Configurarea Crisp Helpdesk: un ghid pas cu pas
Publicat: 2023-09-21Asistența pentru clienți multicanal este, fără îndoială, esențială pentru afacerile moderne. Dacă interacționați cu baza dvs. de clienți pe site-urile de rețele sociale, trebuie să fiți pregătit să acționați. Dacă vă puteți întâlni cu utilizatorii acolo unde le place să „peacă” online, veți fi mai eficient și mai capabil să le rezolvați problemele. Implementarea Crisp pe site-ul dvs. este una dintre cele mai bune moduri prin care puteți oferi suport multicanal utilizatorilor dvs.
În această postare, vom analiza implementarea Crisp în afacerea dvs. prin WordPress. Vom acoperi integrarea comerțului electronic, personalizarea ferestrei de chat și multe altele.
O privire de ansamblu rapidă a Crisp

Nu trebuie să petrecem prea mult timp vorbind despre ce este Crisp – îi dăm o recenzie completă în altă parte pe blog. Cu toate acestea, pe scurt, aplicația vă permite să oferiți asistență multicanal folosind o căsuță de e-mail centralizată. Acest lucru vă permite să colectați toate conversațiile într-un singur loc.

Totuși, aveți mult mai multe de oferit:
- Una dintre caracteristicile de bază ale Crisp este caseta de chat, care se integrează rapid și fără durere în site-ul dvs.
- Crisp vine cu un manager de relații cu clienții (CRM) complet. Acest lucru vă permite să aflați despre clienții dvs., să le personalizați experiența și multe altele.
- Puteți conecta Crisp la WooCommerce, împreună cu multe alte aplicații și servicii terțe.
