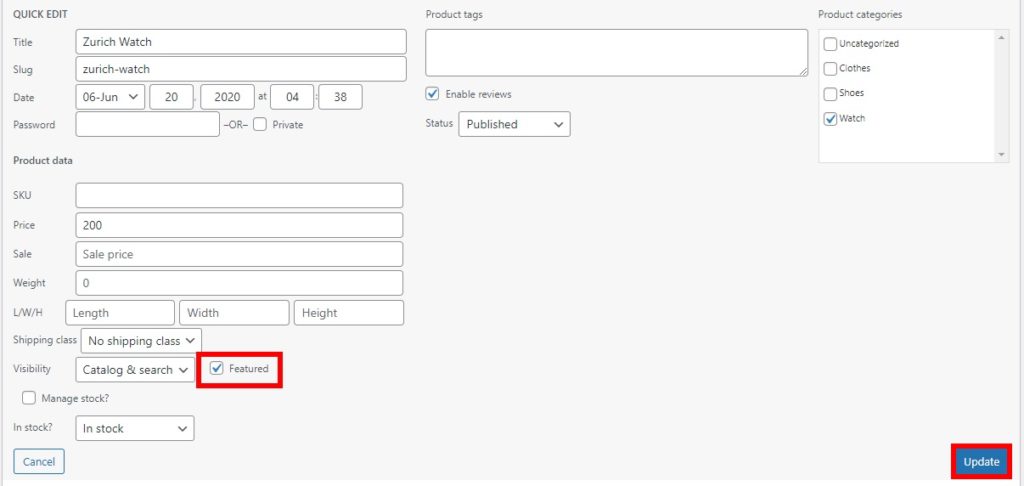
Veți vedea toate informațiile de bază și opțiunile pe care le puteți modifica. Pur și simplu bifați opțiunea Featured și apăsați Actualizare .

Asta e! Scurt și dulce, nu-i așa?
3. Pagina Toate Produsele
De asemenea, puteți seta produse din pagina Toate produsele. Aceasta este cea mai rapidă metodă dacă doriți doar să adăugați un produs existent așa cum este prezentat, fără a schimba nimic altceva.
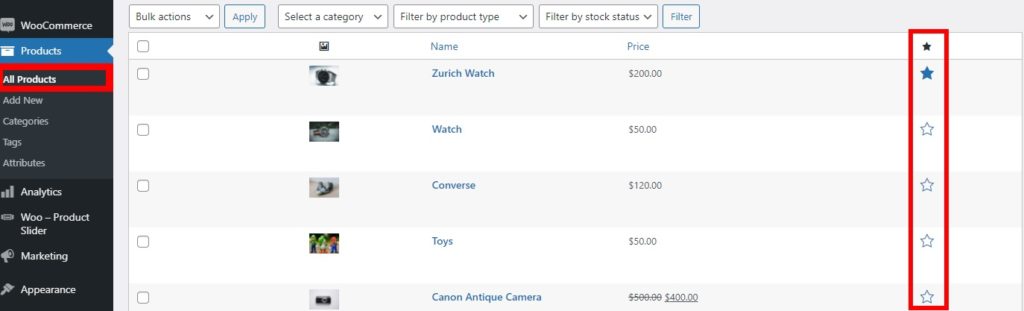
Tot ce trebuie să faceți este să mergeți la Produse > Toate produsele, să găsiți produsul pe care doriți să îl setați ca prezentat și să selectați pictograma Steaua .

Steaua reprezintă opțiunea de a prezenta produse, astfel încât atunci când pictograma este evidențiată, acel anumit produs este prezentat.
Dacă doriți să îl eliminați ca produs recomandat, faceți clic din nou pe pictogramă.
