3 moduri perfecte de a seta videoclipul WordPress ca imagine recomandată
Publicat: 2022-12-24Știți că puteți utiliza un videoclip ca imagine prezentată în WordPress?
În mod implicit, WordPress nu acceptă adăugarea videoclipurilor prezentate. Vă permite doar să setați imagini prezentate pentru paginile sau postările dvs. Ei bine, doar pentru că ceva este greu nu înseamnă că este imposibil.
În acest articol, vă vom arăta câteva trucuri pentru a realiza această sarcină. Dar mai întâi, să înțelegem motivele pentru care aveți nevoie de miniaturi video prezentate.
- Beneficiile videoclipurilor recomandate WordPress
- # 1 Utilizați pluginuri video recomandate
- #2 Încorporați videoclipuri folosind adrese URL
- # 3 Aplicați coduri pentru a seta videoclipurile ca imagini prezentate
Beneficiile videoclipurilor recomandate WordPress
În zilele noastre, aproape toate temele populare WordPress vă permit să inserați imagini prezentate în postările și produsele dvs. Aceste imagini primare reprezintă ideile principale ale conținutului dvs.
O imagine bine prezentată vă poate câștiga multă implicare a utilizatorilor. Cu toate acestea, puteți obține chiar și mai multe clicuri, vizualizări de pagină și vânzări folosind videoclipurile prezentate.
Înlocuirea unei imagini prezentate a unei postări sau a unui produs cu un videoclip prezentat vă aduce beneficii în multe feluri.
Videoclipurile prezentate vă fac site-ul mult mai vibrant și mai dinamic. Vizitatorii pot vizualiza aceste videoclipuri de aproape oriunde, inclusiv arhivele blogului, pagina de pornire și paginile de produse. În plus, videoclipurile vă ajută să transmiteți mesajul mărcii dvs. mai bine decât textul și să îi mențină pe oameni să rămână mai mult timp pe site.
