Cum să setați dimensiunile miniaturilor WooCommerce Storefront
Publicat: 2020-09-26 Dacă conduceți un magazin WooCommerce, atunci știți că imaginile sunt una dintre cele mai importante părți ale magazinului dvs. online. Cu toate acestea, WooCommerce folosește atât de multe tipuri diferite de dimensiuni de imagine a produselor. Acest lucru face dificil să vă dați seama unde le puteți modifica pentru a se potrivi nevoilor dvs. specifice.
Dacă conduceți un magazin WooCommerce, atunci știți că imaginile sunt una dintre cele mai importante părți ale magazinului dvs. online. Cu toate acestea, WooCommerce folosește atât de multe tipuri diferite de dimensiuni de imagine a produselor. Acest lucru face dificil să vă dați seama unde le puteți modifica pentru a se potrivi nevoilor dvs. specifice.
Setați dimensiunile miniaturilor WooCommerce Storefront
Aceasta înseamnă că personalizarea imaginii WooCommerce poate deveni puțin complicată. Acesta este motivul pentru care am pregătit acest ghid pentru a trece peste fiecare aspect al imaginilor WooCommerce, astfel încât să puteți trece la partea care vi se potrivește. În plus, voi folosi tema Storefront.
Care sunt beneficiile setării dimensiunilor imaginii produsului dvs.?
Înainte de a trece la „cum”, s-ar putea să vă întrebați de ce? Iată câteva dintre beneficii:
- Previne neclaritatea imaginii. Imaginile cu dimensiunea greșită pot apărea neclare, ceea ce va oferi o primă impresie proastă cumpărătorilor dvs.
- Optimizeaza viteza. Când o imagine este mare, durează mai mult pentru încărcare. Acest lucru va încetini site-ul dvs. și va avea ca rezultat mai puține venituri și utilizatori nemulțumiți.
Pași pentru a redimensiona o imagine în miniatură a produsului
În mod implicit, WooCommerce vă permite să redimensionați imaginile produselor. Tot ce trebuie să faceți este să urmați acești pași simpli:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare.
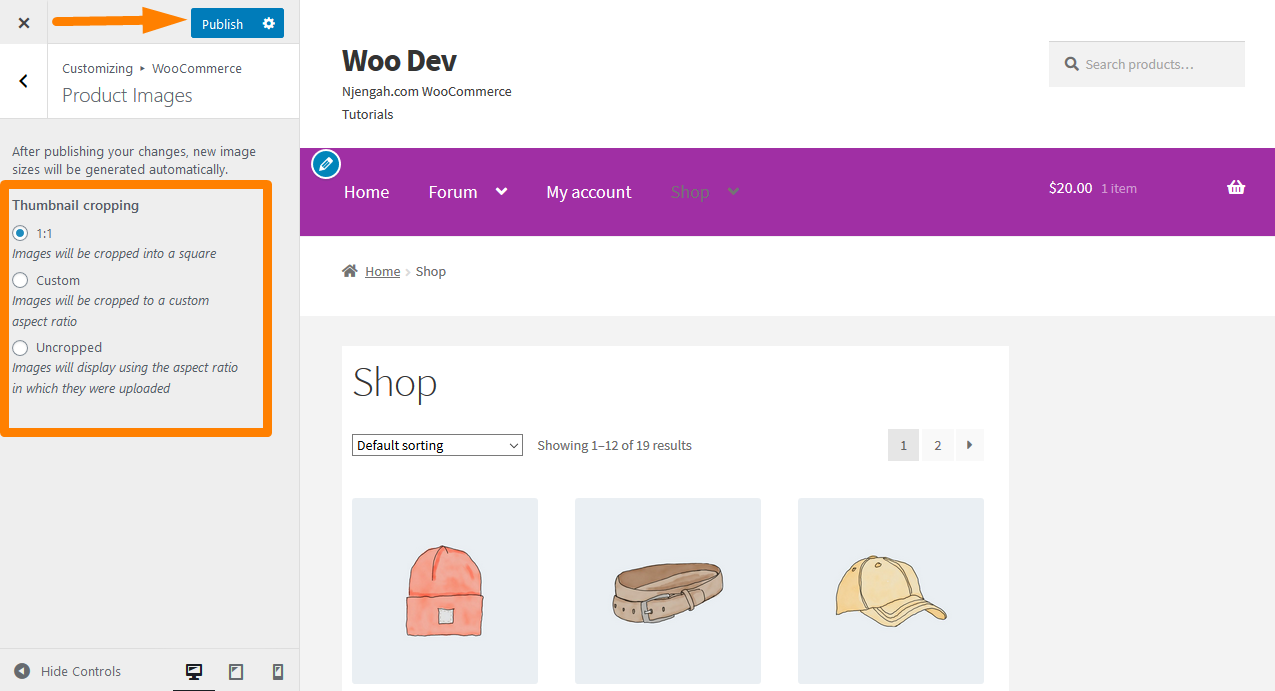
- Faceți clic pe WooCommerce > Imagini de produs.

- În câmpul de decupare pentru miniaturi, puteți seta înălțimea imaginilor.
- Faceți clic pe Publicare dacă sunteți mulțumit de modificări.
Ghid definitiv pentru înălțimea imaginilor produselor din magazin
În câmpul de miniaturi, vi se oferă 3 opțiuni diferite pentru a seta înălțimea magazinului sau a imaginilor de catalog:
- 1:1: dacă alegeți 1:1, imaginile dvs. vor fi tăiate la 360px lățime și 360px înălțime. Acest lucru va funcționa, presupunând că ați setat lățimea imaginii de 360 px în câmpul Thumbnail Width.