Vă încurajăm să citiți recenzia Crisp completă, deoarece vă va oferi o perspectivă asupra posibilităților, prețurilor și multe altele. Cu toate acestea, niciunul dintre aceste aspecte nu se află în centrul acestui articol. În schimb, vă vom arăta cât de simplă este implementarea Crisp și vom analiza ce este posibil cu aplicația.
Implementarea Crisp: un ghid de configurare pentru site-urile web WordPress
Pentru WordPress, Crisp este o instalare la fel de nedureroasă pe cât te-ai aștepta, chiar și pentru alte platforme. Procesul este același ca aproape orice alt plugin WordPress disponibil. Deși pluginul în sine este gratuit, veți avea nevoie de un plan Crisp adecvat pentru a finaliza integrarea.
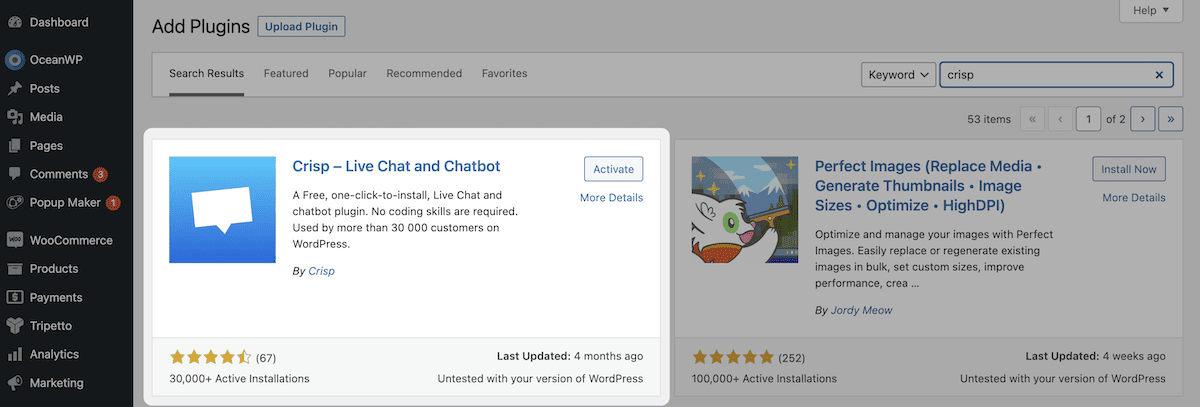
Pentru a începe, mergeți la pagina Plugin-uri > Adăugați nou în WordPress și căutați Crisp:

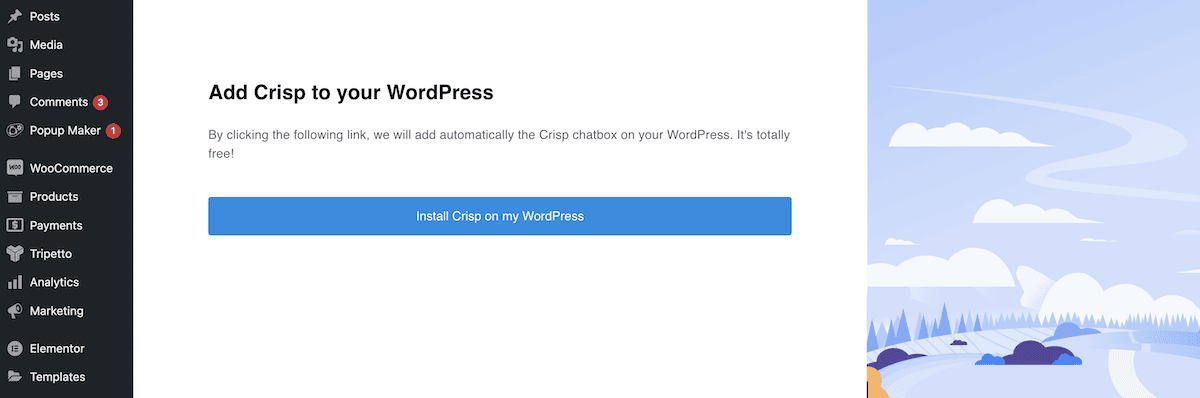
Apoi, localizați cardul pentru pluginul Crisp și faceți clic pe butonul albastru Instalați acum . După câteva secunde, veți vedea un buton alb Activare . Dacă faceți clic pe acesta, WordPress va finaliza instalarea pe site-ul dvs. Acesta ar trebui să arate un ecran care să vă ajute să conectați WordPress la Crisp:

După ce faceți clic pe linkul albastru de aici, Crisp va instala caseta de chat live pe site-ul dvs. Mai târziu, vă vom arăta cum să personalizați acest lucru după bunul plac. De fapt, vă vom arăta o mulțime de aspecte diferite ale Crisp în următoarele câteva secțiuni.
Implementarea Crisp: Cum să îl integrați în afacerea dvs. în 3 pași
În restul acestui articol, vă vom arăta cum să realizați câteva sarcini cheie cu Crisp. Deși le prezentăm într-o ordine logică, puteți sări dacă există o funcție specifică pe care doriți să o implementați pe propriul site.