Puteți obține mai multe clienți potențiali de calitate. Dacă dețineți un magazin online, afișarea unui videoclip în partea de sus a paginii produsului este o mișcare excelentă pentru a capta atenția clienților. Îi face curioși să deruleze și să afle mai multe despre produsele tale. Drept urmare, aveți șanse mai mari de a face o vânzare.
Deci, haideți să vedem cum puteți seta un videoclip ca imagine prezentată în WordPress.
# 1 Utilizați pluginuri video recomandate
Numeroase pluginuri disponibile pe piață vă permit să setați videoclipuri ca imagini prezentate în WordPress. Treaba ta este să-l alegi pe cel potrivit, iar pluginul se va ocupa de restul.
În acest tutorial, vă vom ghida prin adăugarea videoclipurilor prezentate folosind pluginul Imagine recomandată din URL (FIFU). Puteți aloca o imagine externă, un videoclip, un sunet sau un glisor pentru conținutul media recomandat pentru postarea dvs. sau produsul WooCommerce.
- Instalați și activați pluginul.

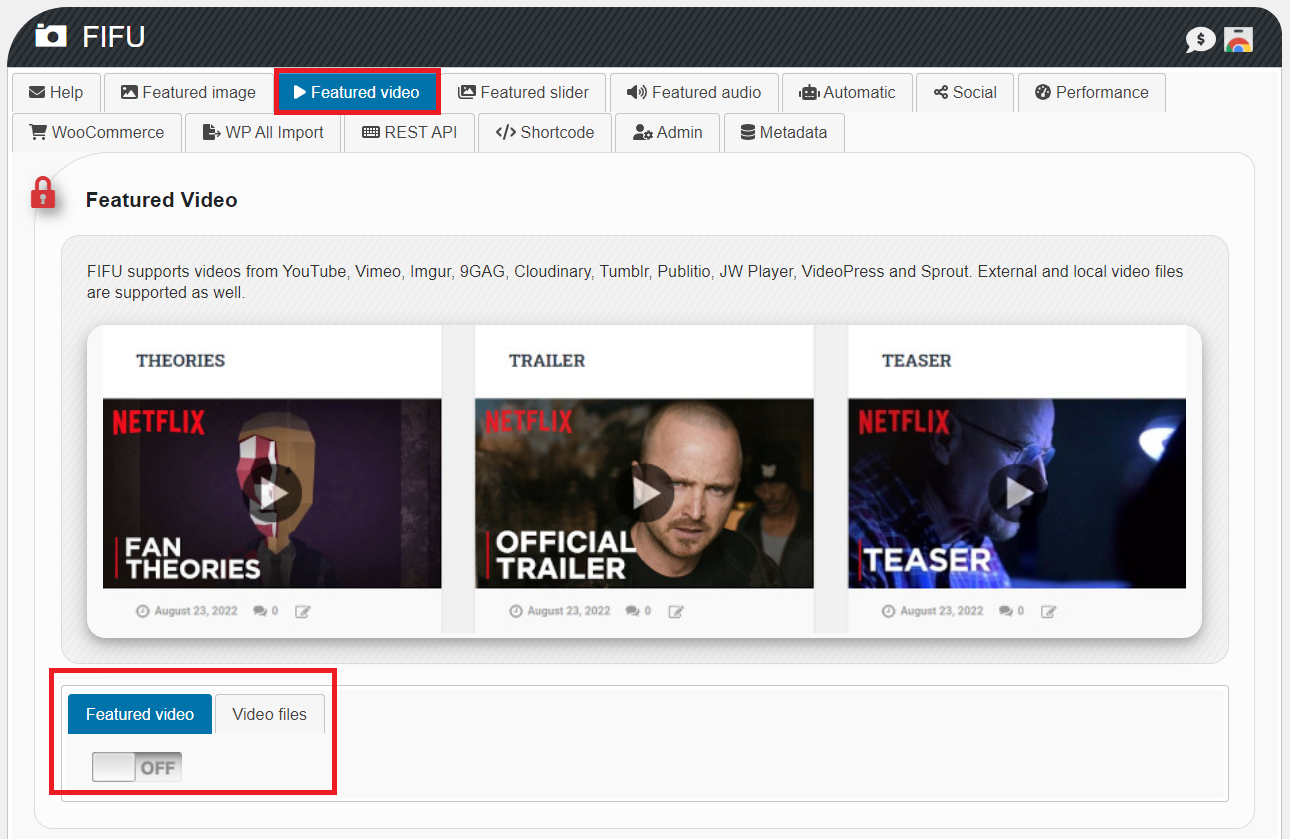
2. În tabloul de bord de administrare WordPress, navigați la FIFU → Setări .
3. În fila Videoclip recomandat , comutați butonul Videoclip recomandat la Activat . Vă rugăm să rețineți că puteți utiliza videoclipuri găzduite de sine sau externe ca imagini prezentate.

4. Configurați setările video, cum ar fi Miniatura video , Butonul Redare , Lățime , Redare automată , Mute , Pictogramă Galerie etc., după bunul plac.