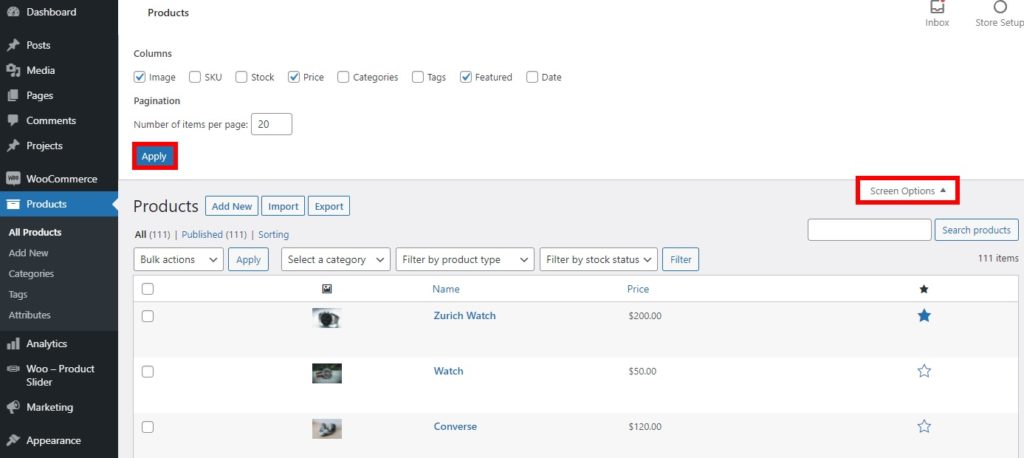
Notă: dacă nu vedeți coloana prezentată pe pagina Toate produsele , asigurați-vă că ați activat opțiunea de afișare. Puteți verifica acest lucru făcând clic pe Opțiuni ecran în colțul cu opțiuni din dreapta sus al ecranului.
Apoi, verificați coloana Featured . De asemenea, puteți activa coloanele pe care doriți să le vizualizați sau să ascundeți și să creșteți numărul de elemente de afișat pe pagină. În cele din urmă, după ce ați făcut toate modificările, apăsați pe Aplicare .

Acum că știți cum să setați produsele recomandate în WooCommerce, să vedem cum să le afișați în magazinul dvs.
Cum să afișați produsele WooCommerce recomandate
După ce ați setat produsele prezentate, trebuie să le afișați. Există multe modalități de a afișa produsele prezentate. Cele mai eficiente sunt:
- Într-un widget
- Folosind coduri scurte
- Cu blocul Produs recomandat
- Cu pluginuri
Pentru acest tutorial, vom folosi tema Divi. Dacă utilizați o altă temă, unele dintre opțiuni ar putea fi puțin diferite, dar ar trebui să puteți urma ghidul fără probleme.
1. Afișați produsele recomandate într-un widget
Puteți afișa produsele prezentate ca widget în magazinul dvs. Puteți utiliza widgetul implicit de produs pe care WooCommerce îl oferă pentru a afișa produsele în orice zonă de widget a site-ului dvs.
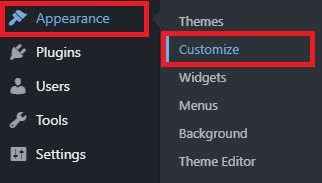
După ce ați setat produsele prezentate în magazinul dvs. WooCommerce, tot ce trebuie să faceți este să mergeți la Aspect > Personalizare . Veți fi redirecționat către Personalizatorul de teme.

Alternativ, puteți accesa și Aspect > Widgeturi pentru a adăuga produse prezentate ca widget, dar vă recomandăm să utilizați elementul de personalizare deoarece are o previzualizare live.
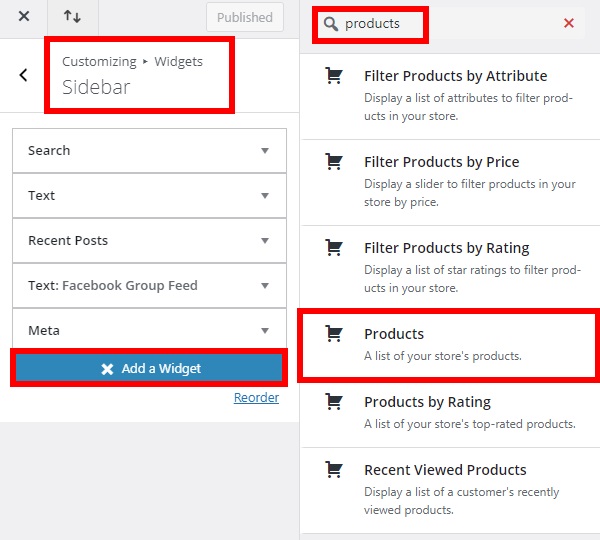
Odată ce vă aflați în Personalizator, deschideți fila Widgeturi și veți vedea toate zonele widget disponibile pentru magazinul dvs. Selectați zona widget în care doriți să afișați produsele prezentate și faceți clic pe Adăugați un widget . Pentru acest tutorial, vom adăuga produsele prezentate în bara laterală, dar puteți utiliza orice zone de widget care vă plac.