Cu toate acestea, una dintre implementările cruciale este căsuța de e-mail centralizată – ne vom uita mai întâi la asta.
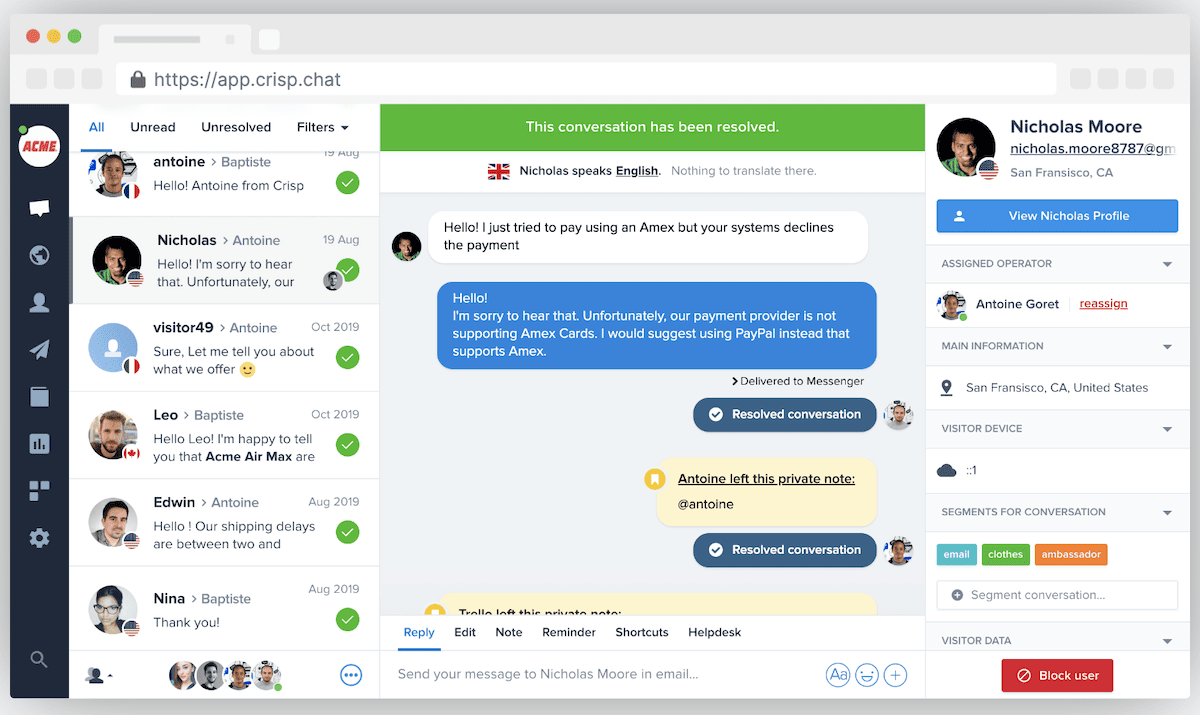
1. Configurați Inbox centralizat
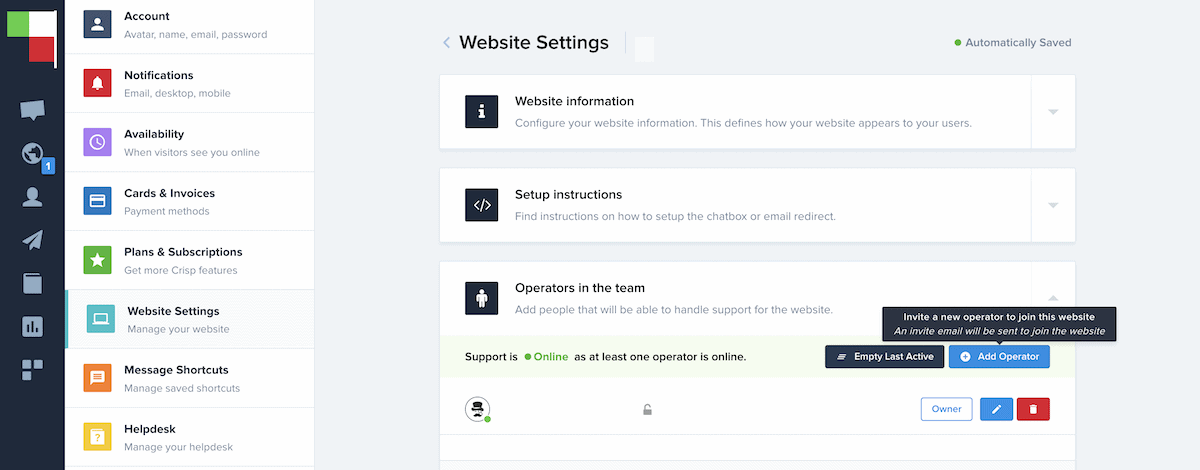
Inboxul centralizat este locul în care îți vei petrece cea mai mare parte a timpului. Ca atare, faci ca această zonă din Crisp să se simtă ca acasă. Una dintre primele sarcini este să adăugați membri ai echipei. Puteți găsi aceste setări în ecranul Setări > Setări site , apoi faceți clic pe site-ul dvs. web.
Aici, derulați în jos la secțiunea Operatori din echipa dvs. și extindeți caseta:

Butonul Adaugă operator vă permite să selectați un rol de utilizator și să introduceți adresa de e-mail a colegului pentru a-l invita. De aici, echipa ta poate interacționa cu clienții. Cu toate acestea, puteți primi notificări prin e-mail în căsuța de e-mail în planul Crisp Pro utilizând redirecționarea obișnuită.
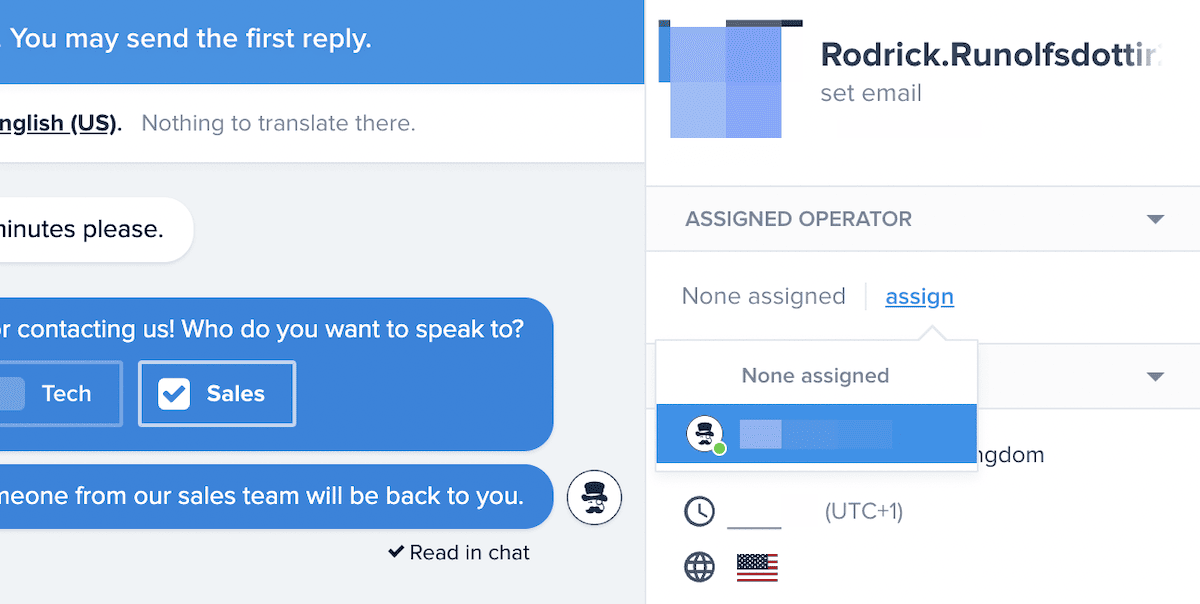
Planul Crisp Unlimited vă permite, de asemenea, să direcționați conversațiile către membrii echipei potriviți. Aceasta este o funcționalitate esențială, deoarece puteți aloca sau anula atribuirea conversațiilor echipei dvs. Puteți aloca un „operator” din bara laterală din dreapta pentru o conversație:

Cu toate acestea, puteți configura reguli specifice pentru a atribui automat conversațiile. Acesta este un lucru pe care nu îl vom acoperi aici, dar este o modalitate simplă de a vă eficientiza procesul de asistență.