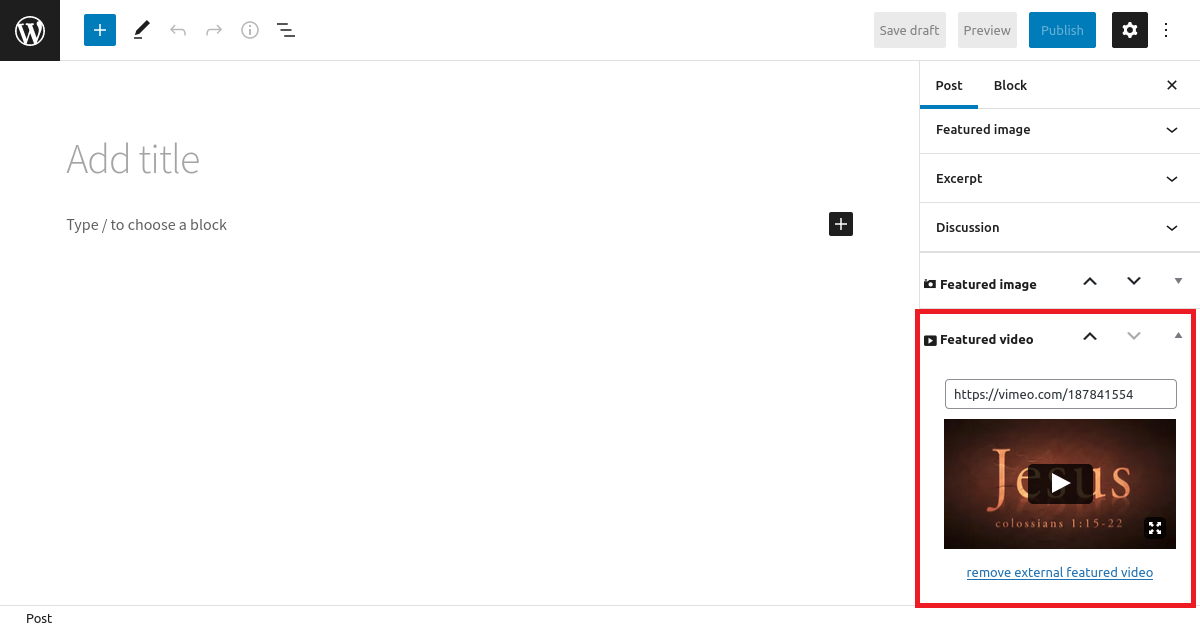
5. Accesați pagina sau postarea în care doriți să adăugați un videoclip special.
6. Copiați și inserați adresa URL a videoclipului în câmpul Videoclip recomandat .

7. Apăsați butonul Publicare sau Actualizare și bucurați-vă de rezultate.
Alte optiuni
Am descoperit că FIFU este unul dintre cele mai puternice pluginuri video cu caracteristici avansate multiple. Cu toate acestea, vă costă o taxă suplimentară pentru a utiliza funcția Video Featured.
Dacă preferați un plugin gratuit cu funcții video de bază, luați în considerare pluginul Really Simple Featured Video.
Vă ajută să încorporați videoclipuri găzduite pe platforme terțe, cum ar fi YouTube și Vimeo și să le utilizați ca videoclipuri prezentate. De asemenea, pluginul funcționează perfect cu WooCommerce pentru a afișa videoclipurile prezentate în partea de sus a paginilor produselor.
- Instalați și activați pluginul.

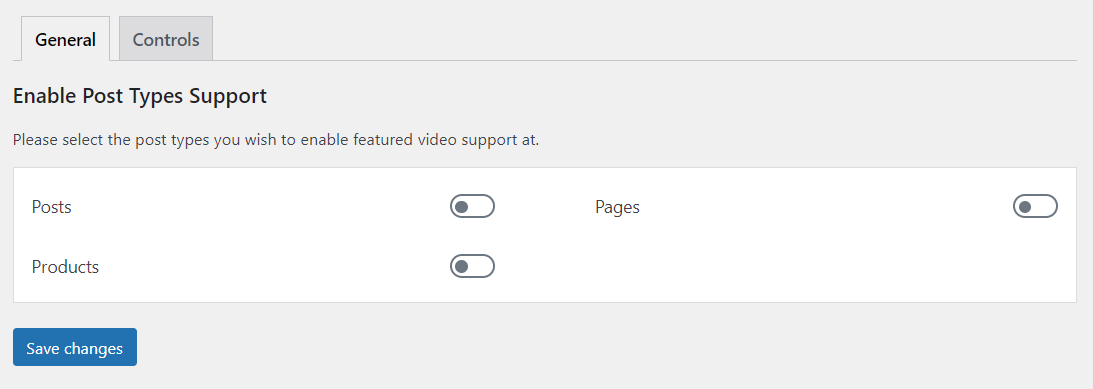
2. Mergeți la Setări → Videoclip foarte simplu prezentat în panoul de administrare.
3. Stabiliți locul în care doriți să adăugați miniaturi video prezentate: Pagini , Postări sau Produse WooCommerce .