Apoi, căutați widgetul „ Produse ” și adăugați-l aici.

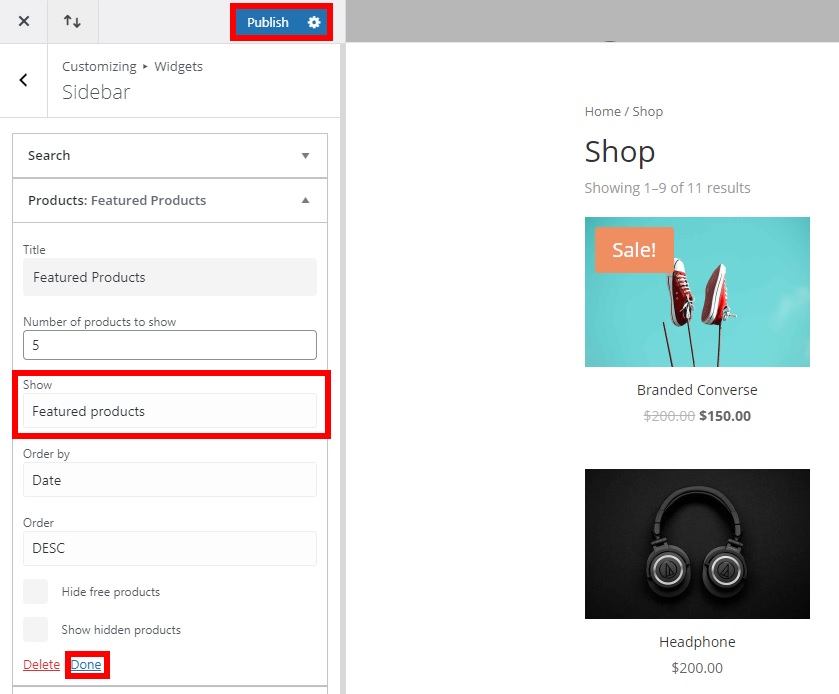
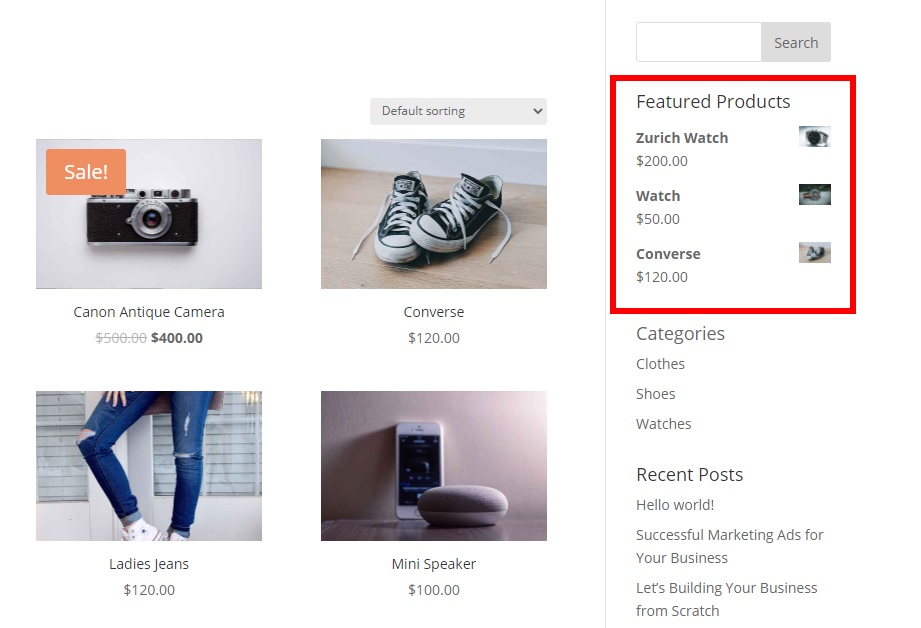
În widget-ul Produs, aveți mai multe opțiuni pentru a vă afișa produsele. Selectați Produse recomandate pentru opțiunea Afișare .