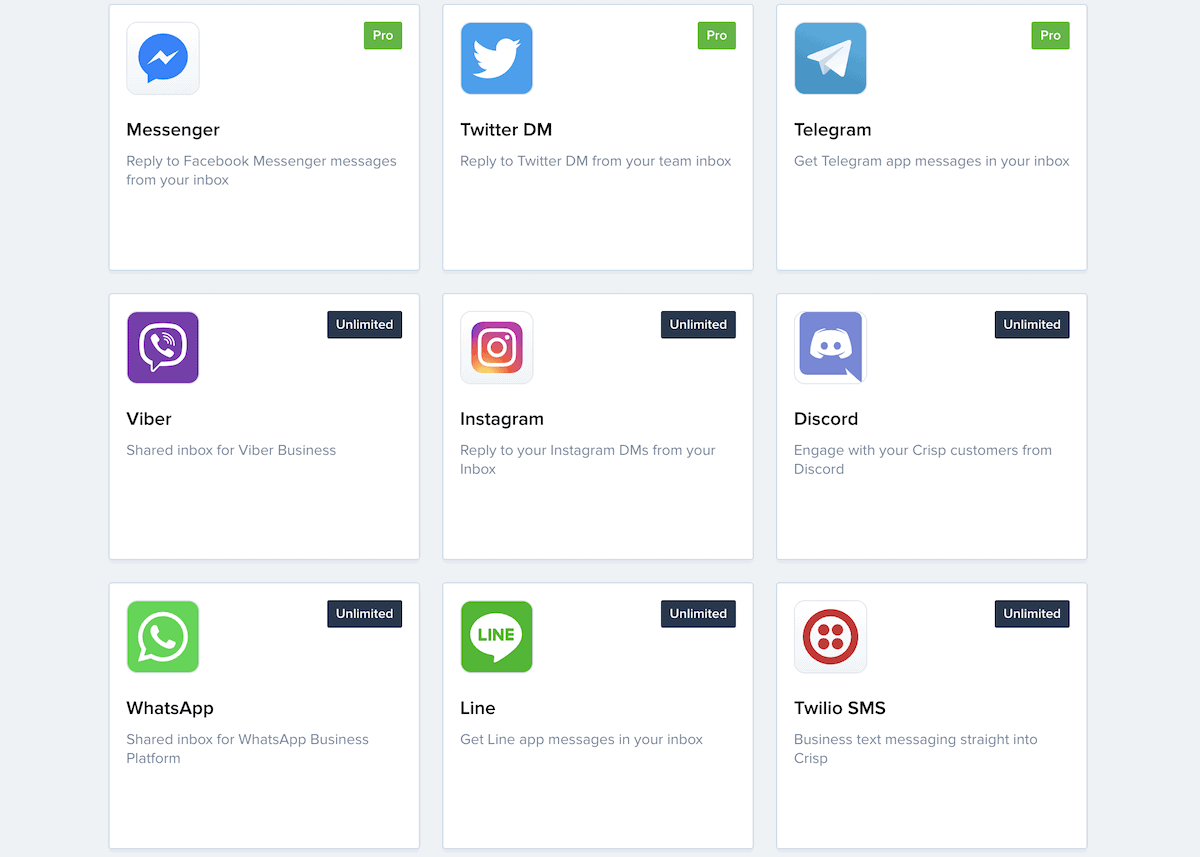
În cele din urmă, puteți accesa, de asemenea, angajamentele dvs. pe rețelele sociale în căsuța de e-mail partajată de Crisp. Există o mulțime de integrări pentru toate canalele sociale majore:

Fiecare site de socializare va avea propria sa metodă de integrare cu Crisp, deși procesul va fi similar. Noi (desigur) nu le putem acoperi pe toate aici, dar documentația Crisp acoperă pașii pentru fiecare canal.