4. Apăsați butonul Salvare modificări .
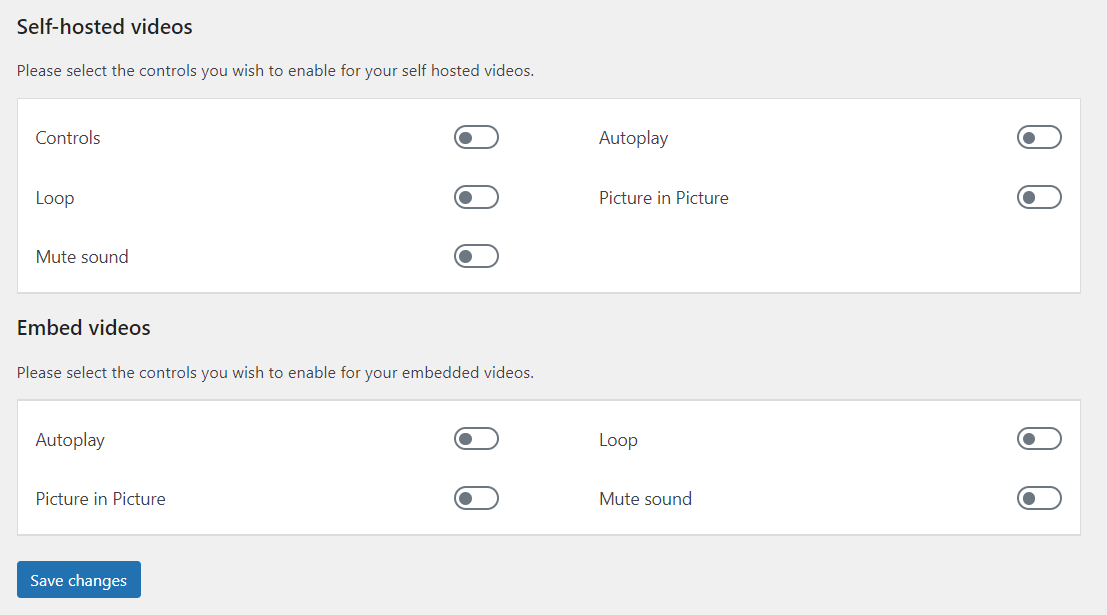
5. Navigați la fila Comenzi . Aici puteți configura setările atât pentru videoclipurile dvs. auto-găzduite, cât și pentru videoclipurile încorporate.

6. Apăsați butonul Salvare modificări pentru a finaliza.
#2 Încorporați videoclipuri folosind adrese URL
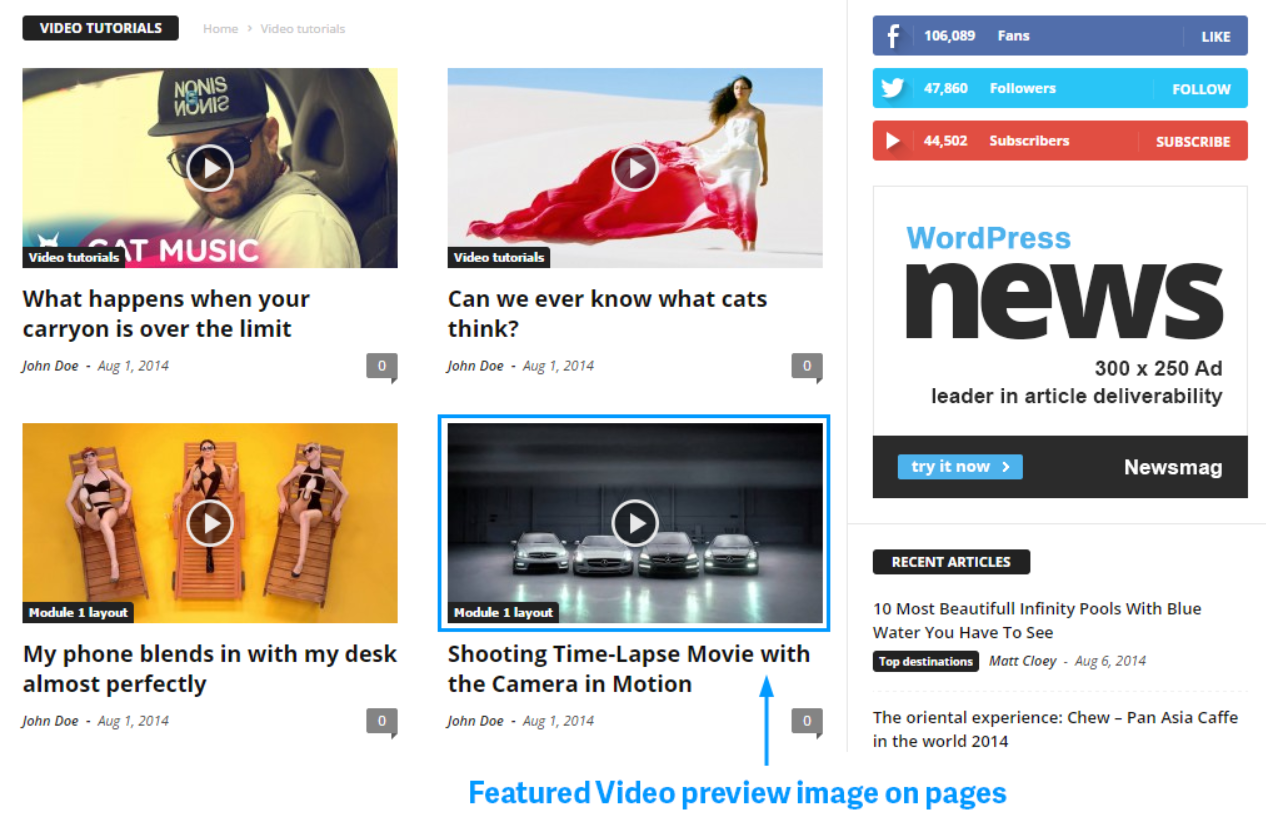
Folosirea adresei URL a videoclipului este o tehnică excelentă dacă intenționați să prezentați un videoclip pentru postarea dvs. În acest fel, oamenii pot viziona videoclipul prezentat pe pagina unei galerii de blog fără a face clic pe articol. Vă rugăm să rețineți că această metodă este compatibilă numai cu postările WordPress, nu cu paginile.