De asemenea, puteți seta numărul de produse prezentate care să fie afișate împreună cu comanda lor. Setați și opțiunile pentru ele și apăsați pe Efectuat . În cele din urmă, faceți clic pe Publicare pentru a aplica modificările.

Apoi verificați magazinul dvs. din partea din față și veți vedea cum sunt afișate produsele prezentate în zona de widget dorită a site-ului dvs. Rețineți că acestea vor apărea pe fiecare pagină a magazinului dvs. care include zona de widget-uri.


2. Afișați Produse recomandate folosind coduri scurte
WooCommerce vă oferă o gamă largă de coduri scurte pe care le puteți utiliza pentru a afișa produsele prezentate în magazinul dvs. Dacă nu sunteți familiarizat cu codurile scurte, consultați acest ghid pentru a afla ce sunt acestea și cum să le utilizați.
Puteți folosi următorul cod scurt pentru a afișa produsele prezentate oriunde pe site-ul dvs.
[ featured_products ]În plus, îl puteți personaliza pentru a afișa produsele prezentate în moduri diferite, în funcție de cerințele dvs. De exemplu, să aruncăm o privire la următorul cod scurt:
[ featured_products per_page=”6” columns=”3” ] 
Acest cod scurt va afișa 6 produse prezentate pe pagină într-un aspect cu 3 coloane.
În plus, îi puteți adăuga mai multe atribute pentru a vă afișa produsele prezentate în mai multe variante. De exemplu, pentru a afișa 3 produse prezentate pe o pagină cu un format de 3 coloane în ordine descrescătoare în funcție de dată, folosim acest cod scurt.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Acestea sunt doar câteva exemple, dar puteți face mult mai multe pentru a personaliza codul scurt. Pentru a profita la maximum, vă recomandăm să aruncați o privire la această postare și să aflați tot ce puteți face cu shortcodes.
3. Afișați produsul recomandat într-o postare sau o pagină cu blocuri Gutenberg
O altă alternativă interesantă este afișarea produselor prezentate într-o postare sau o pagină. Și vestea bună este că nu aveți nevoie de niciun plugin sau shortcode. WooCommerce vă oferă această opțiune în mod implicit dacă utilizați Gutenberg.
După ce ați setat produsele prezentate în WooCommerce, accesați Pagini > Toate paginile din tabloul de bord WordPress pentru a le adăuga la o pagină. Ca alternativă, dacă doriți să adăugați produsele prezentate la o postare, accesați Postare > Toate postările . Apoi, faceți clic pe Editați pe pagină sau pe postarea pe care doriți să o editați.
Dacă doriți să adăugați produse recomandate la o pagină nouă sau la o nouă postare, accesați Pagini > Adăugați noi sau, respectiv, postări > Adăugați nou .
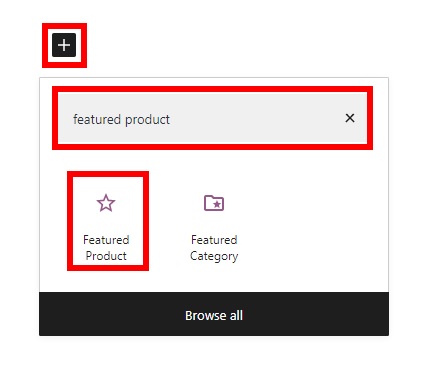
Acum tot ce trebuie să faceți este să faceți clic pe pictograma „ + ” pentru a adăuga un bloc. Apoi, căutați blocul „ Produs recomandat ” și adăugați-l la pagină sau postare.