2. Personalizați widgetul de chat și dezvoltați un scenariu de chat
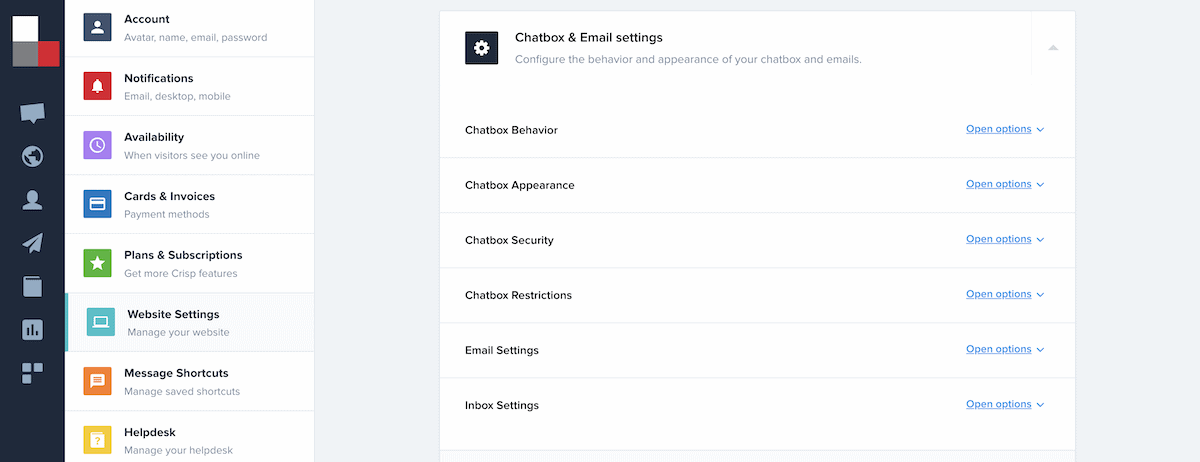
Este corect să spunem că căsuța de e-mail partajată și widget-ul de chat sunt cele două caracteristici „marcate” ale Crisp. Ca atare, veți dori să treceți la personalizarea ferestrei de chat după ce ați terminat cu căsuța de e-mail. Există câteva opțiuni simple disponibile în ecranul Setări > Setări site > Chatbox și Setări e-mail :


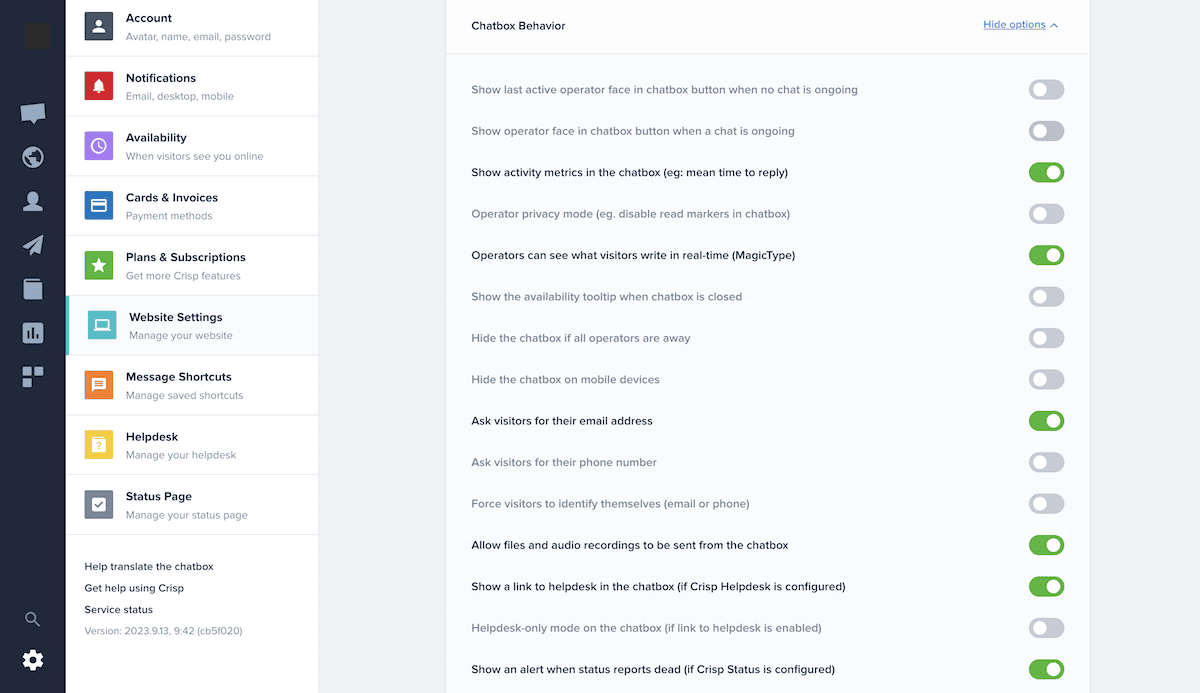
Aici, puteți modifica setările de culoare, limba implicită în care funcționează chatbot-ul și multe altele. Există o mulțime de opțiuni aici, dar secțiunile Chatbox Behavior și Chatbox Restrictions vă oferă nenumărate modalități de a personaliza și mai mult widgetul de chat:

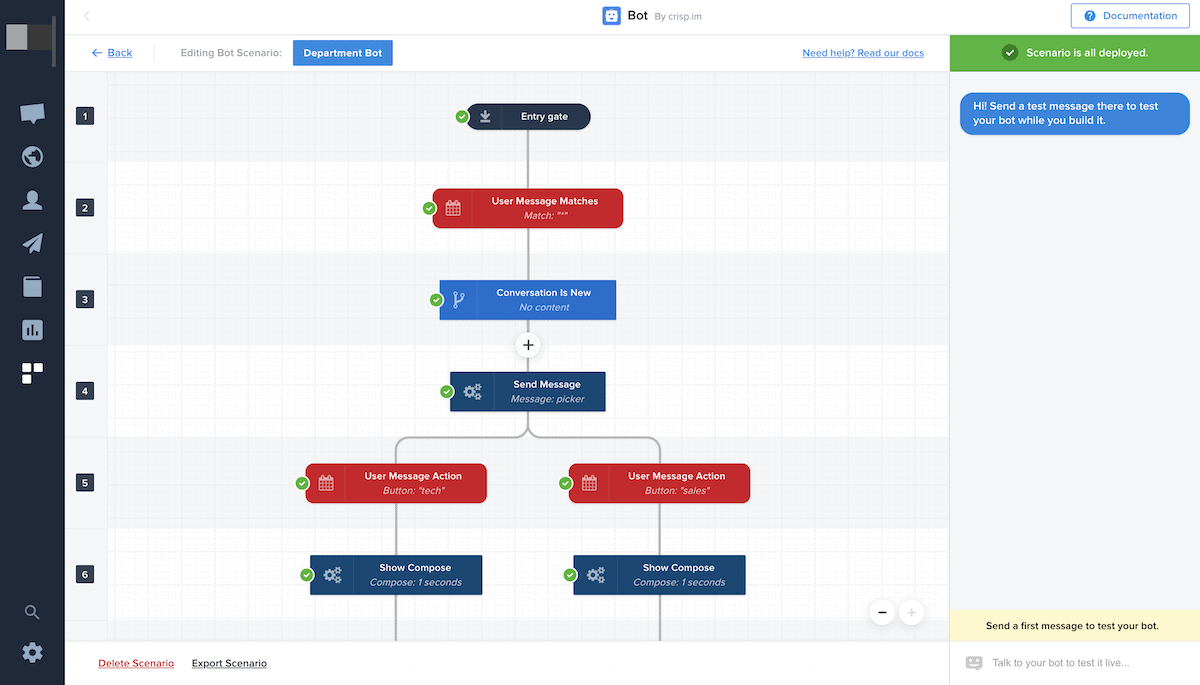
La un moment dat, ar trebui să vă configurați și „scenarii”. Acestea sunt în cele din urmă procesele pe care un chatbot ar trebui să le urmeze odată ce se interacționează cu un utilizator. Chatbot Builder este un editor drag-and-drop care vă ajută să vă creați scenariul fără cod.

Cu toate acestea, este probabil că veți petrece mult timp creându-vă scenariile - acest lucru este necesar pentru experiența utilizatorului (UX). Sfatul nostru este să vă acordați timp și să luați în considerare modul în care vă veți interacționa cu clientul, să înțelegeți nevoile acestuia și să le convertiți.
Pluginul Bot este disponibil pe planul Unlimited și include o serie de șabloane pentru tot felul de cazuri de utilizare. Există, de asemenea, exemple de scenarii de chatbot pe blogul Crisp, care vor fi o lectură esențială.