- Accesați postarea în care doriți să adăugați un videoclip special.
- Introduceți adresa URL de distribuire a videoclipului în partea de sus a conținutului postării.
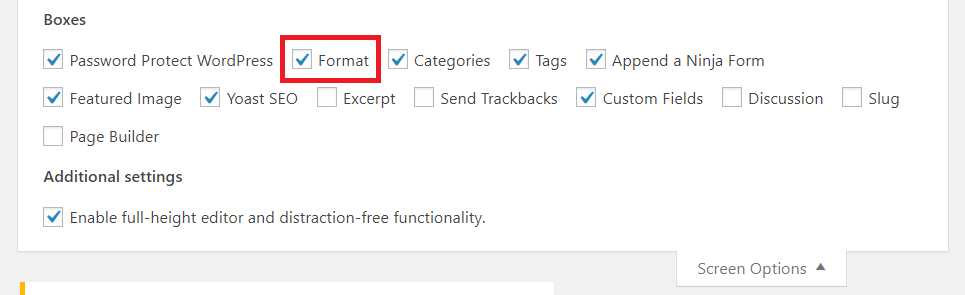
- Asigurați-vă că activați opțiunea Format sub Opțiuni ecran .

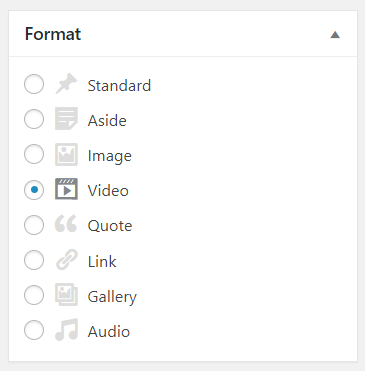
4. Selectați Video în câmpul Format .

5. Publicați sau actualizați postarea.
Asta e! Acum, videoclipul va fi afișat ca imagine prezentată pe pagina dvs. de postare. Vizitatorii pot reda videoclipul în miniatură fără a fi nevoie să facă clic pe postare.

# 3 Aplicați coduri pentru a seta videoclipurile ca imagini prezentate
Urmați următorii pași pentru a crea o miniatură video recomandată pentru postarea și pagina dvs. WordPress folosind coduri.