- Personalizat: Aici puteți selecta raportul de aspect al imaginii. Acestea sunt unele dintre rapoartele de aspect populare (1:1, 5:4, 4:3, 3:2, 16:9 și 3:1).
- Decupat: în această opțiune, înălțimea imaginii va fi neatinsă. Imaginile din magazinul dvs. se vor afișa folosind raportul de aspect în care au fost încărcate.
întrebări frecvente
- Cum pot schimba dimensiunea imaginii dacă o setează Dezvoltatorul de teme?
Există o soluție simplă la aceasta, prin eliminarea sau modificarea setărilor pentru lățimea imaginii din fișierul funcs.php pentru teme. În tema Storefront, nu există setări pentru imaginea principală sau câmpurile pentru miniaturi. Acest lucru se datorează faptului că acestea sunt declarate în prealabil în storefront/inc/class-storefront.php
// Declarați suport pentru WooCommerce. add_theme_support( 'woocommerce', apply_filters( 'storefront_woocommerce_args', array( 'single_image_width' => 416, 'thumbnail_image_width' => 324, 'product_grid' => matrice( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
Dimensiunea imaginii unui singur produs a fost setată la 416 px lățime și miniatură la 324 px lățime. Aceasta înseamnă că puteți fie să eliminați aceste două linii, fie să modificați numărul lățimii la lățimea dorită. Cu toate acestea, trebuie să vă asigurați că vă schimbați după ce ați creat o temă copil. Acest lucru se datorează faptului că va reveni la setările anterioare dacă actualizați tema.

- Cum pot seta dimensiunile imaginilor de catalog?
Pentru imaginile produselor din magazin și imaginile de catalog sau categorii, acestea sunt redimensionate în funcție de setările din câmpul Aspect > Personalizare > WooCommerce > Imagini de produs > Lățime miniaturi .
- De ce sunt neclare imaginile produselor mele WooCommerce?
Dacă acesta este cazul în magazinul dvs. WooCommerce, puteți verifica câteva lucruri:
- Verificați calitatea imaginii. Verificați dacă calitatea este bună și dacă este de calitate scăzută atunci când este adăugată în magazinul dvs. WooCommerce, nu va arăta atât de clar și clar, așa cum v-ați dori.
- Setări pentru miniaturi. Verificați setările și dacă setările caută o imagine de 500 px pentru pagina de produs și o imagine de 160 px pe pagina de catalog, dar încărcați doar o imagine de 160 px, atunci WooCommerce vă va mări automat imaginea, făcând-o să arate neclară.
- Care este cea mai bună dimensiune a imaginii?
Cea mai bună dimensiune a imaginii a magazinului dvs. online depinde de tema pe care o utilizați pentru magazinul dvs. O dimensiune a imaginii de 800 – 1000 px lățime este potrivită dacă vindeți un produs simplu, cum ar fi o cămașă.
Cu toate acestea, dacă aveți o imagine detaliată sau complicată, încărcarea unei imagini mai mari va permite clienților potențiali să mărească și să vadă aceste detalii de aproape. Dimensiunea recomandată este de 2000 px lățime, ceea ce va funcționa mai bine
De asemenea, merită menționat că nu ar trebui să încărcați niciodată o imagine mare. O imagine supradimensionată vă va încetini site-ul și, ca urmare, va afecta probabil vânzările.
Concluzie
În acest scurt tutorial, ați învățat cum puteți seta dimensiunile miniaturilor WooCommerce Storefront cu doar câteva clicuri. În plus, ți-am explicat cum poți modifica dimensiunile produselor și ale imaginilor din galerie și un ghid final pentru setările pentru miniaturi.
Mai mult, ați învățat care sunt beneficiile setării dimensiunilor imaginii produsului dvs. WooCommerce. Imaginile supradimensionate vor încetini site-ul dvs. și, ca urmare, vor afecta probabil vânzările. În plus, am adăugat o secțiune cu întrebări frecvente care include câteva probleme frecvente pe care le puteți întâlni.
Imaginile sunt foarte importante atunci când vine vorba de a face vânzări în magazinul tău online. Asigurați-vă că urmați instrucțiunile furnizate în acest tutorial și, dacă nu sunteți sigur de modificări, luați în considerare utilizarea unui plugin precum WooThumbs pentru WooCommerce. Vă va permite să schimbați dimensiunile imaginii produsului WooCommerce fără bătaie de cap și să vă îmbunătățiți galeria de produse WooCommerce.
Articole similare
- Cum să adăugați o bară laterală la Storefront WooCommerce
- Cum se creează o temă WooCommerce Storefront Child [Ghid complet]
- Cum să redirecționați utilizatorii după înregistrare în funcție de roluri
- Cum să eliminați efectul de zoom pe imaginea produsului WooCommerce
- Cum să ajustați înălțimea antetului WooCommerce Storefront
- Cum să eliminați bara laterală din pagina de produs în temele WooCommerce
- Cum să aprobi automat comenzile în WooCommerce
- Cum să setați produse personalizate legate în WooCommerce
- Cum să găsești rapid ID-ul produsului în WooCommerce
- Cum să adăugați un produs Woocommerce din Frontend
- Cum să adăugați un produs după configurarea magazinului [Ghid pentru începători]
- Cum să ascundeți variațiile epuizate în WooCommerce
- Cum să ascundeți butonul Adăugați în coș în WooCommerce
- Cum să ascundeți produsul WooCommerce din rezultatele căutării
- Cum se remediază Eroare de tip neprinsă: wp.template nu este o funcție
- Cum să utilizați atributele produsului WooCommerce pas cu pas [Ghid complet]
- Cum să afișați produsele WooCommerce după categorie