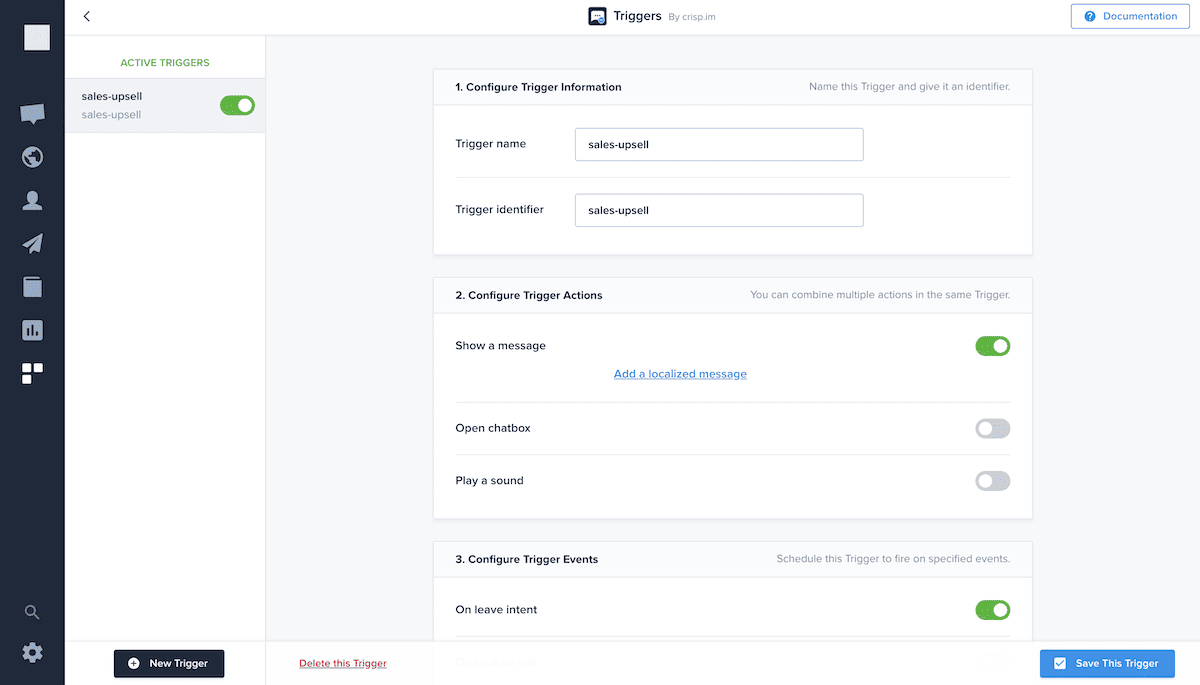
După ce ați terminat personalizarea, veți dori să explorați concepte precum crearea și gestionarea unui birou de asistență sau declanșatoare. Acesta din urmă vă oferă o modalitate de a automatiza anumite evenimente în fereastra de chat. De exemplu, puteți trimite un mesaj automat care face referire la pagina curentă pe care se află utilizatorul.

Acesta este un subiect mare, iar dacă doriți să vedeți un tutorial complet despre utilizarea declanșatorilor în Crisp, anunțați-ne în secțiunea de comentarii de la sfârșitul articolului!
3. Integrați Crisp cu WooCommerce
Utilizatorii WordPress și WooCommerce vor dori, de asemenea, să profite la maximum de ceea ce are de oferit Crisp. Extensia oficială WooCommerce vă permite să integrați chatul live cu site-ul dvs. web, dar și să accesați datele clienților în Crisp.
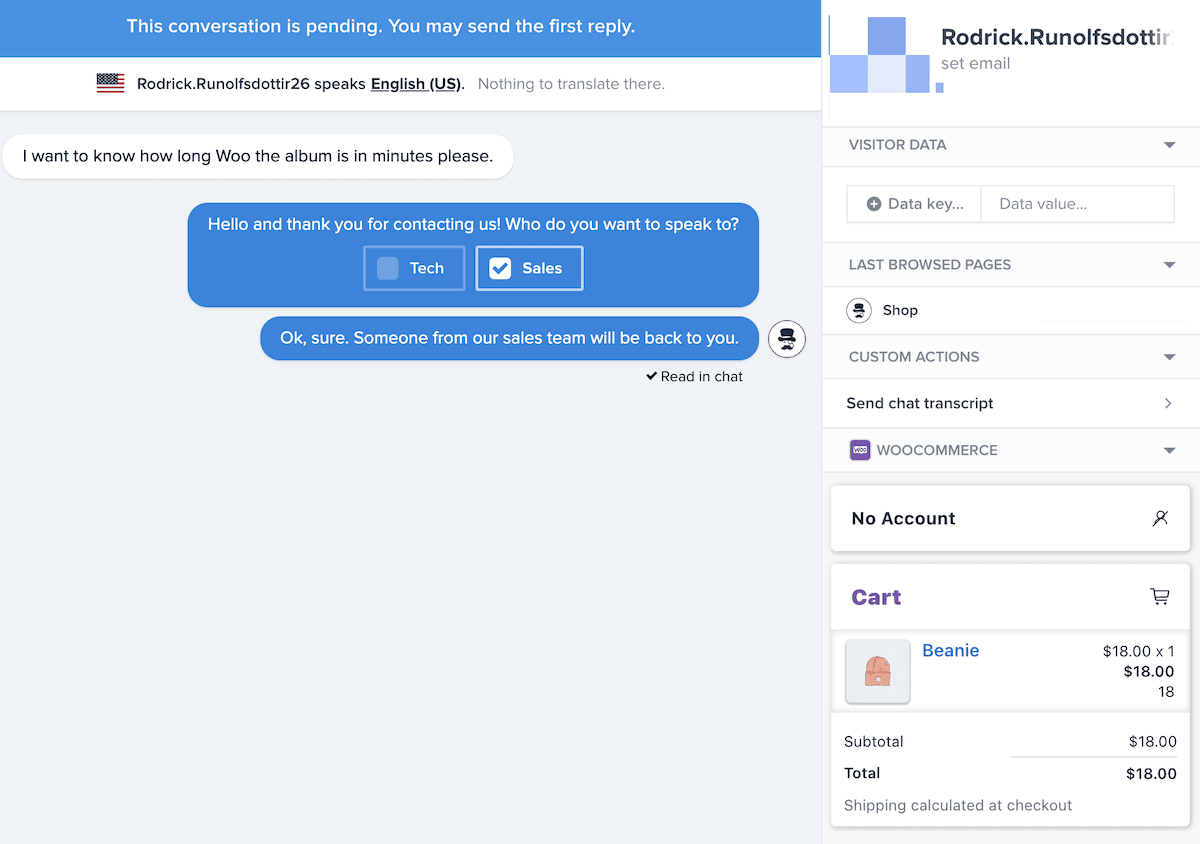
Aceasta este o problemă importantă, deoarece Crisp va sincroniza istoricul comenzilor clienților, actualizările comenzilor și multe altele - toate informațiile vor fi vizibile în Crisp CRM și în căsuța de e-mail partajată. Cu toate acestea, va trebui să instalați acest lucru în WordPress pentru a-l utiliza.
Odată ce ați realizat conexiunea, puteți accesa datele WooCommerce ale clientului dvs. în Crisp. Acestea includ date despre comenzi, istoricul comenzilor și aproape orice altceva relevant în WooCommerce:

Pentru magazinele WooCommerce, extensia este o roată esențială în roată atunci când vine vorba de a oferi un suport excelent. Împreună cu chatul live și funcționalitatea de interacțiune a Crisp, vei avea toată puterea la îndemână.
Întrebări frecvente (FAQs)