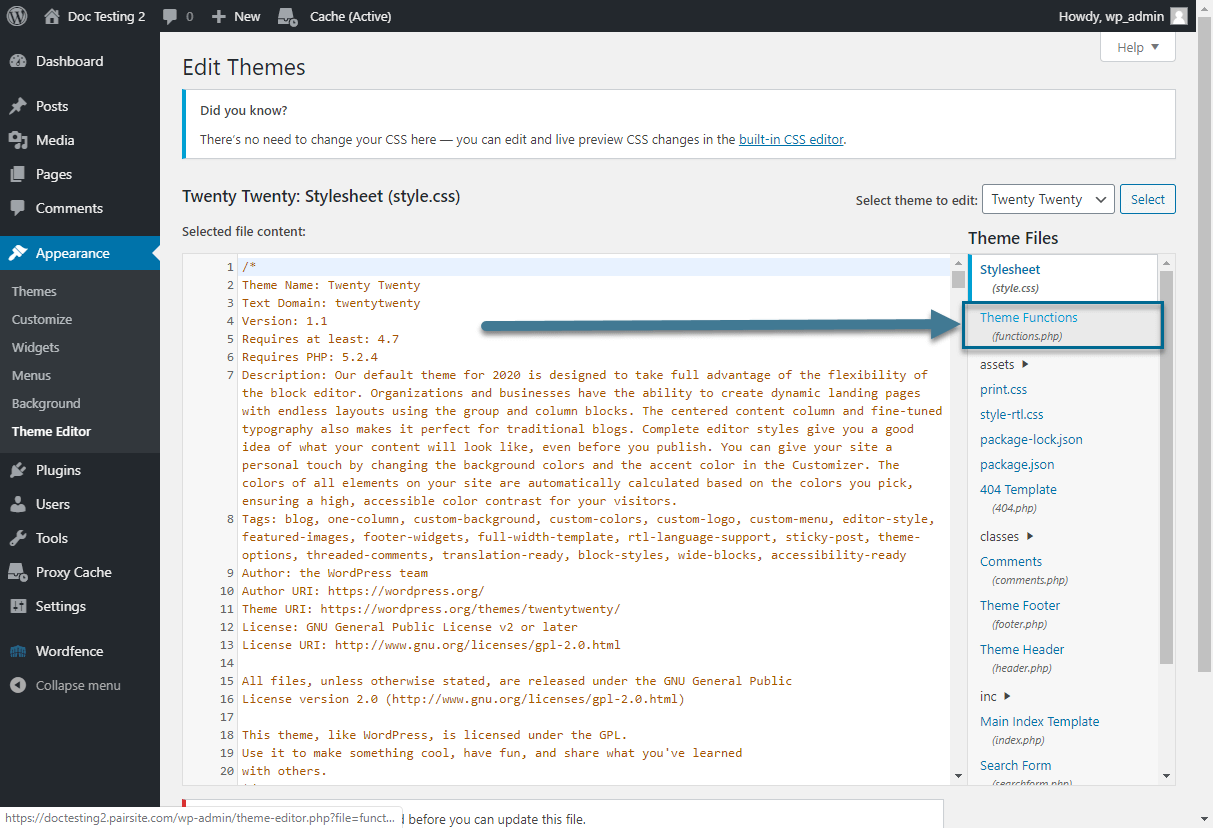
- În panoul de administrare WordPress, accesați Aspect → Editor de teme .
- În meniul Fișiere teme , deschideți fișierul functions.php .

3. Lipiți codul de mai jos la sfârșitul fișierului pentru a adăuga un câmp suplimentar pe pagina sau postarea dvs.:

<?php
// Adăugați caseta meta paginii
funcția codeless_add_custom_meta_box() {
add_meta_box(
'cod_meta_box', // $id
„Opțiuni de pagină fără cod”, // $title
'codeless_show_custom_meta_box', // $callback
'pagina', // $pagina
'normal', // $context
'înalt'); // $prioritate
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Adăugați caseta meta post
funcția codeless_add_custom_post_meta_box() {
add_meta_box(
'cod_meta_box', // $id
„Opțiuni de pagină fără cod”, // $title
'codeless_show_custom_post_meta_box', // $callback
'post', // $post
'normal', // $context
'înalt'); // $prioritate
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = 'fără cod_';
// Matrice de câmpuri (meta pagini)
$meta_fields_codeless = array();
// Matrice de câmpuri (Meta postări)
$codeless_post_meta_fields = matrice(
matrice(
'label' => 'Cod de încorporare video recomandat',
'desc' => 'Inserați codul video aici pentru a afișa un videoclip în loc de o imagine prezentată.',
'id' => $prefix . 'video_embed',
'type' => 'textarea'
)
);
// Caseta meta Callback pentru pagină
funcția codeless_show_custom_meta_box() {
global $cod_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Caseta meta de apelare pentru postare
funcția codeless_show_custom_post_meta_box() {
globale $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Apelul invers
funcția codeless_show_page_meta_box($meta_fields) {
global $post;
// Folosiți nonce pentru verificare
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// Începe tabelul de câmp și buclă
echo '<table class="form-table">';
foreach ($meta_fields ca $field) {
// obține valoarea acestui câmp dacă există pentru această postare
$meta = get_post_meta($post->ID, $field['id'], true);
// începe un rând de tabel cu
ecou '<tr>
<th><label for="' . $field['id'] . '">' . $field['label'] . „</label></th>
<td>';
comutator ($field['tip']) {
// text
caz „text”:
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $field['desc'] . „</span>”;
pauză;
// textarea
caz „textarea”:
echo '<textarea rows="2" name="' . $field['id'] . '">' . $meta . '</textarea>
<br /><span class="description">' . $field['desc'] . „</span>”;
pauză;
// Caseta de bifat
cazul „caseta de selectare”:
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? ' checked="checked"': '', '/>
<label for="' . $field['id'] . '">' . $field['desc'] . „</label>”;
pauză;
// Selectați
caz „selectați”:
echo '<select name="' . $field['id'] . '">';
foreach ($field['opțiuni'] ca $opțiune) {
echo '<opțiune', $meta == $opțiune['valoare'] ? ' selected="selected"': '', 'value="' . $option['value'] . '">' . $option['etichetă'] . „</option>”;