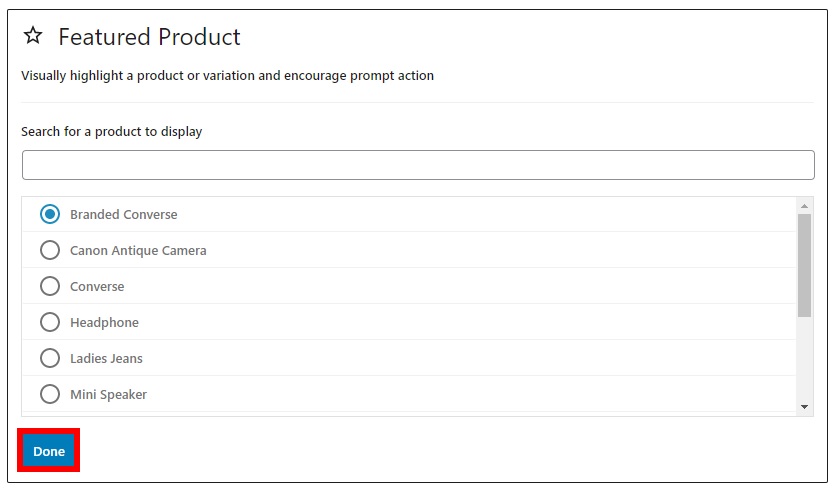
Găsiți și selectați produsul recomandat pe care doriți să-l afișați și apăsați Terminat .

Rețineți că puteți afișa doar un produs prezentat la un moment dat, așa că trebuie să adăugați atâtea blocuri câte produse doriți să adăugați.
După ce ați adăugat sau actualizat toate informațiile necesare pentru pagină sau postări, faceți clic pe Actualizare (sau Publicați dacă adăugați o pagină sau postare nouă).
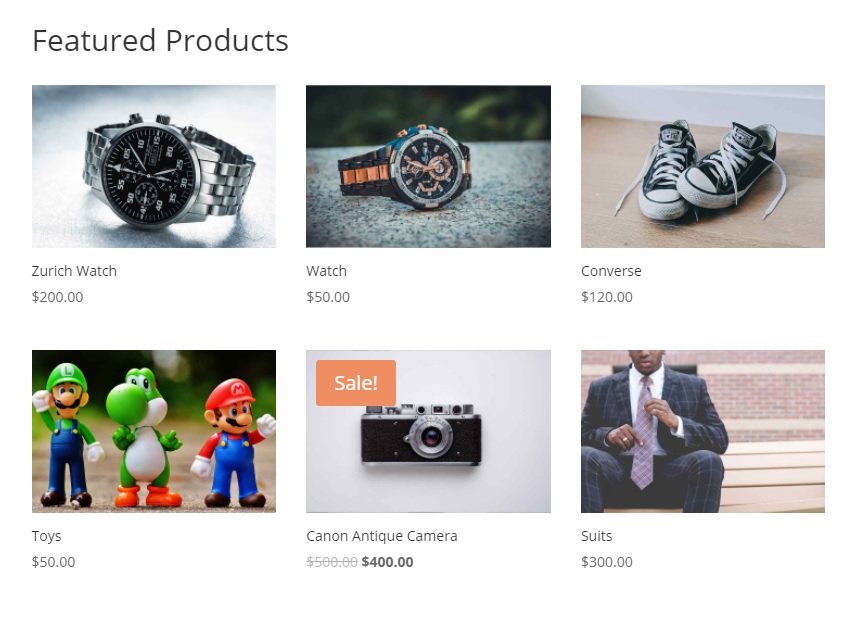
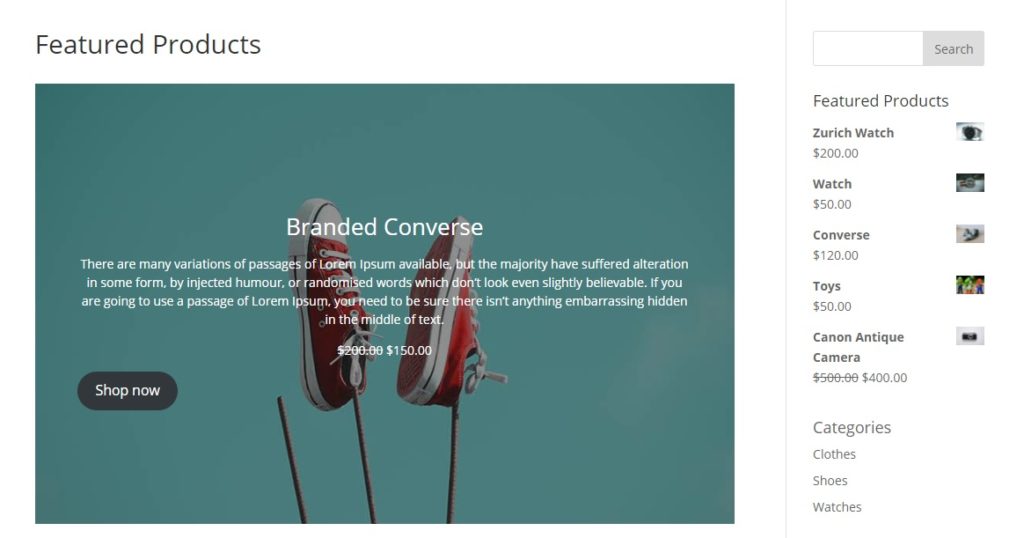
Verificați-vă site-ul din front-end și veți putea vedea produsele prezentate pe pagina dvs. sau postați, așa cum se arată mai jos.

4. Afișați produse recomandate folosind pluginuri
Dacă toate opțiunile de mai sus sunt prea limitate pentru nevoile dvs., puteți afișa produsele prezentate folosind un plugin dedicat. Există mai multe instrumente disponibile, dar pentru acest tutorial, vom folosi pluginul Product Slider și Carusel with Category . Este un plugin gratuit care vă permite să utilizați câteva coduri scurte pentru a afișa produsele prezentate. În plus, puteți utiliza aceste coduri scurte pentru a crea glisoare pentru produse recomandate pentru magazinul dvs. WooCommerce.
Instalați și activați pluginul
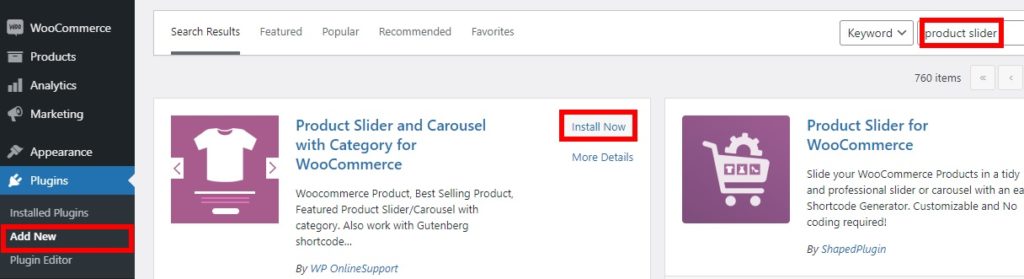
Pentru a utiliza pluginul, mai întâi trebuie să îl instalați și să îl activați. În tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou și căutați pluginul. Faceți clic pe Instalați acum și apoi activați-l.

Dacă aveți probleme legate de instalare, vă rugăm să aruncați o privire la ghidul nostru despre cum să instalați manual un plugin WordPress.
Adăugați coduri scurte pentru a afișa produsele recomandate
După cum am menționat mai devreme, acest plugin vă oferă opțiuni de coduri scurte pentru a vă afișa produsele prezentate. Una dintre cele mai bune modalități de a utiliza aceste coduri scurte este să afișați produsele prezentate într-un glisor.