Este timpul pentru câteva întrebări și răspunsuri rapide despre aspectele implementării Crisp pe site-ul dvs. web. Amintiți-vă, dacă aveți alte întrebări pe care nu le acoperim aici, întrebați-ne în secțiunea de comentarii de la sfârșitul postării!
Fiecare plan premium Crisp include posibilitatea de a vă conecta la WordPress folosind pluginul. Aceasta include și nivelul gratuit, ceea ce înseamnă că puteți instala widgetul de chat fără agitație pentru site-ul dvs.
Pluginul Bot include o serie de șabloane de chatbot pe care le puteți importa în Crisp. Mai mult, blogul Crisp include o mulțime de exemple pe care le puteți copia, modifica și utiliza pentru nevoile dvs.
Conectarea Crisp la Facebook Messenger este posibilă doar pentru o pagină odată, ca parte a planului dvs. Cu toate acestea, dacă doriți să utilizați Crisp pe o altă pagină de Facebook, costă 20 USD în plus față de abonamentul dvs.
Deși există o mulțime de căi potențiale pe care le puteți urma cu Crisp pentru WooCommerce. Vă recomandăm să instalați widgetul de chat în mod firesc. Extensia WooCommerce este perfectă pentru comerțul electronic WordPress. Acest lucru vă oferă toate funcționalitățile Crisp și vă permite să vă integrați și datele WooCommerce - aceasta include istoricul comenzilor în căsuța de e-mail centralizată.
Încheierea
Există un motiv bun pentru care ne place Crisp la WP Mayor. Vă permite să configurați cu ușurință suportul multicanal și să colecați toată activitatea într-o căsuță de e-mail centralizată. Puteți configura declanșatoare pentru a atribui conversații membrilor echipei potriviți de acolo. În plus, aveți instrumentele pentru implementarea Crisp cu site-ul dvs. WordPress, platforma de comerț electronic, canalele de social media și multe altele.
Există vreun aspect al implementării Crisp cu care mai aveți nevoie de ajutor? Întrebați-ne în secțiunea de comentarii de mai jos!