}
echo '</select><br /><span class="description">' . $field['desc'] . „</span>”;
pauză;
} //comutator de final
ecou '</td></tr>';
} // încheie foreach
ecou '</table>'; // masa finala
}
// Salvați datele
funcția codeless_save_custom_meta($post_id) {
global $cod_meta_fields;
globale $codeless_post_meta_fields;
// verifică nonce
dacă (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
returnează $post_id;
// verificați salvarea automată
if (definit('DOING_AUTOSAVE') && DOING_AUTOSAVE)
returnează $post_id;
// verifica permisiunile
if ('pagină' == $_POST['tip_post']) {
if (!current_user_can('edit_page', $post_id))
returnează $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
returnează $post_id;
}
//fie câmpuri de postare, fie de pagină cu care vom lucra
$câmpuri;
// Verificați permisiunile (pagini sau postări)
if ('pagină' == $_POST['tip_post']) {
$câmpuri = $câmpuri_meta_fără cod;
} else if ('post' == $_POST['post_type']) {
$fields = $cod_post_meta_fields;
}
// parcurge câmpurile și salvează datele
foreach ($câmpuri ca $câmp) {
$vechi = get_post_meta($post_id, $field['id'], true);
$nou = $_POST[$field['id']];
if ($nou && $nou != $vechi) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $nou && $vechi) {
delete_post_meta($post_id, $field['id'], $old);
}
} // se încheie foreach
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Găsiți funcția responsabilă pentru imaginea prezentată: the_post_thumbnail()
if ( are_post_thumbnail() && $post_format != 'galerie' && ( ! is_single() || is_single() ) ):
get_template_part('template-parts/blog/parts/entry', 'thumbnail');
endif; ?>5. Înlocuiți-l cu următorul cod:
if ( are_post_thumbnail() && $post_format != 'galerie' && ( ! is_single() || is_single() ) )
get_template_part('template-parts/blog/parts/entry', 'thumbnail');
else if (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- arată videoclipul prezentat-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } else { ?>
<!--dacă nu există o imagine sau o miniatură prezentată, faceți ceva...-->
<?php } ?>6. Apăsați butonul Actualizare fișier pentru a salva modificările.
În cele din urmă, în postarea sau pagina ta, va apărea un câmp nou pentru a adăuga videoclipul prezentat.
Utilizați pe deplin miniaturile video prezentate
Am demonstrat 3 moduri de a seta un videoclip ca imagine prezentată în WordPress. Puteți alege între utilizarea unui plugin, încorporarea adresei URL a unui videoclip cu funcția încorporată sau scrierea codurilor.
Vă recomandăm cu căldură prima și a doua metodă dacă nu puteți găsi funcția de post miniaturi în fișierul dvs. de temă.
În cazul în care aveți probleme în urma instrucțiunilor noastre, nu ezitați să ne anunțați în secțiunea de comentarii de mai jos. Și cel mai important, nu uitați să vă abonați la site-ul nostru pentru mai multe tutoriale utile.