După ce ați setat produsele prezentate, selectați pagina sau postarea magazinului dvs. WooCommerce unde doriți să afișați glisorul. Apoi, adăugați codul scurt la pagina sau postarea anume. De exemplu, codul tău scurt poate fi cam așa:
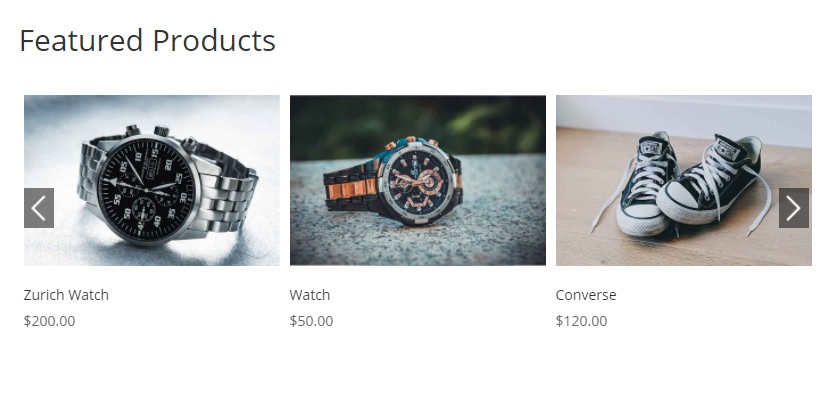
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Puteți găsi mai multe variante și atribute pe pagina demo a pluginului. După ce ați adăugat codul scurt, publicați sau actualizați pagina sau postați pentru a vedea modificările de pe site-ul dvs.

Ca alternativă, pentru a afișa produsele prezentate ca un carusel, utilizați acest cod scurt și înlocuiți ID-ul categoriei cu ID-ul categoriei dvs. .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Bonus: Cum să obțineți produse recomandate în WooCommerce
Dacă întâmpinați probleme la afișarea produselor prezentate pe tema dvs., avem ceva pentru dvs. În această secțiune, vă vom arăta o modalitate ușoară de a obține produsele prezentate.
După cum probabil știți, de la lansarea WooCommerce 3 în 2017, trebuie să utilizați o interogare fiscală pentru a obține produsele prezentate, deoarece acestea sunt gestionate de taxonomia personalizată product_visibility . De asemenea, rețineți că codul scurt WooCommerce
a fost înlocuit cu .Pentru a obține produsele prezentate, puteți utiliza următorul script:
// Interogare fiscală $tax_query[] = matrice(
'taxonomie' => 'vizibilitate_produs',
'field' => 'nume',
'terms' => 'reprezentat',
'operator' => 'IN', // sau 'NOT IN' pentru a exclude produsele cu caracteristici
);
// Interogare
$interogare = new WP_Query( array(
'post_type' => 'produs',
'post_status' => 'publicare',
'ignore_sticky_posts' => 1,
'posts_per_page' => $produse,
'orderby' => $orderby,
'order' => $order == 'asc' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
) );Pentru mai multe informații, consultați această documentație sau aruncați o privire la acest link.
Concluzie
Una peste alta, alegerea produselor potrivite vă poate ajuta să vă creșteți vânzările și să vă creșteți veniturile. În acest ghid, am văzut cum să setați și să afișați produsele prezentate în magazinul dvs. WooCommerce.
Am discutat despre principalele modalități prin care puteți seta produse recomandate din tabloul de bord WordPress:
- Editați pagina produsului
- Editare rapidă
- Pagina Toate Produsele
După ce ați setat produsele prezentate, trebuie să le afișați. Există diferite opțiuni și pentru asta:
- Afișați produsele prezentate într-un widget
- Folosind coduri scurte
- Bloc produs Gutenberg recomandat
- Cu pluginuri
În plus, atunci când clienții dau clic pe produsul prezentat, aceștia vor fi redirecționați către pagina produsului. De aceea trebuie să ai o pagină de produs de top. Vă recomandăm să aruncați o privire la ghidul nostru pentru a personaliza pagina produsului WooCommerce. De asemenea, ar trebui să consultați tutorialele noastre pentru a personaliza pagina produsului cu Divi și Elementor, și chiar programatic.
Dacă vi s-a părut util acest tutorial, iată câteva dintre celelalte articole ale noastre pe care le-ați putea găsi și interesante:
- Cum să adăugați atribute ale produsului WooCommerce cu variații
- Cum să adăugați un buton de cumpărare rapidă în WooCommerce
- Cum să exportați produse WooCommerce
